20 esempi di menu Bootstrap gratuiti completi 2021
Pubblicato: 2021-05-30Dopo aver esaminato tonnellate di diversi esempi di navigazione disponibili, abbiamo deciso di creare i nostri modelli di menu Bootstrap gratuiti che si adattassero a qualsiasi sito Web, blog e negozio online.
Invece di visitare più risorse per trovare modelli di menu gratuiti, la nostra raccolta di 20 copre TUTTO.
Risparmia tempo con questi esempi moderni e ad alte prestazioni ora.
Ogni modello è molto PREMIUM-LIKE.
E il codice è adatto ai principianti. (Tutti ottengono facilmente il massimo da questi!)
Inoltre, controlliamo regolarmente tutti i nostri frammenti gratuiti. Garantire che siano aggiornati, seguendo le ultime tendenze.
Introduci un menu e porta la navigazione del tuo progetto al livello successivo.
I migliori modelli di menu Bootstrap gratuiti
Menu del sito web V01

Aggiungere un menu al tuo sito web è un must; non dovresti nemmeno pensare diversamente. Ma per realizzarlo, puoi beneficiare della nostra raccolta di alternative facili da usare e veloci da integrare .
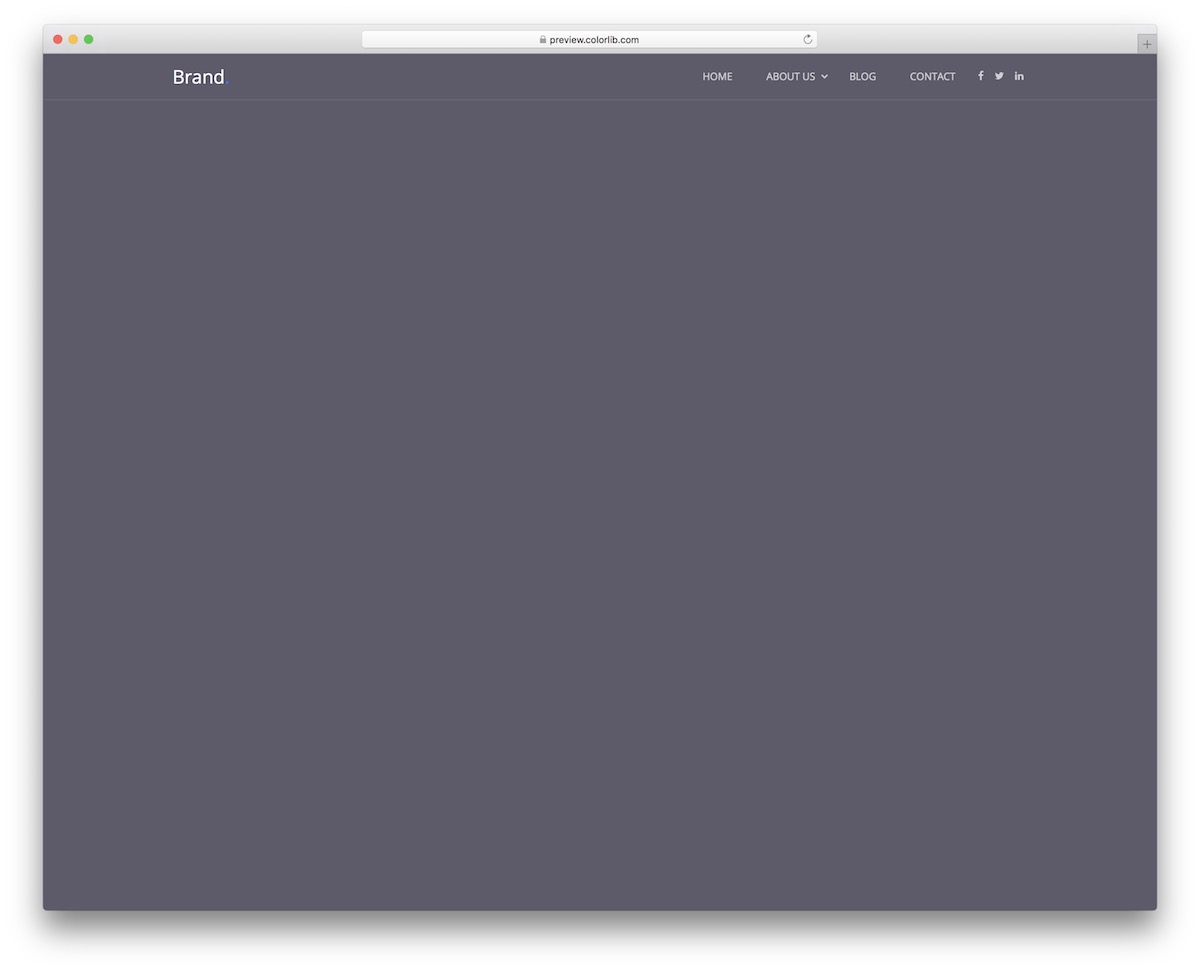
Website Menu V01 è un'ottima soluzione per mantenere le cose minime e sempre accessibili grazie alla funzione appiccicosa che mette in mostra.
Inoltre, il modello presenta anche un menu a discesa multilivello, icone dei social media e una sezione del logo a sinistra.
A causa della natura Bootstrap, infatti, si ADATTA ai dispositivi mobili e si trasforma in un menu a scorrimento.
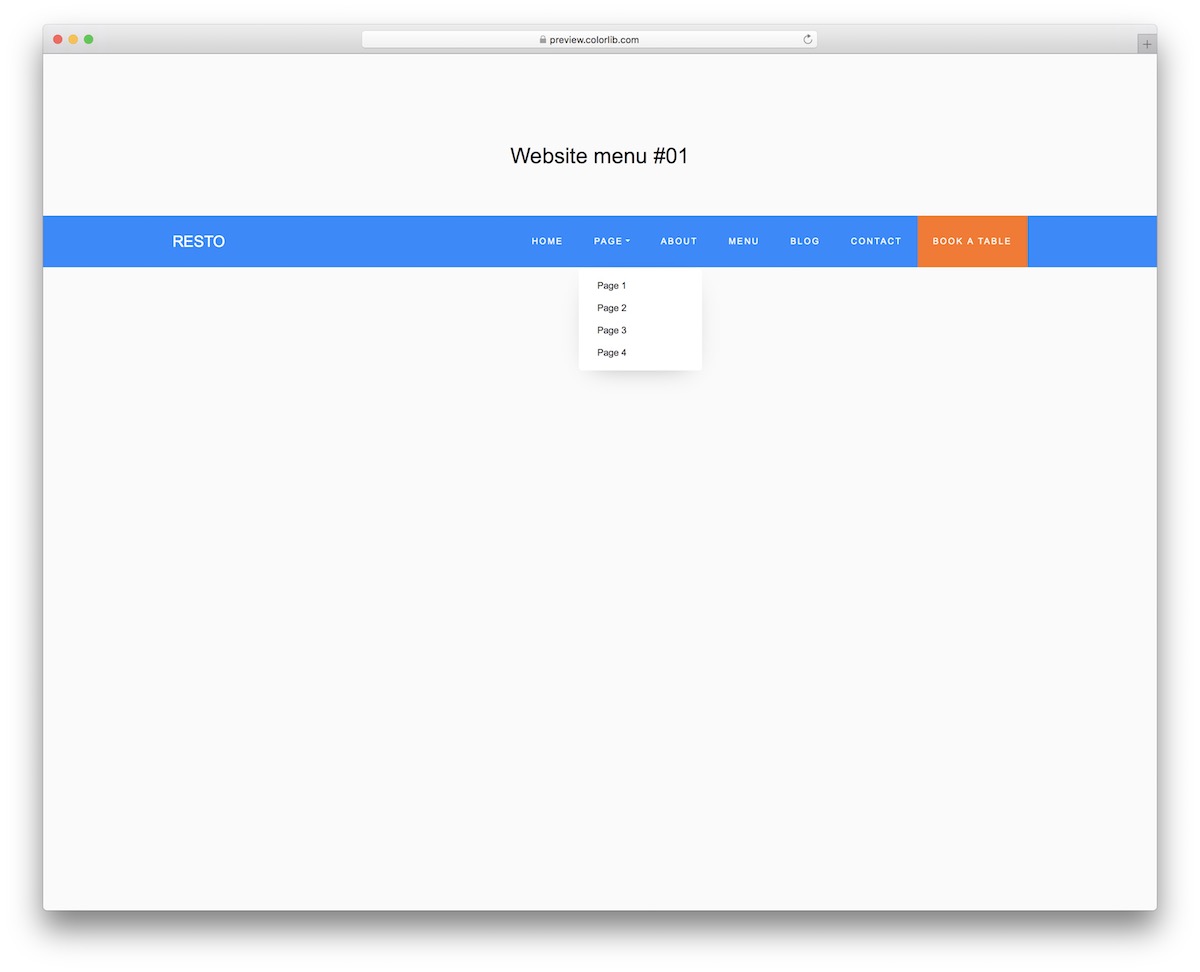
Maggiori informazioni / Scarica la demoMenu del sito web V02

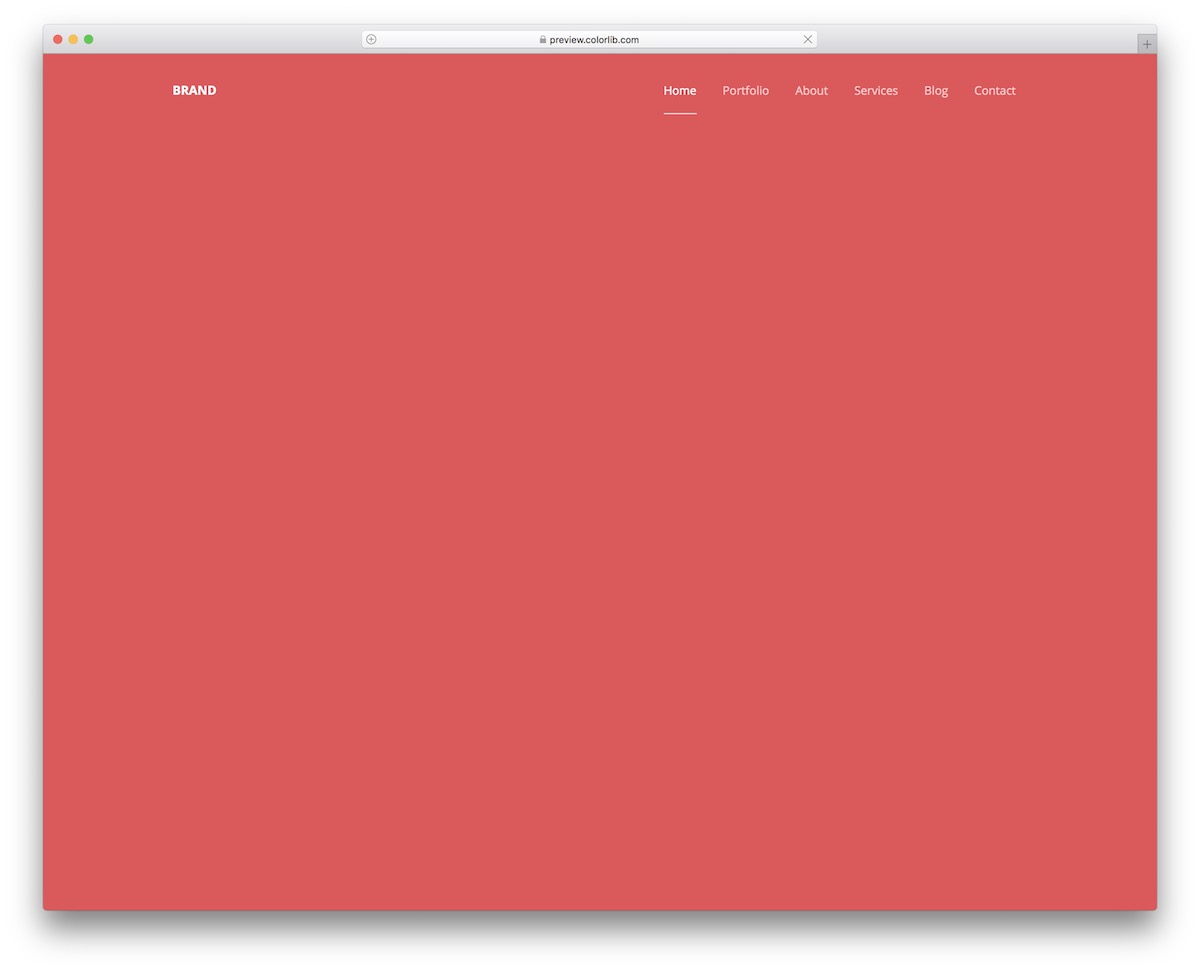
Quando si tratta di un menu di un sito Web, è necessario renderlo visibile, ma ciò non significa necessariamente farlo risaltare troppo. Website Menu V02 è una soluzione fantastica per tutti coloro che amano la semplicità .
Visualizza diverse sezioni in modo privo di distrazioni, con un effetto hover che evidenzia i testi e aggiunge una sottolineatura.
Inoltre, la barra di navigazione è FISSATA in alto, quindi l'utente deve scorrere completamente indietro se desidera visitare diversi segmenti della tua pagina.
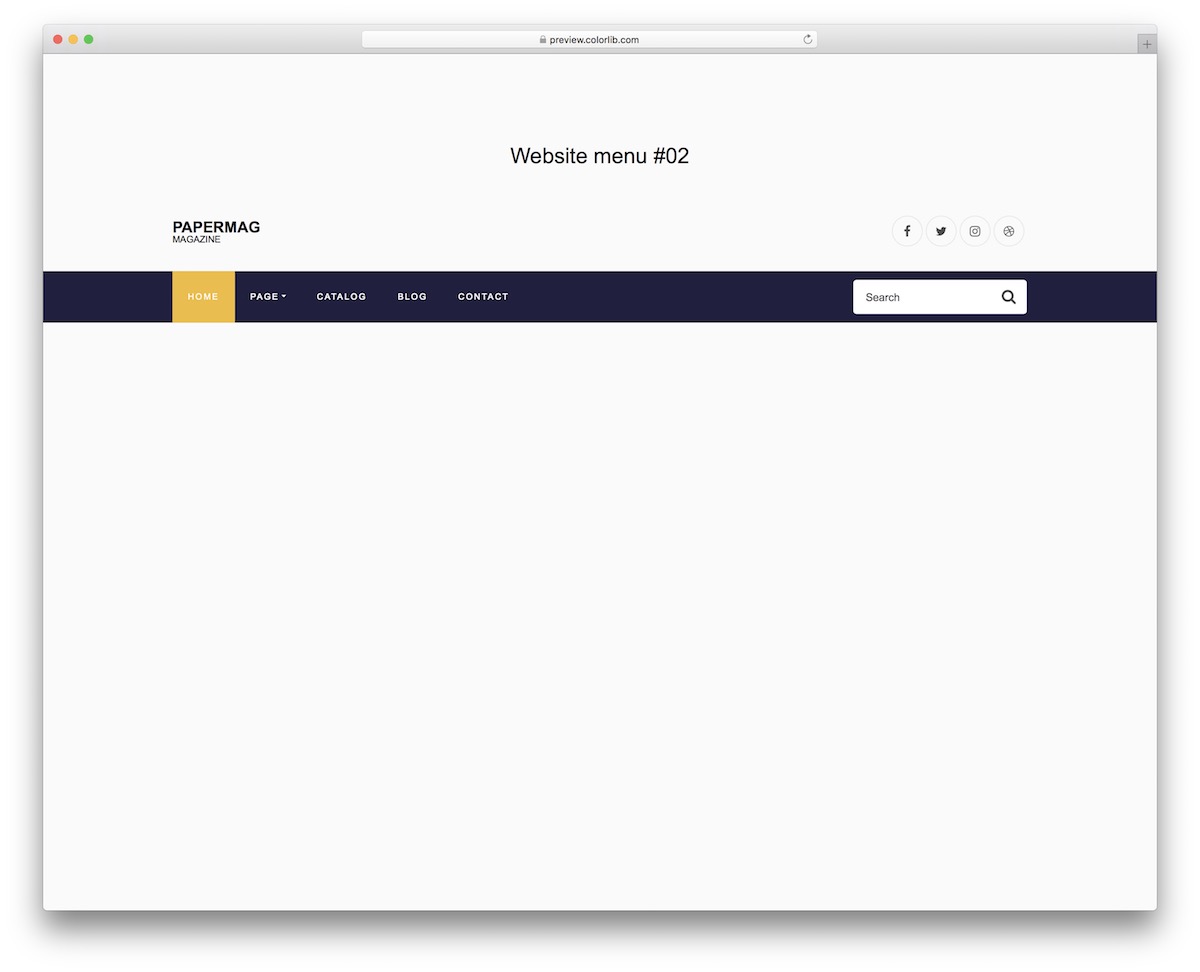
Maggiori informazioni / Scarica la demoMenu del sito web V03

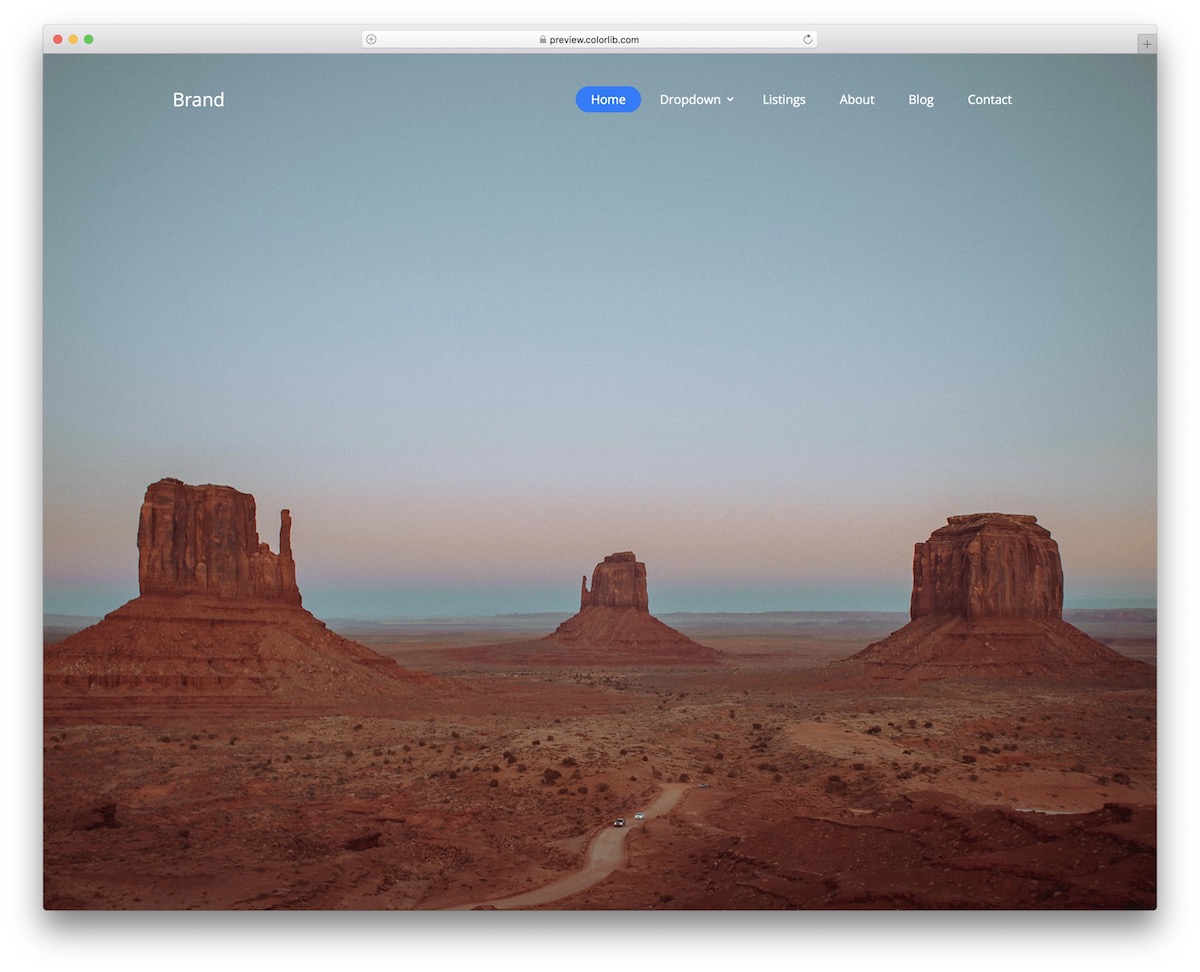
Potenzia la navigazione degli utenti offrendo loro di accedere rapidamente alle tue pagine interne e categorie con Website Menu V03. Il modello di menu Bootstrap segue le ultime tendenze del web, garantendo prestazioni eccellenti su diversi dispositivi e piattaforme.
Il menu dispone anche di un comodo menu a discesa , quindi non è necessario crearlo da zero.
Un'altra caratteristica speciale di questo modello è il pulsante blu che appare per la sezione del menu selezionata. Che appare anche al passaggio del mouse prima di fare clic.
Ultimo ma non meno importante, ha uno sfondo trasparente.
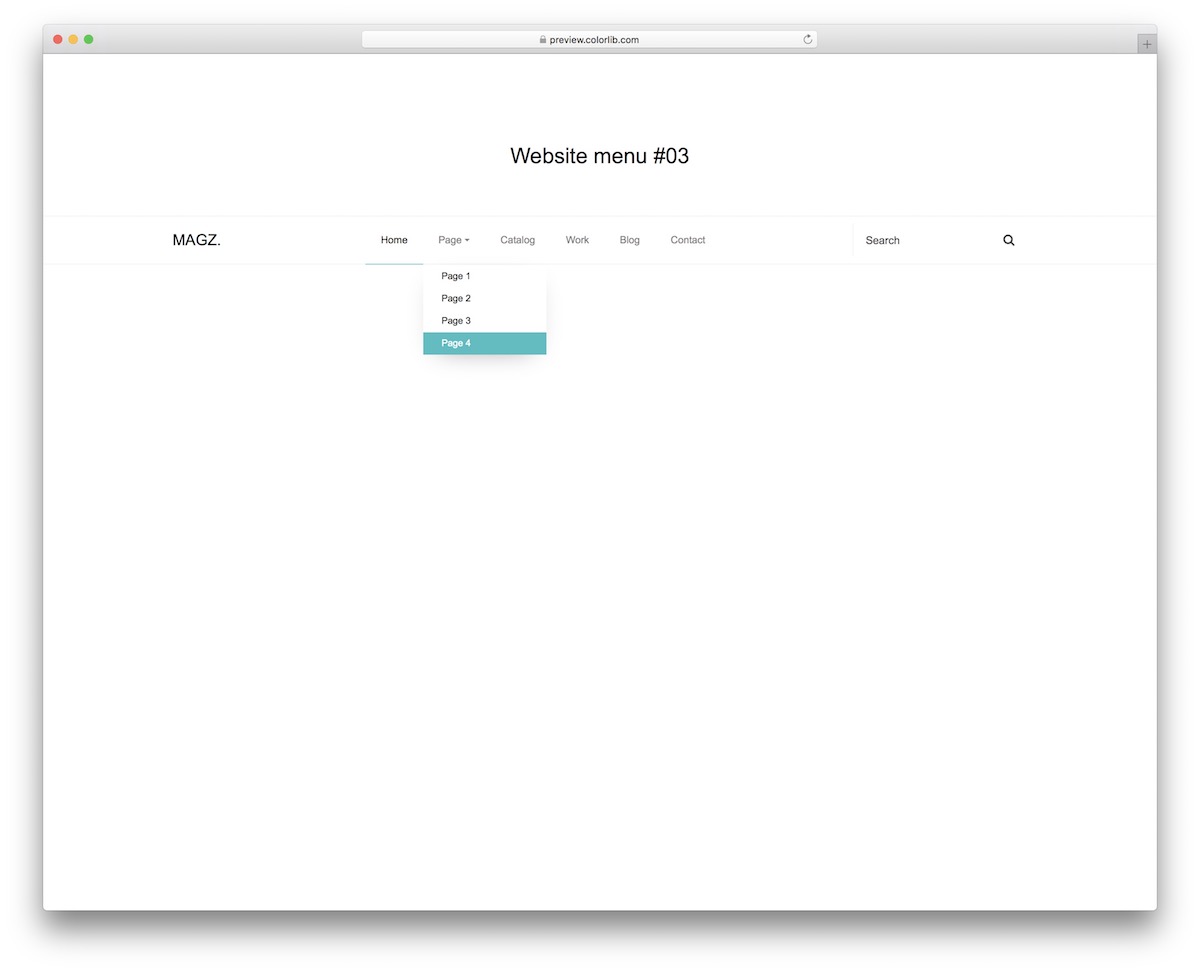
Maggiori informazioni / Scarica la demoMenu del sito web V04

Questo è un modello di menu più avanzato che ti aiuta a creare un'intestazione di sito Web completa per il tuo progetto.
Indipendentemente dal tipo di sito Web che intendi avviare, anche un blog, questo frammento lo soddisferà facilmente. Puoi far accadere grandi cose anche usandolo così com'è.
Alcune delle funzionalità sono la barra in alto, i pulsanti dei social media, il menu a discesa multilivello e la viscosità.
Grazie a quest'ultimo, i tuoi utenti possono saltare da una sezione all'altra SENZA la necessità di tornare all'inizio.
Maggiori informazioni / Scarica la demoMenu del sito web V05

Il menu del sito web V05 appare come una barra di navigazione verticale, mantenendo lo stesso stile sia su dispositivi mobili che su desktop.
Il modello di menu Bootstrap presenta solo un simbolo di menu , quindi se desideri davvero mantenere le cose il più minime possibile, questo è lo strumento da scegliere.
Anche lavorare con Website Menu V05 sarà un po' un gioco da ragazzi, grazie alla sua struttura del codice eccezionale e intuitiva.
Ma prima, vai all'anteprima della demo LIVE, dove puoi vedere il modello Bootstrap gratuito in pieno effetto.
Maggiori informazioni / Scarica la demoMenu del sito web V06

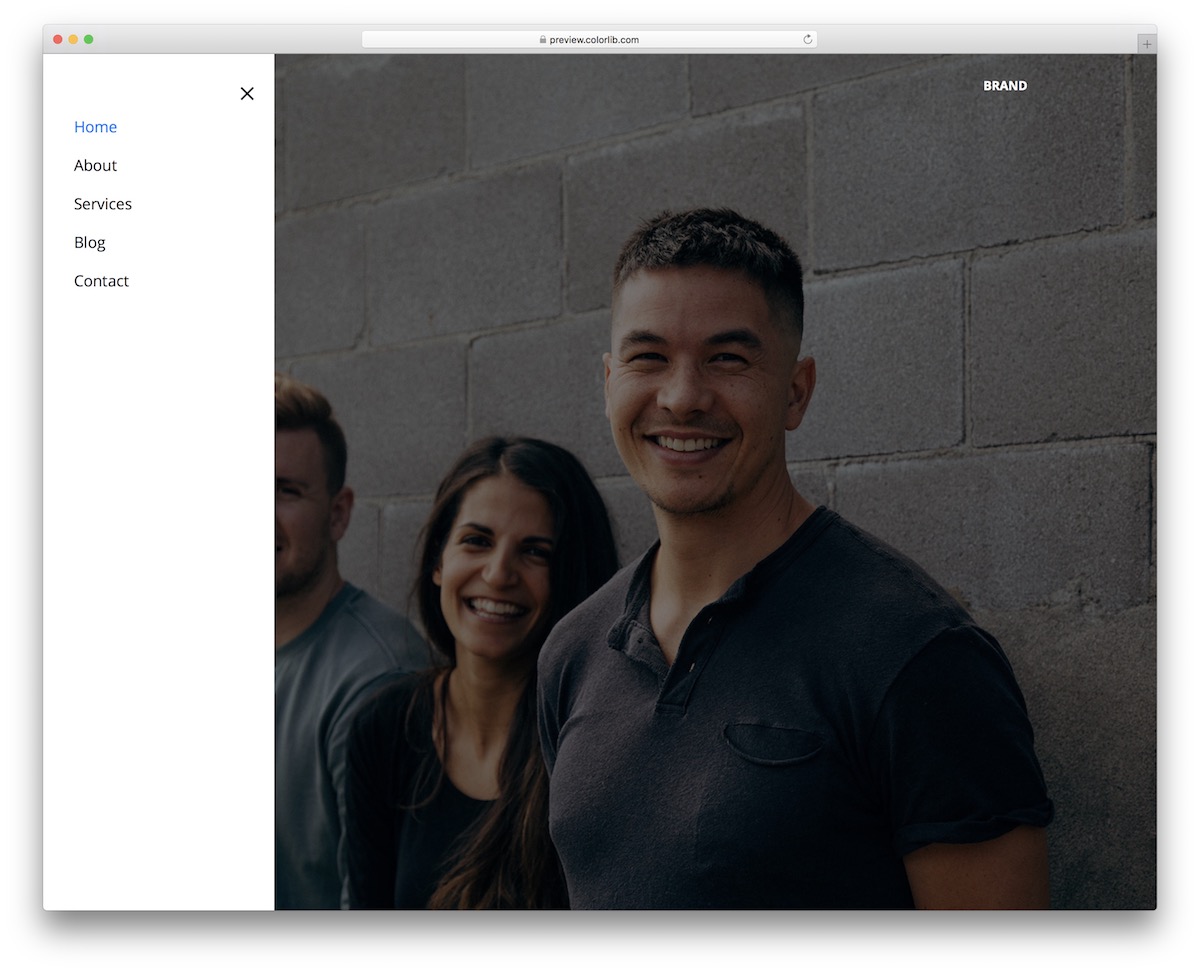
Invece di far oscillare la navigazione della barra laterale a scorrimento sulla destra, ora puoi aggiungerla a sinistra. Website Menu V06 è uno strumento formidabile che ti farà andare avanti subito.
La cosa interessante, dal momento che ha un aspetto molto semplice , il menu funziona con diversi temi del sito Web in modo efficace fuori dagli schemi.
Il modello utilizza inoltre solo le ultime tecnologie, assicurandosi di mantenere intatte le straordinarie prestazioni su diversi dispositivi.
Guarda la demo live, agisci, scaricala e fai IMMEDIATAMENTE la differenza.
Maggiori informazioni / Scarica la demoMenu del sito web V07

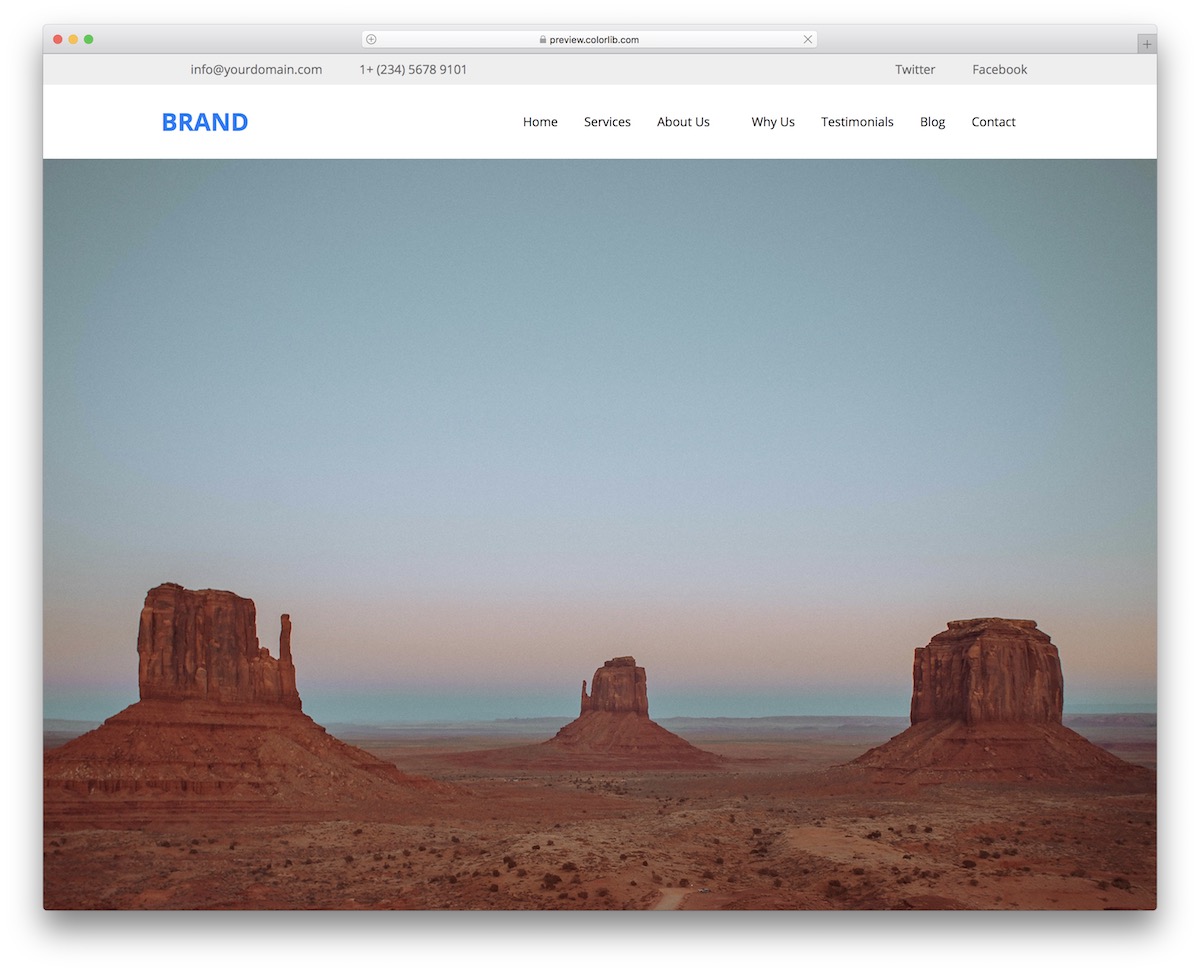
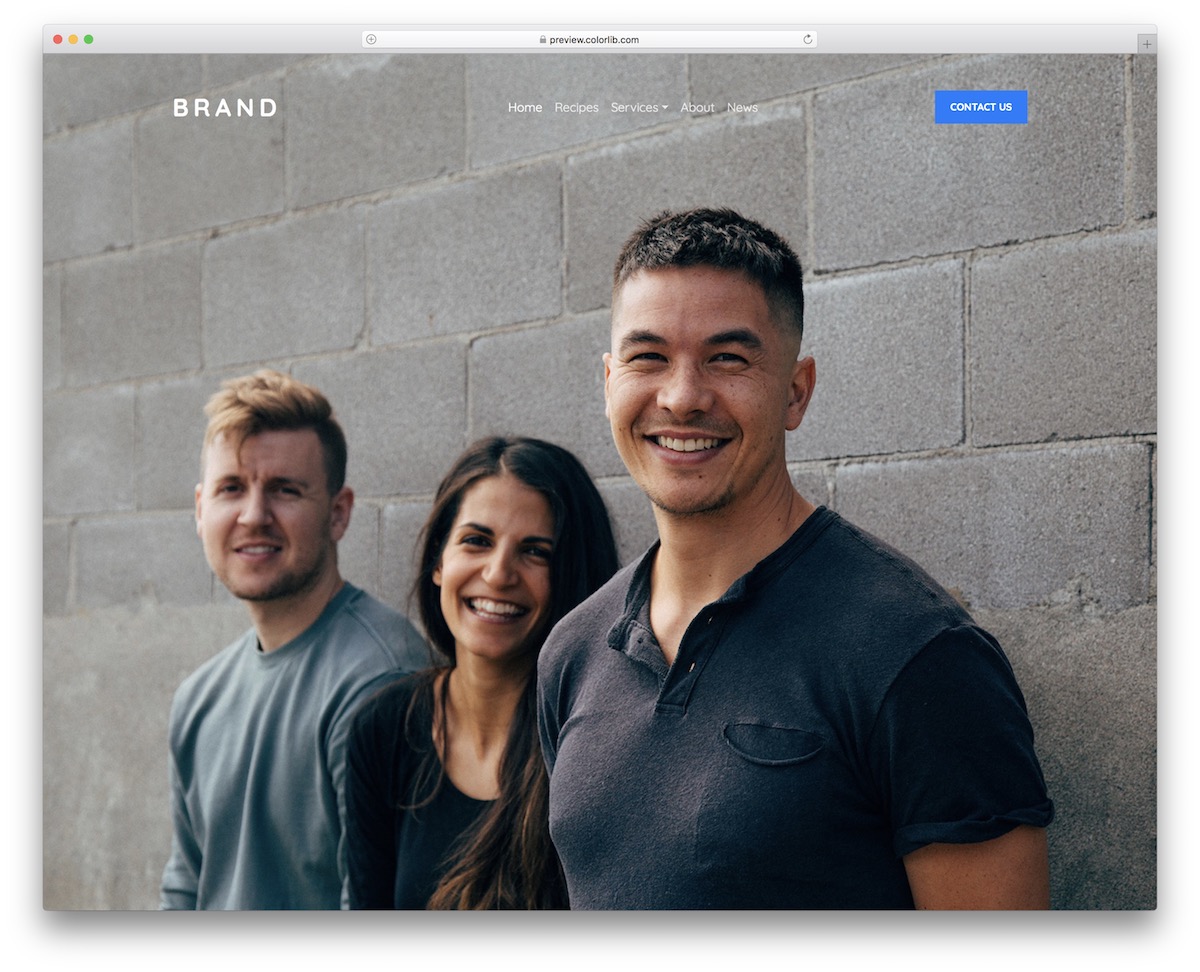
Per tutti coloro che cercano un modello di menu trasparente, Website Menu V07 è la soluzione giusta da scegliere.
Insieme alla barra di navigazione principale, questo menu Bootstrap include anche una barra superiore integrata con ulteriori dettagli di contatto e icone dei social media.
C'è più.
Contiene anche un menu a discesa per l'aggiunta di più sezioni/categorie e un layout ottimizzato al 100% per dispositivi mobili.
Questo funziona alla grande se hai uno sfondo dell'immagine a schermo intero o uno sfondo a tinta unita, in quanto non lo interrompe troppo.
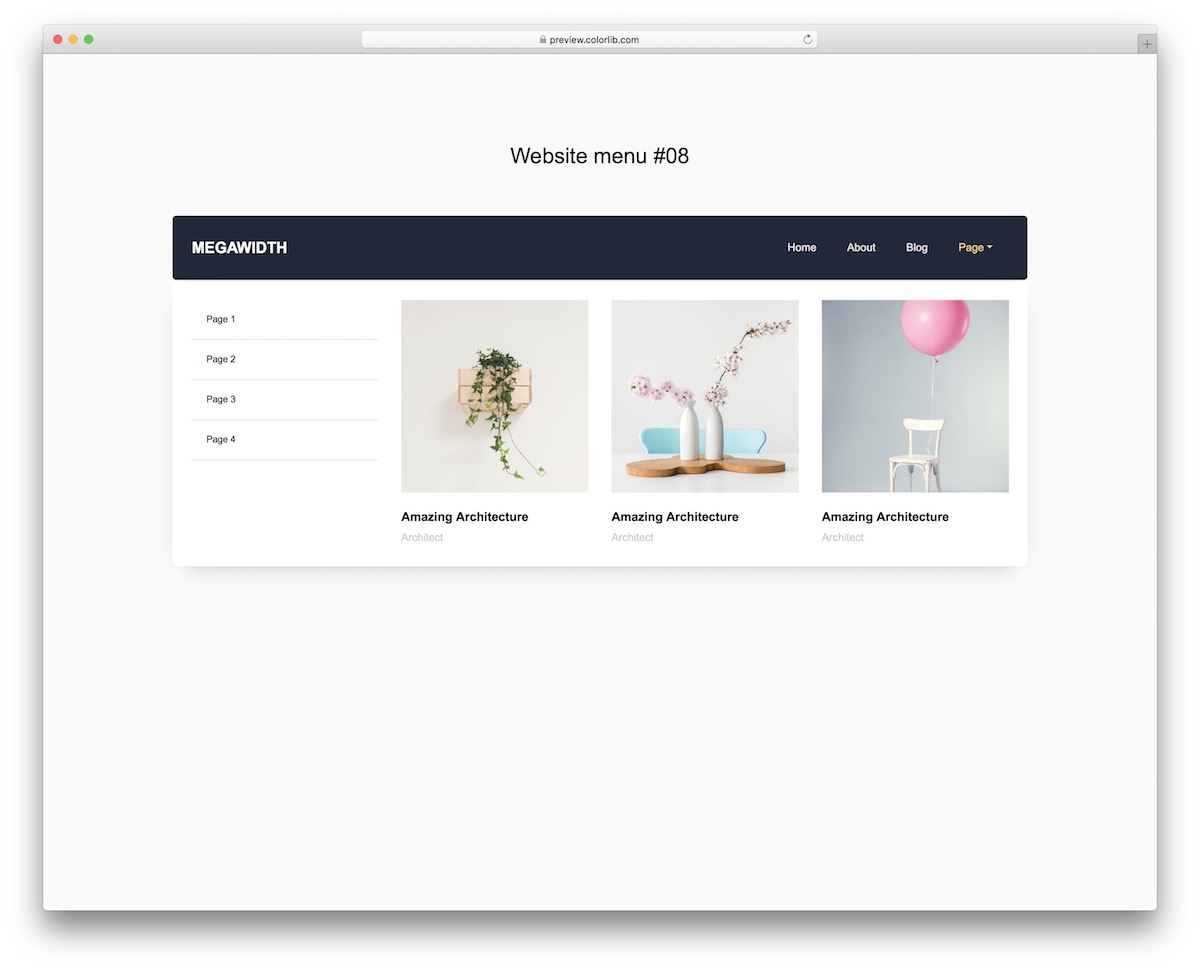
Maggiori informazioni / Scarica la demoMenu del sito web V08

Modelli di menu più trasparenti in arrivo. Il menu del sito Web V08 è molto più semplicistico rispetto al suo predecessore, ma la sua caratteristica unica è il pulsante CTA (call-to-action).
Puoi usarlo per guidare i tuoi utenti alla pagina dei contatti, poiché viene fornito per impostazione predefinita, o andare completamente controcorrente .
Puoi aggiungere diversi collegamenti per pagine e categorie, attivare il menu a discesa e aggiungere un logo di carattere sulla destra.
Su mobile si allontana dalla versione desktop TRASPARENTE con sfondo nero.
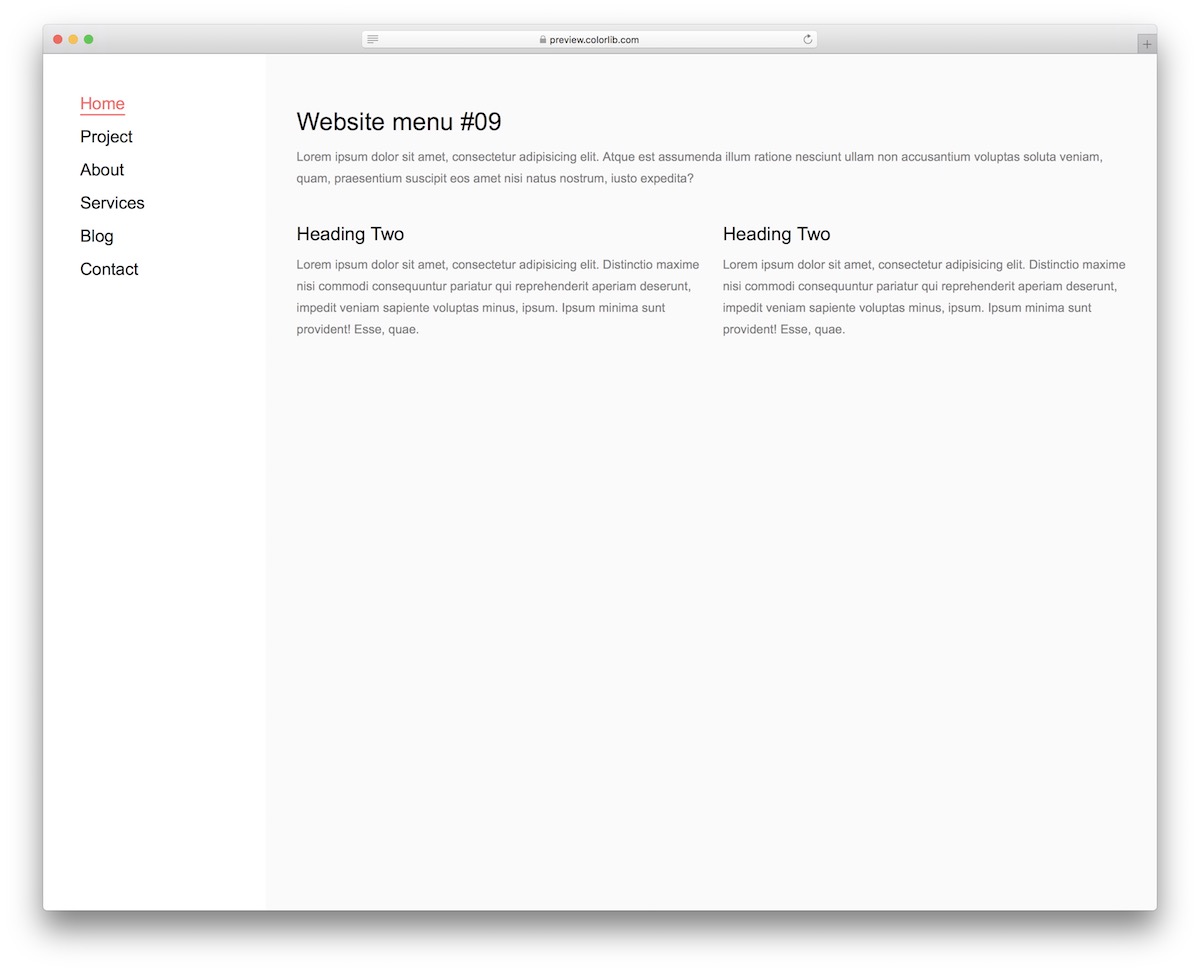
Maggiori informazioni / Scarica la demoMenu del sito web V09

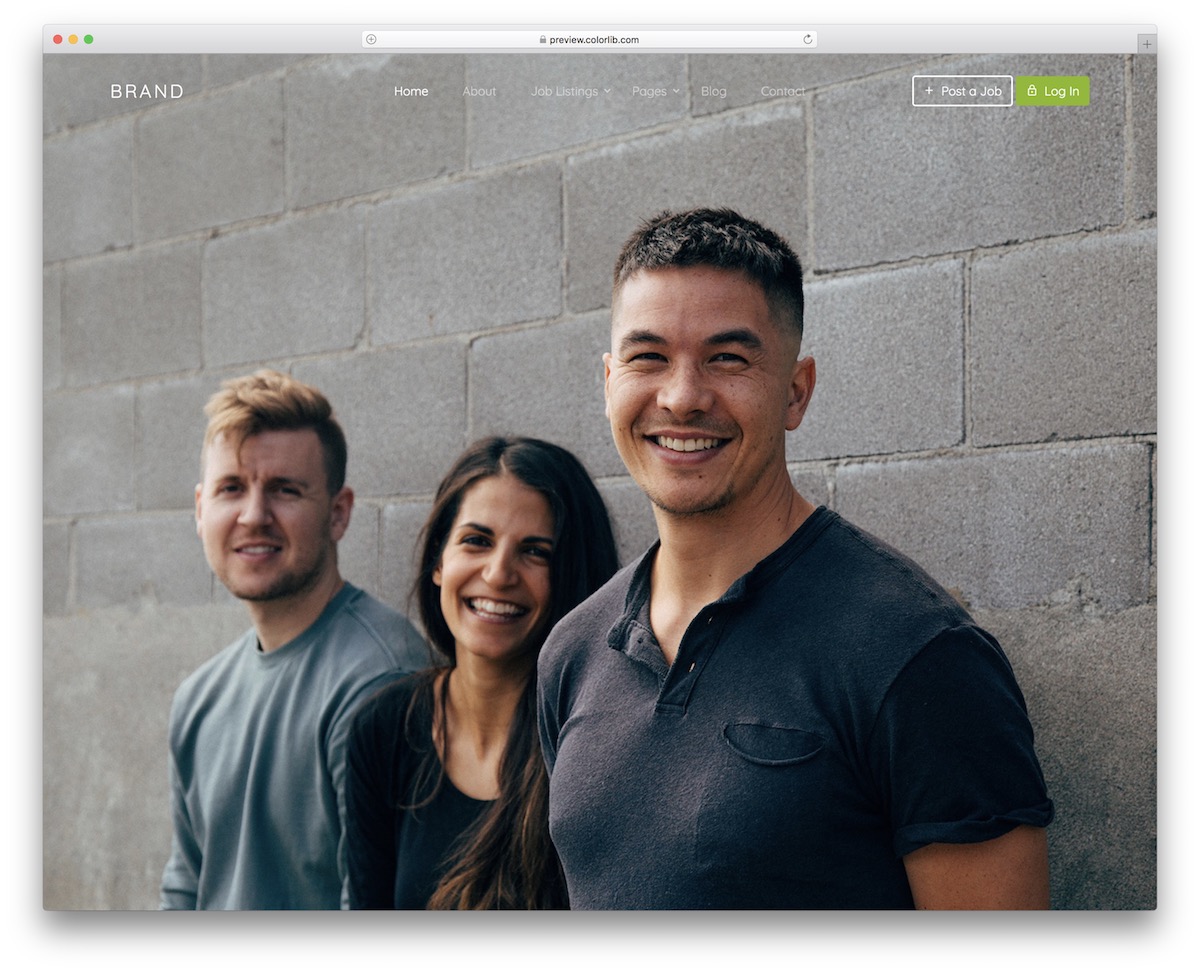
Website Menu V09 è un eccellente modello di barra di navigazione basato su Bootstrap che presenta diversi elementi pur rimanendo la sua natura minimalista. Insieme alla sezione del menu principale, presenta anche due pulsanti di invito all'azione.
Per impostazione predefinita, questo modello di menu è eccellente per le bacheche di lavoro e i mercati dei liberi professionisti, ma puoi usarlo anche per qualcos'altro.
Configurare Website Menu V09 sarà facile e veloce in modo che tu possa adattarlo comodamente alle tue esigenze.
Anche quando si tratta di INSERIRLO nel tuo sito web, non avrai problemi.
Maggiori informazioni / Scarica la demoMenu del sito web V10

Per rendere la sezione dell'intestazione del tuo sito Web o blog audace e di impatto, Website Menu V10 è l'unica soluzione da non perdere.
Sia che lo visualizzi su mobile o su desktop, fa molto bene il lavoro di navigare l'utente in tutto il tuo sito web.
Il menu del sito Web V10 presenta uno sfondo a tinta unita con un logo del carattere al centro e collegamenti alla sezione della pagina a sinistra e a destra.

Non dovresti trattenerti se desideri marchiarlo secondo le tue normative, poiché è molto probabile che accada.
Maggiori informazioni / Scarica la demoMenu del sito web V11

Questo modello di menu del sito Web Bootstrap gratuito ti aiuterà ad aggiungere una barra di navigazione ordinata al tuo progetto. La sua colorazione predefinita blu e arancione sul desktop cambia in nero e arancione sui dispositivi mobili.
Tuttavia, se non hai voglia di usarlo fuori dalla scatola , puoi cambiare comodamente il colore della pelle e abbinarlo al tuo marchio.
Quando lo si visualizza su un desktop, presenta un layout ORIZZONTALE tradizionale, ma si trasforma in un menu in stile hamburger su schermi di dimensioni più piccole.
C'è anche un elemento a discesa di cui puoi beneficiare.
Maggiori informazioni / Scarica la demoMenu del sito web V12

Invece di dondolare solo la navigazione nella barra dei menu, questo particolare modello espande la sua praticità con una barra di ricerca. Tuttavia, questo è solo un PICCOLO segmento di tutte le chicche che ottieni.
Il menu del sito Web V12 presenta un menu a discesa, un effetto al passaggio del mouse ( con animazione ) e icone dei social media, solo per citarne alcuni.
Anche se ci sono molte cose in corso quando si tratta di questo design, si rimodella ancora senza problemi sui dispositivi mobili.
Tuttavia, si attiene a un aspetto più semplice con una colorazione nera.
Maggiori informazioni / Scarica la demoMenu del sito web V13

Ogni volta che ti trovi in dubbio quando decidi il design, scegli sempre la versione minimalista. Lo stesso vale quando si sceglie un menu del sito web.
Website Menu V13 è un'ottima alternativa per tutti coloro che amano la semplicità ma vogliono rimanere pratici nella barra di navigazione.
È uno strumento Bootstrap, che utilizza solo le ultime tecnologie per garantire ottime prestazioni e facilità d'uso.
Il menu del sito Web V13 presenta un menu a discesa, un logo di testo a sinistra e un modulo di ricerca a destra.
Questo è tutto!
Maggiori informazioni / Scarica la demoMenu del sito web V14

Il menu del sito Web V14 è leggermente diverso rispetto agli altri menu Bootstrap in questo elenco. Presenta un aspetto squadrato che è chiaro sul desktop ma diventa scuro sui dispositivi mobili.
Con questo in mente, sì, non è necessario lavorare sulla reattività, poiché lo risolve per impostazione predefinita.
Il menu del sito Web V14 è anche elegante e ordinato con il suo design, che lo aiuta ad ACCIMARSI a diversi marchi così come sono.
Inoltre, se desideri cambiare i colori e i caratteri, puoi anche farlo accadere.
Maggiori informazioni / Scarica la demoMenu del sito web V15

Website Menu V15 è un modello di menu reattivo con un design in scatola e un'icona del carrello. Con questo in mente, mira ai siti Web di e-commerce per impostazione predefinita, ma non è qualcosa a cui devi attenerti se scavi il look.
In breve, utilizza Website Menu V15 per qualsiasi cosa tu ritenga opportuno, anche se ciò significa che devi modificarlo leggermente .
La particolarità dell'icona del carrello è il menu a discesa che appare quando ci passi sopra con il cursore o fai clic su di essa.
Maggiori informazioni / Scarica la demoMenu del sito web V16

Website Menu V16 è un modello eccellente che presenta sia una barra di navigazione che una barra in alto, creando un'intestazione completa per il tuo sito web. Oltre a ciò, non mancano nemmeno una barra di ricerca e le icone dei social media, quindi non è necessario crearli da soli.
Poiché si tratta di un widget Bootstrap, l' operazione è eccellente su schermi di diverse dimensioni di dispositivi mobili e desktop.
Inoltre, se desideri utilizzare un menu a discesa per ULTERIORI pagine e categorie, Website Menu V16 si occupa anche di questo.
Maggiori informazioni / Scarica la demoMenu del sito web V17

Con una sezione del menu ben congegnata del tuo sito web, o dovrei dire, un'intestazione, puoi migliorare immediatamente l'esperienza dell'utente .
Website Menu V17 lo sa bene, con un design eccezionale e molteplici funzionalità da attivare e sfruttare a tuo totale vantaggio.
Il layout è minimale, mescola MOLTO BENE l'aspetto chiaro e scuro. Inoltre, presenta icone social, un modulo di ricerca e un menu a discesa. Naturalmente, ha anche una sezione al centro dedicata al tuo logo.
Anche se hai principalmente utenti mobili, apprezzeranno assolutamente questo formato.
Maggiori informazioni / Scarica la demoMenu del sito web V18

Se il contenuto di testo non è sufficiente per te e desideri includere anche le immagini, un mega menu è l'opzione giusta per te.
Website Menu V18 è la soluzione che dovresti scegliere, poiché si occupa della distribuzione ordinata di testo e immagini nella sezione di navigazione.
Insieme alla sezione principale a discesa a sinistra, ci sono anche immagini a destra (passa il mouse sopra la "pagina" con il gallone e guardalo tu stesso). Tieni presente che le immagini SCOMPARSCONO sui dispositivi mobili.
Maggiori informazioni / Scarica la demoMenu del sito web V19

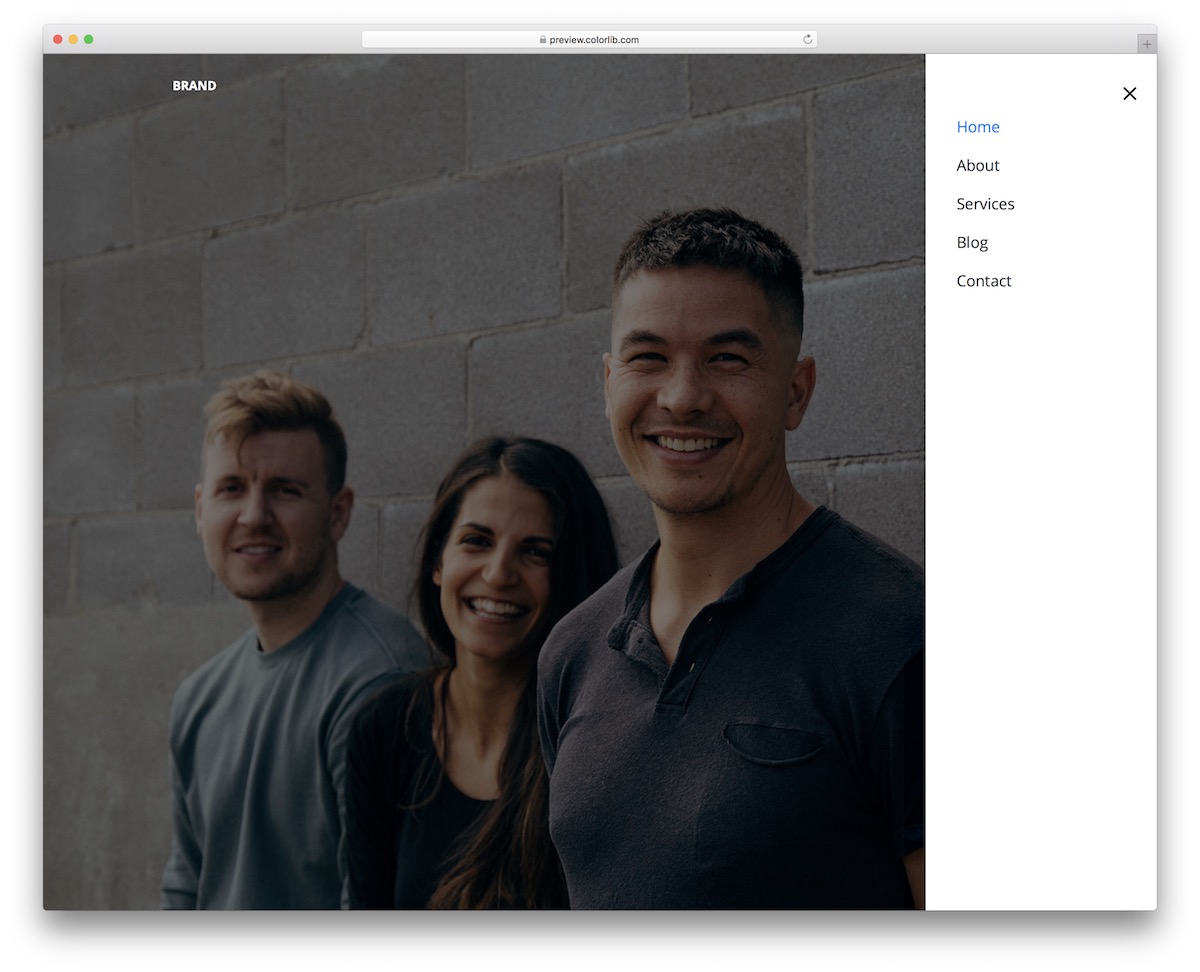
Puoi sempre andare controcorrente con la tradizionale posizione della barra di navigazione in alto e andare con un'alternativa della barra laterale. Per farlo accadere sul tuo sito web o blog, Website Menu V19 è la strada da percorrere.
L'aspetto è piuttosto semplice , garantendo una presentazione accattivante e un'esperienza senza distrazioni.
Quando si tratta di utilizzo mobile, il modello si trasforma in un menu FUORI TELA che emerge da sinistra.
Se lo scavi in modo semplice ma desideri rockare qualcos'altro, il menu del sito Web V19 è perfetto per te.
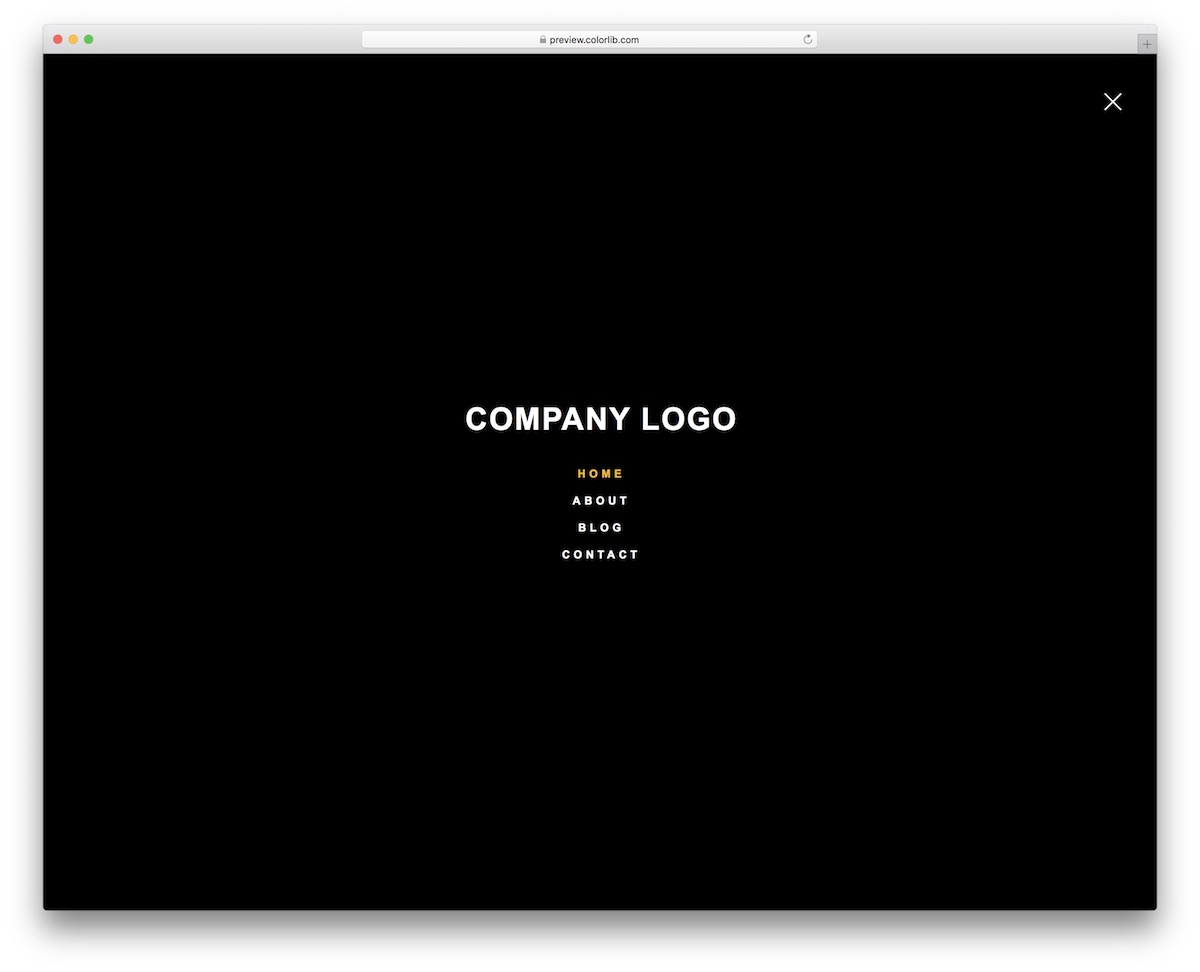
Maggiori informazioni / Scarica la demoMenu del sito web V20

Website Menu V20 è un modello di sovrapposizione di menu a schermo intero con un design scuro e una bella animazione che si attiva quando lo apri o lo chiudi.
È uno strumento che può attrarre maggiormente i siti Web creativi, tuttavia, puoi usarlo indipendentemente dalla tua nicchia e dal tuo settore.
Grazie alla base Bootstrap, Website Menu V20 si adatta magnificamente ai dispositivi mobili, mantenendo intatta la sua natura a schermo intero e le straordinarie prestazioni.
Se sei pronto per qualcosa di NON TROPPO COMUNE, sei pronto per Website Menu V20.
Maggiori informazioni / Scarica la demoQuesto articolo descrive i migliori esempi di menu Bootstrap gratuiti per i siti Web moderni. Spero che tu abbia trovato utili i modelli di menu menzionati in questo post. Da questo elenco, hai trovato un ottimo esempio di menu che puoi utilizzare sul tuo sito web? Fatemi sapere nella sezione dedicata ai commenti!
