Alt 背景:為什麼 Alt 文本很重要
已發表: 2023-06-27創建具有視覺吸引力和吸引力的網頁設計只是這個巨大領域的一個方面。 同樣重要的部分是確保每個人,特別是那些有視力障礙或其他殘疾的人,都可以訪問我們的數字產品。 在這些情況下,我們使用強大的alt 標籤。
我們將介紹alt 標籤的特徵及其在網頁設計可訪問性中的基本功能。 本指南為不斷變化的網頁設計世界中的每個人提供實用信息。 這篇文章將為您提供充分利用 alt 標籤所需的有用提示。 如果您對使用 Smart Slider 3 特別感興趣,我們可以為您提供幫助。
它將涵蓋編寫可提高可訪問性的替代文本、檢查和驗證圖像替代文本的過程、背景圖像替代標籤的重要性,甚至為各種 Smart Slider 3 元素設置替代標籤。 一旦我們得出結論,您將具備設計用戶友好且具有包容性的網站所需的知識和技能,從而產生影響。
因此,讓我們開始看看 alt 標籤屬性如何改進您的網站設計並保證為每個人提供更具包容性的在線體驗。
目錄
編寫替代文本以實現輔助功能
檢查圖像的替代文本
在 Smart Slider 3 中向圖像添加 Alt 標籤
背景圖片需要 Alt 標籤嗎
️如何在 Smart Slider 3 中將 Alt 標籤添加到背景圖像
️如何在 WordPress 中為圖像添加 Alt 標籤
結論
編寫替代文本以實現輔助功能
使用替代文本提供有關圖像的描述性信息對於確保網頁設計的可訪問性至關重要。 當圖像無法顯示或用戶無法訪問時,“替代文本”(代表“替代文本”)是一種中肯且有意義的描述,可以取代它。
對於那些使用輔助技術(例如屏幕閱讀器)瀏覽網頁的人來說,創建良好的替代文本至關重要。 他們理解圖像所提供的信息和上下文的能力確保了徹底的瀏覽體驗。 Alt 文本也有助於搜索引擎優化 (SEO),因為它為搜索引擎提供有用的信息,提高網站的可見性和可發現性。

創建有意義的替代文本時請考慮以下建議:
- 具有描述性:徹底描述圖像的動機和內容。 提供相關信息來展示圖像的重要信息。
- 保持簡潔:盡量使用簡短的替代文本,既能有效地傳達所需信息,又不會過於冗長。 力求在簡潔和描述精確性之間取得平衡。
- 將圖像置於上下文中:考慮周圍的文本,並確保文本與圖像的故事或目標自然地聯繫在一起。
- 避免重複:如果圖像已經附有充分描述它的相鄰文本,則使用空的替代文本(“”)來表明該圖像僅僅是裝飾性的或無關緊要的。
- 請記住圖像的目的:區分裝飾性視覺效果和教育性視覺效果。 雖然裝飾性圖像可以有空的替代文本,但信息圖像必須包含描述性替代文本。
現在我們可以繼續討論如何檢查和驗證圖像的替代文本,以確保其準確性和有效性,因為我們已經介紹了編寫替代文本的基礎知識。
檢查圖像的替代文本
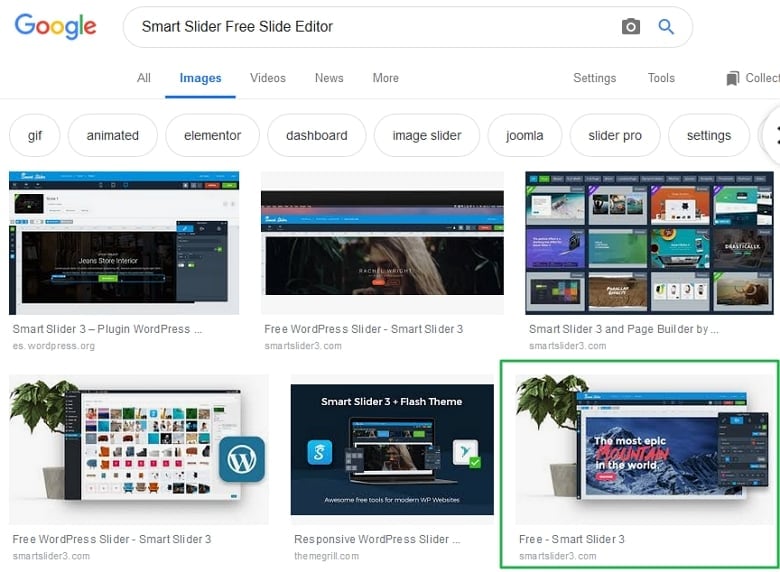
為了保持網絡可訪問性,有必要保證替代文本的準確性和存在性。 幸運的是,我們可以通過多種方式來檢查和驗證任何圖像的替代文本。 讓我們深入了解其中一些有用的技術。
手動檢查:
- 要打開瀏覽器的開發人員工具,請右鍵單擊圖像並選擇“檢查”或“檢查元素”。
- 在 HTML 代碼中找到圖像標籤 (<img>) 並檢查其 alt 屬性。 您可以在“alt=”部分後面的引號內找到替代文本。
- 如果它沒有 alt 屬性或者為空,那麼您應該添加它或更正當前的屬性。
適用於您的瀏覽器的擴展程序:
- 瀏覽器可以通過多種方式幫助您查看替代文本。
- 探索瀏覽器的擴展商店,以探索完全支持您的目的的補充工具。 您應該搜索與輔助功能相關的擴展。
在線檢查器:
- 您可以找到專門設計用於驗證圖像的替代文本的各種工具,以及它們提供的用於檢查網絡可訪問性的許多其他工具。 這些工具完全可以檢查網站,並為您提供改進替代文本的不同想法。
- 考慮使用這些可訪問性檢查器。
請記住,這樣做的目的是確保替代文本正確描述給定圖像的目標和內容。 因此,擁有輔助技術的用戶可以充分理解其含義。 為了使您的網站具有高水平的可訪問性,請經常檢查和驗證您的替代文本。
以下部分將向您展示如何輕鬆地將 alt 標籤添加到 Smart Slider 3 中的多個元素。這實際上是一個非常有用的插件,可以幫助您為您的網站創建引人入勝的動態滑塊。 所以堅持住,還有更多的事情要做。
在 Smart Slider 3 中向圖像添加 Alt 標籤
必須向Smart Slider 3 中的單獨元素添加 alt 標籤,以確保可訪問性和便利性。 這個滑塊插件為您提供了創建迷人滑塊所需的一切,從用戶友好的界面到廣泛的工具。 讓我們進一步研究其中的一些!
圖像層:
- 將圖像層添加到滑塊時,請留意內容設置的 SEO 部分。 在“SEO – Alt 標籤”字段中,您可以編寫圖像的替代文本。

- 對給定圖像創建簡短、精確的描述,使其全面全面。
- 有視覺障礙的用戶應通過您提供的替代文本充分了解圖像的含義。
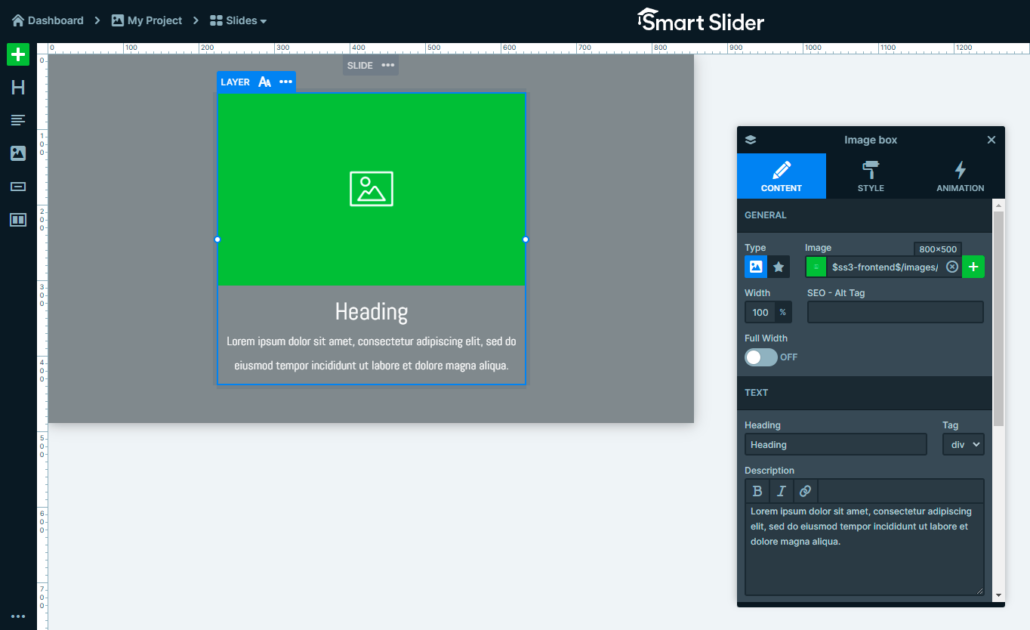
圖像框層:
- 該層可以以不同的方式顯示圖像或圖標和文本。

- 它還允許您向圖像添加替代文本,您可以按照與之前提到的幾乎相同的方式進行操作。
- 找到內容設置,在其常規設置中,有相同的“SEO – Alt 標籤”字段,您可以在其中添加獨特的替代文本。
- 以正確描述圖像框層內圖像的方式創建它。
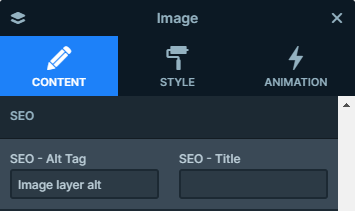
標題層:
- 該層可以顯示圖像,但是,當鼠標進入時,會出現文本疊加層。
- 向圖像添加替代文本再次很重要。 只需找到內容設置並將替代文本添加到與之前相同的字段即可。


- 然後,提供圖像的文本表示,以便完美地描繪圖像。
圖像區域、過渡層、前後層:
- 所有這些層都為用戶提供了一種將替代文本應用於其圖像的方法。
- 只需找到每個特定設置並添加其單獨的描述性替代文本即可獲得更好的可訪問性。
不要忘記應用我們已經討論過的所有有用技術來充分利用您的替代文本。 這些是您需要遵循的基本步驟,以保證更易於訪問和更具包容性的用戶體驗。 只需將這些技巧融入到 Smart Slider 3 的構建過程中即可。
以下部分將重點討論有關替代文本的最常見問題。 例如背景圖像是否需要 alt 標籤,以及為此類圖像提供 alt 文本實際上有多重要。 讓我們探索網頁設計可訪問性的這個迷人部分。
背景圖片需要 Alt 標籤嗎
背景圖片需要 alt 標籤嗎? 這是網頁設計可訪問性方面的一個常見問題。 了解各種類型圖像(包括背景圖像)的 alt 標籤的重要性和動機將幫助您找到解決方案。
裝飾背景圖像
對於純粹美觀的背景圖像(例如圖案或設計元素)來說,Alt 標籤不是必需的。 這使得屏幕閱讀器能夠跳過圖像並專注於重要的內容。

實時預覽
信息豐富的背景圖片
如果背景圖像有助於理解頁面內容或傳達重要信息,則提供替代文本以實現可訪問性至關重要。

實時預覽

實時預覽
確保圖像的替代文本對其進行了適當的描述,以便有視覺障礙的用戶能夠理解其內容。 根據其提供的信息及其目標,背景圖像可能需要也可能不需要替代文本。 在確保可訪問性和減少屏幕閱讀器用戶不必要的干擾之間保持平衡至關重要。
在下一節中,我們將研究如何專門向 Smart Slider 3 中的背景圖像添加 alt 標籤,以確保這些圖像也有助於包容性的用戶體驗。 請遵循一些詳細說明。
如何在 Smart Slider 3 中將 Alt 標籤添加到背景圖像
智能滑塊使向背景圖像添加 alt 標籤的過程變得簡單方便。 這有助於您提高每個用戶對內容的可訪問性。 現在,我們將了解需要採取的必要步驟,以確保我們呈現的背景圖像具有正確的替代文本。
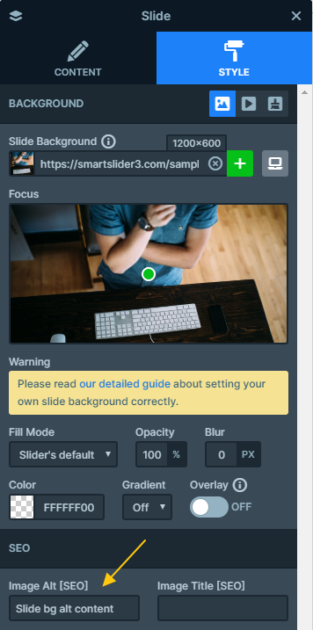
幻燈片編輯器
進入 Smart Slider 3 的儀表板後,找到滑塊,然後找到帶有您想要添加替代文本的背景圖像的特定幻燈片。 導航到幻燈片編輯器,這是可以對幻燈片本身及其元素進行更改的界面。 然後找到樣式設置,您可以在其中編輯幻燈片的背景圖像。
添加替代文本
現在,您已經找到了背景圖像設置,請進一步查找可以專門設置背景圖像的替代文本的部分。 編寫替代文本時請記住主要概念,添加適當的描述來顯示背景圖像的含義和目標。

查看並保存
最後,確保您提供的文本完全有助於圖像的目的,並且在用戶心中留下明確的印象。 為了確保您的工作不會白費,請不要忘記保存所有更改。

看那個! 在 Smart Slider 3 中完成向幻燈片背景圖像添加替代文本的過程確實如此簡單。有視覺障礙的用戶或使用輔助技術的用戶現在可以成為瀏覽體驗的一部分,只要您遵循這些簡單但又簡單的操作即可。明顯的步驟。
如果您想了解有關如何設置背景替代文本的更多信息,請繼續關注。 當我們深入研究無障礙網頁設計的世界時,讓我們也了解一下它的實現。
如何在 WordPress 中向圖像添加 Alt 標籤
在 WordPress 中向圖像添加替代文本是一個非常簡單的過程。 WordPress 提供了一個簡單的程序來確保您的網站可訪問且具有包容性。 要在 WordPress 中向照片添加替代文本,只需按照以下步驟操作即可。
添加圖像:
- 首先,當您在 WordPress 中創建或修改頁面或帖子時,只需單擊“添加媒體”按鈕即可。
- 然後,從媒體庫中選擇圖像或從計算機上傳。
- 將圖像添加到您的頁面或帖子後,選擇該圖像。
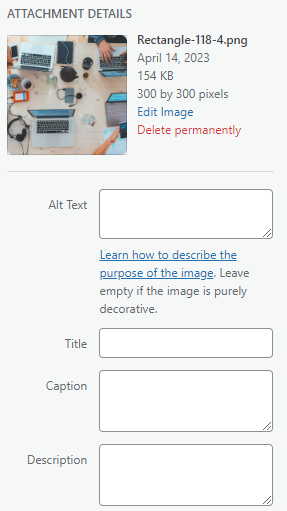
圖片詳情:
- 在編輯器右側的圖像選項中查找“替代文本”字段。

- 通過提供圖像的精確描述,用替代文本準確地表達您的內容。
- 回想一下我們已經介紹過的有關編寫強大的替代文本的有用提示。
利用 WordPress 提供的這個有用的工具,通過貢獻這些因素來使瀏覽體驗更容易訪問。 在您的 WordPress 網站中使用替代文本,並展示您對為所有用戶提供包容性且易於訪問的界面的熱愛。
在下一節中,我們將總結本文中討論的有關背景圖像替代文本的所有內容。 請繼續閱讀,了解創建更易於訪問的網站的整個過程的摘要。
結論
在網頁設計中,並非一切都是為了使網站具有視覺吸引力和吸引力。 確保可訪問性也同樣重要,這使得各種能力的用戶都可以與您的數字產品進行交互。
我們介紹了 alt 標籤特徵在網頁設計可訪問性中的重要功能,特別是與 Smart Slider 3 相關的功能。這篇文章向您展示了為可訪問性編寫 alt 文本的必要性,以及創建信息描述的推薦做法。 當我們使用替代文本(替代文本)代替圖像時,它可以幫助殘障人士理解視覺效果的含義和上下文。 如果您按照這些步驟操作,您將讓有視力障礙的用戶能夠訪問並享受您網站的瀏覽體驗。
在我們探索可以幫助我們檢查和確認替代文本的技術時,人們強調了經常檢查替代文本實際上是多麼重要。 此外,我們還涵蓋了所有必要的可用工具。
此外,我們研究瞭如何向 Smart Slider 3 中的各個圖層添加 alt 標籤。 該滑塊插件以其用戶友好的界面以及將替代文本順利地集成到滑塊中而聞名。 此外,您還可以提高網站的可訪問性,這有助於您向更多受眾開放網站。
