Fundaluri Alt: De ce contează textul Alt
Publicat: 2023-06-27Crearea de design-uri web atrăgătoare și captivante din punct de vedere vizual este doar un aspect al acestui domeniu imens. O parte la fel de importantă este să ne asigurăm că toată lumea , în special cei cu deficiențe de vedere sau alte dizabilități, poate accesa produsele noastre digitale . În aceste situații, folosim puternica etichetă alt .
Vom trece prin caracteristicile etichetelor alt și funcțiile lor esențiale în accesibilitatea designului web. Acest ghid oferă informații practice pentru toată lumea din lumea în continuă schimbare a designului web. Această postare vă va oferi sfaturile utile de care aveți nevoie pentru a profita la maximum de etichetele alt. Și vă oferim acoperire dacă sunteți interesat în mod special să utilizați Smart Slider 3.
Acesta va acoperi scrierea textului alternativ care îmbunătățește accesibilitatea , procesul de verificare și validare a textului alternativ pentru imagini, semnificația etichetelor alt pentru imaginile de fundal și chiar setarea etichetelor alternative pentru diferite elemente Smart Slider 3 . Odată ce ajungem la concluzie, veți fi echipat cu cunoștințele și abilitățile necesare pentru a crea site-uri web ușor de utilizat și incluzive, care să lase un impact.
Deci, să începem și să vedem cum atributele etichetei alt pot îmbunătăți designul site-ului dvs. și pot garanta o experiență online mai incluzivă pentru toată lumea.
Cuprins
Scrierea textului alternativ pentru accesibilitate
Verificarea textului alternativ al unei imagini
Adăugarea etichetei Alt la imagini în glisorul inteligent 3
Imaginile de fundal au nevoie de etichetă alternativă
️ Cum să adăugați etichete Alt la imaginile de fundal în Smart Slider 3
️ Cum să adăugați etichetă alternativă la imagini în WordPress
Concluzie
Scrierea textului alternativ pentru accesibilitate
Furnizarea de informații descriptive despre imagini folosind text alternativ este esențială pentru a asigura accesibilitatea designului web. Când o imagine nu poate fi afișată sau nu este accesibilă utilizatorului, „text alternativ”, care înseamnă „text alternativ”, este o descriere la obiect și semnificativă care îi ia locul.
Pentru cei care folosesc tehnologii de asistență, cum ar fi cititoarele de ecran pentru a naviga pe web, crearea unui text alternativ bun este esențială. Capacitatea lor de a înțelege informațiile și contextul pe care le oferă imaginile asigură o experiență de navigare completă. Textul alternativ este, de asemenea, util pentru optimizarea motoarelor de căutare (SEO), deoarece oferă motoarele de căutare informații utile , îmbunătățind vizibilitatea și capacitatea de descoperire a site-ului web.

Luați în considerare următoarele recomandări pentru a crea un text alternativ semnificativ:
- Fii descriptiv: descrieți în detaliu motivul și conținutul imaginii. Oferiți informații relevante care demonstrează mesajul important al imaginii.
- Păstrați-l pe scurt: încercați să obțineți un text alternativ scurt, care să comunice eficient informațiile necesare, fără a fi lung inutil. Urmărește un echilibru între scurtețe și precizie descriptivă.
- Contextualizați imaginea: luați în considerare textul din jur și asigurați-vă că textul se leagă în mod natural cu povestea sau scopul imaginii.
- Evitați repetarea: utilizați text alternativ gol ("") pentru a arăta că imaginea este doar decorativă sau neesențială dacă este deja însoțită de text învecinat care o descrie suficient.
- Rețineți scopul imaginii: faceți diferența între elementele vizuale decorative și instructive. În timp ce cele decorative pot avea text alternativ gol, imaginile informative trebuie să conțină text alternativ descriptiv.
Acum putem trece la cum să verificăm și să verificăm textul alternativ pentru imagini pentru a asigura acuratețea și eficacitatea acestuia, deoarece am acoperit deja elementele de bază ale scrierii textului alternativ.
Verificarea textului alternativ al unei imagini
Pentru a menține accesibilitatea web, este necesar să se garanteze acuratețea și existența textului alternativ. Din fericire, ni se oferă diverse modalități de a verifica și verifica textul alternativ al oricărei imagini. Să ajungem la fundul unora dintre aceste tehnici utile.
Inspectați manual:
- Pentru a deschide instrumentele de dezvoltare ale browserului, faceți clic dreapta pe imagine și selectați „Inspectați” sau „Inspectați elementul”.
- Găsiți eticheta de imagine (<img>) în codul HTML și examinați-i atributul alt. Puteți găsi textul alternativ în interiorul ghilimelelor după partea „alt=".
- Dacă nu are un atribut alt sau este gol, atunci ar trebui să îl adăugați sau să îl corectați pe cel curent.
Extensii pentru browserul dvs.:
- Există multe moduri în care browserele vă pot ajuta să căutați texte alternative.
- Explorați magazinul de extensii al browserului dvs. pentru a explora instrumente suplimentare care vă sprijină pe deplin scopul. Ar trebui să căutați extensii legate de accesibilitate.
Dame online:
- Puteți găsi diverse instrumente special concepute pentru a verifica textul alternativ al imaginilor dvs. printre multe alte instrumente pe care le oferă pentru a verifica accesibilitatea web. Aceste instrumente sunt complet echipate pentru a inspecta un site web și vă oferă diferite idei pentru îmbunătățirea textului alternativ.
- Luați în considerare utilizarea acestor verificatoare de accesibilitate.
Rețineți că scopul acestui lucru este de a vă asigura că textul alternativ descrie corect scopul și conținutul imaginii date . Prin urmare, utilizatorii cu tehnologii de asistență pot înțelege pe deplin sensul acesteia. Pentru a obține un nivel ridicat de accesibilitate pentru site-ul dvs. , verificați și verificați frecvent textul alternativ .
Următoarea secțiune vă va arăta cum să adăugați cu ușurință etichete alt la mai multe elemente din Smart Slider 3. Care este, de fapt, un plugin foarte util care vă ajută să creați slidere captivante și dinamice pentru site-ul dvs. web. Așa că stai, mai urmează.
Adăugarea etichetei Alt la imagini în glisorul inteligent 3
Este esențial să adăugați etichete alt la elementele separate în Smart Slider 3 pentru a vă asigura accesibilitatea și comoditatea. Acest plugin de glisare vă oferă tot ce aveți nevoie pentru a crea glisoare fascinante, de la interfața prietenoasă cu utilizatorul la gama sa largă de instrumente . Să ne uităm puțin la unele dintre ele!
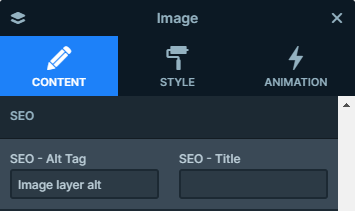
Stratul de imagine:
- Fii atent la secțiunea SEO a setărilor de conținut atunci când adaugi un strat de imagine la glisor. În câmpul „SEO – Alt tag” poți scrie textul alternativ al imaginii tale.

- Creați o descriere scurtă și precisă a imaginii date, astfel încât să fie complet cuprinzătoare.
- Utilizatorii cu deficiențe de vedere ar trebui să obțină pe deplin sensul imaginii prin textul alternativ pe care îl furnizați.
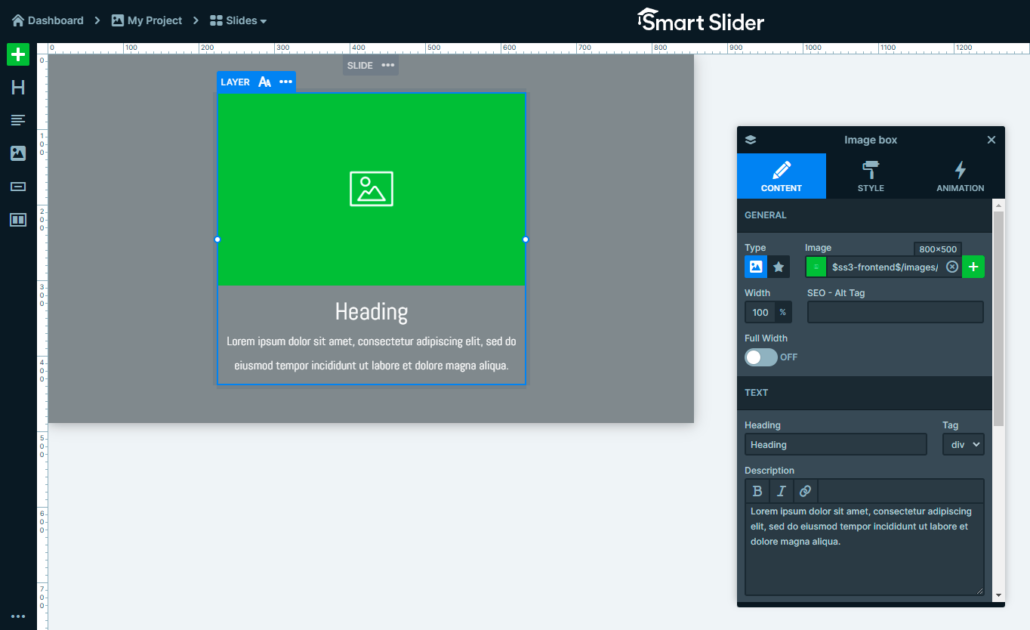
Strat casetă imagine:
- Acest strat poate afișa o imagine sau o pictogramă și text în moduri diferite.

- De asemenea, vă permite să adăugați text alternativ la imaginea dvs., ceea ce puteți face aproape în același mod cum a fost menționat anterior.
- Găsiți setările de conținut și în setările sale generale, există același câmp „SEO – Alt tag”, unde puteți adăuga textul dvs. alternativ unic.
- Creați-l într-un mod care să descrie corect imaginea dvs. în stratul Caseta de imagine.
Strat de legendă:
- Acest strat poate afișa o imagine, totuși, atunci când mouse-ul introduce o suprapunere de text apare.
- Este important încă o dată să adăugați text alternativ la imagine. Doar găsiți setările de conținut și adăugați textul alternativ în același câmp ca înainte.


- Apoi, oferiți o reprezentare textuală a imaginii dvs., astfel încât să înfățișeze imaginea perfect.
Zona imagine, strat de tranziție, strat înainte-după:
- Toate aceste straturi oferă utilizatorilor o modalitate de a aplica text alternativ imaginilor sale.
- Pur și simplu găsiți fiecare dintre setările lor particulare și adăugați textele alternative individuale, descriptive pentru o mai bună accesibilitate.
Nu uitați să aplicați toate tehnicile utile pe care le-am discutat deja pentru a profita la maximum de textul dvs. alternativ. Aceștia sunt pașii esențiali pe care trebuie să-i urmezi pentru a garanta o experiență de utilizator mai accesibilă și incluzivă. Pur și simplu includeți aceste sfaturi în procesul dvs. de construire în Smart Slider 3.
Următoarea parte se va concentra pe cele mai frecvente întrebări referitoare la textul alternativ. De exemplu, dacă imaginile de fundal au nevoie de o etichetă alt și, de fapt, cât de important este să furnizați text alternativ pentru astfel de imagini. Să explorăm această parte captivantă a accesibilității designului web.
Imaginile de fundal au nevoie de etichetă alternativă
Imaginile de fundal necesită etichete alt? Aceasta este o întrebare frecventă când vine vorba de accesibilitatea designului web. Înțelegerea semnificației și motivului etichetelor alt pentru diferite tipuri de imagini, inclusiv imagini de fundal, vă va ajuta să găsiți soluția.
Imagini de fundal decorative
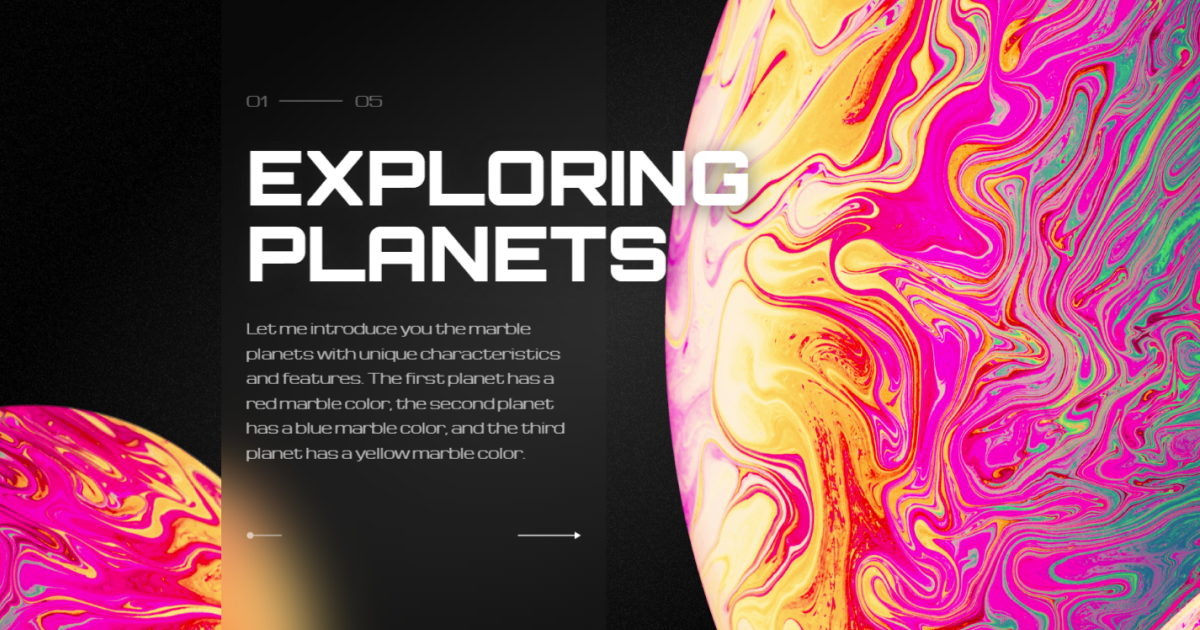
Etichetele Alt nu sunt necesare pentru imaginile de fundal care sunt exclusiv estetice, cum ar fi modelele sau elementele de design. Acest lucru le permite cititorilor de ecran să treacă peste imagine și să se concentreze asupra conținutului care este important.

Previzualizare live
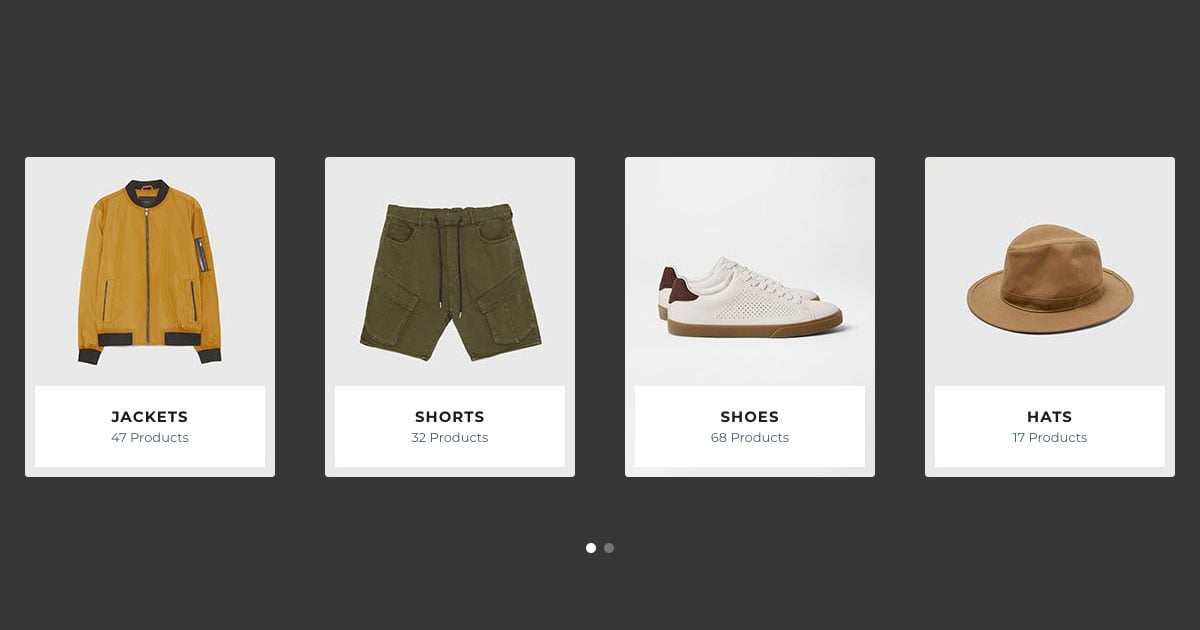
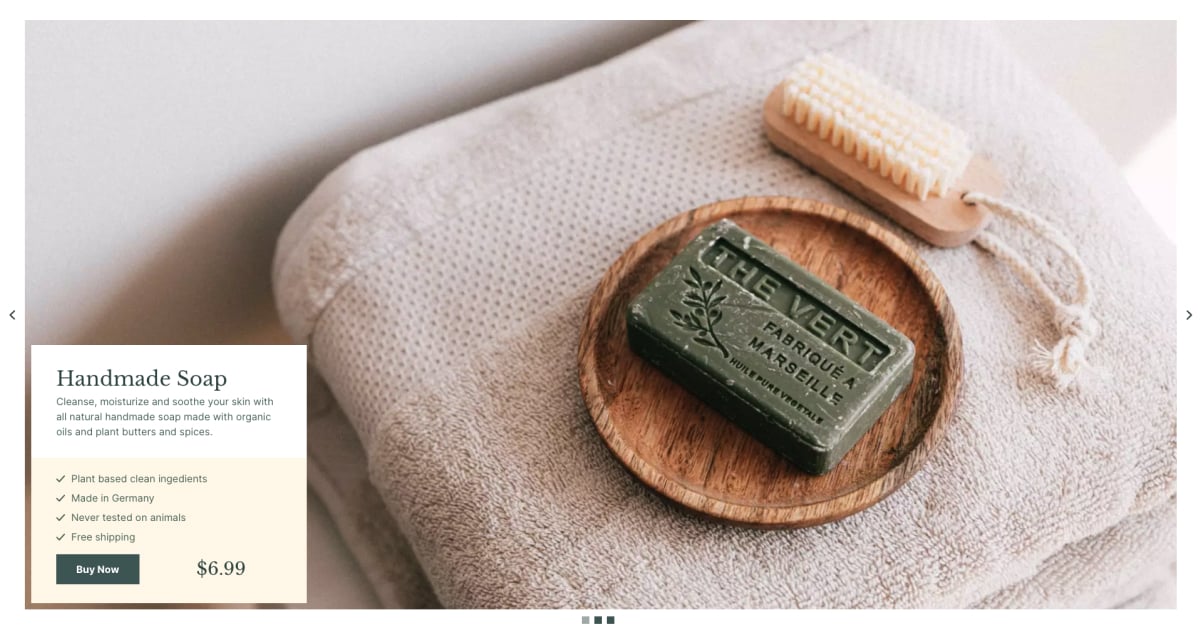
Imagini de fundal informative
Este esențial să oferiți text alternativ pentru accesibilitate dacă o imagine de fundal ajută la înțelegerea conținutului paginii sau transmite informații esențiale.

Previzualizare live

Previzualizare live
Asigurați-vă că textul alternativ al imaginii îl descrie în mod corespunzător, astfel încât utilizatorii cu deficiențe de vedere să poată înțelege conținutul acesteia. În funcție de informațiile pe care le furnizează și de scopul său, imaginile de fundal pot avea sau nu nevoie de text alternativ. Menținerea echilibrului între asigurarea accesibilității și reducerea distragerilor inutile pentru utilizatorii de cititoare de ecran este crucială.
Vom analiza cum să adăugați etichete alt în mod specific la imaginile de fundal din Smart Slider 3 în secțiunea următoare, pentru a ne asigura că chiar și aceste imagini contribuie la o experiență incluzivă a utilizatorului. Urmați câteva instrucțiuni detaliate.
Cum să adăugați etichete Alt la imaginile de fundal în Smart Slider 3
Smart Slider face procesul de adăugare a etichetelor alt la imaginile de fundal ușor și convenabil . Acest lucru vă ajută să îmbunătățiți accesibilitatea conținutului dvs. pentru fiecare utilizator. Acum, ne vom uita la pașii necesari pe care trebuie să-i luăm pentru a ne asigura că imaginile de fundal pe care le prezentăm au text alternativ adecvat.
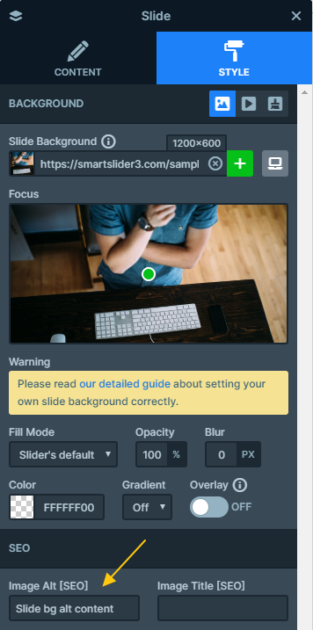
Editor de diapozitive
După ce ați intrat în Tabloul de bord al Smart Slider 3, găsiți glisorul, apoi diapozitivul specific cu imaginea de fundal la care doriți să adăugați text alternativ. Navigați la Editorul de diapozitive, care este interfața în care se pot face modificări la diapozitiv în sine și la elementele acestuia. Apoi localizați setarea Stil unde puteți edita imaginea de fundal a diapozitivei.
Adăugați text alternativ
Acum, deoarece ați localizat deja setările imaginii de fundal, căutați mai jos secțiunea în care puteți seta în mod special textul alternativ pentru imaginea de fundal. Ținând cont de principalele concepte atunci când scrieți textul alternativ, adăugați o descriere adecvată care arată semnificația și obiectivele imaginii de fundal.

Examinați și salvați
În cele din urmă, asigurați-vă că textul pe care l-ați furnizat contribuie pe deplin la scopul imaginii și nu lasă îndoieli în mintea utilizatorilor. Pentru a vă asigura că munca dvs. nu a fost degeaba, nu uitați să salvați toate modificările.

Uită-te la asta! A fost într-adevăr atât de simplu să finalizați procesul de adăugare a textului alternativ la imaginile de fundal ale diapozitivelor dvs. în Smart Slider 3. Utilizatorii cu deficiențe de vedere sau cei care utilizează tehnologii de asistență pot face acum parte din experiența de navigare dacă doar urmați aceste ușor, dar pași apreciabili.
Urmăriți dacă doriți să aflați mai multe despre cum să setați text alternativ pentru fundal. Să aflăm și despre implementările sale, pe măsură ce ne aprofundăm în lumea designului web accesibil.
Cum să adăugați etichetă Alt la imagini în WordPress
Adăugarea de text alternativ la imaginile dvs. în WordPress este un proces foarte simplu. WordPress oferă o procedură ușoară pentru a garanta că site-ul dvs. este accesibil și incluziv. Pentru a adăuga text alternativ la fotografii în WordPress, trebuie doar să urmați pașii de mai jos.
Adăugați o imagine:
- În primul rând, când creați sau modificați o pagină sau o postare în WordPress, faceți clic pe butonul „Adăugați media”.
- Apoi, alegeți o imagine din biblioteca media sau încărcați-o de pe computer.
- Selectați imaginea după ce a fost adăugată la pagina sau postarea dvs.
Detalii imagine:
- Căutați câmpul „Text alternativ” în opțiunile de imagine din partea dreaptă a editorului.

- Reprezentați-vă cu acuratețe conținutul cu un text alternativ, oferind o descriere precisă a imaginii.
- Gândiți-vă la sfaturile utile pe care le-am acoperit deja despre scrierea unui text alternativ puternic.
Profitați de acest instrument util pe care WordPress îl oferă și faceți experiența de navigare mai accesibilă, contribuind la acești factori. Îmbrățișează textul alternativ cu site-ul tău WordPress și arată-ți devotamentul față de o interfață incluzivă și accesibilă pentru toți utilizatorii.
În secțiunea următoare, vom încheia toate lucrurile pe care le-am discutat în această postare despre textul alternativ pentru imaginile de fundal. Citiți mai departe pentru un rezumat al întregii călătorii către crearea de site-uri web mai accesibile.
Concluzie
În designul web, nu totul se referă la a face site-ul web atrăgător și captivant. Este la fel de important să asigurați accesibilitatea, care permite utilizatorilor cu toate abilitățile să interacționeze cu produsele dvs. digitale.
Am acoperit funcțiile vitale ale caracteristicilor etichetei alt în accesibilitatea designului web, în special în legătură cu Smart Slider 3. Această postare v-a arătat cât de necesar este să scrieți text alternativ pentru accesibilitate și practici recomandate pentru crearea descrierilor informative. Când folosim text alternativ (text alternativ) în locul imaginilor, acesta ajută persoanele cu dizabilități să înțeleagă sensul și contextul imaginilor. Dacă urmați acești pași, veți oferi utilizatorilor cu deficiențe de vedere posibilitatea de a accesa și de a se implica în experiența de navigare a site-ului dvs. web.
S-a subliniat cât de important este de fapt să verificăm frecvent textul alternativ pe măsură ce am explorat tehnici care ne-ar putea ajuta să îl examinăm și să îl confirmăm. În plus, am acoperit toate instrumentele necesare care pot fi de folos.
În plus, am analizat cum să adăugați etichete alt la diferite straturi în Smart Slider 3 . Acest plugin de glisare este cunoscut pentru interfața sa ușor de utilizat și pentru cât de ușor integrează textul alternativ în glisoarele sale. În plus, puteți îmbunătăți accesibilitatea site-ului dvs. web, ceea ce vă ajută să îl deschideți către un public mai larg.
