Alt 背景:为什么 Alt 文本很重要
已发表: 2023-06-27创建具有视觉吸引力和吸引力的网页设计只是这个巨大领域的一个方面。 同样重要的部分是确保每个人,特别是那些有视力障碍或其他残疾的人,都可以访问我们的数字产品。 在这些情况下,我们使用强大的alt 标签。
我们将介绍alt 标签的特征及其在网页设计可访问性中的基本功能。 本指南为不断变化的网页设计世界中的每个人提供实用信息。 这篇文章将为您提供充分利用 alt 标签所需的有用提示。 如果您对使用 Smart Slider 3 特别感兴趣,我们可以为您提供帮助。
它将涵盖编写可提高可访问性的替代文本、检查和验证图像替代文本的过程、背景图像替代标签的重要性,甚至为各种 Smart Slider 3 元素设置替代标签。 一旦我们得出结论,您将具备设计用户友好且具有包容性的网站所需的知识和技能,从而产生影响。
因此,让我们开始看看 alt 标签属性如何改进您的网站设计并保证为每个人提供更具包容性的在线体验。
目录
编写替代文本以实现辅助功能
检查图像的替代文本
在 Smart Slider 3 中向图像添加 Alt 标签
背景图片需要 Alt 标签吗
️如何在 Smart Slider 3 中将 Alt 标签添加到背景图像
️如何在 WordPress 中为图像添加 Alt 标签
结论
编写替代文本以实现辅助功能
使用替代文本提供有关图像的描述性信息对于确保网页设计的可访问性至关重要。 当图像无法显示或用户无法访问时,“替代文本”(代表“替代文本”)是一种中肯且有意义的描述,可以取代它。
对于那些使用辅助技术(例如屏幕阅读器)浏览网页的人来说,创建良好的替代文本至关重要。 他们理解图像所提供的信息和上下文的能力确保了彻底的浏览体验。 Alt 文本也有助于搜索引擎优化 (SEO),因为它为搜索引擎提供有用的信息,提高网站的可见性和可发现性。

创建有意义的替代文本时请考虑以下建议:
- 具有描述性:彻底描述图像的动机和内容。 提供相关信息来展示图像的重要信息。
- 保持简洁:尽量使用简短的替代文本,既能有效地传达所需信息,又不会过于冗长。 力求在简洁和描述精确性之间取得平衡。
- 将图像置于上下文中:考虑周围的文本,并确保文本与图像的故事或目标自然地联系在一起。
- 避免重复:如果图像已经附有充分描述它的相邻文本,则使用空的替代文本(“”)来表明该图像仅仅是装饰性的或无关紧要的。
- 请记住图像的目的:区分装饰性视觉效果和教育性视觉效果。 虽然装饰性图像可以有空的替代文本,但信息图像必须包含描述性替代文本。
现在我们可以继续讨论如何检查和验证图像的替代文本,以确保其准确性和有效性,因为我们已经介绍了编写替代文本的基础知识。
检查图像的替代文本
为了保持网络可访问性,有必要保证替代文本的准确性和存在性。 幸运的是,我们可以通过多种方式来检查和验证任何图像的替代文本。 让我们深入了解其中一些有用的技术。
手动检查:
- 要打开浏览器的开发人员工具,请右键单击图像并选择“检查”或“检查元素”。
- 在 HTML 代码中找到图像标签 (<img>) 并检查其 alt 属性。 您可以在“alt=”部分后面的引号内找到替代文本。
- 如果它没有 alt 属性或者为空,那么您应该添加它或更正当前的属性。
适用于您的浏览器的扩展程序:
- 浏览器可以通过多种方式帮助您查看替代文本。
- 探索浏览器的扩展商店,以探索完全支持您的目的的补充工具。 您应该搜索与辅助功能相关的扩展。
在线检查器:
- 您可以找到专门设计用于验证图像的替代文本的各种工具,以及它们提供的用于检查网络可访问性的许多其他工具。 这些工具完全可以检查网站,并为您提供改进替代文本的不同想法。
- 考虑使用这些可访问性检查器。
请记住,这样做的目的是确保替代文本正确描述给定图像的目标和内容。 因此,拥有辅助技术的用户可以充分理解其含义。 为了使您的网站具有高水平的可访问性,请经常检查和验证您的替代文本。
以下部分将向您展示如何轻松地将 alt 标签添加到 Smart Slider 3 中的多个元素。这实际上是一个非常有用的插件,可以帮助您为您的网站创建引人入胜的动态滑块。 所以坚持住,还有更多的事情要做。
在 Smart Slider 3 中向图像添加 Alt 标签
必须向Smart Slider 3 中的单独元素添加 alt 标签,以确保可访问性和便利性。 这个滑块插件为您提供了创建迷人滑块所需的一切,从用户友好的界面到广泛的工具。 让我们进一步研究其中的一些!
图像层:
- 将图像层添加到滑块时,请留意内容设置的 SEO 部分。 在“SEO – Alt 标签”字段中,您可以编写图像的替代文本。

- 对给定图像创建简短、精确的描述,使其全面全面。
- 有视觉障碍的用户应通过您提供的替代文本充分了解图像的含义。
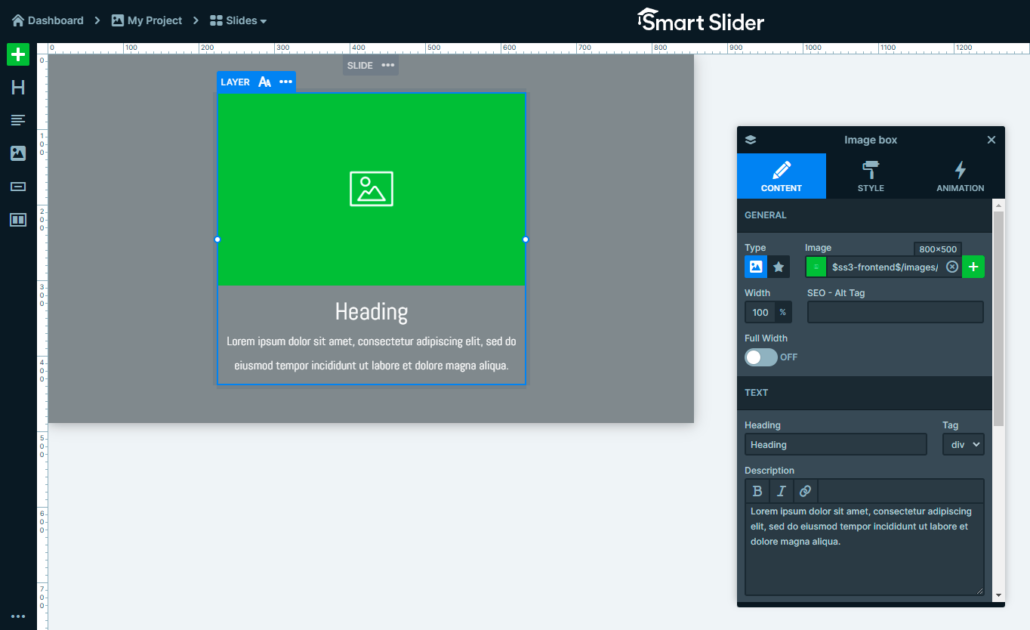
图像框层:
- 该层可以以不同的方式显示图像或图标和文本。

- 它还允许您向图像添加替代文本,您可以按照与之前提到的几乎相同的方式进行操作。
- 找到内容设置,在其常规设置中,有相同的“SEO – Alt 标签”字段,您可以在其中添加独特的替代文本。
- 以正确描述图像框层内图像的方式创建它。
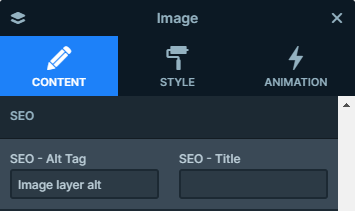
标题层:
- 该层可以显示图像,但是,当鼠标进入时,会出现文本叠加层。
- 向图像添加替代文本再次很重要。 只需找到内容设置并将替代文本添加到与之前相同的字段即可。


- 然后,提供图像的文本表示,以便完美地描绘图像。
图像区域、过渡层、前后层:
- 所有这些层都为用户提供了一种将替代文本应用于其图像的方法。
- 只需找到每个特定设置并添加其单独的描述性替代文本即可获得更好的可访问性。
不要忘记应用我们已经讨论过的所有有用技术来充分利用您的替代文本。 这些是您需要遵循的基本步骤,以保证更易于访问和更具包容性的用户体验。 只需将这些技巧融入到 Smart Slider 3 的构建过程中即可。
以下部分将重点讨论有关替代文本的最常见问题。 例如背景图像是否需要 alt 标签,以及为此类图像提供 alt 文本实际上有多重要。 让我们探索网页设计可访问性的这个迷人部分。
背景图片需要 Alt 标签吗
背景图片需要 alt 标签吗? 这是网页设计可访问性方面的一个常见问题。 了解各种类型图像(包括背景图像)的 alt 标签的重要性和动机将帮助您找到解决方案。
装饰背景图片
对于纯粹美观的背景图像(例如图案或设计元素)来说,Alt 标签不是必需的。 这使得屏幕阅读器能够跳过图像并专注于重要的内容。

实时预览
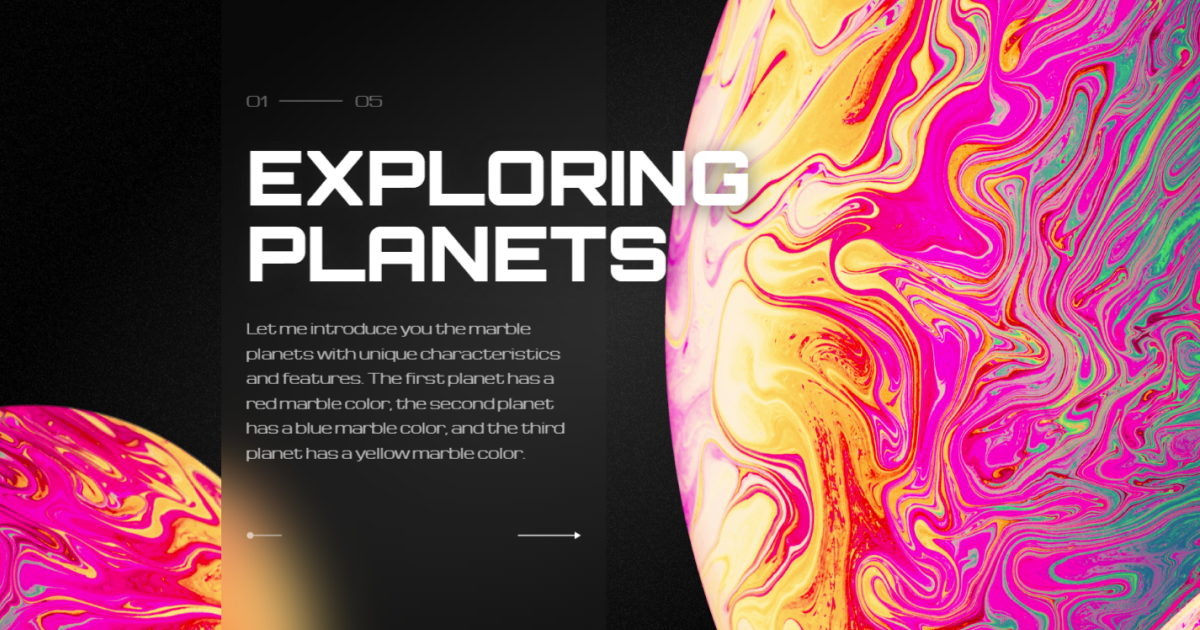
信息丰富的背景图片
如果背景图像有助于理解页面内容或传达重要信息,则提供替代文本以实现可访问性至关重要。

实时预览

实时预览
确保图像的替代文本对其进行了适当的描述,以便有视觉障碍的用户能够理解其内容。 根据其提供的信息及其目标,背景图像可能需要也可能不需要替代文本。 在确保可访问性和减少屏幕阅读器用户不必要的干扰之间保持平衡至关重要。
在下一节中,我们将研究如何专门向 Smart Slider 3 中的背景图像添加 alt 标签,以确保这些图像也有助于包容性的用户体验。 请遵循一些详细说明。
如何在 Smart Slider 3 中将 Alt 标签添加到背景图像
智能滑块使向背景图像添加 alt 标签的过程变得简单方便。 这有助于您提高每个用户对内容的可访问性。 现在,我们将了解需要采取的必要步骤,以确保我们呈现的背景图像具有正确的替代文本。
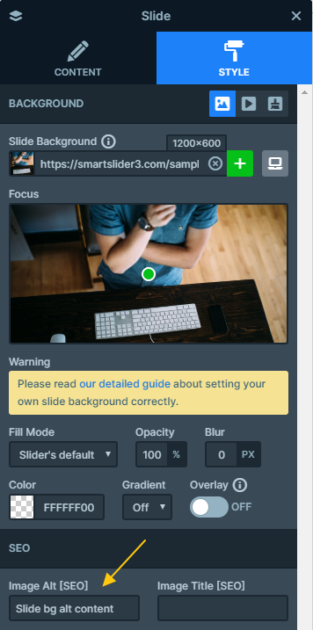
幻灯片编辑器
进入 Smart Slider 3 的仪表板后,找到滑块,然后找到带有您想要添加替代文本的背景图像的特定幻灯片。 导航到幻灯片编辑器,这是可以对幻灯片本身及其元素进行更改的界面。 然后找到样式设置,您可以在其中编辑幻灯片的背景图像。
添加替代文本
现在,您已经找到了背景图像设置,请进一步查找可以专门设置背景图像的替代文本的部分。 编写替代文本时请记住主要概念,添加适当的描述来显示背景图像的含义和目标。

查看并保存
最后,确保您提供的文本完全有助于图像的目的,并且在用户心中留下明确的印象。 为了确保您的工作不会白费,请不要忘记保存所有更改。

看那个! 在 Smart Slider 3 中完成向幻灯片背景图像添加替代文本的过程确实如此简单。有视觉障碍的用户或使用辅助技术的用户现在可以成为浏览体验的一部分,只要您遵循这些简单但又简单的操作即可。明显的步骤。
如果您想了解有关如何设置背景替代文本的更多信息,请继续关注。 当我们深入研究无障碍网页设计的世界时,让我们也了解一下它的实现。
如何在 WordPress 中向图像添加 Alt 标签
在 WordPress 中向图像添加替代文本是一个非常简单的过程。 WordPress 提供了一个简单的程序来确保您的网站可访问且具有包容性。 要在 WordPress 中向照片添加替代文本,只需按照以下步骤操作即可。
添加图像:
- 首先,当您在 WordPress 中创建或修改页面或帖子时,只需单击“添加媒体”按钮即可。
- 然后,从媒体库中选择图像或从计算机上传。
- 将图像添加到您的页面或帖子后,选择该图像。
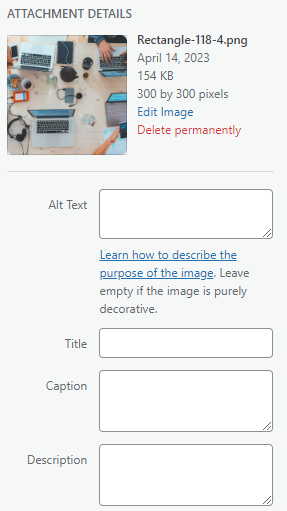
图片详情:
- 在编辑器右侧的图像选项中查找“替代文本”字段。

- 通过提供图像的精确描述,用替代文本准确地表达您的内容。
- 回想一下我们已经介绍过的有关编写强大的替代文本的有用提示。
利用 WordPress 提供的这个有用的工具,通过贡献这些因素来使浏览体验更容易访问。 在您的 WordPress 网站中使用替代文本,并展示您对为所有用户提供包容性且易于访问的界面的热爱。
在下一节中,我们将总结本文中讨论的有关背景图像替代文本的所有内容。 请继续阅读,了解创建更易于访问的网站的整个过程的摘要。
结论
在网页设计中,并非一切都是为了使网站具有视觉吸引力和吸引力。 确保可访问性也同样重要,这使得各种能力的用户都可以与您的数字产品进行交互。
我们介绍了 alt 标签特征在网页设计可访问性中的重要功能,特别是与 Smart Slider 3 相关的功能。这篇文章向您展示了为可访问性编写 alt 文本的必要性,以及创建信息描述的推荐做法。 当我们使用替代文本(替代文本)代替图像时,它可以帮助残障人士理解视觉效果的含义和上下文。 如果您按照这些步骤操作,您将让有视力障碍的用户能够访问并享受您网站的浏览体验。
在我们探索可以帮助我们检查和确认替代文本的技术时,人们强调了经常检查替代文本实际上是多么重要。 此外,我们还涵盖了所有必要的可用工具。
此外,我们研究了如何向 Smart Slider 3 中的各个图层添加 alt 标签。 该滑块插件以其用户友好的界面以及将替代文本顺利地集成到滑块中而闻名。 此外,您还可以提高网站的可访问性,这有助于您向更多受众开放网站。
