Presentazione di Elementor AI: vantaggi, casi d'uso e come usarlo
Pubblicato: 2023-06-23L'uso diffuso dell'intelligenza artificiale (AI) non è più una fantasia. Non puoi più negare la sua importanza. Elementor, il principale page builder di WordPress, ha anche integrato l'intelligenza artificiale nella sua funzionalità principale. In effetti, sono il primo strumento di creazione di pagine online a farlo.
Ciò che Elementor AI fa è semplificare compiti complicati senza la necessità di ulteriori sforzi umani. Quindi, d'ora in poi, potrai godere di una maggiore produttività nel web design. In questo articolo, ti presenteremo Elementor AI, spiegando i suoi vantaggi principali, i casi d'uso e come usarlo.
Cos'è Elementor AI e i vantaggi
Elementor AI fa convergere molteplici funzionalità di intelligenza artificiale nella sua piattaforma nativa grazie alla quale puoi progettare, creare contenuti e generare CSS. In precedenza, dovevi esplorare manualmente varie opzioni per aggiungere effetti come passaggio del mouse, movimento, colore, sfumatura e così via a un particolare elemento.
Ma con l'aiuto di Elementor AI, puoi aggiungere questi effetti al tuo sito web in un lampo. Se desideri aggiungere testi, paragrafi e titoli ai tuoi post e alle tue pagine, anche questi sono possibili con Elementor AI. Tutto quello che devi fare è comandare il prompt giusto.
Di seguito è riportato l'elenco delle cose che puoi attualmente creare con Elementor AI:
- Genera testo
- Crea e aggiungi codice CSS personalizzato
- Crea codice nel widget HTML
- Genera immagini
- Semplifica il linguaggio
- Rendi il testo più lungo e più breve
- Correggi l'ortografia e la grammatica
- Cambia il tono della lingua
- Tradurre il testo
Nei prossimi giorni, Elementor potrebbe sorprenderci con altre invenzioni.
Come generare testo con Elementor AI
Spero che tu abbia già un'idea degli strumenti di intelligenza artificiale generativa come ChatGPT, Jesper e Scalenut. Puoi creare contenuti lunghi o brevi per i tuoi siti Web utilizzando questi strumenti. Puoi fare lo stesso con Elementor AI ora.
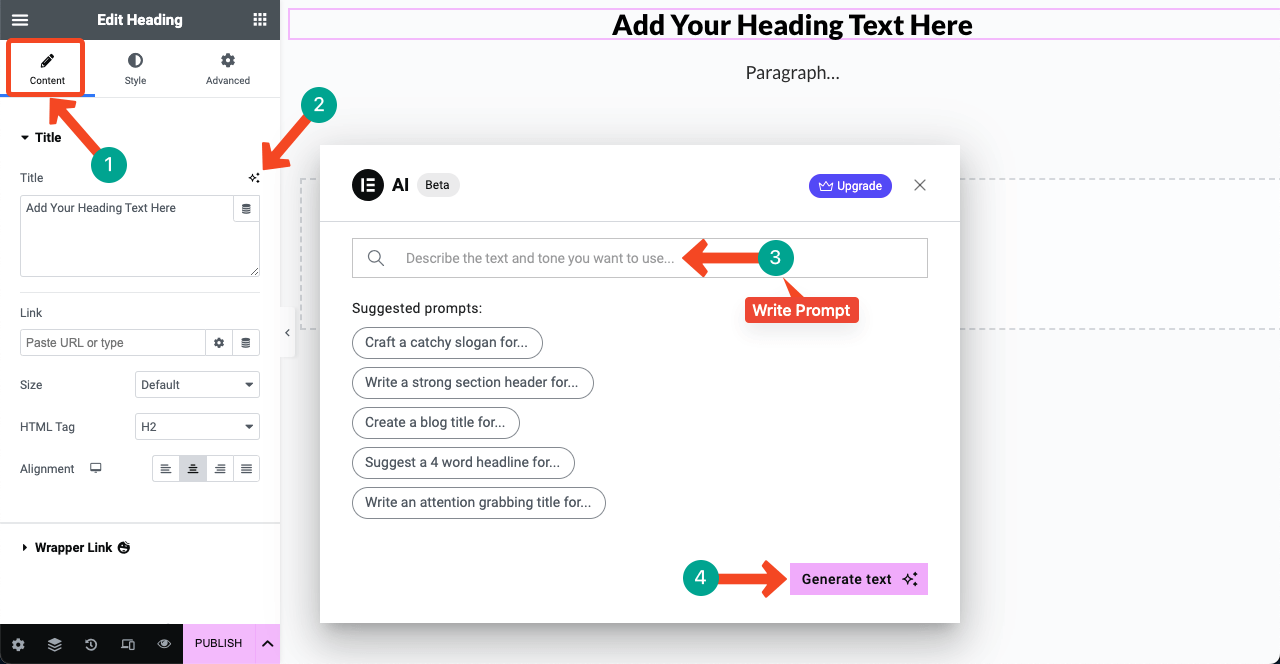
- Apri un post o una pagina con Elementor. Seleziona un widget. Vai alla scheda Contenuto. Troverai un'icona a tre stelle sopra la quale apparirà " Scrivi con AI ". Fare clic su questa icona.
- Questo farà apparire un pop-up con una casella di ricerca. Scrivi la tua richiesta nella casella. Di seguito riceverai alcuni suggerimenti rapidi, che puoi utilizzare se necessario. Una volta che i tuoi prompt sono pronti, premi il pulsante Genera testo .

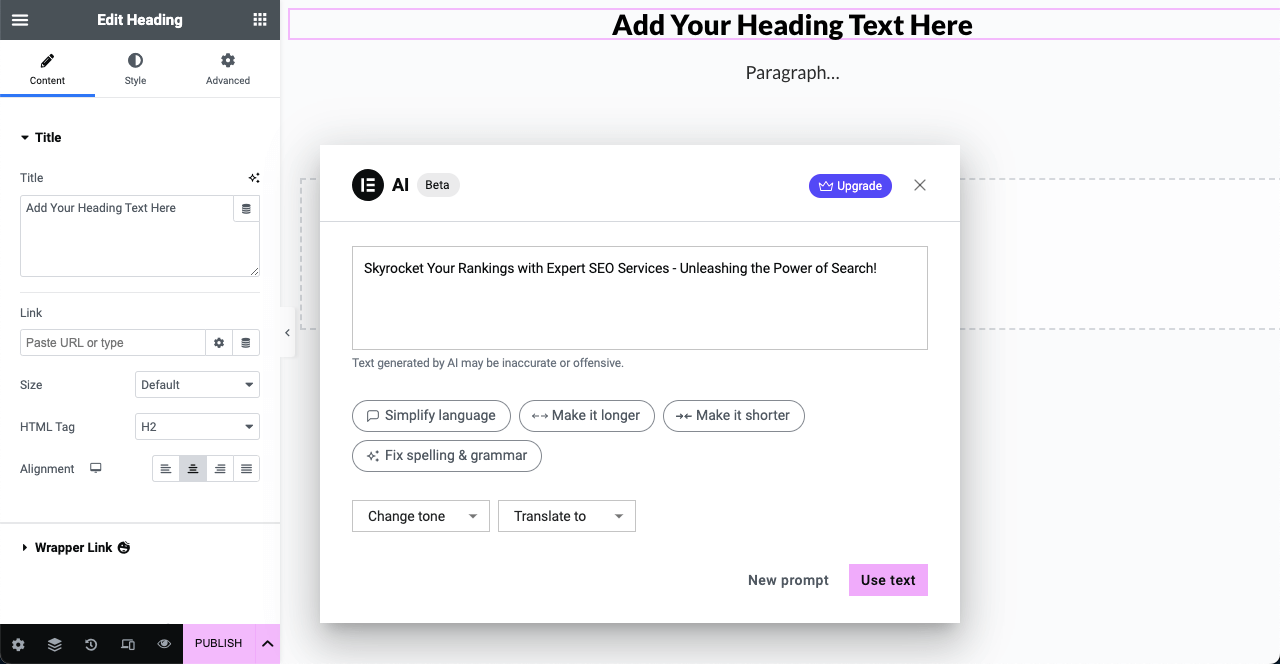
- Abbiamo utilizzato il prompt "scrivi un titolo di pagina accattivante per i servizi SEO" e abbiamo ottenuto il testo nell'immagine sottostante.
- Otterrai molte altre opzioni sul pop-up. Puoi semplificare il testo generato, renderlo più lungo o più corto, correggere errori ortografici e grammaticali, cambiare il tono e tradurlo in un'altra lingua.
- Se sei soddisfatto del risultato, premi sul pulsante Usa testo .

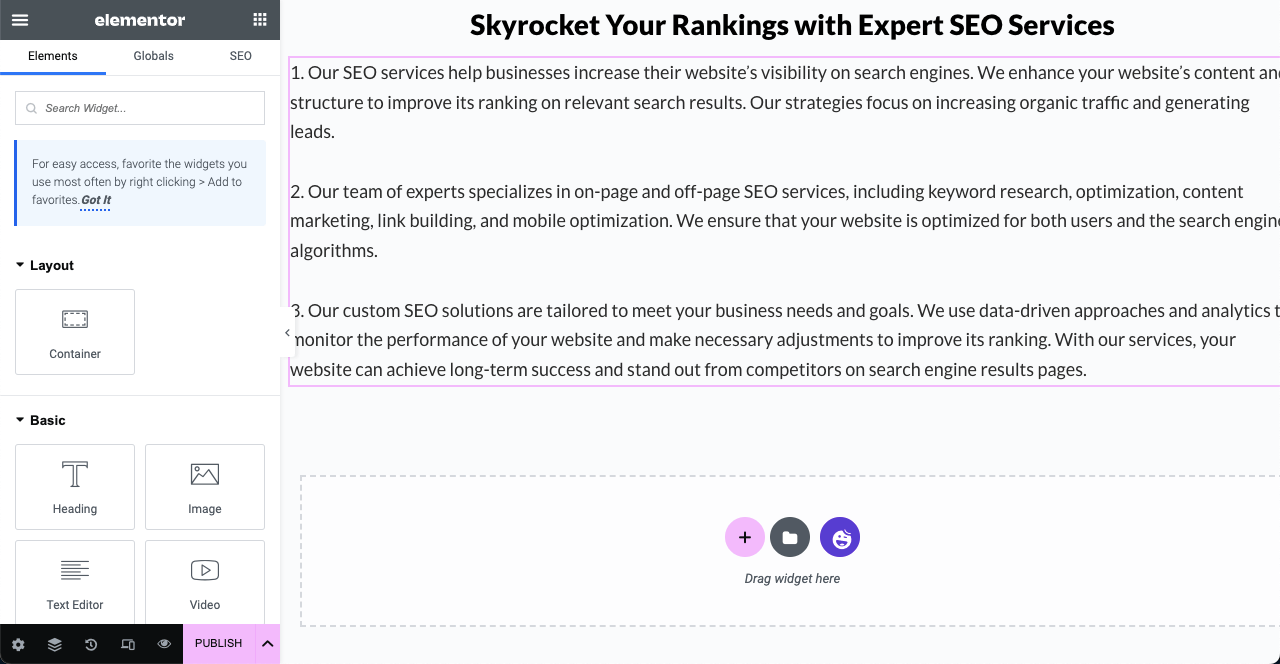
Di seguito è riportato un esempio di un altro widget per il quale abbiamo generato paragrafi di testo con Elementor AI. Il widget che abbiamo usato qui è Text Editor. Quindi oggi puoi dire addio al blocco dello scrittore.

Come creare e aggiungere CSS personalizzati con Elementor AI
Con le versioni precedenti di Elementor, puoi aggiungere vari effetti interattivi agli elementi web, come passaggio del mouse, rotazione, fluttuazione, mascheramento, ecc. Ma per aggiungere effetti avanzati, devi codificare nella sezione CSS personalizzata. Questo è un grosso problema per gli utenti senza codice in quanto non hanno idea di come programmare.
Ma puoi superare questa mancanza come per magia con Elementor AI. Può creare codice CSS personalizzato per i tuoi widget ed elementi in base alle tue richieste.
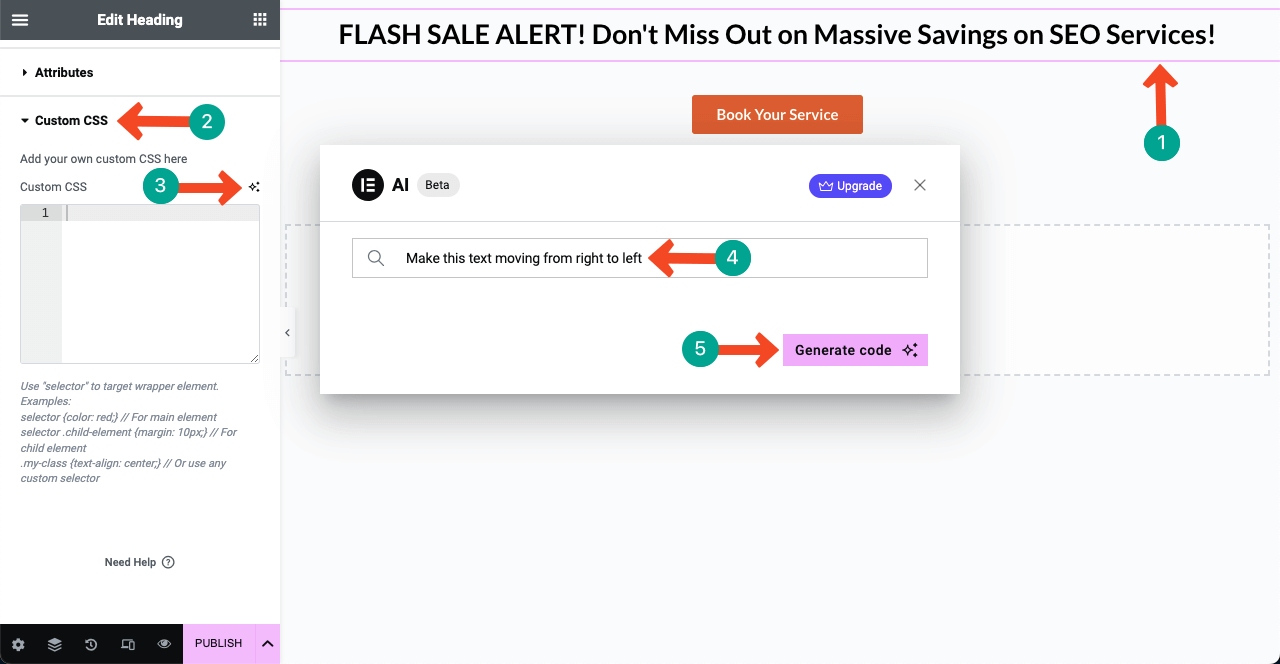
- Seleziona un widget/elemento. Vai alla scheda Avanzate > CSS personalizzato nel pannello Elementor. Premi l'icona a tre stelle come hai fatto sopra.
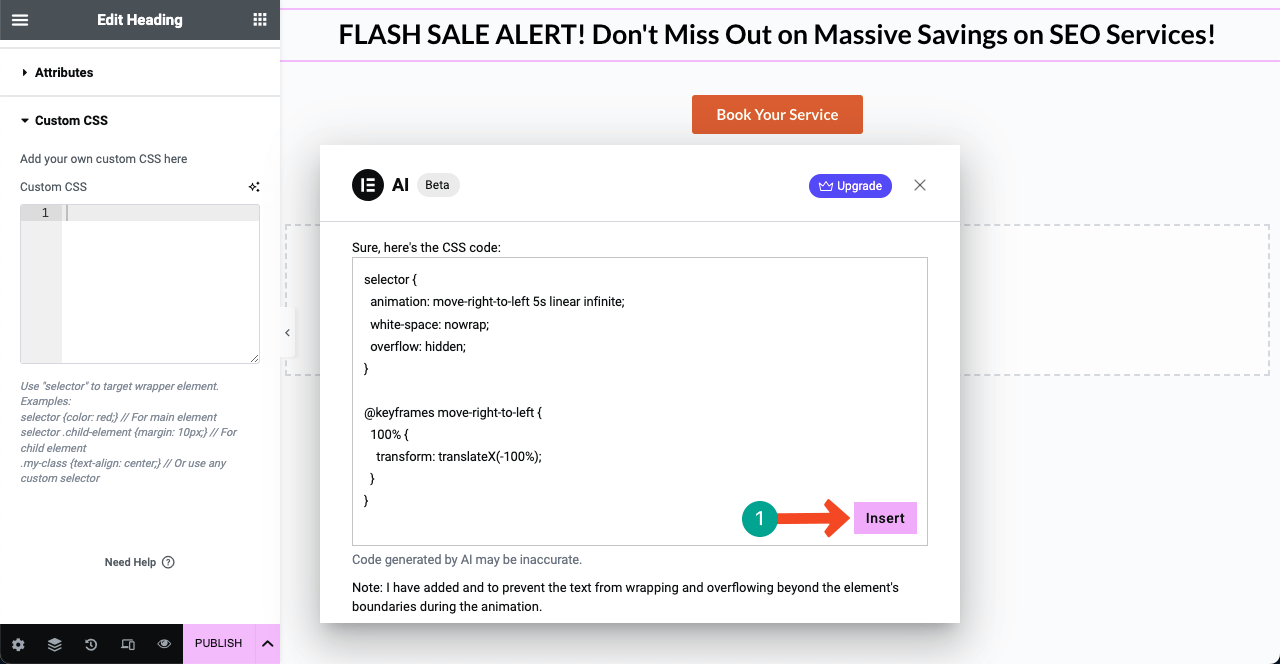
- Quando viene visualizzato il nuovo pop-up, scrivi la tua richiesta nella casella di ricerca. Premi il pulsante Genera codice .

- Vedrai che il codice CSS necessario è stato creato. Fare clic sul pulsante Inserisci .

- Vedrai l'effetto desiderato applicato. Se non ti piace l'effetto o desideri modificarlo, apri il pop-up AI e scrivi la tua richiesta con i dettagli.
- Puoi generare codici CSS personalizzati e aggiungerli al tuo widget allo stesso modo.
Come generare immagini con Elementor
Si spera che tu conosca già Midjourney, Bing e altri strumenti di intelligenza artificiale con i quali puoi creare immagini basate su prompt. Puoi fare lo stesso anche con Elementor AI. Questa funzione è ancora limitata nella modalità sviluppatore ma verrà rilasciata presto.
Puoi creare immagini in Elementor da due posizioni. Il primo utilizza il widget immagine. E il secondo è sullo sfondo di qualsiasi widget. Fai un tour su come generare immagini con Elementor.
Metodo 01: creare e aggiungere immagini utilizzando il widget immagine
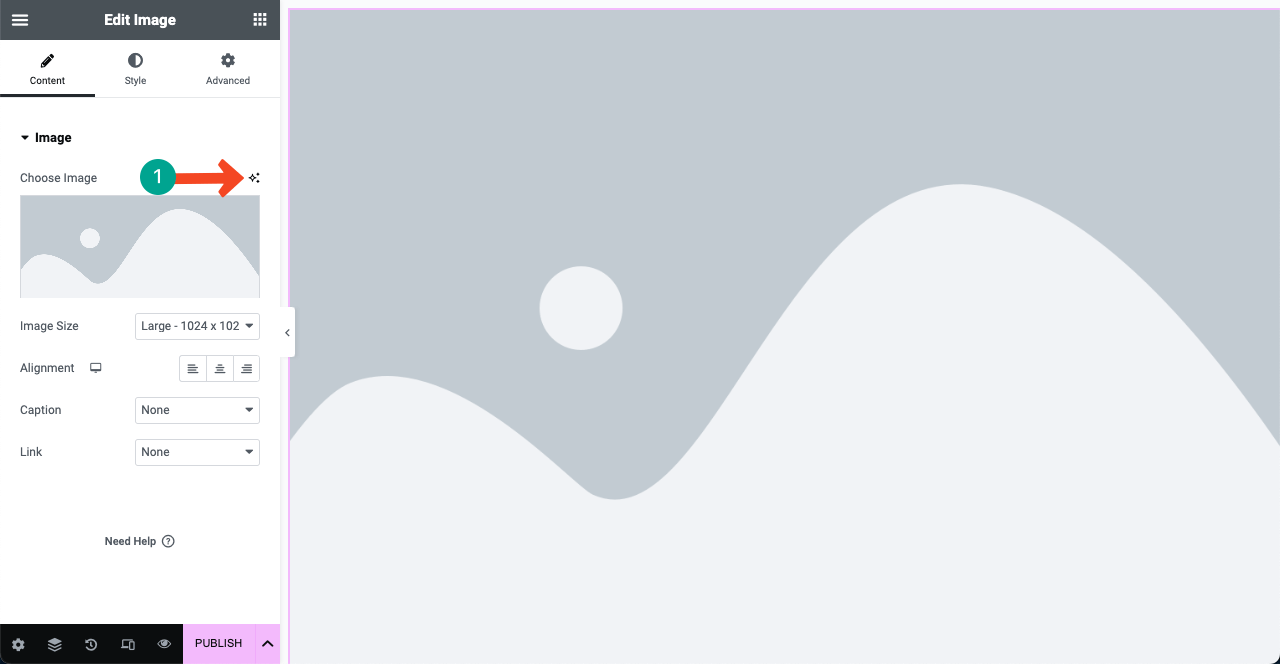
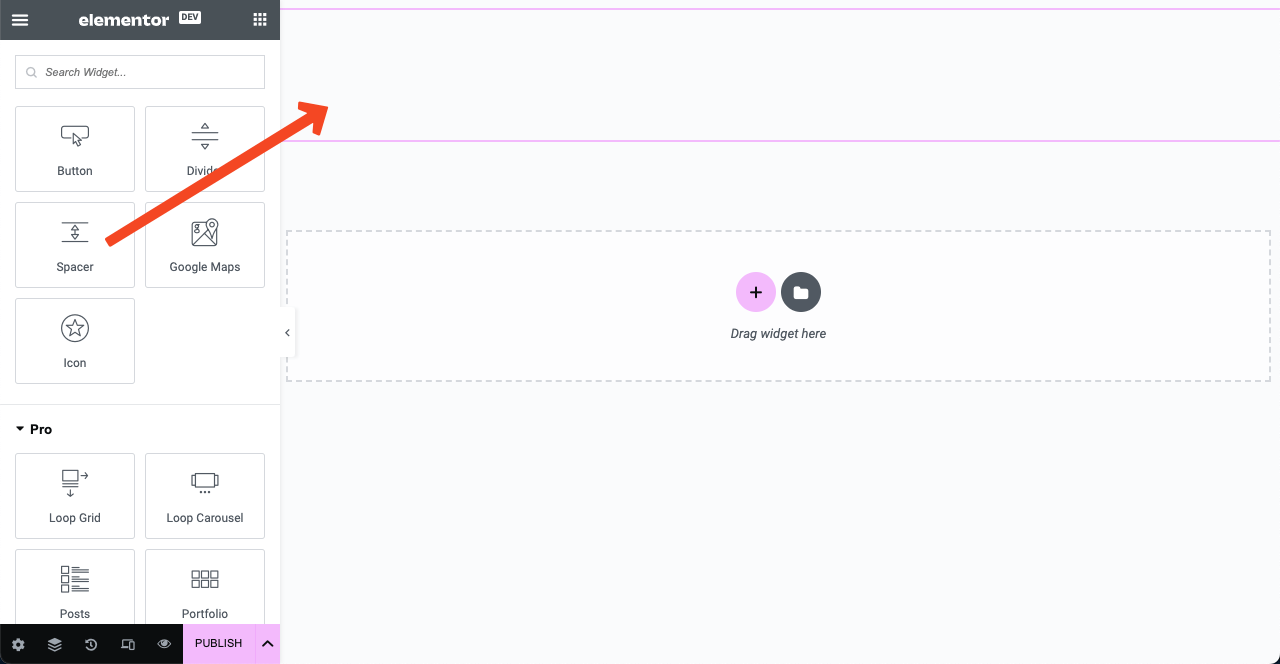
- Trascina e rilascia il widget Immagine . Fai clic sull'icona a tre stelle accanto al widget dell'immagine.

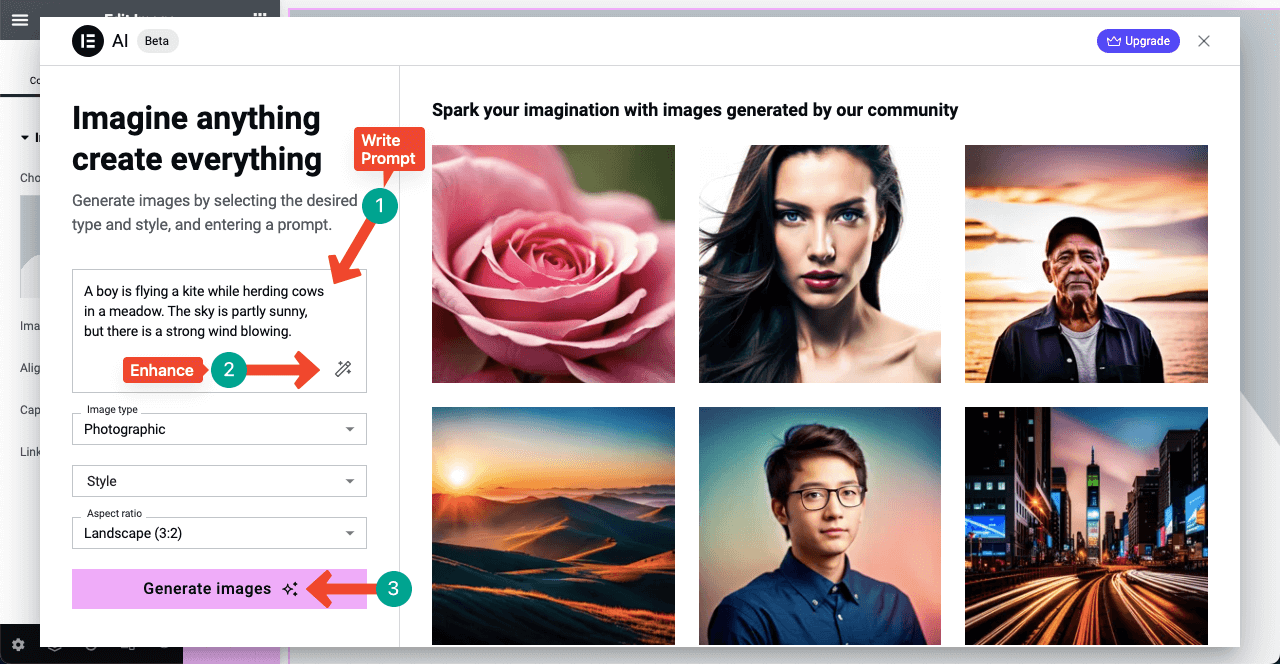
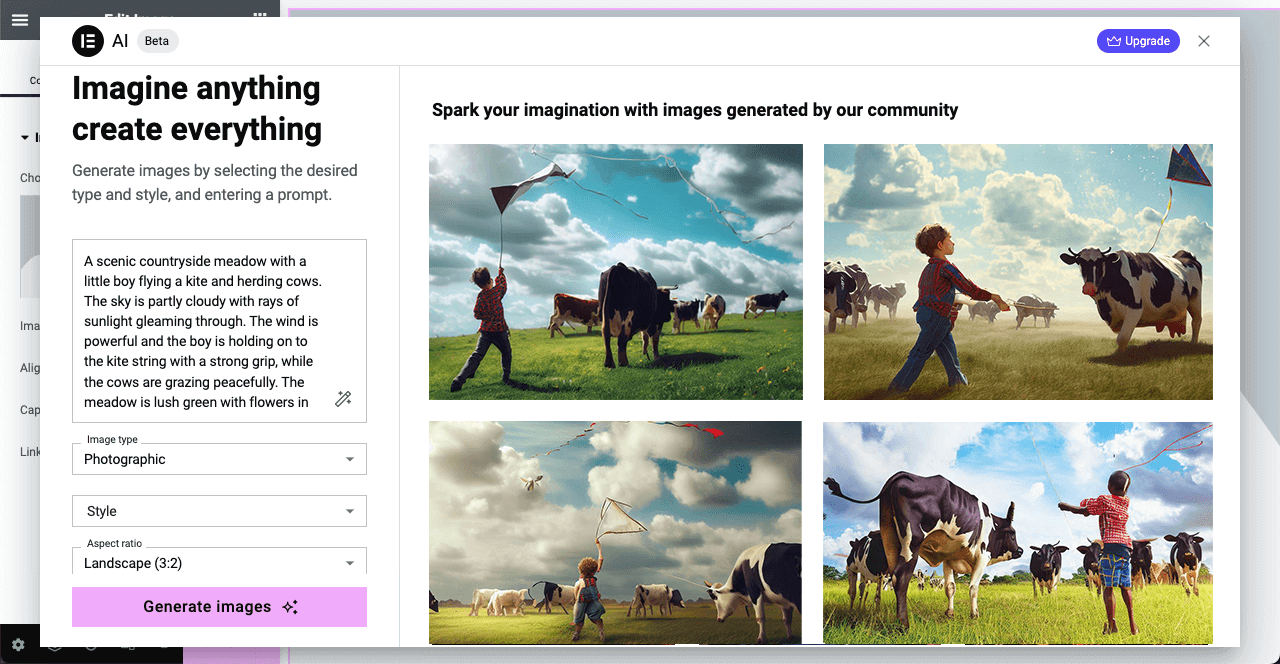
- Si aprirà un pop-up come prima. Scrivi la tua richiesta nella prima casella. Se sei debole nella scrittura della storia, fai clic sull'icona Migliora nell'angolo in basso a destra della casella. Ciò migliorerà il prompt dei semi.

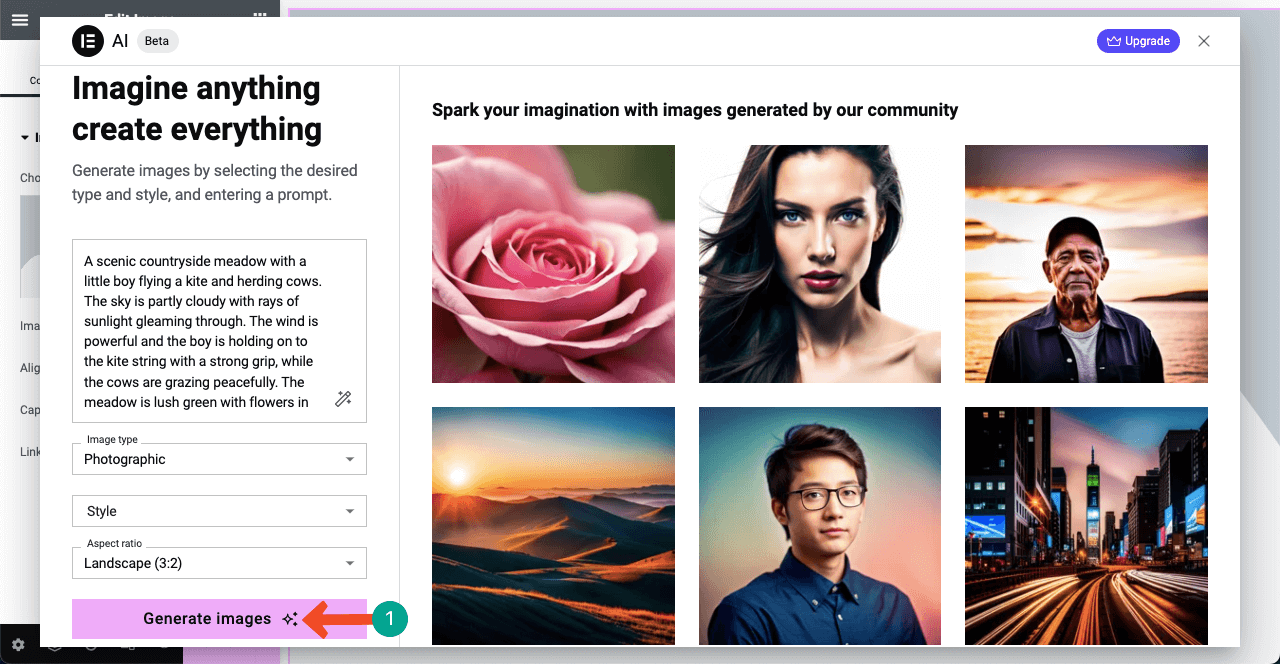
Puoi vedere un prompt improvvisato sulla scatola. Quindi, cambia lo stile dell'immagine e le proporzioni con quelli che ti piacciono. Fai clic sul pulsante Genera immagini alla fine.


- Puoi vedere le immagini generate con Elementor AI. Passando il cursore sull'immagine che ti piace ti verrà mostrata l'opzione Usa immagine . Cliccandolo, puoi inserire questa immagine nella tua pagina web. Elementor AI ti consente di modificare leggermente prima di inserire l'immagine.

Metodo 02: creare e aggiungere immagini sullo sfondo del widget
- Anche questo processo è molto semplice. Trascina e rilascia qualsiasi widget sulla tela. Ad esempio, abbiamo aggiunto il widget Spacer alla tela.

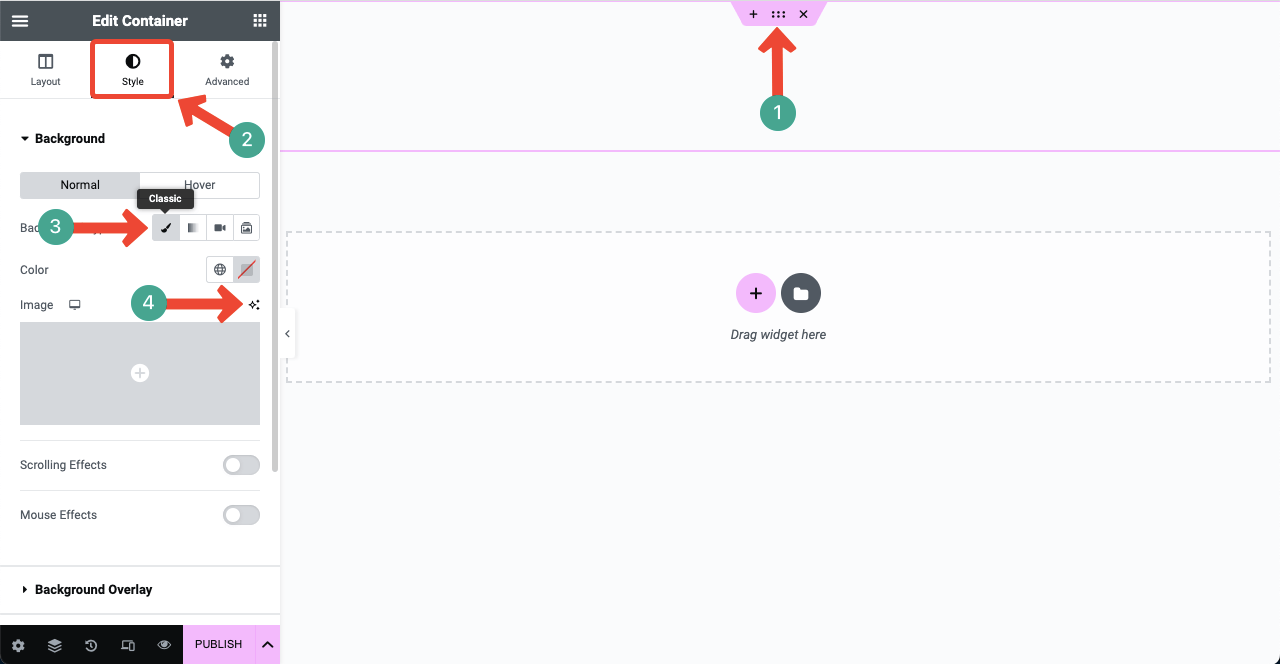
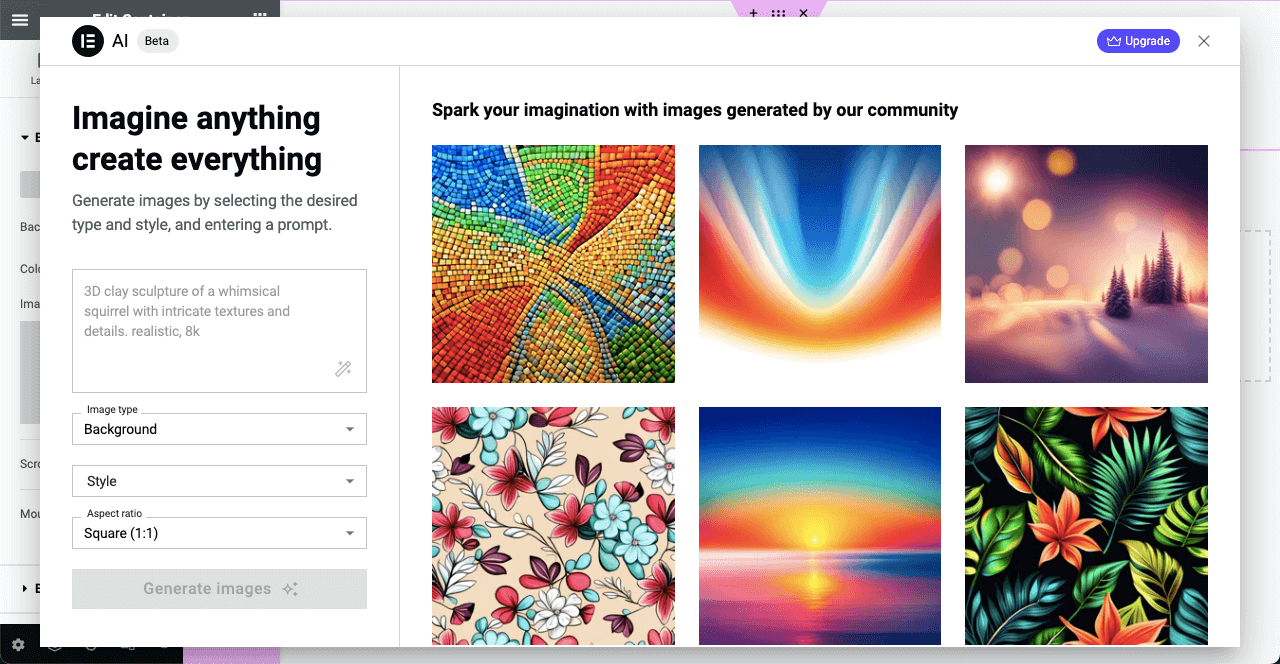
- Seleziona l'intera area del widget facendo clic sull'icona a sei punti. Vai alla scheda Stile . Premi l'icona Classico . Successivamente si aprirà una sezione di immagini. Fare clic sull'icona Crea con AI .

- I restanti passaggi sono gli stessi del primo metodo. Spero che tu possa farli da solo.

Limitazioni di Elementor AI
Sebbene Elementor AI possa semplificare il processo di creazione dei contenuti, presenta anche alcune limitazioni. E questo vale per qualsiasi strumento AI. Puoi ottenere i migliori risultati da Elementor AI solo quando sai come gestire queste limitazioni. Diamo loro una rapida occhiata.
UN. I codici generati dall'intelligenza artificiale possono spesso contenere errori
Elementor ti darà risultati piuttosto buoni se vuoi generare codice semplice. Ma in casi complicati, Elementor genera spesso alcuni errori. Quindi ti consigliamo vivamente di controllare i codici prima di implementarli e di conservare sempre un backup delle tue pagine e del tuo sito web.
B. Supporta un numero limitato di traduzioni linguistiche
Finora, Elementor AI ti consente di tradurre il tuo testo in 25 lingue popolari. Sebbene questo numero aumenterà nel tempo, non vi è alcuna garanzia che Elementor includa lingue meno popolari.
C. Canone di abbonamento
Anche se sei un utente Elementor Pro, devi acquistare un pacchetto AI per accedere a Elementor AI. In caso contrario, riceverai solo un credito di prova gratuito limitato.
D. Immagine Peso
L'utilizzo di immagini leggere è un must per mantenere qualsiasi sito Elementor veloce e fluido. Quindi, prima di caricare qualsiasi immagine, consigliamo alle persone di ottimizzarle utilizzando tinypng.com o altri strumenti. Ma se importi direttamente immagini generate dall'intelligenza artificiale, non hai la possibilità di ottimizzarle.
Abbiamo scoperto che le immagini generate da Elementor AI sono leggermente pesanti, anche se non molto. Utilizzando qualsiasi plug-in di ottimizzazione delle immagini, puoi comprimere automaticamente le immagini dal back-end. Leggi questo post su come ottimizzare le immagini per i siti web.
Prezzo di Elementor AI
A partire da ora, Elementor ha due pacchetti premium. Sono AI Starter e AI Power. Di seguito sono riportati i prezzi e gli importi dei crediti menzionati.
AI Starter - $ 2,99 / mese ti offre 18.000 crediti / anno.
Potere AI : $ 8,25 al mese ti offre 50.000 crediti all'anno.
Controlla la pagina dei prezzi di Elementor AI.
Domande frequenti su Elementor AI
Spero che tu abbia imparato tutte le cose di base necessarie su Elementor AI dalla discussione di cui sopra. In questa sezione, tratteremo alcune altre domande-risposte che ti aiuteranno a prendere una decisione su Elementor AI.
Elementor AI è gratuito?
No, Elementor AI non è completamente gratuito. All'inizio riceverai alcuni crediti gratuiti limitati. Una volta scaduti, devi passare a qualsiasi pacchetto premium di Elementor AI.
Perché dovrei usare Elementor AI anche se ci sono molti altri strumenti AI?
Prima di tutto, questa IA è nativamente integrata nell'editor Elementor. Non è necessario passare ogni volta ad altri strumenti per generare e raccogliere nuovi contenuti.
In secondo luogo, creare codice CSS personalizzato per elementi specifici e applicarlo alle pagine Web non è semplice. Elementor AI ha alcune impostazioni pre-ingegnerizzate che ti consentono di generare codici per i rispettivi elementi e implementarli all'istante.
Posso utilizzare l'abbonamento Elementor AI su più siti Web?
SÌ! Elementor AI è un abbonamento personale. Puoi usarlo su qualsiasi sito web su cui stai lavorando.
Posso scrivere prompt in altre lingue oltre all'inglese?
Elementor AI attualmente supporta 29 lingue che aumenteranno nel tempo. Puoi scrivere prompt in tutte queste lingue.
Posso utilizzare i crediti non utilizzati nel prossimo periodo di abbonamento?
No, non puoi trasferire i crediti inutilizzati al periodo di abbonamento dell'anno successivo. Verranno cancellati automaticamente.
Riassumi su Elementor AI
Elementor ha rivoluzionato il settore del web design quando è arrivato per la prima volta sul mercato. Siamo rimasti abbastanza soddisfatti delle sue caratteristiche e funzionalità. Anche gli utenti senza codice hanno avuto modo di crescere come web designer professionisti nel tempo.
Quando design e contenuti di qualità si uniscono, un sito web può realizzare tutto il suo potenziale. Elementor AI diventerà una soluzione rivoluzionaria in questo senso. Di conseguenza, Elementor sarà una bacchetta magica non solo per i designer ma anche per il mercato. Spero ti sia piaciuto il post!
