Alt-Hintergründe: Warum Alt-Text wichtig ist
Veröffentlicht: 2023-06-27Die Erstellung optisch ansprechender und fesselnder Webdesigns ist nur ein Aspekt dieses riesigen Feldes. Ein ebenso wichtiger Teil besteht darin , sicherzustellen, dass jeder , insbesondere Menschen mit Sehbehinderungen oder anderen Behinderungen, auf unsere digitalen Produkte zugreifen kann . In diesen Situationen verwenden wir das leistungsstarke Alt-Tag .
Wir gehen auf die Eigenschaften von Alt-Tags und ihre wesentlichen Funktionen für die Barrierefreiheit von Webdesign ein. Dieser Leitfaden bietet praktische Informationen für alle in der sich ständig verändernden Welt des Webdesigns. Dieser Beitrag gibt Ihnen die nützlichen Tipps, die Sie benötigen, um Alt-Tags optimal zu nutzen. Und wir sind für Sie da, wenn Sie speziell an der Verwendung von Smart Slider 3 interessiert sind.
Es geht um das Schreiben von Alt-Text, der die Zugänglichkeit verbessert , den Prozess der Überprüfung und Validierung von Alt-Text für Bilder, die Bedeutung von Alt-Tags für Hintergrundbilder und sogar das Festlegen von Alt-Tags für verschiedene Smart Slider 3-Elemente . Sobald wir zum Schluss gekommen sind, verfügen Sie über das Wissen und die Fähigkeiten, die Sie benötigen, um benutzerfreundliche und integrative Websites zu entwerfen, die Eindruck hinterlassen.
Lassen Sie uns also loslegen und sehen, wie Alt-Tag-Attribute das Design Ihrer Website verbessern und ein integrativeres Online-Erlebnis für alle garantieren können.
Inhaltsverzeichnis
Alt-Text für Barrierefreiheit schreiben
Überprüfen des Alt-Textes eines Bildes
Hinzufügen eines Alt-Tags zu Bildern in Smart Slider 3
Brauchen Hintergrundbilder einen Alt-Tag?
️ So fügen Sie Alt-Tags zu Hintergrundbildern in Smart Slider 3 hinzu
️ So fügen Sie Bildern in WordPress ein Alt-Tag hinzu
Abschluss
Alt-Text für Barrierefreiheit schreiben
Die Bereitstellung beschreibender Informationen zu Bildern mithilfe von Alternativtext ist für die Gewährleistung der Barrierefreiheit des Webdesigns von entscheidender Bedeutung. Wenn ein Bild nicht angezeigt werden kann oder für den Benutzer nicht zugänglich ist, tritt an dessen Stelle „Alt-Text“, was für „Alternativtext“ steht, eine prägnante und aussagekräftige Beschreibung.
Für diejenigen, die unterstützende Technologien wie Screenreader zum Surfen im Internet verwenden, ist die Erstellung eines guten Alternativtexts von entscheidender Bedeutung. Ihre Fähigkeit, die Informationen und den Kontext zu verstehen, die Bilder vermitteln, sorgt für ein umfassendes Surferlebnis. Alt-Text ist auch für die Suchmaschinenoptimierung (SEO) hilfreich, da er Suchmaschinen nützliche Informationen liefert und die Sichtbarkeit und Auffindbarkeit der Website verbessert.

Berücksichtigen Sie die folgenden Empfehlungen zum Erstellen aussagekräftiger Alternativtexte:
- Seien Sie beschreibend: Beschreiben Sie das Motiv und den Inhalt des Bildes ausführlich. Geben Sie relevante Informationen an, die die wichtige Botschaft des Bildes verdeutlichen.
- Fassen Sie sich kurz: Versuchen Sie einen kurzen Alternativtext, der die erforderlichen Informationen effektiv kommuniziert, ohne unnötig lang zu sein. Streben Sie ein Gleichgewicht zwischen Knappheit und beschreibender Präzision an.
- Kontextualisieren Sie das Bild: Berücksichtigen Sie den umgebenden Text und stellen Sie sicher, dass der Text auf natürliche Weise mit der Geschichte oder dem Ziel des Bildes übereinstimmt.
- Vermeiden Sie Wiederholungen: Verwenden Sie leeren Alt-Text („“), um zu zeigen, dass das Bild lediglich dekorativ oder unwesentlich ist, wenn es bereits von benachbartem Text begleitet wird, der es ausreichend beschreibt.
- Behalten Sie den Zweck des Bildes im Auge: Machen Sie einen Unterschied zwischen dekorativen und lehrreichen Bildern. Während dekorative Bilder leeren Alternativtext enthalten können, müssen informative Bilder beschreibenden Alternativtext enthalten.
Jetzt können wir damit fortfahren, den Alternativtext für Bilder zu überprüfen und zu verifizieren, um seine Genauigkeit und Wirksamkeit sicherzustellen, da wir bereits die Grundlagen des Schreibens von Alternativtext behandelt haben.
Überprüfen des Alt-Textes eines Bildes
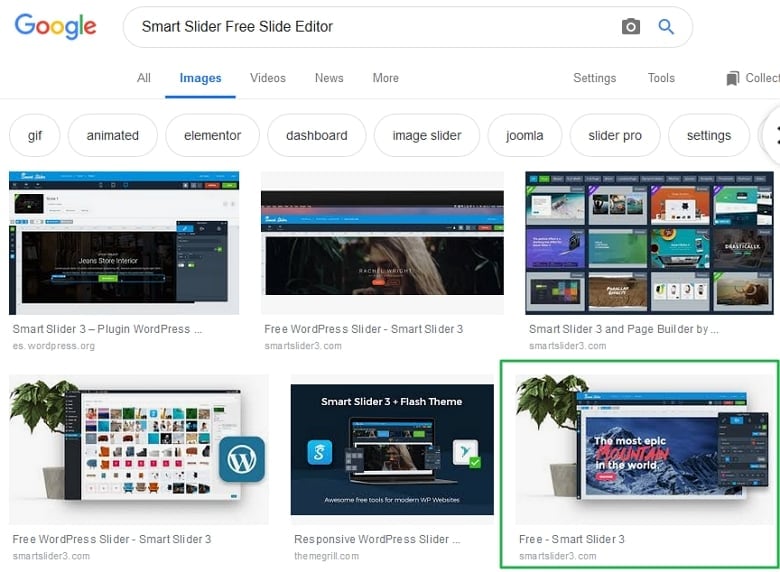
Um die Barrierefreiheit im Internet aufrechtzuerhalten, ist es notwendig, die Richtigkeit und das Vorhandensein von Alternativtexten zu gewährleisten. Glücklicherweise stehen uns verschiedene Möglichkeiten zur Verfügung , den Alt-Text eines Bildes zu überprüfen und zu verifizieren . Gehen wir einigen dieser nützlichen Techniken auf den Grund.
Manuell prüfen:
- Um die Entwicklertools Ihres Browsers zu öffnen, klicken Sie mit der rechten Maustaste auf das Bild und wählen Sie „Inspizieren“ oder „Element prüfen“.
- Suchen Sie im HTML-Code nach dem Bild-Tag (<img>) und untersuchen Sie dessen alt-Attribut. Sie können den Alternativtext in den Anführungszeichen nach dem „alt=“-Teil finden.
- Wenn es kein Alt-Attribut hat oder leer ist, sollten Sie es hinzufügen oder das aktuelle korrigieren.
Erweiterungen für Ihren Browser:
- Es gibt viele Möglichkeiten, wie Browser Ihnen bei der Suche nach Alt-Texten helfen können.
- Erkunden Sie den Erweiterungsspeicher Ihres Browsers, um zusätzliche Tools zu entdecken, die Ihren Zweck vollständig unterstützen. Sie sollten nach Erweiterungen suchen, die sich auf Barrierefreiheit beziehen.
Online-Checker:
- Neben den vielen anderen Tools, die sie zur Überprüfung der Web-Zugänglichkeit anbieten, finden Sie auch verschiedene Tools, die speziell für die Überprüfung des Alternativtexts Ihrer Bilder entwickelt wurden. Diese Tools sind umfassend ausgestattet, um eine Website zu überprüfen und Ihnen verschiedene Ideen zur Verbesserung des Alt-Textes zu bieten.
- Erwägen Sie die Verwendung dieser Barrierefreiheitsprüfer.
Bedenken Sie, dass der Zweck hierin darin besteht, sicherzustellen, dass der Alternativtext das Ziel und den Inhalt des gegebenen Bildes korrekt beschreibt . Daher können Benutzer mit unterstützenden Technologien die Bedeutung vollständig verstehen. Um ein hohes Maß an Barrierefreiheit für Ihre Website zu erreichen , überprüfen und überprüfen Sie regelmäßig Ihren Alternativtext .
Im folgenden Abschnitt erfahren Sie, wie Sie ganz einfach Alt-Tags zu mehreren Elementen in Smart Slider 3 hinzufügen können. Dabei handelt es sich tatsächlich um ein sehr nützliches Plugin, das Ihnen dabei hilft, ansprechende und dynamische Slider für Ihre Website zu erstellen. Also warten Sie, es kommt noch mehr.
Hinzufügen eines Alt-Tags zu Bildern in Smart Slider 3
Es ist wichtig, den einzelnen Elementen in Smart Slider 3 Alt-Tags hinzuzufügen, um Zugänglichkeit und Komfort zu gewährleisten. Dieses Slider-Plugin bietet Ihnen alles, was Sie zum Erstellen faszinierender Slider benötigen, von der benutzerfreundlichen Oberfläche bis hin zu den zahlreichen Tools . Schauen wir uns einige davon etwas genauer an!
Bildebene:
- Achten Sie auf den SEO-Bereich der Inhaltseinstellungen, wenn Sie Ihrem Schieberegler eine Bildebene hinzufügen. Im Feld „SEO – Alt-Tag“ können Sie den Alt-Text Ihres Bildes schreiben.

- Erstellen Sie eine kurze, präzise Beschreibung des gegebenen Bildes, damit es vollständig ist.
- Benutzer mit Sehbehinderungen sollten die Bedeutung des Bildes durch den von Ihnen bereitgestellten Alternativtext vollständig erfassen.
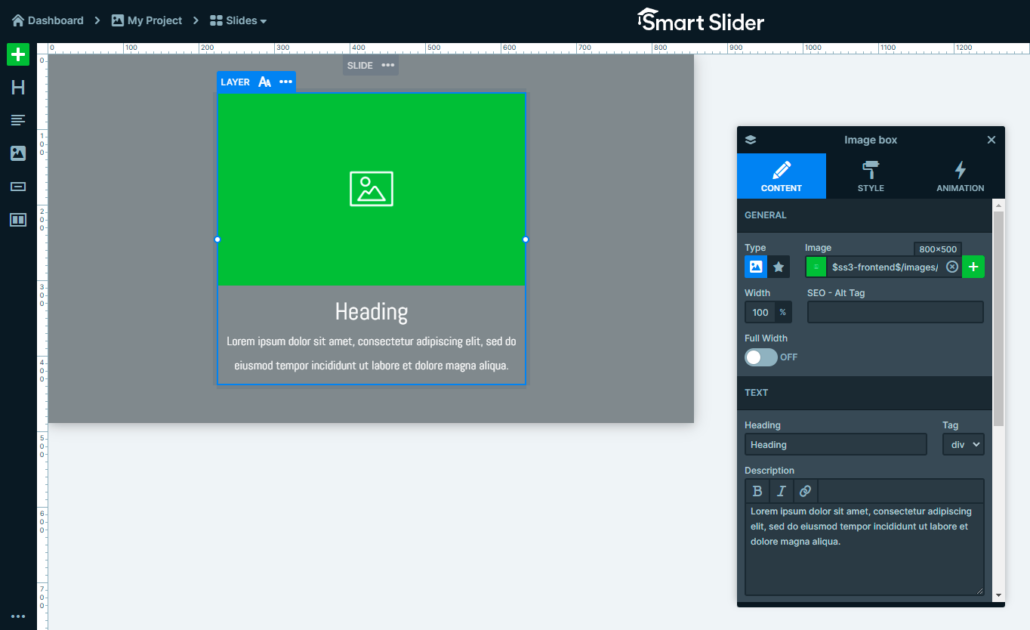
Bildbox-Ebene:
- Diese Ebene kann ein Bild oder ein Symbol und Text auf unterschiedliche Weise anzeigen.

- Außerdem können Sie Ihrem Bild Alternativtext hinzufügen, was fast auf die gleiche Weise wie zuvor beschrieben möglich ist.
- Suchen Sie nach den Inhaltseinstellungen und in den allgemeinen Einstellungen gibt es das gleiche Feld „SEO – Alt-Tag“, in dem Sie Ihren eindeutigen Alternativtext hinzufügen können.
- Erstellen Sie es so, dass es Ihr Bild innerhalb der Bildboxebene korrekt beschreibt.
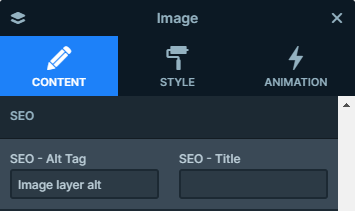
Beschriftungsebene:
- Auf dieser Ebene kann ein Bild angezeigt werden. Wenn Sie jedoch mit der Maus darauf klicken, wird eine Textüberlagerung angezeigt.
- Auch hier ist es wichtig, dem Bild Alternativtext hinzuzufügen. Suchen Sie einfach nach den Inhaltseinstellungen und fügen Sie den Alternativtext in dasselbe Feld wie zuvor ein.


- Stellen Sie dann eine Textdarstellung Ihres Bildes bereit, damit es das Bild perfekt wiedergibt.
Bildbereich, Übergangsebene, Vorher-Nachher-Ebene:
- Alle diese Ebenen bieten Benutzern die Möglichkeit, Alternativtext auf ihre Bilder anzuwenden.
- Suchen Sie einfach nach den jeweiligen Einstellungen und fügen Sie deren individuelle, beschreibende Alternativtexte hinzu, um die Zugänglichkeit zu verbessern.
Vergessen Sie nicht, alle nützlichen Techniken anzuwenden, die wir bereits besprochen haben, um das Beste aus Ihrem Alt-Text herauszuholen. Dies sind die wesentlichen Schritte, die Sie befolgen müssen, um ein zugänglicheres und integrativeres Benutzererlebnis zu gewährleisten. Integrieren Sie diese Tipps einfach in Ihren Bauprozess in Smart Slider 3.
Der folgende Teil konzentriert sich auf die am häufigsten gestellten Fragen zu Alternativtexten. Zum Beispiel, ob Hintergrundbilder ein Alt-Tag benötigen und wie wichtig es tatsächlich ist, für solche Bilder Alternativtext bereitzustellen. Lassen Sie uns diesen faszinierenden Teil der Barrierefreiheit im Webdesign erkunden.
Brauchen Hintergrundbilder einen Alt-Tag?
Erfordern Hintergrundbilder Alt-Tags? Dies ist eine häufige Frage, wenn es um die Barrierefreiheit von Webdesign geht. Wenn Sie die Bedeutung und das Motiv von Alt-Tags für verschiedene Arten von Bildern, einschließlich Hintergrundbildern, verstehen, können Sie die Lösung finden.
Dekorative Hintergrundbilder
Alt-Tags sind für rein ästhetische Hintergrundbilder wie Muster oder Designelemente nicht erforderlich. Dies ermöglicht es Screenreadern, über das Bild hinwegzugehen und sich auf den wichtigen Inhalt zu konzentrieren.

Live Vorschau
Informative Hintergrundbilder
Es ist wichtig, Alternativtext zur Barrierefreiheit bereitzustellen, wenn ein Hintergrundbild zum Verständnis des Seiteninhalts beiträgt oder wichtige Informationen vermittelt.

Live Vorschau

Live Vorschau
Stellen Sie sicher, dass der Alternativtext des Bildes es angemessen beschreibt, damit Benutzer mit Sehbehinderungen den Inhalt verstehen können. Abhängig von den bereitgestellten Informationen und dem Ziel können Hintergrundbilder Alternativtext benötigen oder auch nicht. Es ist von entscheidender Bedeutung, das Gleichgewicht zwischen der Gewährleistung der Zugänglichkeit und der Reduzierung unnötiger Ablenkungen für Benutzer von Bildschirmleseprogrammen zu wahren.
Im folgenden Abschnitt schauen wir uns an, wie man Alt-Tags speziell zu Hintergrundbildern in Smart Slider 3 hinzufügt, um sicherzustellen, dass auch diese Bilder zu einem inklusiven Benutzererlebnis beitragen. Folgen Sie uns für einige detaillierte Anweisungen.
So fügen Sie Alt-Tags zu Hintergrundbildern in Smart Slider 3 hinzu
Smart Slider macht das Hinzufügen von Alt-Tags zu Ihren Hintergrundbildern einfach und bequem . Dies hilft Ihnen, die Zugänglichkeit Ihrer Inhalte für jeden Benutzer zu verbessern. Jetzt schauen wir uns die notwendigen Schritte an, die wir unternehmen müssen, um sicherzustellen, dass die von uns präsentierten Hintergrundbilder den richtigen Alternativtext haben.
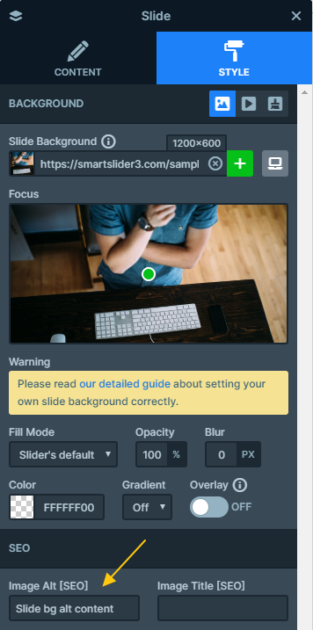
Folieneditor
Nachdem Sie das Dashboard von Smart Slider 3 aufgerufen haben, suchen Sie den Schieberegler und dann die spezifische Folie mit dem Hintergrundbild, zu dem Sie Alternativtext hinzufügen möchten. Navigieren Sie zum Folieneditor, der Schnittstelle, über die Sie Änderungen an der Folie selbst und ihren Elementen vornehmen können. Suchen Sie dann die Stileinstellung, in der Sie das Hintergrundbild der Folie bearbeiten können.
Alternativtext hinzufügen
Da Sie nun bereits die Einstellungen für das Hintergrundbild gefunden haben, suchen Sie weiter unten nach dem Abschnitt, in dem Sie den Alternativtext speziell für das Hintergrundbild festlegen können. Berücksichtigen Sie beim Schreiben des Alternativtexts die Hauptkonzepte und fügen Sie eine geeignete Beschreibung hinzu, die die Bedeutung und Ziele des Hintergrundbilds zeigt.

Überprüfen und speichern
Stellen Sie abschließend sicher, dass der von Ihnen bereitgestellte Text vollständig zum Zweck des Bildes beiträgt und beim Benutzer keinen Zweifel aufkommen lässt. Um sicherzustellen, dass Ihre Arbeit nicht umsonst war, vergessen Sie nicht, alle Ihre Änderungen zu speichern.

Sieh dir das an! Es war wirklich so einfach, den Vorgang des Hinzufügens von Alternativtext zu den Hintergrundbildern Ihrer Folien in Smart Slider 3 abzuschließen. Benutzer mit Sehbehinderungen oder solche, die unterstützende Technologien verwenden, können jetzt am Surferlebnis teilnehmen, wenn Sie einfach diesen einfachen Schritten folgen nennenswerte Schritte.
Folgen Sie uns, wenn Sie mehr darüber erfahren möchten, wie Sie Alternativtext für Hintergründe festlegen. Lassen Sie uns auch etwas über seine Implementierungen herausfinden, während wir tiefer in die Welt des barrierefreien Webdesigns eintauchen.
So fügen Sie Bildern in WordPress ein Alt-Tag hinzu
Das Hinzufügen von Alternativtext zu Ihren Bildern in WordPress ist ein sehr einfacher Vorgang. WordPress bietet ein einfaches Verfahren, um sicherzustellen, dass Ihre Website zugänglich und inklusiv ist. Um in WordPress Alternativtext zu Fotos hinzuzufügen, befolgen Sie einfach die folgenden Schritte.
Fügen Sie ein Bild hinzu:
- Wenn Sie eine Seite oder einen Beitrag in WordPress erstellen oder ändern, klicken Sie zunächst einfach auf die Schaltfläche „Medien hinzufügen“.
- Wählen Sie dann ein Bild aus der Medienbibliothek aus oder laden Sie es von Ihrem Computer hoch.
- Wählen Sie das Bild aus, sobald es Ihrer Seite oder Ihrem Beitrag hinzugefügt wurde.
Bilddetails:
- Suchen Sie in den Bildoptionen auf der rechten Seite des Editors nach dem Feld „Alt-Text“.

- Stellen Sie Ihren Inhalt mit einem Alternativtext präzise dar, indem Sie eine genaue Beschreibung des Bildes angeben.
- Denken Sie an die hilfreichen Tipps zurück, die wir bereits zum Schreiben wirkungsvoller Alternativtexte gegeben haben.
Nutzen Sie dieses nützliche Tool, das WordPress bereitstellt, und machen Sie das Surferlebnis zugänglicher, indem Sie zu diesen Faktoren beitragen. Integrieren Sie Alt-Text in Ihre WordPress-Website und zeigen Sie Ihr Engagement für eine integrative und zugängliche Benutzeroberfläche für alle Benutzer.
Im nächsten Abschnitt werden wir alle Dinge abschließen, die wir in diesem Beitrag über Alternativtext für Hintergrundbilder besprochen haben. Lesen Sie weiter, um eine Zusammenfassung des gesamten Weges zur Erstellung barrierefreierer Websites zu erhalten.
Abschluss
Beim Webdesign geht es nicht nur darum, die Website optisch ansprechend und ansprechend zu gestalten. Ebenso wichtig ist es, die Zugänglichkeit sicherzustellen, damit Benutzer aller Fähigkeiten mit Ihren digitalen Produkten interagieren können.
Wir haben die wichtigen Funktionen von Alt-Tag-Merkmalen für die Barrierefreiheit von Webdesigns behandelt, insbesondere im Zusammenhang mit Smart Slider 3. In diesem Beitrag haben wir Ihnen gezeigt , wie wichtig es ist, Alt-Text für die Barrierefreiheit zu schreiben , und Empfehlungen für die Erstellung informativer Beschreibungen gegeben. Wenn wir anstelle von Bildern alternativen Text (Alt-Text) verwenden, hilft dies Menschen mit Behinderungen, die Bedeutung und den Kontext von Bildern zu verstehen. Wenn Sie diese Schritte befolgen, geben Sie Benutzern mit Sehbehinderung die Möglichkeit, auf Ihre Website zuzugreifen und an deren Surferlebnis teilzunehmen.
Es wurde hervorgehoben, wie wichtig es tatsächlich ist, Alt-Text regelmäßig zu überprüfen, während wir Techniken erkundeten, die uns bei der Prüfung und Bestätigung helfen könnten. Darüber hinaus haben wir alle notwendigen Werkzeuge abgedeckt, die nützlich sein können.
Darüber hinaus haben wir untersucht , wie man Alt-Tags zu verschiedenen Ebenen in Smart Slider 3 hinzufügt . Dieses Slider-Plugin ist für seine benutzerfreundliche Oberfläche und die reibungslose Integration von Alt-Text in seine Slider bekannt. Darüber hinaus können Sie die Zugänglichkeit Ihrer Website verbessern, was Ihnen hilft, sie einem größeren Publikum zugänglich zu machen.
