Latar Belakang Alt: Mengapa Teks Alt Penting
Diterbitkan: 2023-06-27Membuat desain web yang menarik dan menawan secara visual hanyalah salah satu aspek dari bidang yang luas ini. Bagian yang sama pentingnya adalah memastikan bahwa setiap orang , terutama mereka yang memiliki gangguan penglihatan atau disabilitas lainnya, dapat mengakses produk digital kami . Dalam situasi ini, kami menggunakan tag alt yang kuat.
Kita akan membahas karakteristik alt tag dan fungsi pentingnya dalam aksesibilitas desain web. Panduan ini memberikan informasi praktis untuk semua orang di dunia desain web yang selalu berubah. Posting ini akan memberi Anda tip berguna yang Anda butuhkan untuk memanfaatkan tag alt. Dan kami membantu Anda jika Anda secara khusus tertarik untuk menggunakan Smart Slider 3.
Ini akan mencakup penulisan teks alt yang meningkatkan aksesibilitas , proses pemeriksaan dan validasi teks alt untuk gambar, pentingnya tag alt untuk gambar latar belakang , dan bahkan pengaturan tag alt untuk berbagai elemen Smart Slider 3 . Begitu kita sampai pada kesimpulan, Anda akan dilengkapi dengan pengetahuan dan keterampilan yang dibutuhkan untuk merancang situs web yang ramah pengguna dan inklusif yang memberikan dampak.
Jadi mari kita mulai dan lihat bagaimana atribut alt tag dapat meningkatkan desain situs web Anda dan menjamin pengalaman online yang lebih inklusif untuk semua orang.
Daftar isi
Menulis Teks Alt untuk Aksesibilitas
Memeriksa Teks Alt Gambar
Menambahkan Tag Alt ke Gambar di Smart Slider 3
Apakah Gambar Latar Belakang Membutuhkan Alt Tag
️ Cara Menambahkan Tag Alt ke Gambar Latar Belakang di Smart Slider 3
️ Cara Menambahkan Tag Alt ke Gambar di WordPress
Kesimpulan
Menulis Teks Alt untuk Aksesibilitas
Memberikan informasi deskriptif tentang gambar menggunakan teks alternatif sangat penting untuk memastikan aksesibilitas desain web. Ketika sebuah gambar tidak dapat ditampilkan atau tidak dapat diakses oleh pengguna, "alt text", yang merupakan singkatan dari "alternative text", adalah deskripsi langsung dan bermakna yang menggantikannya.
Bagi mereka yang menggunakan teknologi asistif, seperti pembaca layar untuk menjelajahi web, membuat teks alt yang baik sangatlah penting. Kemampuan mereka untuk memahami informasi dan konteks yang diberikan gambar memastikan pengalaman penelusuran yang menyeluruh. Teks alternatif juga berguna untuk pengoptimalan mesin telusur (SEO) karena memberikan informasi yang bermanfaat bagi mesin telusur , meningkatkan visibilitas dan kemampuan situs web untuk ditemukan.

Pertimbangkan rekomendasi berikut untuk membuat teks alt yang bermakna:
- Jadilah deskriptif: Jelaskan secara menyeluruh motif dan konten gambar. Berikan informasi relevan yang menunjukkan pesan penting dari gambar tersebut.
- Tetap singkat: Upayakan untuk teks alt pendek yang secara efektif mengkomunikasikan informasi yang diperlukan tanpa terlalu panjang. Bertujuan untuk keseimbangan antara ketegasan dan ketepatan deskriptif.
- Mengontekstualisasikan gambar: Pertimbangkan teks di sekitarnya dan pastikan bahwa teks terkait secara alami dengan cerita atau tujuan gambar.
- Hindari pengulangan: Gunakan teks alt kosong (“”) untuk menunjukkan bahwa gambar hanyalah hiasan atau tidak penting jika sudah disertai teks tetangga yang cukup menggambarkannya.
- Ingatlah tujuan gambar: Buat perbedaan antara visual dekoratif dan instruktif. Sementara yang dekoratif dapat memiliki teks alt kosong, gambar informatif harus berisi teks alt deskriptif.
Sekarang kita dapat beralih ke cara memeriksa dan memverifikasi teks alt untuk gambar guna memastikan keakuratan dan keefektifannya, karena kita telah membahas dasar-dasar penulisan teks alt.
Memeriksa Teks Alt Gambar
Untuk menjaga aksesibilitas web perlu untuk menjamin keakuratan dan keberadaan teks alt. Untungnya, berbagai cara ditawarkan kepada kami untuk memeriksa dan memverifikasi teks alternatif dari gambar apa pun. Mari kita bahas beberapa teknik berguna ini.
Periksa secara manual:
- Untuk membuka alat pengembang browser Anda, klik kanan pada gambar dan pilih "Periksa" atau "Periksa Elemen".
- Temukan tag gambar (<img>) dalam kode HTML dan periksa atribut alt-nya. Anda dapat menemukan teks alt di dalam tanda kutip setelah bagian “alt=”.
- Jika tidak memiliki atribut alt atau kosong, Anda harus menambahkannya atau mengoreksi yang sekarang.
Ekstensi untuk browser Anda:
- Ada banyak cara browser dapat membantu Anda melihat teks alternatif.
- Jelajahi toko ekstensi browser Anda untuk menjelajahi alat tambahan yang sepenuhnya mendukung tujuan Anda. Anda harus mencari ekstensi yang terkait dengan aksesibilitas.
Pemeriksa daring:
- Anda dapat menemukan berbagai alat yang dirancang khusus untuk memverifikasi teks alt gambar Anda di antara banyak alat lain yang mereka tawarkan untuk memeriksa aksesibilitas web. Alat-alat ini lengkap untuk memeriksa situs web dan memberi Anda berbagai ide untuk perbaikan teks alt.
- Pertimbangkan untuk menggunakan pemeriksa aksesibilitas ini.
Perlu diingat bahwa tujuan dari hal ini adalah untuk memastikan bahwa teks alt menjelaskan dengan benar tujuan dan konten dari gambar yang diberikan . Oleh karena itu, pengguna dengan teknologi bantu dapat sepenuhnya memahami maknanya. Untuk mencapai aksesibilitas tingkat tinggi untuk situs web Anda , periksa dan sering-seringlah memverifikasi teks alt Anda .
Bagian berikut akan menunjukkan kepada Anda cara menambahkan tag alt dengan mudah ke beberapa elemen di Smart Slider 3. Yang sebenarnya merupakan plugin yang sangat berguna yang membantu Anda membuat bilah geser yang menarik dan dinamis untuk situs web Anda. Jadi tunggu, masih ada lagi yang akan datang.
Menambahkan Tag Alt ke Gambar di Smart Slider 3
Penting untuk menambahkan tag alt ke elemen terpisah di Smart Slider 3 untuk memastikan aksesibilitas dan kenyamanan. Plugin penggeser ini memberi Anda semua yang Anda butuhkan untuk membuat penggeser yang menarik, mulai dari antarmuka yang ramah pengguna hingga berbagai alatnya . Mari kita lihat lebih dalam beberapa di antaranya!
Lapisan Gambar:
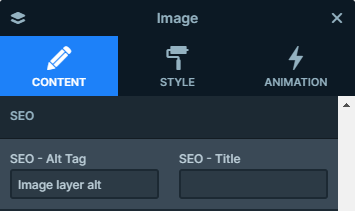
- Awasi bagian SEO dari pengaturan Konten saat Anda menambahkan Lapisan Gambar ke bilah geser. Di bidang "SEO - Alt tag" Anda dapat menulis teks alt dari gambar Anda.

- Buat deskripsi singkat dan tepat dari gambar yang diberikan sehingga benar-benar komprehensif.
- Pengguna dengan gangguan penglihatan harus sepenuhnya memahami arti gambar melalui teks alternatif yang Anda berikan.
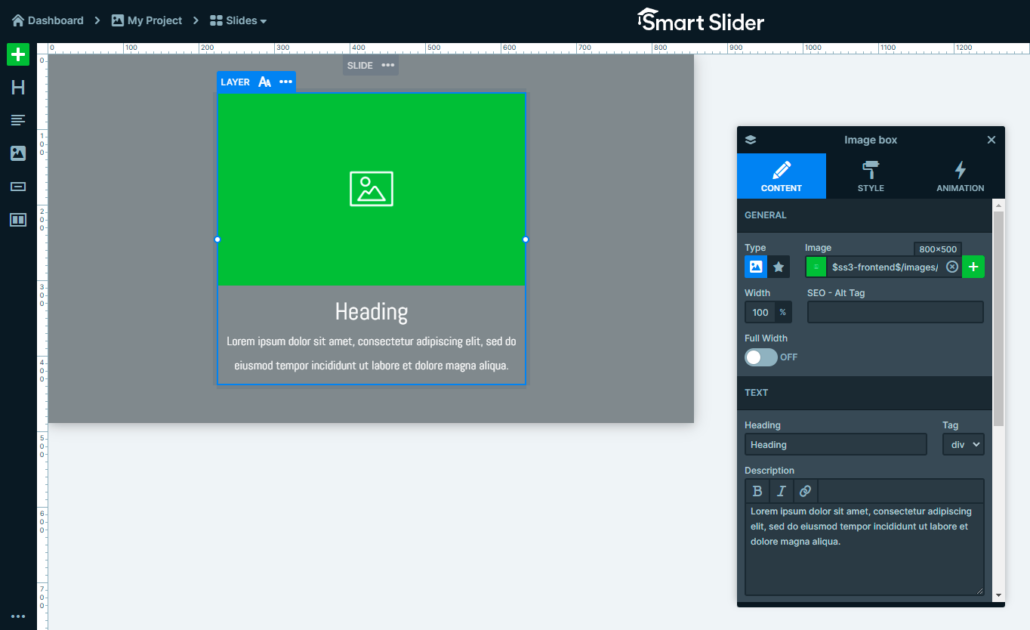
Lapisan Kotak Gambar:
- Lapisan ini dapat menampilkan gambar atau ikon dan teks dengan cara yang berbeda.

- Ini juga memungkinkan Anda menambahkan teks alt ke gambar Anda, yang dapat Anda lakukan dengan cara yang hampir sama seperti yang disebutkan sebelumnya.
- Temukan pengaturan Konten dan di dalam pengaturan Umum, ada bidang "SEO - Alt tag" yang sama, tempat Anda dapat menambahkan teks alt unik Anda.
- Buat dengan cara yang menggambarkan gambar Anda dengan benar di dalam Lapisan Kotak Gambar.
Lapisan Keterangan:
- Lapisan ini dapat menampilkan gambar, namun ketika mouse masuk, hamparan teks muncul.
- Penting sekali lagi untuk menambahkan teks alt ke gambar. Temukan saja pengaturan Konten dan tambahkan teks alt ke bidang yang sama seperti sebelumnya.


- Kemudian, berikan representasi tekstual dari gambar Anda, sehingga menggambarkan gambar dengan sempurna.
Area Gambar, Lapisan Transisi, Lapisan Sebelum-Setelah:
- Semua lapisan ini menyediakan cara bagi pengguna untuk menerapkan teks alt ke gambarnya.
- Cukup temukan masing-masing pengaturan khusus mereka dan tambahkan teks alt deskriptif masing-masing untuk aksesibilitas yang lebih baik.
Jangan lupa untuk menerapkan semua teknik berguna yang telah kita diskusikan untuk memaksimalkan teks alternatif Anda. Ini adalah langkah-langkah penting yang perlu Anda ikuti untuk menjamin pengalaman pengguna yang lebih mudah diakses dan inklusif. Cukup gabungkan tip ini ke dalam proses pembangunan Anda di Smart Slider 3.
Bagian berikut akan berfokus pada pertanyaan yang paling sering diajukan mengenai teks alt. Seperti apakah gambar latar memerlukan tag alt, dan sebenarnya betapa pentingnya menyediakan teks alt untuk gambar tersebut. Mari jelajahi bagian menawan dari aksesibilitas desain web ini.
Apakah Gambar Latar Belakang Membutuhkan Alt Tag
Apakah gambar latar memerlukan tag alt? Ini adalah pertanyaan umum terkait aksesibilitas desain web. Memahami makna dan motif alt tag untuk berbagai jenis gambar, termasuk gambar background akan membantu Anda menemukan solusinya.
Gambar Latar Belakang Dekoratif
Alt tag tidak diperlukan untuk gambar latar yang semata-mata estetis, seperti pola atau elemen desain. Hal ini memungkinkan pembaca layar melewati gambar dan berkonsentrasi pada konten yang penting.

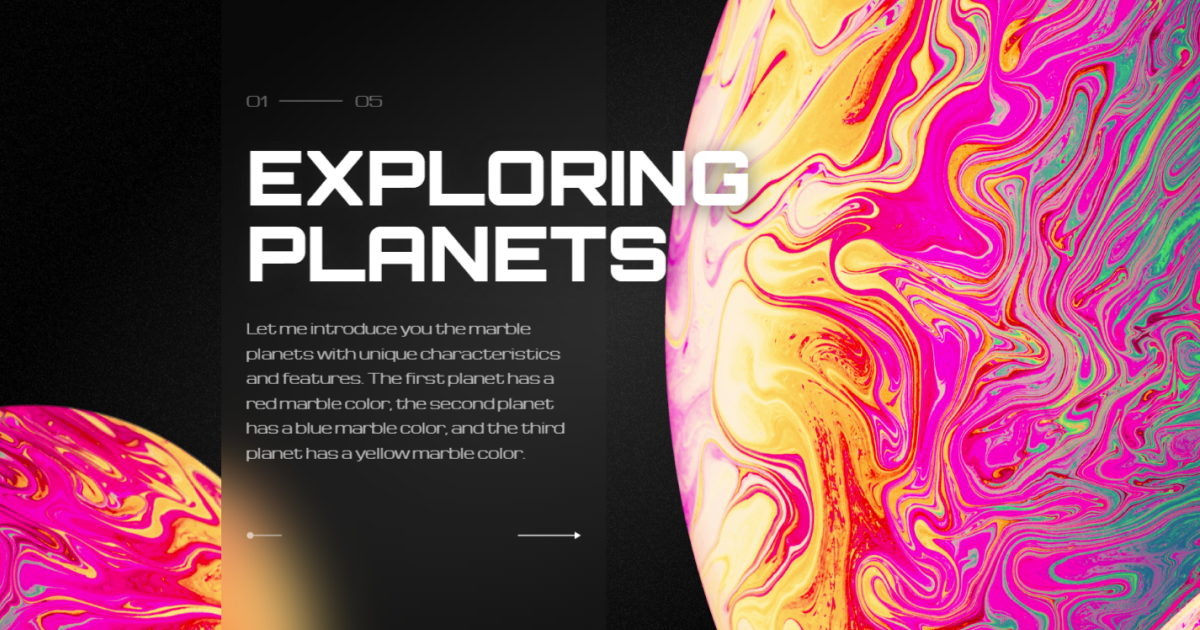
Pratinjau Langsung
Gambar Latar Belakang Informatif
Sangatlah penting untuk menyediakan teks alt untuk aksesibilitas jika gambar latar membantu memahami konten halaman atau menyampaikan informasi penting.

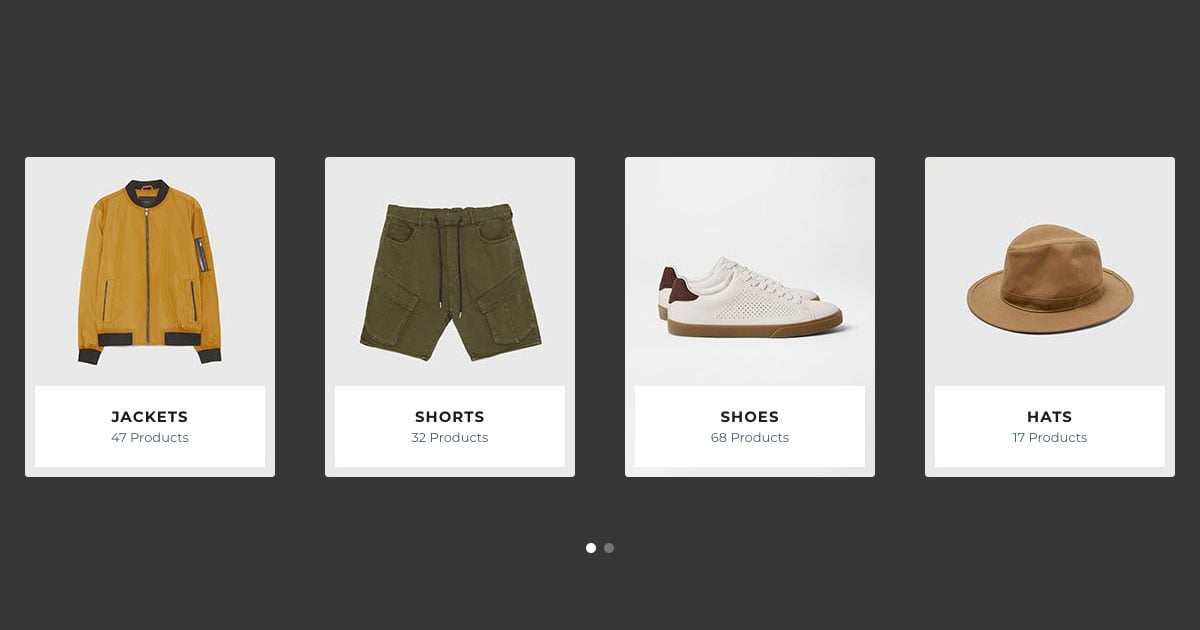
Pratinjau Langsung

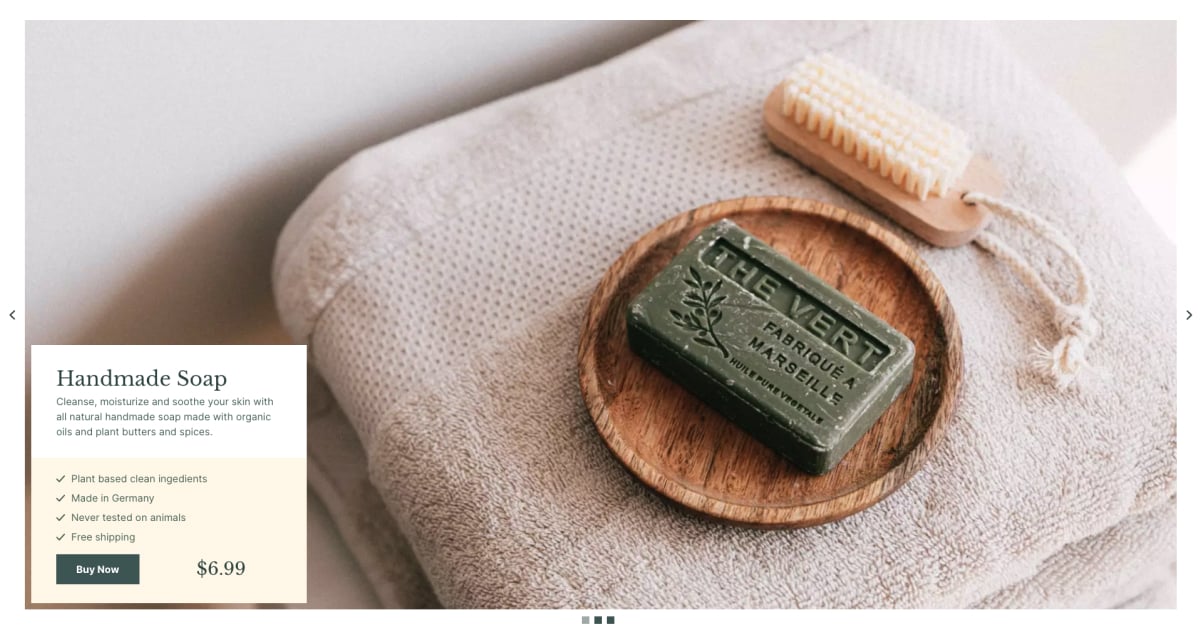
Pratinjau Langsung
Pastikan teks alt gambar mendeskripsikannya dengan tepat sehingga pengguna dengan gangguan penglihatan dapat memahami kontennya. Bergantung pada informasi yang diberikannya dan tujuannya, gambar latar belakang mungkin memerlukan atau mungkin tidak memerlukan teks alternatif. Mempertahankan keseimbangan antara memastikan aksesibilitas dan mengurangi gangguan yang tidak diperlukan bagi pengguna pembaca layar sangatlah penting.
Kami akan melihat cara menambahkan tag alt khusus ke gambar latar di Smart Slider 3 di bagian berikut untuk memastikan bahwa bahkan gambar ini berkontribusi pada pengalaman pengguna yang inklusif. Ikuti bersama untuk beberapa instruksi terperinci.
Cara Menambahkan Tag Alt ke Gambar Latar Belakang di Smart Slider 3
Smart Slider membuat proses penambahan tag alt ke gambar latar Anda menjadi mudah dan nyaman . Ini membantu Anda meningkatkan aksesibilitas konten Anda untuk setiap pengguna. Sekarang, kita akan melihat langkah-langkah yang diperlukan untuk memastikan gambar latar belakang yang kita tampilkan memiliki teks alternatif yang tepat.
Editor Slide
Setelah Anda masuk ke Dasbor Smart Slider 3, temukan penggeser, lalu slide khusus dengan gambar latar belakang yang ingin Anda tambahkan teks alt. Arahkan ke Editor Slide yang merupakan antarmuka tempat perubahan pada slide itu sendiri dan elemennya dapat dilakukan. Kemudian temukan pengaturan Gaya tempat Anda dapat mengedit gambar latar Slide.
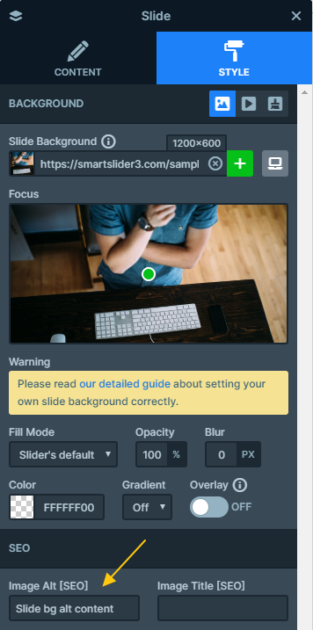
Tambahkan Teks Alt
Sekarang, karena Anda telah menemukan pengaturan gambar latar belakang, cari bagian bawah di mana Anda dapat secara khusus mengatur teks alt untuk gambar latar belakang. Mengingat konsep utama saat menulis teks alt, tambahkan deskripsi yang sesuai yang menunjukkan arti dan tujuan gambar latar.

Tinjau dan Simpan
Terakhir, pastikan teks yang Anda berikan sepenuhnya berkontribusi pada tujuan gambar dan tidak meninggalkan keraguan di benak pengguna. Untuk memastikan pekerjaan Anda tidak sia-sia, jangan lupa untuk menyimpan semua perubahan Anda.

Lihat itu! Sangatlah mudah untuk menyelesaikan proses penambahan teks alt ke gambar latar belakang slide Anda di Smart Slider 3. Pengguna dengan gangguan penglihatan atau mereka yang menggunakan teknologi bantuan sekarang dapat menjadi bagian dari pengalaman menjelajah jika Anda mengikuti langkah-langkah mudah ini tetapi langkah yang cukup berarti.
Ikuti bersama jika Anda ingin mempelajari lebih lanjut tentang cara menyetel teks alternatif untuk latar belakang. Mari kita cari tahu tentang penerapannya juga, saat kita menyelami lebih dalam dunia desain web yang dapat diakses.
Cara Menambahkan Tag Alt ke Gambar di WordPress
Menambahkan teks alt ke gambar Anda di WordPress adalah proses yang sangat sederhana. WordPress menawarkan prosedur mudah untuk menjamin bahwa situs web Anda dapat diakses dan inklusif. Untuk menambahkan teks alt ke foto di WordPress cukup ikuti langkah-langkah di bawah ini.
Tambahkan gambar:
- Pertama, saat Anda membuat atau memodifikasi halaman atau posting di WordPress, cukup klik tombol “Add Media”.
- Kemudian, pilih gambar dari perpustakaan media atau unggah dari komputer Anda.
- Pilih gambar setelah ditambahkan ke halaman atau posting Anda.
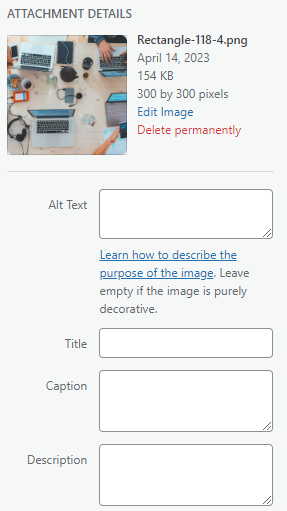
Detail gambar:
- Cari bidang "Teks Alt" di opsi gambar di sisi kanan editor.

- Mewakili konten Anda secara akurat dengan teks alternatif dengan memberikan deskripsi gambar yang tepat.
- Pikirkan kembali tips bermanfaat yang telah kami bahas tentang menulis teks alternatif yang hebat.
Manfaatkan alat bermanfaat yang disediakan WordPress ini dan jadikan pengalaman menjelajah lebih mudah diakses dengan berkontribusi pada faktor-faktor ini. Rangkullah teks alternatif dengan situs web WordPress Anda dan tunjukkan pengabdian Anda pada antarmuka yang inklusif dan dapat diakses untuk semua pengguna.
Di bagian selanjutnya, kami akan menyimpulkan semua hal yang kami diskusikan di seluruh posting ini tentang teks alt untuk gambar latar belakang. Baca terus untuk ringkasan seluruh perjalanan menuju pembuatan situs web yang lebih mudah diakses.
Kesimpulan
Dalam desain web, tidak semuanya tentang membuat situs web menarik dan menarik secara visual. Sama pentingnya untuk memastikan aksesibilitas, yang memungkinkan pengguna dari semua kemampuan untuk berinteraksi dengan produk digital Anda.
Kami membahas fungsi vital dari karakteristik tag alt dalam aksesibilitas desain web, terutama terkait dengan Smart Slider 3. Posting ini menunjukkan kepada Anda betapa pentingnya menulis teks alternatif untuk aksesibilitas , dan praktik yang direkomendasikan untuk membuat deskripsi informatif. Saat kami menggunakan teks alternatif (teks alternatif) sebagai pengganti gambar, ini membantu penyandang disabilitas untuk memahami makna dan konteks visual. Jika Anda mengikuti langkah-langkah ini, Anda akan memberi pengguna tunanetra kemampuan untuk mengakses dan terlibat dalam pengalaman menjelajah situs web Anda.
Telah disorot betapa pentingnya untuk sering memeriksa teks alt saat kami menjelajahi teknik yang dapat membantu kami dalam memeriksa dan mengonfirmasinya. Selain itu, kami membahas semua alat yang diperlukan yang dapat digunakan.
Selanjutnya, kami melihat cara menambahkan tag alt ke berbagai lapisan di Smart Slider 3 . Plugin penggeser ini dikenal dengan antarmuka yang ramah pengguna dan seberapa lancar ia mengintegrasikan teks alt ke dalam penggesernya. Selain itu, Anda dapat meningkatkan aksesibilitas situs web Anda yang membantu Anda membukanya ke audiens yang lebih besar.
