Alternatif Arka Planlar: Alternatif Metin Neden Önemlidir?
Yayınlanan: 2023-06-27Görsel olarak çekici ve büyüleyici web tasarımları oluşturmak, bu devasa alanın yalnızca bir yönüdür. Eşit derecede önemli bir kısım da herkesin , özellikle görme bozukluğu veya diğer engelleri olanların dijital ürünlerimize erişebilmesini sağlamaktır. Bu durumlarda, güçlü alt etiketini kullanırız.
Web tasarımı erişilebilirliğindeki alt etiketi özelliklerini ve temel işlevlerini inceleyeceğiz. Bu kılavuz, web tasarımının sürekli değişen dünyasında herkes için pratik bilgiler sağlar. Bu gönderi, alt etiketlerden en iyi şekilde yararlanmak için ihtiyacınız olan yararlı ipuçlarını verecektir. Smart Slider 3'ü kullanmakla özellikle ilgileniyorsanız, size yardımcı oluyoruz.
Erişilebilirliği artıran alternatif metin yazmayı , resimler için alternatif metni kontrol etme ve doğrulama sürecini, arka plan resimleri için alt etiketlerinin önemini ve hatta çeşitli Smart Slider 3 öğeleri için alt etiketleri ayarlamayı kapsayacaktır. Sonuca vardığımızda, etki bırakan kullanıcı dostu ve kapsayıcı web siteleri tasarlamak için gereken bilgi ve becerilerle donatılacaksınız.
Öyleyse başlayalım ve alt etiket özelliklerinin web sitenizin tasarımını nasıl iyileştirebileceğini ve herkes için daha kapsayıcı bir çevrimiçi deneyimi nasıl garanti edebileceğini görelim.
İçindekiler
Erişilebilirlik için Alternatif Metin Yazma
Bir Görüntünün Alternatif Metnini Kontrol Etme
Smart Slider 3'te Görüntülere Alt Etiketi Ekleme
Arka Plan Resimlerinin Alt Etikete İhtiyacı Var mı?
️ Smart Slider 3'te Arka Plan Resimlerine Alt Etiketleri Nasıl Eklenir?
️ WordPress'te Resimlere Alt Etiketi Nasıl Eklenir?
Çözüm
Erişilebilirlik için Alternatif Metin Yazma
Alternatif metin kullanarak resimler hakkında açıklayıcı bilgiler sağlamak, web tasarımının erişilebilirliğini sağlamak için çok önemlidir. Bir resim görüntülenemediğinde veya kullanıcı tarafından erişilebilir olmadığında, “alternatif metin” anlamına gelen “alt metin”, yerinde ve anlamlı bir açıklama olarak yerini alır.
Web'de gezinmek için ekran okuyucular gibi yardımcı teknolojileri kullananlar için iyi bir alternatif metin oluşturmak çok önemlidir. Resimlerin verdiği bilgileri ve bağlamı anlama becerileri, kapsamlı bir tarama deneyimi sağlar. Alternatif metin , arama motorlarına yararlı bilgiler verdiğinden , web sitesinin görünürlüğünü ve keşfedilebilirliğini iyileştirdiğinden , arama motoru optimizasyonu (SEO) için de yararlıdır.

Anlamlı alternatif metin oluşturmak için aşağıdaki önerileri dikkate alın:
- Açıklayıcı olun: Resmin amacını ve içeriğini iyice tanımlayın. Resmin önemli mesajını gösteren ilgili bilgileri verin.
- Kısa tutun: Gerekli bilgileri gereksiz yere uzun olmadan etkili bir şekilde ileten kısa alternatif metin için çaba gösterin. Kısalık ve tanımlayıcı kesinlik arasında bir denge kurmayı hedefleyin.
- Görüntüyü bağlamsallaştırın: Çevreleyen metni dikkate alın ve metnin, görüntünün hikayesi veya amacı ile doğal bir şekilde bağlandığından emin olun.
- Tekrardan kaçının: Görüntünün yalnızca dekoratif olduğunu veya onu yeterince tanımlayan komşu metin zaten eşlik ediyorsa önemsiz olduğunu göstermek için boş alternatif metin ("") kullanın.
- Görselin amacını unutmayın: Dekoratif ve öğretici görseller arasında fark yaratın. Dekoratif olanlarda boş alternatif metin olabilirken, bilgilendirici resimlerde açıklayıcı alternatif metin bulunmalıdır.
Şimdi, alternatif metin yazmanın temellerini zaten ele aldığımız için, resimler için alternatif metnin doğruluğunu ve etkililiğini sağlamak üzere nasıl kontrol edileceğine ve doğrulanacağına geçebiliriz.
Bir Görüntünün Alternatif Metnini Kontrol Etme
Web erişilebilirliğini sürdürmek için alternatif metnin doğruluğunu ve varlığını garanti etmek gerekir. Neyse ki, herhangi bir görselin alternatif metnini kontrol etmemiz ve doğrulamamız için bize çeşitli yollar sunuluyor. Bu yararlı tekniklerin bazılarının temeline inelim.
Manuel olarak inceleyin:
- Tarayıcınızın geliştirici araçlarını açmak için resme sağ tıklayın ve “İncele” veya “Öğeyi İncele”yi seçin.
- HTML kodunda resim etiketini (<img>) bulun ve alt niteliğini inceleyin. Alt metni “alt=” kısmından sonra tırnak içinde bulabilirsiniz.
- Alt niteliği yoksa veya boşsa, eklemeli veya mevcut olanı düzeltmelisiniz.
Tarayıcınız için uzantılar:
- Tarayıcıların alternatif metinlere bakmanıza yardımcı olabileceği birçok yol vardır.
- Amacınızı tam olarak destekleyen ek araçları keşfetmek için tarayıcınızın uzantı mağazasını keşfedin. Erişilebilirlikle ilgili uzantıları aramalısınız.
Çevrimiçi dama:
- Web erişilebilirliğini kontrol etmek için sundukları diğer birçok araç arasında, resimlerinizin alternatif metnini doğrulamak için özel olarak tasarlanmış çeşitli araçlar bulabilirsiniz. Bu araçlar, bir web sitesini incelemek ve alternatif metnin iyileştirilmesi için size farklı fikirler sunmak için tam donanımlıdır.
- Bu erişilebilirlik denetleyicilerini kullanmayı dikkate alın.
Bunun amacının , alternatif metnin verilen görselin amacını ve içeriğini doğru şekilde tanımlamasını sağlamak olduğunu unutmayın. Bu nedenle, yardımcı teknolojilere sahip kullanıcılar, bunun anlamını tam olarak kavrayabilir. Web siteniz için yüksek düzeyde erişilebilirlik elde etmek için alternatif metninizi sık sık kontrol edin ve doğrulayın .
Aşağıdaki bölüm, Smart Slider 3'teki çeşitli öğelere alt etiketlerini nasıl kolayca ekleyeceğinizi gösterecektir. Aslında bu, web siteniz için ilgi çekici ve dinamik kaydırıcılar oluşturmanıza yardımcı olan çok kullanışlı bir eklentidir. O yüzden bekleyin, dahası gelecek.
Smart Slider 3'te Görüntülere Alt Etiketi Ekleme
Erişilebilirlik ve rahatlıktan emin olmak için Smart Slider 3'teki ayrı öğelere alt etiketler eklemek çok önemlidir . Bu kaydırıcı eklentisi , kullanıcı dostu arayüzünden geniş araç yelpazesine kadar büyüleyici kaydırıcılar oluşturmak için ihtiyacınız olan her şeyi sağlar. Bazılarına biraz daha bakalım!
Görüntü Katmanı:
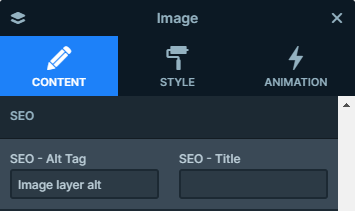
- Kaydırıcınıza bir Görüntü Katmanı eklediğinizde, İçerik ayarlarının SEO bölümüne dikkat edin. “SEO – Alt tag” alanına görselinizin alt metnini yazabilirsiniz.

- Tamamen kapsamlı olması için verilen görüntünün kısa ve kesin bir açıklamasını oluşturun.
- Görme engelli kullanıcılar, sağladığınız alternatif metin aracılığıyla görüntünün anlamını tam olarak almalıdır.
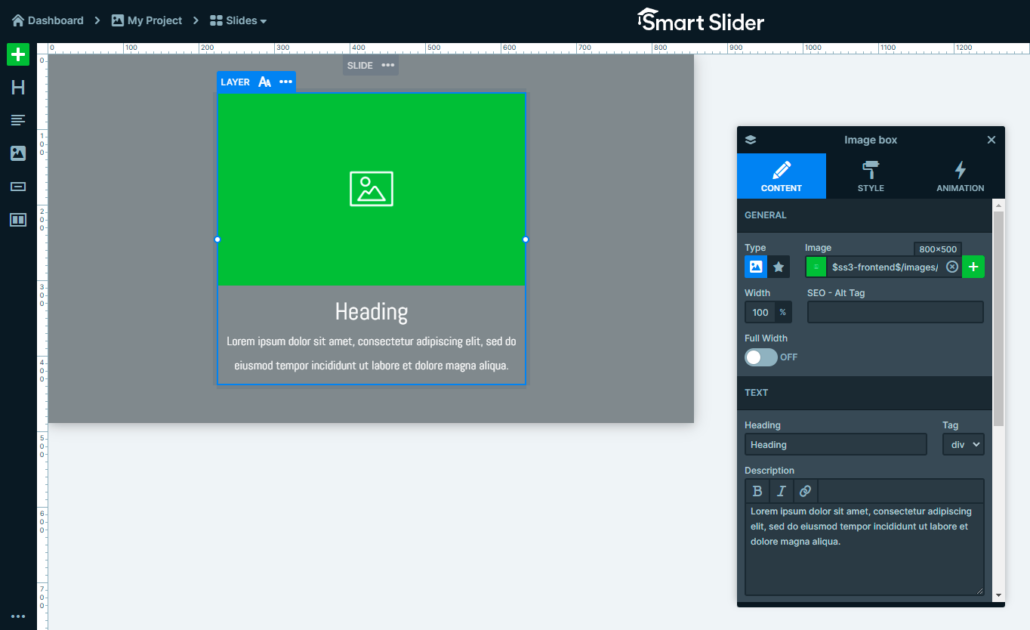
Görüntü Kutusu Katmanı:
- Bu katman, bir görüntüyü veya bir simgeyi ve metni farklı şekillerde görüntüleyebilir.

- Ayrıca, resminize, daha önce bahsedildiği gibi yapabileceğiniz alternatif metin eklemenize de olanak tanır.
- İçerik ayarlarını bulun ve Genel ayarlarında, benzersiz alternatif metninizi ekleyebileceğiniz aynı “SEO – Alt etiketi” alanı var.
- Görüntü Kutusu Katmanı içinde görüntünüzü doğru şekilde tanımlayacak şekilde oluşturun.
Altyazı Katmanı:
- Bu katman bir görüntü gösterebilir, ancak fare girdiğinde bir metin kaplaması belirir.
- Resme alternatif metin eklemek bir kez daha önemlidir. İçerik ayarlarını bulun ve alternatif metni öncekiyle aynı alana ekleyin.

- Ardından, resminizin metinsel bir temsilini sağlayın, böylece resmi mükemmel bir şekilde tasvir eder.
Görüntü Alanı, Geçiş Katmanı, Önce-Sonra Katmanı:

- Tüm bu katmanlar, kullanıcıların resimlerine alternatif metin uygulaması için bir yol sağlar.
- Daha iyi erişilebilirlik için her birinin özel ayarını bulun ve kendi bireysel, açıklayıcı alternatif metinlerini ekleyin.
Alternatif metninizden en iyi şekilde yararlanmak için daha önce tartıştığımız tüm yararlı teknikleri uygulamayı unutmayın. Bunlar, daha erişilebilir ve kapsayıcı bir kullanıcı deneyimini garanti etmek için izlemeniz gereken temel adımlardır. Bu ipuçlarını Smart Slider 3'teki yapım sürecinize dahil etmeniz yeterlidir.
Aşağıdaki bölüm, alternatif metinle ilgili en sık sorulan sorulara odaklanacaktır. Arka plan resimlerinin bir alt etikete ihtiyacı olup olmadığı ve aslında bu tür resimler için alt metin sağlamanın ne kadar önemli olduğu gibi. Web tasarımı erişilebilirliğinin bu büyüleyici bölümünü keşfedelim.
Arka Plan Resimlerinin Alt Etikete İhtiyacı Var mı?
Arka plan resimleri alt etiketleri gerektirir mi? Web tasarımı erişilebilirliği söz konusu olduğunda bu yaygın bir sorudur. Arka plan resimleri de dahil olmak üzere çeşitli resim türleri için alt etiketlerinin önemini ve amacını anlamak, çözümü bulmanıza yardımcı olacaktır.
Dekoratif Arka Plan Resimleri
Desenler veya tasarım öğeleri gibi yalnızca estetik olan arka plan resimleri için alt etiketleri gerekli değildir. Bu, ekran okuyucuların görüntünün üzerinden geçmesini ve önemli olan içeriğe konsantre olmasını sağlar.

Canlı önizleme
Bilgilendirici Arka Plan Resimleri
Bir arka plan resmi sayfanın içeriğinin anlaşılmasına yardımcı oluyorsa veya önemli bilgileri aktarıyorsa, erişilebilirlik için alternatif metin sağlamak çok önemlidir.

Canlı önizleme

Canlı önizleme
Görme engelli kullanıcıların içeriğini anlayabilmesi için görselin alternatif metninin görseli uygun şekilde tanımladığından emin olun. Sağladığı bilgilere ve amacına bağlı olarak, arka plan resimlerinin alternatif metne ihtiyacı olabilir veya olmayabilir. Erişilebilirliği sağlamak ile ekran okuyucu kullanıcıları için gereksiz dikkat dağıtıcı unsurları azaltmak arasındaki dengeyi korumak çok önemlidir.
Bu görüntülerin bile kapsayıcı bir kullanıcı deneyimine katkıda bulunduğundan emin olmak için aşağıdaki bölümde Smart Slider 3'teki arka plan resimlerine özel olarak alt etiketlerinin nasıl ekleneceğine bakacağız. Bazı ayrıntılı talimatlar için takip edin.
Smart Slider 3'te Arka Plan Resimlerine Alt Etiketleri Nasıl Eklenir?
Akıllı Kaydırıcı, arka plan resimlerinize alt etiketleri ekleme işlemini kolay ve kullanışlı hale getirir. Bu, her kullanıcı için içeriğinizin erişilebilirliğini artırmanıza yardımcı olur. Şimdi, sunduğumuz arka plan resimlerinin uygun alternatif metne sahip olduğundan emin olmak için atmamız gereken adımlara bakacağız.
Slayt Düzenleyici
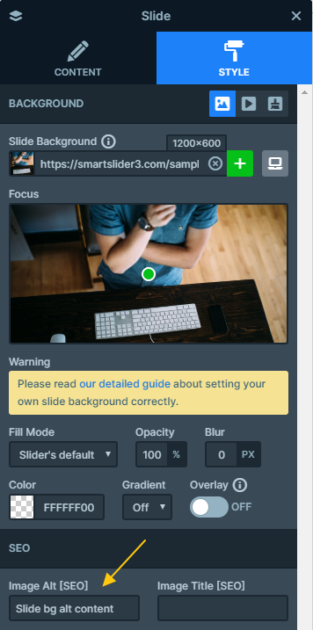
Smart Slider 3'ün Panosuna girdikten sonra, kaydırıcıyı ve ardından alternatif metin eklemek istediğiniz arka plan resmine sahip belirli slaydı bulun. Slaytın kendisinde ve öğelerinde değişikliklerin yapılabileceği arayüz olan Slayt Düzenleyici'ye gidin. Ardından, Slaytın arka plan resmini düzenleyebileceğiniz Stil ayarını bulun.
Alternatif Metin Ekle
Şimdi, arka plan resmi ayarlarını zaten belirlediğiniz için, arka plan resmi için özel olarak alternatif metin ayarlayabileceğiniz bölümü daha aşağıda arayın. Alternatif metni yazarken ana kavramları aklınızda tutarak, arka plan görüntüsünün anlamını ve hedeflerini gösteren uygun bir açıklama ekleyin.

İncele ve Kaydet
Son olarak, sağladığınız metnin görüntünün amacına tam olarak katkıda bulunduğundan ve kullanıcıların kafasında hiçbir şüphe bırakmadığından emin olun. Çalışmanızın boşa gitmediğinden emin olmak için tüm değişikliklerinizi kaydetmeyi unutmayın.

Şuna bak! Smart Slider 3'te slaytlarınızın arka plan resimlerine alternatif metin ekleme işlemini tamamlamak gerçekten bu kadar basitti. Görme engelli kullanıcılar veya yardımcı teknolojiler kullananlar, bunları kolayca uygularsanız artık göz atma deneyiminin bir parçası olabilirler. kayda değer adımlar
Arka planlar için alternatif metnin nasıl ayarlanacağı hakkında daha fazla bilgi edinmek istiyorsanız takip edin. Erişilebilir web tasarımı dünyasının derinliklerine inerken, uygulamalarını da öğrenelim.
WordPress'te Resimlere Alt Etiketi Nasıl Eklenir?
WordPress'te resimlerinize alternatif metin eklemek çok basit bir işlemdir. WordPress, web sitenizin erişilebilir ve kapsayıcı olmasını garanti etmek için kolay bir prosedür sunar. WordPress'te fotoğraflara alternatif metin eklemek için aşağıdaki adımları uygulamanız yeterlidir.
Bir resim ekleyin:
- İlk olarak, WordPress'te bir sayfa veya gönderi oluştururken veya değiştirirken, "Medya Ekle" düğmesini tıklamanız yeterlidir.
- Ardından, medya kitaplığından bir resim seçin veya onu bilgisayarınızdan yükleyin.
- Sayfanıza veya gönderinize eklendikten sonra resmi seçin.
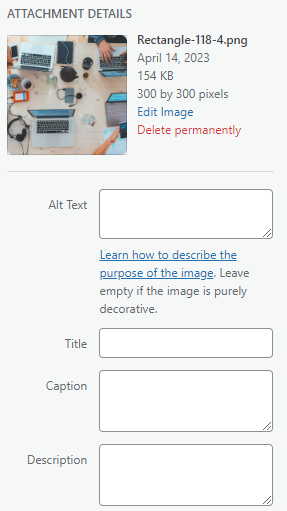
Görüntü ayrıntıları:
- Düzenleyicinin sağ tarafındaki görüntü seçeneklerinde "Alternatif Metin" alanını arayın.

- Görüntünün kesin bir açıklamasını sağlayarak içeriğinizi bir alternatif metinle doğru bir şekilde temsil edin.
- Güçlü alternatif metin yazma hakkında daha önce ele aldığımız yararlı ipuçlarını tekrar düşünün.
WordPress'in sağladığı bu kullanışlı araçtan yararlanın ve bu faktörlere katkıda bulunarak gezinme deneyimini daha erişilebilir hale getirin. Alternatif metni WordPress web sitenizle benimseyin ve tüm kullanıcılar için kapsayıcı ve erişilebilir bir arayüze olan bağlılığınızı gösterin.
Bir sonraki bölümde, arka plan resimleri için alternatif metin hakkında bu yazı boyunca tartıştığımız her şeyi bitireceğiz. Daha erişilebilir web siteleri oluşturmaya yönelik tüm yolculuğun bir özeti için okumaya devam edin.
Çözüm
Web tasarımında, her şey web sitesini görsel olarak çekici ve çekici kılmakla ilgili değildir. Tüm yeteneklerdeki kullanıcıların dijital ürünlerinizle etkileşim kurmasını sağlayan erişilebilirliği sağlamak da aynı derecede önemlidir.
Web tasarımı erişilebilirliğinde, özellikle Smart Slider 3 ile ilgili olarak alt etiketi özelliklerinin hayati işlevlerini ele aldık. Bu gönderi , erişilebilirlik için alternatif metin yazmanın ne kadar gerekli olduğunu ve bilgilendirici açıklamalar oluşturmak için önerilen uygulamaları gösterdi. Resimlerin yerine alternatif metin (alt metin) kullandığımızda, engelli kişilerin görsellerin anlamını ve bağlamını anlamalarına yardımcı olur. Bu adımları izlerseniz, görme engelli kullanıcılara web sitenize göz atma deneyimine erişme ve bu deneyimde yer alma yeteneği vermiş olursunuz.
Alt metni incelememize ve doğrulamamıza yardımcı olabilecek teknikleri araştırırken, alternatif metni sık sık kontrol etmenin aslında ne kadar önemli olduğu vurgulandı. Ek olarak, hizmet verebilecek tüm gerekli araçları ele aldık.
Ayrıca, Smart Slider 3'te çeşitli katmanlara alt etiketlerin nasıl ekleneceğini inceledik. Bu kaydırıcı eklentisi, kullanıcı dostu arayüzü ve alternatif metni kaydırıcılarına ne kadar sorunsuz bir şekilde entegre ettiği ile bilinir. Ek olarak, web sitenizin erişilebilirliğini geliştirebilir ve bu da sitenizi daha geniş bir kitleye açmanıza yardımcı olur.
