พื้นหลัง Alt: เหตุใดข้อความ Alt จึงมีความสำคัญ
เผยแพร่แล้ว: 2023-06-27การสร้างการออกแบบเว็บไซต์ที่ดึงดูดสายตาและดึงดูดสายตาเป็นเพียงแง่มุมหนึ่งของสาขาขนาดใหญ่นี้ ส่วนที่สำคัญเท่าเทียมกันคือ การทำให้แน่ใจว่าทุกคน โดยเฉพาะผู้ที่มีความบกพร่องทางการมองเห็นหรือความพิการอื่นๆ สามารถเข้าถึงผลิตภัณฑ์ดิจิทัลของเราได้ ในสถานการณ์เหล่านี้ เราใช้ แท็ก alt ที่มีประสิทธิภาพ
เราจะพูดถึง ลักษณะแท็ก alt และหน้าที่สำคัญ ในการช่วยสำหรับการเข้าถึงการออกแบบเว็บ คู่มือนี้ให้ข้อมูลที่เป็นประโยชน์สำหรับทุกคนในโลกของการออกแบบเว็บไซต์ที่เปลี่ยนแปลงตลอดเวลา โพสต์นี้จะให้คำแนะนำที่เป็นประโยชน์ที่คุณต้องใช้ให้เกิดประโยชน์สูงสุดจากแท็ก alt และเรามีข้อมูลครอบคลุมหากคุณสนใจใช้ Smart Slider 3 โดยเฉพาะ
โดยจะครอบคลุม การเขียนข้อความแสดงแทนซึ่งปรับปรุงการเข้าถึง กระบวนการ ตรวจสอบและตรวจสอบข้อความแสดงแทน สำหรับรูปภาพ ความสำคัญของ แท็กแสดงแทนสำหรับภาพพื้นหลัง และแม้แต่ การตั้งค่าแท็กแสดงแทนสำหรับองค์ประกอบ Smart Slider 3 ต่างๆ เมื่อเราได้ข้อสรุปแล้ว คุณจะได้รับความรู้และทักษะที่จำเป็นในการออกแบบเว็บไซต์ที่เป็นมิตรต่อผู้ใช้และครอบคลุมซึ่งสร้างผลกระทบ
ดังนั้นมาเริ่มต้นกันและดูว่าแอตทริบิวต์แท็ก alt สามารถปรับปรุงการออกแบบเว็บไซต์ของคุณและรับประกันประสบการณ์ออนไลน์ที่ครอบคลุมมากขึ้นสำหรับทุกคนได้อย่างไร
สารบัญ
การเขียนข้อความแสดงแทนสำหรับการเข้าถึง
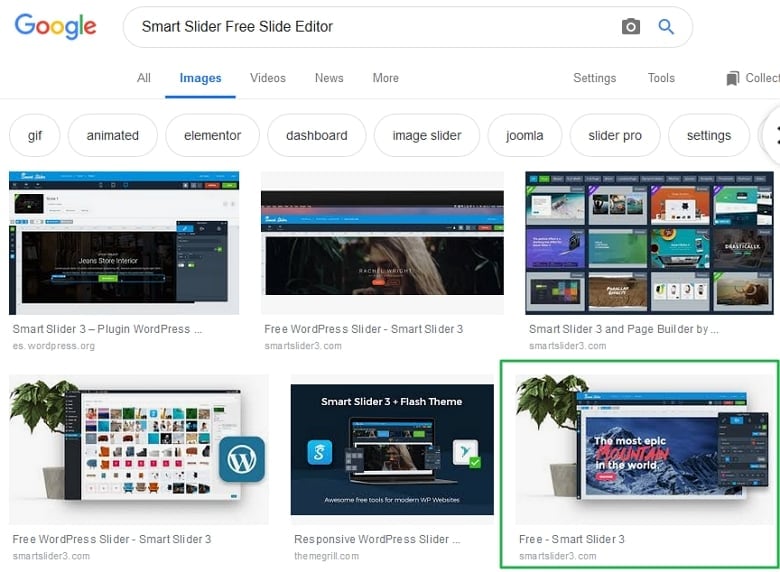
การตรวจสอบ Alt Text ของรูปภาพ
การเพิ่ม Alt Tag ให้กับรูปภาพใน Smart Slider 3
ภาพพื้นหลังต้องการแท็ก Alt หรือไม่
️ วิธีเพิ่มแท็ก Alt ให้กับภาพพื้นหลังใน Smart Slider 3
️ วิธีเพิ่มแท็ก Alt ให้กับรูปภาพใน WordPress
บทสรุป
การเขียนข้อความแสดงแทนสำหรับการเข้าถึง
การให้ข้อมูลเชิงอธิบายเกี่ยวกับรูปภาพ โดยใช้ข้อความแสดงแทนเป็นสิ่งสำคัญสำหรับการเข้าถึงการออกแบบเว็บ เมื่อไม่สามารถแสดงรูปภาพหรือไม่สามารถเข้าถึงได้โดยผู้ใช้ "ข้อความแสดงแทน" ซึ่งย่อมาจาก "ข้อความทางเลือก" จะเป็นคำอธิบายที่ตรงประเด็นและมีความหมาย
สำหรับผู้ที่ใช้เทคโนโลยีอำนวยความสะดวก เช่น โปรแกรมอ่านหน้าจอเพื่อเรียกดูเว็บ การสร้างข้อความแสดงแทนที่ดีเป็นสิ่งสำคัญ ความสามารถในการเข้าใจข้อมูลและบริบทที่รูปภาพมอบให้ช่วยให้มั่นใจได้ถึงประสบการณ์การท่องเว็บอย่างละเอียด ข้อความแสดงแทนยังมีประโยชน์สำหรับ การปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) เนื่องจาก ให้ข้อมูลที่เป็นประโยชน์แก่เครื่องมือค้นหา ปรับปรุงการเปิดเผยและการค้นพบเว็บไซต์

คำนึงถึงคำแนะนำต่อไปนี้สำหรับการสร้างข้อความแสดงแทนที่มีความหมาย:
- สื่อความหมาย: อธิบายแรงจูงใจและเนื้อหาของภาพอย่างละเอียด ให้ข้อมูลที่เกี่ยวข้องซึ่งแสดงให้เห็นถึงข้อความสำคัญของภาพ
- ทำให้สั้น: พยายามใช้ข้อความแสดงแทนสั้น ๆ ที่สื่อสารข้อมูลที่จำเป็นได้อย่างมีประสิทธิภาพโดยไม่ต้องยาวเกินความจำเป็น มุ่งสู่ความสมดุลระหว่างความห้วนและความแม่นยำในการพรรณนา
- ปรับบริบทของรูปภาพ: คำนึงถึงข้อความรอบข้างและตรวจสอบให้แน่ใจว่าข้อความนั้นเชื่อมโยงกับเรื่องราวหรือเป้าหมายของรูปภาพอย่างเป็นธรรมชาติ
- หลีกเลี่ยงการใช้ซ้ำ: ใช้ข้อความแสดงแทนเปล่า (“”) เพื่อแสดงว่ารูปภาพเป็นเพียงการตกแต่งหรือไม่จำเป็น หากมีข้อความข้างเคียงที่อธิบายเพียงพออยู่แล้ว
- คำนึงถึงจุดประสงค์ของภาพ: สร้างความแตกต่างระหว่างภาพเพื่อการตกแต่งและคำแนะนำ ในขณะที่รูปภาพตกแต่งสามารถมีข้อความแสดงแทนเปล่าได้ รูปภาพที่ให้ข้อมูลจะต้องมีข้อความแสดงแทนที่มีคำอธิบาย
ตอนนี้เราสามารถไปยังวิธีการตรวจสอบและยืนยันข้อความแสดงแทนสำหรับรูปภาพเพื่อให้แน่ใจว่าถูกต้องและมีประสิทธิภาพ เนื่องจากเราได้กล่าวถึงพื้นฐานของการเขียนข้อความแสดงแทนแล้ว
การตรวจสอบ Alt Text ของรูปภาพ
เพื่อให้เข้าถึงเว็บได้ จำเป็นต้องรับประกันความถูกต้องและการมีอยู่ของข้อความแสดงแทน โชคดีที่เราเสนอ วิธีต่างๆ มากมาย ในการตรวจสอบและยืนยันข้อความแสดงแทน ของรูปภาพใดๆ มาดูเทคนิคที่มีประโยชน์เหล่านี้กัน
ตรวจสอบด้วยตนเอง:
- หากต้องการเปิดเครื่องมือสำหรับนักพัฒนาของเบราว์เซอร์ ให้คลิกขวาที่รูปภาพแล้วเลือก "ตรวจสอบ" หรือ "ตรวจสอบองค์ประกอบ"
- ค้นหาแท็กรูปภาพ (<img>) ในโค้ด HTML และตรวจสอบแอตทริบิวต์ alt คุณสามารถค้นหาข้อความแสดงแทนภายในเครื่องหมายคำพูดหลังส่วน "alt="
- หากไม่มีแอตทริบิวต์ alt หรือว่างเปล่า คุณควรเพิ่มหรือแก้ไขแอตทริบิวต์ปัจจุบัน
ส่วนขยายสำหรับเบราว์เซอร์ของคุณ:
- มีหลายวิธีที่เบราว์เซอร์สามารถช่วยคุณในการดูข้อความแสดงแทน
- สำรวจร้านค้าส่วนขยายของเบราว์เซอร์ของคุณเพื่อสำรวจเครื่องมือเสริมที่สนับสนุนวัตถุประสงค์ของคุณอย่างเต็มที่ คุณควรค้นหาส่วนขยายที่เกี่ยวข้องกับการเข้าถึง
หมากฮอสออนไลน์:
- คุณสามารถค้นหาเครื่องมือต่างๆ ที่ออกแบบมาโดยเฉพาะเพื่อตรวจสอบข้อความแสดงแทนของรูปภาพของคุณ รวมถึงเครื่องมืออื่นๆ อีกมากมายที่มีให้เพื่อตรวจสอบการเข้าถึงเว็บ เครื่องมือเหล่านี้มีอุปกรณ์ครบครันในการตรวจสอบเว็บไซต์และเสนอแนวคิดต่างๆ สำหรับการปรับปรุงข้อความแสดงแทน
- พิจารณาการใช้ตัวตรวจสอบการช่วยสำหรับการเข้าถึงเหล่านี้
โปรดทราบว่าจุดประสงค์ของการดำเนินการนี้คือเพื่อให้แน่ใจว่า ข้อความแสดงแทนอธิบายเป้าหมายและเนื้อหาของภาพที่กำหนดได้อย่างถูกต้อง ดังนั้นผู้ใช้ที่มีเทคโนโลยีอำนวยความสะดวกจึงสามารถเข้าใจความหมายของมันได้อย่างเต็มที่ เพื่อให้เว็บไซต์ของคุณสามารถเข้าถึงได้ในระดับสูง ให้ตรวจสอบและยืนยันข้อความแสดงแทนบ่อยๆ
ส่วนต่อไปนี้จะแสดงวิธีเพิ่มแท็ก alt ลงในองค์ประกอบต่างๆ ใน Smart Slider 3 ซึ่งอันที่จริงแล้วเป็นปลั๊กอินที่มีประโยชน์มากที่ช่วยให้คุณสร้างแถบเลื่อนที่น่าสนใจและไดนามิกสำหรับเว็บไซต์ของคุณ เดี๋ยวก่อน ยังมีอีกมากที่จะตามมา
การเพิ่ม Alt Tag ให้กับรูปภาพใน Smart Slider 3
จำเป็นต้องเพิ่มแท็ก alt เพื่อ แยก องค์ประกอบใน Smart Slider 3 เพื่อให้เข้าถึงได้และสะดวกสบาย ปลั๊กอินตัวเลื่อนนี้มอบทุกสิ่งที่คุณต้องการสำหรับการสร้างตัวเลื่อนที่น่าสนใจ ตั้งแต่ ส่วนต่อประสานที่ใช้งานง่าย ไปจนถึง เครื่องมือที่หลากหลาย มาดูกันอีกหน่อย!
เลเยอร์รูปภาพ:
- คอยสังเกตส่วน SEO ของการตั้งค่าเนื้อหา เมื่อคุณเพิ่ม Image Layer ลงในแถบเลื่อนของคุณ ในช่อง “SEO – Alt tag” คุณสามารถเขียนข้อความแสดงแทนรูปภาพของคุณได้

- สร้างคำอธิบายสั้น ๆ ที่แม่นยำของภาพที่กำหนดเพื่อให้ครอบคลุมทั้งหมด
- ผู้ใช้ที่มีความบกพร่องทางสายตาควรได้รับความหมายของรูปภาพอย่างเต็มที่ผ่านข้อความแสดงแทนที่คุณระบุ
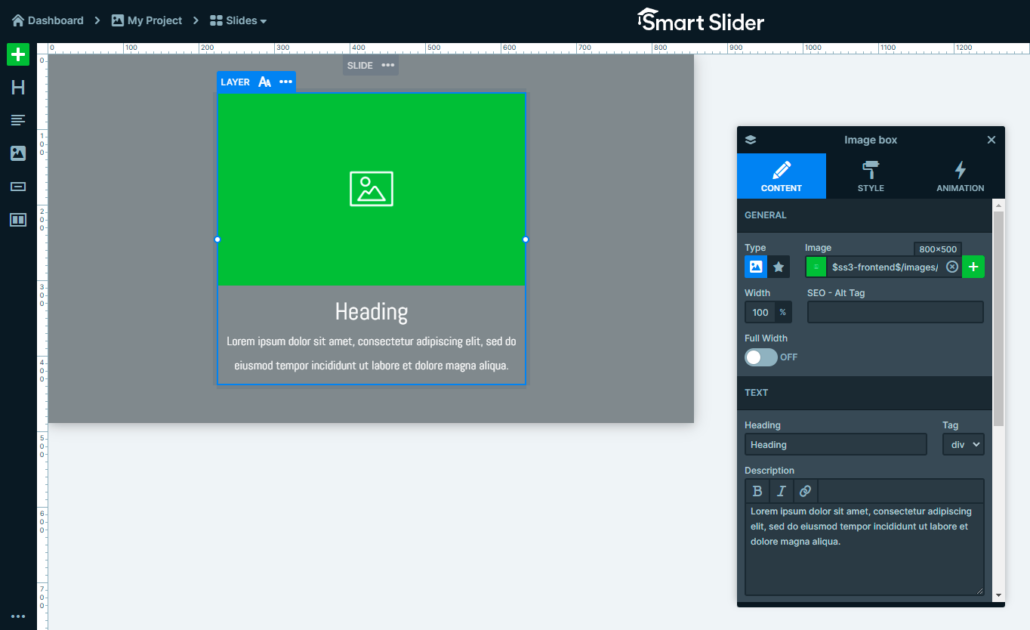
เลเยอร์กล่องภาพ:
- เลเยอร์นี้สามารถแสดงรูปภาพหรือไอคอนและข้อความในรูปแบบต่างๆ

- นอกจากนี้ยังช่วยให้คุณเพิ่มข้อความแสดงแทนลงในรูปภาพของคุณ ซึ่งคุณสามารถทำได้ในลักษณะเดียวกับที่เคยกล่าวไว้ก่อนหน้านี้
- ค้นหาการตั้งค่าเนื้อหาและภายในการตั้งค่าทั่วไป มีฟิลด์ “SEO – Alt tag” เหมือนกัน ซึ่งคุณสามารถเพิ่มข้อความแสดงแทนเฉพาะของคุณได้
- สร้างด้วยวิธีที่อธิบายภาพของคุณภายใน Image Box Layer ได้อย่างถูกต้อง
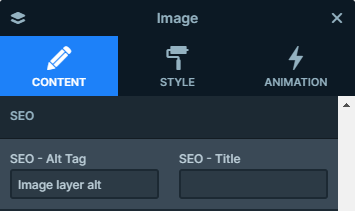
เลเยอร์คำบรรยาย:
- เลเยอร์นี้สามารถแสดงรูปภาพได้ อย่างไรก็ตาม เมื่อเมาส์ป้อนข้อความซ้อนทับจะปรากฏขึ้น
- การเพิ่มข้อความแสดงแทนลงในรูปภาพเป็นสิ่งสำคัญอีกครั้ง เพียงค้นหาการตั้งค่าเนื้อหาและเพิ่มข้อความแสดงแทนในฟิลด์เดียวกันเหมือนเมื่อก่อน


- จากนั้น ให้แสดงข้อความแทนรูปภาพของคุณ เพื่อให้แสดงภาพได้อย่างสมบูรณ์แบบ
พื้นที่รูปภาพ, ทรานซิชันเลเยอร์, เลเยอร์ก่อน-หลัง:
- เลเยอร์ทั้งหมดนี้ช่วยให้ผู้ใช้สามารถใช้ข้อความแสดงแทนกับรูปภาพได้
- เพียงค้นหาการตั้งค่าเฉพาะแต่ละรายการและเพิ่มข้อความแสดงแทนที่มีคำอธิบายสำหรับการเข้าถึงที่ดีขึ้น
อย่าลืมนำเทคนิคที่มีประโยชน์ทั้งหมดที่เราพูดถึงไปใช้ให้เกิดประโยชน์สูงสุดจากข้อความแสดงแทนของคุณ นี่คือขั้นตอนสำคัญที่คุณต้องปฏิบัติตามเพื่อรับประกันประสบการณ์ผู้ใช้ที่เข้าถึงได้มากขึ้นและครอบคลุม เพียงนำเคล็ดลับเหล่านี้ไปใช้ในกระบวนการสร้างของคุณใน Smart Slider 3
ส่วนต่อไปนี้จะเน้นคำถามที่พบบ่อยเกี่ยวกับข้อความแสดงแทน เช่น ภาพพื้นหลังจำเป็นต้องมีแท็ก alt หรือไม่ และแท้จริงแล้วการให้ข้อความแสดงแทนสำหรับรูปภาพดังกล่าวมีความสำคัญเพียงใด มาสำรวจส่วนที่น่าสนใจของการเข้าถึงการออกแบบเว็บไซต์กัน
ภาพพื้นหลังต้องการแท็ก Alt หรือไม่
ภาพพื้นหลังต้องใช้แท็ก alt หรือไม่ นี่เป็นคำถามทั่วไปเมื่อพูดถึงการเข้าถึงการออกแบบเว็บ การทำความเข้าใจความสำคัญและแรงจูงใจของแท็ก alt สำหรับรูปภาพประเภทต่างๆ รวมถึงรูปภาพพื้นหลังจะช่วยให้คุณพบวิธีแก้ปัญหา
ภาพพื้นหลังตกแต่ง
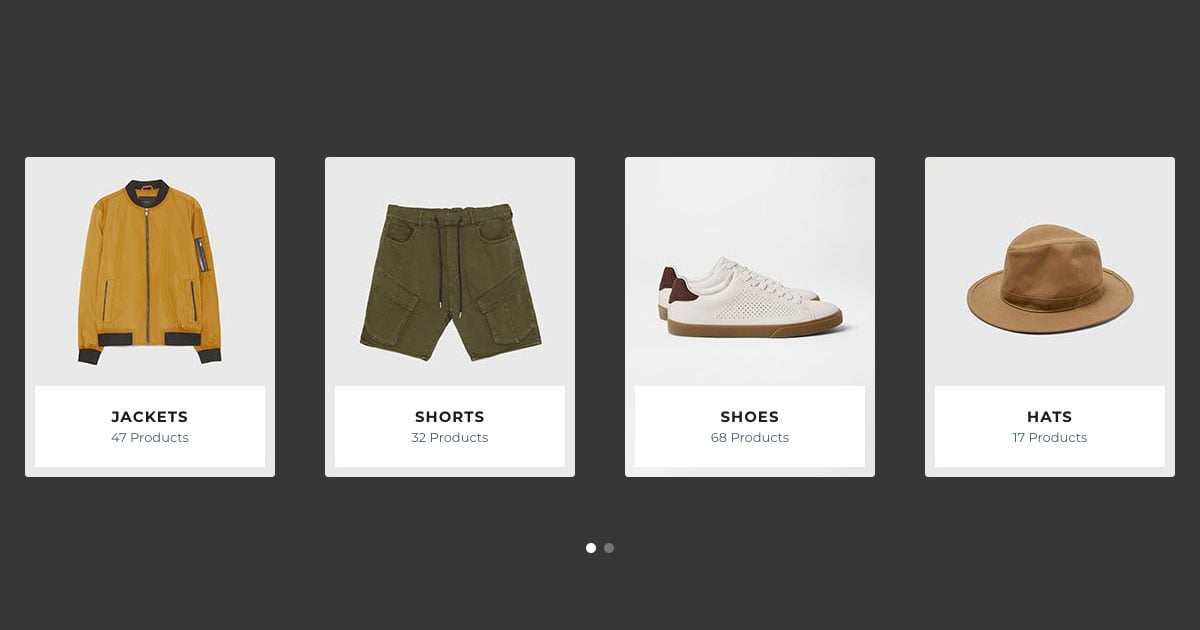
แท็ก Alt ไม่จำเป็นสำหรับภาพพื้นหลังที่มีความสวยงามเพียงอย่างเดียว เช่น รูปแบบหรือองค์ประกอบการออกแบบ ซึ่งช่วยให้โปรแกรมอ่านหน้าจอสามารถข้ามรูปภาพและมุ่งความสนใจไปที่เนื้อหาที่สำคัญได้

ดูตัวอย่างสด
ภาพพื้นหลังที่ให้ข้อมูล
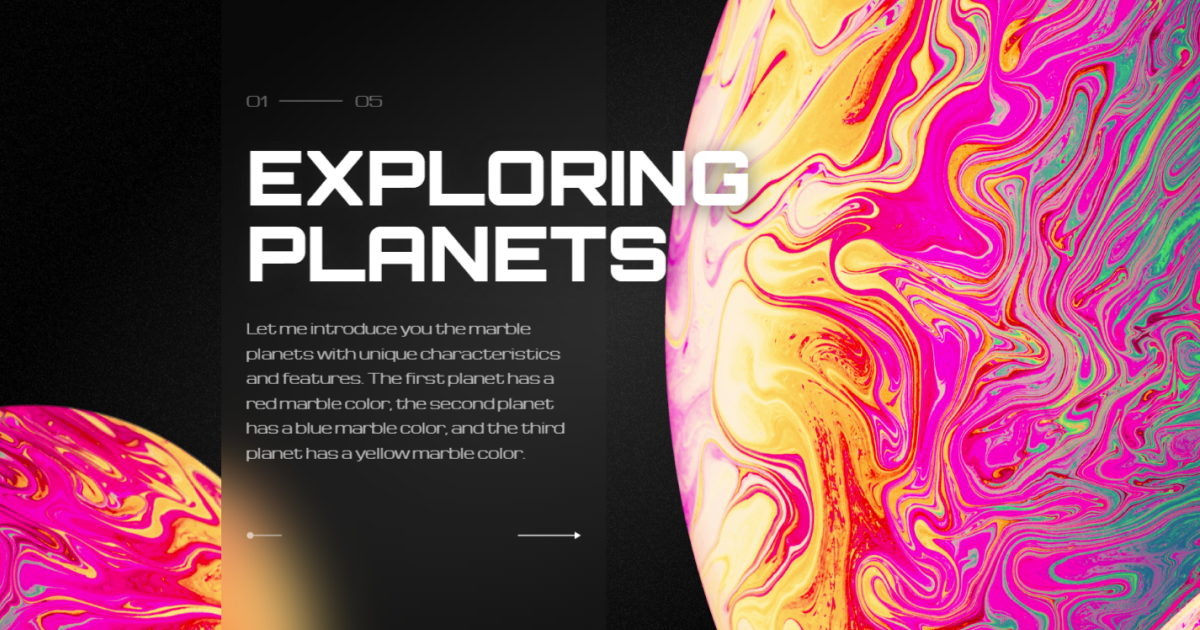
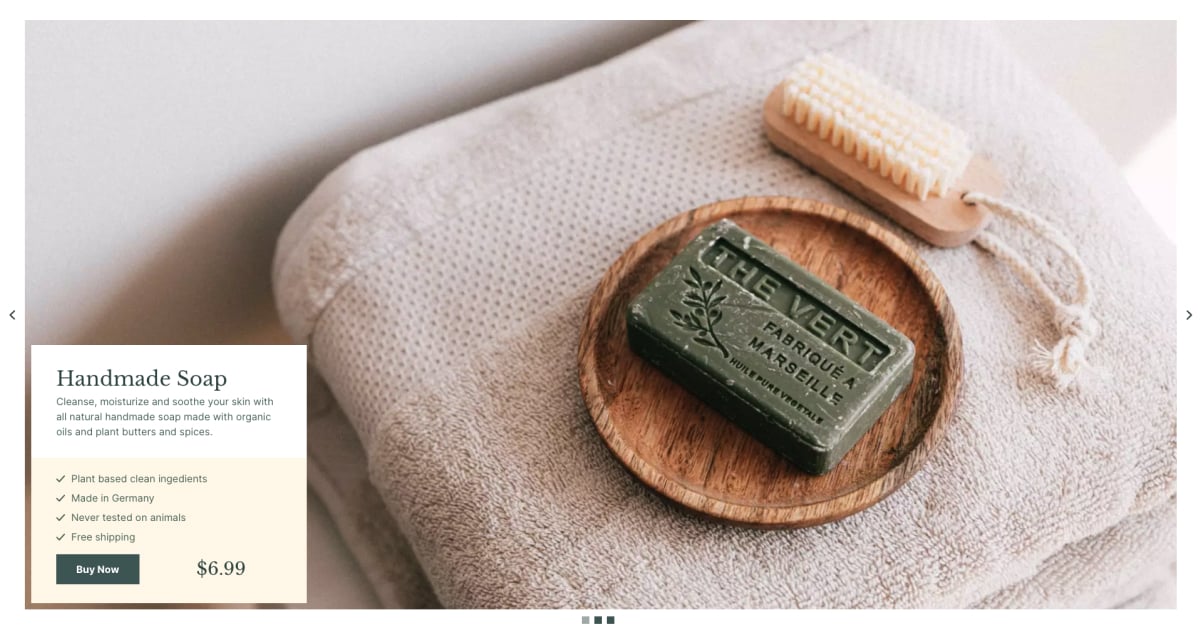
สิ่งสำคัญคือต้องระบุข้อความแสดงแทนสำหรับการเข้าถึง หากภาพพื้นหลังช่วยในการทำความเข้าใจเนื้อหาของหน้าหรือสื่อถึงข้อมูลสำคัญ

ดูตัวอย่างสด

ดูตัวอย่างสด
ตรวจสอบให้แน่ใจว่าข้อความแสดงแทนของรูปภาพอธิบายอย่างเหมาะสม เพื่อให้ผู้ใช้ที่มีความบกพร่องทางการมองเห็นสามารถเข้าใจเนื้อหาได้ ขึ้นอยู่กับข้อมูลที่ให้และเป้าหมาย ภาพพื้นหลังอาจต้องการข้อความแสดงแทนหรือไม่ก็ได้ การรักษาสมดุลระหว่างการเข้าถึงและการลดสิ่งรบกวนที่ไม่จำเป็นสำหรับผู้ใช้โปรแกรมอ่านหน้าจอเป็นสิ่งสำคัญ
เราจะดูวิธีเพิ่มแท็ก alt ให้กับภาพพื้นหลังโดยเฉพาะใน Smart Slider 3 ในส่วนต่อไปนี้ เพื่อให้แน่ใจว่าแม้แต่รูปภาพเหล่านี้ยังช่วยให้ผู้ใช้ได้รับประสบการณ์โดยรวม ทำตามคำแนะนำโดยละเอียด
วิธีเพิ่มแท็ก Alt ให้กับภาพพื้นหลังใน Smart Slider 3
Smart Slider ทำให้ขั้นตอนการ เพิ่มแท็ก alt ให้กับภาพพื้นหลังของคุณ ง่ายและสะดวก ซึ่งจะช่วยปรับปรุงการเข้าถึงเนื้อหาสำหรับผู้ใช้แต่ละคน ตอนนี้ เราจะดูขั้นตอนที่จำเป็นที่เราต้องทำเพื่อให้แน่ใจว่าภาพพื้นหลังที่เรานำเสนอมีข้อความแสดงแทนที่เหมาะสม
ตัวแก้ไขสไลด์
หลังจากที่คุณเข้าสู่แดชบอร์ดของ Smart Slider 3 แล้ว ให้ค้นหาแถบเลื่อน จากนั้นเลือกสไลด์ที่มีภาพพื้นหลังที่คุณต้องการเพิ่มข้อความแสดงแทน นำทางไปยัง Slide Editor ซึ่งเป็นอินเทอร์เฟซที่สามารถเปลี่ยนแปลงตัวสไลด์และองค์ประกอบของสไลด์ได้ จากนั้นค้นหาการตั้งค่าสไตล์ที่คุณสามารถแก้ไขภาพพื้นหลังของสไลด์ได้
เพิ่มข้อความแสดงแทน
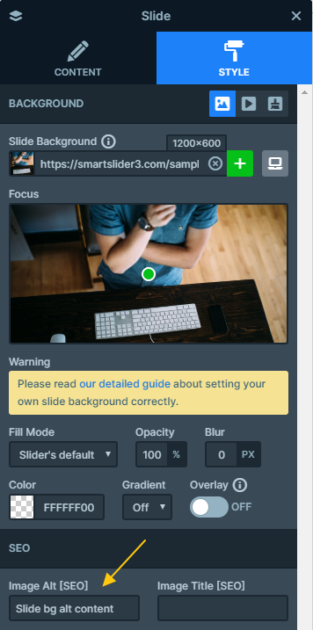
ตอนนี้ เมื่อคุณพบการตั้งค่ารูปภาพพื้นหลังแล้ว ให้มองหาส่วนที่คุณสามารถตั้งค่าข้อความแสดงแทนสำหรับรูปภาพพื้นหลังโดยเฉพาะ คำนึงถึงแนวคิดหลักเมื่อเขียนข้อความแสดงแทน เพิ่มคำอธิบายที่เหมาะสมซึ่งแสดงความหมายและเป้าหมายของรูปภาพพื้นหลัง

ตรวจสอบและบันทึก
สุดท้าย ตรวจสอบให้แน่ใจว่าข้อความที่คุณระบุนั้นสอดคล้องกับจุดประสงค์ของรูปภาพอย่างสมบูรณ์ และไม่ทิ้งข้อสงสัยใดๆ ไว้ในใจของผู้ใช้ เพื่อให้แน่ใจว่างานของคุณไม่ได้ทำเพื่ออะไร อย่าลืมบันทึกการเปลี่ยนแปลงทั้งหมดของคุณ

ดูนั่นสิ! ง่ายมากที่จะทำตามขั้นตอนการเพิ่มข้อความแสดงแทนให้กับภาพพื้นหลังของสไลด์ของคุณใน Smart Slider 3 ผู้ใช้ที่มีความบกพร่องทางสายตาหรือผู้ที่ใช้เทคโนโลยีช่วยเหลือสามารถเป็นส่วนหนึ่งของประสบการณ์การท่องเว็บได้หากคุณทำตามวิธีง่ายๆ เหล่านี้ ขั้นตอนที่น่าชื่นชม
ปฏิบัติตามหากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีตั้งค่าข้อความแสดงแทนสำหรับพื้นหลัง ลองหาข้อมูลเพิ่มเติมเกี่ยวกับการใช้งานในขณะที่เราเจาะลึกเข้าไปในโลกของการออกแบบเว็บที่สามารถเข้าถึงได้
วิธีเพิ่มแท็ก Alt ให้กับรูปภาพใน WordPress
การเพิ่มข้อความแสดงแทนในรูปภาพของคุณใน WordPress เป็นกระบวนการที่ง่ายมาก WordPress มีขั้นตอนง่าย ๆ เพื่อรับประกันว่าเว็บไซต์ของคุณสามารถเข้าถึงได้และครอบคลุม หากต้องการเพิ่มข้อความแสดงแทนในรูปภาพใน WordPress ให้ทำตามขั้นตอนด้านล่าง
เพิ่มรูปภาพ:
- ประการแรก เมื่อคุณสร้างหรือแก้ไขหน้าหรือโพสต์ใน WordPress เพียงคลิกที่ปุ่ม "เพิ่มสื่อ"
- จากนั้น เลือกรูปภาพจากไลบรารีสื่อหรืออัปโหลดจากคอมพิวเตอร์ของคุณ
- เลือกรูปภาพเมื่อเพิ่มลงในเพจหรือโพสต์ของคุณแล้ว
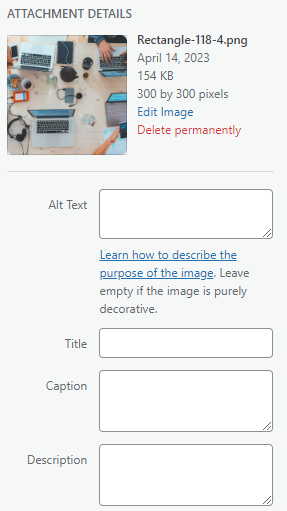
รายละเอียดภาพ:
- มองหาช่อง "Alt Text" ในตัวเลือกรูปภาพทางด้านขวาของโปรแกรมแก้ไข

- แสดงเนื้อหาของคุณอย่างถูกต้องด้วยข้อความแสดงแทนโดยให้คำอธิบายที่ชัดเจนเกี่ยวกับรูปภาพ
- ลองนึกถึงเคล็ดลับที่เป็นประโยชน์ที่เรากล่าวถึงเกี่ยวกับการเขียนข้อความแสดงแทนที่มีประสิทธิภาพ
ใช้ประโยชน์จากเครื่องมือที่มีประโยชน์นี้ที่ WordPress มีให้ และทำให้ประสบการณ์การท่องเว็บสามารถเข้าถึงได้มากขึ้นโดยมีส่วนร่วมในปัจจัยเหล่านี้ ใช้ข้อความแสดงแทนกับเว็บไซต์ WordPress ของคุณและแสดงความทุ่มเทของคุณต่อส่วนต่อประสานที่ครอบคลุมและเข้าถึงได้สำหรับผู้ใช้ทุกคน
ในหัวข้อถัดไป เราจะสรุปทุกสิ่งที่เราพูดถึงตลอดทั้งโพสต์นี้เกี่ยวกับข้อความแสดงแทนสำหรับรูปภาพพื้นหลัง อ่านบทสรุปของการเดินทางทั้งหมดสู่การสร้างเว็บไซต์ที่เข้าถึงได้มากขึ้น
บทสรุป
ในการออกแบบเว็บไซต์ ไม่ใช่ทุกอย่างเกี่ยวกับการทำให้เว็บไซต์ดึงดูดสายตาและมีส่วนร่วม สิ่งสำคัญไม่แพ้กันคือการรับประกันความสามารถในการเข้าถึง ซึ่งช่วยให้ผู้ใช้ทุกความสามารถสามารถโต้ตอบกับผลิตภัณฑ์ดิจิทัลของคุณได้
เราได้กล่าวถึงฟังก์ชันที่สำคัญของคุณลักษณะแท็ก alt ในการเข้าถึงการออกแบบเว็บไซต์ โดยเฉพาะอย่างยิ่งในส่วนที่เกี่ยวข้องกับ Smart Slider 3 โพสต์นี้แสดงให้คุณเห็น ว่าการเขียนข้อความแสดงแทนสำหรับการเข้าถึงนั้นจำเป็นเพียงใด และ แนวทางปฏิบัติที่แนะนำ สำหรับการสร้างคำอธิบายที่เป็นข้อมูล เมื่อเราใช้ข้อความแสดงแทน (ข้อความแสดงแทน) แทนรูปภาพ จะช่วยให้ผู้พิการเข้าใจความหมายและบริบทของภาพ หากคุณทำตามขั้นตอนเหล่านี้ คุณจะทำให้ผู้ใช้ที่มีความบกพร่องทางการมองเห็นสามารถเข้าถึงและมีส่วนร่วมในประสบการณ์การท่องเว็บของคุณได้
มีการเน้นย้ำถึงความสำคัญในการตรวจสอบข้อความแสดงแทนบ่อยๆ เมื่อเราสำรวจเทคนิคที่สามารถช่วยให้เราตรวจสอบและยืนยันข้อความดังกล่าวได้ นอกจากนี้ เรายังกล่าวถึงเครื่องมือที่จำเป็นทั้งหมดที่สามารถให้บริการได้
นอกจากนี้ เรายังศึกษา วิธีเพิ่มแท็ก alt ให้กับเลเยอร์ต่างๆ ใน Smart Slider 3 ปลั๊กอินตัวเลื่อนนี้เป็นที่รู้จักจากส่วนต่อประสานที่ใช้งานง่ายและความราบรื่นในการรวมข้อความแสดงแทนเข้ากับตัวเลื่อน นอกจากนี้ คุณสามารถ ปรับปรุงการช่วยสำหรับการเข้าถึงเว็บไซต์ของคุณ ซึ่งช่วยให้คุณเปิดเว็บไซต์แก่ผู้ชมจำนวนมากขึ้น
