17 Contoh Halaman Arahan Squarespace Terbaik 2024
Diterbitkan: 2024-03-15Apakah Anda ingin melihat beberapa contoh halaman arahan Squarespace yang sangat menginspirasi untuk meningkatkan situs web Anda?
Tidak perlu mencari lagi!
Situs web ini bukan hanya sekedar terlihat bagus (walaupun memang demikian); tujuan mereka adalah menciptakan pengalaman menarik dan ramah pengguna yang memikat pengunjung sejak mereka mendarat.
Kami juga menambahkan banyak templat luar biasa, sehingga Anda dapat segera mulai mengerjakan pendarat Anda.
Baik Anda ingin membangun sesuatu yang sederhana dan minimalis atau menambahkan sentuhan kreatif, semuanya mungkin.
Namun pertama-tama, kembangkan imajinasi Anda dengan contoh-contoh berikut.
Postingan ini mencakup :
- Contoh Halaman Arahan Squarespace Terbaik
- Templat Halaman Arahan Squarespace Terbaik
- Cara Membuat Landing Page Dengan Squarespace
- FAQ Tentang Halaman Arahan Squarespace
- Bisakah saya mengintegrasikan alat pihak ketiga dengan halaman arahan Squarespace saya?
- Apakah mungkin untuk menyesuaikan halaman arahan Squarespace saya untuk perangkat seluler?
- Bagaimana cara meningkatkan kecepatan memuat halaman arahan Squarespace saya?
- Bisakah IA/B menguji berbagai versi laman landas saya di Squarespace?
- Bagaimana cara memastikan halaman arahan Squarespace saya ramah SEO?
- Apa cara terbaik untuk mengumpulkan informasi pengunjung melalui halaman arahan Squarespace saya?
Contoh Halaman Arahan Squarespace Terbaik
Di bawah ini, Anda akan menemukan pilihan pilihan yang menampilkan kreativitas, desain, dan pengalaman pengguna terbaik – masing-masing merupakan sumber inspirasi untuk proyek situs web Anda.
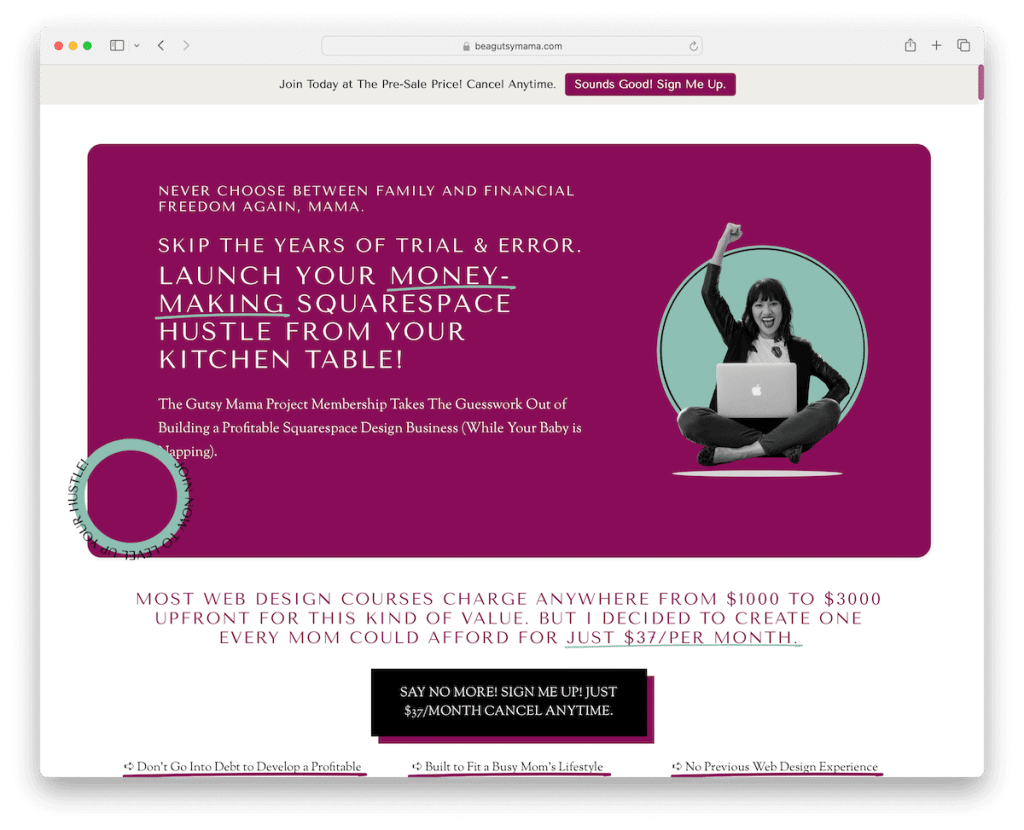
1. Proyek Mama yang Berani
Dibangun dengan: Squarespace

Halaman Squarespace dari Gutsy Mama Project berhasil. Langsung saja, CTA pop-up menarik perhatian Anda, dan ada notifikasi bilah atas yang keren untuk tindakan segera.
Meskipun kaya teks, ini sangat rapi dan mudah dibaca. Getaran warnanya? Sangat menyenangkan.
Mereka memiliki elemen melekat yang tetap menempel saat Anda menggulir, tombol CTA ditempatkan dengan sempurna untuk menarik perhatian Anda, dan bahkan FAQ akordeon untuk menjaga semuanya tetap rapi.
Sepertinya setiap detail dipikirkan untuk membuat kunjungan Anda lancar dan menarik.
Catatan: Tingkatkan tingkat konversi Anda dengan popup yang menarik.
Mengapa kami memilihnya : Karena menyeimbangkan informasi komprehensif dengan elemen desain yang menarik.
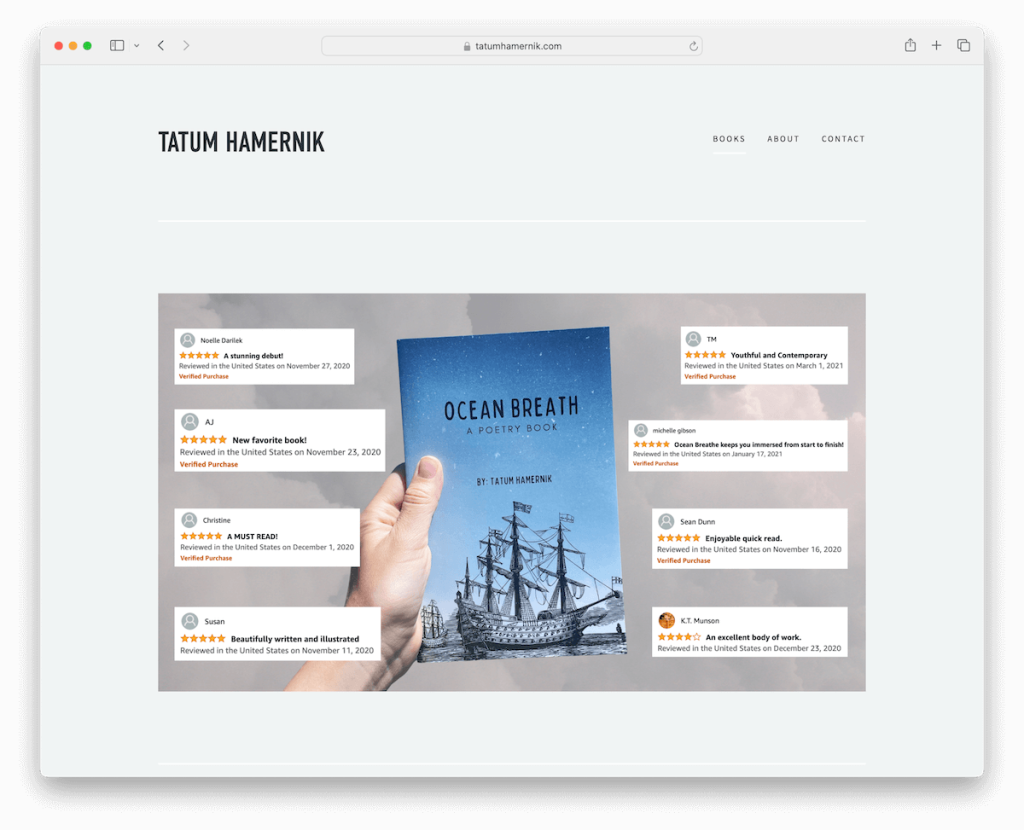
2. Tatum Hamernik
Dibangun dengan: Squarespace

Situs Squarespace Tatum Hamernik adalah sebuah permata. Ini seperti halaman arahan sejak awal, dengan header dan footer sederhana.
Ada penggeser ulasan apik yang menampilkan umpan balik nyata, yang berkontribusi terhadap penjualan. Ini juga memiliki kisi-kisi keren yang memungkinkan Anda mengintip ke dalam buku, membuat Anda tertarik.
Plus, ada tombol Amazon CTA untuk memudahkan pembelian.
Dan jika Anda penasaran, ada halaman Tentang dan Kontak untuk mengetahui lebih jauh tentang Tatum dan menghubungi kami.
Catatan: Bangun kredibilitas dan kepercayaan dengan ulasan dan testimoni.
Mengapa kami memilihnya : Karena desainnya yang ramping dan fokus yang secara cerdik menampilkan dan mempromosikan buku ini.
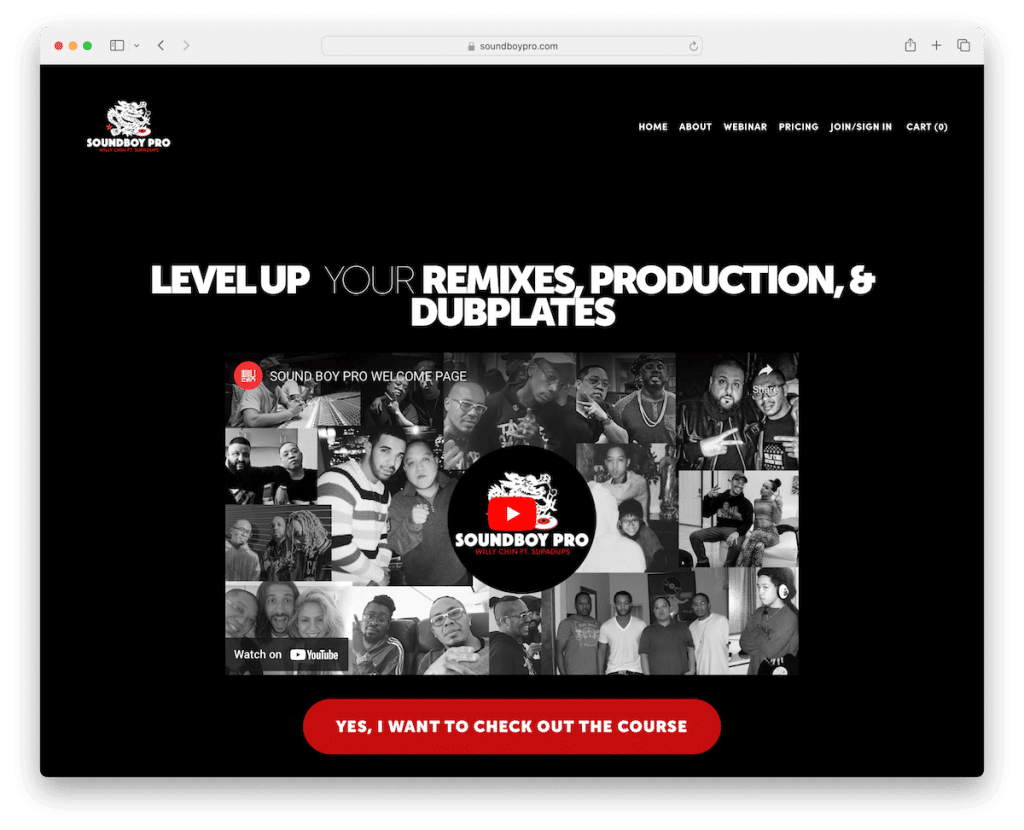
3. Soundboy Pro
Dibangun dengan: Squarespace

Halaman arahan Squarespace Soundboy Pro memberikan Anda desain gelap yang berani, memberikan kesan pertama yang kuat.
Sederhana dan bersih, dengan navigasi yang berisi tautan lompat praktis yang membawa Anda melewati halaman tanpa perlu menggulir.
Ada video yang disematkan untuk informasi lebih lanjut dan meyakinkan, dan tombol CTA merah itu? Tidak boleh melewatkannya.
Efek situs web paralaks bergulir menambah kedalaman yang keren, sementara harga dan formulir kontak jelas dan lugas.
Catatan kaki? Minimalis, hanya dengan hal-hal penting. Ini semua tentang getaran dan efisiensi.
Catatan: Salah satu strategi hebat untuk menarik perhatian pengunjung Anda adalah dengan menggunakan desain situs web yang gelap/hitam.
Mengapa kami memilihnya : Karena tampilan gelapnya yang mendalam dan desain yang ramah pengguna, memadukan dampak visual dengan navigasi yang mudah.
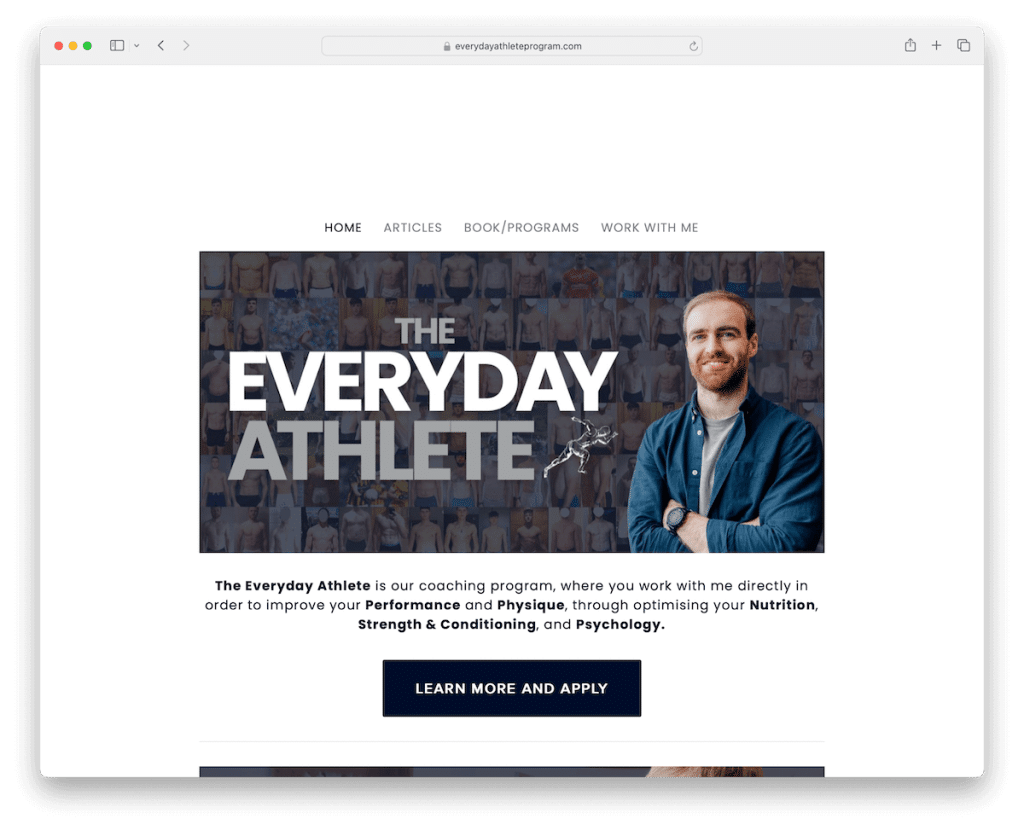
4. Atlet Sehari-hari
Dibangun dengan: Squarespace

Situs Squarespace Everyday Athlete menghirup udara segar dengan suasananya yang bersih dan minimalis.
Ini menampilkan tata letak kotak yang rapi yang membuat semuanya tetap teratur. Tombol CTA gelap menonjol, mendorong Anda untuk mengklik.
Ada feed Instagram yang menampilkan momen nyata, menambahkan sentuhan pribadi. Selain itu, Anda akan menemukan ikon media sosial di footer agar mudah terhubung.
Meskipun ini bukan sekadar laman landas, beranda berfungsi ganda, menarik Anda masuk dan dengan lancar memandu Anda menjelajahi situs.
Catatan: Jangan terlalu penuh dan penuhi desain halaman arahan Anda dengan elemen, animasi, dan efek yang mewah. Kami menyarankan agar tetap sederhana dan minimal. (Lihat contoh situs web minimalis yang lebih bagus lagi.)
Mengapa kami memilihnya : Karena kesederhanaannya dan integrasi elemen sosial yang mulus.
Templat Halaman Arahan Squarespace Terbaik
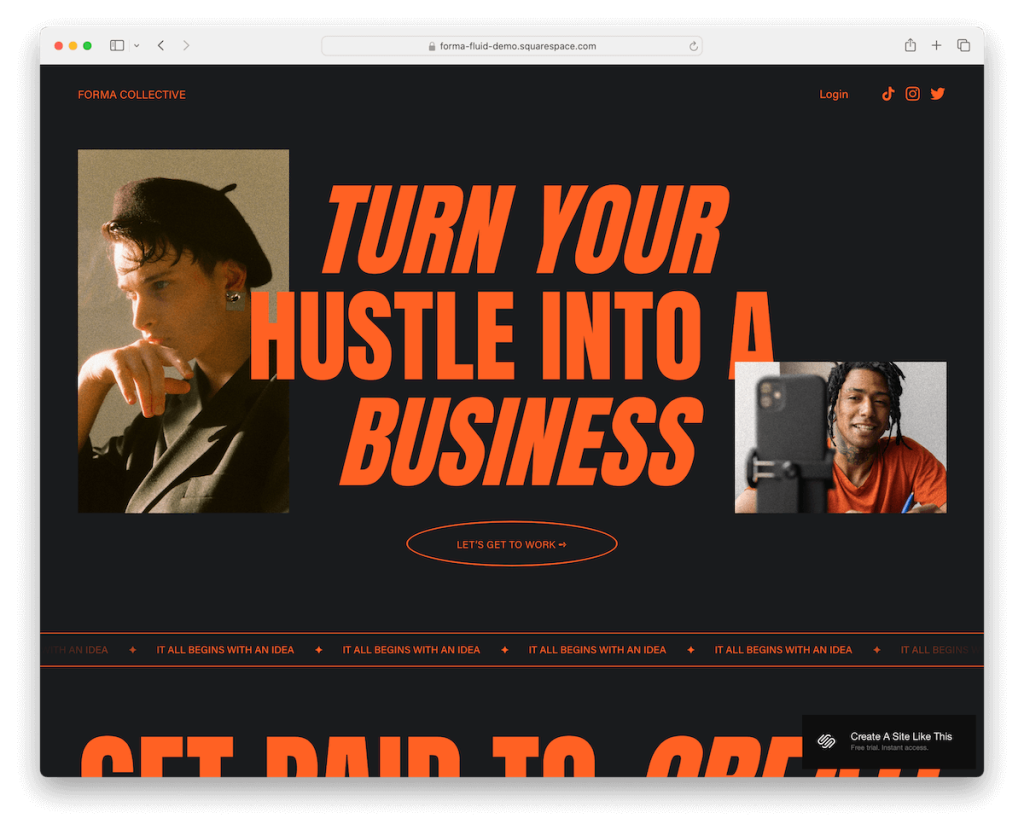
1. Bentuk

Templat Forma Squarespace menampilkan desain gelap ramping yang benar-benar membuatnya menonjol.
Apa yang menarik perhatian Anda? Tipografi oranye besar dan kontras yang tidak boleh dilewatkan.
Saat Anda menggulir, konten dimuat dengan lancar, membuat Anda ketagihan. Ia memiliki segalanya mulai dari rencana harga yang jelas hingga formulir kontak yang praktis.
Dan catatan kaki? Ini bukan sekedar renungan – dikemas dengan ikon sosial dan formulir berlangganan, membuat tetap terhubung dan mendapatkan informasi terbaru menjadi mudah.
Ini modern, berani, dan interaktif.
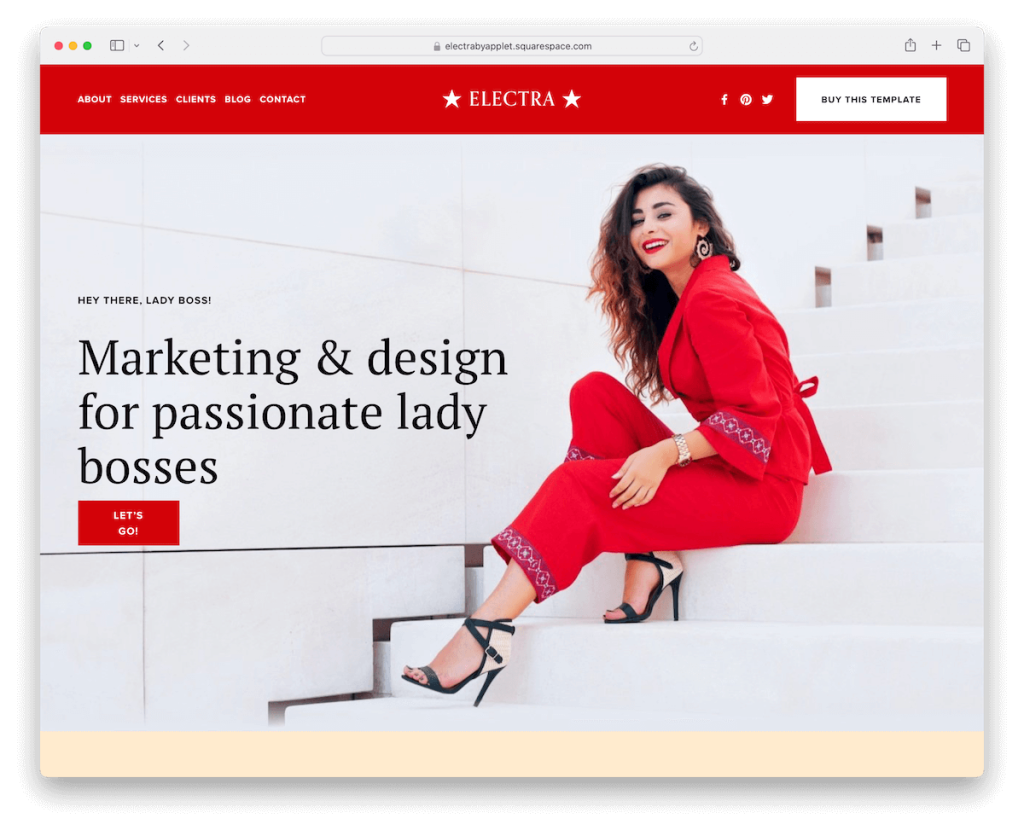
Info lebih lanjut / Unduh Demo2. Elektra

Contoh halaman arahan Electra Squarespace adalah ledakan energi modern dengan desainnya yang dinamis.
Header dan footernya? Sangat bersih, memberikan pengalaman bebas kekacauan.
Ini membanggakan bagian “seperti yang terlihat di” untuk menunjukkan kredibilitas, ditambah paket harga yang ditata dengan jelas agar mudah dipilih. Jangan lewatkan penggeser testimonial – ini adalah emas untuk membangun kepercayaan.
Ada juga formulir kontak untuk memudahkan menghubungi. Dan bagi pecinta gram, ada feed Instagram-ready yang membuat visual Anda tetap segar dan menarik.
Electra bergaya dan fungsional.
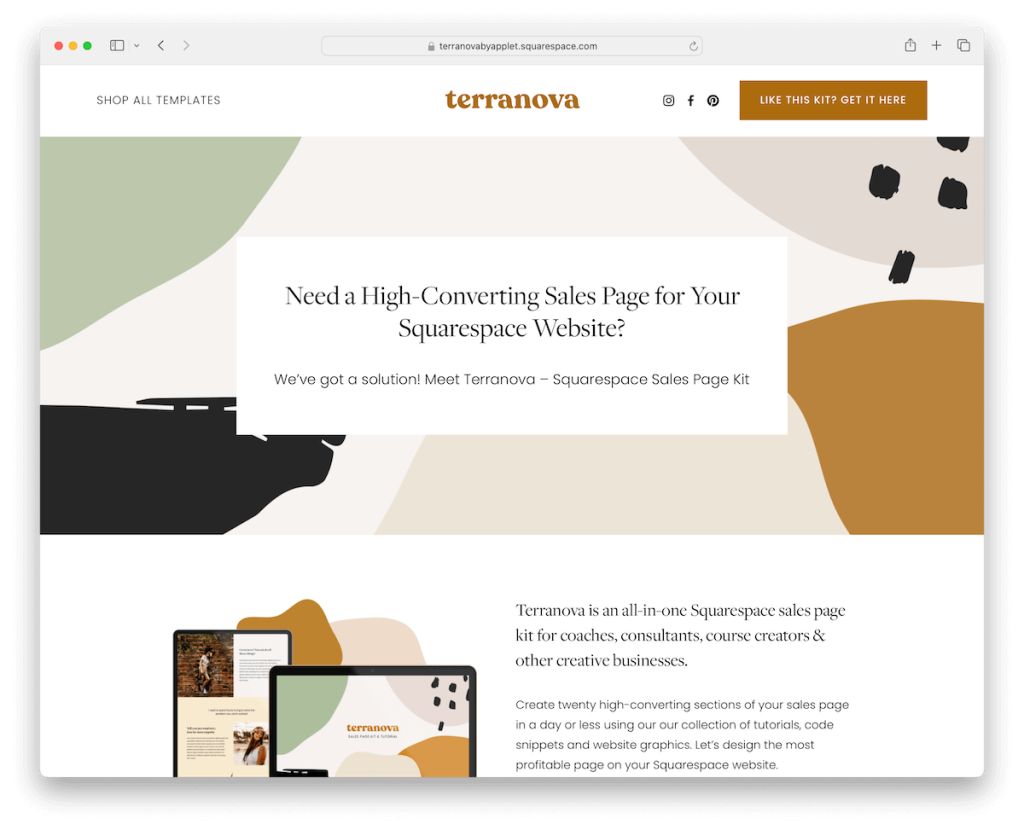
Info lebih lanjut / Unduh Demo3. Terranova

Templat halaman arahan Terranova mendalami detailnya dengan dua puluh bagian halaman berbeda, masing-masing dibuat dengan hati-hati.
Muncul dengan grafis Canva, menambahkan sentuhan khusus tanpa kerumitan.
Skema warnanya? Menyejukkan mata, membuat setiap kunjungan terasa santai.
Itu tidak berhemat pada informasi, menawarkan rencana harga mendalam dan akordeon berguna untuk FAQ untuk menjawab pertanyaan apa pun.
Footer, dengan kontras gelapnya, mendasari desain dan menyatukan semuanya dengan indah.
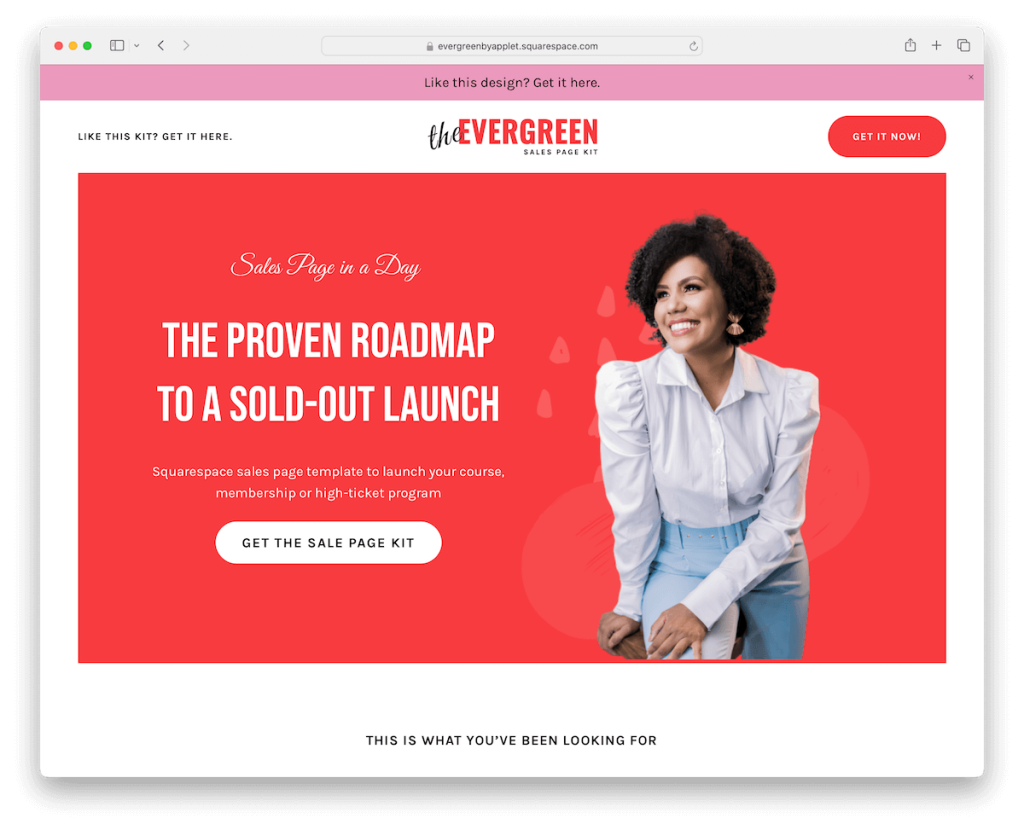
Info lebih lanjut / Unduh Demo4. Hijau abadi

Template Evergreen Squarespace membuatnya tetap ramping dan minimalis, tapi jangan tertipu; itu dikemas dengan lima belas bagian halaman yang dirancang untuk menarik.
Bagian tengahnya? Halaman penjualan panjang yang menceritakan kisah Anda dengan menarik.
Ini menampilkan kotak testimoni klien yang membangun kepercayaan dengan menampilkan umpan balik nyata. Selain itu, bagian penetapan harga sangat mudah, sehingga memudahkan pengunjung untuk memutuskan.
Dan footer besar berwarna gelap? Ini menjangkarkan situs, memberikannya tampilan yang kokoh dan selesai.
Evergreen adalah tentang kesederhanaan yang menjual.
Anda mungkin juga tertarik untuk memeriksa templat halaman penjualan Squarespace terbaik ini.
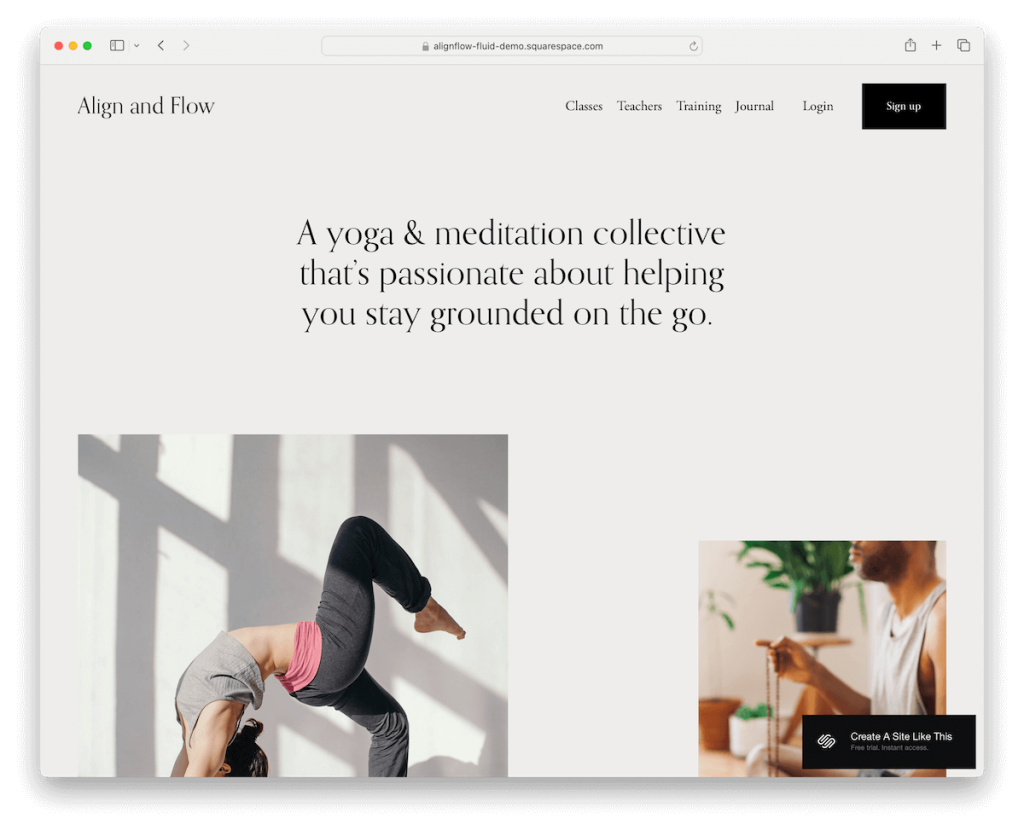
Info lebih lanjut / Unduh Demo5. Menyelaraskan aliran

Template Alignflow Squarespace menghadirkan keanggunan minimalis dengan header mengambang yang tetap bersama Anda saat Anda menggulir.
Tombol CTA gelap di bilah navigasi menonjol, menarik perhatian Anda dan memandu Anda dengan lancar untuk bertindak.
Apa filosofi desainnya? Kurang itu lebih.
Latar belakang seragam keabu-abuan pada header, base, dan footer menciptakan tampilan yang kohesif. Situs ini juga menampilkan paket harga yang menarik di tengah lautan bagian yang putih dan bersih.
Dan di bagian footer, formulir berlangganan sudah menunggu, sehingga Anda tetap terhubung dengan mudah.
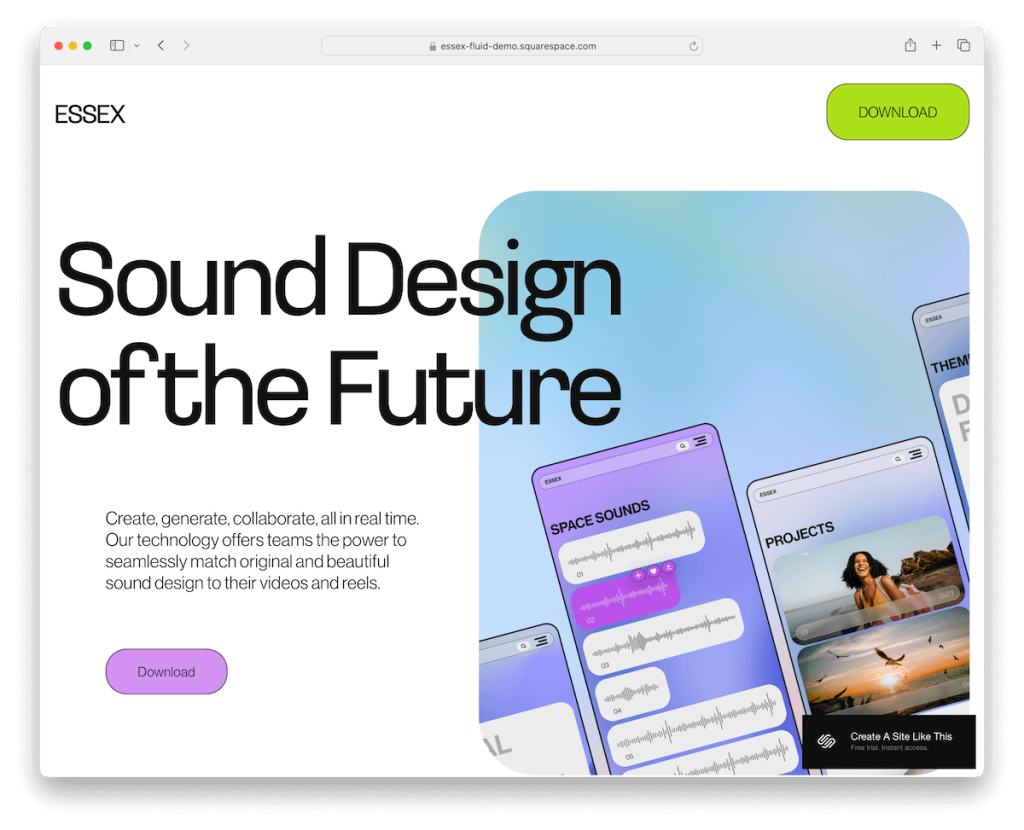
Info lebih lanjut / Unduh Demo6. Essex

Templat Essex Squarespace menghadirkan suasana dinamis seperti seluler ke desktop.

Ada animasi bergulir yang menambahkan lapisan interaktivitas, membuat setiap kunjungan menjadi sebuah perjalanan kecil.
Tombol CTA di header? Klik super menonjol, praktis mengundang, yang dapat meningkatkan tingkat konversi secara signifikan.
Di bagian bawah, formulir berlangganan membuat koneksi menjadi mudah.
Namun penghenti sebenarnya adalah latar belakang paralaks dan animasi – keduanya menciptakan kesan kedalaman dan gerakan yang menawan.
Essex hidup, mengundang, dan tidak mungkin diabaikan.
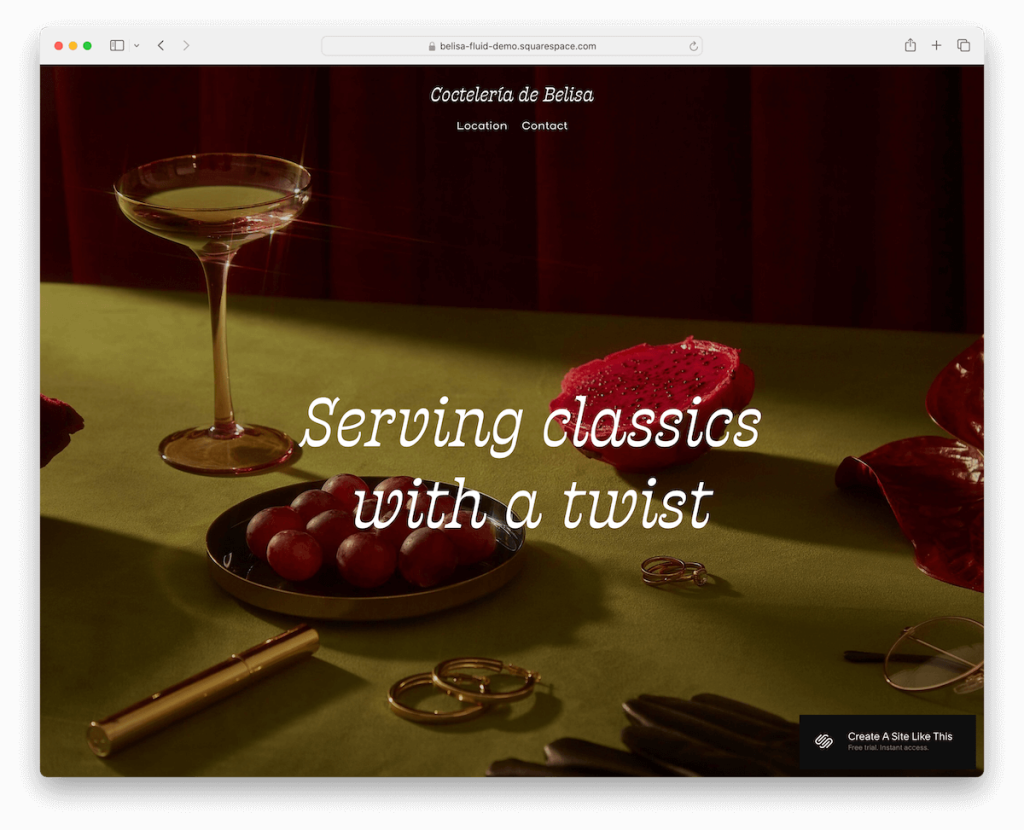
Info lebih lanjut / Unduh Demo7. Belisa

Templat halaman arahan Belisa Squarespace memukau dengan latar belakang gambar layar penuh yang langsung menarik perhatian Anda.
Header transparan? Secara ajaib berubah menjadi hitam pekat dan mengapung di atas saat Anda menggulir ke bawah, selalu ada saat diperlukan.
Saat Anda menyelam lebih dalam, konten dimuat dengan lancar, menjaga pengalaman tetap lancar dan menarik.
Butuh detail lebih lanjut? Bagian akordeon dibuka dengan informasi tambahan.
Ada juga formulir reservasi online untuk memudahkan pemesanan, dan feed Instagram di bagian bawah membuat suasana tetap segar dan terhubung.
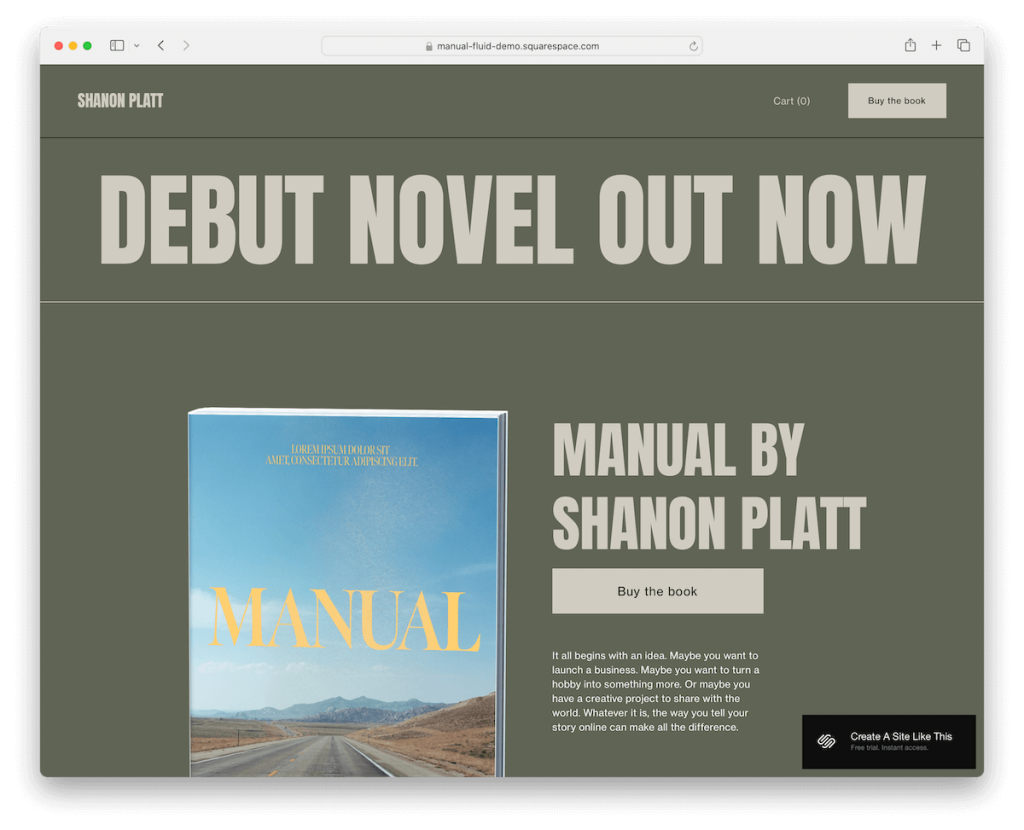
Info lebih lanjut / Unduh Demo8. Petunjuk

Templat Manual Squarespace menonjol dengan latar belakang hijau kohesif yang menyatukan header, dasar, dan footer, menciptakan aliran visual yang mulus.
Tepat di header, Anda akan menemukan keranjang belanja praktis dan tombol CTA yang menarik, membuat navigasi dan pengambilan tindakan menjadi mudah.
Desainnya dengan cerdik menggunakan garis tipis untuk memisahkan bagian halaman secara halus, menjaga tampilan tetap bersih dan teratur.
Formulir berlangganan buletin mengundang keterlibatan, sementara ikon sosial di footer memastikan Anda tetap terhubung.
Manual merupakan kajian dalam kesederhanaan dan fungsionalitas, dibalut dengan rona hijau yang menyegarkan. (Tapi ingat, Anda dapat menyesuaikannya sepenuhnya.)
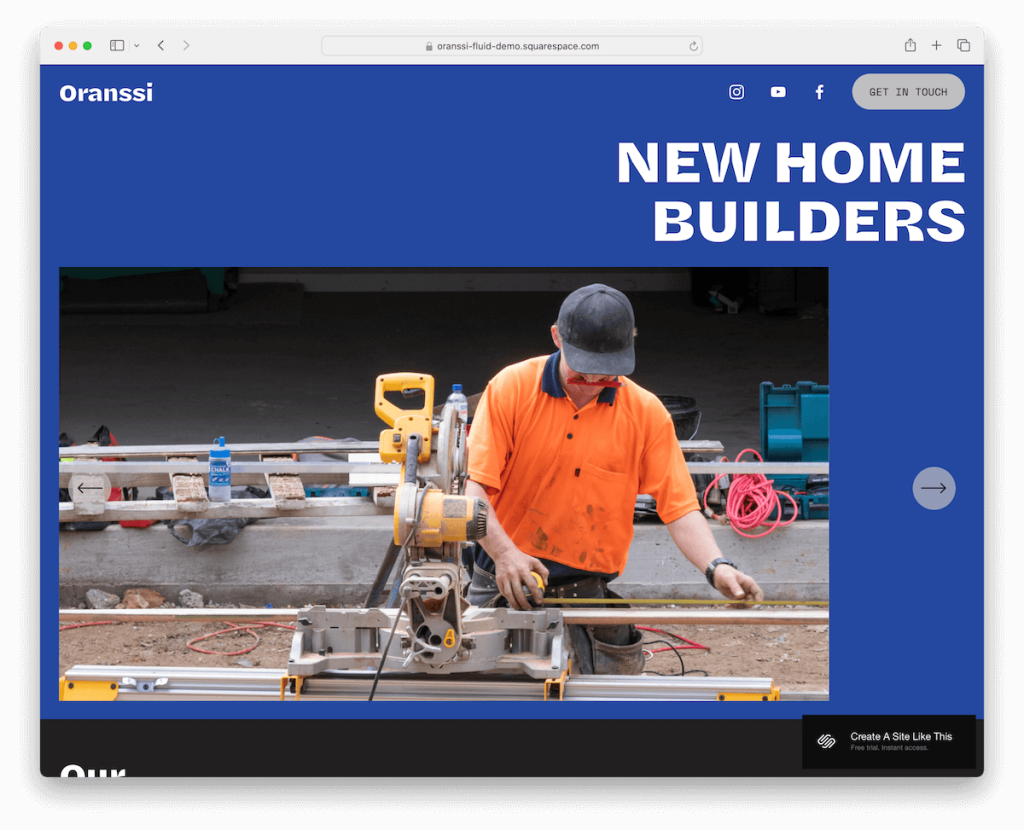
Info lebih lanjut / Unduh Demo9. Oransi

Templat Oranssi Squarespace melengkapinya dengan header mengambang yang mendasar namun efektif: logo di sebelah kiri, ikon sosial, dan tombol CTA yang menarik di sebelah kanan – semua yang Anda butuhkan, tepat di mana Anda membutuhkannya.
Selami, dan Anda akan disambut oleh penggeser yang menampilkan fitur atau produk unggulan.
Terus gulir untuk mencari carousel proyek dan penggeser testimoni klien, yang menambah kredibilitas dan bakat.
Finalnya? Latar belakang footer animasi unik yang menghidupkan detail bisnis dan kontak.
Oranssi minimalis, menarik, dan seimbang sempurna.
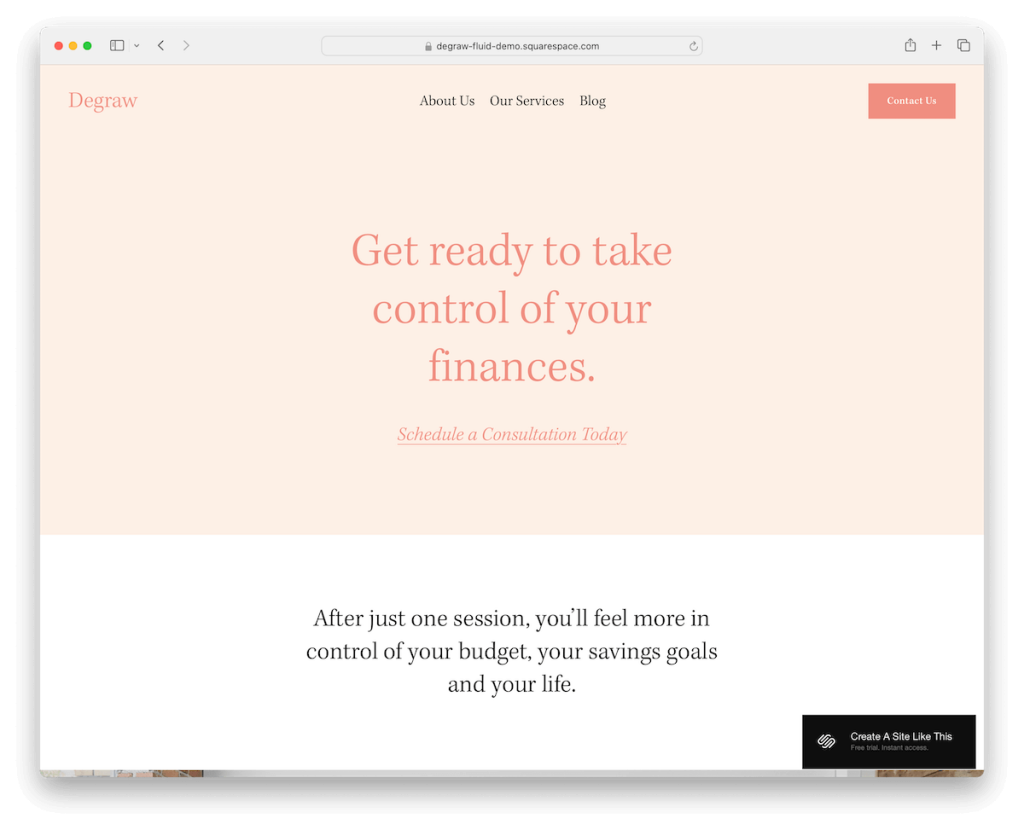
Info lebih lanjut / Unduh Demo10. Menurunkan

Degraw adalah templat halaman arahan Squarespace yang menawan dengan desainnya yang ringan dan feminin serta terasa elegan dan mengundang.
Headernya memainkan trik kecil yang menarik: menghilang saat Anda menggulir ke bawah dan muncul kembali saat Anda menggulir kembali ke atas. Hal ini memastikan pengalaman yang bersih dan bebas gangguan.
Tampilan awalnya penuh teks, memberikan nada yang lugas dan informatif sejak awal.
Di bawah, footer tiga kolom dengan cerdas mengatur detail lokasi, kontak, dan media sosial, sehingga memudahkan untuk terhubung.
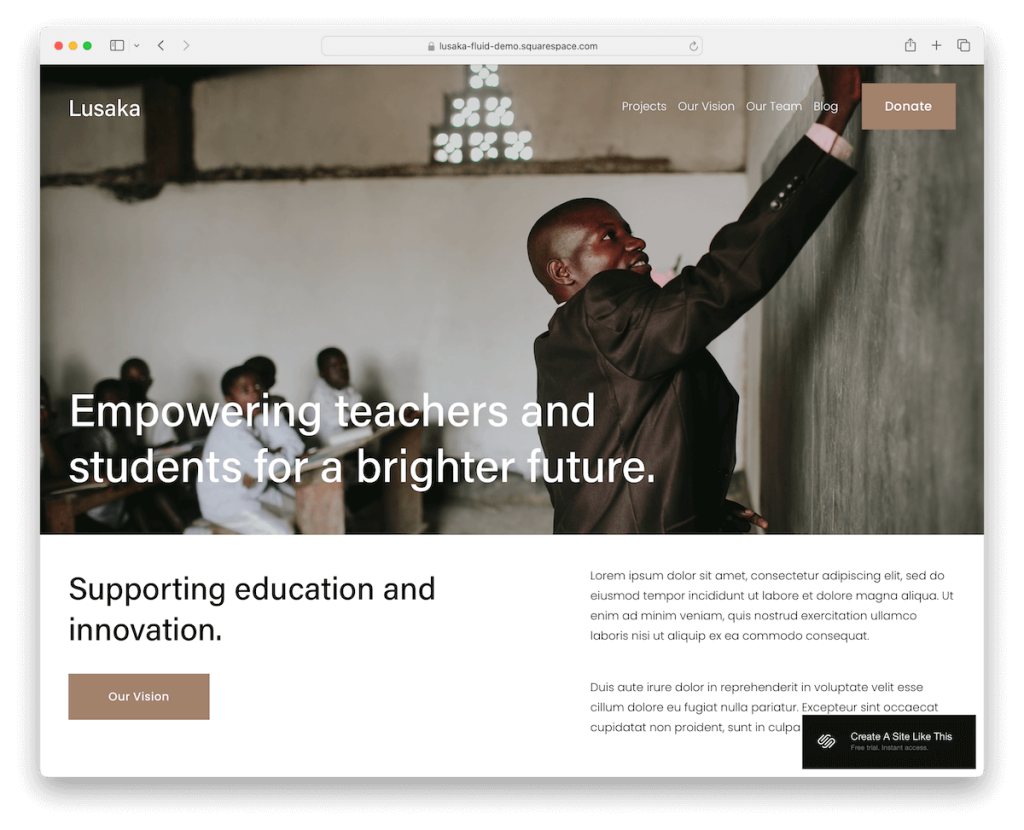
Info lebih lanjut / Unduh Demo11.Lusaka

Templat Lusaka Squarespace memancarkan kecanggihan di setiap klik.
Header transparan menampung tombol donasi yang menonjol, menjadikan dukungan lancar dan mudah diakses.
Saat Anda menjelajah, Anda akan bertemu dengan bagian-bagian yang terorganisir dengan indah yang memadukan gambar, teks, dan CTA yang jelas – setiap elemen dirancang untuk menginspirasi dan memberi informasi.
Formulir kontak disederhanakan untuk kemudahan, mengundang pertanyaan atau koneksi.
Dan footernya yang minimalis? Ringkasan lengkap dengan detail bisnis dan tautan cepat, memastikan semua yang Anda butuhkan hanya dengan sekali klik.
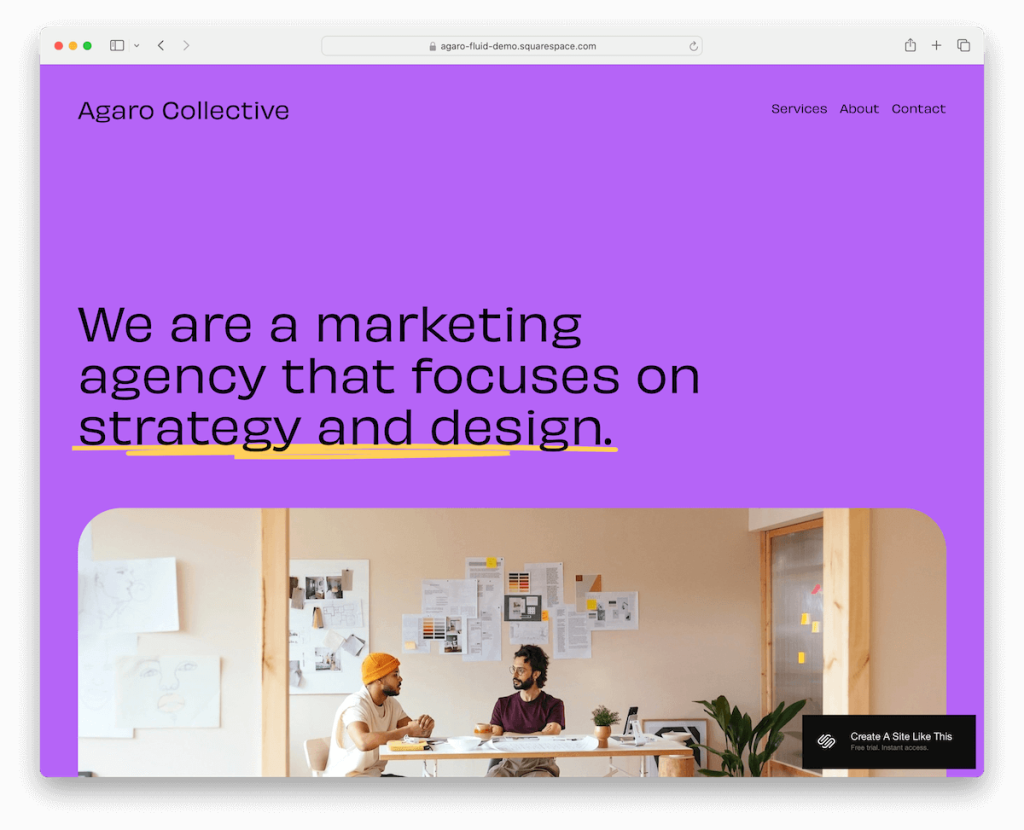
Info lebih lanjut / Unduh Demo12. Agaro

Template Agaro penuh dengan energi berkat latar belakang gradiennya yang cerah, yang langsung menghasilkan warna yang hidup.
Selami detail keren dan tangkap teks geser animasi yang menambahkan lapisan dinamis pada pengalaman penelusuran Anda.
Cara gambar disajikan? Benar-benar unik, membuat setiap gulungan menjadi sebuah penemuan.
Dan footer gelap yang kontras bukan sekadar catatan akhir; ini adalah pusat informasi tambahan, tautan, dan ikon sosial, yang membungkus tata letaknya dengan penuh gaya.
Agaro berani, menyenangkan, dan tidak lupa informatif.
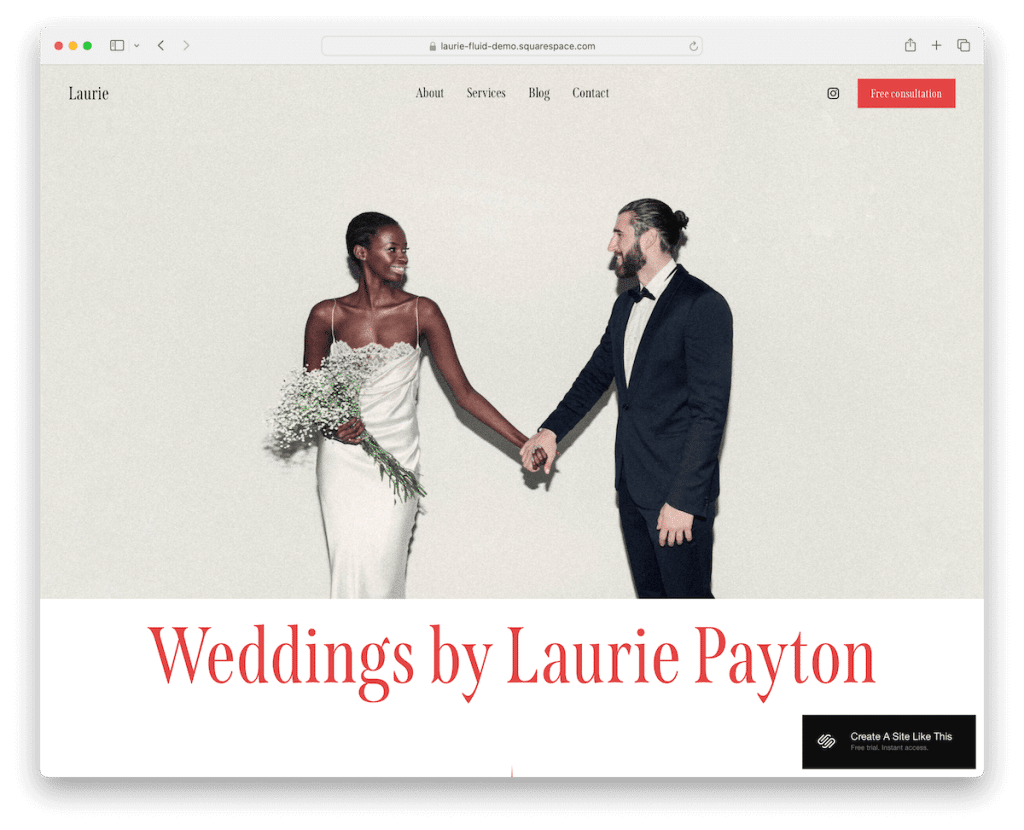
Info lebih lanjut / Unduh Demo13. Laurie

Template Laurie Squarespace adalah pesta visual dengan bagian gambar lebar penuh menakjubkan yang menarik Anda ke dalam cerita.
Tipografinya? Kontras mencolok antara hitam dan merah yang menonjol dengan desain terang, menambahkan sentuhan drama dan keanggunan.
Slider testimonial klien asli dan bagian cerita pernikahan menyentuh hati, menawarkan sekilas dongeng kehidupan nyata.
Dan jangan lewatkan widget berlangganan di bagian bawah – ini adalah tiket untuk tetap terhubung dan mendapatkan semua informasi terbaru.
Laurie adalah romansa dan kecanggihan, terjalin dengan indah.
Catatan : Pernahkah Anda melihat koleksi situs web pernikahan Squarespace terbaik kami?
Info lebih lanjut / Unduh DemoCara Membuat Landing Page Dengan Squarespace
Membuat halaman arahan yang menawan di Squarespace sangatlah mudah jika dilakukan dengan langkah yang tepat.
- Daftar atau masuk : Kunjungi Squarespace.com dan daftar akun baru atau masuk ke akun Anda yang sudah ada. Pilih paket yang paling sesuai dengan kebutuhan Anda, ingatlah bahwa Anda dapat memulai dengan uji coba untuk menjelajahi platform terlebih dahulu.
- Pilih templat : Jelajahi perpustakaan templat Squarespace setelah masuk. Cari templat yang dirancang khusus untuk laman landas atau sangat berfokus pada tata letak satu halaman. Pilih salah satu yang selaras dengan visi dan tujuan Anda.
- Sesuaikan template Anda : Setelah memilih template Anda, mulailah menyesuaikannya agar sesuai dengan merek Anda. Editor drag-and-drop Squarespace memudahkan untuk mengubah tata letak, menambahkan bagian baru, dan menyisipkan elemen seperti teks, gambar, dan tombol. Berikan perhatian khusus pada judul dan ajakan bertindak (CTA) – ini adalah kunci untuk menarik perhatian pengunjung Anda.
- Tambahkan konten Anda : Isi halaman arahan Anda dengan konten menarik yang sesuai dengan audiens Anda. Ini termasuk teks, gambar, video, dan apa pun yang menyampaikan pesan Anda secara efektif. Pastikan konten Anda menarik dan mengarahkan pengunjung ke tindakan yang Anda inginkan, seperti mendaftar atau membeli.
- Optimalkan untuk SEO : Optimalkan halaman arahan Anda untuk mesin pencari agar dapat ditemukan secara online. Squarespace menyediakan alat SEO bawaan tempat Anda dapat menambahkan judul dan deskripsi meta, menyesuaikan URL, dan banyak lagi.
- Pratinjau dan publikasikan : Sebelum ditayangkan, gunakan fitur pratinjau Squarespace untuk melihat tampilan laman landas Anda di berbagai perangkat. Setelah puas dengan desain dan fungsinya, tekan tombol terbitkan.
FAQ Tentang Halaman Arahan Squarespace
Bisakah saya mengintegrasikan alat pihak ketiga dengan halaman arahan Squarespace saya?
Ya, Squarespace memungkinkan Anda mengintegrasikan berbagai alat dan layanan pihak ketiga, termasuk platform pemasaran email, umpan media sosial, dan alat analisis, sehingga meningkatkan fungsionalitas halaman arahan Anda.
Apakah mungkin untuk menyesuaikan halaman arahan Squarespace saya untuk perangkat seluler?
Ya. Templat Squarespace dirancang agar responsif, artinya laman landas Anda akan secara otomatis menyesuaikan agar tampak bagus di perangkat seluler. Anda juga dapat membuat penyesuaian desain khusus untuk tampilan seluler melalui editor situs.
Bagaimana cara meningkatkan kecepatan memuat halaman arahan Squarespace saya?
Untuk meningkatkan kecepatan pemuatan, optimalkan gambar Anda dengan mengubah ukurannya atau menggunakan editor gambar bawaan Squarespace, batasi penggunaan kode khusus, dan minimalkan jumlah video besar atau skrip rumit di halaman Anda.
Bisakah IA/B menguji berbagai versi laman landas saya di Squarespace?
Squarespace sendiri tidak menawarkan alat pengujian A/B bawaan. Namun, Anda dapat menggunakan layanan pihak ketiga untuk melakukan pengujian A/B dengan mengarahkan pengguna ke URL yang berbeda atau menggunakan injeksi kode khusus untuk skenario pengujian lebih lanjut.
Bagaimana cara memastikan halaman arahan Squarespace saya ramah SEO?
Manfaatkan pengaturan SEO Squarespace dengan menambahkan kata kunci yang relevan ke judul halaman, deskripsi meta, dan header Anda. Selain itu, pastikan URL Anda bersih dan deskriptif, dan manfaatkan tag alt gambar. Memperbarui konten Anda secara teratur juga membantu meningkatkan kinerja SEO.
Apa cara terbaik untuk mengumpulkan informasi pengunjung melalui halaman arahan Squarespace saya?
Gunakan Blok Formulir Squarespace untuk mengumpulkan informasi pengunjung. Anda dapat menyesuaikan formulir untuk mengambil data yang diperlukan, seperti nama, alamat email, atau umpan balik, dan mengintegrasikannya dengan layanan pemasaran email untuk mengotomatiskan proses tindak lanjut Anda.
