Cara Menargetkan Ulang Kunjungan Halaman Arahan dengan Bilah Pengumuman di Divi
Diterbitkan: 2021-10-27Opsi kondisi bawaan Divi memungkinkan kami menampilkan konten berdasarkan kondisi Kunjungan Halaman. Ini memungkinkan Anda untuk menampilkan elemen Divi apa pun hanya jika pengguna telah mengunjungi halaman tertentu di situs web Anda. Dengan kata lain, konten akan tetap tersembunyi hingga pengguna mengunjungi halaman tersebut. Fungsi ini sangat bagus untuk menargetkan ulang pengunjung dengan bilah pengumuman setelah mereka mengunjungi halaman arahan. Karena pengunjung telah terbukti tertarik (mereka kembali ke halaman arahan), kami dapat memanfaatkan ini dengan menampilkan pengumuman (diskon, penawaran waktu terbatas, promosi, dll.) untuk mengarahkan mereka ke arah yang benar.
Dalam tutorial ini, kami akan menunjukkan cara menargetkan ulang kunjungan halaman arahan dengan bilah pengumuman di Divi dengan memanfaatkan opsi kondisi bawaan Divi. Yang dibutuhkan hanyalah beberapa klik.
Mari kita mulai!
Sneak Peek
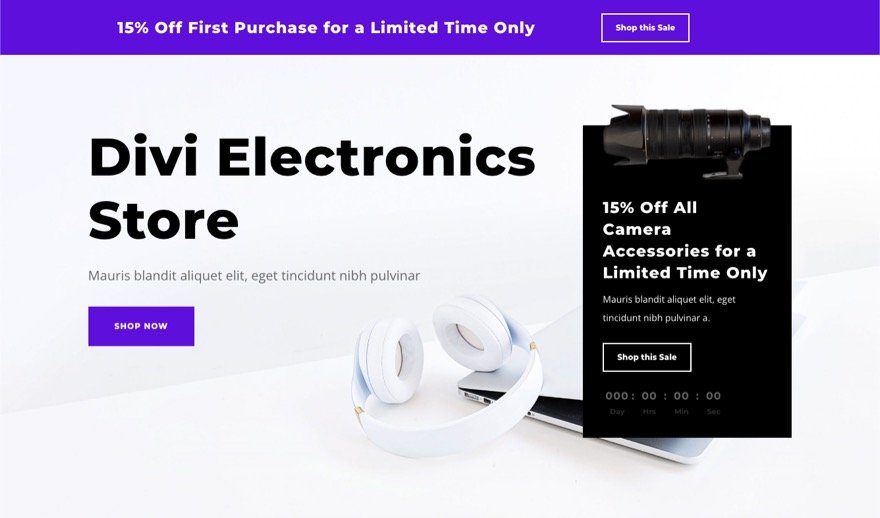
Berikut ini sekilas desain yang akan kita buat dalam tutorial ini.
Bilah Pengumuman ini akan ditampilkan setelah pengguna mengunjungi halaman tersebut.

Unduh Tata Letaknya GRATIS
Untuk mengetahui tata letak dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti bersama dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
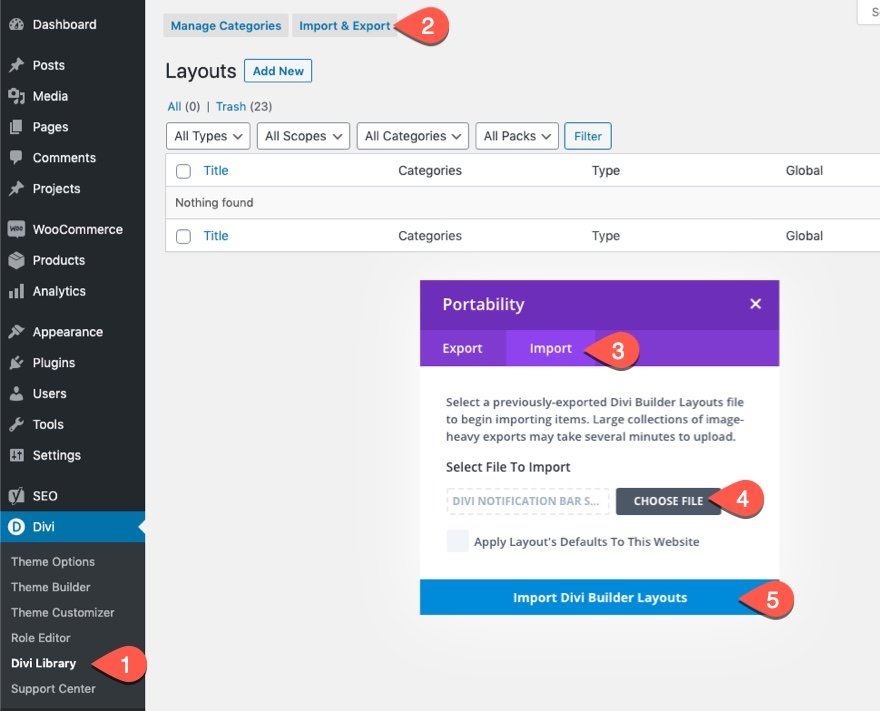
Untuk mengimpor tata letak bagian ke Perpustakaan Divi Anda, navigasikan ke Perpustakaan Divi.
Klik tombol Impor.
Di popup portabilitas, pilih tab impor dan pilih file unduhan dari komputer Anda.
Kemudian klik tombol impor.

Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Konsep Kunci
Cara Menampilkan Bagian Hanya jika Pengunjung Telah Mengunjungi Halaman Tertentu
Seperti disebutkan sebelumnya, opsi kondisi bawaan Divi mencakup kondisi Kunjungan Halaman yang memungkinkan Anda menampilkan elemen Divi apa pun hanya jika pengguna telah mengunjungi halaman tertentu di situs web Anda. Dengan kata lain, konten akan tetap tersembunyi hingga pengguna mengunjungi halaman tersebut.

Atau, Anda dapat memilih untuk menampilkan elemen Divi hanya jika pengguna belum mengunjungi halaman tertentu . Dengan kata lain, konten akan tetap tersembunyi bagi pengguna sampai mereka mengunjungi halaman tersebut.
Dalam tutorial ini, kita akan menggunakan opsi kondisi Divi untuk menampilkan bilah pengumuman hanya jika pengguna telah mengunjungi halaman arahan. Bilah pengumuman dapat dibuat dengan mudah menggunakan Divi Builder untuk menyertakan semua jenis konten atau desain yang Anda inginkan. Setelah dibuat, Anda dapat menambahkan kondisi Kunjungan Halaman ke bilah pengumuman (yang dalam hal ini adalah bagian Divi) dengan melakukan langkah-langkah sederhana ini:
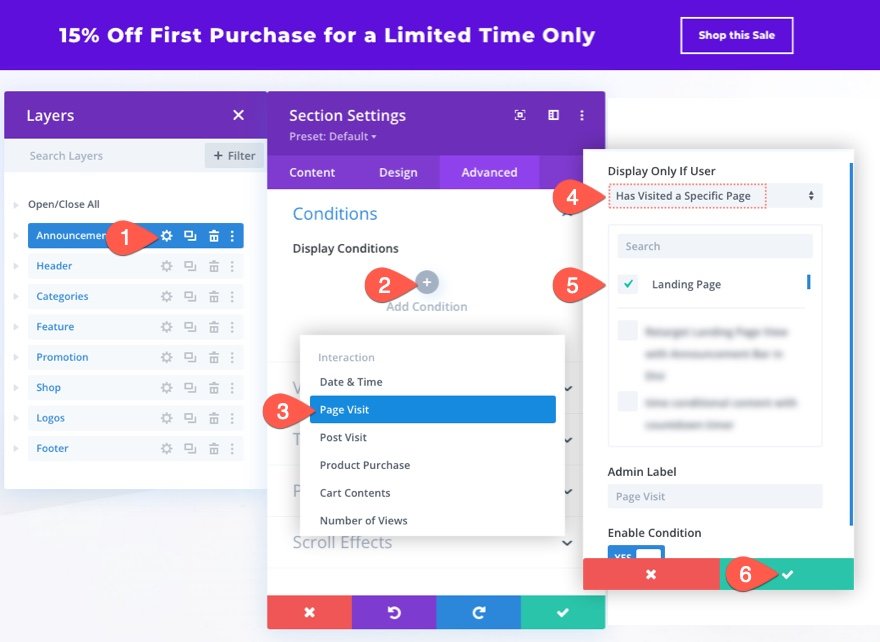
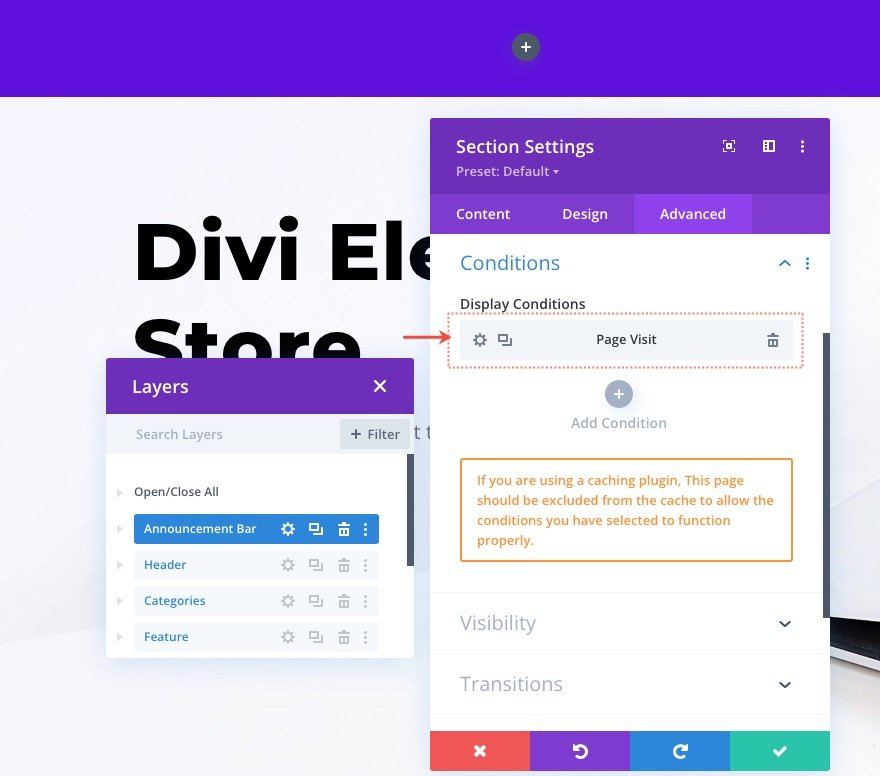
- Buka pengaturan bagian untuk bagian yang digunakan untuk membuat bilah pengumuman.
- Di bawah tab lanjutan, klik ikon plus di bawah Kondisi Tampilan untuk menambahkan kondisi baru ke bagian tersebut.
- Dari dropdown kondisi, pilih kondisi Kunjungan Halaman dari daftar.
- Dalam popup pengaturan kondisi Kunjungan Laman, pilih opsi untuk ditampilkan hanya jika pengguna telah mengunjungi laman tertentu .
- Pilih halaman tertentu dari daftar halaman dari situs web Anda (yang dalam hal ini adalah Halaman Arahan).

Itu dia! Setelah selesai, bilah pengumuman (atau bagian) tidak akan muncul kepada pengguna sampai mereka pertama kali mengunjungi halaman Landing sebelumnya.
Sekarang setelah Anda memahami konsep kuncinya, mari kita ke tutorialnya, ya?
Apa yang Anda Butuhkan untuk Memulai

Untuk memulai, Anda perlu melakukan hal berikut:
- Jika belum, instal dan aktifkan Tema Divi.
- Buat halaman baru di WordPress dan gunakan Divi Builder untuk mengedit halaman di bagian depan (pembuat visual).
- Pilih opsi "Bangun Dari Awal".
Setelah itu, Anda akan memiliki kanvas kosong untuk mulai mendesain di Divi.
Cara Menargetkan Ulang Kunjungan Halaman Arahan dengan Bilah Pengumuman di Divi
Bagian 1: Memuat Tata Letak Halaman Landing Toko Elektronik
Sebelum kita dapat menargetkan ulang halaman arahan, kita perlu membuatnya terlebih dahulu.
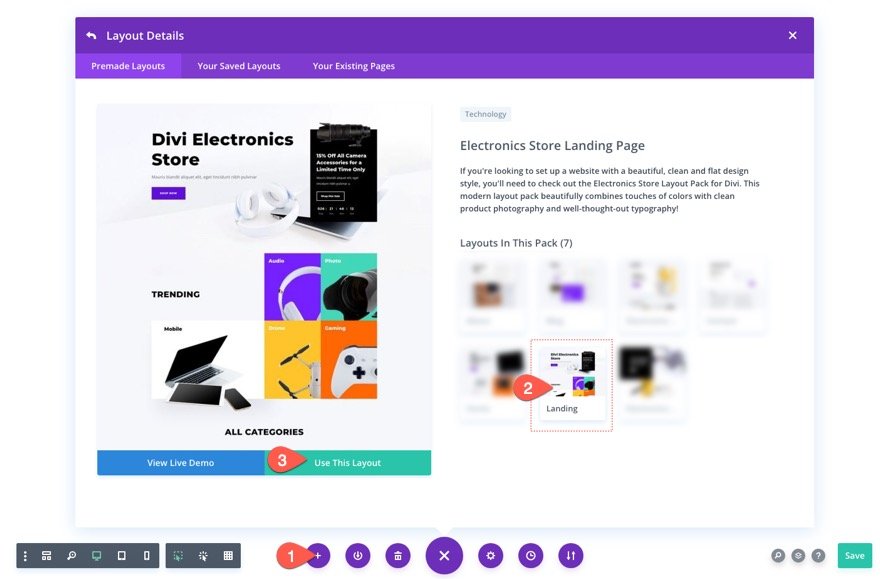
Untuk mempercepat proses, kita akan menggunakan Tata Letak Halaman Landing Toko Elektronik dari Paket Tata Letak Toko Elektronik Divi yang tersedia dari dalam Divi Builder.
Untuk memuat tata letak ke halaman, klik tombol Tambah Dari Perpustakaan (ikon plus) dari menu pengaturan. Di bawah tab tata letak yang dibuat sebelumnya, pilih tata letak Halaman Landing Toko Elektronik dan klik tombol Gunakan Tata Letak Ini.


Anda dapat, tentu saja, menggunakan halaman arahan yang ada di situs web Anda, atau memilih untuk membuatnya sendiri. Tapi untuk saat ini, ini akan berhasil.
Bagian 2: Membuat Bagian dengan Kondisi Kunjungan Halaman
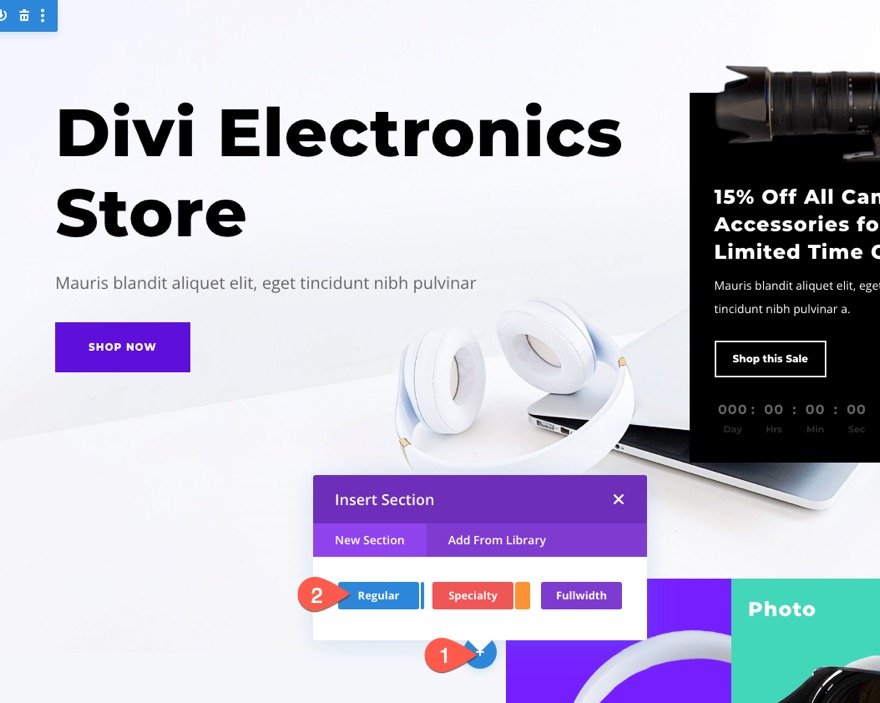
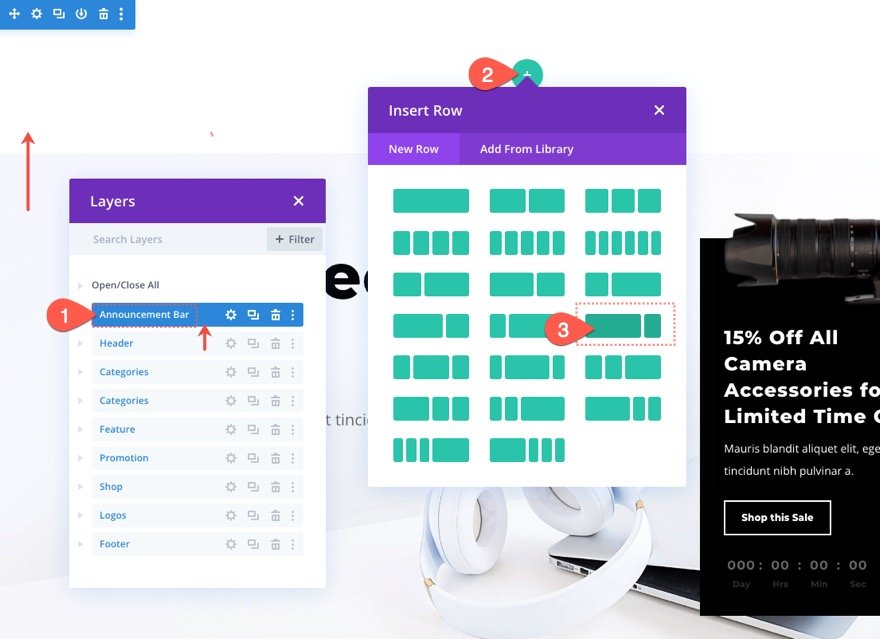
Untuk membuat bilah pengumuman, kita akan menggunakan Bagian Divi. Lanjutkan dan tambahkan bagian reguler baru di bawah bagian atas tata letak yang ada.

Setelah ditambahkan, seret bagian ke bagian atas tata letak halaman dan tambahkan tiga perempat baris keempat ke bagian tersebut.

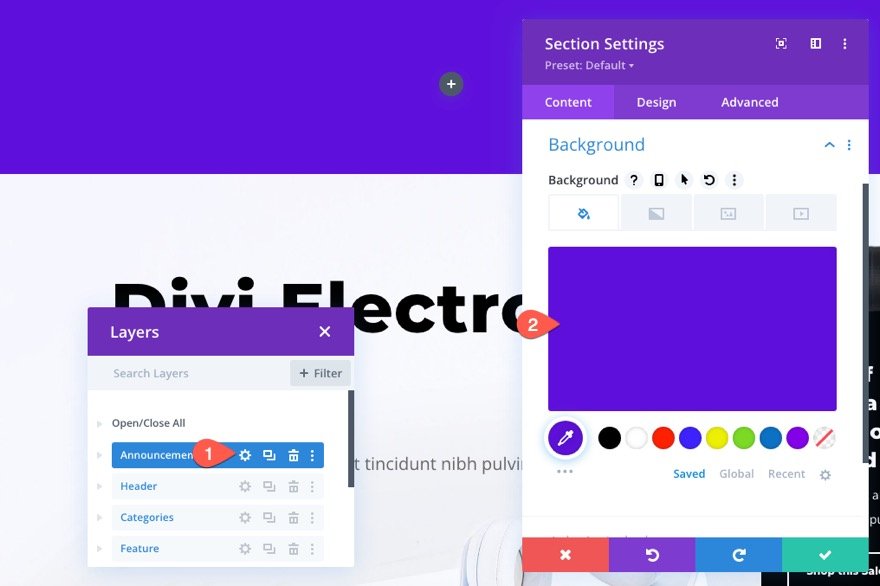
Buka pengaturan bagian dan tambahkan warna latar belakang berikut ke bagian:
- Warna Latar Belakang: #5e10da

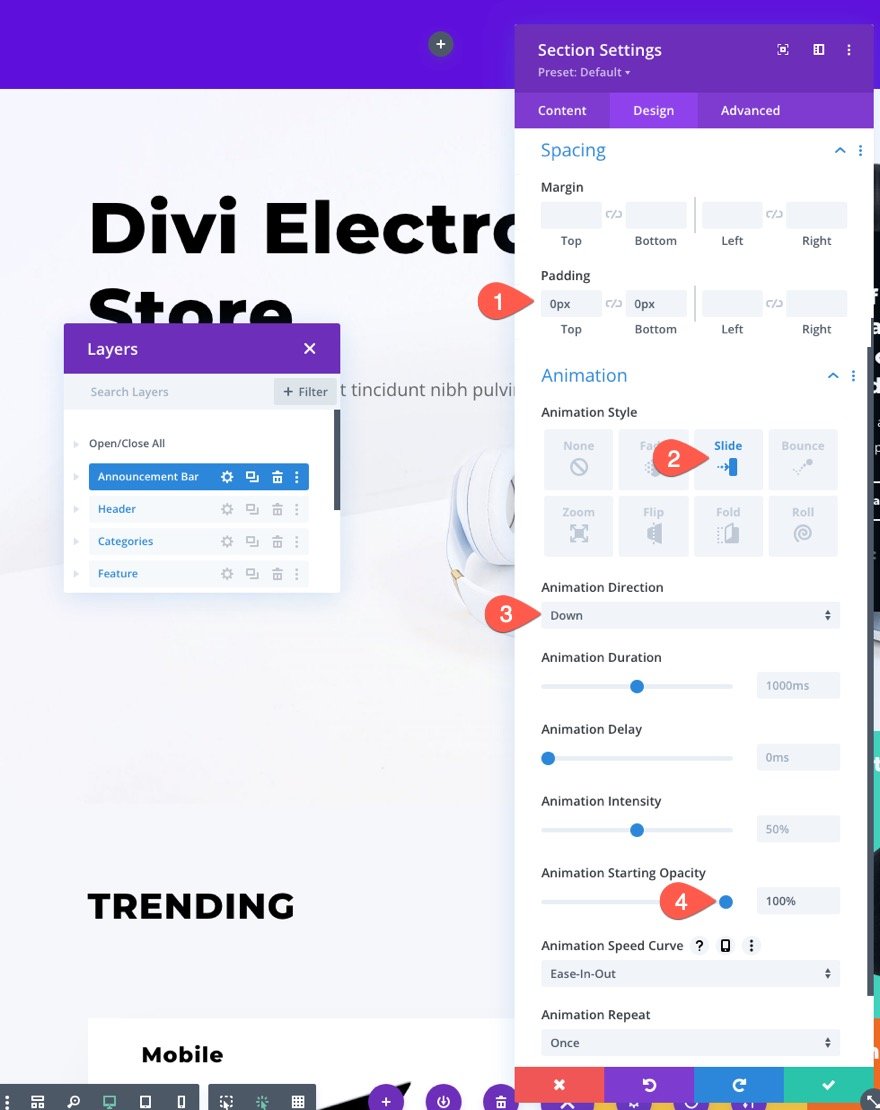
Di bawah tab desain, perbarui spasi dan tambahkan efek animasi ke bagian sebagai berikut:
- Padding: 0px atas, 0px bawah
- Gaya Animasi: Slide
- Arah Animasi: Bawah
- Animasi Mulai Opacity: 100%
Ini akan mempersingkat tinggi bilah pengumuman serta memberikan efek animasi yang menarik saat halaman dimuat.

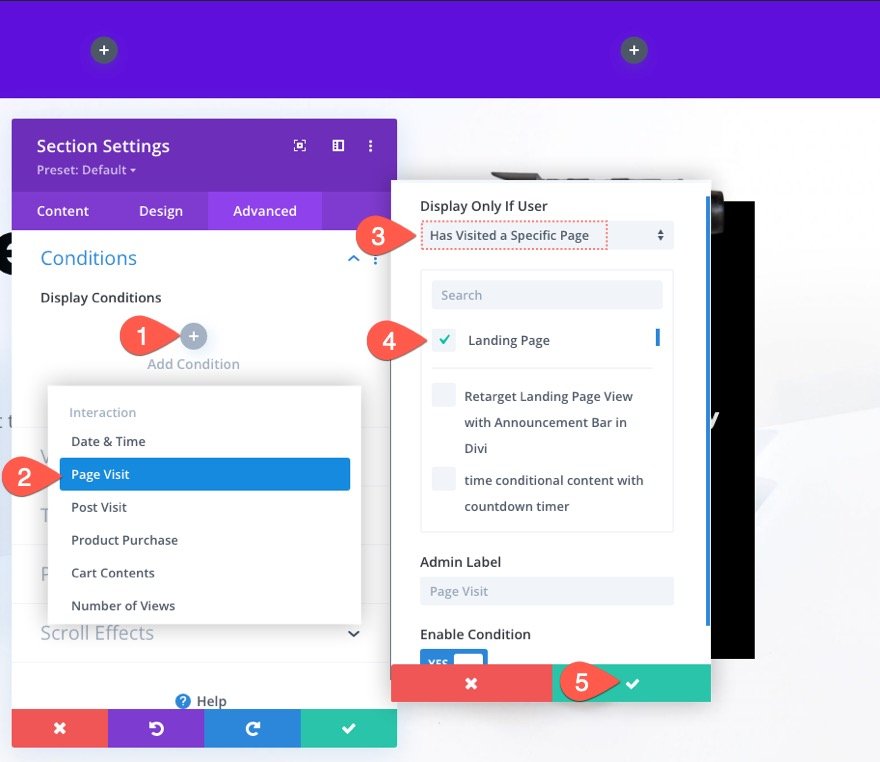
Di bawah tab lanjutan, tambahkan kondisi tampilan baru dengan melakukan hal berikut:
- Klik ikon plus di bawah Kondisi Tampilan untuk menambahkan kondisi baru ke bagian tersebut.
- Dari dropdown kondisi, pilih kondisi Kunjungan Halaman dari daftar.
- Dalam popup pengaturan kondisi Kunjungan Laman, pilih opsi untuk ditampilkan hanya jika pengguna telah mengunjungi laman tertentu .
- Pilih halaman tertentu dari daftar halaman dari situs web Anda (yang dalam hal ini adalah Halaman Arahan).
- Simpan Pengaturan.

Sekarang Anda akan memiliki kondisi tampilan Kunjungan Halaman baru untuk bagian tersebut.
Catatan: Jika Anda menggunakan plugin caching, halaman ini harus dikeluarkan dari cache agar kondisi tampilan berfungsi dengan baik.

Bagian 3: Membuat Konten Bilah Pengumuman
Pada titik ini, kami memiliki bagian dan baris untuk bilah pengumuman kami. Dan bagian kami memiliki kondisi tampilan Tampilan Halaman aktif. Jadi, konten apa pun yang kita tambahkan di dalam bagian akan mewarisi kondisi tampilan wadah induknya (bagian). Yang perlu kita lakukan sekarang adalah mengisi bagian dengan konten untuk menyelesaikan pembuatan bilah pengumuman.
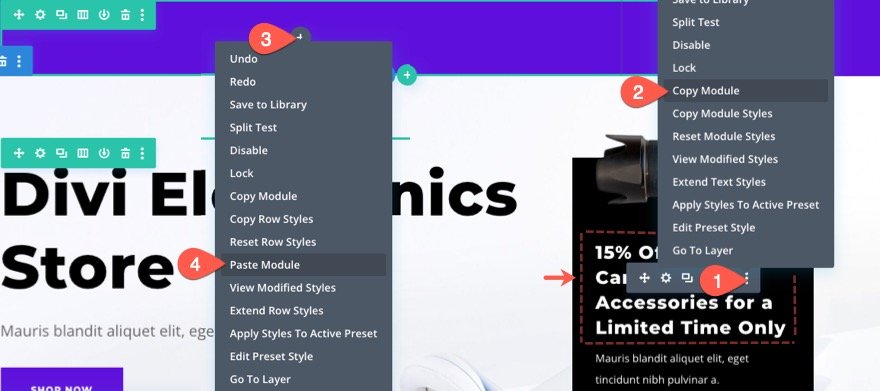
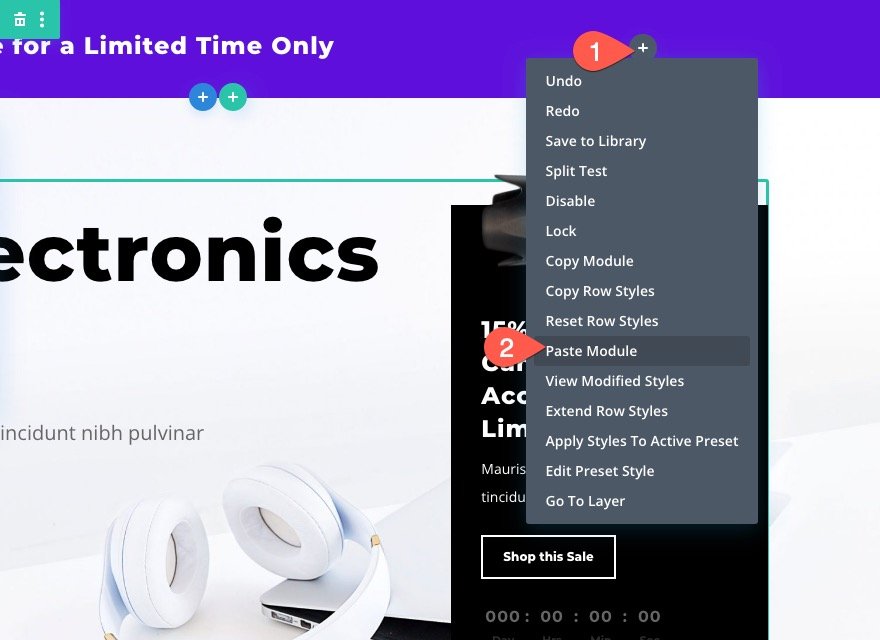
Bagian pertama dari konten akan menjadi teks bilah pengumuman. Untuk menambahkan teks, salin modul teks di bawah gambar kamera di kolom kanan baris di bagian header tata letak yang ada. Kemudian tempel modul teks di dalam kolom kiri baris di bagian bilah pengumuman.

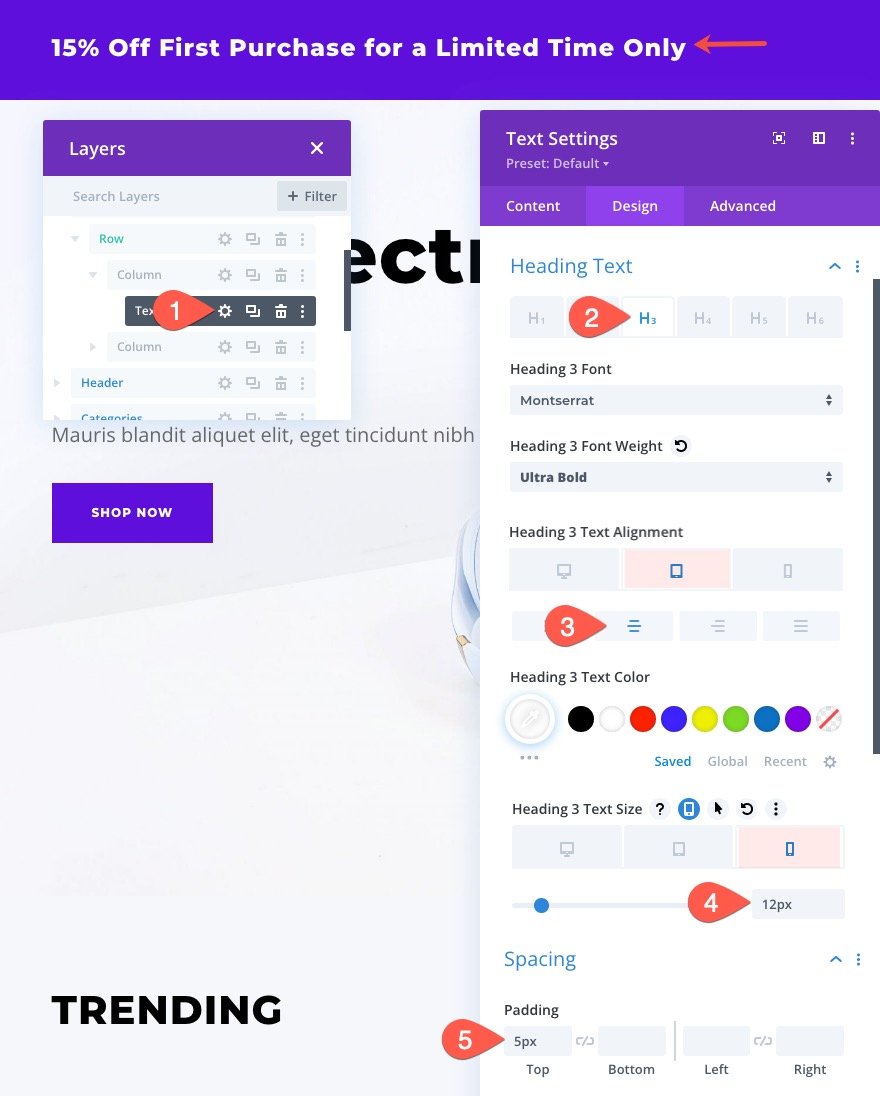
Setelah modul teks baru ditambahkan, buka pengaturan teks dan perbarui yang berikut:
- Judul 3 Perataan Teks (tablet dan ponsel): Tengah
- Judul 3 Ukuran Teks (telepon): 12px
- Padding: 5px atas

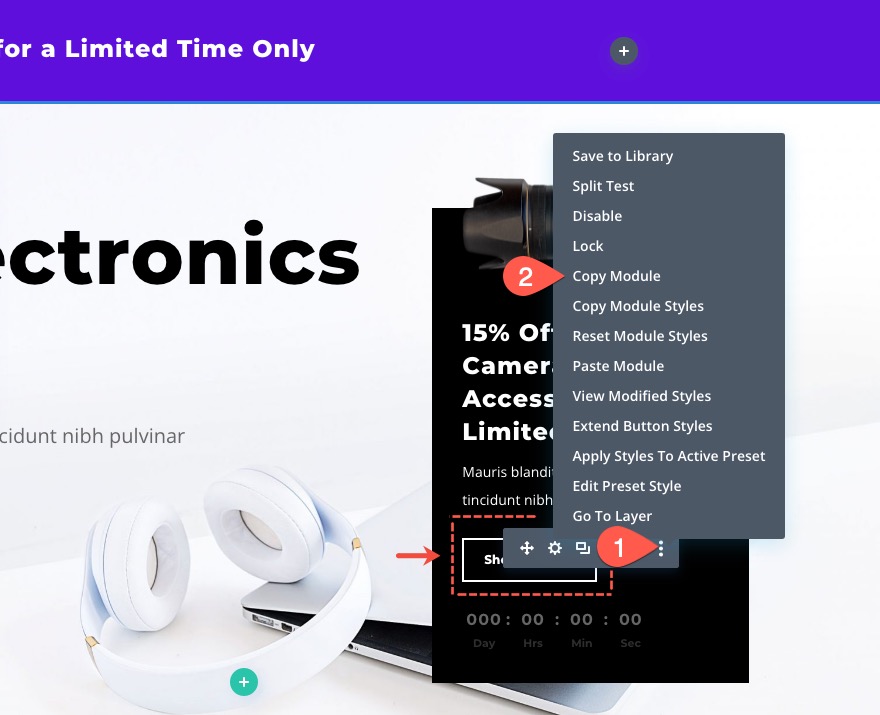
Di kolom kanan bilah pengumuman, kita akan menambahkan tombol. Untuk melakukannya, salin modul tombol yang ada di atas penghitung waktu mundur di kolom kanan baris di bagian header tata letak yang ada.

Kemudian tempel modul tombol di dalam kolom kanan baris di bagian bilah pengumuman.

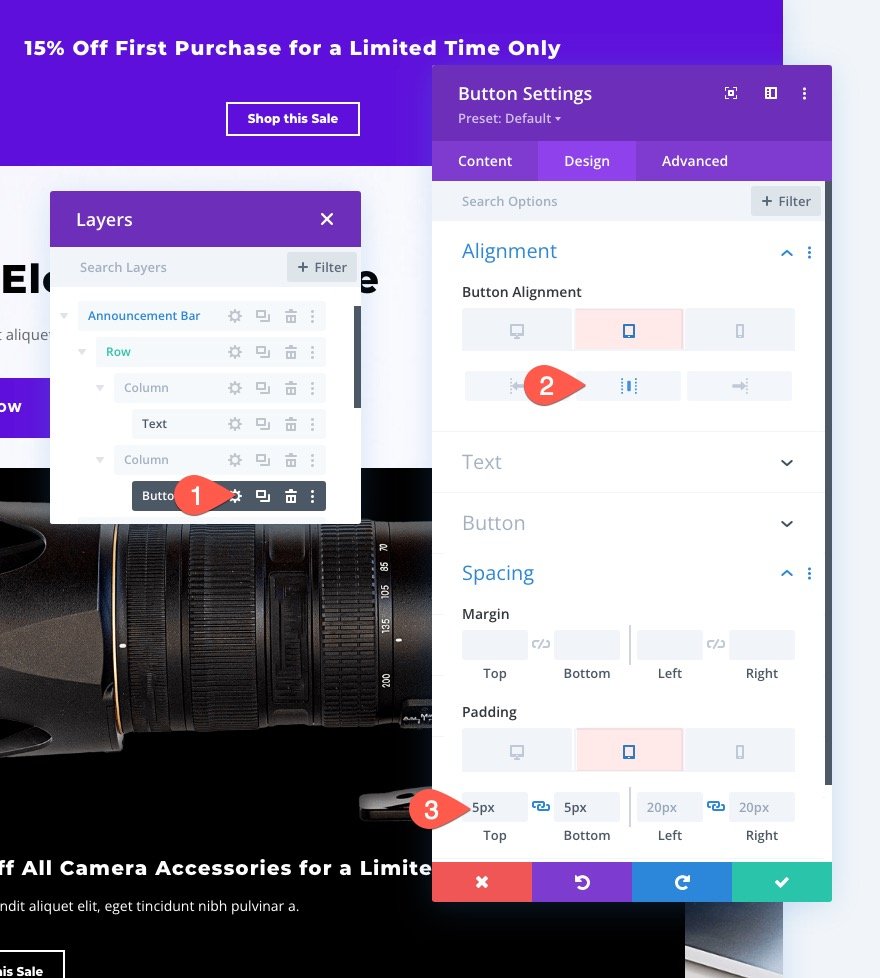
Setelah ditambahkan, buka pengaturan untuk modul tombol dan perbarui yang berikut:
- Penjajaran Tombol (tablet dan ponsel): Tengah
- Padding (tablet dan ponsel): 5px atas, 5px bawah

Bagian 4: Menyesuaikan Pengaturan Baris
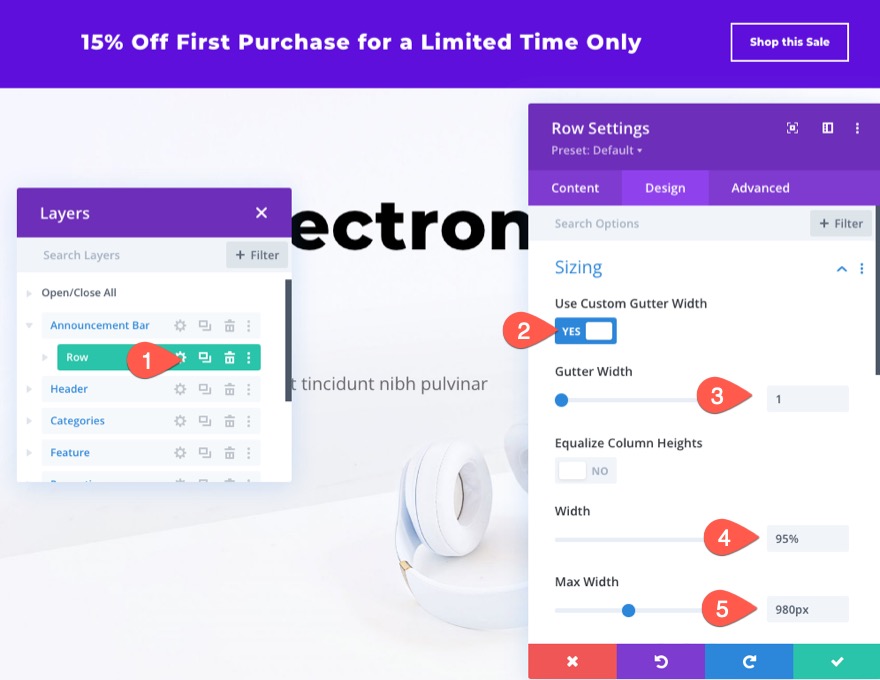
Untuk memberikan sentuhan akhir pada desain bilah pengumuman, buka pengaturan untuk baris dan perbarui opsi ukuran sebagai berikut:
- Lebar Talang: 1
- Lebar: 95%
- Lebar Maks: 980px

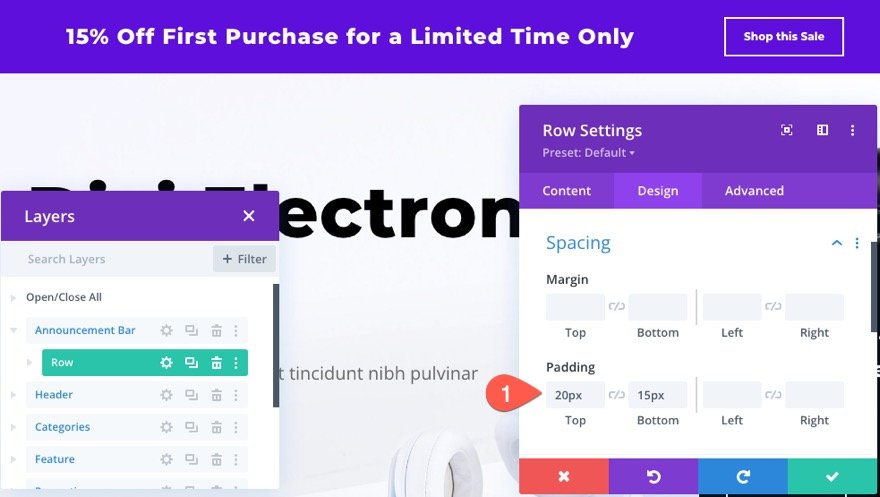
- Padding: 20px atas, 15px bawah

Hasil Akhir
Itu dia! Untuk melihat hasil di halaman langsung, ingatlah bahwa Anda tidak akan melihat bilah pengumuman sampai Anda mengunjungi halaman arahan (atau halaman apa pun yang Anda pilih untuk kondisi Tampilan Halaman).
Berikut adalah tampilan bilah pengumuman setelah muncul.

Dan inilah animasi bilah pengumuman pada pemuatan halaman.
Pikiran Akhir
Kondisi tampilan Tampilan Halaman yang disorot dalam tutorial ini hanyalah salah satu dari banyak opsi kondisi yang tersedia di Divi. Jangan ragu untuk menggabungkan kondisi tampilan halaman dengan kondisi lain yang masuk akal untuk bilah pengumuman. Misalnya, Anda juga dapat menyertakan ketentuan Pembelian Produk untuk menawarkan diskon pembelian pertama kali hanya kepada pengunjung yang belum melakukan pembelian. Plus, Anda juga dapat bereksperimen dengan menampilkan konten lain selain bilah pengumuman juga. Selamat bersenang-senang!
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
