Cara Menampilkan Spanduk Penjualan di Tengah Malam Secara Tepat dengan Opsi Kondisi Divi
Diterbitkan: 2021-10-24Menjalankan promosi atau penjualan sebagai pemilik situs web tidak selalu merupakan bagian yang paling nyaman dalam menjalankan situs. Penjualan sering kali tidak dimulai atau diakhiri selama jam operasional biasa, sering kali dimulai dan diakhiri dengan awal hari kalender. Dengan menggunakan opsi kondisi Divi, Anda sekarang dapat memiliki spanduk penjualan yang muncul (dan menghilang) tepat saat Anda membutuhkannya. Anda bisa menjadi pelupa, di zona waktu yang berbeda, atau bahkan tertidur, dan situs web Anda akan tetap menampilkan spanduk penjualan tepat pada waktu yang Anda pilih. Promo Anda akan siap meskipun Anda tidak. Mari gali dan lihat bagaimana menyelesaikan sihir ini.
Cara Mengungkap Spanduk Penjualan di Tengah Malam Secara Tepat
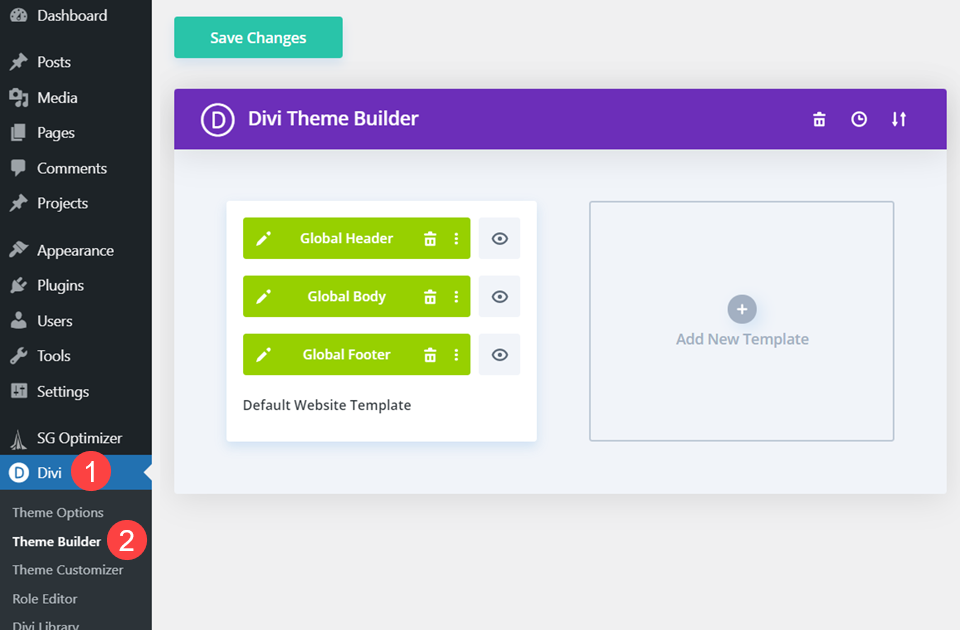
Untuk tutorial ini, kita akan menggunakan Divi Theme Builder. Anda dapat mengikuti langkah-langkah yang sama di Divi Builder tradisional jika Anda ingin menampilkan spanduk penjualan pada halaman atau postingan tertentu, tetapi kami akan menggunakan pembuat tema untuk menampilkan promosi secara global. Anda dapat menemukan Divi Theme Builder di dasbor WordPress Anda di bawah Divi – Theme Builder .

Edit Tajuk Global
Kami akan menempatkan spanduk penjualan untuk ditampilkan di Header Global dari Template Situs Web Default sehingga mendapat liputan paling banyak di situs. Mulailah dengan mengklik tombol Edit untuk membuka Divi Builder.

Buat Bagian dan Baris Baru
Ada beberapa cara Anda dapat menambahkan spanduk penjualan ke situs Anda. Anda mungkin memiliki gambar yang berfungsi sebagai spanduk yang akan Anda tampilkan menggunakan modul Divi. Atau Anda dapat menggunakan Divi untuk mendesain spanduk sepenuhnya dari modul yang ada. Kami akan melakukan yang terakhir, memilih untuk menggunakan Divi Builder untuk membuat bagian dari tajuk situs web Anda yang berfungsi sebagai spanduk.
Sekali lagi, seperti yang kami katakan di atas, logika kondisional bekerja sama di semua bagian, baris, dan modul, sehingga Anda dapat dengan mudah menyesuaikan tutorial ini dengan situasi khusus Anda.
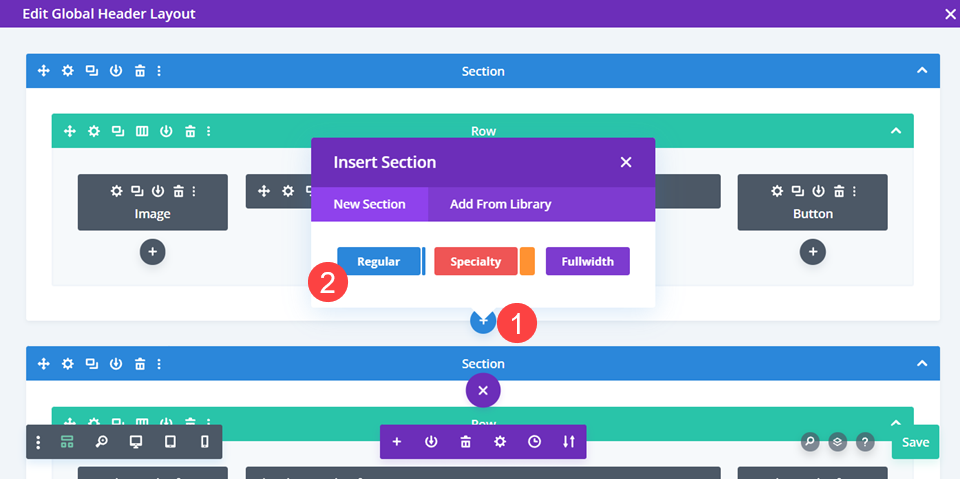
Di Divi Builder, klik ikon + biru dan masukkan bagian reguler baru .

Kemudian, pilih tata letak untuk baris bagian spanduk dengan mengeklik ikon + hijau . Kami akan memilih satu baris kolom untuk menjaga desain sesederhana mungkin, meskipun ada yang bisa digunakan. Kami akan menerapkan logika kondisional ke bagian, jadi semua yang ada di dalamnya disertakan.

Pilih Modul Konten Anda
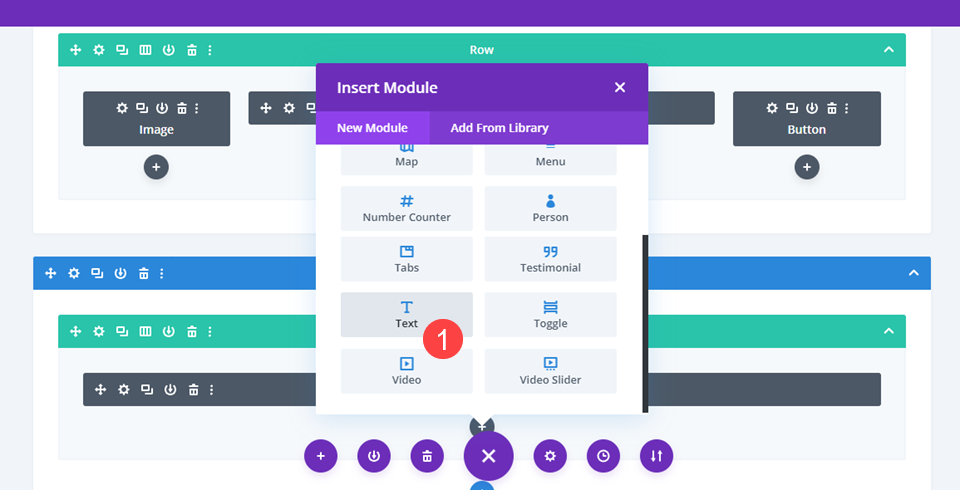
Saat Anda memasukkan baris Anda, Divi meminta Anda untuk memilih modul. (Atau Anda dapat melakukannya sendiri dengan mengklik ikon + hitam ). Jika Anda memiliki gambar untuk spanduk Anda, Anda akan ingin memilih modul Gambar untuk menampilkannya. Jika tidak, pilih modul Teks dari dropdown. Kami akan menggunakan elemen situs web biasa untuk menampilkan spanduk.

Tetapkan Lebar Bagian
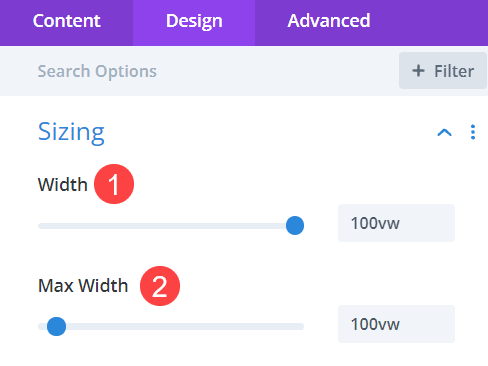
Selanjutnya, masuk ke pengaturan Bagian sehingga Anda dapat menyesuaikan lebar keseluruhan. Navigasikan ke tab Desain dan temukan subbagian Ukuran . Sesuaikan Width dan Max Width ke 100vw . Nilai ini akan memastikannya selalu berada pada 100% dari lebar viewport terlepas dari ukuran layar pengguna.

Tambahkan Gradien Latar Belakang ke Bagian
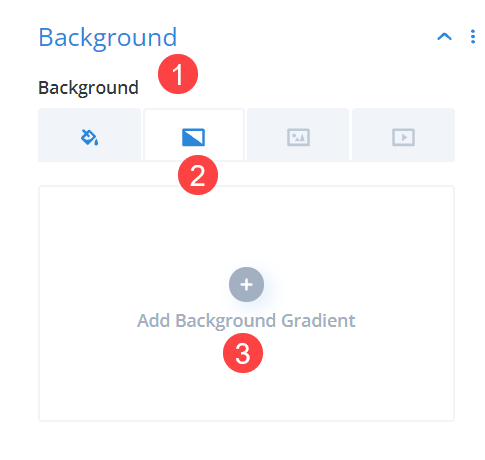
Selanjutnya, buka tab Konten dan temukan subbagian Latar Belakang . Lalu, masuk ke tab kedua untuk masuk ke pemilihan gradien, lalu klik Add Background Gradient .

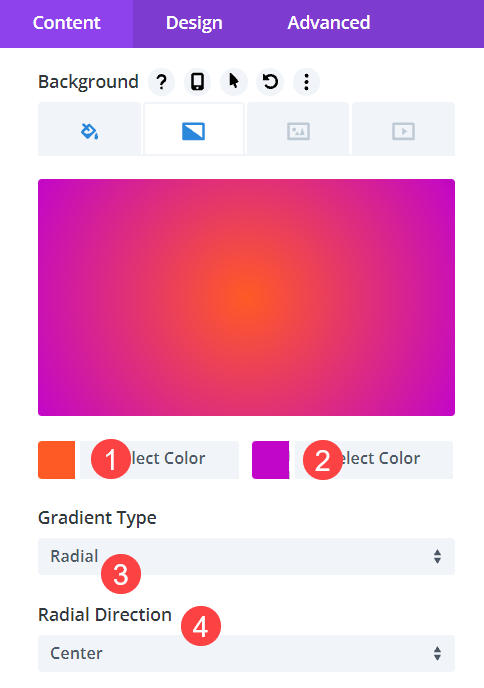
Anda kemudian memilih dua warna yang ingin Anda gabungkan. Kita akan menggunakan #fe5a25 untuk warna pertama dan #c206c9 untuk warna kedua . Kemudian, kita akan memilih Radial sebagai Gradient Type , dan Center sebagai Radial Direction . Bersama-sama, ini berarti gradien akan memancar keluar dalam lingkaran dari tengah bagian.

Jadikan Bagian Dapat Diklik
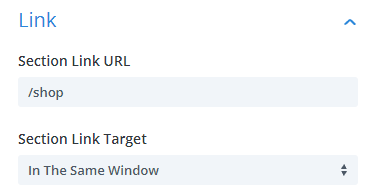
Karena ini adalah spanduk penjualan, Anda ingin semuanya dapat diklik dan membawa pengguna Anda ke penjualan. Lanjutkan di tab Konten untuk menemukan subbagian Tautan , lalu masukkan URL tujuan pengguna Anda.


Sesuaikan Konten Modul Teks
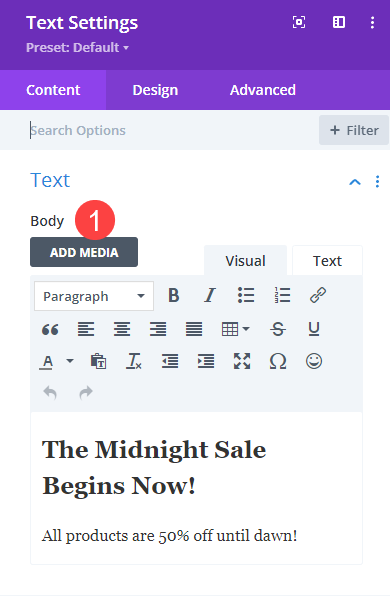
Sekarang, saatnya memasukkan konten untuk apa pun yang akan diumumkan oleh spanduk penjualan promosi Anda. Masuk ke Pengaturan Modul Teks . Di bawah tab Konten , kita akan membuatnya sederhana dengan judul H2 yang bertuliskan Penjualan Tengah Malam Dimulai Sekarang dan teks isi yang bertuliskan Semua produk diskon 50% hingga fajar .

Tambahkan Gaya Header dan Teks
Selanjutnya, Anda ingin mengubah font dan warna untuk judul dan teks isi spanduk. Di bawah Text , kita akan memilih Bad Script sebagai Text Font Small Caps sebagai Text Font Style . Kami menggunakan #f2ea00 sebagai Warna Teks pelengkap untuk pilihan latar belakang dan 2em sebagai Ukuran Teks . Kami juga ingin Text Alignment menjadi Center .

Selanjutnya, kita memilih subbagian Teks Judul dan mengklik tab H2 . Di bawahnya, kita akan memilih Bold untuk Heading 2 Font Weight dan menambahkan lagi #f2ea00 sebagai Heading 2 Text Color . Kami juga mengubah Ukuran Teks Judul 2 menjadi 3rem sehingga ukurannya dalam satuan relatif terhadap teks lain di layar.
Perbaiki Bagian ke Layar
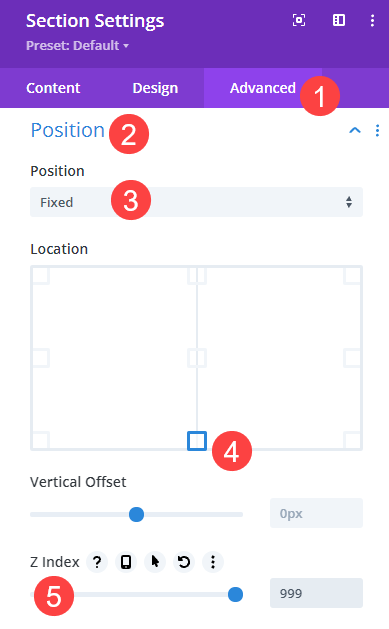
Karena ini adalah penjualan berjangka waktu, Anda tidak ingin pengguna Anda melewatkannya. Jadi kami akan memperbaiki bagian tersebut ke layar mereka sehingga di mana pun mereka menggulir, spanduk ada di sana untuk mereka klik. Masuk ke tab Advanced dari pengaturan Bagian dan pilih subbagian Posisi . Kemudian pilih Tetap dari dropdown dan klik kotak tengah-bawah di kisi Lokasi . Terakhir, tetapkan nilai tinggi untuk Indeks Z (kami memilih 999 untuk memastikan mengambang di atas elemen lainnya).

Sekarang, bagian tersebut akan menempel di bagian bawah layar pengguna saat mereka menggulir dan menavigasi situs. Simpan perubahan Anda, dan Anda memiliki spanduk penjualan yang siap mengungkapkan pengunjung Anda pada tengah malam! Jadi mari lakukan itu sekarang.

Tambahkan Logika Bersyarat
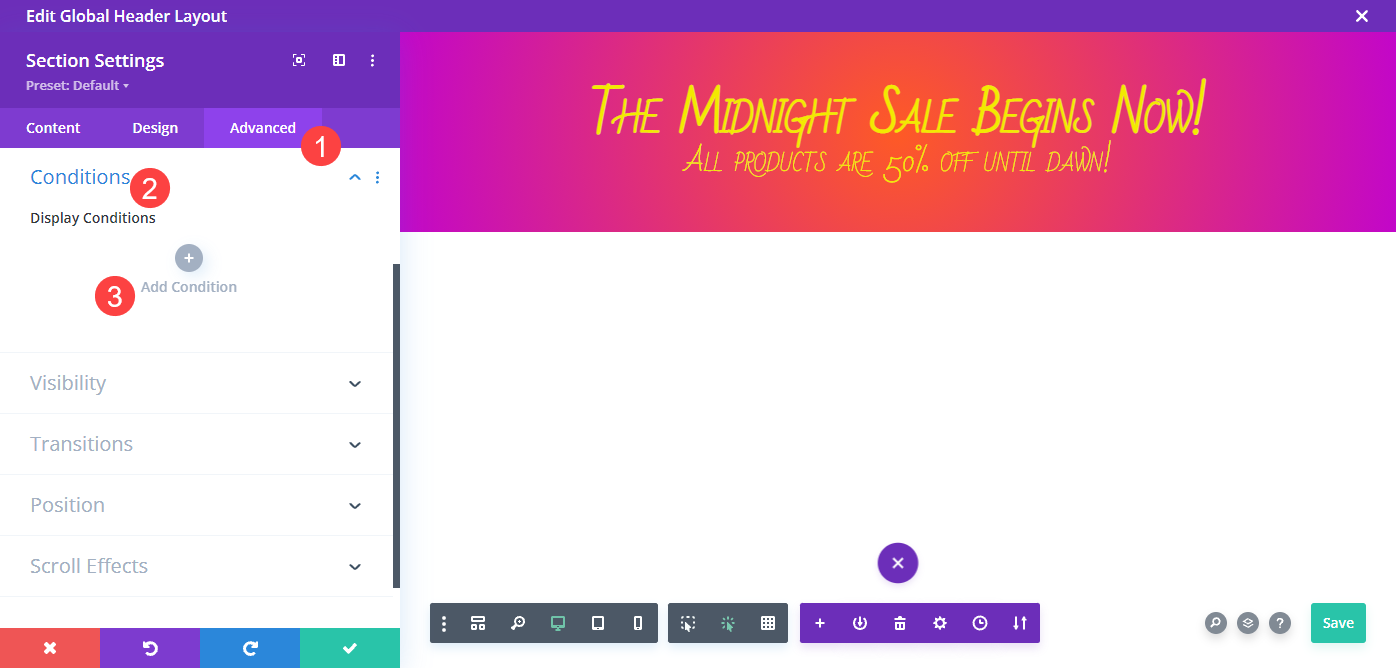
Anda akan menggunakan opsi kondisi Divi untuk membuka spanduk di tengah malam. Anda juga akan menemukannya di tab Lanjutan pada pengaturan Bagian . Temukan bagian Ketentuan dan klik ikon + abu -abu yang bertuliskan Tambahkan Ketentuan .

Pilih Display Only if Current Date… dari dropdown dan kemudian di jendela baru pilih Is After . Inilah bagian pentingnya: pada kalender , pilih hari sebelum Anda ingin spanduk muncul. Jika Anda ingin mulai pada 19 Oktober di tengah malam, pilih 18 Oktober, misalnya. Kemudian atur jam dan menit ke 23:59 . Dalam notasi 24 jam, 00:00 sama dengan tengah malam, jadi pengaturan ini akan menampilkan spanduk penjualan baru ini tepat tengah malam (atau 1 menit setelah 23:59 pada tanggal yang Anda pilih).

Catatan: jika penjualan yang Anda tampilkan di spanduk ini berakhir pada waktu tertentu, Anda dapat menambahkan ketentuan kedua ke bagian tersebut, dengan mengikuti petunjuk yang sama ini, tetapi pilih Apakah Sebelum dan atur tanggal akhir. Melakukannya akan memberikan jendela berjangka waktu bahwa spanduk akan muncul di situs Anda.
Membungkus
Opsi kondisi Divi memungkinkan Anda menetapkan sejumlah kriteria untuk menampilkan konten di situs web Anda. Dengan merancang bagian yang sederhana dan dapat diklik sebagai spanduk penjualan dan menyetel opsi kondisi untuk ditampilkan setelah tanggal dan waktu tertentu, Anda dapat menjadwalkan pengungkapan promosi Anda di tengah malam dan kemudian tidak harus bangun di tengah malam untuk meluncurkannya.
Jenis acara berjangka waktu apa yang akan Anda ungkapkan menggunakan opsi kondisi Divi?
Gambar unggulan artikel oleh wongstock / shutterstock.com
