18 Situs Web Real Estat Squarespace Terbaik 2024
Diterbitkan: 2024-03-15Hari ini, saya bersemangat untuk berbagi dengan Anda daftar situs web real estate Squarespace terbaik.
Jika Anda ingin mendapatkan inspirasi, Anda siap menerima hadiah.
Baik Anda seorang veteran real estate atau baru memulai, situs-situs ini akan memukau Anda dengan tata letak yang ramping, navigasi intuitif, dan visual menakjubkan yang membuat listingan Anda menonjol.
Kita berbicara tentang situs web yang melakukan lebih dari sekadar menampilkan rumah; mereka menceritakan sebuah kisah, menciptakan pengalaman, dan menghubungkan pembeli dengan ruang impian mereka.
Situs Squarespace ini telah menetapkan standar yang tinggi, menggabungkan semua elemen yang diperlukan untuk membuat situs web real estat Anda tidak hanya bagus tetapi juga luar biasa.
Tinggalkan semuanya dan temukan bagaimana Anda dapat meningkatkan kehadiran online Anda agar sesuai dengan keanggunan dan kecanggihan situs web real estat terkemuka ini.
Postingan ini mencakup :
- Situs Web Real Estat Squarespace Terbaik
- Cara Membuat Website Real Estat Dengan Squarespace
- FAQ Tentang Situs Web Real Estat Squarespace
- Bisakah saya mengintegrasikan daftar MLS langsung ke situs real estate Squarespace saya?
- Bisakah saya menyesuaikan situs Squarespace agar sesuai dengan merek real estate saya?
- Seberapa ramah seluler situs web real estate Squarespace?
- Bisakah saya menambahkan blog ke situs web real estate saya di Squarespace?
- Apa praktik terbaik untuk menampilkan listingan properti di situs Squarespace saya?
- Bagaimana cara mengoptimalkan situs real estate Squarespace saya untuk mesin pencari?
Situs Web Real Estat Squarespace Terbaik
Berikut adalah situs web real estate Squarespace teratas yang menonjol karena desainnya yang luar biasa, kemudahan penggunaan, dan kemampuannya untuk memikat calon pembeli dan penjual.
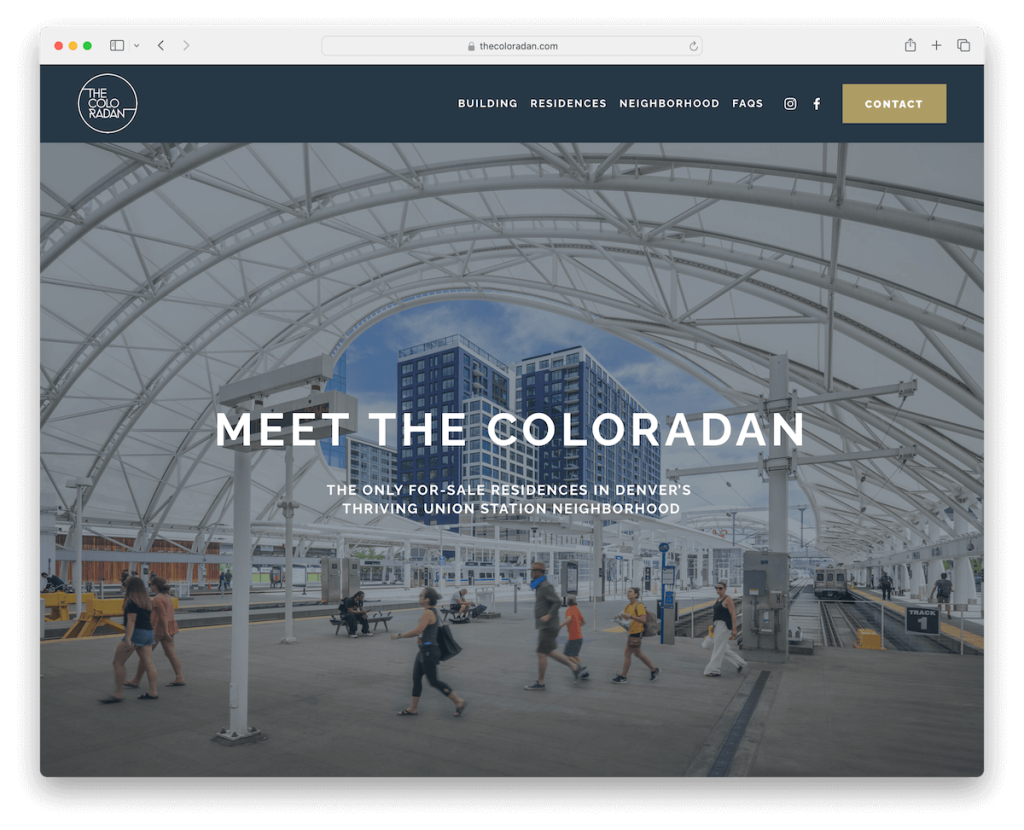
1. Orang Colorado
Dibangun dengan: Squarespace

Situs Squarespace Coloradan seperti berjalan ke dalam rumah yang modern dan lapang.
Gambar pahlawan layar penuh langsung menarik perhatian Anda, memberikan nuansa premium. Navigasinya sangat mudah dengan header yang bersih, ikon sosial yang mudah ditemukan, dan tombol kontak yang menonjol.
Desainnya yang ringan, font yang besar dan tebal, serta banyak ruang putih membuatnya terasa segar dan nyaman dipandang.
Footernya sangat berguna, mulai dari formulir pendaftaran hingga info kontak. Di dalamnya, galeri slider dan lightbox menampilkan properti dengan indah.
Catatan: Pertahankan desain situs web yang bersih dan minimalis agar properti Anda lebih menonjol.
Mengapa kami memilihnya : Karena perpaduan antara daya tarik estetika dan desain ramah pengguna yang enak dipandang.
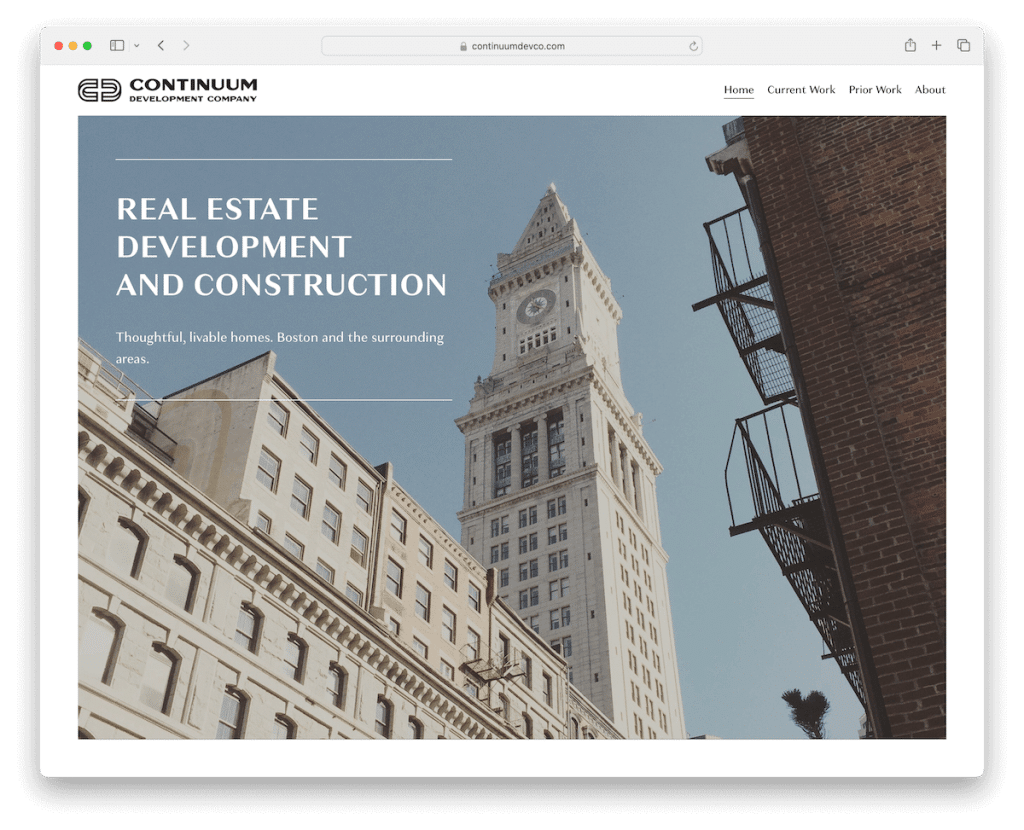
2. Perusahaan Pengembangan Kontinuum
Dibangun dengan: Squarespace

Situs Squarespace dari Continuum Development menghadirkan kesederhanaan dengan keunggulan.
Halaman beranda memukau Anda dengan gambarnya yang tebal dan teks yang dilapis, yang mengatur panggung.
Yang terpenting di sini – mulai dari header yang rapi hingga footer yang rapi. Proyek mereka bersinar melalui presentasi yang menakjubkan, dan integrasi Google Maps sangat berguna untuk menunjukkan lokasi dengan tepat.
Halaman Tentang mengesankan dengan penggeser, dan menghubungi Anda sangatlah mudah menggunakan formulir kontak sederhana.
Pengembangan Kontinum bersih, menarik, dan langsung pada sasaran.
Catatan: Integrasikan Google Maps untuk tampilan lokasi yang lebih nyaman.
Mengapa kami memilihnya : Karena kesederhanaan dan fungsinya, menawarkan perjalanan yang menarik dan jelas melalui proyek dan misi mereka.
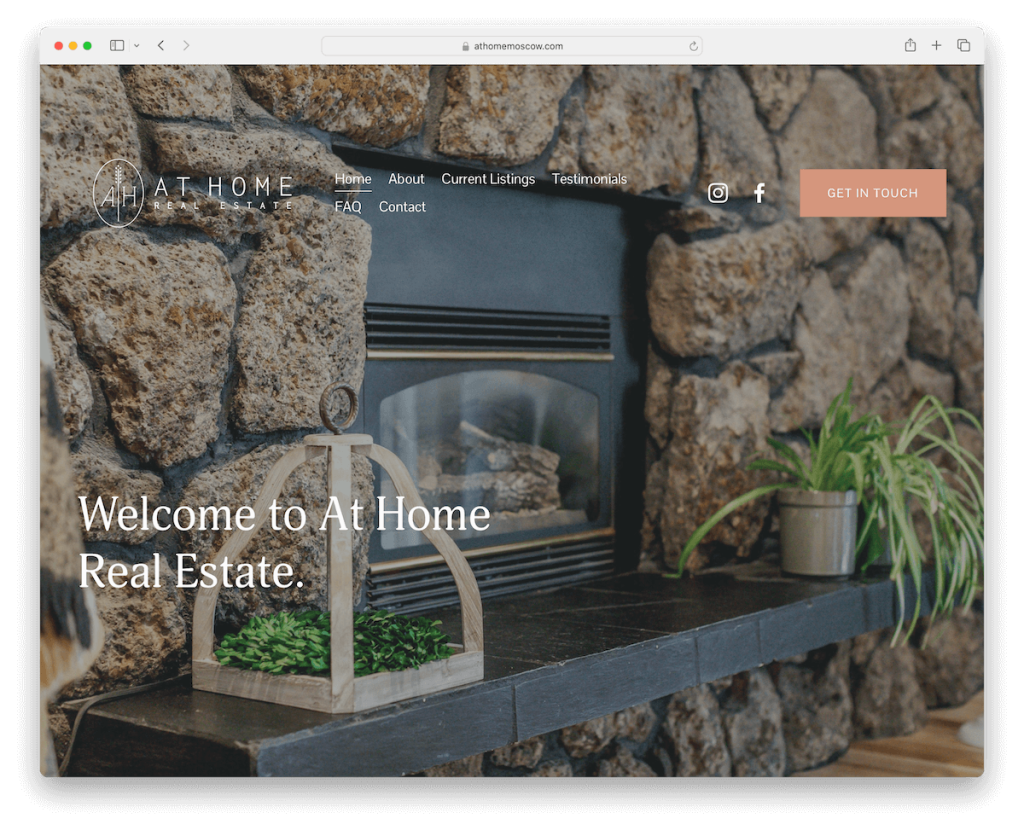
3. Di Rumah Real Estat
Dibangun dengan: Squarespace

Situs Squarespace Home Real Estate memiliki latar belakang gambar layar penuh di paro atas yang menyambut Anda, memberikan nada yang hangat dan mengundang.
Header transparan menampung semua yang Anda butuhkan, berpadu sempurna dengan desain.
Menggulir akan menampilkan konten yang muncul seolah-olah secara ajaib, termasuk testimoni klien yang menyentuh hati. Dan penggunaan ruang putih membuat segalanya terasa terbuka dan rapi.
Footer sederhana menawarkan opsi kontak cepat, dan halaman kontak mereka membuatnya tetap sederhana – cukup klik untuk menelepon atau mengirim email, tanpa formulir terlampir.
Catatan: Bangun kepercayaan dan kredibilitas melalui ulasan dan testimoni.
Mengapa kami memilihnya : Karena desainnya yang ramah yang memandu Anda melalui daya tarik visual dan pilihan komunikasi langsung.
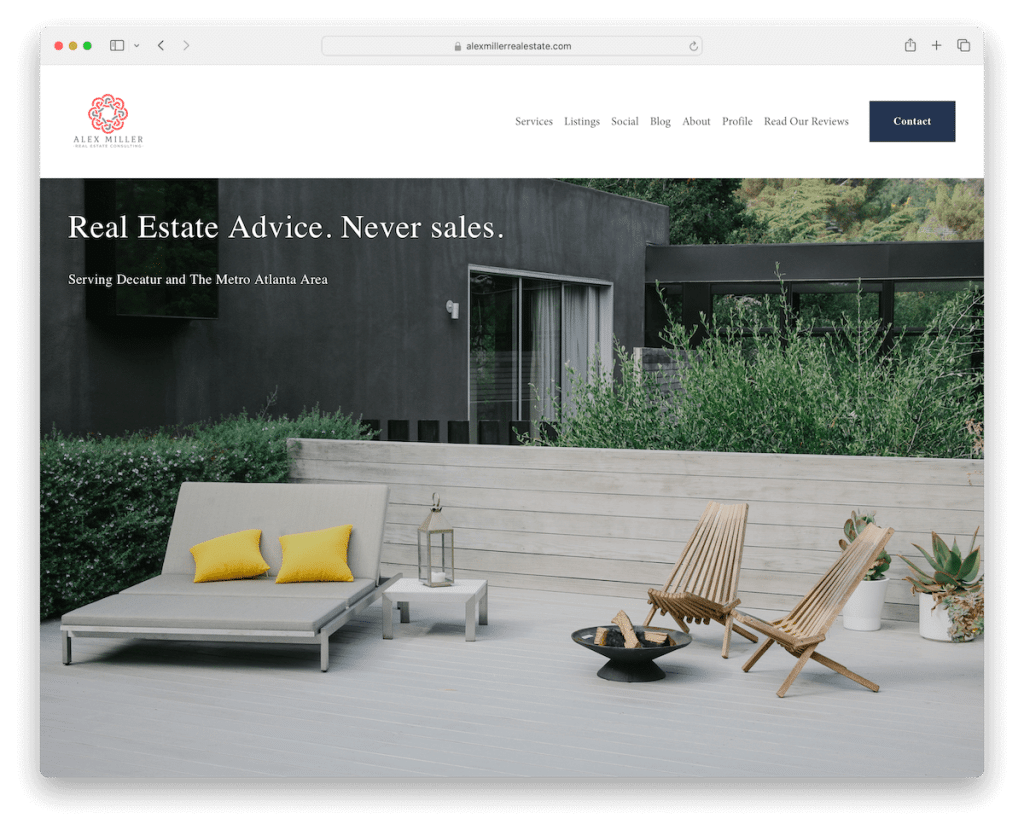
4. Alex Miller
Dibangun dengan: Squarespace

Situs web real estat Squarespace milik Alex Miller adalah mahakarya yang kontras dan jelas.
Header, base, dan footer yang terang membingkai situs dengan elegan, sementara bagian langganan berwarna biru mencolok menarik perhatian Anda.
Ini adalah pesta visual dengan gambar properti menakjubkan yang menarik Anda untuk menjelajah. Bukan hanya wajahnya yang cantik, ia juga menampung blog real estate yang kaya, halaman detail tentang, profil, dan ulasan, menawarkan kedalaman dan wawasan.
Halaman kontak mudah digunakan. Ini menampilkan formulir sederhana dan integrasi Google Maps, memastikan Anda hanya perlu sekali klik untuk terhubung.
Catatan: Mulai blog real estat di situs web Anda dan bawa bisnis Anda ke tingkat berikutnya.
Mengapa kami memilihnya : Karena keseimbangan antara daya tarik visual dan konten komprehensif.
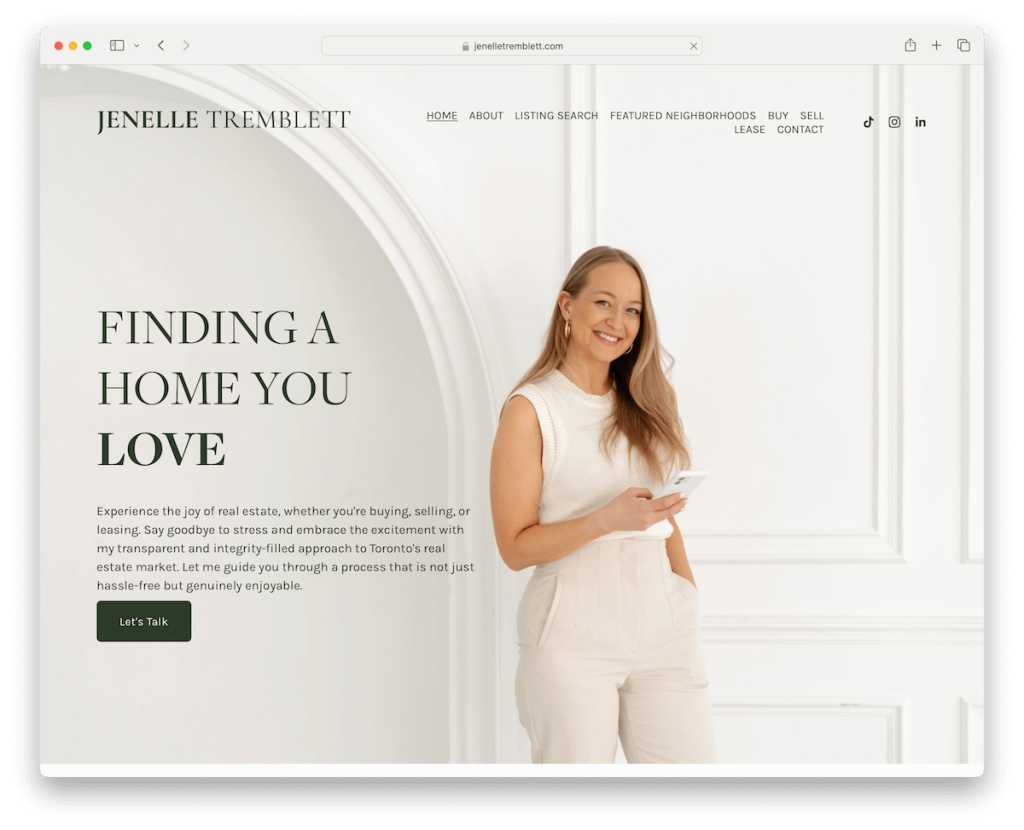
5. Jenelle Gemetar
Dibangun dengan: Squarespace

Situs Squarespace Jenelle Tremblett terasa seperti Anda sedang membuka-buka album real estat yang dipersonalisasi. Gambar Jenelle secara keseluruhan menambahkan sentuhan pribadi yang hangat.
Header mengambang membuat navigasi menjadi mudah dan selalu ada saat Anda membutuhkannya.
Selain itu, bagian daftar unggulan menampilkan properti terbaik dengan penuh gaya. Selain itu, sentuhan modern seperti video TikTok terintegrasi dan widget ulasan Google membuatnya tetap segar dan menarik.
Umpan Instagram di footer menambahkan suasana penuh warna dan hidup, dan penjadwalan janji temu online di halaman kontak sangat nyaman, membuat koneksi dengan Jenelle menjadi mudah.
Catatan: Tambahkan lebih banyak konten ke situs web Anda dengan mengintegrasikan umpan media sosial.
Mengapa kami memilihnya : Karena perpaduan unik antara sentuhan pribadi dan fitur inovatif.
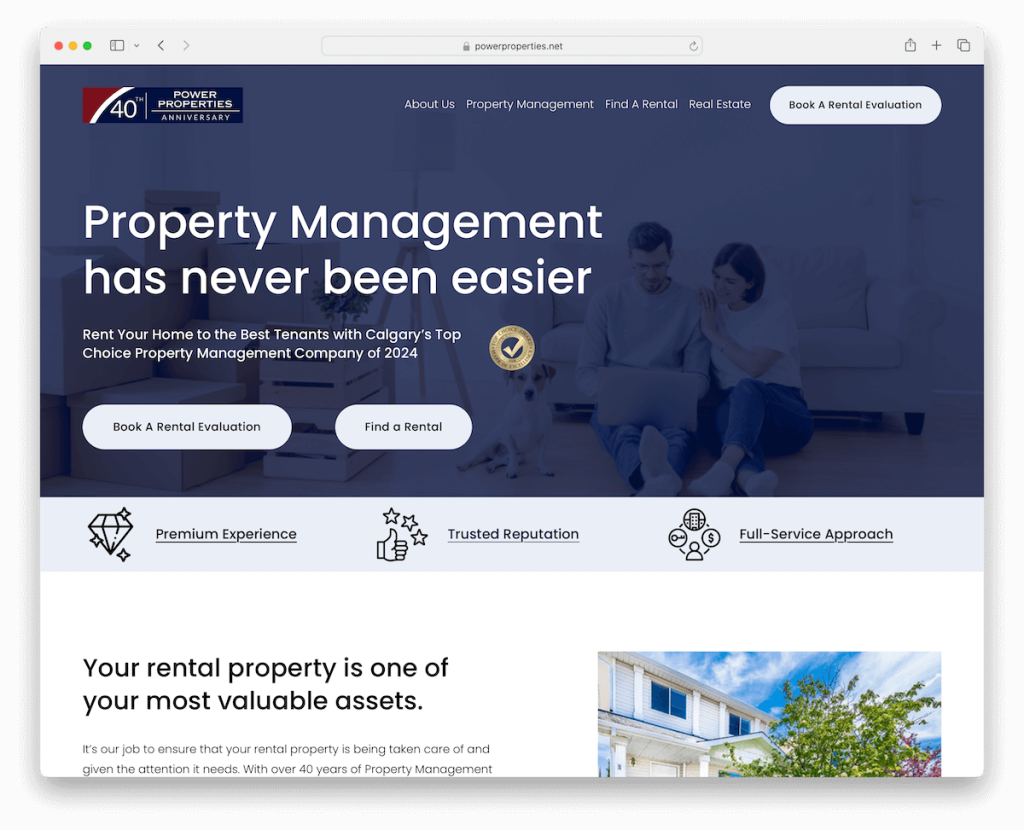
6. Properti Daya
Dibangun dengan: Squarespace

Situs Squarespace Power Properties seperti memasuki dunia real estate yang dinamis dan bergerak.
Latar belakang gambar paralaks menambah kedalaman saat Anda menggulir, menarik Anda masuk. Dan konten muncul secara ajaib saat Anda menggulir, membuat Anda tetap terlibat.
Selain itu, bilah navigasi memiliki ajakan bertindak (CTA) yang jelas, sehingga memudahkan Anda menemukan apa yang Anda perlukan.
Dapatkan panduan gratis melalui formulir keikutsertaan, ikuti terus bagian berita, dan bernavigasi dengan mudah menggunakan footer empat kolom.
Akordeon mendetail mengungkapkan biaya tambahan, dan halaman individual untuk tim manajemen properti menambahkan sentuhan pribadi.
Selain itu, beberapa opsi kontak melayani setiap pertanyaan, memastikan Anda tidak pernah kehilangan cara untuk menghubungi.
Catatan: Tingkatkan pengalaman pengguna Anda dengan efek situs web gulir paralaks serta animasi dan efek lainnya. (Hanya saja, jangan berlebihan.)
Mengapa kami memilihnya : Karena pengalamannya yang mendalam dan desain yang berpusat pada pengguna, menawarkan kedalaman, sumber daya, dan berbagai jalur kontak.
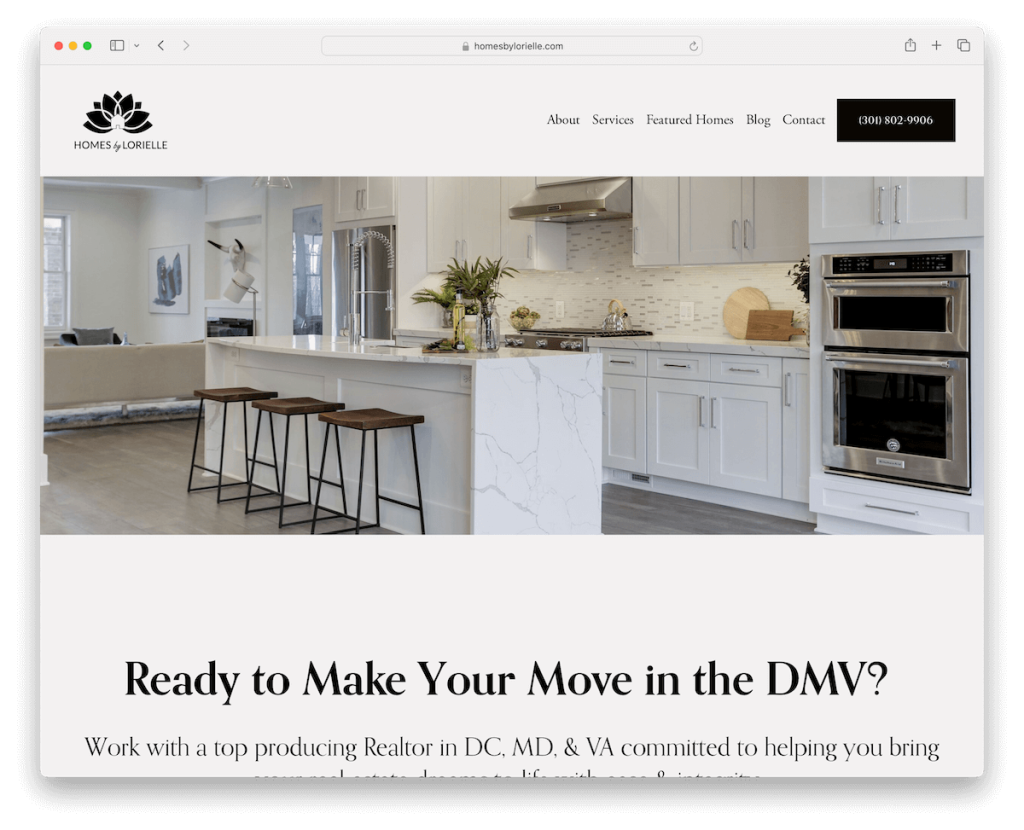
7. Rumah Oleh Lorielle
Dibangun dengan: Squarespace

Situs Squarespace Homes By Lorielle menonjol dengan tampilannya yang bersih, halus, dan fitur praktis.
Header tempel membuat navigasi dan tombol panggilan kontras tetap mudah dijangkau, sehingga mudah dijangkau.
Desain abu-abu terang terasa modern dan lapang, sedangkan footer gelap menambahkan kontras yang membumi.
Tapi ini bukan hanya soal tampilan – halaman misi yang berdampak, dengan desain hitam mencolok, menceritakan kisah yang menarik.
Halaman kisah sukses menambahkan sentuhan pribadi, menampilkan kemenangan dalam kehidupan nyata dan menciptakan hubungan dengan klien potensial.
Catatan: Kisah sukses, seperti ulasan dan testimonial, dapat menambah banyak nilai bagi bisnis real estat Anda.
Mengapa kami memilihnya : Karena desainnya yang elegan dipadukan dengan narasi yang kuat dan fitur yang berfokus pada klien.
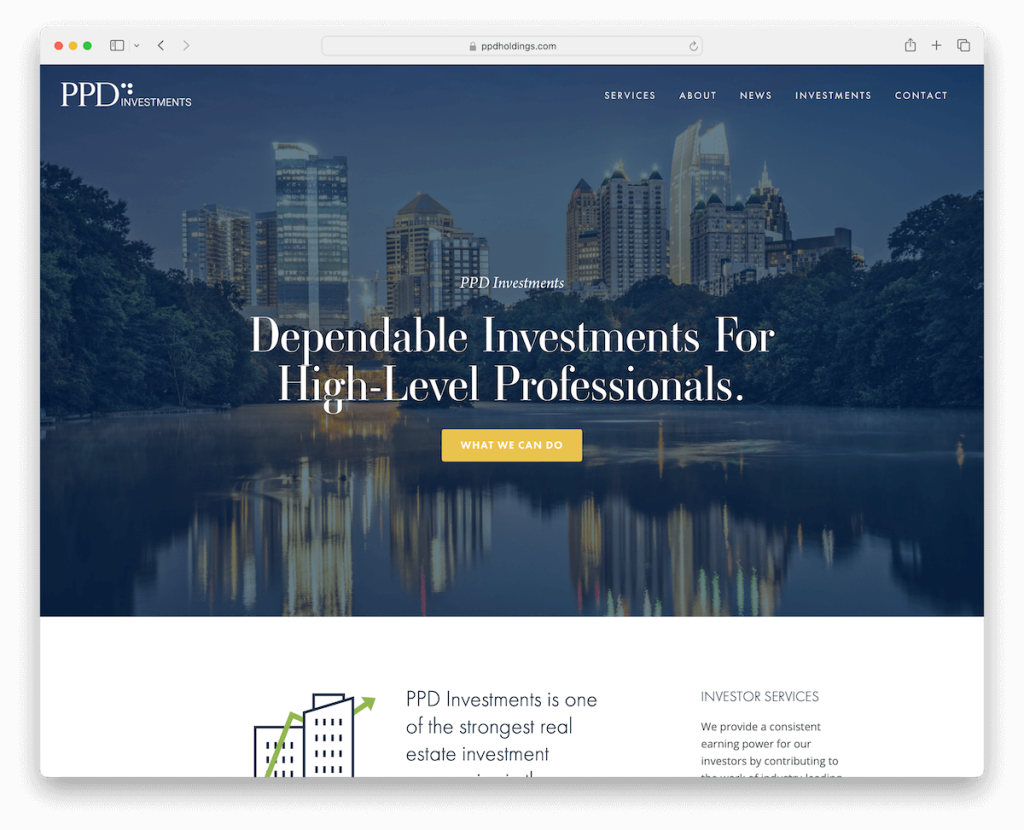
8. Kepemilikan PPD
Dibangun dengan: Squarespace

Situs Squarespace PPD Holdings mewujudkan kecanggihan dalam kesederhanaan.
Desainnya yang bersih dan elegan memiliki header transparan yang menyatu mulus dengan setiap halaman.
Situs ini mencakup semua hal – halaman layanan, tentang, berita, dan investasi ditata secara intuitif, membuatnya mudah untuk dinavigasi dan menyerap informasi.
Halaman kontaknya mudah. Ini dilengkapi formulir dan Google Maps, memastikan Anda mengetahui di mana mereka berada dan bagaimana cara menjangkau mereka.
Ini adalah kelas master dalam membuat kesan profesional tanpa membuat hal-hal menjadi terlalu rumit.
Catatan: Tingkatkan pengalaman penjelajahan situs web Anda dengan header/menu mengambang.
Mengapa kami memilihnya : Karena kesederhanaan dan pendekatannya yang komprehensif, menawarkan UX yang mulus.
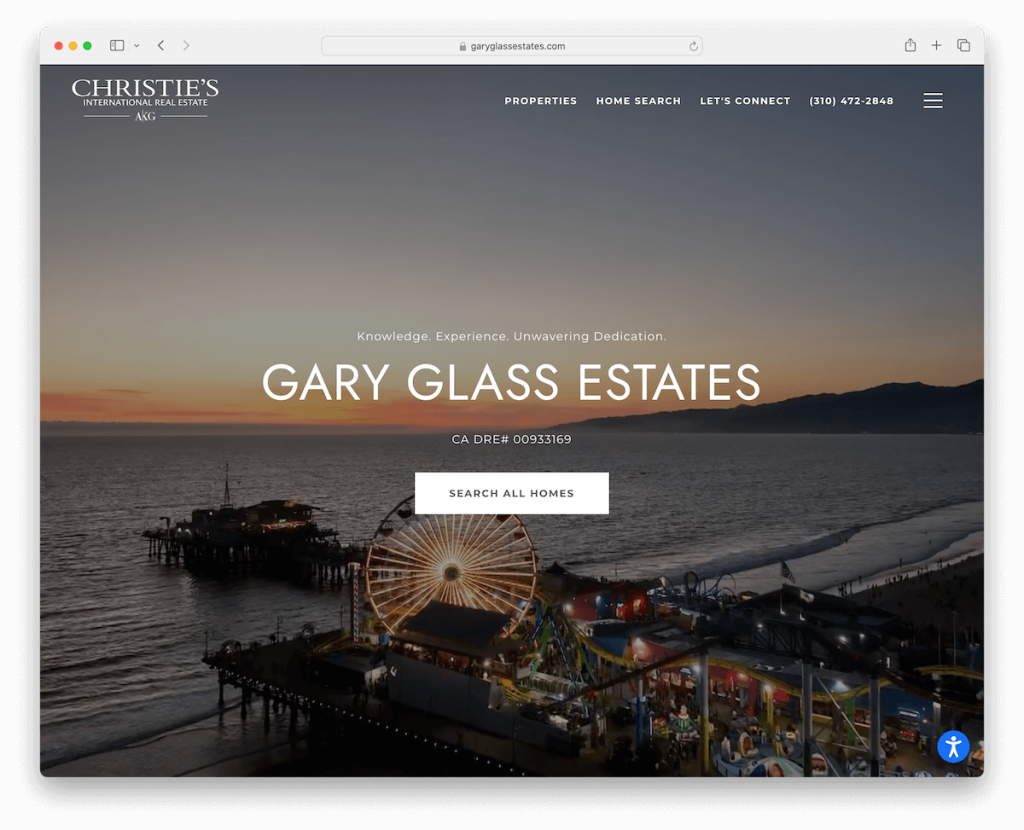
9. Perkebunan Gary Glass
Dibangun dengan: Squarespace

Situs Squarespace Gary Glass Estates menghadirkan faktor wow dengan latar belakang video yang langsung menarik perhatian.
Headernya sangat ramah pengguna, menawarkan tautan menu cepat, nomor telepon yang dapat diklik, dan menu hamburger yang rapi untuk kemudahan navigasi.
Ini tidak berhenti pada visual; widget penyesuaian aksesibilitas memastikan semua orang dapat menjelajah dengan nyaman.
Statistik animasi menambahkan sentuhan dinamis, menampilkan kesuksesan dalam jumlah, sementara carousel listingan eksklusif membuat Anda terus menelusuri.
Ditambah lagi, area anggota menawarkan sentuhan eksklusif, membuat Anda merasa menjadi bagian dari klub elit. (Lihat contoh situs keanggotaan Squarespace lainnya.)
Catatan: Konten video berfungsi dengan baik di real estat, jadi coba sertakan di situs Anda.
Mengapa kami memilihnya : Karena tampilannya yang energik namun bersih, memberikan pengalaman penelusuran yang inklusif.
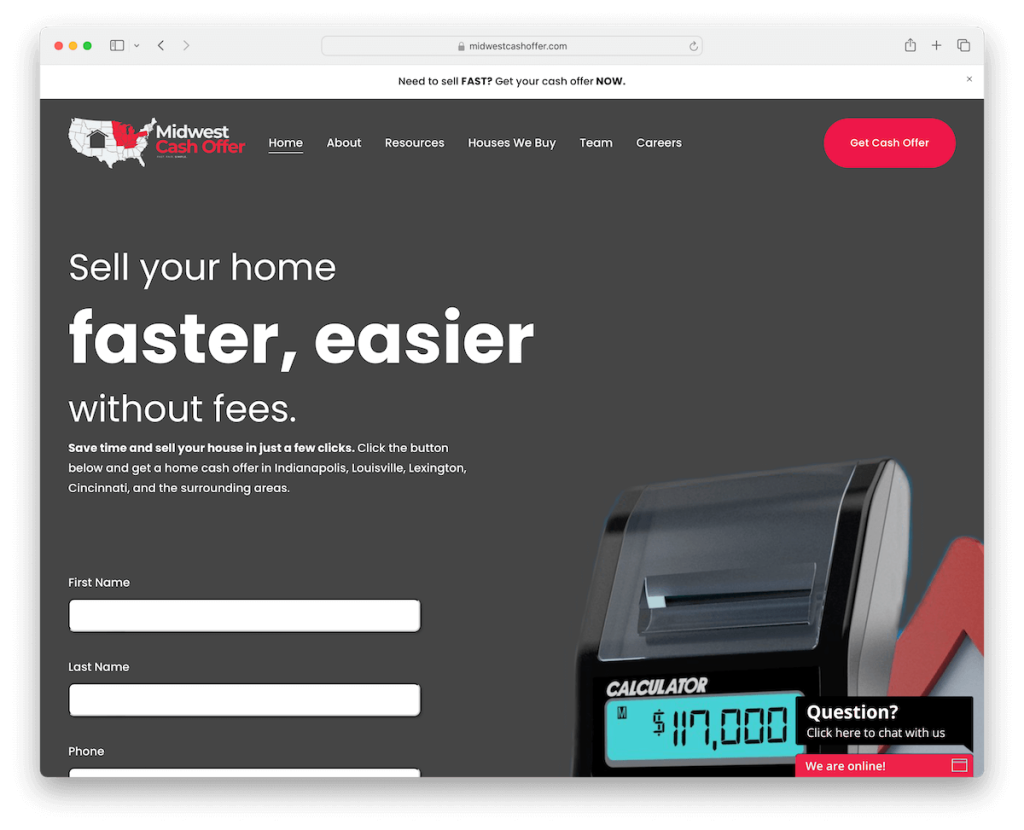
10. Penawaran Tunai Midwest
Dibangun dengan: Squarespace

Situs real estat Midwest Cash Offer adalah tentang navigasi yang lancar dan intuitif.
Headernya menghilang secara cerdas saat Anda menggulir ke bawah, tetapi gerakan cepat ke atas akan mengembalikannya. Ada juga pemberitahuan bilah atas yang berguna untuk pembaruan, yang dapat Anda tutup dengan mudah hanya dengan satu klik.
Langsung saja, bagian paro atas yang dapat ditindaklanjuti mengundang Anda untuk terhubung melalui formulir.
Widget obrolan mengambang menunggu diam-diam di sudut, siap menerima pertanyaan.
Selain itu, bagian bergaya akordeon menyebarkan informasi tambahan tanpa membebani halaman, menjaga semuanya tetap rapi dan mudah diakses.
Catatan: Gunakan notifikasi bilah atas untuk penawaran khusus, pengumuman, dll.

Mengapa kami memilihnya : Karena fitur navigasinya yang cerdas dan desain yang mudah digunakan.
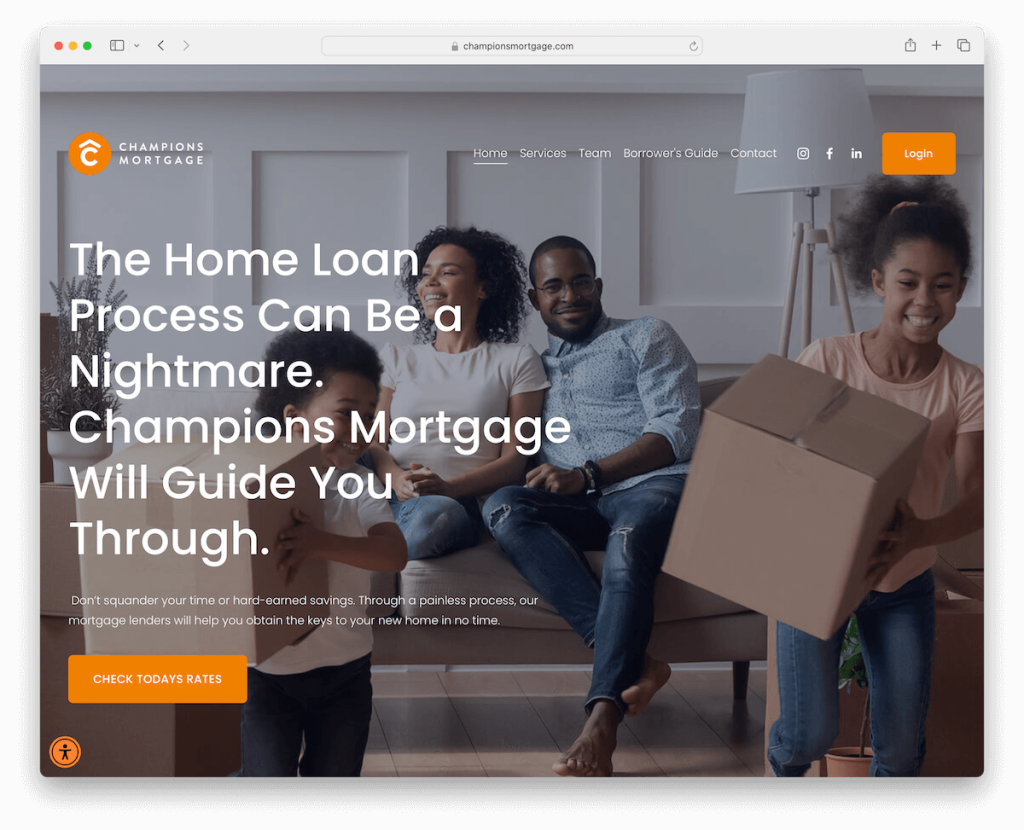
11. Hipotek Juara
Dibangun dengan: Squarespace

Situs Squarespace Champions Mortgage adalah suguhan visual dan navigasi.
Latar belakang gambar layar penuh dengan efek paralaks menetapkan tahapan dinamis, sementara ikon sosial dan tombol masuk di bilah navigasi memastikan tindakan segera.
Desain biru tua, dengan aksen tombol CTA oranye terang, membuat teks menonjol, memastikan kejelasan dan daya tarik. Selain itu, konfigurator aksesibilitas membuat situs ini ramah bagi semua pengguna.
Selain itu, menampilkan beberapa lokasi kantor dengan Google Maps individual akan meningkatkan pengalaman pengguna, sehingga memudahkan untuk menemukannya di dunia nyata.
Catatan: Dapatkan lebih banyak pengunjung untuk menikmati situs web Anda sepenuhnya dengan konfigurator/widget aksesibilitas.
Mengapa kami memilihnya : Karena desain visualnya yang menonjol dan fitur aksesibilitasnya yang cermat.
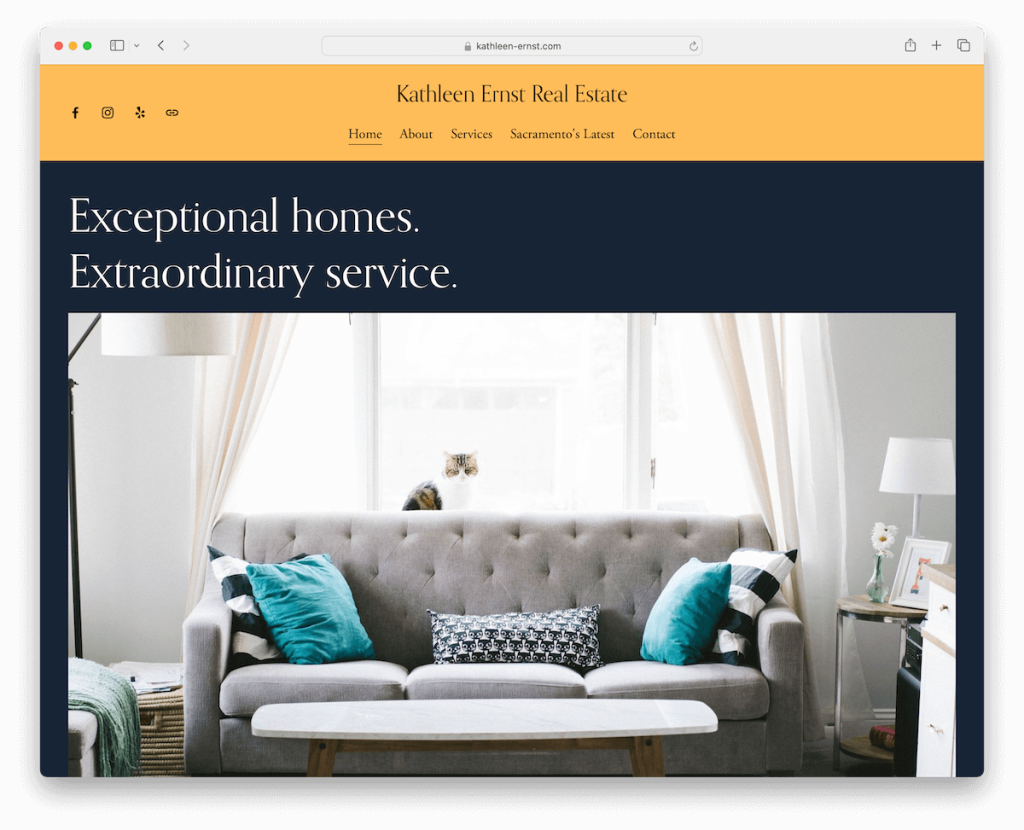
12. Real Estat Kathleen Ernst
Dibangun dengan: Squarespace

Situs Squarespace Kathleen Ernst Real Estate memiliki header kuning cerah yang melengkapi latar belakang biru dengan sempurna.
Ini menyambut Anda dengan perpaduan yang tepat antara teks ringkas dan gambar di paro atas, memberikan suasana yang ramah.
Footer adalah model kesederhanaan, menawarkan tautan cepat dan ikon sosial untuk navigasi yang mudah. Selain itu, bagian blog khusus memperkaya situs dengan wawasan berharga.
Meskipun halaman kontak mengabaikan formalitas formulir, halaman tersebut menyertakan nomor telepon, email, alamat, dan Google Maps dengan cermat, memastikan Kathleen mudah dijangkau.
Catatan: Berikan opsi kontak yang berbeda kepada calon klien Anda, sehingga mereka dapat memilih salah satu yang paling cocok untuk mereka. (Dan menambahkan formulir kontak bisa sangat bermanfaat.)
Mengapa kami memilihnya : Karena skema warnanya dan pendekatannya yang lugas.
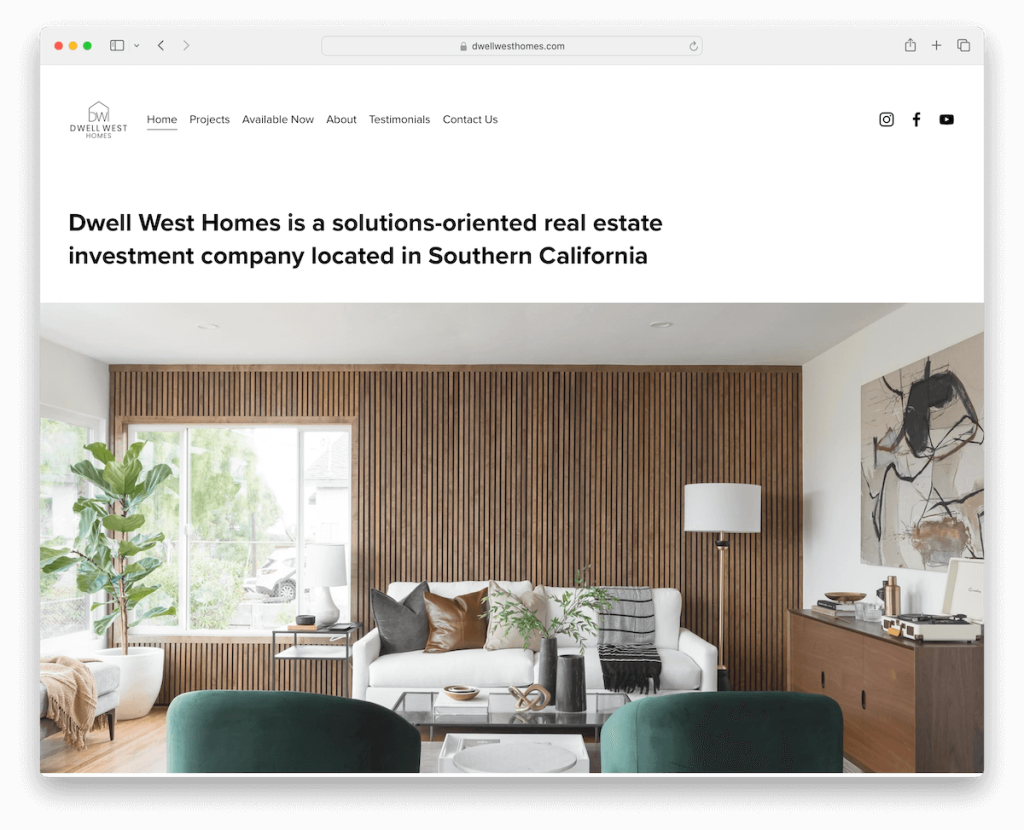
13. Rumah Tinggal di Barat
Dibangun dengan: Squarespace

Situs Squarespace Dwell West Homes adalah impian minimalis di mana lebih sedikit pasti lebih banyak.
Desainnya yang ringan membuat video promosi yang tersemat bersinar, menarik perhatian Anda. Selain itu, penggeser testimonial menambahkan sentuhan pribadi, sehingga klien yang senang dapat berbicara.
Latar belakang putih seragam di header, base, dan footer menciptakan aliran mulus yang menenangkan mata.
Halaman proyek adalah pesta visual, dengan galeri yang memamerkan karya menakjubkan mereka.
Kami menyukai formulir kontak lanjutan, lengkap dengan kotak centang dan kolom tambahan, yang menjadikan proses penjangkauan disesuaikan dan mudah.
Catatan: Untuk mengenal calon klien Anda lebih baik, tambahkan bidang tambahan ke formulir kontak (termasuk drop-down dan kotak centang).
Mengapa kami memilihnya : Karena desainnya yang bersih dan fitur keterlibatan pengguna yang bijaksana.
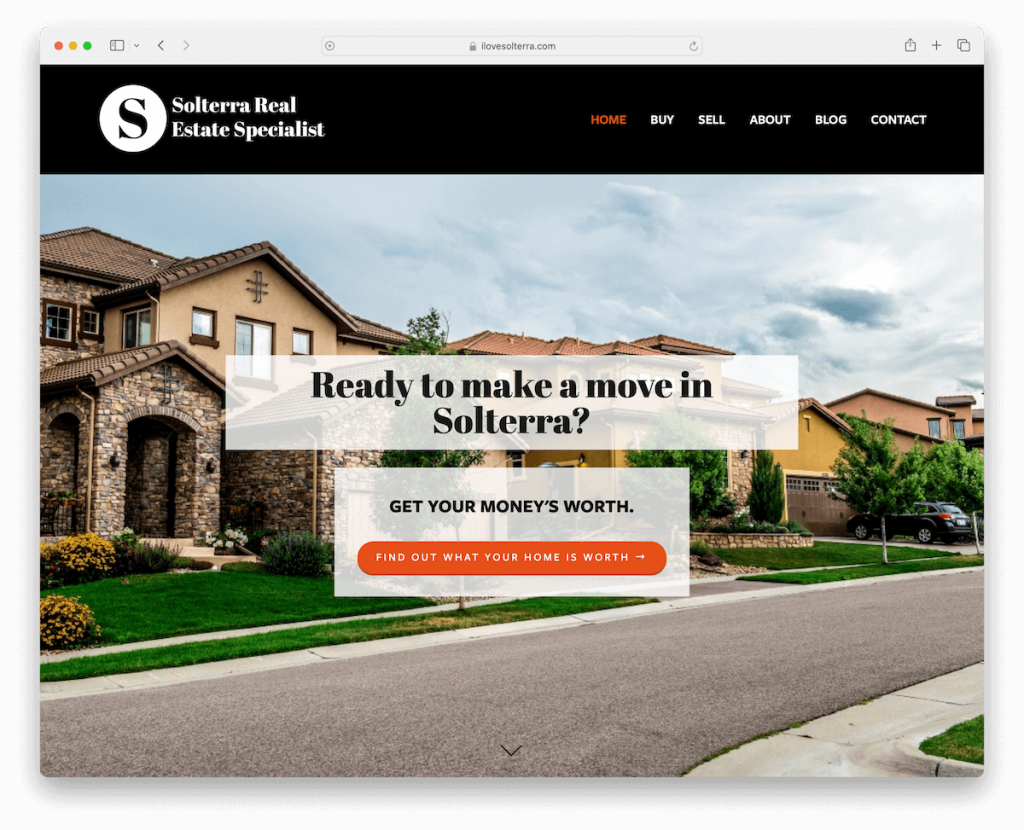
14. Spesialis Real Estat Solterra
Dibangun dengan: Squarespace

Situs Squarespace Solterra Real Estate Specialist menonjol dengan desain gelapnya yang berani.
Header tempel memastikan navigasi selalu mudah dilakukan dengan sekali klik, sementara gambar meluncur dengan efek paralaks yang keren, menambah kedalaman saat Anda menggulir.
Video YouTube yang tersemat menghidupkan proyek ini, menawarkan ikhtisar singkat tentang apa yang mereka lakukan dengan testimoni klien.
Tombol kembali ke atas yang praktis membuat Anda kembali tanpa repot – tetapi ini mungkin tidak diperlukan karena headernya yang mengambang.
Dan bagi mereka yang siap untuk mendalami lebih dalam, formulir kontak dan berlangganan terselip rapi di footer.
Catatan: Ciptakan kesan pertama yang kuat dan bertahan lama dengan desain situs web yang berani dan gelap.
Mengapa kami memilihnya : Karena desain gelapnya yang menarik dan integrasi elemen multimedia.
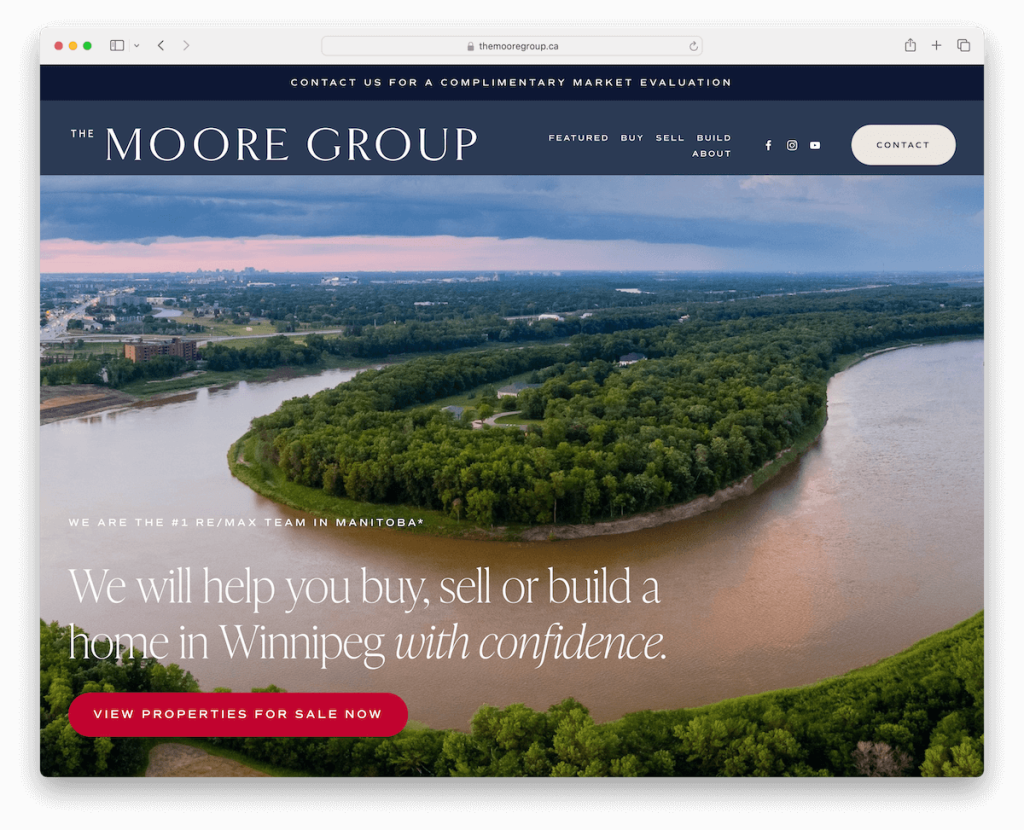
15. Grup Moore
Dibangun dengan: Squarespace

Situs Squarespace milik Moore Group hadir dengan nuansa modern dan segar.
Munculan notifikasi memudahkan Anda untuk berkomunikasi, sedangkan bilah atas mengambang dan header berarti navigasi selalu mudah dijangkau.
Saat Anda menggulir, konten menjadi hidup, menjaga keterlibatan tetap tinggi. Sementara statistik animasi menambahkan sedikit dinamisme, membagikan kesuksesan mereka secara visual.
Footer adalah gudang fitur, mulai dari tautan berguna hingga ikon sosial. Plus, daftar MLS terintegrasi memastikan Anda dapat dengan mudah menelusuri properti terbaru.
Catatan: Squarespace memungkinkan Anda mengintegrasikan listingan dari platform pihak ketiga.
Mengapa kami memilihnya : Karena desain dan fungsinya yang menarik, memadukan kemudahan kontak dengan konten yang merangsang.
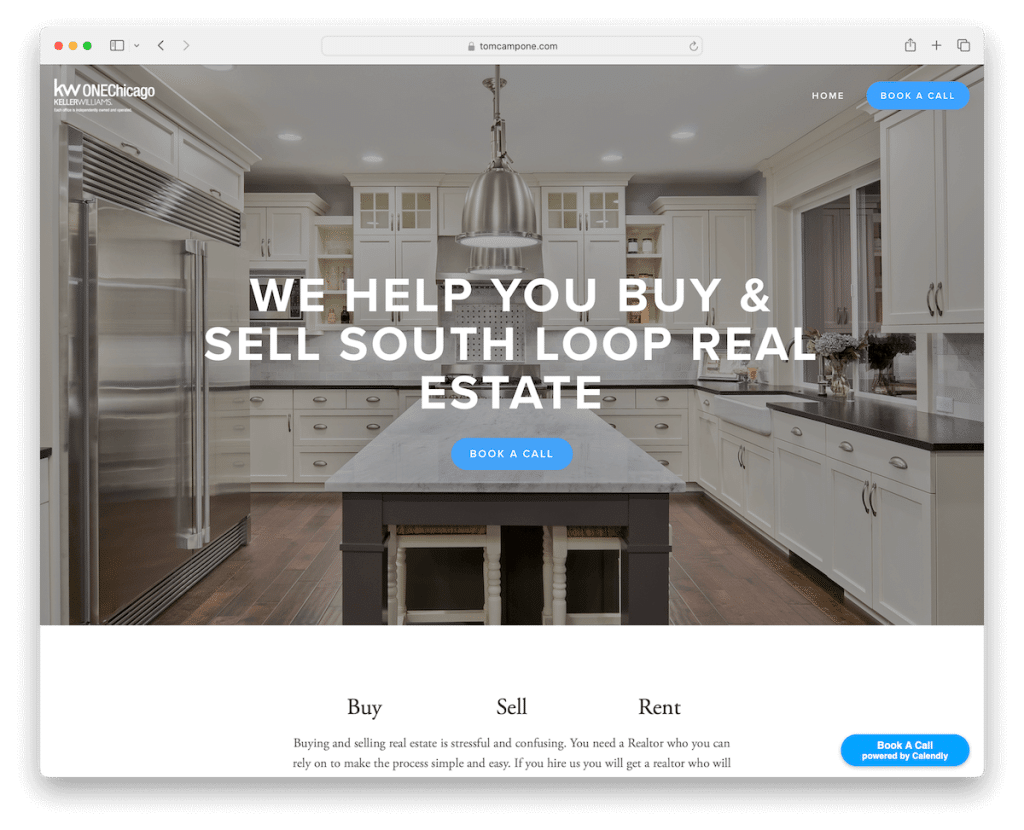
16.Keller Williams
Dibangun dengan: Squarespace

Situs Squarespace Keller Williams menjaga semuanya tetap rapi dan efisien dengan tata letak beranda seperti satu halaman yang memandu Anda dengan lancar melalui segala hal.
CTA muncul tepat di tempat Anda membutuhkannya – di header, mengambang di sudut, dan tersebar di seluruh bagian untuk memudahkan interaksi.
Slider testimonial bersinar dengan bintang, menambah kredibilitas dan kepercayaan. Desainnya yang terang segar dan menarik, dilengkapi dengan footer gelap.
Anda menyelami dunia Keller lebih dalam dengan blog dan halaman bio khusus. Memesan panggilan? Mudah, berkat platform pihak ketiga yang praktis.
Catatan: Tingkatkan tingkat konversi Anda dengan menempatkan tombol CTA di header.
Mengapa kami memilihnya : Karena penempatan CTA yang strategis, memastikan perjalanan yang mudah mulai dari menjelajah hingga berinteraksi.
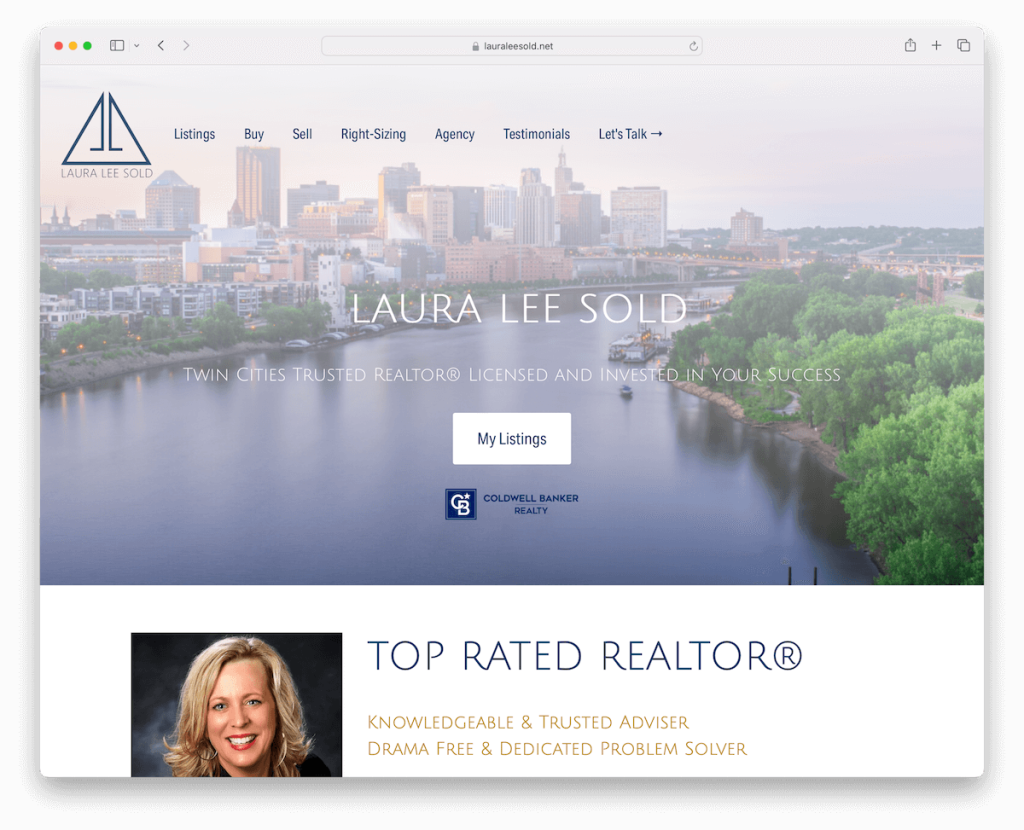
17. Laura Lee Terjual
Dibangun dengan: Squarespace

Situs Squarespace milik Laura Lee Sold memiliki header transparan yang secara cerdas mengeras dan tetap terpasang saat Anda menggulir, memastikan navigasi selalu tersedia.
Efek paralaks menambah sentuhan dinamisme, menjadikan pengalaman bergulir menyenangkan. Terlebih lagi, bagian berukuran penuh memberikan visual dan informasi yang berdampak, sementara testimoni yang menyentuh hati memberikan kredibilitas.
Formulir berlangganan yang praktis membuat Anda selalu mendapat informasi terbaru, dan meskipun daftarnya menggoda, mereka dengan cerdik mengalihkan ke platform pihak ketiga untuk mendapatkan informasi lengkap.
Catatan: Mulailah mengembangkan daftar email Anda sesegera mungkin sehingga Anda dapat mengembangkan bisnis Anda dengan pemasaran email.
Mengapa kami memilihnya : Karena kombinasi navigasi yang mudah dengan visual yang mendalam dan integrasi dengan platform listing eksternal.
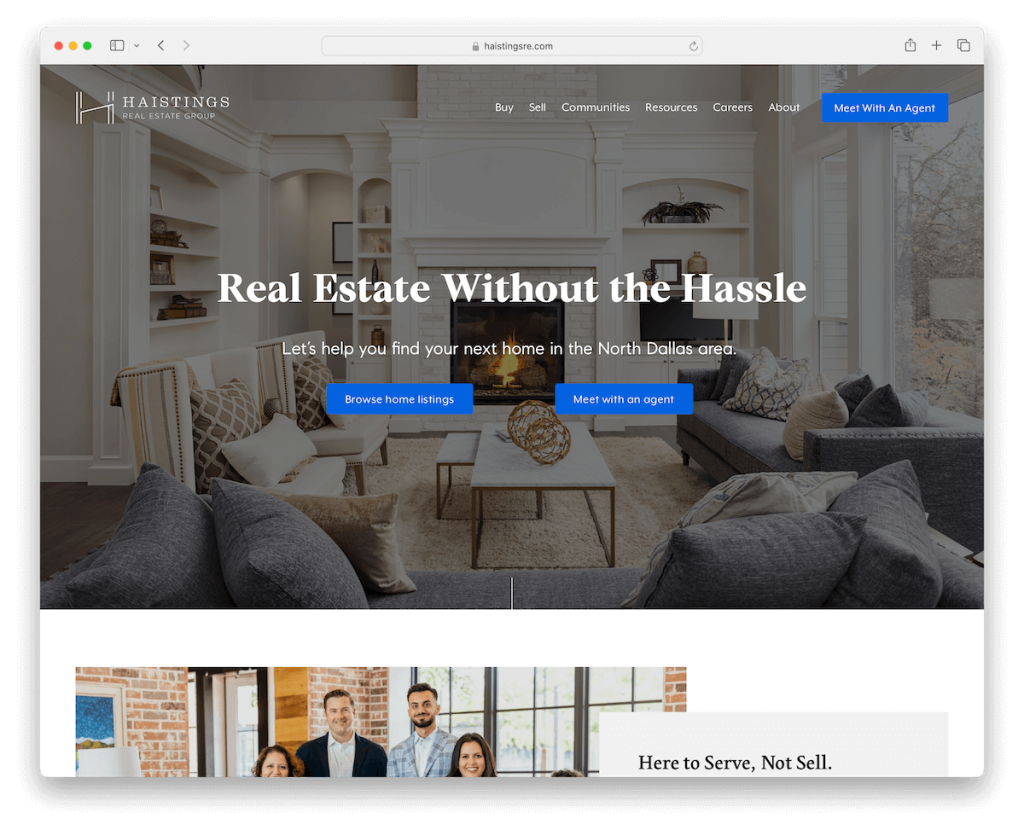
18. Grup Real Estat Haistings
Dibangun dengan: Squarespace

Situs Squarespace Haistings Real Estate Group mengutamakan navigasi intuitif dan desain yang tajam. Saat Anda mengarahkan kursor, tautan menu akan menyala, memandu penjelajahan Anda, sementara menu tarik-turun membuka lebih banyak kemungkinan.
Tombol CTA biru pada bilah navigasi menonjol, memanggil Anda untuk bertindak di tengah suasana situs yang terang.
Bagian langganan dan footer gelap menawarkan kontras gaya dengan tata letak multi-kolom (footer) yang menampilkan ikon sosial, tautan, dan detail kontak dengan rapi.
Ditambah lagi, platform pencarian rumah online terintegrasi dengan mulus, menjadikan perburuan properti Anda semulus sutra.
Catatan: Integrasikan pencarian properti ke dalam website Anda dengan member area.
Mengapa kami memilihnya : Karena antarmukanya yang mudah diakses dan desainnya yang apik, dengan semua alat real estate yang penting.
Cara Membuat Website Real Estat Dengan Squarespace
Berikut adalah tutorial enam langkah sederhana untuk membantu Anda mulai membuat situs real estat epik Anda:
- Daftar atau masuk ke Squarespace : Kunjungi situs web Squarespace. Jika Anda baru, daftarkan akun atau masuk jika Anda sudah memilikinya.
- Pilih templat : Cari templat Squarespace khusus real estate atau pilih salah satu yang menarik secara visual dan sesuai dengan suasana yang Anda inginkan untuk situs Anda.
- Sesuaikan templat Anda : Setelah Anda memilih templat, saatnya menjadikannya milik Anda. Gunakan editor Squarespace untuk menyesuaikan tata letak, warna, font, dan halaman situs Anda. Anda dapat menambahkan halaman baru untuk listingan, tentang kami, informasi kontak, dan detail penting lainnya. Jangan lupa untuk mengunggah gambar listingan Anda yang berkualitas tinggi untuk pengalaman pengguna yang lebih menarik.
- Tambahkan listing Anda : Untuk setiap listing properti, buat halaman detail yang mencakup foto resolusi tinggi, deskripsi, harga, dan informasi relevan lainnya. Pastikan untuk mengatur listingan Anda dengan cara yang mudah dinavigasi oleh pengunjung Anda. Anda dapat menggunakan galeri atau tayangan slide untuk menampilkan banyak gambar dari setiap properti. (Bahkan video!)
- Integrasikan fitur-fitur penting : Untuk menambahkan fungsionalitas ke situs Anda, manfaatkan fitur bawaan Squarespace seperti formulir kontak, peta, dan tautan media sosial. Fitur-fitur ini sangat penting bagi calon pembeli untuk menjangkau dan mempromosikan listingan Anda di berbagai platform.
- Tinjau dan publikasikan : Sebelum menerbitkan situs Anda, tinjau secara menyeluruh untuk memastikan semua informasi akurat dan situs tersebut ramah pengguna. Kemudian tekan tombol terbitkan untuk membuat situs web real estat Anda aktif.
FAQ Tentang Situs Web Real Estat Squarespace
Bisakah saya mengintegrasikan daftar MLS langsung ke situs real estate Squarespace saya?
Squarespace tidak mendukung integrasi MLS langsung ke platformnya. Namun, Anda dapat menggunakan layanan pihak ketiga atau menyematkan kode untuk menampilkan daftar MLS di situs Anda.
Bisakah saya menyesuaikan situs Squarespace agar sesuai dengan merek real estat saya?
Ya. Squarespace menawarkan opsi penyesuaian yang luas melalui Editor Gayanya, memungkinkan Anda menyesuaikan font, warna, konfigurasi halaman, dan lainnya agar selaras dengan merek Anda.
Seberapa ramah seluler situs web real estat Squarespace?
Templat Squarespace dirancang agar sepenuhnya responsif, artinya situs web real estat Anda akan secara otomatis menyesuaikan agar tampak bagus di perangkat seluler dan desktop.
Bisakah saya menambahkan blog ke situs web real estat saya di Squarespace?
Ya, Anda dapat dengan mudah menambahkan bagian blog ke situs Squarespace Anda. Ini adalah cara yang bagus untuk berbagi wawasan industri, tren pasar, dan pembaruan properti, membantu melibatkan pengunjung dan meningkatkan SEO.
Apa praktik terbaik untuk menampilkan listingan properti di situs Squarespace saya?
Gunakan gambar (dan video) berkualitas tinggi dan pertimbangkan format galeri atau tayangan slide untuk menampilkan properti. Berikan deskripsi terperinci, sertakan fitur-fitur utama, dan atur daftar untuk navigasi yang mudah. Memanfaatkan tag dan kategori juga dapat membantu pengunjung menemukan listingan yang relevan.
Bagaimana cara mengoptimalkan situs real estate Squarespace saya untuk mesin pencari?
Manfaatkan alat SEO bawaan Squarespace untuk menyesuaikan judul halaman, deskripsi meta, dan URL untuk visibilitas yang lebih baik. Memperbarui situs Anda secara teratur dengan konten baru, seperti daftar baru atau postingan blog, dapat meningkatkan kinerja SEO Anda.
