Альтернативные фоны: почему альтернативный текст имеет значение
Опубликовано: 2023-06-27Создание визуально привлекательного и увлекательного веб-дизайна — лишь один из аспектов этой огромной области. Не менее важной частью является обеспечение того, чтобы все , особенно лица с нарушениями зрения или другими ограниченными возможностями, могли получить доступ к нашим цифровым продуктам . В таких ситуациях мы используем мощный тег alt .
Мы рассмотрим характеристики тегов alt и их основные функции в обеспечении доступности веб-дизайна. Это руководство содержит практическую информацию для всех, кто работает в постоянно меняющемся мире веб-дизайна. В этом посте вы найдете полезные советы, которые помогут вам максимально эффективно использовать теги alt. И мы поможем вам, если вы особенно заинтересованы в использовании Smart Slider 3.
Он будет охватывать написание замещающего текста, улучшающего доступность , процесс проверки и проверки замещающего текста для изображений, значение замещающих тегов для фоновых изображений и даже установку замещающих тегов для различных элементов Smart Slider 3 . Как только мы придем к выводу, вы будете вооружены знаниями и навыками, необходимыми для разработки удобных для пользователя и инклюзивных веб-сайтов, которые окажут влияние.
Итак, давайте начнем и посмотрим, как атрибуты тега alt могут улучшить дизайн вашего веб-сайта и гарантировать более инклюзивное онлайн-опыт для всех.
Оглавление
Написание замещающего текста для специальных возможностей
Проверка замещающего текста изображения
Добавление тега Alt к изображениям в Smart Slider 3
Нужны ли фоновым изображениям тег Alt
️ Как добавить альтернативные теги к фоновым изображениям в Smart Slider 3
️ Как добавить тег Alt к изображениям в WordPress
Заключение
Написание замещающего текста для специальных возможностей
Предоставление описательной информации об изображениях с использованием замещающего текста необходимо для обеспечения доступности веб-дизайна. Когда изображение не может быть отображено или недоступно для пользователя, «альтернативный текст», который означает «альтернативный текст», является точным и осмысленным описанием, которое занимает его место.
Для тех, кто использует вспомогательные технологии, такие как программы чтения с экрана, для просмотра веб-страниц, создание хорошего замещающего текста имеет решающее значение. Их способность понимать информацию и контекст, которые дают изображения, обеспечивает тщательный просмотр. Альтернативный текст также полезен для поисковой оптимизации (SEO), поскольку он предоставляет поисковым системам полезную информацию , улучшая видимость и возможность обнаружения веб-сайта.

Примите во внимание следующие рекомендации по созданию осмысленного замещающего текста:
- Будьте описательными: Тщательно опишите мотив и содержание изображения. Дайте релевантную информацию, которая демонстрирует важное сообщение изображения.
- Будьте краткими: стремитесь к короткому альтернативному тексту, который эффективно передает необходимую информацию, но не является излишне длинным. Стремитесь к балансу между краткостью и описательной точностью.
- Контекстуализируйте изображение: примите во внимание окружающий текст и убедитесь, что текст естественным образом связан с историей или целью изображения.
- Избегайте повторений: используйте пустой замещающий текст («»), чтобы показать, что изображение является просто декоративным или несущественным, если оно уже сопровождается соседним текстом, который достаточно описывает его.
- Помните о цели изображения: сделайте различие между декоративными и поучительными визуальными эффектами. В то время как декоративные изображения могут иметь пустой альтернативный текст, информативные изображения должны содержать описательный альтернативный текст.
Теперь мы можем перейти к тому, как проверять замещающий текст для изображений, чтобы обеспечить его точность и эффективность, так как мы уже рассмотрели основы написания замещающего текста.
Проверка замещающего текста изображения
Чтобы поддерживать доступность в Интернете, необходимо гарантировать точность и наличие замещающего текста. К счастью, нам предлагаются различные способы проверки альтернативного текста любого изображения. Давайте рассмотрим некоторые из этих полезных методов.
Вручную проверить:
- Чтобы открыть инструменты разработчика браузера, щелкните изображение правой кнопкой мыши и выберите «Проверить» или «Проверить элемент».
- Найдите тег изображения (<img>) в коде HTML и проверьте его атрибут alt. Вы можете разместить замещающий текст в кавычках после части «alt=».
- Если у него нет атрибута alt или он пустой, то вам следует добавить его или исправить текущий.
Расширения для вашего браузера:
- Есть много способов, которыми браузеры могут помочь вам в поиске альтернативных текстов.
- Изучите магазин расширений вашего браузера, чтобы изучить дополнительные инструменты, которые полностью соответствуют вашим целям. Вы должны искать расширения, связанные с доступностью.
Онлайн шашки:
- Вы можете найти различные инструменты, специально разработанные для проверки альтернативного текста ваших изображений, среди многих других инструментов, которые они предлагают для проверки доступности в Интернете. Эти инструменты полностью оборудованы для проверки веб-сайта и предлагают вам различные идеи по улучшению альтернативного текста.
- Примите во внимание использование этих средств проверки доступности.
Имейте в виду, что цель этого состоит в том, чтобы убедиться, что замещающий текст правильно описывает цель и содержание данного изображения . Поэтому пользователи со вспомогательными технологиями могут полностью понять смысл этого. Чтобы обеспечить высокий уровень доступности вашего веб-сайта , чаще проверяйте и проверяйте альтернативный текст .
В следующем разделе показано, как легко добавить теги alt к нескольким элементам в Smart Slider 3. На самом деле это очень полезный плагин, который поможет вам создавать привлекательные и динамичные слайдеры для вашего веб-сайта. Так что держись, все еще впереди.
Добавление тега Alt к изображениям в Smart Slider 3
Очень важно добавить теги alt для отдельных элементов в Smart Slider 3 , чтобы обеспечить доступность и удобство. Этот плагин для слайдеров предоставляет вам все необходимое для создания увлекательных слайдеров, от удобного интерфейса до широкого набора инструментов . Давайте посмотрим на некоторые из них немного больше!
Слой изображения:
- При добавлении слоя изображения к слайдеру следите за разделом SEO в настройках контента. В поле «SEO — Alt-тег» вы можете написать альтернативный текст вашего изображения.

- Создайте краткое и точное описание данного изображения, чтобы оно было полностью исчерпывающим.
- Пользователи с нарушениями зрения должны полностью понять значение изображения с помощью предоставленного вами замещающего текста.
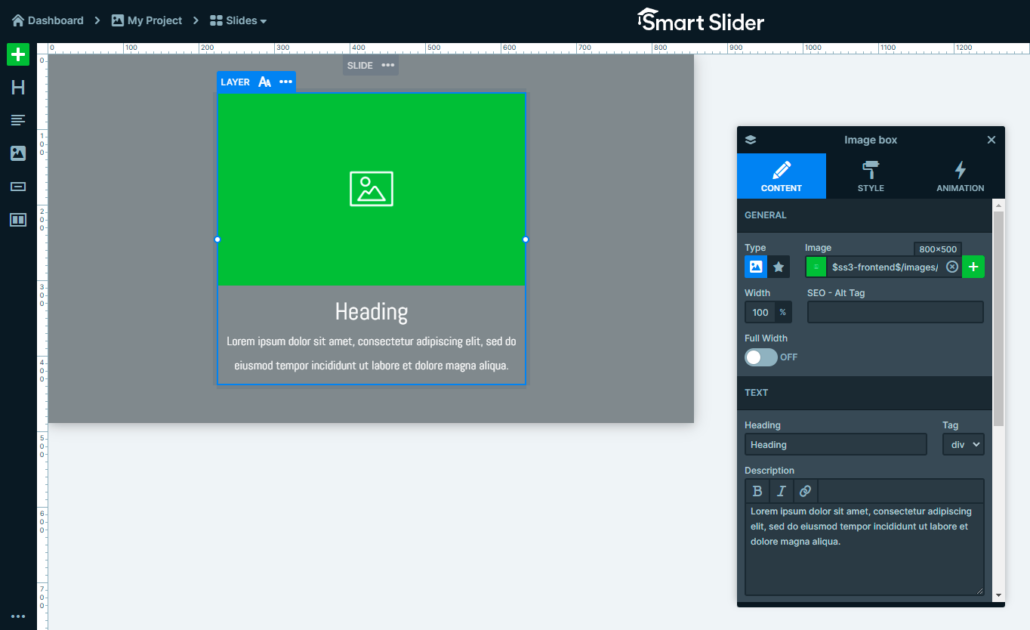
Слой поля изображения:
- Этот слой может отображать изображение или значок и текст по-разному.

- Это также позволяет вам добавлять замещающий текст к вашему изображению, что вы можете сделать почти так же, как упоминалось ранее.
- Найдите настройки контента и в его общих настройках есть то же поле «SEO — Alt-тег», где вы можете добавить свой уникальный альтернативный текст.
- Создайте его таким образом, чтобы он правильно описывал ваше изображение внутри слоя Image Box.
Слой подписи:
- Этот слой может отображать изображение, однако при вводе мыши появляется текстовое наложение.
- Важно еще раз добавить замещающий текст к изображению. Просто найдите настройки содержимого и добавьте замещающий текст в то же поле, что и раньше.


- Затем предоставьте текстовое представление вашего изображения, чтобы оно идеально отображало изображение.
Область изображения, переходный слой, слой «до-после»:
- Все эти слои предоставляют пользователям возможность применять замещающий текст к своим изображениям.
- Просто найдите каждую из их конкретных настроек и добавьте их индивидуальные описательные замещающие тексты для лучшей доступности.
Не забудьте применить все полезные приемы, которые мы уже обсуждали, чтобы максимально эффективно использовать альтернативный текст. Это основные шаги, которые необходимо выполнить, чтобы гарантировать более доступный и инклюзивный пользовательский интерфейс. Просто включите эти советы в свой процесс сборки в Smart Slider 3.
Следующая часть будет посвящена наиболее часто задаваемым вопросам относительно альтернативного текста. Например, нужен ли фоновым изображениям тег alt и насколько важно предоставить альтернативный текст для таких изображений. Давайте рассмотрим эту захватывающую часть доступности веб-дизайна.
Нужны ли фоновым изображениям тег Alt
Требуются ли для фоновых изображений теги alt? Это распространенный вопрос, когда речь идет о доступности веб-дизайна. Понимание значения и мотива тегов alt для различных типов изображений, включая фоновые изображения, поможет вам найти решение.
Декоративные фоновые изображения
Теги Alt не нужны для фоновых изображений, которые имеют исключительно эстетическое значение, таких как узоры или элементы дизайна. Это позволяет программам чтения с экрана пропустить изображение и сосредоточиться на важном содержимом.

Предварительный просмотр в реальном времени
Информативные фоновые изображения
Крайне важно предоставить замещающий текст для доступности, если фоновое изображение помогает понять содержание страницы или передает важную информацию.

Предварительный просмотр в реальном времени

Предварительный просмотр в реальном времени
Убедитесь, что альтернативный текст изображения правильно описывает его, чтобы пользователи с нарушениями зрения могли понять его содержание. В зависимости от информации, которую оно предоставляет, и его цели, фоновые изображения могут нуждаться или не нуждаться в замещающем тексте. Поддержание баланса между обеспечением доступности и уменьшением ненужных отвлекающих факторов для пользователей программ чтения с экрана имеет решающее значение.
В следующем разделе мы рассмотрим, как добавлять теги alt специально к фоновым изображениям в Smart Slider 3, чтобы убедиться, что даже эти изображения способствуют инклюзивному взаимодействию с пользователем. Следуйте за некоторыми подробными инструкциями.
Как добавить теги Alt к фоновым изображениям в Smart Slider 3
Smart Slider делает процесс добавления тегов alt к вашим фоновым изображениям простым и удобным . Это поможет вам улучшить доступность вашего контента для каждого пользователя. Теперь мы рассмотрим необходимые шаги, которые нам нужно предпринять, чтобы убедиться, что фоновые изображения, которые мы представляем, имеют правильный замещающий текст.
Редактор слайдов
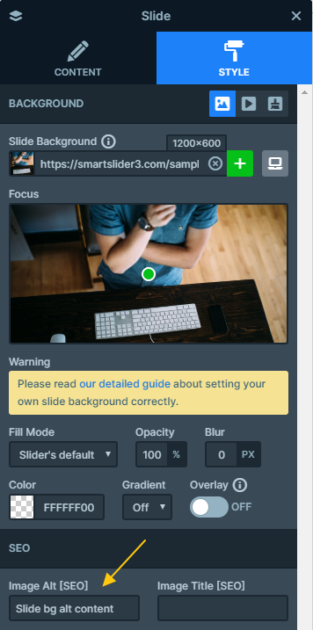
После того, как вы вошли в панель инструментов Smart Slider 3, найдите ползунок, а затем конкретный слайд с фоновым изображением, к которому вы хотите добавить замещающий текст. Перейдите к редактору слайдов, который является интерфейсом, в котором можно вносить изменения в сам слайд и его элементы. Затем найдите параметр «Стиль», где вы можете редактировать фоновое изображение слайда.
Добавить альтернативный текст
Теперь, когда вы уже нашли настройки фонового изображения, найдите раздел, где вы можете специально установить замещающий текст для фонового изображения. Помня об основных понятиях при написании альтернативного текста, добавьте соответствующее описание, которое показывает значение и цели фонового изображения.

Просмотрите и сохраните
Наконец, убедитесь, что предоставленный вами текст полностью соответствует цели изображения и не оставляет сомнений в умах пользователей. Чтобы убедиться, что ваша работа была не напрасной, не забудьте сохранить все изменения.

Посмотри на это! Завершить процесс добавления замещающего текста к фоновым изображениям ваших слайдов в Smart Slider 3 было действительно просто. заметные шаги.
Следуйте инструкциям, если хотите узнать больше о том, как установить замещающий текст для фона. Давайте также узнаем о его реализации, когда мы глубже погружаемся в мир доступного веб-дизайна.
Как добавить тег Alt к изображениям в WordPress
Добавление замещающего текста к вашим изображениям в WordPress — очень простой процесс. WordPress предлагает простую процедуру, гарантирующую доступность и инклюзивность вашего веб-сайта. Чтобы добавить замещающий текст к фотографиям в WordPress, просто выполните следующие действия.
Добавьте изображение:
- Во-первых, когда вы создаете или изменяете страницу или запись в WordPress, просто нажмите кнопку «Добавить медиа».
- Затем выберите изображение из медиатеки или загрузите его со своего компьютера.
- Выберите изображение после того, как оно будет добавлено на вашу страницу или в сообщение.
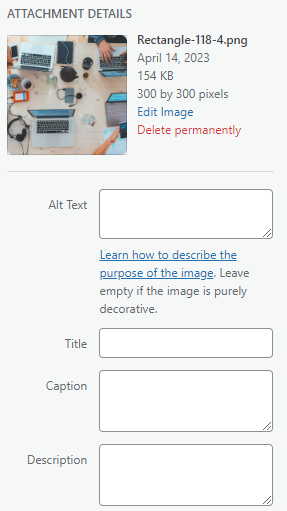
Детали изображения:
- Найдите поле «Альтернативный текст» в параметрах изображения в правой части редактора.

- Точно представьте свой контент с помощью замещающего текста, предоставив точное описание изображения.
- Вспомните полезные советы, которые мы уже рассмотрели, о написании мощного замещающего текста.
Воспользуйтесь этим полезным инструментом, который предоставляет WordPress, и сделайте работу в Интернете более доступной, внося свой вклад в эти факторы. Используйте замещающий текст на своем веб-сайте WordPress и покажите свою приверженность инклюзивному и доступному интерфейсу для всех пользователей.
В следующем разделе мы завершим все то, что мы обсуждали в этом посте об альтернативном тексте для фоновых изображений. Прочтите краткое изложение всего пути к созданию более доступных веб-сайтов.
Заключение
В веб-дизайне не все сводится к тому, чтобы сделать сайт визуально привлекательным и привлекательным. Не менее важно обеспечить доступность, которая позволяет пользователям с любыми способностями взаимодействовать с вашими цифровыми продуктами.
Мы рассмотрели жизненно важные функции характеристик тега alt в обеспечении доступности веб-дизайна, особенно в отношении Smart Slider 3. В этом посте показано , насколько необходимо писать замещающий текст для обеспечения доступности , и приведены рекомендации по созданию информативных описаний. Когда мы используем альтернативный текст (замещающий текст) вместо изображений, это помогает людям с ограниченными возможностями понять смысл и контекст визуальных элементов. Если вы будете следовать этим шагам, вы предоставите пользователям с нарушениями зрения возможность доступа и участия в просмотре вашего веб-сайта.
Было подчеркнуто, насколько важно на самом деле часто проверять альтернативный текст, поскольку мы изучали методы, которые могут помочь нам в его проверке и подтверждении. Кроме того, мы рассмотрели все необходимые инструменты, которые могут быть полезны.
Кроме того, мы рассмотрели , как добавлять теги alt к различным слоям в Smart Slider 3 . Этот плагин для слайдера известен своим удобным интерфейсом и тем, насколько плавно он интегрирует замещающий текст в свои слайдеры. Кроме того, вы можете улучшить доступность своего веб-сайта , что поможет вам открыть его для более широкой аудитории.
