Как создать стильный дизайн меню ресторана с Divi
Опубликовано: 2021-04-09Если вы создаете веб-сайт ресторана, велики шансы, что вы захотите включить в него и меню ресторана. Теперь, если вы ищете творческий способ сделать это в Divi, вам понравится этот урок. Сегодня мы покажем вам, как использовать встроенные липкие опции Divi для создания липкого меню ресторана. Дизайн, который мы создаем, разделяет элементы вашего меню по категориям и позволяет посетителям видеть, к какой категории они относятся! Вы также сможете бесплатно скачать файл JSON.
Давайте перейдем к этому.
Предварительный просмотр
Прежде чем мы углубимся в руководство, давайте быстро посмотрим на результат для разных размеров экрана.
Рабочий стол

Мобильный

Скачать макет БЕСПЛАТНО
Чтобы получить доступ к бесплатному макету, вам сначала нужно загрузить его, используя кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на наш список рассылки Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше добра Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже есть в списке, просто введите ниже свой адрес электронной почты и нажмите «Загрузить». Вы не будете «повторно подписаны» или будете получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на рассылку новостей Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевой страницы Divi, а также множество других удивительных и бесплатных ресурсов, советов и приемов Divi. Следуйте за ним, и вы станете мастером Divi в кратчайшие сроки. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
1. Создайте структуру элемента
Добавить новый раздел
Фоновый цвет
Начните с добавления нового раздела на страницу, над которой вы работаете. Откройте настройки раздела и измените цвет фона.
- Цвет фона: rgba (255,252,244,0.6)

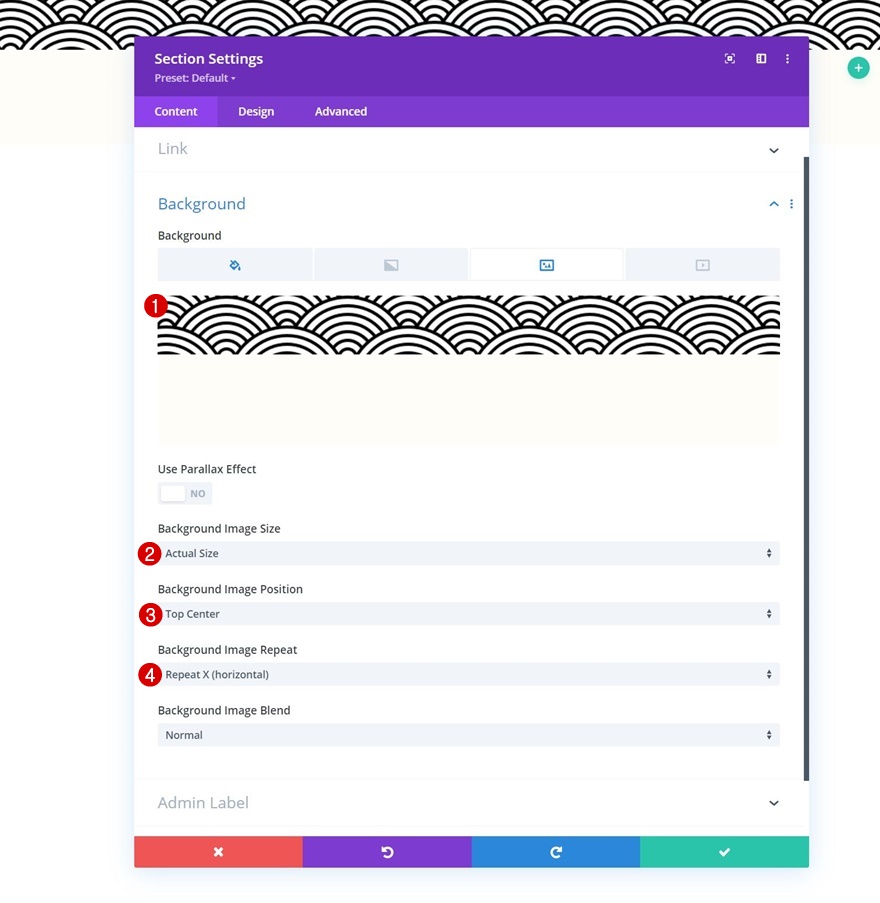
Фоновая картинка
Затем загрузите фоновое изображение шаблона. Вы можете найти тот, который мы использовали, в заархивированной папке, которую вы можете скачать в начале этого сообщения.
- Размер фонового изображения: фактический размер
- Расположение фонового изображения: вверху по центру
- Повтор фонового изображения: повторить X (по горизонтали)

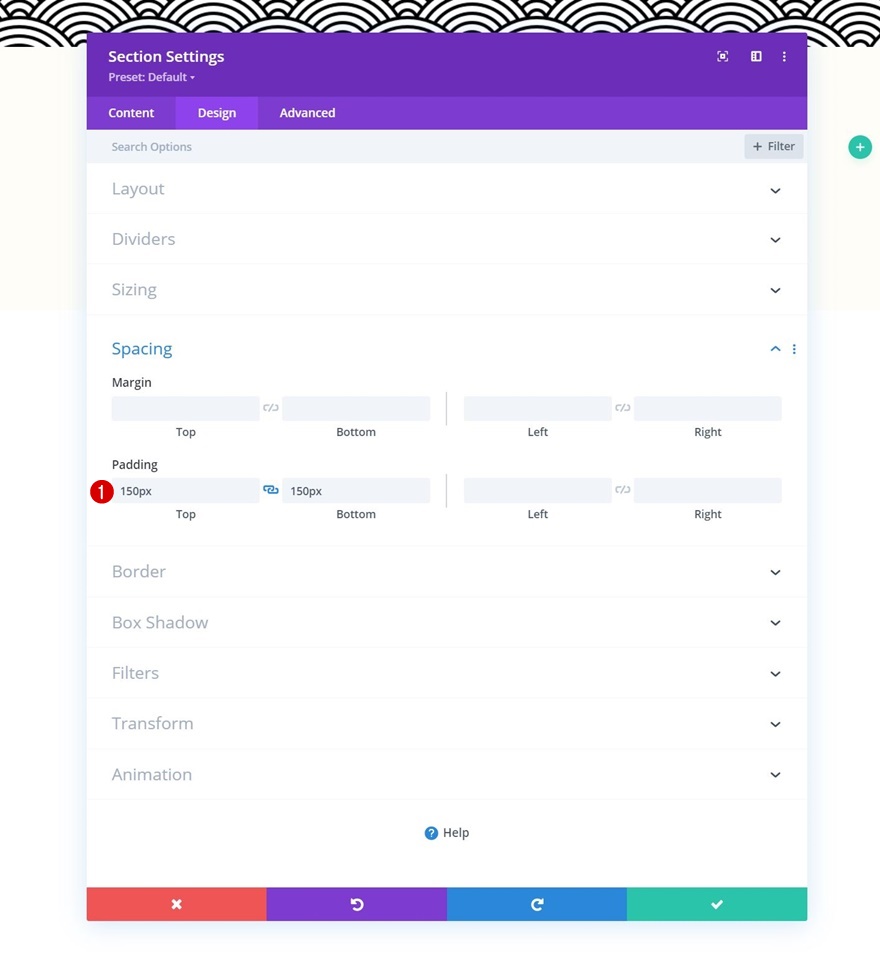
Интервал
Затем измените настройки интервала.
- Верхний отступ: 150 пикселей
- Нижний отступ: 150 пикселей

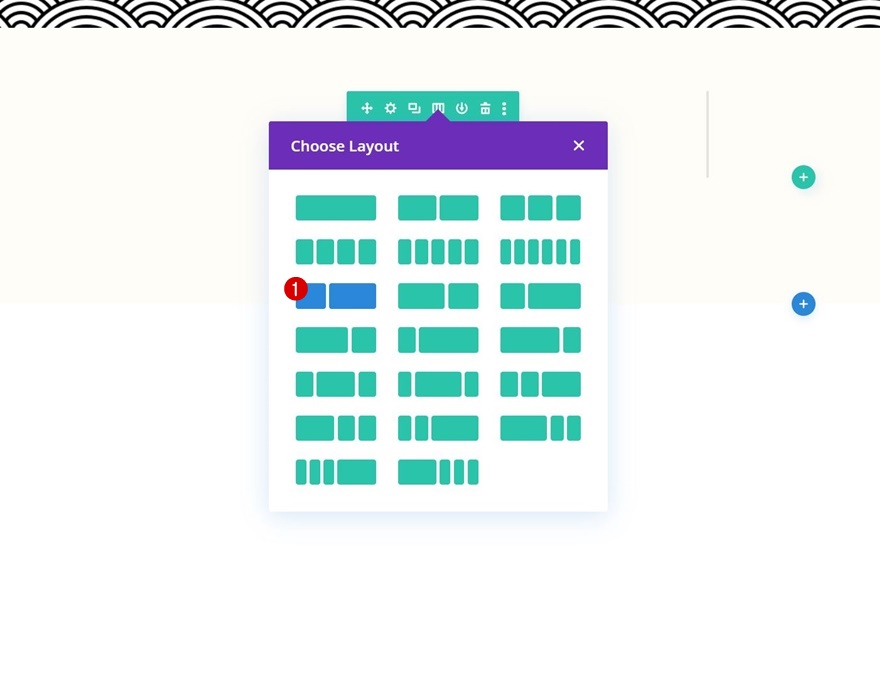
Добавить новую строку
Структура столбца
Продолжите, добавив новую строку, используя следующую структуру столбцов:

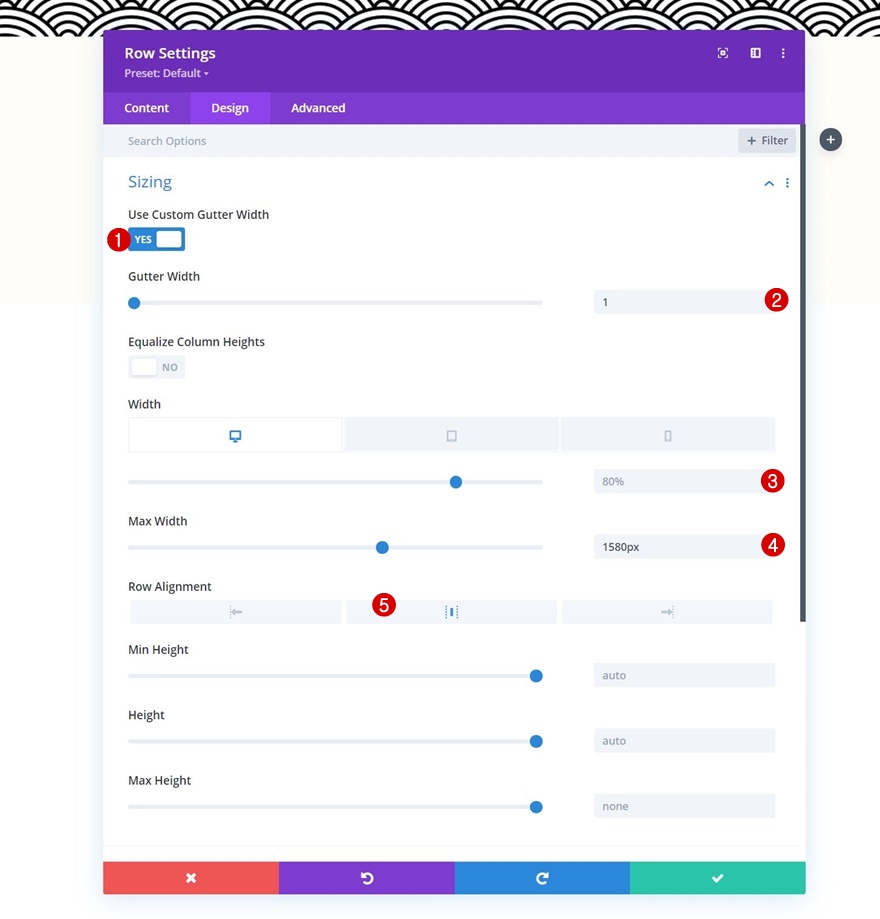
Размеры
Еще не добавляя модули, откройте настройки строки и измените настройки размера следующим образом:
- Использовать нестандартную ширину желоба: Да
- Ширина желоба: 1
- Ширина:
- Настольные ПК и планшеты: 80%
- Телефон: 95%
- Максимальная ширина: 1580 пикселей
- Выравнивание строк: по центру

Добавить текстовый модуль №1 в столбец 1
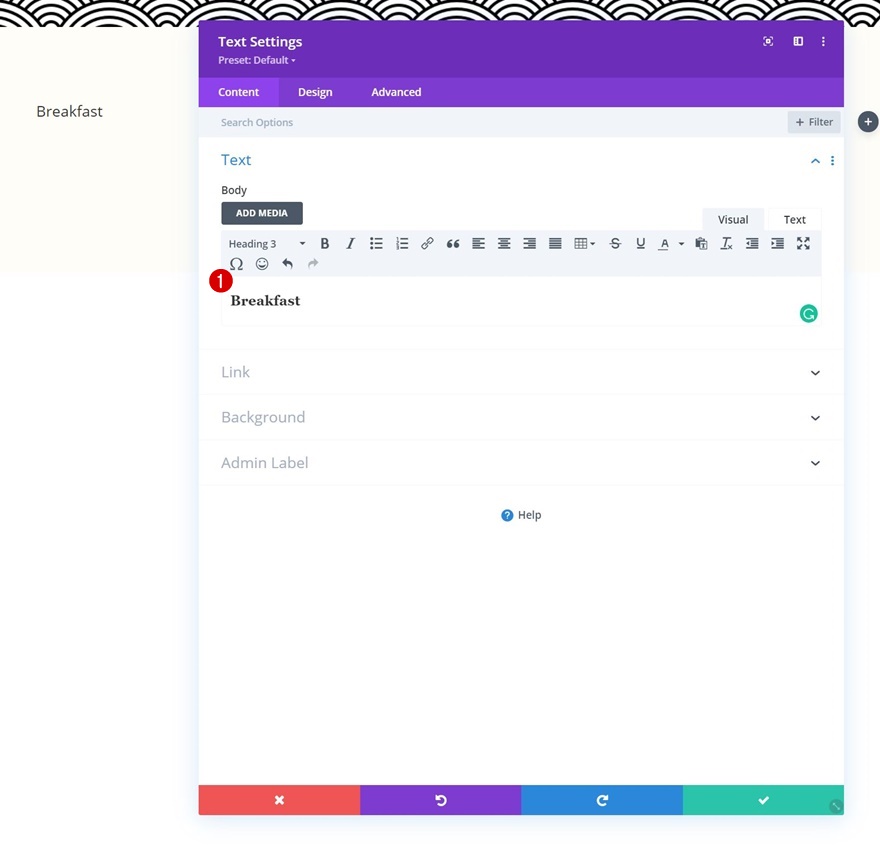
Добавить контент H3
Пора добавлять модули, начиная с первого текстового модуля в столбце 1. Добавьте контент H3 по вашему выбору.

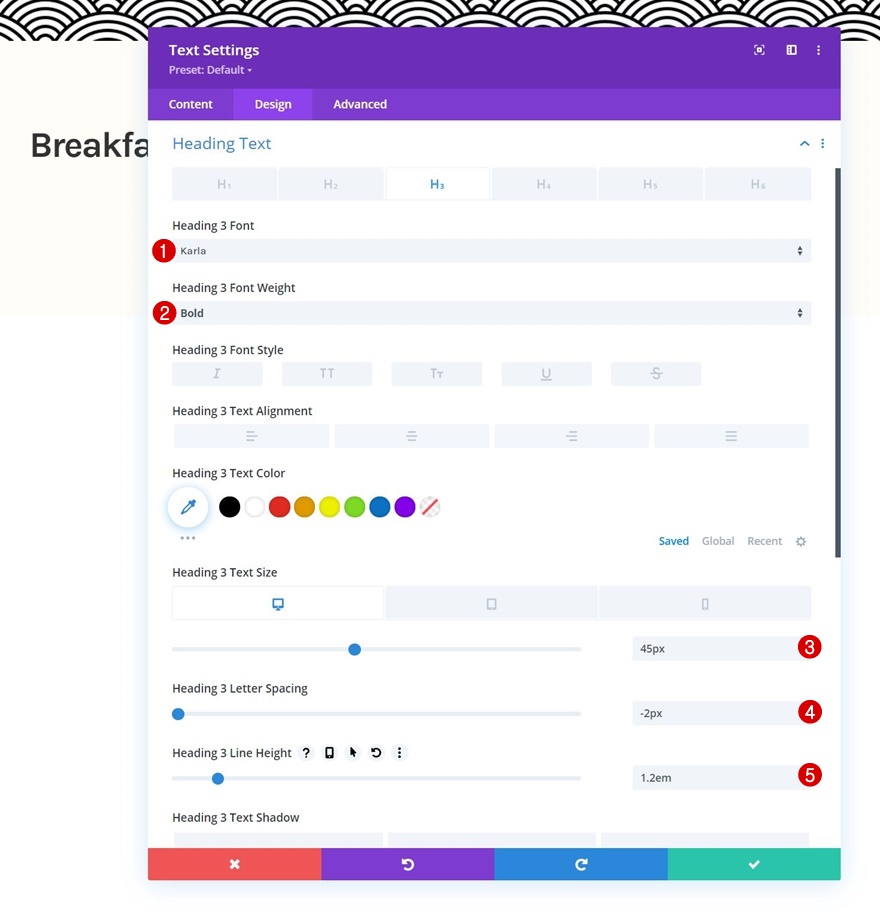
Настройки текста H3
Перейдите на вкладку дизайна модуля и соответствующим образом измените настройки текста H3:
- Шрифт заголовка 3: Karla
- Толщина шрифта заголовка 3: полужирный
- Размер текста заголовка 3:
- Рабочий стол и планшет: 45 пикселей
- Телефон: 35px
- Интервал между буквами заголовка 3: -2 пикселя
- Высота строки заголовка 3: 1,2 м

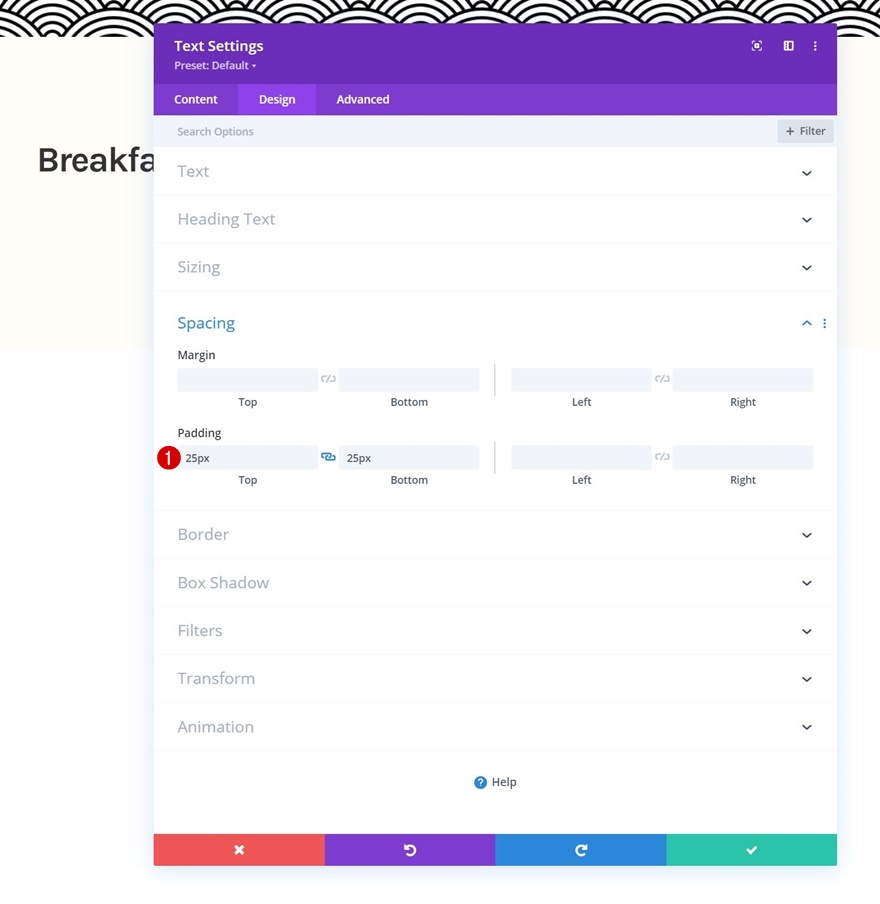
Интервал
Затем добавьте несколько значений верхнего и нижнего отступов.
- Верхний отступ: 25 пикселей
- Нижний отступ: 25 пикселей

Добавить текстовый модуль №2 в столбец 1
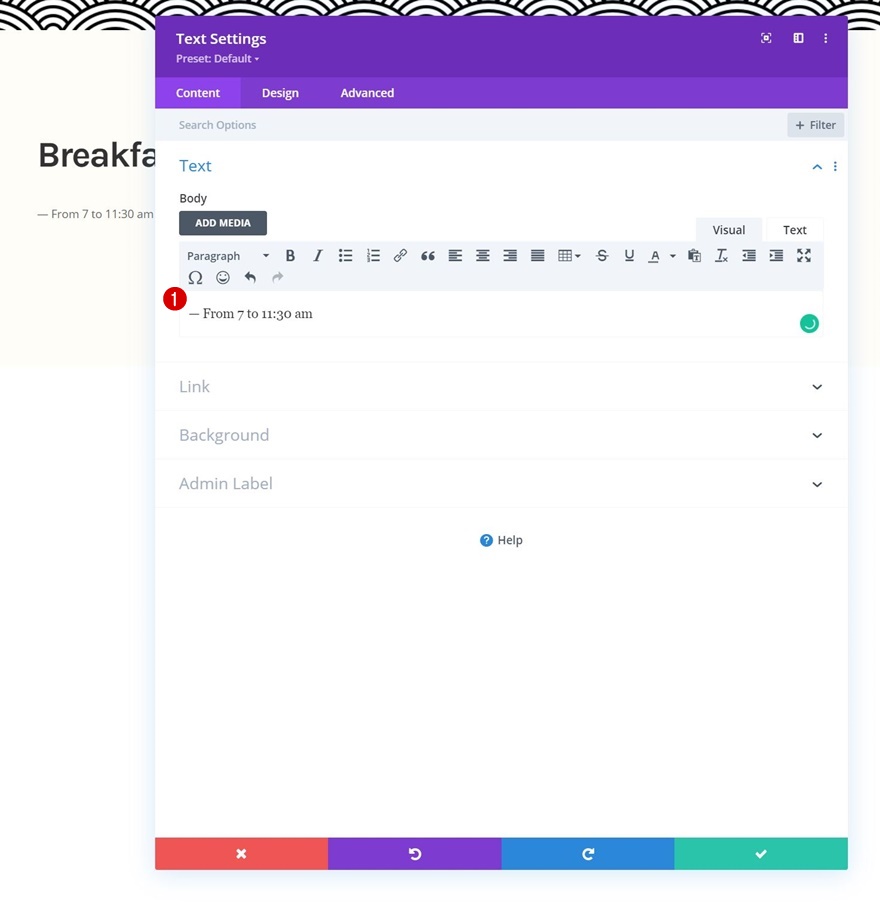
Добавить содержимое
Затем добавьте еще один текстовый модуль прямо под предыдущим с некоторым содержимым по вашему выбору.

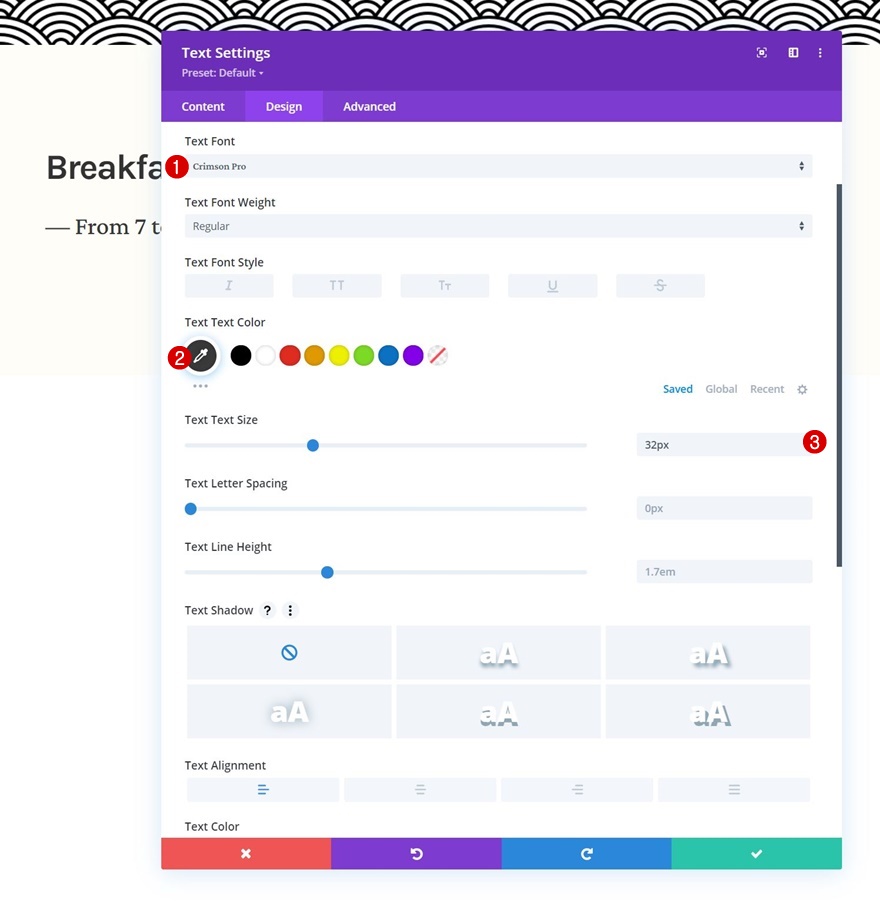
Настройки текста
Измените текстовые настройки модуля следующим образом:
- Шрифт текста: Crimson Pro
- Цвет текста: # 3a3a3a
- Размер текста: 32 пикс.

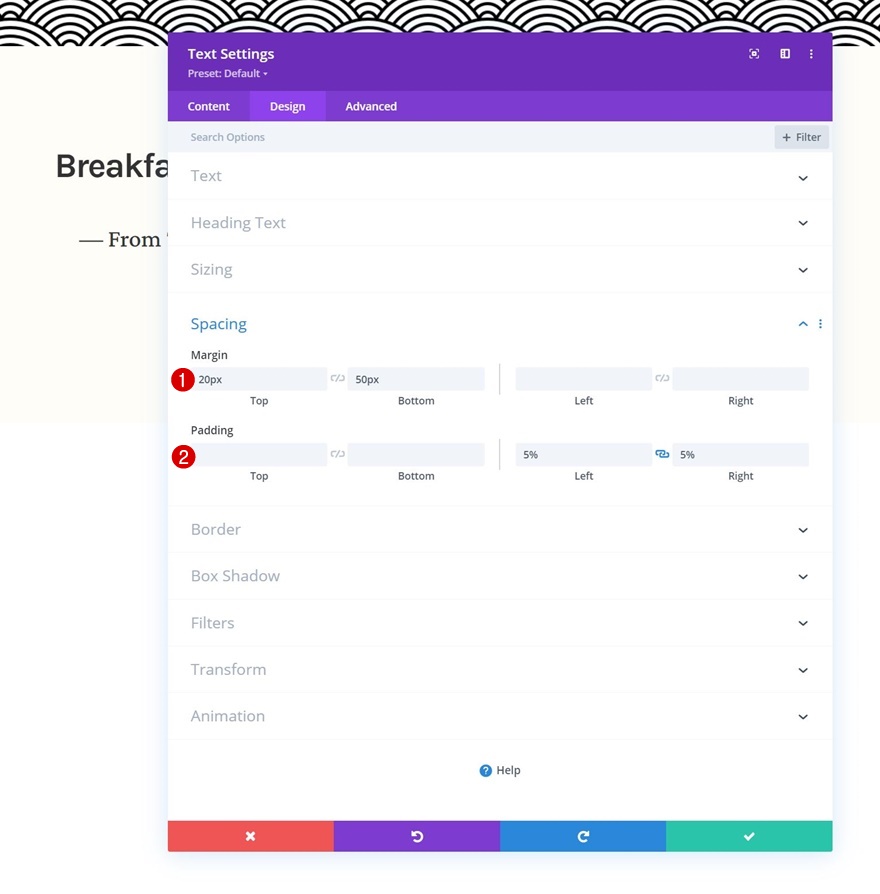
Интервал
Завершите настройки модуля, соответствующим образом изменив настройки интервала:
- Верхнее поле: 20 пикселей
- Нижнее поле: 50 пикселей
- Левый отступ: 5%
- Правое заполнение: 5%

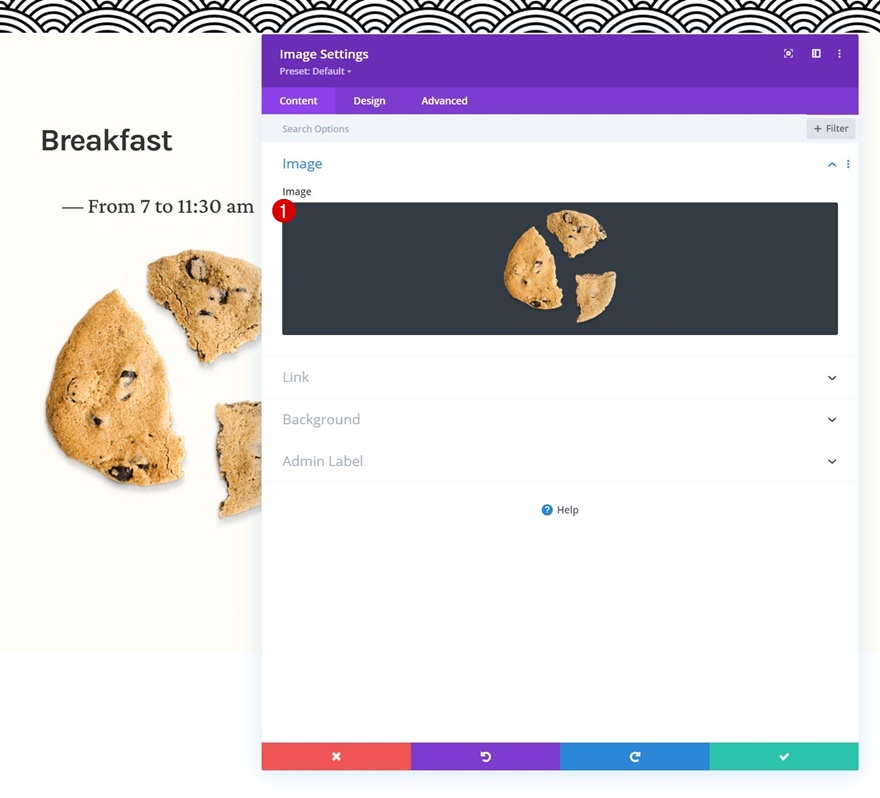
Добавить модуль изображения в столбец 1
Загрузить изображение
Последний модуль, который нам нужен в столбце 1, - это модуль изображения. Добавьте изображение по вашему выбору.

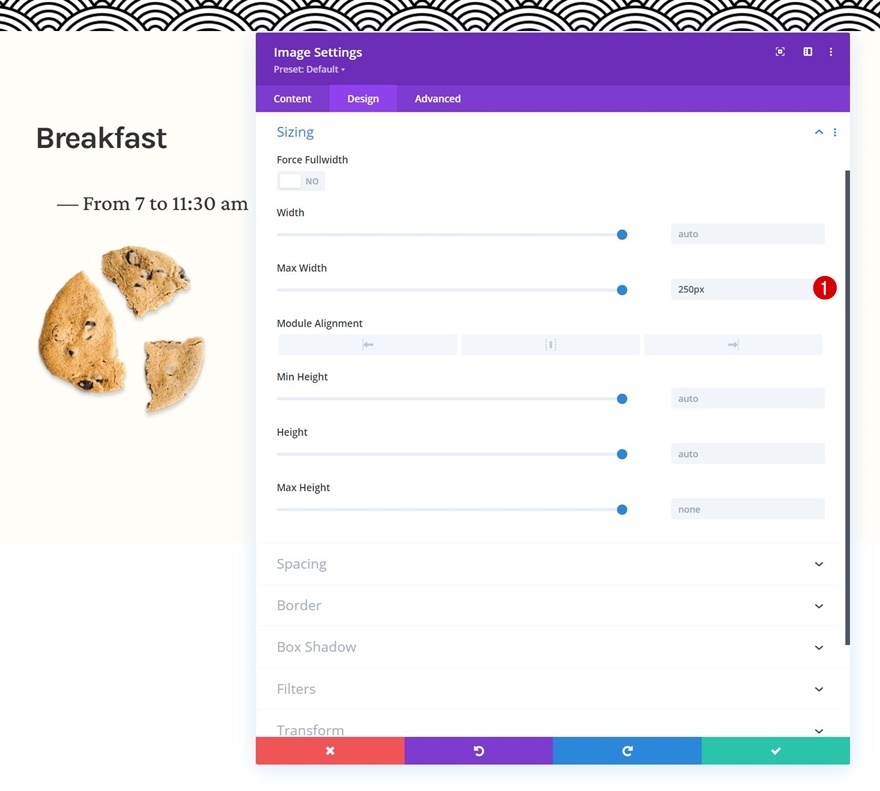
Размеры
Добавьте максимальную ширину в настройки размера.

- Максимальная ширина: 250 пикселей

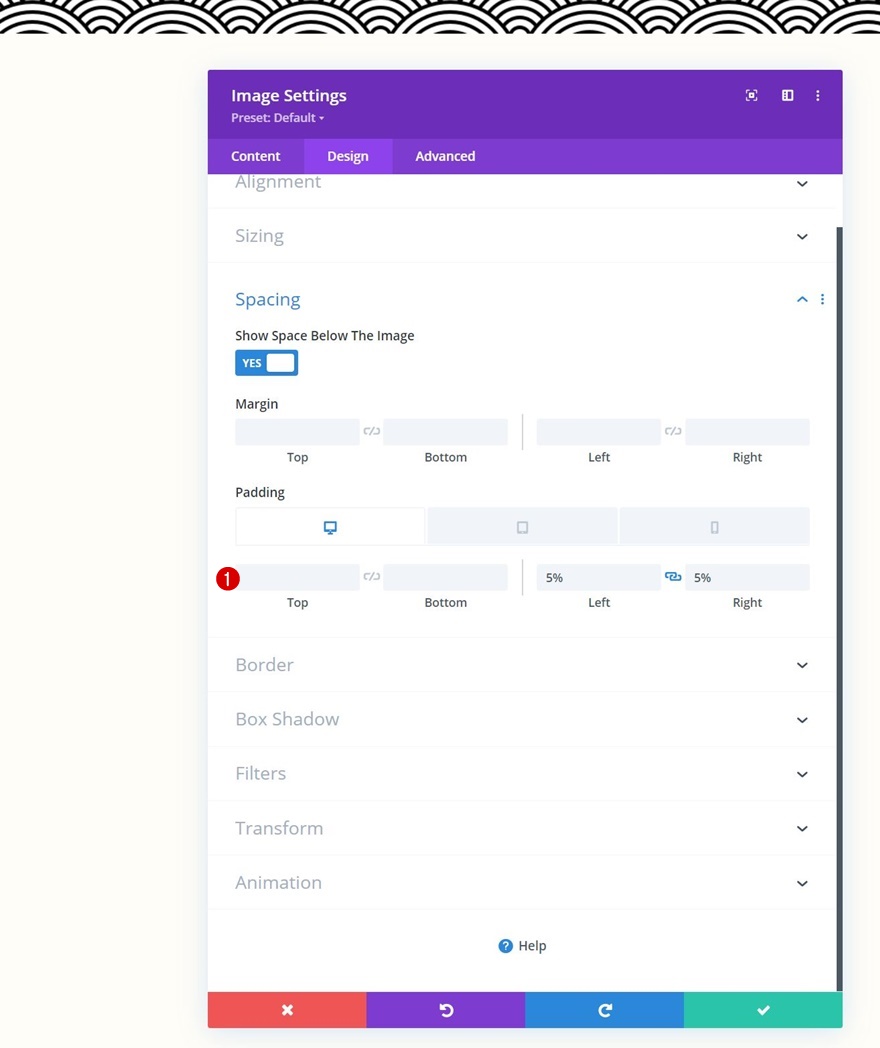
Интервал
И завершите настройки модуля, применив следующие значения адаптивного заполнения к настройкам интервала:
- Нижняя маржа:
- Таблетка: 80 пикселей
- Телефон: 50 пикселей
- Левый отступ: 5%
- Правое заполнение: 5%

Добавить модуль Blurb в столбец 2
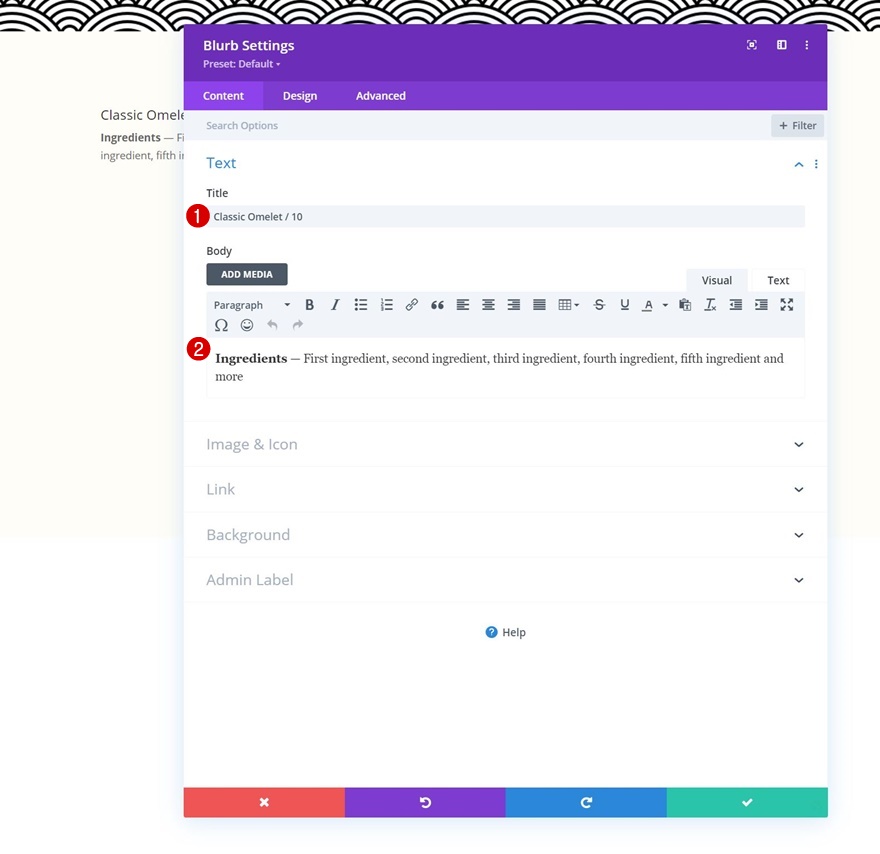
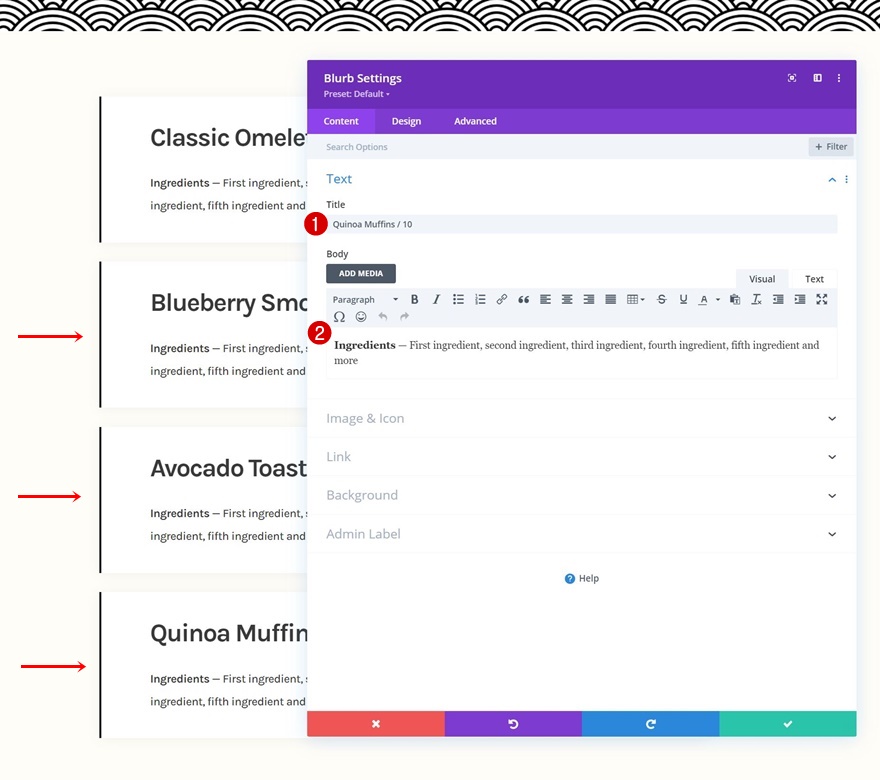
Добавить содержимое
Перейдите к столбцу 2. Добавьте модуль Blurb с некоторым содержимым по вашему выбору.

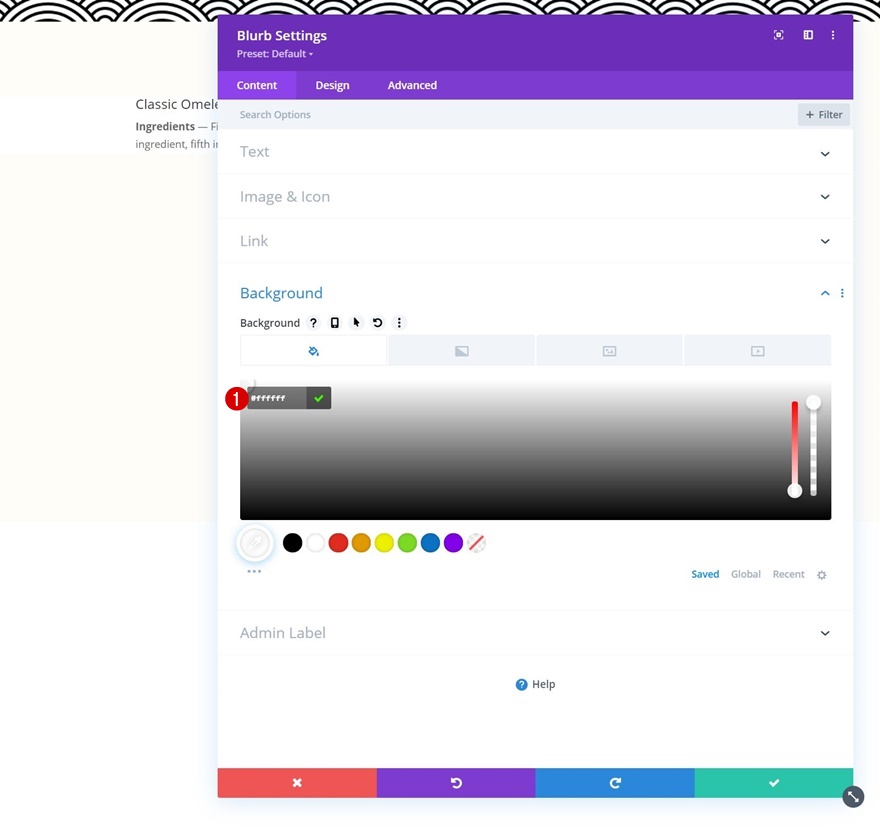
Фоновый цвет
Далее используйте белый цвет фона.
- Цвет фона: #ffffff

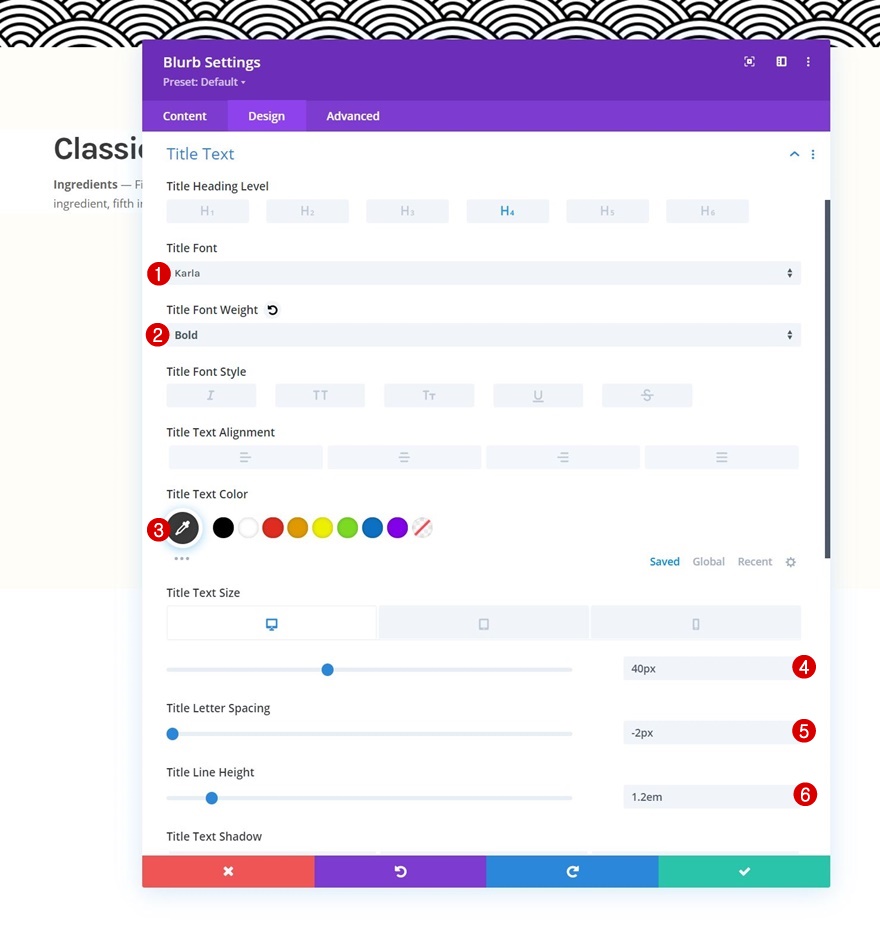
Настройки текста заголовка
Перейдите на вкладку дизайна модуля и соответствующим образом измените настройки текста заголовка:
- Шрифт заголовка: Karla
- Толщина шрифта заголовка: полужирный
- Цвет текста заголовка: # 3a3a3a
- Размер текста заголовка:
- Рабочий стол: 40 пикселей
- Таблетка: 35 пикселей
- Телефон: 30 пикселей
- Интервал между заголовками: -2 пикселя
- Высота строки заголовка: 1,2 мм

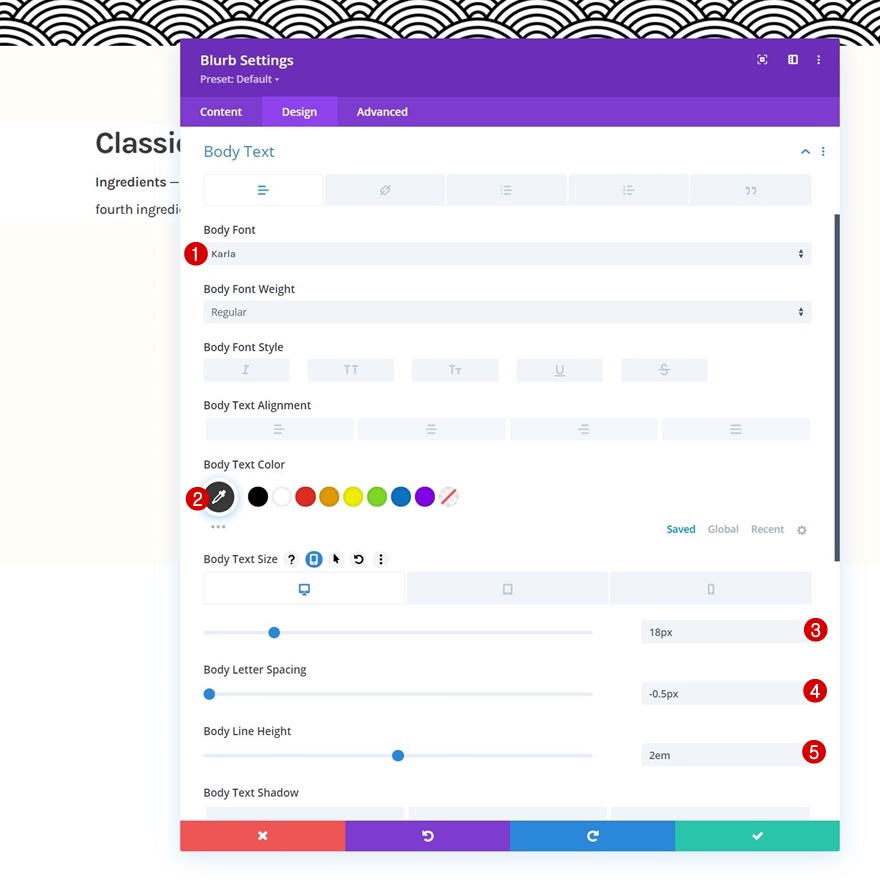
Настройки основного текста
Измените также настройки основного текста.
- Шрифт тела: Karla
- Цвет основного текста: # 3a3a3a
- Размер основного текста:
- Рабочий стол: 18 пикселей
- Таблетка: 25 пикселей
- Телефон: 20 пикселей
- Интервал между буквами основного текста: -0,5 пикселей
- Высота линии тела: 2em

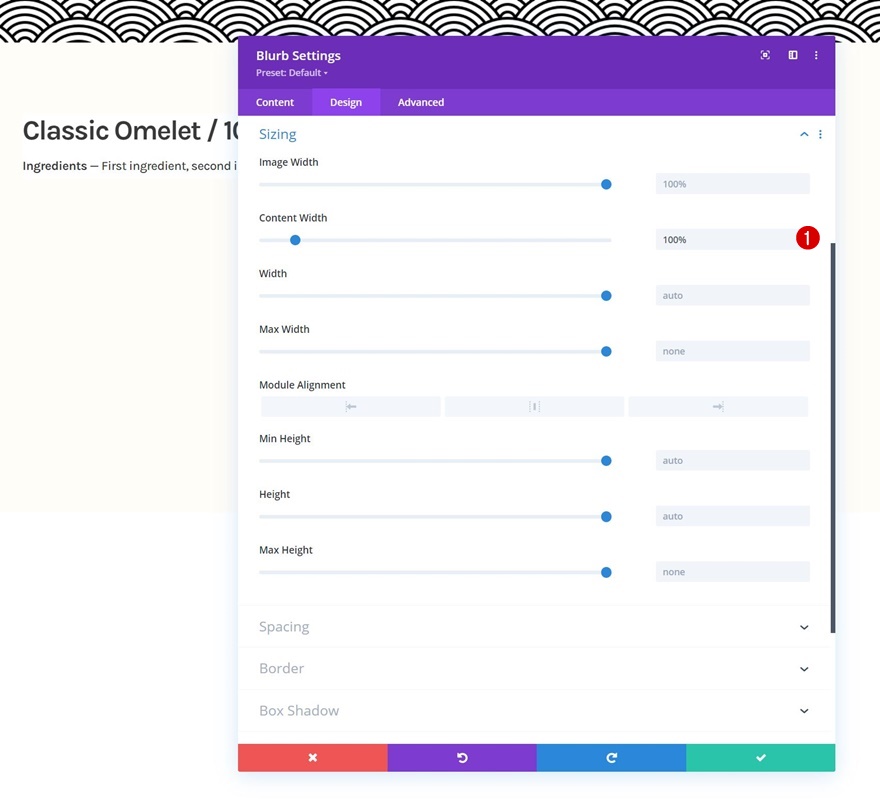
Размеры
Затем измените настройки размера следующим образом:
- Ширина содержимого: 100%

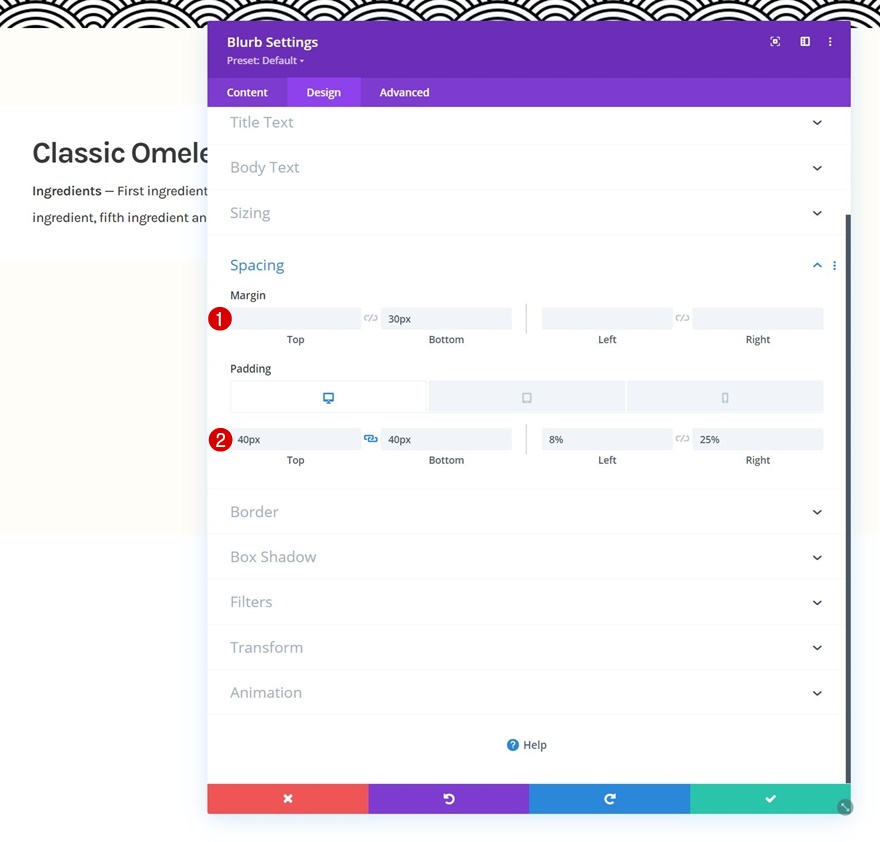
Интервал
Затем перейдите к настройкам интервалов и соответствующим образом измените значения:
- Нижнее поле: 30 пикселей
- Верхний отступ: 40 пикселей
- Нижний отступ: 40 пикселей
- Левый отступ: 8%
- Правый отступ:
- ПК: 25%
- Планшет и телефон: 8%

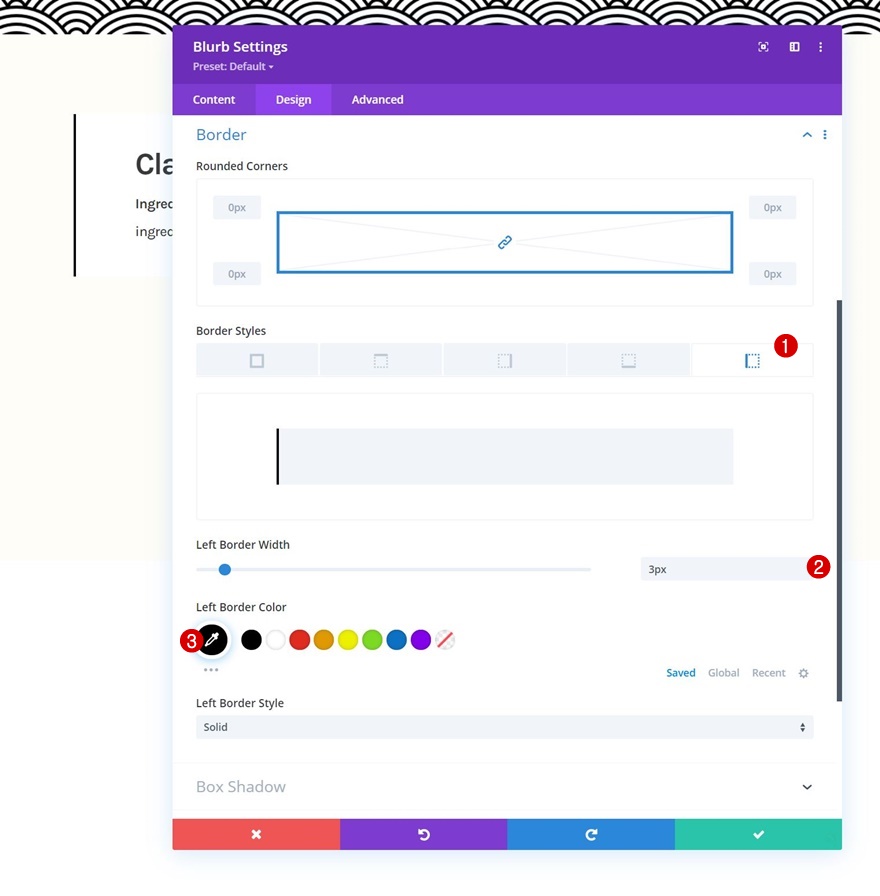
Граница
Затем мы применим следующие настройки границы:
- Ширина левой границы: 3 пикселя
- Цвет левой границы: # 000000

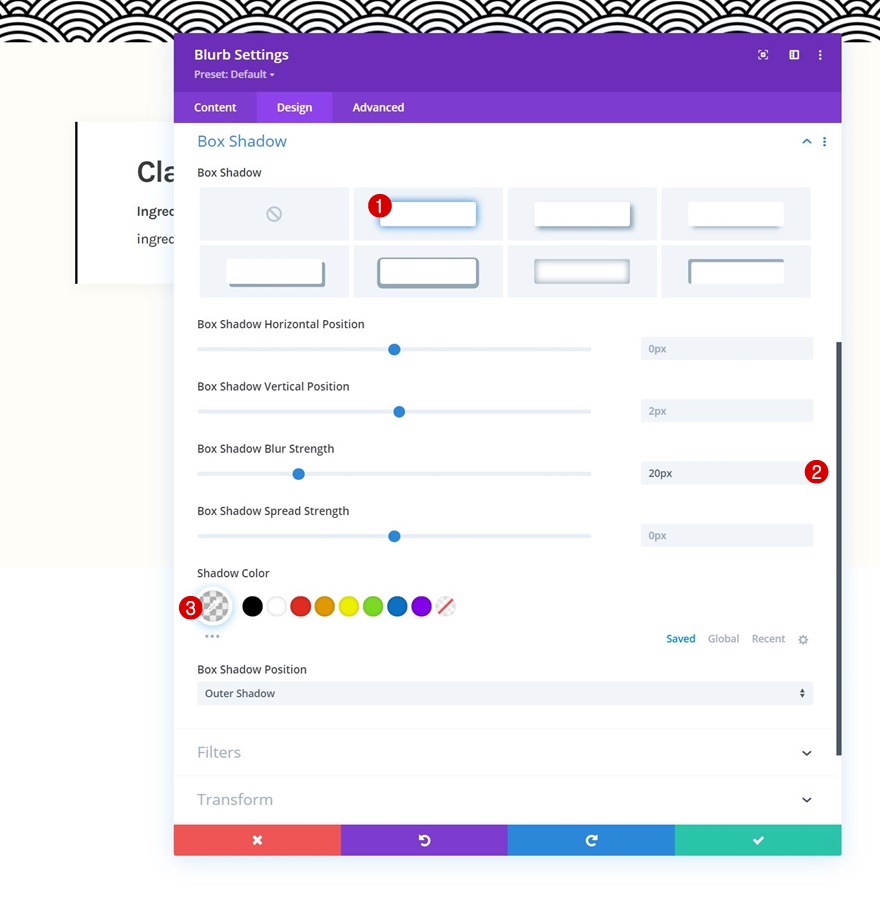
Коробка Тень
Мы также используем тень блока.
- Сила размытия тени коробки: 20 пикселей
- Цвет тени: rgba (0,0,0,0.05)

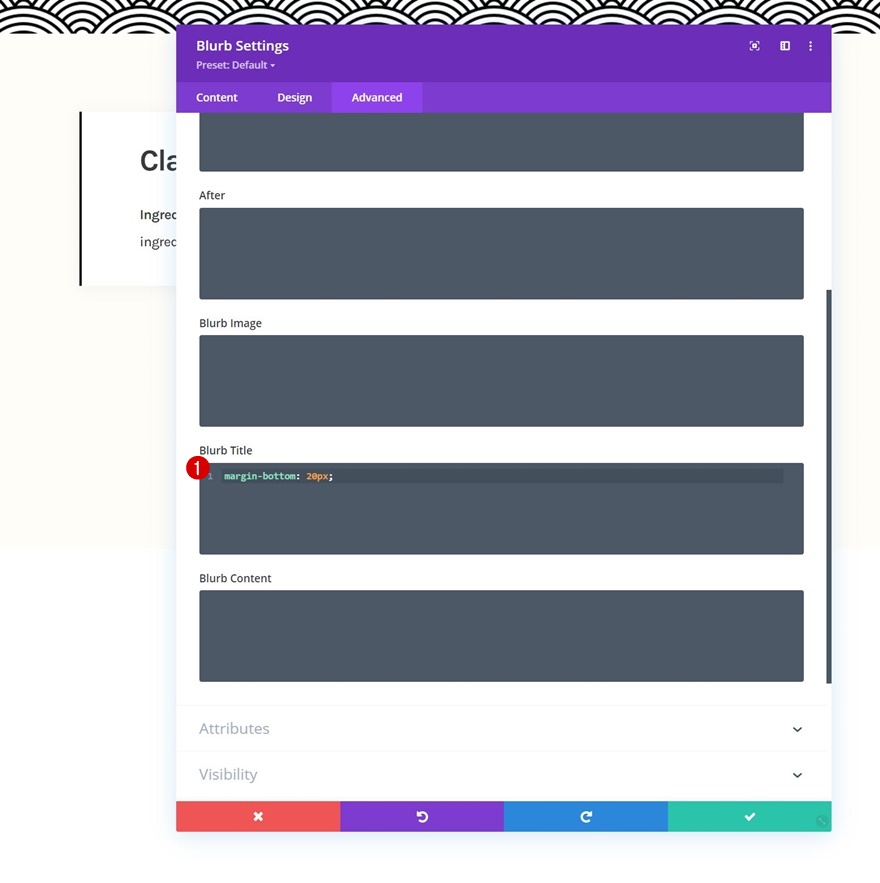
Вставка заголовка CSS
И мы завершим настройку модуля, добавив следующую строку кода CSS в поле CSS заголовка рекламного объявления на вкладке «Дополнительно»:
margin-bottom: 20px;

Клонируйте модуль Blurb столько раз, сколько необходимо
Завершив первый модуль Blurb, вы можете клонировать его столько раз, сколько вам нужно.

Изменить все повторяющееся содержимое
Убедитесь, что вы изменили весь повторяющийся контент.

2. Примените липкие эффекты
Открытый текстовый модуль №1 в столбце 1
Теперь, когда все элементы на месте, мы можем сосредоточиться на липком эффекте. Для этого мы откроем первый текстовый модуль в столбце 1.

Сделать модуль липким
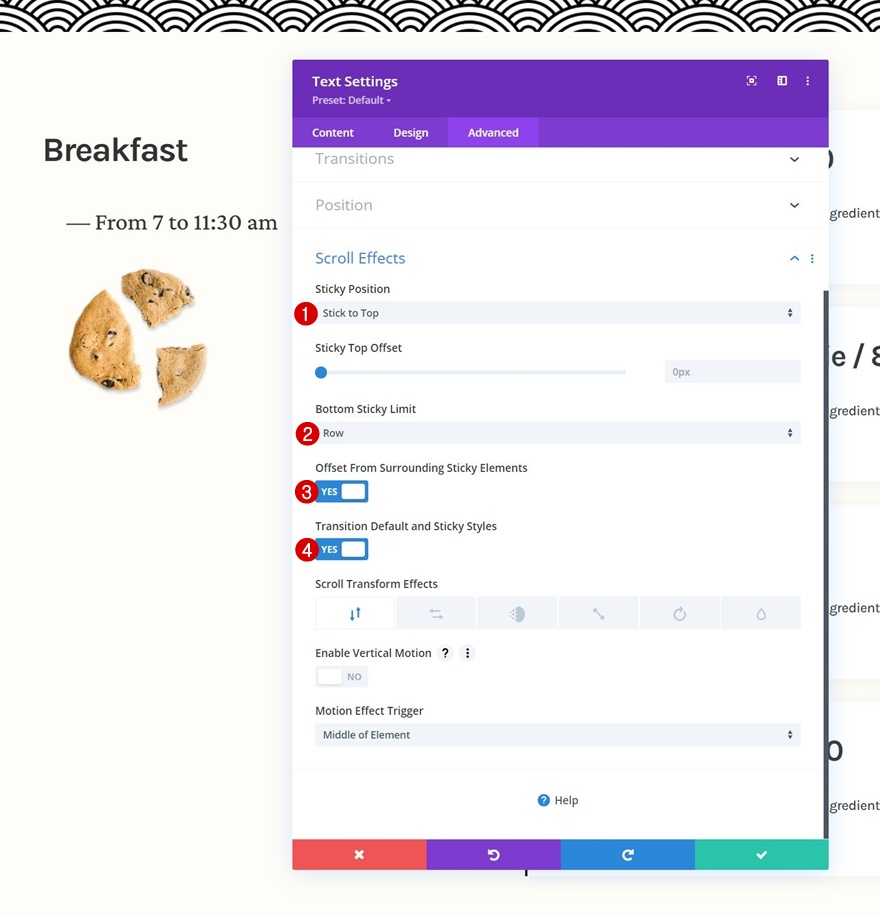
Перейдите на вкладку «Дополнительно» и примените следующие закрепленные настройки:
- Липкая позиция: придерживаться верха
- Нижний липкий предел: строка
- Смещение окружающих липких элементов: Да
- Стандартные стили перехода и закрепленные стили: Да

Прикрепленные стили для модуля
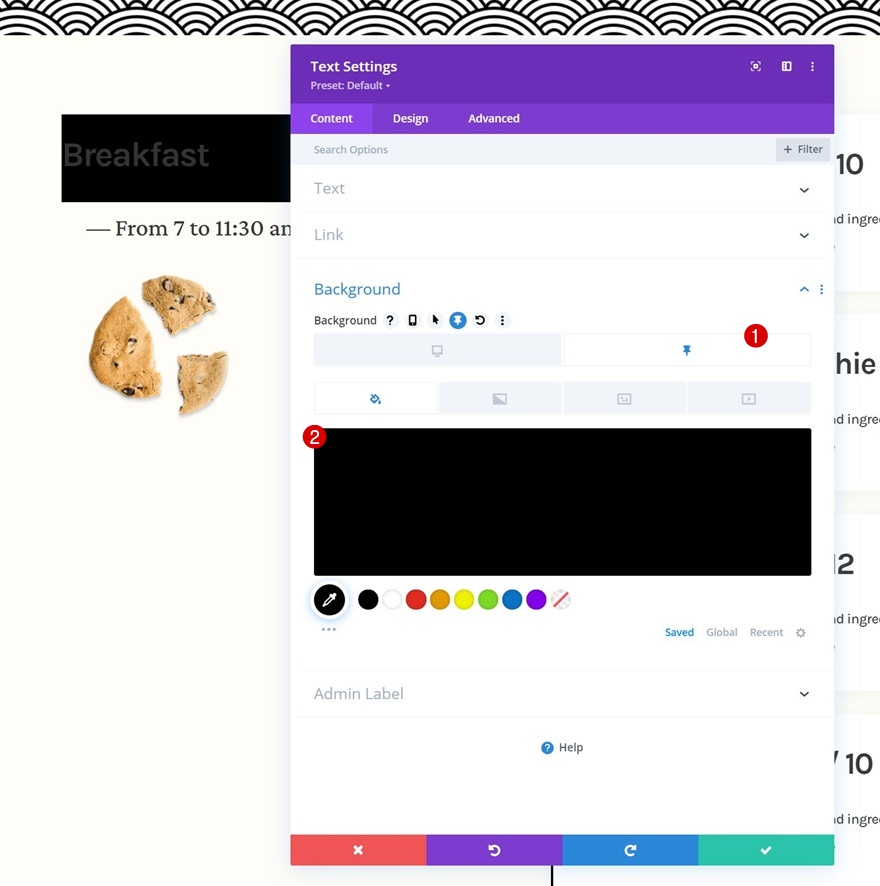
Фоновый цвет
Теперь, когда наш модуль стал липким, мы можем применить к нему липкие стили. Сначала добавьте черный липкий цвет фона.
- Цвет липкого фона: # 000000

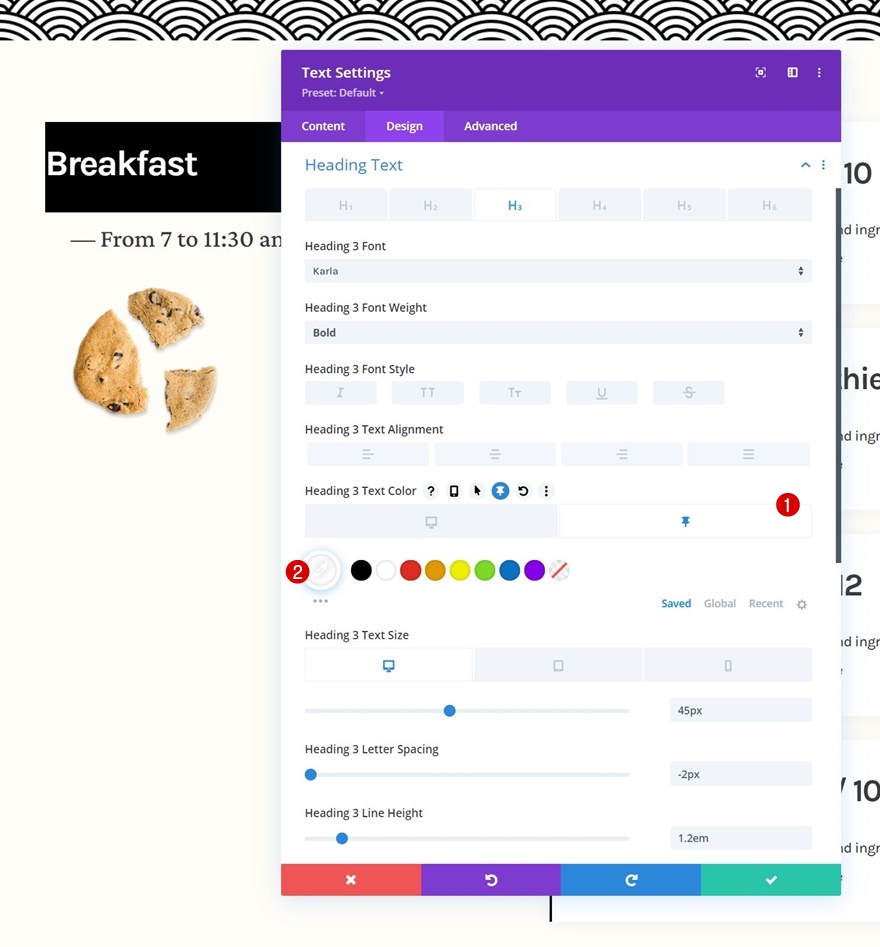
Цвет текста
Затем измените цвет липкого текста H3 на белый.
- Цвет текста прикрепленного заголовка 3: #ffffff

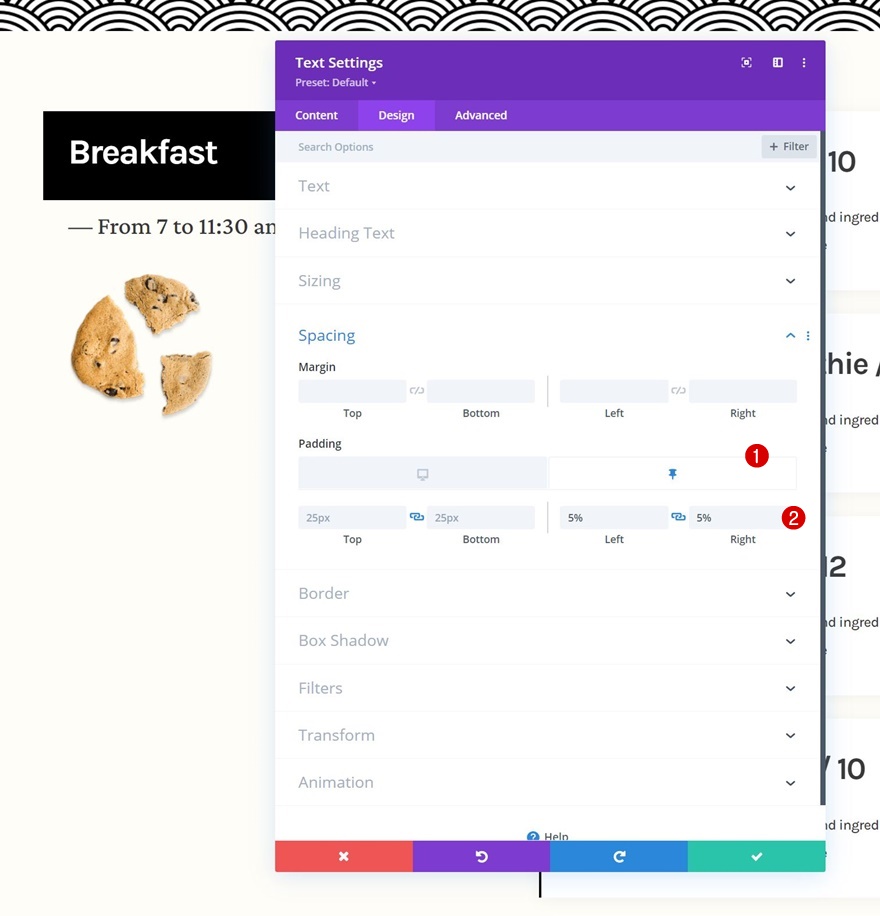
Интервал
И завершите липкие стили, добавив следующие значения адаптивного липкого отступа:
- Липкий отступ слева: 5%
- Липкий правый отступ: 5%

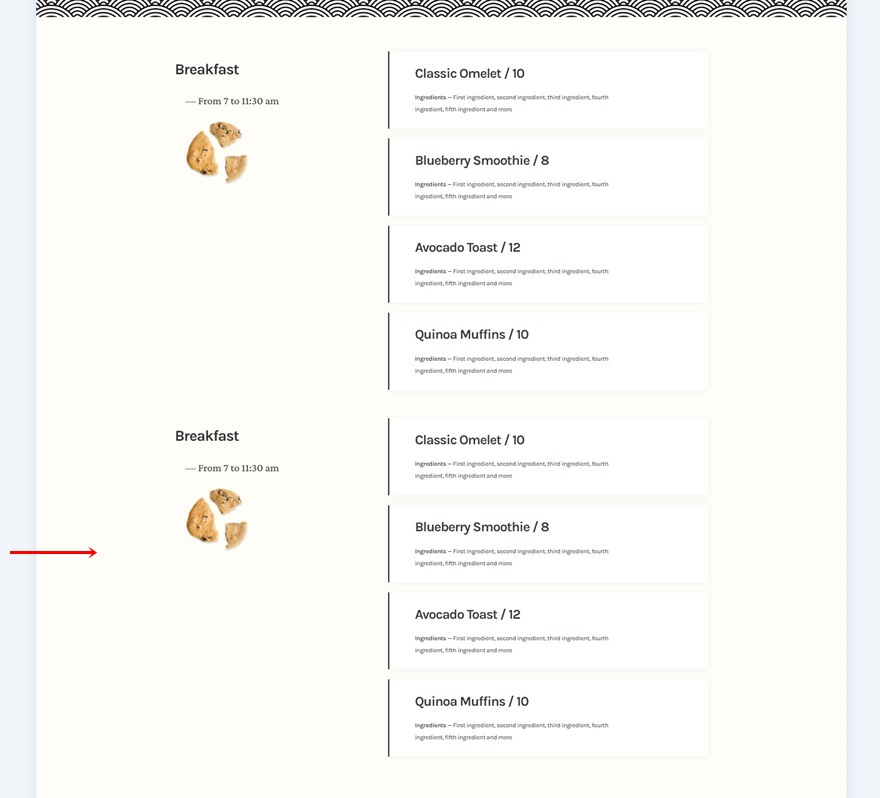
3. Клонировать всю строку для повторного использования
Выполнив липкие шаги, вы можете повторно использовать всю строку столько раз, сколько захотите.

Изменить все повторяющееся содержимое
Убедитесь, что вы изменили весь повторяющийся контент, и все!

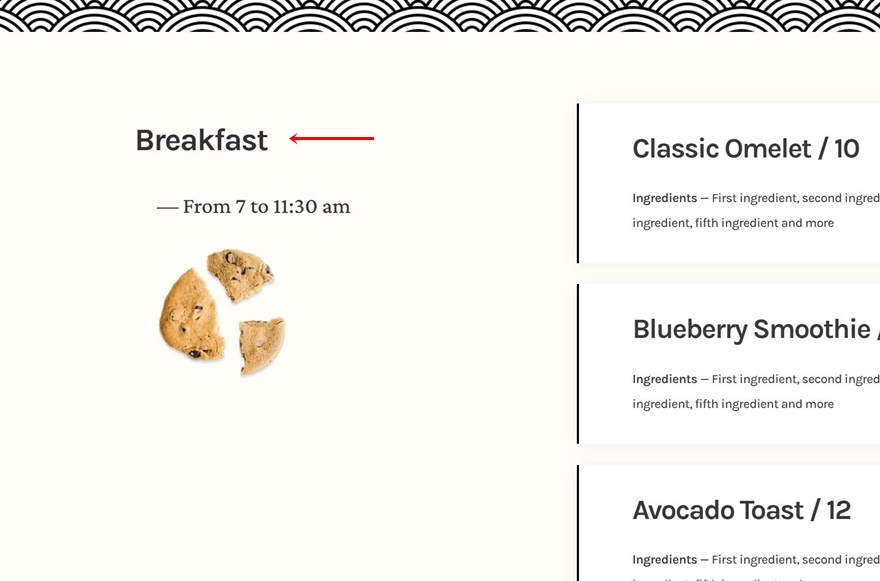
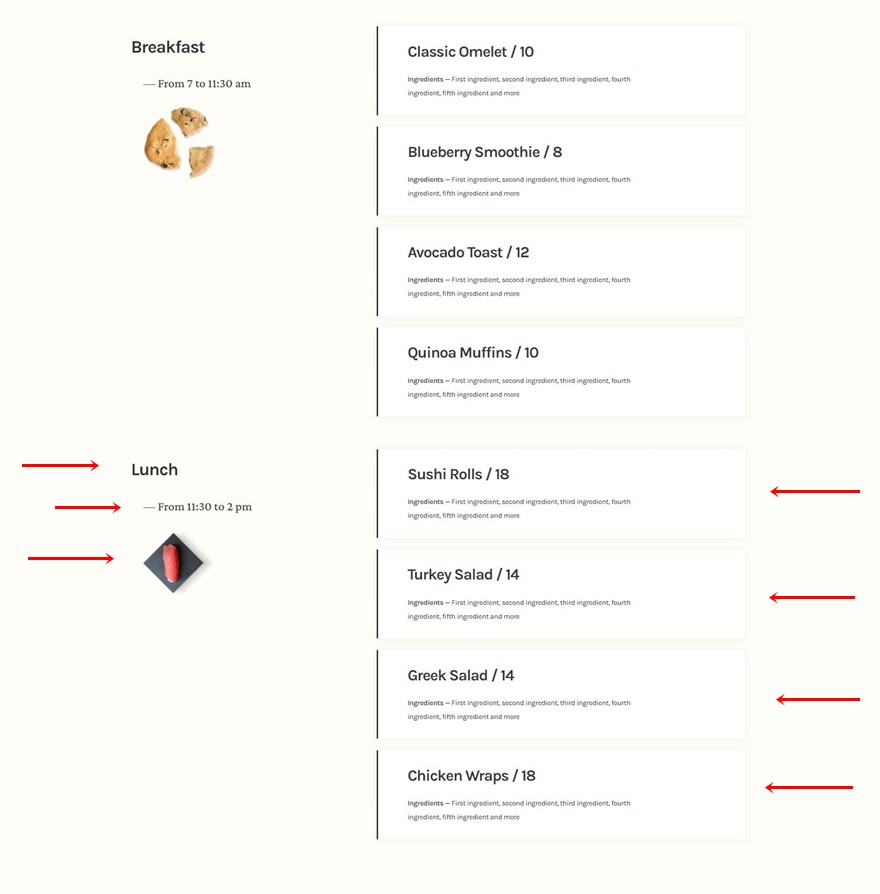
Предварительный просмотр
Теперь, когда мы прошли все этапы, давайте в последний раз посмотрим на результат для разных размеров экрана.
Рабочий стол

Мобильный

Последние мысли
В этом посте мы показали вам, как проявить творческий подход к веб-сайту вашего следующего ресторана. В частности, мы показали вам, как создать липкое меню ресторана, которое позволяет вам демонстрировать все различные элементы в интерактивном режиме. Вы также смогли бесплатно скачать файл JSON! Если у вас есть какие-либо вопросы или предложения, не стесняйтесь оставлять комментарии в разделе комментариев ниже.
Если вы хотите узнать больше о Divi и получить больше бесплатных подарков Divi, убедитесь, что вы подписались на нашу рассылку новостей по электронной почте и канал YouTube, чтобы вы всегда были одним из первых, кто узнает и извлекает выгоду из этого бесплатного контента.
