الخلفيات البديلة: لماذا يهم النص البديل
نشرت: 2023-06-27يعد إنشاء تصميمات ويب جذابة بصريًا وآسرة جانبًا واحدًا فقط من هذا المجال الضخم. جزء مهم بنفس القدر هو ضمان أن الجميع ، وخاصة أولئك الذين يعانون من إعاقات بصرية أو إعاقات أخرى ، يمكنهم الوصول إلى منتجاتنا الرقمية . في هذه الحالات ، نستخدم علامة alt القوية.
سنتناول خصائص العلامات البديلة ووظائفها الأساسية في إمكانية الوصول إلى تصميم الويب. يوفر هذا الدليل معلومات عملية للجميع في عالم تصميم الويب المتغير باستمرار. سيعطيك هذا المنشور النصائح المفيدة التي تحتاجها لتحقيق أقصى استفادة من علامات alt. وقد قمنا بتغطيتك إذا كنت مهتمًا على وجه التحديد باستخدام Smart Slider 3.
سيغطي كتابة نص بديل يعمل على تحسين إمكانية الوصول ، وعملية التحقق من النص البديل للصور والتحقق منه ، وأهمية علامات alt لصور الخلفية ، وحتى تعيين علامات بديلة لعناصر Smart Slider 3 المتنوعة . بمجرد أن نصل إلى الاستنتاج ، ستكون مزودًا بالمعرفة والمهارات اللازمة لتصميم مواقع ويب سهلة الاستخدام وشاملة تترك أثرًا.
لذلك دعونا نبدأ ونرى كيف يمكن لسمات العلامات البديلة أن تحسن تصميم موقع الويب الخاص بك وتضمن تجربة أكثر شمولاً عبر الإنترنت للجميع.
جدول المحتويات
كتابة نص بديل لإمكانية الوصول
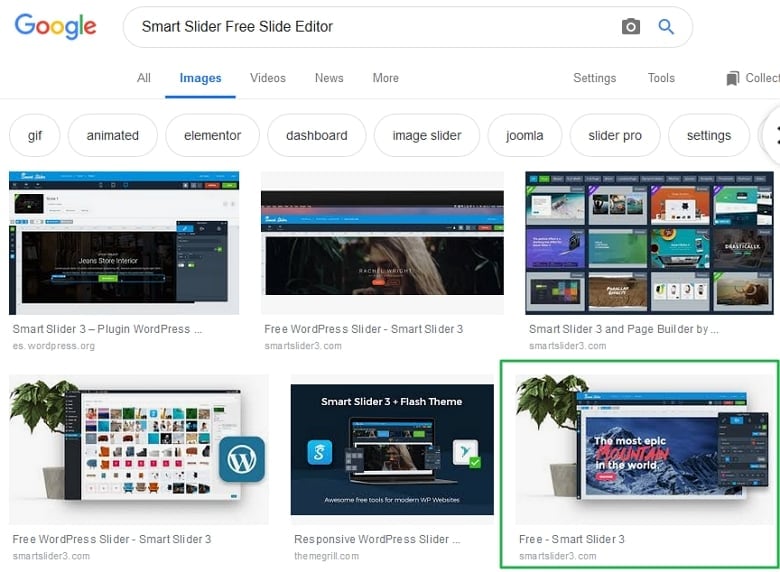
فحص النص البديل للصورة
إضافة علامة بديلة إلى الصور في Smart Slider 3
هل تحتاج صور الخلفية إلى علامة بديلة
️ كيفية إضافة علامات بديلة إلى صور الخلفية في Smart Slider 3
️ كيفية إضافة علامة بديلة إلى الصور في WordPress
خاتمة
كتابة نص بديل لإمكانية الوصول
يعد توفير معلومات وصفية حول الصور باستخدام نص بديل ضروريًا لضمان إمكانية الوصول إلى تصميم الويب. عندما يتعذر عرض صورة ما أو لا يمكن للمستخدم الوصول إليها ، فإن "النص البديل" ، الذي يرمز إلى "نص بديل" ، هو وصف دقيق ومفيد يحل محله.
بالنسبة لأولئك الذين يستخدمون التقنيات المساعدة ، مثل برامج قراءة الشاشة لتصفح الويب ، فإن إنشاء نص بديل جيد أمر بالغ الأهمية. تضمن قدرتهم على فهم المعلومات والسياق الذي توفره الصور تجربة تصفح شاملة. يُعد النص البديل مفيدًا أيضًا لتحسين محركات البحث (SEO) لأنه يوفر لمحركات البحث معلومات مفيدة ، مما يحسن من رؤية موقع الويب وقابلية اكتشافه.

ضع في الاعتبار التوصيات التالية لإنشاء نص بديل هادف:
- كن وصفيًا: صِف بدقة دافع الصورة ومحتواها. قدم معلومات ذات صلة توضح الرسالة المهمة للصورة.
- اجعله موجزًا: حاول البحث عن نص بديل قصير ينقل المعلومات المطلوبة بشكل فعال دون أن يكون طويلاً بلا داع. اهدف إلى تحقيق التوازن بين الاختصار والدقة الوصفية.
- حدد سياق الصورة: ضع في الاعتبار النص المحيط وتأكد من ارتباط النص بشكل طبيعي بالقصة أو الهدف من الصورة.
- تجنب التكرار: استخدم نصًا بديلًا فارغًا ("") لإظهار أن الصورة مزخرفة فقط أو غير أساسية إذا كانت مصحوبة بالفعل بنص مجاور يصفها بشكل كافٍ.
- ضع في اعتبارك الغرض من الصورة: إحداث فرق بين المرئيات الزخرفية والتعليمية. بينما يمكن أن تحتوي الصور الزخرفية على نص بديل فارغ ، يجب أن تحتوي الصور الإعلامية على نص بديل وصفي.
يمكننا الآن الانتقال إلى كيفية التحقق من النص البديل للصور والتحقق منه للتأكد من دقته وفعاليته ، حيث قمنا بالفعل بتغطية أساسيات كتابة النص البديل.
فحص النص البديل للصورة
للحفاظ على إمكانية الوصول إلى الويب ، من الضروري ضمان دقة النص البديل ووجوده. لحسن الحظ ، يتم تقديم طرق مختلفة لنا للتحقق والتحقق من النص البديل لأي صورة. دعنا ننتقل إلى الجزء السفلي من بعض هذه التقنيات المفيدة.
فحص يدويًا:
- لفتح أدوات مطور المستعرض الخاص بك ، انقر بزر الماوس الأيمن على الصورة وحدد "فحص" أو "فحص العنصر".
- ابحث عن علامة الصورة (<img>) في كود HTML وافحص سمة النص البديل الخاصة بها. يمكنك تحديد موقع النص البديل داخل علامات الاقتباس بعد الجزء "alt =".
- إذا لم يكن يحتوي على سمة alt أو كان فارغًا ، فعليك إضافته أو تصحيح السمة الحالية.
ملحقات لمتصفحك:
- هناك العديد من الطرق التي يمكن أن تساعدك بها المتصفحات في البحث في النصوص البديلة.
- استكشف متجر الإضافات في متصفحك لاستكشاف الأدوات التكميلية التي تدعم هدفك بالكامل. يجب عليك البحث عن الامتدادات المتعلقة بإمكانية الوصول.
لعبة الداما عبر الإنترنت:
- يمكنك العثور على أدوات متنوعة مصممة خصيصًا للتحقق من النص البديل لصورك من بين العديد من الأدوات الأخرى التي تقدمها للتحقق من إمكانية الوصول إلى الويب. تم تجهيز هذه الأدوات بالكامل لفحص موقع ويب وتقديم أفكار مختلفة لتحسين النص البديل.
- ضع في اعتبارك استخدام أدوات التحقق من إمكانية الوصول هذه.
ضع في اعتبارك أن الغرض من ذلك هو التأكد من أن النص البديل يصف بشكل صحيح هدف ومحتوى الصورة المحددة . لذلك ، يمكن للمستخدمين الذين لديهم تقنيات مساعدة فهم معنى ذلك بشكل كامل. لتحقيق مستوى عالٍ من إمكانية الوصول لموقع الويب الخاص بك ، تحقق من النص البديل الخاص بك وتحقق منه بشكل متكرر .
سيوضح لك القسم التالي كيفية إضافة علامات بديلة بسهولة إلى العديد من العناصر في Smart Slider 3. وهو في الواقع مكون إضافي مفيد للغاية يساعدك على إنشاء منزلقات جذابة وديناميكية لموقعك على الويب. لذا انتظر ، هناك المزيد في المستقبل.
إضافة علامة بديلة إلى الصور في Smart Slider 3
من الضروري إضافة علامات بديلة لفصل العناصر في Smart Slider 3 للتأكد من إمكانية الوصول والراحة. يوفر لك هذا المكون الإضافي المنزلق كل ما تحتاجه لإنشاء منزلقات رائعة ، من واجهته سهلة الاستخدام إلى مجموعة أدواته الواسعة . دعونا ننظر في بعض منهم أكثر من ذلك بقليل!
طبقة الصورة:
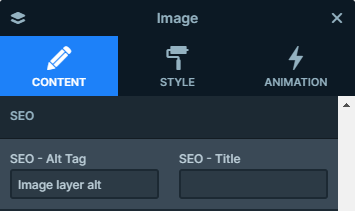
- ترقب قسم تحسين محركات البحث في إعدادات المحتوى عند إضافة طبقة صورة إلى شريط التمرير. في حقل "SEO - Alt tag" ، يمكنك كتابة النص البديل لصورتك.

- أنشئ وصفًا موجزًا ودقيقًا للصورة المعينة بحيث تكون شاملة تمامًا.
- يجب أن يحصل المستخدمون الذين يعانون من إعاقات بصرية على معنى الصورة بالكامل من خلال النص البديل الذي تقدمه.
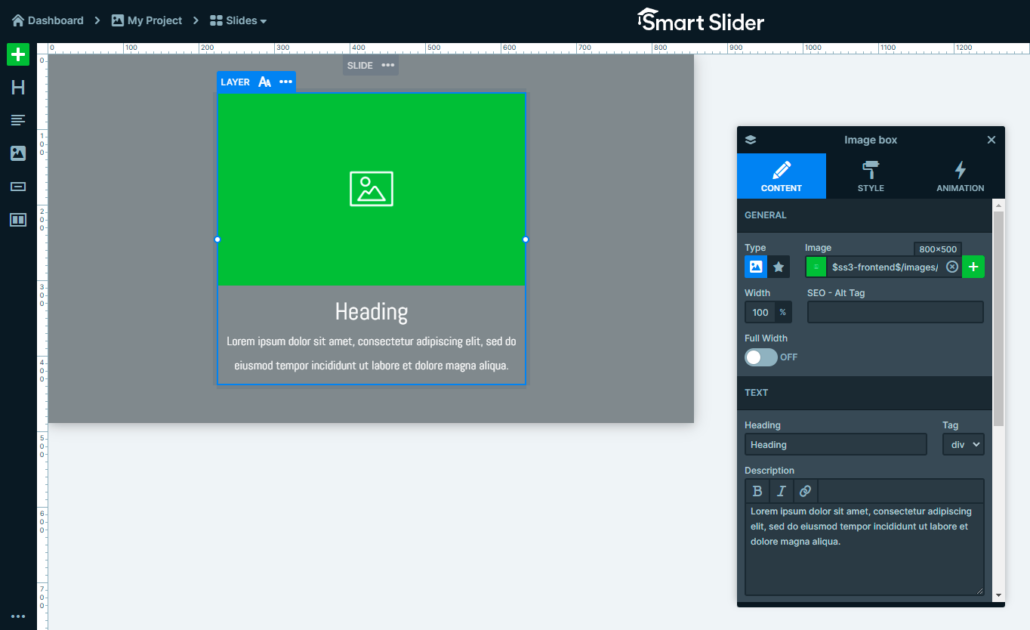
طبقة مربع الصورة:
- يمكن لهذه الطبقة أن تعرض صورة أو رمزًا ونصًا بطرق مختلفة.

- كما يسمح لك بإضافة نص بديل إلى صورتك ، وهو ما يمكنك القيام به بنفس الطريقة التي تم ذكرها من قبل.
- ابحث عن إعدادات المحتوى وداخل الإعدادات العامة ، يوجد نفس حقل "SEO - Alt tag" ، حيث يمكنك إضافة نص بديل فريد.
- قم بإنشائه بطريقة تصف صورتك بشكل صحيح داخل طبقة مربع الصورة.
طبقة التسمية التوضيحية:
- يمكن أن تظهر هذه الطبقة صورة ، ومع ذلك ، عندما يدخل الماوس يظهر تراكب النص.
- من المهم مرة أخرى إضافة نص بديل إلى الصورة. ابحث فقط عن إعدادات المحتوى وأضف النص البديل إلى نفس الحقل كما كان من قبل.


- ثم قدم تمثيلًا نصيًا لصورتك ، بحيث تصور الصورة بشكل مثالي.
منطقة الصورة ، الطبقة الانتقالية ، الطبقة قبل وبعد الطبقة:
- توفر كل هذه الطبقات طريقة للمستخدمين لتطبيق نص بديل على صورها.
- ما عليك سوى العثور على كل إعداد من إعداداتهم الخاصة وإضافة نصوص بديلة وصفية فردية لإمكانية وصول أفضل.
لا تنس تطبيق جميع التقنيات المفيدة التي ناقشناها بالفعل لتحقيق أقصى استفادة من النص البديل الخاص بك. هذه هي الخطوات الأساسية التي تحتاج إلى اتباعها لضمان تجربة مستخدم أكثر شمولاً ويمكن الوصول إليها. ما عليك سوى دمج هذه النصائح في عملية البناء الخاصة بك في Smart Slider 3.
سيركز الجزء التالي على الأسئلة الأكثر شيوعًا بخصوص النص البديل. مثل ما إذا كانت صور الخلفية تحتاج إلى علامة بديل ، ومدى أهمية توفير نص بديل لهذه الصور. دعنا نستكشف هذا الجزء الجذاب من إمكانية الوصول إلى تصميم الويب.
هل تحتاج صور الخلفية إلى علامة بديلة
هل تتطلب صور الخلفية علامات بديل؟ هذا سؤال شائع عندما يتعلق الأمر بإمكانية الوصول إلى تصميم الويب. سيساعدك فهم أهمية علامات alt ودوافعها لأنواع مختلفة من الصور ، بما في ذلك صور الخلفية ، في العثور على الحل.
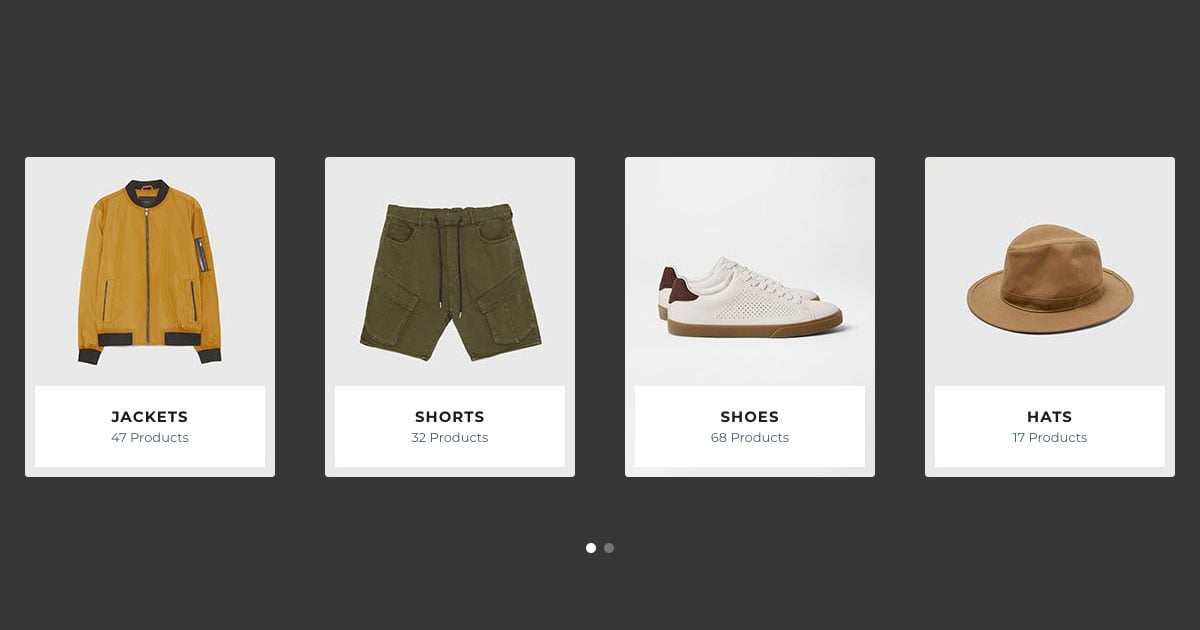
صور الخلفية الزخرفية
علامات Alt ليست ضرورية لصور الخلفية التي تكون جمالية فقط ، مثل الأنماط أو عناصر التصميم. يتيح ذلك لقارئات الشاشة المرور فوق الصورة والتركيز على المحتوى المهم.

المعاينة الحية
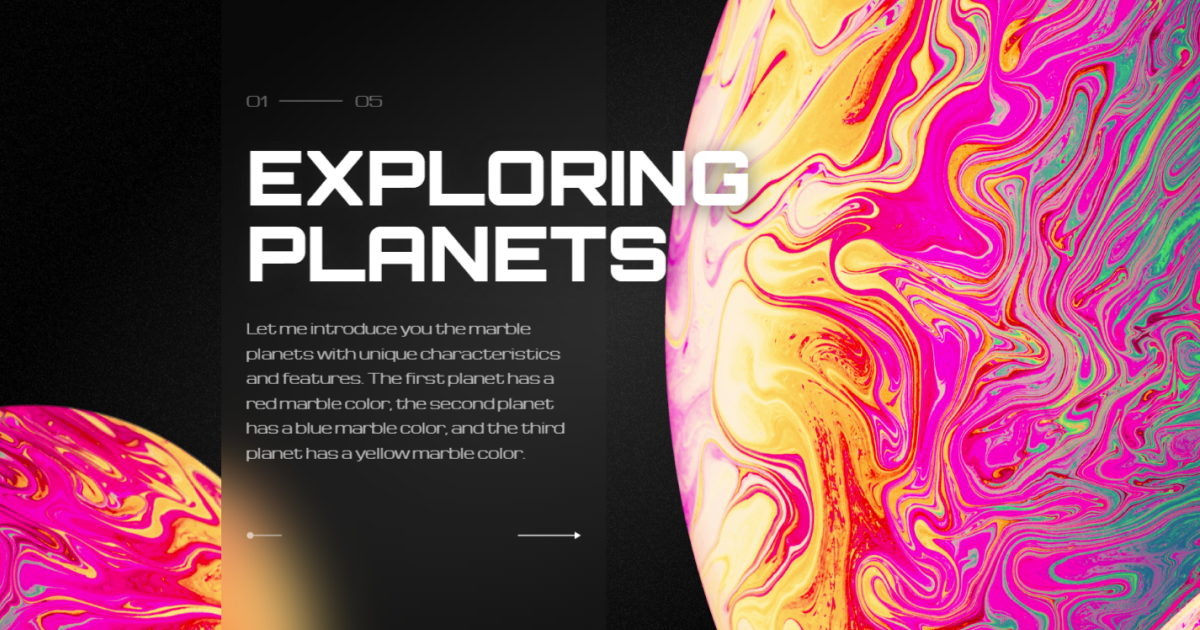
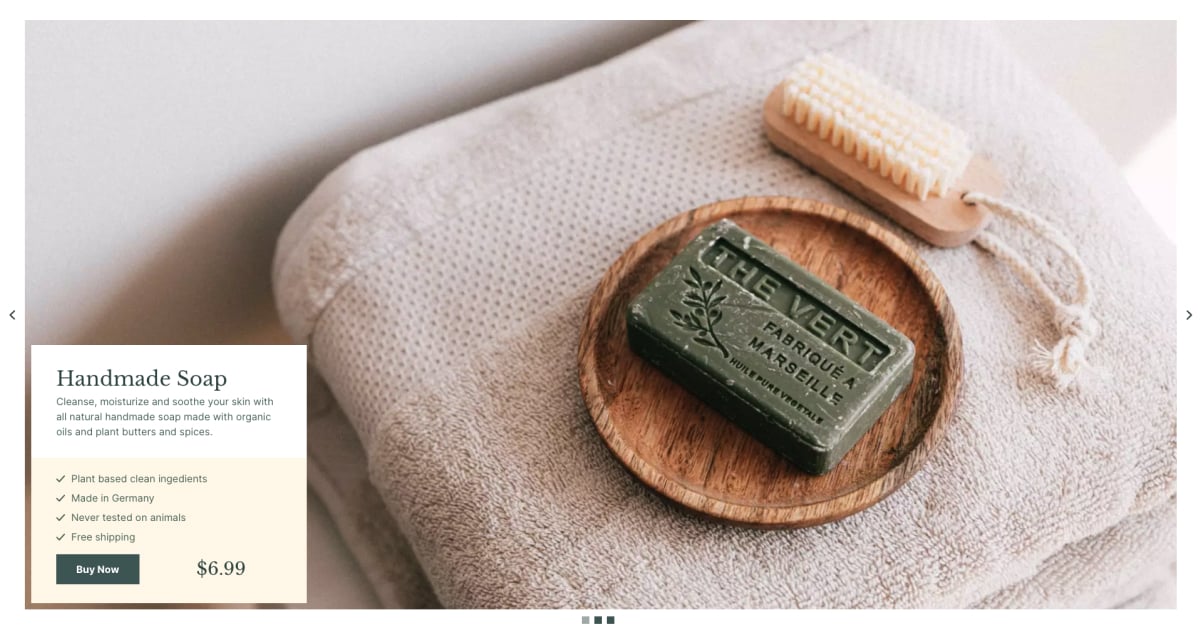
صور الخلفية بالمعلومات
من الضروري توفير نص بديل لإمكانية الوصول إذا كانت صورة الخلفية تساعد في فهم محتوى الصفحة أو تنقل معلومات مهمة.

المعاينة الحية

المعاينة الحية
تأكد من أن النص البديل للصورة يصفها بشكل مناسب حتى يتمكن المستخدمون الذين يعانون من إعاقات بصرية من فهم محتواها. بناءً على المعلومات التي تقدمها وهدفها ، قد تحتاج صور الخلفية أو لا تحتاج إلى نص بديل. يعد الحفاظ على التوازن بين ضمان إمكانية الوصول وتقليل عوامل التشتيت غير الضرورية لمستخدمي قارئ الشاشة أمرًا بالغ الأهمية.
سننظر في كيفية إضافة علامات بديلة على وجه التحديد إلى صور الخلفية في Smart Slider 3 في القسم التالي للتأكد من أن هذه الصور تساهم في تجربة مستخدم شاملة. اتبع مع بعض التعليمات التفصيلية.
كيفية إضافة علامات بديلة إلى صور الخلفية في Smart Slider 3
يجعل Smart Slider عملية إضافة علامات بديلة إلى صور الخلفية سهلة ومريحة . يساعدك هذا في تحسين إمكانية الوصول إلى المحتوى الخاص بك لكل مستخدم. الآن ، سننظر في الخطوات الضرورية التي نحتاج إلى اتخاذها للتأكد من أن صور الخلفية التي نقدمها تحتوي على نص بديل مناسب.
محرر الشرائح
بعد أن تقوم بإدخال Dashboard of Smart Slider 3 ، ابحث عن شريط التمرير ، ثم الشريحة المحددة مع صورة الخلفية التي ترغب في إضافة نص بديل إليها. انتقل إلى محرر الشرائح وهو الواجهة حيث يمكن إجراء التغييرات على الشريحة نفسها وعناصرها. ثم حدد موقع إعداد النمط حيث يمكنك تحرير صورة الخلفية للشريحة.
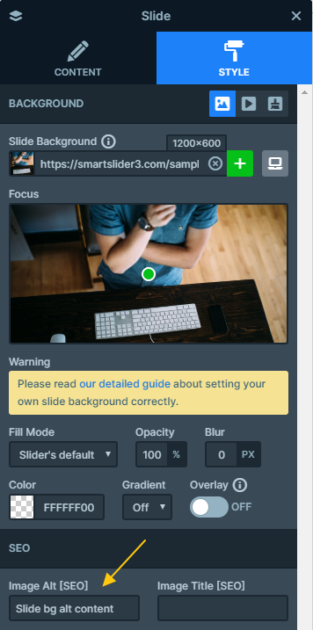
أضف نص بديل
الآن ، نظرًا لأنك حددت بالفعل إعدادات صورة الخلفية ، ابحث في الأسفل عن القسم حيث يمكنك تحديد النص البديل لصورة الخلفية. مع مراعاة المفاهيم الأساسية عند كتابة نص بديل ، أضف وصفًا مناسبًا يوضح معنى وأهداف صورة الخلفية.

مراجعة وحفظ
أخيرًا ، تأكد من أن النص الذي قدمته يساهم بشكل كامل في الغرض من الصورة ولا يترك أي شك في أذهان المستخدمين. للتأكد من أن عملك لم يكن من أجل لا شيء ، لا تنس حفظ جميع التغييرات.

انظر إلى ذلك! لقد كان الأمر بهذه البساطة حقًا لإكمال عملية إضافة نص بديل إلى صور خلفية الشرائح في Smart Slider 3. يمكن للمستخدمين الذين يعانون من إعاقات بصرية أو أولئك الذين يستخدمون التقنيات المساعدة الآن أن يكونوا جزءًا من تجربة التصفح إذا اتبعت هذه الأمور بسهولة ولكن خطوات ملموسة.
تابع معنا إذا كنت ترغب في معرفة المزيد حول كيفية تعيين نص بديل للخلفيات. دعنا نتعرف على تطبيقاتها أيضًا ، حيث نتعمق أكثر في عالم تصميم الويب الذي يمكن الوصول إليه.
كيفية إضافة علامة بديلة إلى الصور في WordPress
تعد إضافة نص بديل إلى صورك في WordPress عملية بسيطة للغاية. يوفر WordPress إجراءً سهلاً لضمان إمكانية الوصول إلى موقع الويب الخاص بك وشامله. لإضافة نص بديل إلى الصور في WordPress ، ما عليك سوى اتباع الخطوات أدناه.
أضف صورة:
- أولاً ، عند إنشاء أو تعديل صفحة أو منشور في WordPress ، ما عليك سوى النقر فوق الزر "إضافة وسائط".
- ثم اختر صورة من مكتبة الوسائط أو قم بتحميلها من جهاز الكمبيوتر الخاص بك.
- حدد الصورة بمجرد إضافتها إلى صفحتك أو منشورك.
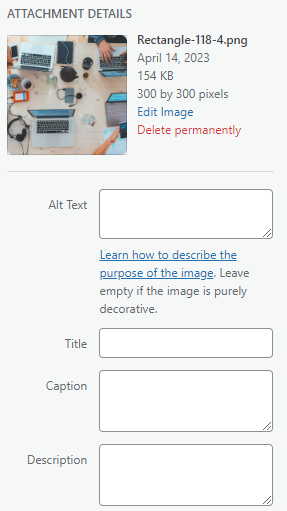
تفاصيل الصورة:
- ابحث عن حقل "نص بديل" في خيارات الصورة على الجانب الأيمن من المحرر.

- تمثيل المحتوى الخاص بك بدقة بنص بديل من خلال توفير وصف دقيق للصورة.
- فكر في العودة إلى النصائح المفيدة التي تناولناها بالفعل حول كتابة نص بديل قوي.
استفد من هذه الأداة المفيدة التي يوفرها WordPress واجعل تجربة التصفح أكثر سهولة من خلال المساهمة في هذه العوامل. احتضن النص البديل مع موقع WordPress الخاص بك وأظهر إخلاصك لواجهة شاملة ويمكن الوصول إليها لجميع المستخدمين.
في القسم التالي ، سننهي كل الأشياء التي ناقشناها خلال هذا المنشور حول النص البديل لصور الخلفية. تابع القراءة للحصول على ملخص للرحلة بأكملها نحو إنشاء المزيد من مواقع الويب التي يمكن الوصول إليها.
خاتمة
في تصميم الويب ، لا يتعلق كل شيء بجعل موقع الويب جذابًا وجذابًا بصريًا. من المهم بنفس القدر ضمان إمكانية الوصول ، والتي تمكن المستخدمين من جميع القدرات من التفاعل مع منتجاتك الرقمية.
لقد قمنا بتغطية الوظائف الحيوية لخصائص علامة alt في إمكانية الوصول إلى تصميم الويب ، خاصةً فيما يتعلق بـ Smart Slider 3. أظهر لك هذا المنشور مدى ضرورة كتابة نص بديل لإمكانية الوصول ، والممارسات الموصى بها لإنشاء أوصاف إعلامية. عندما نستخدم نصًا بديلاً (نص بديل) في مكان الصور ، فإنه يساعد الأشخاص ذوي الإعاقة على فهم معنى وسياق العناصر المرئية. إذا اتبعت هذه الخطوات ، فستمنح المستخدمين الذين يعانون من إعاقة بصرية القدرة على الوصول إلى تجربة تصفح موقع الويب الخاص بك والمشاركة فيها.
تم تسليط الضوء على مدى أهمية التحقق من النص البديل بشكل متكرر أثناء استكشافنا للتقنيات التي يمكن أن تساعدنا في فحصه وتأكيده. بالإضافة إلى ذلك ، قمنا بتغطية جميع الأدوات اللازمة التي يمكن أن تكون مفيدة.
علاوة على ذلك ، نظرنا في كيفية إضافة علامات بديلة إلى طبقات مختلفة في Smart Slider 3 . يُعرف هذا المكون الإضافي لشريط التمرير بواجهة سهلة الاستخدام ومدى سلاسة دمج النص البديل في أشرطة التمرير الخاصة به. بالإضافة إلى ذلك ، يمكنك تحسين إمكانية الوصول إلى موقع الويب الخاص بك مما يساعدك في فتحه أمام جمهور أكبر.
