Tła alternatywne: dlaczego tekst alternatywny ma znaczenie
Opublikowany: 2023-06-27Tworzenie atrakcyjnych wizualnie i urzekających projektów stron internetowych to tylko jeden z aspektów tej ogromnej dziedziny. Równie istotną częścią jest zapewnienie wszystkim , zwłaszcza osobom z wadami wzroku lub innymi niepełnosprawnościami, dostępu do naszych produktów cyfrowych . W takich sytuacjach używamy potężnego znacznika alt .
Omówimy charakterystykę tagów alt i ich podstawowe funkcje w ułatwieniach dostępu do stron internetowych. Ten przewodnik zawiera praktyczne informacje dla każdego w ciągle zmieniającym się świecie projektowania stron internetowych. Ten post zawiera przydatne wskazówki, których potrzebujesz, aby w pełni wykorzystać tagi alt. Zapewniamy Ci ochronę, jeśli jesteś szczególnie zainteresowany używaniem Smart Slider 3.
Omówimy pisanie tekstu alternatywnego, który poprawia dostępność , proces sprawdzania i zatwierdzania tekstu alternatywnego dla obrazów, znaczenie tagów alt dla obrazów tła , a nawet ustawianie tagów alt dla różnych elementów Smart Slider 3 . Kiedy dojdziemy do wniosku, będziesz wyposażony w wiedzę i umiejętności potrzebne do projektowania przyjaznych dla użytkownika i integracyjnych stron internetowych, które wywierają wpływ.
Zacznijmy więc i zobaczmy, jak atrybuty tagów alt mogą ulepszyć projekt Twojej witryny i zagwarantować wszystkim bardziej integracyjne korzystanie z Internetu.
Spis treści
Pisanie tekstu alternatywnego dla ułatwień dostępu
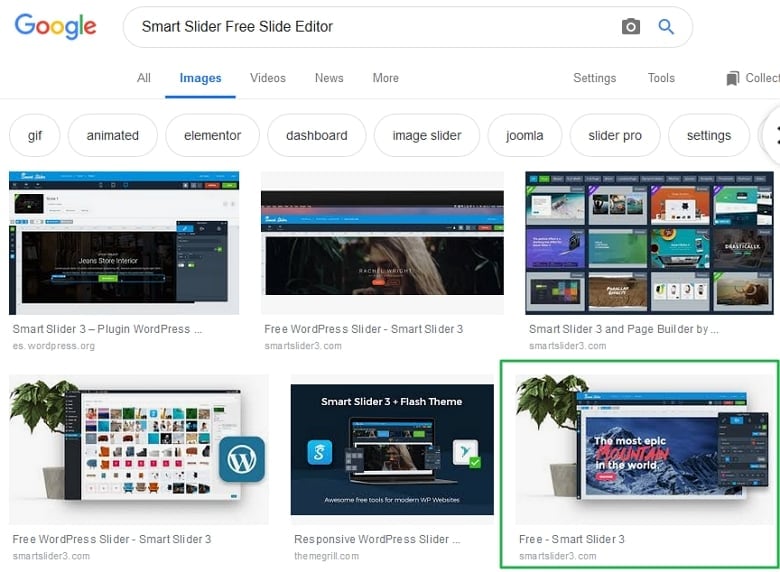
Sprawdzanie tekstu alternatywnego obrazu
Dodawanie znacznika Alt do obrazów w Smart Slider 3
Czy obrazy tła wymagają znacznika Alt
️ Jak dodać znaczniki Alt do obrazów tła w Smart Slider 3
️ Jak dodać znacznik Alt do obrazów w WordPress
Wniosek
Pisanie tekstu alternatywnego dla ułatwień dostępu
Dostarczanie opisowych informacji o obrazach za pomocą tekstu alternatywnego jest niezbędne do zapewnienia dostępności projektu strony internetowej. Kiedy obraz nie może zostać wyświetlony lub nie jest dostępny dla użytkownika, jego miejsce zajmuje „tekst alternatywny”, co oznacza „tekst alternatywny”.
Dla tych, którzy używają technologii wspomagających, takich jak czytniki ekranu do przeglądania sieci, tworzenie dobrego tekstu alternatywnego ma kluczowe znaczenie. Ich zdolność do zrozumienia informacji i kontekstu, jakie dają obrazy, zapewnia dokładne przeglądanie. Tekst alternatywny jest również pomocny w optymalizacji wyszukiwarek (SEO), ponieważ dostarcza wyszukiwarkom przydatnych informacji , poprawiając widoczność i wykrywalność witryny.

Weź pod uwagę następujące zalecenia dotyczące tworzenia sensownego tekstu alternatywnego:
- Bądź opisowy: dokładnie opisz motyw i treść obrazu. Podaj istotne informacje, które ilustrują ważne przesłanie obrazu.
- Mów zwięźle: staraj się o krótki tekst alternatywny, który skutecznie przekazuje wymagane informacje, nie będąc niepotrzebnie długi. Staraj się zachować równowagę między zwięzłością a precyzją opisu.
- Dostosuj obraz do kontekstu: weź pod uwagę otaczający tekst i upewnij się, że tekst w naturalny sposób łączy się z historią lub celem obrazu.
- Unikaj powtórzeń: użyj pustego tekstu alternatywnego („”), aby pokazać, że obraz jest jedynie dekoracyjny lub nieistotny, jeśli towarzyszy mu już sąsiedni tekst, który wystarczająco go opisuje.
- Pamiętaj o celu obrazu: rozróżnij elementy dekoracyjne i pouczające. Podczas gdy obrazy dekoracyjne mogą zawierać pusty tekst alternatywny, obrazy informacyjne muszą zawierać opisowy tekst alternatywny.
Teraz możemy przejść do sprawdzania i weryfikowania tekstu alternatywnego dla obrazów, aby zapewnić jego dokładność i skuteczność, ponieważ omówiliśmy już podstawy pisania tekstu alternatywnego.
Sprawdzanie tekstu alternatywnego obrazu
Aby utrzymać dostępność sieci, konieczne jest zagwarantowanie dokładności i istnienia tekstu alternatywnego. Na szczęście oferowane są nam różne sposoby sprawdzania i weryfikacji tekstu alternatywnego dowolnego obrazu. Przejdźmy do sedna niektórych z tych przydatnych technik.
Sprawdź ręcznie:
- Aby otworzyć narzędzia programistyczne przeglądarki, kliknij obraz prawym przyciskiem myszy i wybierz „Sprawdź” lub „Sprawdź element”.
- Znajdź tag obrazu (<img>) w kodzie HTML i sprawdź jego atrybut alt. Możesz zlokalizować tekst alternatywny w cudzysłowach po części „alt=”.
- Jeśli nie ma atrybutu alt lub jest pusty, należy go dodać lub poprawić obecny.
Rozszerzenia dla Twojej przeglądarki:
- Przeglądarki mogą pomóc Ci w przeglądaniu tekstów alternatywnych na wiele sposobów.
- Przeglądaj magazyn rozszerzeń swojej przeglądarki, aby poznać dodatkowe narzędzia, które w pełni wspierają Twój cel. Powinieneś szukać rozszerzeń związanych z ułatwieniami dostępu.
Warcaby online:
- Możesz znaleźć różne narzędzia zaprojektowane specjalnie do weryfikacji tekstu alternatywnego twoich obrazów wśród wielu innych narzędzi, które oferują do sprawdzania dostępności sieci. Narzędzia te są w pełni wyposażone do sprawdzania strony internetowej i oferują różne pomysły na ulepszenie tekstu alternatywnego.
- Weź pod uwagę wykorzystanie tych narzędzi do sprawdzania dostępności.
Pamiętaj, że ma to na celu upewnienie się, że tekst alternatywny poprawnie opisuje cel i treść danego obrazu . Dlatego użytkownicy technologii wspomagających mogą w pełni zrozumieć jego znaczenie. Aby osiągnąć wysoki poziom dostępności dla swojej witryny , często sprawdzaj i weryfikuj tekst alternatywny .
Poniższa sekcja pokaże Ci, jak łatwo dodawać tagi alt do kilku elementów w Smart Slider 3. W rzeczywistości jest to bardzo przydatna wtyczka, która pomaga tworzyć wciągające i dynamiczne suwaki dla Twojej witryny. Więc trzymaj się, będzie więcej.
Dodawanie znacznika Alt do obrazów w Smart Slider 3
Konieczne jest dodanie tagów alt do oddzielnych elementów w Smart Slider 3, aby mieć pewność dostępności i wygody. Ta wtyczka do suwaków zapewnia wszystko, czego potrzebujesz do tworzenia fascynujących suwaków, od przyjaznego dla użytkownika interfejsu po szeroką gamę narzędzi . Przyjrzyjmy się bliżej niektórym z nich!
Warstwa obrazu:
- Podczas dodawania warstwy obrazu do suwaka miej oko na sekcję SEO w ustawieniach treści. W polu „SEO – Alt tag” możesz wpisać tekst alternatywny swojego obrazu.

- Stwórz zwięzły, precyzyjny opis danego zdjęcia, aby był w pełni wyczerpujący.
- Użytkownicy z wadami wzroku powinni w pełni zrozumieć znaczenie obrazu dzięki podanemu tekstowi alternatywnemu.
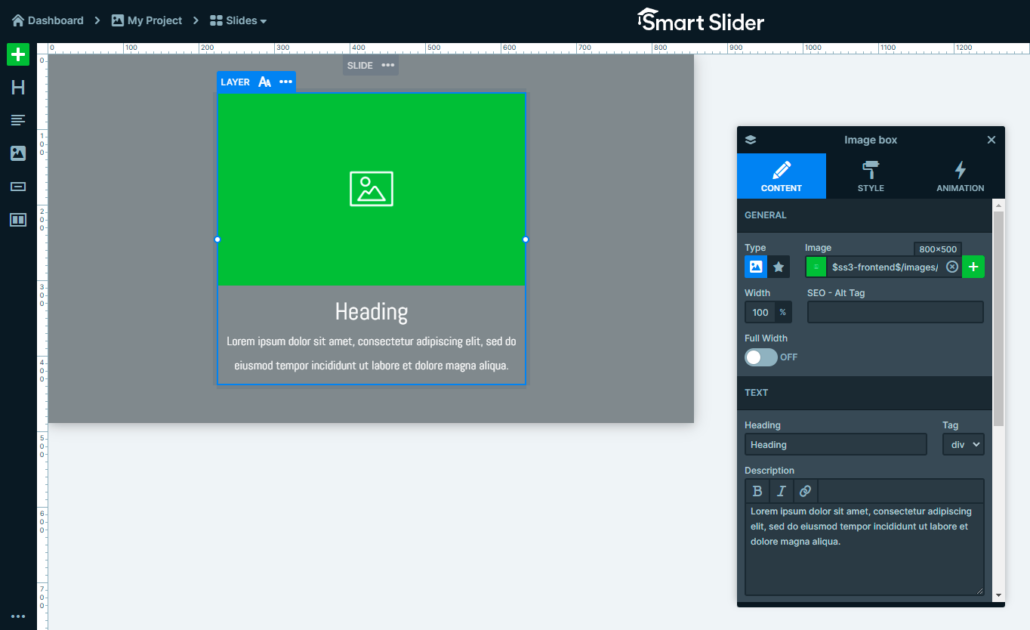
Warstwa pola obrazu:
- Ta warstwa może wyświetlać obraz lub ikonę i tekst na różne sposoby.

- Pozwala także dodać tekst alternatywny do obrazu, co można zrobić prawie w taki sam sposób, jak wspomniano wcześniej.
- Znajdź ustawienia treści, a w ustawieniach ogólnych znajduje się to samo pole „SEO – Alt tag”, w którym możesz dodać swój unikalny tekst alternatywny.
- Utwórz go w sposób, który poprawnie opisuje twój obraz wewnątrz warstwy Image Box.
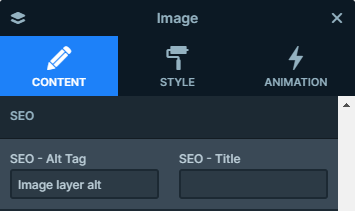
Warstwa napisów:
- Ta warstwa może wyświetlać obraz, jednak po wejściu myszy pojawia się nakładka tekstowa.
- Jeszcze raz ważne jest dodanie tekstu alternatywnego do obrazu. Po prostu znajdź ustawienia treści i dodaj tekst alternatywny do tego samego pola, co poprzednio.


- Następnie podaj tekstową reprezentację swojego obrazu, aby idealnie przedstawiał obraz.
Obszar obrazu, warstwa przejściowa, warstwa przed i po:
- Wszystkie te warstwy umożliwiają użytkownikom stosowanie tekstu alternatywnego do obrazów.
- Po prostu znajdź każde z ich ustawień i dodaj ich indywidualne, opisowe teksty alternatywne, aby uzyskać lepszą dostępność.
Nie zapomnij zastosować wszystkich omówionych już przydatnych technik, aby jak najlepiej wykorzystać tekst alternatywny. Są to podstawowe kroki, które należy wykonać, aby zagwarantować bardziej przystępną i integracyjną obsługę użytkowników. Po prostu włącz te wskazówki do swojego procesu budowlanego w Smart Slider 3.
Poniższa część skupi się na najczęściej zadawanych pytaniach dotyczących tekstu alternatywnego. Na przykład, czy obrazy tła wymagają znacznika alt i jak ważne jest zapewnienie tekstu alternatywnego dla takich obrazów. Przyjrzyjmy się tej fascynującej części ułatwień dostępu do projektowania stron internetowych.
Czy obrazy tła wymagają znacznika Alt
Czy obrazy tła wymagają znaczników alt? To częste pytanie, jeśli chodzi o ułatwienia dostępu do stron internetowych. Zrozumienie znaczenia i motywu znaczników alt dla różnych typów obrazów, w tym obrazów tła, pomoże Ci znaleźć rozwiązanie.
Dekoracyjne obrazy tła
Znaczniki Alt nie są konieczne w przypadku obrazów tła, które mają wyłącznie charakter estetyczny, takich jak wzory lub elementy projektu. Dzięki temu czytniki ekranu mogą przejść nad obrazem i skoncentrować się na ważnej treści.

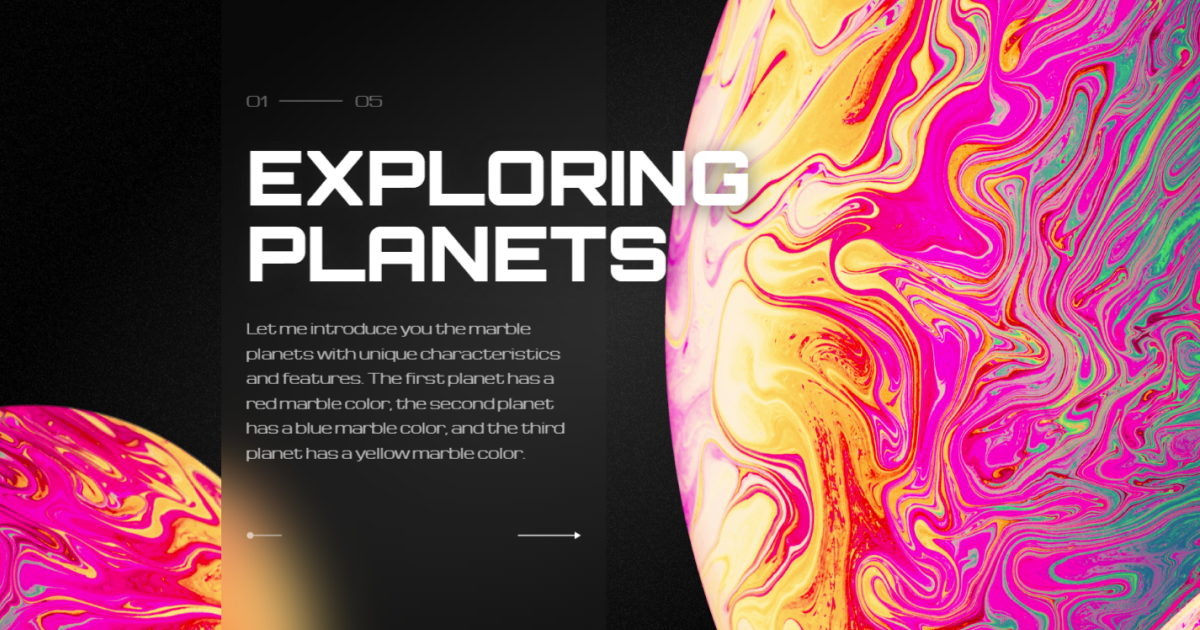
Podgląd na żywo
Informacyjne obrazy tła
Zapewnienie tekstu alternatywnego ma kluczowe znaczenie dla ułatwień dostępu, jeśli obraz tła pomaga w zrozumieniu treści strony lub przekazuje istotne informacje.

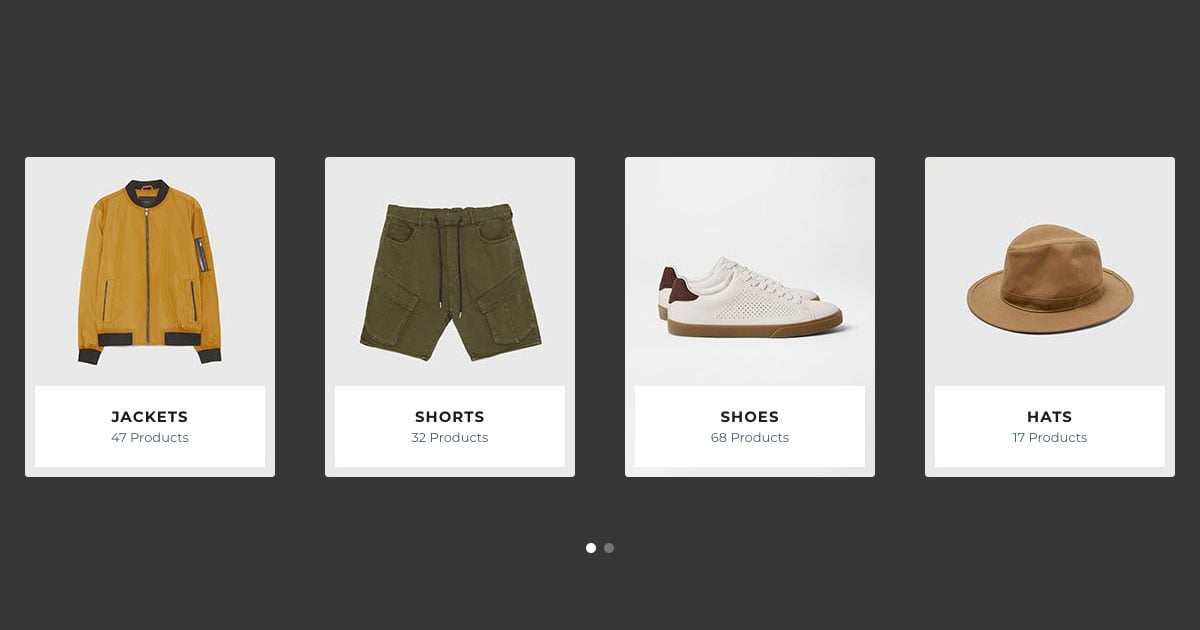
Podgląd na żywo

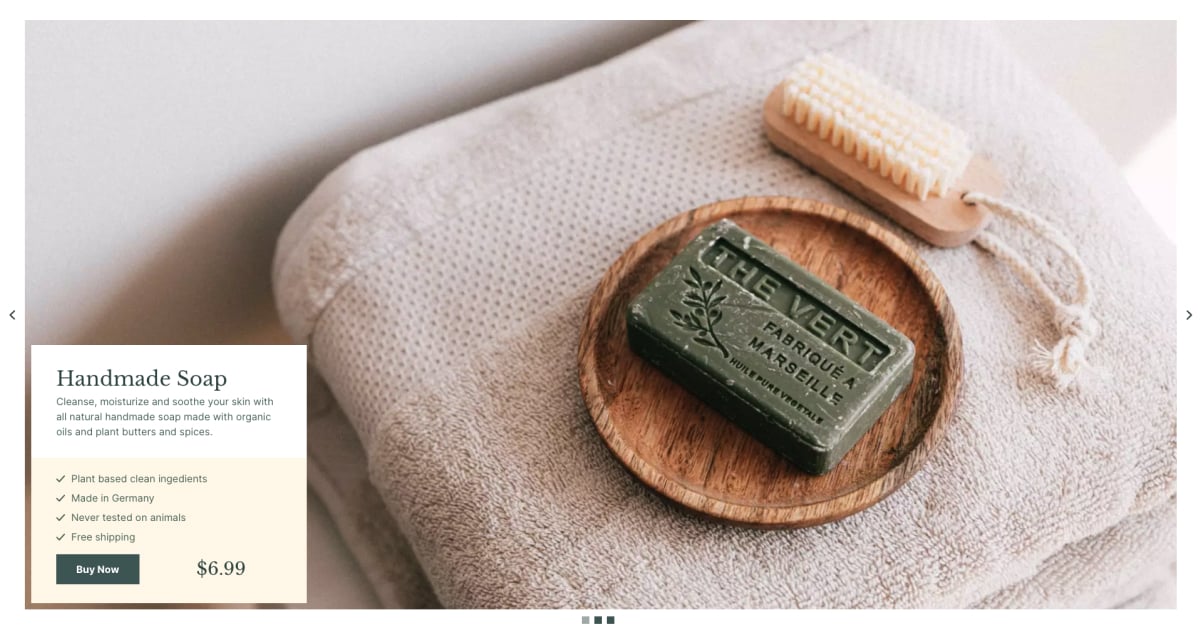
Podgląd na żywo
Upewnij się, że tekst alternatywny obrazu odpowiednio go opisuje, tak aby użytkownicy z wadami wzroku mogli zrozumieć jego treść. W zależności od dostarczanych informacji i celu obrazy tła mogą wymagać tekstu alternatywnego lub nie. Zachowanie równowagi między zapewnieniem dostępności a redukcją niepotrzebnych elementów rozpraszających uwagę użytkowników czytników ekranu ma kluczowe znaczenie.
W następnej sekcji przyjrzymy się, jak dodawać znaczniki alt specjalnie do obrazów tła w Smart Slider 3, aby upewnić się, że nawet te obrazy przyczyniają się do integracji użytkownika. Postępuj zgodnie ze szczegółowymi instrukcjami.
Jak dodać znaczniki Alt do obrazów tła w Smart Slider 3
Smart Slider sprawia, że proces dodawania znaczników alt do obrazów tła jest łatwy i wygodny . Pomaga to poprawić dostępność treści dla każdego użytkownika. Teraz przyjrzymy się niezbędnym krokom, które musimy podjąć, aby upewnić się, że prezentowane przez nas obrazy tła mają odpowiedni tekst alternatywny.
Edytor slajdów
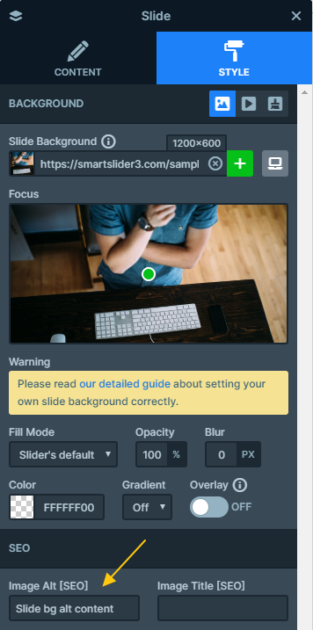
Po wejściu do pulpitu nawigacyjnego Smart Slider 3 znajdź suwak, a następnie konkretny slajd z obrazem tła, do którego chcesz dodać tekst alternatywny. Przejdź do Edytora slajdów, który jest interfejsem, w którym można wprowadzać zmiany w samym slajdzie i jego elementach. Następnie znajdź ustawienie Styl, w którym możesz edytować obraz tła slajdu.
Dodaj tekst alternatywny
Teraz, gdy już zlokalizowałeś ustawienia obrazu tła, poszukaj sekcji, w której możesz konkretnie ustawić tekst alternatywny dla obrazu tła. Pamiętając o głównych koncepcjach podczas pisania tekstu alternatywnego, dodaj odpowiedni opis, który pokazuje znaczenie i cele obrazu tła.

Przejrzyj i zapisz
Na koniec upewnij się, że dostarczony tekst w pełni odpowiada celowi obrazu i nie pozostawia wątpliwości w umysłach użytkowników. Aby upewnić się, że Twoja praca nie poszła na marne, nie zapomnij zapisać wszystkich zmian.

Spójrz na to! Ukończenie procesu dodawania tekstu alternatywnego do obrazów tła slajdów w Smart Slider 3 było naprawdę proste. Użytkownicy niedowidzący lub korzystający z technologii wspomagających mogą teraz uczestniczyć w przeglądaniu, jeśli tylko wykonają te proste, ale znaczące kroki.
Śledź dalej, jeśli chcesz dowiedzieć się więcej o ustawianiu tekstu alternatywnego dla tła. Dowiedzmy się również o jego implementacjach, zagłębiając się w świat projektowania stron internetowych z ułatwieniami dostępu.
Jak dodać znacznik Alt do obrazów w WordPress
Dodawanie tekstu alternatywnego do obrazów w WordPress jest bardzo prostym procesem. WordPress oferuje łatwą procedurę gwarantującą, że Twoja witryna jest dostępna i integracyjna. Aby dodać tekst alternatywny do zdjęć w WordPressie, wykonaj poniższe czynności.
Dodaj obraz:
- Po pierwsze, kiedy tworzysz lub modyfikujesz stronę lub post w WordPress, po prostu kliknij przycisk „Dodaj media”.
- Następnie wybierz obraz z biblioteki multimediów lub prześlij go ze swojego komputera.
- Wybierz obraz po dodaniu go do strony lub posta.
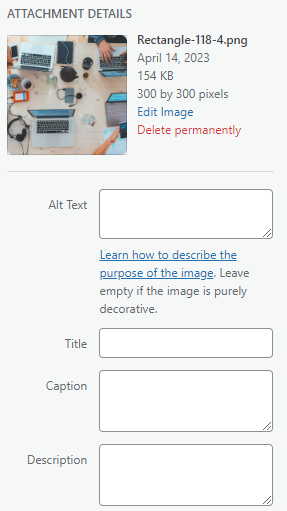
Szczegóły obrazu:
- Poszukaj pola „Tekst alternatywny” w opcjach obrazu po prawej stronie edytora.

- Precyzyjnie przedstaw treść za pomocą tekstu alternatywnego, podając dokładny opis obrazu.
- Przypomnij sobie przydatne wskazówki, które już omówiliśmy, dotyczące pisania tekstu alternatywnego o dużej mocy.
Skorzystaj z tego przydatnego narzędzia, które zapewnia WordPress i spraw, aby przeglądanie było bardziej dostępne, przyczyniając się do tych czynników. Wykorzystaj tekst alternatywny w swojej witrynie WordPress i pokaż swoje oddanie otwartemu i dostępnemu interfejsowi dla wszystkich użytkowników.
W następnej sekcji zakończymy wszystkie kwestie, które omówiliśmy w tym poście na temat tekstu alternatywnego dla obrazów tła. Przeczytaj podsumowanie całej podróży w kierunku tworzenia bardziej dostępnych stron internetowych.
Wniosek
W projektowaniu stron internetowych nie wszystko polega na tym, aby witryna była atrakcyjna wizualnie i wciągająca. Równie ważne jest zapewnienie dostępności, która umożliwia użytkownikom o różnych umiejętnościach interakcję z Twoimi produktami cyfrowymi.
Omówiliśmy najważniejsze funkcje cech znaczników alt w ułatwieniach dostępu do stron internetowych, zwłaszcza w odniesieniu do Smart Slider 3. W tym poście pokazano , jak konieczne jest napisanie tekstu alternatywnego w celu ułatwienia dostępu oraz zalecane praktyki tworzenia opisów informacyjnych. Kiedy używamy tekstu alternatywnego (alt text) zamiast obrazów, pomaga to osobom niepełnosprawnym zrozumieć znaczenie i kontekst materiałów wizualnych. Jeśli wykonasz te kroki, zapewnisz użytkownikom z wadami wzroku możliwość dostępu do Twojej witryny i korzystania z niej.
Podkreślono, jak ważne jest częste sprawdzanie tekstu alternatywnego, ponieważ badaliśmy techniki, które mogą nam pomóc w badaniu i potwierdzaniu go. Ponadto omówiliśmy wszystkie niezbędne narzędzia, które mogą się przydać.
Ponadto przyjrzeliśmy się, jak dodawać znaczniki alt do różnych warstw w Smart Slider 3 . Ta wtyczka suwaka jest znana z przyjaznego dla użytkownika interfejsu i płynnej integracji tekstu alternatywnego z suwakami. Dodatkowo możesz poprawić dostępność swojej witryny, co pomoże Ci otworzyć ją dla większej liczby odbiorców.
