20 migliori calendari bootstrap gratuiti (nel 2021)
Pubblicato: 2021-05-29Abbiamo attraversato una lunga fase di test e utilizzo dei calendari disponibili, MA abbiamo deciso di creare invece i nostri calendari Bootstrap gratuiti.
Questo ci ha dato la libertà di fare il possibile e creare frammenti di calendario gratuiti davvero straordinari.
Dopo averli usati noi stessi, ora condividiamo tutti e 20 CON TE.
Copriamo tutti i tipi di stili di calendario con questi:
- Quotidiano
- Mensile
- Annuale
- Eventi
- Intervalli di date (con selettori di date)
Evita di visitare più risorse per trovare il calendario Bootstrap ideale per la tua applicazione o sito web .
SONO TUTTI QUI. Aspetto che tu ne faccia buon uso.
Calendari Bootstrap gratuiti definitivi
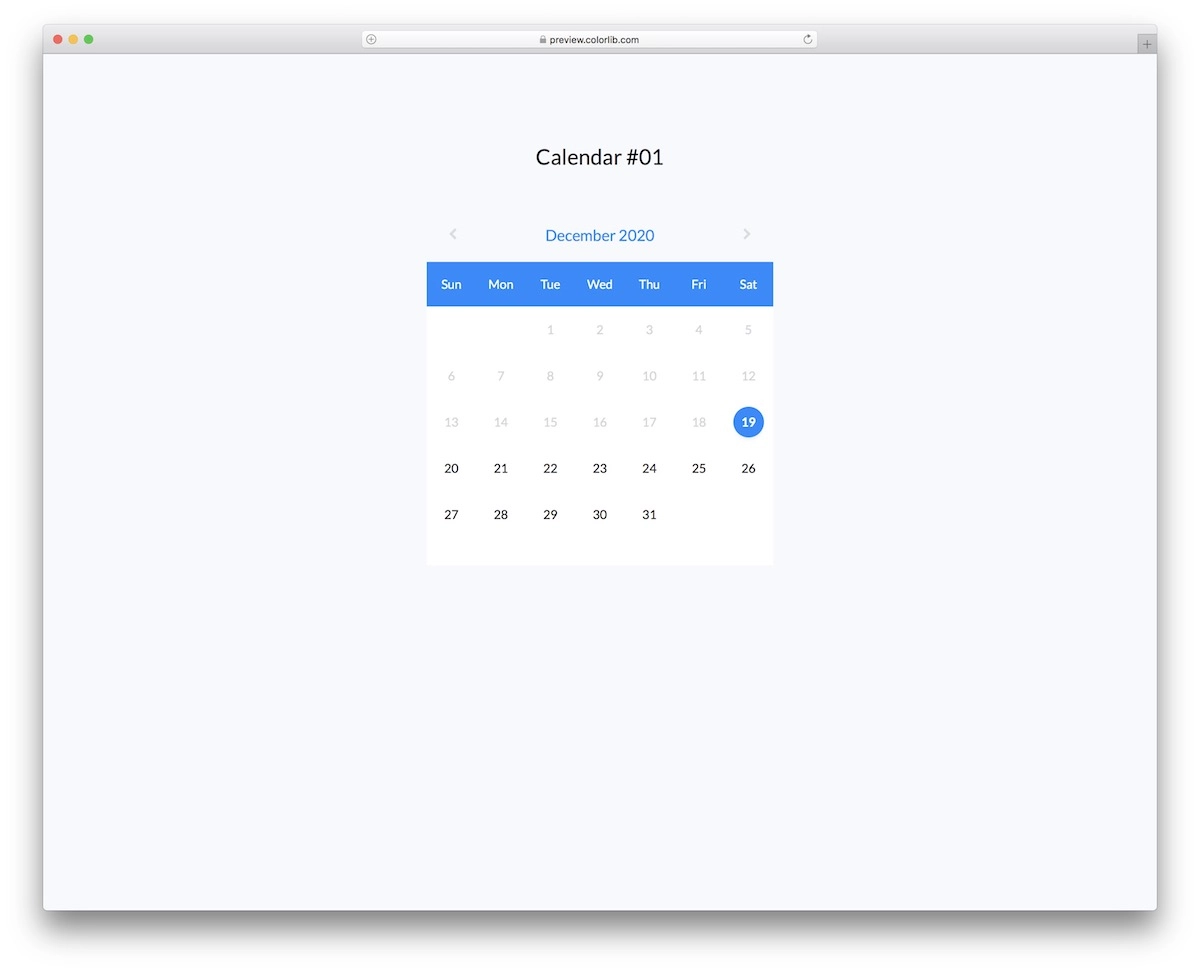
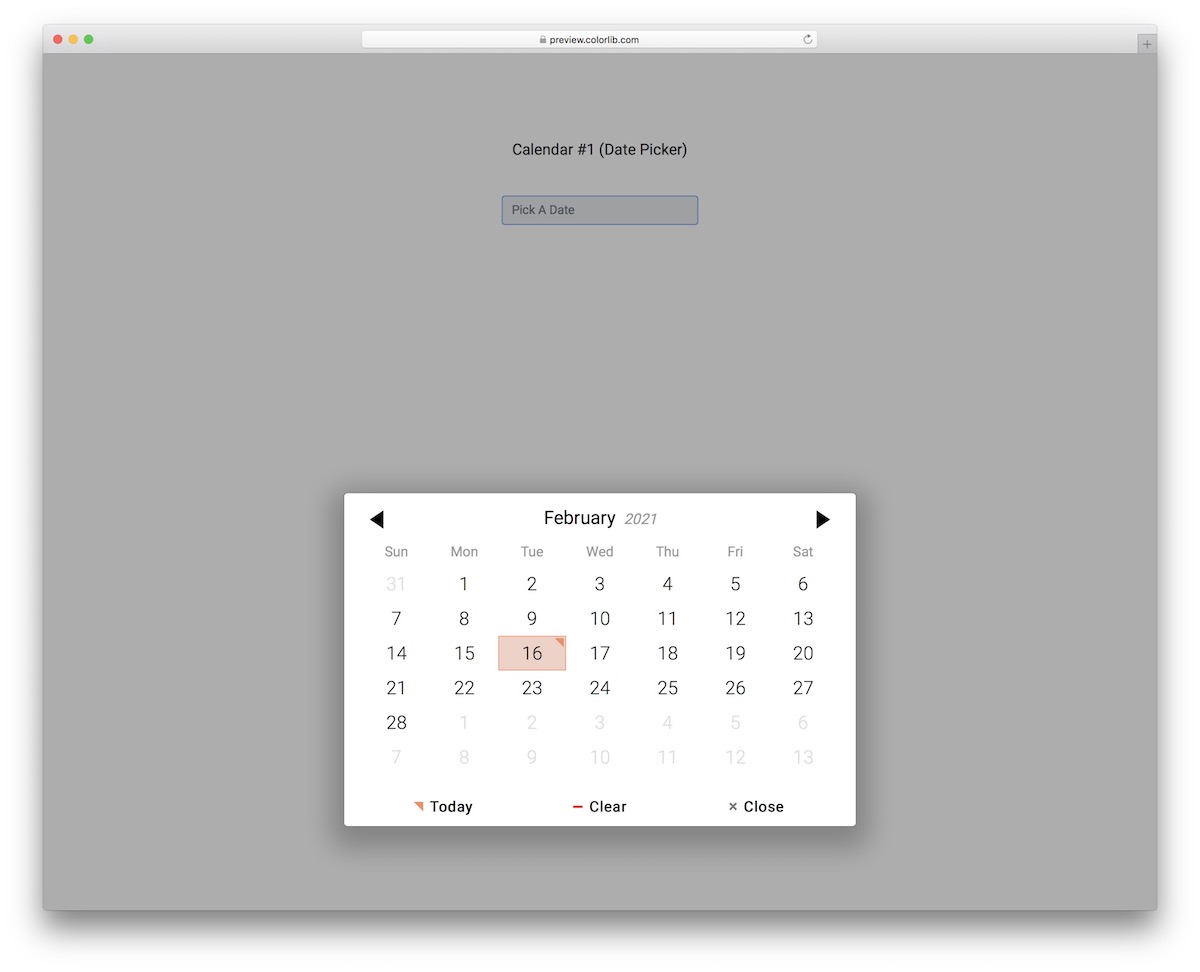
Calendario V01

Iniziamo con un widget calendario Bootstrap gratuito molto pulito, semplicistico e altamente versatile . Mostra mese e anno in alto con frecce cliccabili per il mese successivo o precedente.
Proprio sotto ci sono i giorni della settimana, a partire dalla domenica fino al sabato.
Inoltre, vedrai il giorno corrente EVIDENZIATO con un segno rotondo blu.
Infine, i giorni selezionati dall'utente diventano grigi, che puoi testare anticipatamente visitando l'anteprima della demo live.
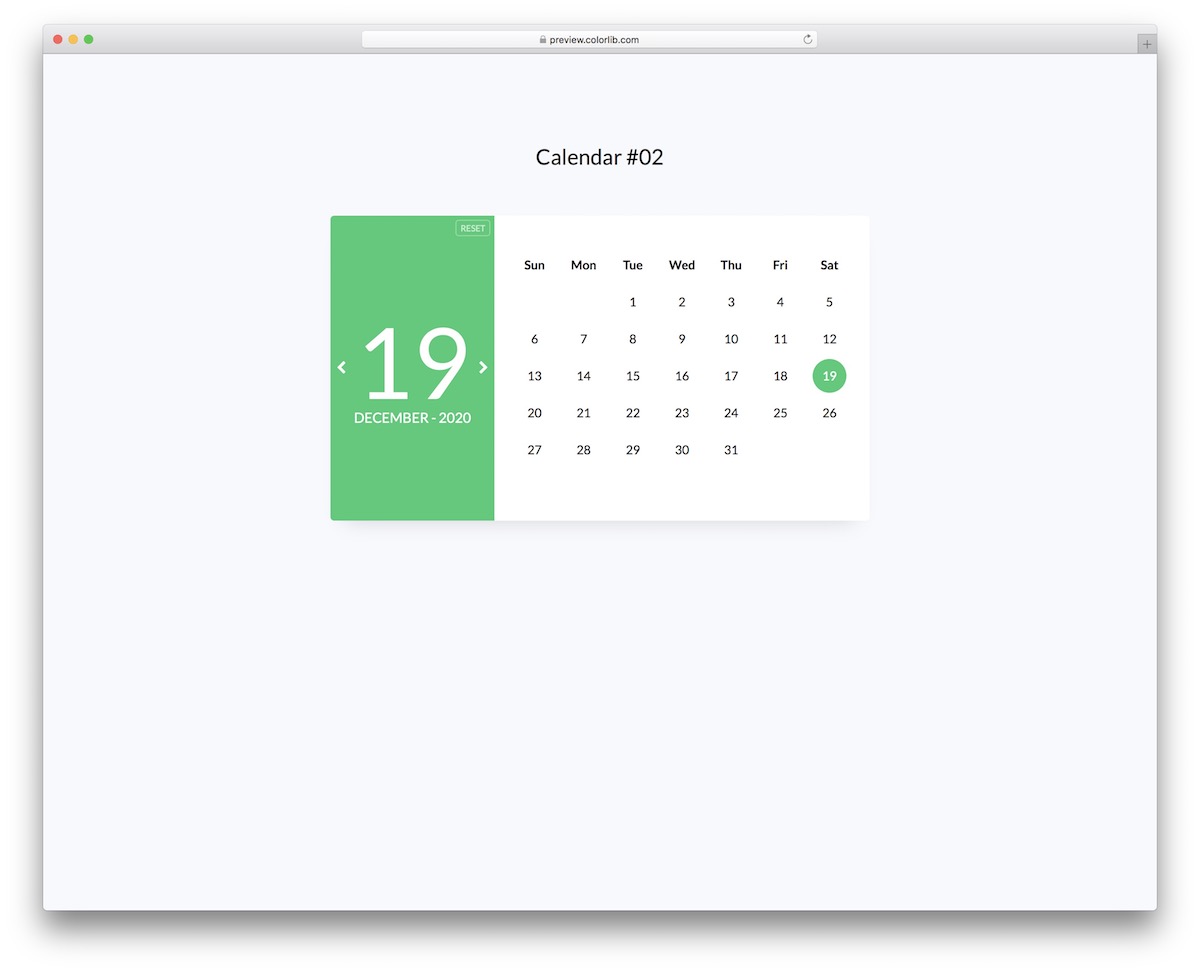
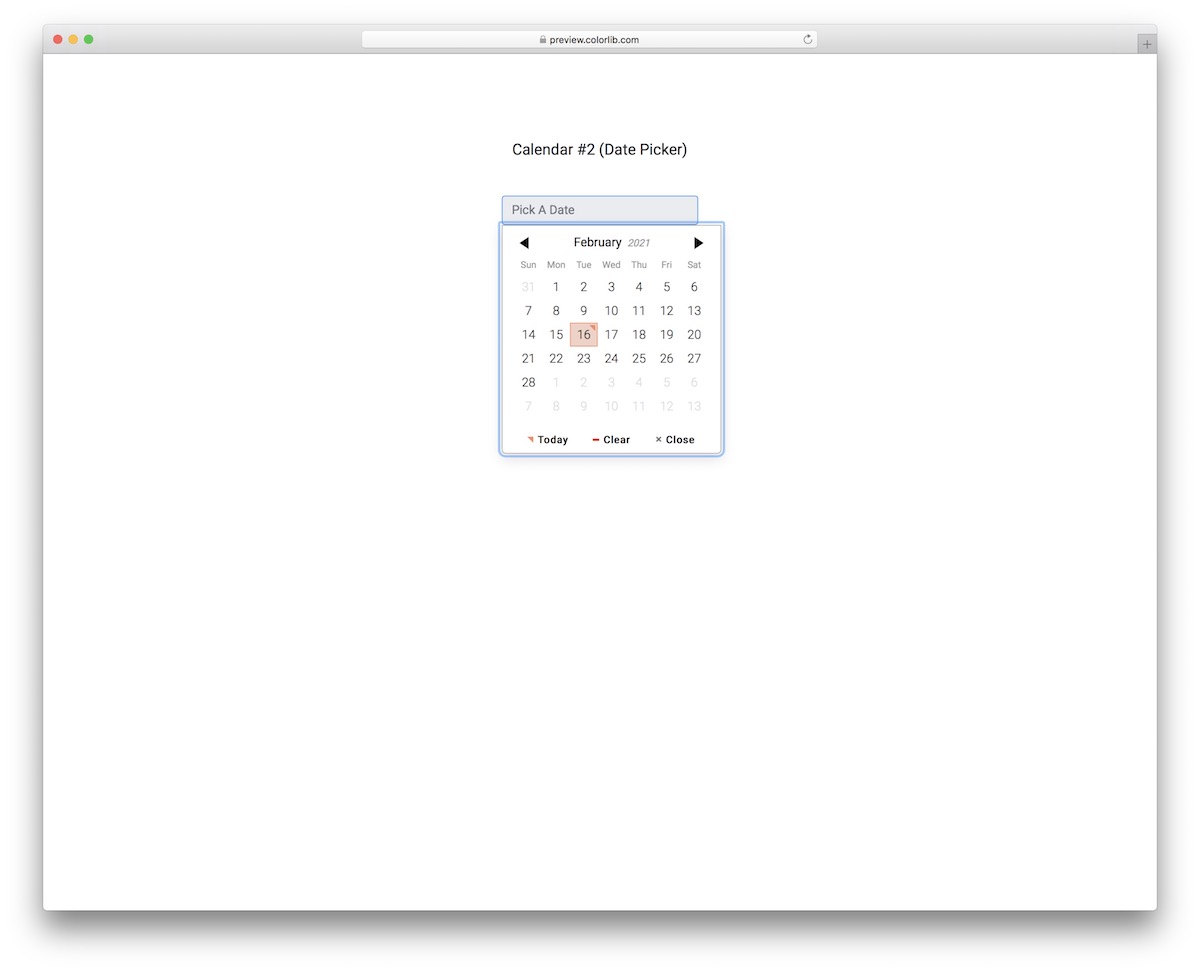
Maggiori informazioni / Scarica la demoCalendario V02

Questo modello unico ti aiuta a incorporare nella tua applicazione un calendario ordinato che ha una sezione SPECIALE a sinistra per il giorno che scegli.
Per impostazione predefinita, visualizza la data corrente, ma cambierà se si seleziona un giorno del mese diverso.
Con i puntatori sinistro e destro , puoi passare da un mese all'altro.
Inoltre, noterai il pulsante di ripristino, che puoi attivare per riportare la selezione ai valori predefiniti.
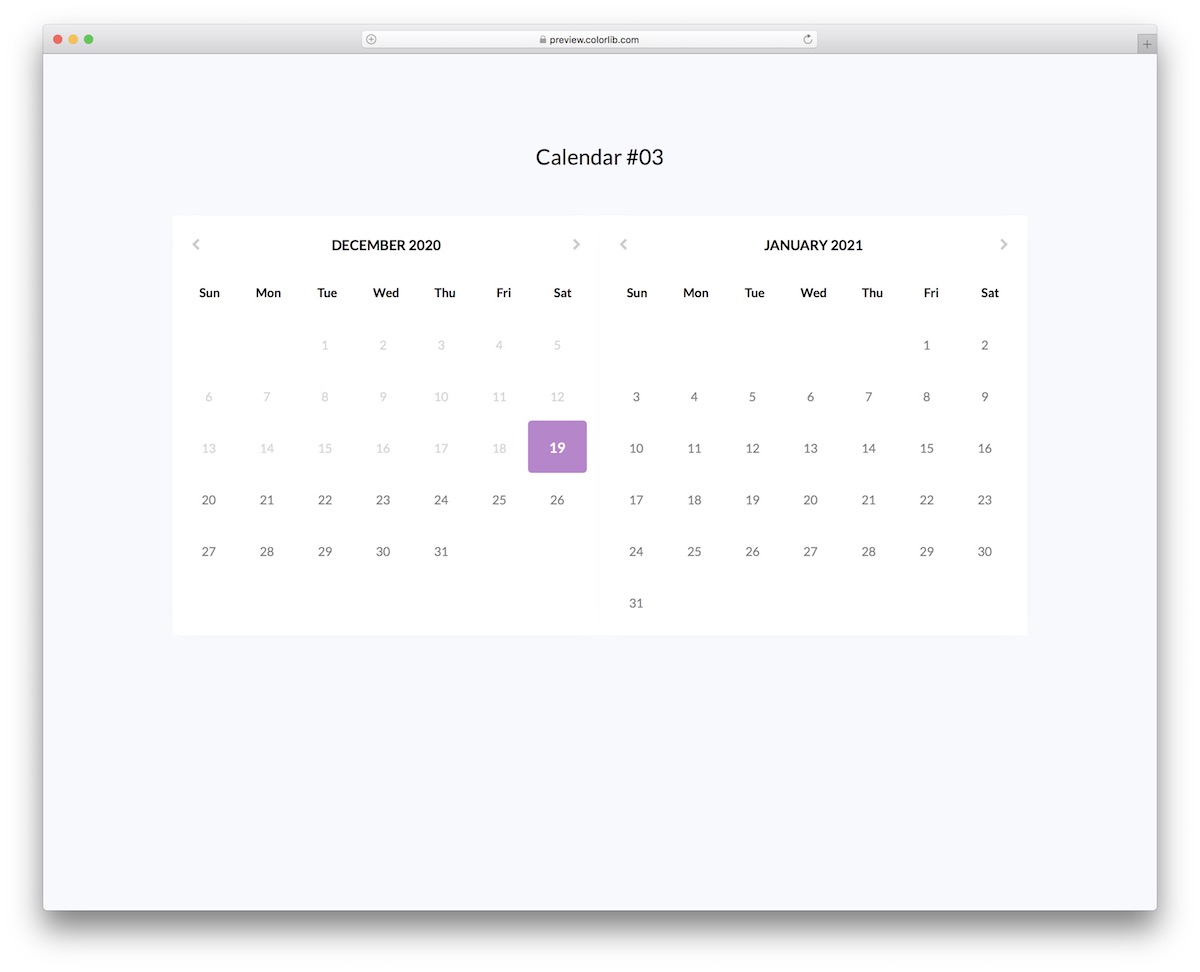
Maggiori informazioni / Scarica la demoCalendario V03

Se desideri offrire ai tuoi utenti di visualizzare due mesi invece di uno su un calendario, questo è il modello gratuito che dovresti scegliere.
Tieni presente che è uno snippet Bootstrap, quindi sai che il riadattamento alle diverse dimensioni dello schermo sarà fluido . In altre parole, è in posizione orizzontale su desktop e verticale su mobile, mantenendo ottime prestazioni.
La data di oggi è viola, che puoi MODIFICARE come vuoi. Puoi anche scegliere un periodo prestabilito, che diventa grigio quando è attivo.
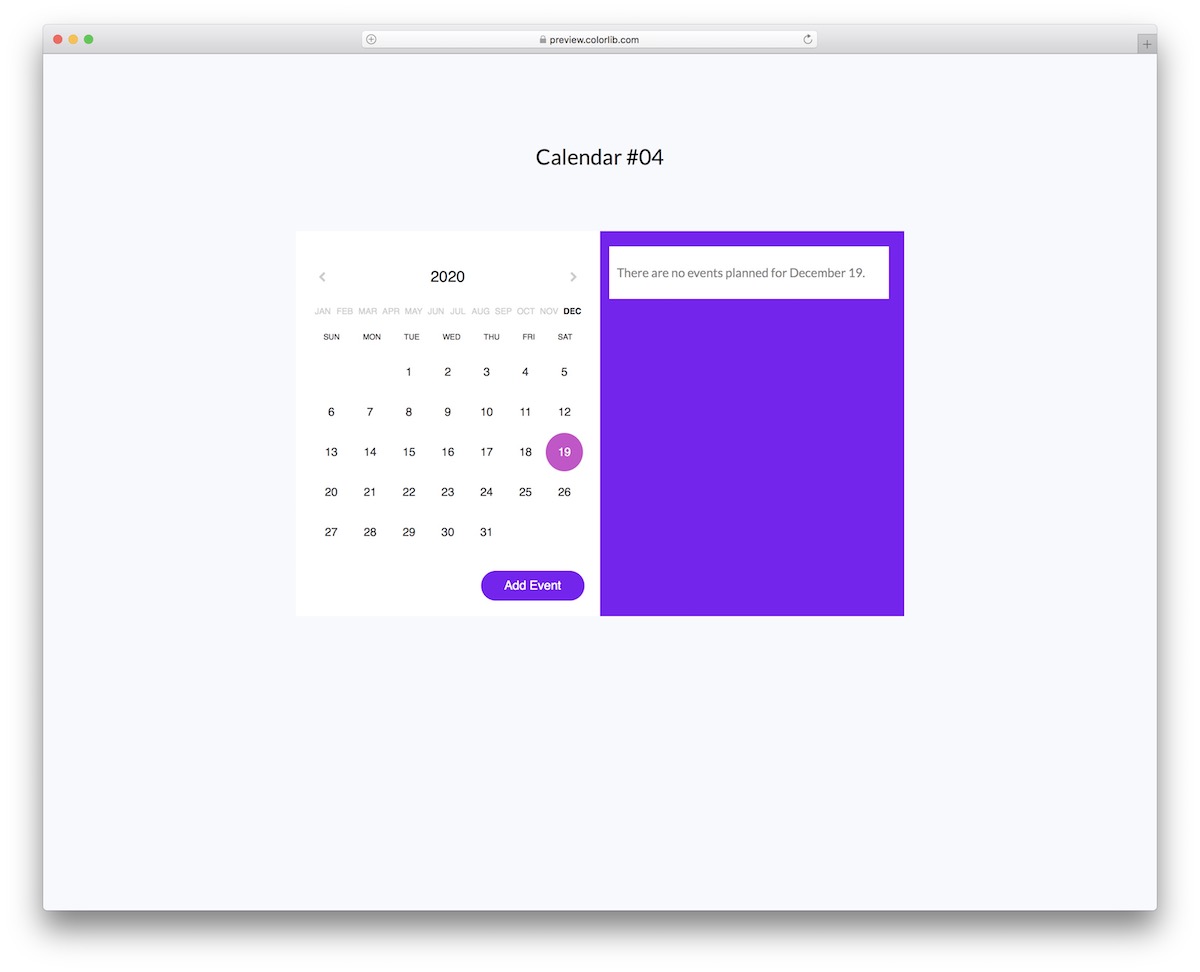
Maggiori informazioni / Scarica la demoCalendario V04

Calendar V04 è una soluzione fantastica se desideri combinare un calendario con diversi eventi.
È dotato di un design a schermo diviso che funziona allo stesso modo sui dispositivi mobili come sul desktop.
Il lato sinistro è per il calendario giornaliero con l'anno in alto, seguito da mesi, giorni della settimana e date esatte.
Sul lato destro, il modello presenta una sezione CONVENIENTE per promuovere eventi e condividere altri dettagli utili e quant'altro.
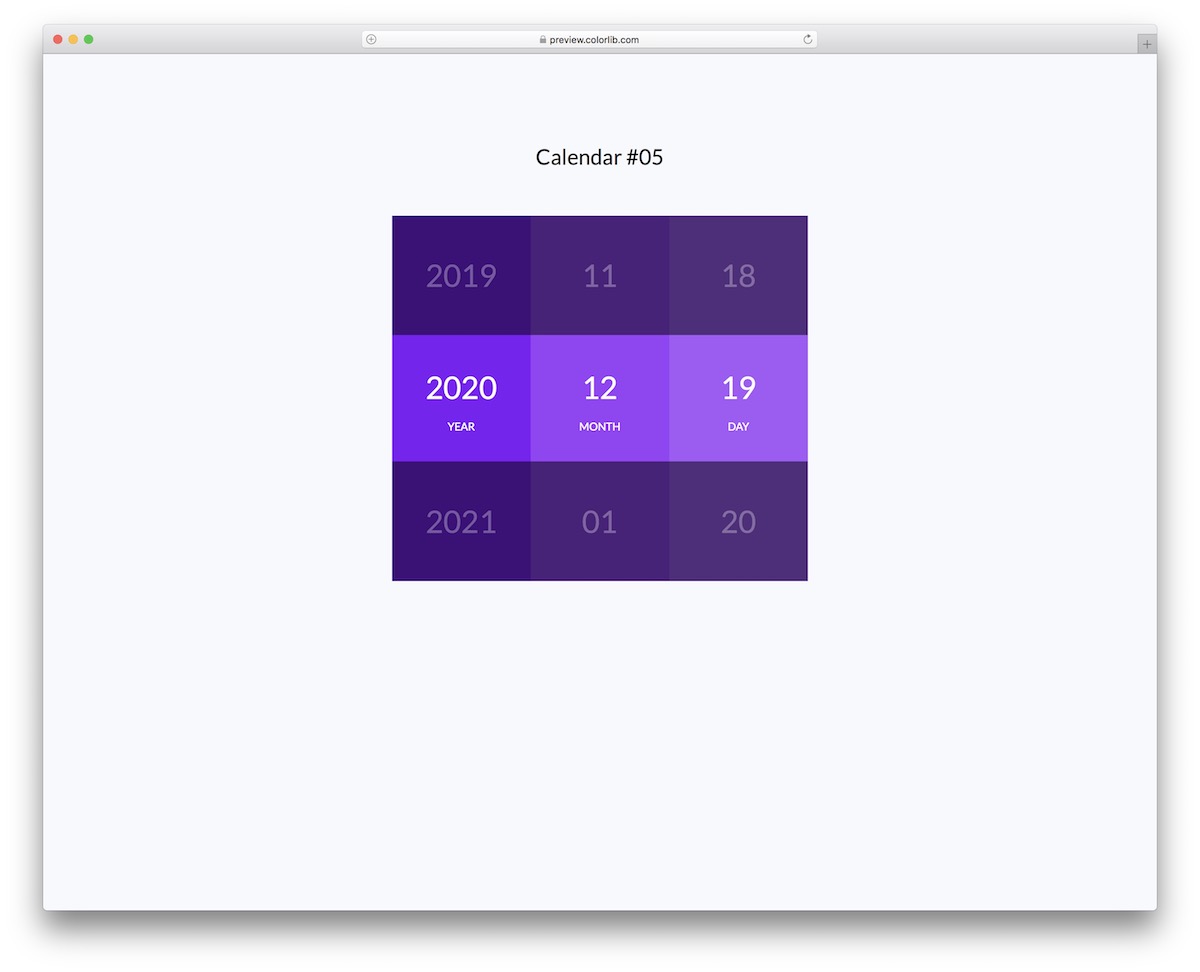
Maggiori informazioni / Scarica la demoCalendario V05

Se stai cercando in particolare un modello di calendario a griglia gratuito basato su Bootstrap, voilà, questo ti farà bene. La prima colonna indica gli anni, la seconda i mesi e la terza i giorni.
Inutile dire che il modello evidenzia il giorno corrente, che è proprio nel mezzo.
Inoltre, anche se è disponibile in diverse tonalità di viola, puoi personalizzare il calendario con la tua combinazione di colori.
In questo modo, si integrerà senza problemi nell'applicazione del tuo sito Web, mantenendo intatto il flusso piacevole.
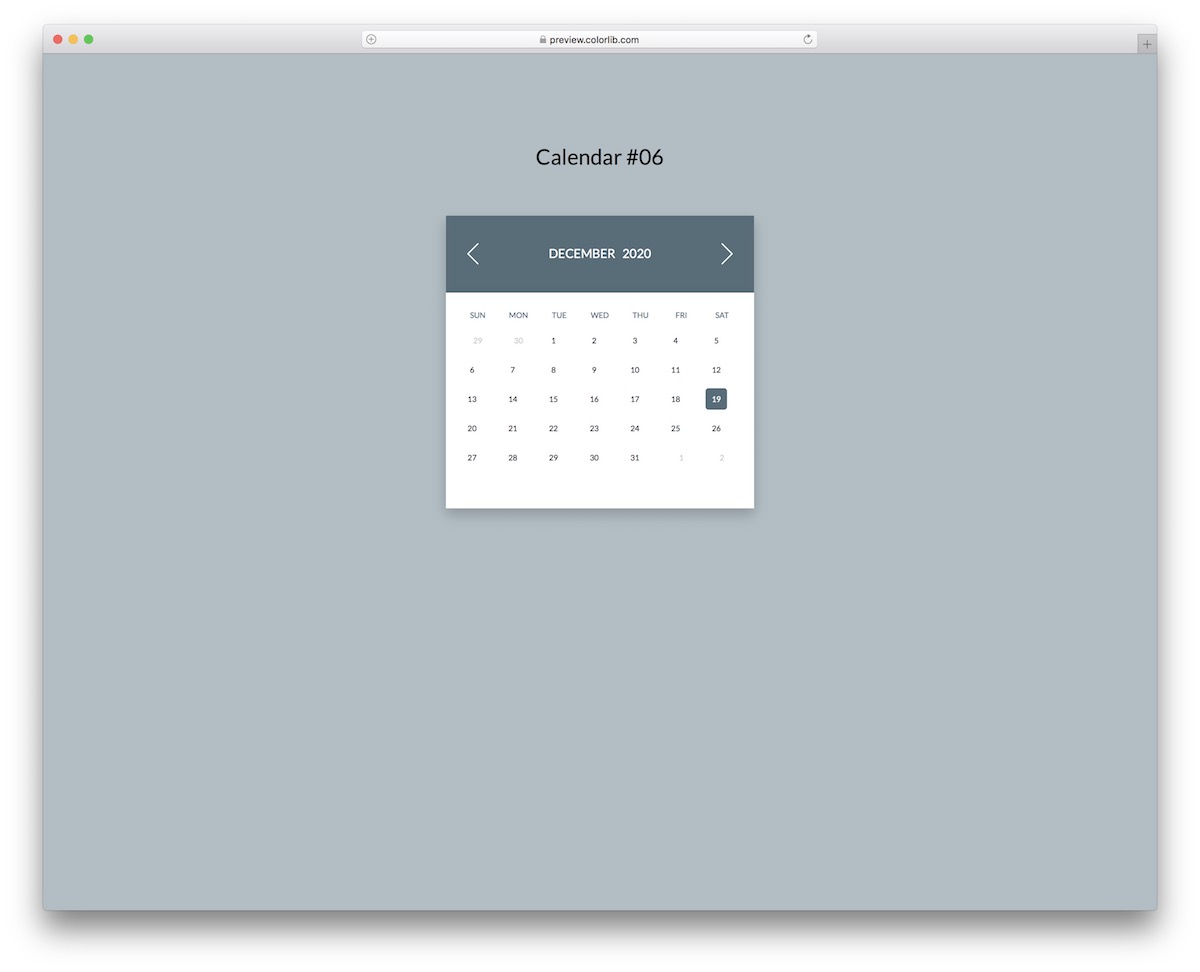
Maggiori informazioni / Scarica la demoCalendario V06

Ad alcuni piace di base e ad altri piace con effetti speciali. Se quest'ultimo ti piace, questo è il calendario Bootstrap che ti ordina con una bella animazione .
Piuttosto standard a prima vista, tuttavia, quando passi da un mese all'altro, accadono cose magiche.
Non solo il calendario si sposta e cambia colore, ma cambia anche il colore di sfondo.
Oltre a ciò, evidenzia il giorno corrente ma non consente di selezionare periodi di tempo personalizzati. Se vuoi Ravvivare le cose, fallo con Calendar V06.
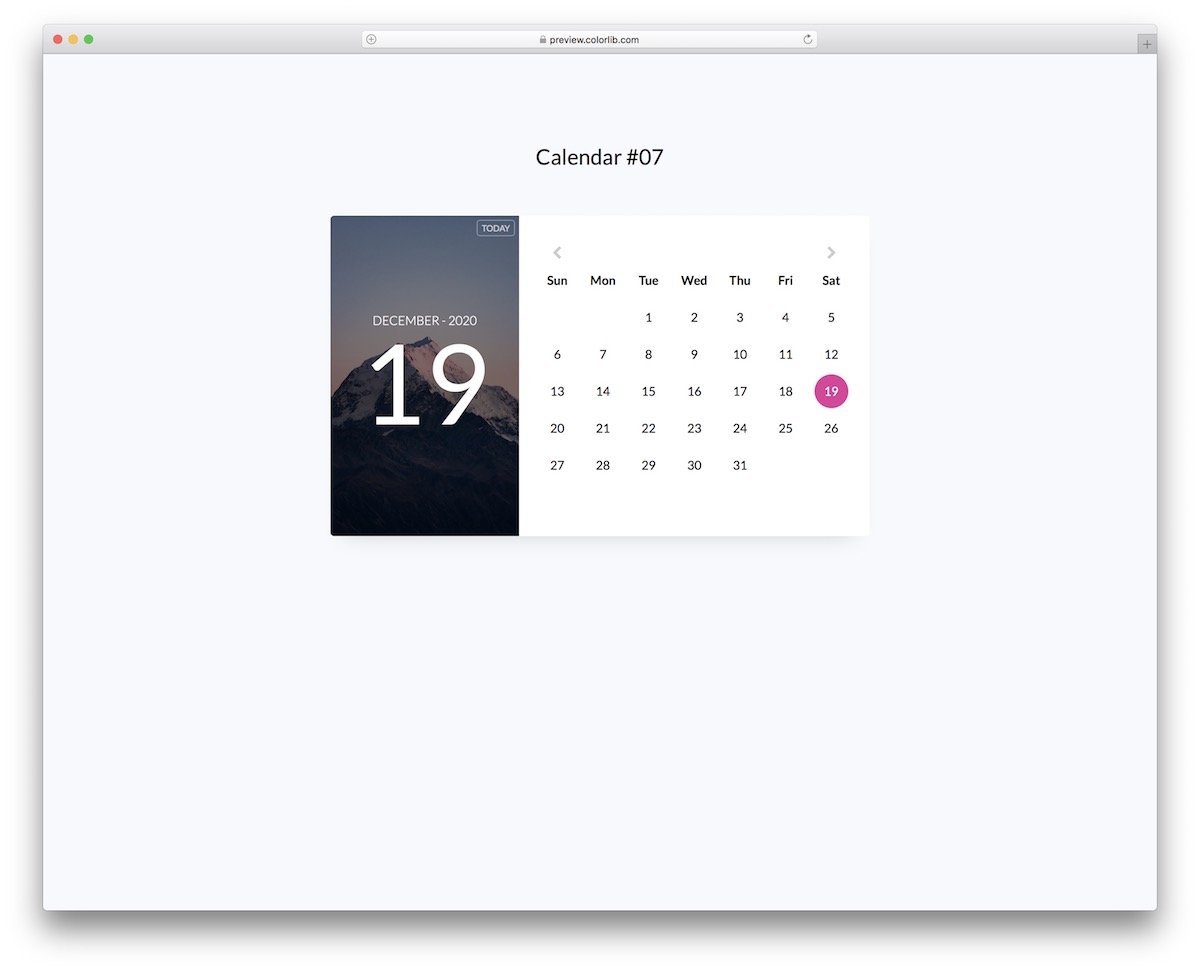
Maggiori informazioni / Scarica la demoCalendario V07

Un calendario può consistere solo della data o può anche contenere un'immagine e altri effetti speciali. Questo è un ottimo esempio di un calendario con un'immagine che fa oscillare un layout a schermo diviso.
Sul lato sinistro, troverai un'immagine di sfondo con la data selezionata dal calendario a destra.
L'area dell'immagine mostra anche il mese e l'anno.
Un'altra caratteristica interessante di questo frammento di Bootstrap gratuito è il pulsante di scelta rapida/predefinito che TI RIPORTA alla data odierna.
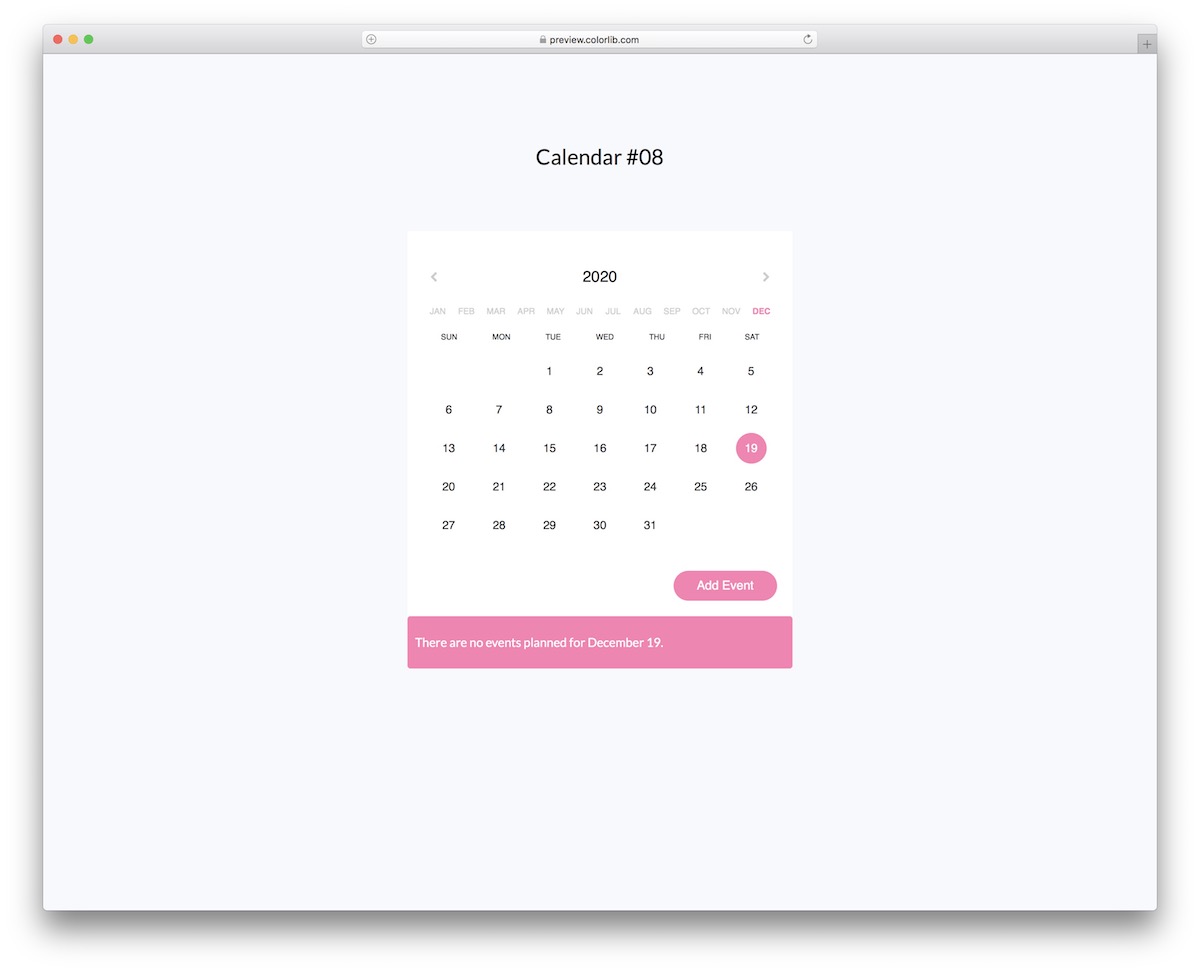
Maggiori informazioni / Scarica la demoCalendario V08

Un modello di calendario Bootstrap gratuito moderno e facile da usare che include più di anno, mesi, giorni della settimana e date.
In basso, c'è un banner aggiuntivo con gli eventi pianificati per una data specifica.
Inoltre, il widget è dotato anche di un pulsante integrato "aggiungi evento" che apre una nuova funzionalità per aggiungere, beh, eventi.
È possibile specificare il nome dell'evento e il numero di partecipanti. E per finire, Calendar V08 funziona senza problemi su tutti i dispositivi più diffusi.
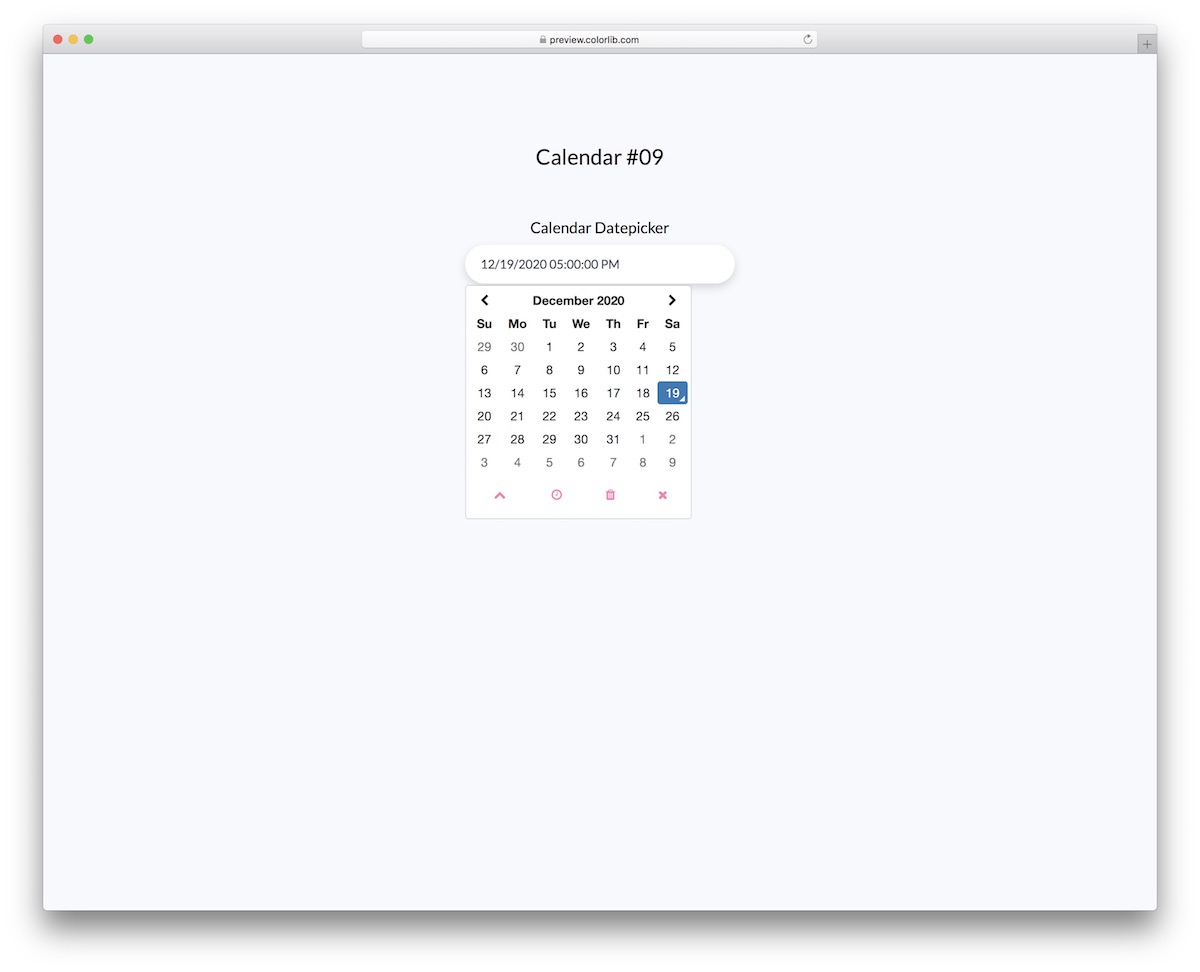
Maggiori informazioni / Scarica la demoCalendario V09

Calendar V09 è più un frammento di datepicker che altro. Mostra mese, giorno, anno e ora corrente. Con questo in mente, l'utente può configurarlo fino all'ultimo dettaglio.
Infatti, fino all'ultimo secondo .
Insieme alla funzionalità principale di datepicker, troverai anche un'icona dell'ora e un gallone che ti consente di modificare i secondi.
Inoltre, ogni utente può eliminare le proprie impostazioni o semplicemente premere l'ICONA X per chiudere il widget.
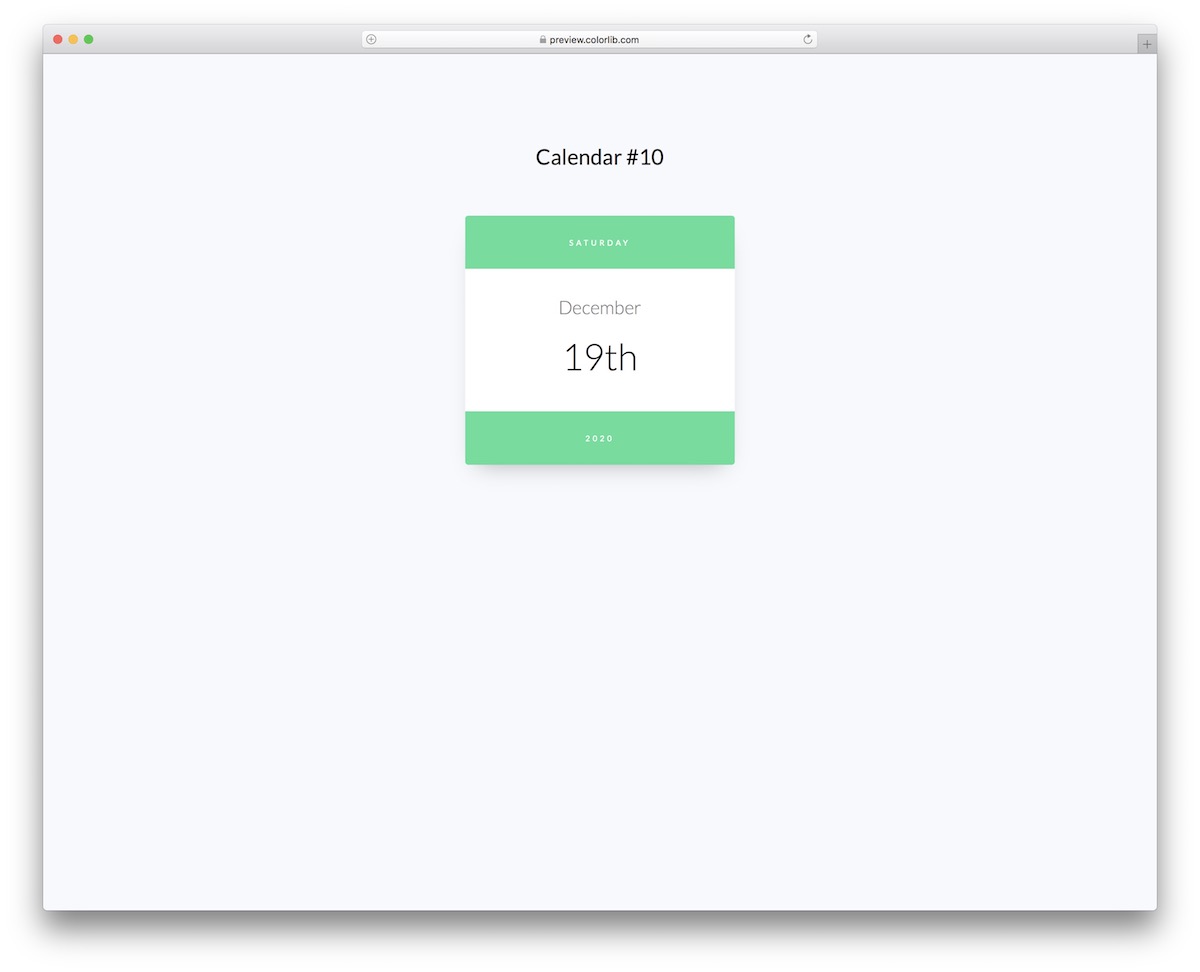
Maggiori informazioni / Scarica la demoCalendario V10

Se desideri mostrare sulla tua applicazione o sul tuo sito web qual è la data odierna, questo è il calendario Bootstrap gratuito con cui andare.
Invece di crearlo da zero, Calendar V10 offre tutto per un'inclusione fluida.
Visualizza il giorno della settimana in alto, il mese e il giorno al centro e l'anno in basso. Anche il design è molto pulito, quindi si assicura di integrarsi efficacemente con le diverse normative sul marchio.
Ma se desideri modificarlo (in termini di colore), con tutti i mezzi, fallo accadere.
Maggiori informazioni / Scarica la demoCalendario V11

Puoi offrire ai tuoi utenti di scegliere la loro data ideale per qualsiasi intenzione tu abbia in corso con Calendar V11. È un accurato datapicker che appare come un pop-up, mantenendo la presenza sulla tua applicazione o sul tuo sito web super minimalista.

Viene fornito con una scorciatoia per la data odierna, ma chiunque può scegliere la data che preferisce. Oltre a ciò, c'è anche una funzione chiara che cancella tutto e un pulsante di chiusura.
Lo strumento si rivolge COMODAMENTE a diversi temi e branding pronto all'uso, quindi puoi usarlo così com'è.
Maggiori informazioni / Scarica la demoCalendario V12

Invece di creare il tuo datapicker da includere nella tua applicazione, puoi utilizzare il nostro.
Calendar V12 è completamente gratuito, utilizza solo le ultime tecnologie e garantisce prestazioni eccellenti.
A proposito, funziona benissimo su dispositivi mobili, tablet e desktop, garantendo un'ottima UX.
Puoi incorporare la barra " scegli una data " quasi ovunque tu voglia grazie alla sua pulizia. Ma una volta fatto clic su di esso, viene visualizzato un selettore di date a discesa, che offre una rapida selezione (e deselezione).
Maggiori informazioni / Scarica la demoCalendario V13

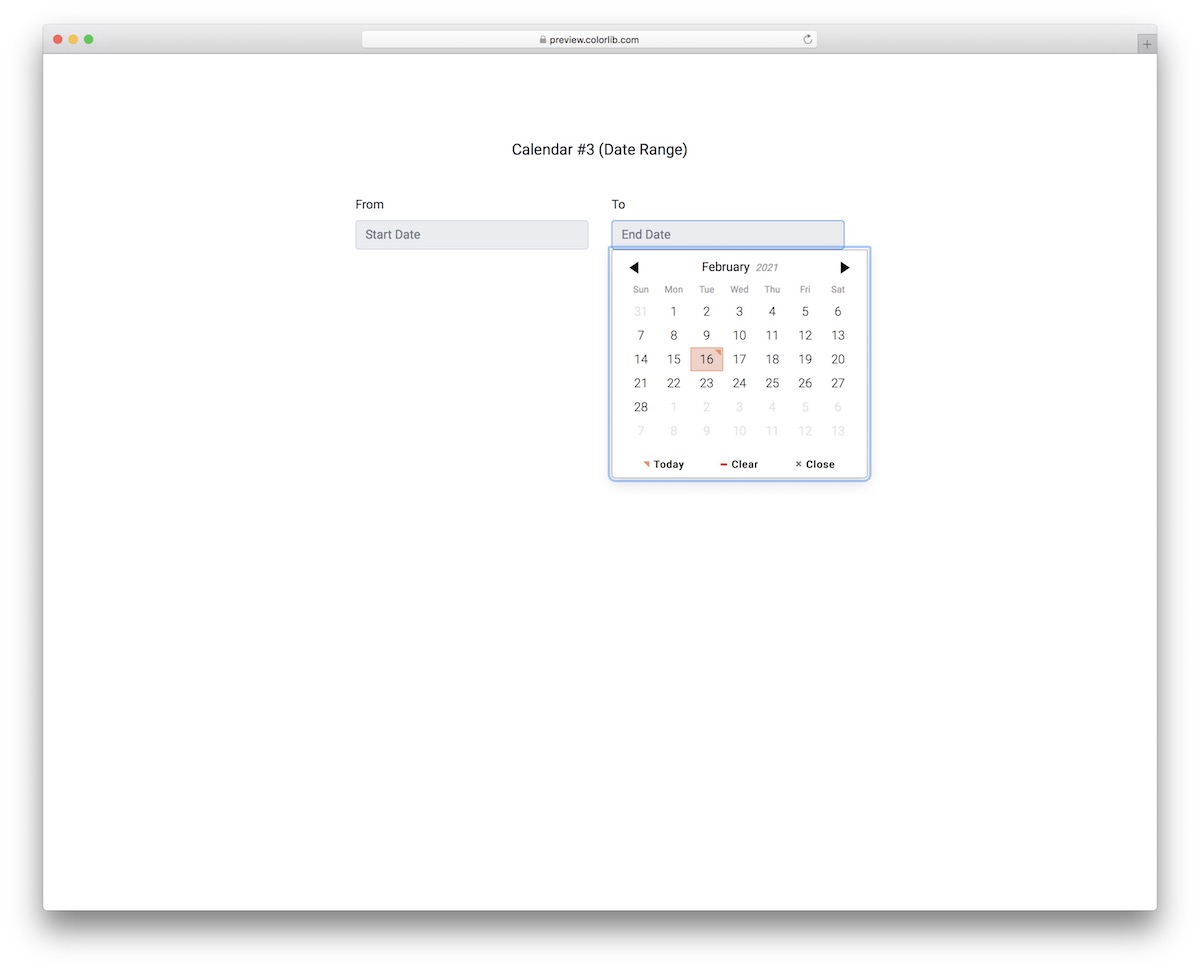
Calendar V13 è un accurato selettore di intervalli di date con un'opzione per scegliere le date "da" e "a". Entrambi aprono un selettore di date in uno stile a discesa che si apre solo al clic.
Consente di passare da un mese all'altro, scegliendo la data odierna con un solo clic o cancellando la selezione.
Inoltre, è dotato di una struttura mobile-friendly con un'ottima esecuzione. Mentre sul desktop, i selettori di date sono uno accanto all'altro, mentre sui dispositivi mobili, sono uno sopra l'altro.
Guarda l'anteprima della demo live e parti da lì.
Maggiori informazioni / Scarica la demoCalendario V14

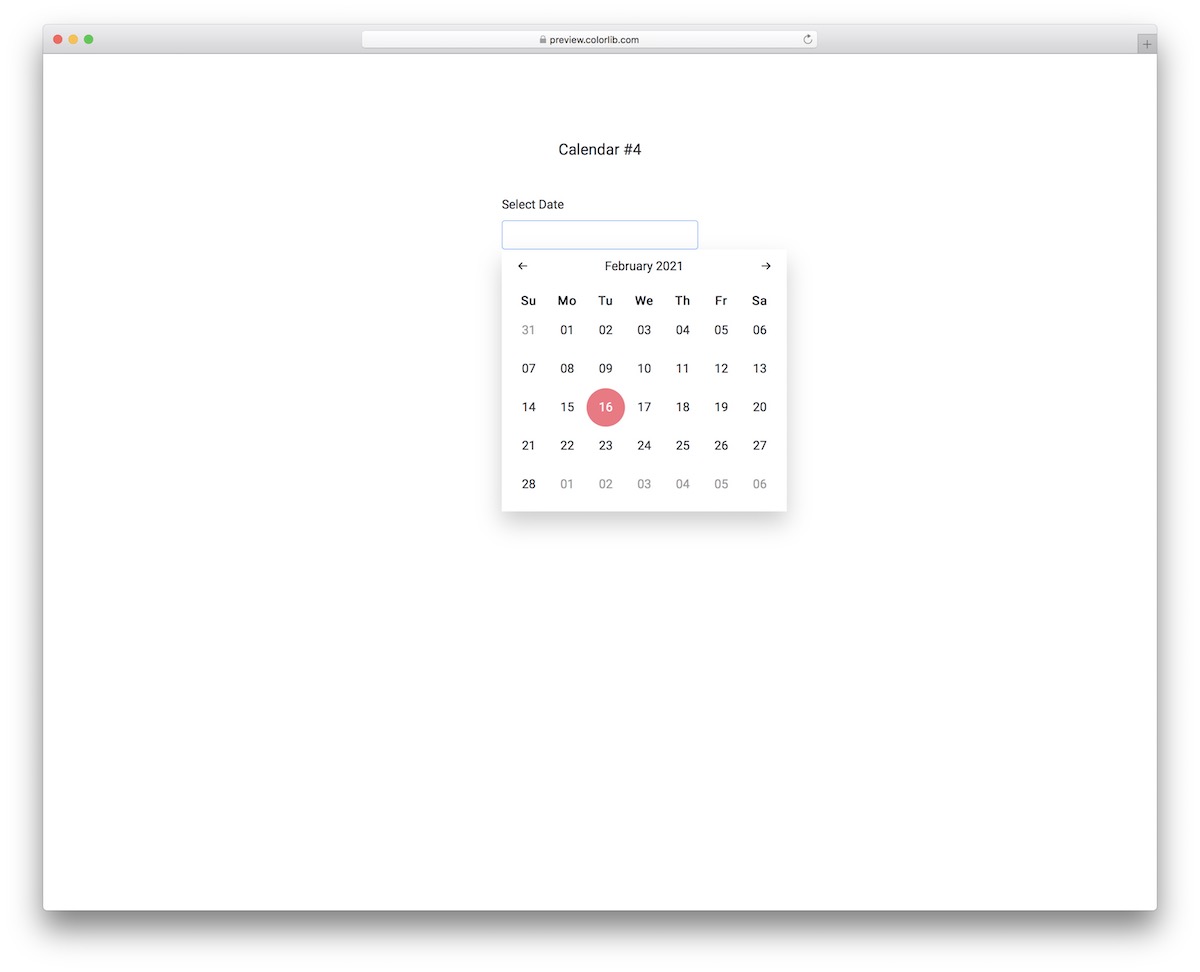
Un moderno widget datapicker gratuito che ora puoi integrare nel tuo progetto senza faticare.
Calendario V14 ha una struttura molto user-friendly e il codice, offrendo principianti ed esperti per ottenere il massimo da esso.
Inoltre, l'aspetto minimalista funziona in modo fantastico fin da subito, ma puoi anche perfezionarlo ulteriormente. La data corrente o la data selezionata viene evidenziata con un pulsante rotondo, in modo che nessuno possa perderla.
Se lo desideri, puoi modificare il colore in modo che si adatti perfettamente alle tue normative .
Maggiori informazioni / Scarica la demoCalendario V15

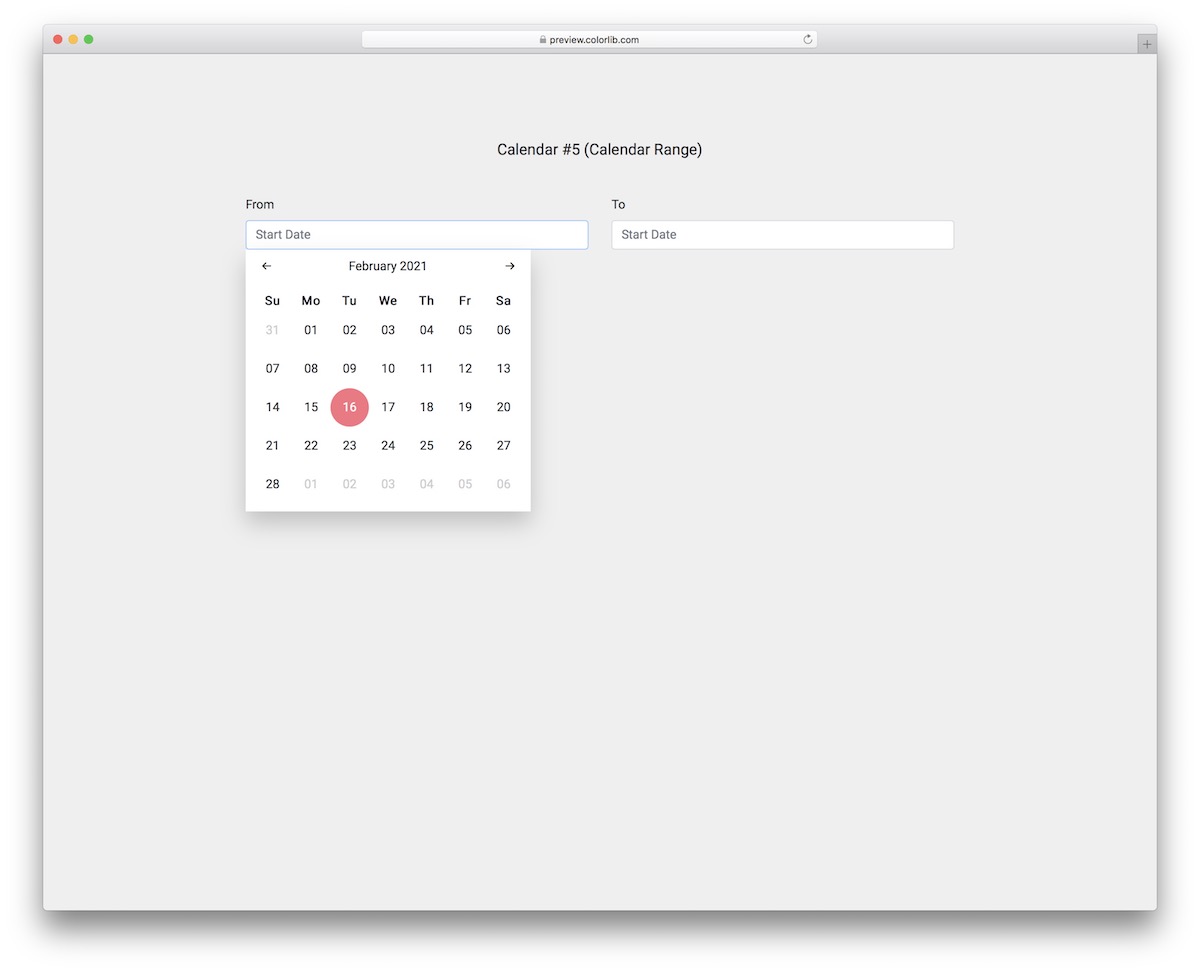
Ecco un'altra ottima alternativa per tutti coloro che stanno cercando di aggiungere selettori di intervalli di date alle proprie app o siti Web.
Il design è simile a quello sopra, solo che questo frammento gratuito presenta due calendari per selezionare le date da e per.
Anche l'uso di Bootstrap datepicker è piuttosto semplice e consente un QUICK EMBED nel tuo progetto. Funziona per impostazione predefinita, ma se sei interessato alle configurazioni luminose, puoi farlo anche tu.
Ma prima, provalo tu stesso premendo l'anteprima demo.
Maggiori informazioni / Scarica la demoCalendario V16

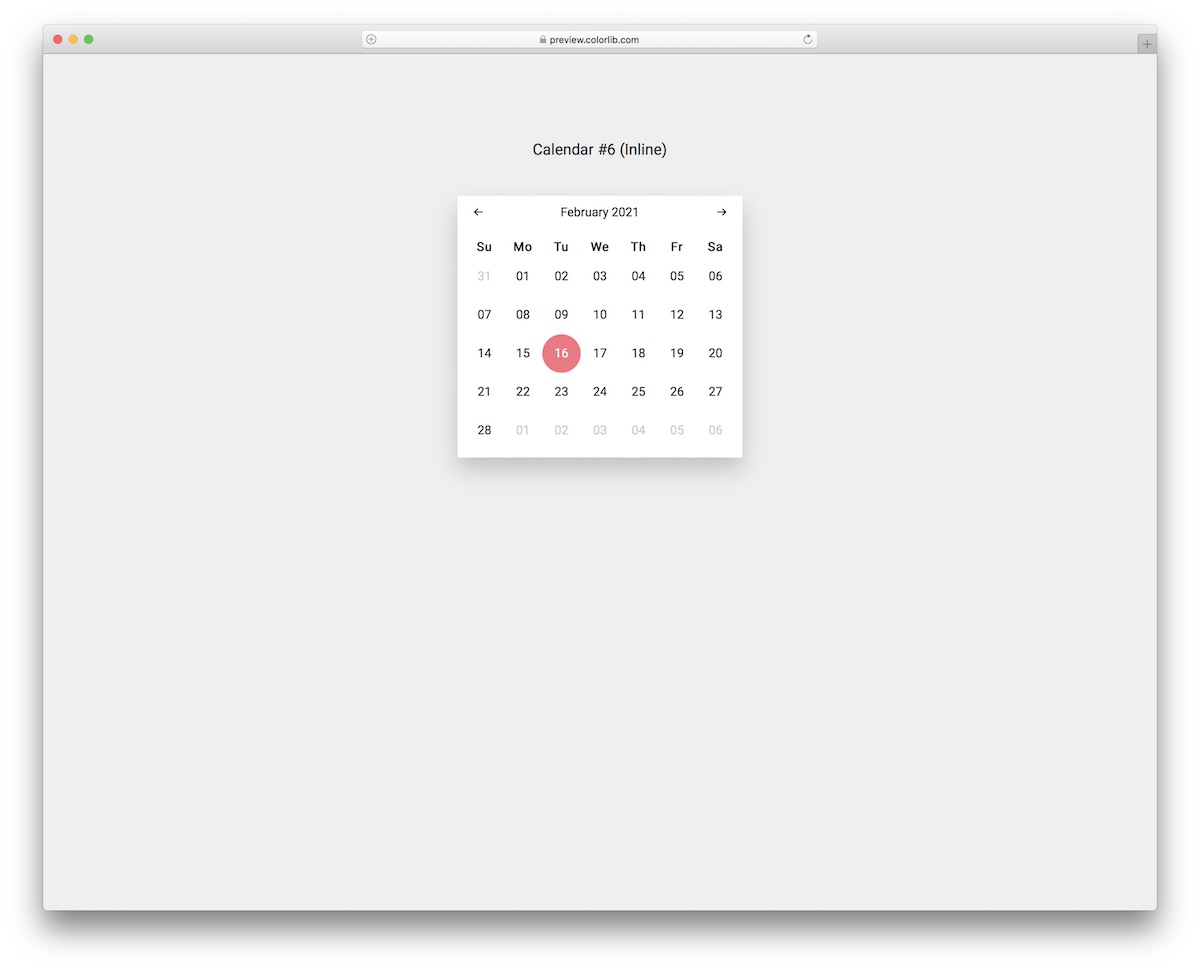
Questo calendario in linea minimale gratuito basato su Bootstrap può facilmente funzionare per qualsiasi cosa. Per impostazione predefinita, mostra la data odierna, ma chiunque può scegliere la data che desidera, se necessario.
Calendar V16 è un eccellente widget che può decorare la tua applicazione e potenziarne le funzionalità.
Il layout segue anche tutte le ultime tendenze del web per rendere l'ESPERIENZA altrettanto sorprendente su desktop e mobile.
Un vantaggio interessante di Calendar V16 è che non è necessario configurare nulla, poiché funziona alla grande, adattandosi a diversi temi e stili per impostazione predefinita.
Maggiori informazioni / Scarica la demoCalendario V17

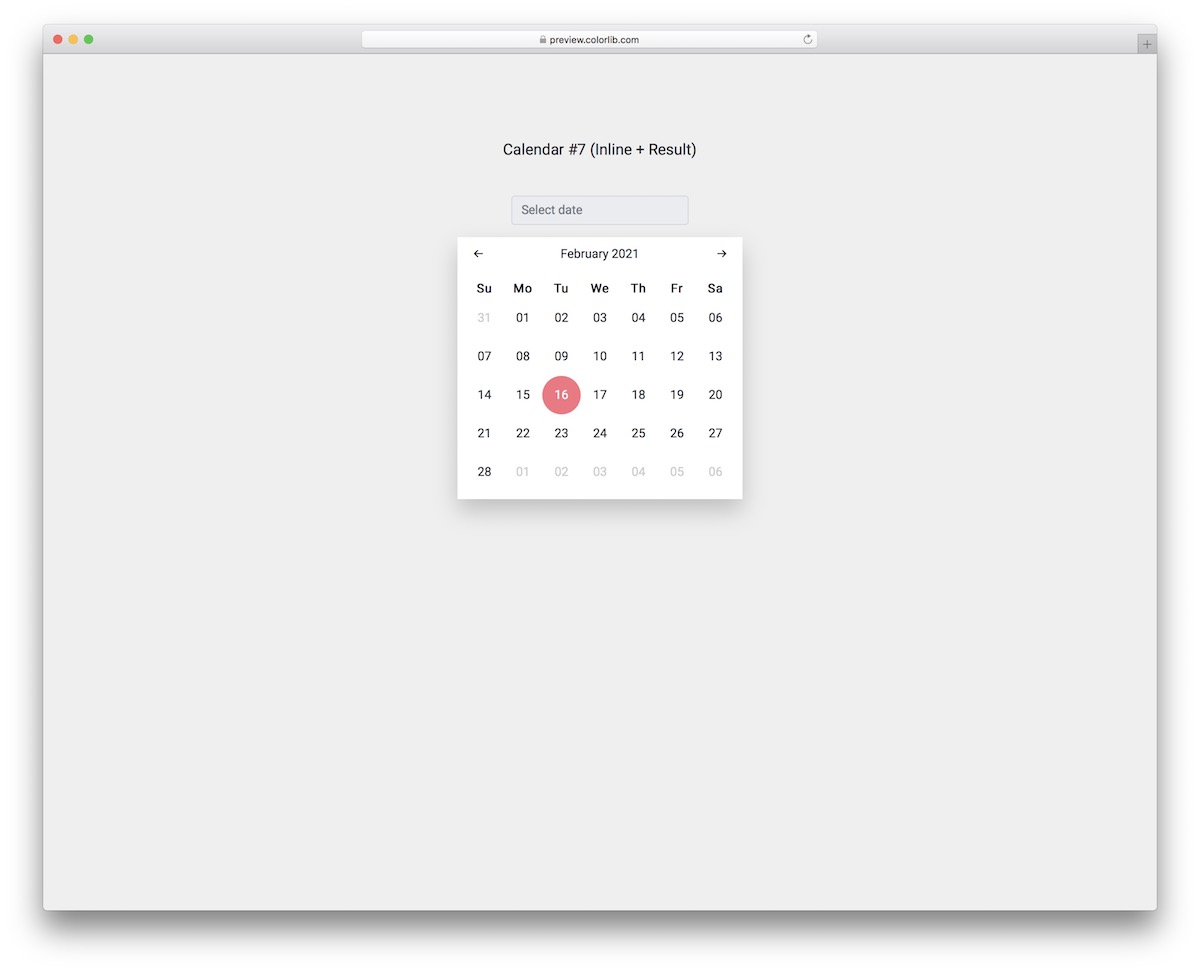
Se scavi il precedente calendario Bootstrap ma ritieni che siano necessarie più funzionalità, controlla Calendar V17. È un calendario in linea simile con una barra dei risultati in alto.
Significato, quando selezioni la data dal datepicker, la data completa appare nella barra (mese/giorno/anno). Questa è l'UNICA funzionalità del modello, senza l'opzione cancella/elimina che ti riporterebbe all'aspetto predefinito.
Tuttavia, per questo, abbiamo molte altre soluzioni interessanti con cui puoi vincere la partita.
Maggiori informazioni / Scarica la demoCalendario V18

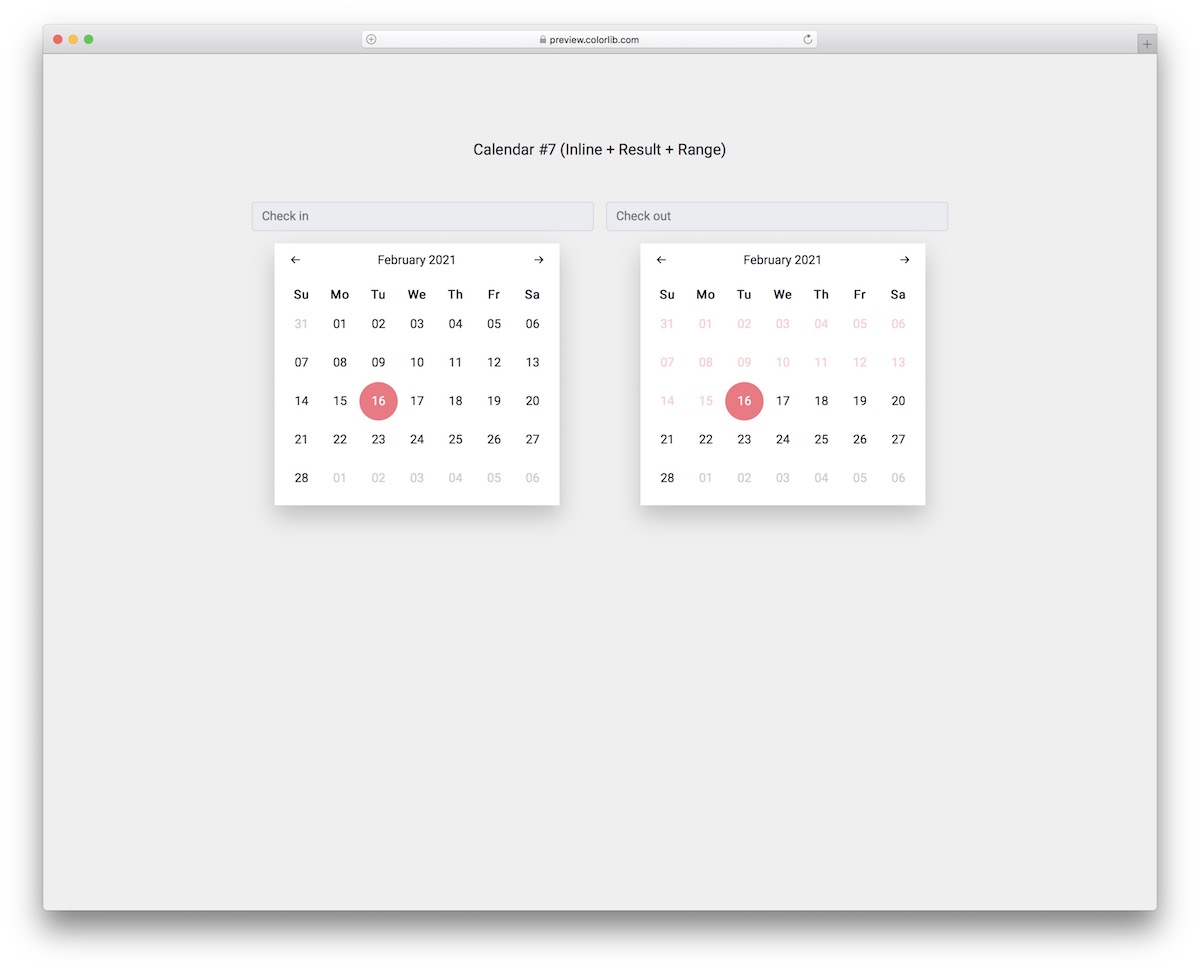
Quando combini un calendario in linea con i risultati e l'intervallo di date in un unico modello, ottieni il Calendario V18.
Un widget Bootstrap che funziona su diversi dispositivi e piattaforme per la soddisfazione dell'utente. Anche utilizzando Calendar V18 fuori dagli schemi, vedrai un risultato eccellente una volta integrato nel tuo progetto.
Nota: funziona benissimo per le prenotazioni online.
Tuttavia, se desideri, ad esempio, cambiare la colorazione, fallo in modo che si adatti alle tue esigenze e desideri di conseguenza.
Inoltre, se il check-in supera le date di check-out, NON FUNZIONA più.
Maggiori informazioni / Scarica la demoCalendario V19

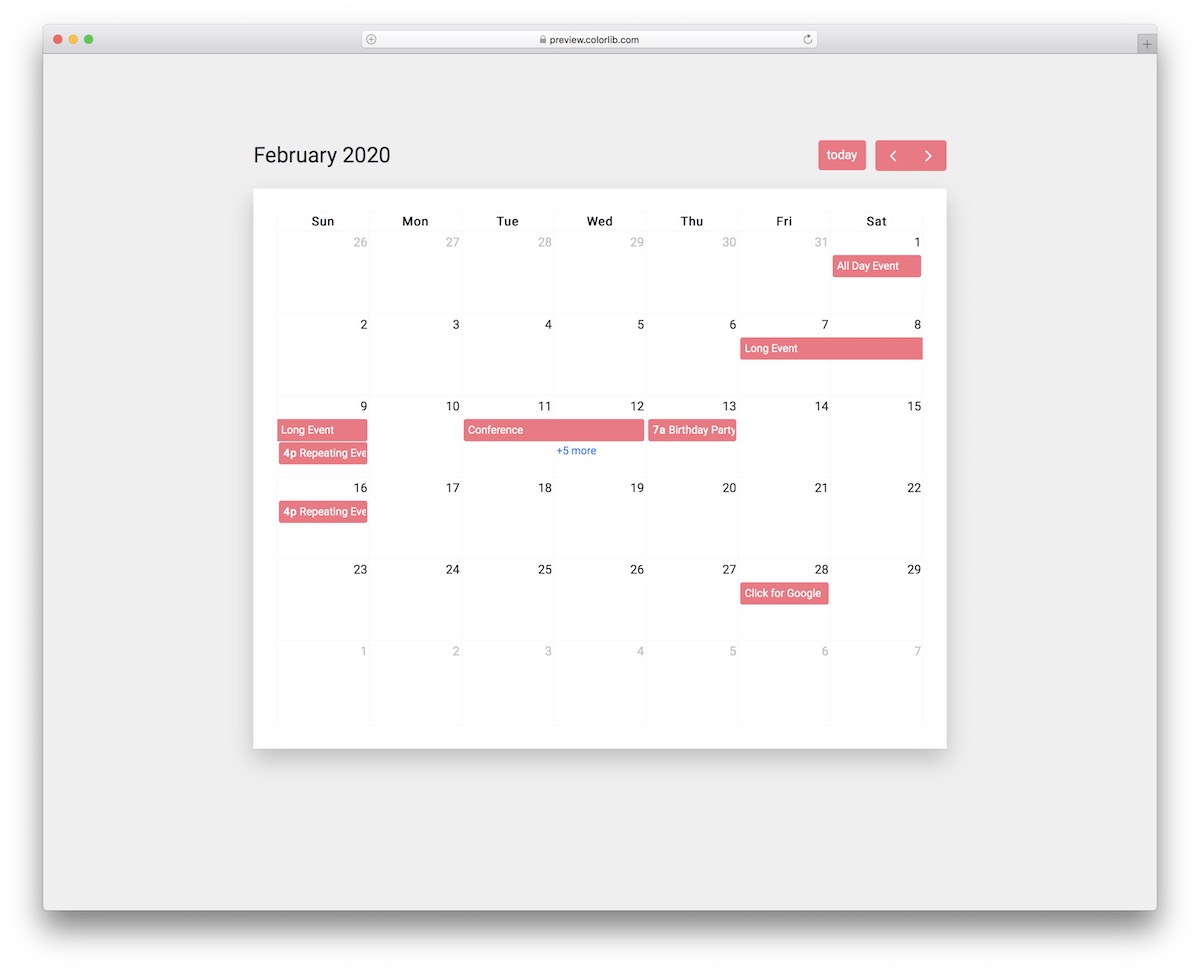
Il calendario V19 è la soluzione migliore se consideri l'aggiunta di un calendario degli eventi al tuo sito Web o alla tua app. Presenta un design moderno e minimale , garantendo un'esperienza visiva senza distrazioni.
Puoi aggiungere eventi diversi per date diverse, includendone anche più. Per quest'ultimo, il calendario crea un pop-up che mostra tutti gli eventi per quel particolare intervallo di date/date.
C'è anche un pulsante che ti INDIRIZZA alla data odierna e le frecce sinistra e destra per passare da un mese all'altro.
Ultimo ma non meno importante, si adatta a diversi dispositivi in modo fantastico per un grande flusso.
Maggiori informazioni / Scarica la demoCalendario V20

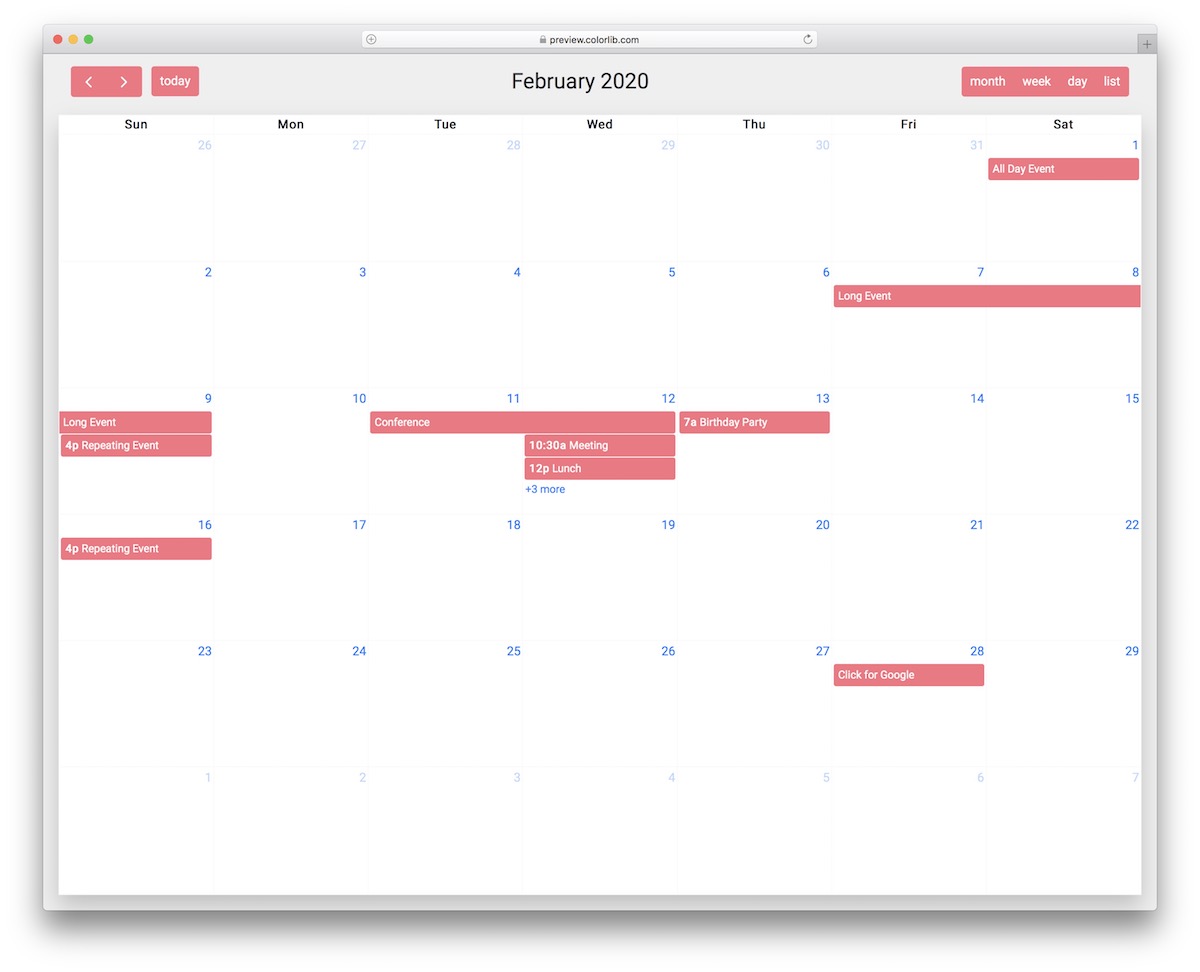
Con molti eventi in un calendario, può diventare molto affollato e spiacevole vedere gli eventi CONVENIENTE.
In tal caso, Calendar V20 è l' alternativa a schermo intero al precedente modello Bootstrap che puoi scaricare con un solo clic.
Inoltre, ci sono diverse visualizzazioni con cui questo calendario funziona, mese, settimana, giorno e persino una visualizzazione elenco.
Puoi saltare tra i mesi e persino selezionare la data corrente con il pulsante "oggi". Crea subito un calendario degli eventi ALTAMENTE funzionale con Calendar V20.
Maggiori informazioni / Scarica la demo