Divi ile Yapışkan Restoran Menü Tasarımı Nasıl Oluşturulur
Yayınlanan: 2021-04-09Bir restoran web sitesi oluşturuyorsanız, şansınız yüksektir, oraya bir restoran menüsü de eklemek isteyeceksiniz. Şimdi, bunu Divi'de yapmanın yaratıcı bir yolunu arıyorsanız, bu öğreticiyi seveceksiniz. Bugün, yapışkan bir restoran menüsü oluşturmak için Divi'nin yerleşik yapışkan seçeneklerini nasıl kullanacağınızı göstereceğiz. Oluşturduğumuz tasarım, menünüzdeki öğeleri kategorilere göre ayırır ve ziyaretçilerin hangi kategoride olduklarını görmelerini sağlar! JSON dosyasını da ücretsiz olarak indirebileceksiniz.
Hadi hadi bakalım.
Ön izleme
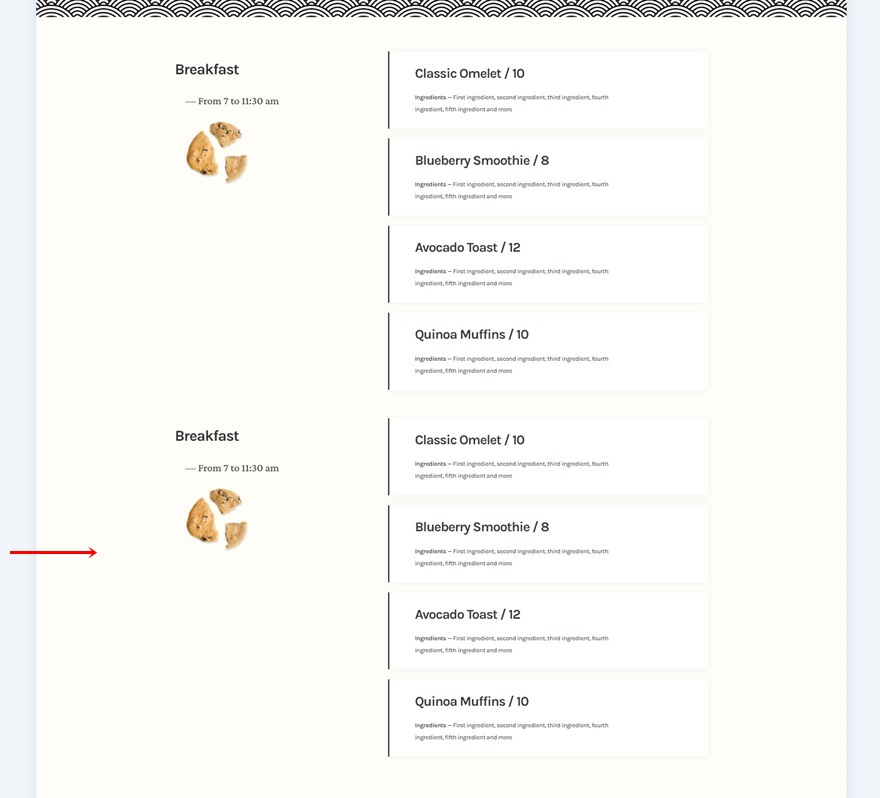
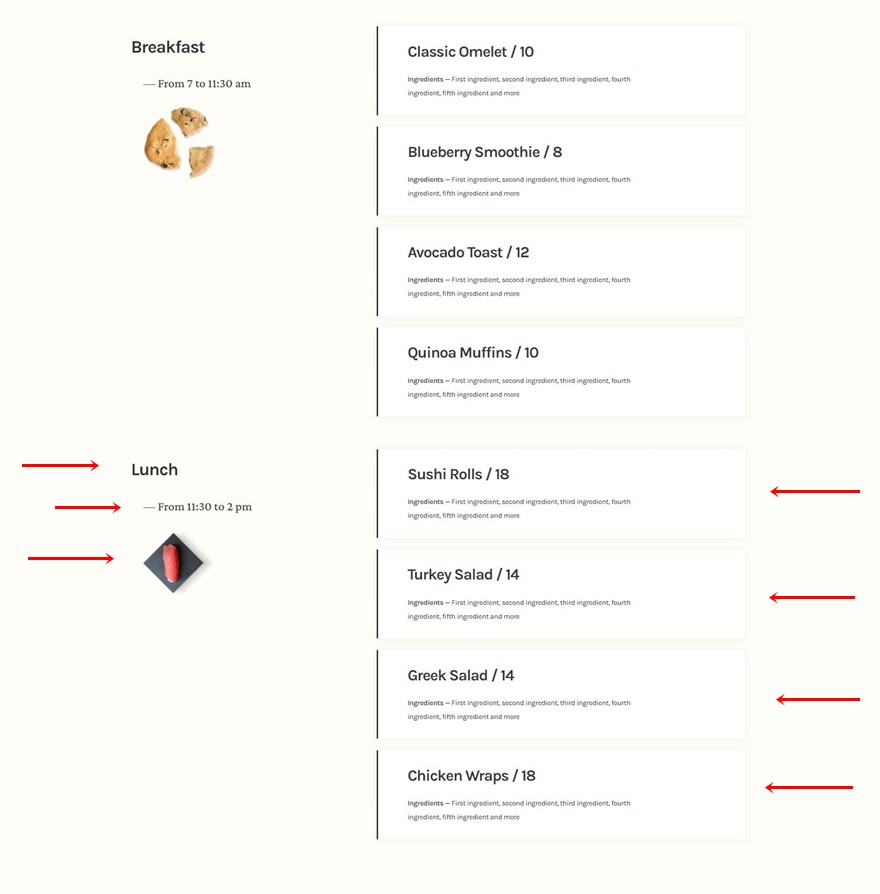
Eğiticiye dalmadan önce, farklı ekran boyutlarındaki sonuca hızlıca bir göz atalım.
masaüstü

Mobil

Düzeni ÜCRETSİZ İndirin
Ellerinizi ücretsiz düzene koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekir. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, e-posta adresinizi aşağıya yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
1. Eleman Yapısı Oluşturun
Yeni Bölüm Ekle
Arka plan rengi
Üzerinde çalıştığınız sayfaya yeni bir bölüm ekleyerek başlayın. Bölüm ayarlarını açın ve arka plan rengini değiştirin.
- Arka Plan Rengi: rgba(255,252,244,0.6)

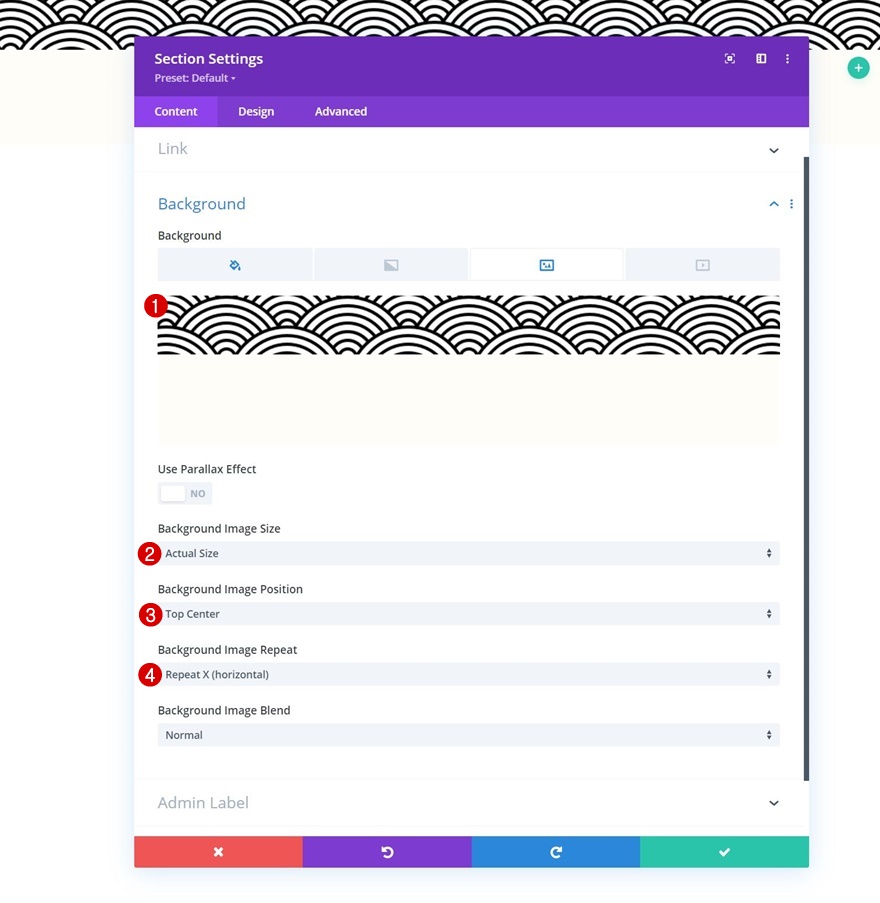
Arka plan görüntüsü
Daha sonra bir desen arka plan resmi yükleyin. Kullandığımızı bu yazının başında indirebileceğiniz sıkıştırılmış klasörde bulabilirsiniz.
- Arka Plan Resmi Boyutu: Gerçek Boyut
- Arka Plan Resmi Konumu: Üst Merkez
- Arka Plan Resmi Tekrarı: Tekrar X (yatay)

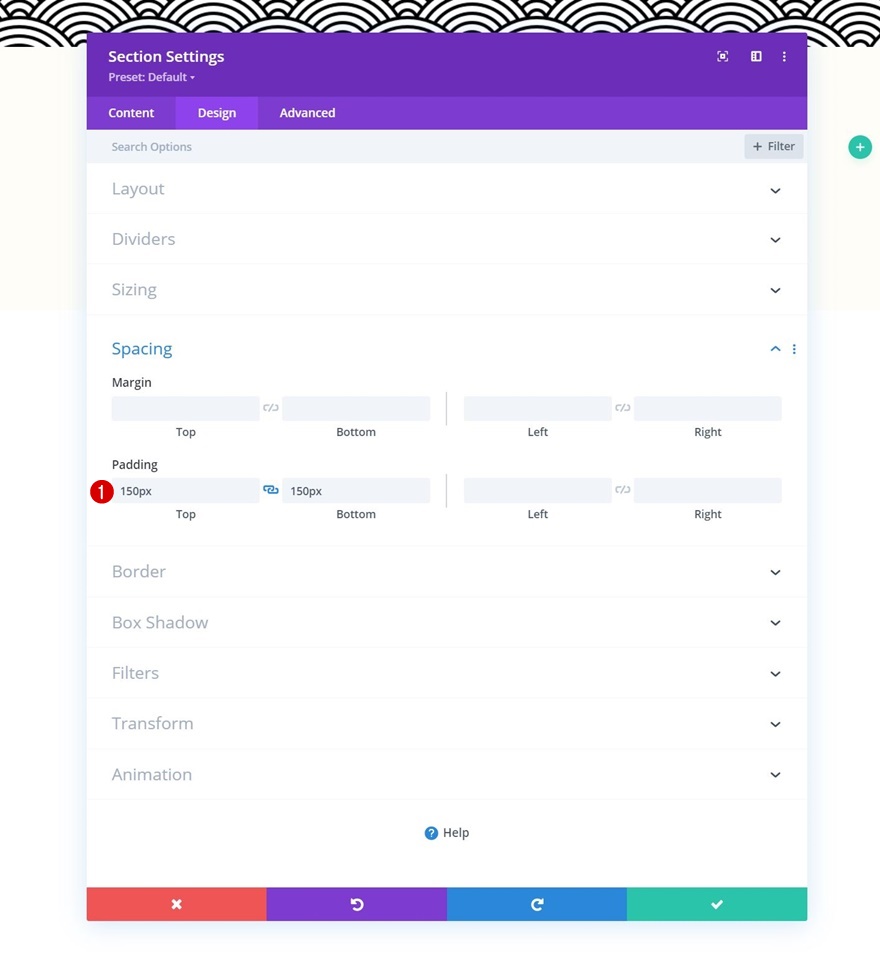
aralık
Sonraki boşluk ayarlarını değiştirin.
- Üst Dolgu: 150 piksel
- Alt Dolgu: 150 piksel

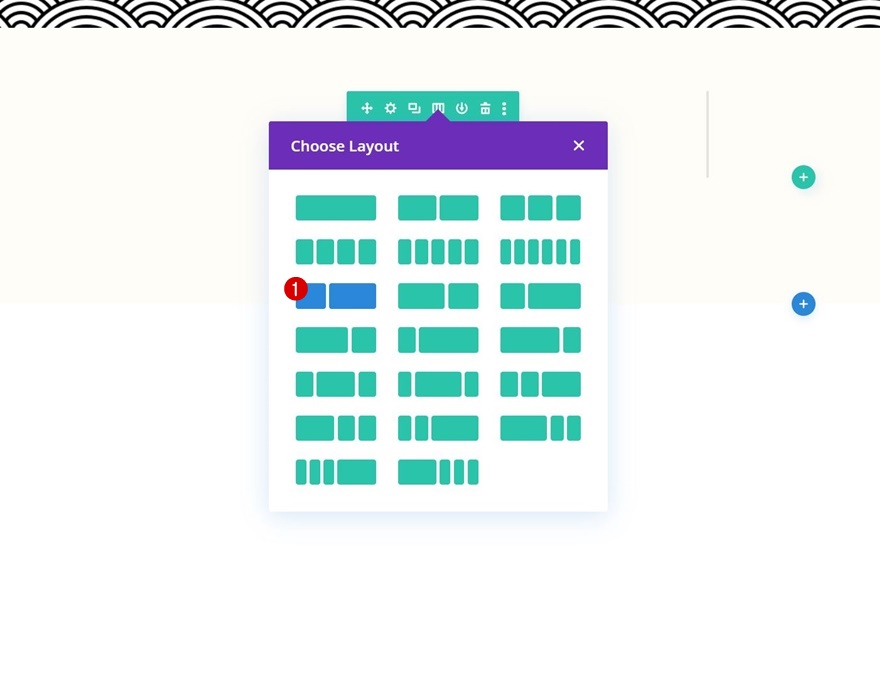
Yeni Satır Ekle
Sütun Yapısı
Aşağıdaki sütun yapısını kullanarak yeni bir satır ekleyerek devam edin:

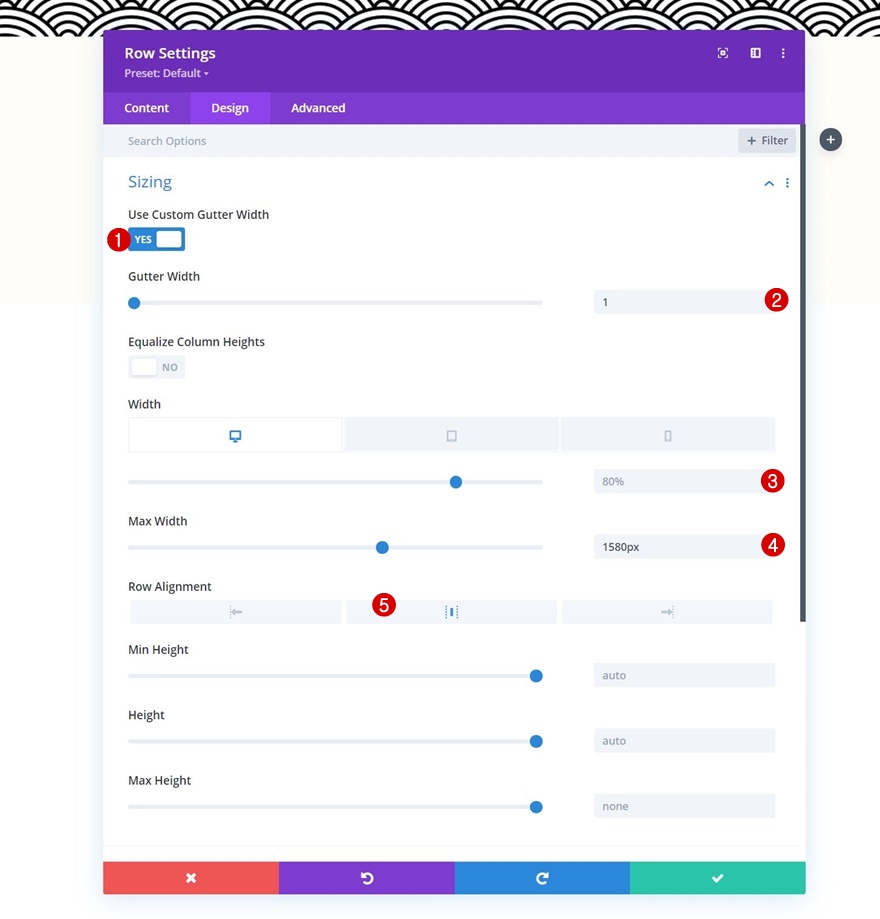
boyutlandırma
Henüz modül eklemeden satır ayarlarını açın ve boyutlandırma ayarlarını aşağıdaki gibi değiştirin:
- Özel Oluk Genişliğini Kullan: Evet
- Oluk Genişliği: 1
- Genişlik:
- Masaüstü ve Tablet: %80
- Telefon: %95
- Maksimum Genişlik: 1580 piksel
- Satır Hizalama: Merkez

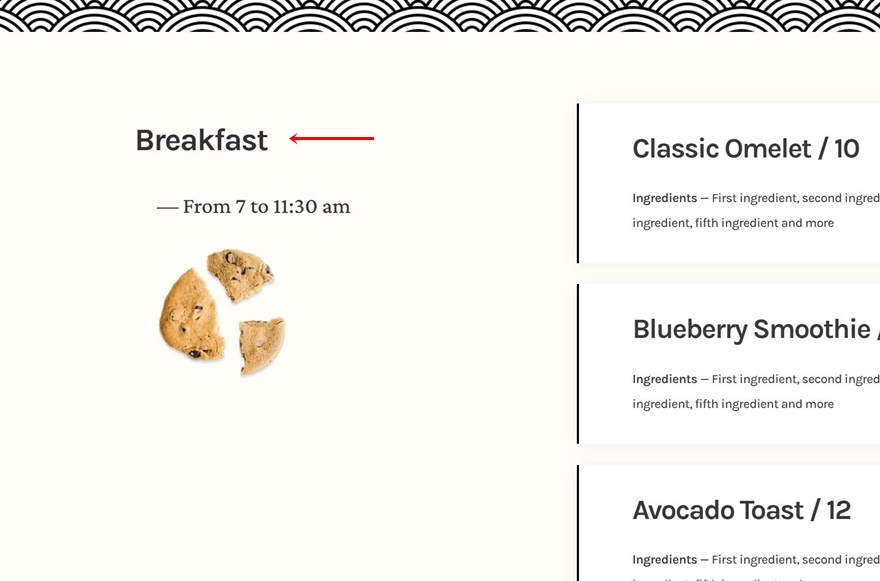
Metin Modülü #1'i Sütun 1'e ekleyin
H3 İçeriği Ekle
Sütun 1'deki ilk Metin Modülü ile başlayarak modül ekleme zamanı. Seçtiğiniz bazı H3 içeriğini ekleyin.

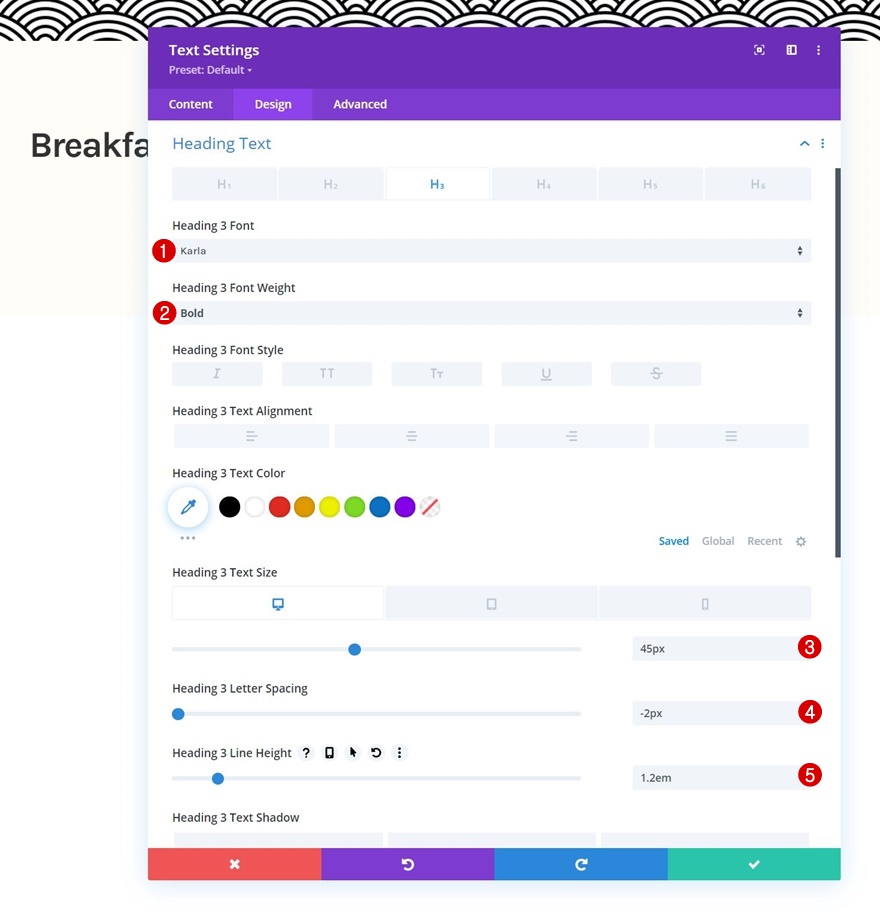
H3 Metin Ayarları
Modülün tasarım sekmesine gidin ve H3 metin ayarlarını buna göre değiştirin:
- Başlık 3 Yazı Tipi: Karla
- Başlık 3 Yazı Tipi Ağırlığı: Kalın
- Başlık 3 Metin Boyutu:
- Masaüstü ve Tablet: 45 piksel
- Telefon: 35 piksel
- Başlık 3 Harf Aralığı: -2px
- Başlık 3 Çizgi Yüksekliği: 1.2em

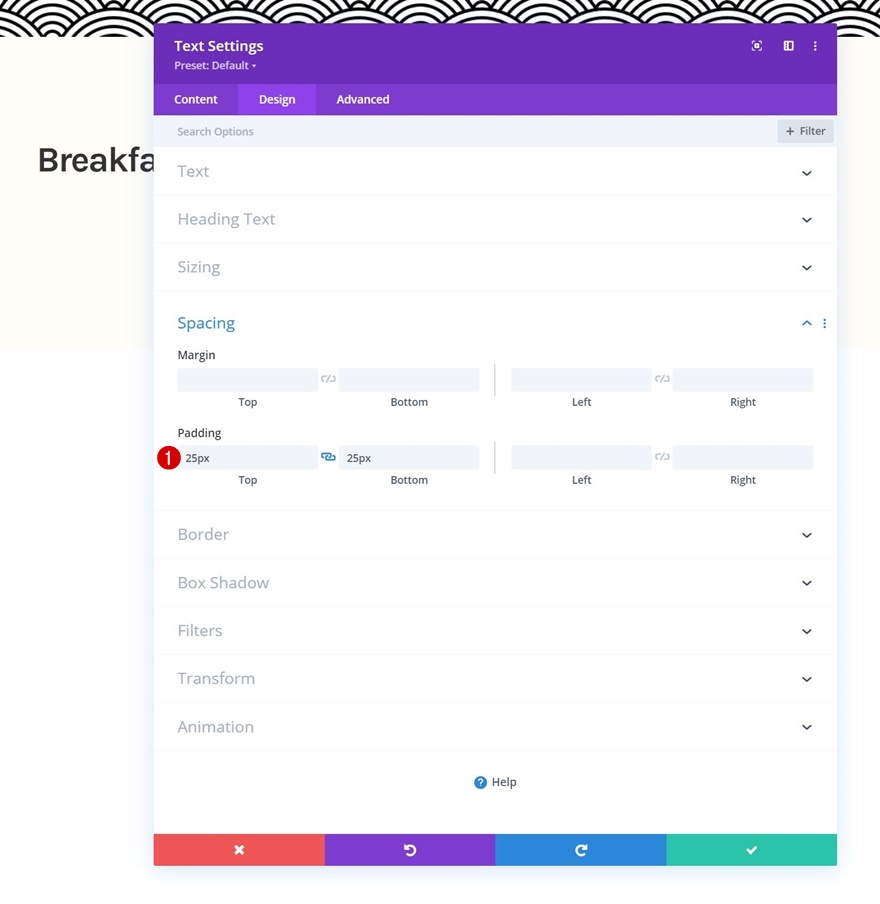
aralık
Daha sonra bazı üst ve alt dolgu değerleri ekleyin.
- Üst Dolgu: 25px
- Alt Dolgu: 25px

Metin Modülü #2'yi Sütun 1'e ekleyin
İçerik Ekle
Ardından, seçtiğiniz içerikle bir öncekinin hemen altına başka bir Metin Modülü ekleyin.

Metin Ayarları
Modülün metin ayarlarını aşağıdaki gibi değiştirin:
- Metin Yazı Tipi: Crimson Pro
- Metin Rengi: #3a3a3a
- Metin Boyutu: 32px

aralık
Aralık ayarlarını uygun şekilde değiştirerek modül ayarlarını tamamlayın:
- Üst Kenar Boşluğu: 20px
- Alt Kenar Boşluğu: 50px
- Sol Dolgu: %5
- Sağ Dolgu: %5

Sütun 1'e Görüntü Modülü Ekle
Fotoğraf yükleniyor
Sütun 1'de ihtiyacımız olan son modül bir Görüntü Modülüdür. Seçtiğiniz bir resmi ekleyin.

boyutlandırma
Boyutlandırma ayarlarına maksimum genişlik ekleyin.
- Maksimum Genişlik: 250 piksel


aralık
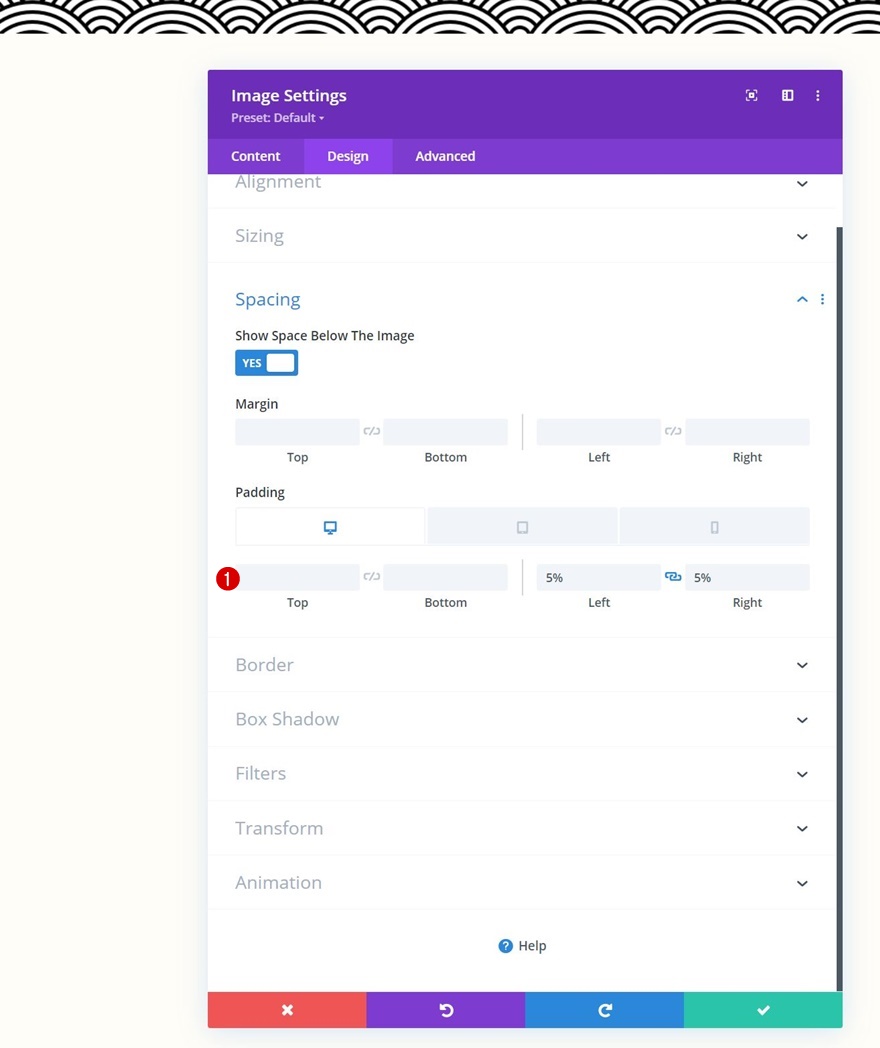
Ve boşluk ayarlarına aşağıdaki duyarlı dolgu değerlerini uygulayarak modül ayarlarını tamamlayın:
- Alt Kenar Boşluğu:
- Tablet: 80 piksel
- Telefon: 50 piksel
- Sol Dolgu: %5
- Sağ Dolgu: %5

Sütun 2'ye Blurb Modülü Ekle
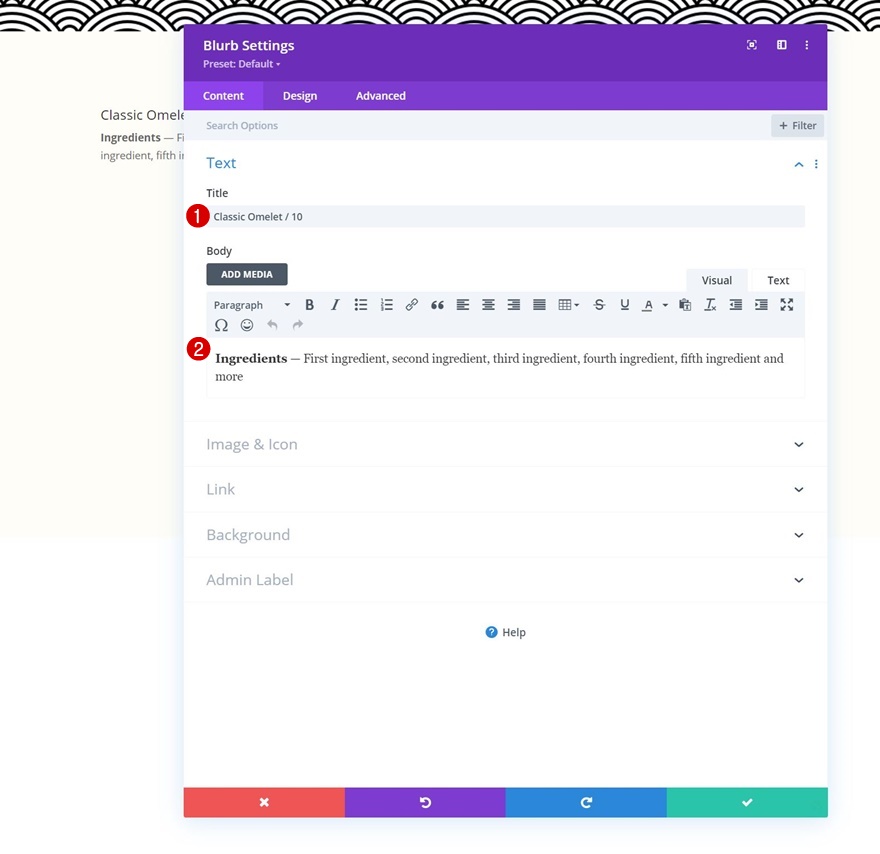
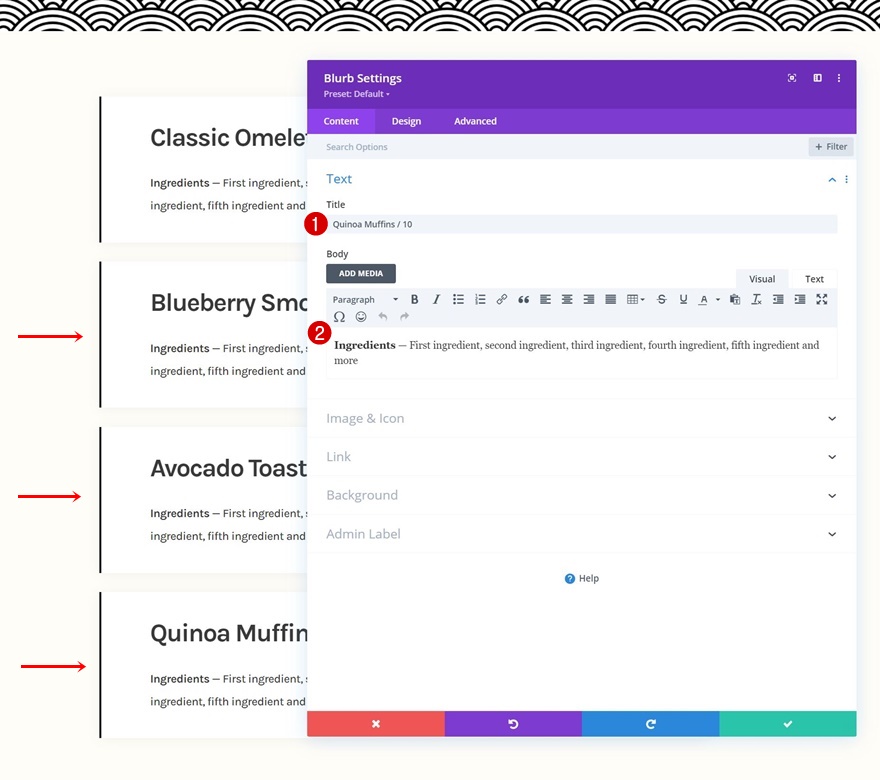
İçerik Ekle
2. sütuna geçin. Seçtiğiniz içerikle bir Blurb Modülü ekleyin.

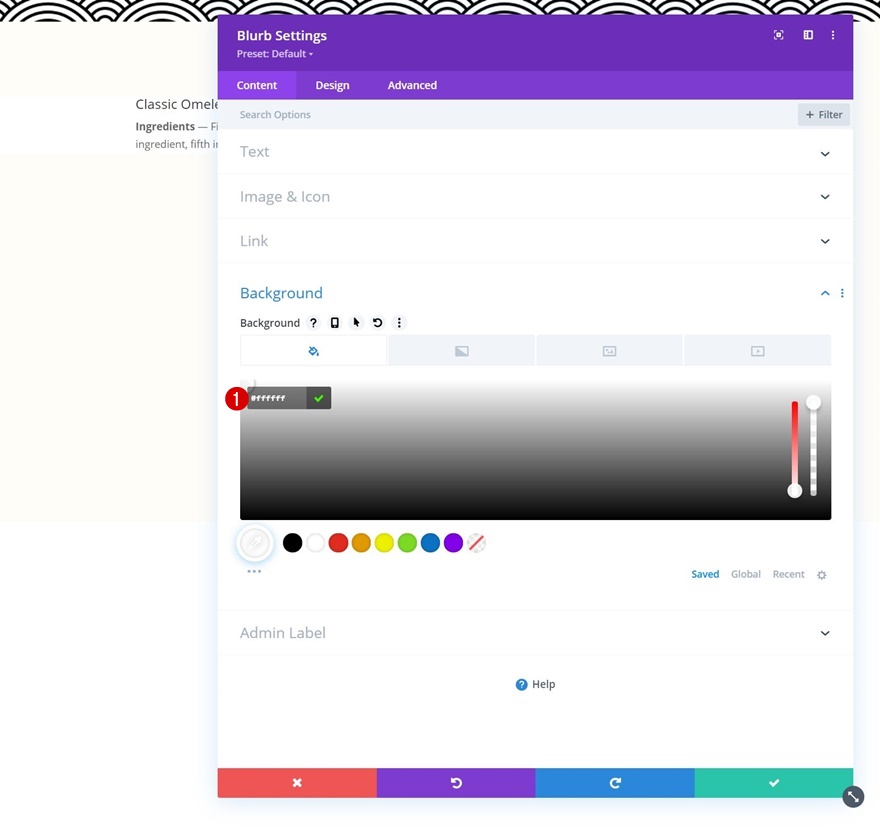
Arka plan rengi
Daha sonra beyaz bir arka plan rengi kullanın.
- Arka Plan Rengi: #ffffff

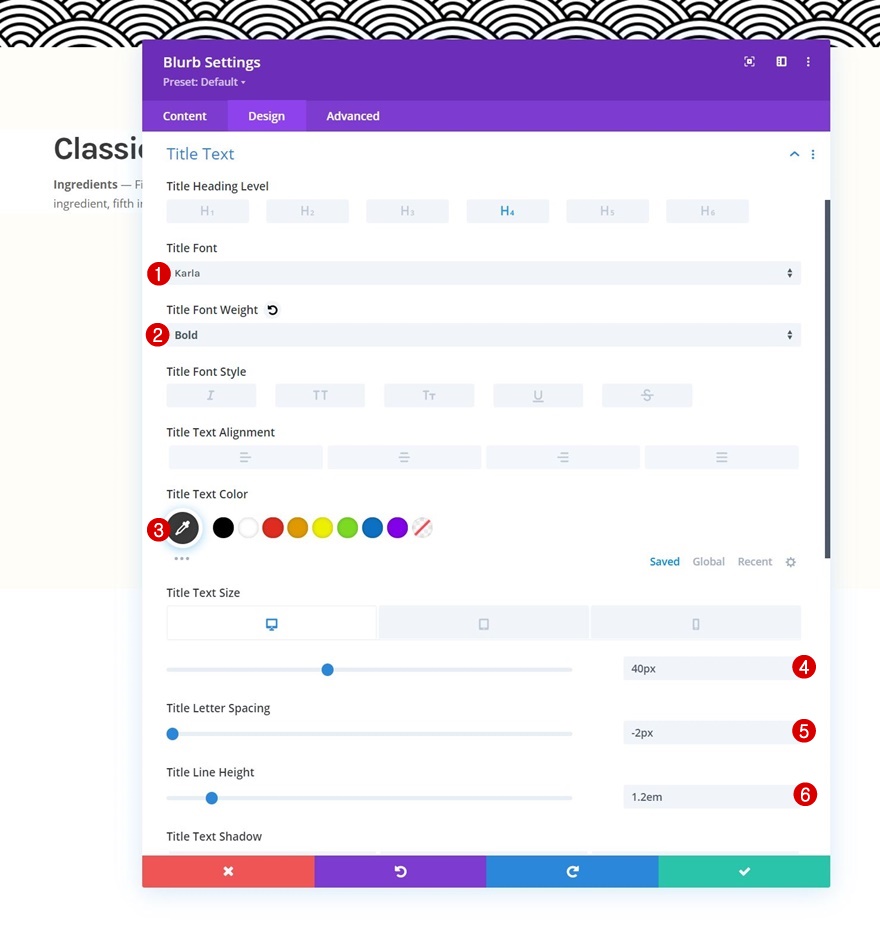
Başlık Metni Ayarları
Modülün tasarım sekmesine gidin ve başlık metni ayarlarını buna göre değiştirin:
- Başlık Yazı Tipi: Karla
- Başlık Yazı Tipi Ağırlığı: Kalın
- Başlık Metin Rengi: #3a3a3a
- Başlık Metin Boyutu:
- Masaüstü: 40 piksel
- Tablet: 35 piksel
- Telefon: 30 piksel
- Başlık Harf Aralığı: -2px
- Başlık Satırı Yüksekliği: 1.2em

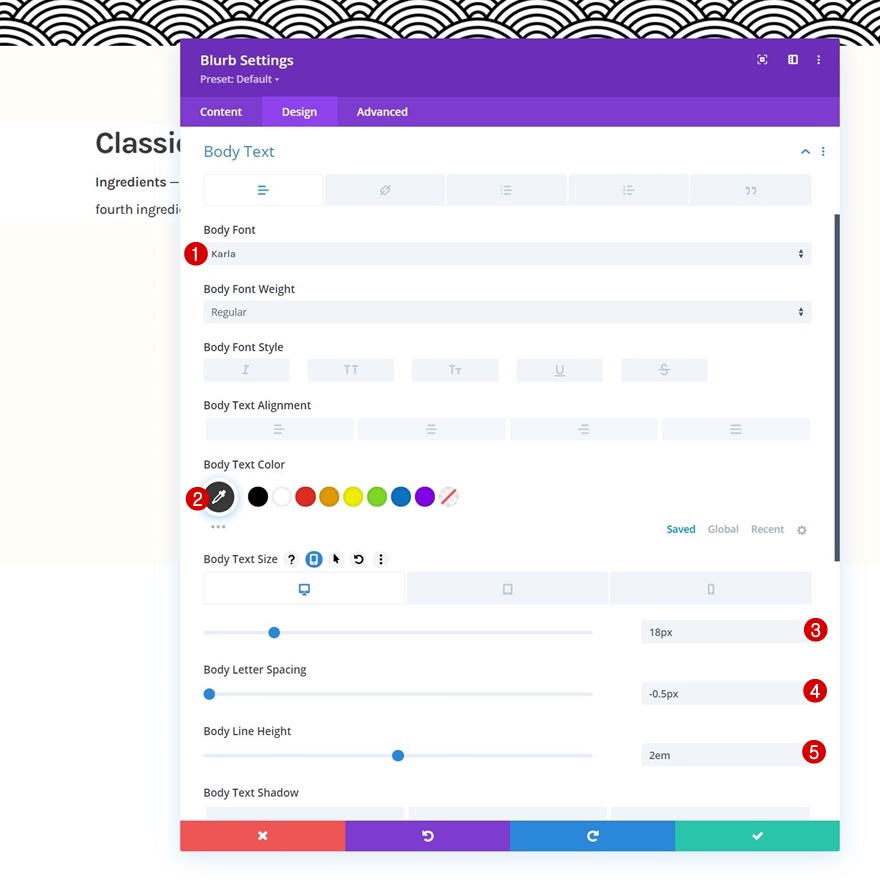
Gövde Metni Ayarları
Gövde metni ayarlarını da değiştirin.
- Gövde Yazı Tipi: Karla
- Gövde Metni Rengi: #3a3a3a
- Gövde Metni Boyutu:
- Masaüstü: 18 piksel
- Tablet: 25 piksel
- Telefon: 20 piksel
- Gövde Harf Aralığı: -0.5px
- Gövde Çizgisi Yüksekliği: 2em

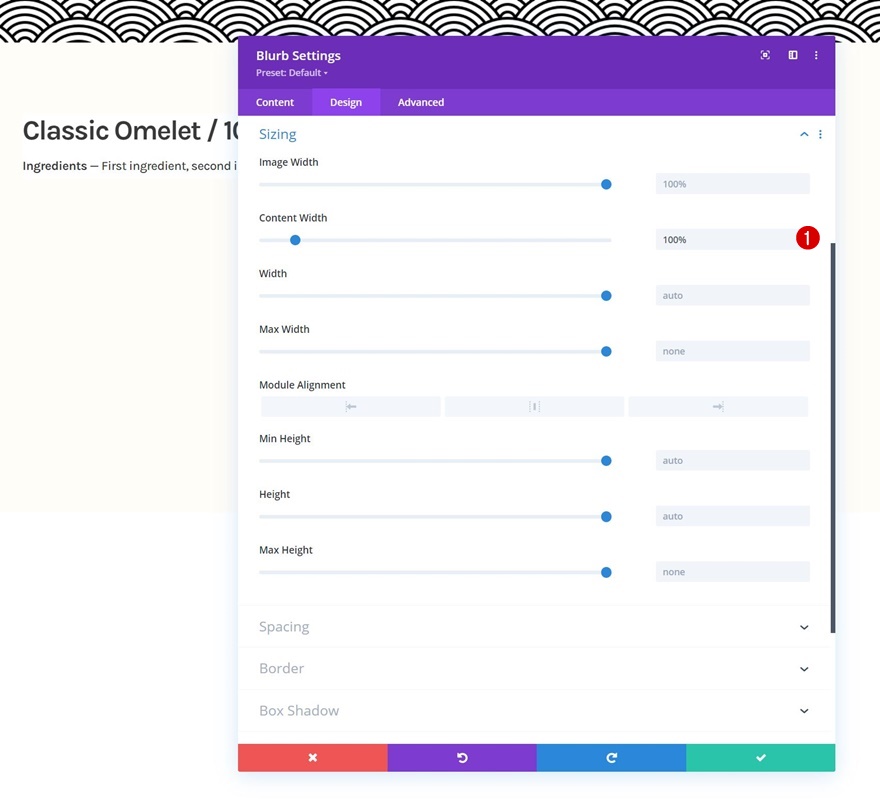
boyutlandırma
Ardından, boyutlandırma ayarlarını aşağıdaki gibi değiştirin:
- İçerik Genişliği: %100

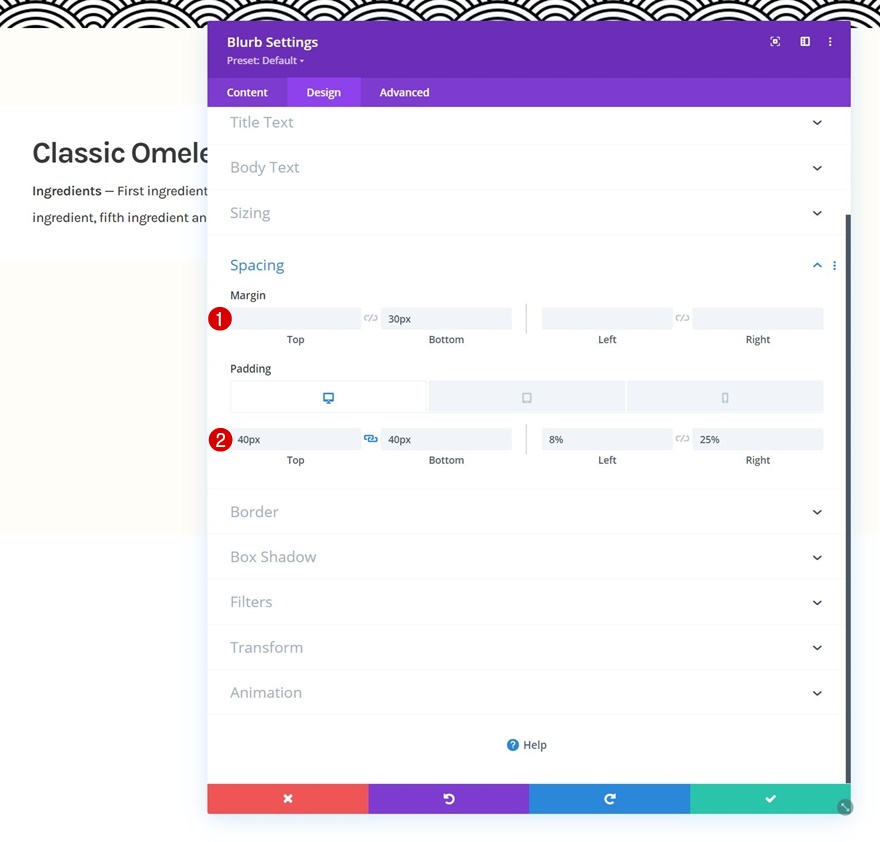
aralık
Ardından, boşluk ayarlarına gidin ve değerleri buna göre değiştirin:
- Alt Kenar Boşluğu: 30px
- Üst Dolgu: 40px
- Alt Dolgu: 40px
- Sol Dolgu: %8
- Sağ Dolgu:
- Masaüstü: %25
- Tablet ve Telefon: %8

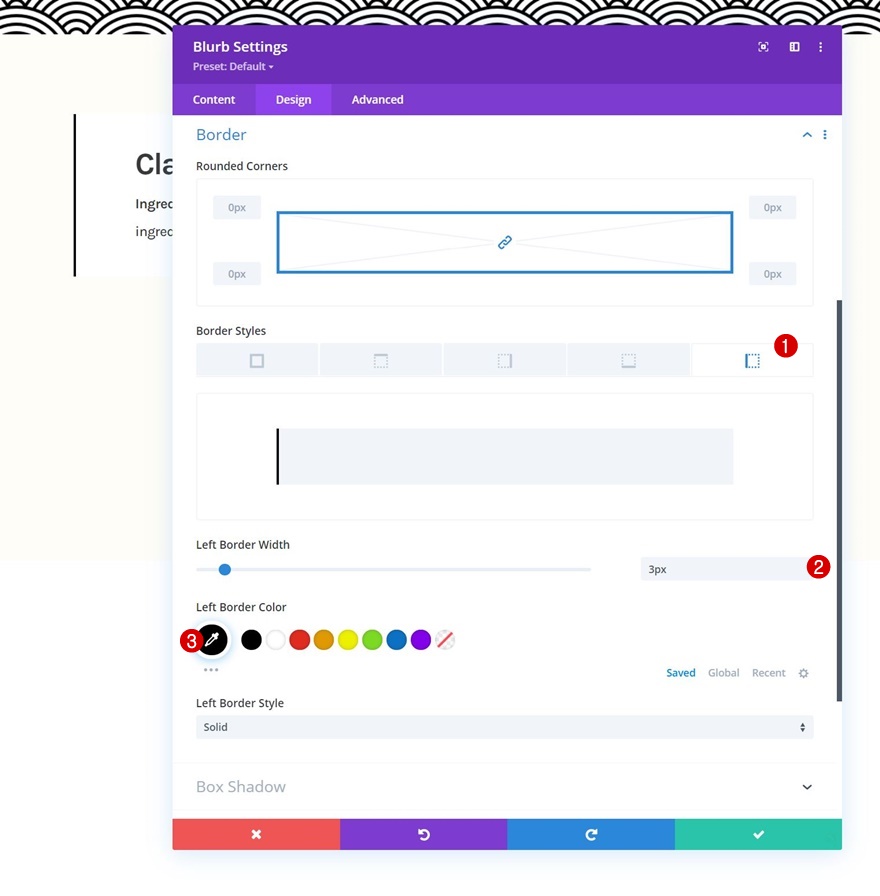
Sınır
Ardından, aşağıdaki kenarlık ayarlarını uygulayacağız:
- Sol Kenar Genişliği: 3px
- Sol Kenar Rengi: #000000

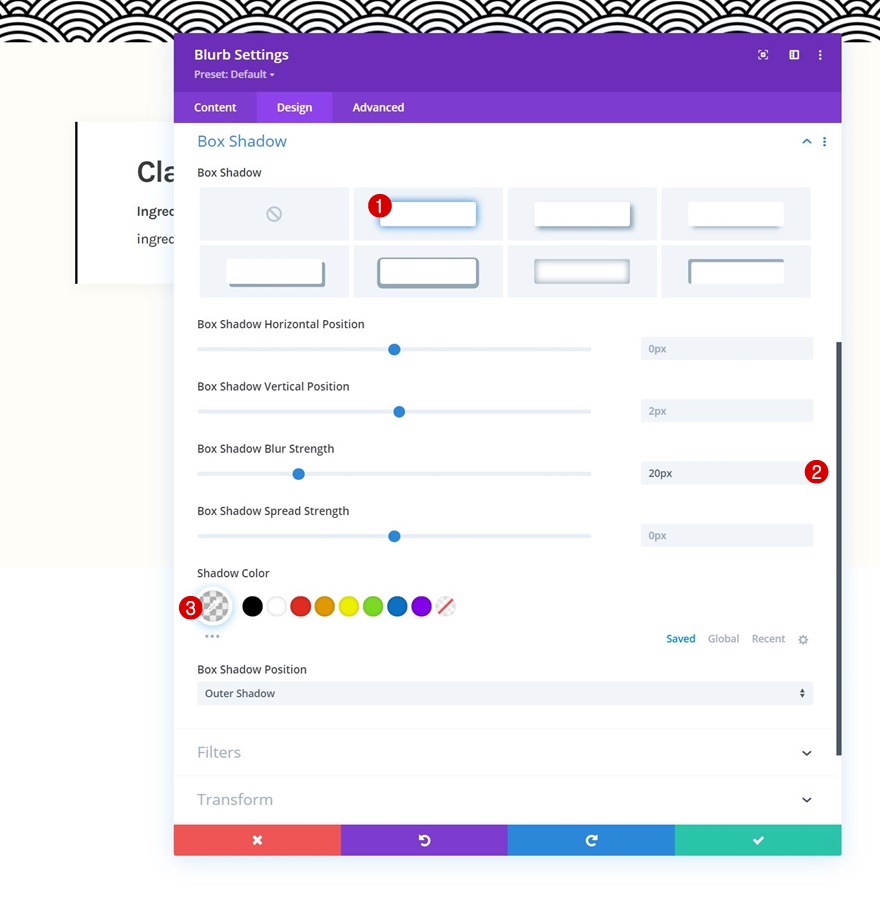
Kutu Gölge
Biz de bir kutu gölgesi kullanıyoruz.
- Kutu Gölge Bulanıklığı Gücü: 20px
- Gölge Rengi: rgba(0,0,0,0.05)

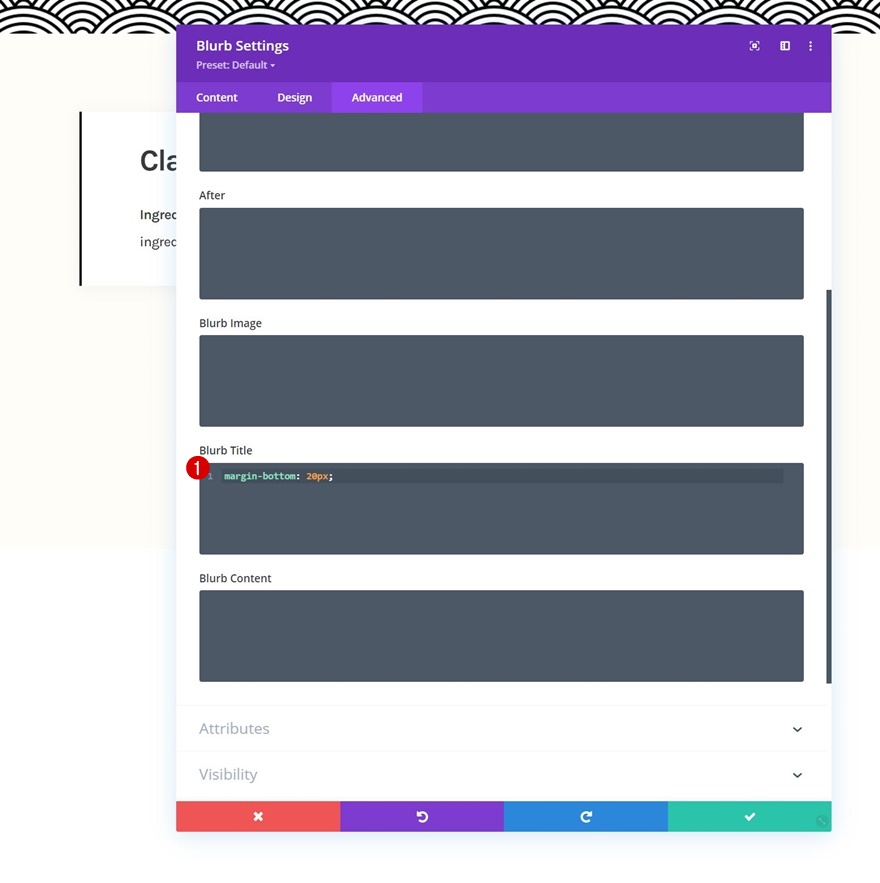
Bulanık Başlık CSS
Ve gelişmiş sekmesindeki tanıtıcı başlık CSS kutusuna aşağıdaki CSS kodu satırını ekleyerek modül ayarlarını tamamlayacağız:
margin-bottom: 20px;

Blurb Modülünü Gerektiği Kadar Kez Klonlayın
İlk Bulanıklık Modülünü tamamladığınızda, onu istediğiniz kadar çoğaltabilirsiniz.

Tüm Yinelenen İçeriği Değiştir
Tüm yinelenen içeriği değiştirdiğinizden emin olun.

2. Yapışkan Efektler Uygulayın
Sütun 1'deki Metin Modülü #1'i açın
Artık tüm unsurlar yerine oturduğuna göre, yapışkan etkiye odaklanabiliriz. Bunu yapmak için, 1. sütundaki ilk Metin Modülünü açacağız.

Modülü Yapışkan Yap
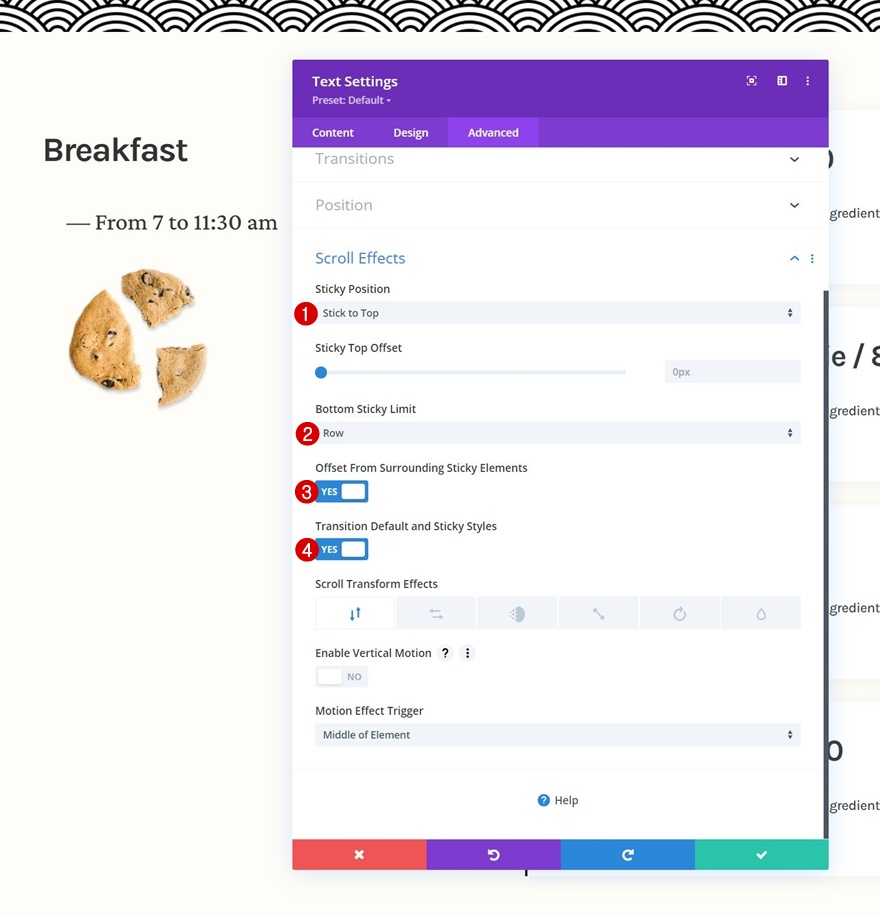
Gelişmiş sekmeye gidin ve aşağıdaki yapışkan ayarları uygulayın:
- Yapışkan Konum: En Üstte Yapış
- Alt Yapışkan Limit: Satır
- Ofset Çevreleyen Yapışkan Öğeler: Evet
- Geçiş Varsayılanı ve Yapışkan Stiller: Evet

Modül için Yapışkan Stiller
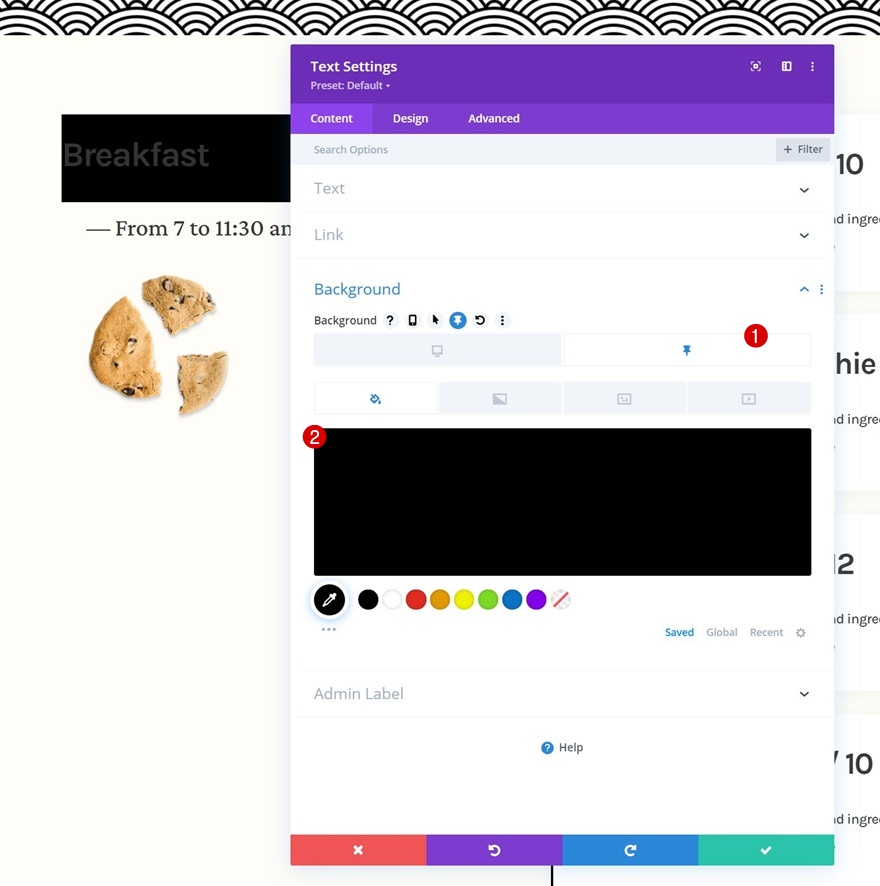
Arka plan rengi
Artık modülümüz yapışkan hale geldiğine göre, ona yapışkan stiller uygulayabiliriz. İlk olarak, siyah yapışkan bir arka plan rengi ekleyin.
- Yapışkan Arka Plan Rengi: #000000

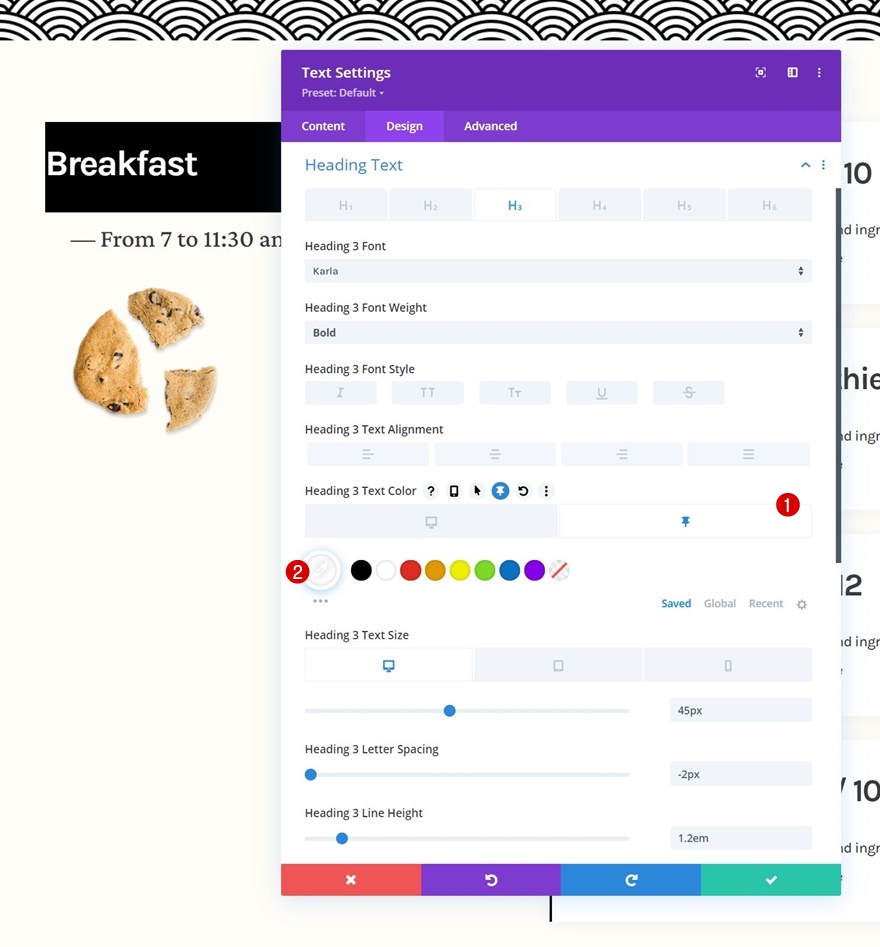
Metin Rengi
Ardından, yapışkan H3 metin rengini beyaz olarak değiştirin.
- Yapışkan Başlık 3 Metin Rengi: #ffffff

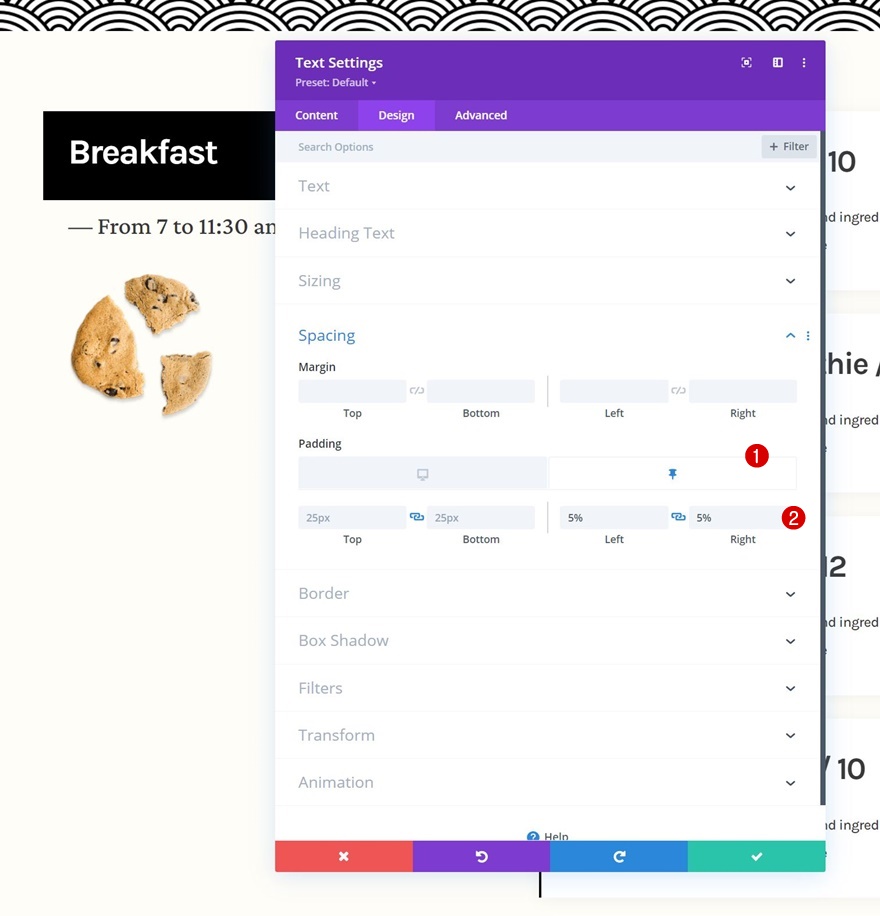
aralık
Aşağıdaki duyarlı yapışkan dolgu değerlerini ekleyerek yapışkan stilleri tamamlayın:
- Yapışkan Sol Dolgu: %5
- Yapışkan Sağ Dolgu: %5

3. Yeniden Kullanım için Tüm Satırı Klonlayın
Yapışkan adımları tamamladıktan sonra, tüm satırı istediğiniz kadar tekrar kullanabilirsiniz.

Tüm Yinelenen İçeriği Değiştir
Tüm yinelenen içeriği değiştirdiğinizden emin olun ve hepsi bu kadar!

Ön izleme
Artık tüm adımların üzerinden geçtik, şimdi farklı ekran boyutlarındaki sonuca son bir göz atalım.
masaüstü

Mobil

Son düşünceler
Bu gönderide, bir sonraki restoran web sitenizde nasıl yaratıcı olabileceğinizi gösterdik. Daha spesifik olarak, tüm farklı öğeleri etkileşimli bir şekilde sergilemenize olanak tanıyan yapışkan bir restoran menüsünün nasıl oluşturulacağını gösterdik. JSON dosyasını da ücretsiz olarak indirebildiniz! Herhangi bir sorunuz veya öneriniz varsa, aşağıdaki yorum bölümüne yorum bırakmaktan çekinmeyin.
Divi hakkında daha fazla bilgi edinmek ve daha fazla ücretsiz Divi almak istiyorsanız, e-posta bültenimize ve YouTube kanalımıza abone olduğunuzdan emin olun, böylece her zaman bu ücretsiz içeriği bilen ve bu ücretsiz içerikten yararlanan ilk kişilerden biri olursunuz.
