Como criar um design de cardápio de restaurante pegajoso com Divi
Publicados: 2021-04-09Se você estiver construindo um site de restaurante, há grandes chances de incluir o menu de um restaurante nele também. Agora, se você está procurando uma maneira criativa de fazer isso dentro do Divi, vai adorar este tutorial. Hoje, mostraremos como usar as opções adesivas integradas do Divi para criar um menu de restaurante pegajoso. O design que estamos criando divide os itens do seu menu por categoria e permite que os visitantes vejam em que categoria estão! Você também poderá baixar o arquivo JSON gratuitamente.
Vamos lá.
Antevisão
Antes de mergulharmos no tutorial, vamos dar uma olhada rápida no resultado em diferentes tamanhos de tela.
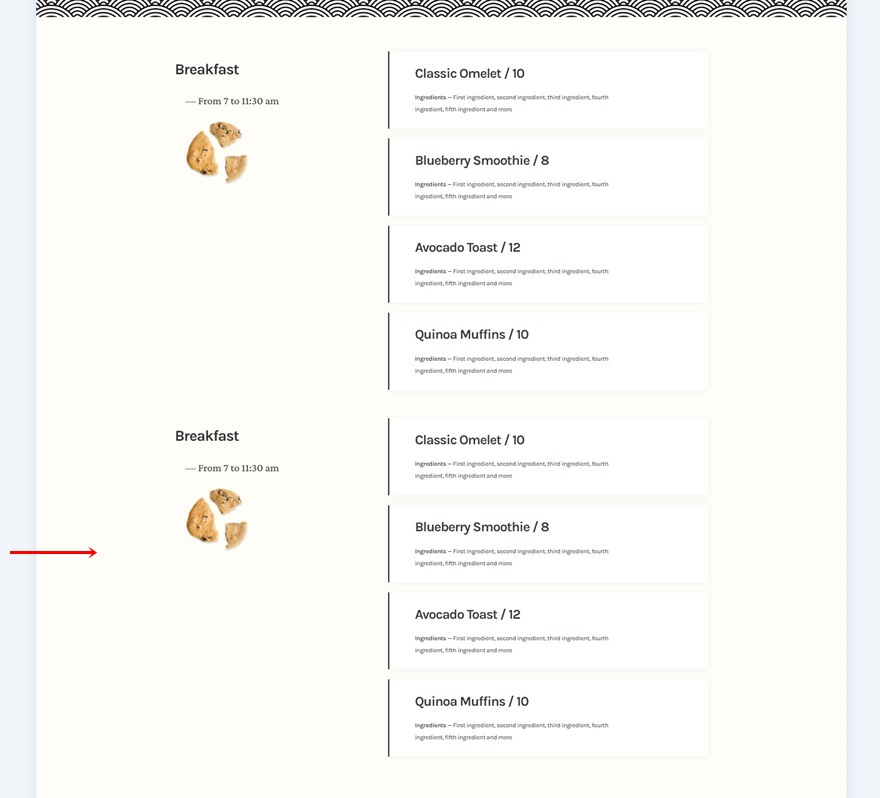
Área de Trabalho

Móvel

Baixe o layout GRATUITAMENTE
Para colocar as mãos no layout gratuito, primeiro você precisa fazer o download usando o botão abaixo. Para obter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como um novo assinante, você receberá ainda mais bondade Divi e um pacote Divi Layout grátis toda segunda-feira! Se você já está na lista, basta inserir seu endereço de e-mail abaixo e clicar em download. Você não será “reinscrito” nem receberá e-mails extras.

Download de graça
Junte-se ao Divi Newsletter e nós lhe enviaremos por e-mail uma cópia do último pacote de layout de página de destino Divi, além de toneladas de outros recursos, dicas e truques Divi incríveis e gratuitos. Acompanhe e você será um mestre Divi em nenhum momento. Se você já está inscrito basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Por favor, verifique seu endereço de e-mail para confirmar sua assinatura e tenha acesso a pacotes de layout Divi semanais gratuitos!
1. Crie a estrutura do elemento
Adicionar nova seção
Cor de fundo
Comece adicionando uma nova seção à página em que está trabalhando. Abra as configurações da seção e altere a cor de fundo.
- Cor de fundo: rgba (255,252,244,0,6)

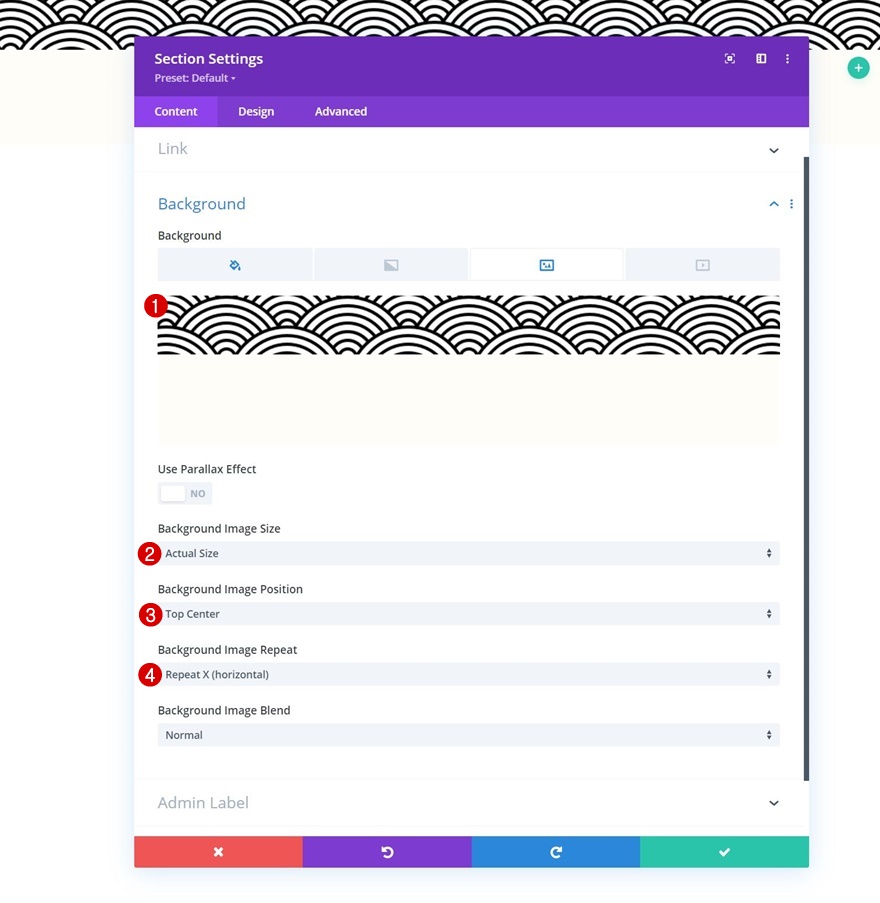
Imagem de fundo
Faça upload de uma imagem de plano de fundo padrão a seguir. Você pode encontrar o que usamos na pasta compactada que você pode baixar no início deste post.
- Tamanho da imagem de fundo: tamanho real
- Posição da imagem de fundo: Centro superior
- Repetição da imagem de fundo: repetir X (horizontal)

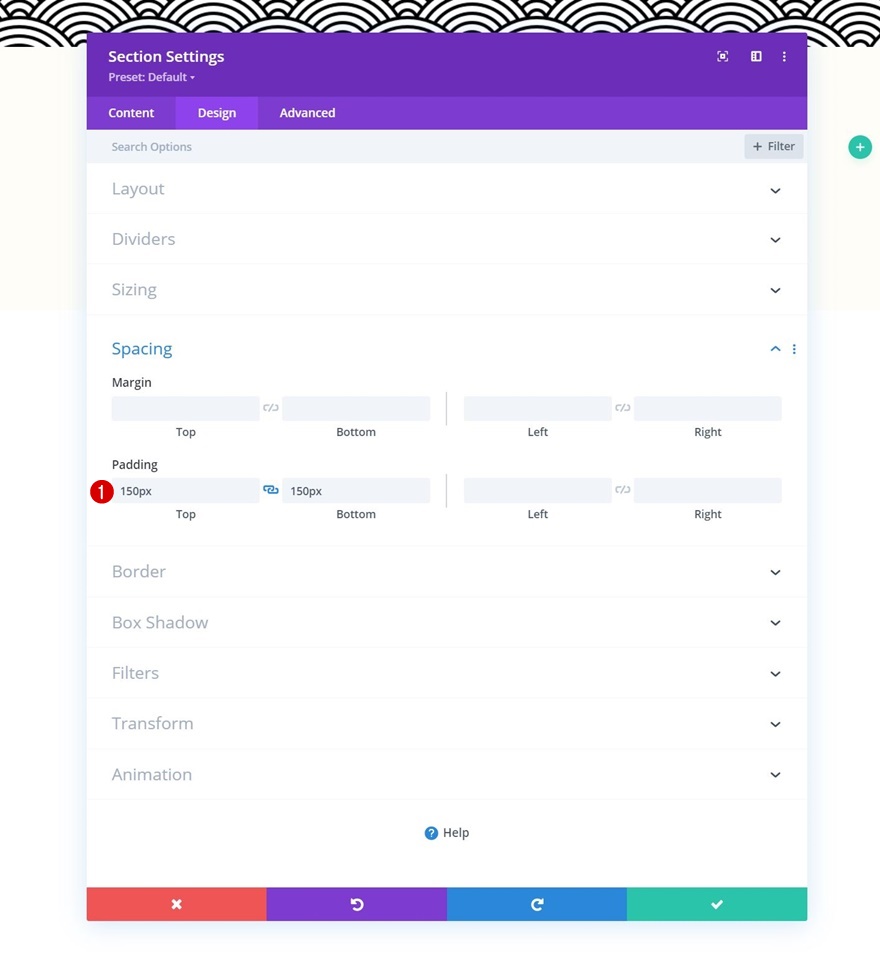
Espaçamento
Modifique as configurações de espaçamento a seguir.
- Enchimento superior: 150px
- Preenchimento inferior: 150 px

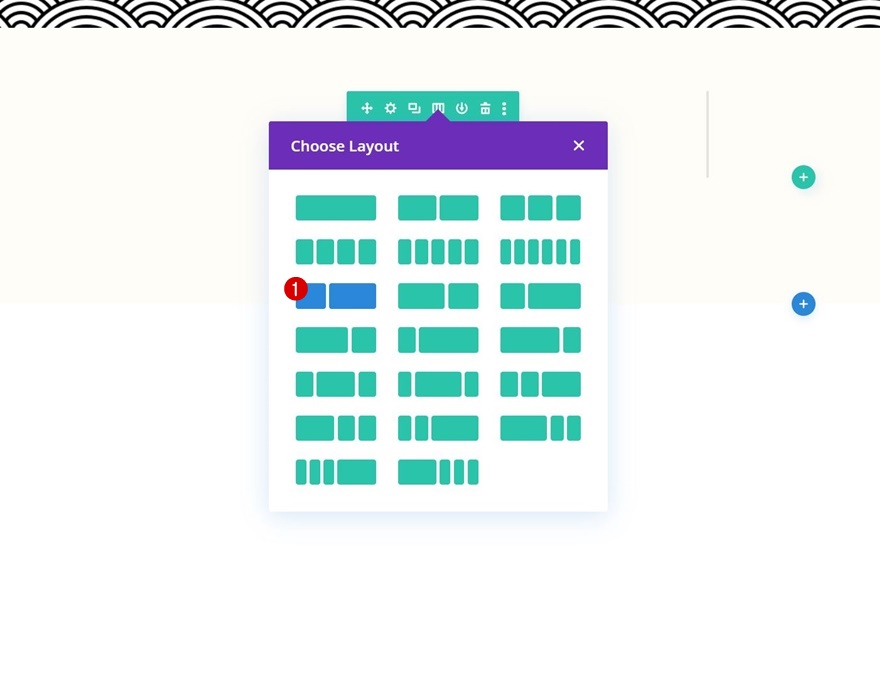
Adicionar nova linha
Estrutura da Coluna
Continue adicionando uma nova linha usando a seguinte estrutura de coluna:

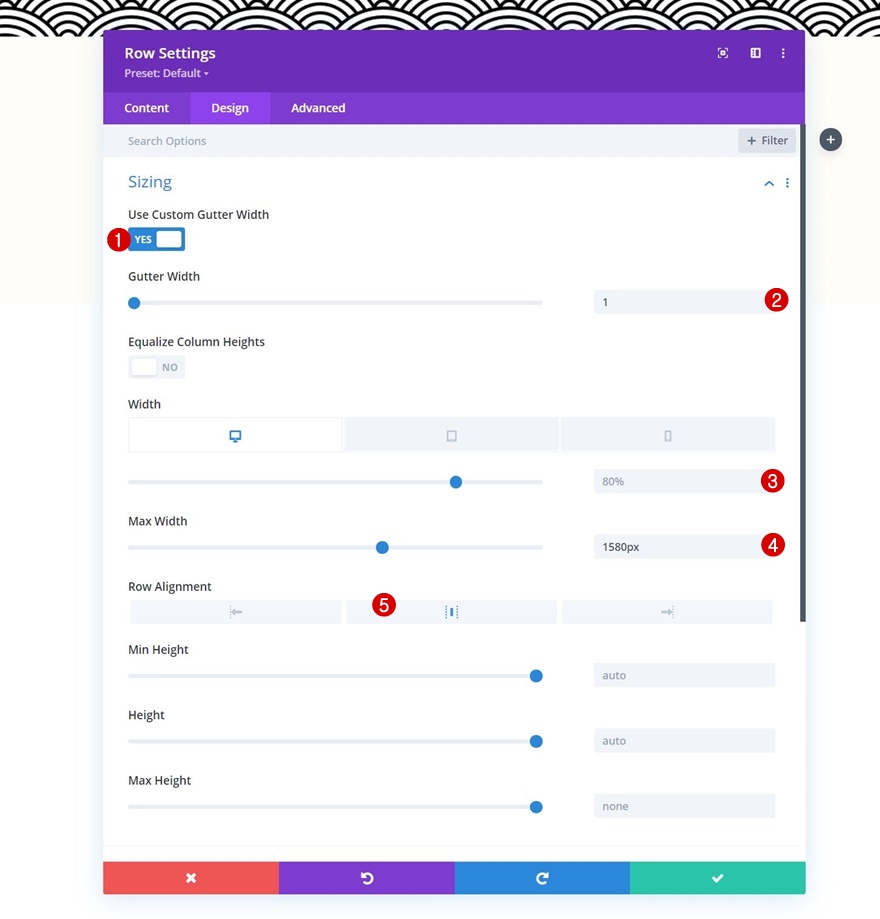
Dimensionamento
Sem adicionar módulos ainda, abra as configurações de linha e altere as configurações de dimensionamento da seguinte forma:
- Usar largura de calha personalizada: Sim
- Largura da calha: 1
- Largura:
- Desktop e tablet: 80%
- Telefone: 95%
- Largura máxima: 1580 px
- Alinhamento de linha: centro

Adicione o Módulo de Texto # 1 à Coluna 1
Adicionar conteúdo H3
É hora de adicionar módulos, começando com um primeiro Módulo de texto na coluna 1. Adicione algum conteúdo H3 de sua escolha.

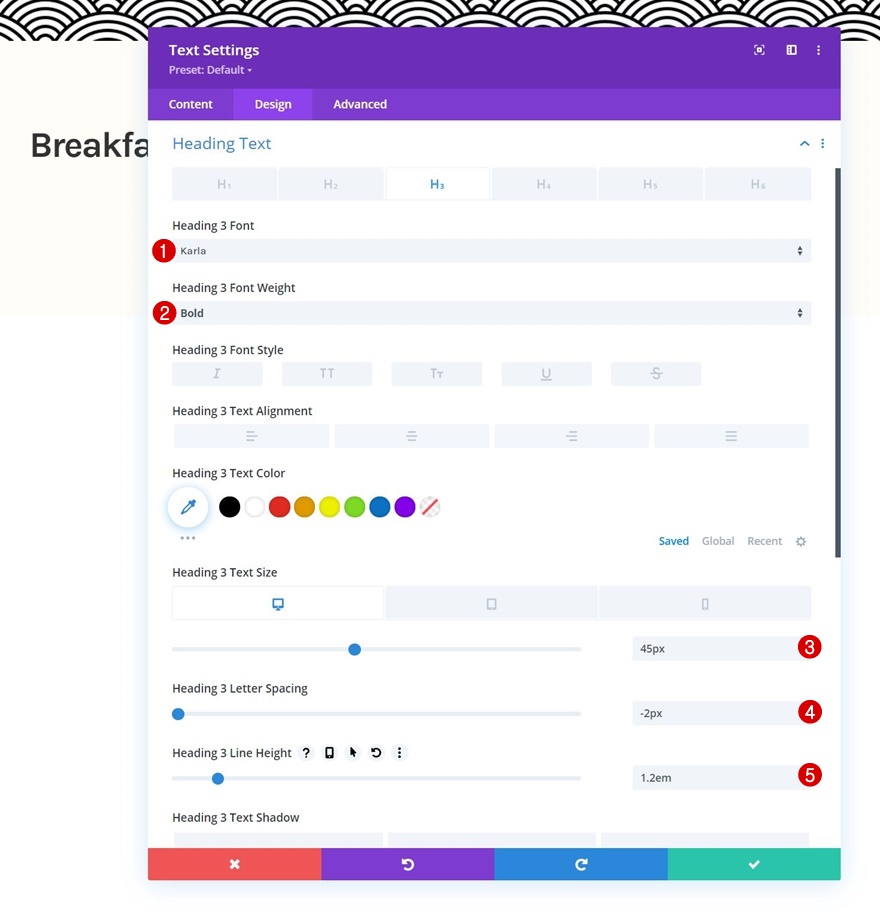
Configurações de texto H3
Vá para a guia de design do módulo e altere as configurações de texto H3 de acordo:
- Fonte do título 3: Karla
- Peso da fonte do cabeçalho 3: negrito
- Tamanho do texto do título 3:
- Desktop e tablet: 45px
- Telefone: 35px
- Cabeçalho 3 espaçamento entre letras: -2 px
- Altura da linha do título 3: 1,2em

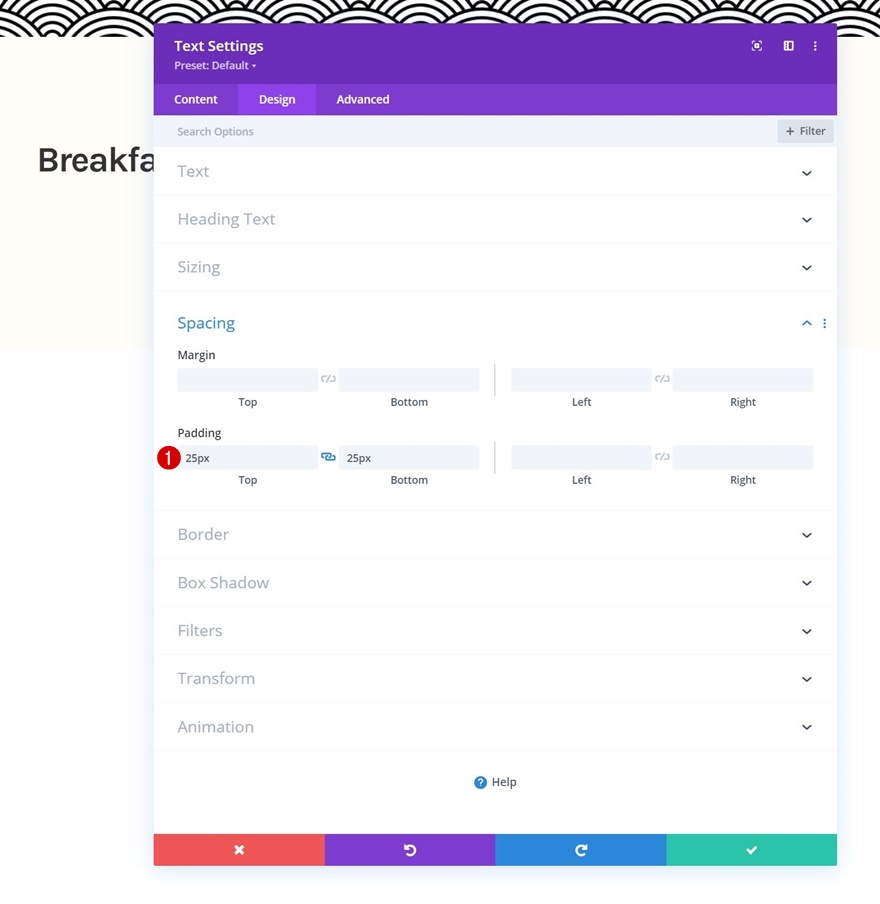
Espaçamento
Adicione alguns valores de preenchimento superior e inferior a seguir.
- Enchimento superior: 25px
- Preenchimento inferior: 25 px

Adicione o Módulo de Texto # 2 à Coluna 1
Adicionar conteúdo
Em seguida, adicione outro Módulo de Texto logo abaixo do anterior com algum conteúdo de sua escolha.

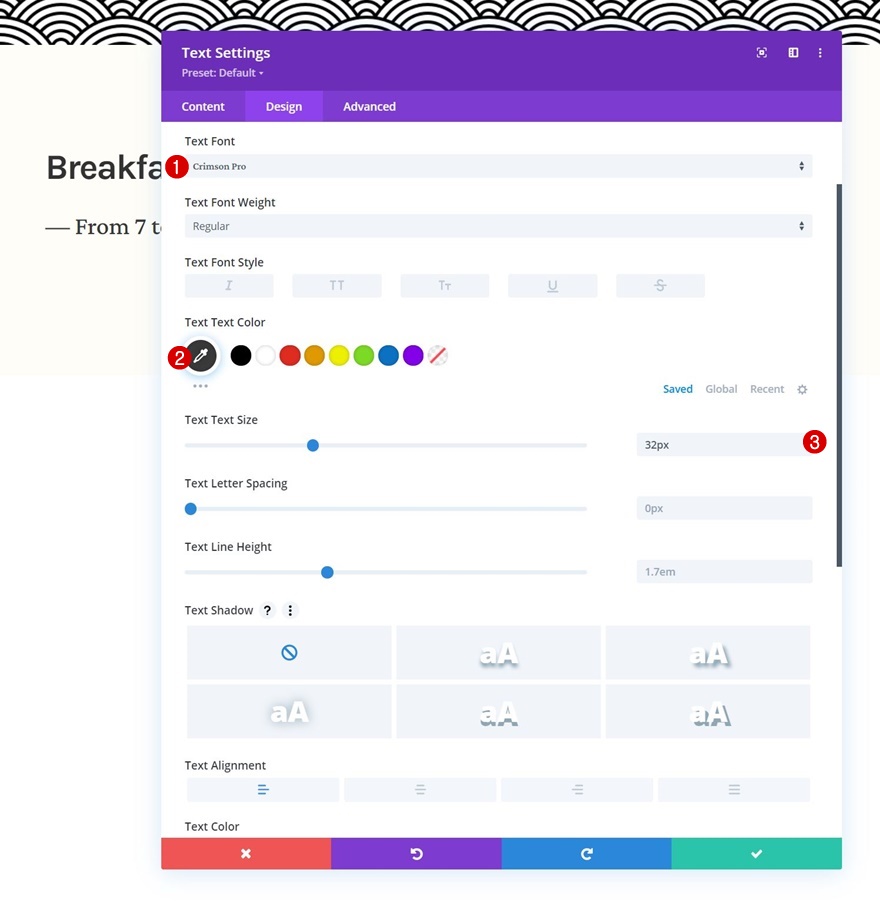
Configurações de texto
Altere as configurações de texto do módulo da seguinte forma:
- Fonte do texto: Crimson Pro
- Cor do texto: # 3a3a3a
- Tamanho do texto: 32px

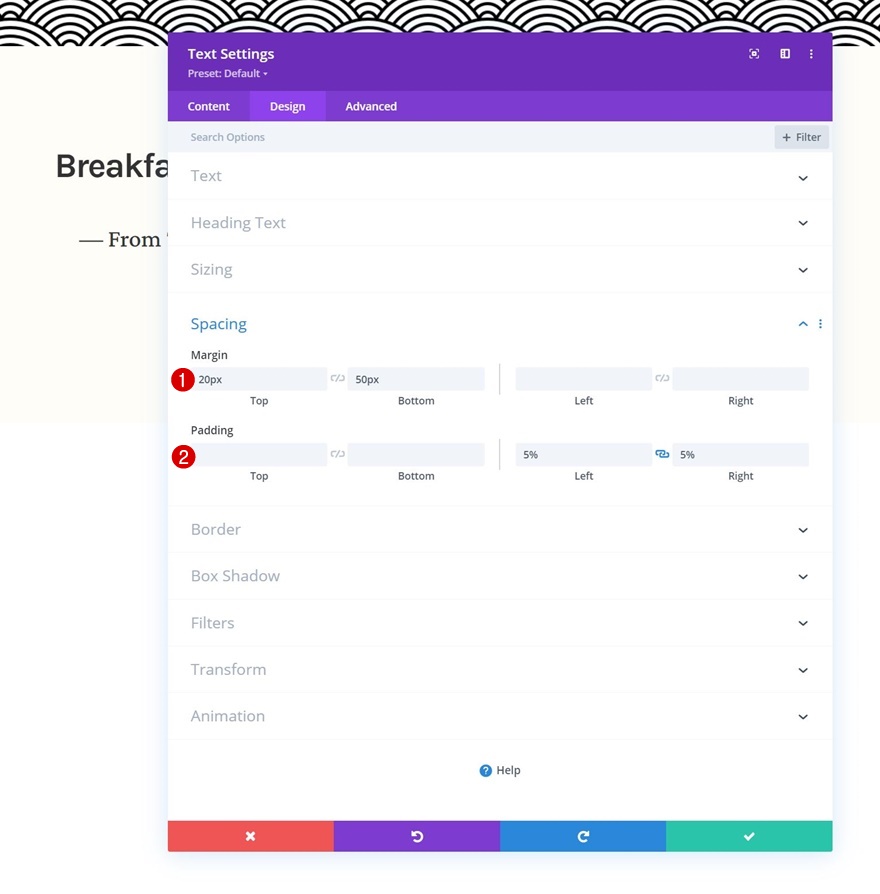
Espaçamento
Conclua as configurações do módulo, alterando as configurações de espaçamento de acordo:
- Margem superior: 20px
- Margem inferior: 50px
- Preenchimento esquerdo: 5%
- Preenchimento direito: 5%

Adicionar Módulo de Imagem à Coluna 1
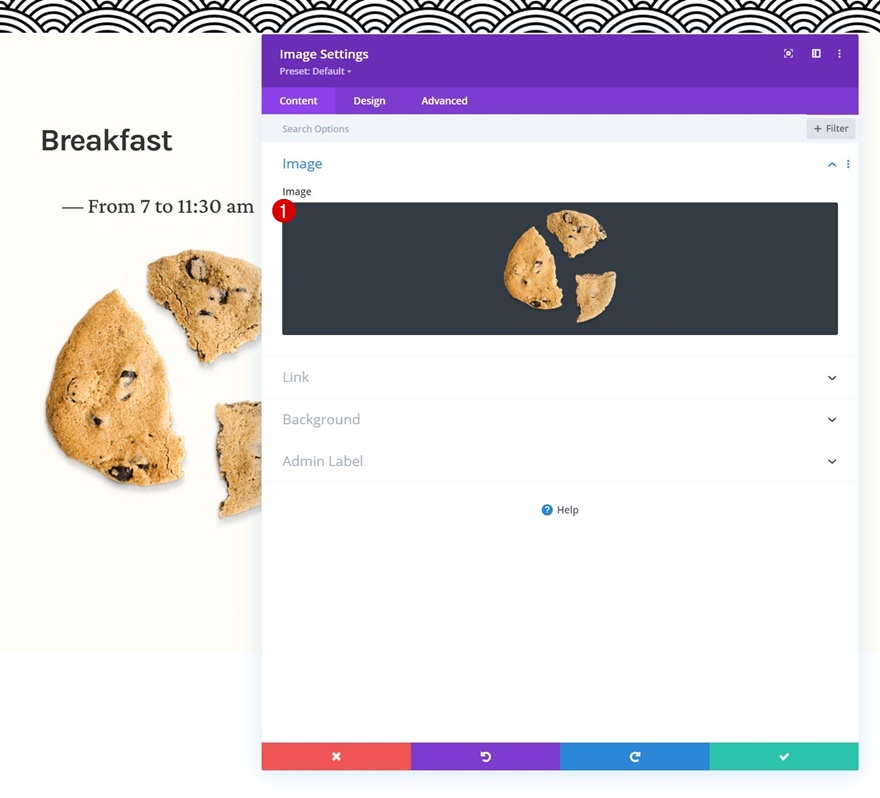
Enviar Imagem
O último módulo de que precisamos na coluna 1 é um Módulo de imagem. Adicione uma imagem à sua escolha.

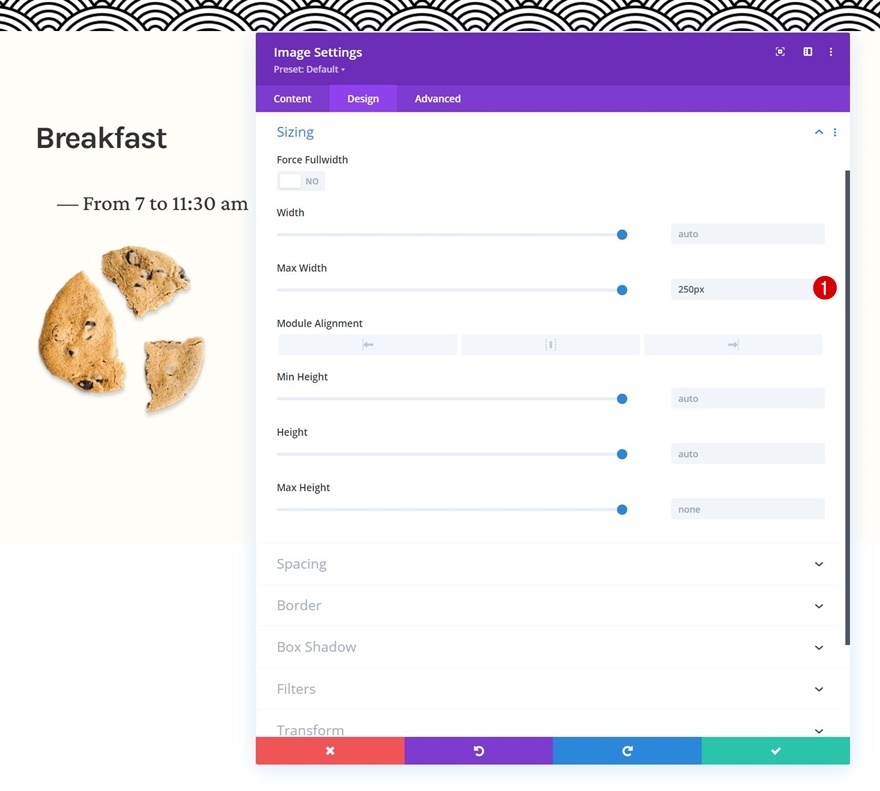
Dimensionamento
Adicione uma largura máxima às configurações de dimensionamento.
- Largura máxima: 250px


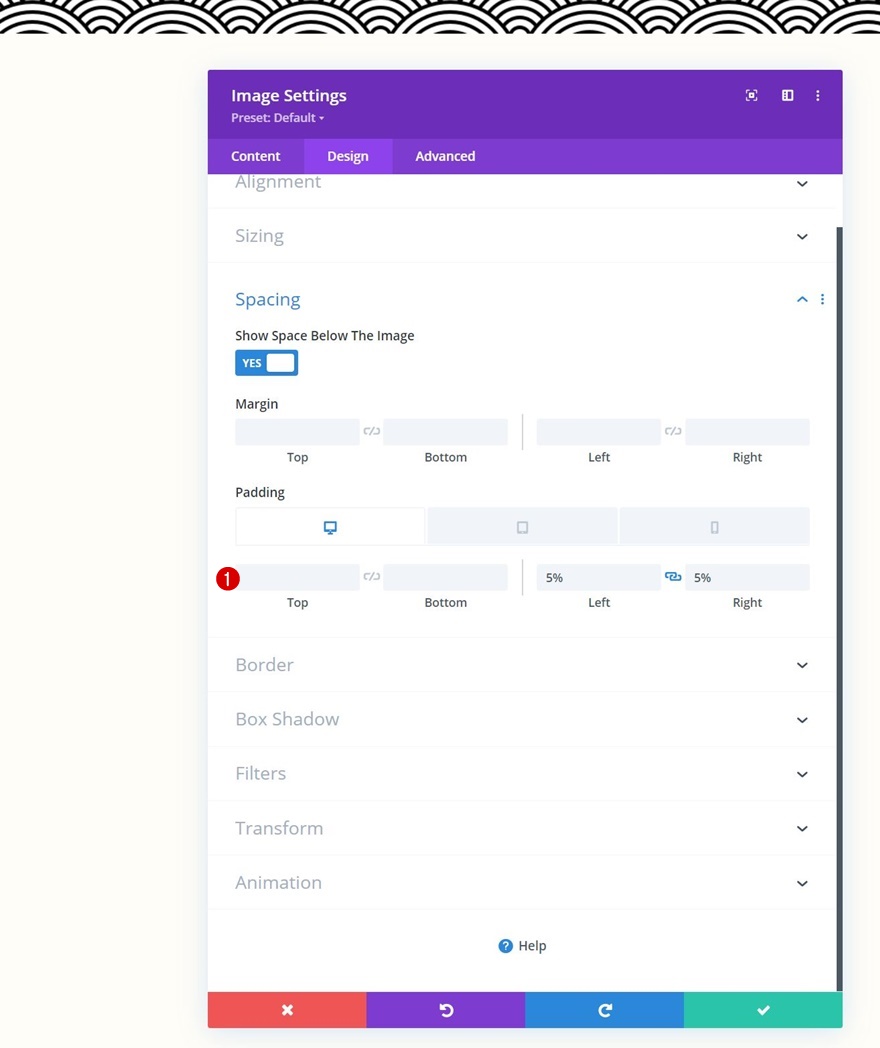
Espaçamento
E conclua as configurações do módulo aplicando os seguintes valores de preenchimento responsivo às configurações de espaçamento:
- Margem inferior:
- Tablet: 80px
- Telefone: 50px
- Preenchimento esquerdo: 5%
- Preenchimento direito: 5%

Adicionar Módulo Blurb à Coluna 2
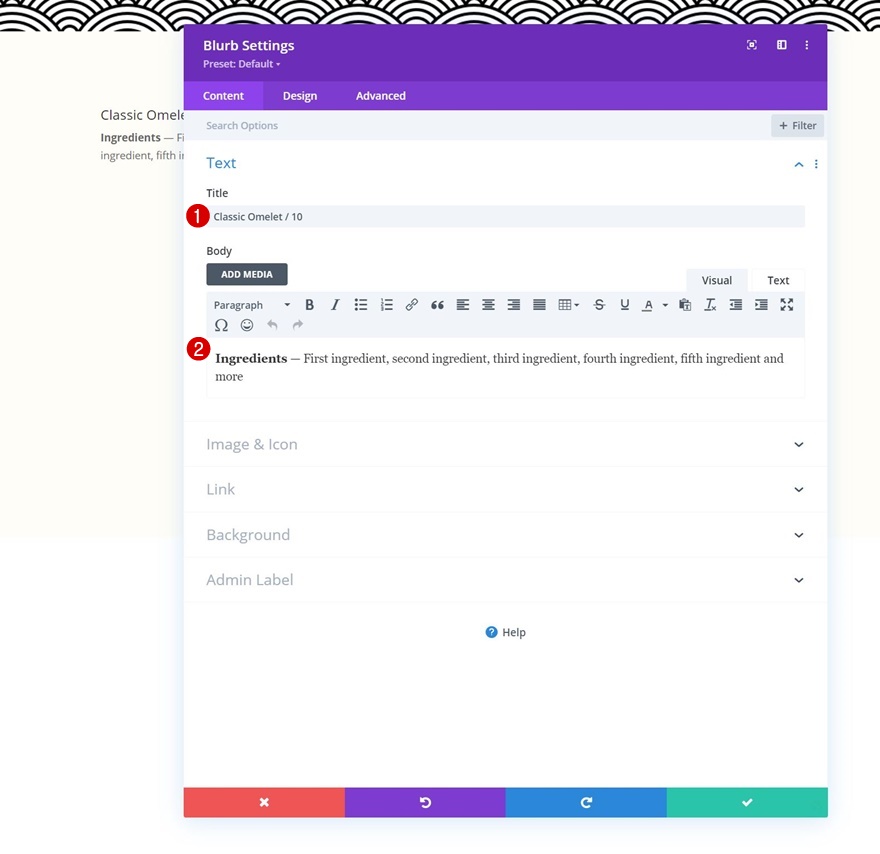
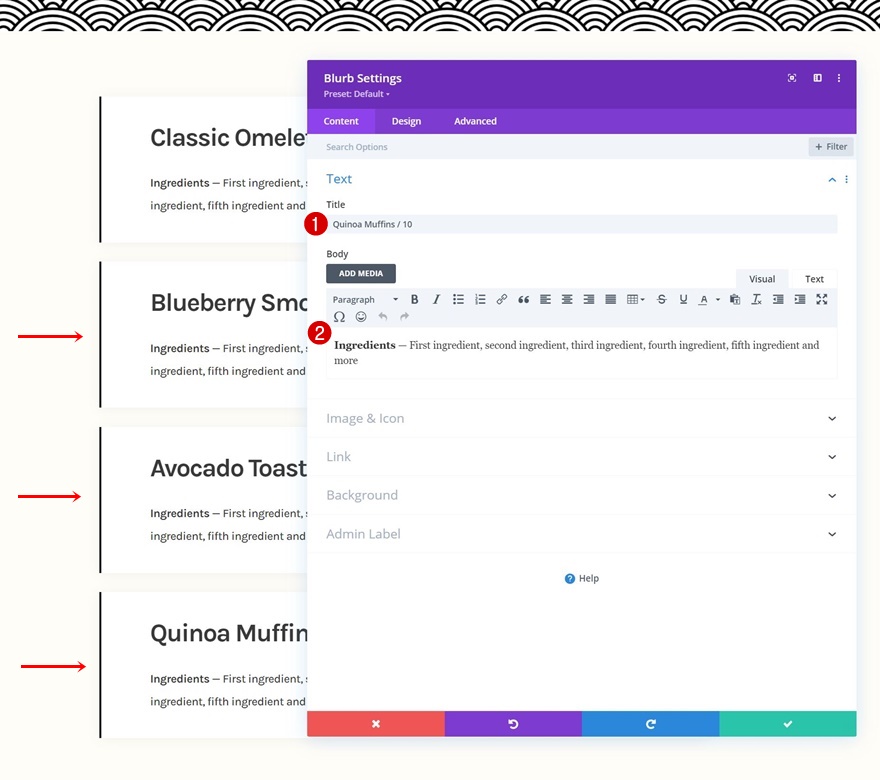
Adicionar conteúdo
Na coluna 2. Adicione um Módulo Blurb com algum conteúdo de sua escolha.

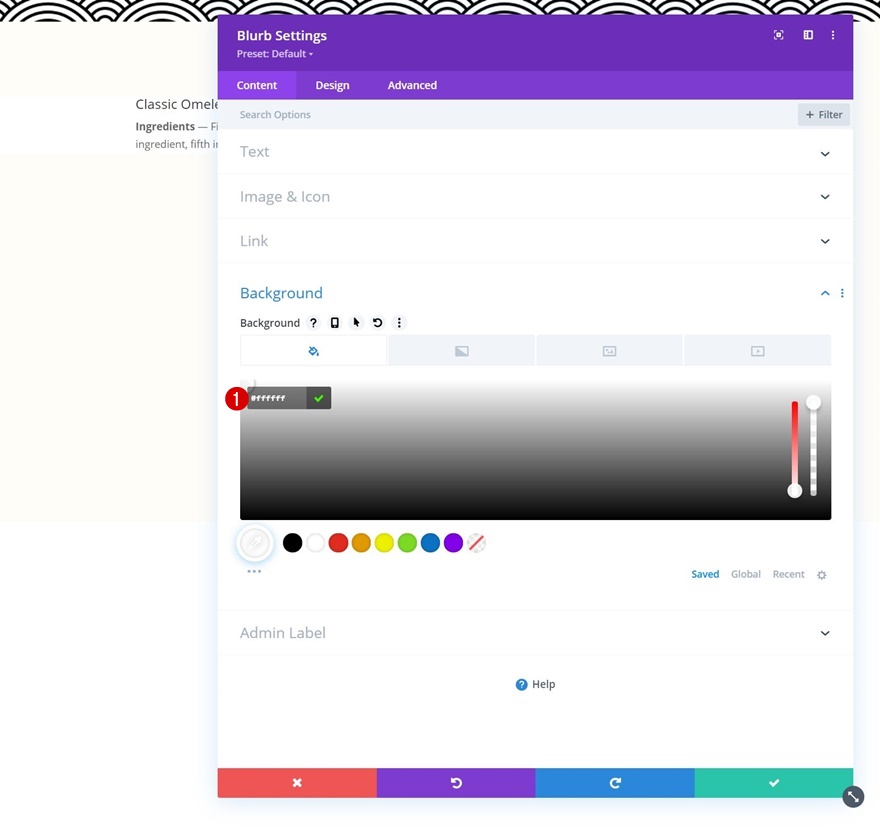
Cor de fundo
Use uma cor de fundo branca a seguir.
- Cor de fundo: #ffffff

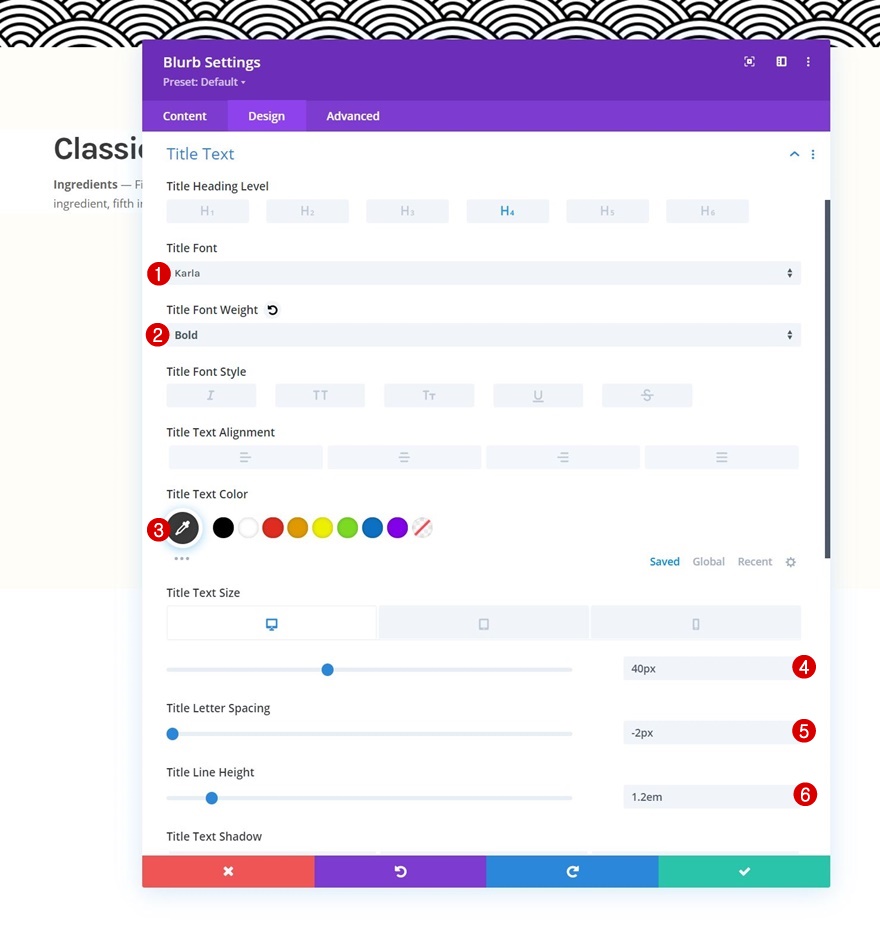
Configurações de texto do título
Vá para a guia de design do módulo e altere as configurações de texto do título de acordo:
- Fonte do título: Karla
- Peso da fonte do título: negrito
- Cor do texto do título: # 3a3a3a
- Tamanho do texto do título:
- Desktop: 40px
- Tablet: 35px
- Telefone: 30px
- Espaçamento entre letras de título: -2 px
- Altura da linha de título: 1,2em

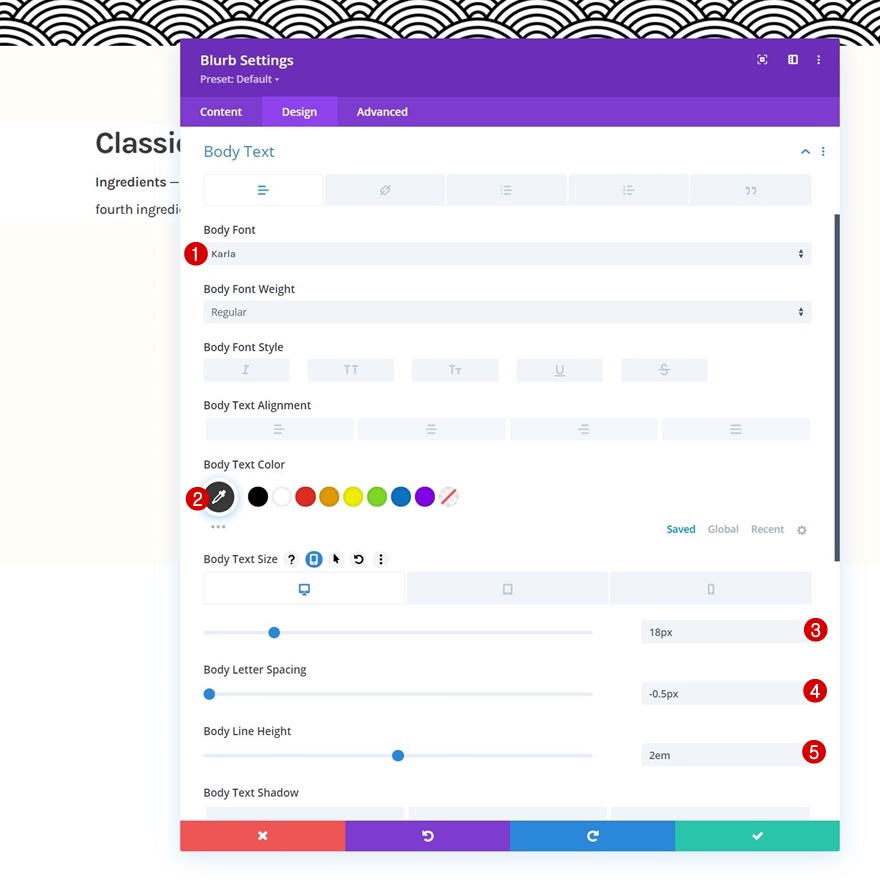
Configurações do corpo do texto
Modifique as configurações do corpo do texto também.
- Fonte do corpo: Karla
- Cor do corpo do texto: # 3a3a3a
- Tamanho do corpo do texto:
- Desktop: 18px
- Tablet: 25px
- Telefone: 20px
- Espaçamento entre letras do corpo: -0,5 px
- Altura da linha corporal: 2em

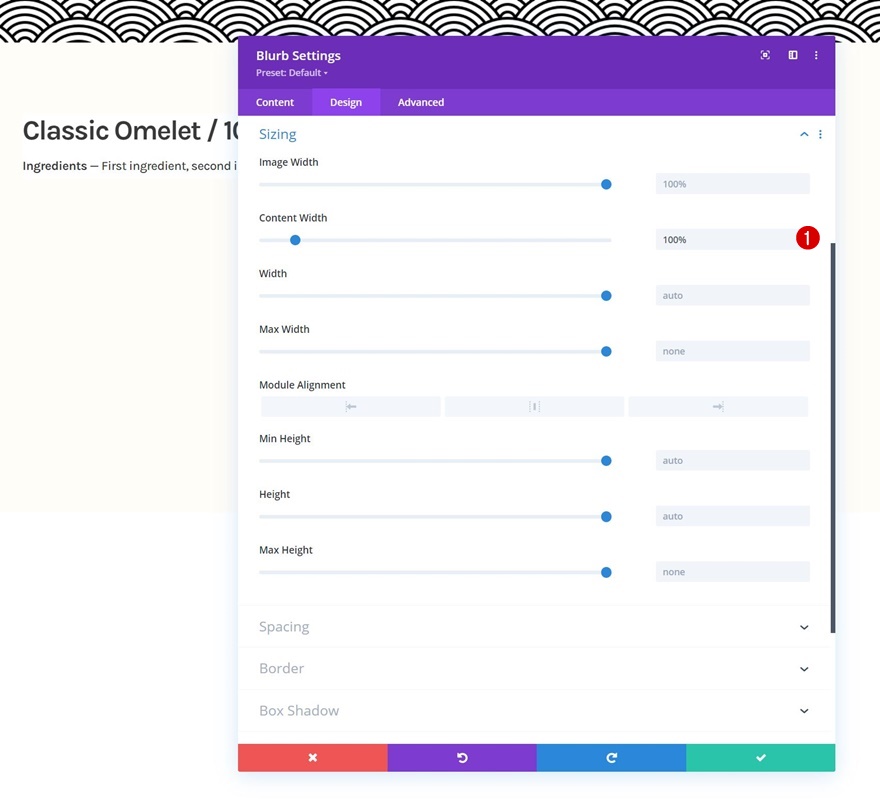
Dimensionamento
Em seguida, modifique as configurações de dimensionamento da seguinte forma:
- Largura do conteúdo: 100%

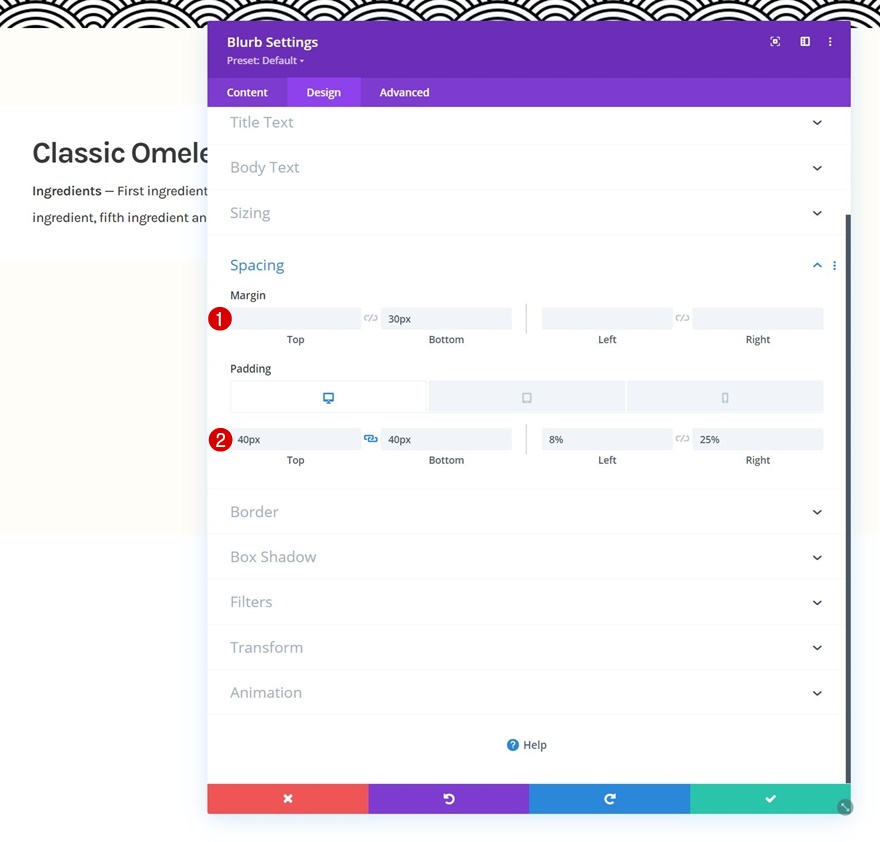
Espaçamento
Em seguida, vá para as configurações de espaçamento e altere os valores de acordo:
- Margem inferior: 30px
- Top Padding: 40px
- Preenchimento inferior: 40 px
- Preenchimento esquerdo: 8%
- Preenchimento direito:
- Desktop: 25%
- Tablet e telefone: 8%

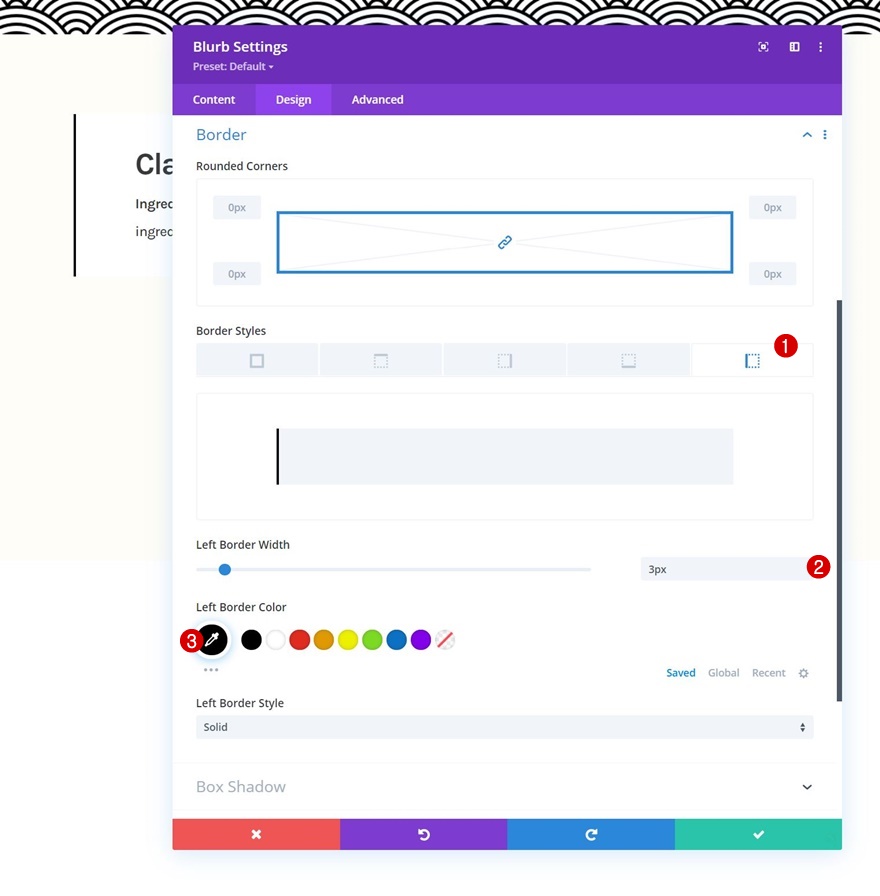
Fronteira
Em seguida, aplicaremos as seguintes configurações de borda:
- Largura da borda esquerda: 3px
- Cor da borda esquerda: # 000000

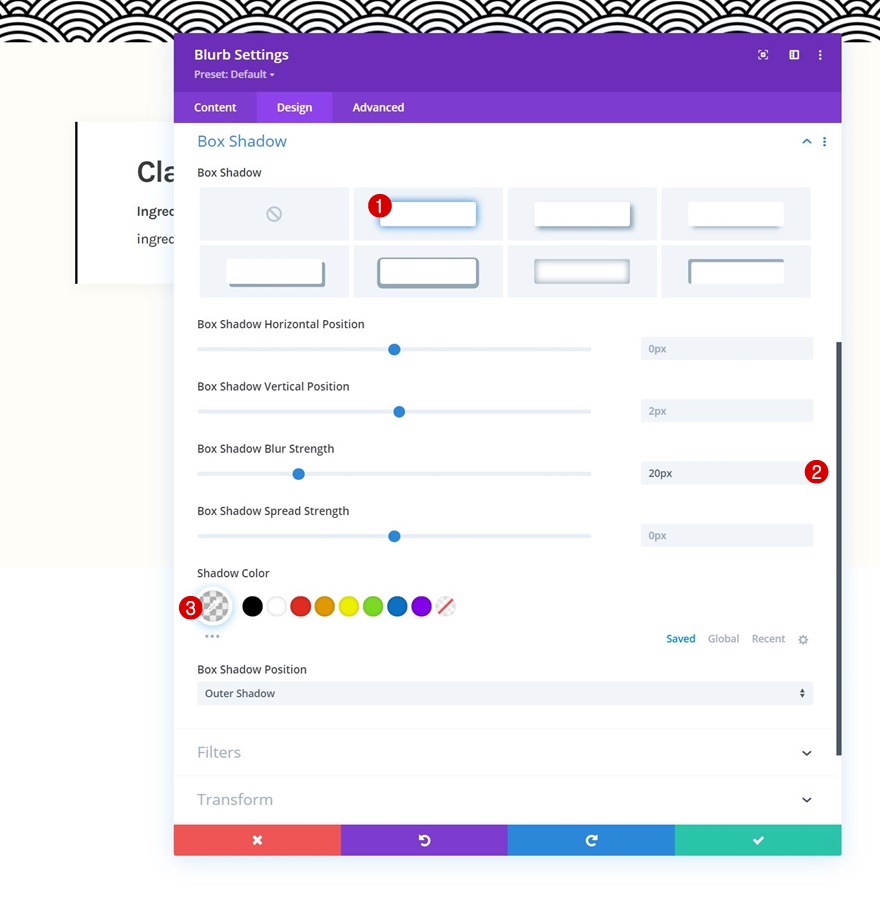
Sombra da caixa
Estamos usando uma sombra de caixa também.
- Força do desfoque de sombra da caixa: 20 px
- Cor da sombra: rgba (0,0,0,0,05)

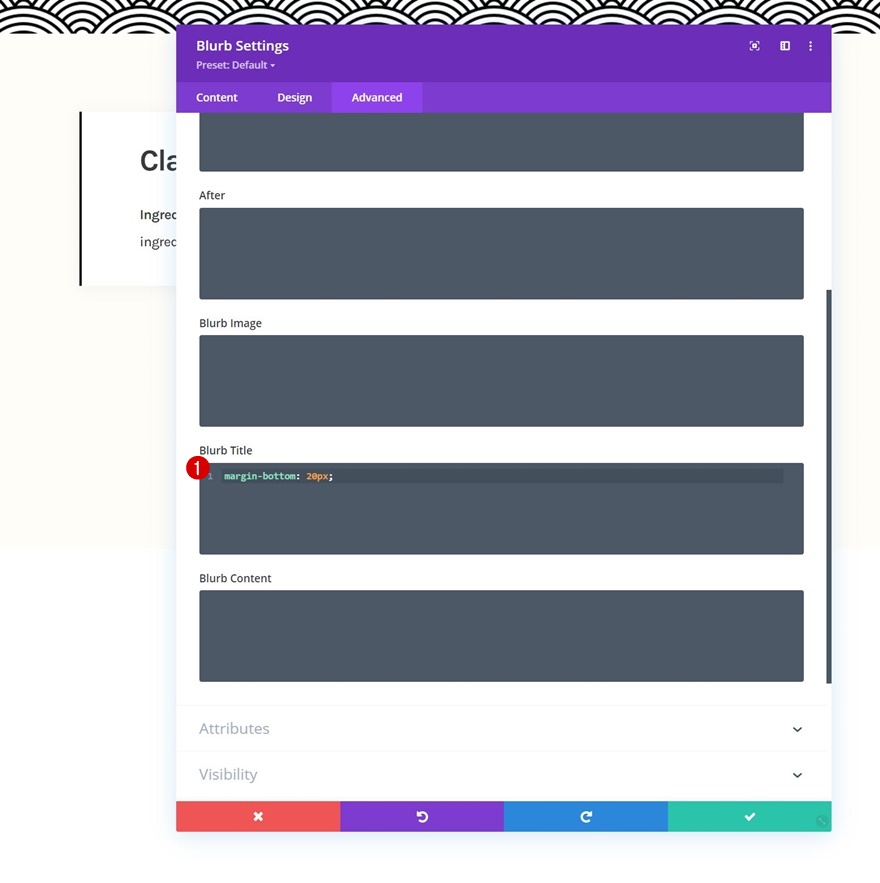
Blurb Title CSS
E concluiremos as configurações do módulo adicionando a seguinte linha de código CSS à caixa CSS do título do blurb na guia avançada:
margin-bottom: 20px;

Clone o módulo do Blurb quantas vezes forem necessárias
Depois de concluir o primeiro Módulo Blurb, você pode cloná-lo quantas vezes precisar.

Alterar todo o conteúdo duplicado
Certifique-se de alterar todo o conteúdo duplicado.

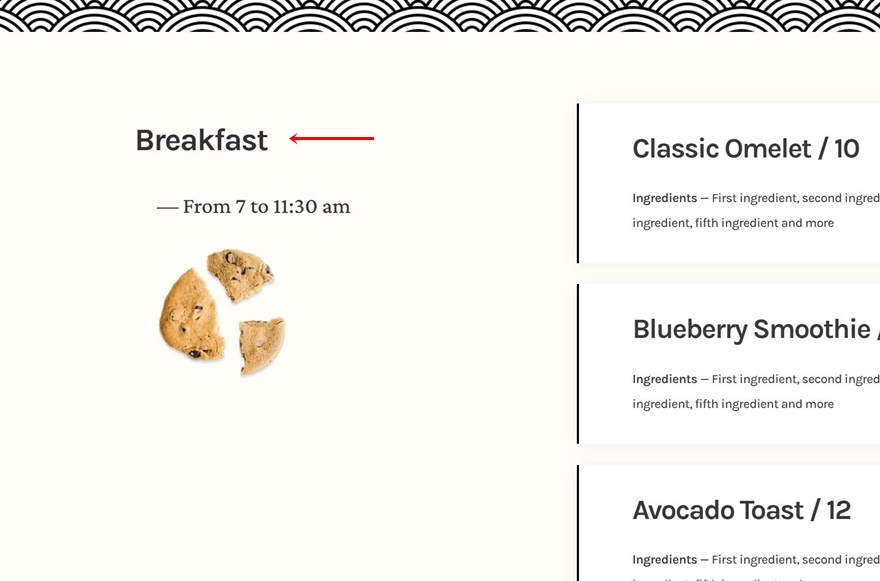
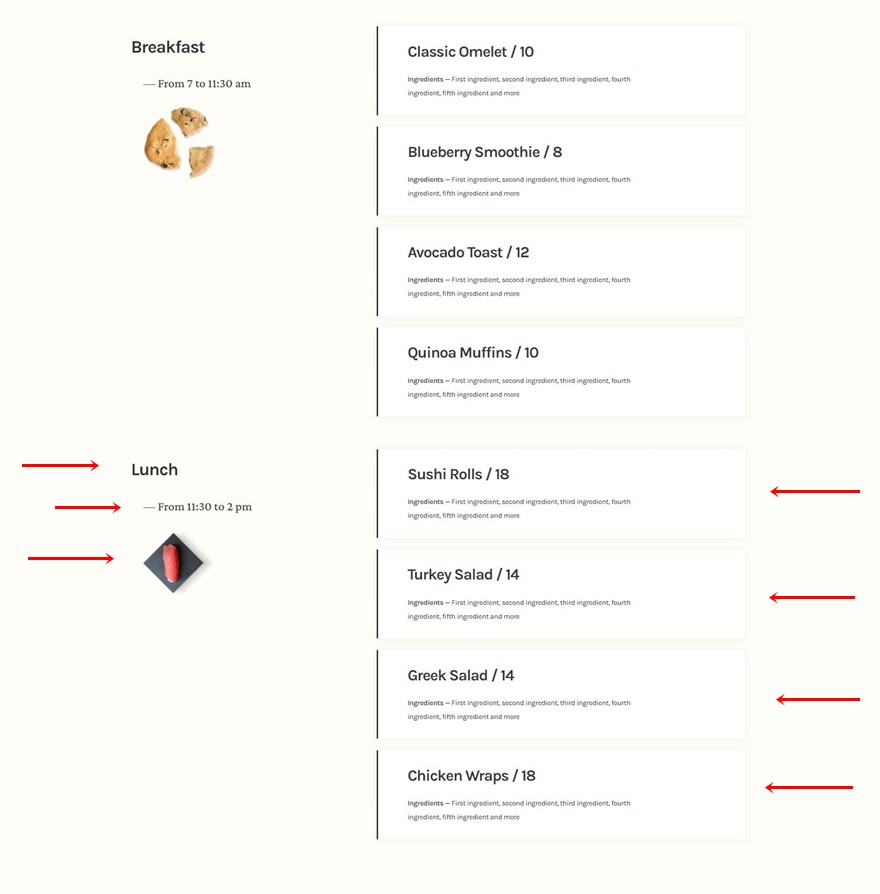
2. Aplique efeitos pegajosos
Abra o Módulo de Texto # 1 na Coluna 1
Agora que todos os elementos estão no lugar, podemos nos concentrar no efeito pegajoso. Para fazer isso, abriremos o primeiro Módulo de texto na coluna 1.

Tornar o módulo aderente
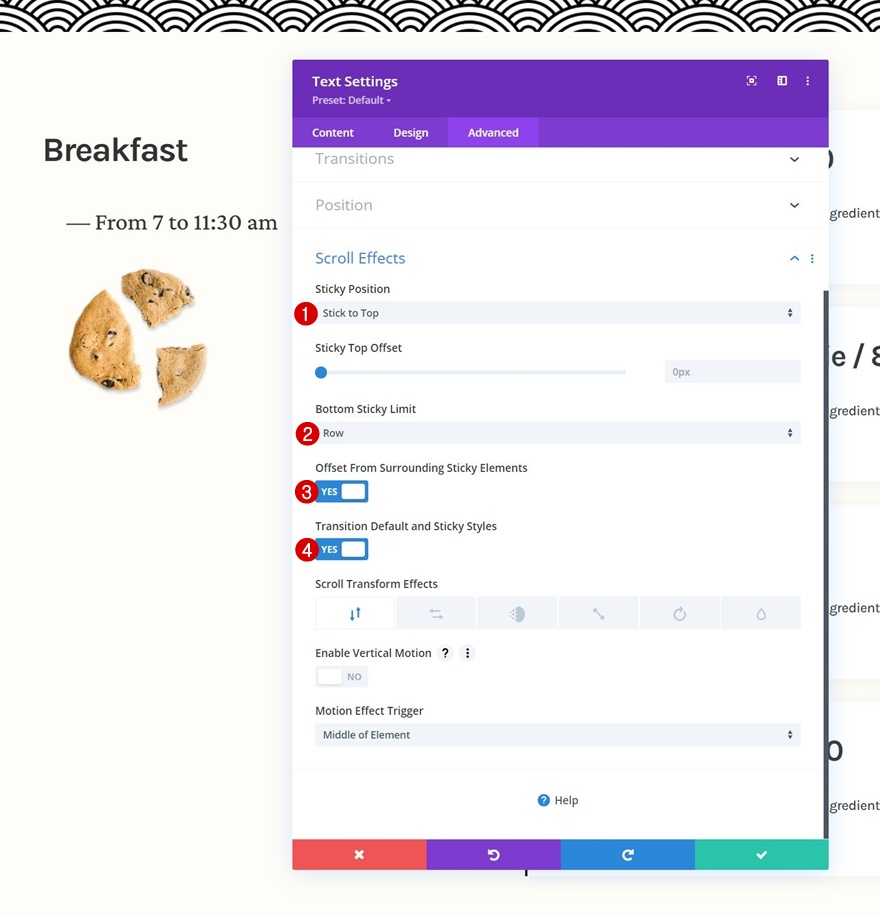
Vá para a guia avançada e aplique as seguintes configurações fixas:
- Posição pegajosa: grudar no topo
- Limite inferior aderente: linha
- Elementos aderentes circunvizinhos deslocados: Sim
- Estilos padrão de transição e fixos: Sim

Estilos fixos para módulo
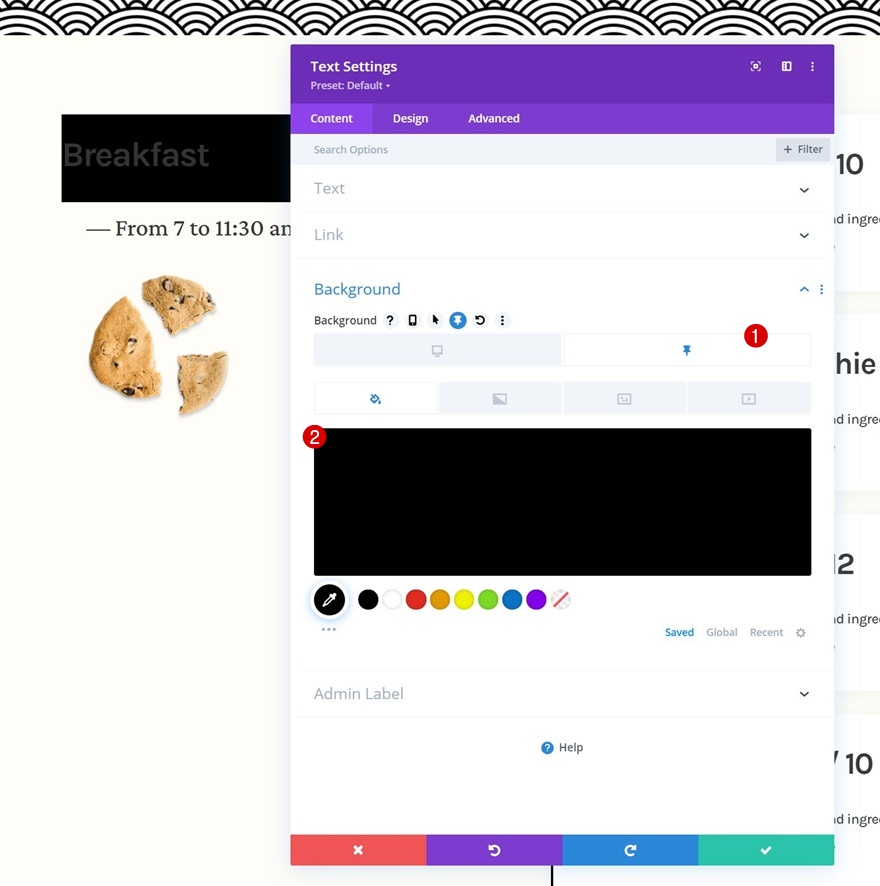
Cor de fundo
Agora que nosso módulo foi ativado, podemos aplicar estilos aderentes a ele. Primeiro, adicione uma cor de fundo preta pegajosa.
- Cor de fundo pegajosa: # 000000

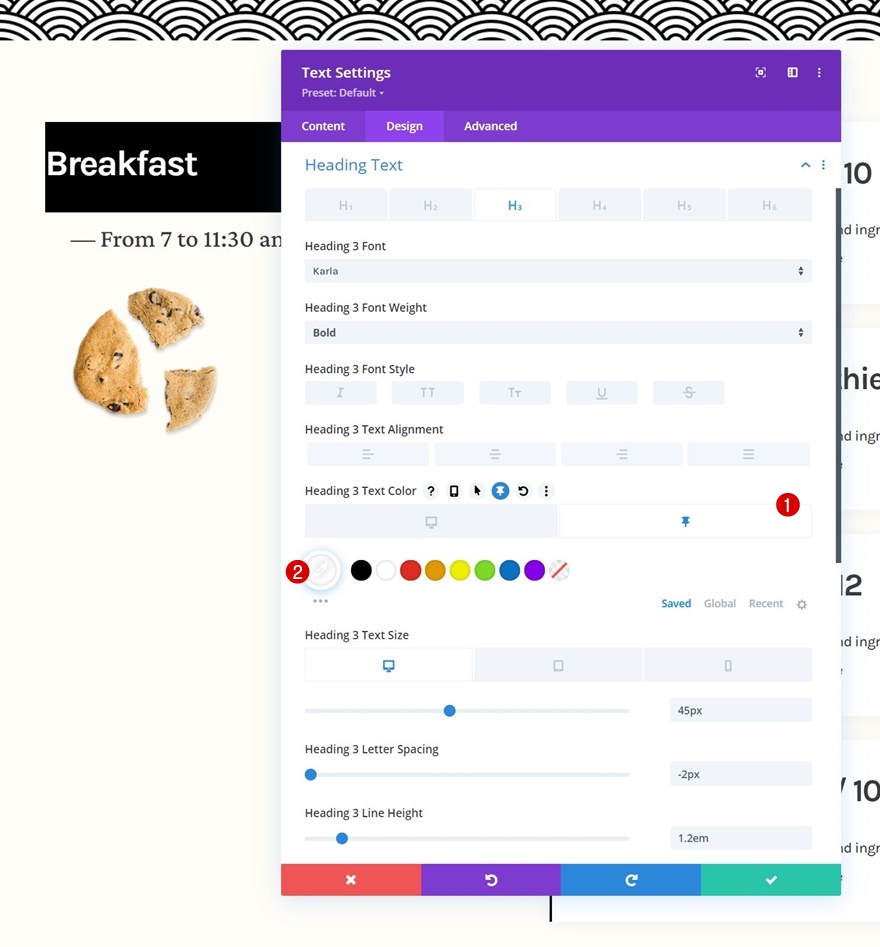
Cor do texto
Em seguida, altere a cor do texto H3 aderente para branco.
- Cor do texto do título 3: #ffffff

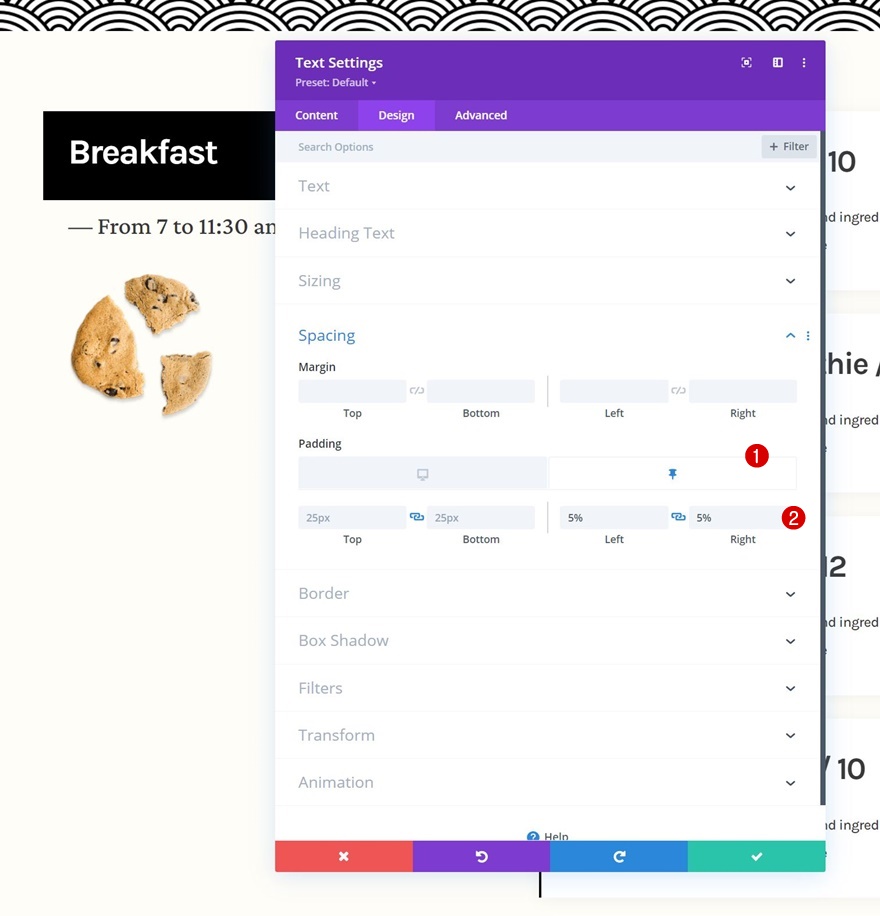
Espaçamento
E complete os estilos fixos adicionando os seguintes valores de preenchimento fixo responsivo:
- Preenchimento aderente esquerdo: 5%
- Preenchimento aderente direito: 5%

3. Clone a linha inteira para reutilização
Depois de concluir as etapas fixas, você pode reutilizar a linha inteira quantas vezes quiser.

Alterar todo o conteúdo duplicado
Certifique-se de alterar todo o conteúdo duplicado e é isso!

Antevisão
Agora que já passamos por todas as etapas, vamos dar uma olhada final no resultado em diferentes tamanhos de tela.
Área de Trabalho

Móvel

Pensamentos finais
Nesta postagem, mostramos como ser criativo com o seu próximo site de restaurante. Mais especificamente, mostramos como construir um menu de restaurante aderente que permite mostrar todos os diferentes itens de forma interativa. Você também conseguiu baixar o arquivo JSON gratuitamente! Se você tiver dúvidas ou sugestões, fique à vontade para deixar um comentário na seção de comentários abaixo.
Se você está ansioso para aprender mais sobre o Divi e obter mais brindes do Divi, certifique-se de assinar nosso boletim informativo por e-mail e canal no YouTube para que você sempre seja uma das primeiras pessoas a saber e obter os benefícios desse conteúdo gratuito.
