代替背景: 代替テキストが重要な理由
公開: 2023-06-27視覚的に魅力的で魅力的な Web デザインの作成は、この巨大な分野の 1 つの側面にすぎません。 同様に重要な部分は、誰もが、特に視覚障害やその他の障害を持つ人が当社のデジタル製品にアクセスできるようにすることです。 このような状況では、強力なalt タグを使用します。
alt タグの特性と、Web デザインのアクセシビリティにおけるその重要な機能について説明します。 このガイドは、変化し続ける Web デザインの世界にいるすべての人に実用的な情報を提供します。 この投稿では、alt タグを最大限に活用するために必要な役立つヒントを紹介します。 特に Smart Slider 3 の使用に興味がある場合は、ぜひご利用ください。
アクセシビリティを向上させる代替テキストの作成、画像の代替テキストのチェックと検証のプロセス、背景画像の代替タグの重要性、さらにはさまざまな Smart Slider 3 要素の代替タグの設定についても説明します。 結論に達したら、インパクトを残す、ユーザーフレンドリーで包括的な Web サイトをデザインするために必要な知識とスキルを身につけることができます。
それでは、alt タグ属性がどのように Web サイトのデザインを改善し、すべての人にとってより包括的なオンライン エクスペリエンスを保証できるかを見てみましょう。
目次
アクセシビリティのための代替テキストの作成
画像の代替テキストを確認する
Smart Slider 3の画像にAltタグを追加する
背景画像には Alt タグが必要ですか
️ Smart Slider 3の背景画像にAltタグを追加する方法
️ WordPress で画像に Alt タグを追加する方法
結論
アクセシビリティのための代替テキストの作成
Web デザインのアクセシビリティを確保するには、代替テキストを使用して画像に関する説明情報を提供することが不可欠です。 画像が表示できない場合、またはユーザーがアクセスできない場合に、代わりとなる要点を絞った意味のある説明が「代替テキスト」の略である「alt テキスト」です。
Web を閲覧するためのスクリーン リーダーなどの支援技術を使用するユーザーにとって、適切な代替テキストを作成することは非常に重要です。 画像が与える情報とコンテキストを理解する能力により、徹底的なブラウジング エクスペリエンスが保証されます。 代替テキストは、検索エンジンに有益な情報を提供し、Web サイトの可視性と見つけやすさを向上させるため、検索エンジンの最適化 (SEO)にも役立ちます。

意味のある代替テキストを作成するには、次の推奨事項を考慮してください。
- 説明的であること:画像の動機と内容を徹底的に説明します。 画像の重要なメッセージを示す関連情報を提供します。
- 簡潔にしましょう:必要な情報を効果的に伝える、不必要に長くならない短い代替テキストを心がけてください。 素っ気なさと描写の正確さのバランスを目指しましょう。
- 画像をコンテキスト化する:周囲のテキストを考慮し、テキストが画像のストーリーや目標と自然に結びついていることを確認します。
- 繰り返しを避ける:画像を十分に説明する隣接テキストがすでに付いている場合は、空の代替テキスト ("") を使用して、画像が単なる装飾であるか、不要であることを示します。
- 画像の目的を念頭に置いてください。装飾的なビジュアルと有益なビジュアルの間に違いを生み出します。 装飾的な画像には空の代替テキストを含めることができますが、情報画像には説明的な代替テキストを含める必要があります。
代替テキストの書き方の基本についてはすでに説明したので、画像の代替テキストをチェックおよび検証してその正確性と有効性を確認する方法に進みます。
画像の代替テキストを確認する
Web アクセシビリティを維持するには、正確さと代替テキストの存在を保証する必要があります。 幸いなことに、画像の代替テキストをチェックおよび検証するためのさまざまな方法が提供されています。 これらの便利なテクニックのいくつかを詳しく見ていきましょう。
手動で検査します。
- ブラウザの開発者ツールを開くには、画像を右クリックし、「検査」または「要素の検査」を選択します。
- HTML コード内のイメージ タグ (<img>) を見つけて、その alt 属性を調べます。 alt テキストは、「alt=」部分の後の引用符内にあります。
- alt 属性がない場合、または空の場合は、それを追加するか、現在の属性を修正する必要があります。
ブラウザの拡張機能:
- ブラウザーが代替テキストの調査に役立つ方法はたくさんあります。
- ブラウザの拡張機能ストアを調べて、目的を完全にサポートする補助ツールを調べてください。 アクセシビリティに関連する拡張機能を検索する必要があります。
オンラインチェッカー:
- Web アクセシビリティをチェックするために提供されている他のツールの中でも、画像の代替テキストを検証するために特別に設計されたさまざまなツールを見つけることができます。 これらのツールは、Web サイトを検査し、代替テキストを改善するためのさまざまなアイデアを提供するための完全な機能を備えています。
- これらのアクセシビリティ チェッカーの利用を考慮してください。
この目的は、代替テキストが指定された画像の目的と内容を正しく説明していることを確認することであることに注意してください。 したがって、支援技術を使用するユーザーは、その意味を完全に理解できます。 Web サイトの高レベルのアクセシビリティを実現するには、代替テキストを頻繁にチェックして検証してください。
次のセクションでは、Smart Slider 3 のいくつかの要素に alt タグを簡単に追加する方法を説明します。これは実際、Web サイトに魅力的で動的なスライダーを作成するのに役立つ非常に便利なプラグインです。 待ってください。まだ続きがあります。
Smart Slider 3の画像にAltタグを追加する
アクセシビリティと利便性を確保するには、Smart Slider 3 の個別の要素に alt タグを追加することが不可欠です。 このスライダー プラグインは、ユーザーフレンドリーなインターフェイスから幅広いツールまで、魅力的なスライダーの作成に必要なものをすべて提供します。 それらのいくつかをもう少し詳しく見てみましょう!
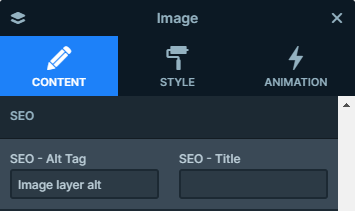
画像レイヤー:
- スライダーに画像レイヤーを追加するときは、コンテンツ設定の SEO セクションに注目してください。 「SEO – Alt タグ」フィールドには、画像の代替テキストを書くことができます。

- 特定の画像について、完全に包括的なものとなるよう、簡潔かつ正確な説明を作成します。
- 視覚障害のあるユーザーは、提供された代替テキストを通じて画像の意味を完全に理解する必要があります。
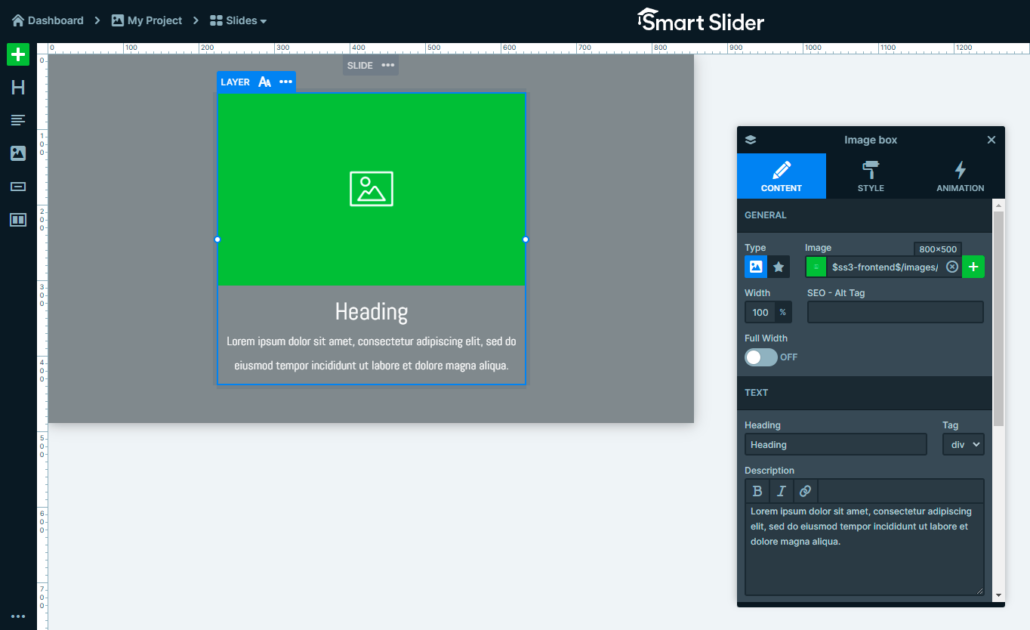
画像ボックスレイヤー:
- このレイヤーでは、画像、アイコン、テキストをさまざまな方法で表示できます。

- また、画像に代替テキストを追加することもできます。これは、前に説明したのとほぼ同じ方法で行うことができます。
- コンテンツ設定を見つけて、その一般設定内に同じ「SEO – Alt タグ」フィールドがあり、ここに独自の代替テキストを追加できます。
- 画像ボックス レイヤー内の画像を正しく説明する方法で作成します。
キャプションレイヤー:
- このレイヤーには画像を表示できますが、マウスを入力するとテキスト オーバーレイが表示されます。
- 画像に代替テキストを追加することが重要です。 コンテンツ設定を見つけて、前と同じフィールドに代替テキストを追加するだけです。


- 次に、画像を完全に表現できるように、画像のテキスト表現を提供します。
画像エリア、トランジションレイヤー、Before-Afterレイヤー:
- これらすべてのレイヤーは、ユーザーが画像に代替テキストを適用する方法を提供します。
- それぞれの特定の設定を見つけて、個別の説明的な代替テキストを追加するだけで、アクセシビリティが向上します。
代替テキストを最大限に活用するために、これまでに説明した便利なテクニックをすべて適用することを忘れないでください。 これらは、よりアクセスしやすく包括的なユーザー エクスペリエンスを保証するために従う必要がある重要な手順です。 これらのヒントを Smart Slider 3 の構築プロセスに組み込むだけです。
次のパートでは、代替テキストに関して最もよくある質問に焦点を当てます。 背景画像に alt タグが必要かどうかや、そのような画像に alt テキストを提供することが実際にどれほど重要であるかなどです。 Web デザインのアクセシビリティのこの魅力的な部分を探ってみましょう。
背景画像には Alt タグが必要ですか
背景画像には alt タグが必要ですか? これは、Web デザインのアクセシビリティに関してよくある質問です。 背景画像を含むさまざまな種類の画像の alt タグの重要性と目的を理解すると、解決策を見つけるのに役立ちます。
装飾的な背景画像
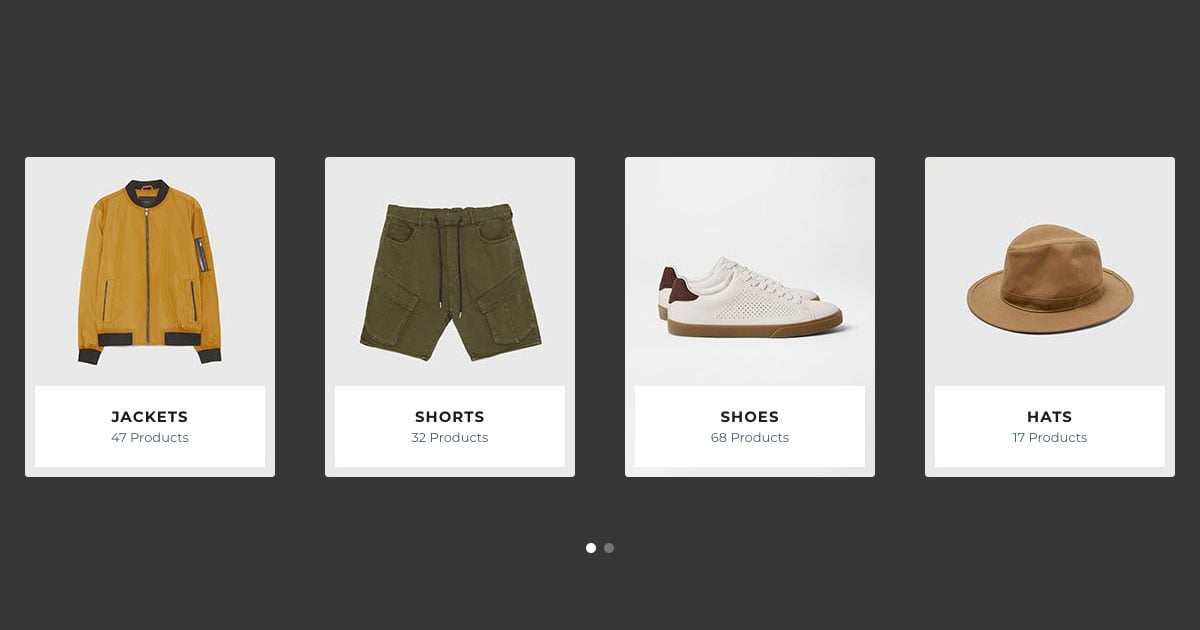
Alt タグは、パターンやデザイン要素など、単に美的であるだけの背景画像には必要ありません。 これにより、スクリーン リーダーは画像を無視して、重要なコンテンツに集中できるようになります。

ライブプレビュー
有益な背景画像
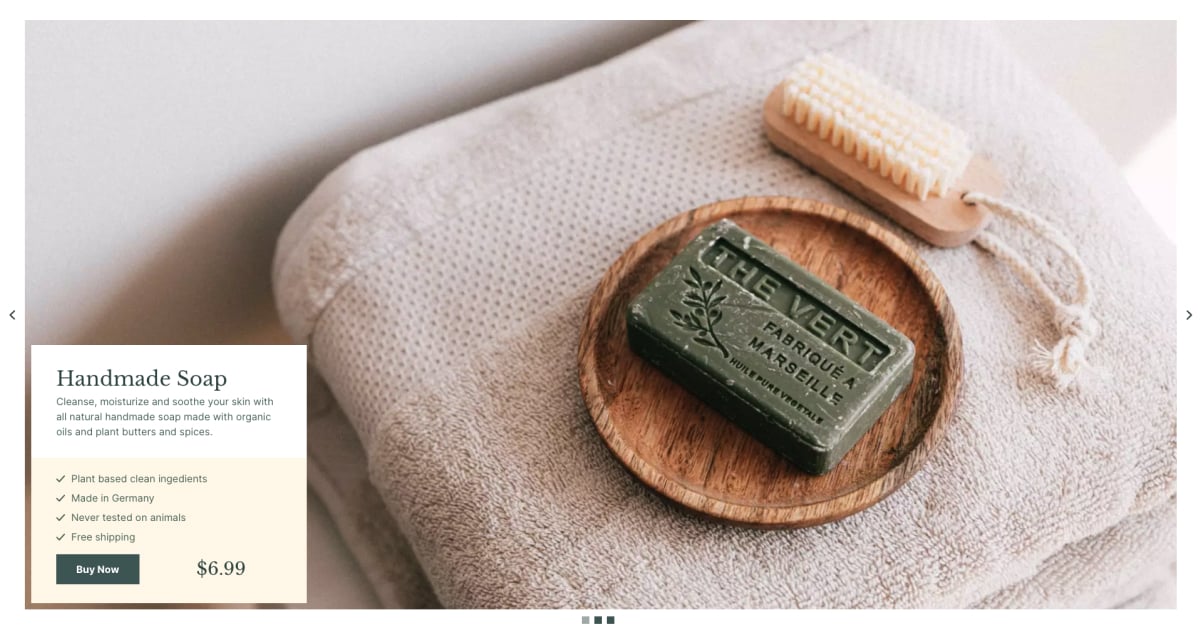
背景画像がページのコンテンツの理解を助けたり、重要な情報を伝えたりする場合、アクセシビリティのために代替テキストを提供することが重要です。

ライブプレビュー

ライブプレビュー
視覚障害を持つユーザーがその内容を理解できるように、画像の代替テキストで画像を適切に説明していることを確認してください。 背景画像が提供する情報とその目的に応じて、背景画像に代替テキストが必要な場合と不要な場合があります。 アクセシビリティの確保と、スクリーン リーダー ユーザーの不要な気を散らす要素の軽減との間のバランスを維持することが重要です。
次のセクションでは、Smart Slider 3 の背景画像に alt タグを追加する方法を見て、これらの画像でも包括的なユーザー エクスペリエンスに貢献できるようにします。 詳細な手順に従ってください。
Smart Slider 3の背景画像にAltタグを追加する方法
Smart Slider を使用すると、背景画像にalt タグを追加するプロセスが簡単かつ便利になります。 これは、各ユーザーのコンテンツへのアクセシビリティを向上させるのに役立ちます。 次に、表示する背景画像に適切な代替テキストが含まれていることを確認するために必要な手順を見ていきます。
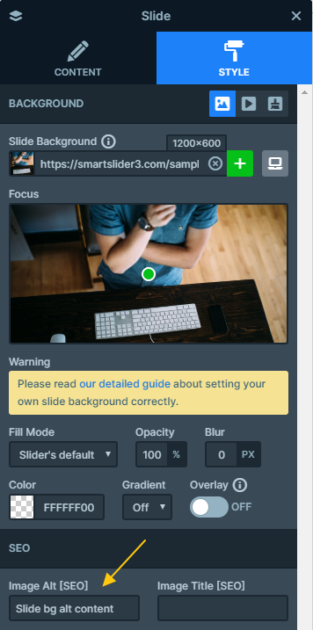
スライドエディタ
Smart Slider 3 のダッシュボードに入ったら、スライダーを見つけて、代替テキストを追加する背景画像のある特定のスライドを見つけます。 スライド エディターに移動します。これは、スライド自体とその要素に変更を加えることができるインターフェイスです。 次に、スライドの背景画像を編集できるスタイル設定を見つけます。
代替テキストの追加
ここで、背景画像の設定はすでに見つけているので、さらに下で、背景画像の代替テキストを具体的に設定できるセクションを探します。 代替テキストを作成するときは、主な概念を念頭に置き、背景画像の意味と目的を示す適切な説明を追加します。

確認して保存する
最後に、提供したテキストが画像の目的に十分に貢献しており、ユーザーの心に疑問を残さないようにしてください。 作業が無駄にならないように、すべての変更を忘れずに保存してください。

あれ見てよ! Smart Slider 3 でスライドの背景画像に代替テキストを追加するプロセスは、非常に簡単でした。視覚障害のあるユーザーや支援技術を利用しているユーザーも、これらの簡単な手順に従うだけで、ブラウジング エクスペリエンスの一部になることができます。かなりのステップ。
背景の代替テキストを設定する方法について詳しく知りたい場合は、この手順に従ってください。 アクセシブルな Web デザインの世界をさらに深く掘り下げながら、その実装についても見てみましょう。
WordPress で画像に Alt タグを追加する方法
WordPress で画像に代替テキストを追加するのは非常に簡単なプロセスです。 WordPress は、Web サイトがアクセス可能で包括的であることを保証するための簡単な手順を提供します。 WordPress で写真に代替テキストを追加するには、以下の手順に従ってください。
画像を追加します:
- まず、WordPress でページや投稿を作成または変更するときに、「メディアを追加」ボタンをクリックするだけです。
- 次に、メディア ライブラリから画像を選択するか、コンピューターからアップロードします。
- ページまたは投稿に追加された画像を選択します。
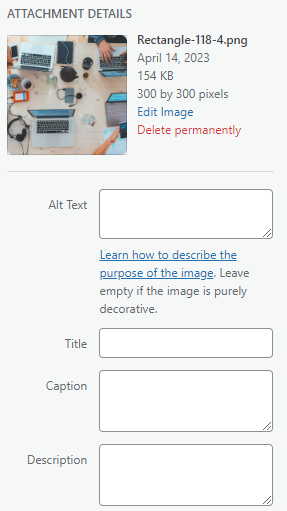
画像の詳細:
- エディターの右側にある画像オプションで「代替テキスト」フィールドを探します。

- 画像の正確な説明を提供することで、代替テキストを使用してコンテンツを正確に表現します。
- 強力な代替テキストの作成についてすでに説明した役立つヒントを思い出してください。
WordPress が提供するこの便利なツールを活用し、これらの要素に貢献することでブラウジング体験をよりアクセスしやすくしてください。 WordPress ウェブサイトに代替テキストを取り入れ、すべてのユーザーにとって包括的でアクセスしやすいインターフェイスへの献身的な姿勢を示しましょう。
次のセクションでは、背景画像の代替テキストについてこの投稿全体で説明したすべてのことをまとめます。 よりアクセスしやすい Web サイトを作成するための全体的な取り組みの概要を読み続けてください。
結論
Web デザインでは、Web サイトを視覚的に魅力的で魅力的なものにすることがすべてではありません。 あらゆる能力のユーザーがデジタル製品を操作できるようにするアクセシビリティを確保することも同様に重要です。
Web デザインのアクセシビリティにおける、特に Smart Slider 3 に関連した alt タグ特性の重要な機能について説明しました。この投稿では、アクセシビリティのために alt テキストを記述することがいかに必要であるか、また有益な説明を作成するための推奨プラクティスについて説明しました。 画像の代わりに代替テキスト (代替テキスト) を使用すると、障害を持つ人々がビジュアルの意味とコンテキストを理解するのに役立ちます。 これらの手順に従うと、視覚障害を持つユーザーが Web サイトにアクセスし、Web サイトの閲覧体験を行えるようになります。
代替テキストを調べて確認するのに役立つテクニックを検討する中で、代替テキストを頻繁にチェックすることが実際にいかに重要であるかが強調されました。 さらに、役立つ可能性のある必要なツールをすべて網羅しました。
さらに、 Smart Slider 3 のさまざまなレイヤーに alt タグを追加する方法を検討しました。 このスライダー プラグインは、ユーザーフレンドリーなインターフェイスと、代替テキストをスライダーにスムーズに統合することで知られています。 さらに、 Web サイトのアクセシビリティを向上させることで、より多くのユーザーに Web サイトを公開することができます。
