20 pulsanti Bootstrap per attirare più coinvolgimento del sito web
Pubblicato: 2021-05-30Abbiamo creato i migliori pulsanti Bootstrap gratuiti in modo che tu possa fare affidamento SOLO su una risorsa quando scegli diversi elementi interattivi per la tua applicazione o sito web.
Colorati, minimali, arrotondati, scuri, angolati: i nostri pulsanti sono di TUTTE le forme e gli stili per adattarsi alle esigenze di OGNI utente.
Puoi usarli per:
- Social media
- Notifiche
- Invii/caricamenti di file
- Invito all'azione (CTA)
- menu a discesa
- Caselle di controllo, ecc.
Rendere i pulsanti del tuo sito web attraenti e accattivanti aggiungerà più attenzione all'intera pagina.
Privo di. R. Fresco. Cominciare.
Risparmia tempo e divertiti!
I migliori modelli di pulsanti Bootstrap
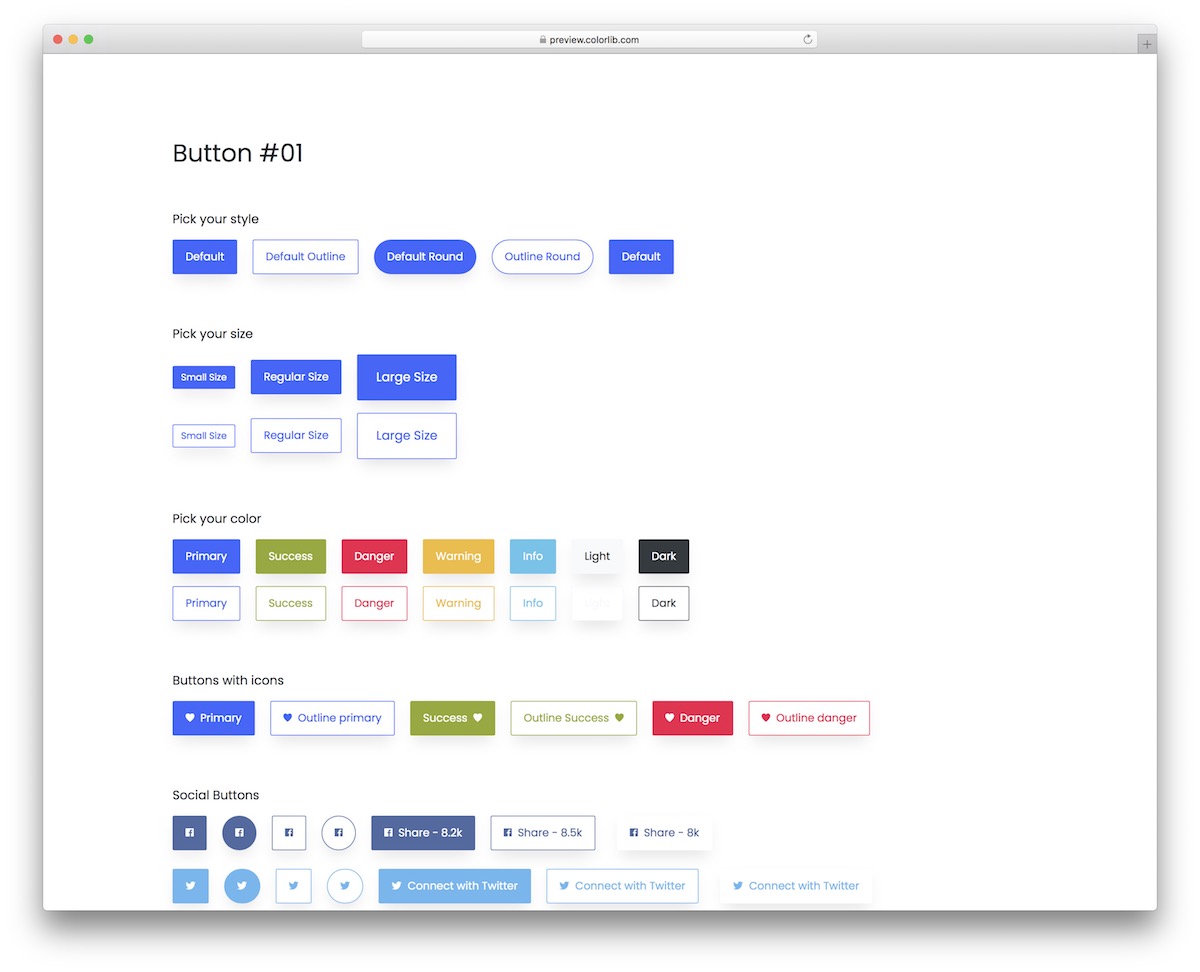
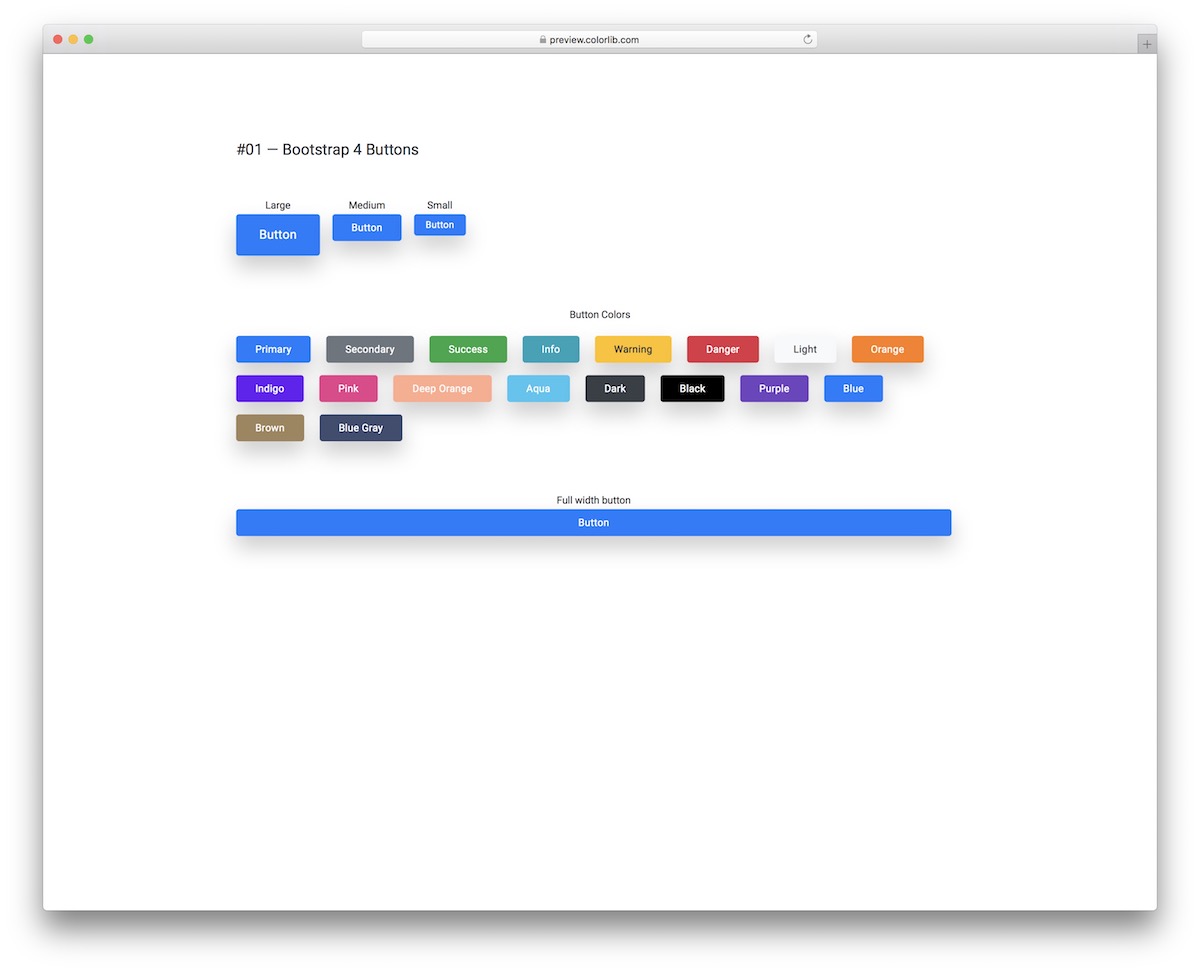
Bottoni Bootstrap V01

Una raccolta di più pulsanti diversi che funziona per qualsiasi sito Web o applicazione. Questo è un moderno set di piccoli frammenti che ora puoi integrare senza la necessità di ricominciare da zero.
Sono disponibili in molti stili, dimensioni, colori e altre caratteristiche diverse che ti faranno bene.
Lo ottieni anche con un effetto hover e un aspetto di contorno MINIMALISTA. Insomma, ce n'è per tutti i gusti.
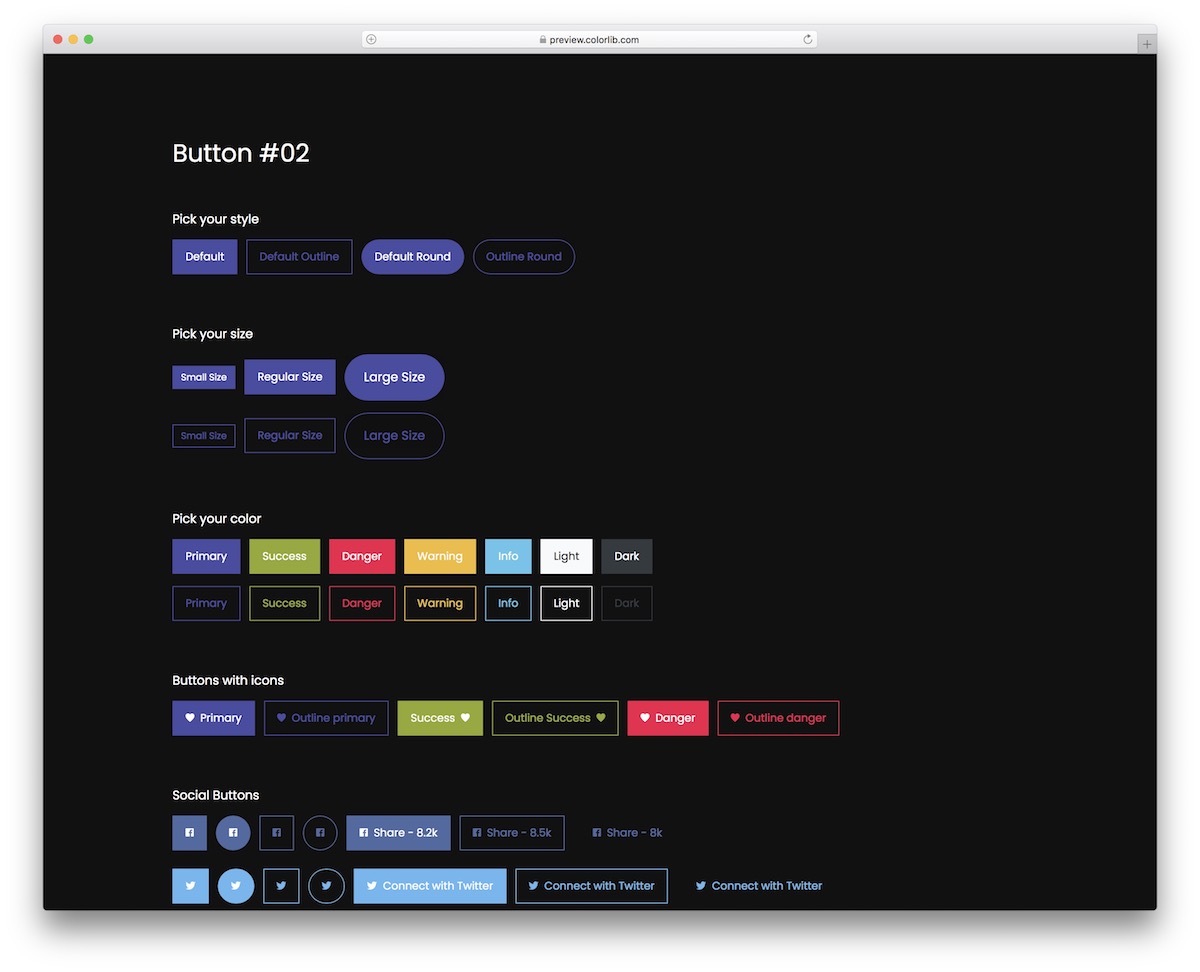
Maggiori informazioni / Scarica la demoBottoni Bootstrap V02

Questa collezione creativa di bottoni è perfetta per tutti coloro che amano un look più rilassante. Con le diverse scelte di colore, puoi facilmente trovare quelli giusti per le tue particolari normative sul marchio.
Ma davvero, se vuoi cambiare qualcosa , sei libero di fare le tue cose.
Insieme ai pulsanti standard, ottieni anche interruttori, icone/pulsanti social, caselle di controllo e inviti all'azione, solo per citarne alcuni. Naturalmente, tutti questi pulsanti FUNZIONANO SU desktop e dispositivi mobili in modo impeccabile.
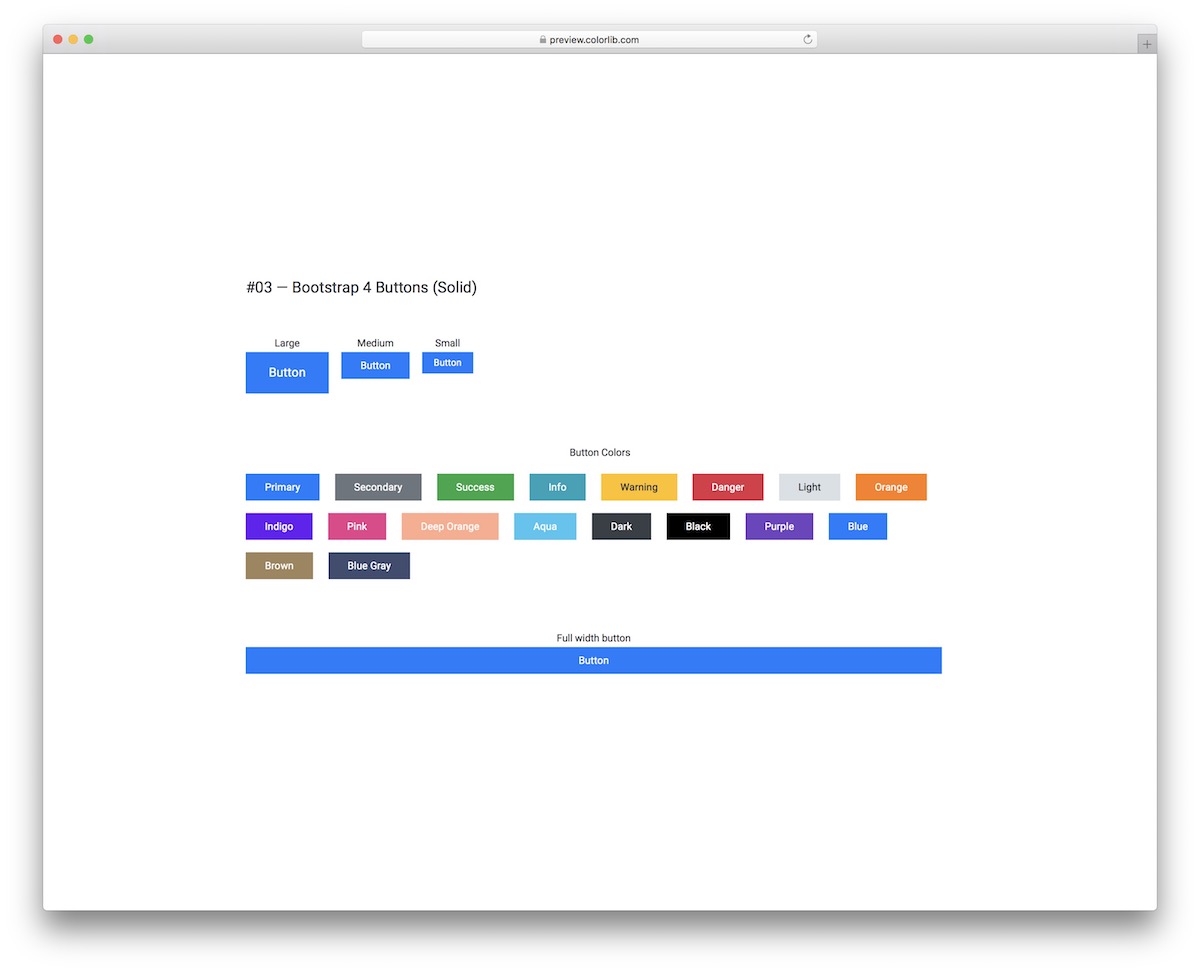
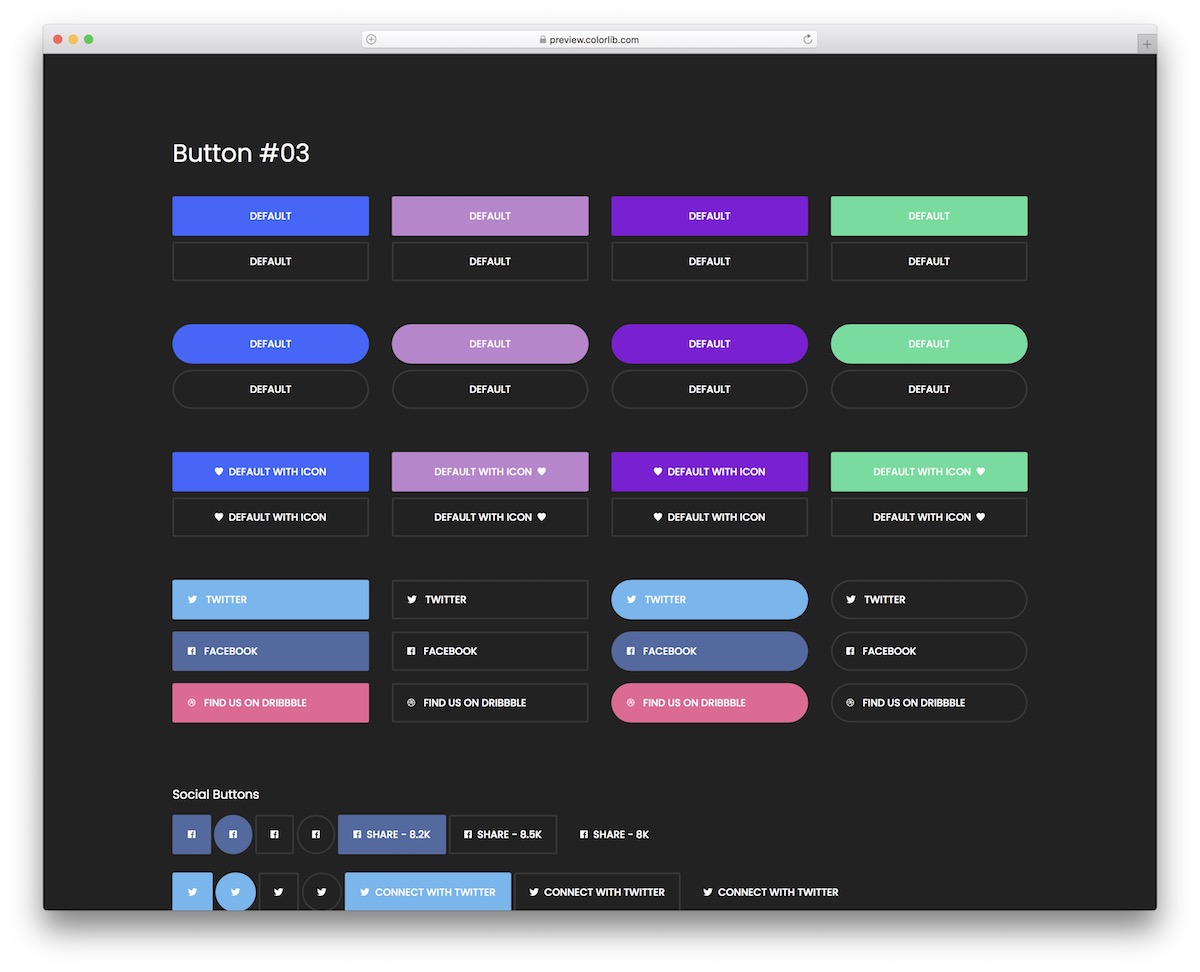
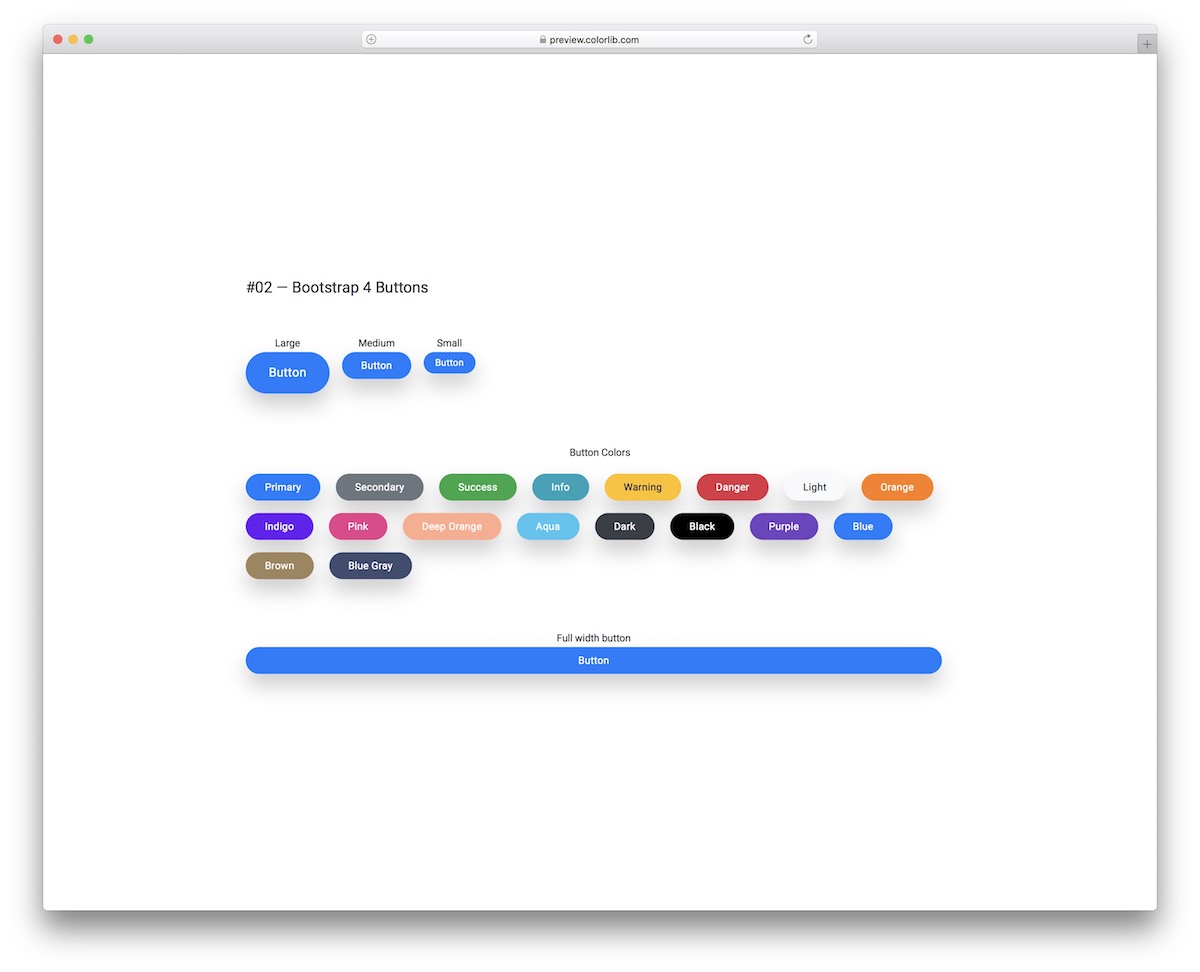
Maggiori informazioni / Scarica la demoBottoni Bootstrap V03

Sia che tu voglia utilizzare solidi pulsanti Bootstrap o alternative di contorno, questo modello li ha tutti. Puoi anche mescolare e abbinare i due a volontà.
Sono disponibili in tre diverse dimensioni, offrono oltre quindici diverse varianti di colore e persino una versione a tutta larghezza.
Se hai bisogno di una soluzione RAPIDA per la tua applicazione, non cercare oltre e scegli una di queste.
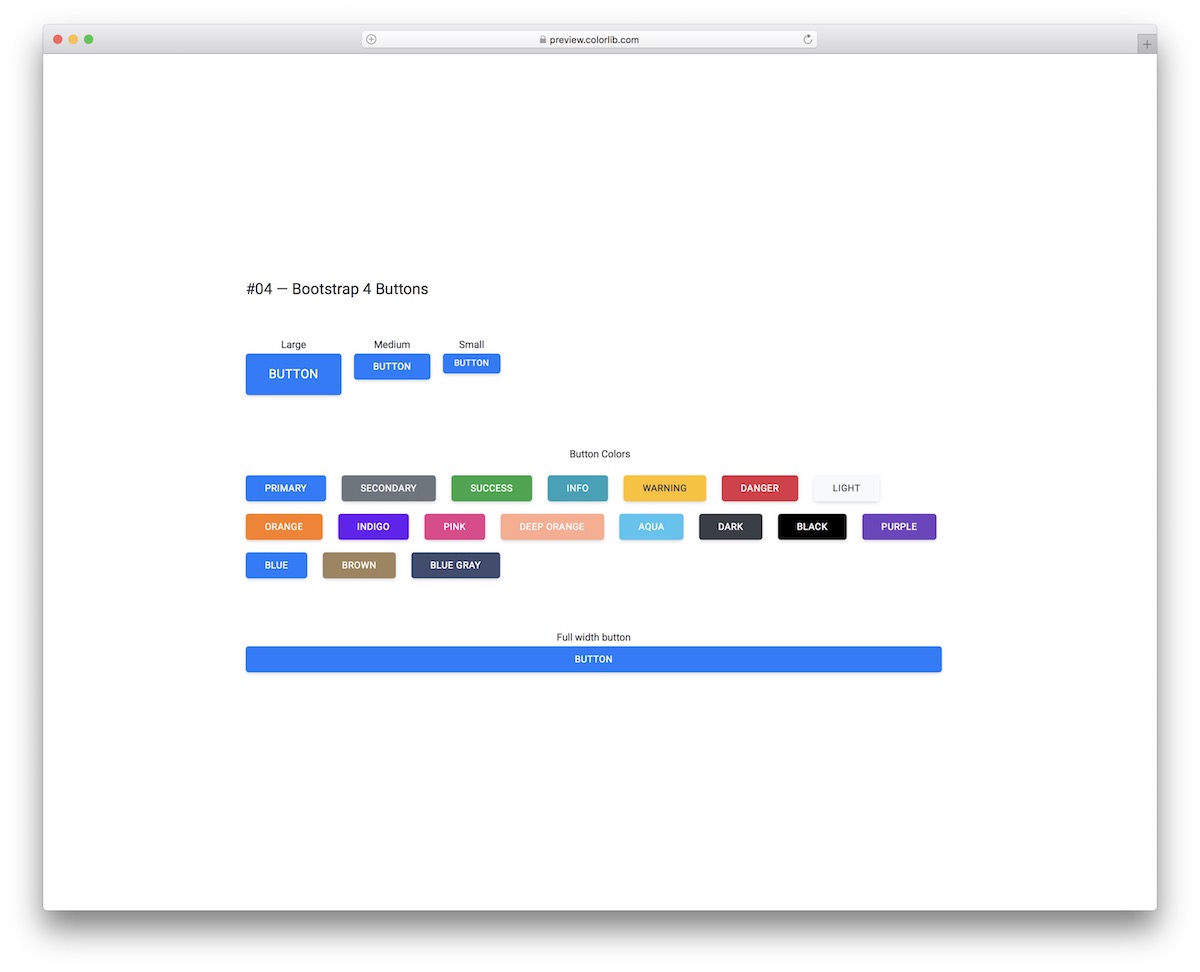
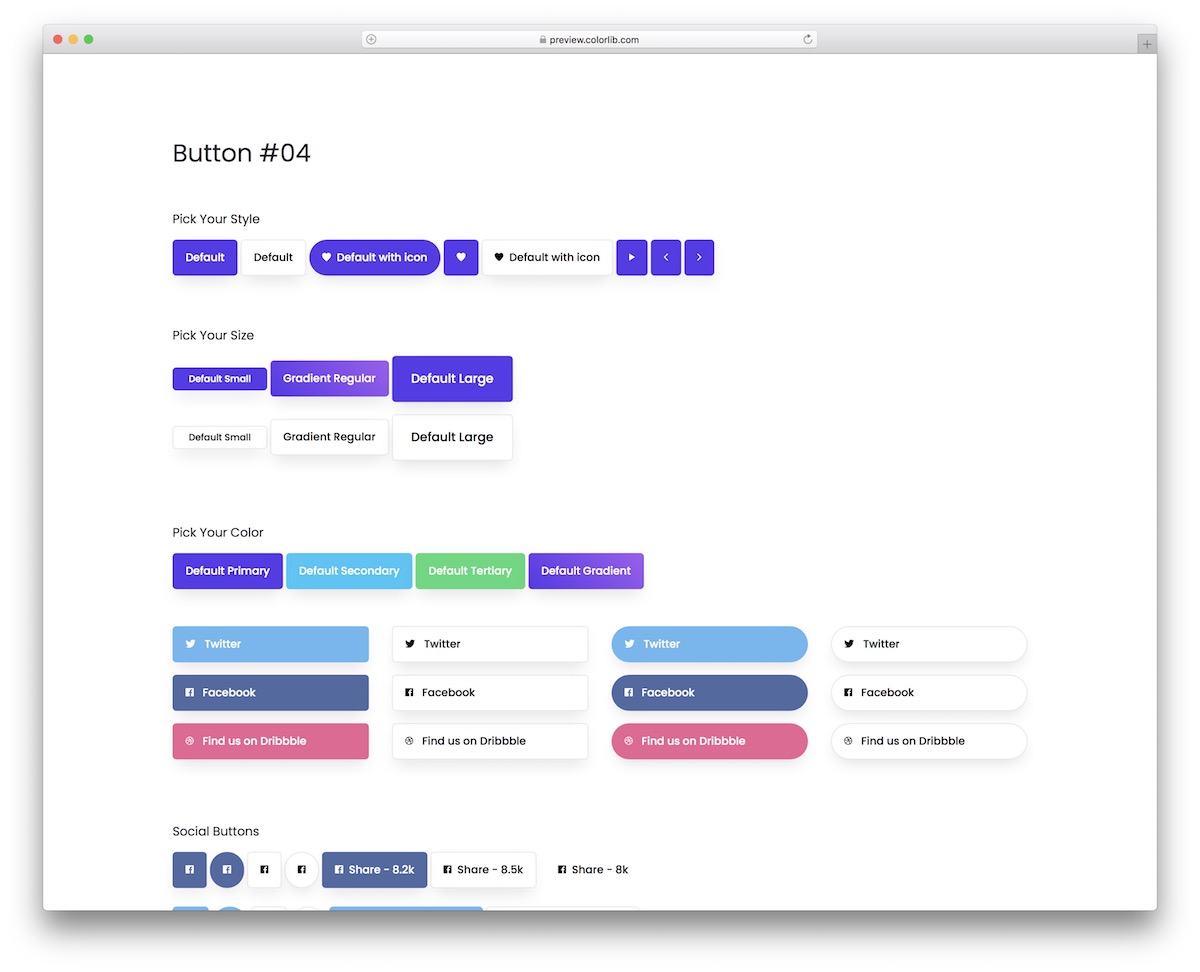
Maggiori informazioni / Scarica la demoBottoni Bootstrap V04

Questi pulsanti Bootstrap sono abbastanza simili a quelli solidi del modello sopra, solo che hanno bordi arrotondati. Se non ti piace la nitidezza , puoi facilitare le cose utilizzando questi pulsanti reattivi.
Puoi anche selezionare tra diverse dimensioni e scelte di colore, il che consente un incorporamento quasi ISTANTANEO nel tuo progetto.
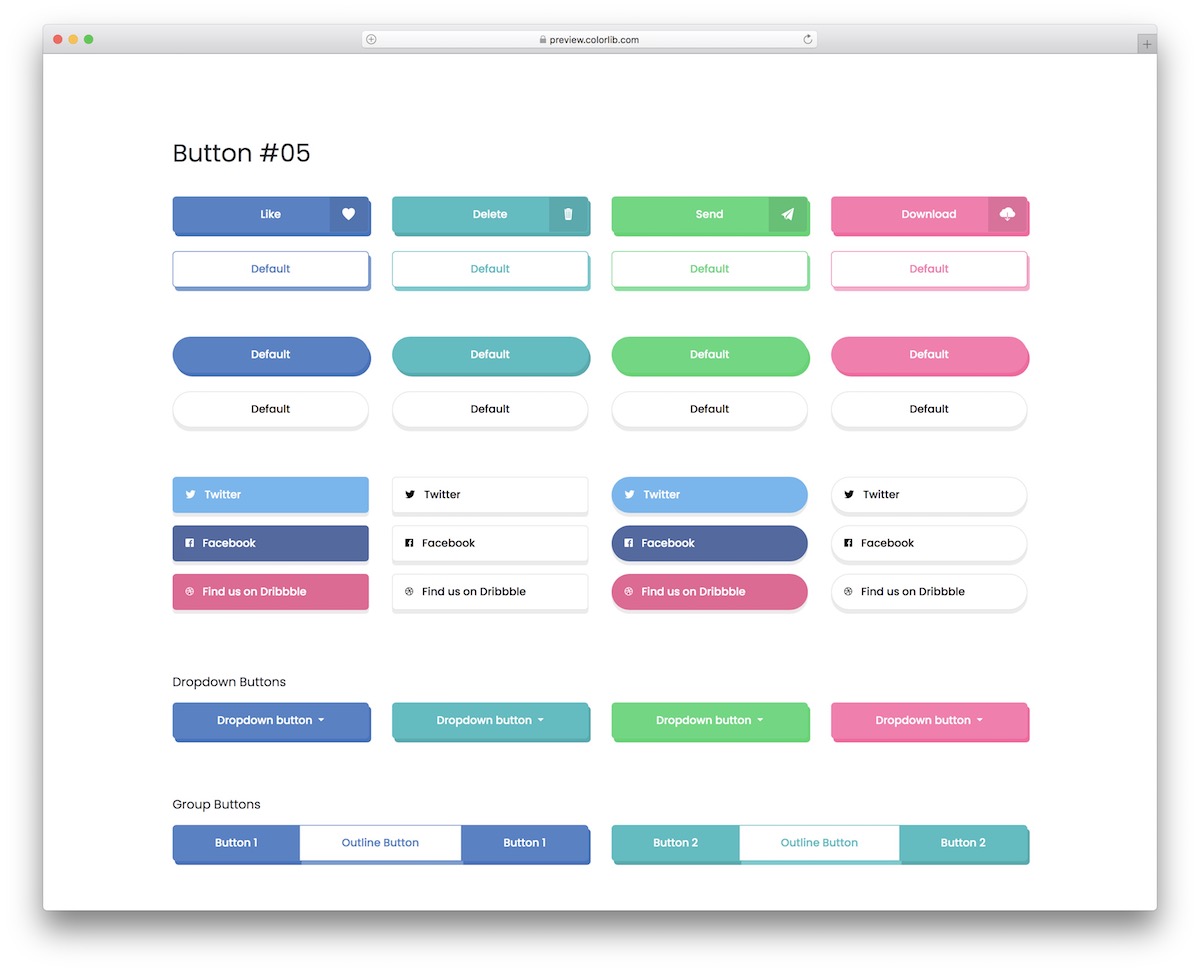
Maggiori informazioni / Scarica la demoBottoni Bootstrap V05

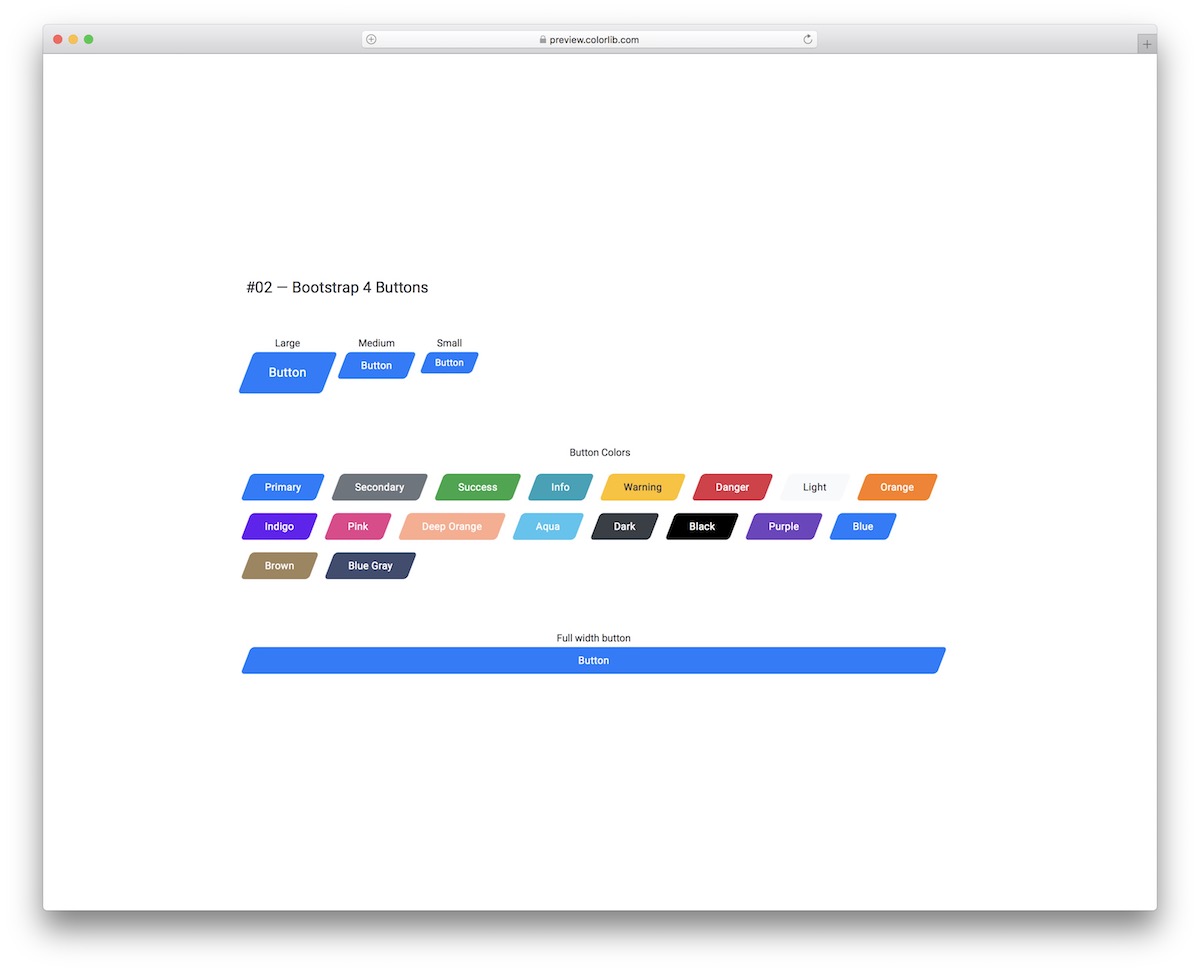
C'è sempre un modo per andare contro la norma, anche quando si tratta di bottoni.
Ad esempio, puoi optare per questa fantastica collezione di pulsanti Bootstrap angolati che presentano una forma solida.
Come tutte le altre nostre alternative, le trovi anche in VARIE dimensioni (larghezza intera inclusa) e colori diversi, come puoi vedere dallo screenshot qui sopra.
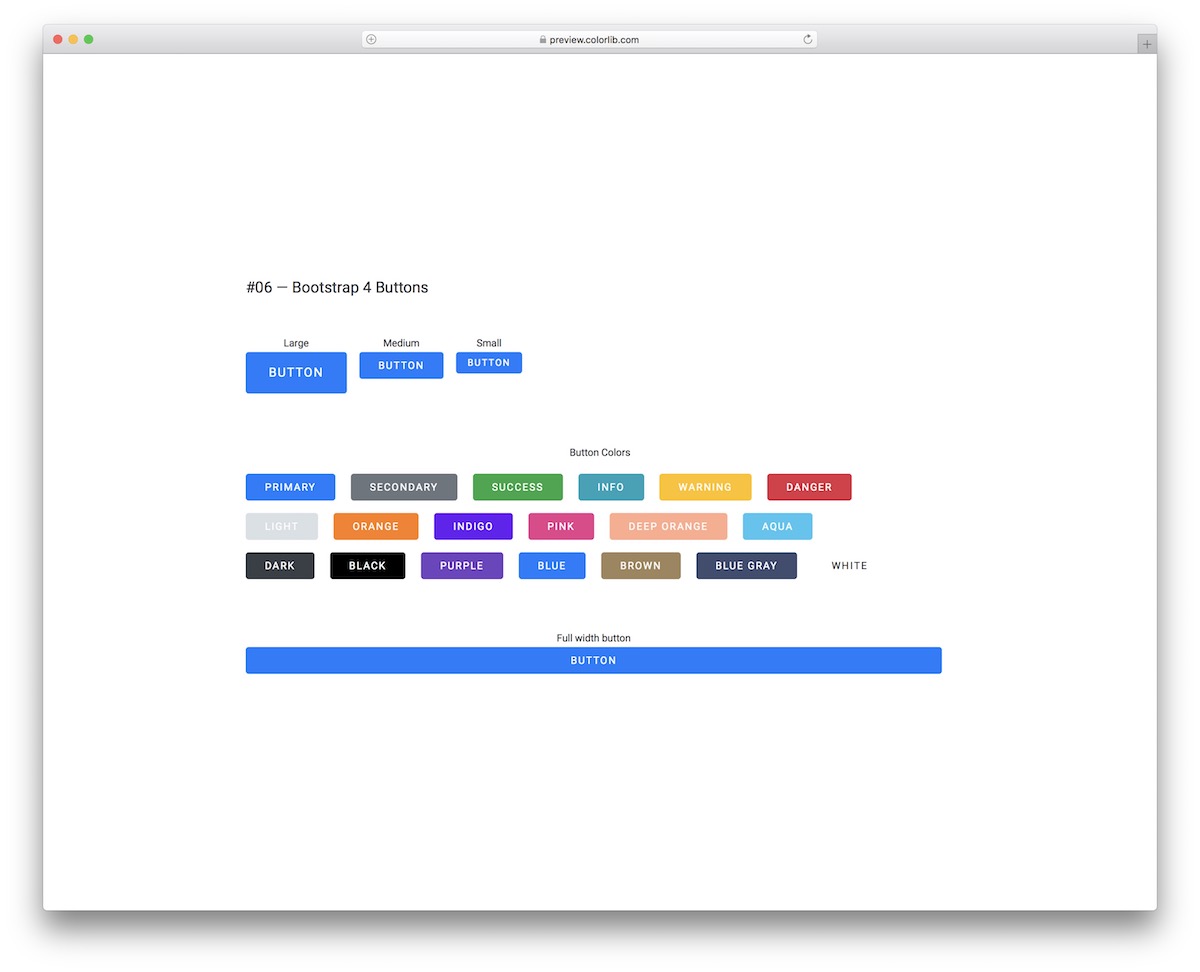
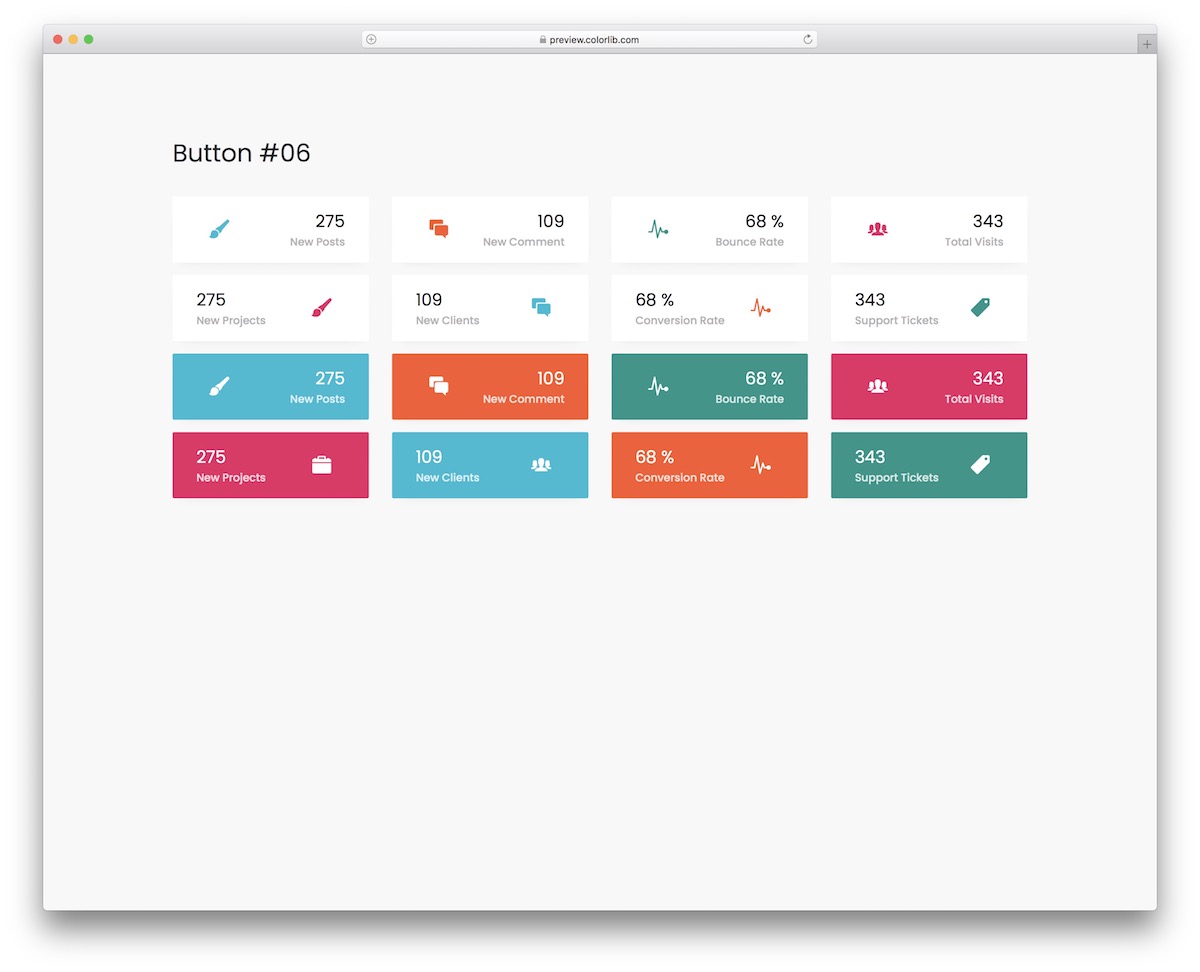
Maggiori informazioni / Scarica la demoBottoni Bootstrap V06

Bootstrap Buttons V06 è una raccolta di pulsanti un po' audaci e semplici con bordi arrotondati a prima vista, ma sono più di questo.
Ogni pulsante è dotato di un fantastico effetto hover che lo trasforma in bianco e lo fa risaltare ingrandendolo leggermente e aggiungendo un'ombra attorno ad esso.
Sentiti libero di provarli prima di premere il pulsante di download.
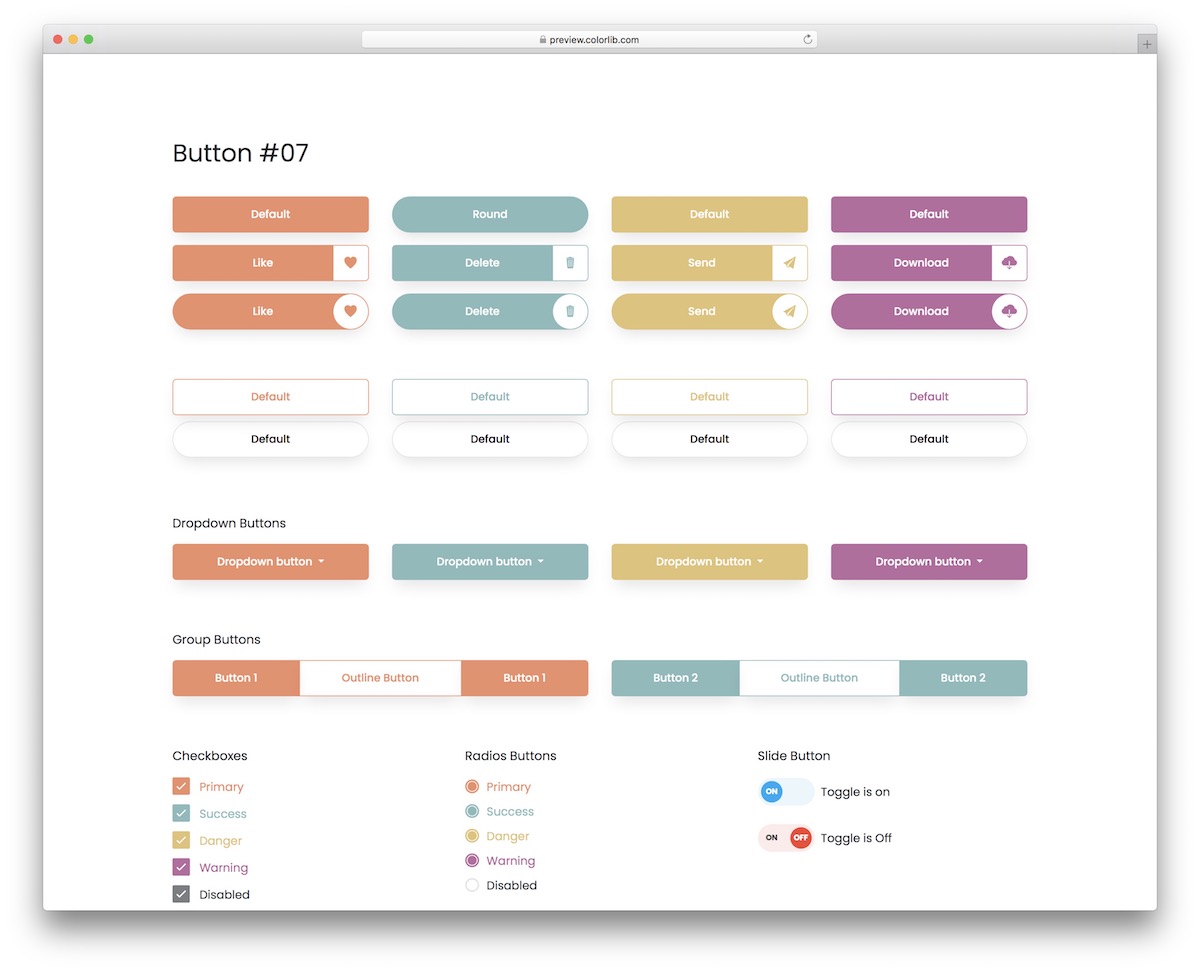
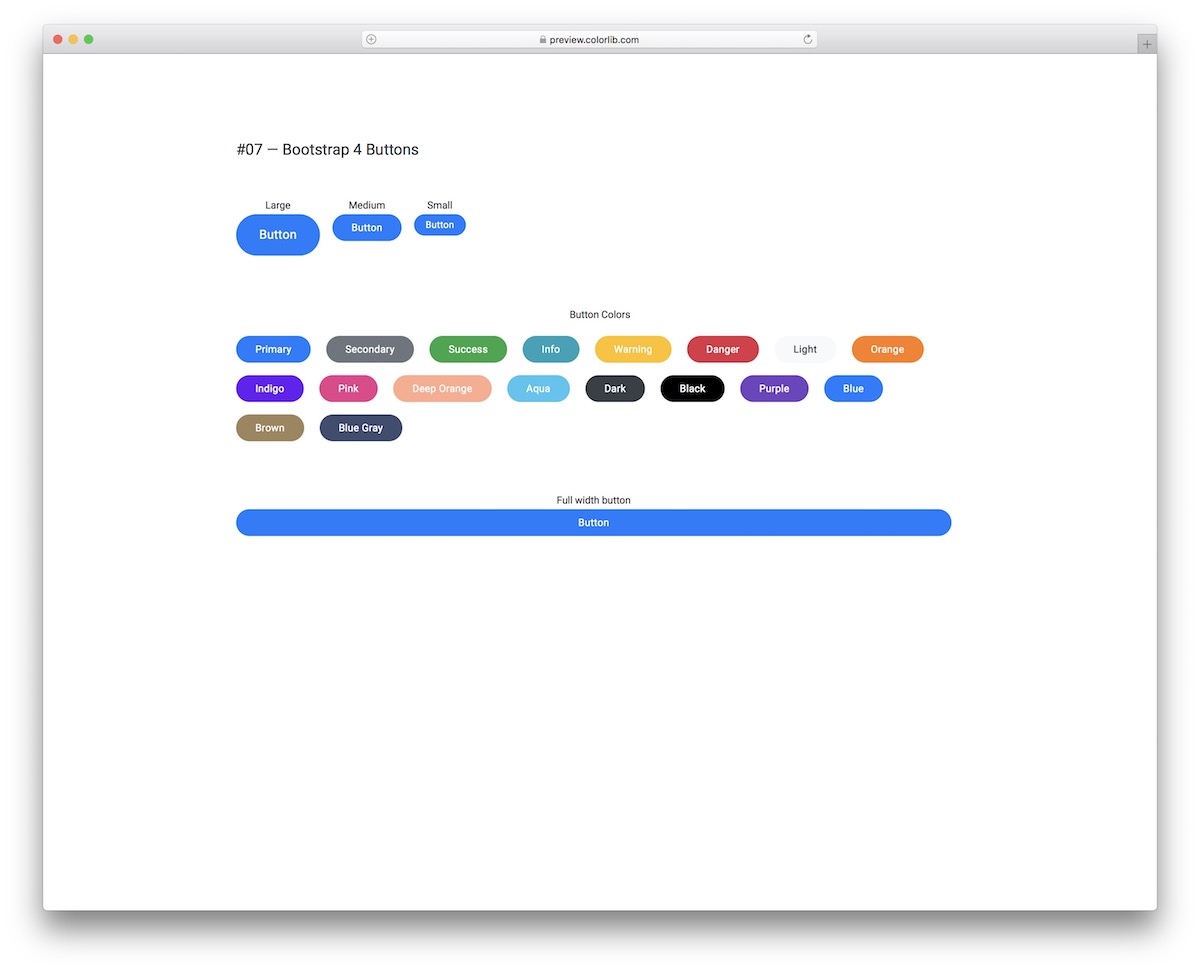
Maggiori informazioni / Scarica la demoBottoni Bootstrap V07

Gli elementi arrotondati su siti Web e applicazioni sono diventati sempre più utilizzati con la popolarità del traffico mobile.
Per integrare i pulsanti arrotondati nel tuo progetto, non è necessario crearli da soli, piuttosto scarica il bundle Bootstrap Buttons V07.
Insieme al design moderno, RISPONDONO anche al passaggio del mouse e funzionano su schermi di diverse dimensioni senza intoppi.
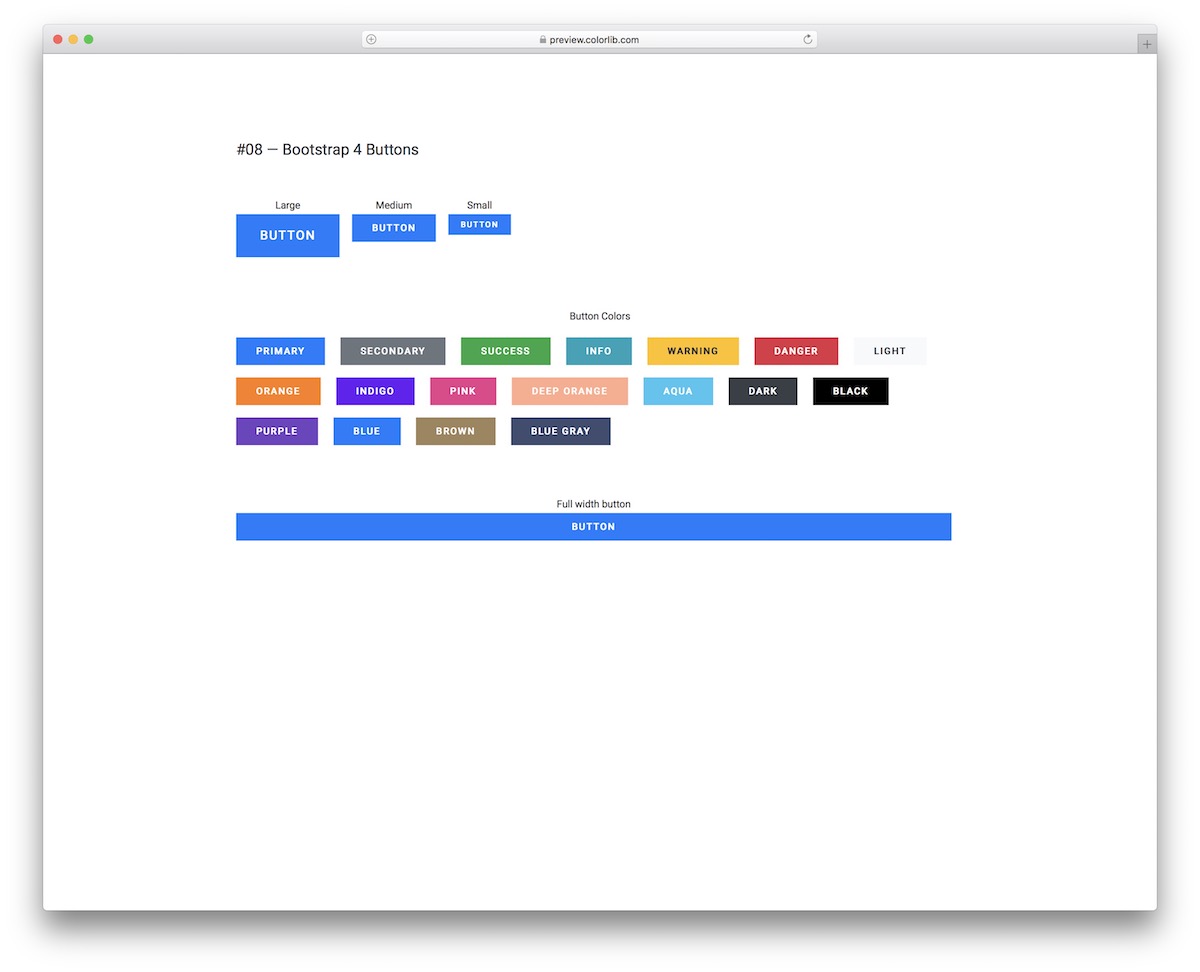
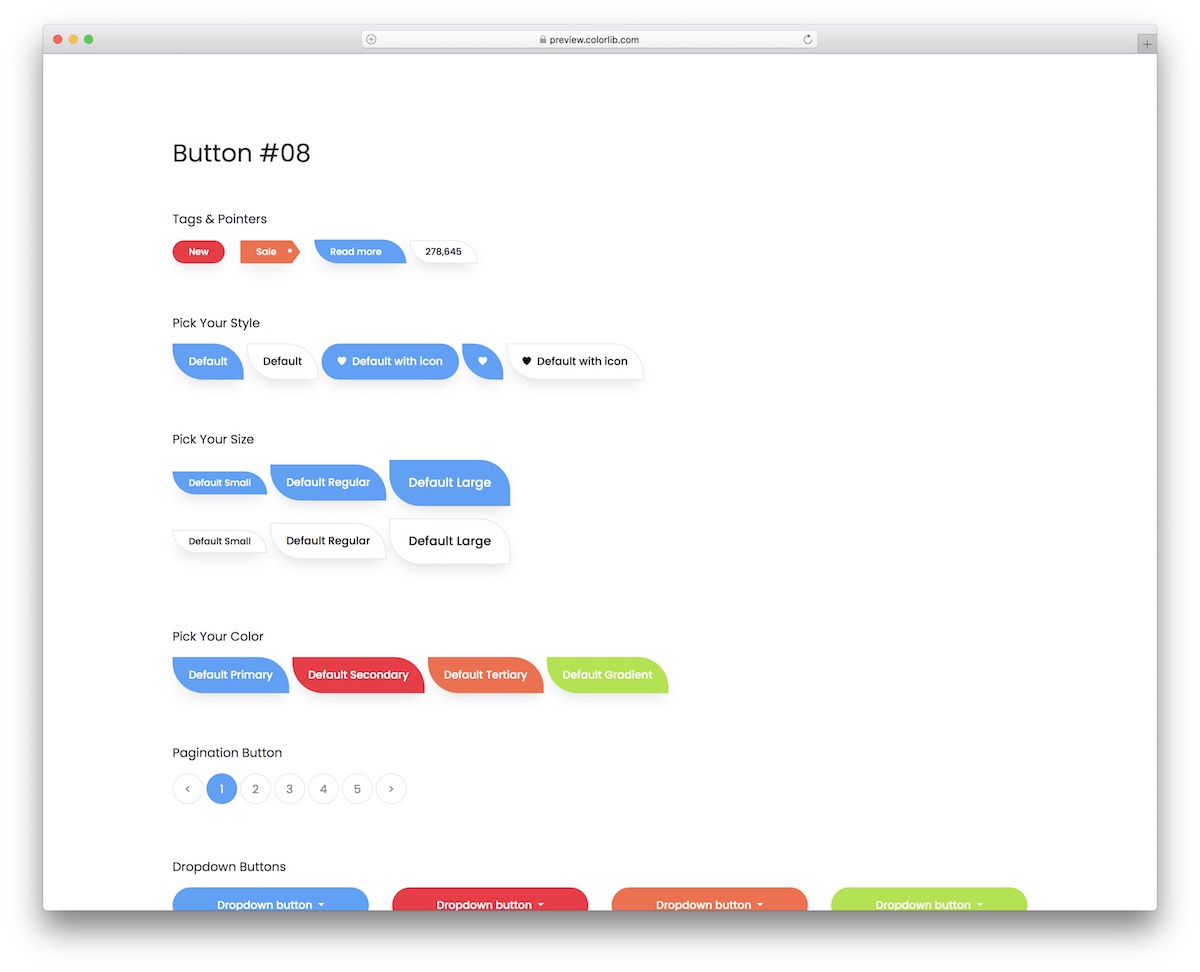
Maggiori informazioni / Scarica la demoBottoni Bootstrap V08

Per tutti coloro che scavano pulsanti con spigoli vivi, mantenendo le cose relativamente semplici, Bootstrap Buttons V08 è il pacchetto di chicche da scegliere.
Diversi colori, dimensioni e un'esclusiva opzione a tutta larghezza sono tutti disponibili per l'integrazione.
Grazie alla base flessibile e apprezzata di Bootstrap Framework, è ovvio che tutti questi pulsanti sono fantastici su dispositivi mobili e desktop.
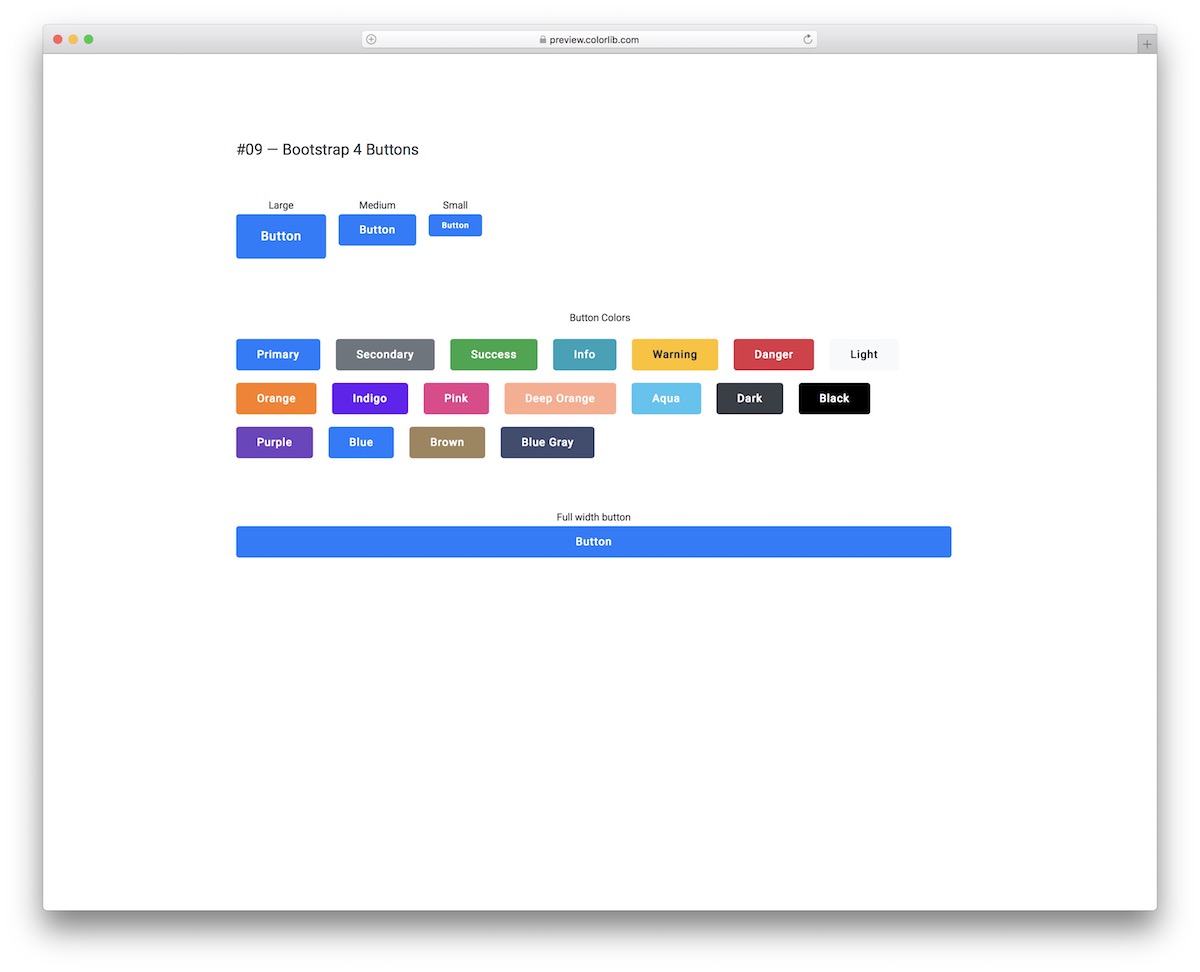
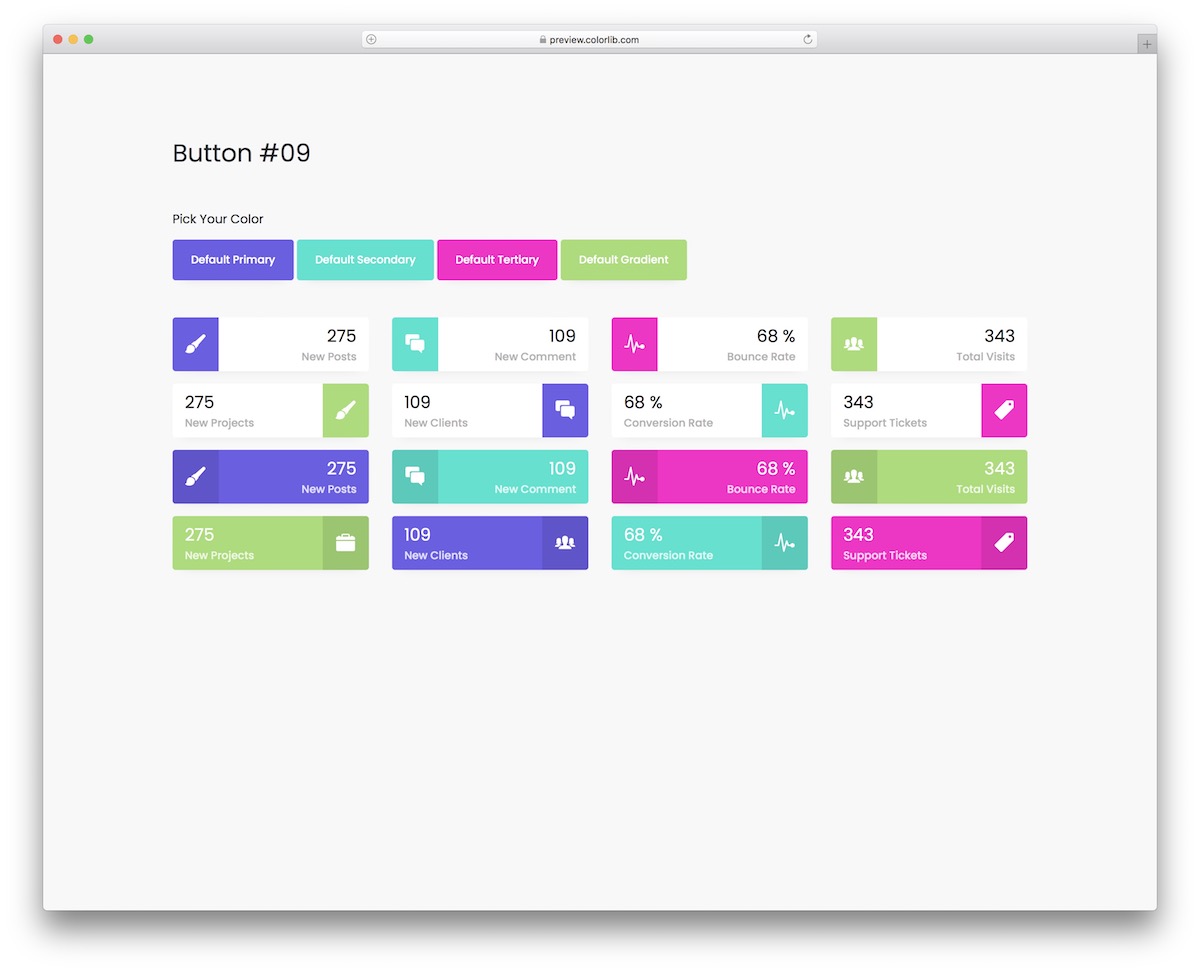
Maggiori informazioni / Scarica la demoBottoni Bootstrap V09

Quando si tratta di pulsanti, possono essere semplici e semplici o possono avere effetti speciali. Indipendentemente dallo stile che ti piace, questo elenco li copre tutti e poi alcuni.
Se ti piace particolarmente un bell'effetto al passaggio del mouse su un pulsante che appare come un contorno, puoi integrarlo nella tua app così com'è.
Con le DIVERSE opzioni di colore e dimensioni, puoi risparmiare un sacco di tempo.
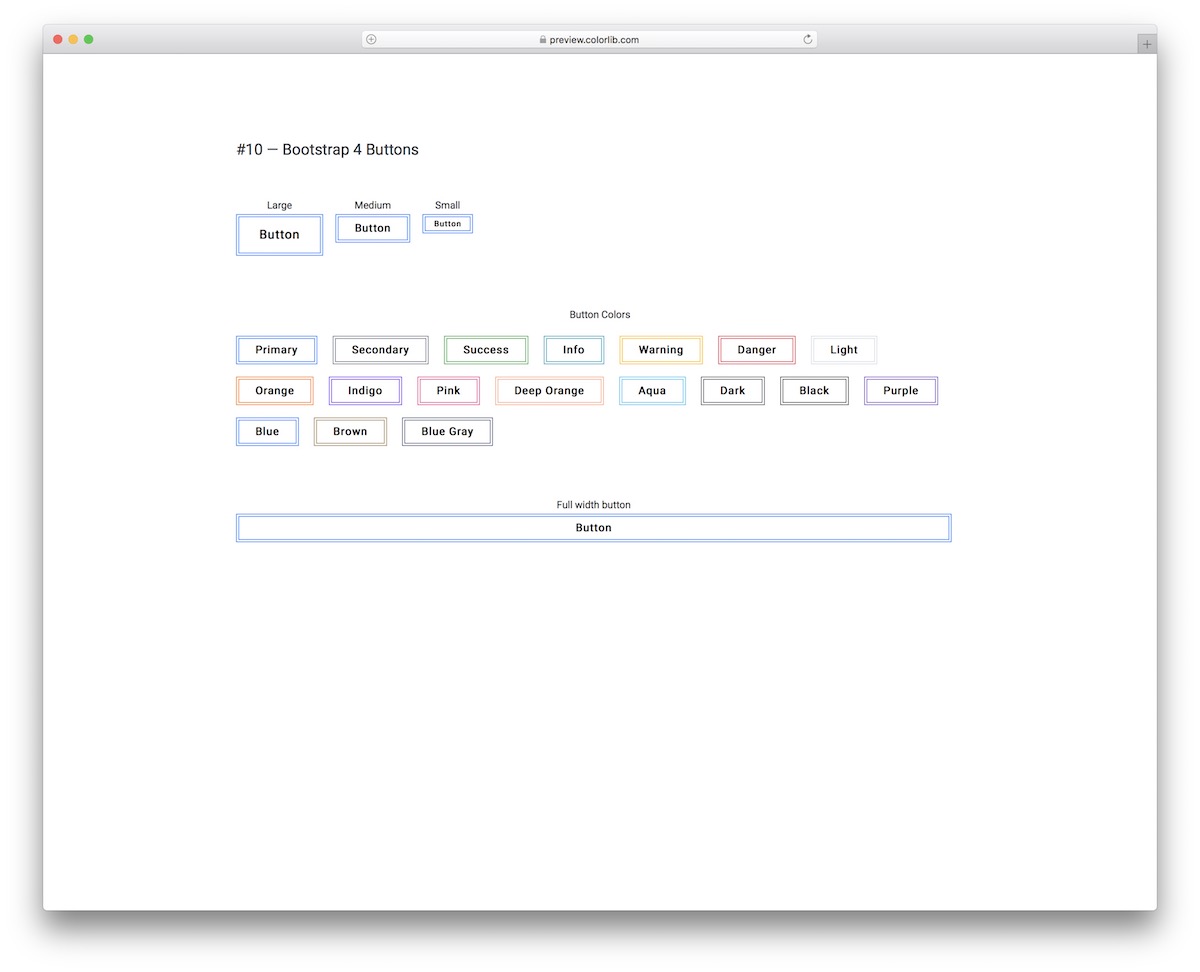
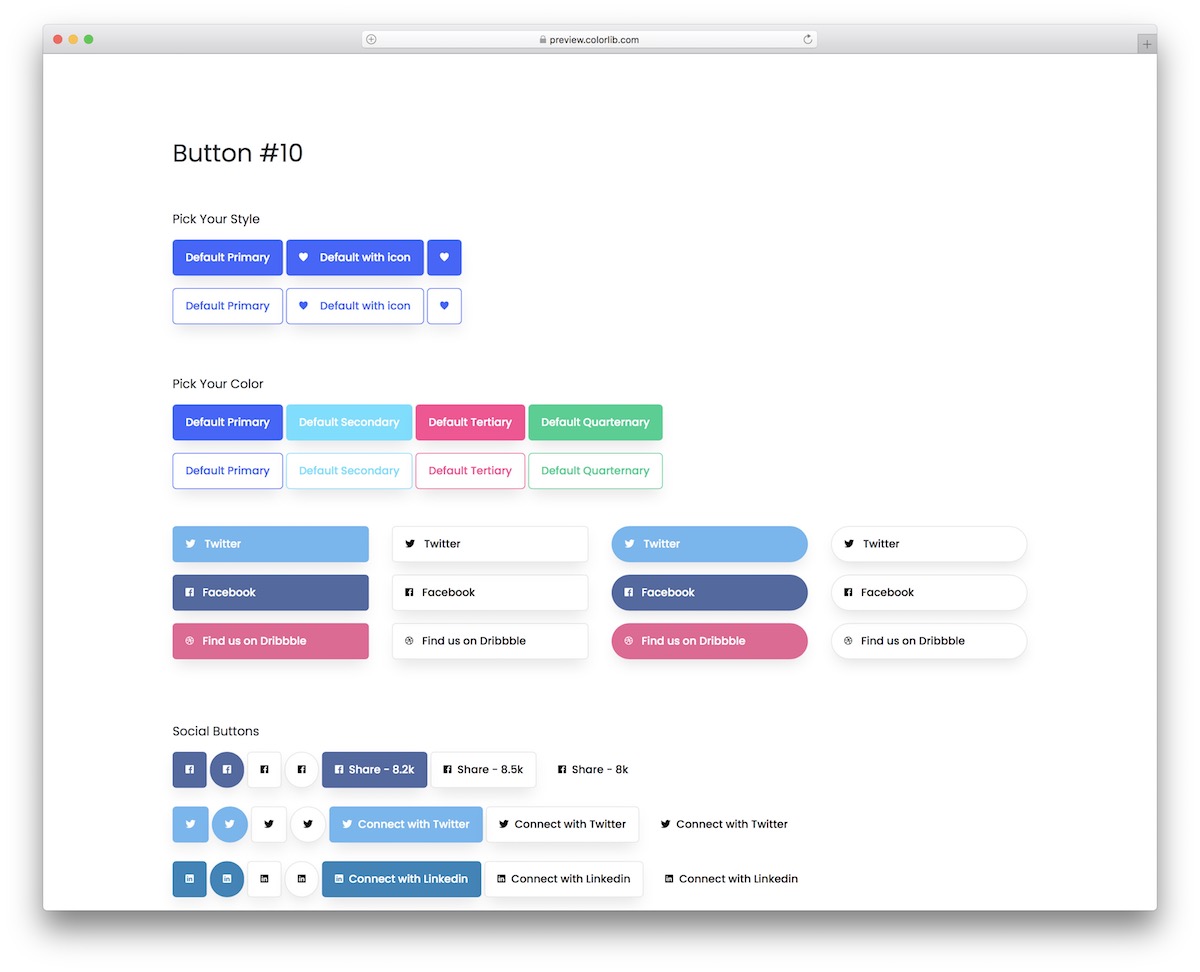
Maggiori informazioni / Scarica la demoBottoni Bootstrap V10

I pulsanti Bootstrap V10 sono puliti, minimali e creativi.
Presentano un contorno a doppia riga per impostazione predefinita, ma una volta che ci passi sopra con il cursore del mouse, le due linee si trasformano in un contorno in grassetto.
Puoi sempre scegliere qualcosa di non troppo tradizionale ed è allora che selezioni Bootstrap Buttons V10.
Maggiori informazioni / Scarica la demoBottoni Bootstrap V11

Bordi arrotondati, ombra ed effetto hover sono le tre caratteristiche principali di Bootstrap Buttons V11.

Queste alternative flessibili e facili da usare sono perfette per tutti coloro che hanno un'app o un sito web dal design leggero (o bianco). Ammettiamolo, se è scuro, l'ombra quasi non avrà senso.
Tieni presente che l'effetto hover fa sparire l'ombra e DIVENTA il colore del pulsante più scuro.
Maggiori informazioni / Scarica la demoBottoni Bootstrap V12

Se gestisci un sito Web o un'applicazione con un design scuro e desideri che i tuoi pulsanti e CTA si distinguano, Bootstrap Buttons V12 è la soluzione migliore.
Questa è un'ampia raccolta di diversi stili di pulsanti, dimensioni, colori, collegamenti, opzioni disabilitate e altro ancora.
OTTIENI ANCHE pulsanti di opzione, caselle di controllo, menu a discesa e l'elenco delle specialità continua.
Maggiori informazioni / Scarica la demoBottoni Bootstrap V13

Bootstrap Buttons V13 è un gruppo di moltissimi stili di pulsanti che ora puoi sfruttare a tuo totale vantaggio.
Questi sono ottimi per app scure e temi di siti Web , ma puoi usarli anche con altri formati.
Ogni pulsante ha anche due look, con un colore a tinta unita e un contorno. Inoltre, molti applicano l'effetto hover, che puoi usare per impostazione predefinita.
Maggiori informazioni / Scarica la demoBottoni Bootstrap V14

Dai pulsanti sfumati, a tinta unita e bianchi, Bootstrap Buttons V14 è la raccolta di soluzioni che li copre tutti.
Li ottieni anche in diverse dimensioni e per diverse intenzioni, come social media, menu a discesa e caselle di controllo, solo per citarne alcuni.
Questo pacchetto inoltre non perde più pulsanti icona, call-to-action e pulsanti/link in stile testo.
Maggiori informazioni / Scarica la demoBottoni Bootstrap V15

Questi fantasiosi bottoni sono tutto ciò di cui hai bisogno se desideri qualcosa che non sembri troppo classico ma non troppo fuori dal mondo.
I pulsanti sono disponibili in molti stili e formati e includono un'ombra e un effetto hover (quest'ultimo non si applica a tutti).
Puoi usarli per inviti all'azione, social media, caselle di controllo, interruttori e altro.
Maggiori informazioni / Scarica la demoBottoni Bootstrap V16

Bootstrap Buttons V16 è una raccolta di frammenti che presentano più di un semplice testo in un pulsante.
Insieme a ciò, questi pulsanti includono anche un'icona e un numero per essere molto vantaggiosi per molti progetti diversi. Sono inoltre disponibili in due stili DISTINCT , con uno sfondo chiaro e uno a tinta unita.
Inoltre, quest'ultimo ravviva le cose con un effetto hover.
Maggiori informazioni / Scarica la demoBottoni Bootstrap V17

I pulsanti non possono avere alcun effetto, un effetto al passaggio del mouse, un effetto clic o entrambi. Se stai optando per il formato "entrambi", è meglio passare direttamente alla visualizzazione di Bootstrap Buttons V17 andando all'anteprima della demo live.
L'effetto al passaggio del mouse fa scomparire l'ombra attorno al pulsante, mentre l'effetto clic fa sembrare che sia " premuto verso il basso ". Un'opzione interessante che farà sicuramente la differenza per il tuo progetto.
Maggiori informazioni / Scarica la demoBottoni Bootstrap V18

Pulsanti, icone, puntatori, impaginazione, caselle di controllo e pulsanti di opzione, è tutto ciò che ottieni con questo particolare set.
In realtà, c'è di più.
Da opzioni di colore assortite a varie dimensioni, persino effetti di passaggio del mouse e clic, questo pacchetto è speciale. Noterai anche la forma arrotondata non tradizionale dei pulsanti che appariranno sicuramente magnificamente sulla tua applicazione.
Maggiori informazioni / Scarica la demoBottoni Bootstrap V19

Un pulsante può contenere testo, icona e numero con una scelta di colori piacevole e dinamica che lo rende molto attraente per gli occhi.
Questi pulsanti vibranti utilizzano Bootstrap, che li rende molto flessibili ed estensibili per funzionare perfettamente su schermi di diverse dimensioni.
Sono anche molto semplici da usare e VELOCI da integrare grazie alla struttura del codice adatta ai principianti.
Maggiori informazioni / Scarica la demoBottoni Bootstrap V20

Un pulsante con animazione al passaggio del mouse può facilmente attirare l'attenzione di qualcuno e aumentare la probabilità di fare clic su di esso.
Bootstrap Buttons V20 è esattamente questo, una raccolta di pulsanti di diversi stili e colori.
Vengono forniti con un colore solido o con un contorno e un testo, un'icona o entrambi. Hai anche più pulsanti di social media tra cui scegliere, quindi non è necessario crearli manualmente.
Maggiori informazioni / Scarica la demoRicorda sempre, quando scegli il pulsante che desideri utilizzare per il tuo sito, considera i fattori se si fonde con il sito stesso o meno.
Questi piccoli elementi dell'interfaccia costituiscono l'intera pagina web. Sono lì per mantenerlo funzionale e facile da usare. Quando gli utenti fanno clic su un pulsante, si aspettano che l'interfaccia utente risponda con un feedback appropriato.
Per fornire quei feedback estetici implementando animazioni o creando interfacce mobili. Anche i colori dei pulsanti sono importanti poiché rendono i pulsanti più evidenti .
Scegli un colore che marchi il tuo sito web aziendale e che sia anche interessante per i tuoi visitatori.
Non fare affidamento solo sul testo normale.
ESSERE CREATIVO.
Il contenuto visivo supera tutti quegli elementi semplici in ogni piattaforma. Sta a te come rappresentare il tema della tua pagina web.
