Cara Membuat Animasi Scroll Sebelum dan Setelah Gambar di Divi
Diterbitkan: 2021-04-07Banyak situs web perlu menampilkan gambar sebelum dan sesudah karena berbagai alasan. Misalnya, perusahaan desain web dapat menunjukkan gambar sebelum dan sesudah situs web yang mereka buat, dan situs kebugaran dapat menunjukkan sebelum dan sesudah potret pelanggan mereka yang sukses (dan cocok). Biasanya, situs web puas dengan desain sederhana yang menampilkan setiap foto yang berdekatan satu sama lain. Dalam tutorial ini, kita akan menyempurnakan desain tradisional ini dengan animasi interaktif.
Dalam tutorial ini, kita akan menunjukkan cara membuat animasi gulir sebelum dan sesudah gambar di Divi. Dengan desain ini, pengguna akan melihat transisi gambar sebelum dan sesudah saat mereka menggulir halaman ke bawah. Ini adalah cara yang bagus untuk melibatkan pengguna untuk menggulir ke bawah situs Anda dan melihat transformasi dengan cara yang unik. Plus, kami dapat membangun ini hanya menggunakan opsi bawaan Divi. Tidak diperlukan kode atau plugin khusus!
Mari kita mulai.
Sneak Peek
Berikut ini sekilas desain yang akan kita buat dalam tutorial ini.
Unduh Tata Letaknya GRATIS
Untuk mendapatkan desain dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
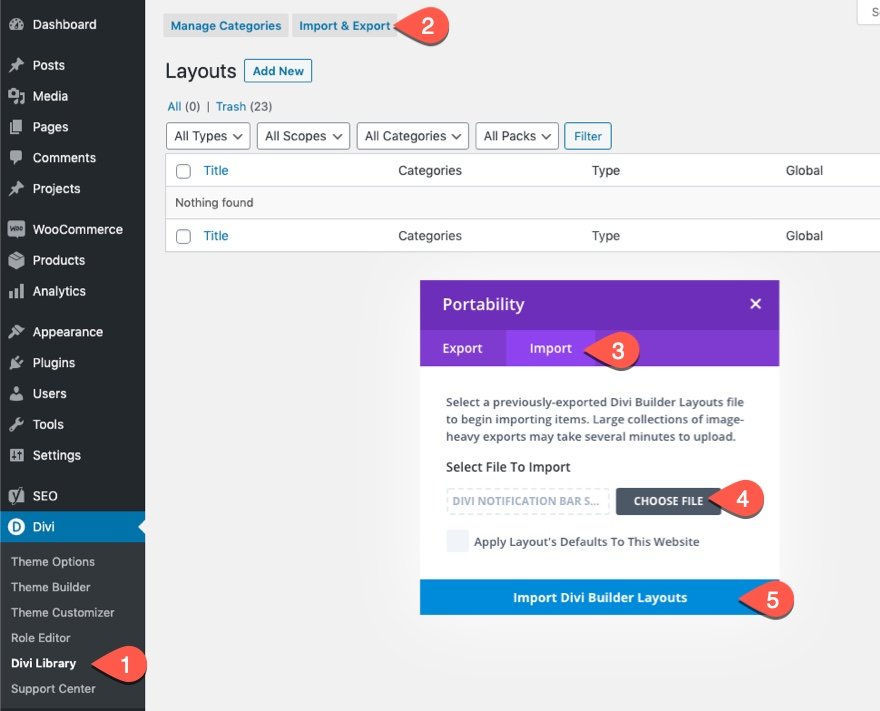
Untuk mengimpor tata letak bagian ke Perpustakaan Divi Anda, navigasikan ke Perpustakaan Divi.
Klik tombol Impor.
Di popup portabilitas, pilih tab impor dan pilih file unduhan dari komputer Anda.
Kemudian klik tombol impor.

Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Langsung saja ke tutorialnya ya?
Apa yang Anda Butuhkan untuk Memulai

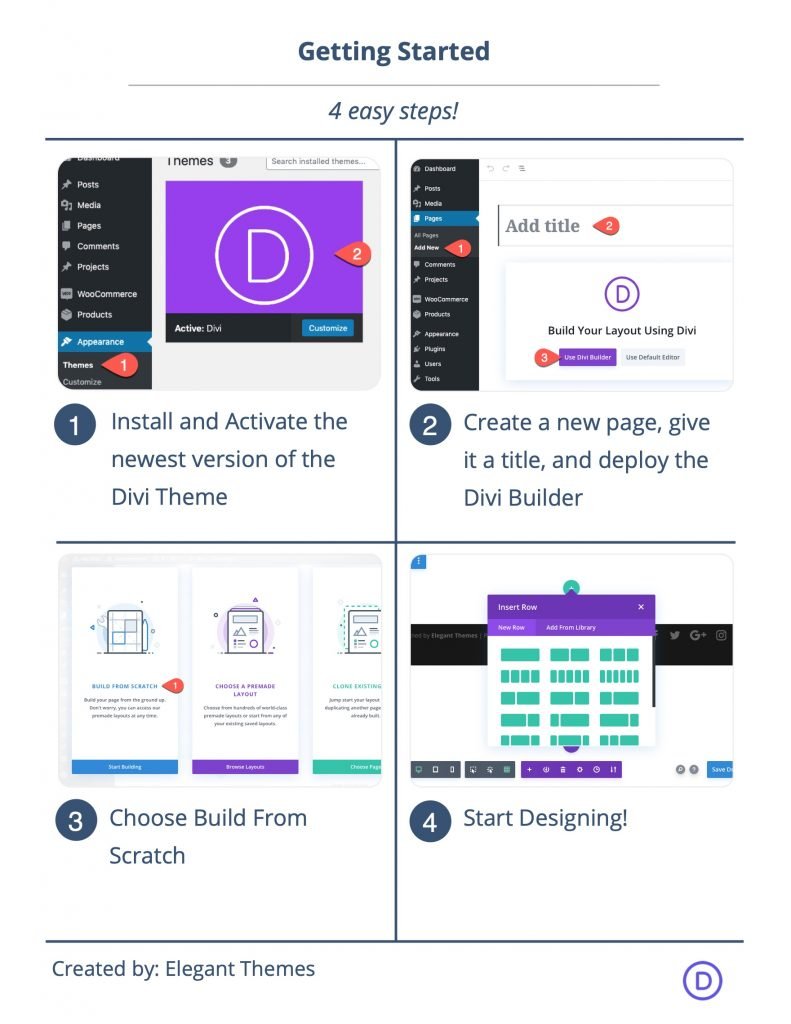
Untuk memulai, Anda perlu melakukan hal berikut:
- Jika belum, instal dan aktifkan Tema Divi.
- Buat halaman baru di WordPress dan gunakan Divi Builder untuk mengedit halaman di bagian depan (pembuat visual).
- Pilih opsi "Bangun Dari Awal".
Setelah itu, Anda akan memiliki kanvas kosong untuk mulai mendesain di Divi.
Membuat Gambar Animasi Gulir Sebelum dan Setelah di Divi
Sekarang kita siap untuk mulai membuat animasi gulir sebelum dan sesudah gambar di Divi. Untuk melakukan ini, pertama-tama kita harus membuat baris dua kolom yang tidak akan membungkus (atau merusak) di ponsel. Setiap kolom juga harus memiliki overflow yang disembunyikan sehingga gambar sebelum dan sesudah akan meluncur keluar dan masuk untuk melihat di dalam setiap kolom saat digulir. Setelah kolom berada di tempatnya, kami akan menambahkan gambar kami ke setiap kolom dan menambahkan gaya dan animasi gulir horizontal ke masing-masing kolom. Setelah itu ada, kita akan menambahkan teks heading sebelum dan sesudah di atas gambar.
Bagian 1: Membuat Baris Dua Kolom
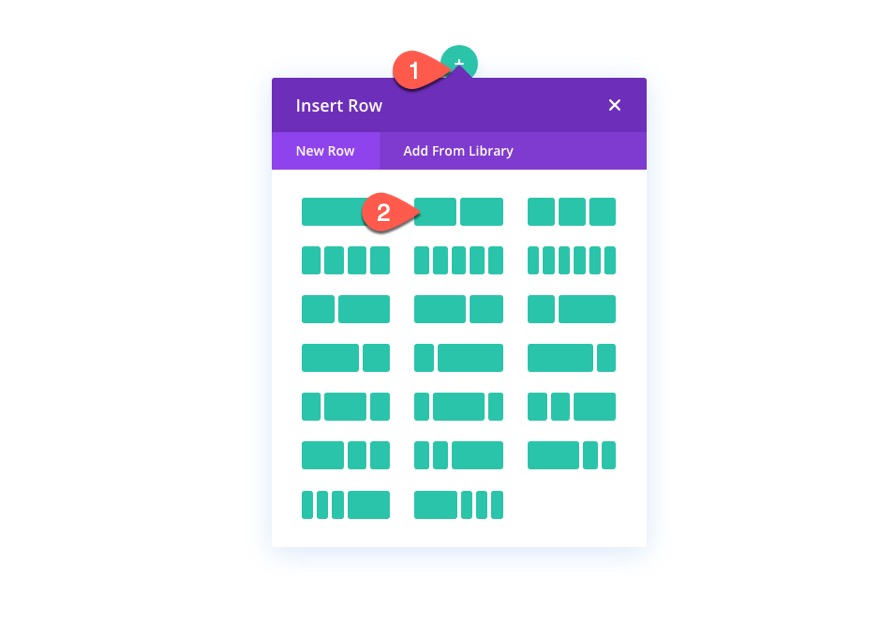
Untuk memulai, tambahkan baris dua kolom ke bagian reguler default menggunakan Divi Builder di ujung depan.

Pengaturan Baris
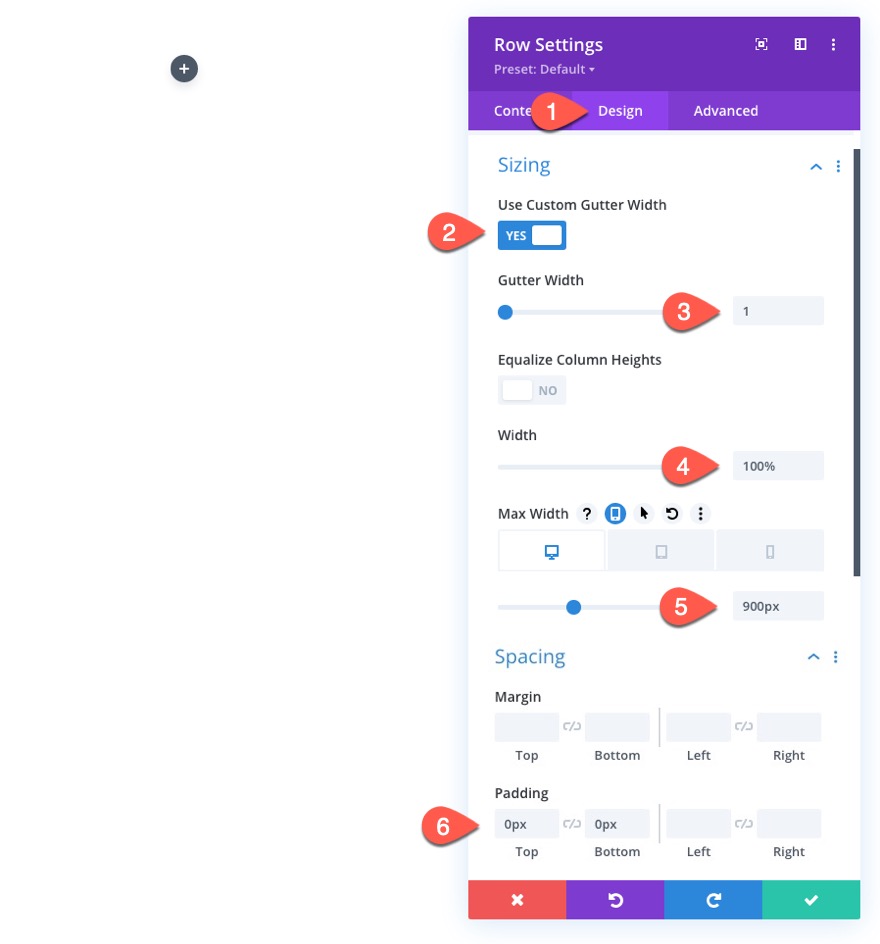
Buka pengaturan baris dan perbarui yang berikut:
- Lebar Talang: 1
- Lebar: 100%
- Lebar Maks: 900 piksel (desktop), 700 piksel (tablet), 300 piksel (ponsel)
- Padding: 0px atas, 0px bawah
CATATAN: Mengatur lebar maksimum baris menggunakan satuan panjang piksel sangat penting agar desain ini berfungsi. Ingatlah nilai-nilai ini karena lebar setiap gambar dan animasi gulir horizontal yang akan kita tambahkan nanti akan bergantung pada lebar maksimum baris.

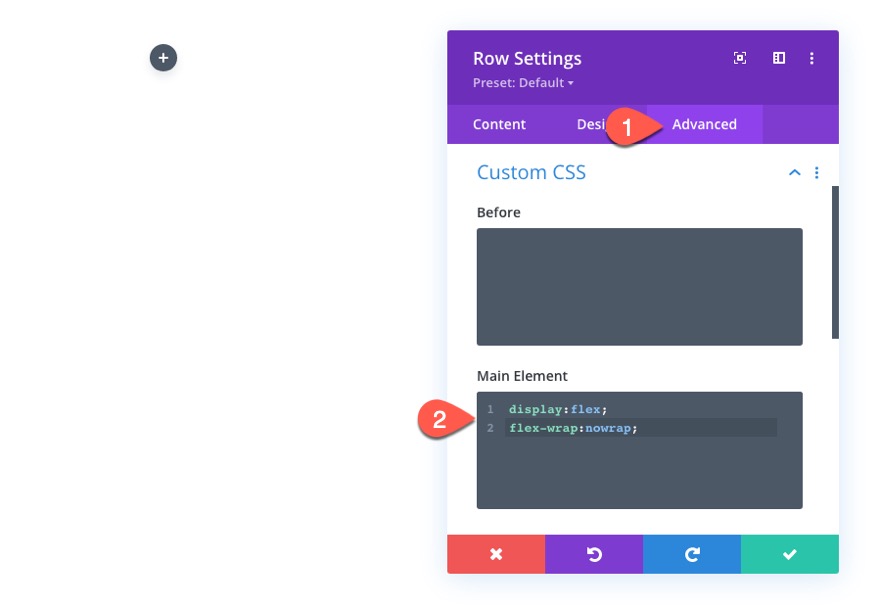
Untuk memastikan kolom tidak terbungkus atau pecah menjadi tata letak satu kolom di seluler, buka tab lanjutan dan tambahkan CSS khusus berikut ke Elemen Utama:
display:flex; flex-wrap:nowrap;

Pengaturan Kolom
Selanjutnya, buka pengaturan untuk kolom 1 dan perbarui pengaturan desain sebagai berikut:
- Padding: 5vw atas, 5vw bawah
- Lebar Batas Kanan: 2px
- Warna Tepi Kanan: #666666

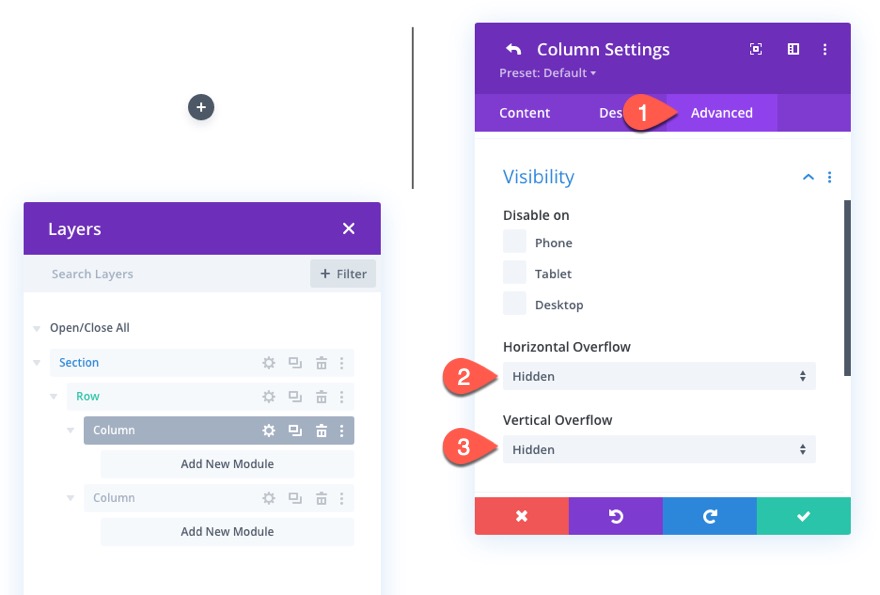
Di bawah tab Lanjutan, perbarui overflow sebagai berikut:
- Luapan Horisontal: Tersembunyi
- Overflow Vertikal: Tersembunyi
Ingat, setiap kolom harus memiliki overflow yang disembunyikan sehingga gambar sebelum dan sesudah akan meluncur keluar dan masuk untuk melihat di dalam setiap kolom saat digulir

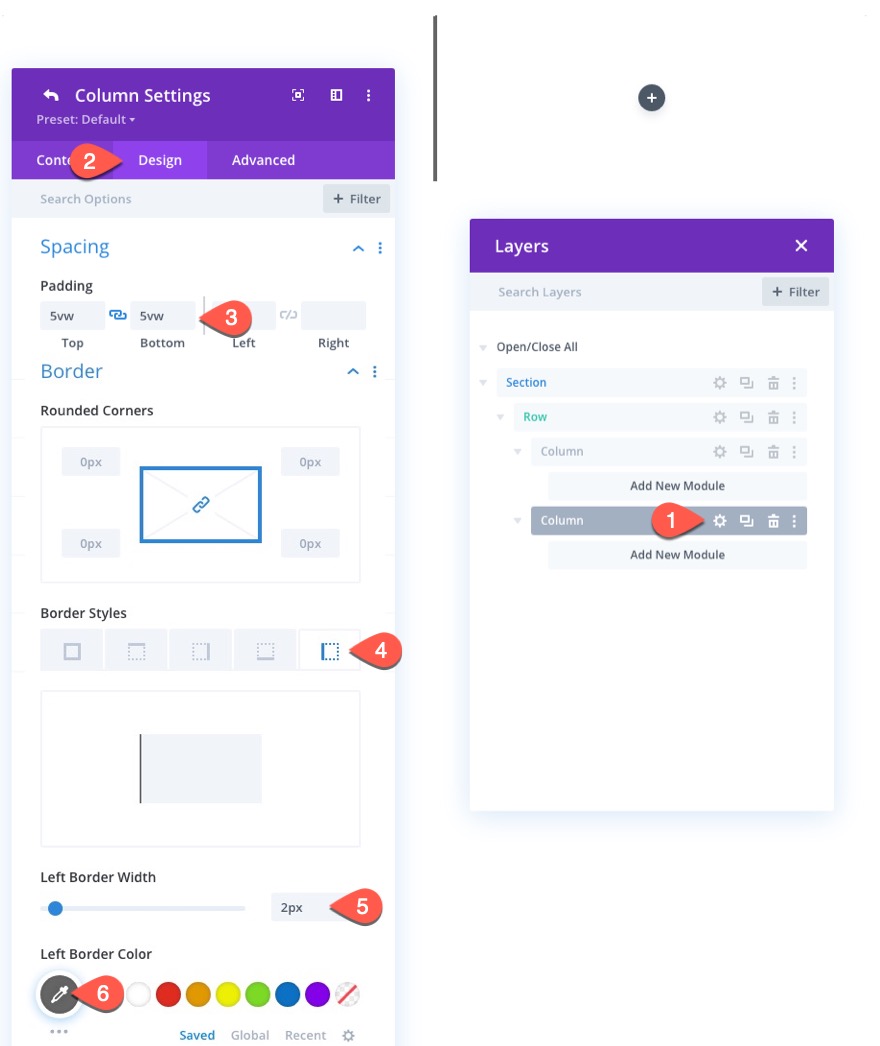
Selanjutnya buka pengaturan untuk kolom 2 dan perbarui pengaturan desain sebagai berikut:
- Padding: 5vw atas, 5vw bawah
- Lebar Batas Kiri: 2px
- Warna Batas Kiri: #666666
CATATAN: Batas kanan dan kiri pada setiap kolom membuat garis tengah yang akan menjadi titik tengah transisi gambar sebelum dan sesudah.

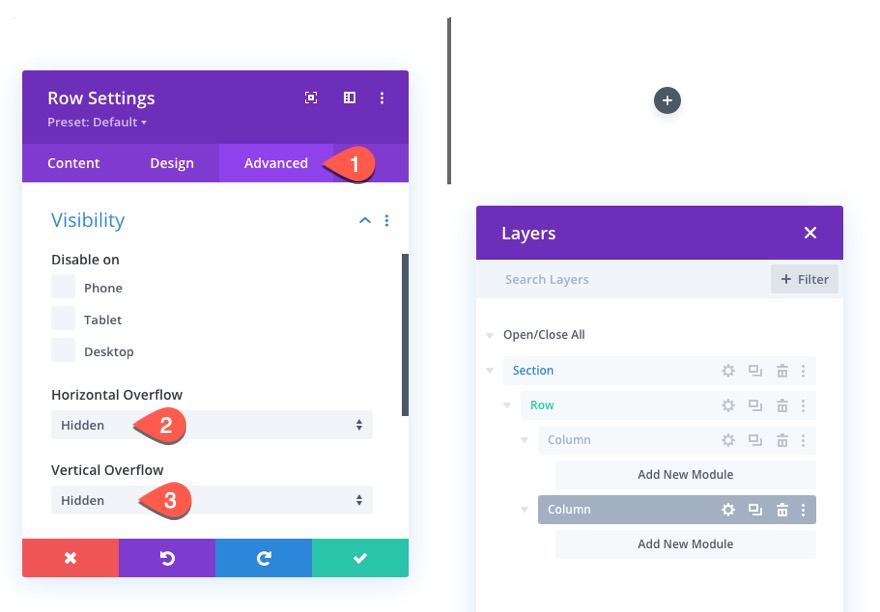
Kemudian perbarui overflow menjadi hidden untuk kolom ini juga.
- Luapan Horisontal: Tersembunyi
- Overflow Vertikal: Tersembunyi

Bagian 2: Membuat Gambar Sebelum dan Sesudah
Dengan tata letak dua kolom kami di tempat, kami sekarang dapat menambahkan gambar yang akan kami gunakan untuk animasi sebelum dan sesudah. Kami benar-benar akan memiliki tiga gambar total. Di kolom 1, kita akan memiliki versi "bayangan" dari gambar sebelumnya yang tetap berada di belakang (tidak bernyawa) dan kita akan memiliki gambar sebelumnya (dalam warna hitam putih) yang pada akhirnya akan bergerak ke kanan saat di-scroll. Di kolom 2 kita akan memiliki gambar setelah yang akan digulir ke tampilan dari kiri saat digulir.
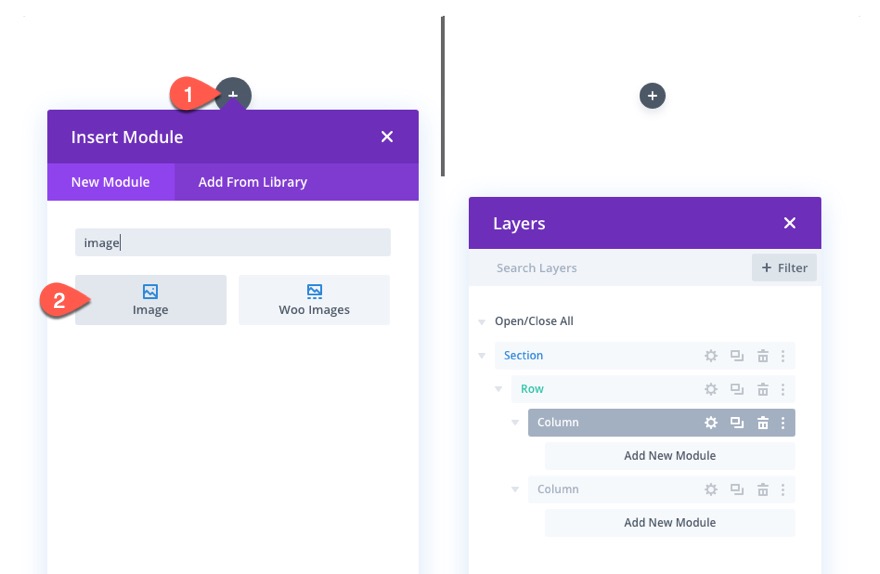
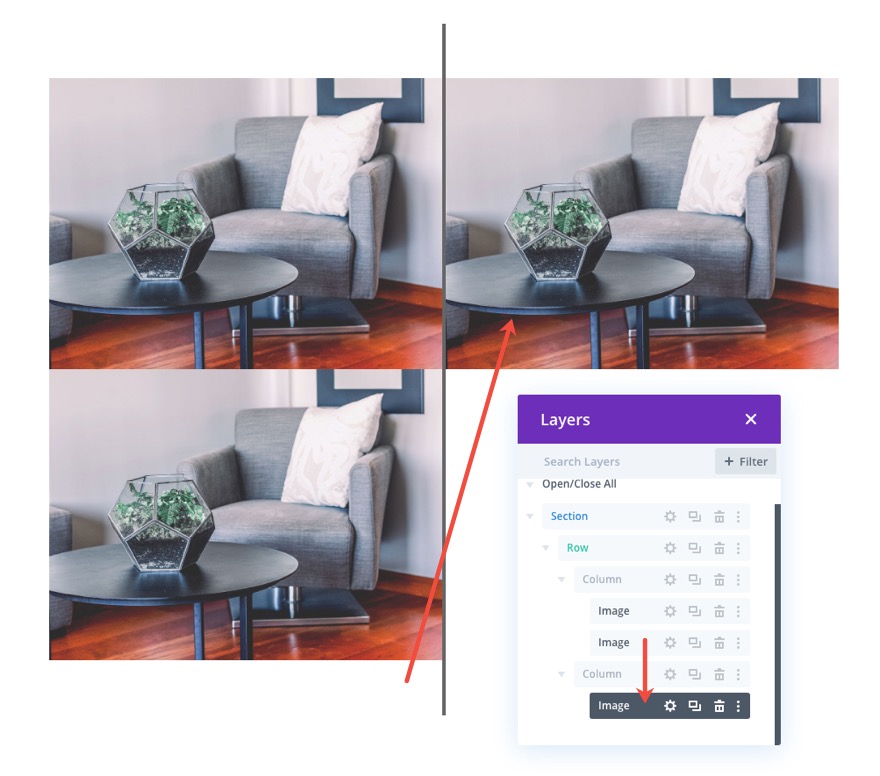
Menambahkan Tiga Gambar
Untuk membuat gambar pertama, tambahkan modul gambar baru di kolom 1.


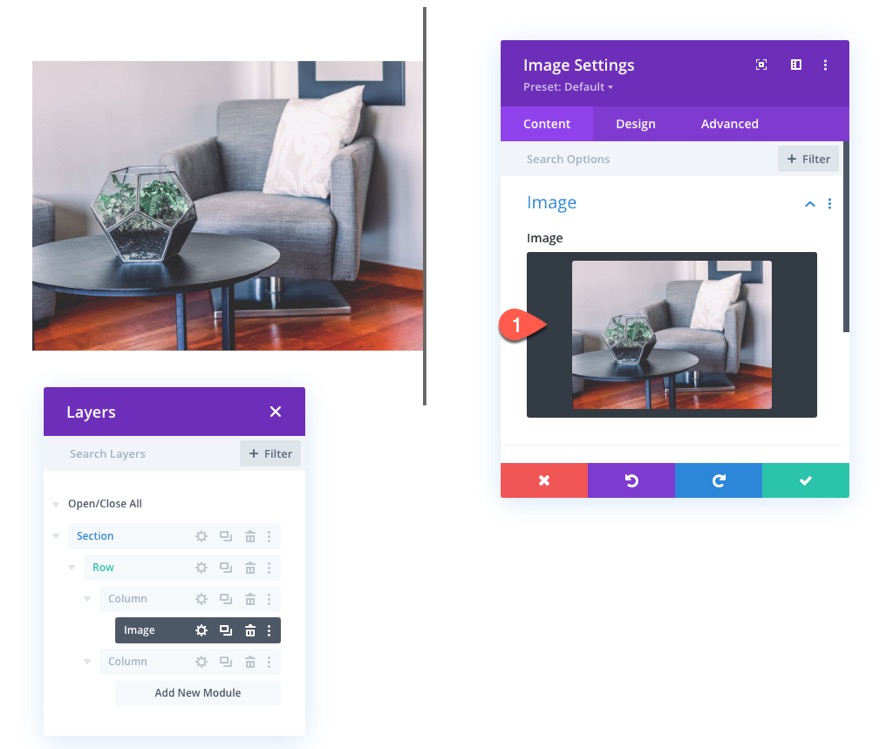
Kemudian unggah gambar ke modul.

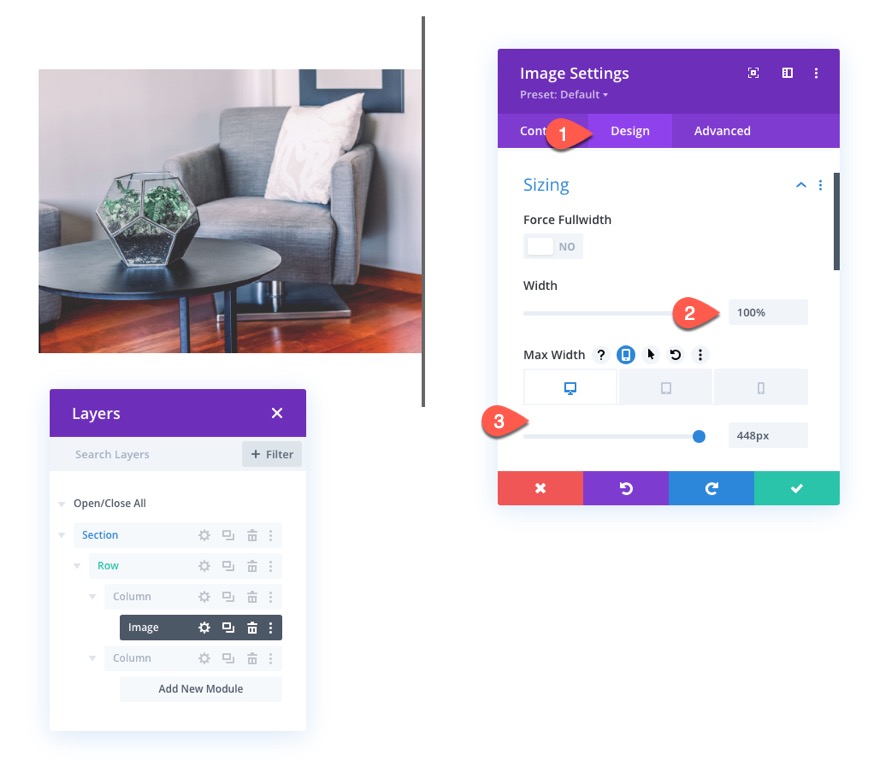
Di bawah tab desain, perbarui opsi lebar berikut:
- Lebar: 100%
- Lebar Maks: 448 piksel (desktop), 348 piksel (tablet), 148 piksel (ponsel)
CATATAN: Masing-masing dimensi lebar maksimum ditentukan oleh tepat setengah dari baris dikurangi batas 2px. Jadi untuk desktop, baris memiliki lebar maksimal 900px. Setengah dari baris adalah 450px. Kemudian hilangkan 2px yang ditambahkan oleh perbatasan dan Anda mendapatkan 448px.

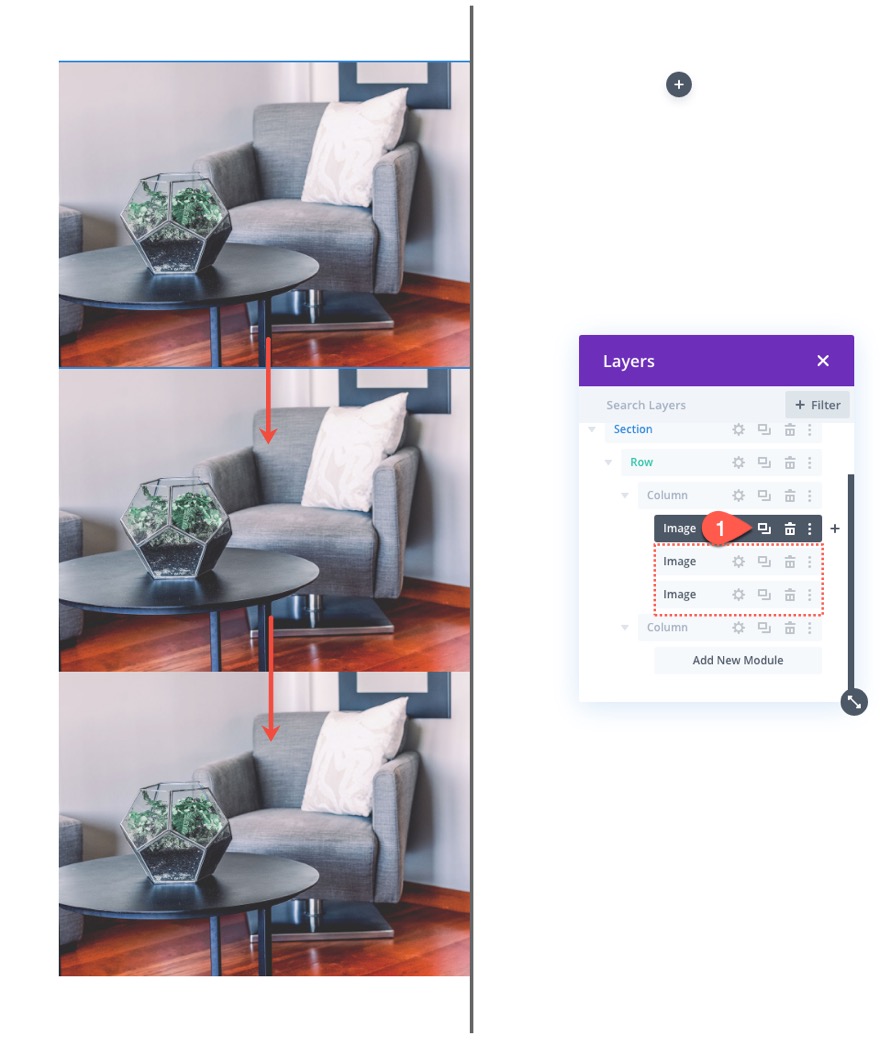
Untuk membuat dua gambar berikutnya, duplikat modul gambar tiga kali.

Kemudian pindahkan salah satu gambar ke kolom 2.

Bagian 3: Menambahkan Gaya Kustom dan Animasi Gulir ke Gambar
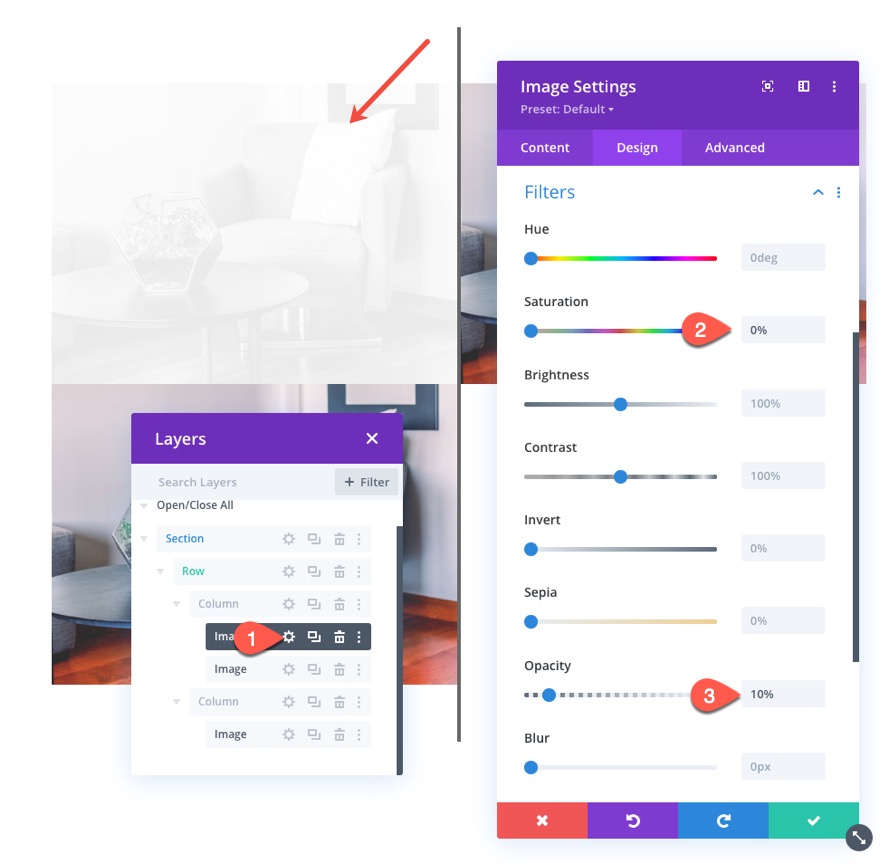
Sebelum Gambar "Bayangan" Styling
Untuk menata "bayangan" gambar sebelumnya, buka pengaturan untuk gambar pertama (atau atas) di kolom 1 dan perbarui opsi filter sebagai berikut:
- Saturasi: 0%
- Opasitas: 10%

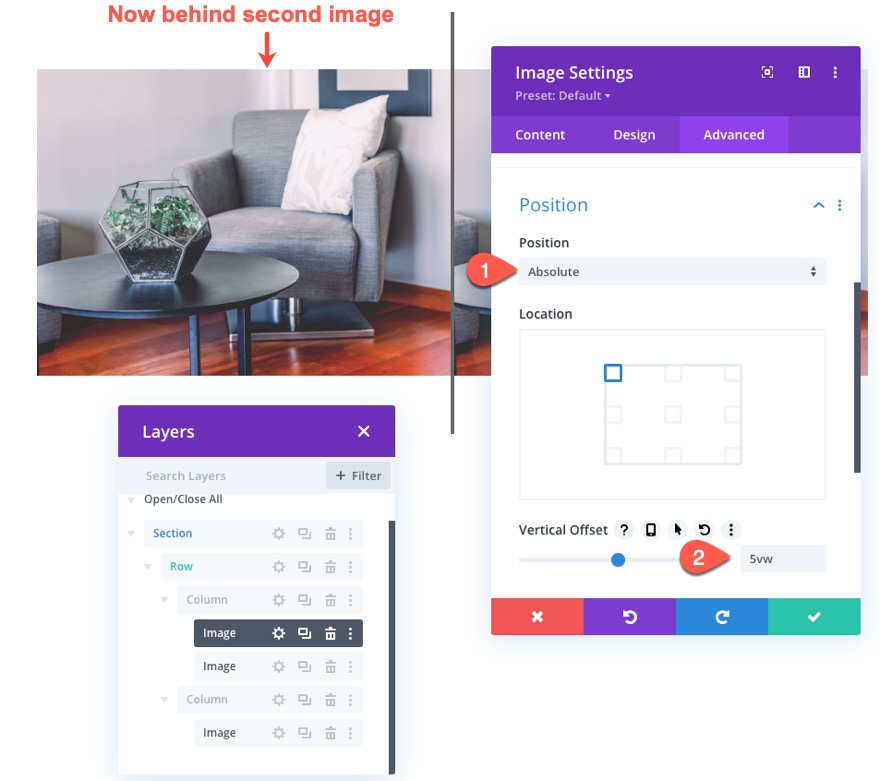
Untuk memastikan gambar bayangan diposisikan tepat di belakang gambar sebelumnya, perbarui posisi gambar sebagai berikut:
- Posisi: Absolut
- Offset Vertikal: 5vw
CATATAN: Offset vertikal harus sama dengan bantalan atas kolom sehingga gambar tetap sejajar secara vertikal.

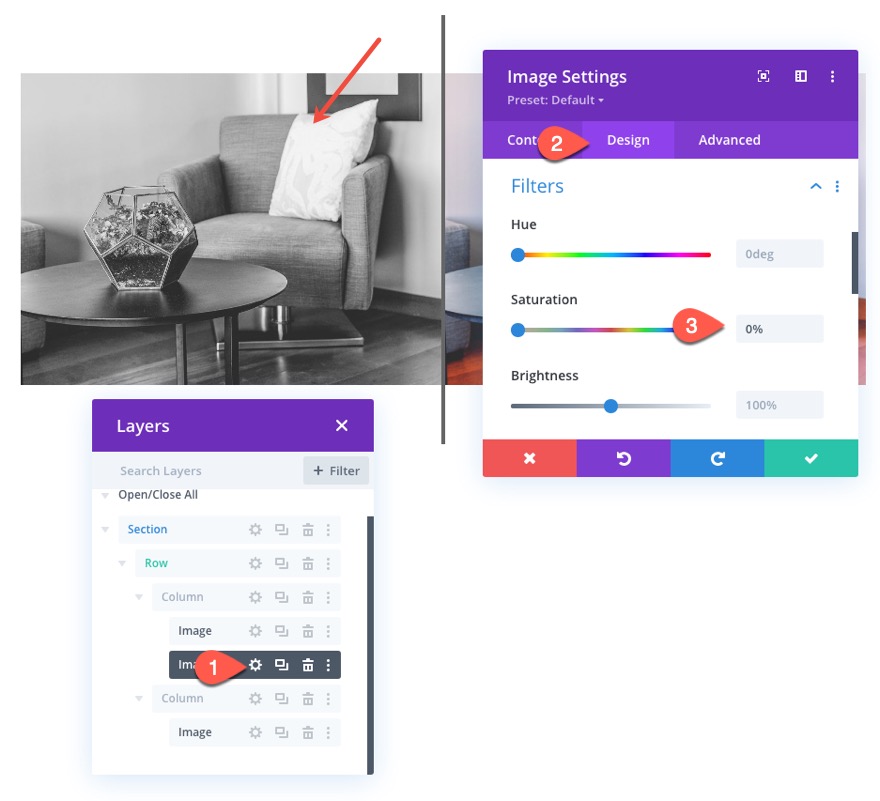
Sebelum Penataan Gaya Gambar dan Pengaturan Gulir
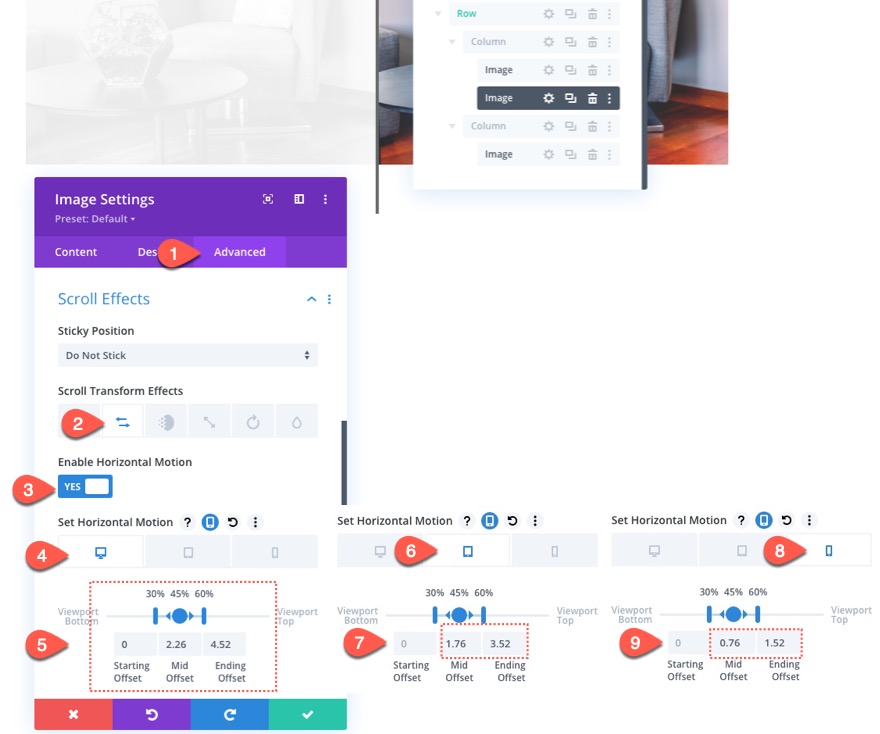
Selanjutnya, buka pengaturan untuk gambar kedua di kolom 1 (sekarang duduk di atas gambar bayangan) dan perbarui filter saturasi untuk menjadikannya versi hitam putih dari gambar sebagai berikut:
- Saturasi: 0%

Di bawah tab lanjutan, pilih tab gerakan horizontal di bawah Scroll Transform Effects dan aktifkan Gerakan Horizontal. Kemudian perbarui yang berikut ini:
Atur Gerakan Horizontal untuk Desktop…
- Offset Awal: 0 (pada 30%)
- Offset Tengah: 2,26 (pada 45%)
- Offset Akhir: 4,52 (pada 60%)
Atur Gerakan Horizontal untuk Tablet…
- Offset Awal: 0 (pada 30%)
- Offset Tengah: 1,76 (pada 45%)
- Offset Akhir: 3,52 (pada 60%)
Atur Gerakan Horizontal untuk Ponsel…
- Offset Awal: 0 (pada 30%)
- Offset Tengah: 0,76 (pada 45%)
- Offset Akhir: 1,52 (pada 60%)

CATATAN: Ingatlah bahwa nilai offset diatur dalam piksel. Nilai 1 sama dengan 100px. Jadi nilai 4,52 sebenarnya adalah 452px. Jadi di akhir animasi horizontal di desktop, gambar akan bergerak 452px ke kanan. 452px ditentukan oleh setengah dari baris (450px) ditambah batas 2px.
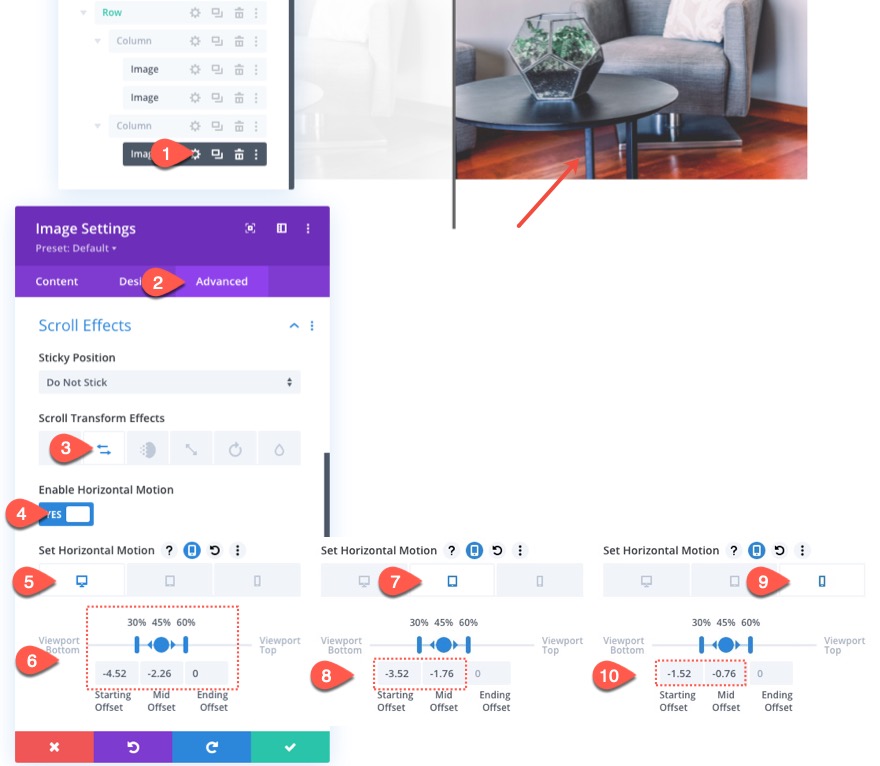
Setelah Pengaturan Gulir Gambar
Terakhir, perbarui gambar terakhir di kolom 2 dengan efek gulir gerakan horizontal berikut:
Atur Gerakan Horizontal untuk Desktop…
- Offset Awal: -4,52 (pada 30%)
- Offset Tengah: -2,26 (pada 45%)
- Offset Akhir: 0 (pada 60%)
Atur Gerakan Horizontal untuk Tablet…
- Offset Awal: -3,52 (pada 30%)
- Offset Tengah: -1,76 (pada 45%)
- Offset Akhir: 0 (pada 60%)
Atur Gerakan Horizontal untuk Ponsel…
- Offset Awal: -1,52 (pada 30%)
- Offset Tengah: -0,76 (pada 45%)
- Offset Akhir: 0 (pada 60%)

Menambahkan Margin Bagian untuk Pengujian Gulir
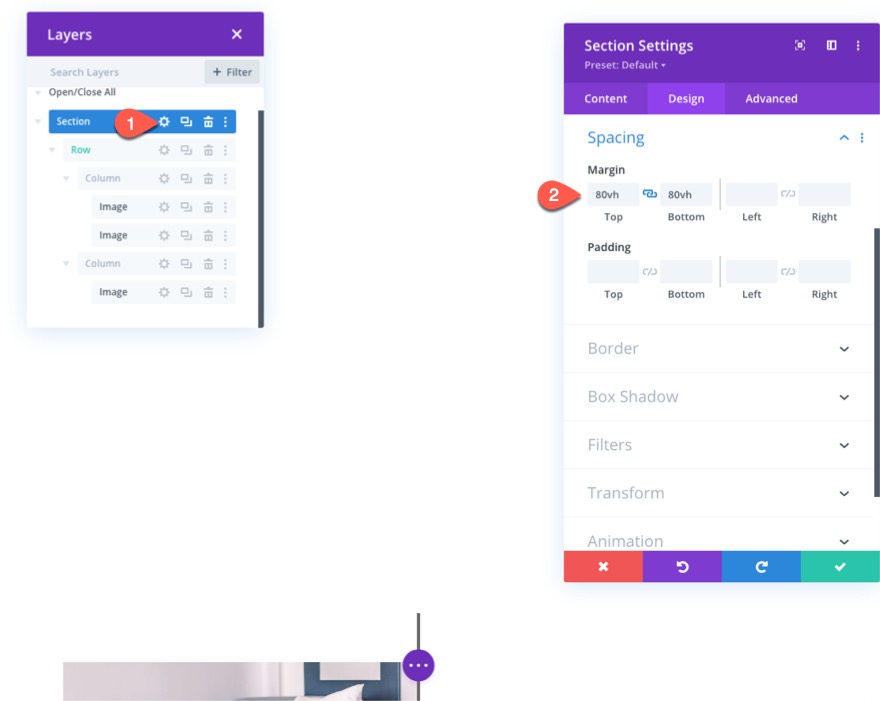
Sebelum melihat animasi gulir kami sejauh ini, kami perlu menambahkan beberapa margin atas dan bawah sementara ke bagian sehingga kami akan memiliki ruang untuk menggulir di halaman langsung.
Buka pengaturan bagian dan perbarui yang berikut ini:
- Margin: 80vh atas, 80vh bawah

Sekarang lihat hasilnya di halaman langsung.
Bagian 4: Membuat Teks Judul Sebelum dan Setelah
Untuk menyelesaikan desain, kita perlu membuat teks heading sebelum dan sesudah di atas setiap gambar.
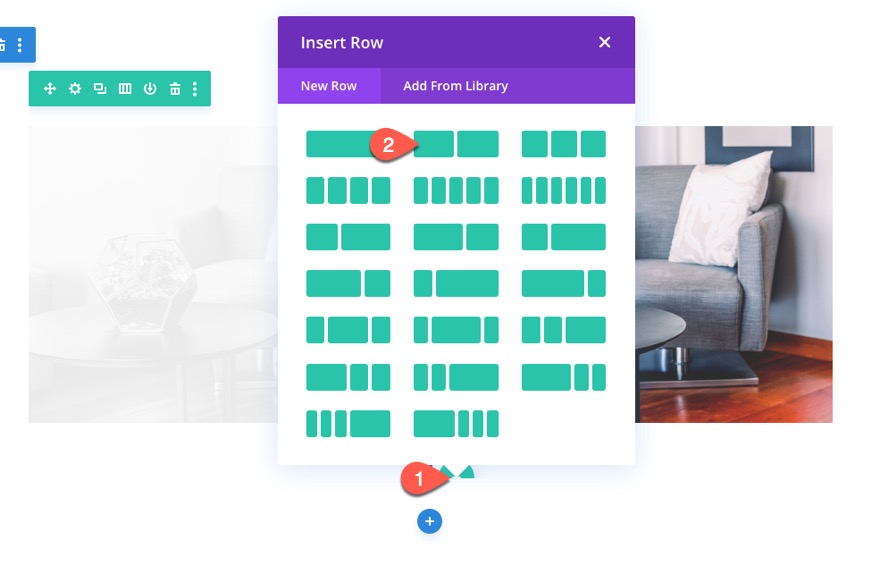
Baris Baru
Untuk melakukan ini, buat baris dua kolom baru.

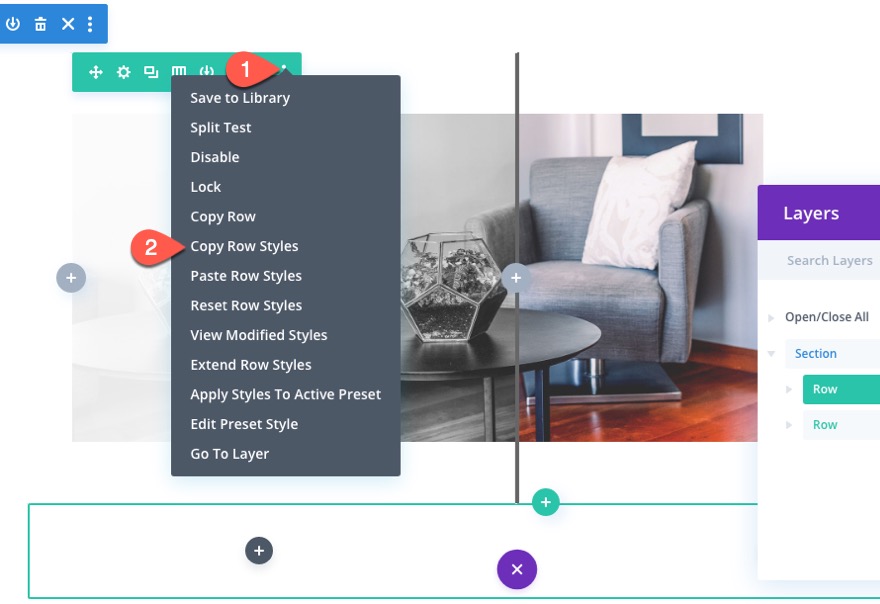
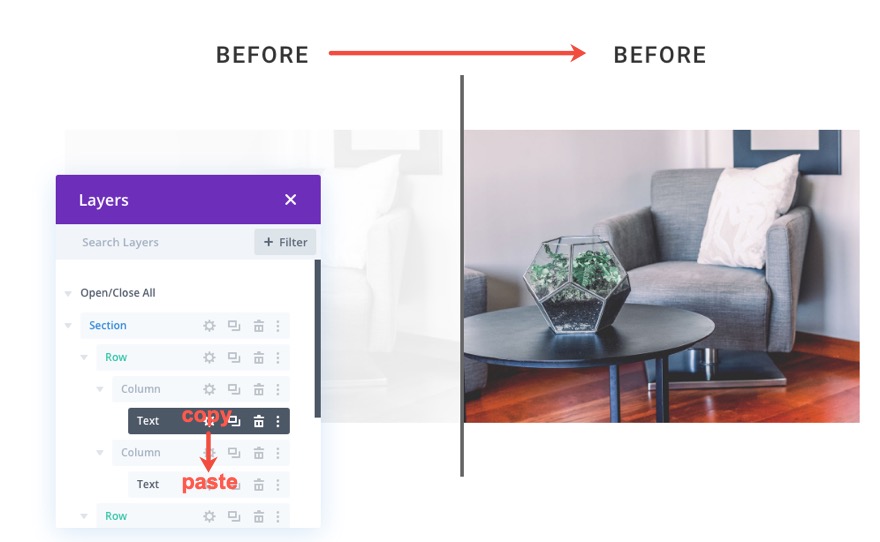
Salin gaya baris dari baris sebelumnya yang berisi gambar kita.

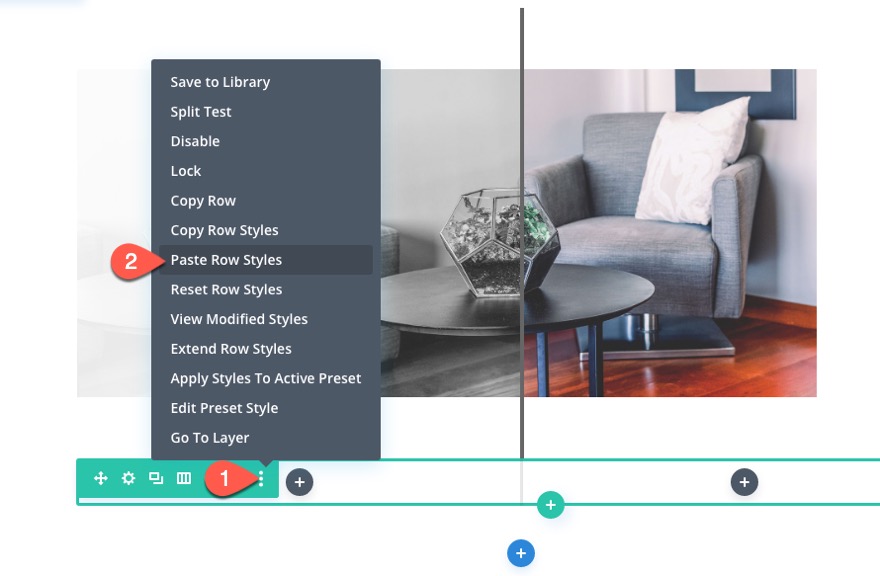
Kemudian tempel gaya baris ke baris baru.

Menambahkan Modul Teks
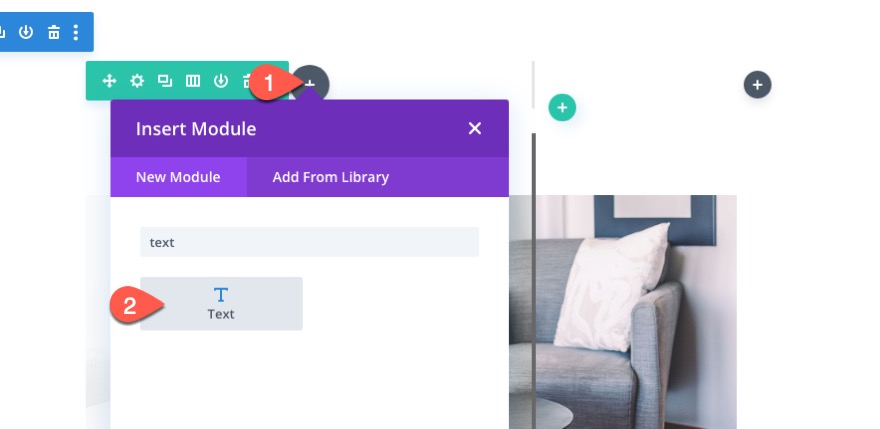
Setelah baris selesai, seret di atas baris yang berisi gambar. Kemudian tambahkan modul teks baru ke kolom 1 dari baris baru.

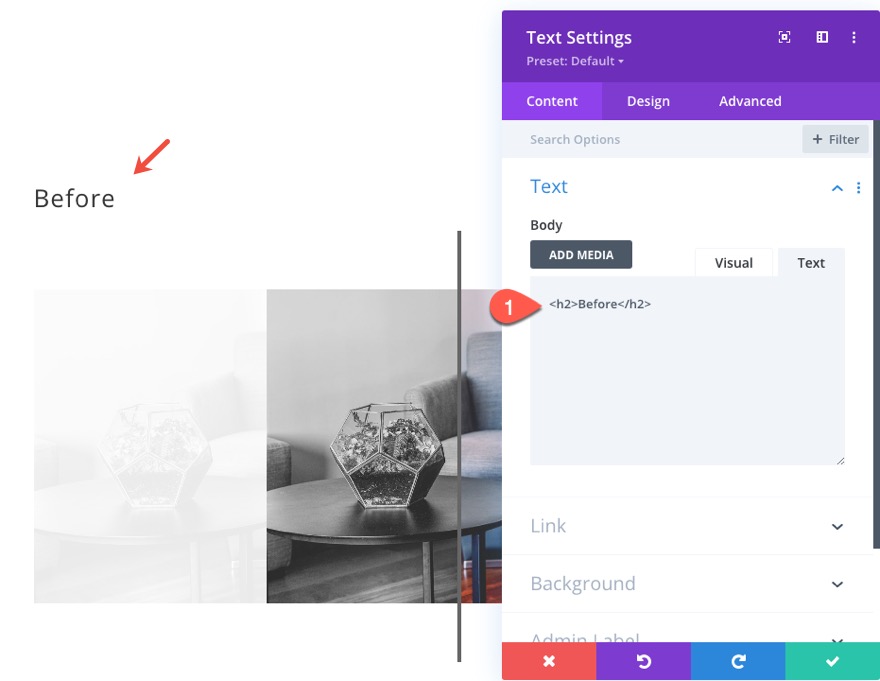
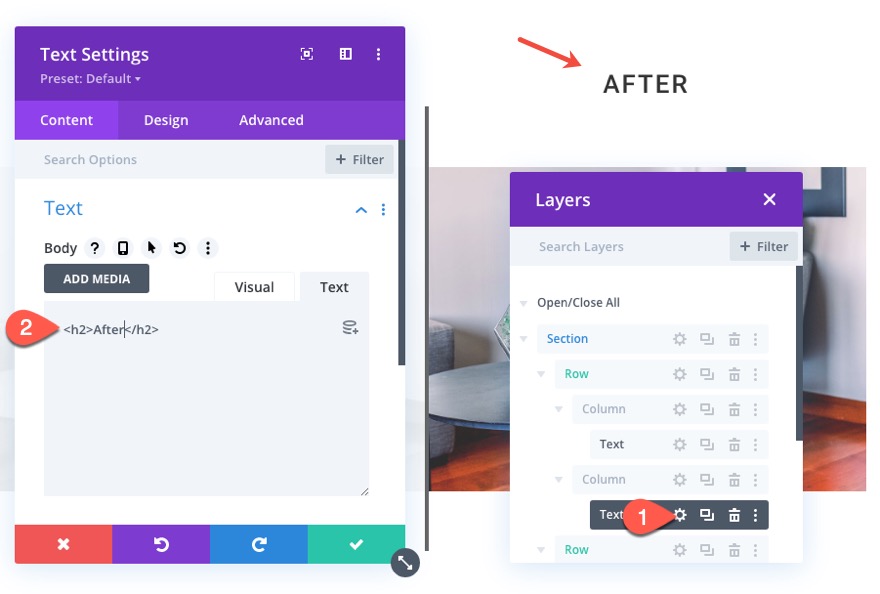
Kemudian ganti teks isi dengan yang berikut ini:
<h2>Before</h2>

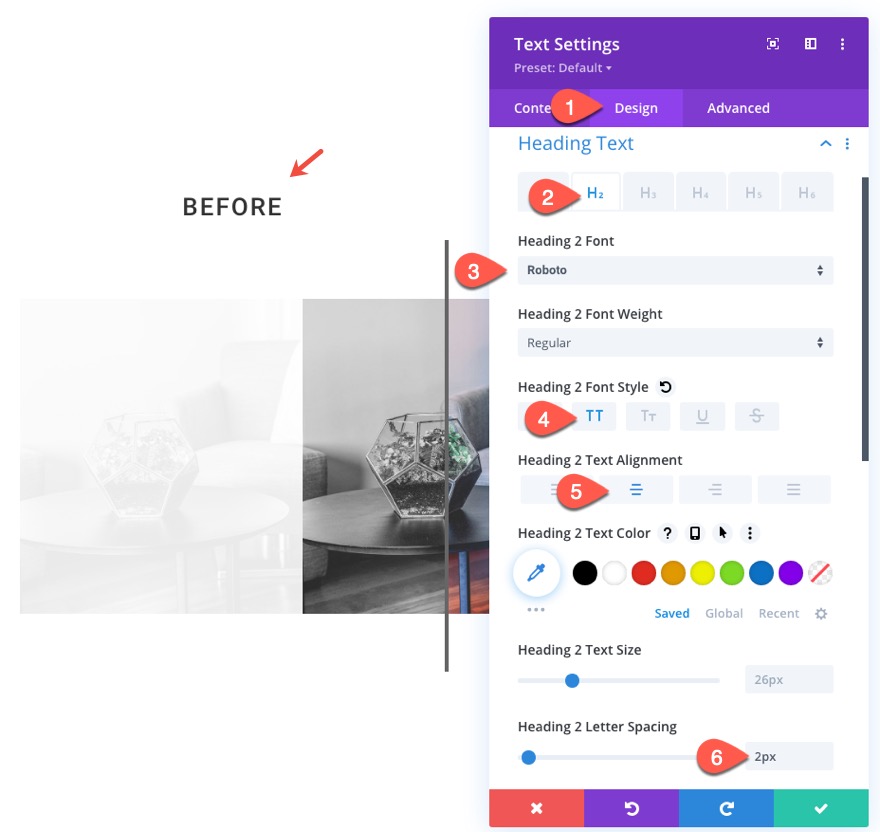
Di bawah tab desain, perbarui gaya heading H2 berikut:
- Judul 2 Font: Roboto
- Judul 2 Gaya Font: TT
- Judul 2 Perataan Teks: tengah
- Spasi Judul 2 Huruf: 2px

Untuk membuat judul untuk gambar setelahnya, salin modul teks dan tempelkan ke kolom 2 pada baris yang sama.

Kemudian perbarui teks H2 menjadi "setelah" alih-alih "sebelum".

Itu dia!
Hasil Akhir
Berikut adalah hasil akhirnya.
Dan inilah tampilannya di layar tablet dan ponsel:
Dan berikut adalah beberapa contoh lagi yang dapat Anda lakukan hanya dengan mengganti gambar yang digunakan.
Pikiran Akhir
Dalam tutorial ini, kami menunjukkan kepada Anda betapa mudahnya membuat animasi gulir kustom Anda sendiri sebelum dan sesudah gambar menggunakan Divi. Apa yang hebat tentang desain ini adalah mudah untuk direplikasi untuk lebih banyak contoh gambar sebelum dan sesudah. Yang perlu Anda lakukan adalah menduplikasi bagian dan memperbarui gambar! Ingatlah bahwa untuk hasil terbaik, Anda akan ingin menjaga gambar tersebut dengan ukuran yang sama sehingga mereka tetap selaras selama animasi.
Mudah-mudahan, ini akan memberi Anda dorongan desain ekstra untuk proyek Anda berikutnya yang mungkin perlu ditampilkan sebelum dan sesudah gambar.
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
