Fondos alternativos: por qué es importante el texto alternativo
Publicado: 2023-06-27La creación de diseños web visualmente atractivos y cautivadores es solo un aspecto de este enorme campo. Una parte igualmente crucial es garantizar que todos , especialmente aquellos con problemas de visión u otras discapacidades, puedan acceder a nuestros productos digitales . En estas situaciones, usamos la poderosa etiqueta alt .
Revisaremos las características de las etiquetas alt y sus funciones esenciales en la accesibilidad del diseño web. Esta guía proporciona información práctica para todos en el siempre cambiante mundo del diseño web. Esta publicación le brindará los consejos útiles que necesita para aprovechar al máximo las etiquetas alt. Y lo tenemos cubierto si está específicamente interesado en usar Smart Slider 3.
Cubrirá la escritura de texto alternativo que mejora la accesibilidad , el proceso de verificación y validación de texto alternativo para imágenes, la importancia de las etiquetas alt para imágenes de fondo e incluso la configuración de etiquetas alt para varios elementos de Smart Slider 3 . Una vez que lleguemos a la conclusión, estará equipado con el conocimiento y las habilidades necesarias para diseñar sitios web fáciles de usar e inclusivos que dejen un impacto.
Entonces, comencemos y veamos cómo los atributos de la etiqueta alt pueden mejorar el diseño de su sitio web y garantizar una experiencia en línea más inclusiva para todos.
Tabla de contenido
Escribir texto alternativo para accesibilidad
Comprobación del texto alternativo de una imagen
Agregar etiqueta Alt a las imágenes en Smart Slider 3
¿Las imágenes de fondo necesitan la etiqueta Alt?
️ Cómo agregar etiquetas Alt a las imágenes de fondo en Smart Slider 3
️ Cómo agregar una etiqueta Alt a las imágenes en WordPress
Conclusión
Escribir texto alternativo para accesibilidad
Proporcionar información descriptiva sobre imágenes utilizando texto alternativo es esencial para garantizar la accesibilidad del diseño web. Cuando una imagen no se puede mostrar o el usuario no puede acceder a ella, el "texto alternativo", que significa "texto alternativo", es una descripción directa y significativa que ocupa su lugar.
Para aquellos que usan tecnologías de asistencia, como lectores de pantalla para navegar por la web, es crucial crear un buen texto alternativo. Su capacidad para comprender la información y el contexto que brindan las imágenes garantiza una experiencia de navegación completa. El texto alternativo también es útil para la optimización de motores de búsqueda (SEO), ya que brinda información útil a los motores de búsqueda , mejorando la visibilidad y la capacidad de descubrimiento del sitio web.

Tenga en cuenta las siguientes recomendaciones para crear texto alternativo significativo:
- Sea descriptivo: describa detalladamente el motivo y el contenido de la imagen. Proporcione información relevante que demuestre el mensaje importante de la imagen.
- Sea breve: esfuércese por tener un texto alternativo corto que comunique de manera efectiva la información requerida sin ser innecesariamente largo. Busque un equilibrio entre la brevedad y la precisión descriptiva.
- Contextualiza la imagen: ten en cuenta el texto que la rodea y asegúrate de que el texto se relacione naturalmente con la historia o el objetivo de la imagen.
- Evite la repetición: use texto alternativo vacío ("") para mostrar que la imagen es meramente decorativa o no esencial si ya está acompañada por un texto adyacente que la describe suficientemente.
- Tenga en cuenta el propósito de la imagen: Haga una diferencia entre imágenes decorativas e instructivas. Mientras que las decorativas pueden tener texto alternativo vacío, las imágenes informativas deben contener texto alternativo descriptivo.
Ahora podemos pasar a cómo verificar y verificar el texto alternativo de las imágenes para garantizar su precisión y eficacia, ya que ya hemos cubierto los conceptos básicos de la escritura de texto alternativo.
Comprobación del texto alternativo de una imagen
Para mantener la accesibilidad web es necesario garantizar la exactitud y la existencia de texto alternativo. Por suerte, se nos ofrecen varias formas de comprobar y verificar el texto alternativo de cualquier imagen. Vayamos al fondo de algunas de estas técnicas útiles.
Inspeccione manualmente:
- Para abrir las herramientas de desarrollo de su navegador, haga clic derecho en la imagen y seleccione "Inspeccionar" o "Inspeccionar elemento".
- Busque la etiqueta de la imagen (<img>) en el código HTML y examine su atributo alt. Puede ubicar el texto alternativo dentro de las comillas después de la parte “alt=”.
- Si no tiene un atributo alt o está vacío, debe agregarlo o corregir el actual.
Extensiones para su navegador:
- Hay muchas formas en que los navegadores pueden ayudarlo a buscar textos alternativos.
- Explore la tienda de extensiones de su navegador para explorar herramientas complementarias que respalden completamente su propósito. Debe buscar extensiones relacionadas con la accesibilidad.
Damas en línea:
- Puede encontrar varias herramientas diseñadas específicamente para verificar el texto alternativo de sus imágenes entre las muchas otras herramientas que ofrecen para verificar la accesibilidad web. Estas herramientas están totalmente equipadas para inspeccionar un sitio web y ofrecerle diferentes ideas para mejorar el texto alternativo.
- Tenga en cuenta el uso de estos verificadores de accesibilidad.
Tenga en cuenta que el propósito de esto es asegurarse de que el texto alternativo describa correctamente el objetivo y el contenido de la imagen dada . Por lo tanto, los usuarios con tecnologías de asistencia pueden comprender completamente el significado de la misma. Para lograr un alto nivel de accesibilidad para su sitio web , verifique y verifique su texto alternativo con frecuencia .
La siguiente sección le mostrará cómo agregar fácilmente etiquetas alt a varios elementos en Smart Slider 3. De hecho, es un complemento muy útil que lo ayuda a crear controles deslizantes atractivos y dinámicos para su sitio web. Así que espera, hay más por venir.
Agregar etiqueta Alt a las imágenes en Smart Slider 3
Es esencial agregar etiquetas alt para separar elementos en Smart Slider 3 para garantizar la accesibilidad y la comodidad. Este complemento de control deslizante le brinda todo lo que necesita para crear controles deslizantes fascinantes, desde su interfaz fácil de usar hasta su amplia gama de herramientas . ¡Veamos algunos de ellos un poco más!
Capa de imagen:
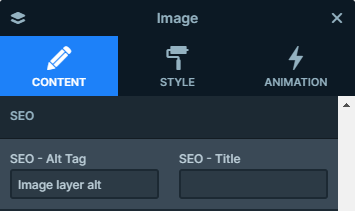
- Esté atento a la sección SEO de la configuración de Contenido cuando agregue una capa de imagen a su control deslizante. En el campo “SEO – Alt tag” puedes escribir el texto alternativo de tu imagen.

- Cree una descripción breve y precisa de la imagen dada para que sea completamente completa.
- Los usuarios con discapacidades visuales deben obtener completamente el significado de la imagen a través del texto alternativo que proporcione.
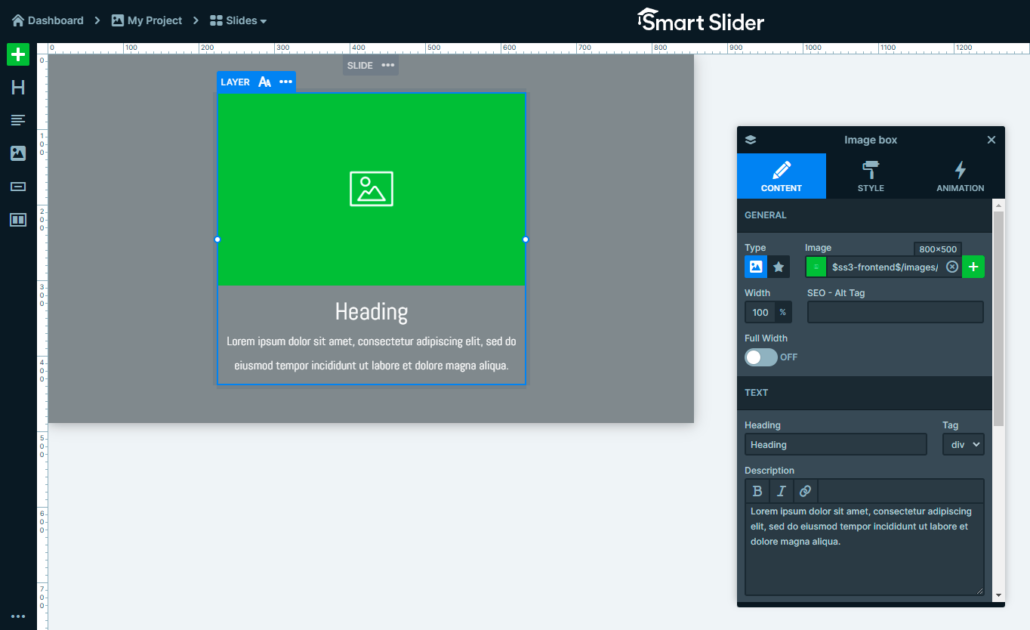
Capa de cuadro de imagen:
- Esta capa puede mostrar una imagen o un icono y texto de diferentes formas.

- También le permite agregar texto alternativo a su imagen, lo que puede hacer casi de la misma manera que se mencionó anteriormente.
- Busque la configuración de contenido y, dentro de su configuración general, está el mismo campo "SEO: etiqueta alternativa", donde puede agregar su texto alternativo único.
- Créelo de una manera que describa correctamente su imagen dentro de la capa de cuadro de imagen.
Capa de subtítulos:
- Esta capa puede mostrar una imagen, sin embargo, cuando el mouse ingresa, aparece una superposición de texto.
- Una vez más, es importante agregar texto alternativo a la imagen. Simplemente busque la configuración de Contenido y agregue el texto alternativo al mismo campo que antes.


- Luego, proporcione una representación textual de su imagen, para que retrate perfectamente la imagen.
Área de imagen, capa de transición, capa antes-después:
- Todas estas capas proporcionan una forma para que los usuarios apliquen texto alternativo a sus imágenes.
- Simplemente encuentre cada una de sus configuraciones particulares y agregue sus textos alternativos descriptivos individuales para una mejor accesibilidad.
No olvide aplicar todas las técnicas útiles que ya hemos discutido para aprovechar al máximo su texto alternativo. Estos son los pasos esenciales que debe seguir para garantizar una experiencia de usuario más accesible e inclusiva. Simplemente incorpore estos consejos en su proceso de construcción en Smart Slider 3.
La siguiente parte se centrará en las preguntas más frecuentes sobre el texto alternativo. Por ejemplo, si las imágenes de fondo necesitan una etiqueta alt y, en realidad, cuán crucial es proporcionar texto alternativo para dichas imágenes. Exploremos esta parte cautivadora de la accesibilidad del diseño web.
¿Las imágenes de fondo necesitan la etiqueta Alt?
¿Las imágenes de fondo requieren etiquetas alt? Esta es una pregunta común cuando se trata de la accesibilidad del diseño web. Comprender el significado y el motivo de las etiquetas alt para varios tipos de imágenes, incluidas las imágenes de fondo, lo ayudará a encontrar la solución.
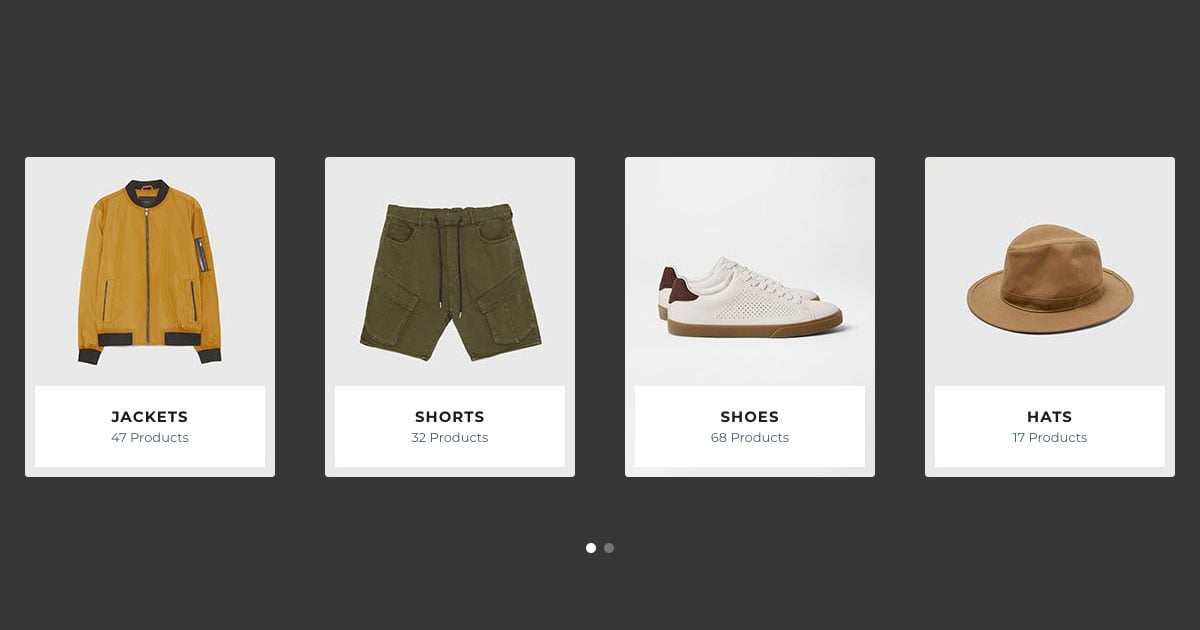
Imágenes de fondo decorativas
Las etiquetas Alt no son necesarias para las imágenes de fondo que son únicamente estéticas, como patrones o elementos de diseño. Esto permite a los lectores de pantalla pasar por alto la imagen y concentrarse en el contenido que es importante.

Vista previa en vivo
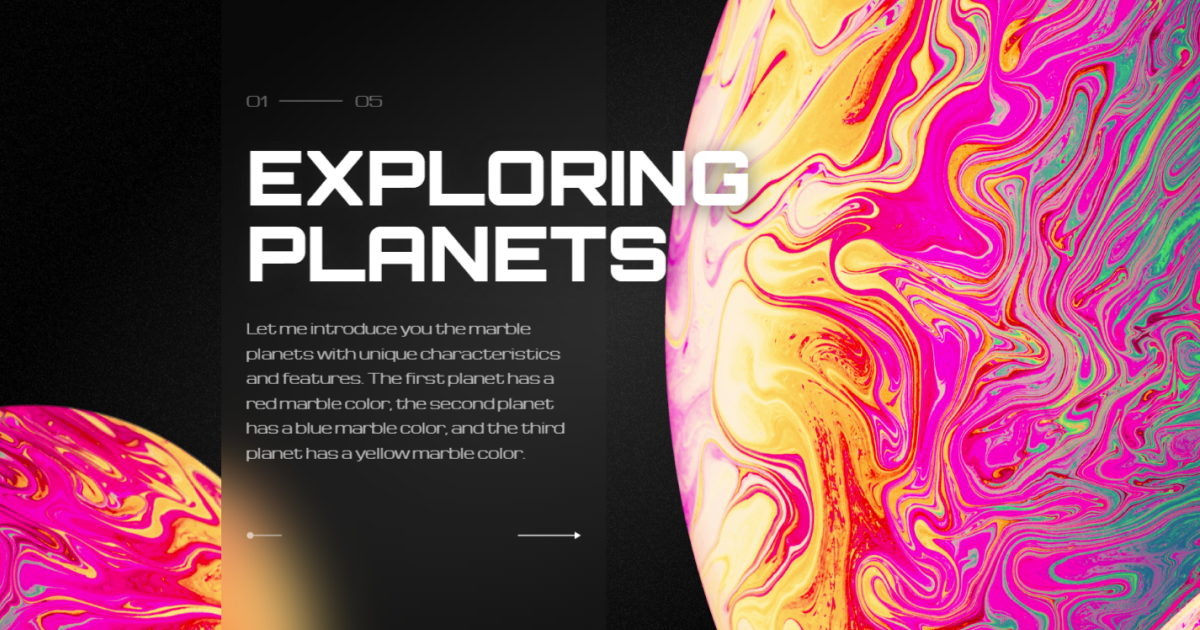
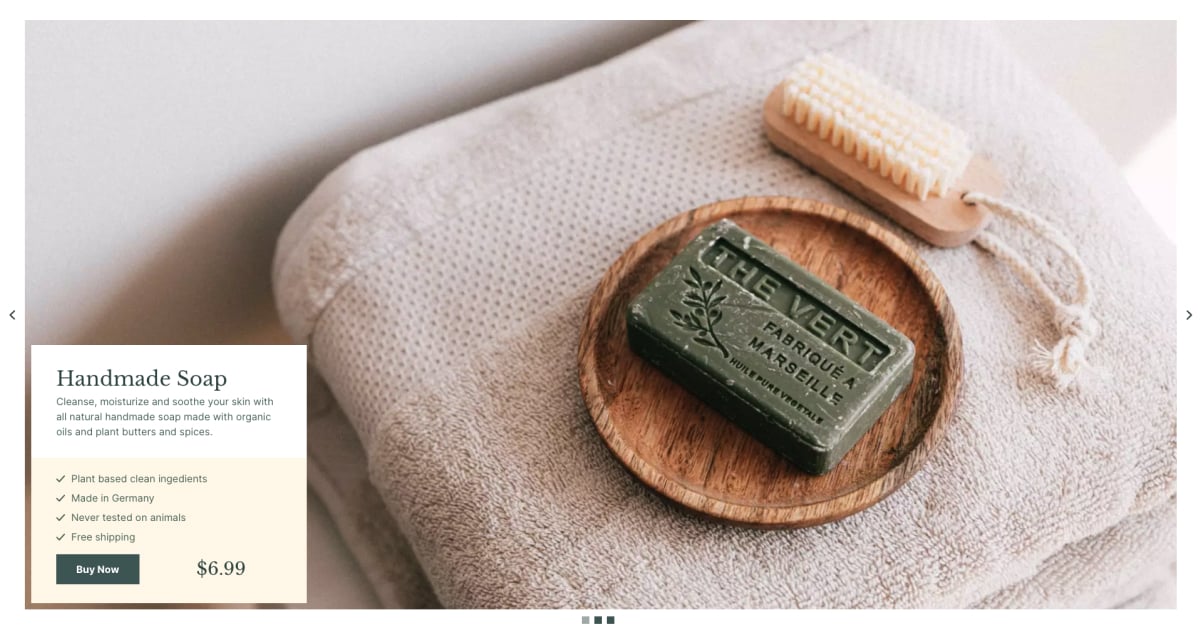
Imágenes de fondo informativas
Es crucial proporcionar texto alternativo para la accesibilidad si una imagen de fondo ayuda a comprender el contenido de la página o transmite información crucial.

Vista previa en vivo

Vista previa en vivo
Asegúrese de que el texto alternativo de la imagen la describa adecuadamente para que los usuarios con discapacidades visuales puedan comprender su contenido. Dependiendo de la información que proporcione y su objetivo, las imágenes de fondo pueden o no necesitar texto alternativo. Es fundamental mantener el equilibrio entre garantizar la accesibilidad y reducir las distracciones innecesarias para los usuarios de lectores de pantalla.
Veremos cómo agregar etiquetas alt específicamente a las imágenes de fondo en Smart Slider 3 en la siguiente sección para asegurarnos de que incluso estas imágenes contribuyan a una experiencia de usuario inclusiva. Siga a lo largo de algunas instrucciones detalladas.
Cómo agregar etiquetas Alt a las imágenes de fondo en Smart Slider 3
Smart Slider hace que el proceso de agregar etiquetas alt a sus imágenes de fondo sea fácil y conveniente . Esto le ayuda a mejorar la accesibilidad de su contenido para cada usuario. Ahora, veremos los pasos necesarios que debemos seguir para asegurarnos de que las imágenes de fondo que presentamos tengan el texto alternativo adecuado.
Editor de diapositivas
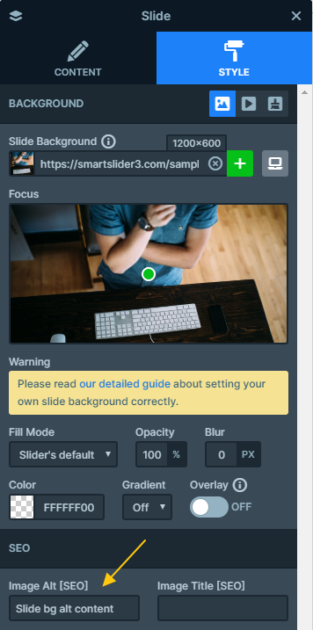
Una vez que haya ingresado al panel de Smart Slider 3, busque el control deslizante, luego la diapositiva específica con la imagen de fondo a la que le gustaría agregar texto alternativo. Navegue hasta el Editor de diapositivas, que es la interfaz donde se pueden realizar cambios en la diapositiva y sus elementos. Luego ubique la configuración de Estilo donde puede editar la imagen de fondo de la diapositiva.
Agregar texto alternativo
Ahora, como ya ha localizado la configuración de la imagen de fondo, más abajo busque la sección donde puede establecer específicamente el texto alternativo para la imagen de fondo. Teniendo en cuenta los conceptos principales al escribir el texto alternativo, agregue una descripción adecuada que muestre el significado y los objetivos de la imagen de fondo.

Revisar y guardar
Finalmente, asegúrese de que el texto que proporcionó contribuya completamente al propósito de la imagen y no deje dudas en la mente de los usuarios. Para asegurarse de que su trabajo no haya sido en vano, no olvide guardar todos sus cambios.

¡Mira eso! Realmente fue así de simple completar el proceso de agregar texto alternativo a las imágenes de fondo de sus diapositivas en Smart Slider 3. Los usuarios con discapacidades visuales o aquellos que utilizan tecnologías de asistencia ahora pueden ser parte de la experiencia de navegación si solo sigue estos sencillos pero pasos apreciables.
Síganos si desea obtener más información sobre cómo configurar el texto alternativo para los fondos. Descubramos también sus implementaciones, a medida que profundizamos en el mundo del diseño web accesible.
Cómo agregar una etiqueta Alt a las imágenes en WordPress
Agregar texto alternativo a sus imágenes en WordPress es un proceso muy simple. WordPress ofrece un procedimiento sencillo para garantizar que su sitio web sea accesible e inclusivo. Para agregar texto alternativo a las fotos en WordPress, simplemente siga los pasos a continuación.
Añadir una imagen:
- En primer lugar, cuando esté creando o modificando una página o publicación en WordPress, simplemente haga clic en el botón "Agregar medios".
- Luego, elija una imagen de la biblioteca de medios o cárguela desde su computadora.
- Seleccione la imagen una vez que se haya agregado a su página o publicación.
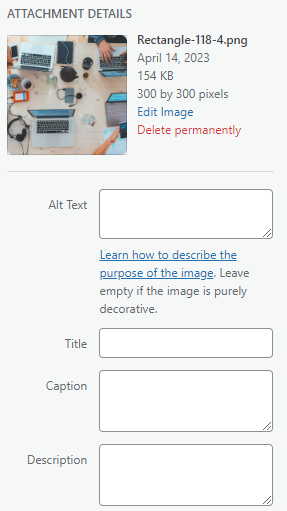
Detalles de la imagen:
- Busque el campo "Texto alternativo" en las opciones de imagen en el lado derecho del editor.

- Representa con precisión tu contenido con un texto alternativo proporcionando una descripción precisa de la imagen.
- Piense en los consejos útiles que ya cubrimos sobre cómo escribir texto alternativo poderoso.
Aprovecha esta útil herramienta que proporciona WordPress y haz que la experiencia de navegación sea más accesible contribuyendo a estos factores. Adopte el texto alternativo con su sitio web de WordPress y muestre su devoción por una interfaz inclusiva y accesible para todos los usuarios.
En la siguiente sección, concluiremos todo lo que discutimos a lo largo de esta publicación sobre el texto alternativo para las imágenes de fondo. Siga leyendo para obtener un resumen de todo el viaje hacia la creación de sitios web más accesibles.
Conclusión
En el diseño web, no todo se trata de hacer que el sitio web sea visualmente atractivo y atractivo. Es igualmente crucial garantizar la accesibilidad, que permite a los usuarios de todas las capacidades interactuar con sus productos digitales.
Cubrimos las funciones vitales de las características de las etiquetas alt en la accesibilidad del diseño web, especialmente en relación con Smart Slider 3. Esta publicación le mostró cuán necesario es escribir texto alternativo para la accesibilidad y las prácticas recomendadas para crear descripciones informativas. Cuando usamos texto alternativo (alt text) en lugar de imágenes, ayuda a las personas con discapacidad a comprender el significado y el contexto de las imágenes. Si sigue estos pasos, brindará a los usuarios con discapacidad visual la capacidad de acceder y participar en la experiencia de navegación de su sitio web.
Se destacó lo importante que es verificar con frecuencia el texto alternativo mientras exploramos técnicas que podrían ayudarnos a examinarlo y confirmarlo. Además, cubrimos todas las herramientas necesarias que pueden ser de servicio.
Además, analizamos cómo agregar etiquetas alternativas a varias capas en Smart Slider 3 . Este complemento de control deslizante es conocido por su interfaz fácil de usar y por la facilidad con la que integra el texto alternativo en sus controles deslizantes. Además, puede mejorar la accesibilidad de su sitio web , lo que lo ayuda a abrirlo a un público más amplio.
