Cara Membuat Desain Menu Restoran Lengket dengan Divi
Diterbitkan: 2021-04-09Jika Anda membuat situs web restoran, kemungkinan besar Anda juga ingin menyertakan menu restoran di sana. Sekarang, jika Anda mencari cara kreatif untuk melakukannya di dalam Divi, Anda akan menyukai tutorial ini. Hari ini, kami akan menunjukkan cara menggunakan opsi lengket bawaan Divi untuk membuat menu restoran lengket. Desain yang kami buat membagi item pada menu Anda per kategori dan memungkinkan pengunjung untuk melihat kategori mana mereka berada! Anda juga dapat mengunduh file JSON secara gratis.
Mari kita lakukan.
Pratinjau
Sebelum kita masuk ke tutorial, mari kita lihat sekilas hasilnya di berbagai ukuran layar.
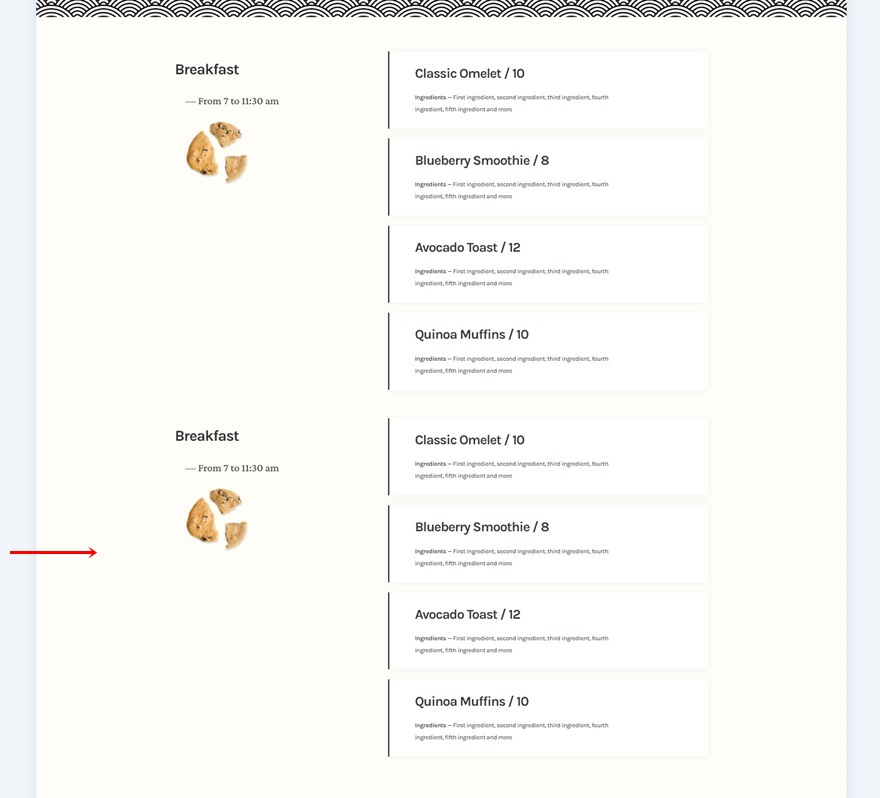
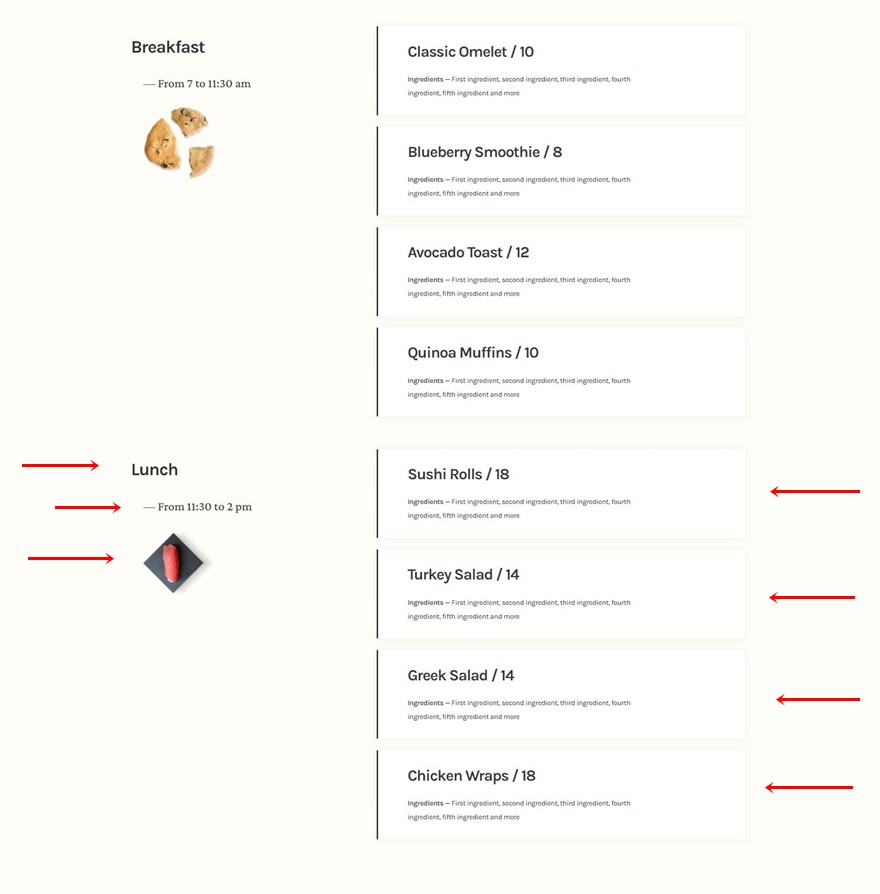
Desktop

Seluler

Unduh Tata Letaknya GRATIS
Untuk mendapatkan tata letak gratis, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah ini. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
1. Buat Struktur Elemen
Tambahkan Bagian Baru
Warna latar belakang
Mulailah dengan menambahkan bagian baru ke halaman yang sedang Anda kerjakan. Buka pengaturan bagian dan ubah warna latar belakang.
- Warna Latar Belakang: rgba(255.252.244,0.6)

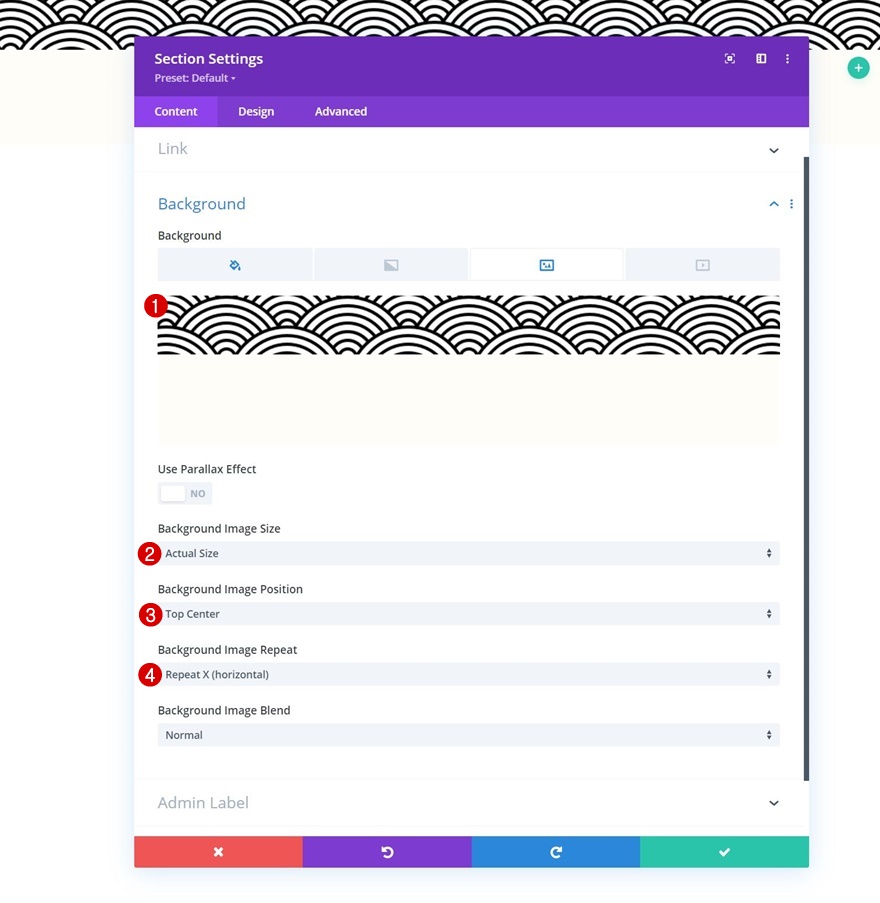
Gambar latar belakang
Unggah gambar latar belakang pola berikutnya. Anda dapat menemukan yang kami gunakan di folder zip yang dapat Anda unduh di awal posting ini.
- Ukuran Gambar Latar Belakang: Ukuran Sebenarnya
- Posisi Gambar Latar Belakang: Tengah Atas
- Pengulangan Gambar Latar Belakang: Ulangi X (horizontal)

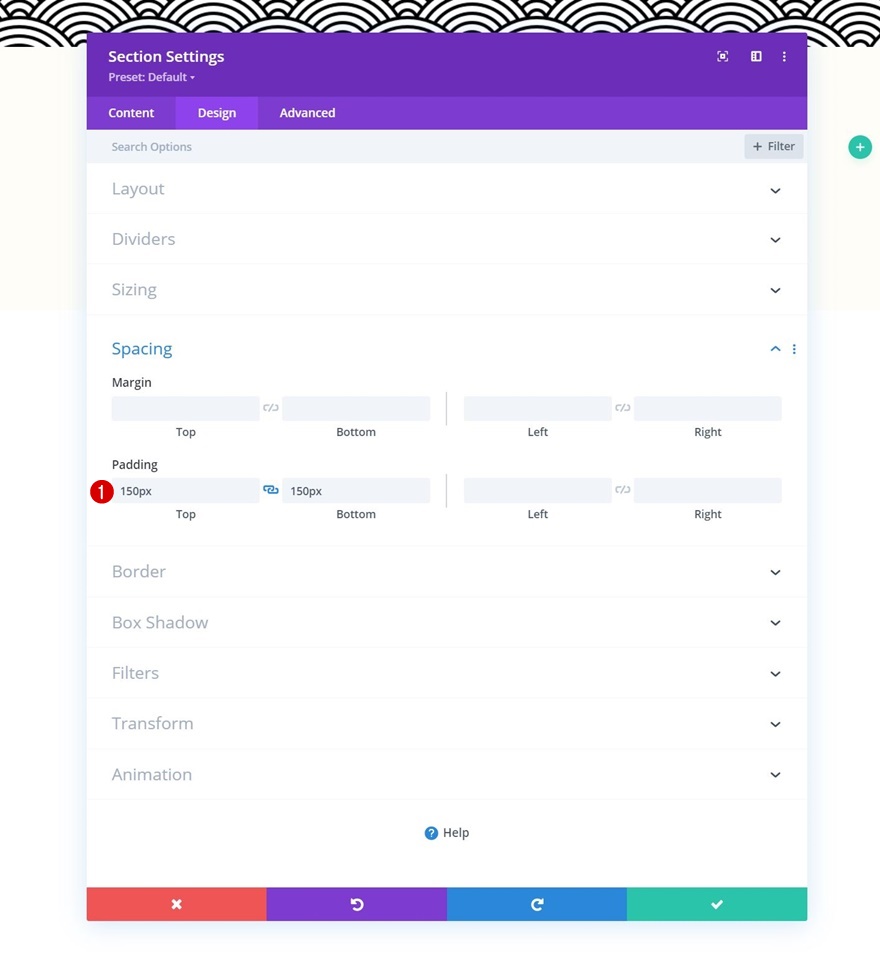
Jarak
Ubah pengaturan spasi berikutnya.
- Padding Atas: 150px
- Padding Bawah: 150px

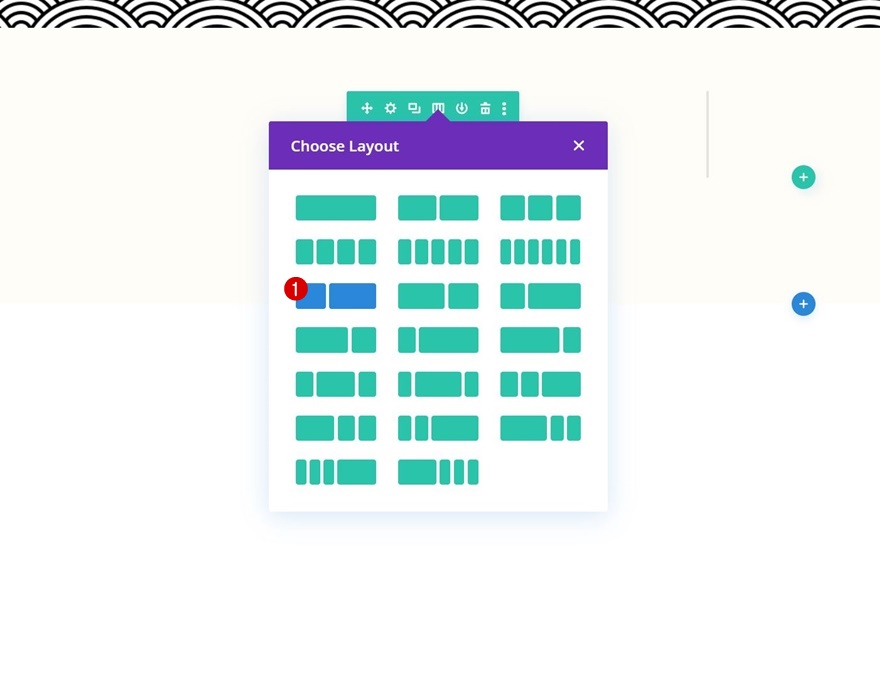
Tambahkan Baris Baru
Struktur Kolom
Lanjutkan dengan menambahkan baris baru menggunakan struktur kolom berikut:

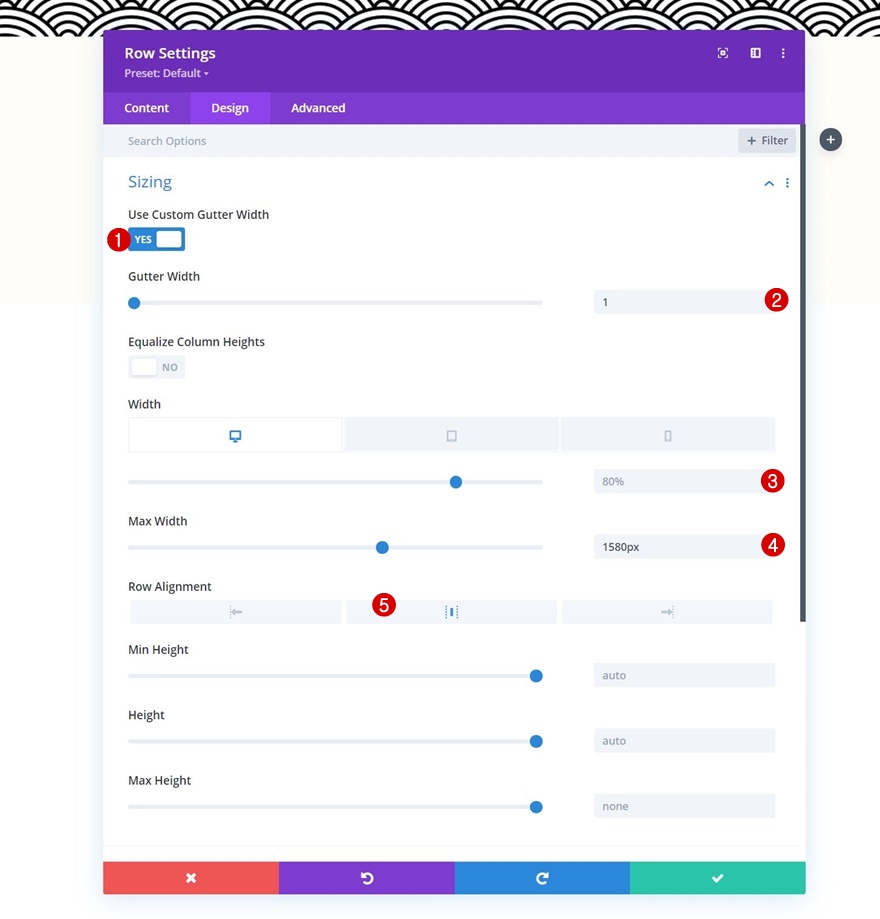
Perekat
Tanpa menambahkan modul, buka pengaturan baris dan ubah pengaturan ukuran sebagai berikut:
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1
- Lebar:
- Desktop & Tablet: 80%
- Telepon: 95%
- Lebar Maks: 1580px
- Penjajaran Baris: Pusat

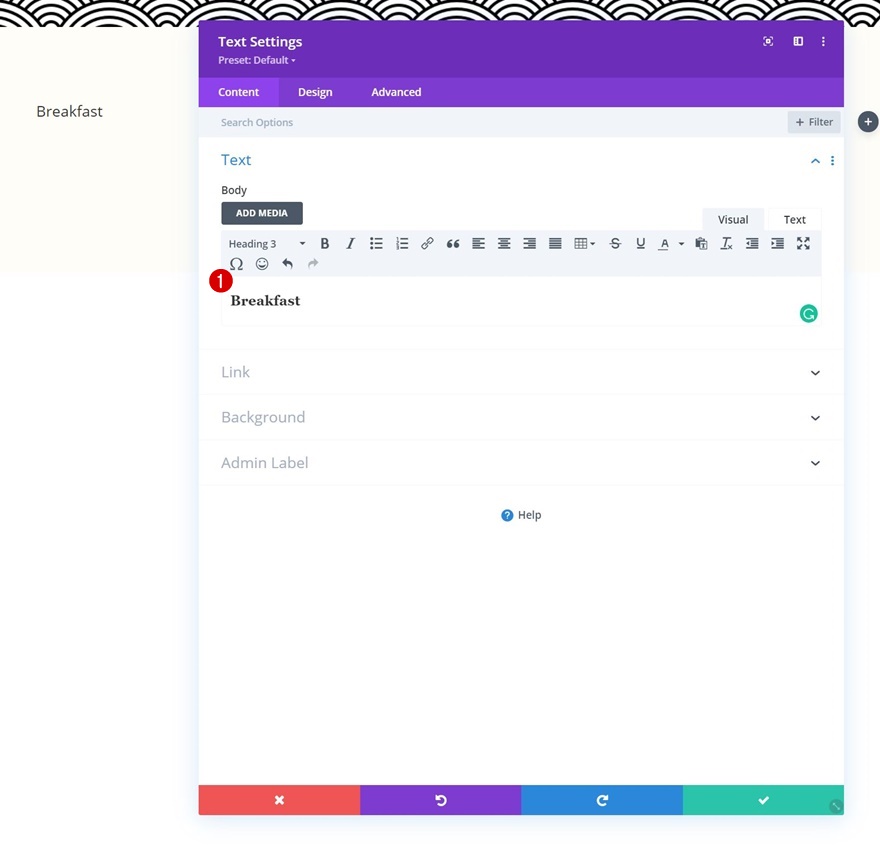
Tambahkan Modul Teks #1 ke Kolom 1
Tambahkan Konten H3
Saatnya menambahkan modul, dimulai dengan Modul Teks pertama di kolom 1. Tambahkan beberapa konten H3 pilihan Anda.

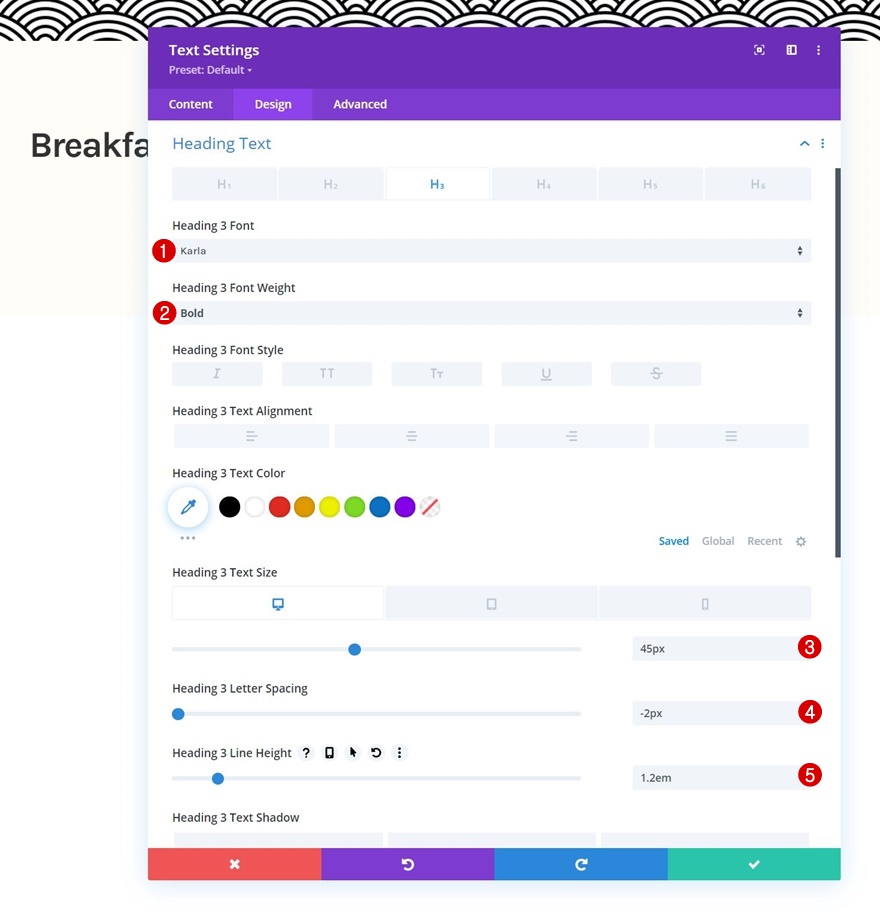
Pengaturan Teks H3
Pindah ke tab desain modul dan ubah pengaturan teks H3 yang sesuai:
- Judul 3 Font: Karla
- Judul 3 Berat Font: Tebal
- Judul 3 Ukuran Teks:
- Desktop & Tablet: 45px
- Telepon: 35px
- Spasi Judul 3 Huruf: -2px
- Pos 3 Tinggi Baris: 1.2em

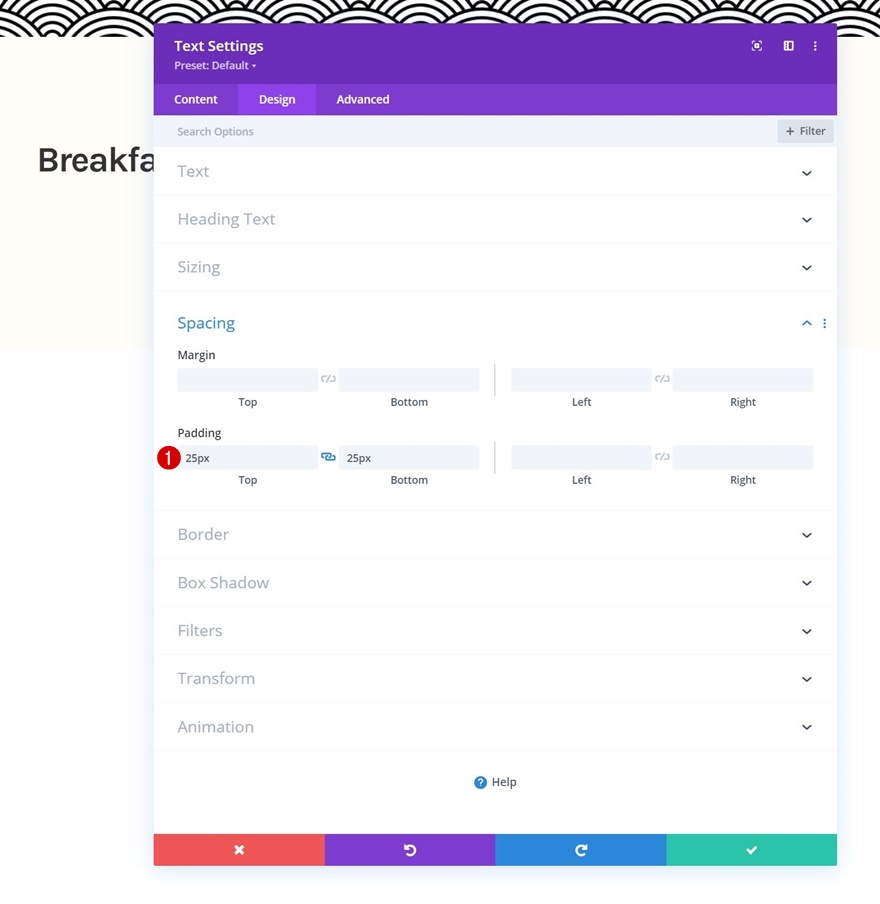
Jarak
Tambahkan beberapa nilai padding atas dan bawah berikutnya.
- Padding Atas: 25px
- Padding Bawah: 25px

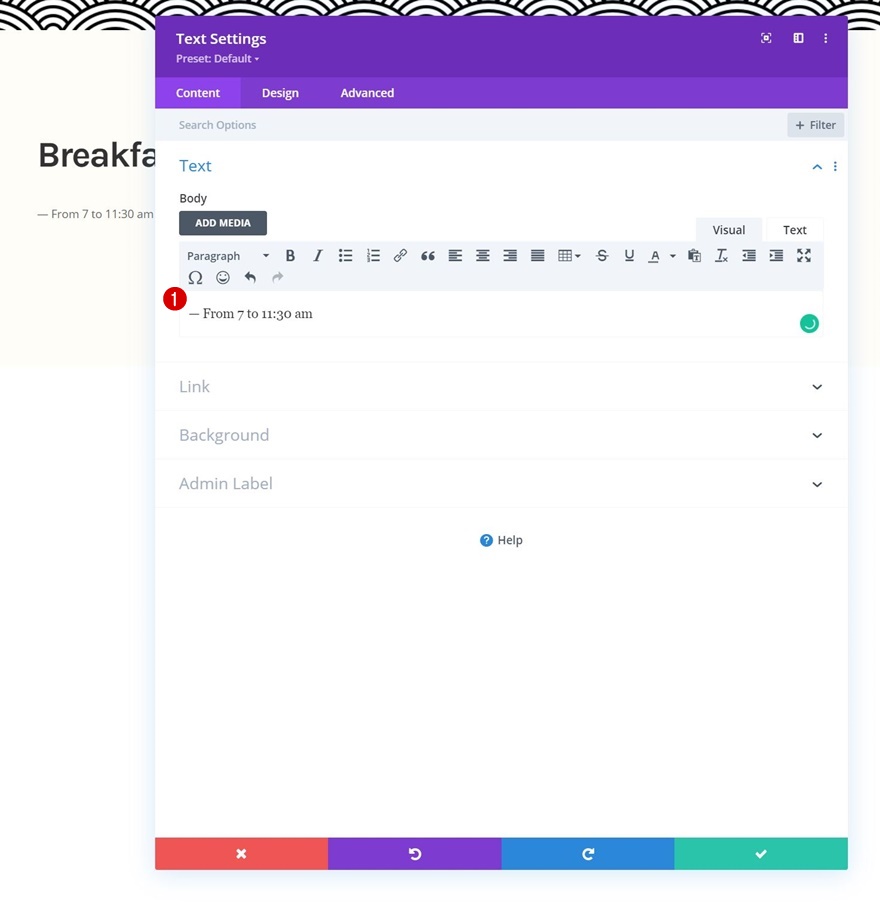
Tambahkan Modul Teks #2 ke Kolom 1
Tambah isi
Kemudian, tambahkan Modul Teks lain tepat di bawah yang sebelumnya dengan beberapa konten pilihan Anda.

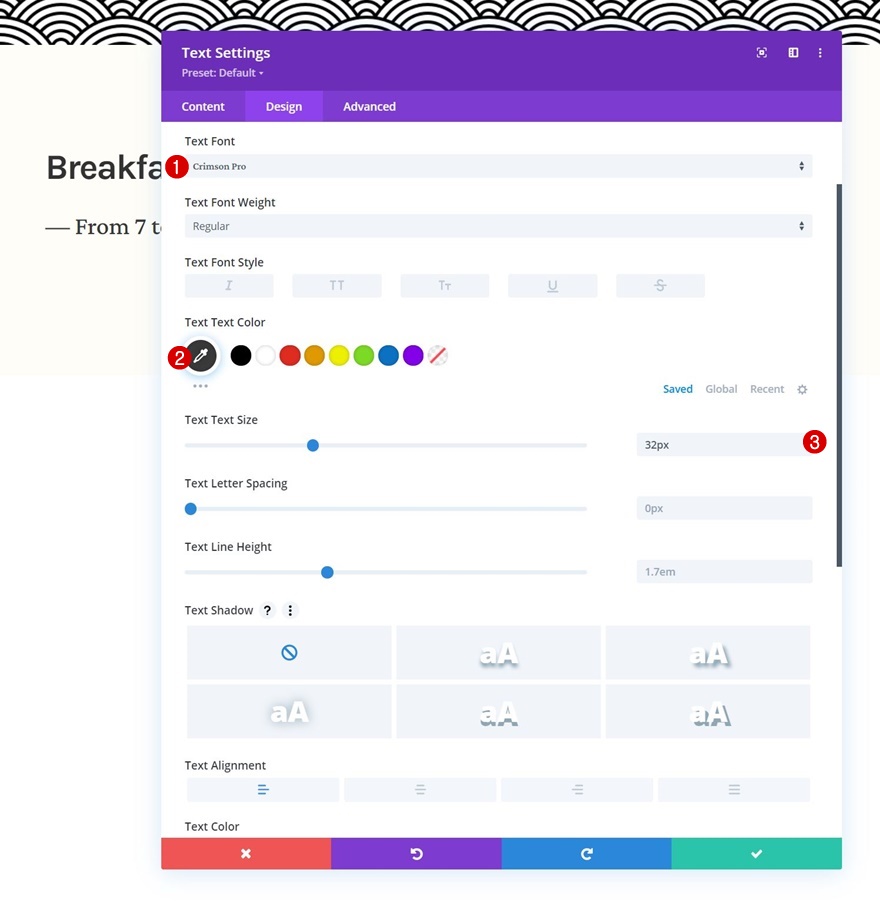
Pengaturan Teks
Ubah pengaturan teks modul sebagai berikut:
- Font Teks: Crimson Pro
- Warna Teks: #3a3a3a
- Ukuran Teks: 32px

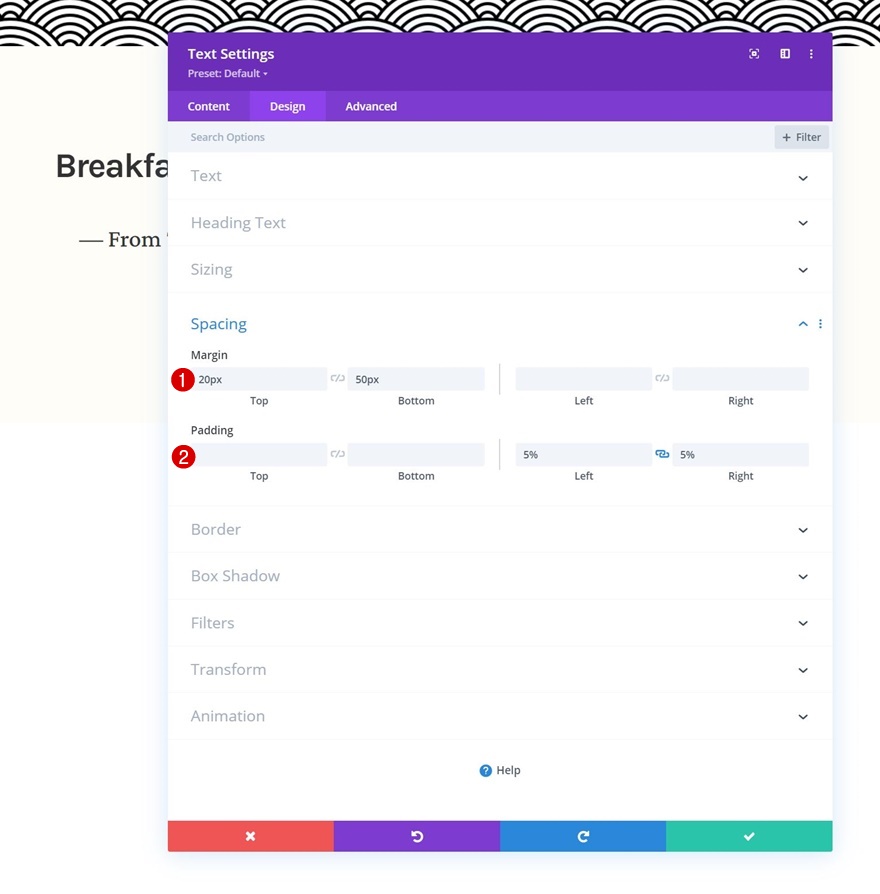
Jarak
Selesaikan pengaturan modul dengan mengubah pengaturan spasi yang sesuai:
- Margin Atas: 20px
- Margin Bawah: 50px
- Padding Kiri: 5%
- Padding Kanan: 5%

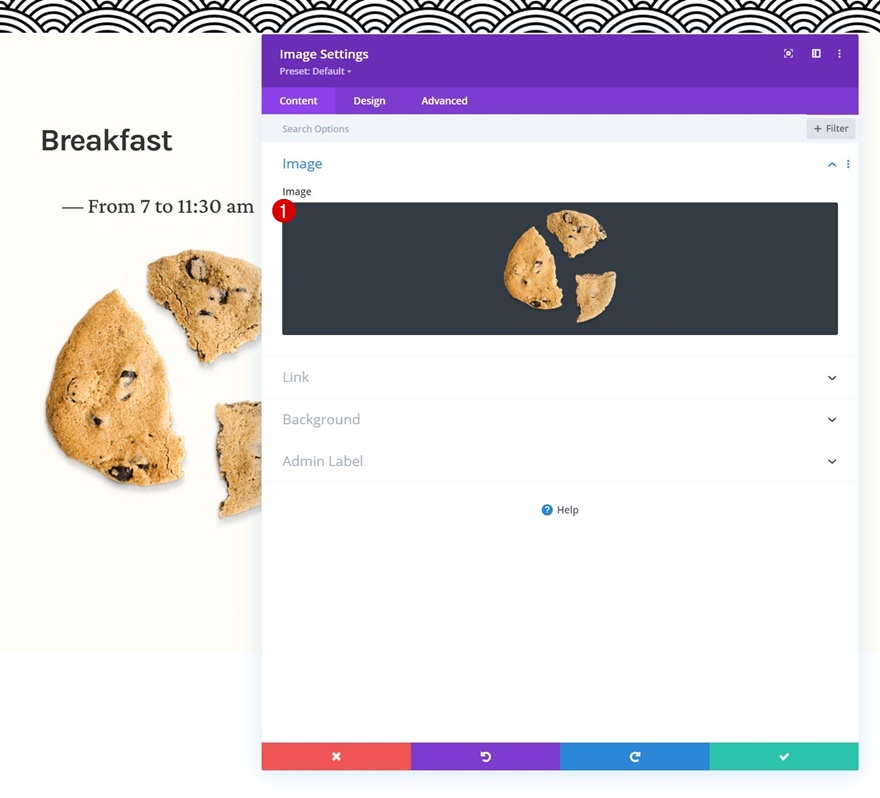
Tambahkan Modul Gambar ke Kolom 1
Unggah Gambar
Modul terakhir yang kita butuhkan di kolom 1 adalah Modul Gambar. Tambahkan gambar pilihan Anda.

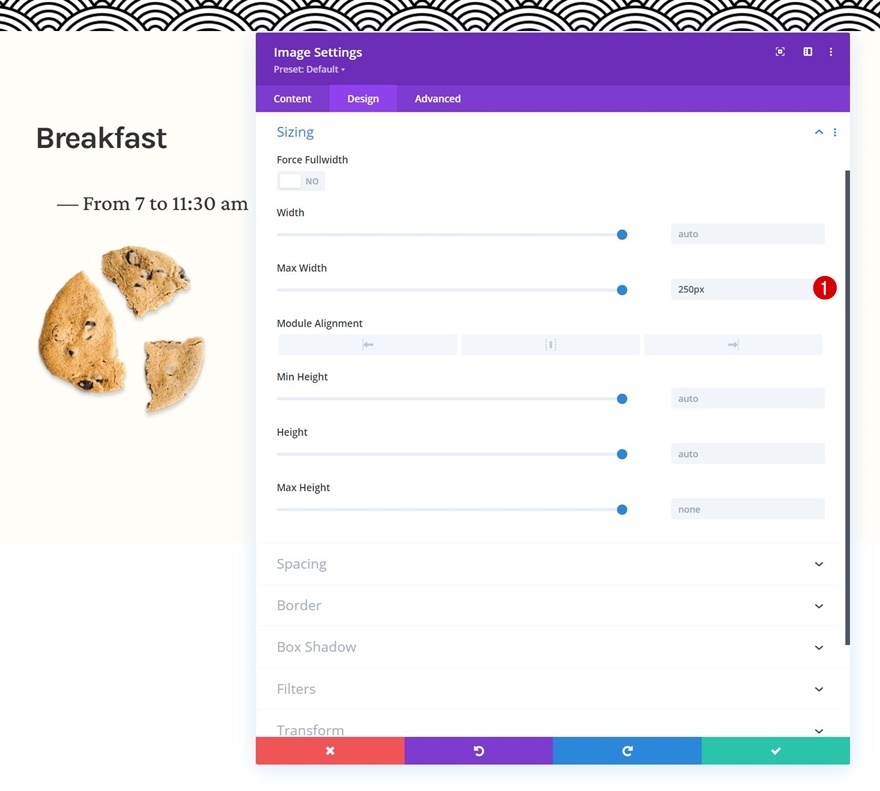
Perekat
Tambahkan lebar maksimal ke pengaturan ukuran.

- Lebar Maks: 250px

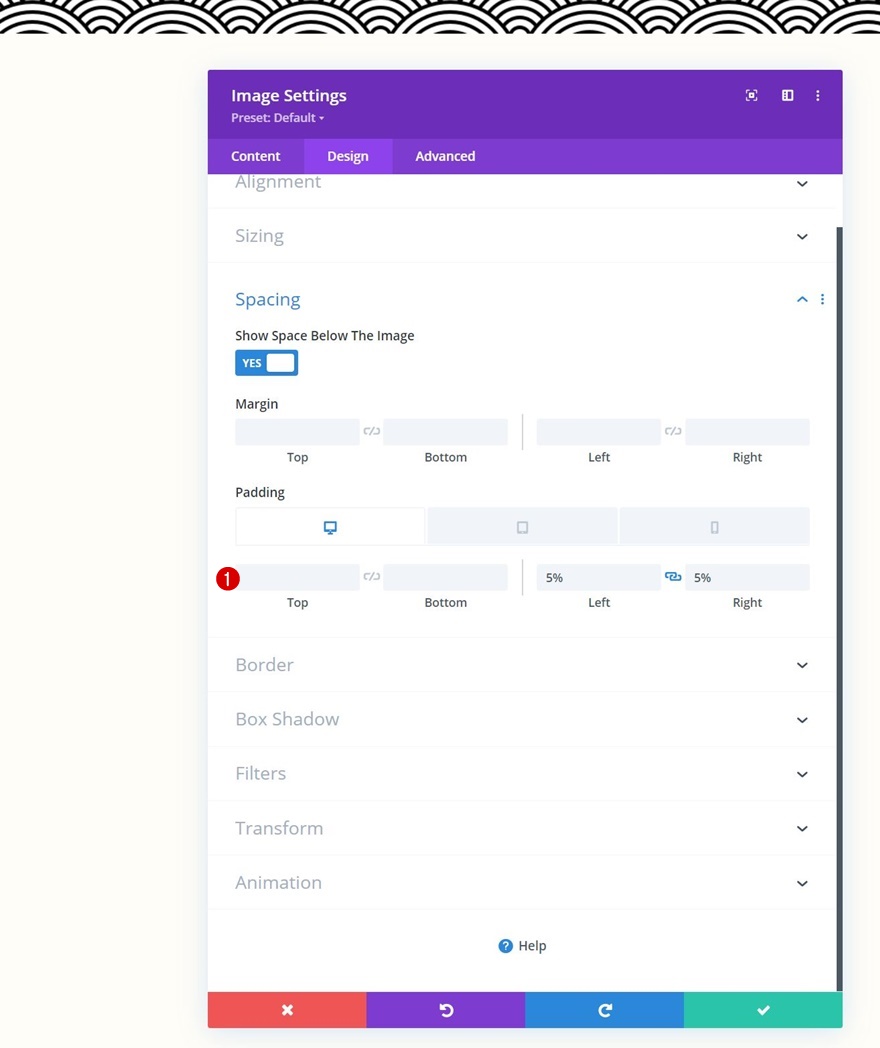
Jarak
Dan selesaikan pengaturan modul dengan menerapkan nilai padding responsif berikut ke pengaturan spasi:
- Margin Bawah:
- Tablet: 80px
- Telepon: 50px
- Padding Kiri: 5%
- Padding Kanan: 5%

Tambahkan Modul Blurb ke Kolom 2
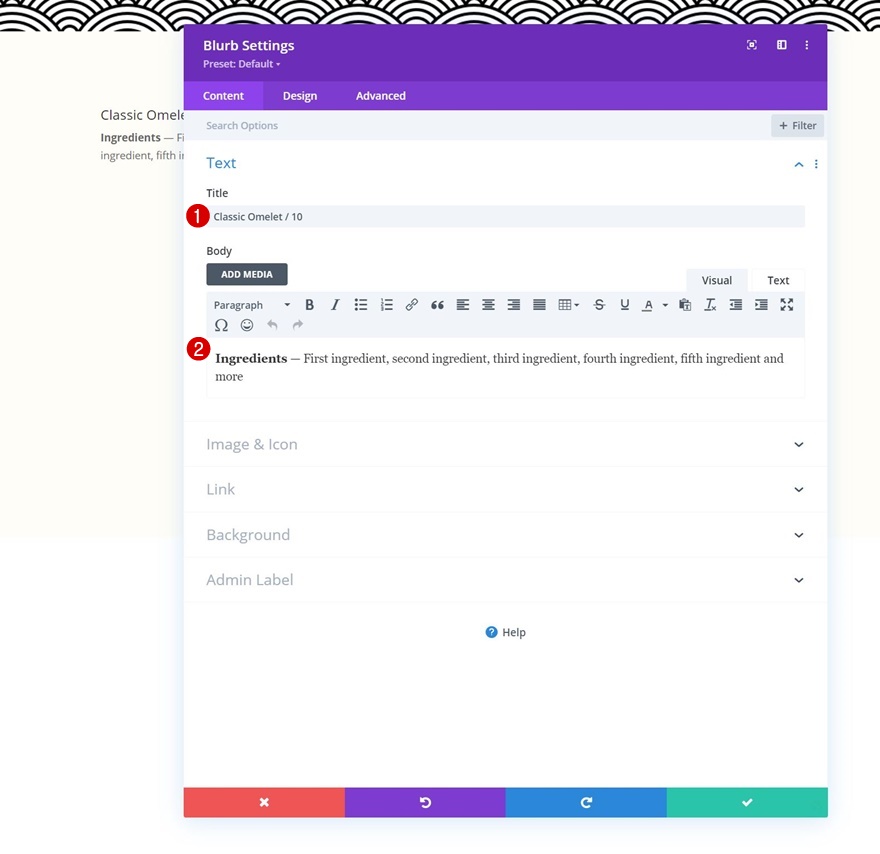
Tambah isi
Ke kolom 2. Tambahkan Modul Blurb dengan beberapa konten pilihan Anda.

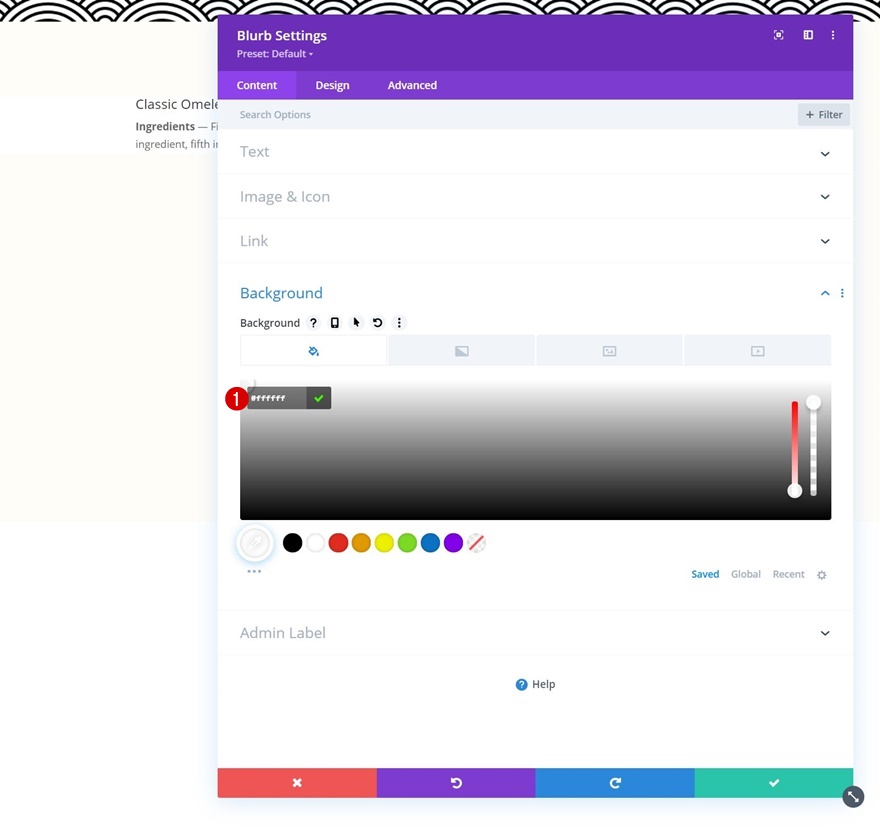
Warna latar belakang
Gunakan warna latar belakang putih selanjutnya.
- Warna Latar Belakang: #ffffff

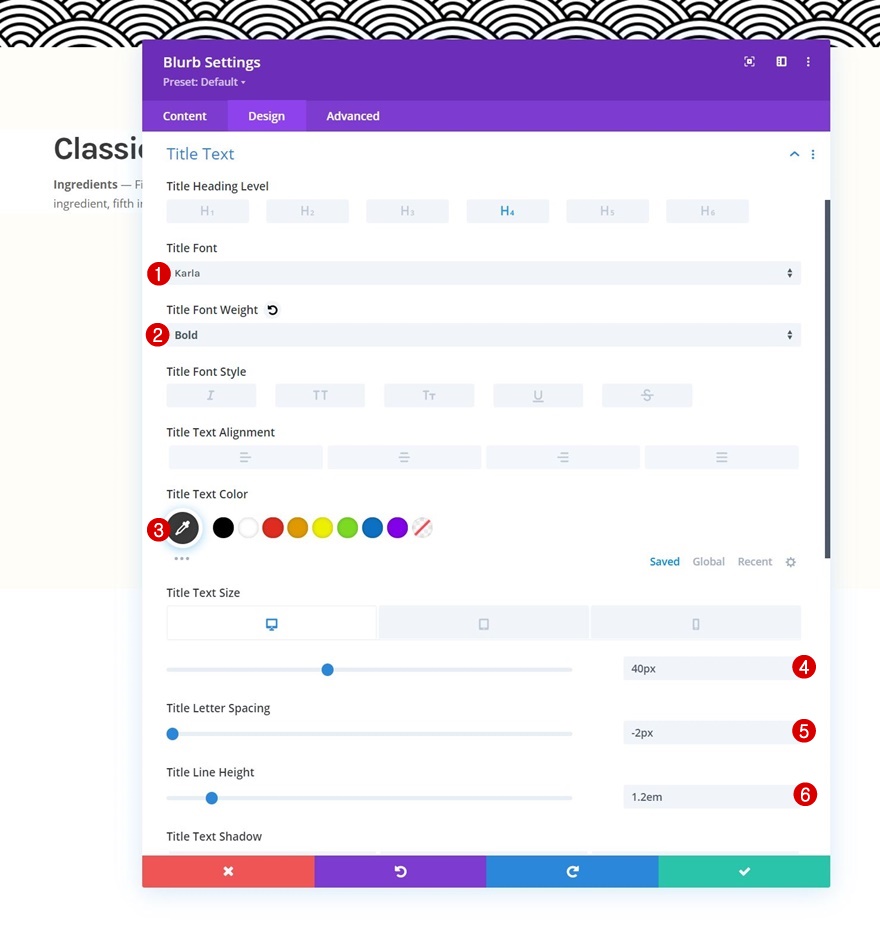
Pengaturan Teks Judul
Pindah ke tab desain modul dan ubah pengaturan teks judul yang sesuai:
- Judul Font: Karla
- Judul Font Berat: Tebal
- Warna Teks Judul: #3a3a3a
- Ukuran Teks Judul:
- Desktop: 40px
- Tablet: 35px
- Telepon: 30px
- Spasi Huruf Judul: -2px
- Tinggi Baris Judul: 1.2em

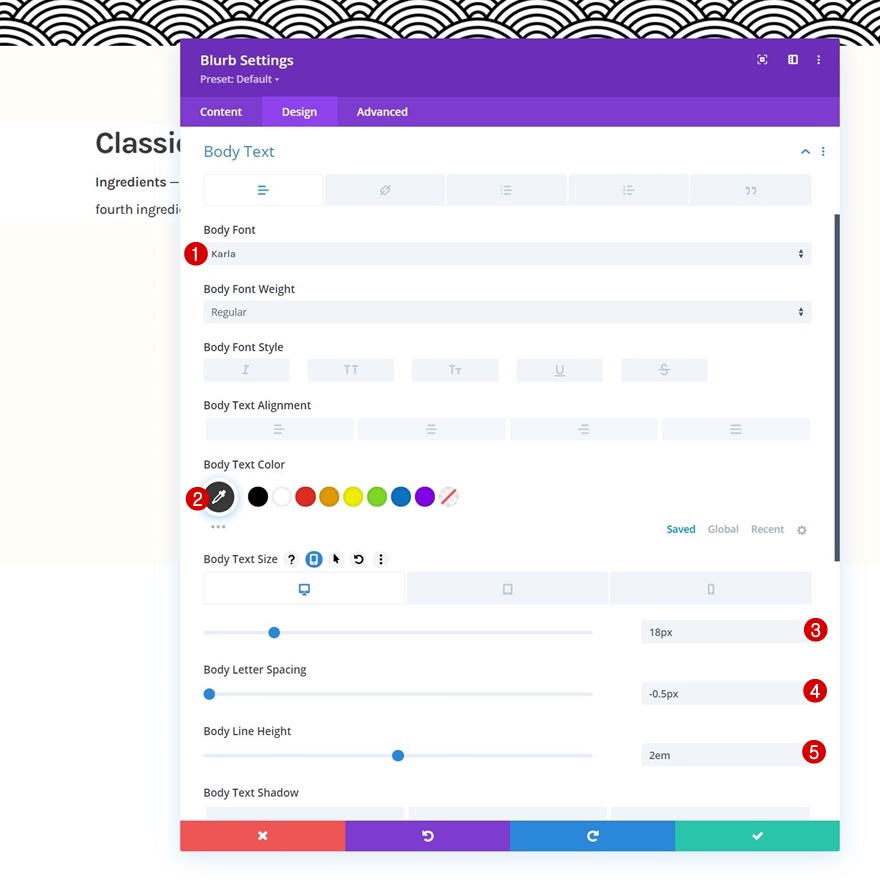
Pengaturan Teks Tubuh
Ubah juga pengaturan teks isi.
- Font Tubuh: Karla
- Warna Teks Tubuh: #3a3a3a
- Ukuran Teks Tubuh:
- Desktop: 18px
- Tablet: 25px
- Telepon: 20px
- Spasi Huruf Isi: -0.5px
- Tinggi Garis Tubuh: 2em

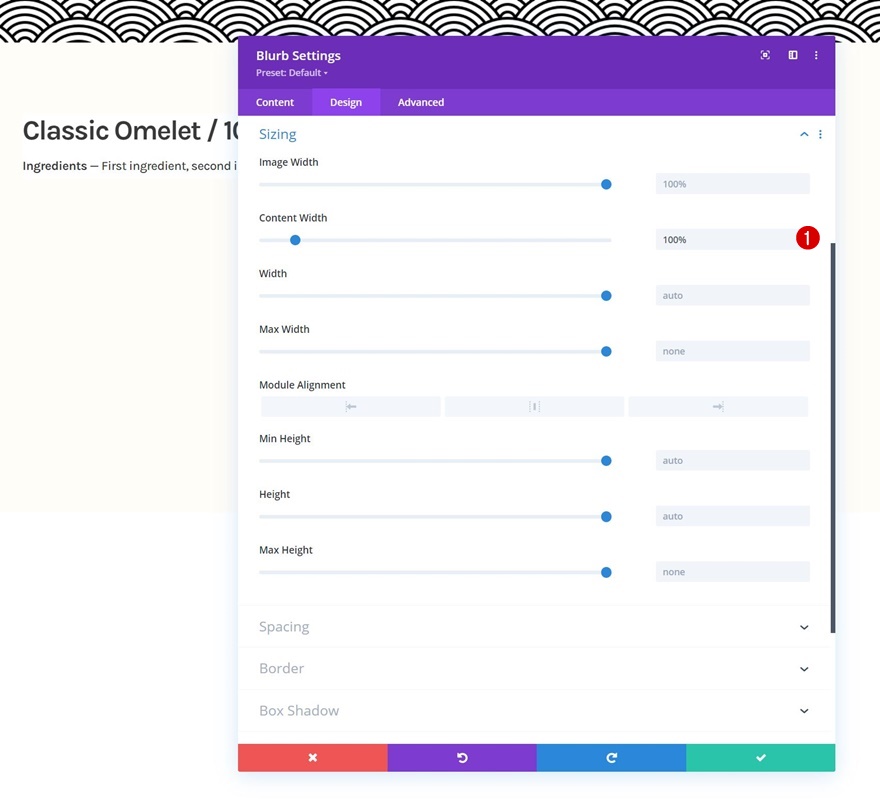
Perekat
Kemudian, ubah pengaturan ukuran sebagai berikut:
- Lebar Konten: 100%

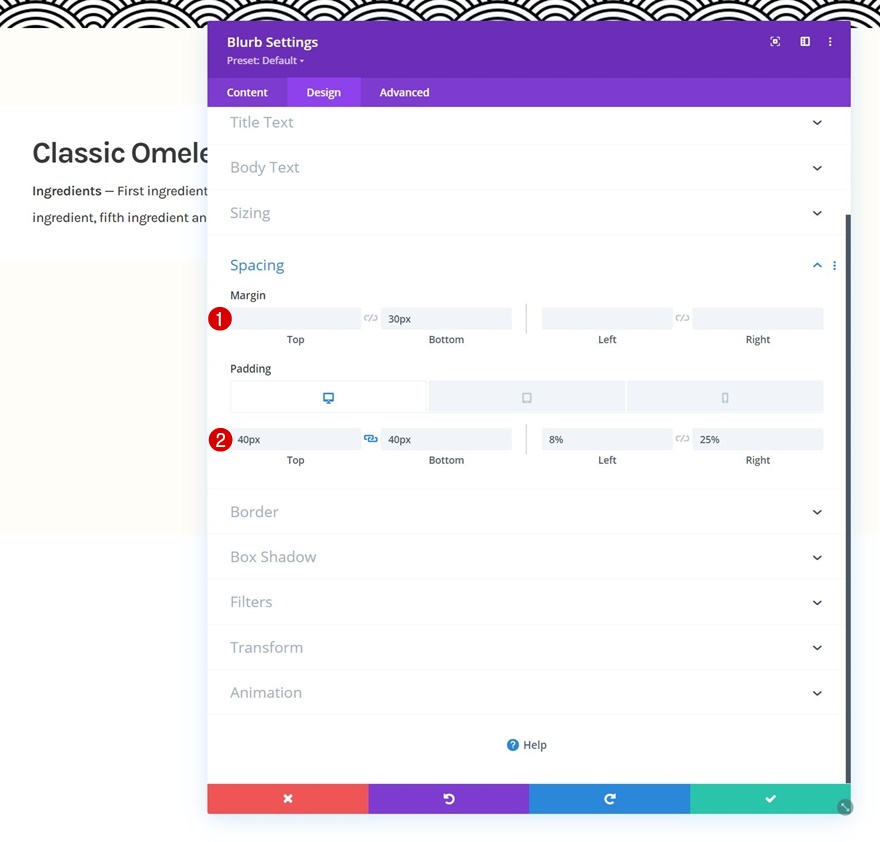
Jarak
Selanjutnya, buka pengaturan spasi dan ubah nilainya sesuai:
- Margin Bawah: 30px
- Padding Atas: 40px
- Padding Bawah: 40px
- Padding Kiri: 8%
- Bantalan Kanan:
- Desktop: 25%
- Tablet & Telepon: 8%

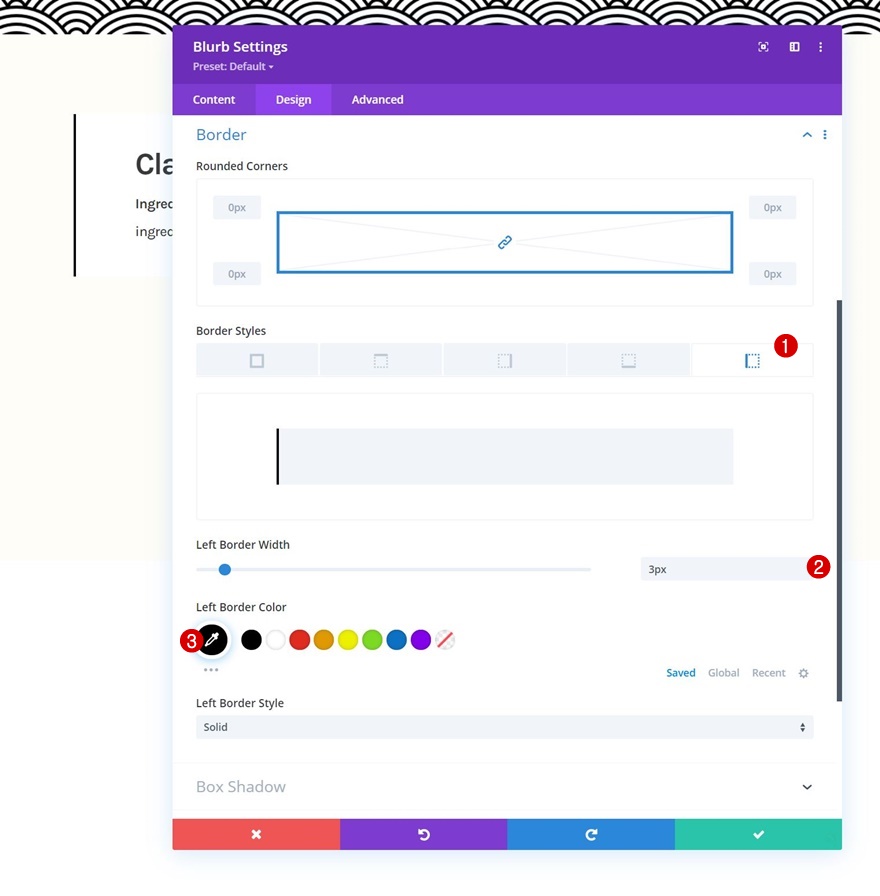
Berbatasan
Kemudian, kita akan menerapkan pengaturan perbatasan berikut:
- Lebar Batas Kiri: 3px
- Warna Batas Kiri: #000000

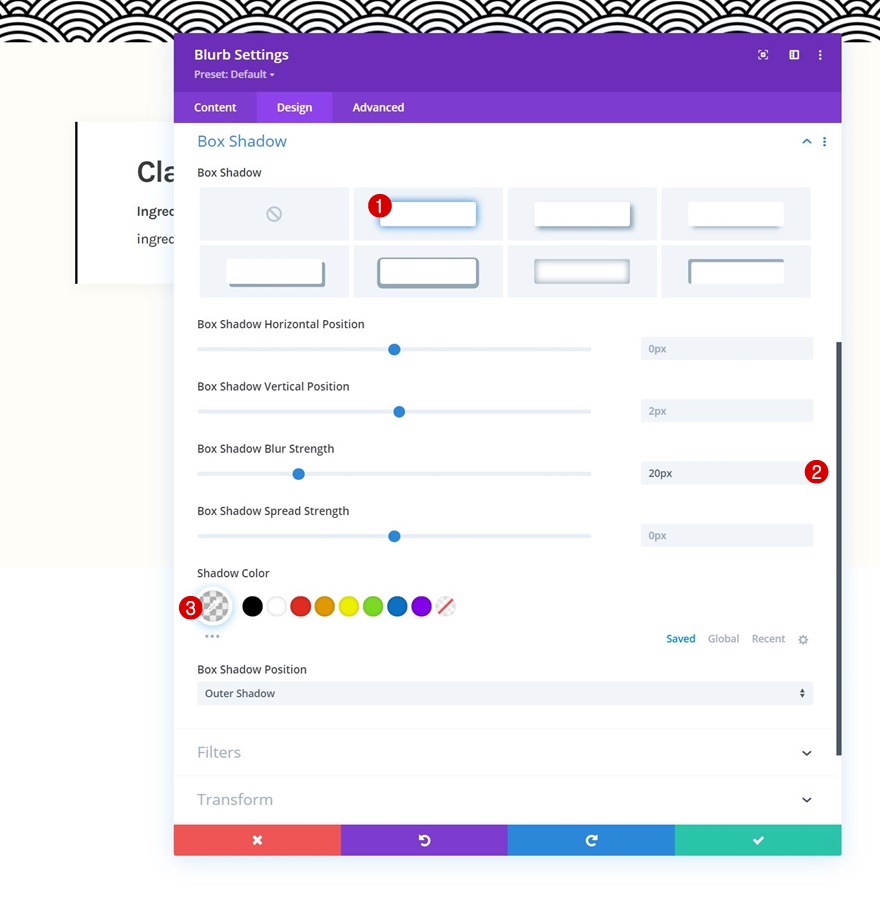
Bayangan Kotak
Kami juga menggunakan bayangan kotak.
- Kekuatan Buram Bayangan Kotak: 20px
- Warna Bayangan: rgba(0,0,0,0.05)

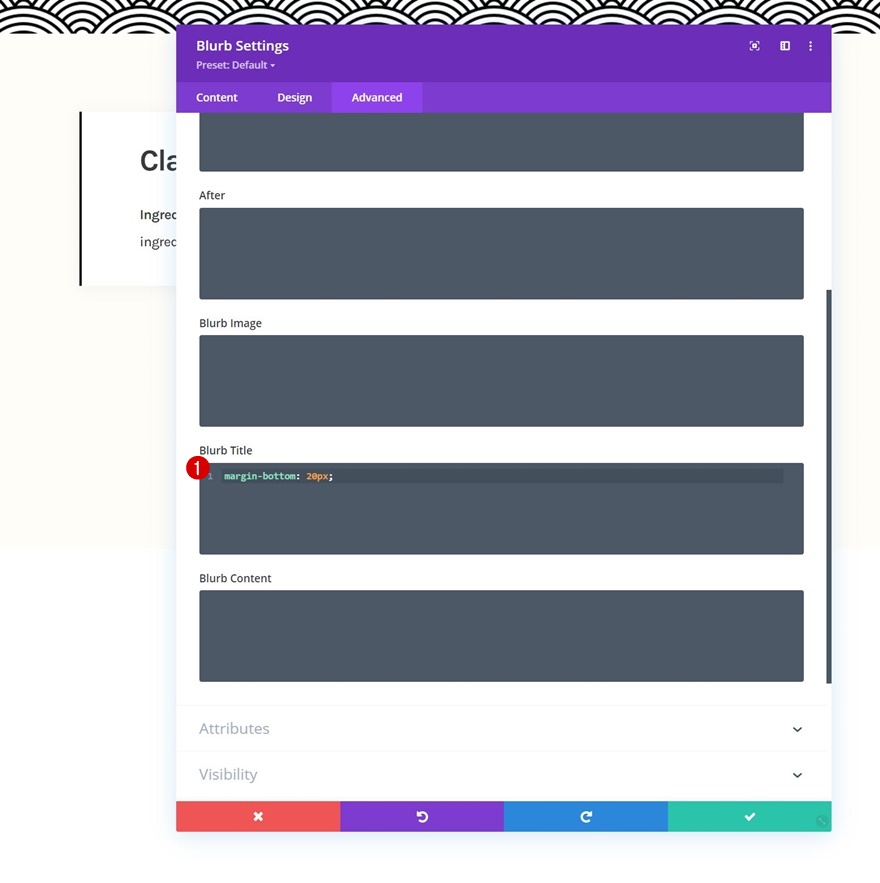
Blurb Judul CSS
Dan kita akan menyelesaikan pengaturan modul dengan menambahkan baris kode CSS berikut ke kotak CSS judul uraian di tab lanjutan:
margin-bottom: 20px;

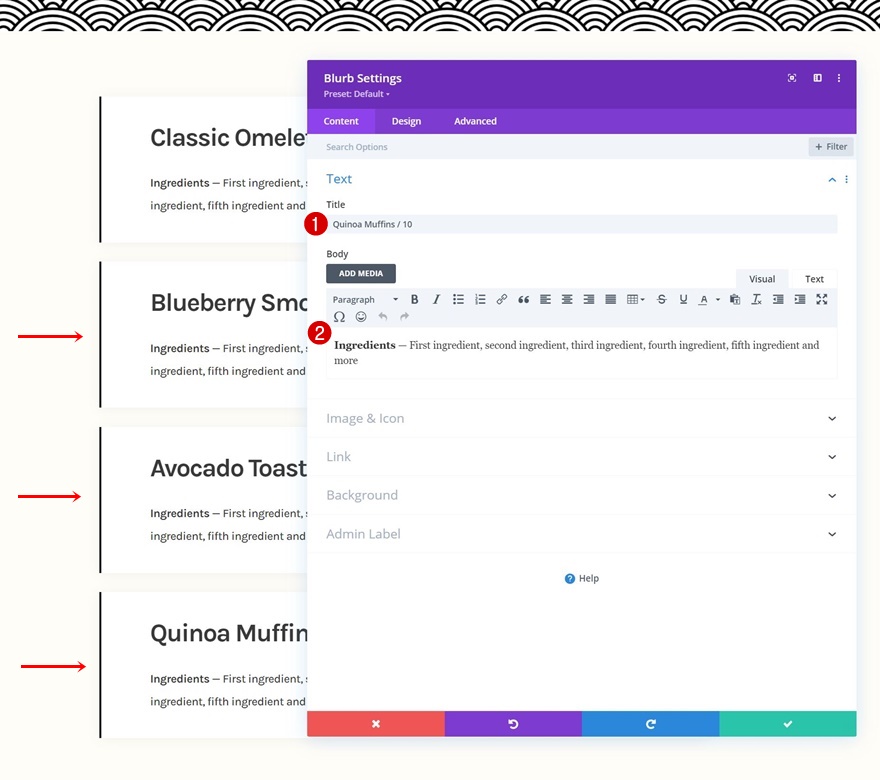
Modul Blurb Klon Sesering yang Dibutuhkan
Setelah Anda menyelesaikan Modul Blurb pertama, Anda dapat mengkloningnya sebanyak yang Anda butuhkan.

Ubah Semua Konten Duplikat
Pastikan Anda mengubah semua konten duplikat.

2. Terapkan Efek Lengket
Buka Modul Teks #1 di Kolom 1
Sekarang setelah semua elemen berada di tempatnya, kita dapat fokus pada efek lengket. Untuk melakukannya, kita akan membuka Modul Teks pertama di kolom 1.

Jadikan Modul Lengket
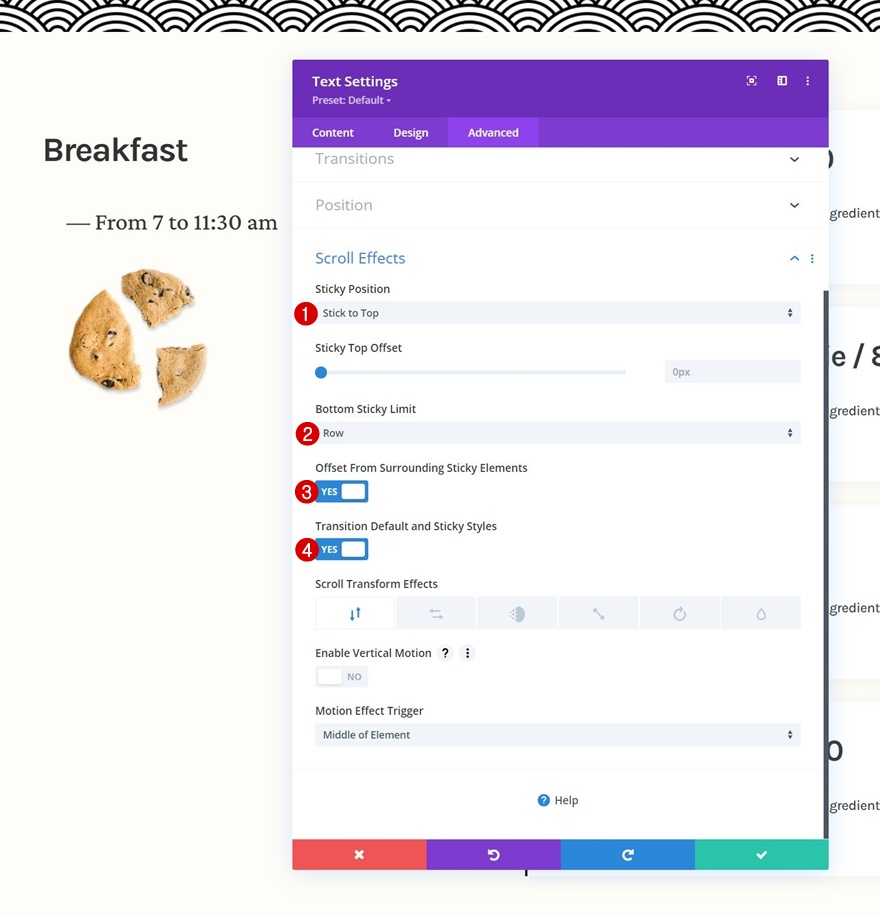
Pindah ke tab lanjutan dan terapkan pengaturan tempel berikut:
- Posisi Lengket: Menempel ke Atas
- Batas Lengket Bawah: Baris
- Offset Elemen Lengket Sekitarnya: Ya
- Default Transisi dan Gaya Lengket: Ya

Gaya Lengket untuk Modul
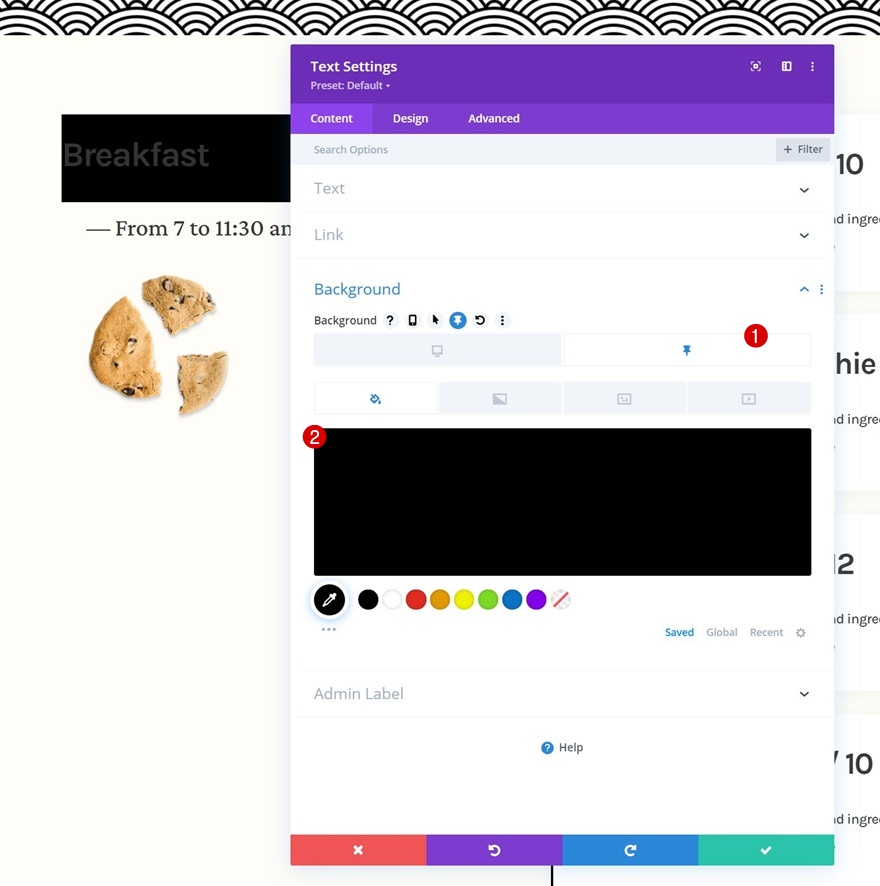
Warna latar belakang
Sekarang modul kita telah diubah menjadi sticky, kita dapat menerapkan gaya sticky padanya. Pertama, tambahkan warna latar belakang lengket hitam.
- Warna Latar Belakang Lengket: #000000

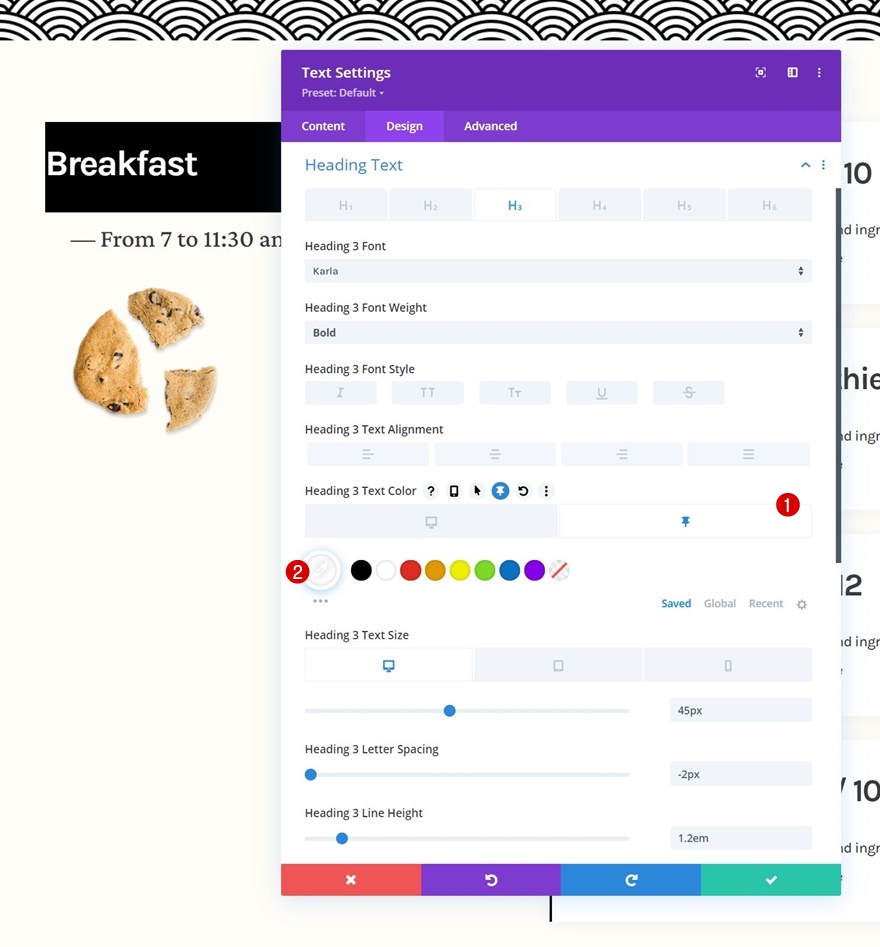
Warna teks
Kemudian, ubah warna teks sticky H3 menjadi putih.
- Sticky Heading 3 Warna Teks: #ffffff

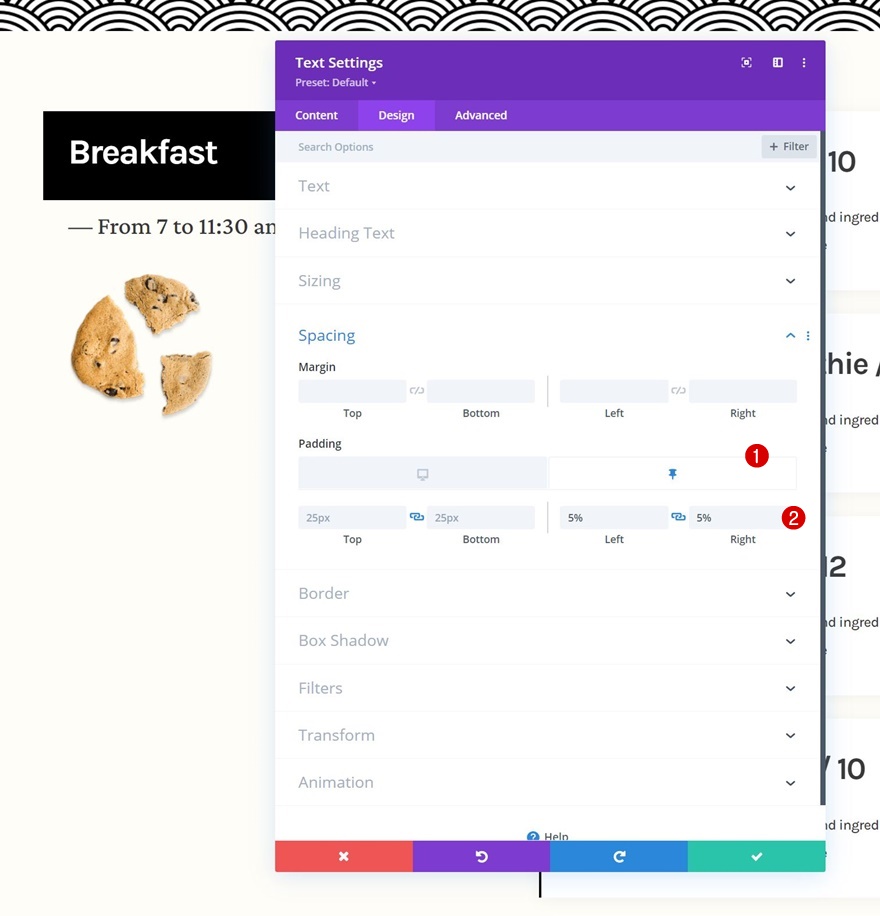
Jarak
Dan selesaikan gaya lengket dengan menambahkan nilai bantalan lengket responsif berikut:
- Padding Kiri Lengket: 5%
- Padding Kanan Lengket: 5%

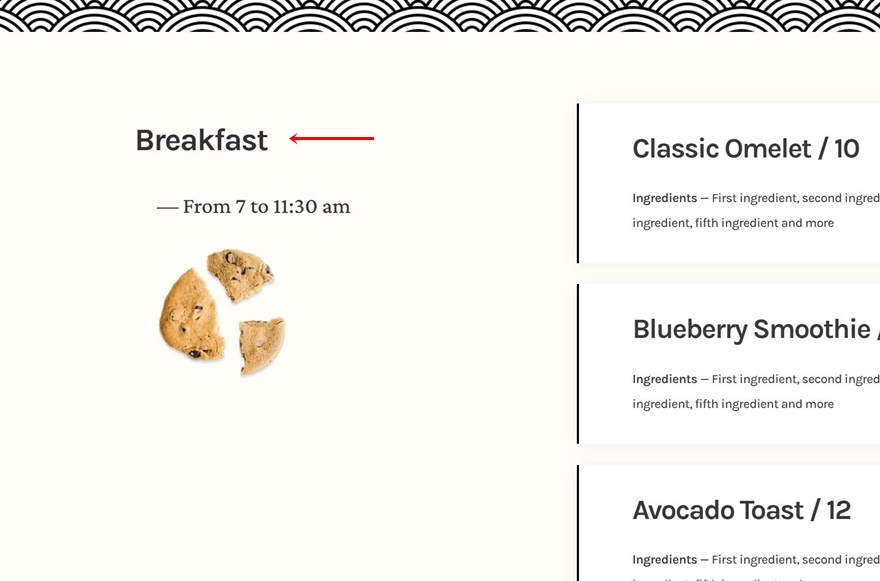
3. Klon Seluruh Baris untuk Digunakan Kembali
Setelah Anda menyelesaikan langkah-langkah lengket, Anda dapat menggunakan kembali seluruh baris sebanyak yang Anda suka.

Ubah Semua Konten Duplikat
Pastikan Anda mengubah semua konten duplikat dan hanya itu!

Pratinjau
Sekarang setelah kita melalui semua langkah, mari kita lihat hasil akhir di berbagai ukuran layar.
Desktop

Seluler

Pikiran Akhir
Dalam posting ini, kami telah menunjukkan kepada Anda cara berkreasi dengan situs web restoran Anda berikutnya. Lebih khusus lagi, kami telah menunjukkan kepada Anda cara membuat menu restoran lengket yang memungkinkan Anda menampilkan semua item berbeda secara interaktif. Anda juga dapat mengunduh file JSON secara gratis! Jika Anda memiliki pertanyaan atau saran, jangan ragu untuk meninggalkan komentar di bagian komentar di bawah.
Jika Anda ingin mempelajari lebih lanjut tentang Divi dan mendapatkan lebih banyak gratisan Divi, pastikan Anda berlangganan buletin email dan saluran YouTube kami sehingga Anda akan selalu menjadi salah satu orang pertama yang mengetahui dan mendapatkan manfaat dari konten gratis ini.
