Sfondi alternativi: perché il testo alternativo è importante
Pubblicato: 2023-06-27La creazione di web design visivamente accattivanti e accattivanti è solo un aspetto di questo vasto campo. Una parte altrettanto cruciale è garantire che tutti , in particolare quelli con problemi di vista o altre disabilità, possano accedere ai nostri prodotti digitali . In queste situazioni, utilizziamo il potente tag alt .
Esamineremo le caratteristiche dei tag alt e le loro funzioni essenziali nell'accessibilità del web design. Questa guida fornisce informazioni pratiche per tutti nel mondo in continua evoluzione del web design. Questo post ti darà i consigli utili di cui hai bisogno per ottenere il massimo dai tag alt. E ti abbiamo coperto se sei particolarmente interessato all'utilizzo di Smart Slider 3.
Tratterà la scrittura di testo alternativo che migliora l'accessibilità , il processo di controllo e convalida del testo alternativo per le immagini, il significato dei tag alt per le immagini di sfondo e persino l'impostazione dei tag alt per vari elementi di Smart Slider 3 . Una volta giunti alla conclusione, sarai dotato delle conoscenze e delle competenze necessarie per progettare siti Web intuitivi e inclusivi che lascino un impatto.
Quindi iniziamo e vediamo come gli attributi dei tag alt possono migliorare il design del tuo sito web e garantire un'esperienza online più inclusiva per tutti.
Sommario
Scrittura di testo alternativo per l'accessibilità
Controllo del testo alternativo di un'immagine
Aggiunta di tag alt alle immagini in Smart Slider 3
Le immagini di sfondo richiedono il tag alt
️ Come aggiungere tag alt alle immagini di sfondo in Smart Slider 3
️ Come aggiungere tag alt alle immagini in WordPress
Conclusione
Scrittura di testo alternativo per l'accessibilità
Fornire informazioni descrittive sulle immagini utilizzando il testo alternativo è essenziale per garantire l'accessibilità del web design. Quando un'immagine non può essere visualizzata o non è accessibile all'utente, "alt text", che sta per "testo alternativo", è una descrizione puntuale e significativa che prende il suo posto.
Per coloro che utilizzano tecnologie assistive, come i lettori di schermo per navigare sul Web, la creazione di un buon testo alternativo è fondamentale. La loro capacità di comprendere le informazioni e il contesto fornito dalle immagini garantisce un'esperienza di navigazione completa. Il testo alternativo è utile anche per l'ottimizzazione dei motori di ricerca (SEO) poiché fornisce ai motori di ricerca informazioni utili , migliorando la visibilità e la rilevabilità del sito web.

Prendi in considerazione i seguenti consigli per creare un testo alternativo significativo:
- Sii descrittivo: descrivi accuratamente il motivo e il contenuto dell'immagine. Fornisci informazioni pertinenti che dimostrino il messaggio importante dell'immagine.
- Sii breve: scegli un testo alternativo breve che comunichi in modo efficace le informazioni richieste senza essere inutilmente lungo. Mira a un equilibrio tra la brevità e la precisione descrittiva.
- Contestualizza l'immagine: prendi in considerazione il testo circostante e assicurati che il testo si leghi in modo naturale alla storia o all'obiettivo dell'immagine.
- Evita la ripetizione: usa un testo alternativo vuoto ("") per mostrare che l'immagine è meramente decorativa o non essenziale se è già accompagnata da testo adiacente che la descrive a sufficienza.
- Tieni presente lo scopo dell'immagine: fai la differenza tra elementi visivi decorativi e istruttivi. Mentre quelle decorative possono avere un testo alternativo vuoto, le immagini informative devono contenere un testo alternativo descrittivo.
Ora possiamo passare a come controllare e verificare il testo alternativo per le immagini per garantirne l'accuratezza e l'efficacia, poiché abbiamo già coperto le basi della scrittura di testo alternativo.
Controllo del testo alternativo di un'immagine
Per mantenere l'accessibilità al web è necessario garantire l'accuratezza e l'esistenza di alt text. Fortunatamente, ci vengono offerti vari modi per controllare e verificare il testo alternativo di qualsiasi immagine. Andiamo a fondo di alcune di queste tecniche utili.
Ispezionare manualmente:
- Per aprire gli strumenti di sviluppo del tuo browser, fai clic con il pulsante destro del mouse sull'immagine e seleziona "Ispeziona" o "Ispeziona elemento".
- Trova il tag immagine (<img>) nel codice HTML ed esamina il suo attributo alt. È possibile individuare il testo alternativo all'interno delle virgolette dopo la parte "alt=".
- Se non ha un attributo alt o è vuoto, dovresti aggiungerlo o correggere quello corrente.
Estensioni per il tuo browser:
- Esistono molti modi in cui i browser possono aiutarti a esaminare i testi alternativi.
- Esplora il negozio di estensioni del tuo browser per esplorare strumenti supplementari che supportano pienamente il tuo scopo. Dovresti cercare le estensioni relative all'accessibilità.
Dama online:
- Puoi trovare vari strumenti appositamente progettati per verificare il testo alternativo delle tue immagini tra i molti altri strumenti che offrono per verificare l'accessibilità web. Questi strumenti sono completamente attrezzati per ispezionare un sito Web e offrirti diverse idee per migliorare il testo alternativo.
- Prendi in considerazione l'utilizzo di questi strumenti di controllo dell'accessibilità.
Tieni presente che lo scopo di questo è assicurarsi che il testo alternativo descriva correttamente l'obiettivo e il contenuto dell'immagine data . Pertanto, gli utenti con tecnologie assistive possono comprenderne appieno il significato. Per ottenere un alto livello di accessibilità per il tuo sito web , controlla e verifica frequentemente il tuo testo alternativo .
La sezione seguente ti mostrerà come aggiungere facilmente tag alt a diversi elementi in Smart Slider 3. Che è in realtà un plug-in molto utile che ti aiuta a creare slider accattivanti e dinamici per il tuo sito web. Quindi aspetta, c'è dell'altro in arrivo.
Aggiunta di tag alt alle immagini in Smart Slider 3
È essenziale aggiungere tag alt per separare gli elementi in Smart Slider 3 per garantire accessibilità e praticità. Questo plug-in per slider ti fornisce tutto ciò di cui hai bisogno per creare affascinanti slider, dalla sua interfaccia user-friendly alla sua vasta gamma di strumenti . Diamo un'occhiata ad alcuni di loro un po 'di più!
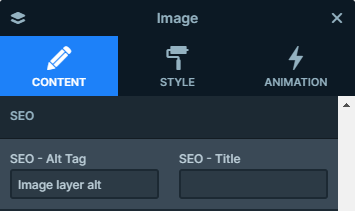
Livello immagine:
- Tieni d'occhio la sezione SEO delle impostazioni del contenuto quando aggiungi un livello immagine al tuo dispositivo di scorrimento. Nel campo “SEO – Alt tag” puoi scrivere l'alt text della tua immagine.

- Crea una descrizione breve e precisa dell'immagine data in modo che sia completa.
- Gli utenti con disabilità visive dovrebbero comprendere appieno il significato dell'immagine attraverso il testo alternativo fornito.
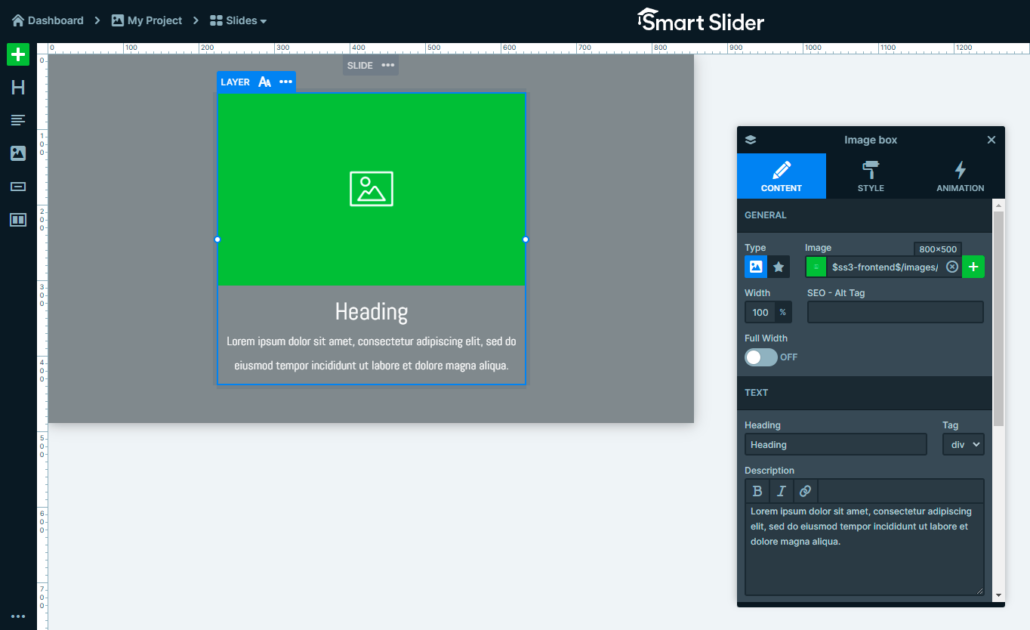
Livello casella immagine:
- Questo livello può visualizzare un'immagine o un'icona e del testo in diversi modi.

- Ti consente anche di aggiungere testo alternativo alla tua immagine, cosa che puoi fare quasi nello stesso modo in cui è stato menzionato prima.
- Trova le impostazioni del contenuto e all'interno delle sue impostazioni generali, c'è lo stesso campo "SEO - Alt tag", dove puoi aggiungere il tuo testo alternativo univoco.
- Crealo in un modo che descriva correttamente la tua immagine all'interno del livello Image Box.
Livello didascalia:
- Questo livello può mostrare un'immagine, tuttavia, quando il mouse entra viene visualizzato un testo in sovrimpressione.
- È importante ancora una volta aggiungere testo alternativo all'immagine. Basta trovare le impostazioni del contenuto e aggiungere il testo alternativo allo stesso campo di prima.


- Quindi, fornisci una rappresentazione testuale della tua immagine, in modo che ritragga perfettamente l'immagine.
Area immagine, livello di transizione, livello prima-dopo:
- Tutti questi livelli forniscono agli utenti un modo per applicare il testo alternativo alle sue immagini.
- Trova semplicemente ciascuna delle loro impostazioni particolari e aggiungi i loro testi alternativi descrittivi individuali per una migliore accessibilità.
Non dimenticare di applicare tutte le tecniche utili di cui abbiamo già discusso per ottenere il massimo dal tuo alt text. Questi sono i passaggi essenziali che devi seguire per garantire un'esperienza utente più accessibile e inclusiva. Incorpora semplicemente questi suggerimenti nel tuo processo di costruzione in Smart Slider 3.
La parte seguente si concentrerà sulle domande più frequenti relative al testo alternativo. Ad esempio se le immagini di sfondo necessitano di un tag alt e in realtà quanto sia cruciale fornire un testo alternativo per tali immagini. Esploriamo questa parte accattivante dell'accessibilità del web design.
Le immagini di sfondo richiedono il tag alt
Le immagini di sfondo richiedono tag alt? Questa è una domanda comune quando si parla di accessibilità al web design. Comprendere il significato e il motivo dei tag alt per vari tipi di immagini, comprese le immagini di sfondo, ti aiuterà a trovare la soluzione.
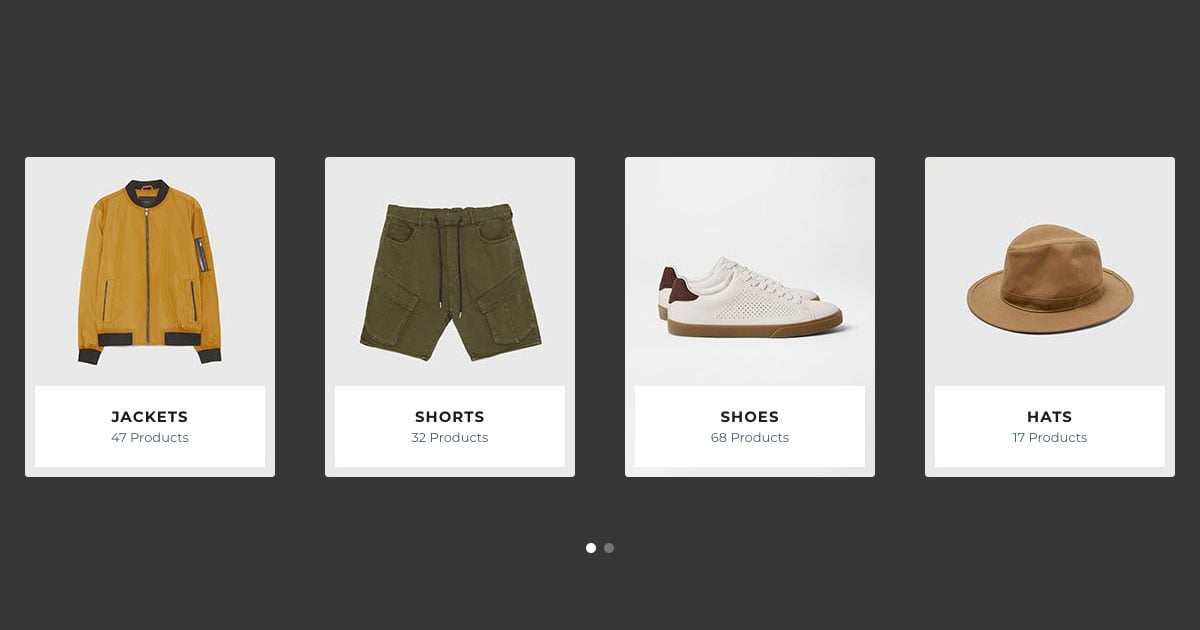
Immagini di sfondo decorativo
I tag alt non sono necessari per le immagini di sfondo che sono esclusivamente estetiche, come motivi o elementi di design. Ciò consente ai lettori di schermo di passare sopra l'immagine e concentrarsi sul contenuto che è importante.

Anteprima dal vivo
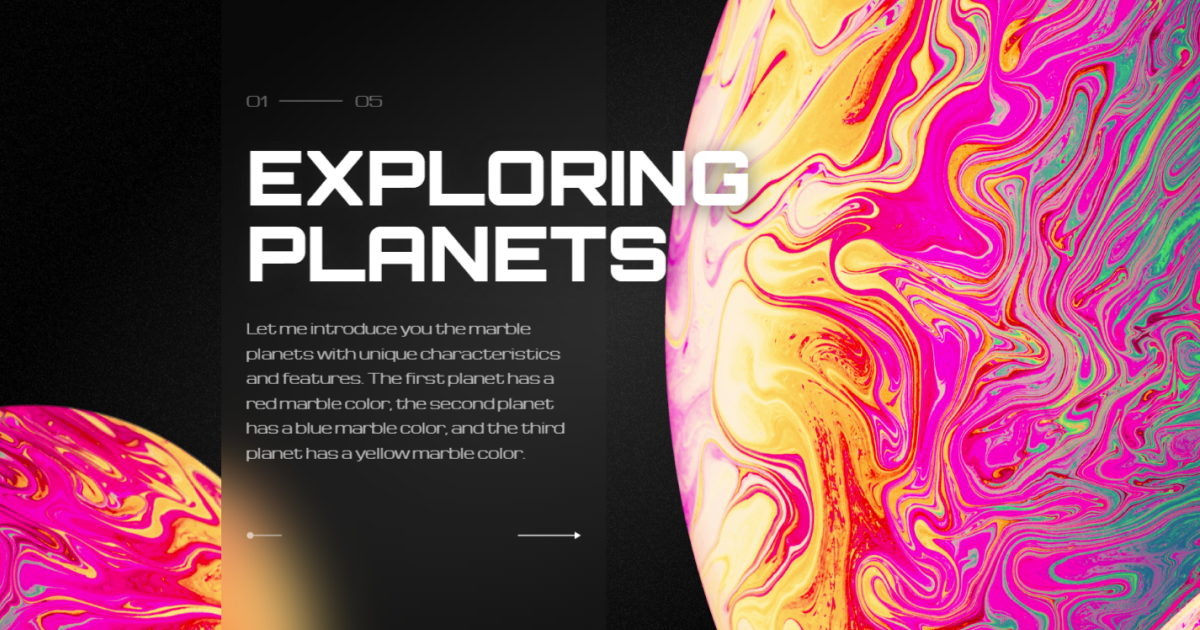
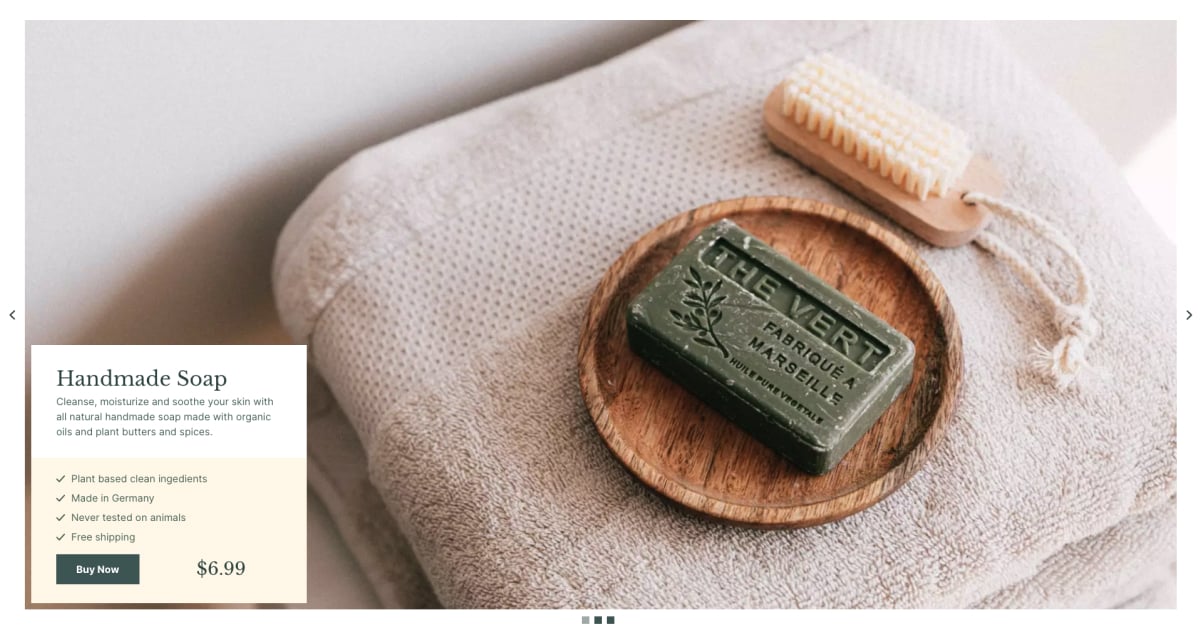
Immagini di sfondo informative
È fondamentale fornire un testo alternativo per l'accessibilità se un'immagine di sfondo aiuta a comprendere il contenuto della pagina o trasmette informazioni cruciali.

Anteprima dal vivo

Anteprima dal vivo
Assicurati che il testo alternativo dell'immagine la descriva in modo appropriato in modo che gli utenti con disabilità visive possano comprenderne il contenuto. A seconda delle informazioni che fornisce e del suo obiettivo, le immagini di sfondo possono richiedere o meno un testo alternativo. Mantenere l'equilibrio tra garantire l'accessibilità e ridurre le distrazioni non necessarie per gli utenti di screen reader è fondamentale.
Vedremo come aggiungere tag alt specificamente alle immagini di sfondo in Smart Slider 3 nella sezione seguente per assicurarci che anche queste immagini contribuiscano a un'esperienza utente inclusiva. Seguire per alcune istruzioni dettagliate.
Come aggiungere tag alt alle immagini di sfondo in Smart Slider 3
Smart Slider rende il processo di aggiunta di tag alt alle immagini di sfondo facile e conveniente . Questo ti aiuta a migliorare l'accessibilità dei tuoi contenuti per ogni utente. Ora esamineremo i passaggi necessari che dobbiamo compiere per assicurarci che le immagini di sfondo che presentiamo abbiano un testo alternativo corretto.
Editor di diapositive
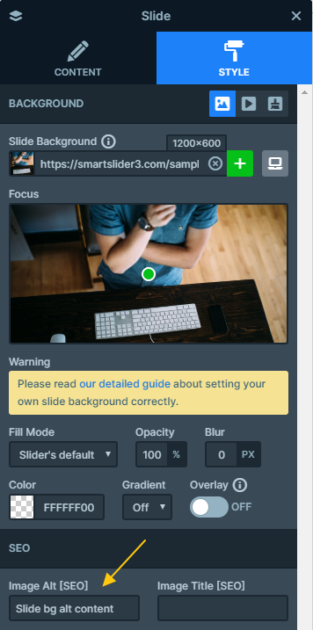
Dopo essere entrato nella Dashboard di Smart Slider 3, trova il dispositivo di scorrimento, quindi la diapositiva specifica con l'immagine di sfondo a cui desideri aggiungere il testo alternativo. Passare all'Editor diapositive che è l'interfaccia in cui è possibile apportare modifiche alla diapositiva stessa e ai suoi elementi. Quindi individuare l'impostazione Stile in cui è possibile modificare l'immagine di sfondo della diapositiva.
Aggiungi testo alternativo
Ora, poiché hai già individuato le impostazioni dell'immagine di sfondo, più in basso cerca la sezione in cui puoi impostare specificamente il testo alternativo per l'immagine di sfondo. Tenendo presente i concetti principali quando si scrive il testo alternativo, aggiungere una descrizione appropriata che mostri il significato e gli obiettivi dell'immagine di sfondo.

Controlla e salva
Infine, assicurati che il testo che hai fornito contribuisca pienamente allo scopo dell'immagine e non lasci dubbi nella mente degli utenti. Per assicurarti che il tuo lavoro non sia stato inutile, non dimenticare di salvare tutte le modifiche.

Guarda quello! È stato davvero così semplice completare il processo di aggiunta di testo alternativo alle immagini di sfondo delle tue diapositive in Smart Slider 3. Gli utenti con disabilità visive o coloro che utilizzano tecnologie assistive possono ora far parte dell'esperienza di navigazione se segui questi semplici ma passi apprezzabili.
Seguici se vuoi saperne di più su come impostare il testo alternativo per gli sfondi. Scopriamo anche le sue implementazioni, mentre ci immergiamo più a fondo nel mondo del web design accessibile.
Come aggiungere tag alt alle immagini su WordPress
L'aggiunta di testo alternativo alle tue immagini in WordPress è un processo molto semplice. WordPress offre una procedura semplice per garantire che il tuo sito web sia accessibile e inclusivo. Per aggiungere testo alternativo alle foto in WordPress basta seguire i passaggi seguenti.
Aggiungi un'immagine:
- In primo luogo, quando crei o modifichi una pagina o un post in WordPress, fai semplicemente clic sul pulsante "Aggiungi media".
- Quindi, scegli un'immagine dalla libreria multimediale o caricala dal tuo computer.
- Seleziona l'immagine una volta che è stata aggiunta alla tua pagina o post.
Dettagli dell'immagine:
- Cerca il campo "Alt Text" nelle opzioni dell'immagine sul lato destro dell'editor.

- Rappresenta accuratamente i tuoi contenuti con un testo alternativo fornendo una descrizione precisa dell'immagine.
- Ripensa ai suggerimenti utili che abbiamo già trattato sulla scrittura di un potente testo alternativo.
Approfitta di questo utile strumento fornito da WordPress e rendi l'esperienza di navigazione più accessibile contribuendo a questi fattori. Abbraccia il testo alternativo con il tuo sito Web WordPress e mostra la tua devozione a un'interfaccia inclusiva e accessibile per tutti gli utenti.
Nella prossima sezione, concluderemo tutte le cose che abbiamo discusso in questo post sul testo alternativo per le immagini di sfondo. Continua a leggere per un riepilogo dell'intero viaggio verso la creazione di siti Web più accessibili.
Conclusione
Nel web design, non tutto consiste nel rendere il sito web visivamente accattivante e coinvolgente. È altrettanto fondamentale garantire l'accessibilità, che consente agli utenti di tutte le abilità di interagire con i tuoi prodotti digitali.
Abbiamo coperto le funzioni vitali delle caratteristiche dei tag alt nell'accessibilità del web design, in particolare in relazione a Smart Slider 3. Questo post ti ha mostrato quanto sia necessario scrivere testo alternativo per l'accessibilità e le pratiche consigliate per la creazione di descrizioni informative. Quando usiamo testo alternativo (alt text) al posto delle immagini, aiuta le persone con disabilità a comprendere il significato e il contesto delle immagini. Se segui questi passaggi, offrirai agli utenti con disabilità visive la possibilità di accedere e partecipare all'esperienza di navigazione del tuo sito web.
È stato evidenziato quanto sia importante controllare frequentemente il testo alternativo mentre esploravamo le tecniche che potrebbero aiutarci a esaminarlo e confermarlo. Inoltre, abbiamo coperto tutti gli strumenti necessari che possono essere utili.
Inoltre, abbiamo esaminato come aggiungere tag alt a vari livelli in Smart Slider 3 . Questo plug-in di scorrimento è noto per la sua interfaccia intuitiva e per la facilità con cui integra il testo alternativo nei suoi dispositivi di scorrimento. Inoltre, puoi migliorare l'accessibilità del tuo sito web che ti aiuta ad aprirlo a un pubblico più vasto.
