Divi로 끈적끈적한 레스토랑 메뉴 디자인을 만드는 방법
게시 됨: 2021-04-09레스토랑 웹사이트를 구축하는 경우 레스토랑 메뉴도 포함하고 싶을 가능성이 높습니다. 이제 Divi 내에서 창의적인 방법을 찾고 있다면 이 튜토리얼을 좋아할 것입니다. 오늘은 Divi에 내장된 고정 옵션을 사용하여 고정 레스토랑 메뉴를 만드는 방법을 보여드리겠습니다. 우리가 만들고 있는 디자인은 카테고리별로 메뉴 항목을 분할하고 방문자가 자신이 속한 카테고리를 볼 수 있도록 합니다! JSON 파일도 무료로 다운로드할 수 있습니다.
시작하겠습니다.
시사
튜토리얼을 시작하기 전에 다양한 화면 크기에 따른 결과를 간단히 살펴보겠습니다.
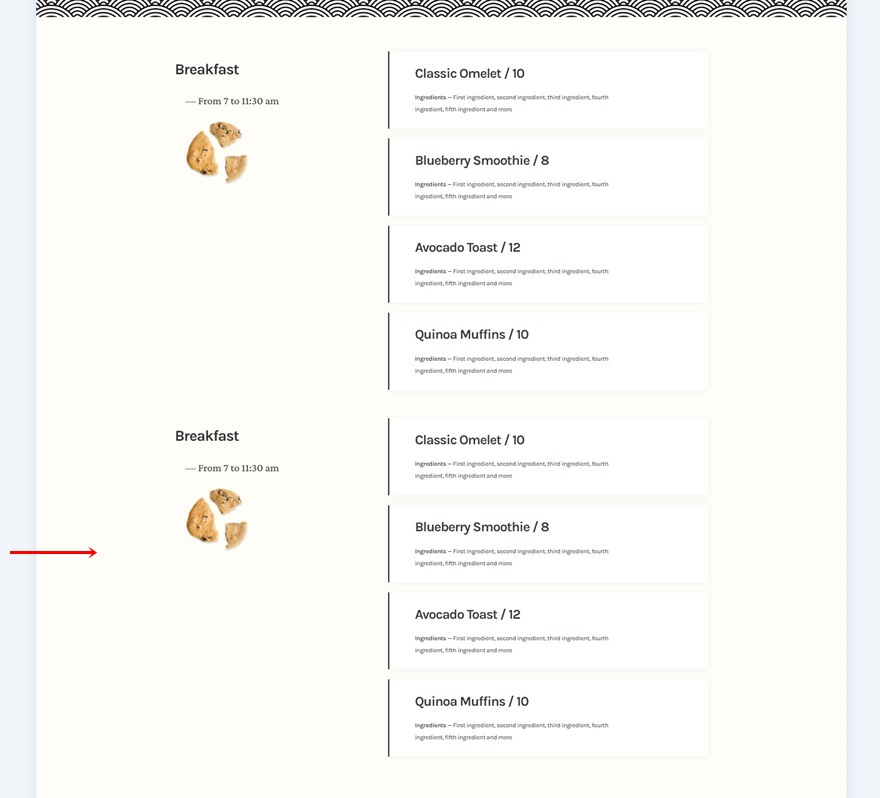
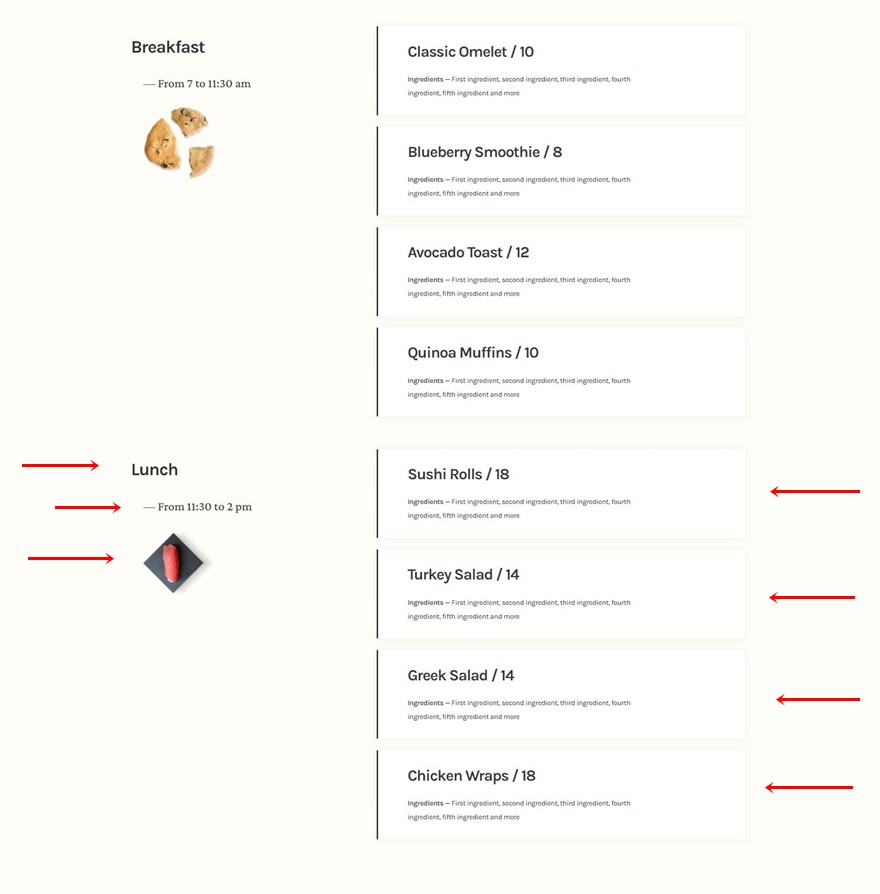
데스크탑

이동하는

무료로 레이아웃 다운로드
무료 레이아웃을 사용하려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 것입니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
1. 요소 구조 생성
새 섹션 추가
배경색
작업 중인 페이지에 새 섹션을 추가하여 시작하십시오. 섹션 설정을 열고 배경색을 변경합니다.
- 배경색: rgba(255,252,244,0.6)

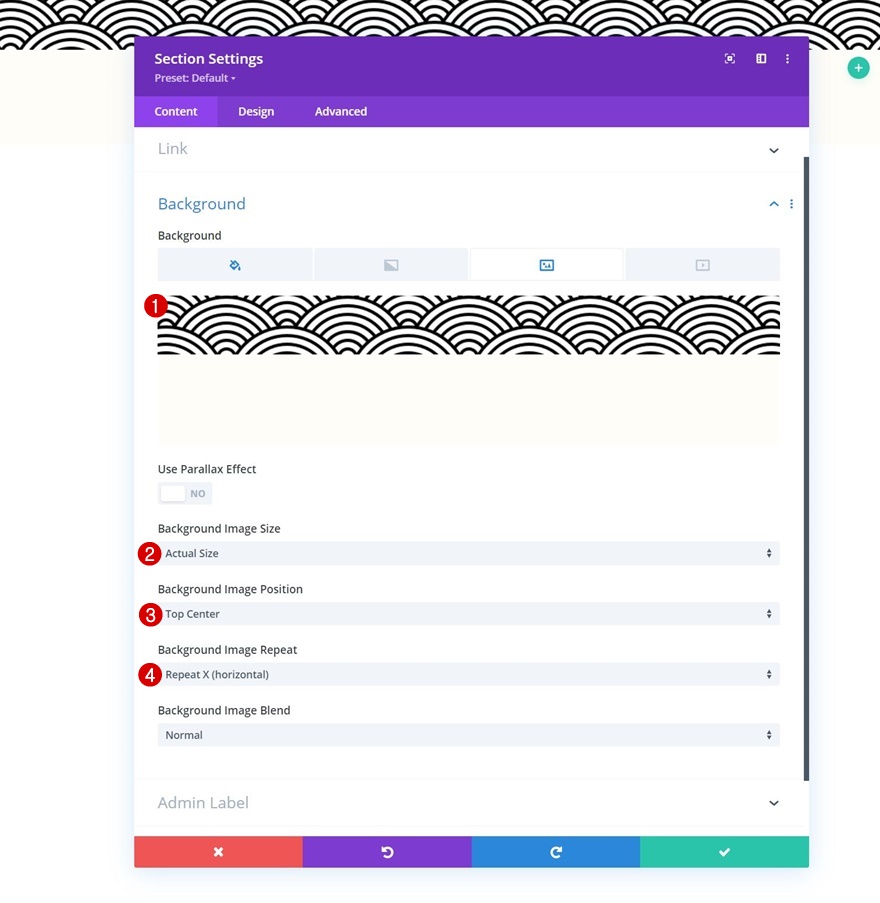
배경 이미지
다음에 패턴 배경 이미지를 업로드하십시오. 이 게시물의 시작 부분에서 다운로드할 수 있는 압축 폴더에서 우리가 사용한 것을 찾을 수 있습니다.
- 배경 이미지 크기: 실제 크기
- 배경 이미지 위치: 상단 중앙
- 배경 이미지 반복: X(가로) 반복

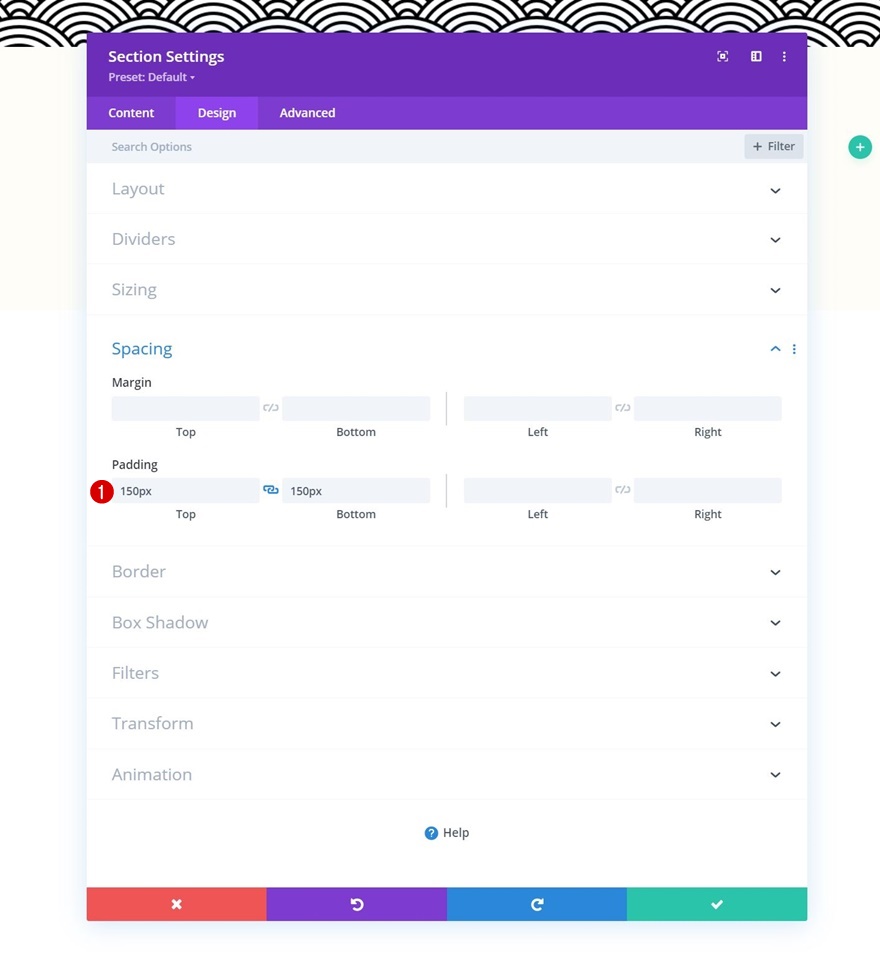
간격
다음으로 간격 설정을 수정합니다.
- 상단 패딩: 150px
- 하단 패딩: 150px

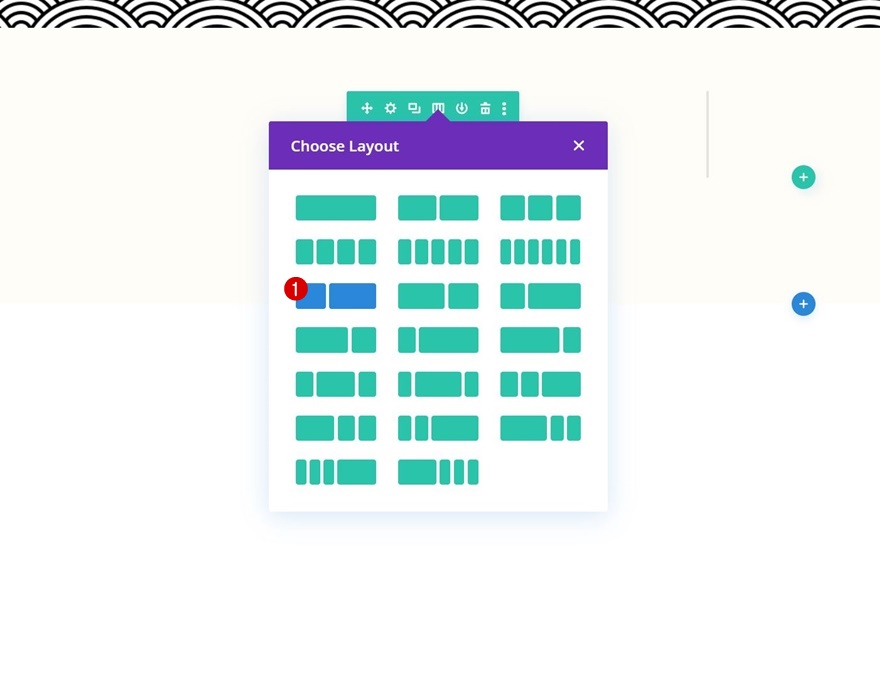
새 행 추가
열 구조
다음 열 구조를 사용하여 새 행을 계속 추가합니다.

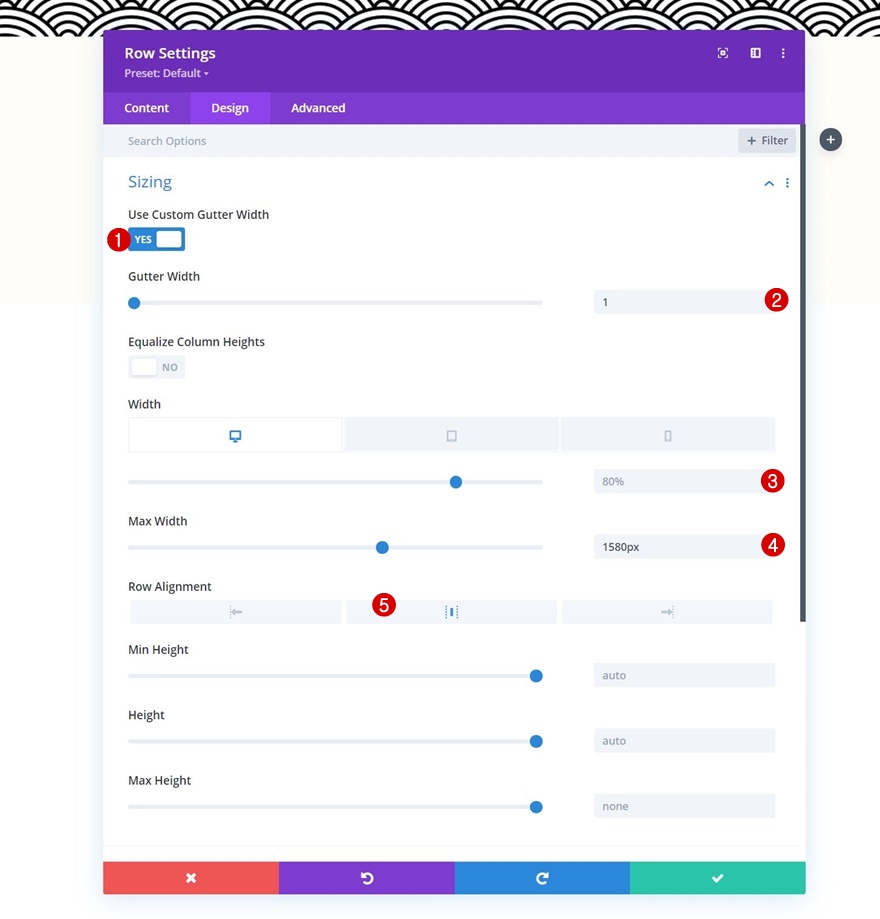
사이징
아직 모듈을 추가하지 않고 행 설정을 열고 다음과 같이 크기 설정을 변경합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1
- 너비:
- 데스크탑 및 태블릿: 80%
- 전화: 95%
- 최대 너비: 1580px
- 행 정렬: 가운데

열 1에 텍스트 모듈 #1 추가
H3 콘텐츠 추가
열 1의 첫 번째 텍스트 모듈부터 시작하여 모듈을 추가할 시간입니다. 원하는 H3 콘텐츠를 추가합니다.

H3 텍스트 설정
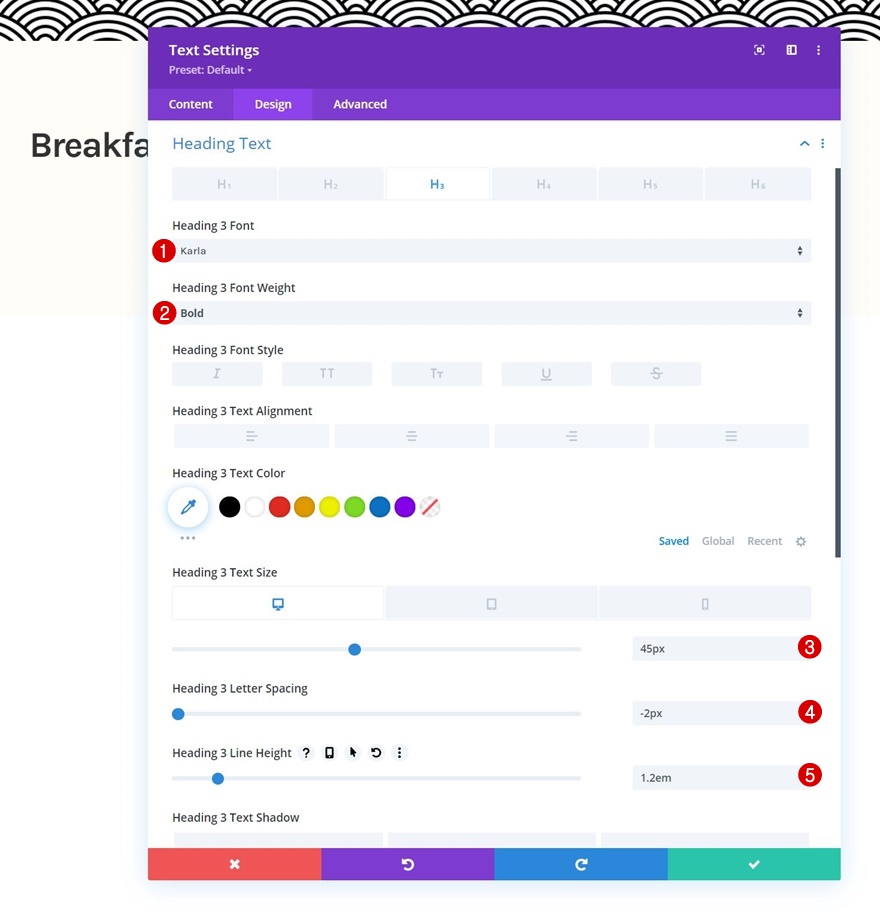
모듈의 디자인 탭으로 이동하여 그에 따라 H3 텍스트 설정을 변경합니다.
- 제목 3 글꼴: Karla
- 제목 3 글꼴 두께: 굵게
- 제목 3 텍스트 크기:
- 데스크탑 및 태블릿: 45px
- 전화: 35px
- 제목 3 글자 간격: -2px
- 제목 3 줄 높이: 1.2em

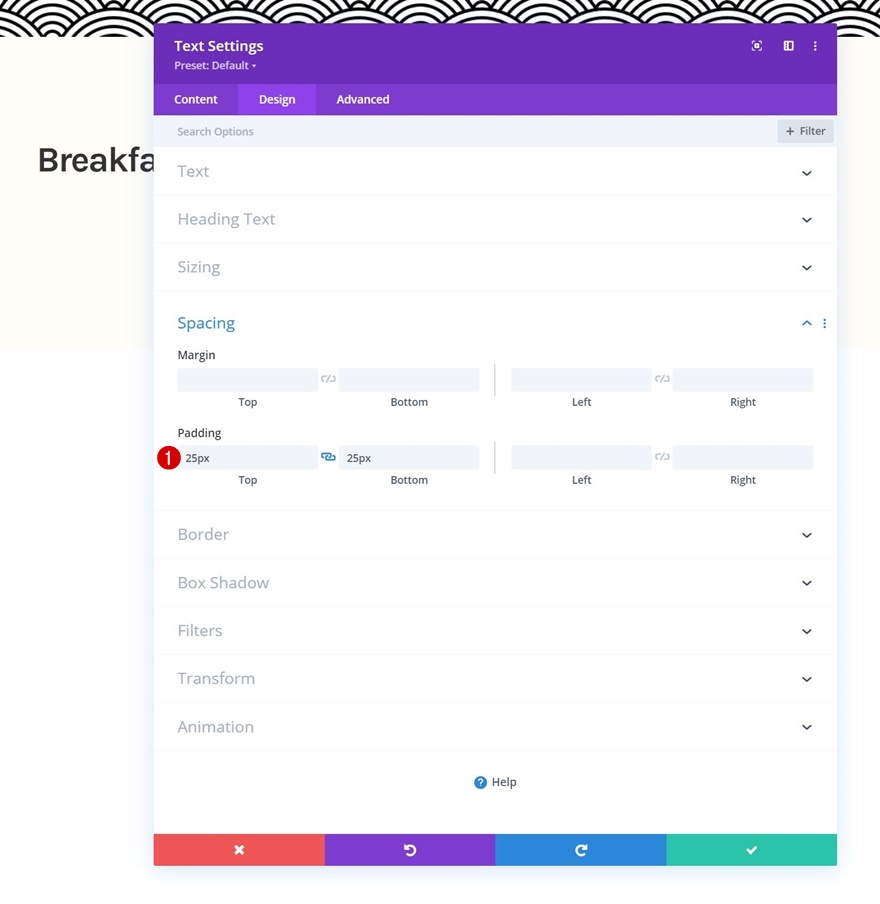
간격
다음으로 위쪽 및 아래쪽 패딩 값을 추가합니다.
- 상단 패딩: 25px
- 하단 패딩: 25px

열 1에 텍스트 모듈 #2 추가
콘텐츠 추가
그런 다음 선택한 콘텐츠가 포함된 이전 모듈 바로 아래에 다른 텍스트 모듈을 추가합니다.

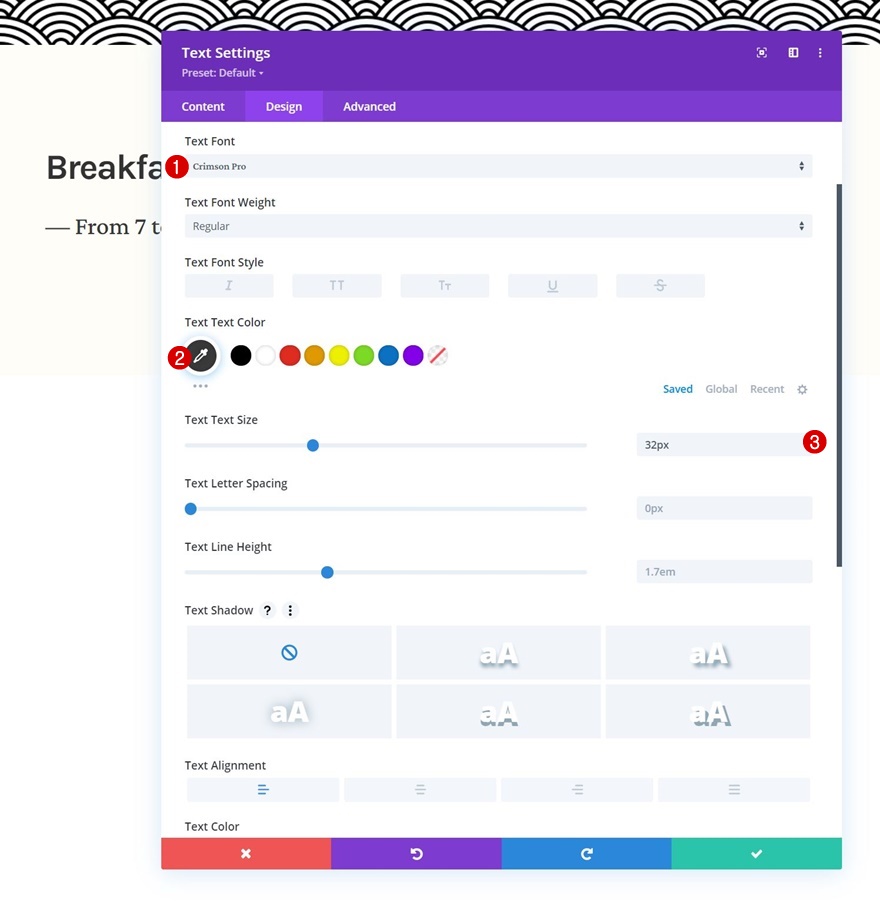
텍스트 설정
모듈의 텍스트 설정을 다음과 같이 변경합니다.
- 텍스트 글꼴: Crimson Pro
- 텍스트 색상: #3a3a3a
- 텍스트 크기: 32px

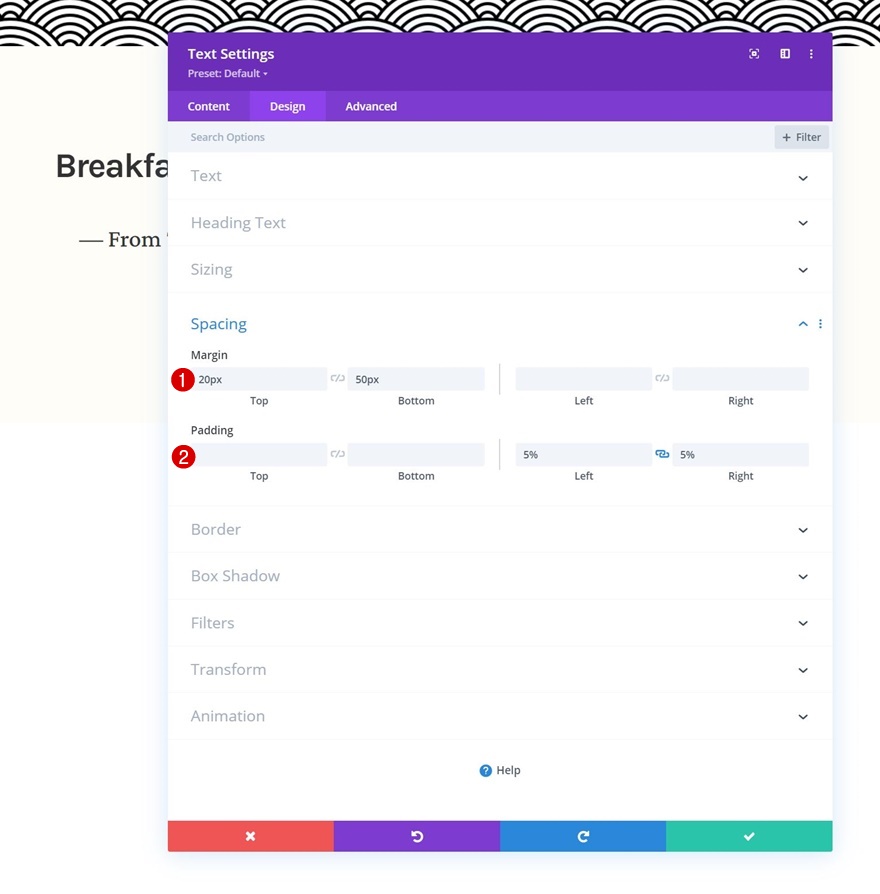
간격
간격 설정을 적절하게 변경하여 모듈 설정을 완료합니다.
- 상단 여백: 20px
- 하단 여백: 50px
- 왼쪽 패딩: 5%
- 오른쪽 패딩: 5%

열 1에 이미지 모듈 추가
이미지 업로드
열 1에서 필요한 마지막 모듈은 이미지 모듈입니다. 원하는 이미지를 추가하세요.

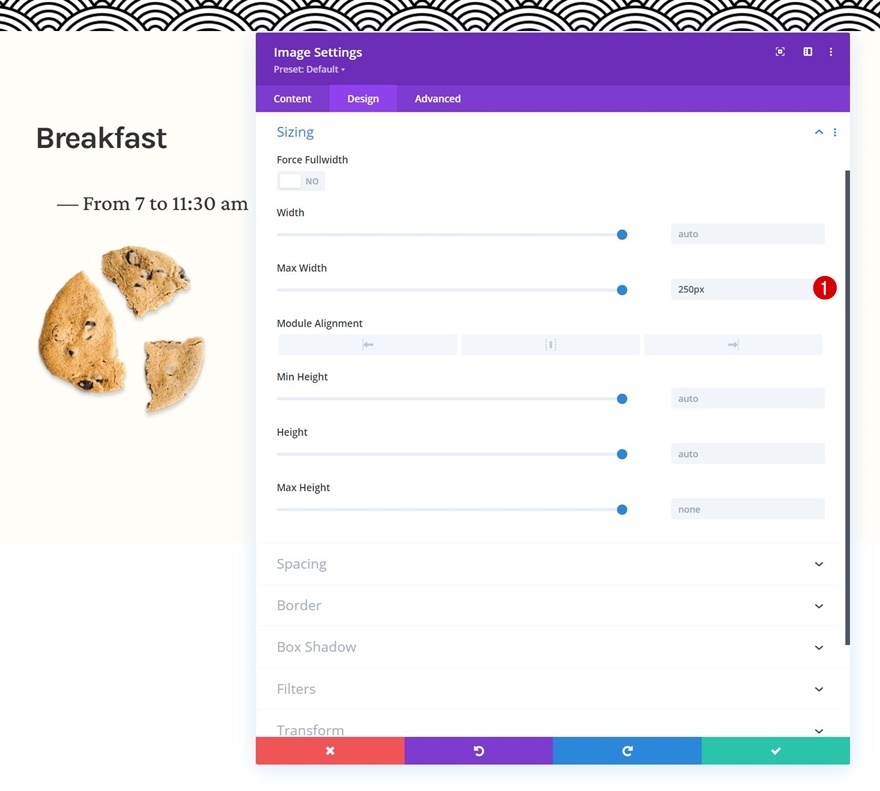
사이징
크기 설정에 최대 너비를 추가합니다.

- 최대 너비: 250px

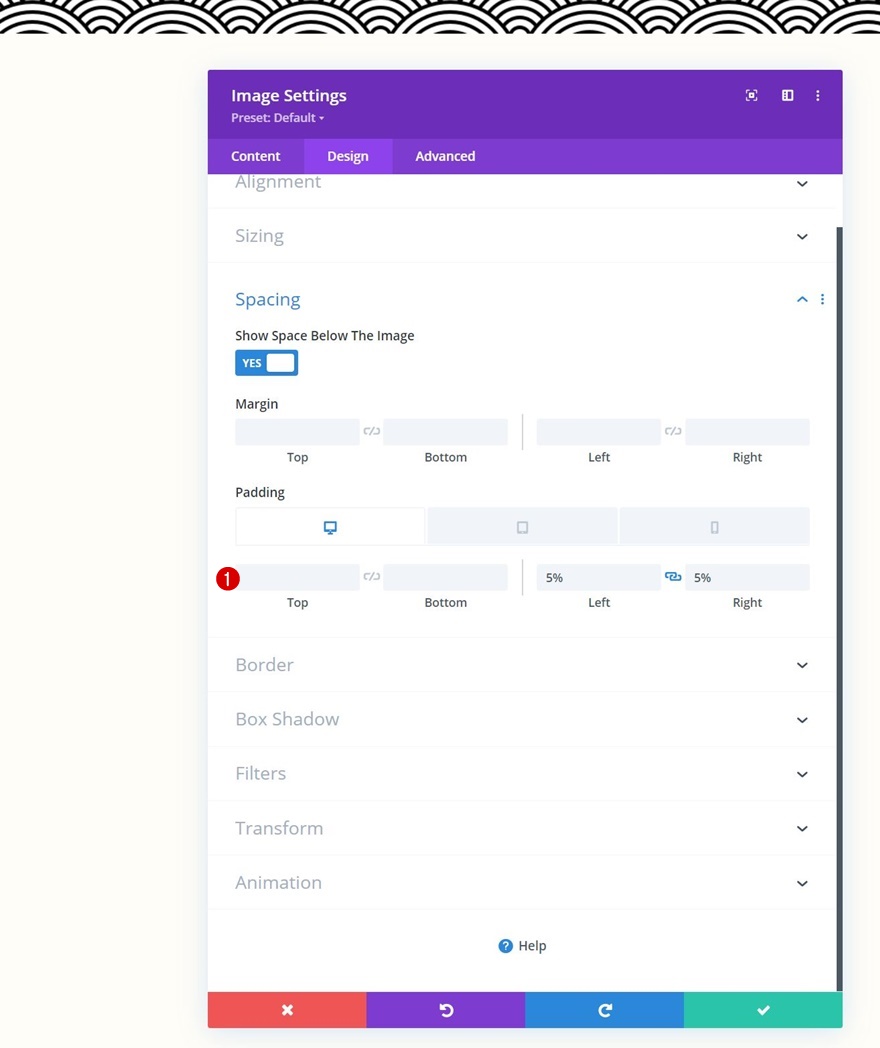
간격
그리고 간격 설정에 다음 반응형 패딩 값을 적용하여 모듈 설정을 완료합니다.
- 하단 여백:
- 태블릿: 80px
- 전화: 50px
- 왼쪽 패딩: 5%
- 오른쪽 패딩: 5%

열 2에 Blurb 모듈 추가
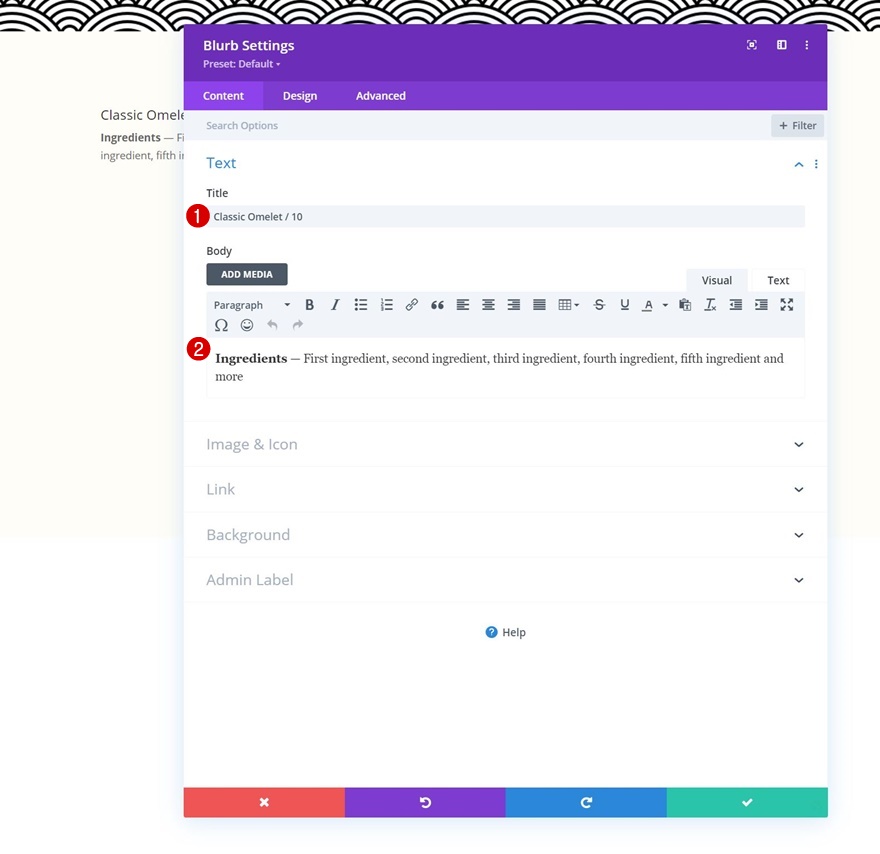
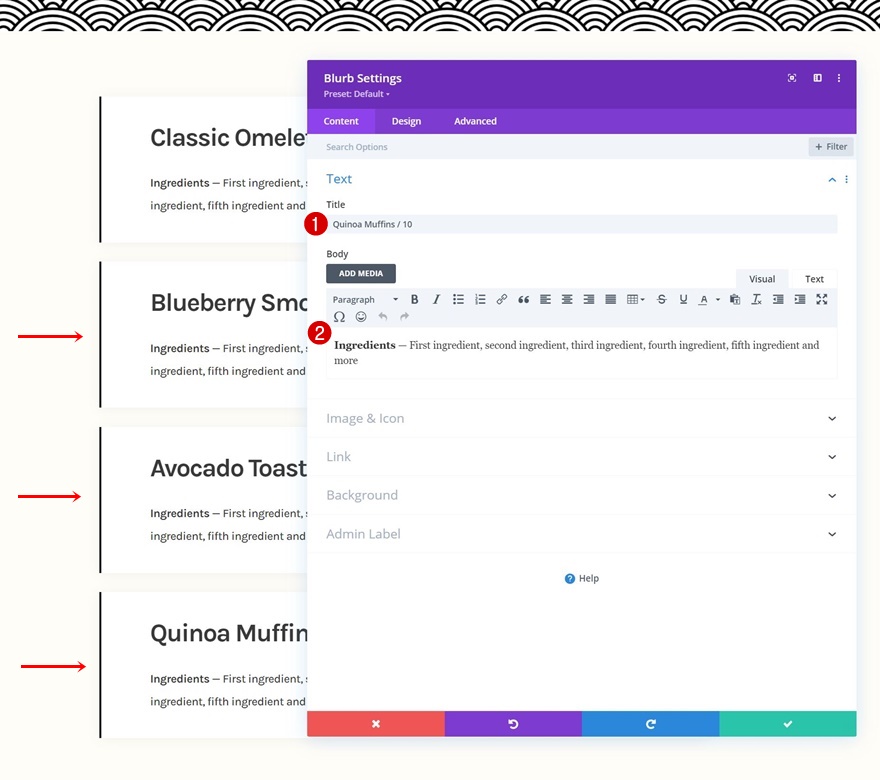
콘텐츠 추가
2열로 이동합니다. 선택한 콘텐츠가 포함된 Blurb 모듈을 추가합니다.

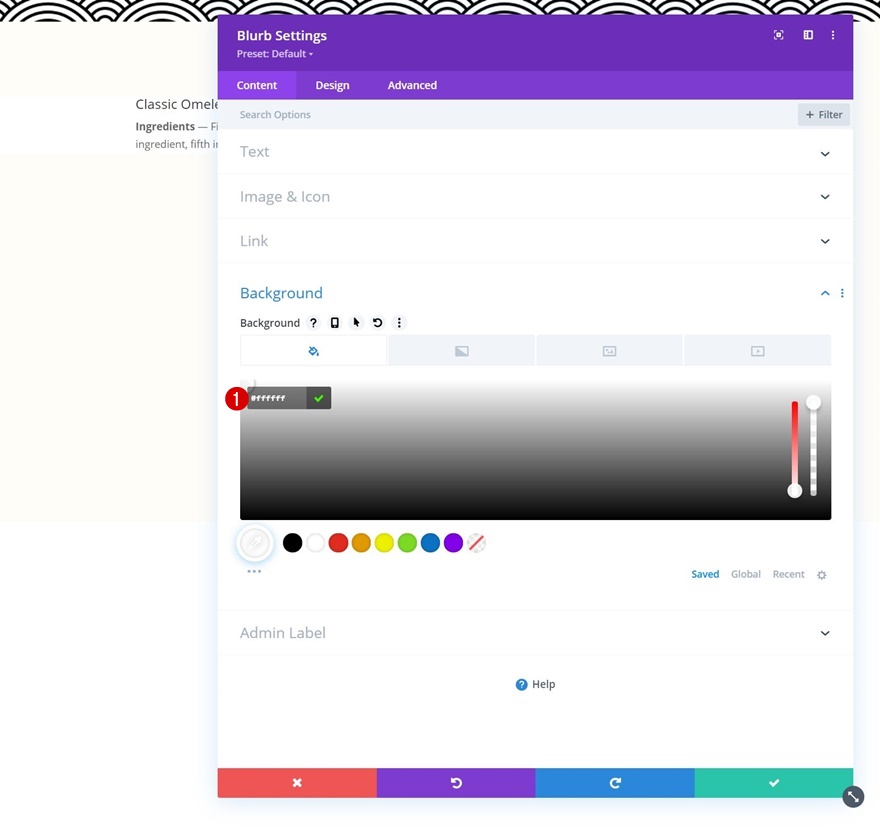
배경색
다음으로 흰색 배경색을 사용합니다.
- 배경색: #ffffff

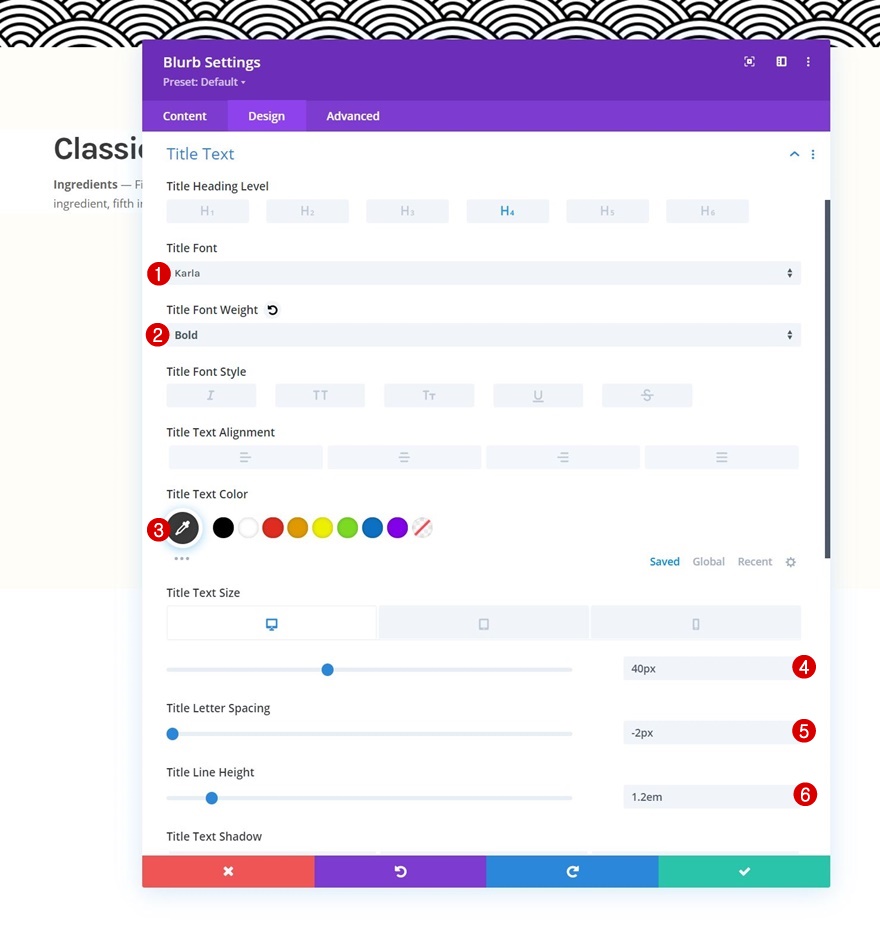
제목 텍스트 설정
모듈의 디자인 탭으로 이동하여 제목 텍스트 설정을 적절하게 변경합니다.
- 제목 글꼴: Karla
- 제목 글꼴 두께: 굵게
- 제목 텍스트 색상: #3a3a3a
- 제목 텍스트 크기:
- 데스크탑: 40px
- 태블릿: 35px
- 전화: 30px
- 제목 문자 간격: -2px
- 제목 줄 높이: 1.2em

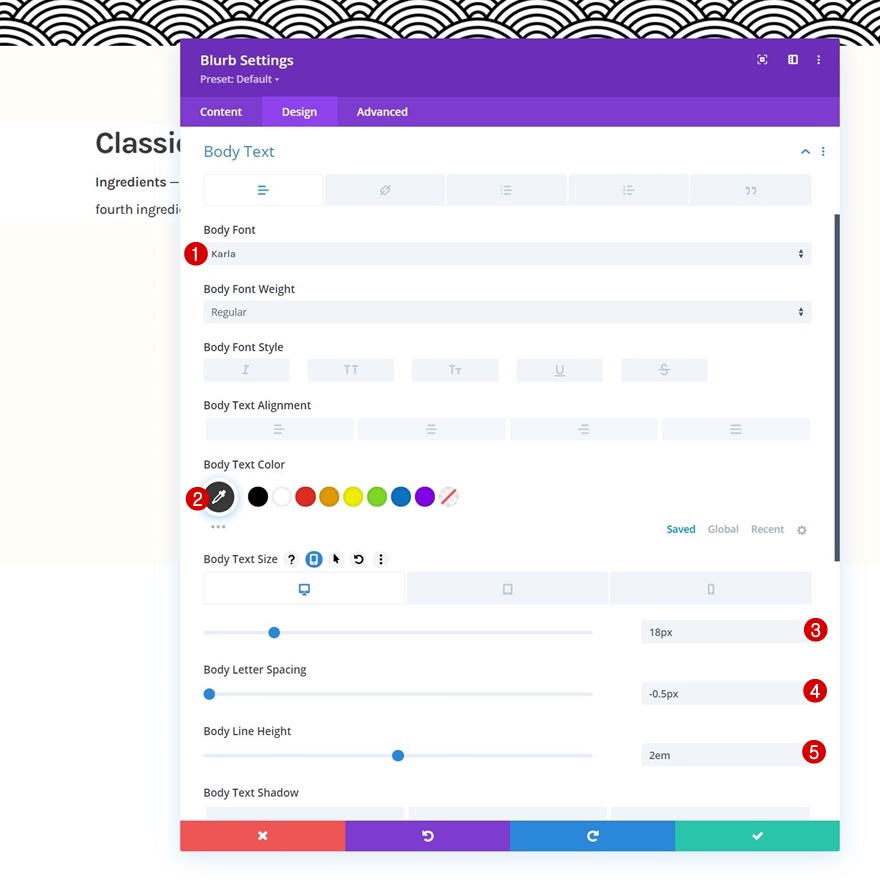
본문 설정
본문 설정도 수정하십시오.
- 본문 글꼴: Karla
- 본문 텍스트 색상: #3a3a3a
- 본문 텍스트 크기:
- 데스크탑: 18px
- 태블릿: 25px
- 전화: 20px
- 본문 문자 간격: -0.5px
- 바디 라인 높이: 2em

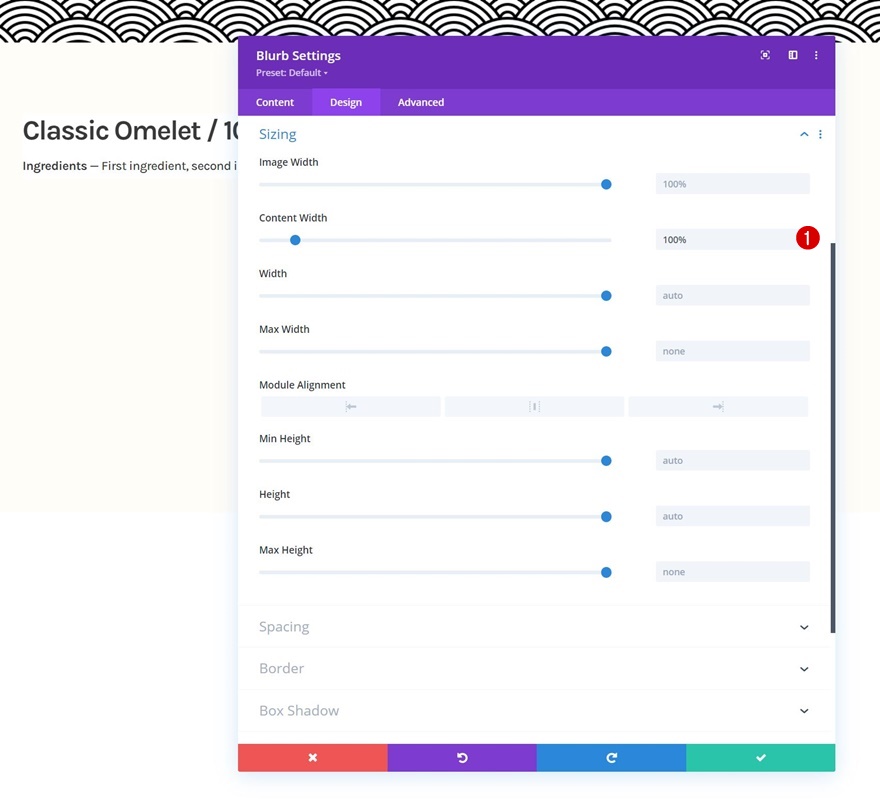
사이징
그런 다음 크기 설정을 다음과 같이 수정합니다.
- 콘텐츠 너비: 100%

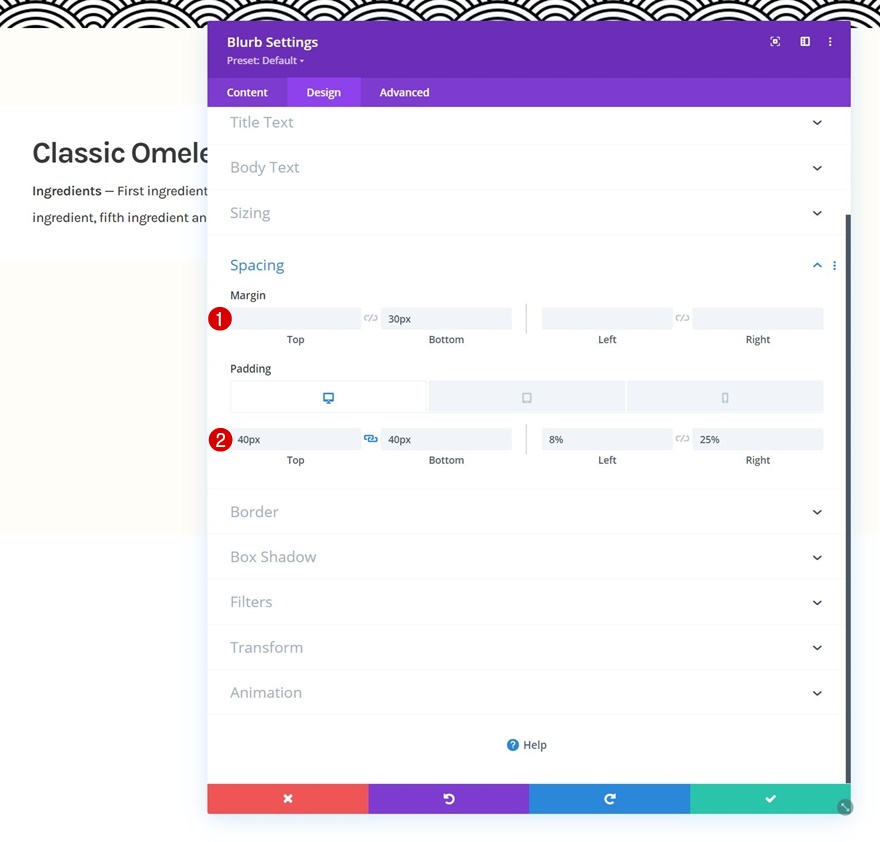
간격
그런 다음 간격 설정으로 이동하여 그에 따라 값을 변경합니다.
- 하단 여백: 30px
- 상단 패딩: 40px
- 하단 패딩: 40px
- 왼쪽 패딩: 8%
- 오른쪽 패딩:
- 데스크탑: 25%
- 태블릿 및 전화: 8%

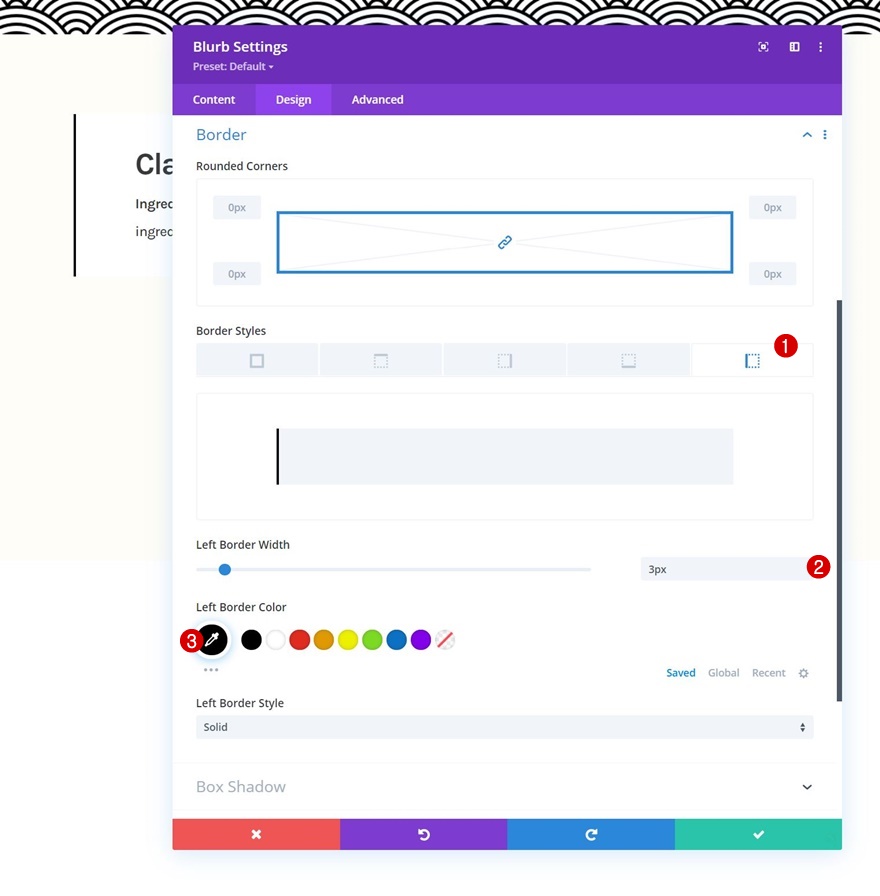
국경
그런 다음 다음 테두리 설정을 적용합니다.
- 왼쪽 테두리 너비: 3px
- 왼쪽 테두리 색상: #000000

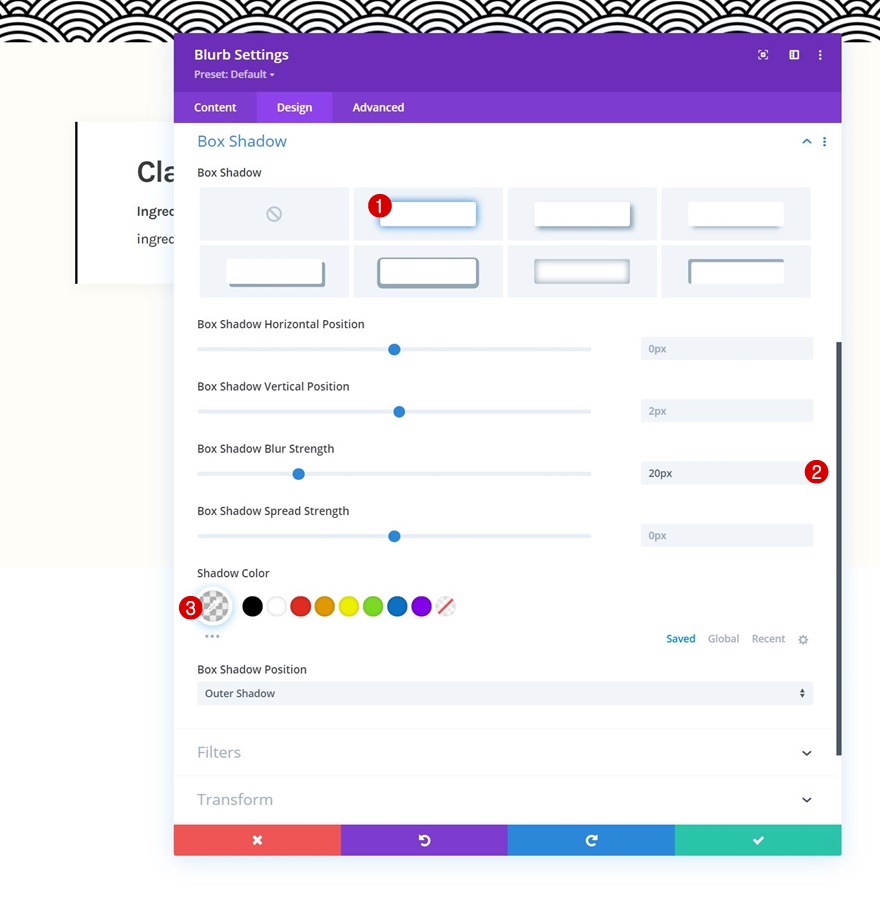
박스 섀도우
우리는 상자 그림자도 사용하고 있습니다.
- 상자 그림자 흐림 강도: 20px
- 그림자 색상: rgba(0,0,0,0.05)

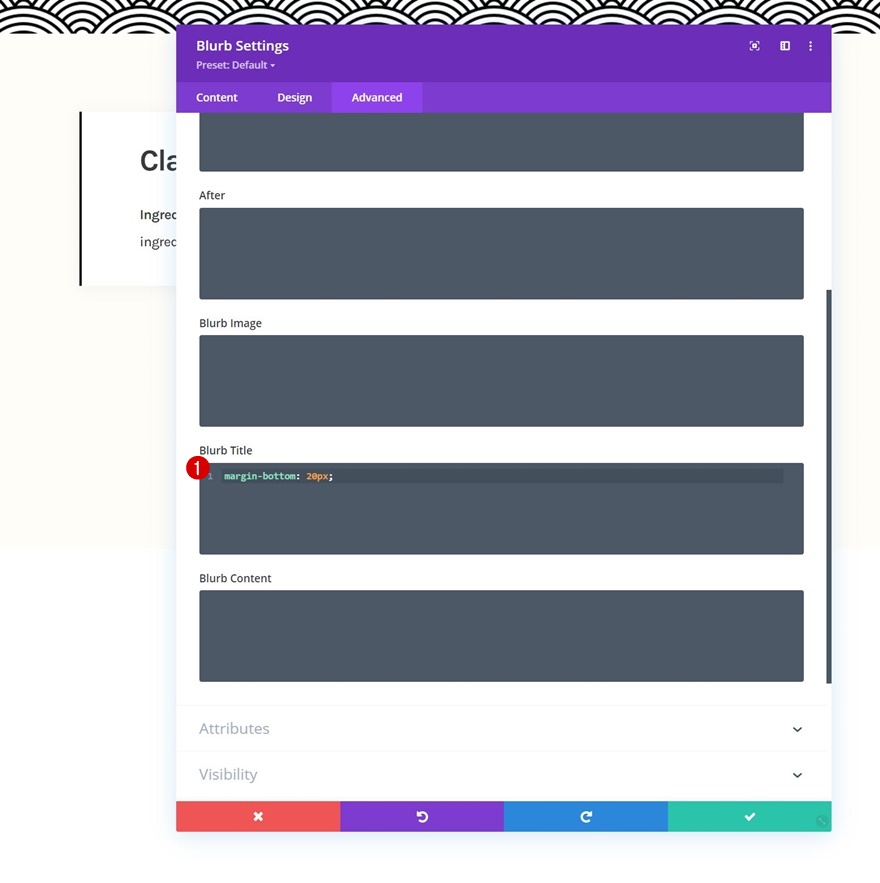
광고 제목 CSS
그리고 고급 탭의 광고 제목 CSS 상자에 다음 CSS 코드 줄을 추가하여 모듈 설정을 완료합니다.
margin-bottom: 20px;

Blurb 모듈을 필요한 만큼 복제
첫 번째 Blurb 모듈을 완료하면 필요한 만큼 복제할 수 있습니다.

모든 중복 콘텐츠 변경
모든 중복 콘텐츠를 변경했는지 확인하십시오.

2. 스티커 효과 적용
열 1에서 텍스트 모듈 #1 열기
이제 모든 요소가 준비되었으므로 고정 효과에 집중할 수 있습니다. 이를 위해 열 1에서 첫 번째 텍스트 모듈을 엽니다.

모듈을 스티키하게 만들기
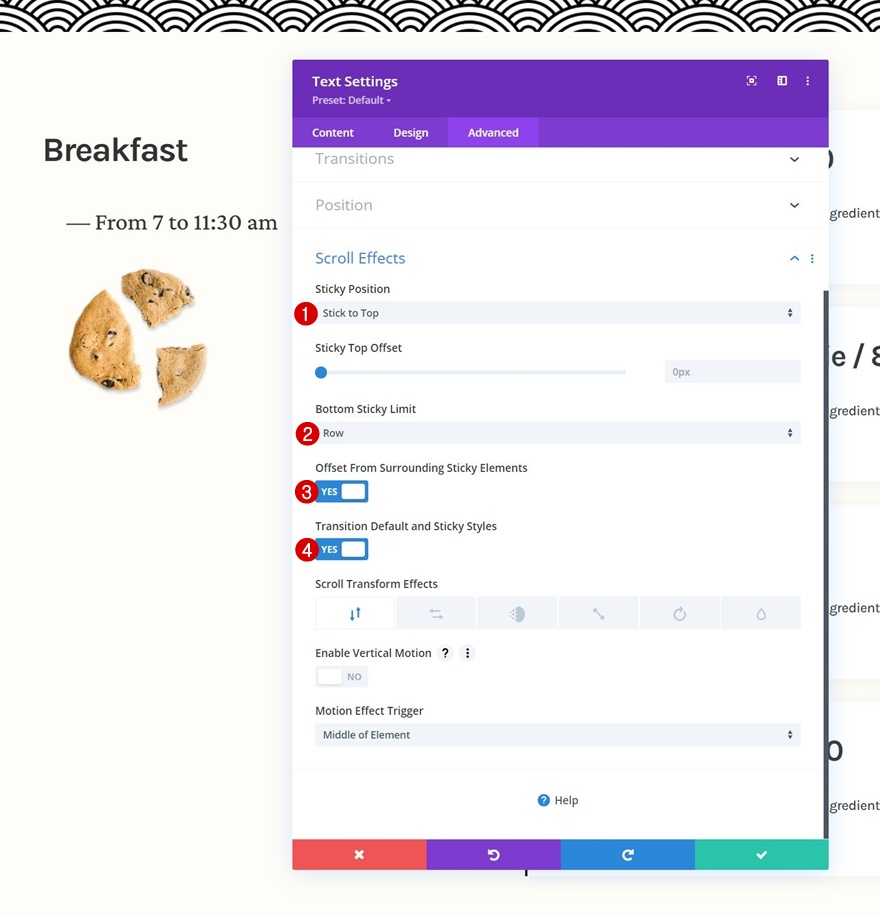
고급 탭으로 이동하여 다음 고정 설정을 적용합니다.
- 고정 위치: 상단에 고정
- 하단 고정 제한: 행
- 고정 요소를 둘러싼 오프셋: 예
- 전환 기본 및 고정 스타일: 예

모듈의 고정 스타일
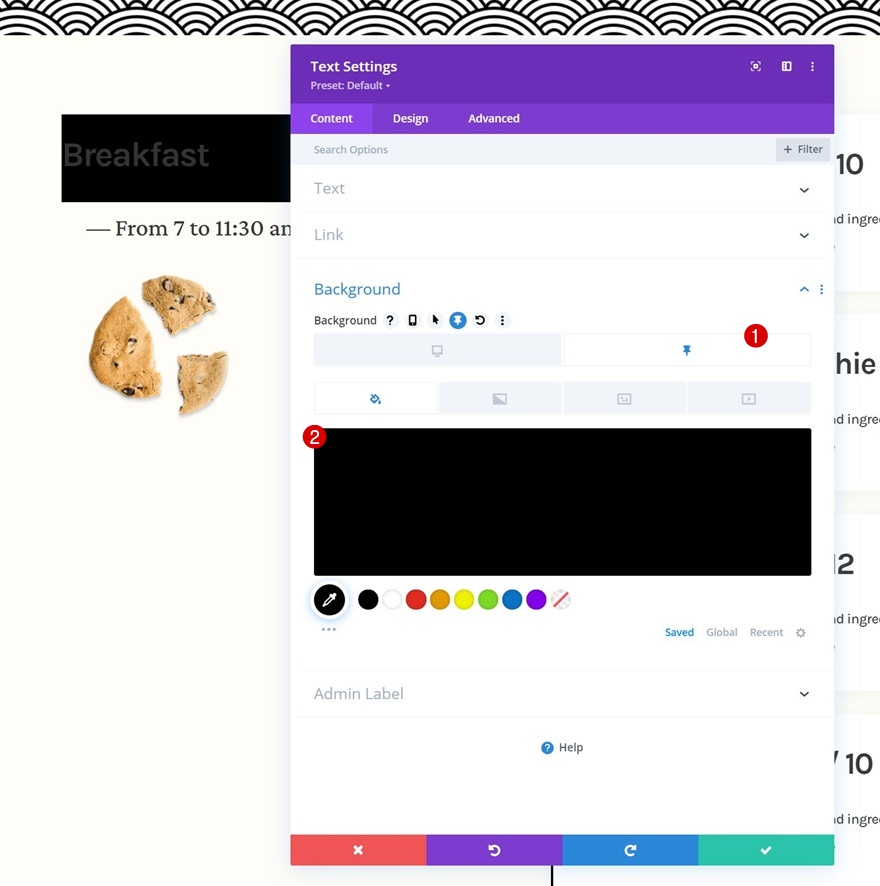
배경색
모듈이 고정으로 바뀌었으므로 고정 스타일을 적용할 수 있습니다. 먼저 검은색 끈적한 배경색을 추가합니다.
- 스티커 배경색: #000000

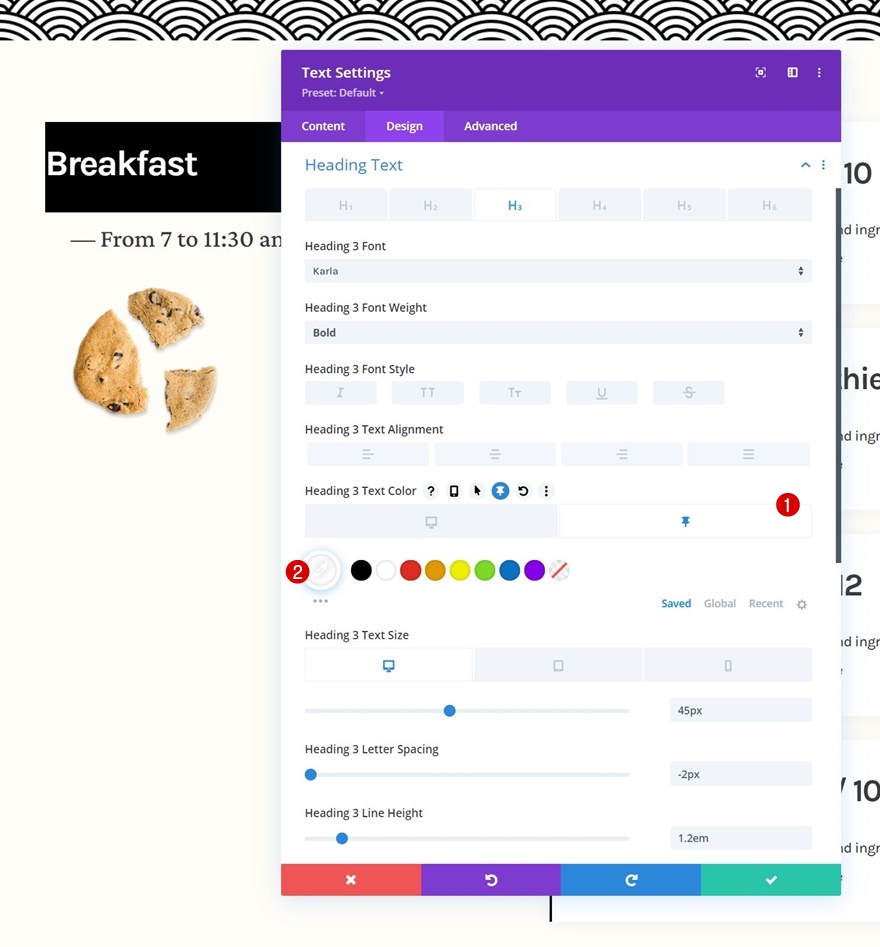
텍스트 색상
그런 다음 고정 H3 텍스트 색상을 흰색으로 변경합니다.
- 고정 제목 3 텍스트 색상: #ffffff

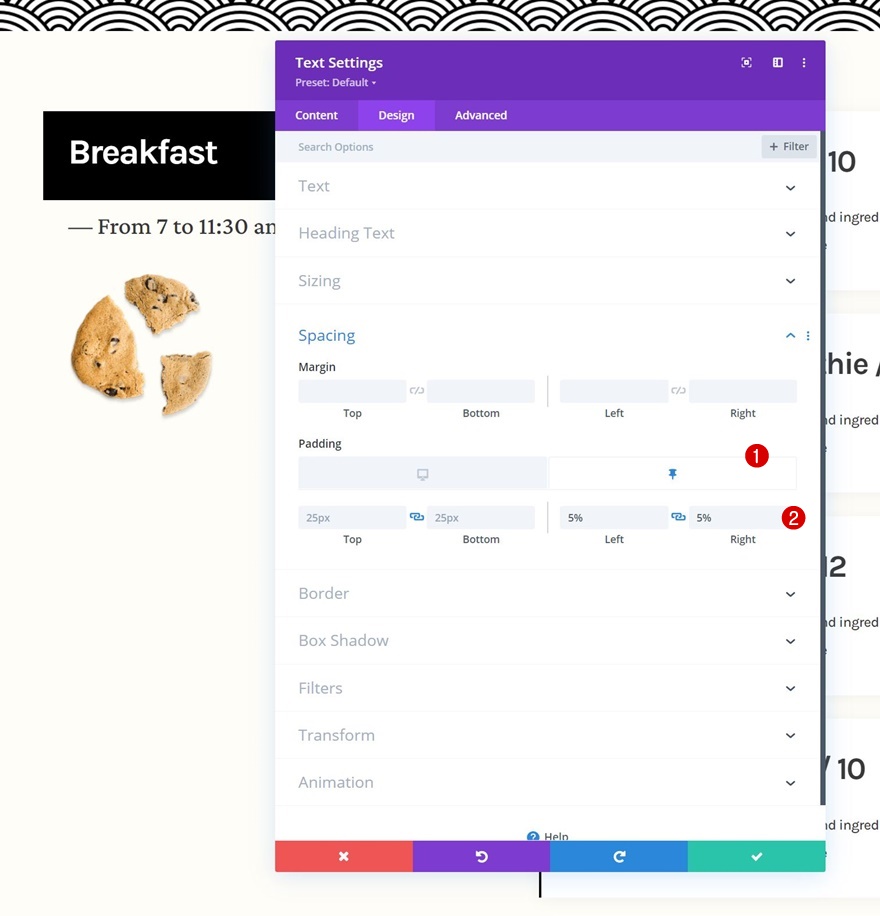
간격
다음 반응형 고정 패딩 값을 추가하여 고정 스타일을 완성합니다.
- 끈끈한 왼쪽 패딩: 5%
- 끈끈한 오른쪽 패딩: 5%

3. 재사용을 위해 전체 행 복제
고정 단계를 완료하면 전체 행을 원하는 만큼 재사용할 수 있습니다.

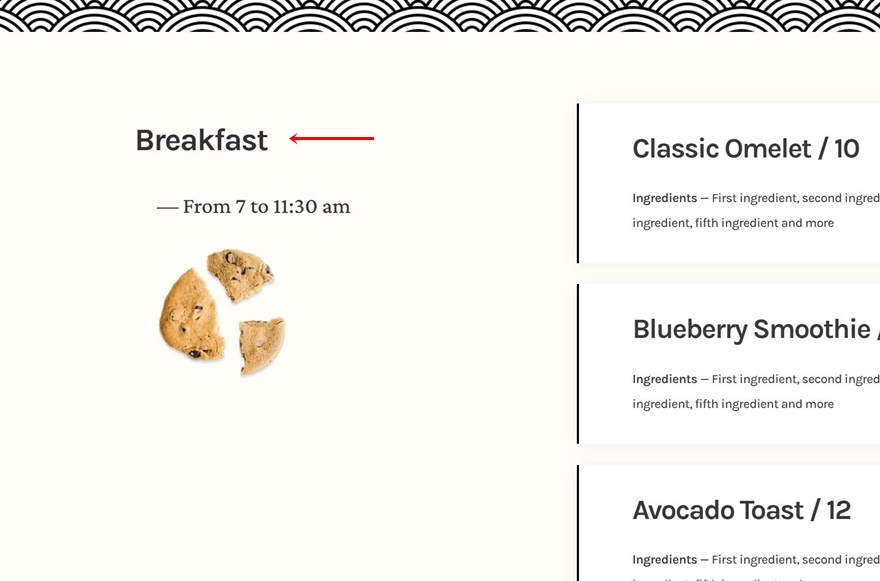
모든 중복 콘텐츠 변경
모든 중복 콘텐츠를 변경하면 끝입니다!

시사
이제 모든 단계를 거쳤으므로 다양한 화면 크기에 따른 결과를 최종적으로 살펴보겠습니다.
데스크탑

이동하는

마지막 생각들
이 게시물에서는 다음 레스토랑 웹사이트에서 창의력을 발휘하는 방법을 보여 드렸습니다. 더 구체적으로 말하면, 다양한 항목을 대화형 방식으로 선보일 수 있는 끈적끈적한 레스토랑 메뉴를 만드는 방법을 보여 주었습니다. JSON 파일도 무료로 다운로드할 수 있었습니다! 질문이나 제안 사항이 있으면 아래의 댓글 섹션에 자유롭게 의견을 남겨주세요.
Divi에 대해 자세히 알아보고 더 많은 무료 Divi를 받고 싶다면 이메일 뉴스레터와 YouTube 채널을 구독하세요. 그러면 항상 이 무료 콘텐츠를 가장 먼저 알고 혜택을 받을 수 있습니다.
