Come creare un sito web per avvocati con Elementor e HappyAddons
Pubblicato: 2023-05-25Che tu sia un avvocato o un avvocato, oggi non puoi andare avanti senza un sito web. L'American Bar Association rivela in un rapporto che circa tre quarti degli studi legali mantengono siti web ufficiali. Perché il 64% delle persone ama fare ricerche online per assumere avvocati o studi legali adatti .
Gli avvocati sono sempre stati in prima linea nella risoluzione di tutti i tipi di questioni legali, dagli affari alle questioni familiari. Nel 2012, Apple ha pagato 60 milioni di dollari agli avvocati per aver vinto la causa contro Samsung. Numerose azioni legali di tipo simile vengono depositate quasi ogni giorno.
Avere un sito Web può aiutarti a mostrare i tuoi servizi, evidenziare i profili degli avvocati, coinvolgere potenziali clienti e pubblicare contenuti regolarmente. Questo articolo spiegherà come creare da zero un sito web per avvocati con Elementor e HappyAddons. Non ti richiederà nemmeno una singola riga di codice.
Quali sono gli elementi che devi avere sul sito web di un avvocato

Ci sono diversi elementi chiave che devono essere presenti su tutti i siti web degli avvocati, indipendentemente dal loro design e layout. Prima di passare alla sezione tutorial, devi conoscerli in dettaglio. Esploriamoli in dettaglio in modo da poter preparare il contenuto per gli elementi.
UN. Pagina iniziale
Una home page è la pagina di destinazione principale di un sito web. Funziona come gateway di navigazione verso i contenuti disponibili sul sito. Una buona pagina di destinazione può creare immediatamente un'impressione positiva, catturare l'attenzione dei lettori e indirizzarli verso le informazioni pubblicate su pagine e sezioni diverse.
Una buona homepage è quella che introduce rapidamente i tuoi servizi e li aiuta a decidere se questi soddisfano o meno le loro esigenze. Di seguito sono riportate le cose che devi includere nella tua home page.
- Una descrizione chiara e concisa dei tuoi servizi e aree di attività.
- Menu di navigazione, inclusi un'intestazione e un piè di pagina.
- Immagini professionali e di alta qualità.
- Testimonianze e prove sociali.
- Modulo di contatto e pulsante CTA per prenotare una consulenza.
B. Informazioni sulla pagina
La pagina Informazioni deve essere in grado di stabilire credibilità tra i visitatori rispetto alla competenza e alla professionalità dell'avvocato. Dimostra in dettaglio la storia del tuo studio legale, compresa la sua visione e i suoi obiettivi. Se ha ricevuto premi e riconoscimenti, assicurati di pubblicarli su questa pagina.
C. Profili di avvocati
È possibile includere i profili degli avvocati nella pagina Informazioni. Ma meglio se crei una pagina separata per loro. Assicurati di avere un ritratto professionale, la biografia, il background formativo, le aree di pratica, l'appartenenza professionale e i collegamenti ai canali social di ciascun avvocato sulla pagina.
D. Pagina di servizio
Gli studi legali di solito si occupano di varie cause legali. Ad esempio, uso improprio della proprietà intellettuale, negligenza medica, discriminazione, violenza familiare, violazione del contratto, ecc. Presenta solo i servizi legali offerti dalla tua azienda in sezioni specifiche che mostrano la tua esperienza professionale.
e. Testimonianze
Le testimonianze funzionano come prova sociale. Secondo l'avvocato Sluice, l'80% delle persone che cercano di assumere avvocati online tende a leggere prima le recensioni . Crea una sezione di testimonianze specifica sulla home page e mostrale attraverso presentazioni. E non pubblicare mai testimonianze false.

F. Contattaci Pagina (Libro per la consultazione)
Questa pagina deve fornire informazioni attraverso le quali i visitatori possono entrare in contatto con il tuo studio legale. Devi includere numeri di telefono, WhatsApp, collegamenti ai canali social e indirizzi e-mail in questa pagina. Aggiungi una mappa per indicare la posizione fisica del tuo ufficio.
Oggi la maggior parte degli studi legali consente ai clienti di partecipare a riunioni online. Se anche tu vuoi offrire questo servizio, predisponi una sezione 'Prenota per la consultazione' nella pagina che descrive gli orari di ufficio. Meglio se descriva gli orari d'ufficio in una tabella.
G. I post del blog
I post del blog ti consentono di condividere le tue conoscenze, competenze e aggiornamenti recenti su questioni legali. Inoltre, ha numerosi vantaggi SEO. Pubblicare regolarmente sul blog parole chiave pertinenti può classificare organicamente il tuo sito Web sui motori di ricerca e portarti molti potenziali clienti.
Prerequisiti per creare un sito web per avvocati
Spero che ora tu conosca gli elementi indispensabili su un sito Web di avvocati. Ma alcuni prerequisiti tecnici devono essere risolti prima di costruire un sito web. E questa regola si applica anche ai siti web degli avvocati. Dai un'occhiata qui sotto.
1. Ottieni un nome di dominio

Un nome di dominio è l'indirizzo univoco di un sito Web equivalente a un indirizzo fisico. Include un nome e un'estensione (come .com, .org e .net). I nomi di dominio accattivanti sono quelli brevi, significativi, facili da ricordare e rappresentano il nome dell'azienda.
Esistono numerosi posti in cui è possibile acquistare domini. Ma i migliori sono Namecheap, BlueHost, Hostinger, Dreamhost e HostGator.
2. Acquista un piano di web hosting
Il web hosting è un servizio che memorizza i tuoi file e dati web in uno spazio online. Acquistare un piano hosting significa affittare uno spazio online, che è lo stesso del negozio fisico. Assicurati che il tuo provider di hosting offra supporto, sicurezza, uptime del 99% e un pannello di controllo intuitivo.
I migliori provider di web hosting sono Hostinger, Kinsta, Cloudways, Namecheap ed Exonhost. Esplora i loro siti e acquista il piano di cui hai bisogno.
3. Installa WordPress
WordPress è un sistema di gestione dei contenuti (CMS) adatto ai principianti e facile da usare. Puoi utilizzare creare e progettare quasi tutti i siti Web utilizzando questo CMS.
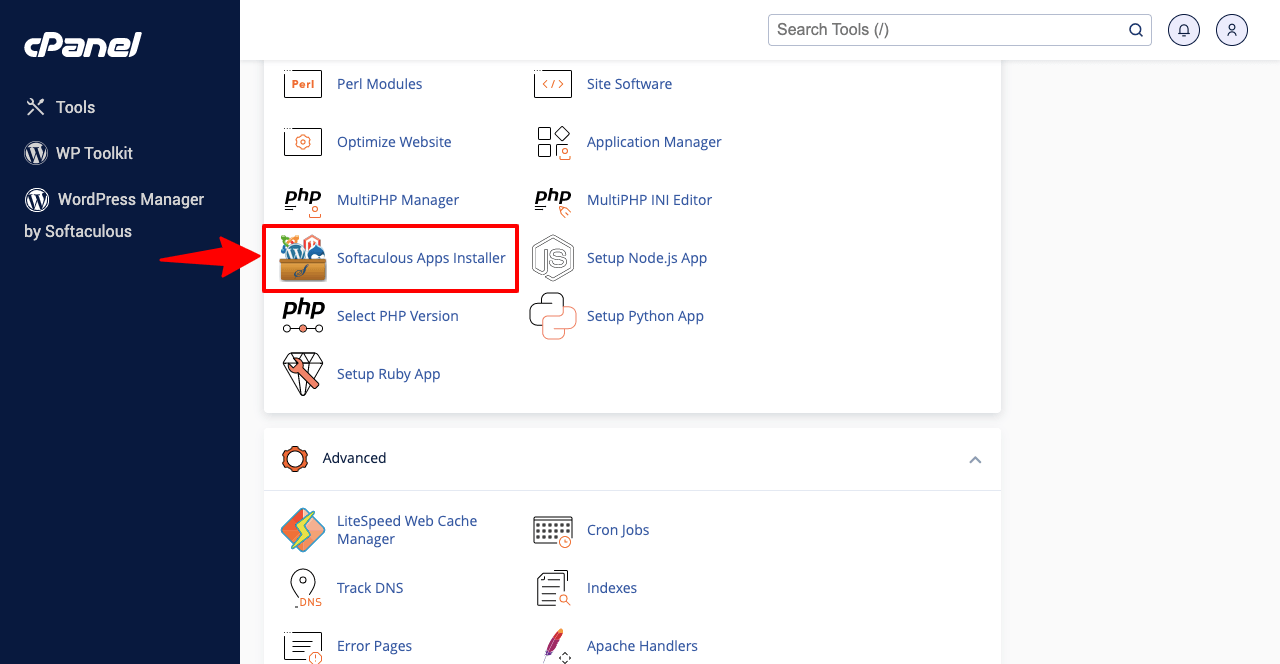
- Accedi al cPanel una volta ottenuto l'accesso dal provider di hosting.
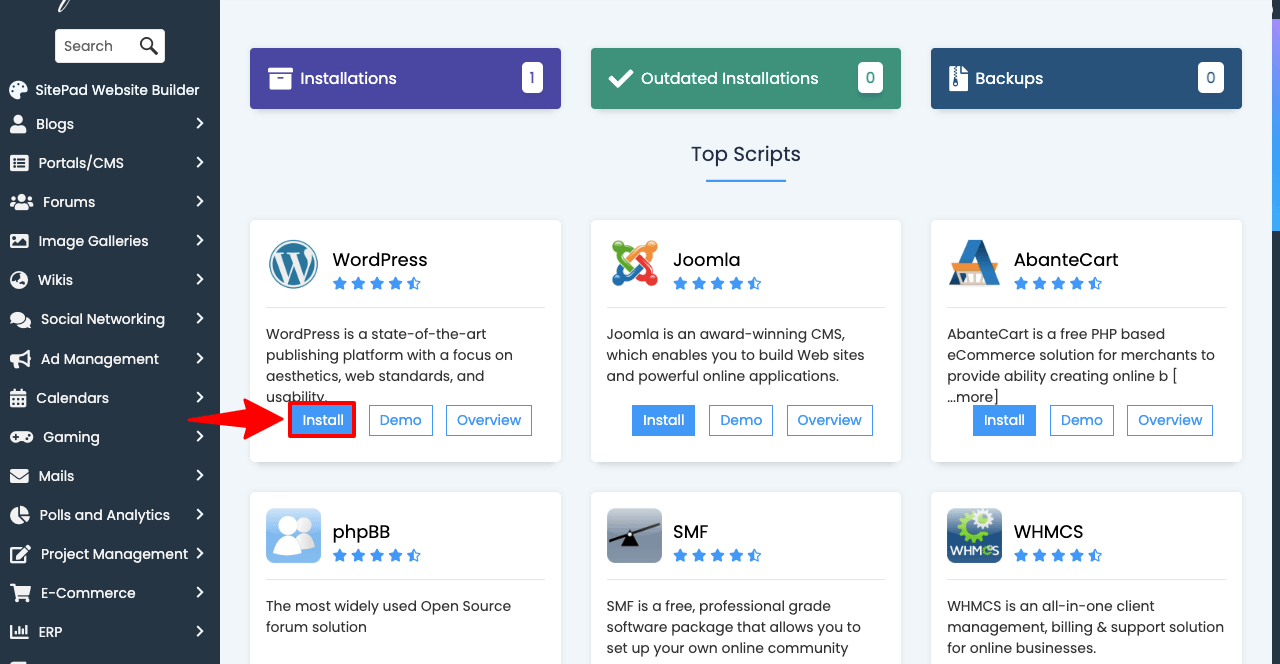
- Trova Softaculous Apps Installer e fai clic su di esso.

- Troverai tutti i popolari sistemi di gestione dei contenuti.
- Scorri fino a trovare WordPress.
- Premi il pulsante Installa sotto WordPress.
- Questo potrebbe richiedere diversi semplici passaggi.
- Completali uno per uno.

Se hai acquistato il dominio e il piano di hosting da società separate, devi sistemare diverse cose più tecniche, come l'impostazione del server dei nomi. Chiedi al fornitore di hosting se non vuoi prenderti queste seccature. Lo faranno per conto tuo.
4. Installa un tema e crea pagine
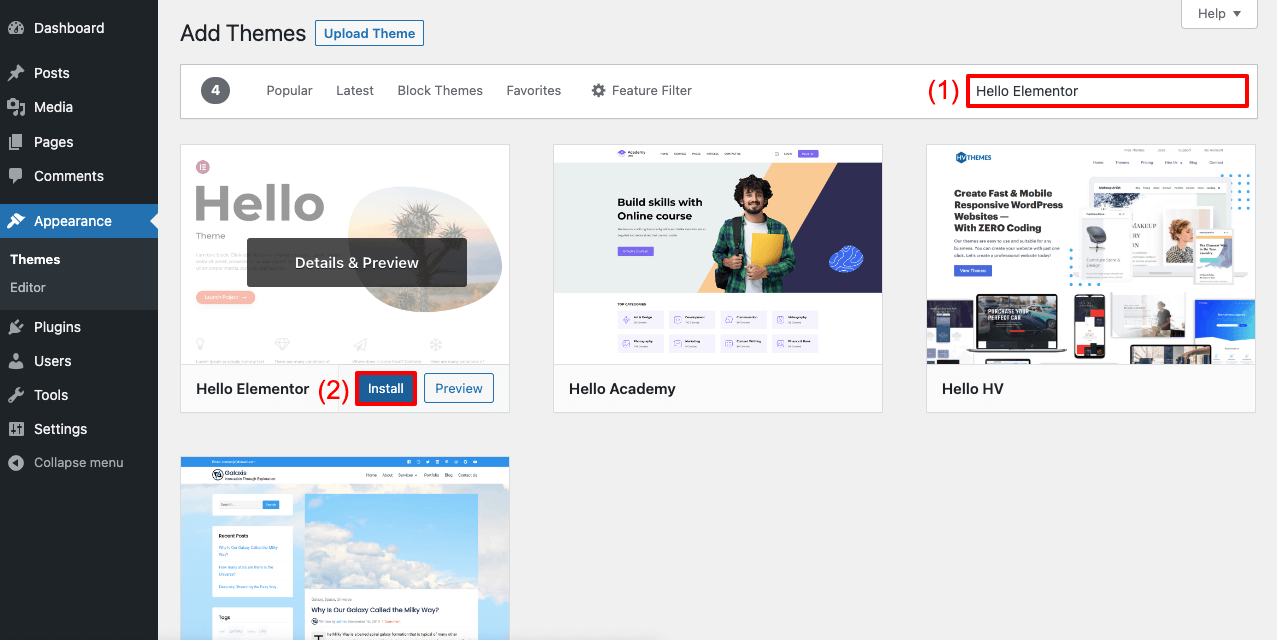
- Vai su Aspetto > Temi .
- Fai clic sul pulsante Aggiungi nuovo in alto.
- Digita Hello Elementor nella casella di ricerca.
- Passando con il mouse sul tema comparirà il pulsante Installa .
- Fare clic sul pulsante Installa e quindi attivarlo.

Senza pagine, non puoi pubblicare informazioni sul tuo sito.
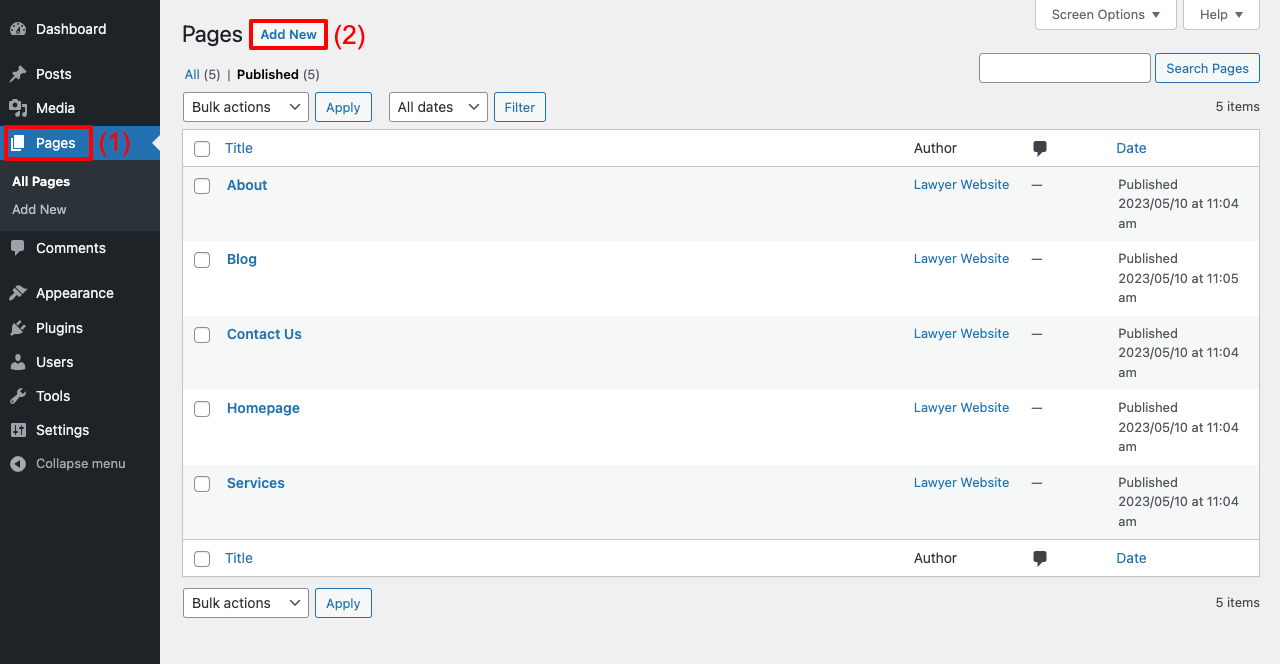
- Passare alla dashboard WP > Pagine.
- Puoi creare tutte le pagine che desideri facendo clic sul pulsante Aggiungi nuovo .

Guida dettagliata alla progettazione di siti web per avvocati
Siamo ora nella parte di progettazione di questo articolo. Qui, tratteremo un tutorial passo-passo sul design di un sito web per avvocati con Elementor e HappyAddons. Elementor è un potente plug-in per la creazione di pagine con il quale puoi progettare ogni singola parte del tuo sito Web senza codificare nulla.
HappyAddons è un componente aggiuntivo che può potenziare ulteriormente Elementor con funzionalità e widget più interessanti. Ottieni questi plugin installati sul tuo sito dal link sottostante.
- Elementor
- HappyAddons
- HappyAddons Pro
Una volta installati, inizia a seguire i passaggi illustrati di seguito.
Passaggio 01: creare un'intestazione per il sito Web
HappyAddons ha un potente generatore di temi con il quale puoi creare intestazioni e piè di pagina sorprendenti.
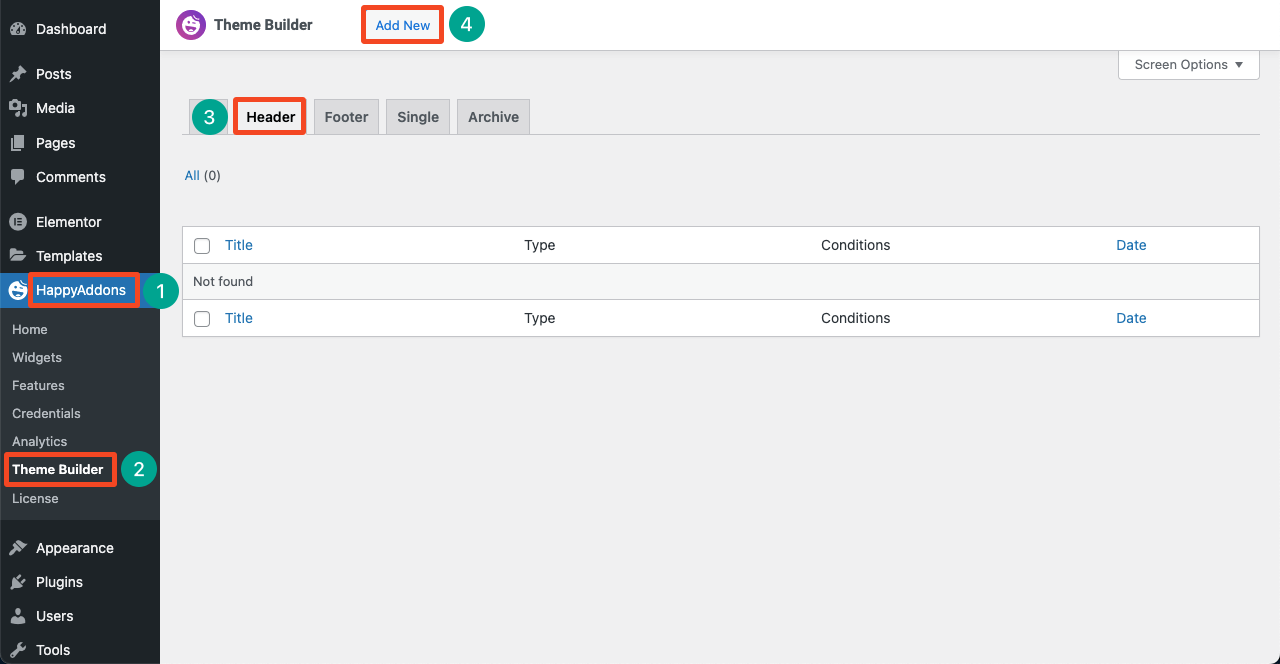
- Passa a HappyAddons > Generatore di temi > Intestazione .
- Fare clic sul pulsante Aggiungi nuovo .
- Questo aprirà un semplice popup.
- Finiscilo.

- La tela di Elementor verrà aperta sullo schermo.
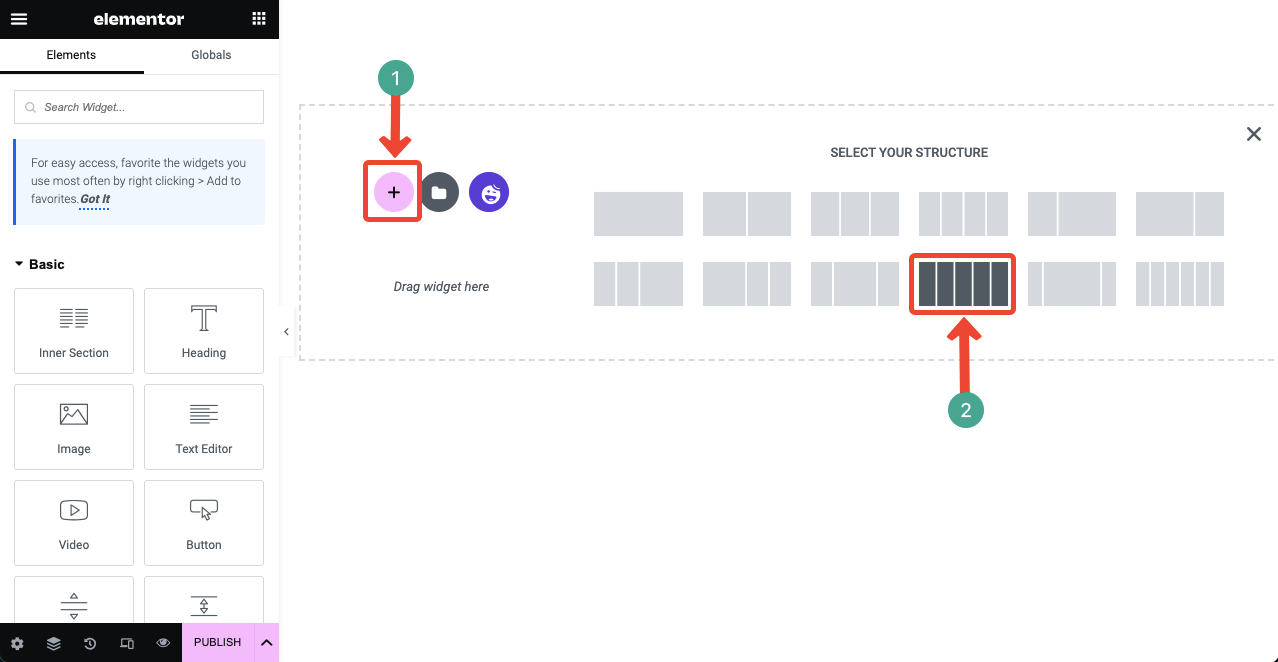
- Fare clic sull'icona più (+) e selezionare il numero di colonne per l'area del widget.

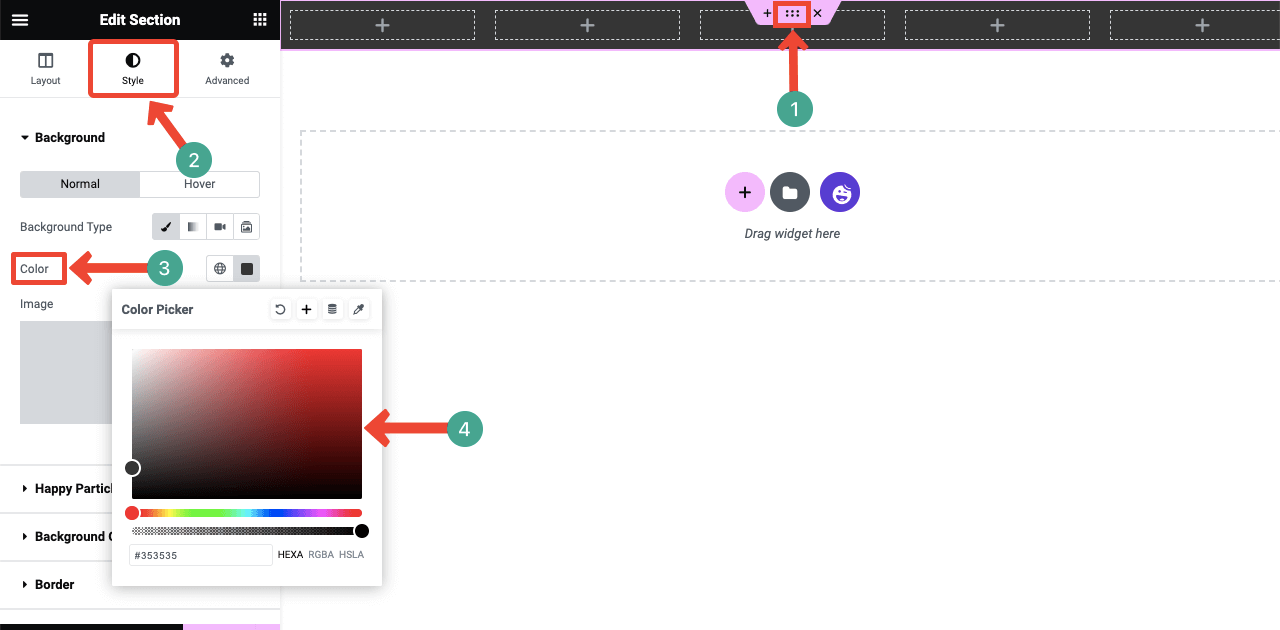
- Puoi aggiungere colore allo sfondo.
- Fai clic sull'icona a sei punti in alto.
- Vai alla sezione Stile .
- Vedrai che l'opzione colore scende un po'.
- Imposta il colore che desideri.

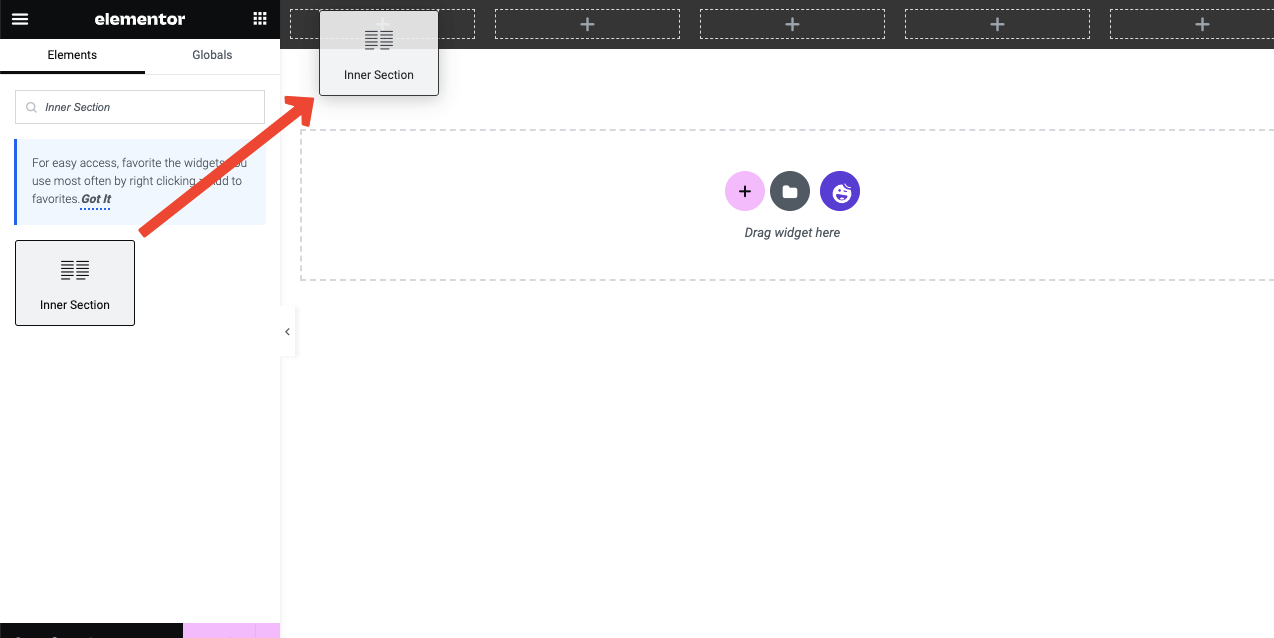
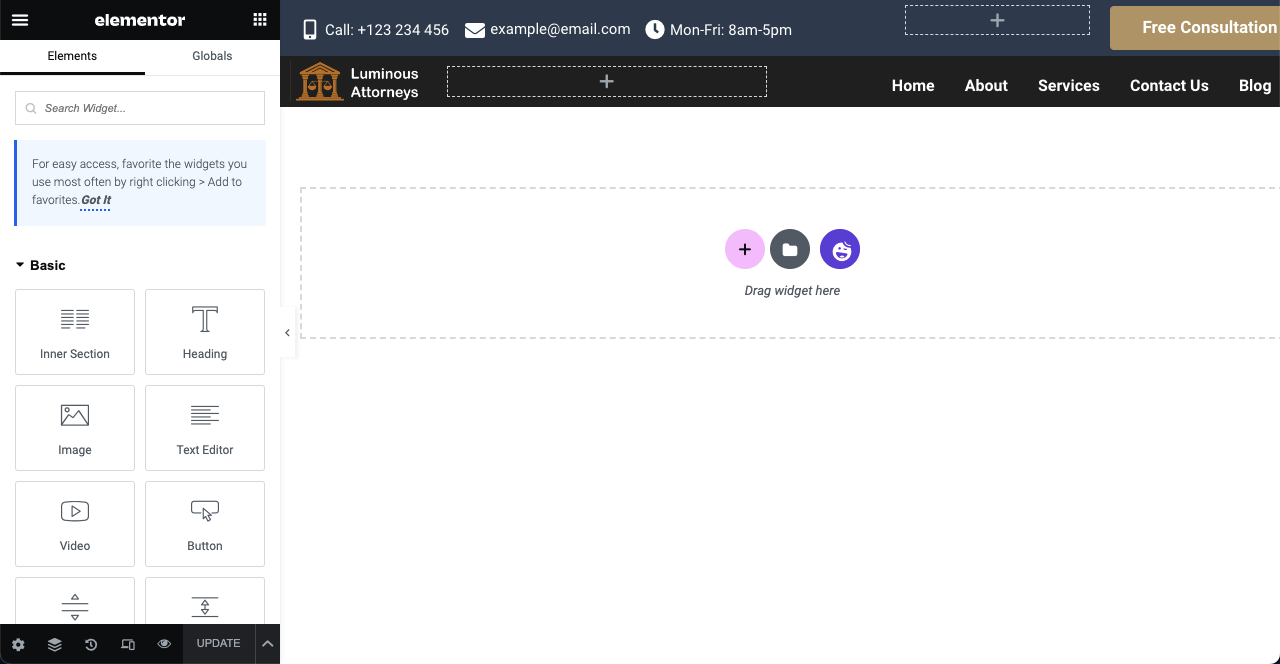
- Utilizzando il widget Sezione interna , puoi aggiungere più colonne all'interno della singola colonna.
- Questo ti darà più opzioni per aggiungere elementi alla sezione dell'intestazione.

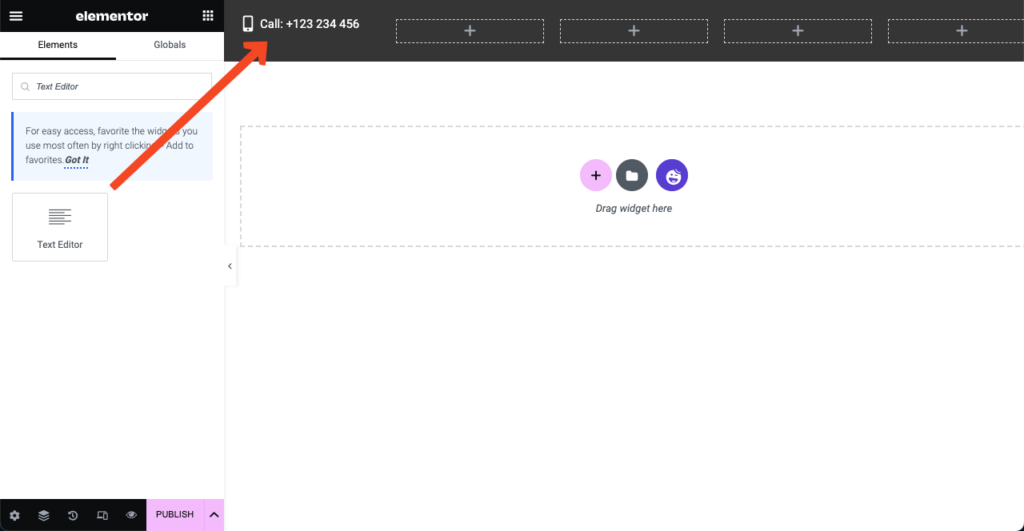
- Trascina e rilascia il widget Icona .
- Questo aggiungerà un'icona predefinita alla sezione.
- Ma puoi cambiarlo e personalizzare la sua stilizzazione.
- Utilizzando il widget Editor di testo , puoi aggiungere testo all'area.
- Puoi stilizzare il testo seguendo la stessa guida mostrata sopra.

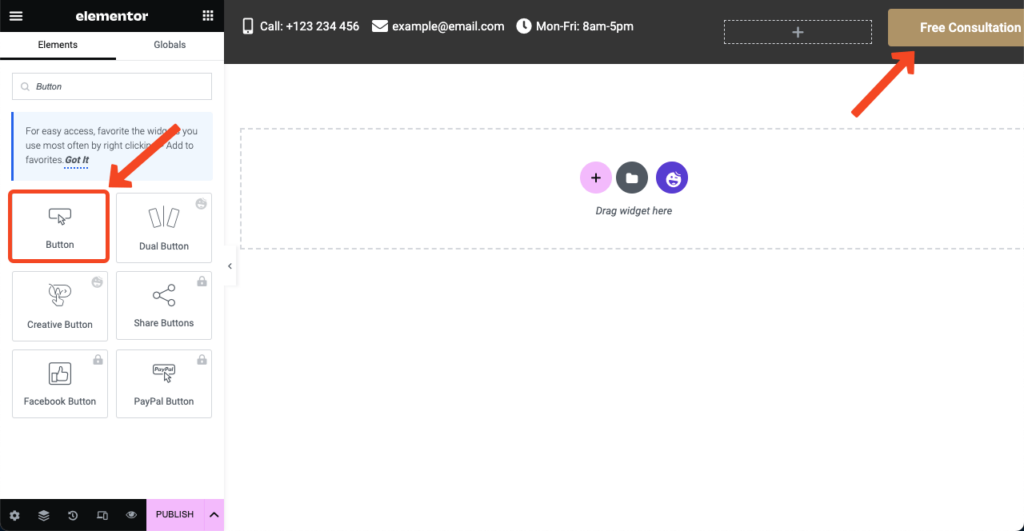
- Aggiungi icone e testo come l'immagine qui sotto usando gli stessi widget e la stessa formula.
- Puoi creare un pulsante sulla sezione utilizzando il widget Pulsante .

- Seguendo le stesse modalità, puoi creare una nuova area con il numero di colonne che preferisci.
- Aggiungi il logo utilizzando il widget Immagine .
- Aggiungi un menu di intestazione utilizzando il widget Happy Menu.
- Puoi cambiare il colore di sfondo se i tuoi gusti cambiano
- Puoi vedere che abbiamo cambiato il colore di sfondo del livello superiore.
- Al termine, premi il pulsante Pubblica dalla parte inferiore del pannello Elementor.

Nota: se il widget Happy Menu non funziona, non hai configurato il menu sul backend.
- Vai su Aspetto > Menu .
- Configura il menu seguendo il video allegato di seguito.
- Il widget Happy Menu funzionerà dopo.
Passaggio 02: progettare la home page per il sito Web dell'avvocato
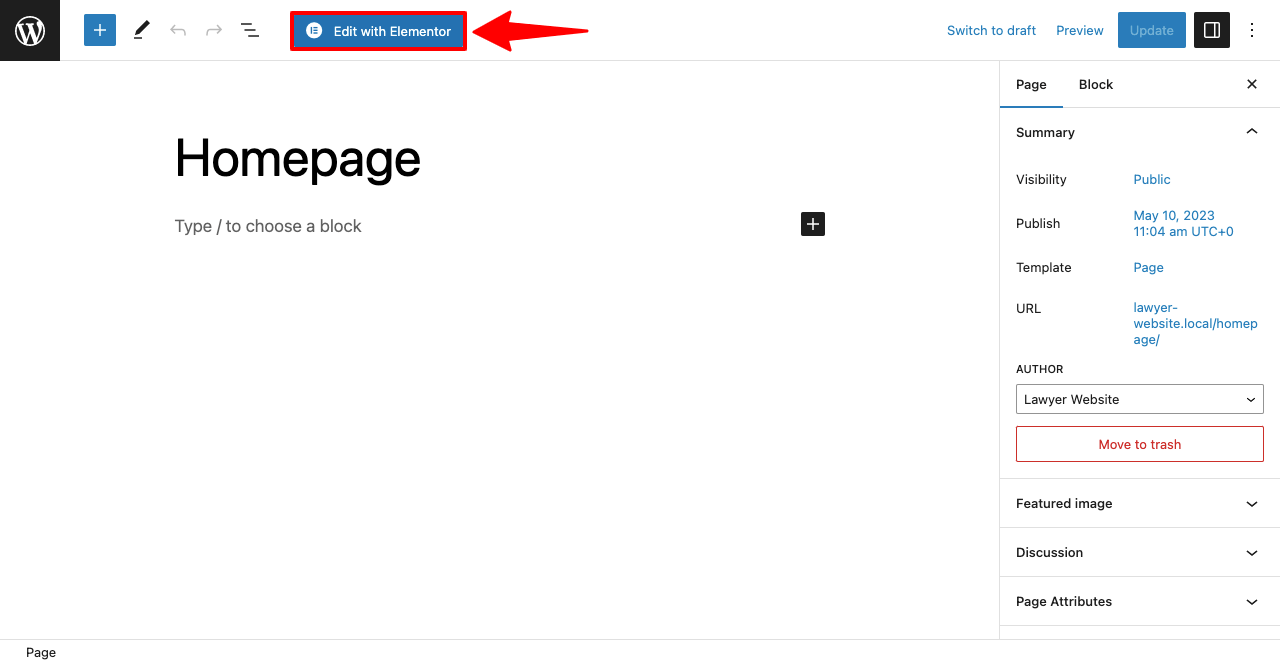
- Vai a WP Dashboard > Pagine .
- Seleziona la pagina iniziale.
- Apri la pagina con Elementor.

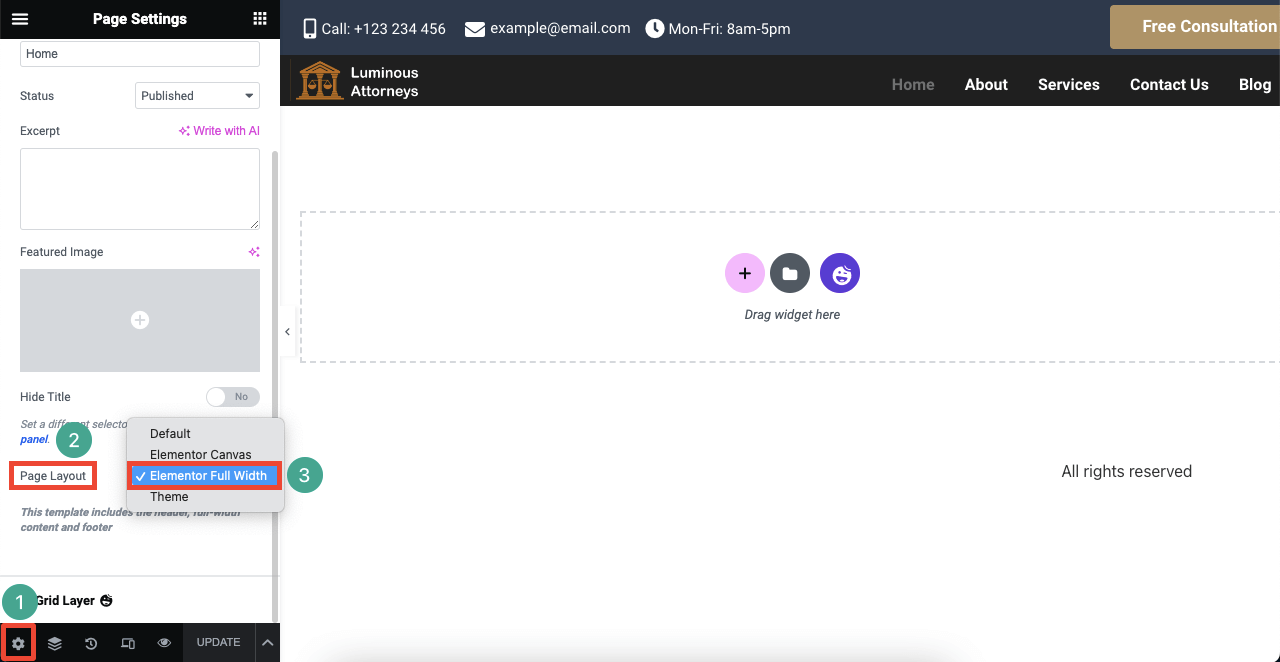
Una volta aperta la pagina, vedrai la barra dei menu predefinita, il nome della pagina e il piè di pagina in cima. Per ripulire questa pagina da questi elementi predefiniti:

- Premi l' icona delle impostazioni nell'angolo in basso a sinistra.
- Fare clic sull'elenco a discesa accanto a Layout di pagina .
- Seleziona l'opzione Elementor Full Width dall'elenco.

# Aggiungi sezione Eroe
- Seleziona una colonna per la sezione dell'eroe.
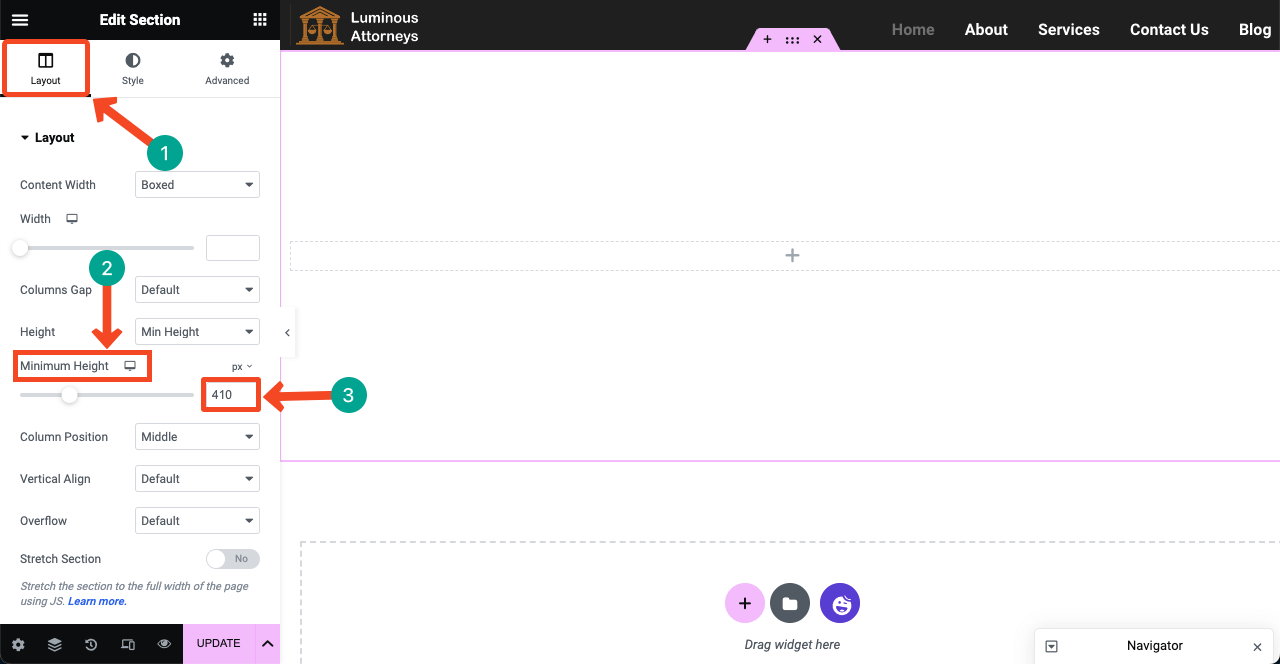
- Aumenta l'altezza di questa sezione da Layout > Altezza > Altezza minima .

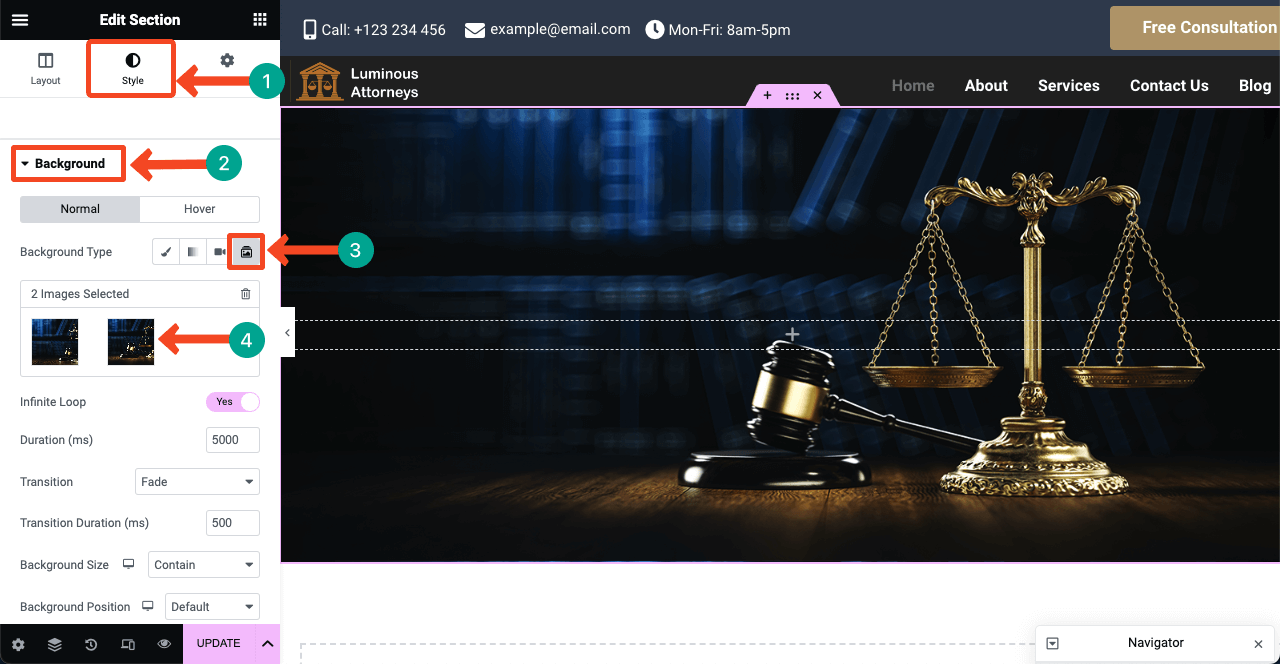
- Vai a Stile > Sfondo .
- Fai clic sull'icona Slideshop .
- Aggiungi tutte le immagini che desideri.
- Ma assicurati che l'altezza e il peso di queste immagini siano pertinenti all'altezza che hai selezionato.

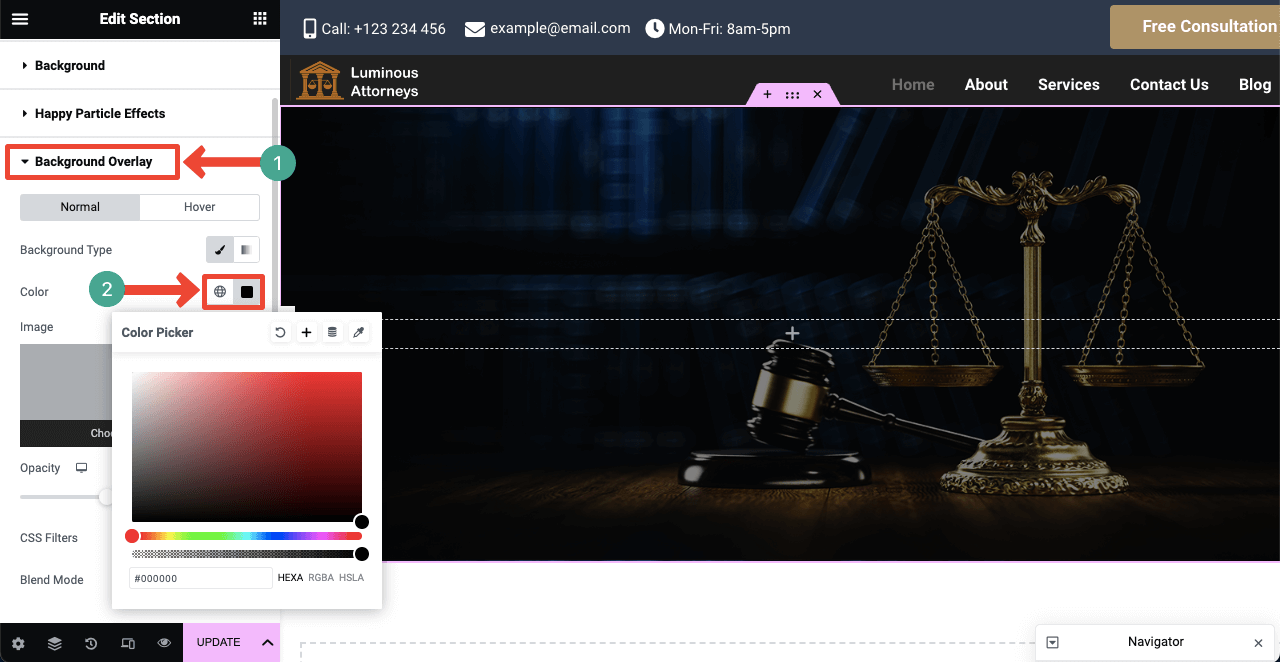
- È possibile aggiungere un colore di sovrapposizione all'immagine.
- Troverai l'opzione Sovrapposizione sfondo scorrendo un po' verso il basso.
- Aggiungi il colore che desideri.

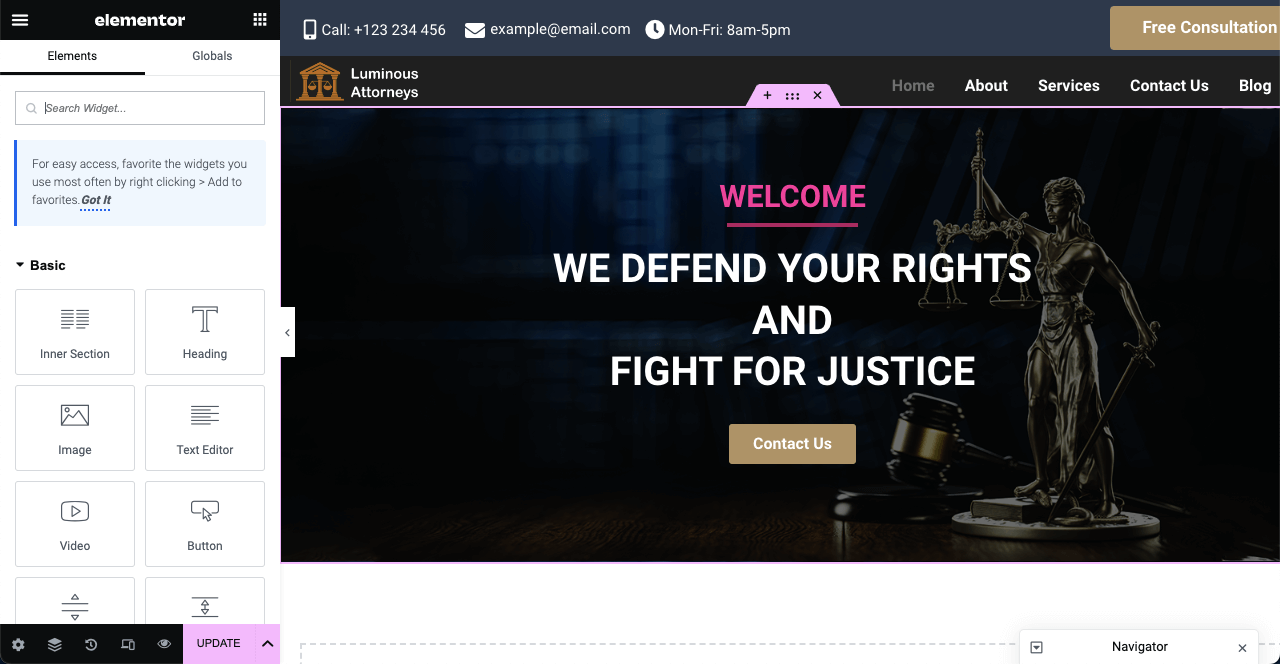
- Puoi aggiungere testi e pulsanti nella sezione dell'eroe come abbiamo fatto noi.
- Usa i widget Intestazione, Editor di testo e Pulsante per questo.

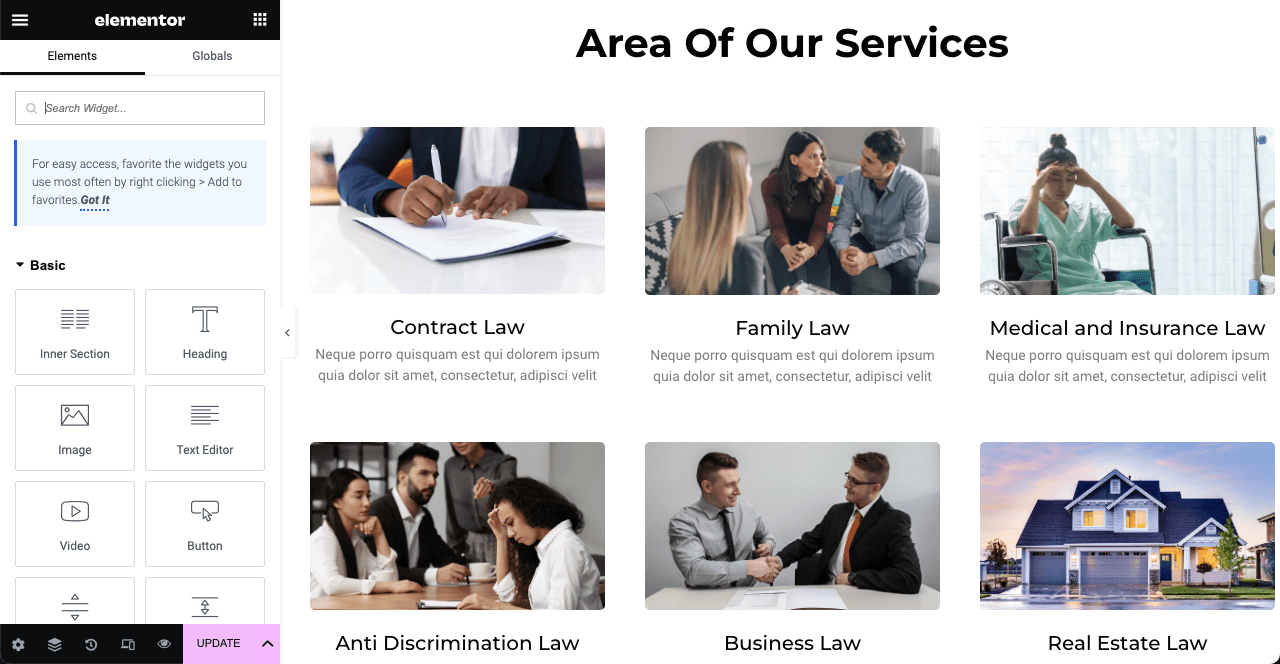
# Aggiungi sezione servizi
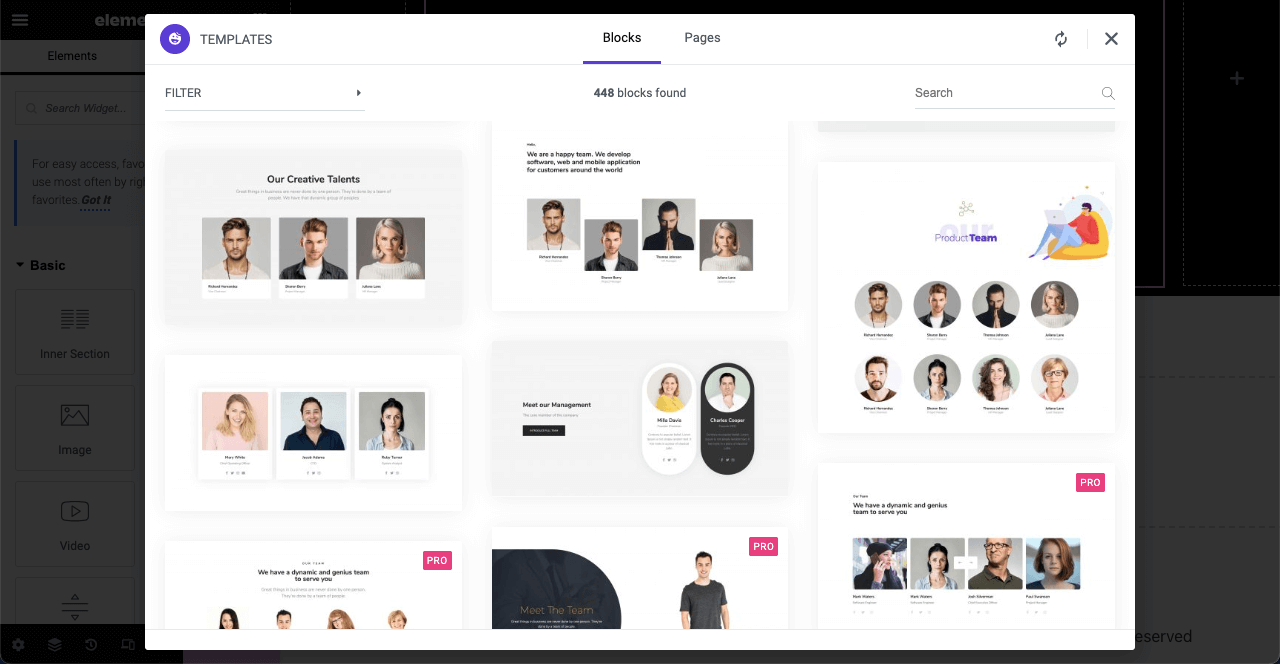
- È possibile utilizzare modelli già pronti per creare la sezione del servizio.
- Facendo clic sull'icona Happy vai alla libreria dei modelli.
- Scegli un modello che ti piace e premi il relativo pulsante INSERISCI.
- Il modello verrà importato nella tua pagina in un minuto.
- Guarda il processo nel video.
- Aggiungi immagini e testo adatto che rappresentino i tuoi servizi.
- Puoi aggiungere immagini dalla scheda Stile e personalizzare l' altezza e la larghezza .
- Spero che tu possa farlo da solo.

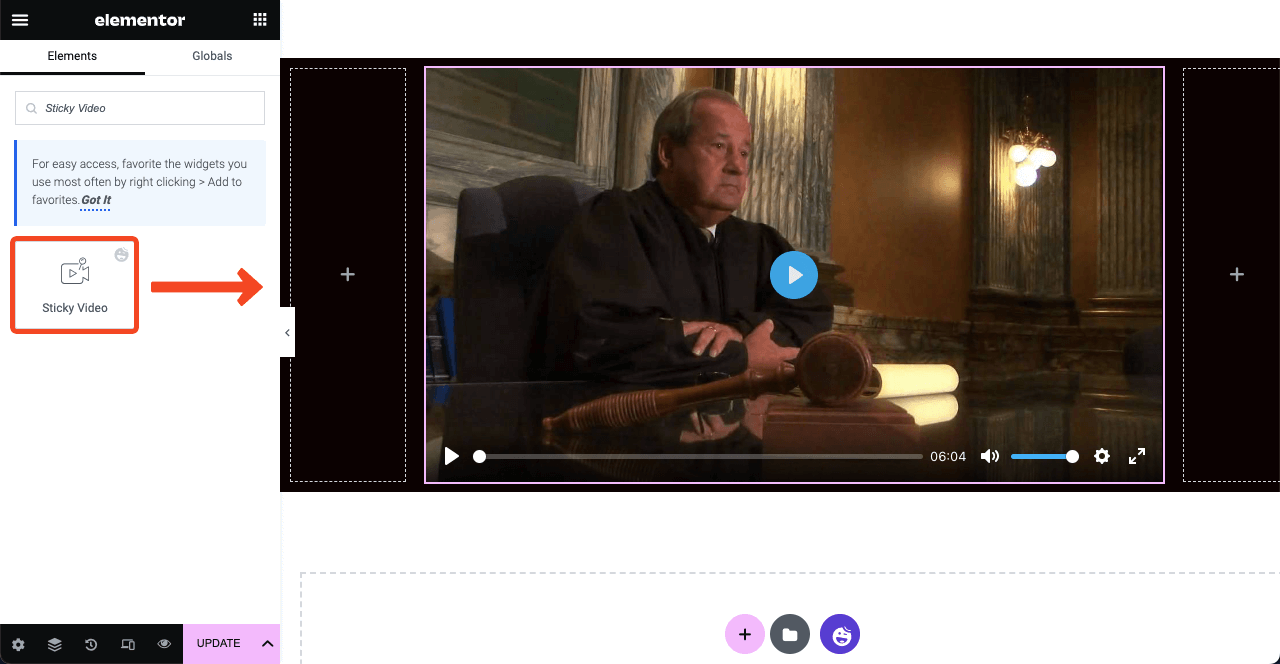
# Aggiungi un breve video
- L'aggiunta di brevi video alla home page è diventata una tendenza oggi.
- Trascina e rilascia il widget Sticky Video .
- Ti darà le opzioni per aggiungere video alla home page.

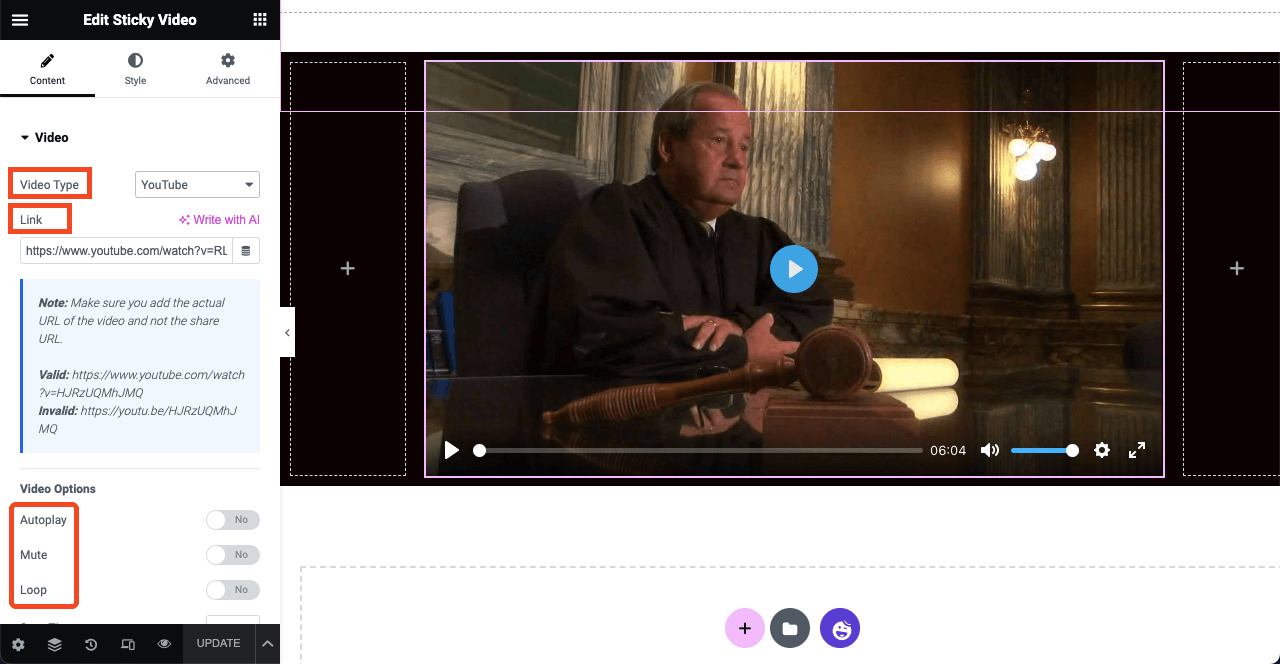
- Puoi collegare un video da YouTube o Vimeo o caricarlo dal tuo disco locale.
- Ci sono molte altre opzioni che puoi abilitare, come Autoplay, Mute, Loop, Start time, End time e altro.

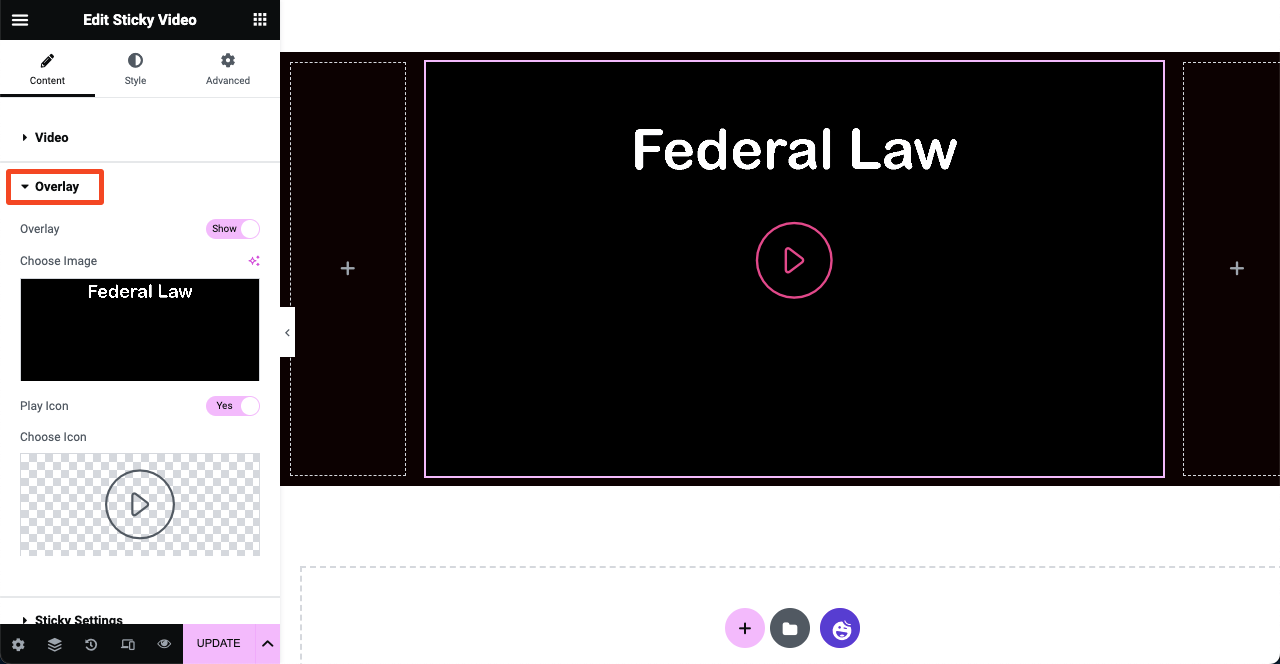
- Per una maggiore stilizzazione, puoi aggiungere un'immagine sovrapposta al video.
- Puoi rimanere con la stessa icona o cambiarla.
- quando i visitatori faranno clic sull'icona, inizierà la riproduzione del video.

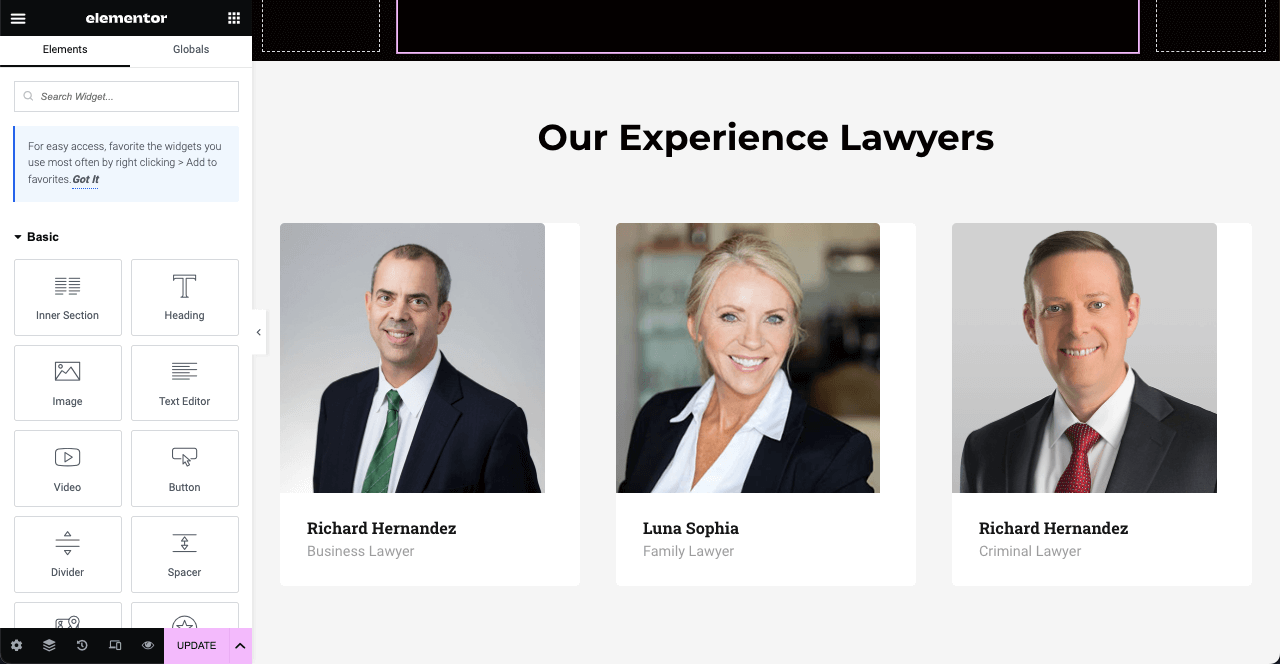
# Aggiungi la sezione Avvocato
- Facendo clic sull'icona Felice, puoi selezionare un modello per mostrare gli avvocati che lavorano nel tuo studio.
- Non è necessario mostrare ogni avvocato che lavora nello studio.
- Ma puoi mostrare gli avvocati più altamente profilati.

- Come puoi vedere, abbiamo personalizzato il titolo di questa sezione.
- Aggiunti avvocati alla sezione.
- Puoi cambiare i loro nomi, titolo di lavoro e altre cose dal pannello Elementor.

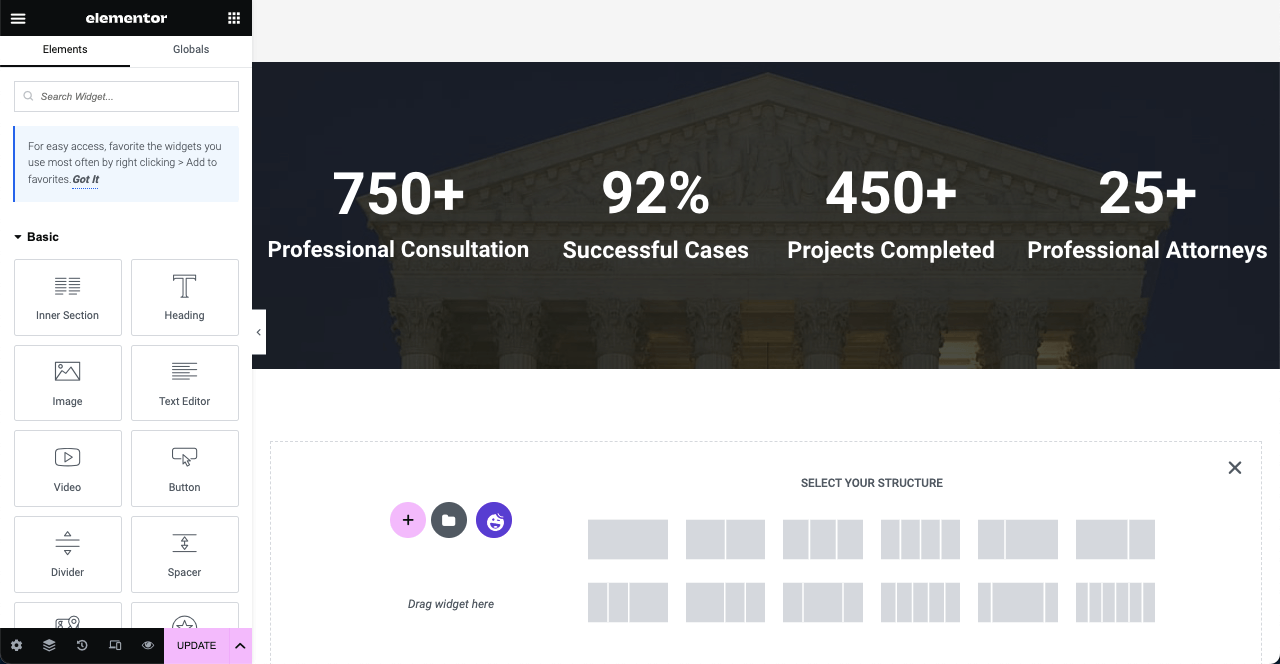
# Mostra un breve riassunto della storia lavorativa del tuo studio legale
Mostrare una breve storia del tuo lavoro può mostrare la tua esperienza ai visitatori del web. Meglio se lo mostri in cifre numeriche. Puoi creare una sezione simile al nostro design.
- Crea una nuova area.
- Aggiungi un'immagine e una sovrapposizione di sfondo all'area.
- Aggiungi cifre numeriche utilizzando il widget Editor di testo .

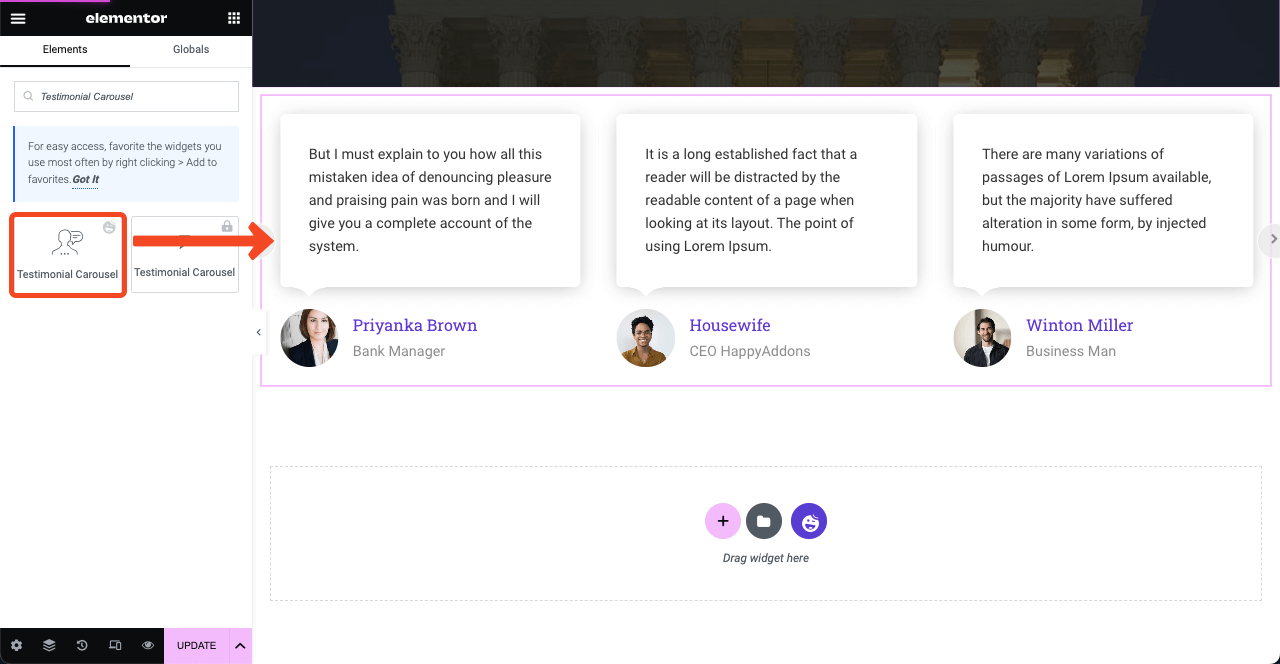
# Aggiungi testimonianza
Abbiamo già detto che la testimonianza di cui sopra funziona come prova sociale.
- Trascina e rilascia il widget Carosello di testimonianze nell'area di disegno.
- Aggiungi immagini della persona che hai recensito, i loro nomi e titoli di lavoro.
- Puoi personalizzarlo ulteriormente dalla sezione Stile .

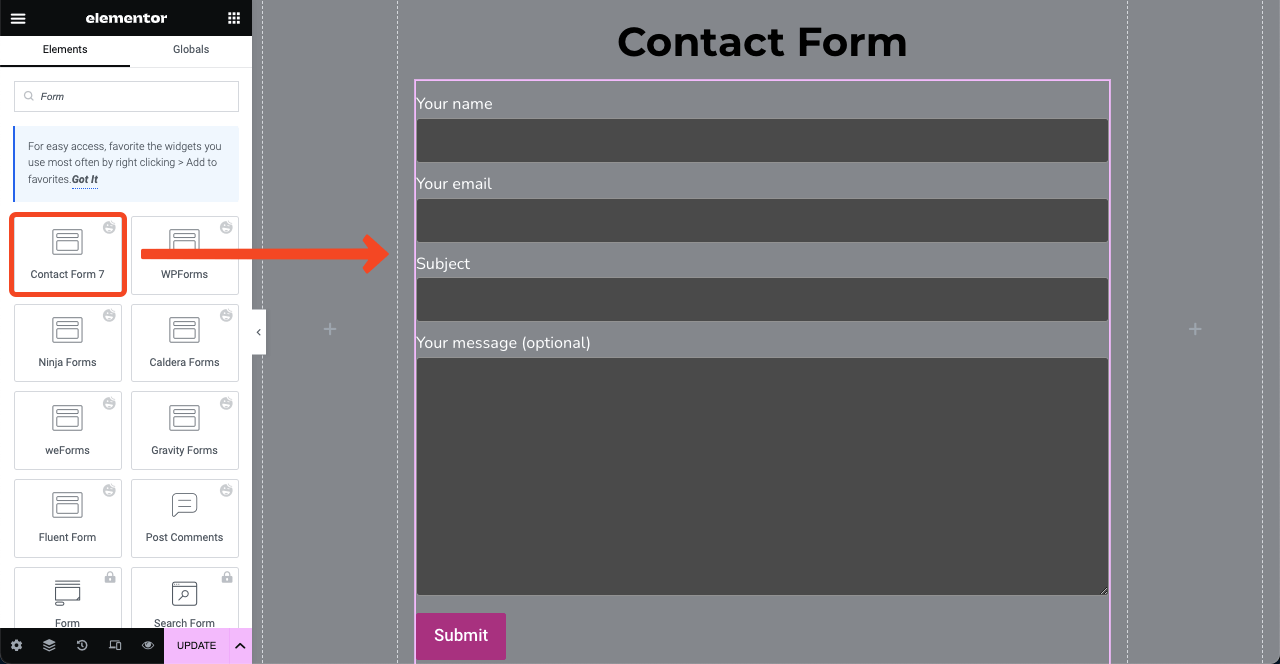
# Aggiungi un modulo di contatto
L'aggiunta di un modulo di contatto può aiutarti a raccogliere lead e creare elenchi di e-mail.
- Troverai tantissimi moduli di contatto nel pannello Elementor.
- Trascina e rilascia quello che hai già installato nel backend.
- Quindi, personalizza il colore, il carattere, lo spazio, il pulsante e altro.

Nota: nello stesso, puoi creare le altre pagine. È impossibile mostrarti il processo di progettazione di tutte le pagine in un post del blog. Abbiamo presentato la homepage come esempio. Spero che tu possa farlo da solo nelle altre pagine.
Passaggio 03: aggiungi un piè di pagina
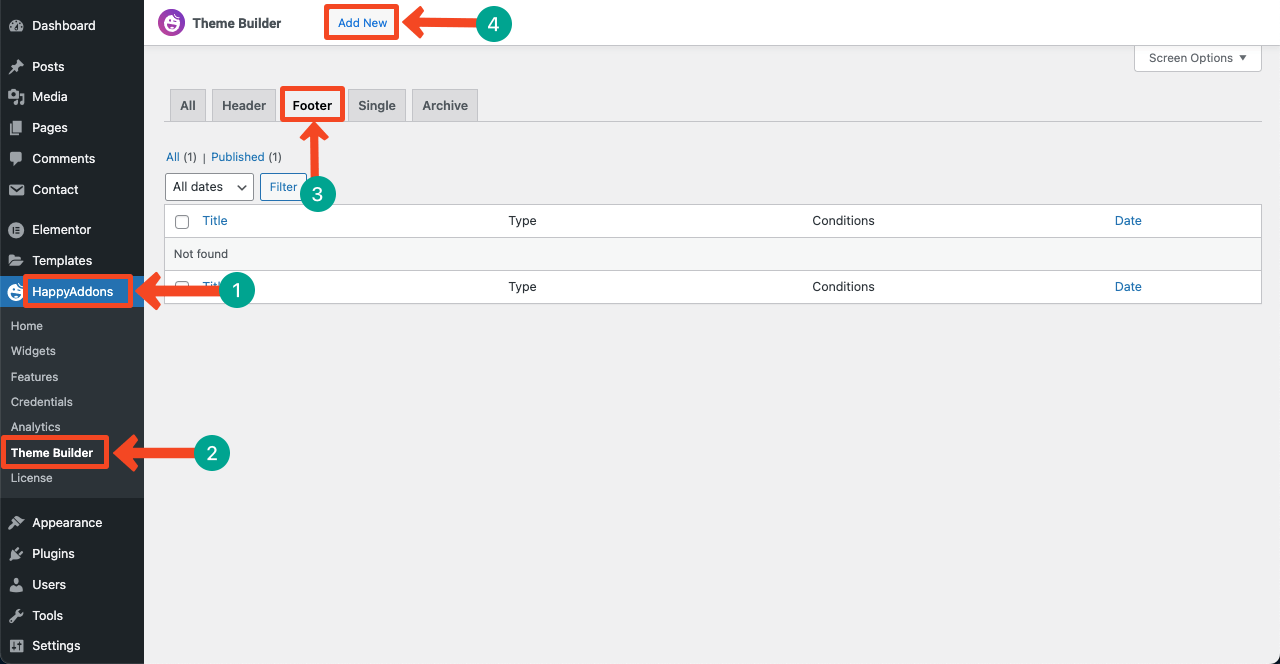
- Devi andare di nuovo al Theme Builder .
- Quindi, vai su HappyAddons > Theme Builder > Footer .
- Premere il pulsante Aggiungi nuovo .

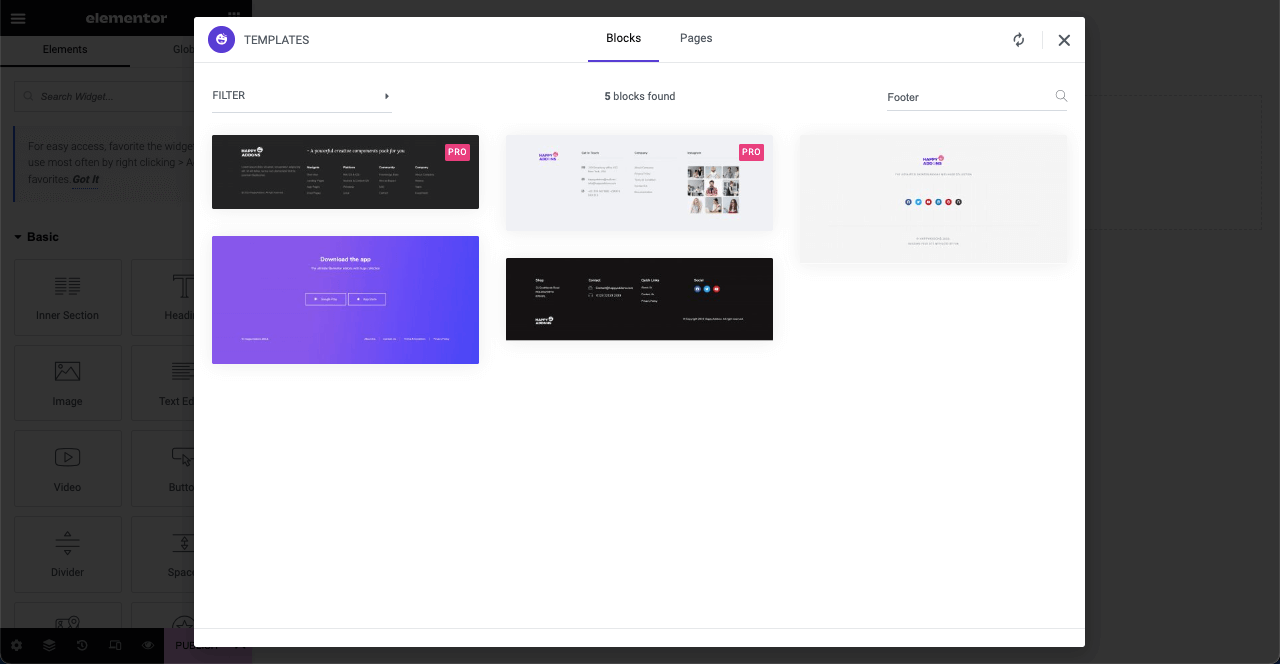
- Quando atterri su Elementor Canvas, fai clic sull'icona Felice .
- Digita Piè di pagina nella barra di ricerca per trovare tutti i modelli di piè di pagina.
- Seleziona quello che ti piace e fai clic sul suo pulsante INSERISCI .

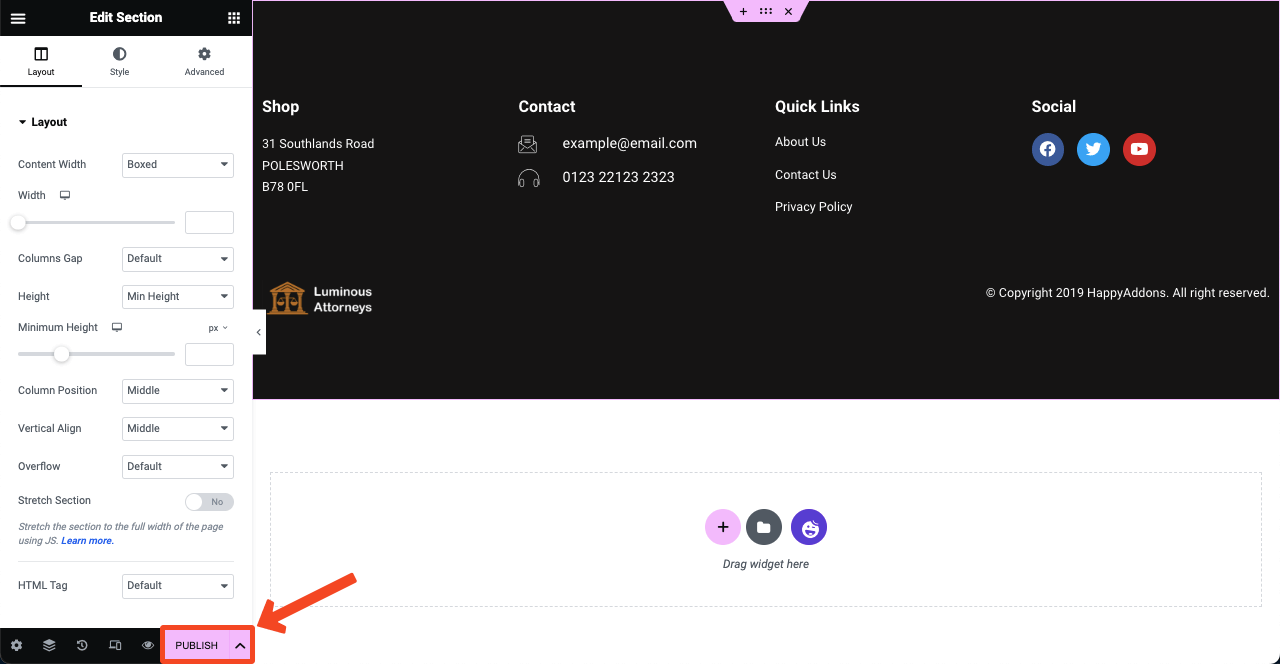
- Personalizza il piè di pagina utilizzando le opzioni del pannello Elementor.
- Puoi aggiungere nuovi menu, canali social e link ad essi.
- Premi il pulsante Pubblica alla fine.
- Il piè di pagina verrà visualizzato in tutto il tuo sito web.

Passaggio 04: rendere reattivo il Web Design mobile
Oltre il 50% del traffico verso qualsiasi sito web oggi è generato da dispositivi mobili. Quindi, non puoi lasciare il tuo sito web non ottimizzato. Quando progetti il tuo sito web con Elementor, devi ottimizzare ogni sezione ed elemento in esso per la reattività mobile. Il processo è semplice.
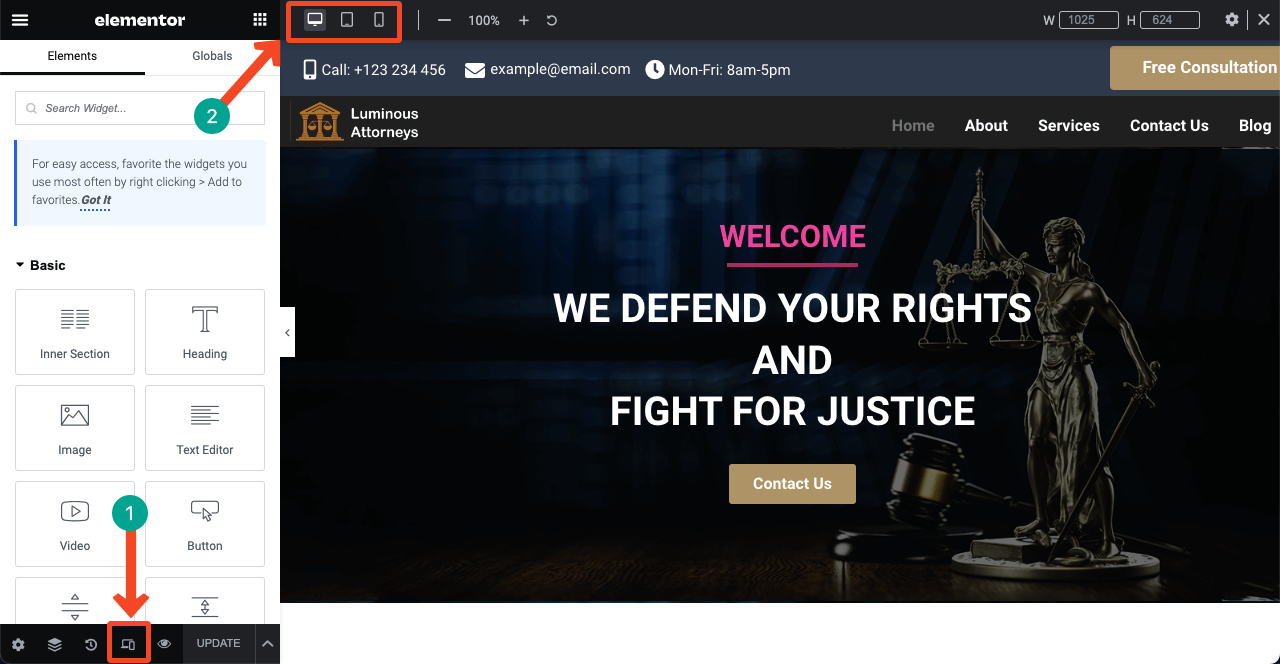
- Fai clic sull'icona Modalità reattiva sotto il pannello Elementor.
- Aprirà le diverse modalità di visualizzazione del dispositivo in alto.
- Passando a queste modalità, puoi vedere come appare il layout web su schermi di dimensioni diverse.

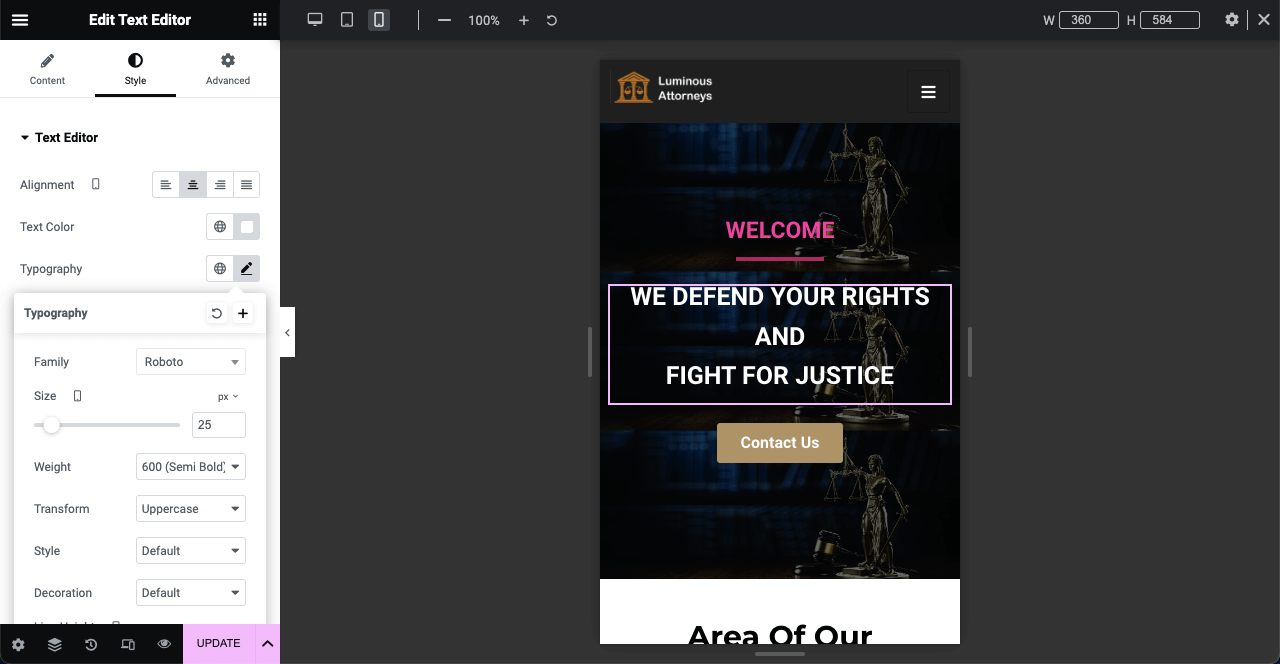
- Se vedi una sezione o un elemento che non è perfetto per la visualizzazione da schermate particolari, personalizzane la forma, le dimensioni dei caratteri, l'altezza, lo spazio e altro.
- Queste modifiche verranno corrette solo per quel dispositivo.
- Ad esempio, le modifiche alla dimensione o alla forma del carattere per i dispositivi mobili non influiranno sulla modalità di visualizzazione del desktop.
Nota: non eliminare alcun widget. L'eliminazione di un widget su una particolare modalità del dispositivo verrà eliminata anche da altre modalità.

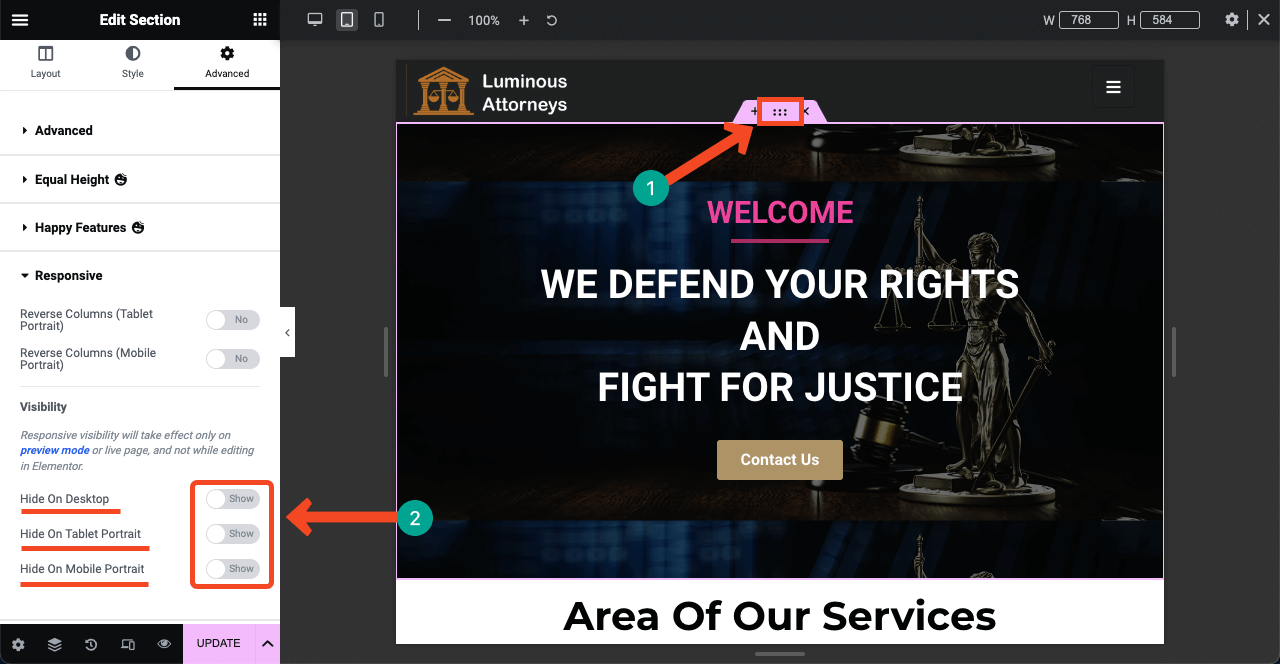
- Tuttavia, se non ti piace mostrare una sezione o un widget su un particolare dispositivo, puoi nasconderlo.
- Ad esempio, non puoi vedere la sezione del numero di cellulare nelle immagini sopra e sotto.
- Basta selezionare la sezione facendo clic sull'icona a sei punti.
- Vai su Avanzate > Reattivo.
- Attiva il pulsante accanto alla modalità in cui vuoi nascondere questa sezione.
- Premi il pulsante Aggiorna alla fine.

In questo modo puoi rendere il tuo intero sito web mobile responsive e completare il web design per il tuo studio legale.
Prima di concludere
Progettare un intero sito web è un progetto lungo. Anni fa, le persone dovevano codificare migliaia di righe per progettare ogni pagina. Le persone dovevano dipendere da sviluppatori professionisti per questo. Ma con i page builder, puoi creare un intero sito web senza una singola riga di codice.
Ciò di cui hai bisogno è un crescente senso del design in modo da poter curare meravigliosi layout di pagina. Una volta che il tuo concept è pronto, puoi visualizzare il design durante la notte con Elementor e HappyAddons. In questo articolo, ti abbiamo guidato su come creare un sito web per avvocati utilizzando questi strumenti.
Ora tocca a te iniziare a progettare il tuo sito web. HappyAddons ha un team di supporto attivo 24 ore su 24. In caso di qualsiasi problema, troverai il nostro team di supporto sempre accanto a te. Inoltre, puoi inviare la tua opinione su questo post nella casella dei commenti.
