Fundos alternativos: por que o texto alternativo é importante
Publicados: 2023-06-27Criar designs da Web visualmente atraentes e cativantes é apenas um aspecto desse enorme campo. Uma parte igualmente crucial é garantir que todos , especialmente aqueles com deficiência visual ou outras deficiências, possam acessar nossos produtos digitais . Nessas situações, usamos a poderosa tag alt .
Examinaremos as características das tags alt e suas funções essenciais na acessibilidade do web design. Este guia fornece informações práticas para todos no mundo em constante mudança do web design. Este post lhe dará as dicas úteis que você precisa para aproveitar ao máximo as alt tags. E nós o cobrimos se você estiver especificamente interessado em usar o Smart Slider 3.
Ele abordará a escrita de texto alternativo que melhora a acessibilidade , o processo de verificação e validação de texto alternativo para imagens, o significado das tags alt para imagens de plano de fundo e até mesmo a configuração de tags alt para vários elementos do Smart Slider 3 . Quando chegarmos à conclusão, você estará equipado com o conhecimento e as habilidades necessárias para criar sites amigáveis e inclusivos que causam impacto.
Então, vamos começar e ver como os atributos da tag alt podem melhorar o design do seu site e garantir uma experiência online mais inclusiva para todos.
Índice
Escrevendo texto alternativo para acessibilidade
Verificando o texto alternativo de uma imagem
Adicionando Alt Tag às imagens no Smart Slider 3
As imagens de plano de fundo precisam da tag Alt
️ Como adicionar Alt Tags a imagens de fundo no Smart Slider 3
️ Como adicionar Alt Tag a imagens no WordPress
Conclusão
Escrevendo texto alternativo para acessibilidade
Fornecer informações descritivas sobre imagens usando texto alternativo é essencial para garantir a acessibilidade do web design. Quando uma imagem não pode ser exibida ou não está acessível ao usuário, “alt text”, que significa “texto alternativo”, é uma descrição direta e significativa que toma seu lugar.
Para quem usa tecnologias assistivas, como leitores de tela para navegar na web, criar um bom texto alternativo é crucial. Sua capacidade de compreender as informações e o contexto que as imagens fornecem garante uma experiência de navegação completa. O texto Alt também é útil para otimização de mecanismo de pesquisa (SEO) , pois fornece informações úteis aos mecanismos de pesquisa , melhorando a visibilidade e a capacidade de descoberta do site.

Leve em consideração as seguintes recomendações para criar um texto alternativo significativo:
- Seja descritivo: descreva completamente o motivo e o conteúdo da imagem. Forneça informações relevantes que demonstrem a mensagem importante da imagem.
- Seja breve: esforce-se por um texto alternativo curto que comunique efetivamente as informações necessárias sem ser desnecessariamente longo. Busque um equilíbrio entre concisão e precisão descritiva.
- Contextualize a imagem: leve em consideração o texto ao redor e certifique-se de que o texto se encaixe naturalmente com a história ou o objetivo da imagem.
- Evite a repetição: Use texto alternativo vazio (“”) para mostrar que a imagem é meramente decorativa ou não essencial se já estiver acompanhada de um texto adjacente que a descreva suficientemente.
- Tenha em mente o propósito da imagem: faça a diferença entre visuais decorativos e visuais instrutivos. Enquanto as decorativas podem ter texto alternativo vazio, as imagens informativas devem conter texto alternativo descritivo.
Agora podemos passar para como verificar e verificar o texto alternativo para imagens para garantir sua precisão e eficácia, pois já abordamos os fundamentos da escrita de texto alternativo.
Verificando o texto alternativo de uma imagem
Para manter a acessibilidade na web é necessário garantir a precisão e a existência de texto alternativo. Felizmente, várias maneiras nos são oferecidas para verificar e verificar o texto alternativo de qualquer imagem. Vamos chegar ao fundo de algumas dessas técnicas úteis.
Inspecione manualmente:
- Para abrir as ferramentas de desenvolvedor do seu navegador, clique com o botão direito na imagem e selecione “Inspecionar” ou “Inspecionar elemento”.
- Encontre a tag de imagem (<img>) no código HTML e examine seu atributo alt. Você pode localizar o texto alternativo dentro das aspas após a parte “alt=".
- Se não tiver um atributo alt ou estiver vazio, você deve adicioná-lo ou corrigir o atual.
Extensões para seu navegador:
- Há muitas maneiras pelas quais os navegadores podem ajudá-lo a pesquisar textos alternativos.
- Explore o armazenamento de extensão do seu navegador para explorar ferramentas complementares que suportam totalmente o seu propósito. Você deve procurar por extensões relacionadas à acessibilidade.
Damas online:
- Você pode encontrar várias ferramentas projetadas especificamente para verificar o texto alternativo de suas imagens entre as muitas outras ferramentas que oferecem para verificar a acessibilidade na web. Essas ferramentas estão totalmente equipadas para inspecionar um site e oferecer diferentes ideias para melhorar o texto alternativo.
- Leve em consideração a utilização desses verificadores de acessibilidade.
Lembre-se de que o objetivo disso é garantir que o texto alternativo descreva corretamente o objetivo e o conteúdo da imagem fornecida . Portanto, os usuários com tecnologias assistivas podem compreender totalmente o significado disso. Para obter um alto nível de acessibilidade para o seu site , verifique e verifique seu texto alternativo com frequência .
A seção a seguir mostrará como adicionar facilmente tags alt a vários elementos no Smart Slider 3. Na verdade, é um plug-in muito útil que ajuda você a criar controles deslizantes envolventes e dinâmicos para o seu site. Então aguarde, tem mais por vir.
Adicionando Alt Tag às imagens no Smart Slider 3
É essencial adicionar tags alt para separar elementos no Smart Slider 3 para garantir acessibilidade e conveniência. Este plug-in de controle deslizante fornece tudo o que você precisa para criar controles deslizantes fascinantes, desde sua interface amigável até sua ampla gama de ferramentas . Vamos ver alguns deles um pouco mais!
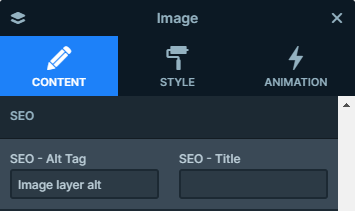
Camada de imagem:
- Fique de olho na seção SEO das configurações de conteúdo ao adicionar uma camada de imagem ao seu controle deslizante. No campo “SEO – Alt tag” você pode escrever o texto alternativo da sua imagem.

- Crie uma descrição breve e precisa da imagem fornecida para que seja totalmente abrangente.
- Os usuários com deficiência visual devem obter o significado completo da imagem por meio do texto alternativo que você fornecer.
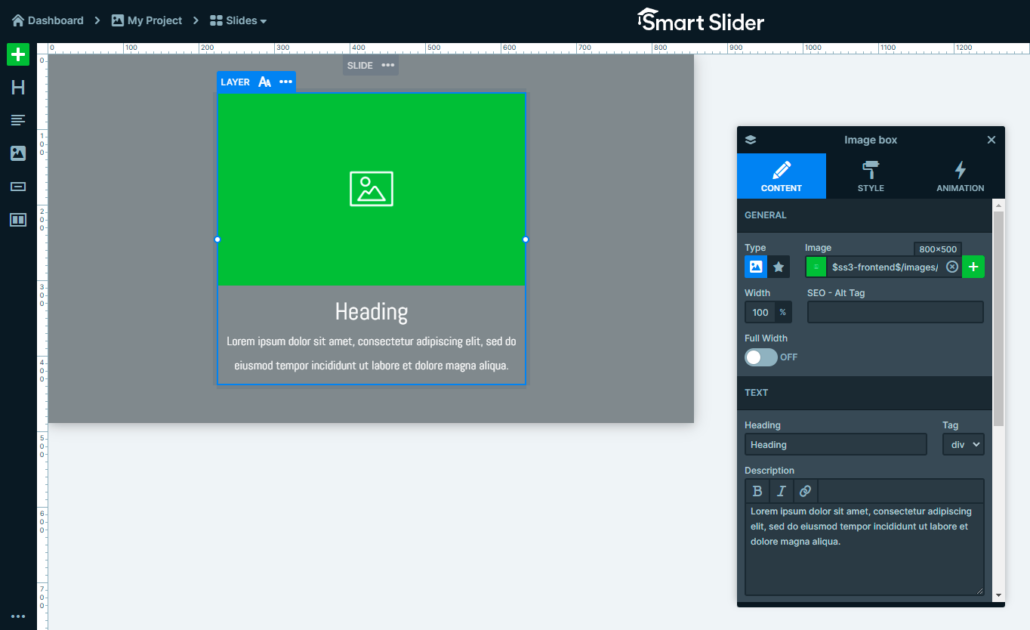
Camada da caixa de imagem:
- Esta camada pode exibir uma imagem ou um ícone e texto de diferentes maneiras.

- Ele também permite que você adicione texto alternativo à sua imagem, o que pode ser feito quase da mesma maneira que foi mencionado anteriormente.
- Encontre as configurações de conteúdo e dentro de suas configurações gerais, há o mesmo campo “SEO – Alt tag”, onde você pode adicionar seu texto alternativo exclusivo.
- Crie-o de uma forma que descreva corretamente sua imagem dentro da camada de caixa de imagem.
Camada de legenda:
- Esta camada pode mostrar uma imagem, no entanto, quando o mouse entra, uma sobreposição de texto aparece.
- É importante mais uma vez adicionar texto alternativo à imagem. Basta encontrar as configurações de conteúdo e adicionar o texto alternativo ao mesmo campo de antes.


- Em seguida, forneça uma representação textual da sua imagem, para que ela retrate perfeitamente a imagem.
Área da Imagem, Camada de Transição, Camada Antes-Depois:
- Todas essas camadas fornecem uma maneira de os usuários aplicarem texto alternativo às suas imagens.
- Basta encontrar cada uma de suas configurações específicas e adicionar seus textos alternativos descritivos individuais para melhor acessibilidade.
Não se esqueça de aplicar todas as técnicas úteis que já discutimos para aproveitar ao máximo seu texto alternativo. Estas são as etapas essenciais que você precisa seguir para garantir uma experiência de usuário mais acessível e inclusiva. Simplesmente incorpore essas dicas ao seu processo de construção no Smart Slider 3.
A parte seguinte se concentrará nas perguntas mais frequentes sobre o texto alternativo. Por exemplo, se as imagens de plano de fundo precisam de uma tag alt e, na verdade, como é crucial fornecer texto alternativo para essas imagens. Vamos explorar esta parte cativante da acessibilidade do web design.
As imagens de plano de fundo precisam da tag Alt
As imagens de plano de fundo requerem tags alt? Esta é uma pergunta comum quando se trata de acessibilidade de web design. Compreender o significado e o motivo das tags alt para vários tipos de imagens, incluindo imagens de fundo, ajudará você a encontrar a solução.
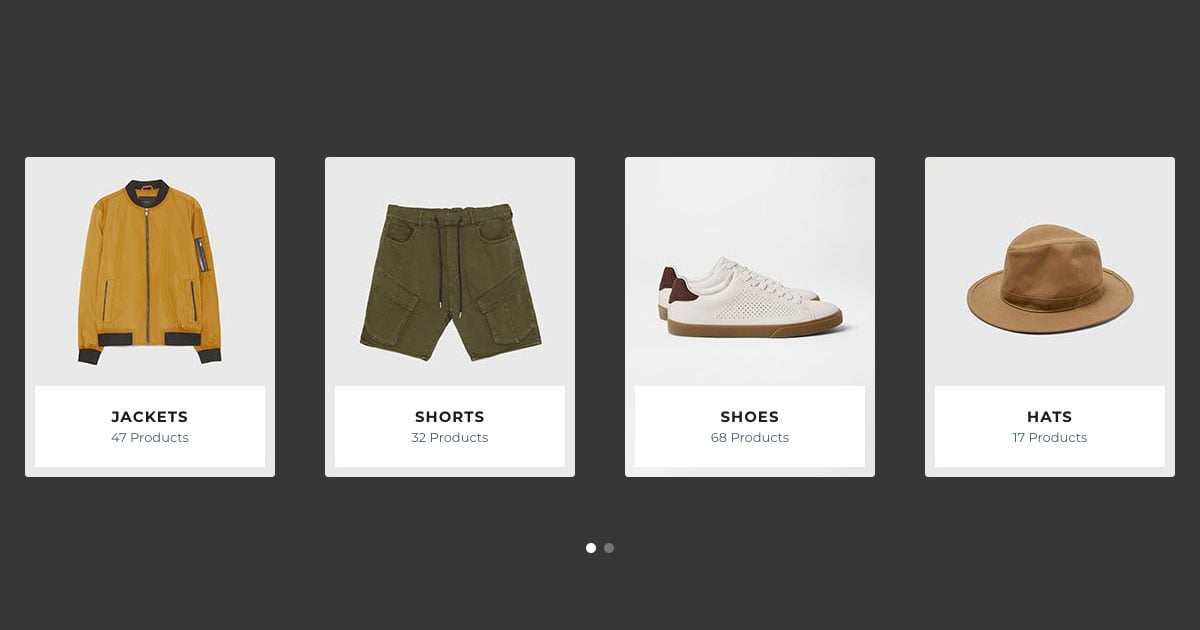
Imagens de fundo decorativas
As tags Alt não são necessárias para imagens de plano de fundo que são apenas estéticas, como padrões ou elementos de design. Isso permite que os leitores de tela passem pela imagem e se concentrem no conteúdo que é importante.

Visualização ao vivo
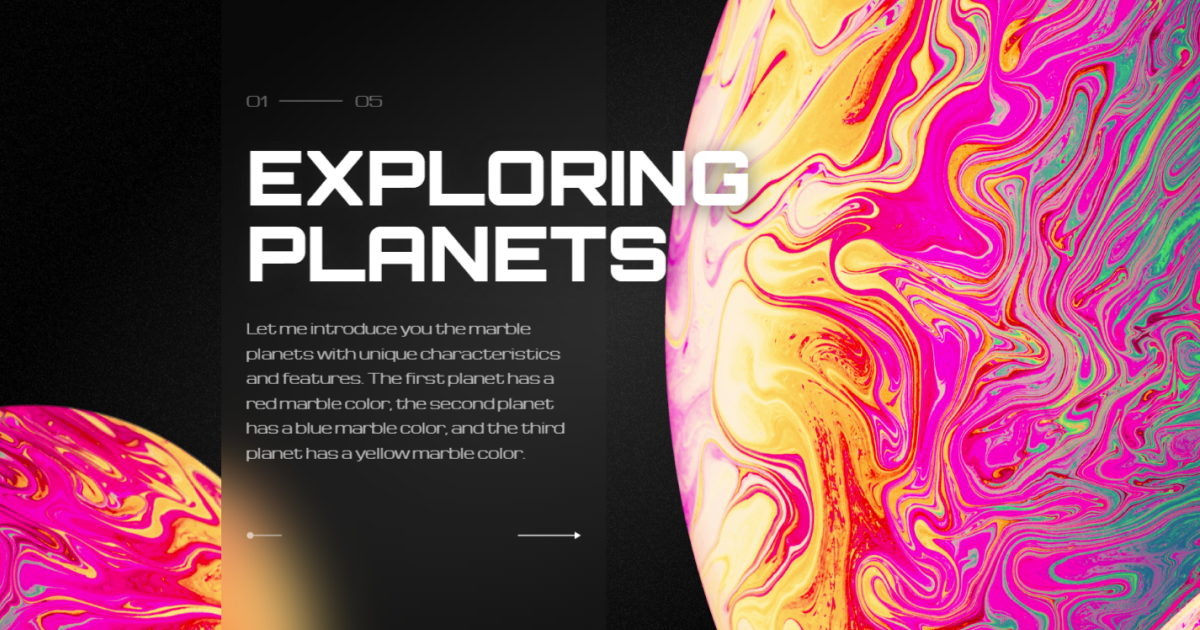
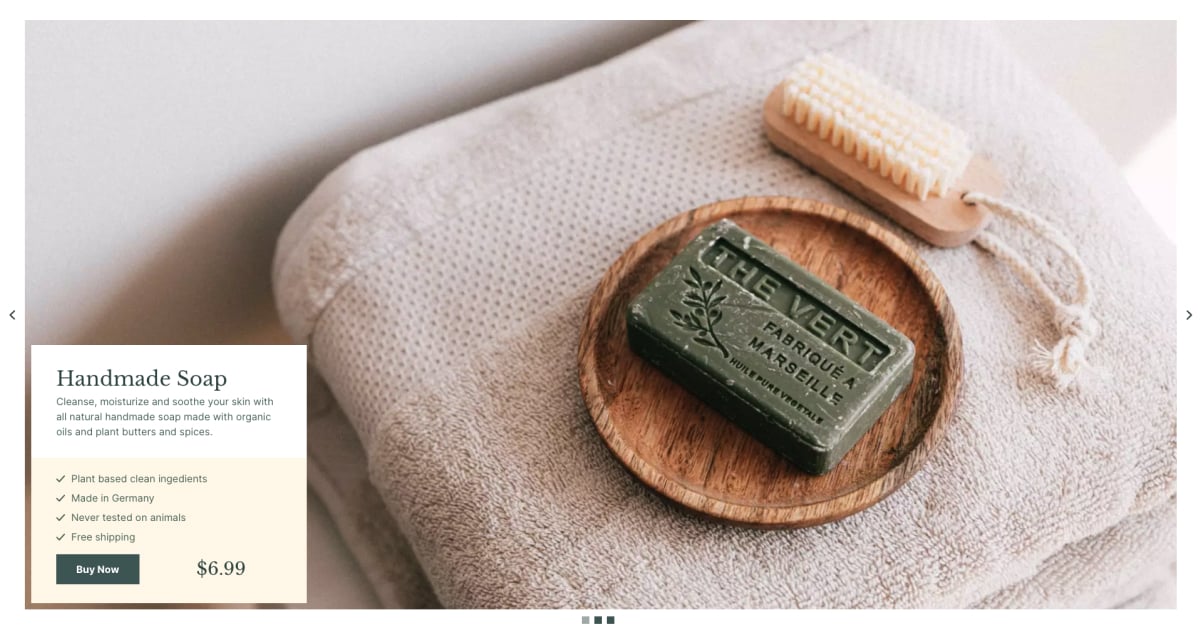
Imagens de fundo informativas
É crucial fornecer texto alternativo para acessibilidade se uma imagem de plano de fundo ajudar a entender o conteúdo da página ou transmitir informações cruciais.

Visualização ao vivo

Visualização ao vivo
Certifique-se de que o texto alternativo da imagem a descreva adequadamente para que os usuários com deficiência visual possam entender seu conteúdo. Dependendo das informações que fornece e de seu objetivo, as imagens de fundo podem ou não precisar de texto alternativo. Manter o equilíbrio entre garantir acessibilidade e reduzir distrações desnecessárias para usuários de leitores de tela é crucial.
Veremos como adicionar tags alt especificamente a imagens de plano de fundo no Smart Slider 3 na seção a seguir para garantir que mesmo essas imagens contribuam para uma experiência de usuário inclusiva. Acompanhe algumas instruções detalhadas.
Como adicionar Alt Tags a imagens de fundo no Smart Slider 3
O Smart Slider torna fácil e conveniente o processo de adicionar tags Alt às suas imagens de fundo. Isso ajuda você a melhorar a acessibilidade do seu conteúdo para cada usuário. Agora, veremos as etapas necessárias que precisamos seguir para garantir que as imagens de plano de fundo que apresentamos tenham o texto alternativo adequado.
Editor de slides
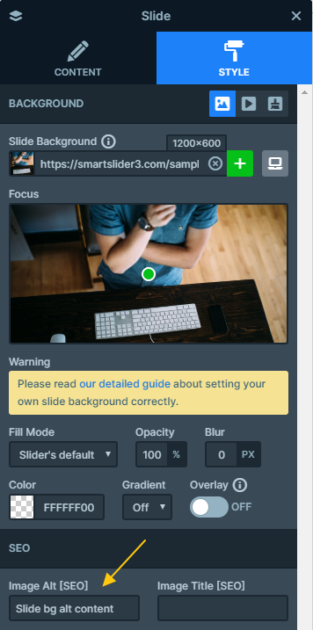
Depois de entrar no Painel do Smart Slider 3, localize o controle deslizante e, em seguida, o slide específico com a imagem de fundo à qual você gostaria de adicionar o texto alternativo. Navegue até o Editor de slides, que é a interface onde as alterações no próprio slide e seus elementos podem ser feitas. Em seguida, localize a configuração de estilo onde você pode editar a imagem de fundo do slide.
Adicionar texto alternativo
Agora, como você já localizou as configurações da imagem de fundo, procure mais abaixo a seção onde você pode definir especificamente o texto alternativo para a imagem de fundo. Tendo em mente os principais conceitos ao escrever o texto alternativo, adicione uma descrição apropriada que mostre o significado e os objetivos da imagem de fundo.

Revise e salve
Por fim, certifique-se de que o texto que você forneceu contribua totalmente com o objetivo da imagem e não deixe dúvidas na mente dos usuários. Para garantir que seu trabalho não foi em vão, não se esqueça de salvar todas as suas alterações.

Olhe para isso! Foi realmente simples concluir o processo de adicionar texto alternativo às imagens de fundo de seus slides no Smart Slider 3. Usuários com deficiência visual ou aqueles que utilizam tecnologias assistivas agora podem fazer parte da experiência de navegação se você seguir estas instruções fáceis, mas passos apreciáveis.
Acompanhe se quiser saber mais sobre como definir o texto alternativo para planos de fundo. Vamos descobrir também sobre suas implementações, à medida que nos aprofundamos no mundo do web design acessível.
Como adicionar Alt Tag às imagens no WordPress
Adicionar texto alternativo às suas imagens no WordPress é um processo muito simples. O WordPress oferece um procedimento fácil para garantir que seu site seja acessível e inclusivo. Para adicionar texto alternativo às fotos no WordPress, basta seguir os passos abaixo.
Adicione uma imagem:
- Primeiramente, quando você estiver criando ou modificando uma página ou postagem no WordPress, basta clicar no botão “Adicionar mídia”.
- Em seguida, escolha uma imagem da biblioteca de mídia ou carregue-a do seu computador.
- Selecione a imagem depois de adicioná-la à sua página ou postagem.
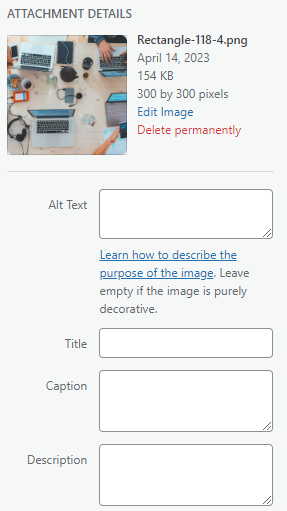
Detalhes da imagem:
- Procure o campo “Alt Text” nas opções de imagem no lado direito do editor.

- Represente seu conteúdo com precisão com um texto alternativo, fornecendo uma descrição precisa da imagem.
- Pense nas dicas úteis que já cobrimos sobre como escrever um texto alternativo poderoso.
Aproveite esta ferramenta útil que o WordPress oferece e torne a experiência de navegação mais acessível, contribuindo com esses fatores. Adote o texto alternativo com seu site WordPress e mostre sua devoção a uma interface inclusiva e acessível para todos os usuários.
Na próxima seção, concluiremos tudo o que discutimos ao longo deste post sobre texto alternativo para imagens de plano de fundo. Leia um resumo de toda a jornada para criar sites mais acessíveis.
Conclusão
No web design, nem tudo se trata de tornar o site visualmente atraente e envolvente. É igualmente crucial garantir a acessibilidade, que permite que usuários de todas as habilidades interajam com seus produtos digitais.
Cobrimos as funções vitais das características da tag alt na acessibilidade do web design, especialmente em relação ao Smart Slider 3. Esta postagem mostrou como é necessário escrever texto alternativo para acessibilidade e práticas recomendadas para criar descrições informativas. Quando usamos texto alternativo (alt text) no lugar das imagens, isso ajuda as pessoas com deficiência a entender o significado e o contexto dos recursos visuais. Se você seguir essas etapas, dará aos usuários com deficiência visual a capacidade de acessar e se envolver na experiência de navegação do seu site.
Foi destacado o quão importante é verificar com frequência o texto alternativo enquanto exploramos técnicas que podem nos ajudar a examiná-lo e confirmá-lo. Além disso, cobrimos todas as ferramentas necessárias que podem ser úteis.
Além disso, analisamos como adicionar tags alt a várias camadas no Smart Slider 3 . Este plug-in de controle deslizante é conhecido por sua interface amigável e pela facilidade com que integra o texto alternativo em seus controles deslizantes. Além disso, você pode melhorar a acessibilidade do seu site , o que o ajuda a abri-lo para um público maior.
