Sorotan Produk Divi: Divi Footers Pack
Diterbitkan: 2023-06-05Divi Footers Pack adalah plugin pihak ketiga untuk Divi dengan lebih dari 80 desain footer khusus. Footer sering kali merupakan area yang diabaikan di situs web WordPress mana pun. Paket tata letak seperti ini dapat memudahkan proses desain footer. Dalam posting ini, kami akan melihat Divi Footers Pack untuk membantu Anda memutuskan apakah itu produk Divi yang tepat untuk kebutuhan Anda.
- 1 Mengunggah Tata Letak Divi Footers Pack
- 2 Tata Letak Paket Divi Footers
- 2.1 Desain Footer Paket Footer Divi 1
- 2.2 Desain Footer 2
- 2.3 Desain Footer 7
- 2.4 Desain Footer 12
- 2.5 Desain Footer 14
- 2.6 Desain Footer 16
- 2.7 Desain Footer 18
- 2.8 Desain Footer 25
- 2.9 Desain Footer 26
- 2.10 Desain Footer 30
- 2.11 Desain Footer 34
- 2.12 Desain Footer 37
- 2.13 Desain Footer 38
- 2.14 Desain Footer 41
- 2.15 Desain Footer 43
- 2.16 Desain Footer Paket Footer Divi 46
- 2.17 Desain Footer 52
- 2.18 Desain Footer 55
- 2.19 Desain Footer 59
- 2.20 Desain Footer Paket Footer Divi 63
- 2.21 Desain Footer 67
- 2.22 Desain Footer 69
- 2.23 Desain Footer 77
- 2.24 Desain Footer Paket Footer Divi 81
- 3 Tempat Membeli Divi Footers Pack
- 4 Pemikiran Akhir tentang Divi Footers Pack
Mengunggah Tata Letak Divi Footers Pack
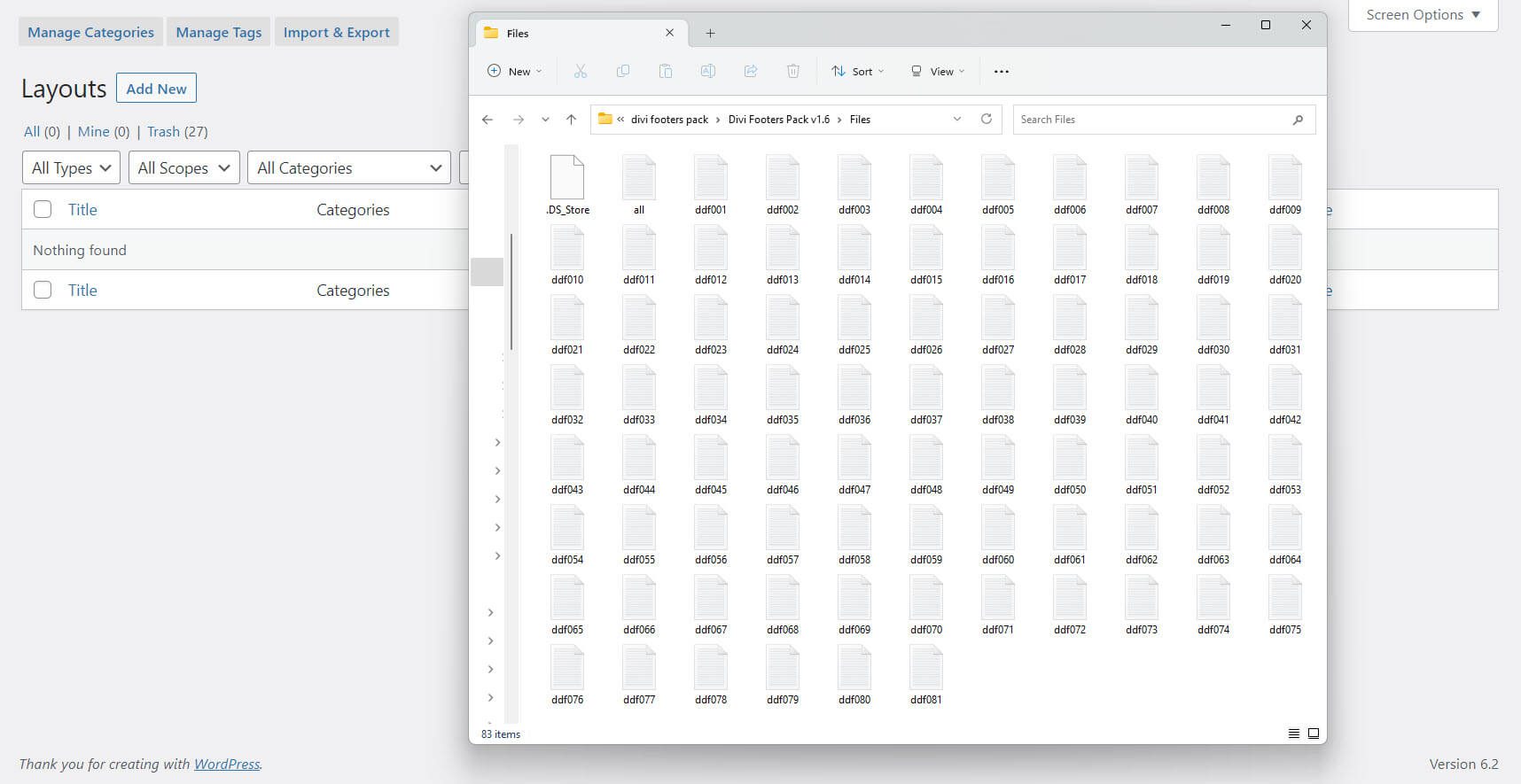
Tata letak Divi Footers Pack adalah file JSON yang dapat diunggah ke Divi Library Anda. Pertama, unduh dan unzip file. Anda akan melihat 82 file JSON di folder yang telah dibuka zipnya.
- Unduh
- Buka zip

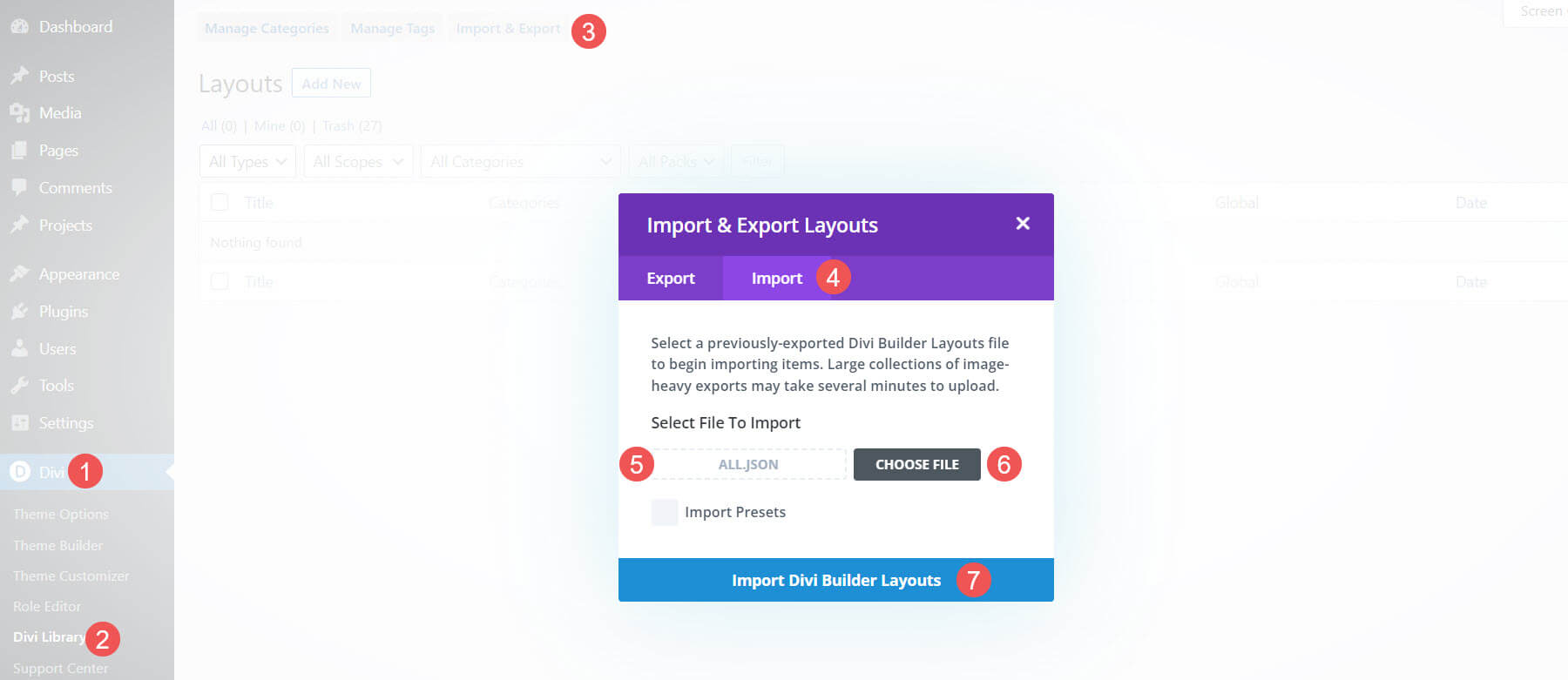
Selanjutnya, buka Perpustakaan Divi Anda dan impor file yang ingin Anda gunakan. Anda dapat mempratinjaunya dari halaman produk. Ini adalah satu-satunya cara untuk mengetahui tata letak mana yang digunakan sebelum mengunggahnya. Untungnya, Anda dapat mengunggah semuanya sekaligus jika Anda mau, atau Anda dapat mengunggah tata letak footer tertentu yang Anda inginkan. Saya telah memilih untuk mengunggah semua file dalam contoh ini. Untuk mengunggahnya, buka:
- Divi
- Perpustakaan Divi
- Impor dan ekspor
- Impor
- Pilih File
- Impor Tata Letak Divi Builder

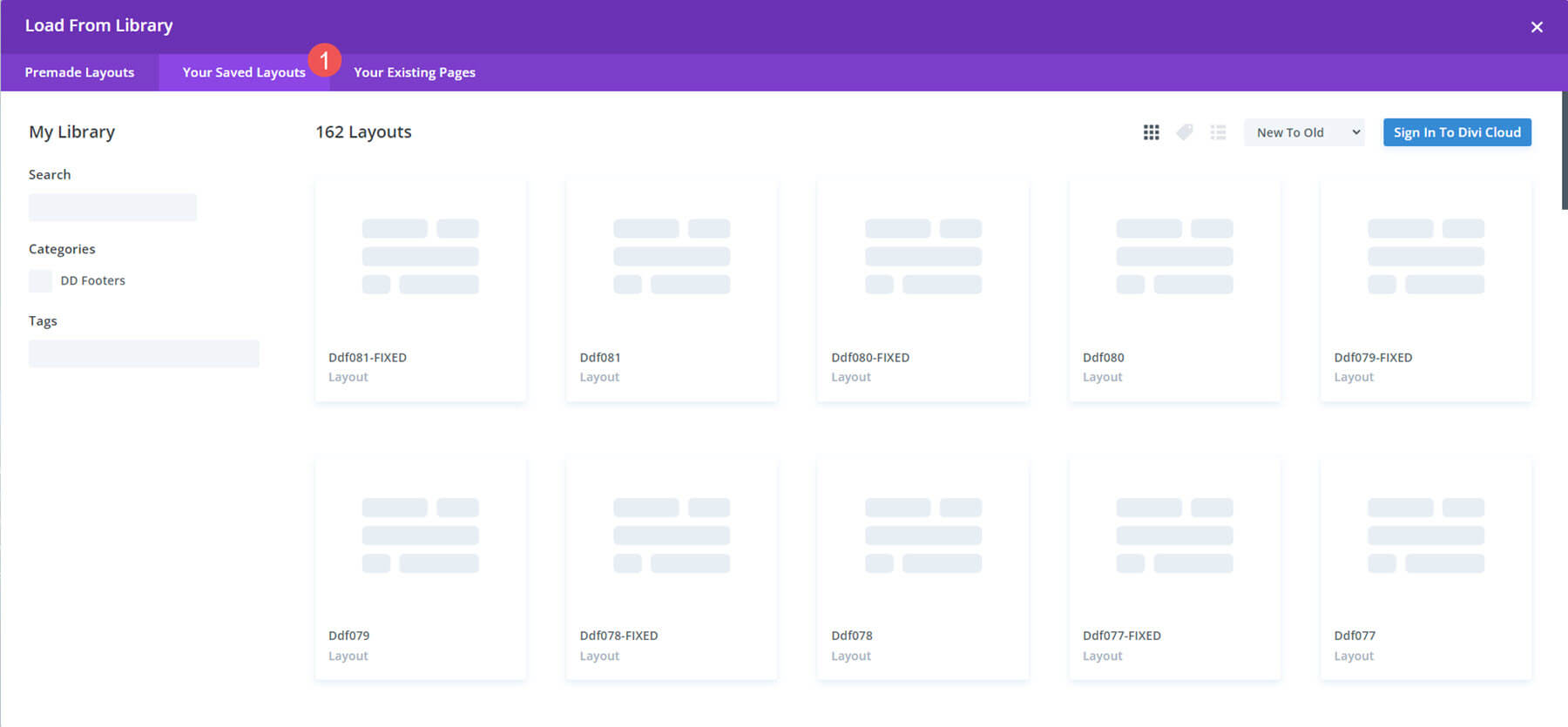
Setelah diunggah, Anda akan melihatnya di Perpustakaan Divi Anda. Tata letak sekarang siap digunakan di Divi Builder dan Divi Theme Builder. Setelah unggahan selesai, saya memiliki 162 file di perpustakaan saya. Ini termasuk tata letak dengan dan tanpa pengaturan tetap. Footer reguler menggulir dengan halaman sementara footer tetap tetap di tempatnya dan ditampilkan saat pengguna menggulir. Mereka diberi label, jadi mudah untuk mengetahui variasinya.

Tata Letak Paket Divi Footers
Berikut ini beberapa tata letak footer. Saya telah memilih yang paling menonjol bagi saya. Saya akan mendeskripsikan mereka dan menunjukkan apa yang paling saya sukai dari mereka. Kita akan melihat tampilannya di bagian depan dengan tata letak Divi. Saya akan menunjukkan gambar rangka dan tampilan seluler untuk beberapa di antaranya. Saya menggunakan halaman arahan dari Coworking Layout Pack gratis untuk semua contoh.
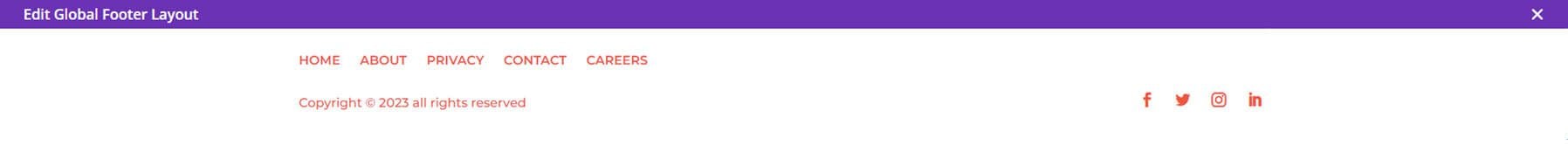
Desain Footer Paket Footer Divi 1
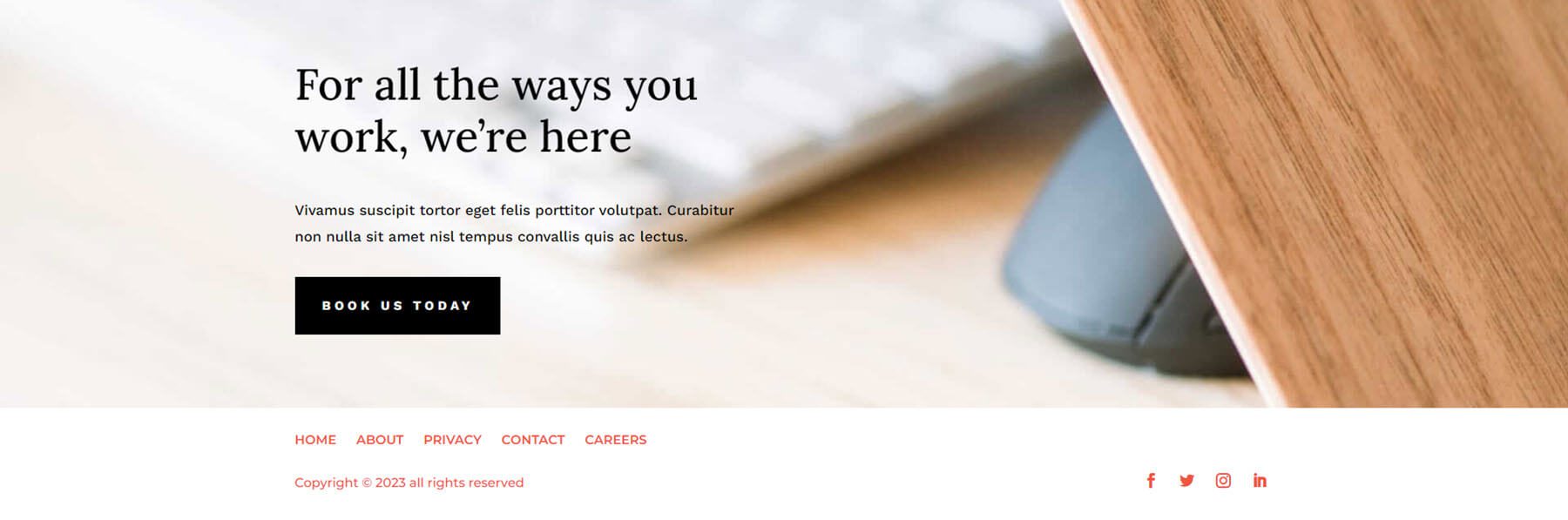
Footer Design 1 adalah tata letak footer pertama di Divi Footers Pack. Ini menampilkan menu footer di sebelah kiri dengan pemberitahuan hak cipta di bawahnya. Di sebelah kanan adalah ikon media sosial. Semuanya berwarna merah.

Begini tampilannya di ujung depan.

Desain Kaki 2
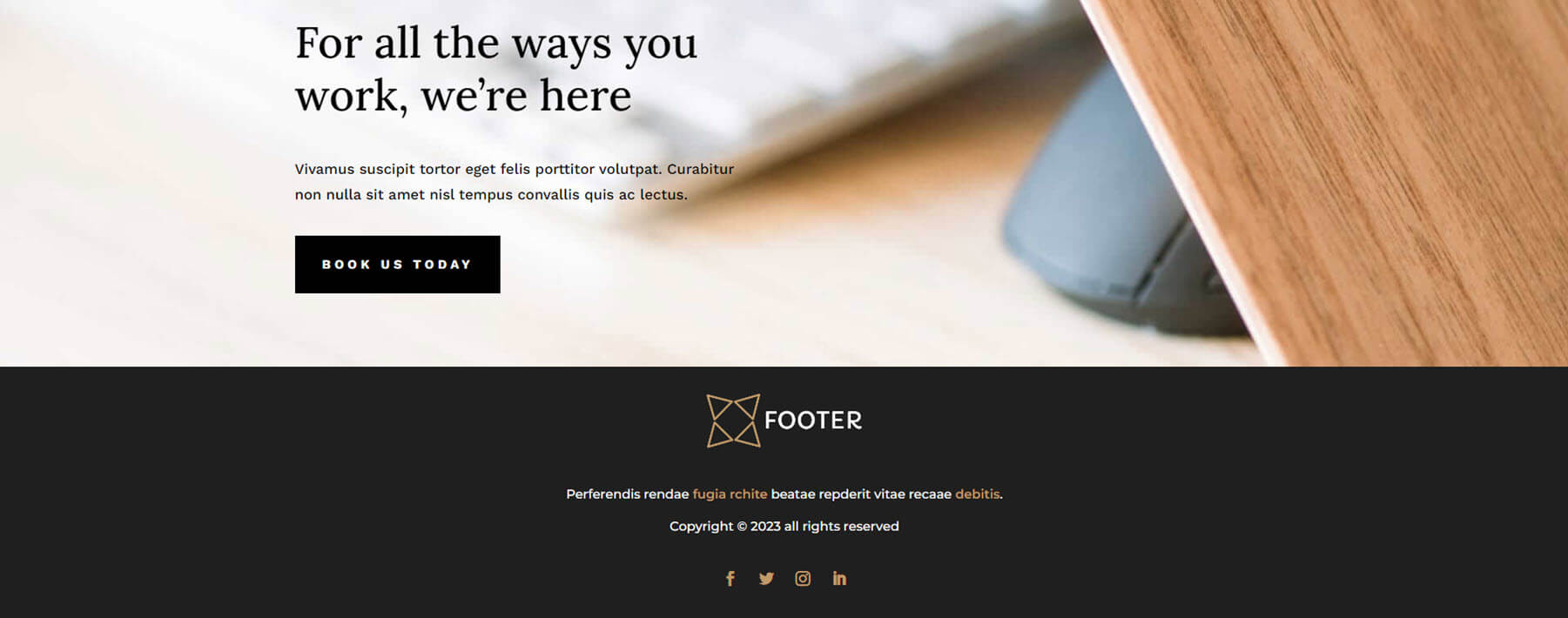
Ini adalah footer kedua dalam paket tata letak. Ini memiliki tata letak yang sederhana dan bersih dengan warna yang bekerja sama dengan baik.

Desain Kaki 7
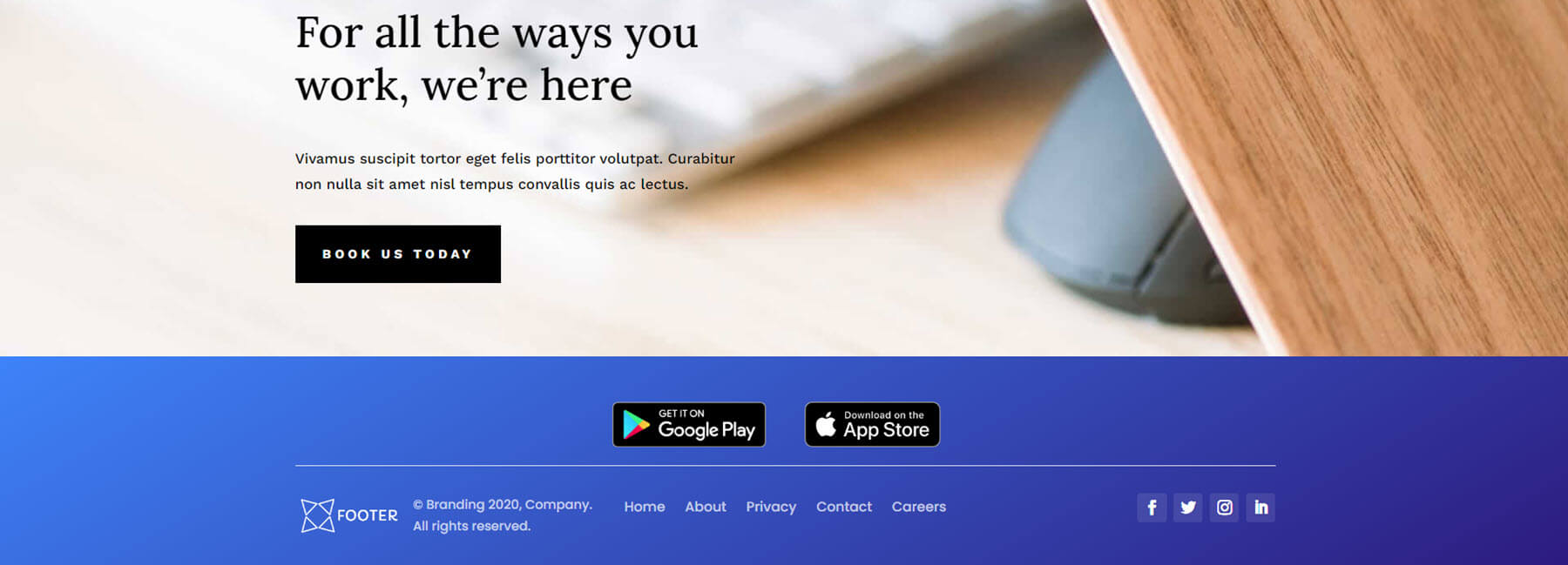
Footer Design 7 menyertakan latar belakang gradien biru dan menambahkan tombol untuk app store di atas konten footer lainnya. Yang ini masih cukup kecil dan tidak membebani tata letak dengan terlalu banyak konten di ruang kecil.

Desain Kaki 12
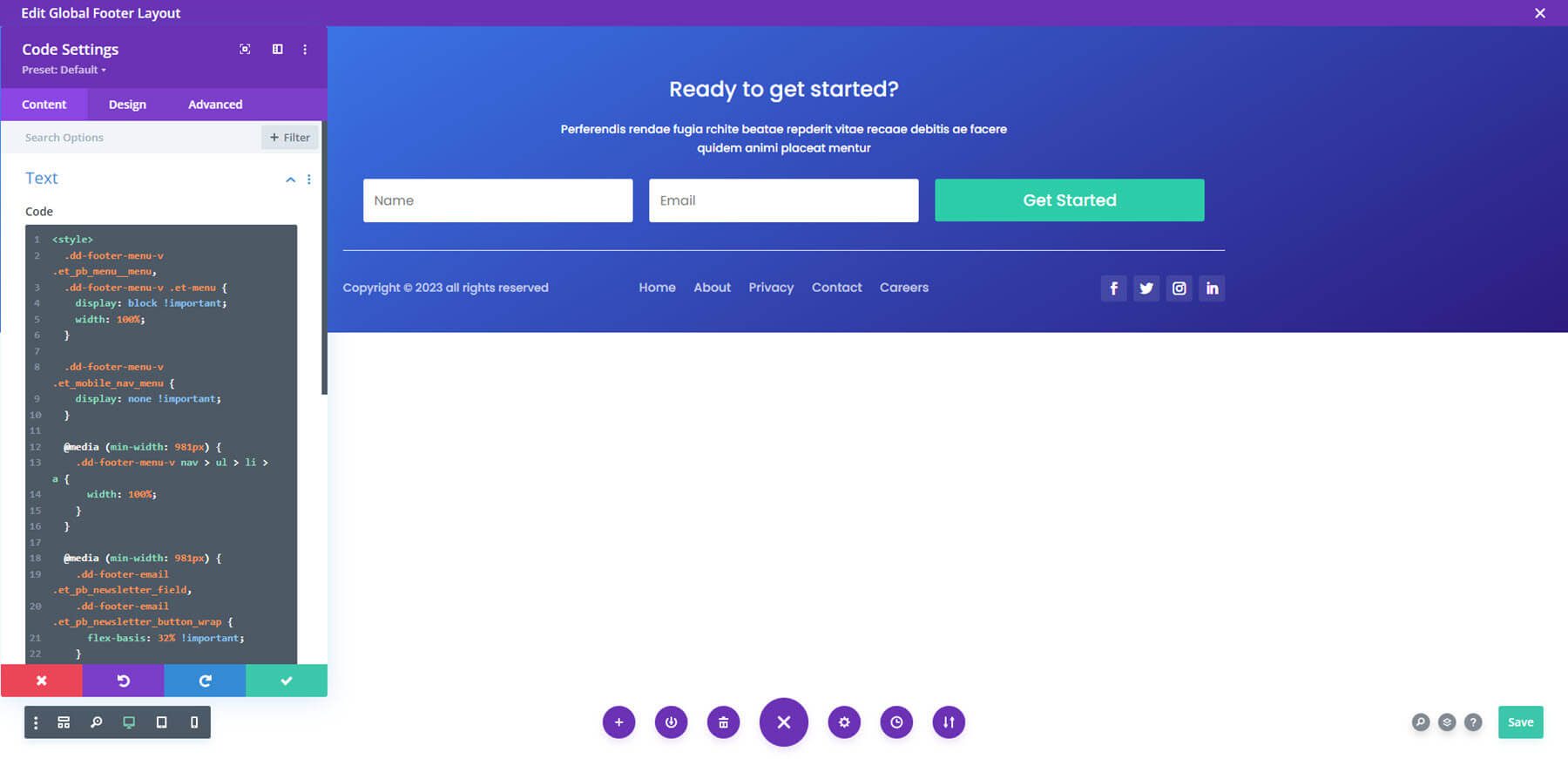
Banyak tata letak footer menyertakan Modul Kode untuk menambahkan gaya khusus. Ini adalah Desain Footer 12. Ini juga menyertakan latar belakang gradien dan menambahkan formulir email yang besar.

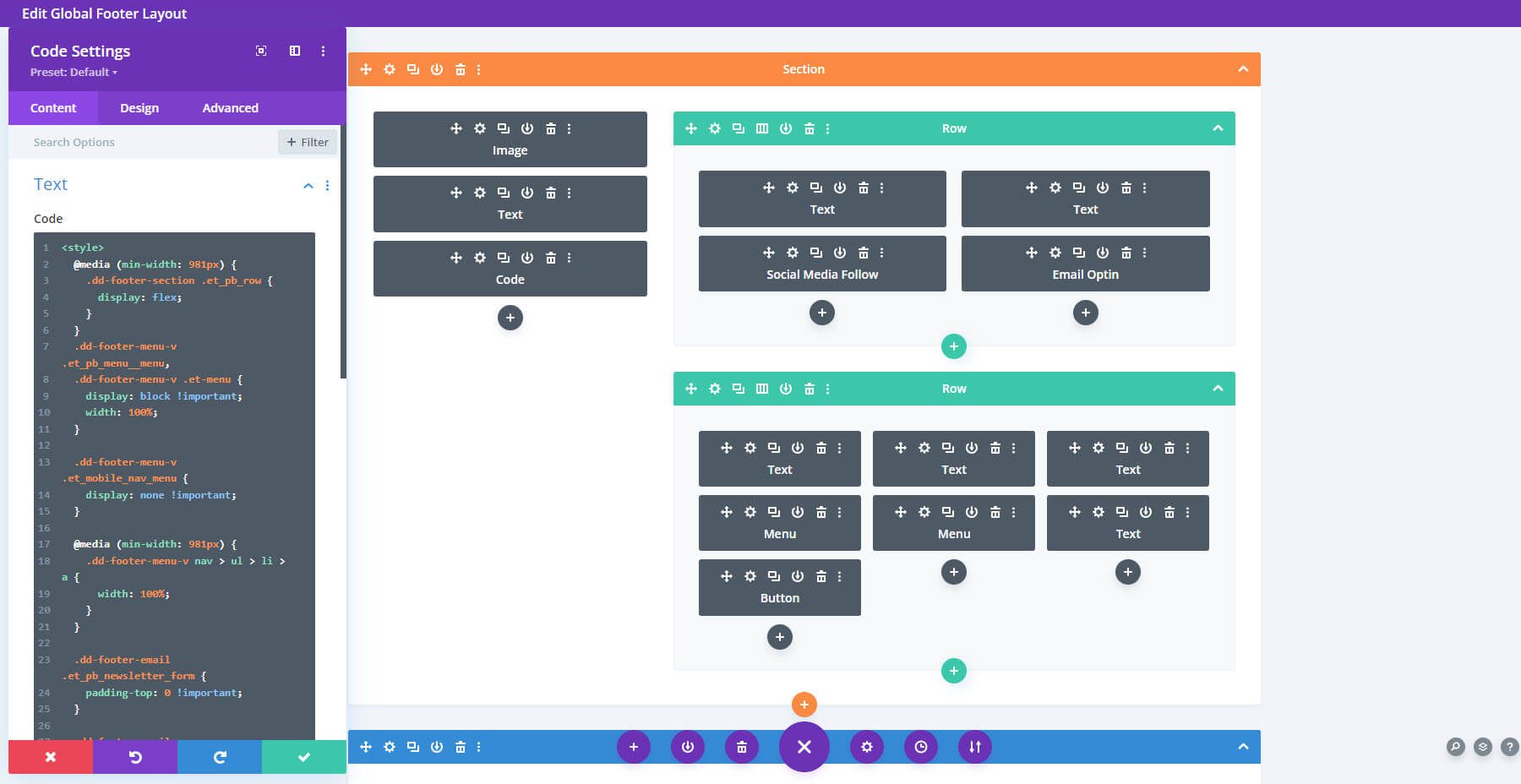
Desain Kaki 14
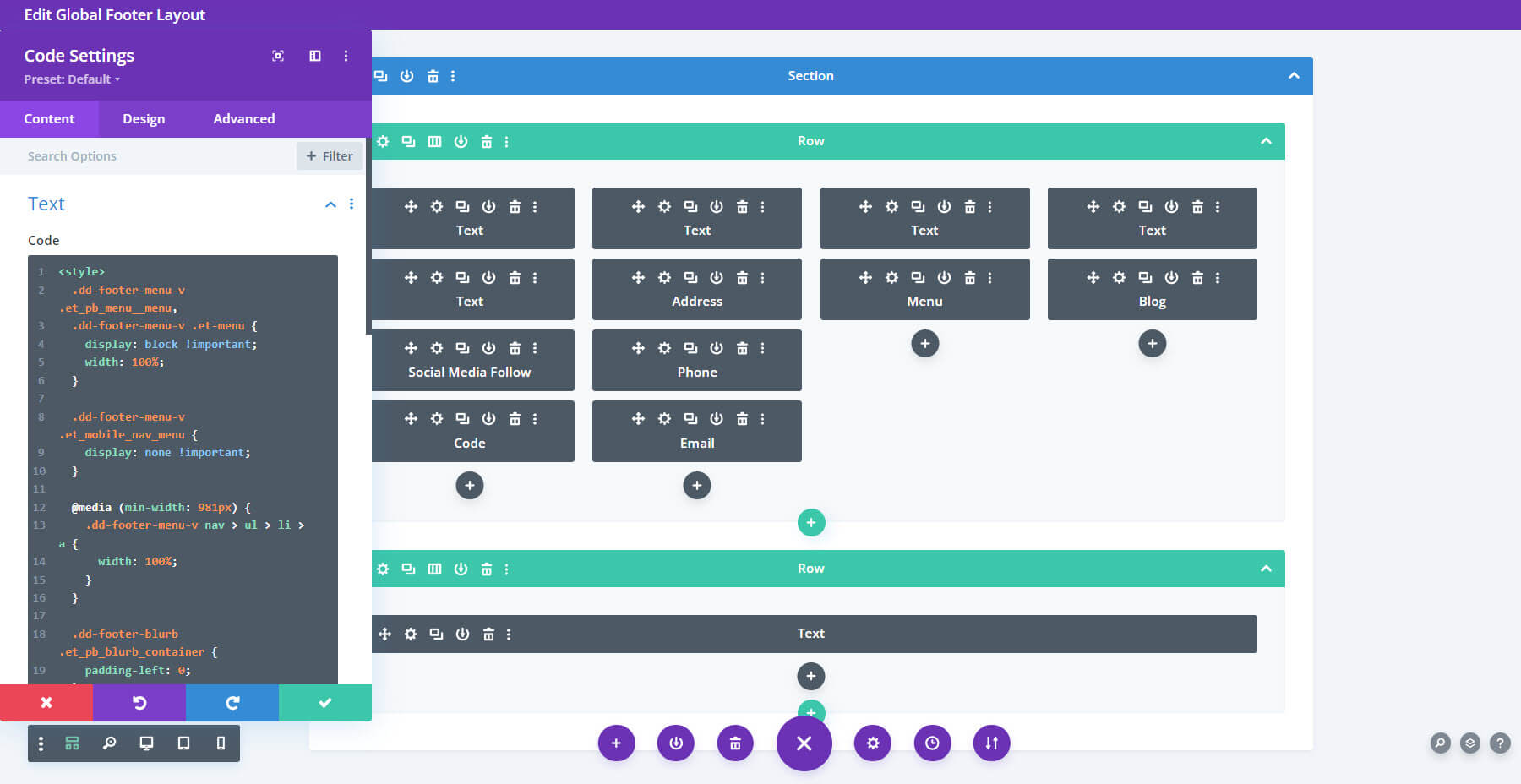
Footer Design 14 menampilkan empat kolom dengan tautan, menu, dan blog. Yang ini juga menyertakan Modul Kode untuk penataan. Ini gambar rangka dengan Modul Kode terbuka.

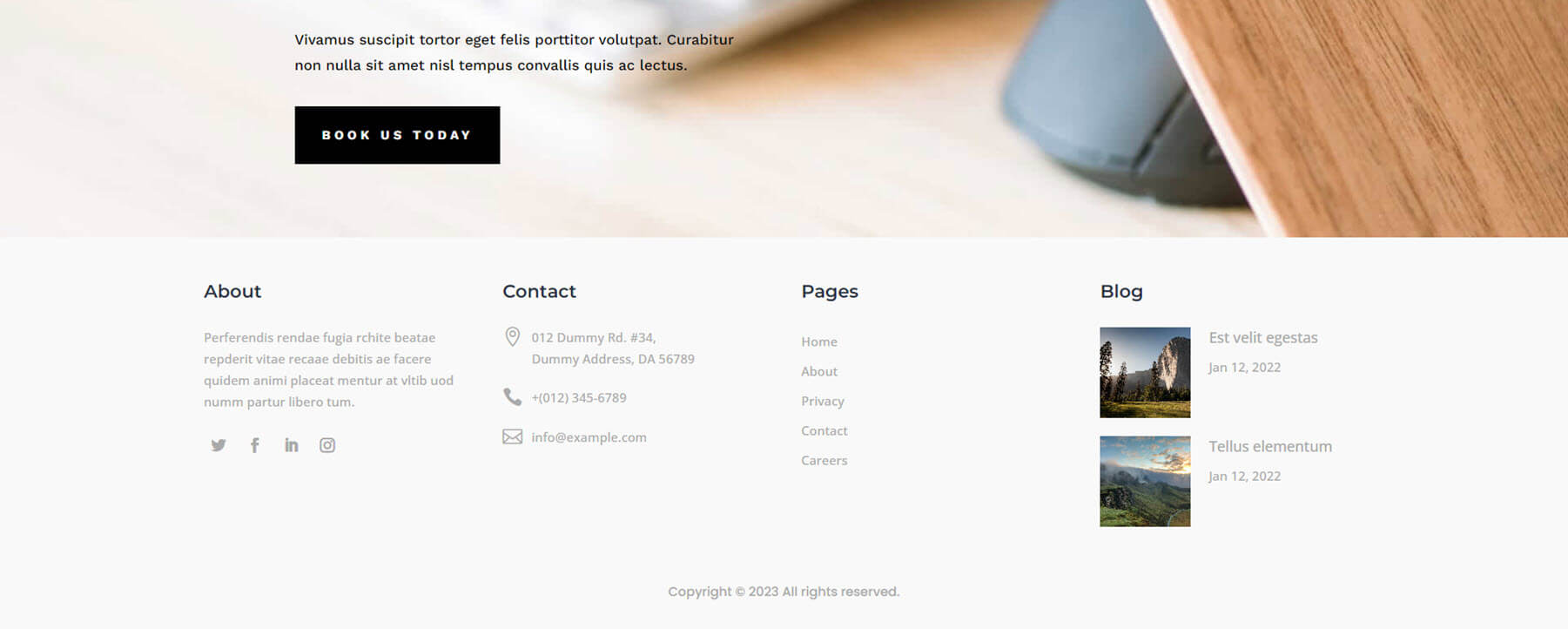
Begini tampilannya di ujung depan. Ada banyak ruang putih di sekitar kolom. Blog menunjukkan dua posting dengan thumbnail kecil. Latar belakang putih dan teks kecil memberikan tampilan dan nuansa yang elegan.

Desain Kaki 16
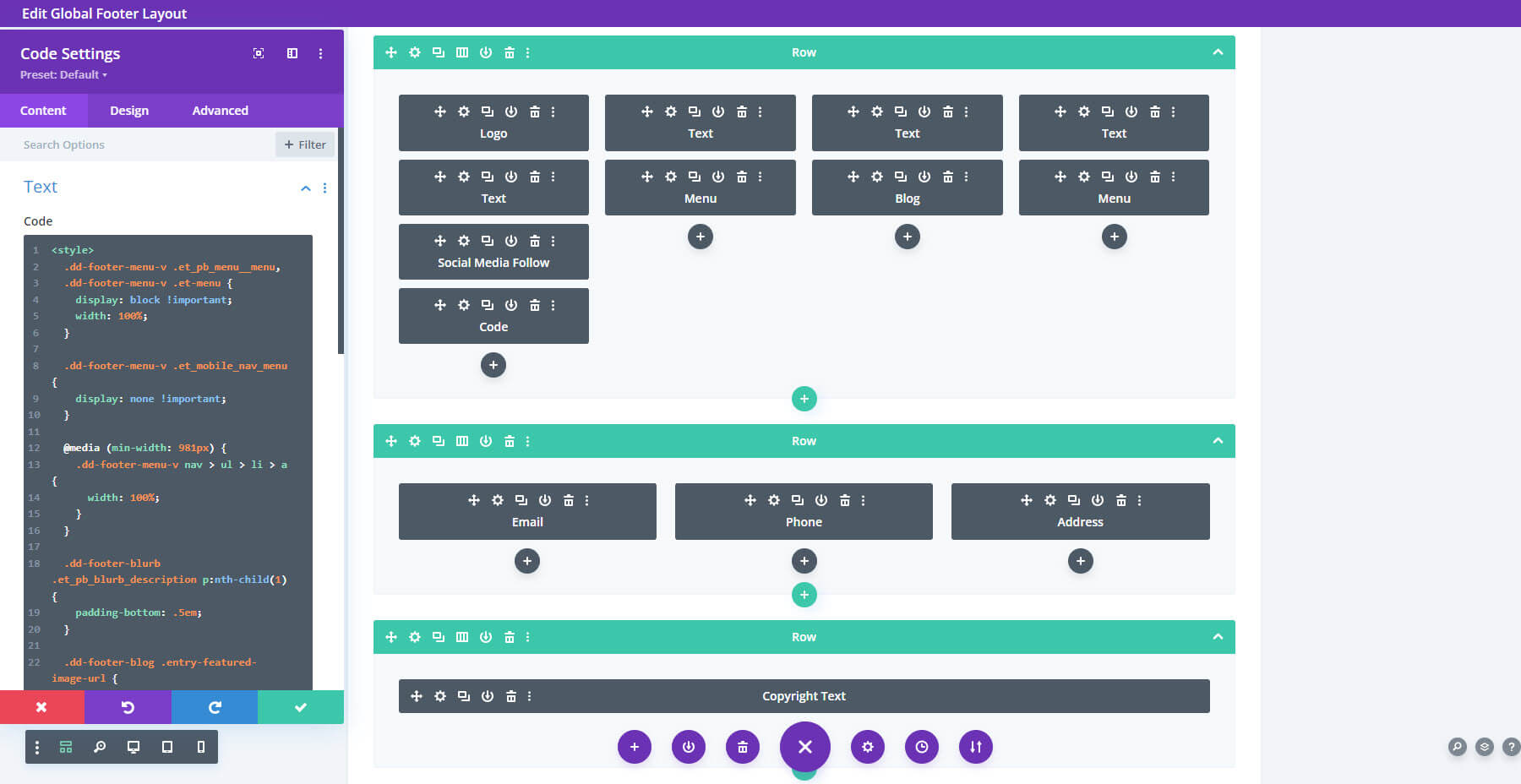
Footer Design 16 menambahkan beberapa baris dalam berbagai kolom. Yang ini juga termasuk kode khusus. Ini gambar rangkanya.

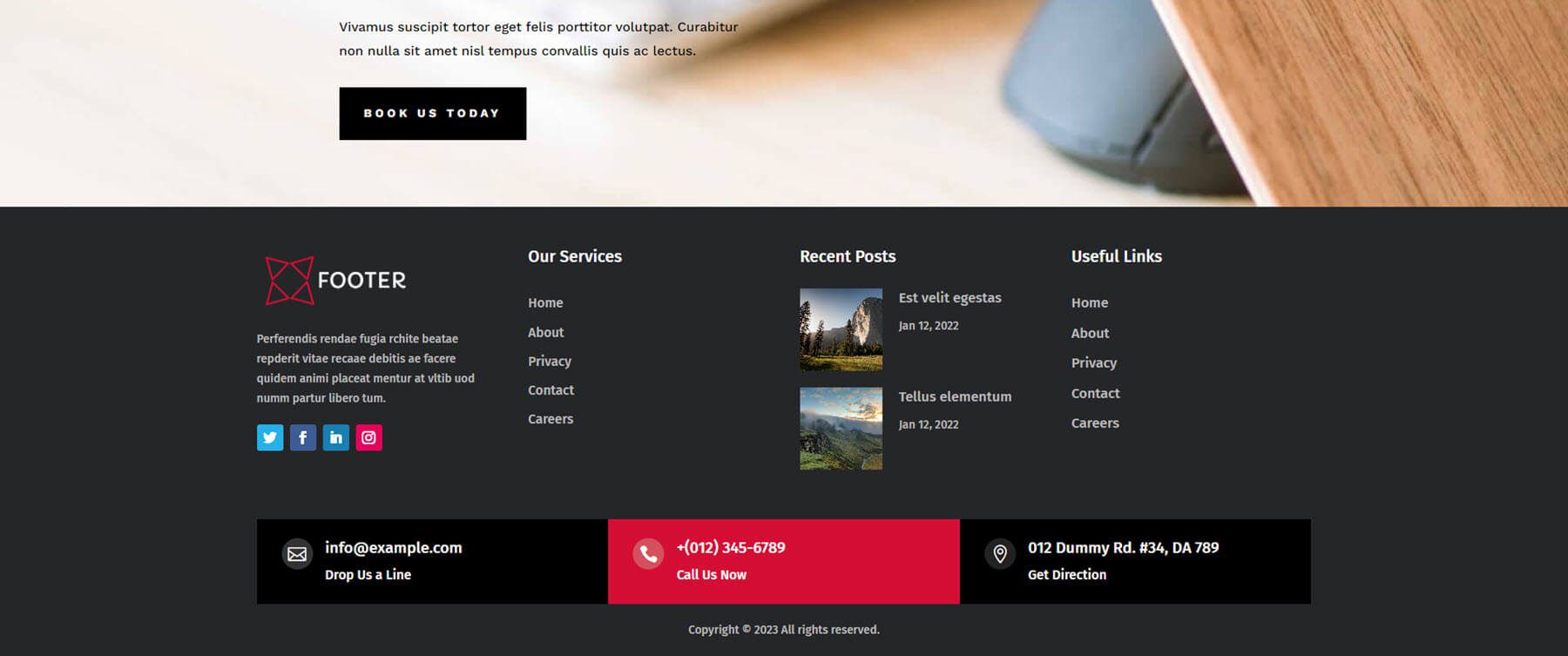
Begini tampilannya di ujung depan. Itu menambahkan informasi kontak yang dapat diklik di bagian bawah dengan warna-warna berani yang menonjol.

Desain Footer 18
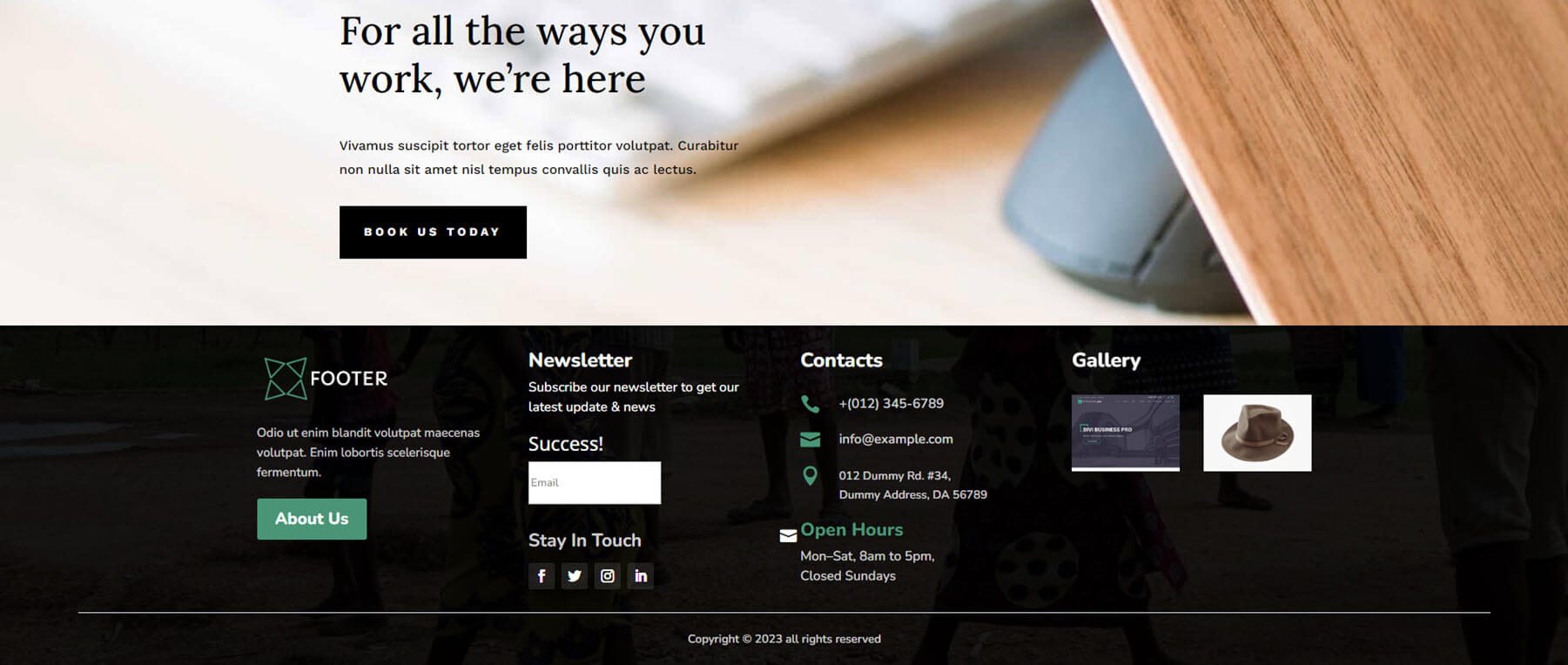
Footer Design 18 menambahkan gambar latar belakang dan overlay ke bagian tersebut. Ini juga mencakup empat kolom dengan banyak tambahan, termasuk tombol CTA, Jam Buka, dan Galeri.

Berikut tata letak di ujung depan. Ini adalah salah satu favorit saya. Itu menambahkan ikon ke informasi kontak, galeri menyertakan thumbnail kecil. Warna bekerja dengan sempurna di atas gambar latar belakang.

Desain Kaki 25
Footer Design 25 adalah tata letak lain dengan gambar latar belakang. Yang ini menambahkan banyak ruang di bawah tautan untuk memberi ruang bagi gambar latar untuk ditampilkan.


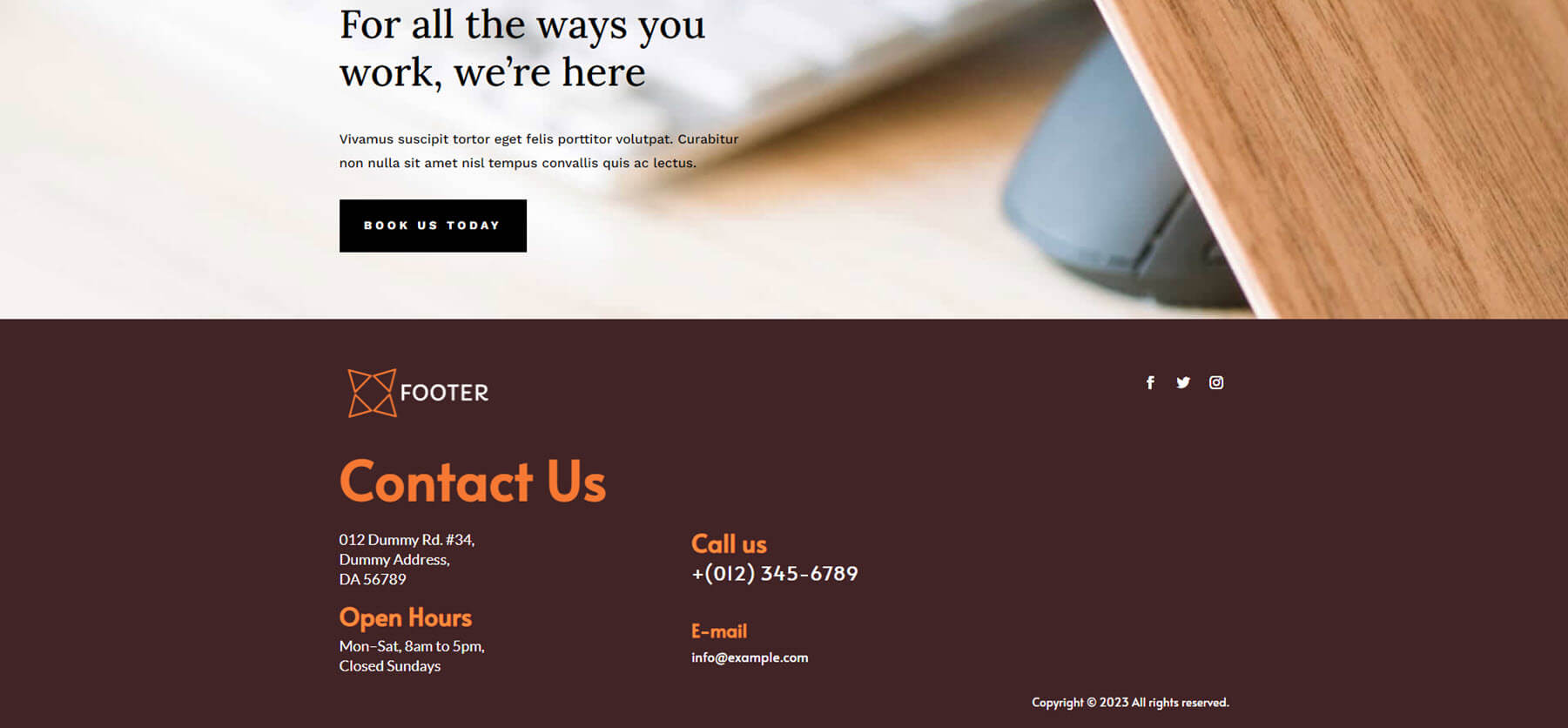
Desain Footer 26
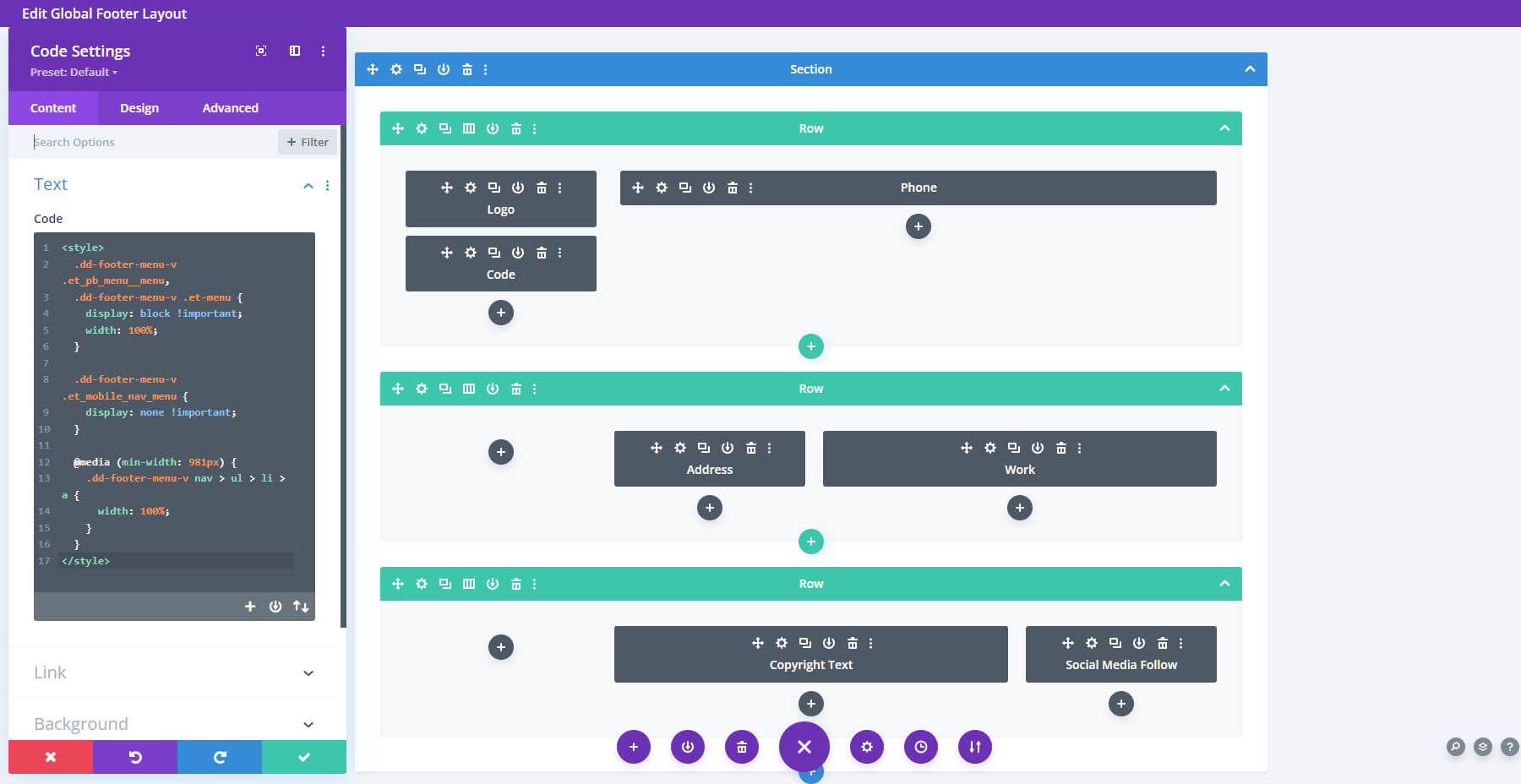
Desain Footer 26 menggunakan Bagian Khusus untuk membuat tata letak multi-kolom. Ini gambar rangkanya.

Itu membuat penggunaan ruang negatif yang menarik. Saya suka teks dan warna yang besar untuk yang satu ini. Teks oranye mudah dibaca dengan latar belakang cokelat.

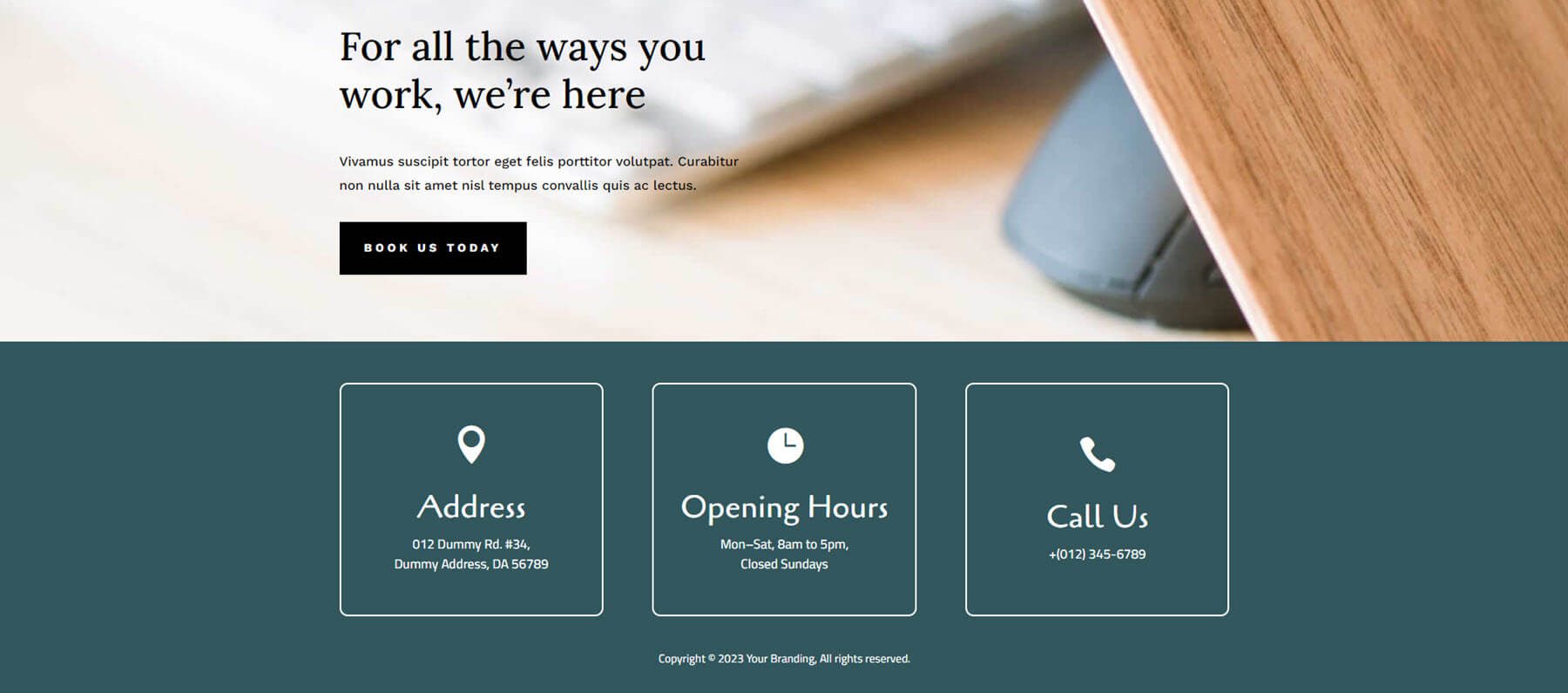
Desain Kaki 30
Footer Design 30 menampilkan informasi kontak dalam blok besar dengan batas putih. Latar belakang blok cocok dengan latar belakang bagian. Yang ini sederhana dan bersih, hanya memberikan informasi terbatas.

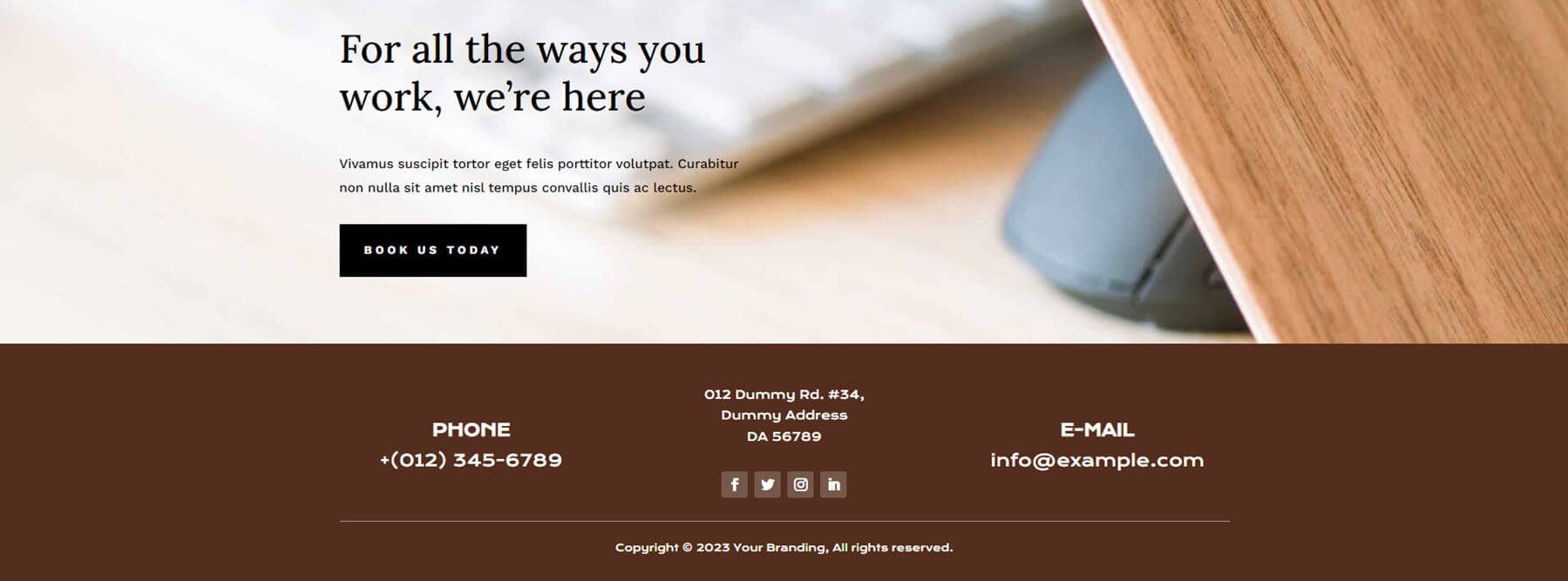
Desain Footer 34
Desain Footer 34 menggunakan latar belakang coklat dengan teks putih. Tata letak mencakup tiga kolom dengan informasi kontak yang dapat diklik. Latar belakang untuk ikon sosial cukup menonjol untuk menarik perhatian.

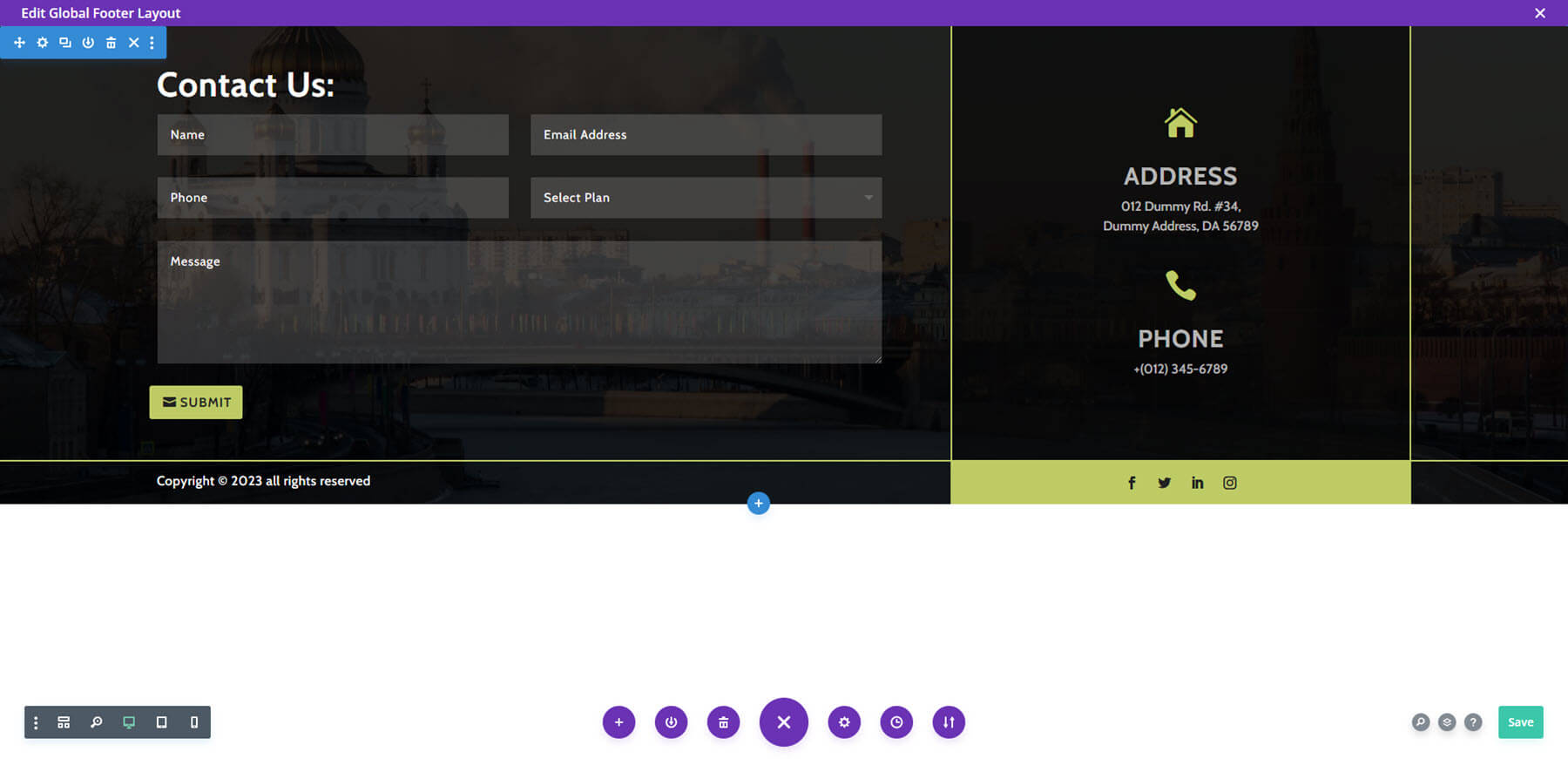
Desain Footer 37
Footer Design 37 menyertakan gambar latar belakang dengan formulir kontak dan informasi kontak di latar depan. Yang ini membagi elemen menjadi segmen dengan batas kuning di sekitar setiap segmen. Ikon, tombol kirim, dan latar belakang segmen media sosial berwarna kuning. Latar belakang di balik informasi kontak lebih buram, membuatnya berbeda dari konten footer lainnya.

Desain Footer 38
Footer Design 38 menampilkan konten di tengah lingkaran besar dengan latar belakang yang lebih gelap di belakangnya. Konten terpusat memiliki pemisahan yang cukup sehingga tidak ada yang hilang dalam tata letak. Warna font dan ikon bekerja sangat baik dengan latar belakang abu-abu gelap.

Desain Kaki 41
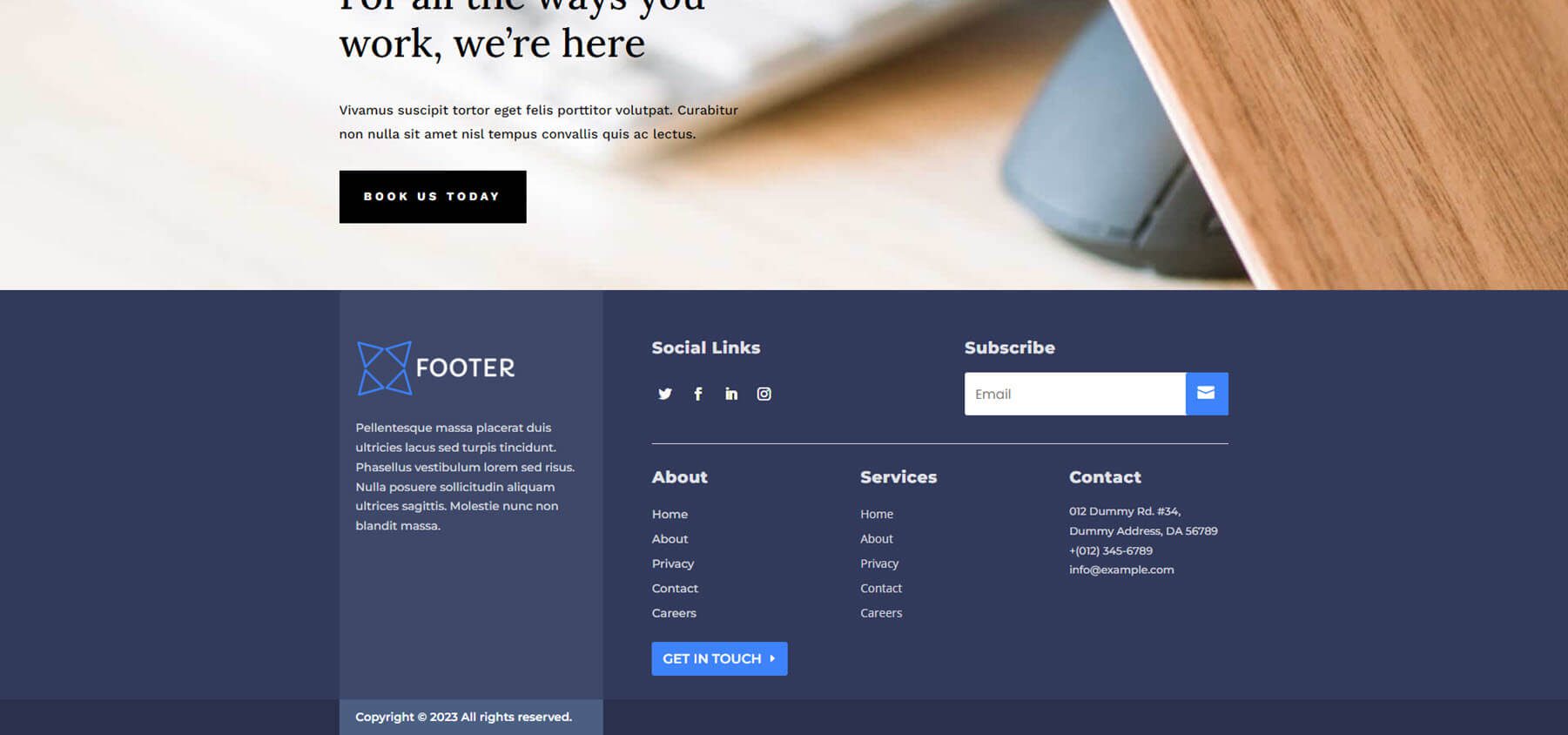
Desain Footer 41 juga menggunakan Bagian Khusus untuk membuat tata letak dengan banyak kolom. Ini adalah tampilan wireframe.

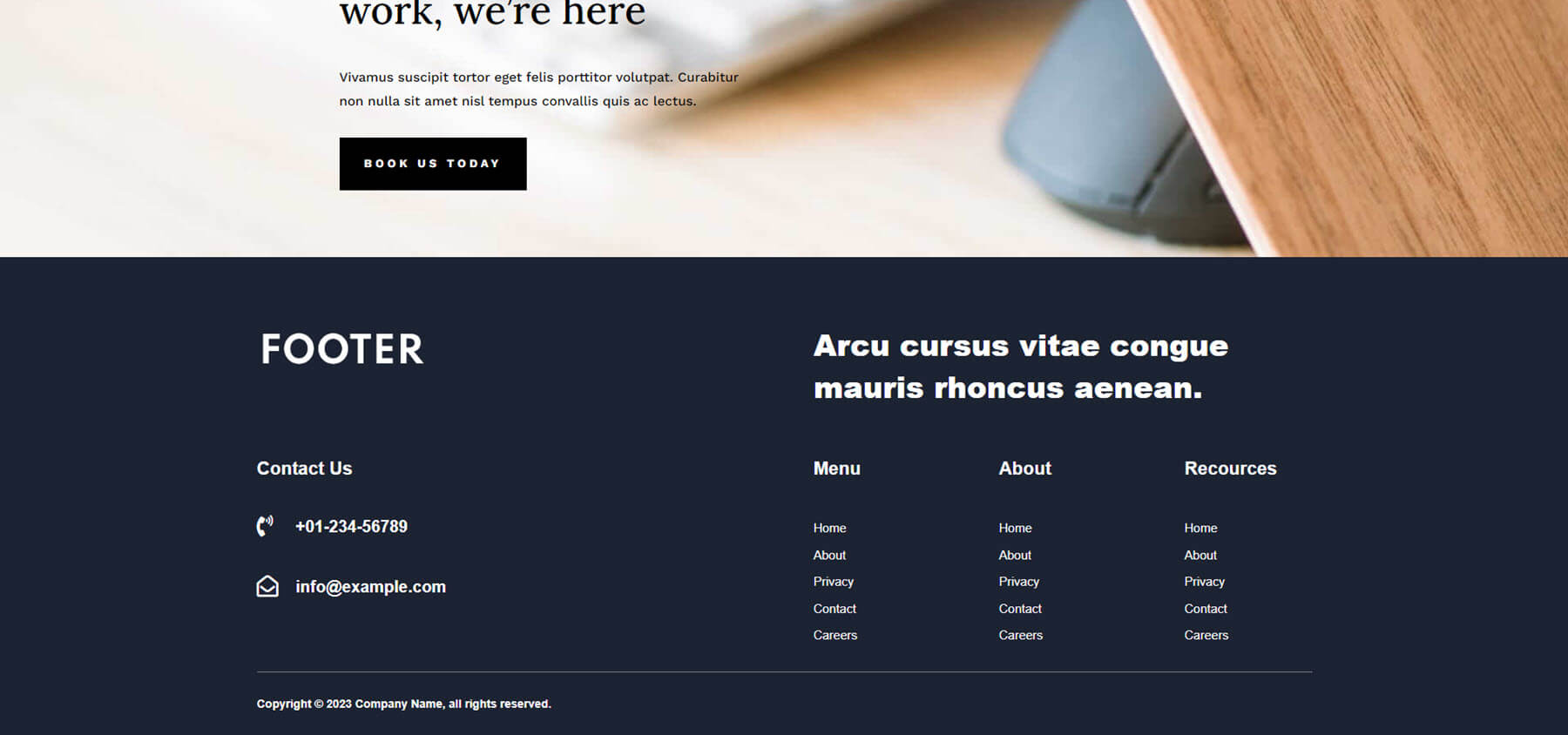
Begini tampilannya di ujung depan. Ini mencakup latar belakang biru tua/abu-abu dengan teks putih yang menonjol. Bentuk emailnya kecil dan pas dengan areanya. Area informasi memiliki latar belakang yang lebih terang, sehingga menonjol dari yang lainnya.

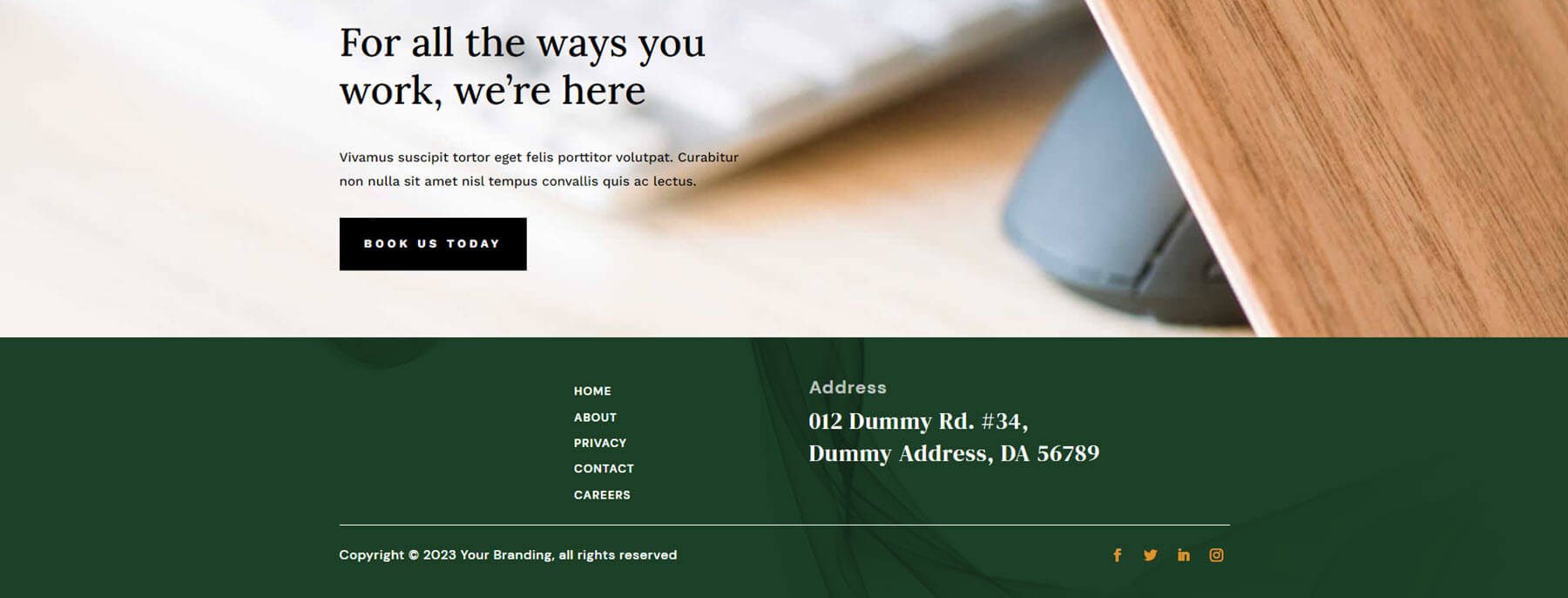
Desain Kaki 43
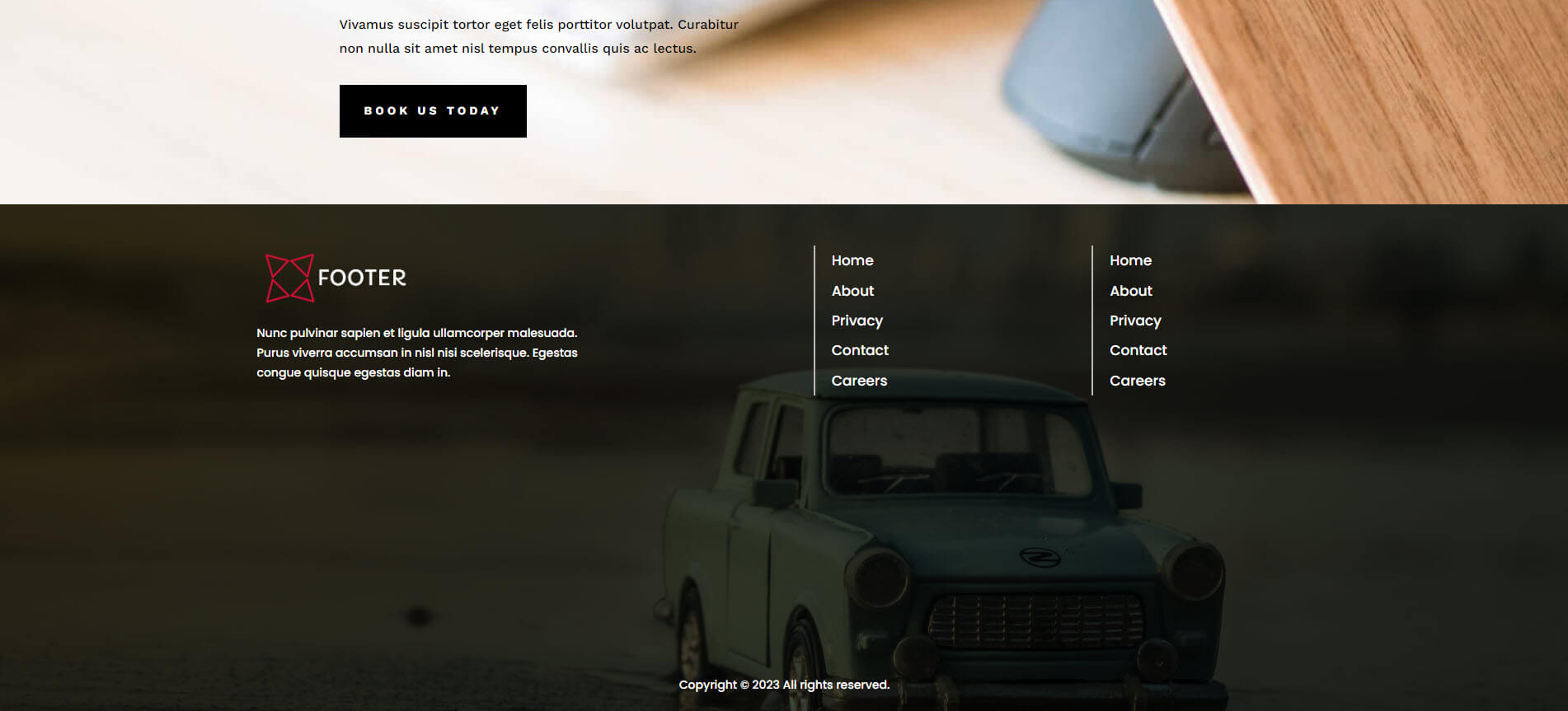
Footer Design 43 menyediakan gambar latar belakang dengan overlay hijau tua yang menonjol. Menu dan alamat mengambil bagian tengah dan menonjol satu sama lain. Ikon media sosial berwarna emas tebal yang membuat ikon kecil muncul. Saya suka teks putih dan ikon emas dengan latar belakang hijau.

Desain Footer Paket Footer Divi 46
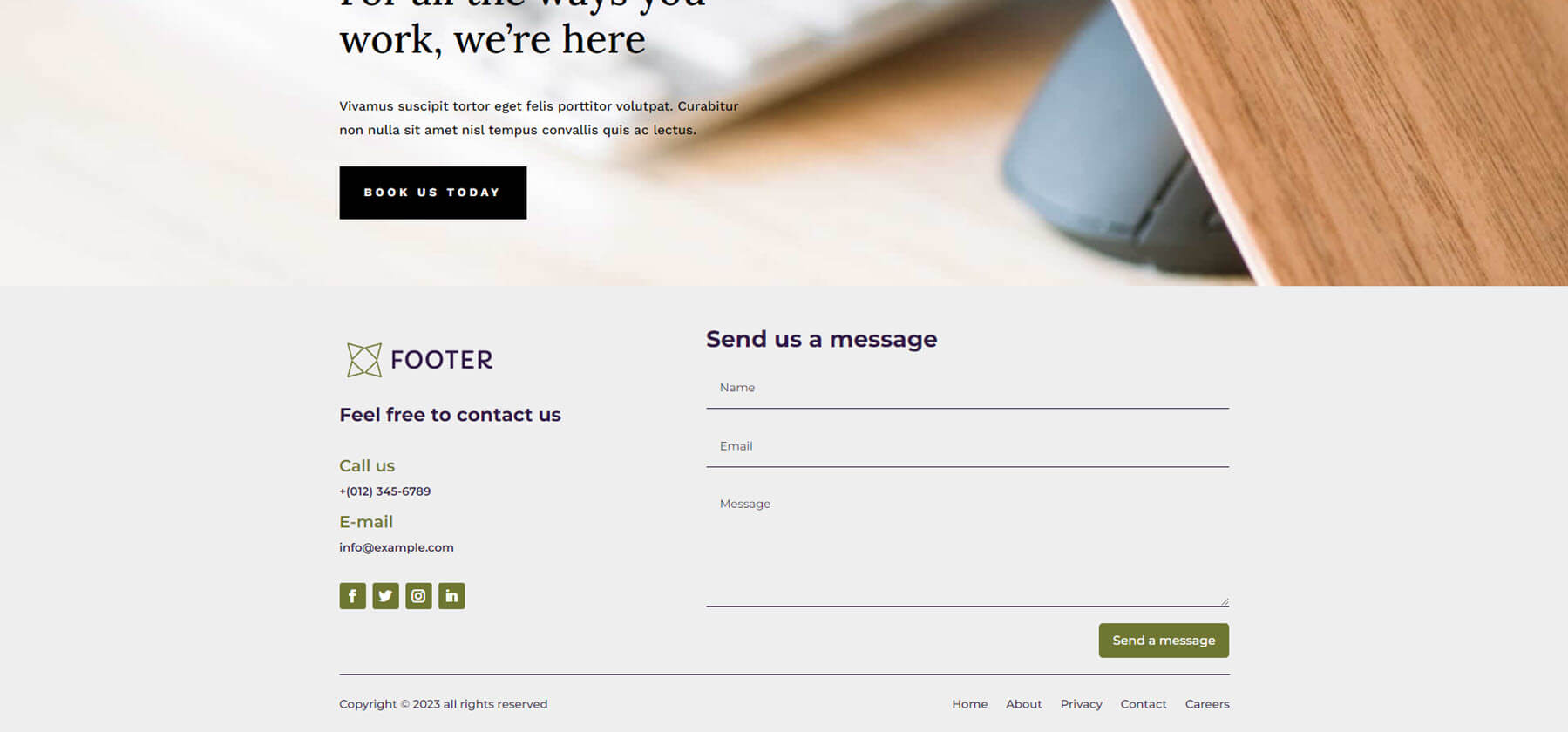
Desain Footer 46 menyertakan tata letak dua kolom untuk bagian utama footer. Ini mencakup kolom yang lebih besar dengan formulir kontak yang menyatu dengan desain footer. Tombol, judul, dan ikon berwarna hijau dan menonjol dengan latar belakang krem, mengalihkan perhatian dari yang lainnya.

Desain Footer 52
Footer Design 52 menyertakan latar belakang abu-abu tua dengan beberapa bagian dan kolom untuk menampilkan informasi kontak dan tautan menu. Teks berwarna putih dan menyertakan judul besar dan tautan kecil. Yang ini juga menyertakan ikon dengan informasi kontak.

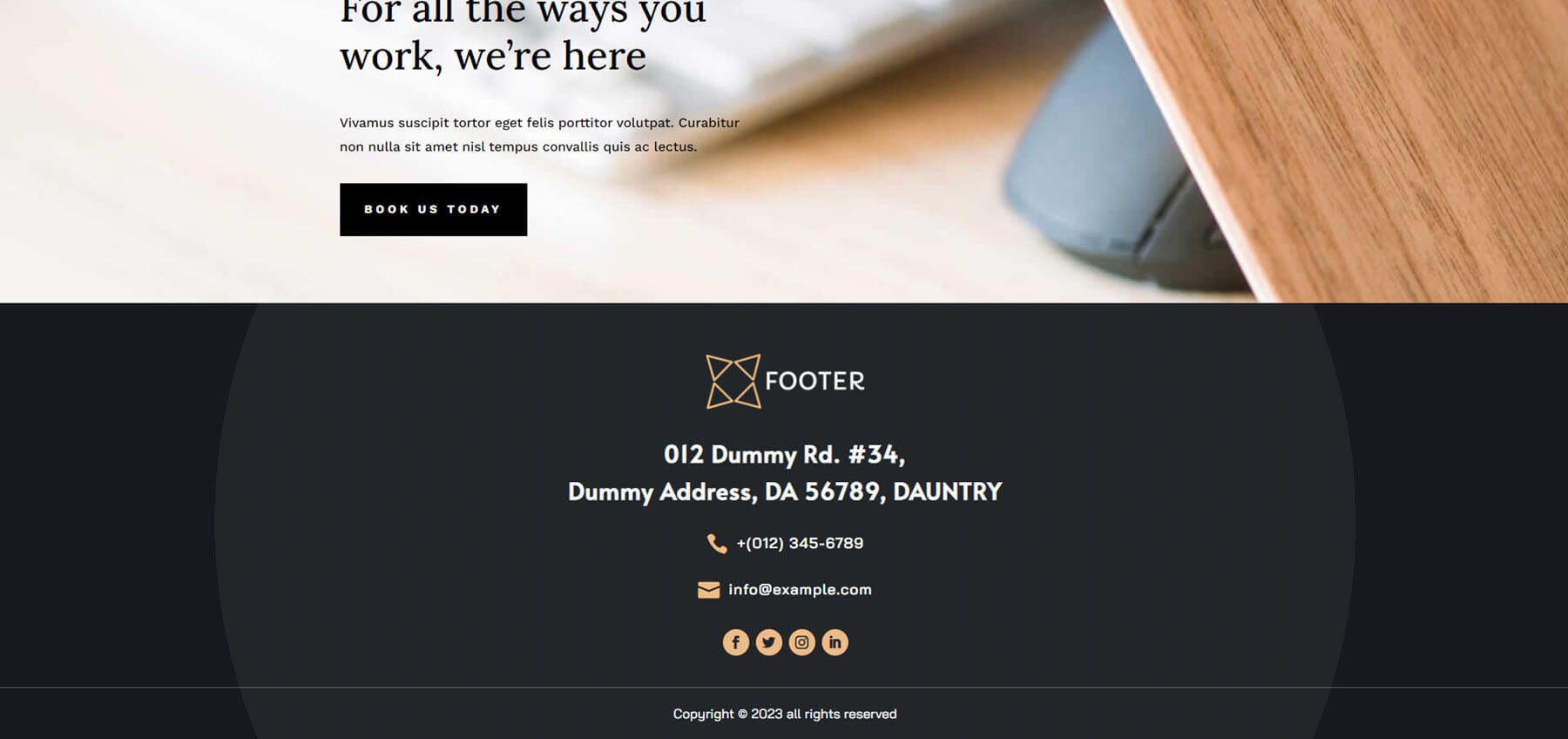
Desain Footer 55
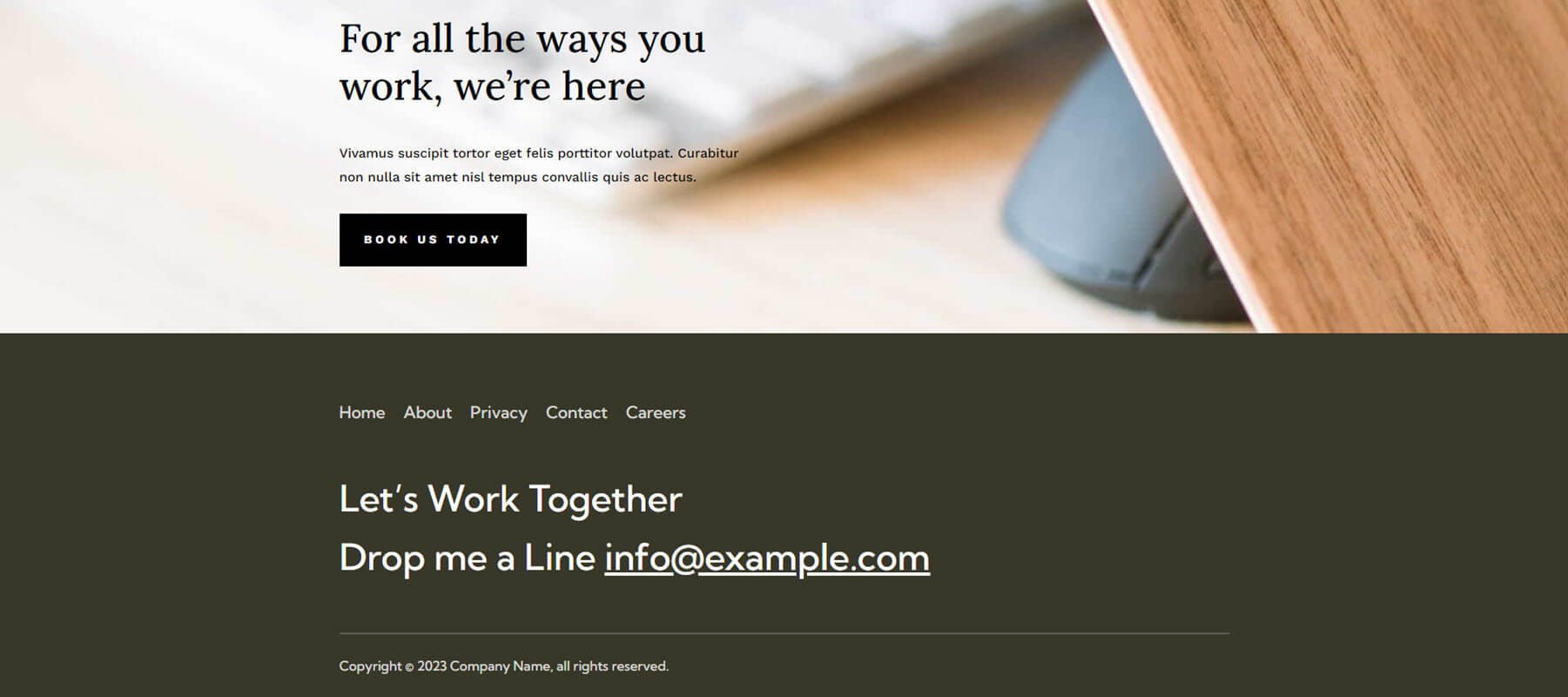
Footer Design 55 sederhana, dan berfungsi dengan baik. Fokus utamanya adalah CTA dengan teks besar dan alamat email yang dapat diklik. Ini memiliki banyak ruang negatif untuk menarik perhatian ke CTA. Ini juga termasuk menu dan pemberitahuan hak cipta.

Desain Kaki 59
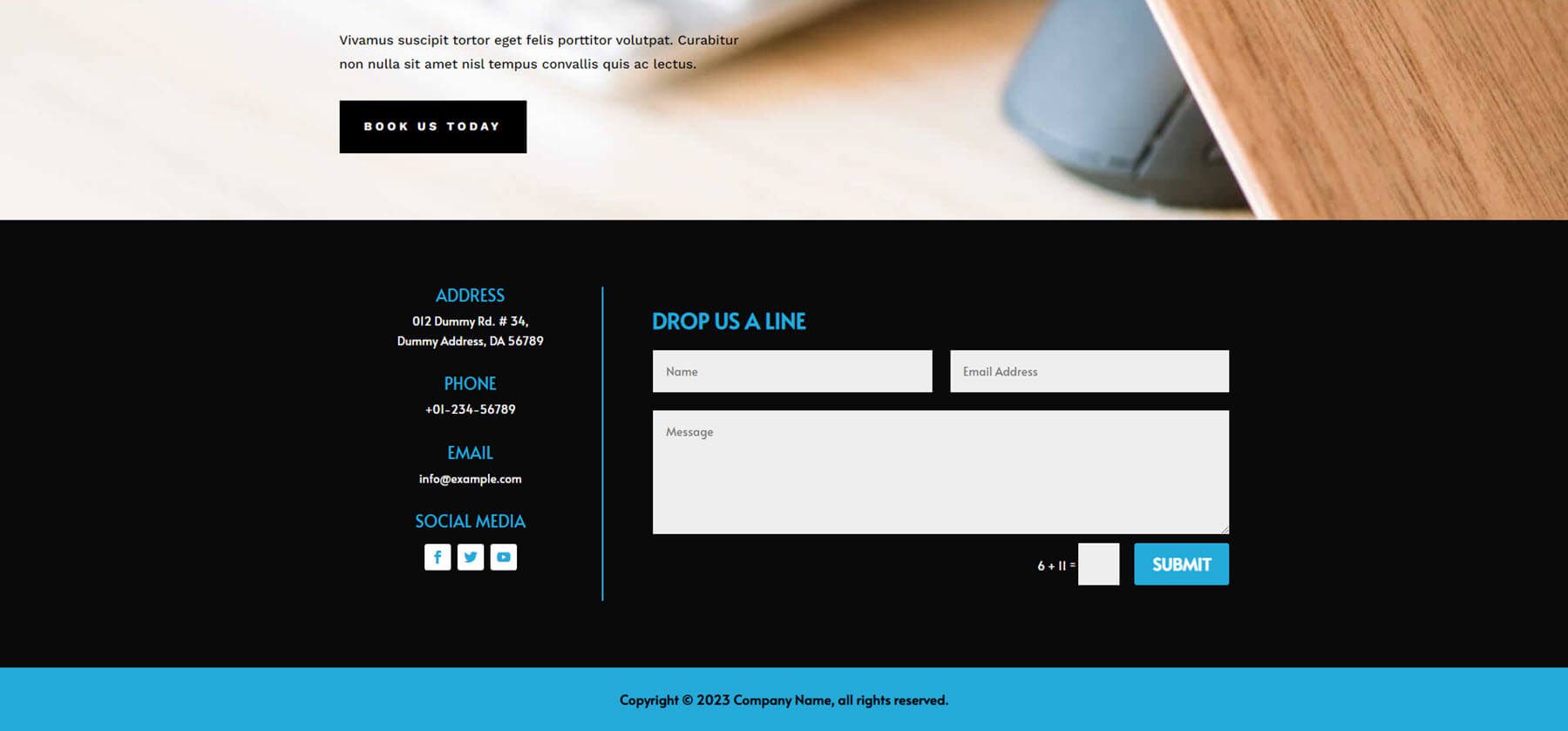
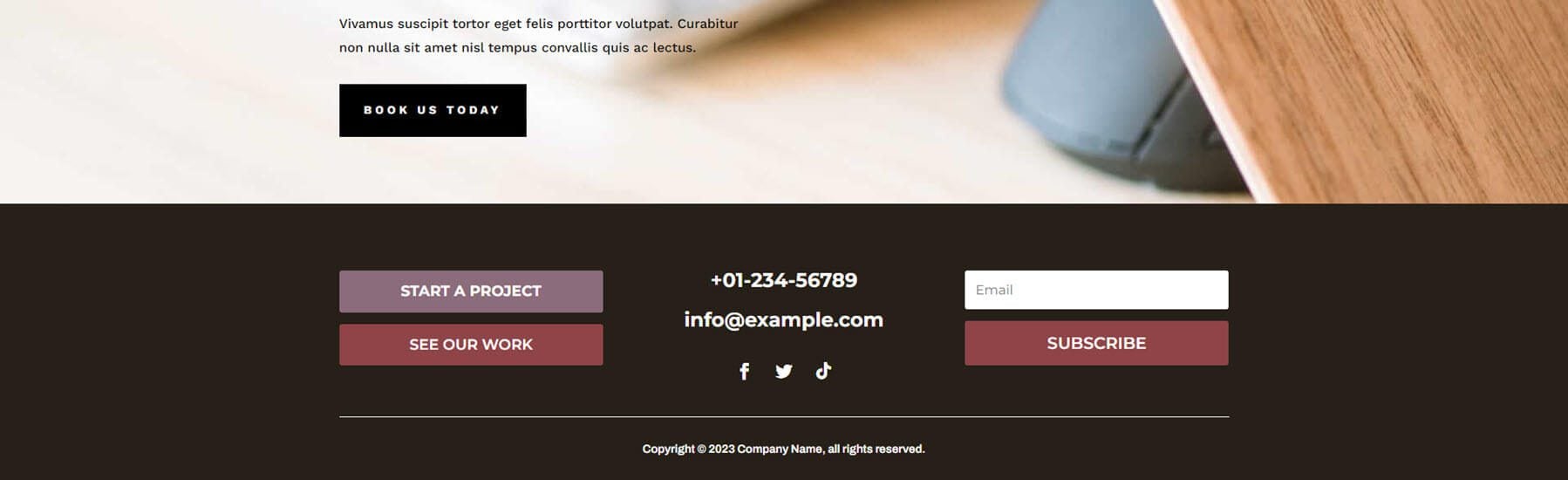
Desain Footer 59 menyertakan tata letak dua kolom dengan teks di sebelah kiri dan formulir kontak di sebelah kanan. Garis vertikal memisahkan mereka. Ini termasuk latar belakang hitam dengan sorotan biru cerah untuk judul, tombol formulir kontak, dan ikon media sosial. Bilah bawah dengan latar belakang biru cerah yang sama menampilkan pemberitahuan hak cipta.

Desain Footer Paket Footer Divi 63
Footer Design 63 mencakup tata letak tiga kolom dengan dua tombol CTA di sebelah kiri, informasi kontak di tengah, dan formulir email di sebelah kanan dengan desain yang cocok dengan tombol CTA. Tombol dan formulir email memberi footer simetri yang seimbang. Warna ungu dan plumb sangat cocok dengan latar belakang abu-abu kecoklatan. Baik nomor telepon dan alamat email dapat diklik. Semua tombol termasuk efek hover.

Desain Kaki 67
Footer Design 67 memiliki tata letak yang menarik. Gambar rangka menunjukkan banyak kolom, tetapi beberapa sengaja tidak digunakan.

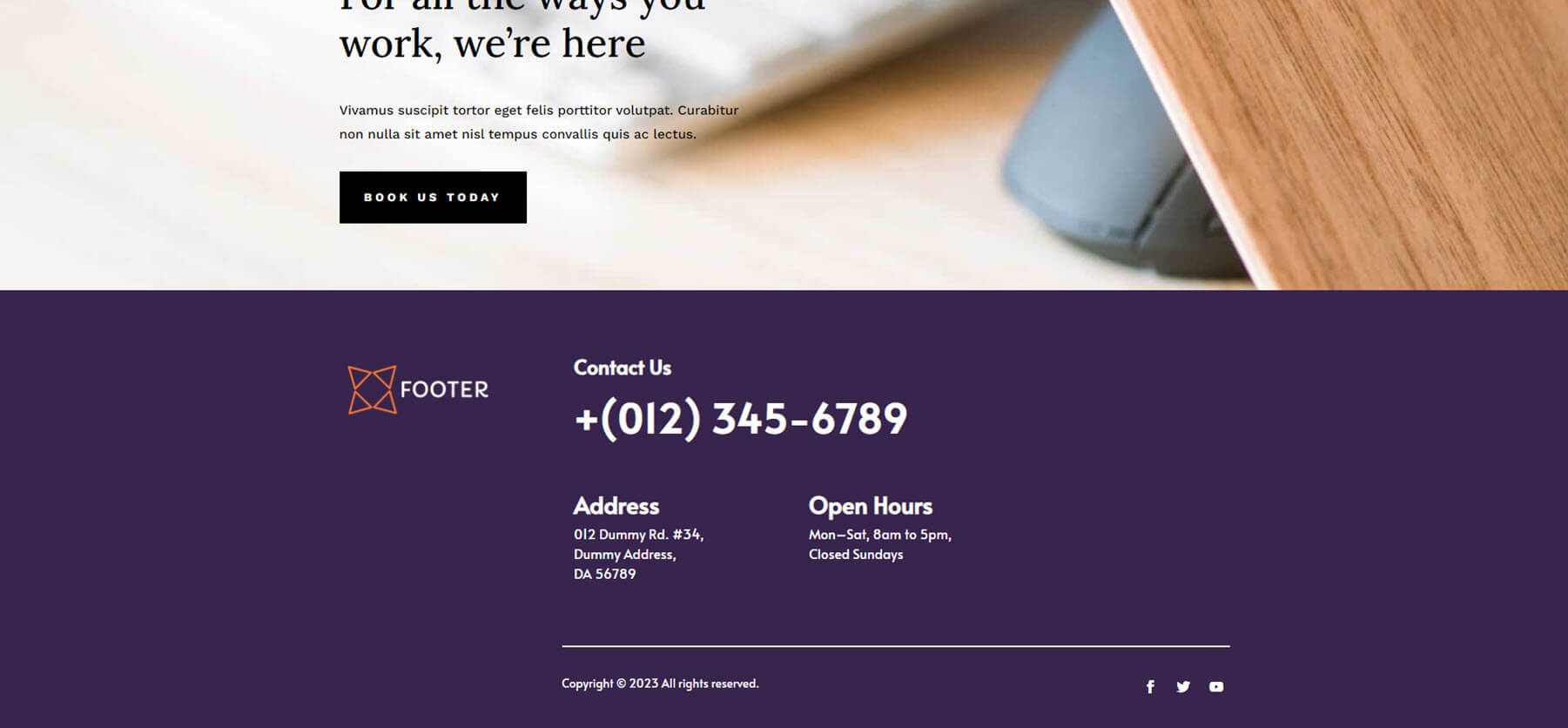
Di ujung depan, ini menciptakan jarak yang elegan untuk elemen footer. Ini mencakup latar belakang ungu (secara teknis biru tua/magenta) dengan teks putih. Teks ekstra besar untuk nomor telepon yang dapat diklik menarik perhatian sebagai CTA.

Desain Kaki 69
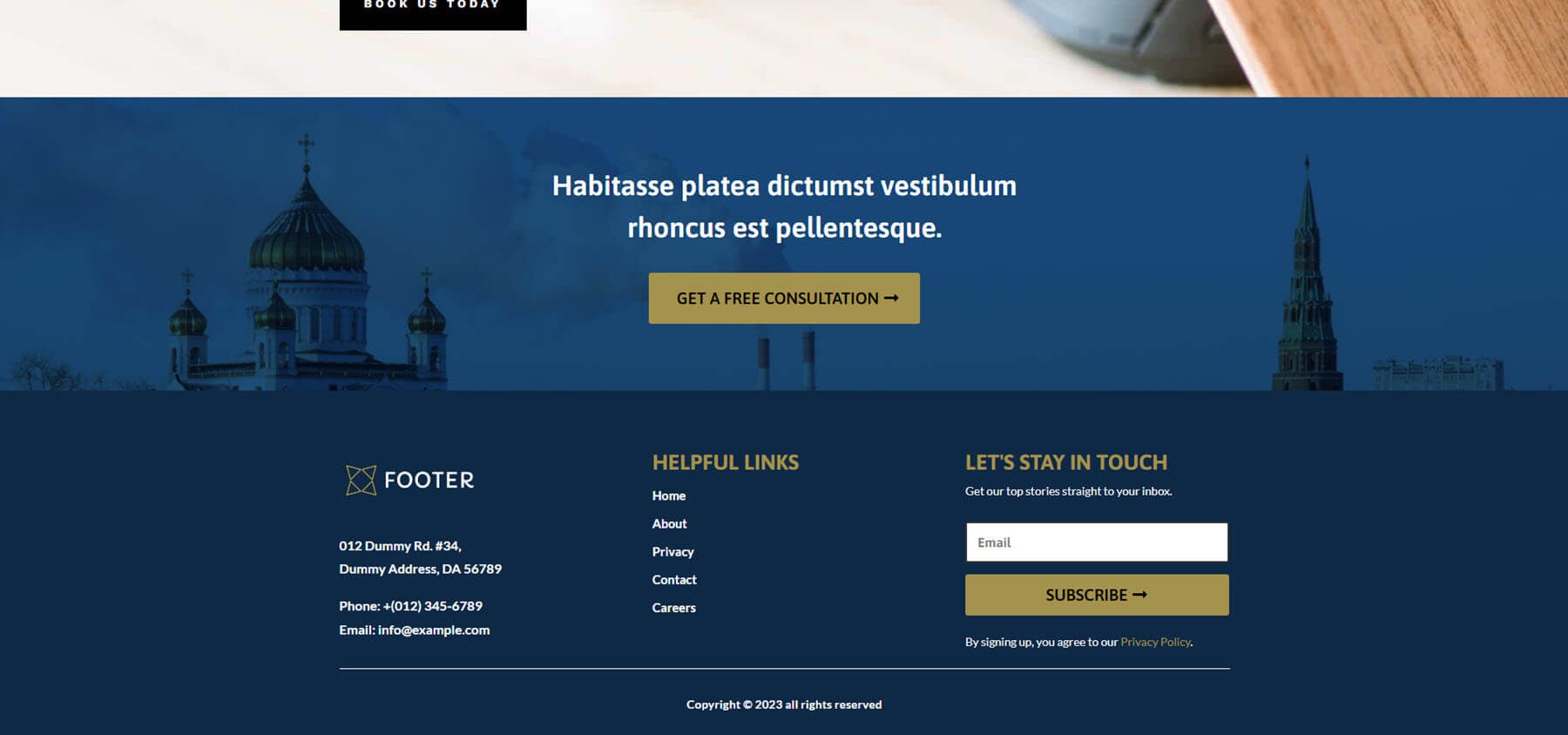
Footer Design 69 adalah salah satu footer terbesar di Divi Footers Pack. Ini mencakup dua bagian besar. Keduanya memiliki latar belakang biru dan teks emas. Bagian atas menampilkan gambar lebar penuh. Bagian ini membuat CTA. Bagian kedua menyertakan elemen footer standar dengan informasi kontak, tautan, dan formulir email. Teks putih dan emas bekerja sempurna dengan latar belakang biru.

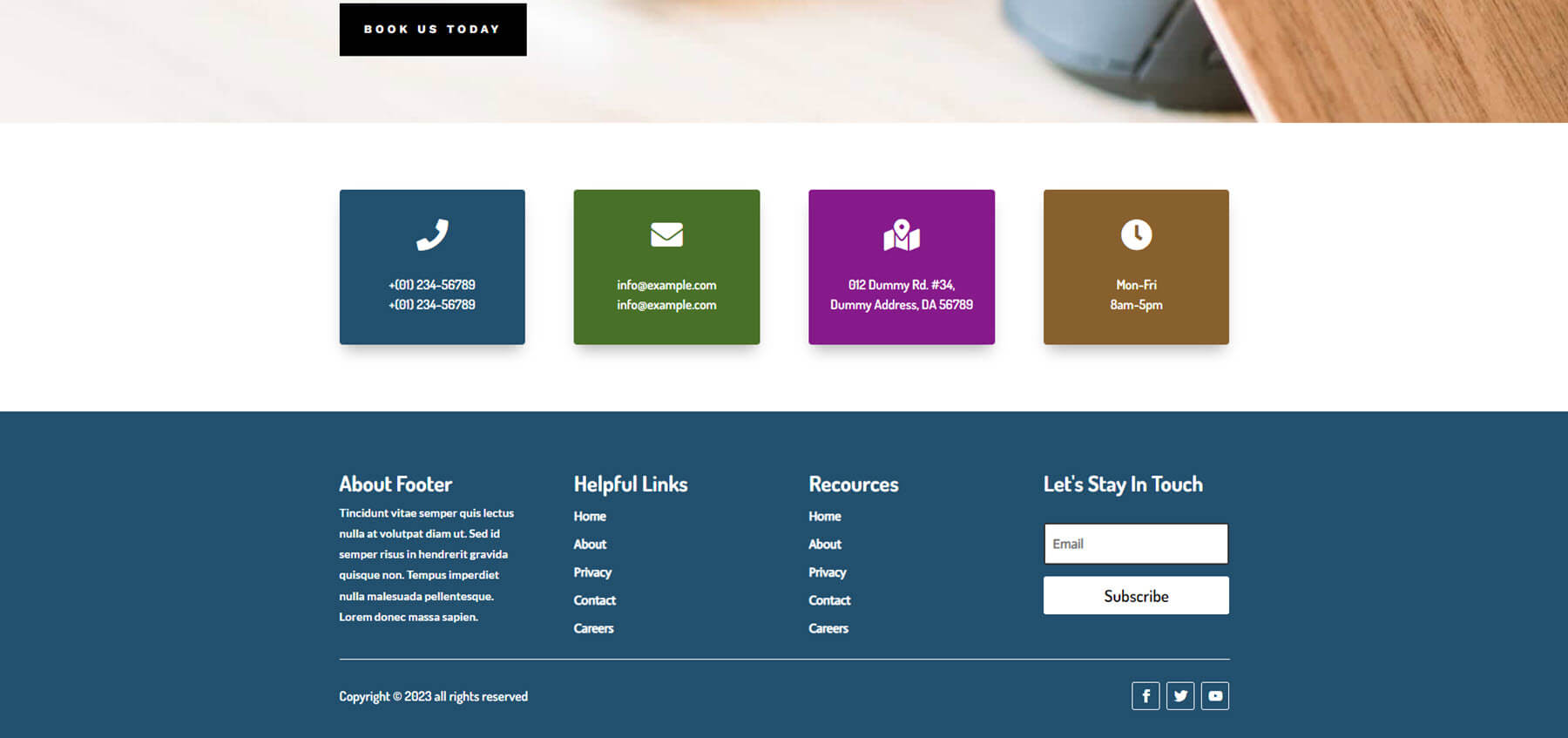
Desain Footer 77
Footer Design 77 juga mencakup dua bagian. Bagian atas menampilkan informasi kontak dalam kotak besar dengan teks dan ikon yang dapat diklik. Latar belakang mereka mengandung warna yang berbeda, dan mereka menonjol dari yang lainnya. Bagian bawah mencakup empat kolom dengan konten footer standar berwarna putih dengan latar belakang biru. Ikon media sosial berada di bawah formulir email.

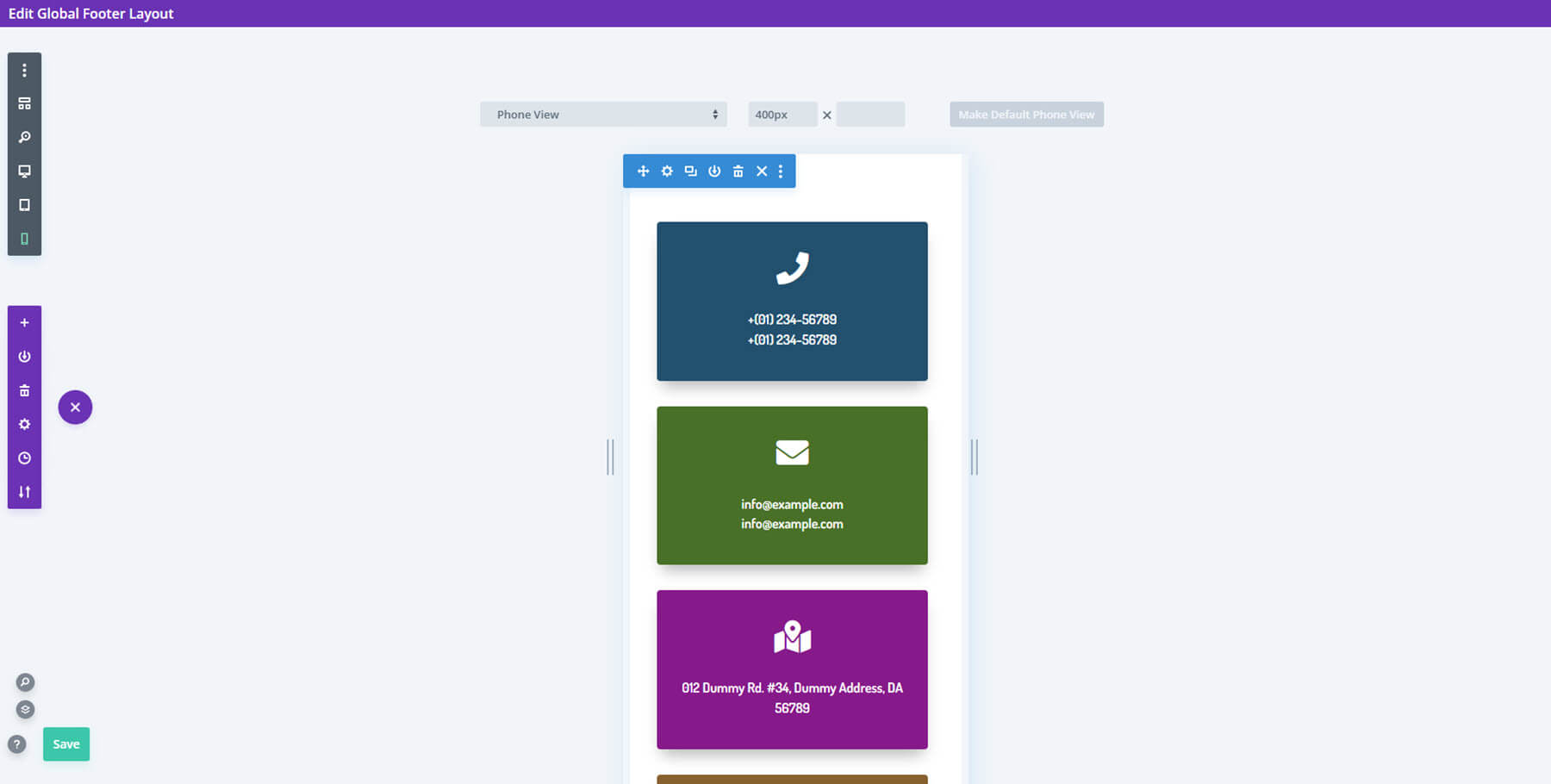
Berikut adalah cara kerja footer ini di perangkat seluler. Blok informasi kontak, serta semua elemen footer, menumpuk.

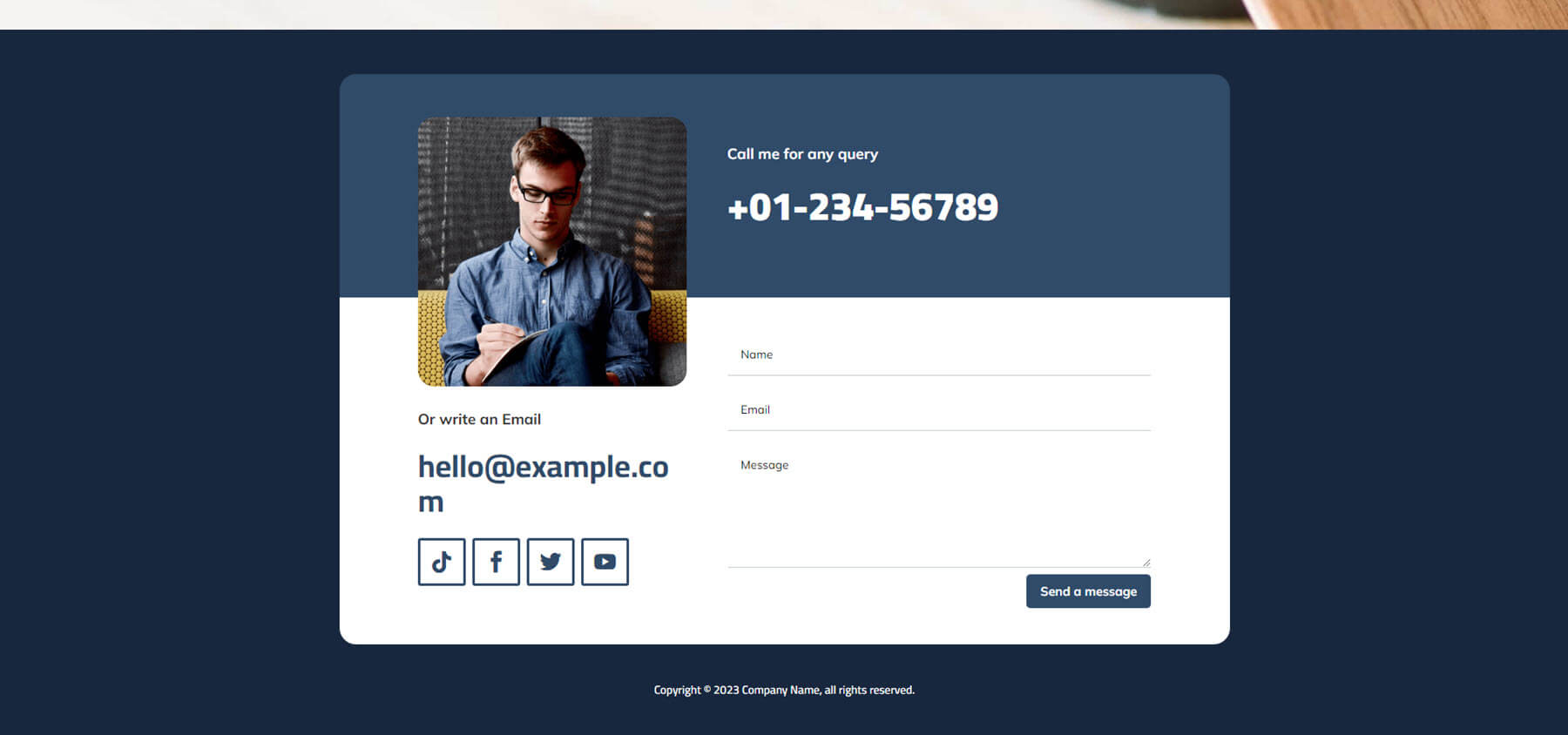
Divi Footers Pack Desain Footer 81
Footer Design 81 menyertakan latar belakang biru besar dengan informasi kontak bergaya di tengah dengan sudut membulat. Informasi kontak mencakup desain dua warna dengan gambar yang tumpang tindih dengan warna. Bagian atas menunjukkan nomor telepon dalam teks besar dengan latar belakang biru. Bagian bawah menyertakan latar belakang putih dengan tautan email dan tautan media sosial di bawah gambar, dan formulir kontak di sisi lain. Saya suka batas persegi untuk ikon sosial.

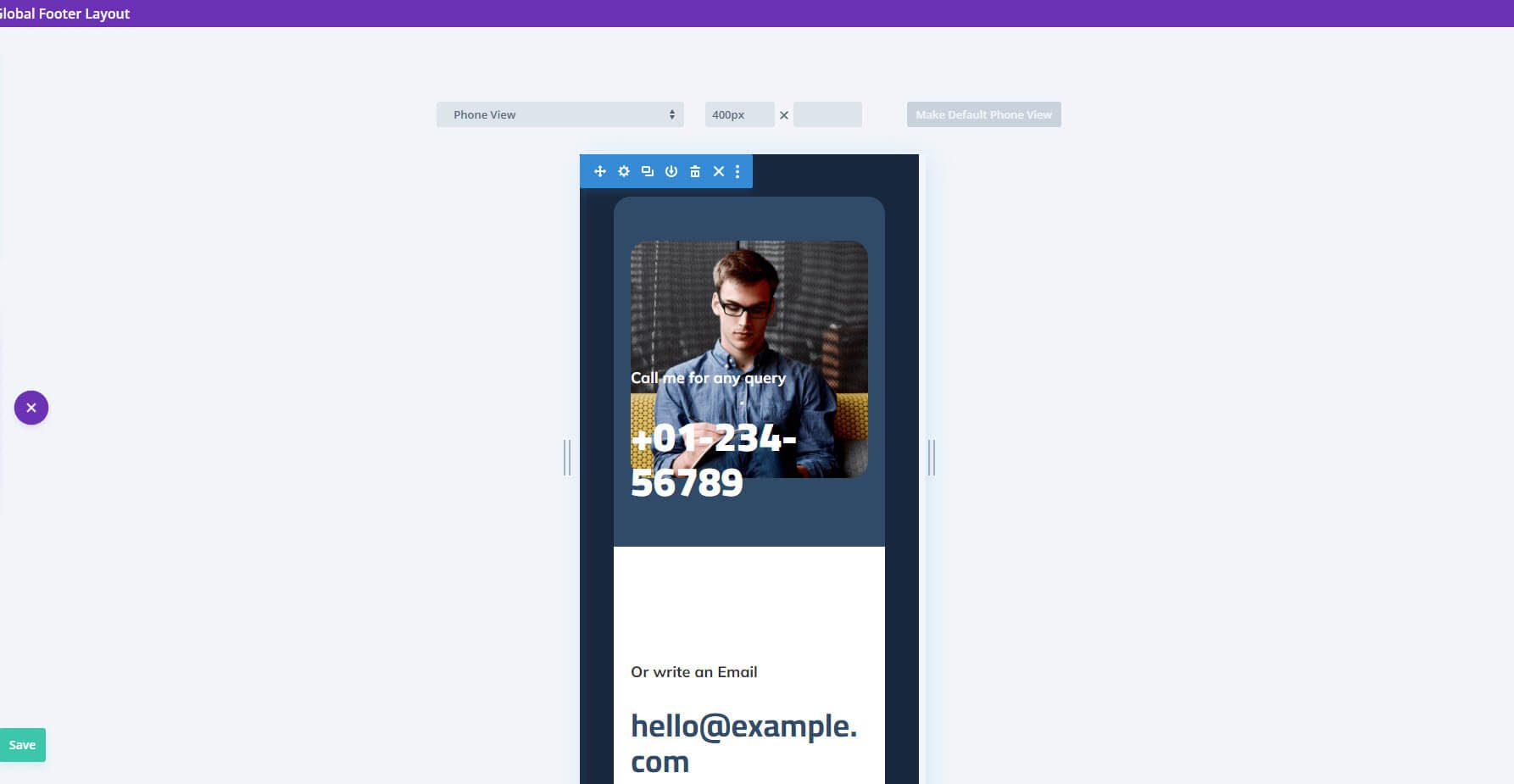
Begini tampilannya di ponsel. Semua tumpukan kolom. Formulir kontak sesuai dengan lebar layar.

Tempat Membeli Divi Footers Pack
Divi Footers Pack tersedia di Divi Marketplace seharga $19. Ini mencakup penggunaan situs web tanpa batas, dukungan dan pembaruan selama satu tahun, dan jaminan uang kembali 30 hari.

Mengakhiri Pikiran tentang Divi Footers Pack
Itulah pandangan kami tentang Divi Footers Pack untuk Divi Builder. Ada banyak desain footer siap pakai dalam paket ini. Kami hanya melihat beberapa tata letak di pos ini, tetapi ini akan memberikan gambaran yang bagus tentang seberapa baik mereka bekerja dengan tata letak Divi apa pun. Mereka mudah digunakan, tetapi saya sarankan mengunggah semuanya sekaligus jika Anda ingin menggunakan lebih dari beberapa tata letak. Semua tata letak terlihat profesional, dan mereka memiliki beragam desain untuk dipilih.
Kami ingin mendengar dari Anda. Sudahkah Anda mencoba Divi Footers Pack? Beri tahu kami pendapat Anda tentang hal itu di komentar.
