Diviでスティッキーレストランメニューデザインを作成する方法
公開: 2021-04-09レストランのウェブサイトを構築している場合は、そこにもレストランのメニューを含めることをお勧めします。 さて、Divi内でそれを行うための創造的な方法を探しているなら、このチュートリアルを気に入るはずです。 今日は、Diviの組み込みのスティッキーオプションを使用してスティッキーレストランメニューを作成する方法を紹介します。 私たちが作成しているデザインは、メニューのアイテムをカテゴリごとに分割し、訪問者がどのカテゴリにいるかを確認できるようにします。 JSONファイルも無料でダウンロードできます。
それを手に入れましょう。
プレビュー
チュートリアルに入る前に、さまざまな画面サイズでの結果を簡単に見てみましょう。
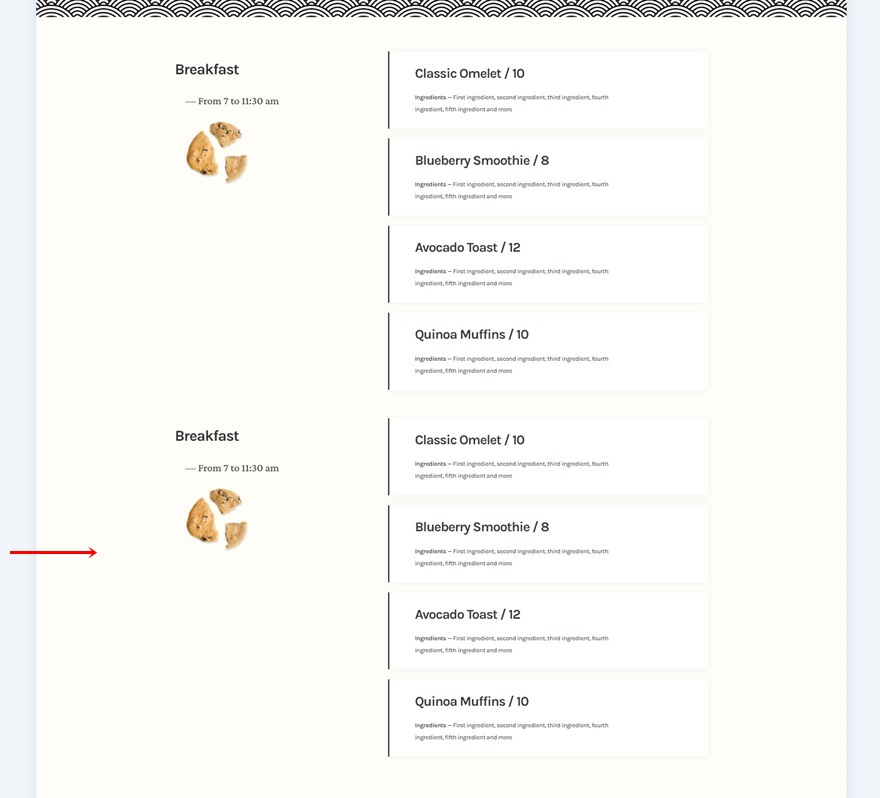
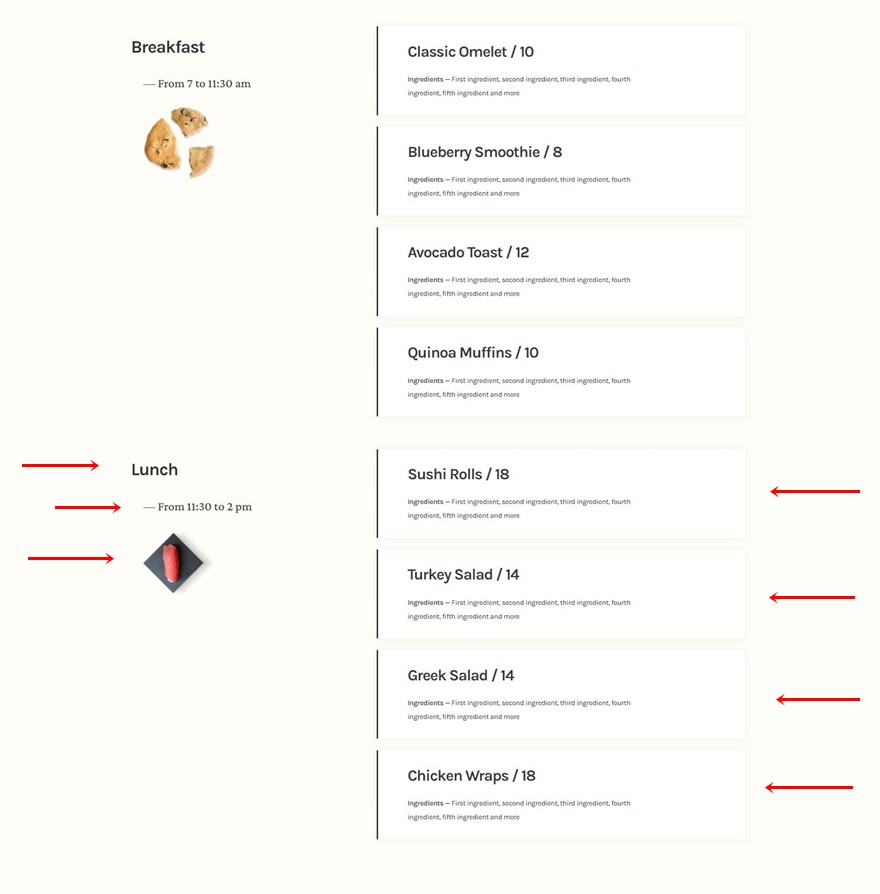
デスクトップ

モバイル

レイアウトを無料でダウンロード
無料のレイアウトを手に入れるには、まず下のボタンを使用してダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」したり、追加のメールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
1.要素構造を作成します
新しいセクションを追加
背景色
作業中のページに新しいセクションを追加することから始めます。 セクション設定を開き、背景色を変更します。
- 背景色:rgba(255,252,244,0.6)

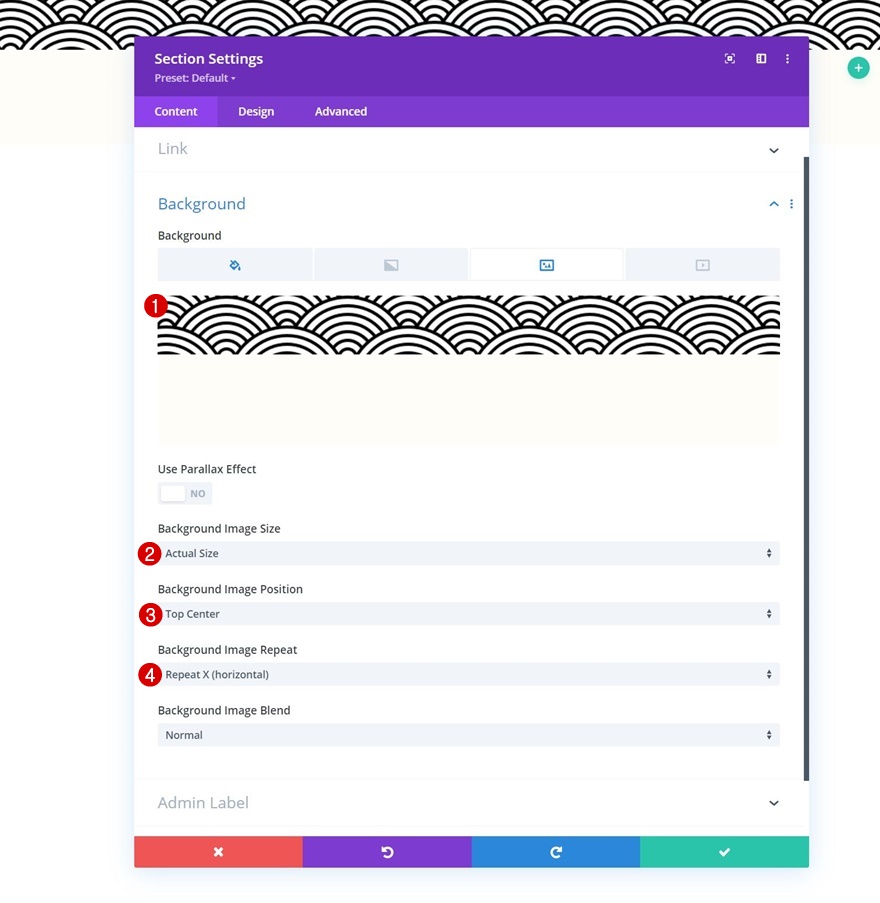
背景画像
次に、パターンの背景画像をアップロードします。 使用したものは、この投稿の冒頭でダウンロードできるzipフォルダーにあります。
- 背景画像サイズ:実際のサイズ
- 背景画像の位置:上部中央
- 背景画像の繰り返し:繰り返しX(水平)

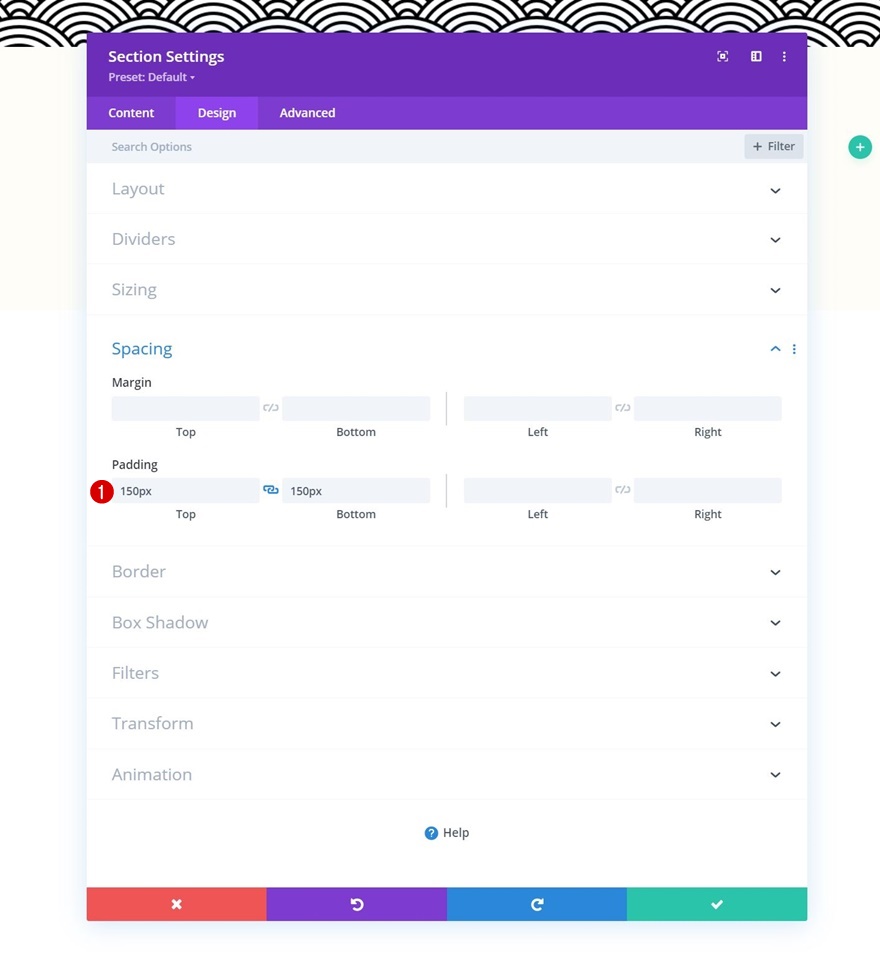
間隔
次に間隔設定を変更します。
- トップパディング:150px
- ボトムパディング:150px

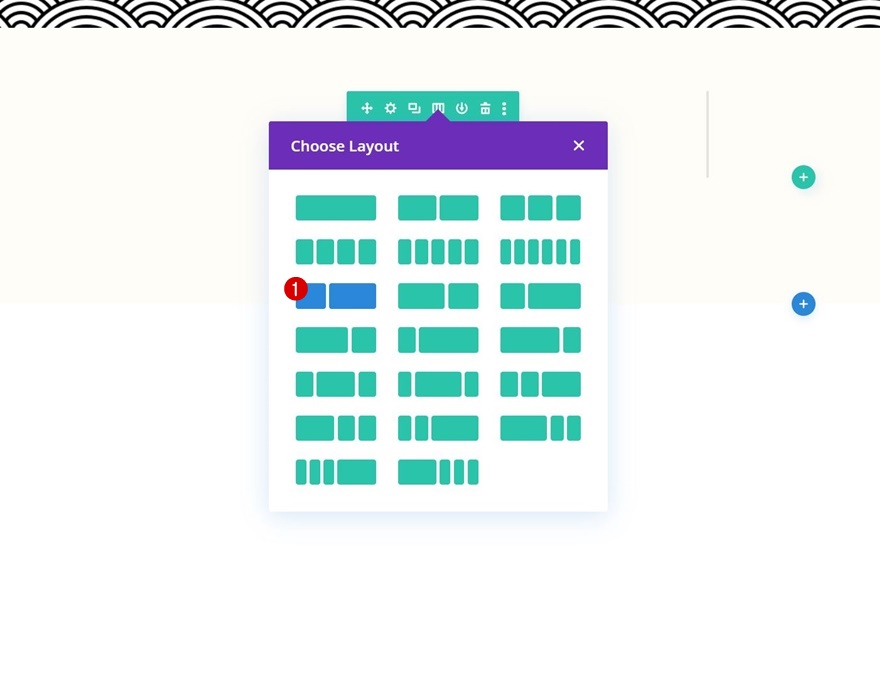
新しい行を追加
カラム構造
次の列構造を使用して、新しい行を追加して続行します。

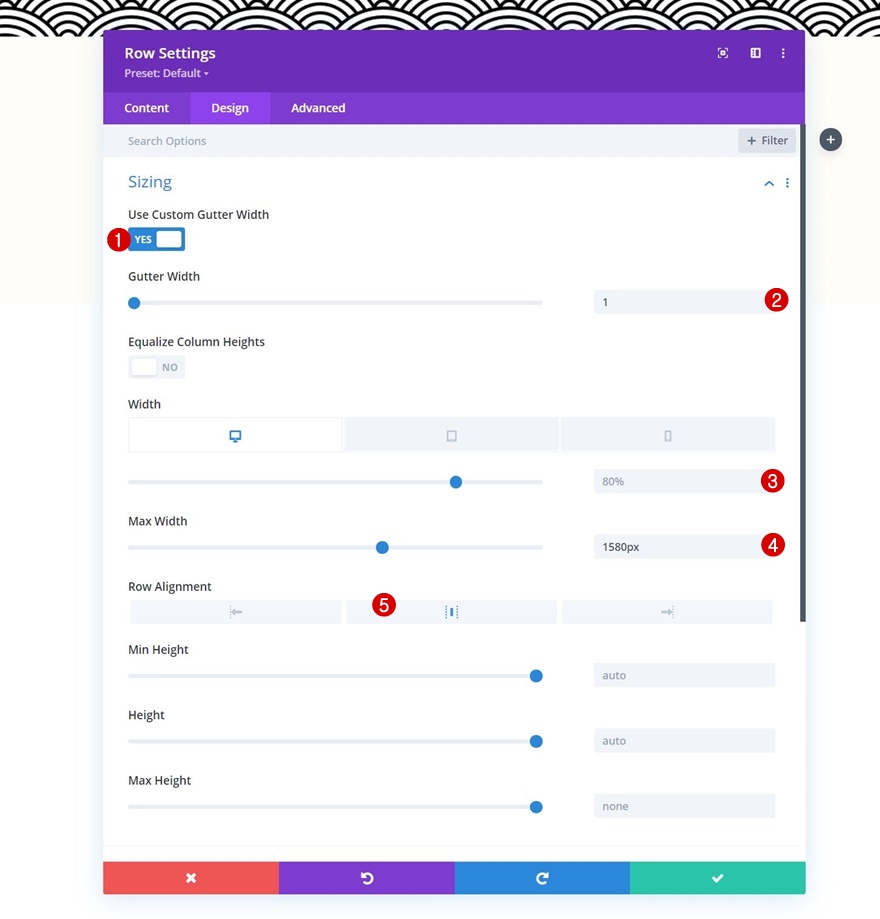
サイジング
モジュールをまだ追加せずに、行設定を開き、次のようにサイズ設定を変更します。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 幅:
- デスクトップとタブレット:80%
- 電話番号:95%
- 最大幅:1580px
- 行の配置:中央

テキストモジュール#1を列1に追加します
H3コンテンツを追加する
1列目の最初のテキストモジュールから始めて、モジュールを追加します。選択したH3コンテンツをいくつか追加します。

H3テキスト設定
モジュールの[デザイン]タブに移動し、それに応じてH3テキスト設定を変更します。
- 見出し3フォント:Karla
- 見出し3フォントの太さ:太字
- 見出し3テキストサイズ:
- デスクトップとタブレット:45px
- 電話番号:35px
- 見出し3文字の間隔:-2px
- 見出し3行の高さ:1.2em

間隔
次に、上部と下部のパディング値をいくつか追加します。
- トップパディング:25px
- ボトムパディング:25px

テキストモジュール#2を列1に追加します
コンテンツを追加する
次に、前のテキストモジュールのすぐ下に、選択したコンテンツを含む別のテキストモジュールを追加します。

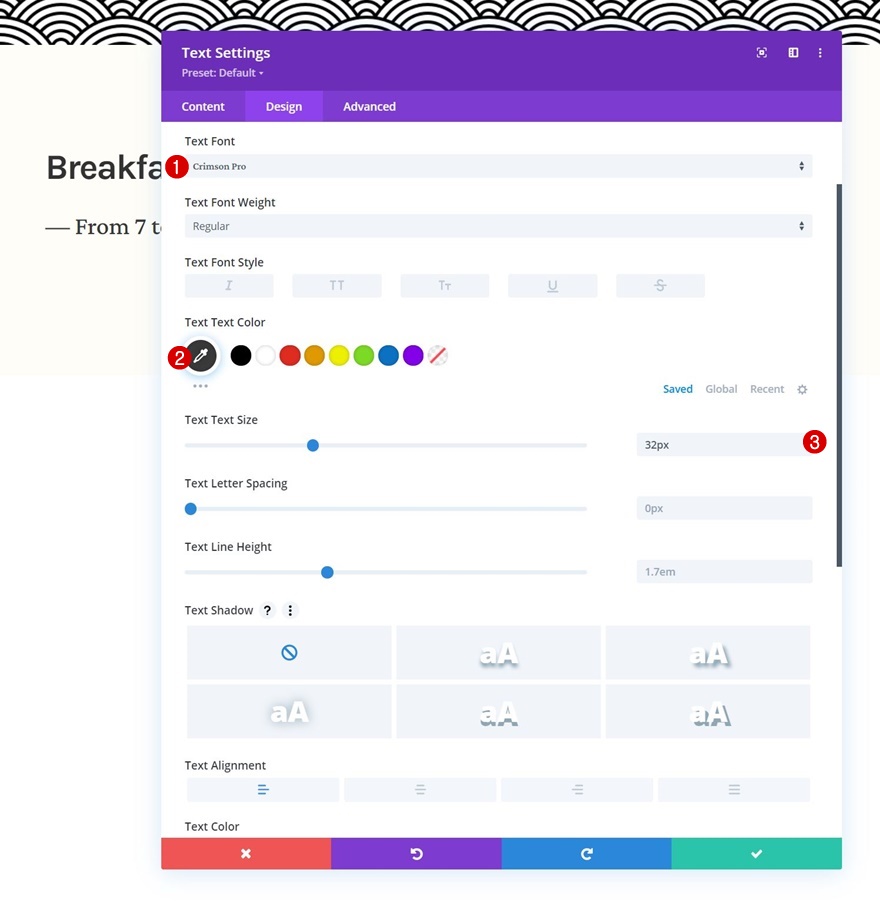
テキスト設定
モジュールのテキスト設定を次のように変更します。
- テキストフォント:Crimson Pro
- テキストの色:#3a3a3a
- テキストサイズ:32px

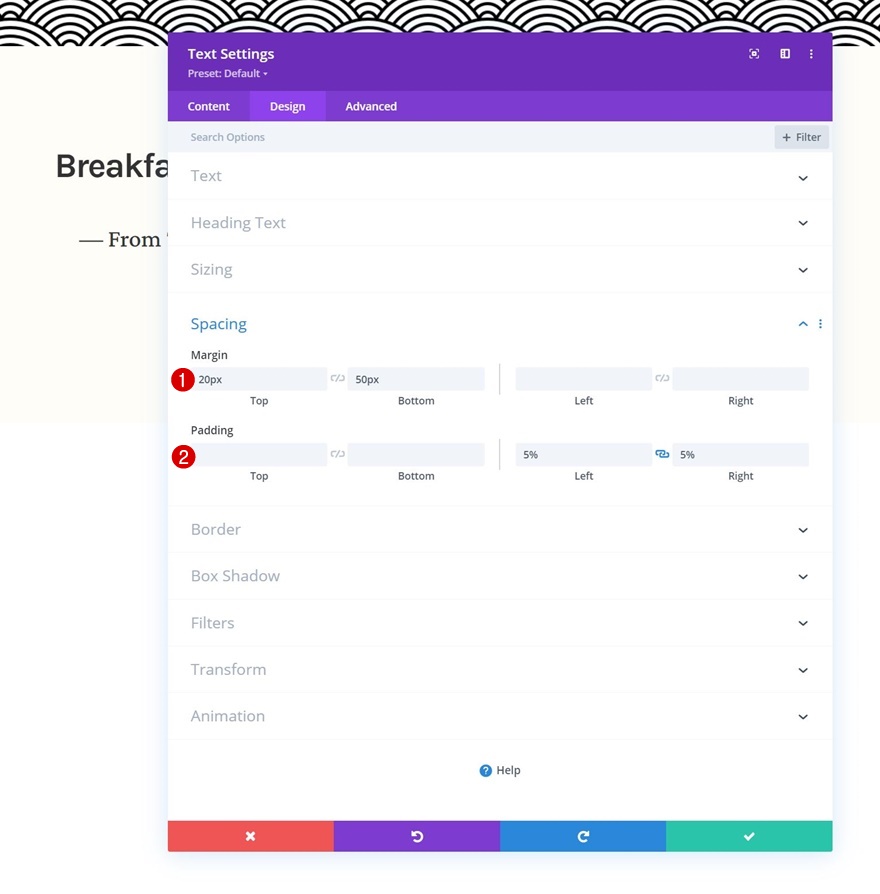
間隔
それに応じて間隔設定を変更して、モジュール設定を完了します。
- トップマージン:20px
- 下マージン:50px
- 左パディング:5%
- 右パディング:5%

列1に画像モジュールを追加
画像をアップロード
列1に必要な最後のモジュールは、画像モジュールです。 お好みの画像を追加してください。

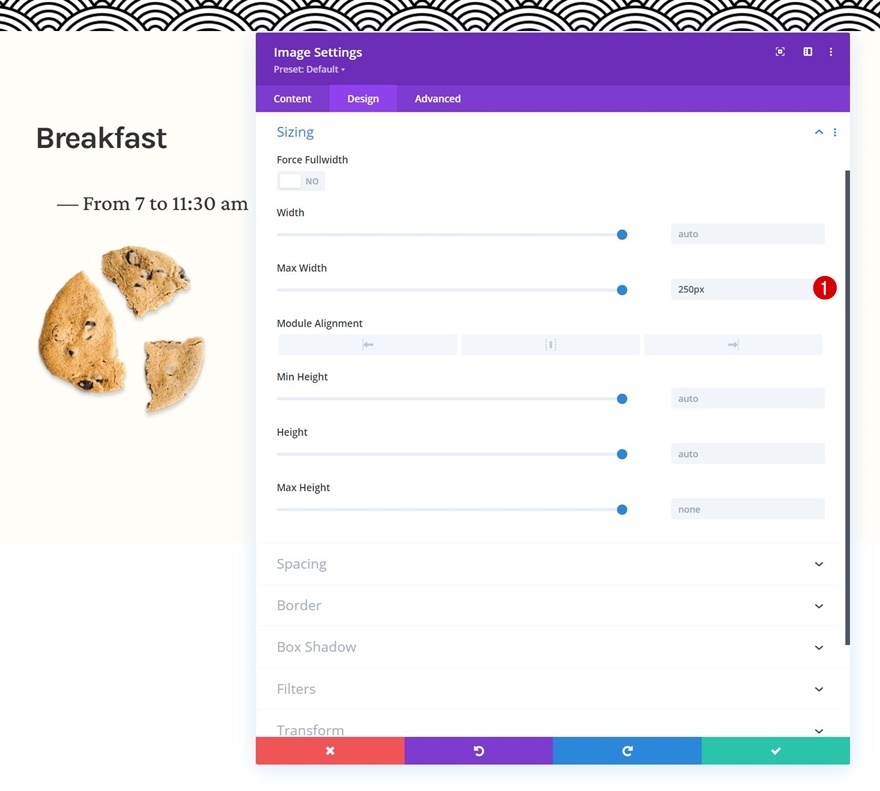
サイジング
サイズ設定に最大幅を追加します。

- 最大幅:250px

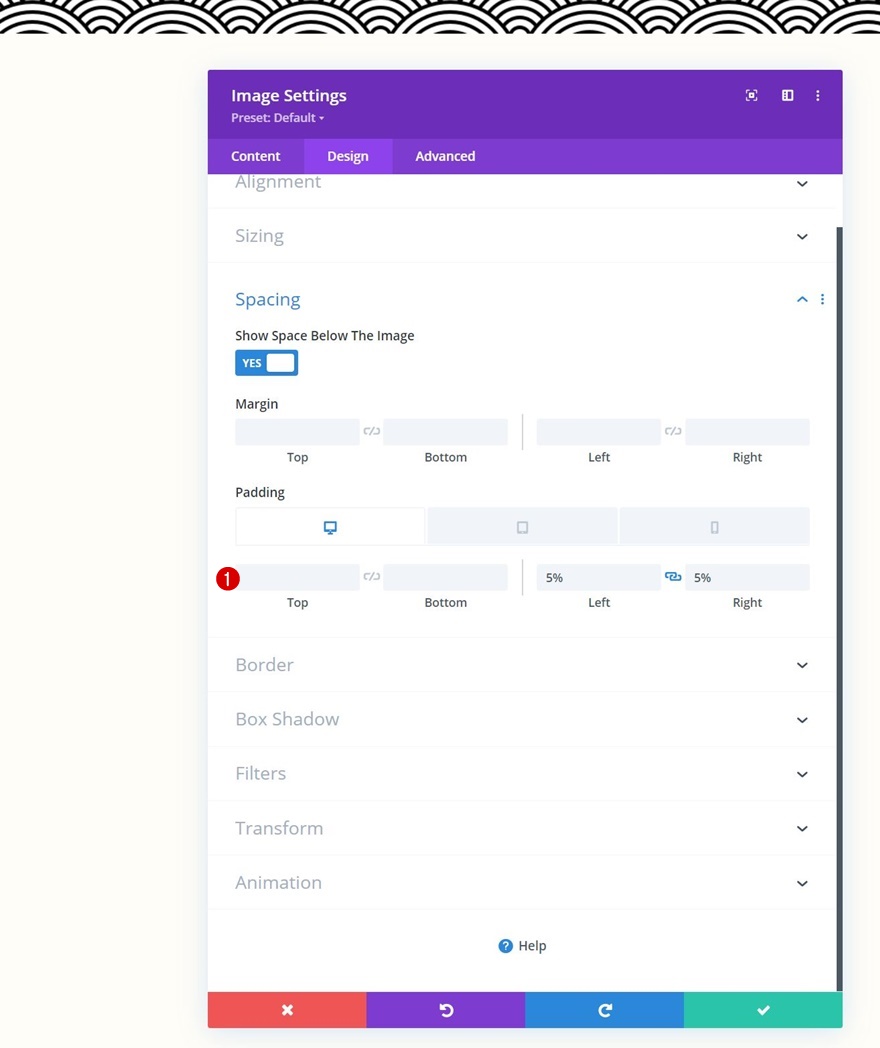
間隔
そして、次のレスポンシブパディング値を間隔設定に適用して、モジュール設定を完了します。
- 下マージン:
- タブレット:80px
- 電話番号:50px
- 左パディング:5%
- 右パディング:5%

列2に宣伝文モジュールを追加する
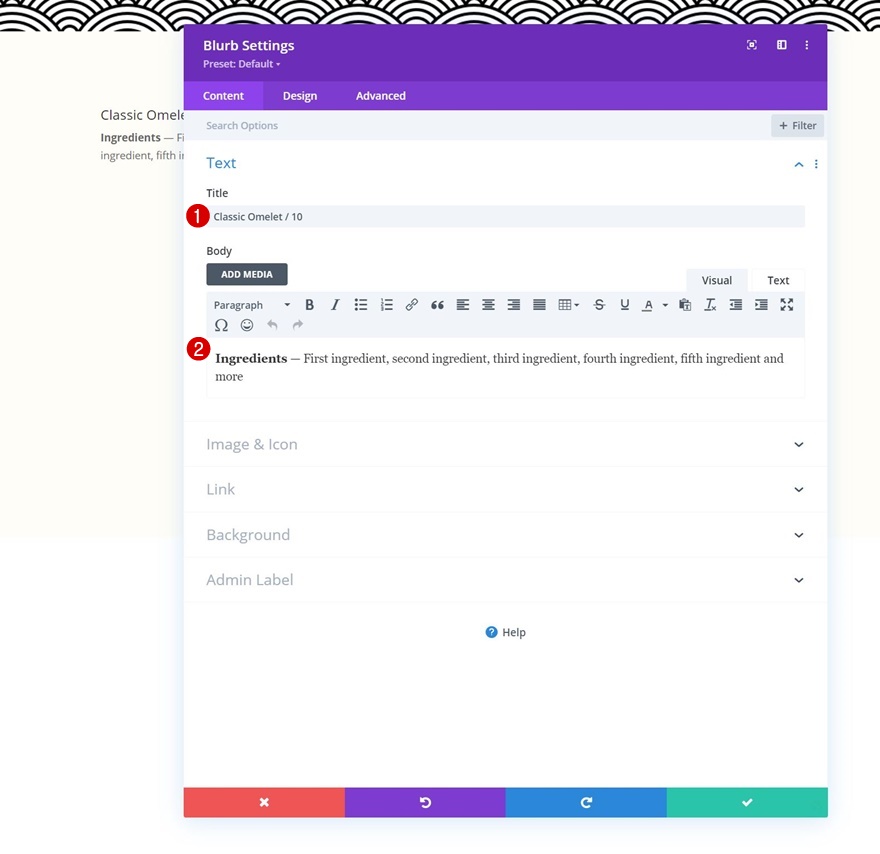
コンテンツを追加する
列2に進みます。選択したコンテンツを含む宣伝文モジュールを追加します。

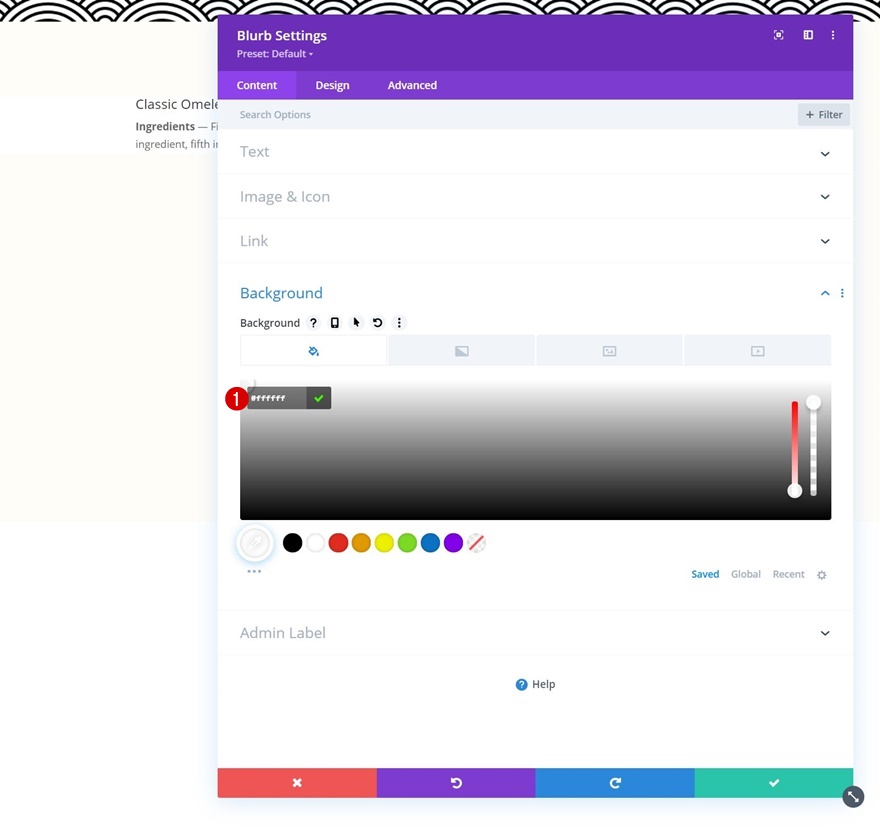
背景色
次に白い背景色を使用します。
- 背景色:#ffffff

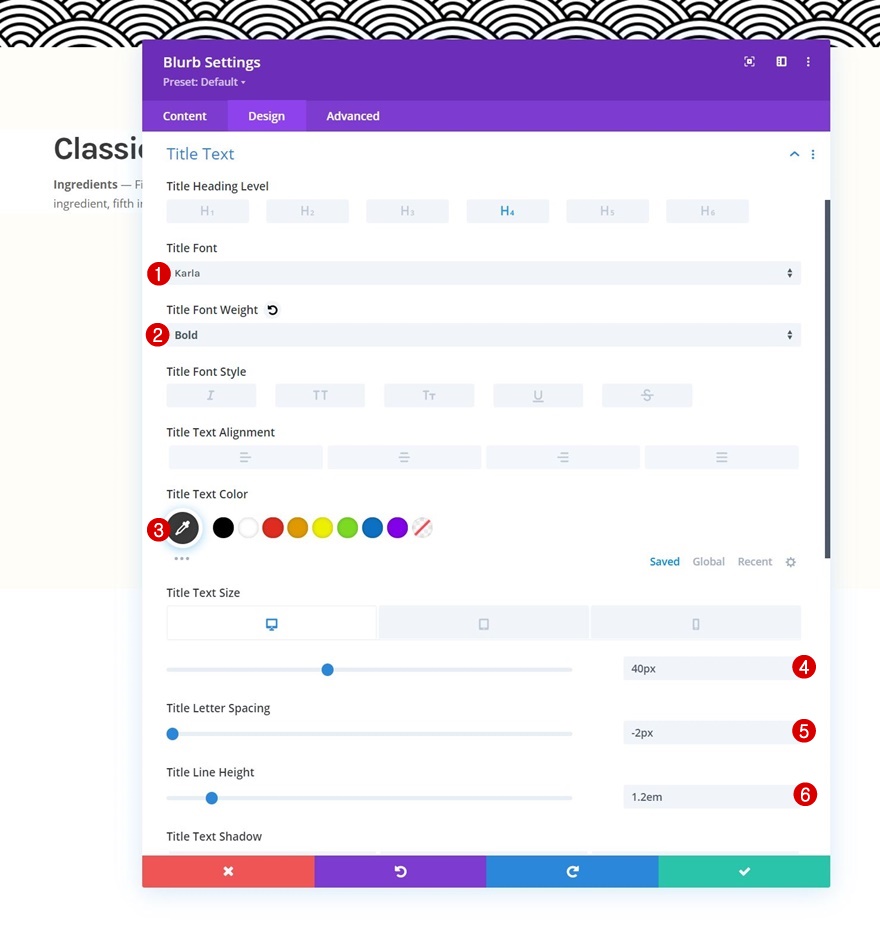
タイトルテキスト設定
モジュールの[デザイン]タブに移動し、それに応じてタイトルテキストの設定を変更します。
- タイトルフォント:Karla
- タイトルフォントの太さ:太字
- タイトルテキストの色:#3a3a3a
- タイトルテキストサイズ:
- デスクトップ:40px
- タブレット:35px
- 電話番号:30px
- タイトル文字の間隔:-2px
- タイトルラインの高さ:1.2em

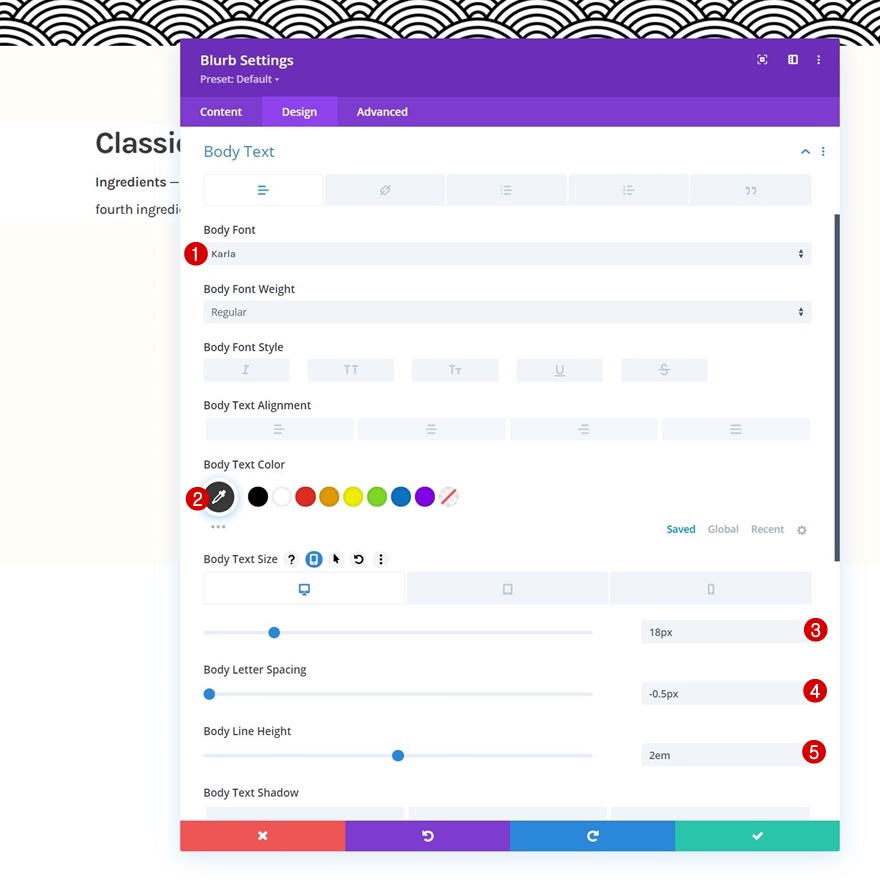
本文の設定
本文の設定も変更してください。
- ボディフォント:Karla
- 本文の色:#3a3a3a
- 本文のサイズ:
- デスクトップ:18px
- タブレット:25px
- 電話番号:20px
- 本文の文字間隔:-0.5px
- ボディラインの高さ:2em

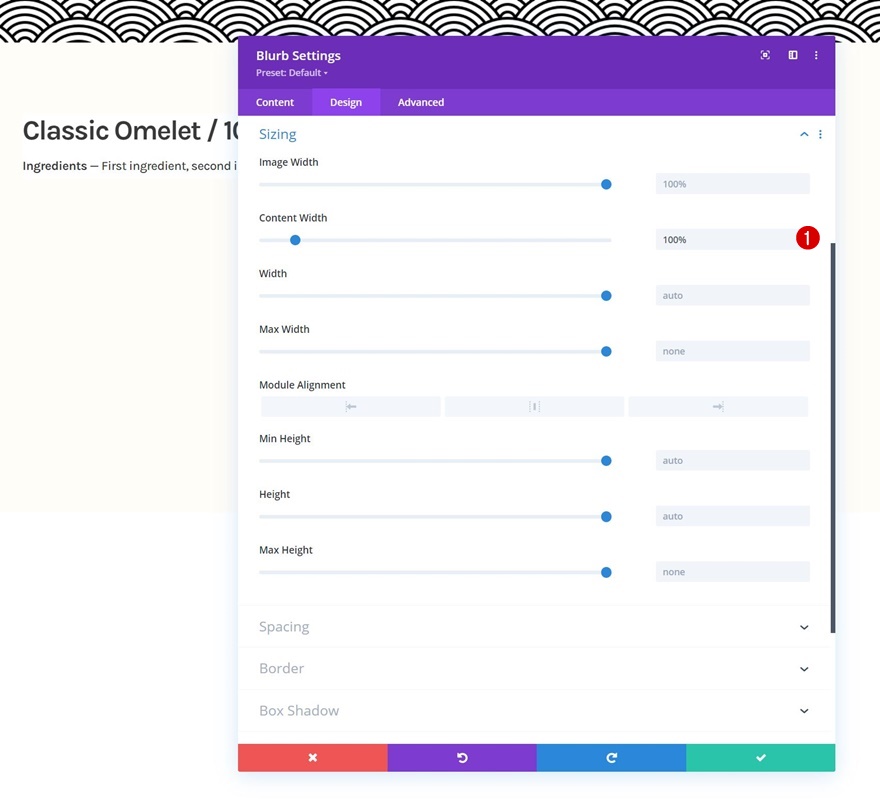
サイジング
次に、サイズ設定を次のように変更します。
- コンテンツの幅:100%

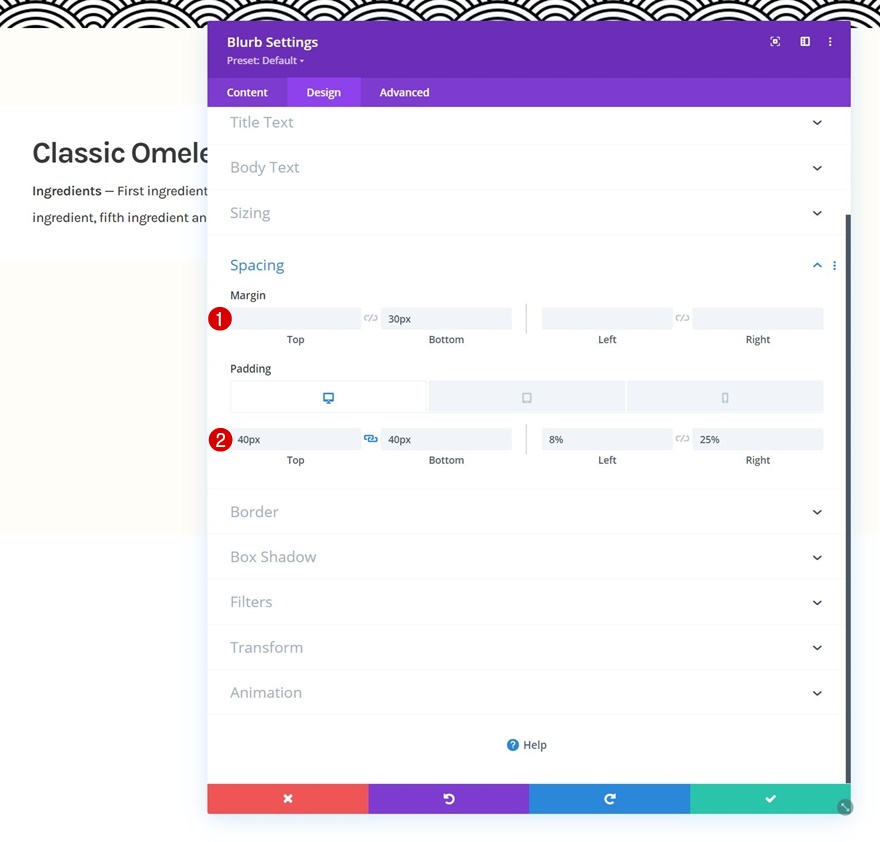
間隔
次に、間隔の設定に移動し、それに応じて値を変更します。
- 下マージン:30px
- トップパディング:40px
- ボトムパディング:40px
- 左パディング:8%
- 右パディング:
- デスクトップ:25%
- タブレットと電話:8%

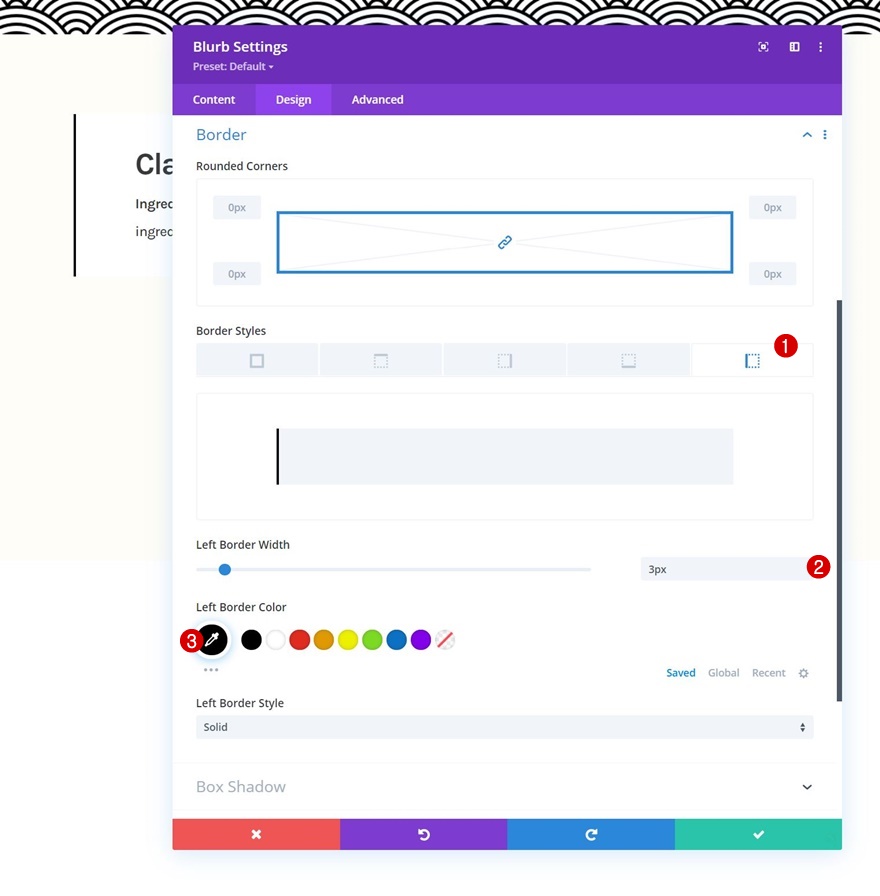
国境
次に、次の境界設定を適用します。
- 左ボーダー幅:3px
- 左ボーダーの色:#000000

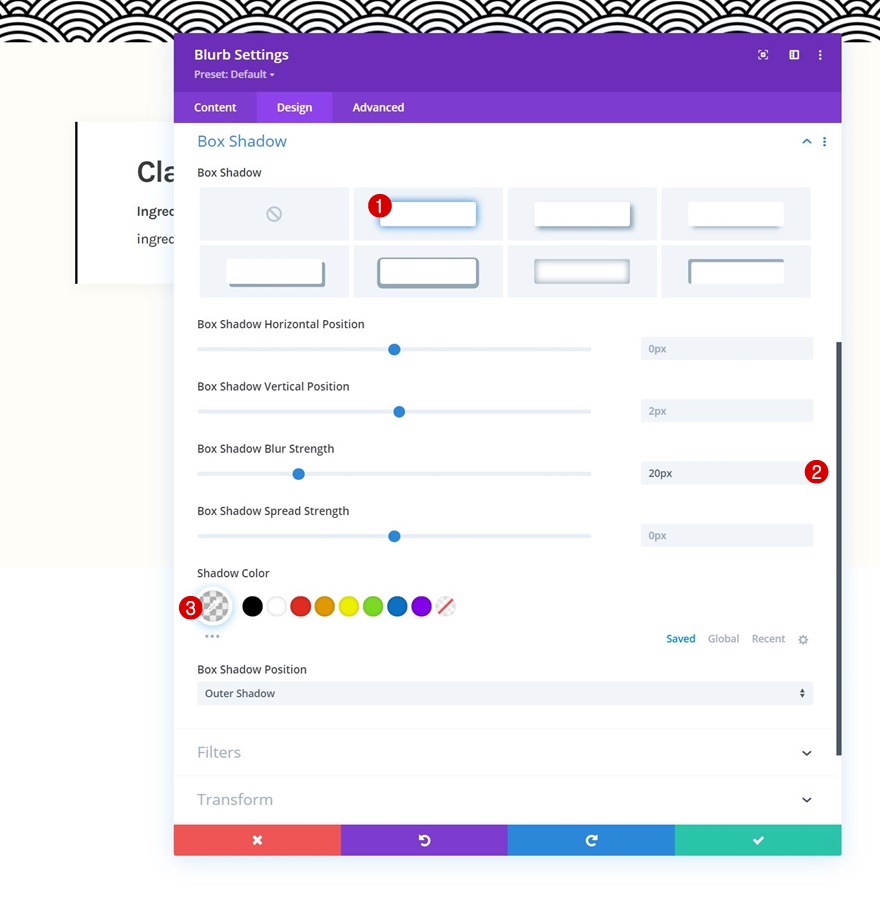
ボックスシャドウ
ボックスシャドウも使用しています。
- ボックスシャドウブラー強度:20px
- 影の色:rgba(0,0,0,0.05)

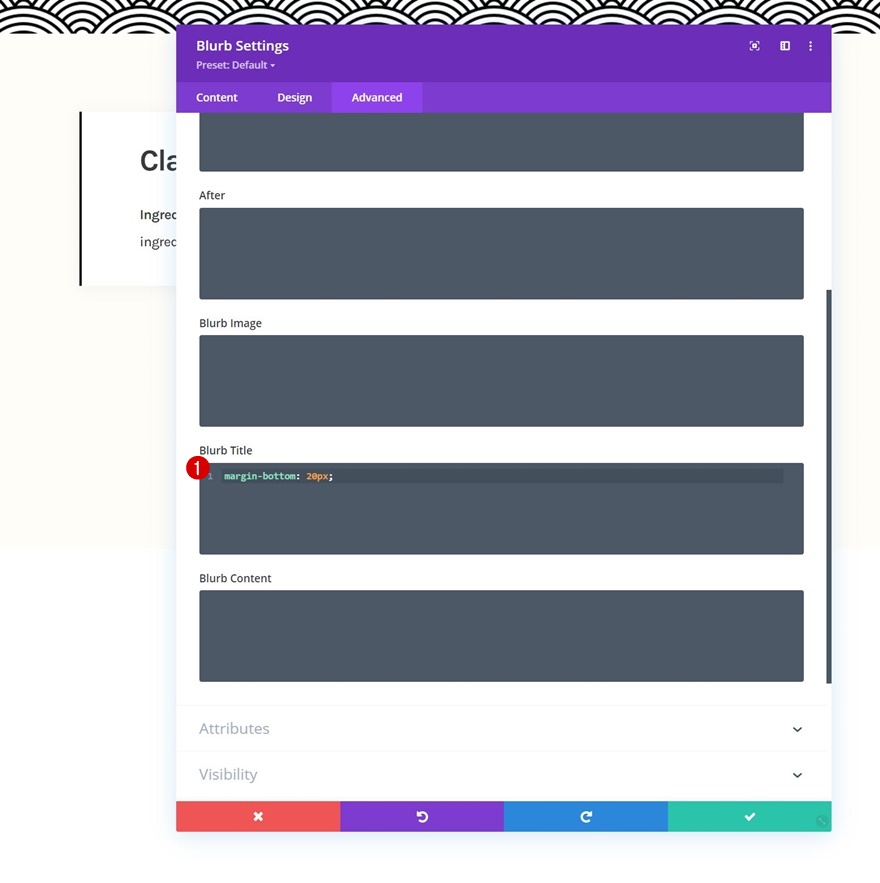
宣伝文のタイトルCSS
そして、[詳細設定]タブの宣伝文のタイトルCSSボックスに次のCSSコード行を追加して、モジュール設定を完了します。
margin-bottom: 20px;

宣伝文句モジュールを必要な回数だけ複製する
最初の宣伝文句モジュールを完了したら、必要な回数だけ複製することができます。

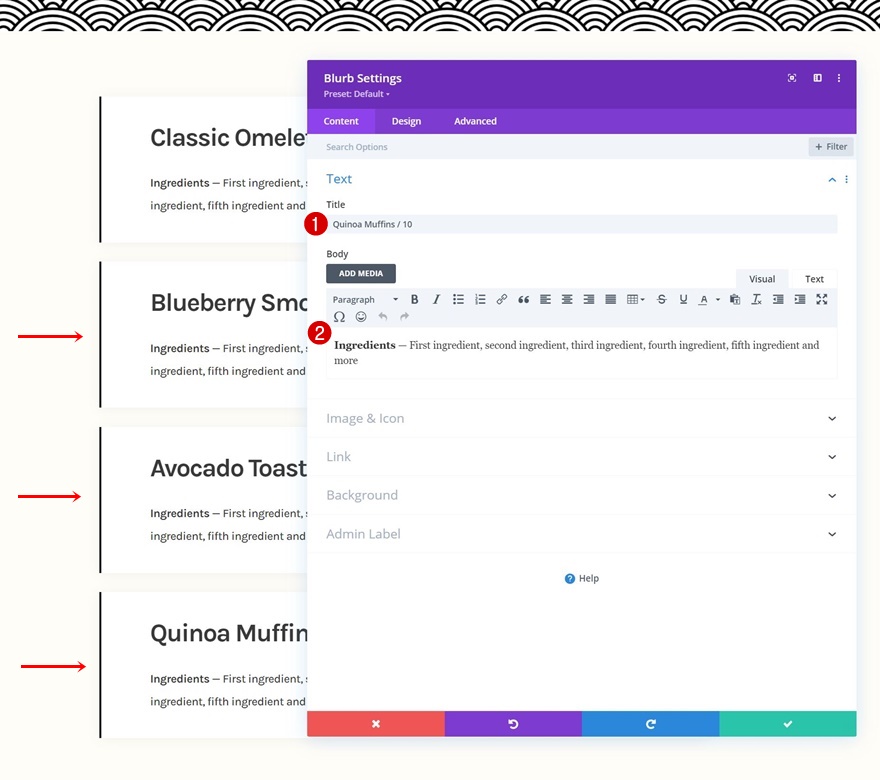
重複するコンテンツをすべて変更する
重複するコンテンツはすべて変更してください。

2.スティッキーエフェクトを適用する
列1のテキストモジュール#1を開きます
すべての要素が配置されたので、スティッキー効果に焦点を当てることができます。 そのために、列1の最初のテキストモジュールを開きます。

モジュールをスティッキーにする
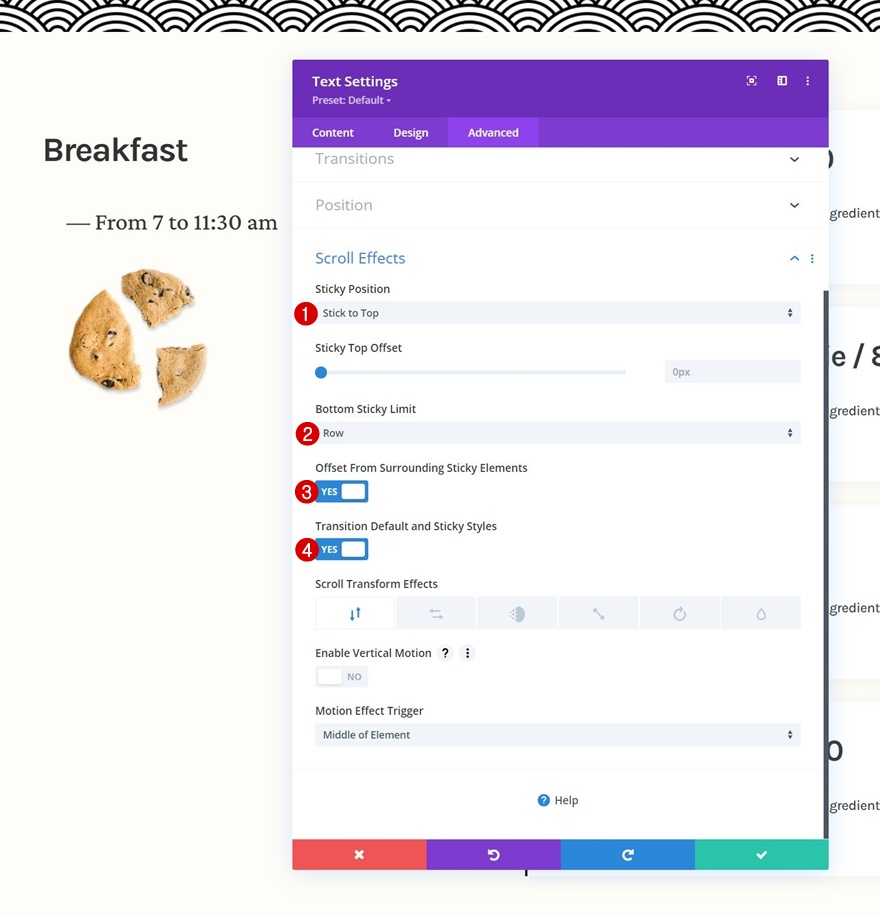
[詳細設定]タブに移動し、次のスティッキー設定を適用します。
- スティッキーポジション:トップに固執
- スティッキーの下限:行
- スティッキー要素を囲むオフセット:はい
- トランジションのデフォルトスタイルとスティッキースタイル:はい

モジュールのスティッキースタイル
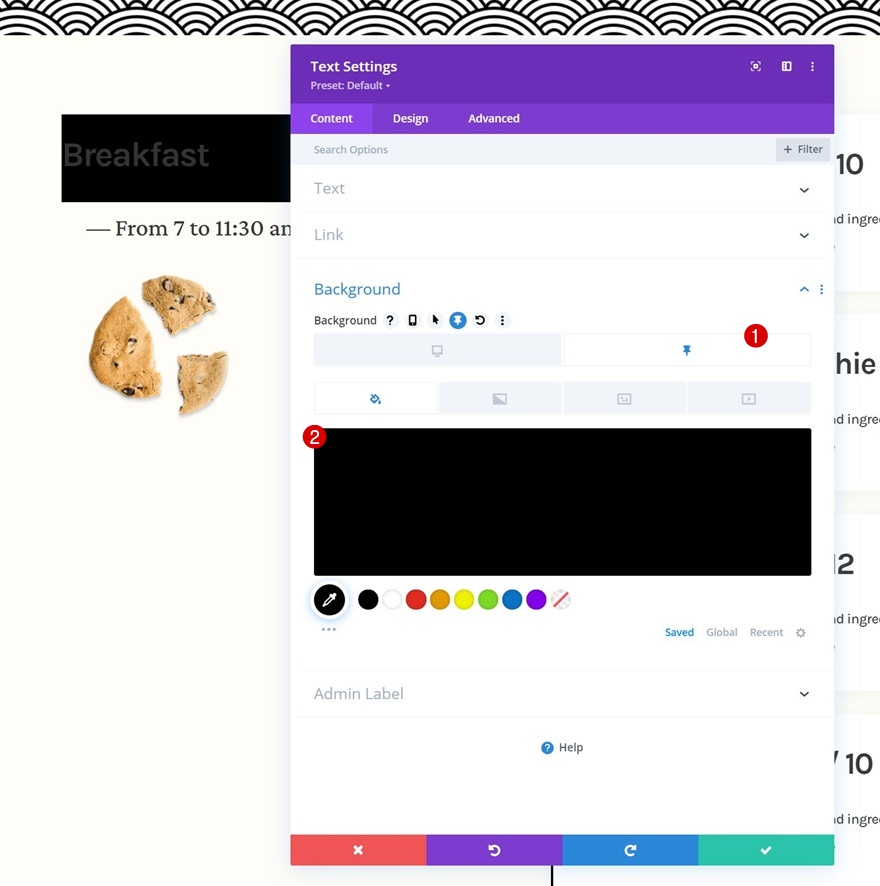
背景色
モジュールがスティッキーになっているので、スティッキースタイルを適用できます。 まず、黒い粘着性のある背景色を追加します。
- 粘着性のある背景色:#000000

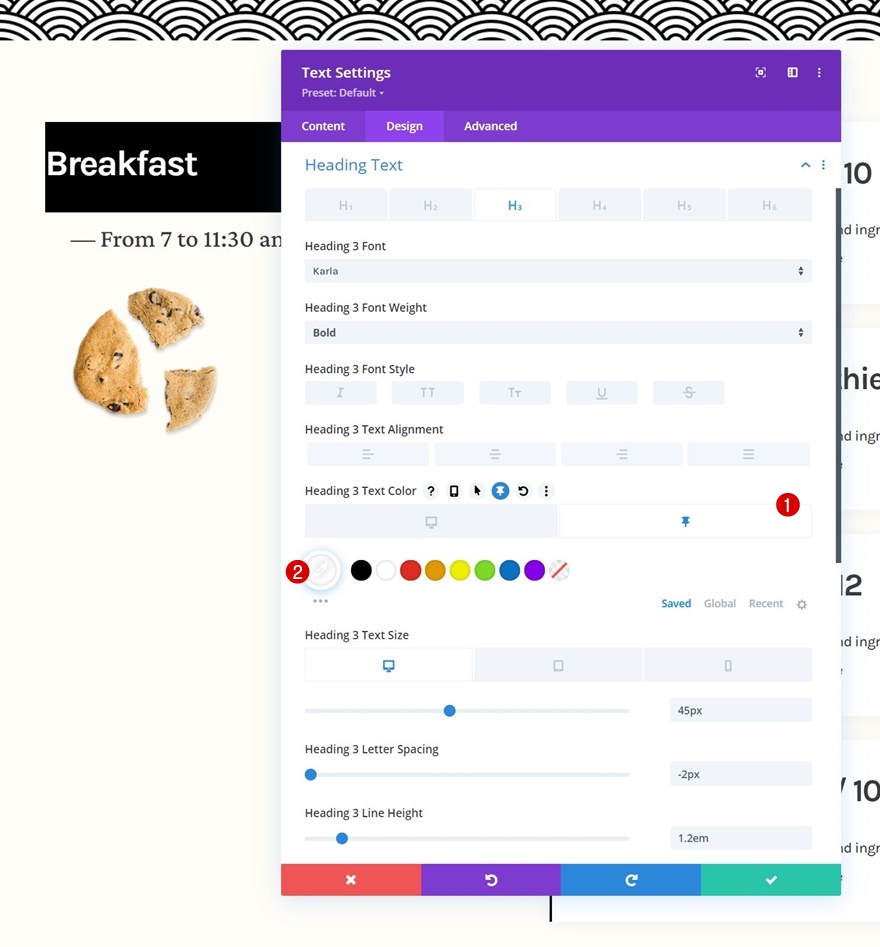
テキストの色
次に、スティッキーH3テキストの色を白に変更します。
- スティッキー見出し3テキストの色:#ffffff

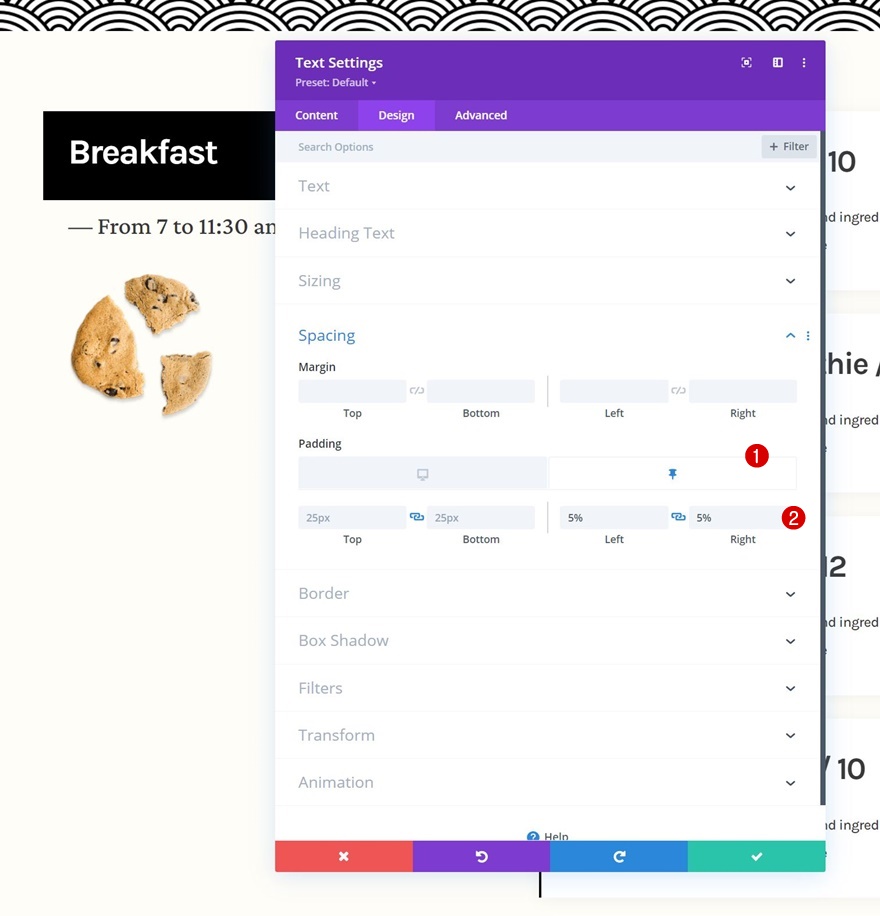
間隔
そして、次のレスポンシブスティッキーパディング値を追加して、スティッキースタイルを完成させます。
- 粘着性のある左パディング:5%
- スティッキー右パディング:5%

3.再利用のために行全体のクローンを作成します
スティッキーステップを完了すると、行全体を何度でも再利用できます。

重複するコンテンツをすべて変更する
重複するコンテンツをすべて変更してください。それだけです。

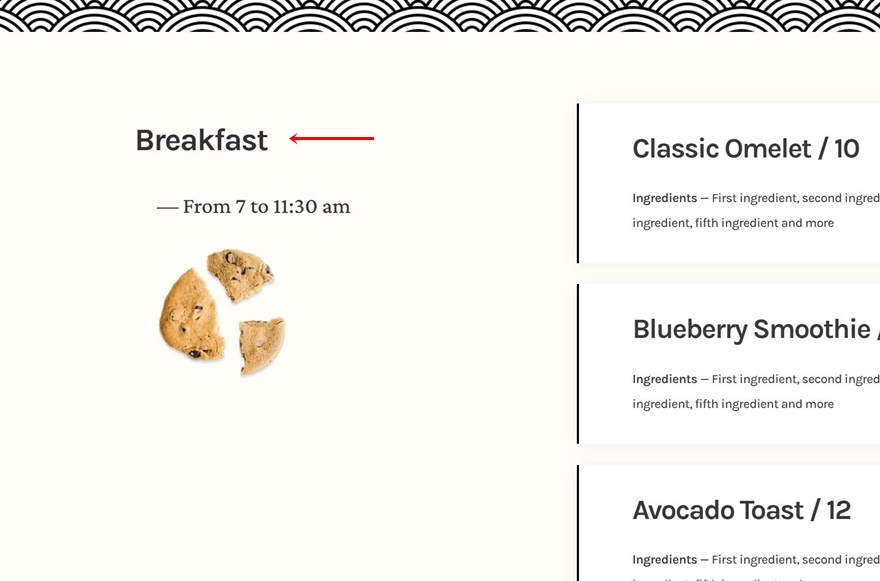
プレビュー
すべての手順を完了したので、さまざまな画面サイズでの結果を最終的に見てみましょう。
デスクトップ

モバイル

最終的な考え
この投稿では、次のレストランのWebサイトでクリエイティブになる方法を紹介しました。 具体的には、さまざまなアイテムをすべてインタラクティブに紹介できる、粘着性のあるレストランメニューを作成する方法を紹介しました。 JSONファイルも無料でダウンロードできました! ご質問やご提案がございましたら、下のコメント欄にコメントを残してください。
Diviの詳細を知り、Diviの景品をさらに入手したい場合は、メールマガジンとYouTubeチャンネルに登録して、この無料コンテンツを最初に知って利益を得ることができるようにしてください。
