Arrière-plans alternatifs : pourquoi le texte alternatif est important
Publié: 2023-06-27La création de conceptions Web visuellement attrayantes et captivantes n'est qu'un aspect de cet immense domaine. Un élément tout aussi crucial consiste à garantir que tout le monde , en particulier les personnes malvoyantes ou souffrant d'autres handicaps, puisse accéder à nos produits numériques . Dans ces situations, nous utilisons la puissante balise alt .
Nous passerons en revue les caractéristiques des balises alt et leurs fonctions essentielles dans l'accessibilité de la conception Web. Ce guide fournit des informations pratiques pour tous dans le monde en constante évolution de la conception Web. Cet article vous donnera les conseils utiles dont vous avez besoin pour tirer le meilleur parti des balises alt. Et nous avons ce qu'il vous faut si vous êtes spécifiquement intéressé par l'utilisation de Smart Slider 3.
Il couvrira l'écriture de texte alternatif qui améliore l'accessibilité , le processus de vérification et de validation du texte alternatif pour les images, l'importance des balises alt pour les images d'arrière-plan et même la définition de balises alt pour divers éléments Smart Slider 3 . Une fois arrivés à la conclusion, vous disposerez des connaissances et des compétences nécessaires pour concevoir des sites Web conviviaux et inclusifs qui laissent un impact.
Alors commençons et voyons comment les attributs de balise alt peuvent améliorer la conception de votre site Web et garantir une expérience en ligne plus inclusive pour tout le monde.
Table des matières
Rédaction de texte alternatif pour l'accessibilité
Vérification du texte alternatif d'une image
Ajout d'une balise Alt aux images dans Smart Slider 3
Les images d'arrière-plan ont-elles besoin d'une balise Alt
️ Comment ajouter des balises Alt aux images d'arrière-plan dans Smart Slider 3
️ Comment ajouter une balise Alt aux images dans WordPress
Conclusion
Rédaction de texte alternatif pour l'accessibilité
Fournir des informations descriptives sur les images à l'aide de texte alternatif est essentiel pour garantir l'accessibilité de la conception Web. Lorsqu'une image ne peut pas être affichée ou n'est pas accessible à l'utilisateur, le « texte alternatif », qui signifie « texte alternatif », est une description directe et significative qui prend sa place.
Pour ceux qui utilisent des technologies d'assistance, comme les lecteurs d'écran pour naviguer sur le Web, la création d'un bon texte alternatif est cruciale. Leur capacité à comprendre les informations et le contexte fournis par les images garantit une expérience de navigation approfondie. Le texte alternatif est également utile pour l'optimisation des moteurs de recherche (SEO) car il donne aux moteurs de recherche des informations utiles , améliorant la visibilité et la découvrabilité du site Web.

Tenez compte des recommandations suivantes pour créer un texte alternatif pertinent :
- Soyez descriptif : décrivez en détail le motif et le contenu de l'image. Donnez des informations pertinentes qui démontrent le message important de l'image.
- Restez bref : efforcez-vous d'obtenir un texte alternatif court qui communique efficacement les informations requises sans être inutilement long. Visez un équilibre entre la brièveté et la précision descriptive.
- Contextualisez l'image : tenez compte du texte qui l'entoure et assurez-vous que le texte s'inscrit naturellement dans l'histoire ou l'objectif de l'image.
- Évitez les répétitions : utilisez un texte alternatif vide ("") pour montrer que l'image est simplement décorative ou non essentielle si elle est déjà accompagnée d'un texte voisin qui la décrit suffisamment.
- Gardez à l'esprit le but de l'image : faites la différence entre les visuels décoratifs et instructifs. Alors que les images décoratives peuvent avoir un texte alternatif vide, les images informatives doivent contenir un texte alternatif descriptif.
Nous pouvons maintenant passer à la façon de vérifier et de vérifier le texte alternatif des images pour garantir son exactitude et son efficacité, car nous avons déjà couvert les bases de l'écriture de texte alternatif.
Vérification du texte alternatif d'une image
Pour maintenir l'accessibilité du Web, il est nécessaire de garantir l'exactitude et l'existence du texte alternatif. Heureusement, différents moyens nous sont proposés pour vérifier et vérifier le texte alternatif de n'importe quelle image. Allons au fond de certaines de ces techniques utiles.
Inspectez manuellement :
- Pour ouvrir les outils de développement de votre navigateur, faites un clic droit sur l'image et sélectionnez "Inspecter" ou "Inspecter l'élément".
- Recherchez la balise d'image (<img>) dans le code HTML et examinez son attribut alt. Vous pouvez localiser le texte alternatif à l'intérieur des guillemets après la partie "alt=".
- S'il n'a pas d'attribut alt ou s'il est vide, vous devez l'ajouter ou corriger l'attribut actuel.
Extensions pour votre navigateur :
- Il existe de nombreuses façons dont les navigateurs peuvent vous aider à rechercher des textes alternatifs.
- Explorez le magasin d'extensions de votre navigateur pour explorer des outils supplémentaires qui répondent pleinement à votre objectif. Vous devez rechercher des extensions liées à l'accessibilité.
Vérificateurs en ligne :
- Vous pouvez trouver divers outils spécialement conçus pour vérifier le texte alternatif de vos images parmi les nombreux autres outils qu'ils proposent pour vérifier l'accessibilité Web. Ces outils sont entièrement équipés pour inspecter un site Web et vous proposer différentes idées d'amélioration du texte alternatif.
- Tenez compte de l'utilisation de ces vérificateurs d'accessibilité.
Gardez à l'esprit que le but de ceci est de s'assurer que le texte alternatif décrit correctement l'objectif et le contenu de l'image donnée . Par conséquent, les utilisateurs de technologies d'assistance peuvent en comprendre pleinement le sens. Pour atteindre un haut niveau d'accessibilité pour votre site Web , vérifiez fréquemment votre texte alternatif .
La section suivante vous montrera comment ajouter facilement des balises alt à plusieurs éléments dans Smart Slider 3. Qui est en fait un plugin très utile qui vous aide à créer des curseurs attrayants et dynamiques pour votre site Web. Alors attendez, il y a plus à venir.
Ajout d'une balise Alt aux images dans Smart Slider 3
Il est essentiel d'ajouter des balises alt pour séparer les éléments dans Smart Slider 3 pour garantir l'accessibilité et la commodité. Ce plugin de curseur vous fournit tout ce dont vous avez besoin pour créer des curseurs fascinants, de son interface conviviale à sa large gamme d'outils . Examinons un peu plus certains d'entre eux!
Couche d'image :
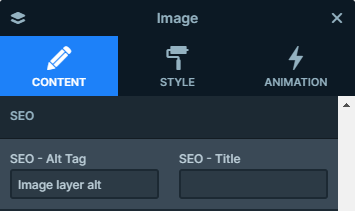
- Gardez un œil sur la section SEO des paramètres de contenu lorsque vous ajoutez un calque d'image à votre curseur. Dans le champ "SEO - Alt tag", vous pouvez écrire le texte alternatif de votre image.

- Créez une description brève et précise de l'image donnée afin qu'elle soit complète.
- Les utilisateurs malvoyants doivent comprendre pleinement la signification de l'image à travers le texte alternatif que vous fournissez.
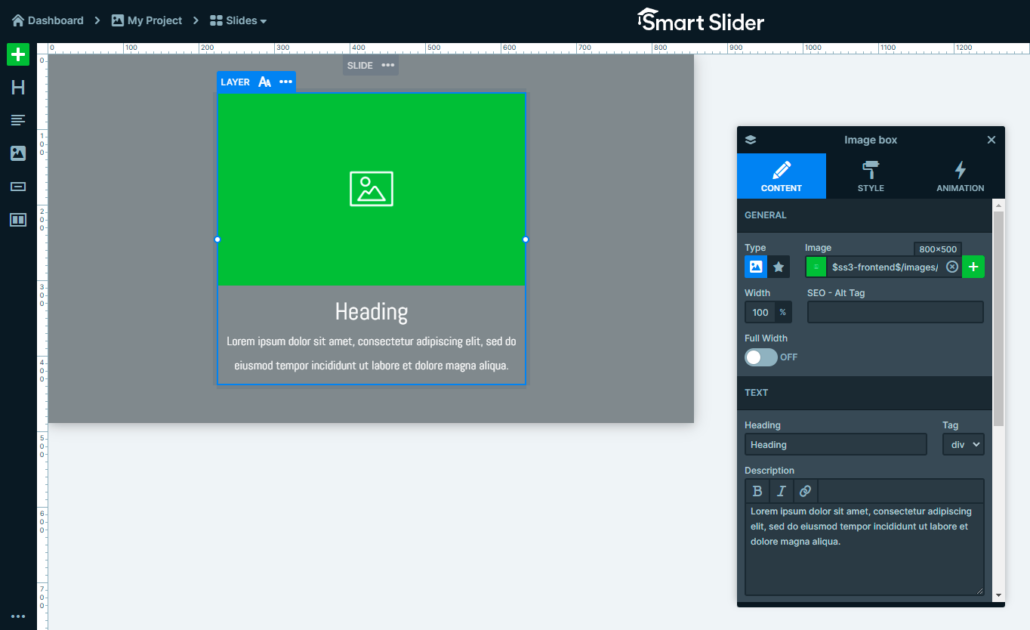
Couche de zone d'image :
- Ce calque peut afficher une image ou une icône et du texte de différentes manières.

- Il vous permet également d'ajouter du texte alternatif à votre image, ce que vous pouvez faire presque de la même manière que celle mentionnée précédemment.
- Trouvez les paramètres de contenu et dans ses paramètres généraux, il y a le même champ "SEO - Alt tag", où vous pouvez ajouter votre texte alt unique.
- Créez-le d'une manière qui décrit correctement votre image à l'intérieur du calque de boîte d'image.
Couche de légende :
- Ce calque peut afficher une image, cependant, lorsque la souris entre, une superposition de texte apparaît.
- Il est important encore une fois d'ajouter du texte alternatif à l'image. Recherchez simplement les paramètres de contenu et ajoutez le texte alternatif au même champ qu'auparavant.


- Ensuite, fournissez une représentation textuelle de votre image, afin qu'elle représente parfaitement l'image.
Zone d'image, calque de transition, calque avant-après :
- Toutes ces couches permettent aux utilisateurs d'appliquer du texte alternatif à ses images.
- Trouvez simplement chacun de leurs paramètres particuliers et ajoutez leurs textes alternatifs descriptifs individuels pour une meilleure accessibilité.
N'oubliez pas d'appliquer toutes les techniques utiles dont nous avons déjà parlé pour tirer le meilleur parti de votre texte alternatif. Ce sont les étapes essentielles que vous devez suivre afin de garantir une expérience utilisateur plus accessible et inclusive. Intégrez simplement ces conseils dans votre processus de construction dans Smart Slider 3.
La partie suivante se concentrera sur les questions les plus fréquemment posées concernant le texte alternatif. Par exemple, si les images d'arrière-plan ont besoin d'une balise alt, et à quel point il est crucial de fournir un texte alt pour ces images. Explorons cette partie captivante de l'accessibilité de la conception Web.
Les images d'arrière-plan ont-elles besoin d'une balise Alt
Les images d'arrière-plan nécessitent-elles des balises alt ? C'est une question courante en matière d'accessibilité de la conception Web. Comprendre la signification et le motif des balises alt pour différents types d'images, y compris les images d'arrière-plan, vous aidera à trouver la solution.
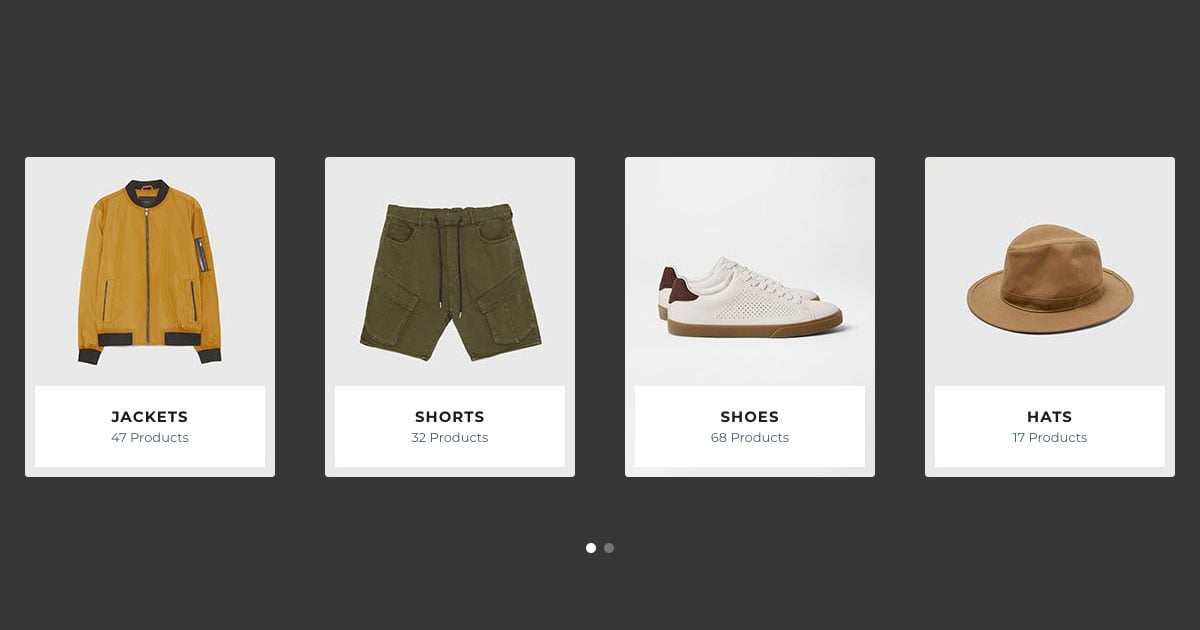
Images de fond décoratives
Les balises Alt ne sont pas nécessaires pour les images d'arrière-plan uniquement esthétiques, telles que les motifs ou les éléments de conception. Cela permet aux lecteurs d'écran de passer sur l'image et de se concentrer sur le contenu qui est important.

Aperçu en direct
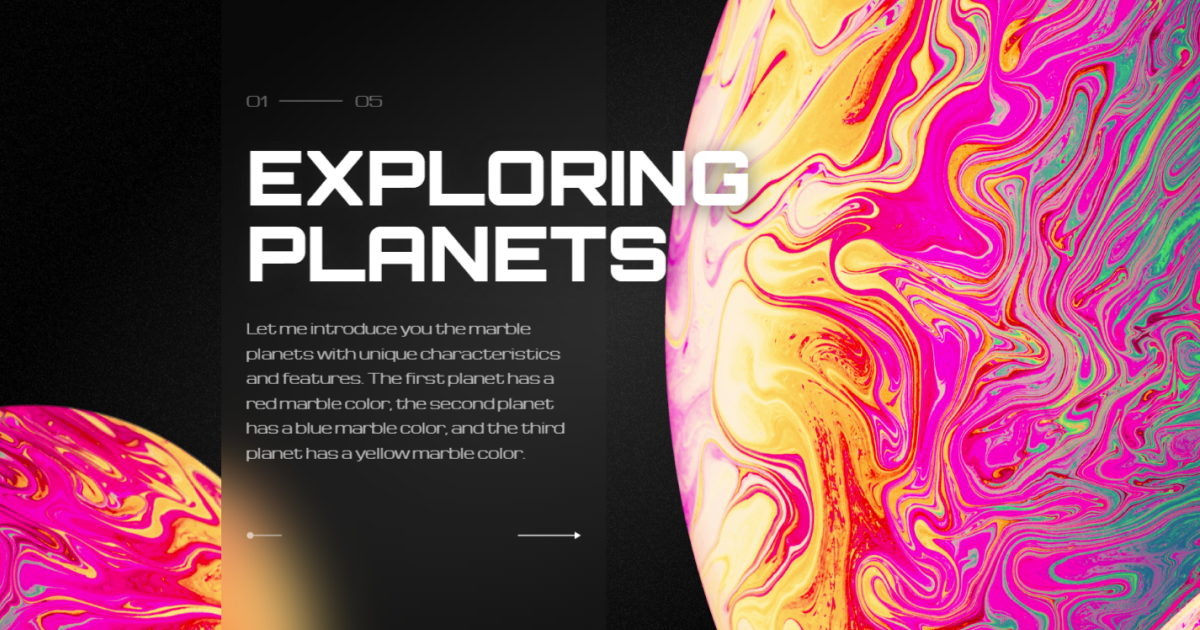
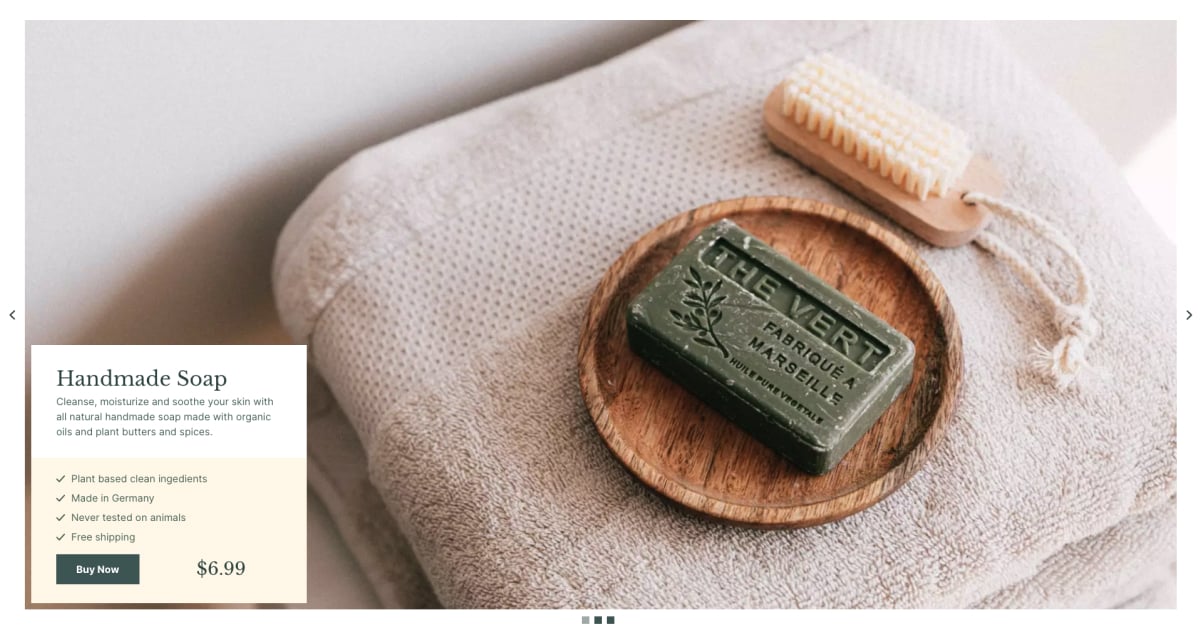
Images d'arrière-plan informatives
Il est crucial de fournir un texte alternatif pour l'accessibilité si une image d'arrière-plan aide à comprendre le contenu de la page ou transmet des informations cruciales.

Aperçu en direct

Aperçu en direct
Assurez-vous que le texte alternatif de l'image la décrit correctement afin que les utilisateurs malvoyants puissent comprendre son contenu. Selon les informations qu'elles fournissent et leur objectif, les images d'arrière-plan peuvent ou non nécessiter un texte alternatif. Il est crucial de maintenir l'équilibre entre garantir l'accessibilité et réduire les distractions inutiles pour les utilisateurs de lecteurs d'écran.
Nous verrons comment ajouter des balises alt spécifiquement aux images d'arrière-plan dans Smart Slider 3 dans la section suivante pour nous assurer que même ces images contribuent à une expérience utilisateur inclusive. Suivez les instructions détaillées.
Comment ajouter des balises Alt aux images d'arrière-plan dans Smart Slider 3
Smart Slider rend le processus d' ajout de balises alt à vos images d'arrière-plan simple et pratique . Cela vous aide à améliorer l'accessibilité de votre contenu pour chaque utilisateur. Maintenant, nous allons examiner les étapes nécessaires que nous devons suivre pour nous assurer que les images d'arrière-plan que nous présentons ont un texte alternatif approprié.
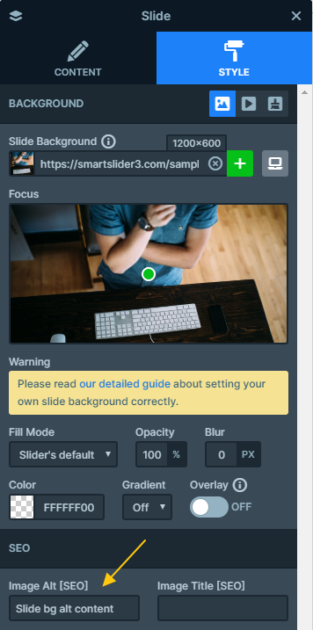
Éditeur de diapositives
Une fois que vous êtes entré dans le tableau de bord de Smart Slider 3, recherchez le curseur, puis la diapositive spécifique avec l'image d'arrière-plan à laquelle vous souhaitez ajouter du texte alternatif. Accédez à l'éditeur de diapositives qui est l'interface dans laquelle des modifications peuvent être apportées à la diapositive elle-même et à ses éléments. Localisez ensuite le paramètre Style où vous pouvez modifier l'image d'arrière-plan de la diapositive.
Ajouter un texte alternatif
Maintenant, comme vous avez déjà localisé les paramètres de l'image d'arrière-plan, recherchez plus bas la section où vous pouvez définir spécifiquement le texte alternatif pour l'image d'arrière-plan. En gardant à l'esprit les principaux concepts lors de la rédaction du texte alternatif, ajoutez une description appropriée qui montre la signification et les objectifs de l'image d'arrière-plan.

Réviser et enregistrer
Enfin, assurez-vous que le texte que vous avez fourni contribue pleinement à l'objectif de l'image et ne laisse aucun doute dans l'esprit des utilisateurs. Pour vous assurer que votre travail n'a pas servi à rien, n'oubliez pas de sauvegarder toutes vos modifications.

Regarde ça! C'était vraiment aussi simple de terminer le processus d'ajout de texte alternatif aux images d'arrière-plan de vos diapositives dans Smart Slider 3. Les utilisateurs malvoyants ou ceux qui utilisent des technologies d'assistance peuvent désormais faire partie de l'expérience de navigation si vous suivez simplement ces simples mais étapes appréciables.
Suivez-nous si vous souhaitez en savoir plus sur la définition du texte alternatif pour les arrière-plans. Découvrons également ses implémentations, alors que nous plongeons plus profondément dans le monde de la conception Web accessible.
Comment ajouter une balise Alt aux images dans WordPress
Ajouter du texte alternatif à vos images dans WordPress est un processus très simple. WordPress propose une procédure simple pour garantir que votre site Web est accessible et inclusif. Pour ajouter du texte alternatif aux photos dans WordPress, suivez simplement les étapes ci-dessous.
Ajouter une image :
- Tout d'abord, lorsque vous créez ou modifiez une page ou un article dans WordPress, cliquez simplement sur le bouton "Ajouter un média".
- Ensuite, choisissez une image dans la médiathèque ou téléchargez-la depuis votre ordinateur.
- Sélectionnez l'image une fois qu'elle a été ajoutée à votre page ou publication.
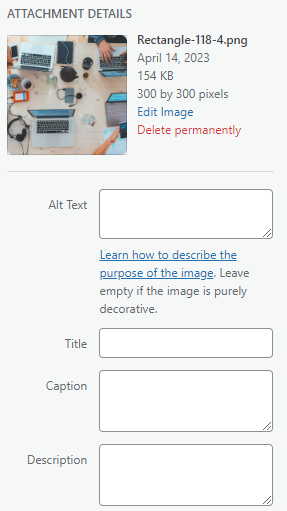
Détails de l'image :
- Recherchez le champ "Alt Text" dans les options d'image sur le côté droit de l'éditeur.

- Représentez fidèlement votre contenu avec un texte alternatif en fournissant une description précise de l'image.
- Repensez aux conseils utiles que nous avons déjà abordés sur la rédaction de texte alternatif puissant.
Profitez de cet outil utile fourni par WordPress et rendez l'expérience de navigation plus accessible en contribuant à ces facteurs. Adoptez le texte alternatif avec votre site Web WordPress et montrez votre dévouement à une interface inclusive et accessible pour tous les utilisateurs.
Dans la section suivante, nous conclurons tout ce dont nous avons discuté tout au long de cet article concernant le texte alternatif pour les images d'arrière-plan. Lisez la suite pour un résumé de tout le parcours vers la création de sites Web plus accessibles.
Conclusion
Dans la conception Web, tout ne consiste pas à rendre le site Web visuellement attrayant et engageant. Il est également crucial d'assurer l'accessibilité, qui permet aux utilisateurs de toutes capacités d'interagir avec vos produits numériques.
Nous avons couvert les fonctions vitales des caractéristiques des balises alt dans l'accessibilité de la conception Web, en particulier en ce qui concerne Smart Slider 3. Cet article vous a montré à quel point il est nécessaire d'écrire du texte alt pour l'accessibilité et les pratiques recommandées pour créer des descriptions informatives. Lorsque nous utilisons un texte alternatif (texte alternatif) à la place des images, cela aide les personnes handicapées à comprendre la signification et le contexte des visuels. Si vous suivez ces étapes, vous donnerez aux utilisateurs malvoyants la possibilité d'accéder et de participer à l'expérience de navigation de votre site Web.
Il a été souligné à quel point il est important de vérifier fréquemment le texte alternatif alors que nous explorons des techniques qui pourraient nous aider à l'examiner et à le confirmer. De plus, nous avons couvert tous les outils nécessaires qui peuvent être utiles.
De plus, nous avons examiné comment ajouter des balises alt à différentes couches dans Smart Slider 3 . Ce plugin de curseur est connu pour son interface conviviale et la facilité avec laquelle il intègre le texte alternatif dans ses curseurs. De plus, vous pouvez améliorer l'accessibilité de votre site Web , ce qui vous aide à l'ouvrir à un public plus large.
