Cara Menyertakan Metadata di Template Posting Blog Anda dengan Divi
Diterbitkan: 2022-01-19Metadata memberi pembaca Anda informasi sederhana namun penting tentang konten Anda. Untungnya, metadata mudah ditambahkan ke templat posting Divi apa pun dengan konten dinamis. Pada artikel ini, kita akan melihat cara memasukkan metadata ke dalam template posting blog Anda dengan Divi.
Mari kita mulai!
Pratinjau
Pertama, mari kita lihat apa yang kita buat.
Template Posting Blog dengan Metadata di Desktop

Begini tampilan metadata di desktop.
Template Posting Blog dengan Metadata di Ponsel

Begini tampilan metadata kami di ponsel.
Apa itu Metadata?
Metadata adalah informasi tentang konten. Ada beberapa jenis metadata. Untuk posting blog, ini adalah metadata deskriptif. Ini adalah informasi seperti nama penulis, kategori posting, tag posting, tanggal publikasi, dan jumlah komentar.
Pembaca menggunakan metadata ini untuk mengetahui apakah mereka tertarik dengan kategori tersebut, apakah itu ditulis oleh penulis yang mereka ketahui, apakah kontennya terkini, dan apakah pengunjung telah berinteraksi dengan konten tersebut. Jenis metadata ini mudah ditambahkan ke templat posting blog Divi Anda.
Mengapa Menggunakan Konten Dinamis untuk Metadata dengan Divi
Ada beberapa cara untuk menambahkan metadata ke template posting blog Divi Anda. Mereka termasuk modul Judul Posting dan modul Teks. Berikut ini lihat keduanya dan mengapa saya merekomendasikan modul Teks untuk sebagian besar template.

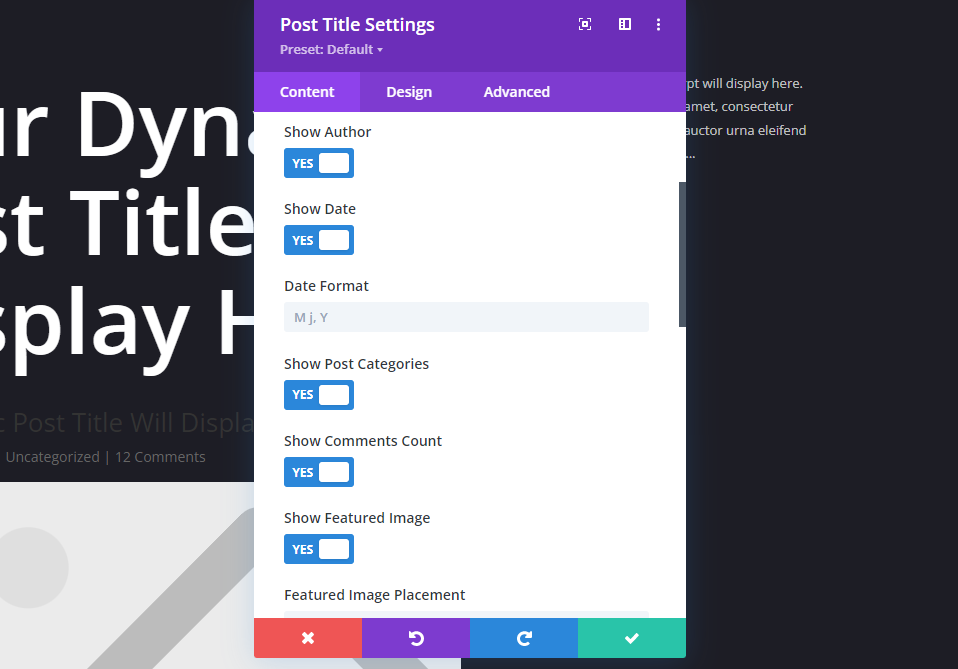
Modul Judul Postingan menyertakan metadata. Yang ini termasuk matikan untuk mengaktifkan metadata tertentu yang ingin Anda gunakan. Ini bagus untuk menampilkan judul dengan metadata. Banyak hal yang terjadi dalam modul ini yang tidak diperlukan jika Anda hanya ingin menampilkan metadata. Selain itu, metadata terletak bersebelahan, dan Anda tidak memiliki kendali atas urutan atau penempatannya.

Modul teks memberi Anda kontrol dan fitur paling banyak. Modul teks menyertakan Konten Dinamis untuk isi teks. Ini memungkinkan Anda untuk memilih semua jenis metadata untuk ditampilkan dalam modul Teks. Gunakan beberapa modul Teks untuk menampilkan semua metadata secara terpisah, atau bersama-sama diatur dalam urutan atau tata letak apa pun.
Bagaimana Metadata Dinamis Bekerja di Modul Teks Divi

Daripada memasukkan konten secara manual untuk ditampilkan, konten dinamis memasukkan konten berdasarkan jenis konten yang Anda pilih. Misalnya, jika Anda memilih judul posting, Divi menampilkan judul yang unik untuk posting itu.
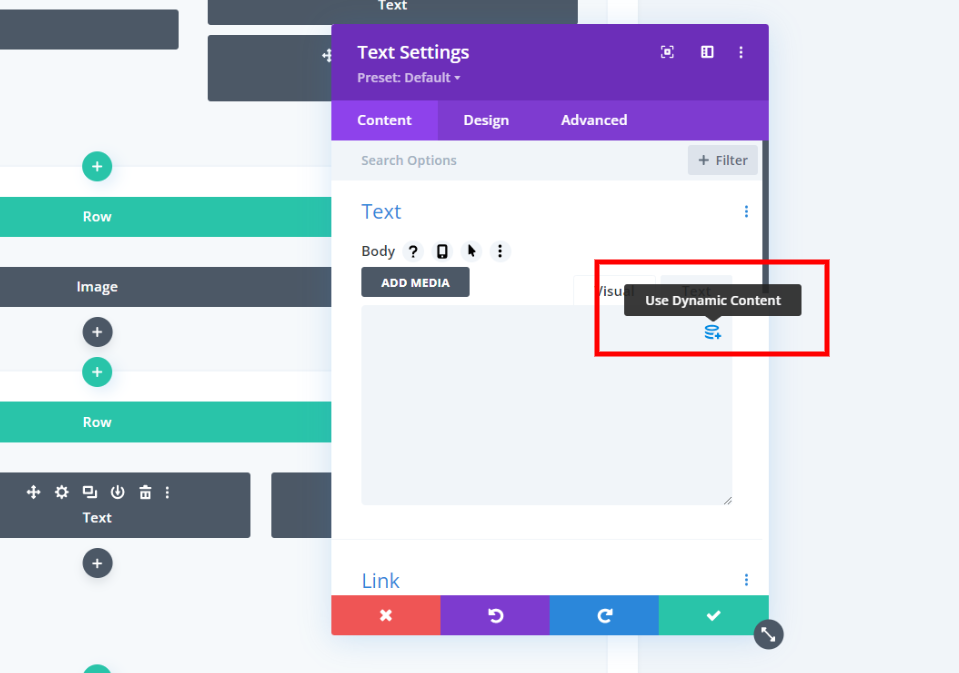
Modul Teks Divi memiliki opsi untuk menampilkan konten dinamis. Saat Anda mengarahkan kursor ke area konten, Anda akan melihat ikon kecil di sudut kanan tempat Anda dapat memilih jenis konten dinamis untuk ditampilkan.

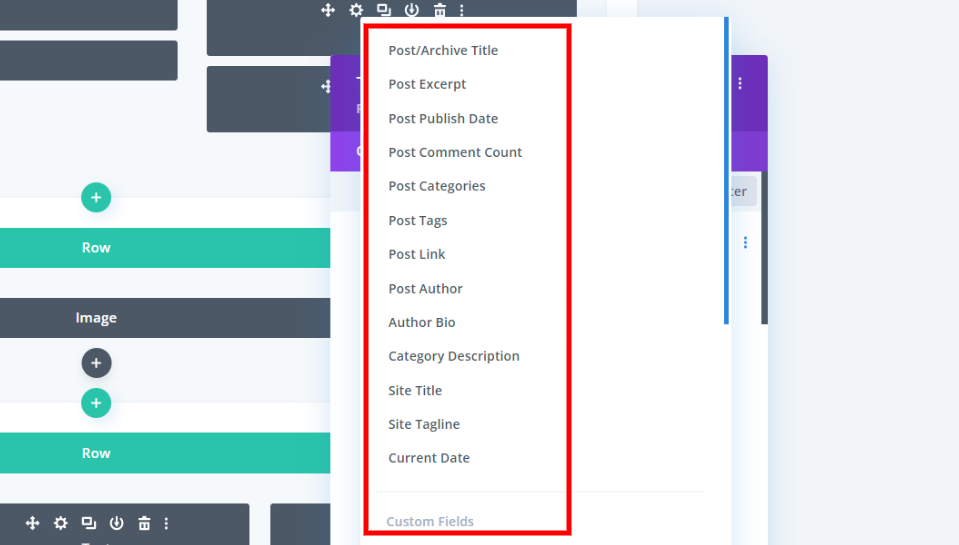
Setiap modul menampilkan satu jenis konten dinamis. Ini memberi Anda daftar konten untuk dipilih yang mencakup beberapa jenis metadata. Anda dapat memilih satu per modul. Untuk menampilkan lebih dari satu jenis metadata, Anda perlu menambahkan lebih banyak modul Teks.
Opsi Konten Dinamis

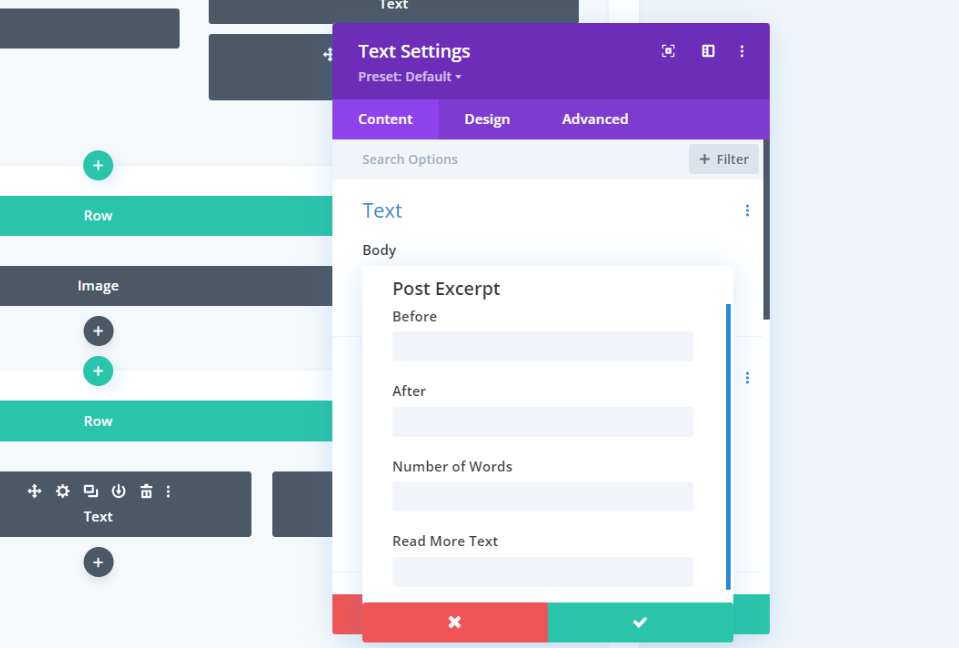
Jenis konten tertentu menyertakan opsi tambahan. Opsi ini tidak dinamis. Dengan kata lain, mereka menampilkan teks persis yang Anda masukkan ke dalam bidangnya atau parameter yang Anda masukkan seperti jumlah karakter yang akan ditampilkan. Contoh dari Kutipan Postingan ini meliputi Before, After, Number of Words, dan Read More Text. Misalnya, teks yang Anda masukkan di bidang Sebelum ditampilkan sebelum konten dinamis.

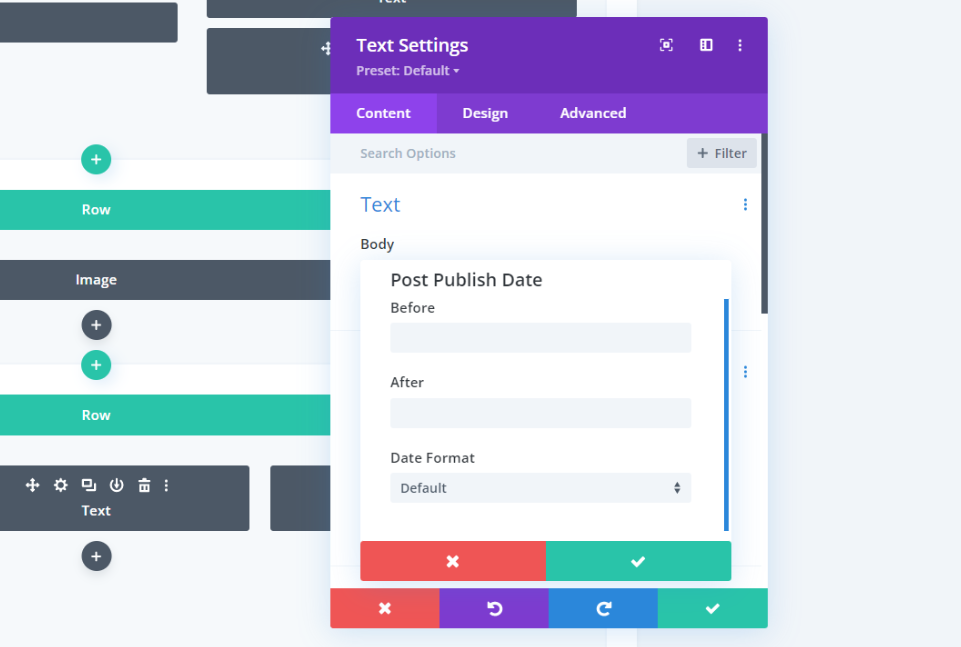
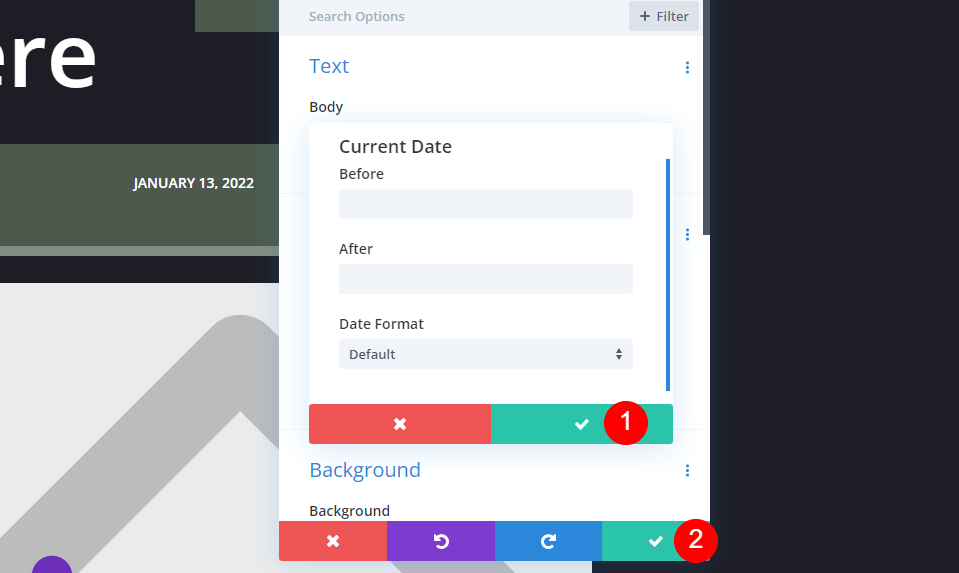
Tanggal Penerbitan menyertakan bidang Sebelum dan Setelah, dan Anda dapat memilih Format Tanggal.

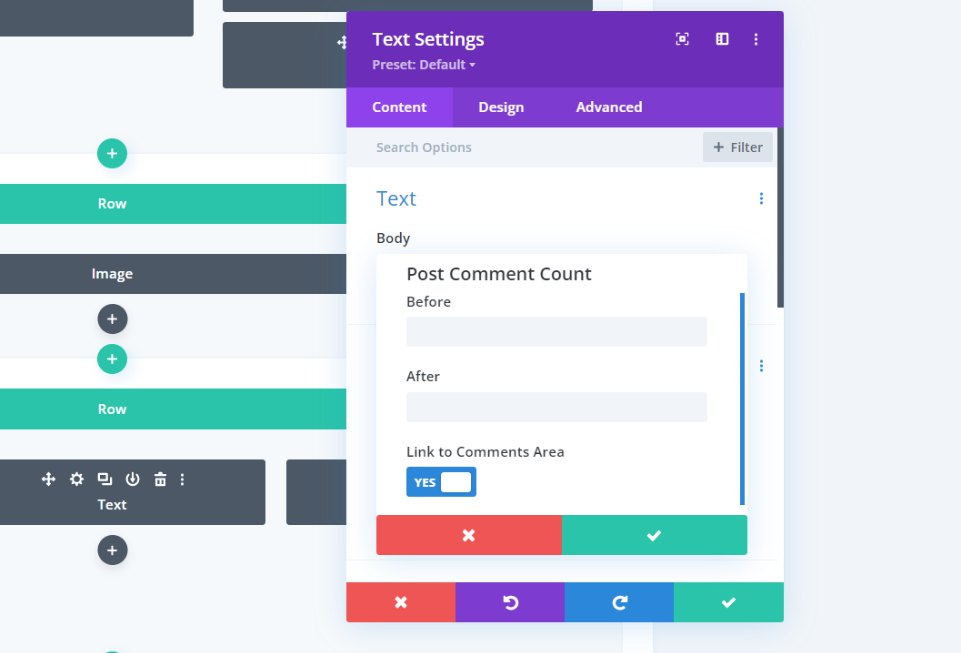
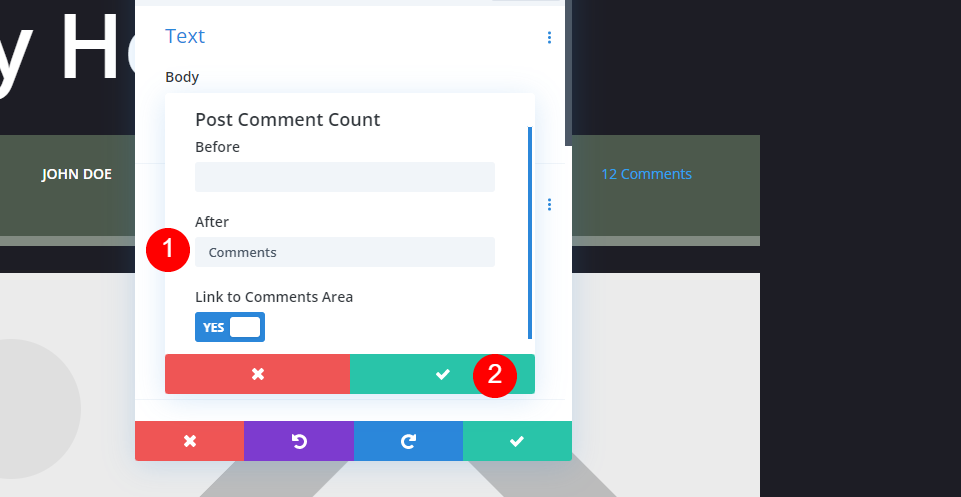
Jumlah Komentar Posting termasuk Sebelum, Setelah, dan opsi untuk menautkan ke area komentar. Misalnya, jika Anda memasukkan "Komentar" di bidang Setelah, dan posting memiliki 12 komentar, modul Teks ini menampilkan teks "12 Komentar".

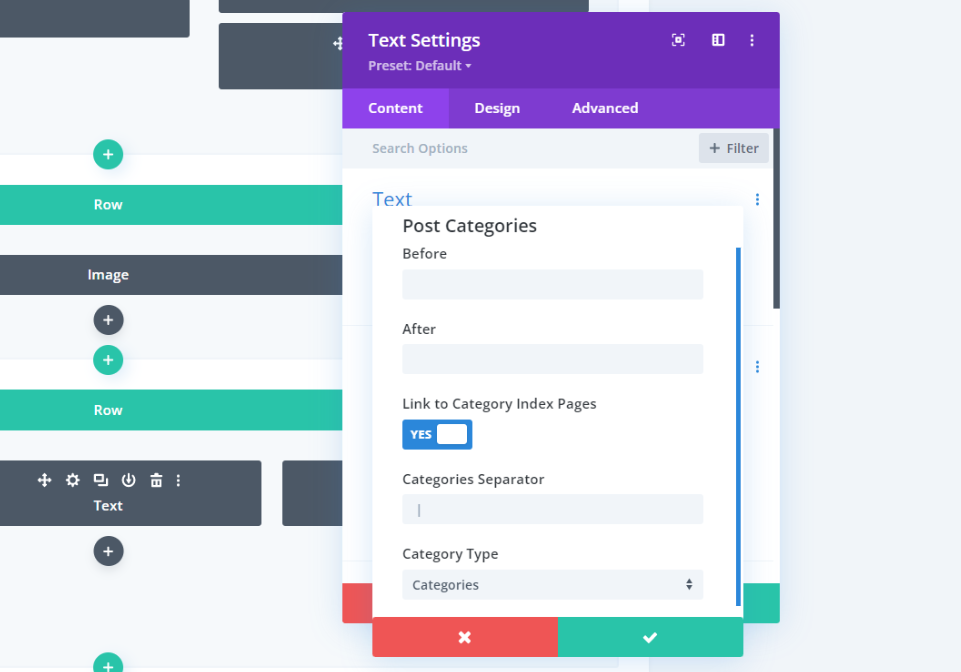
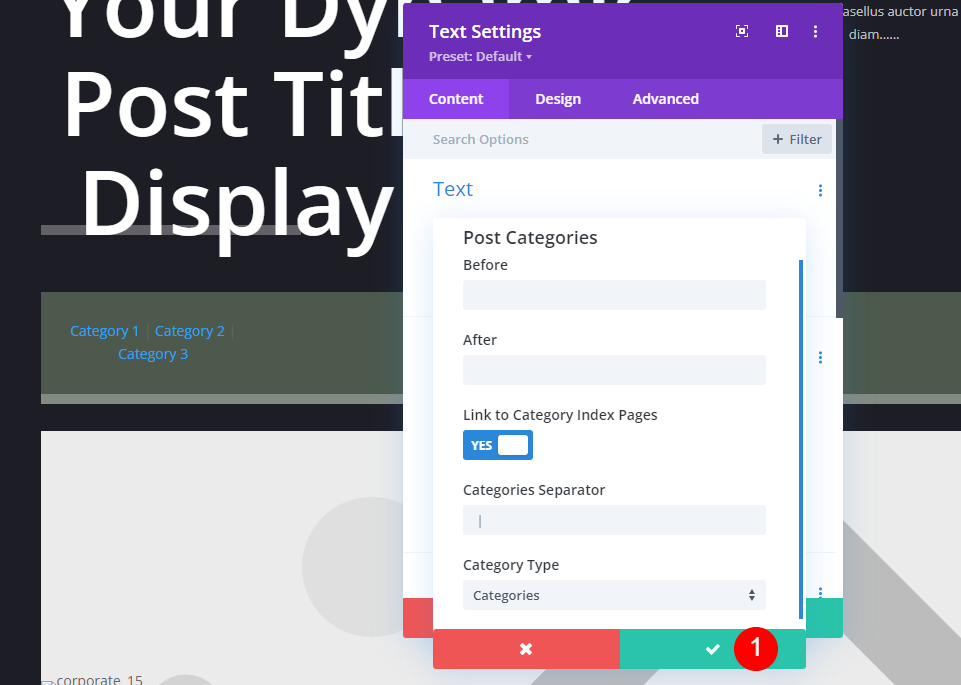
Kategori Postingan mencakup bidang Sebelum dan Setelah, opsi untuk menautkan ke halaman indeks kategori, pemisah kategori, dan jenis kategori.

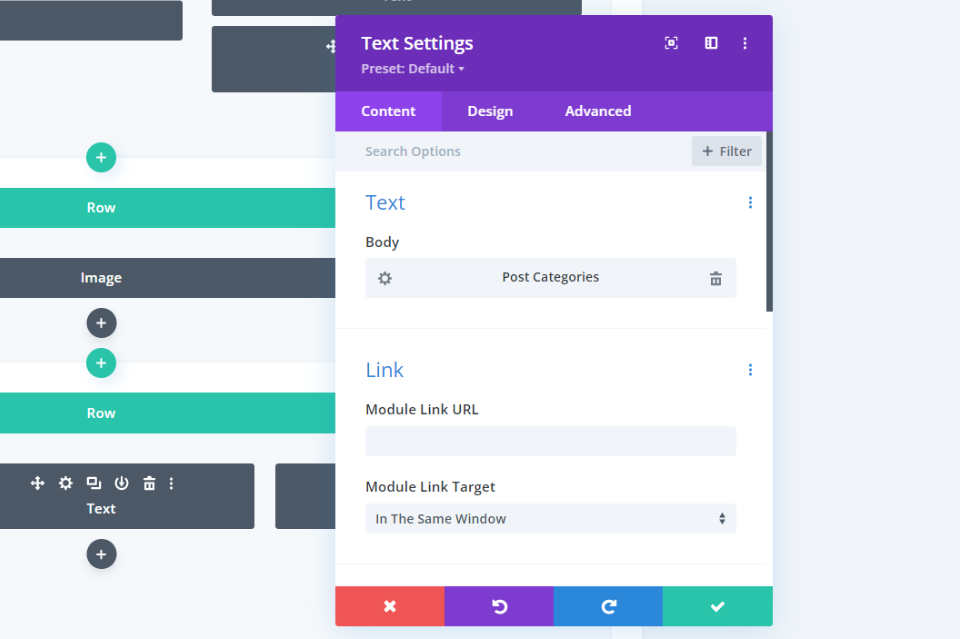
Setelah Anda membuat pilihan, modul Teks akan menampilkan jenis konten dinamis yang akan ditampilkan. Anda dapat mengedit pengaturannya dan menyesuaikan modul seperti biasa.
Sertakan Metadata di Template Postingan Blog Anda dengan Divi

Pertama, Anda harus membuat atau mengunggah template posting blog Divi ke Divi Theme Builder. ET menyediakan banyak template posting blog gratis yang cocok dengan Divi Layout Packs. Untuk menemukan template gratis, cari blog untuk "template posting blog gratis". Unduh dan unzip template Anda.
Saya menggunakan template posting blog Perusahaan gratis untuk contoh saya.

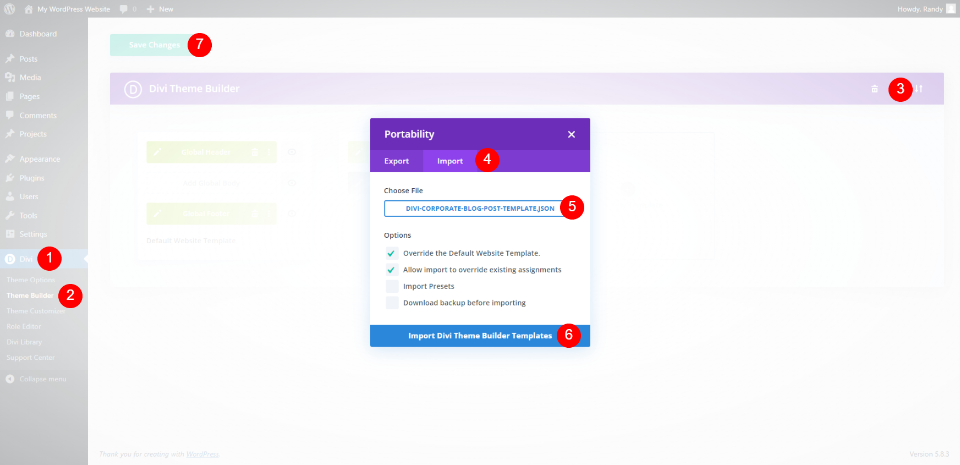
Selanjutnya, unggah file JSON ke Divi Theme Builder. Buka Divi > Pembuat Tema di dasbor WordPress. Pilih Portabilitas dan klik Impor di modal yang terbuka. Klik Pilih File dan arahkan ke file JSON Anda dan pilih. Klik Impor Template Pembuat Tema Divi . Simpan pengaturan Anda.
- divisi
- Pembuat Tema
- Portabilitas
- Impor
- Pilih File
- Impor Template Pembuat Tema Divi
- Simpan pengaturan Anda
Tambahkan Metadata ke Template Posting Blog Divi Anda

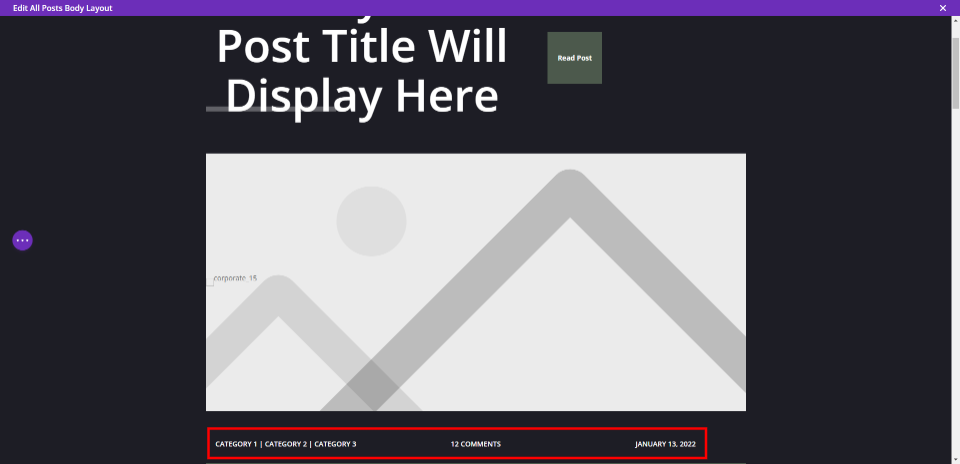
Tata letak ini sudah menyertakan metadata, tetapi kami akan menghapusnya dan menambahkan milik kami di lokasi yang berbeda.

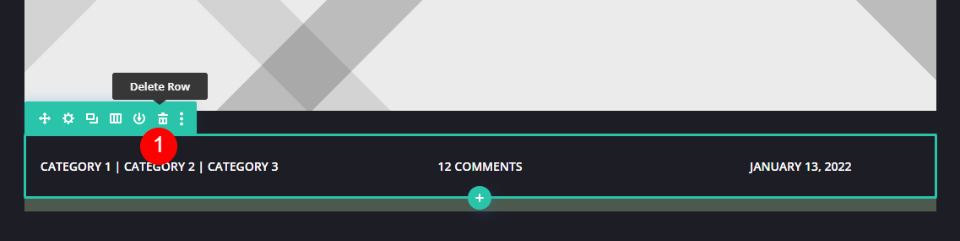
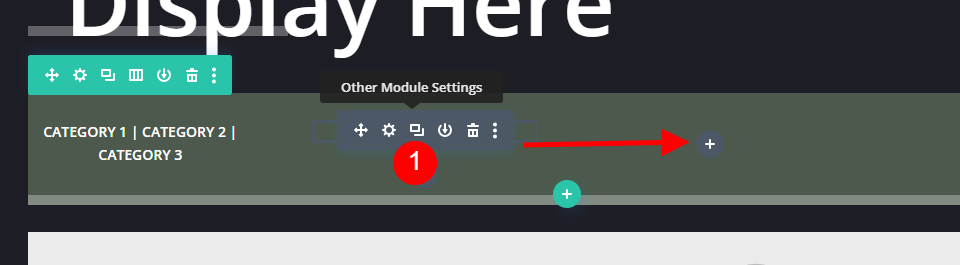
Arahkan kursor ke Baris yang berisi metadata dan hapus. Sebagai alternatif, Anda dapat menarik dan melepasnya ke lokasi baru, tetapi saya ingin menunjukkan cara menyiapkan setiap elemen.

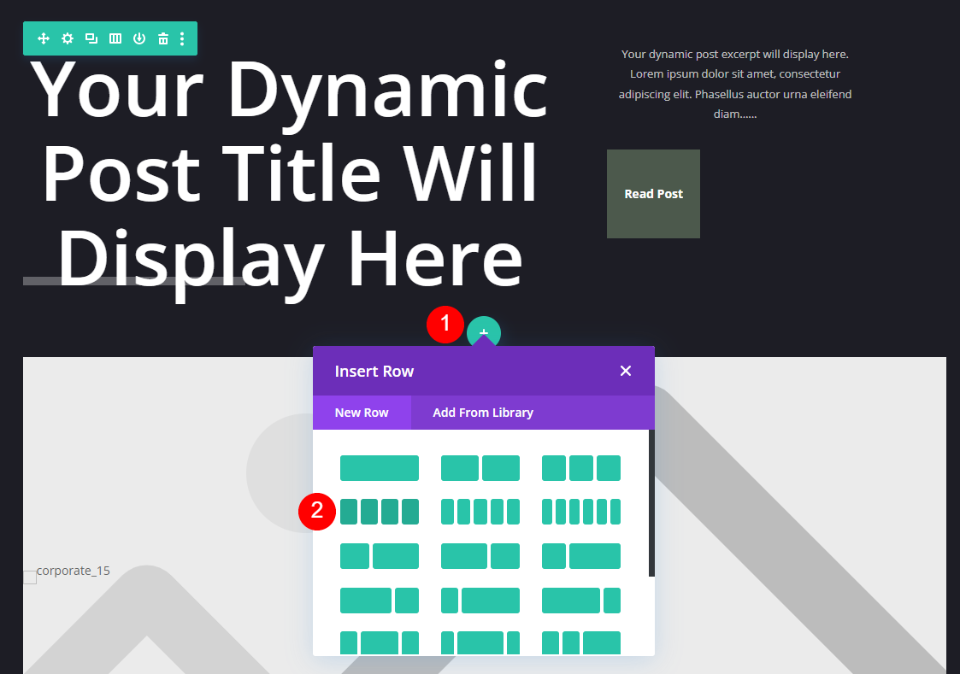
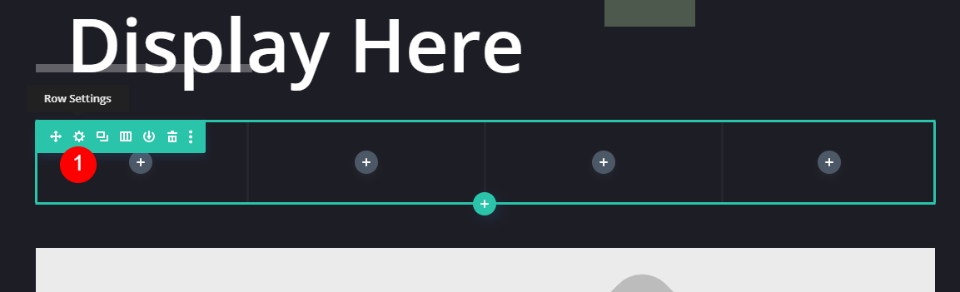
Tambahkan Baris 4 kolom di bawah baris pertama.
Gaya Baris


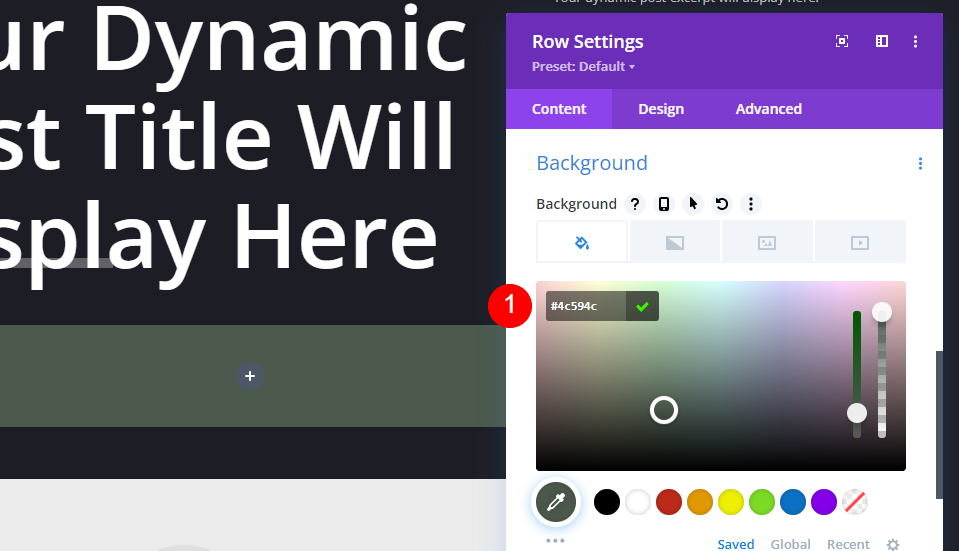
Pertama, kita akan menata Row. Buka Pengaturan Baris dengan mengklik ikon roda gigi.

Gulir ke pengaturan Latar Belakang dan masukkan #4c594c untuk warna.
- Warna Latar Belakang: #4c594c

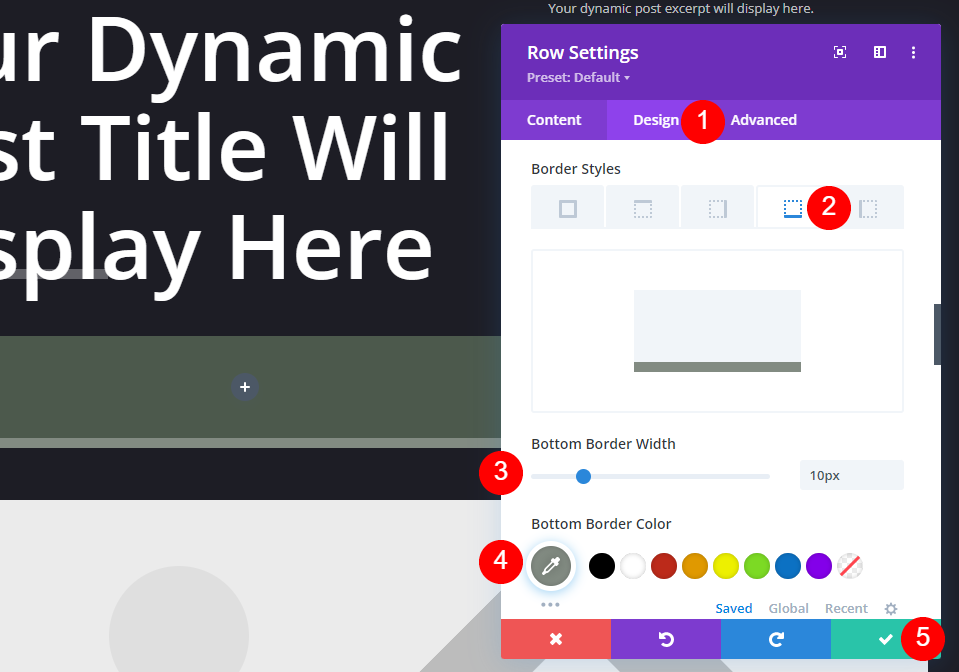
Buka tab Desain dan gulir ke bawah ke Perbatasan dan pilih Perbatasan Bawah. Ubah Border Width menjadi 10px dan Border Color menjadi #828b82. Tutup pengaturan Baris.
- Lebar Batas Bawah: 10px
- Warna Batas Bawah: #828b82
Modul Teks Pertama

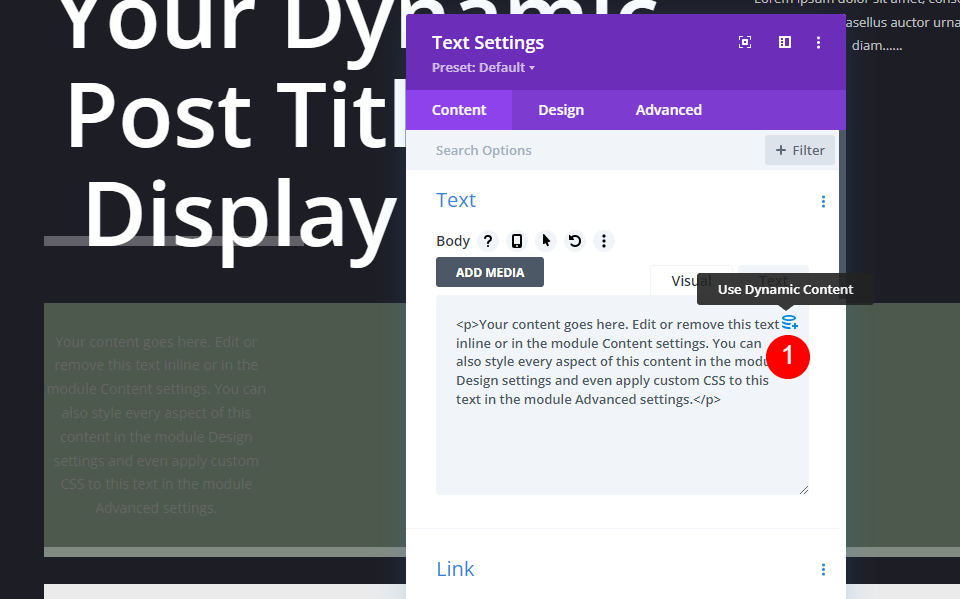
Klik ikon abu-abu gelap dan tambahkan modul Teks di kolom kiri.

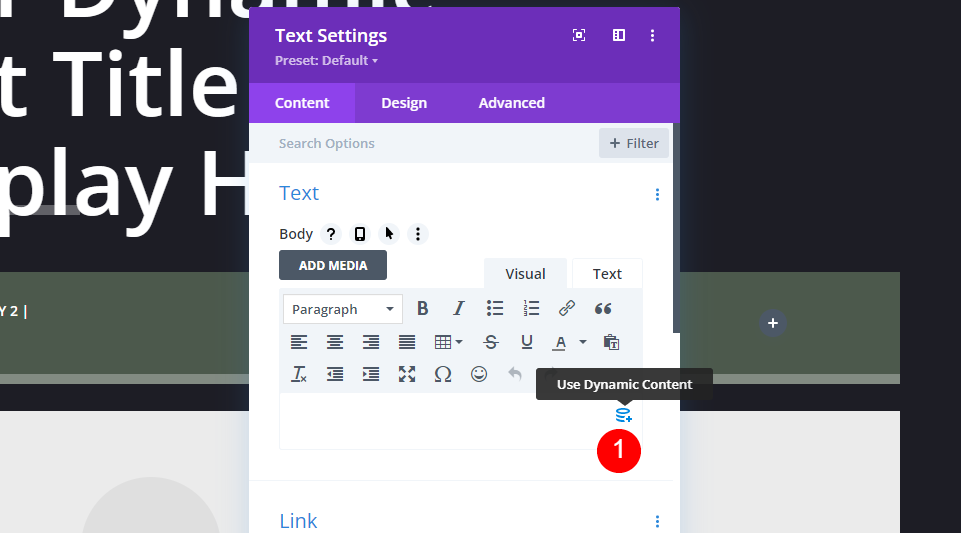
Pilih untuk Menggunakan Konten Dinamis .

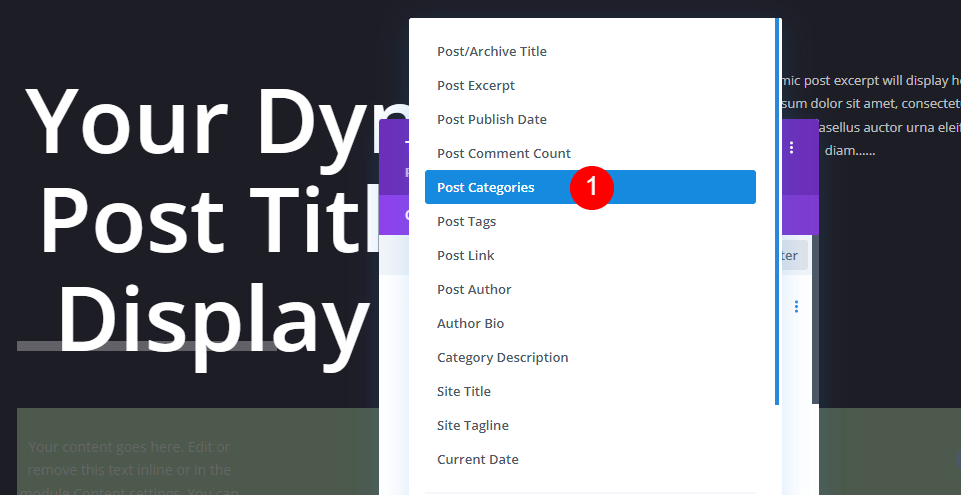
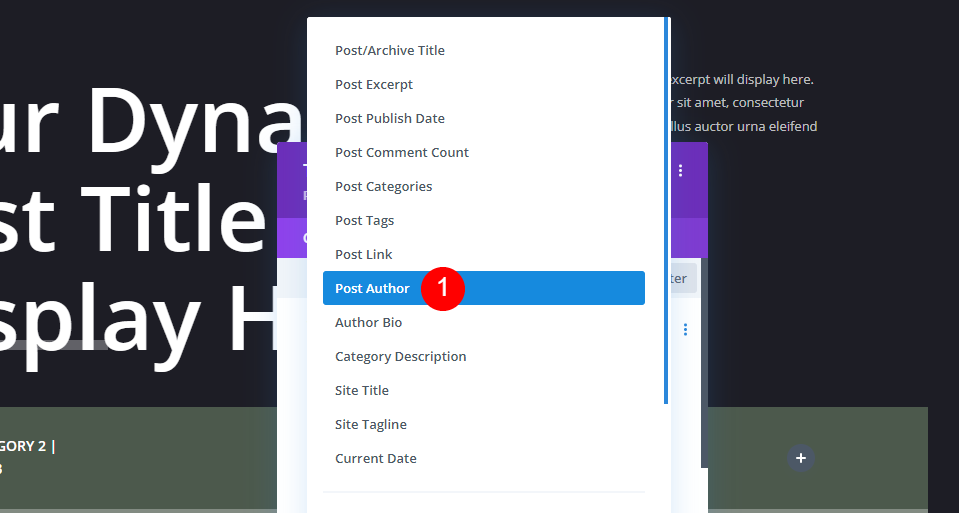
Pilih Kategori Posting dari daftar opsi.
- Konten Dinamis: Kategori Posting

Ini akan menampilkan pengaturan untuk konten dinamis ini. Di sini, Anda dapat menambahkan teks Sebelum dan Setelah, memilih untuk menautkan ke halaman indeks kategori, mengubah pemisah, dan memilih jenis kategori. Saya akan membiarkan ini default dan klik untuk menutup pengaturan.
Gaya Modul Teks

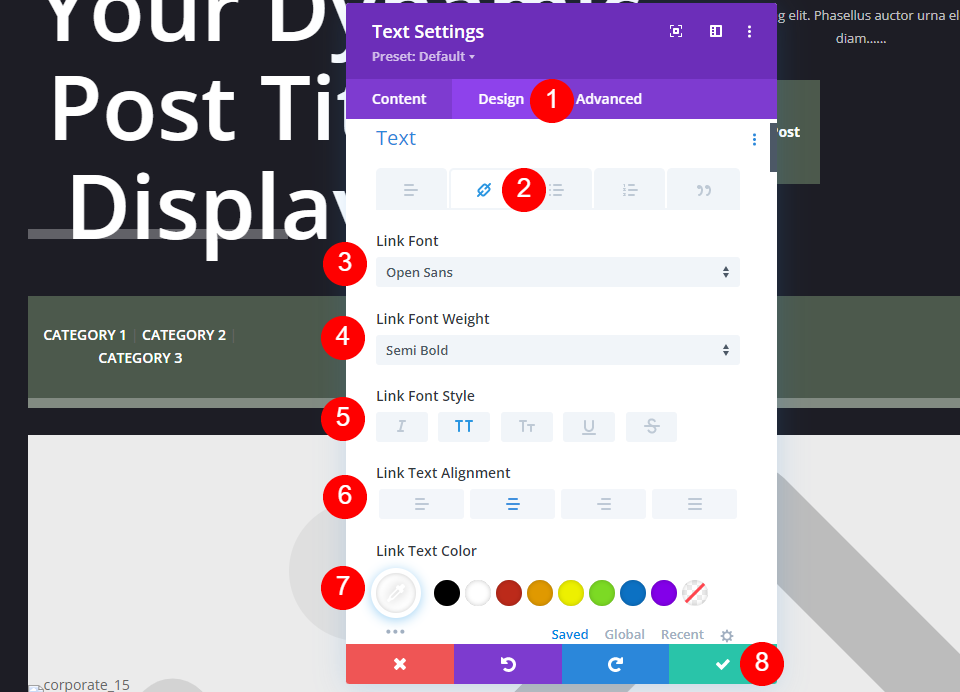
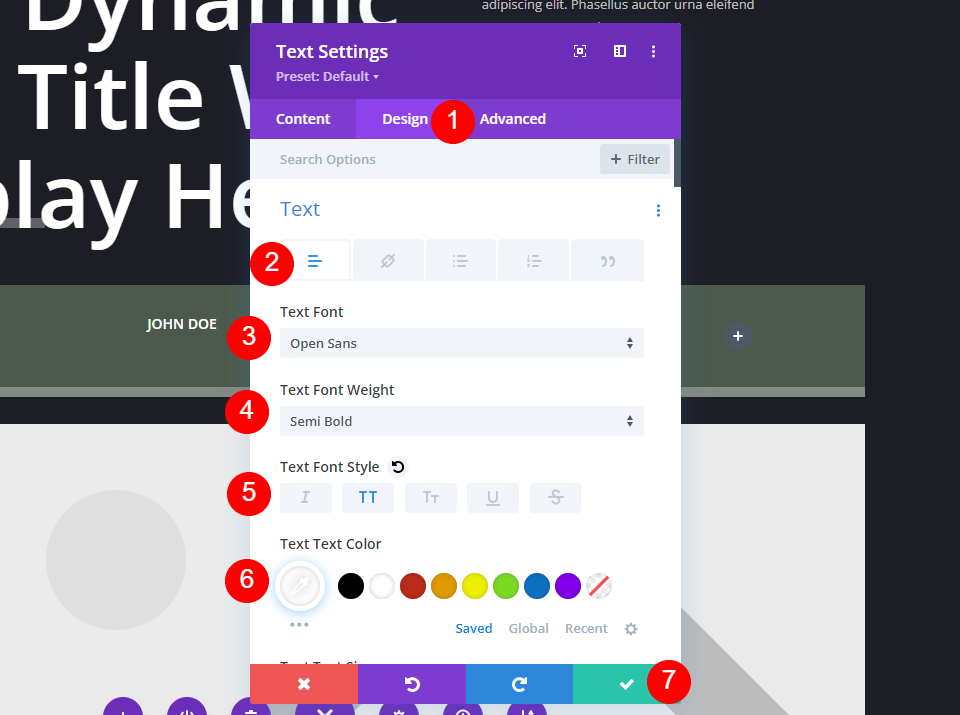
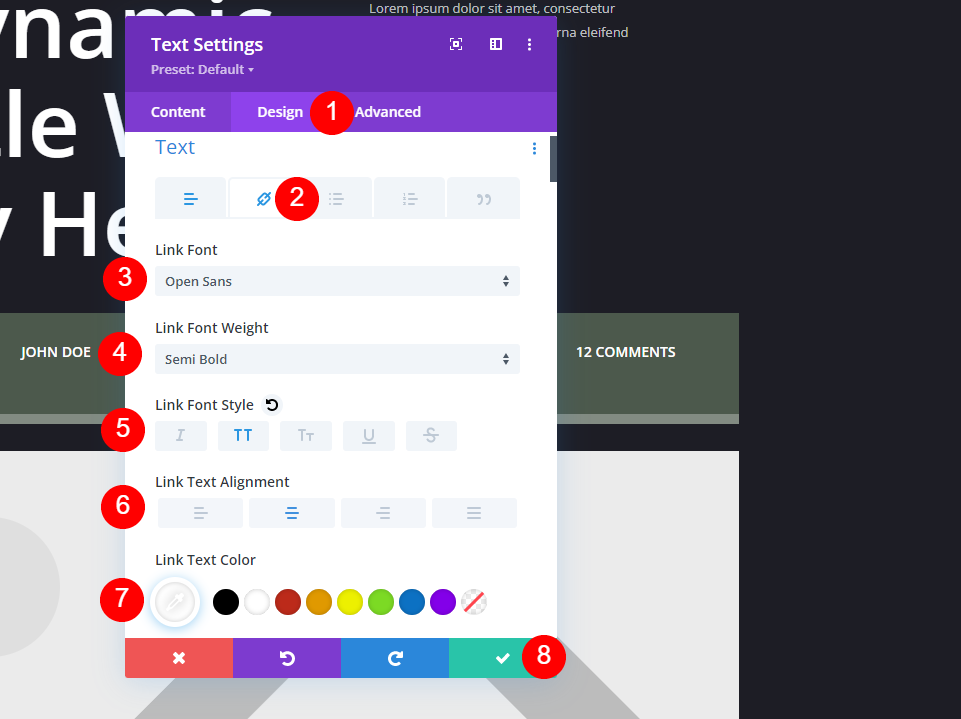
Buka tab Desain . Karena kami meninggalkan kategori sebagai tautan yang dapat diklik, kami perlu menata versi tautan teks. Pilih ikon Tautan . Atur Link Font menjadi Open Sans, semi bold, all caps, center alignment, dan warna putih. Tutup pengaturan.
- Font Tautan: Buka Sans
- Berat: Semi Tebal
- Gaya: Semua Caps
- Penjajaran: Pusat
- Warna: #ffffff
Modul Teks Kedua

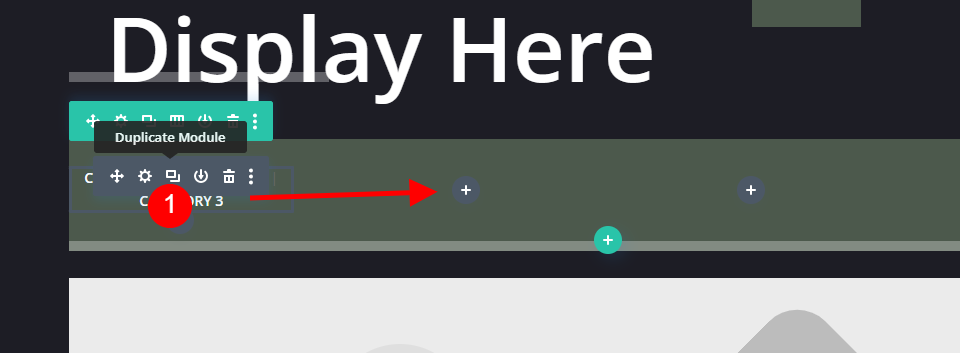
Gandakan modul Teks dan seret ke kolom berikutnya.

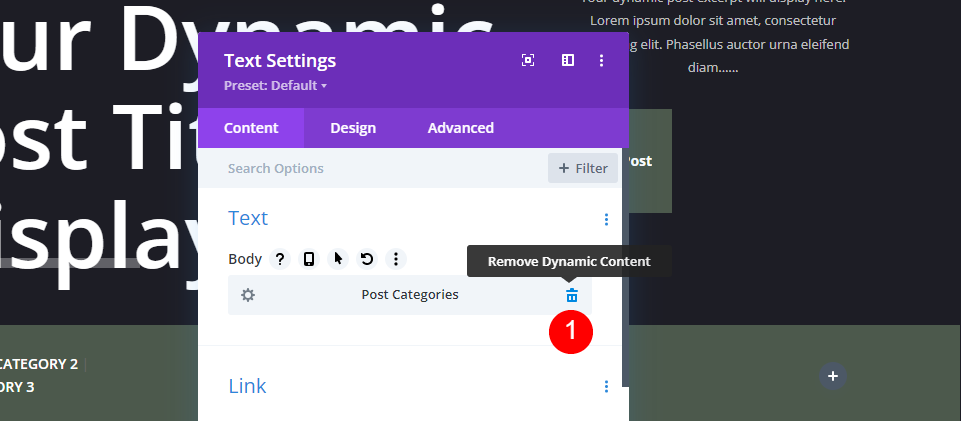
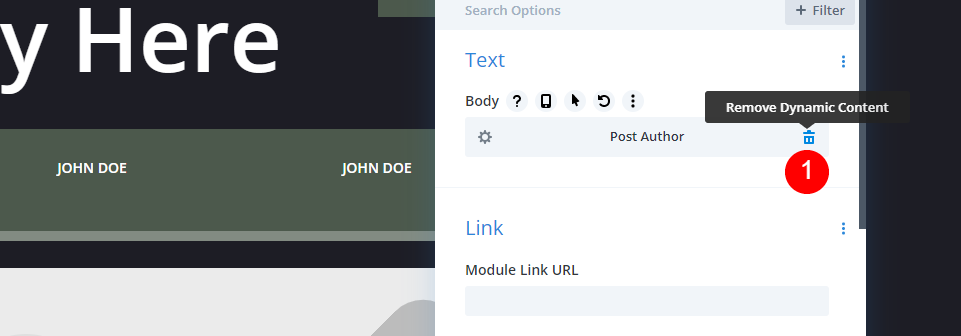
Hapus Konten Dinamis.

Pilih untuk Menggunakan Konten Dinamis .

Pilih Penulis Posting dari daftar opsi.
- Konten Dinamis: Penulis Pos

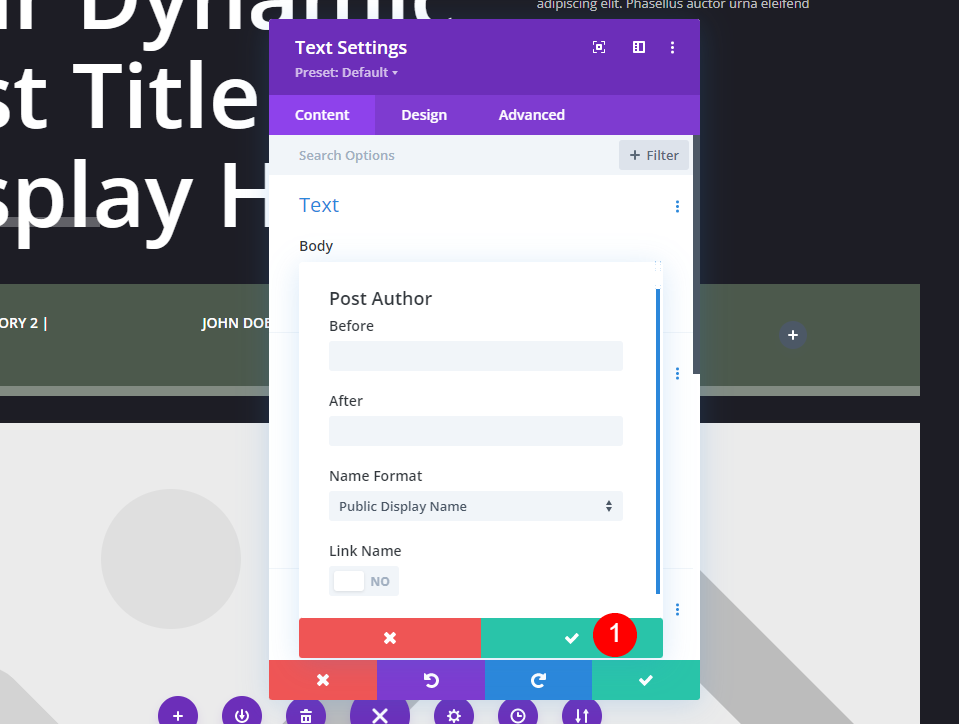
Ini membuka serangkaian opsi lain dengan teks Sebelum dan Setelah, format nama, dan opsi untuk menjadikan nama sebagai tautan. Saya akan membiarkan ini default dan klik untuk menutup pengaturan.
Gaya Modul Teks

Karena teks ini bukan tautan, kita perlu menata teks biasa alih-alih Teks Tautan. Namun, Divi mengubah gaya menjadi teks biasa untuk kita. Tutup modul.
Pengaturan sudah termasuk:
- Font Tautan: Buka Sans
- Berat: Semi Tebal
- Gaya: Semua Caps
- Penjajaran: Pusat
- Warna: #ffffff
Modul Teks Ketiga

Gandakan modul Post Author dan seret ke kolom berikutnya.

Hapus Konten Dinamis Penulis Postingan.

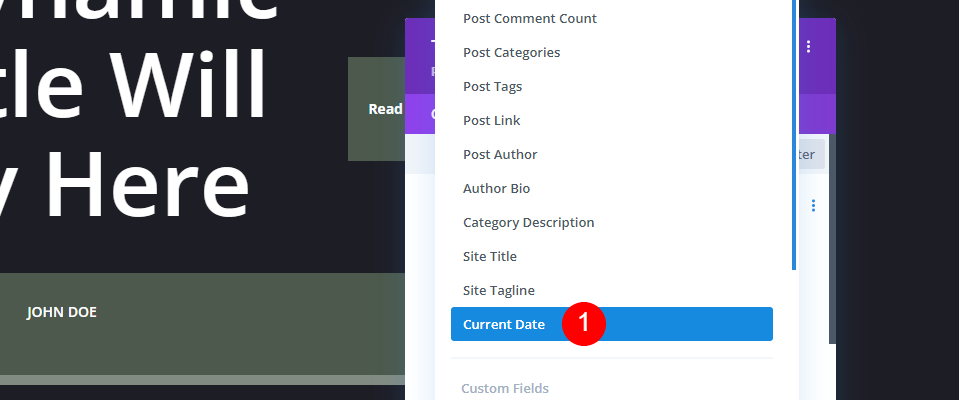
Pilih untuk Gunakan Konten Dinamis dan pilih Tanggal Saat Ini .
- Konten Dinamis: Tanggal Saat Ini

Ini membuka opsi dengan teks Sebelum dan Setelah dan format tanggal. Saya akan membiarkan ini secara default dan klik untuk menutup pengaturan dan kemudian menutup modul. Penataannya disalin dari modul terakhir, jadi kita tidak perlu menyesuaikannya.
Modul Teks Keempat

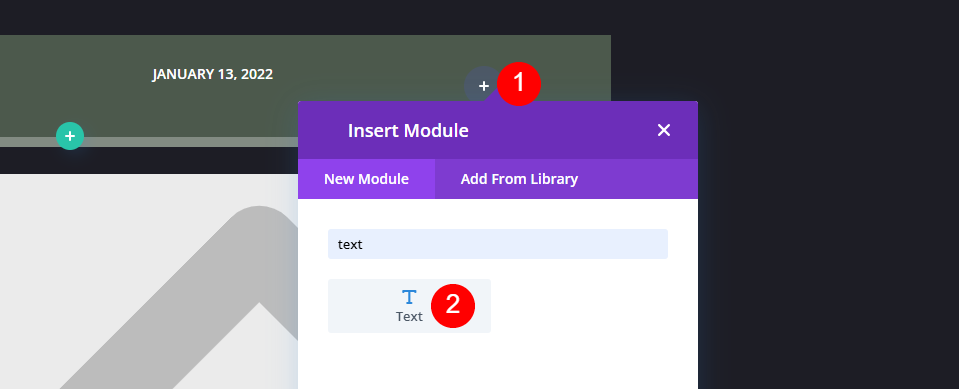
Terakhir, klik untuk menambahkan modul baru di kolom terakhir.

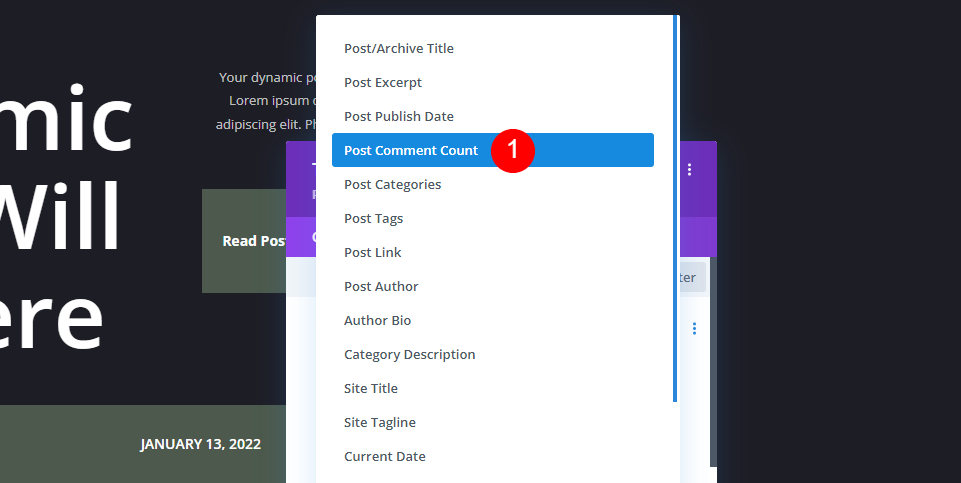
Klik Gunakan Konten Dinamis dan pilih Posting Jumlah Komentar .
- Konten Dinamis: Posting Jumlah Komentar

Ini membuka opsi untuk Posting Jumlah Komentar dengan teks Sebelum dan Setelah, dan opsi untuk menautkan ke area komentar. Di bidang Setelah, tambahkan spasi dan kata Komentar . Tutup pengaturan opsi.
- Setelah: Komentar
Gaya Modul Teks

Pilih tab Desain lalu klik ikon Tautan . Atur Link Font menjadi Open Sans, semi bold, all caps, center alignment, dan warna putih. Tutup modul dan simpan pengaturan Anda.
- Font Tautan: Buka Sans
- Berat: Semi Tebal
- Gaya: Semua Caps
- Penjajaran: Pusat
- Warna: #ffffff
Hasil
Template Posting Blog dengan Metadata di Desktop

Berikut tampilan modul metadata di desktop.
Template Posting Blog dengan Metadata di Ponsel

Begini tampilan metadata kami di ponsel.
Mengakhiri Pikiran
Itulah tampilan kami tentang cara memasukkan metadata di template posting blog Anda dengan Divi. Metadata sederhana, tetapi menyediakan informasi penting bagi pembaca Anda. Untungnya, mudah untuk menambahkan ke templat posting Divi apa pun dengan modul Teks dan konten dinamis.
Kami ingin mendengar dari Anda. Apakah Anda menyertakan metadata dalam template posting blog Divi Anda? Beri tahu kami tentang hal itu di komentar.
