Cómo crear un diseño de menú de restaurante pegajoso con Divi
Publicado: 2021-04-09Si está creando un sitio web de restaurante, es muy probable que desee incluir un menú de restaurante allí también. Ahora, si está buscando una forma creativa de hacerlo dentro de Divi, le encantará este tutorial. Hoy, le mostraremos cómo usar las opciones adhesivas incorporadas de Divi para crear un menú de restaurante pegajoso. El diseño que estamos creando divide los elementos de su menú por categoría y permite a los visitantes ver en qué categoría se encuentran. También podrá descargar el archivo JSON de forma gratuita.
Hagámoslo.
Avance
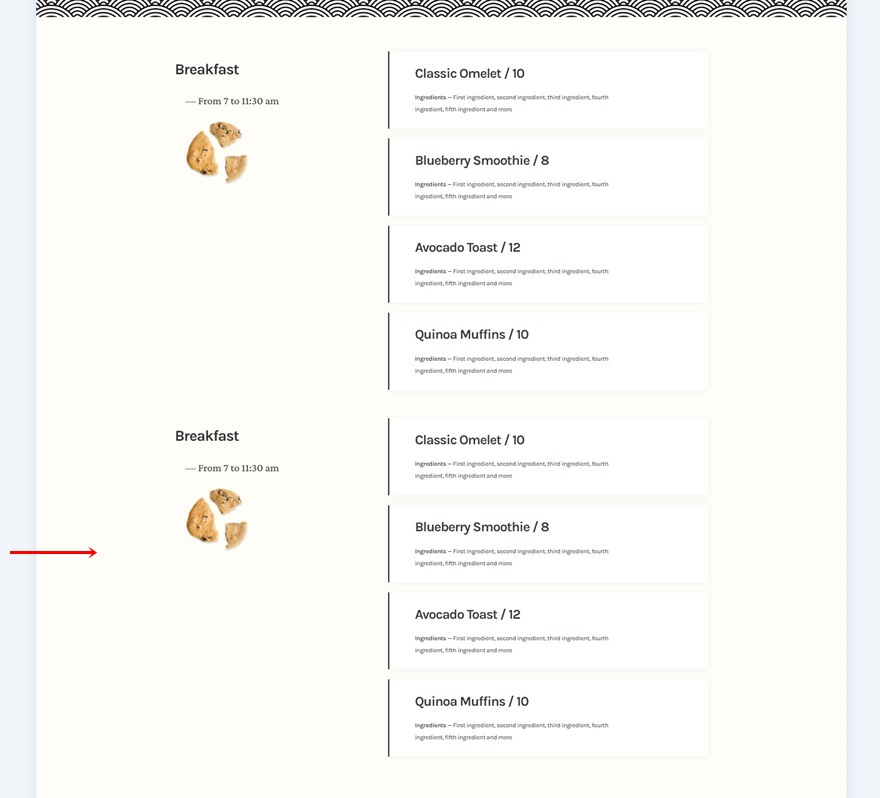
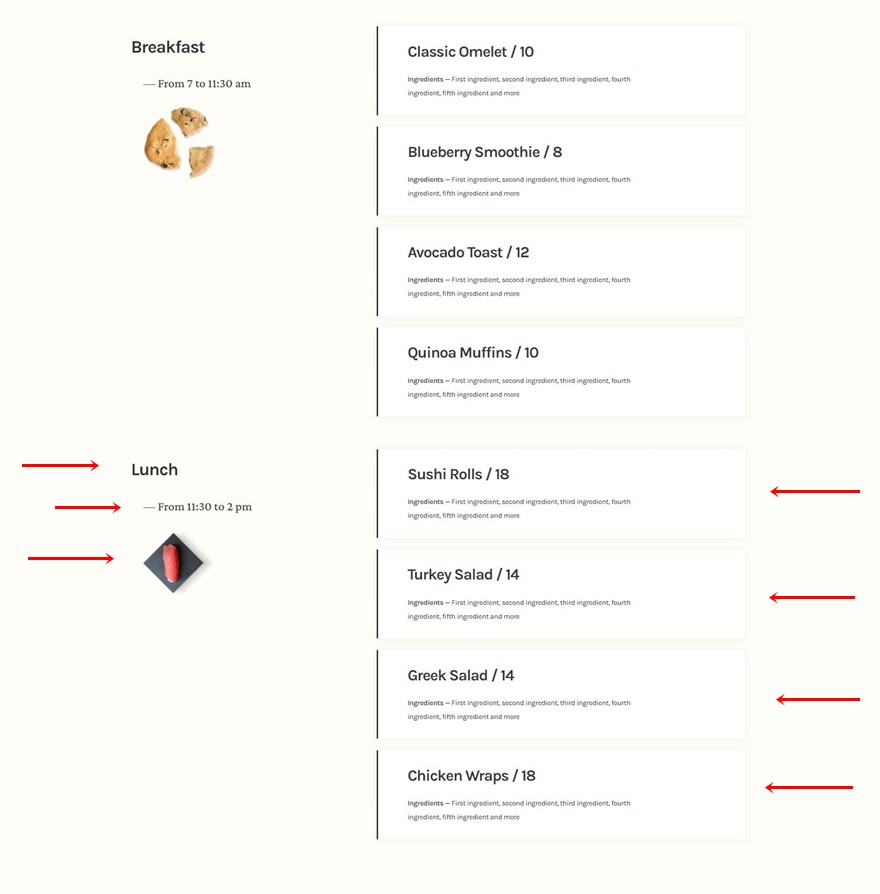
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Descarga The Layout GRATIS
Para poner sus manos en el diseño gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily mediante el formulario a continuación. ¡Como nuevo suscriptor, recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No se le “volverá a suscribir” ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de toneladas de otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguelo y serás un maestro de Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Verifique su dirección de correo electrónico para confirmar su suscripción y obtenga acceso a paquetes de diseño Divi semanales gratuitos!
1. Crear estructura de elementos
Agregar nueva sección
Color de fondo
Comience agregando una nueva sección a la página en la que está trabajando. Abra la configuración de la sección y cambie el color de fondo.
- Color de fondo: rgba (255,252,244,0.6)

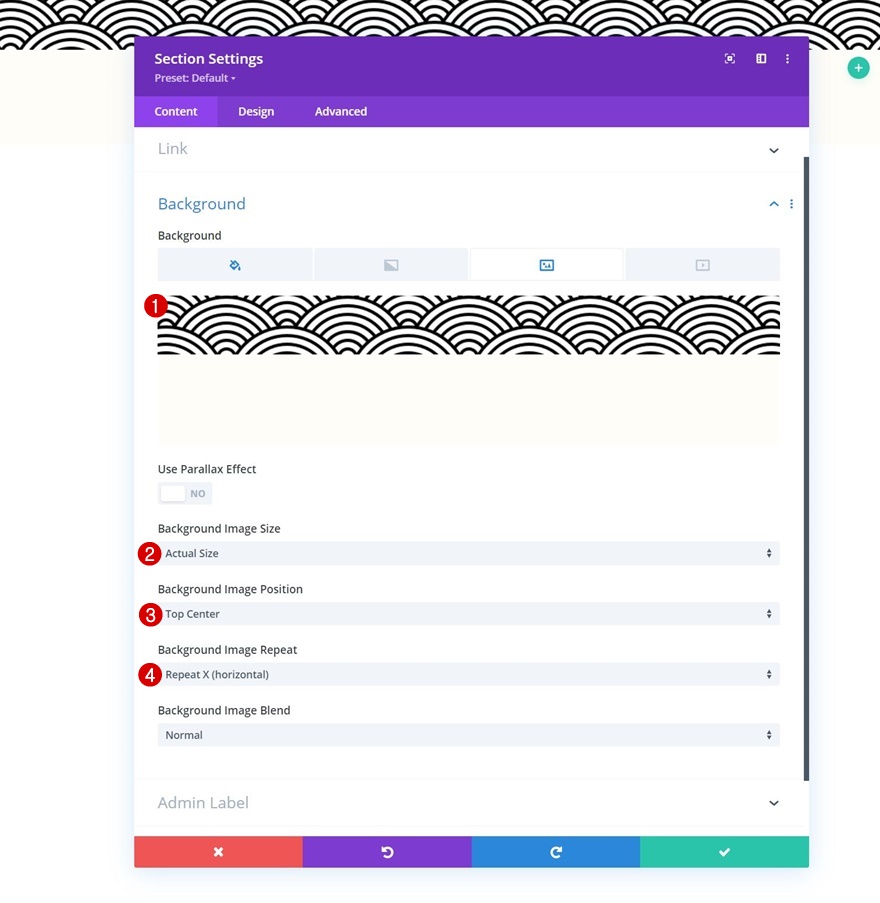
Imagen de fondo
Sube una imagen de fondo de patrón a continuación. Puede encontrar el que hemos usado en la carpeta comprimida que puede descargar al principio de esta publicación.
- Tamaño de la imagen de fondo: tamaño real
- Posición de la imagen de fondo: Centro superior
- Repetición de imagen de fondo: Repetir X (horizontal)

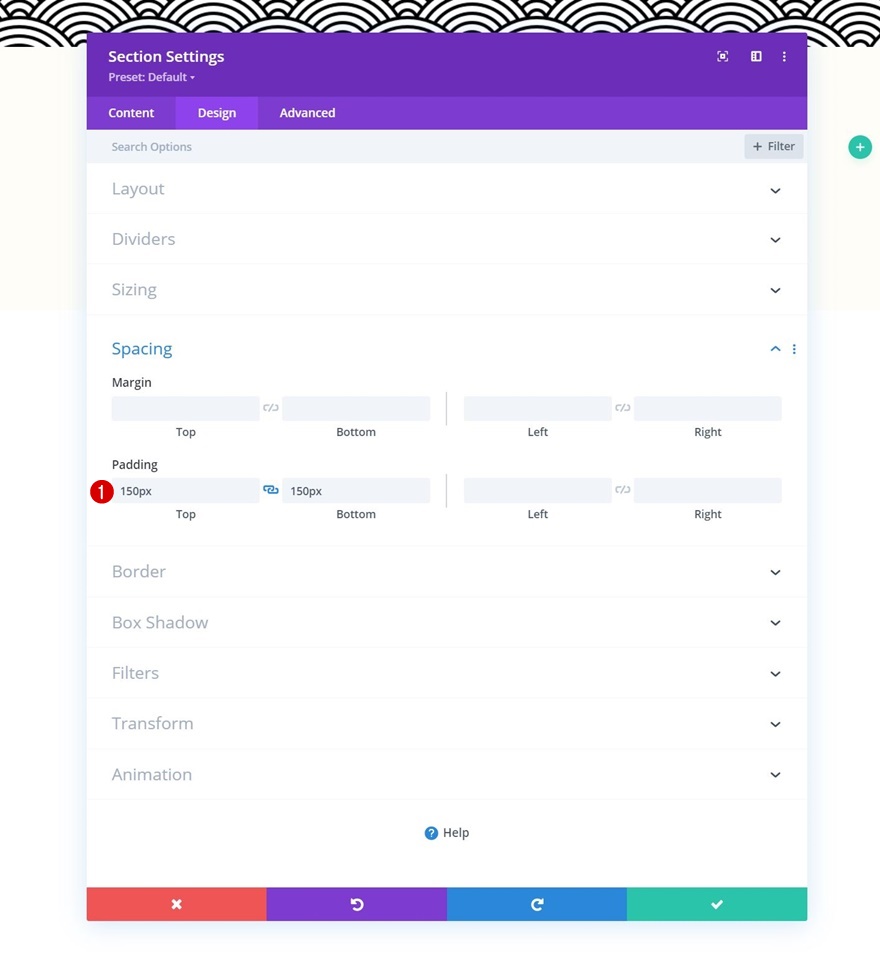
Espaciado
A continuación, modifique la configuración de espaciado.
- Relleno superior: 150 px
- Acolchado inferior: 150px

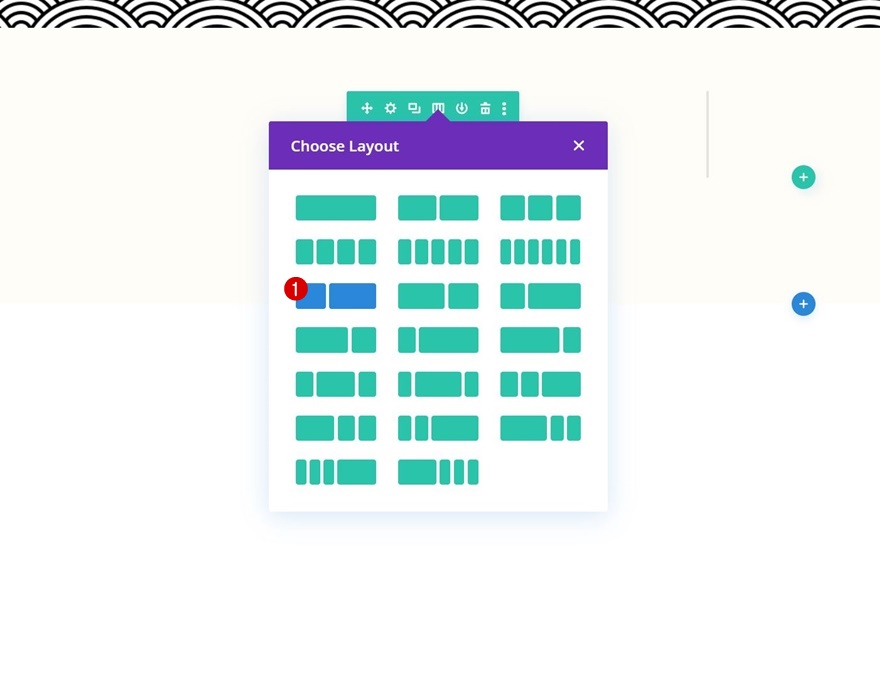
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

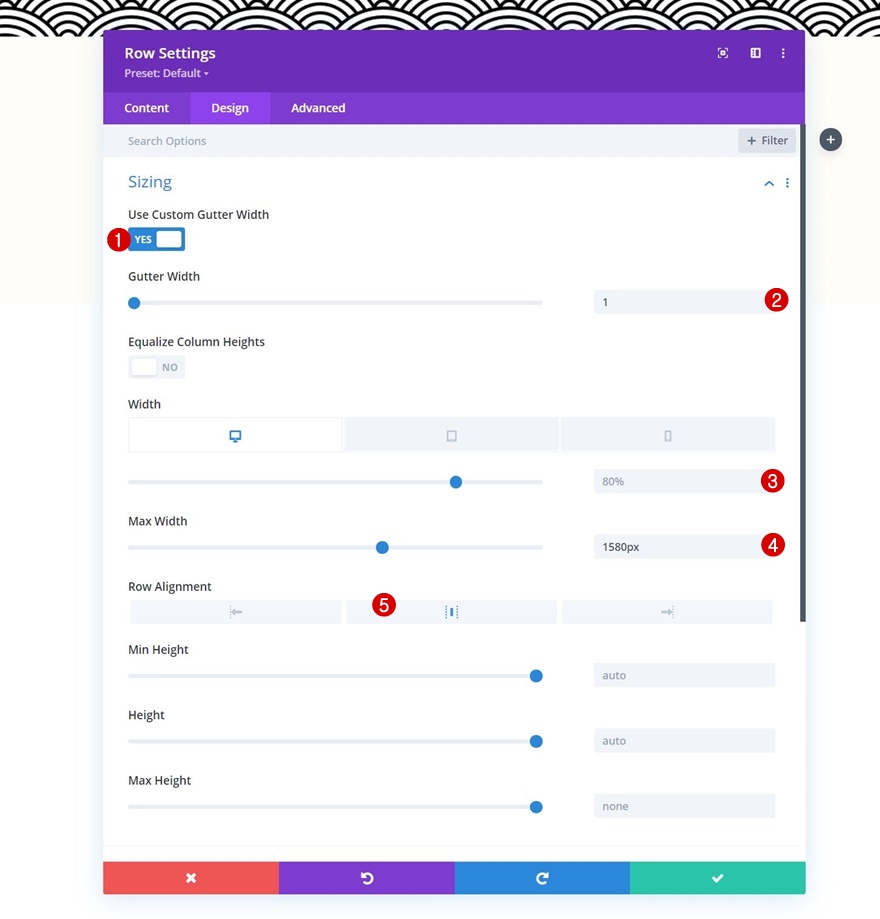
Dimensionamiento
Sin agregar módulos todavía, abra la configuración de fila y cambie la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho de la canaleta: 1
- Ancho:
- Computadora de escritorio y tableta: 80%
- Teléfono: 95%
- Ancho máximo: 1580px
- Alineación de filas: centro

Agregue el módulo de texto n. ° 1 a la columna 1
Agregar contenido H3
Es hora de agregar módulos, comenzando con un primer módulo de texto en la columna 1. Agregue algún contenido H3 de su elección.

Configuración de texto H3
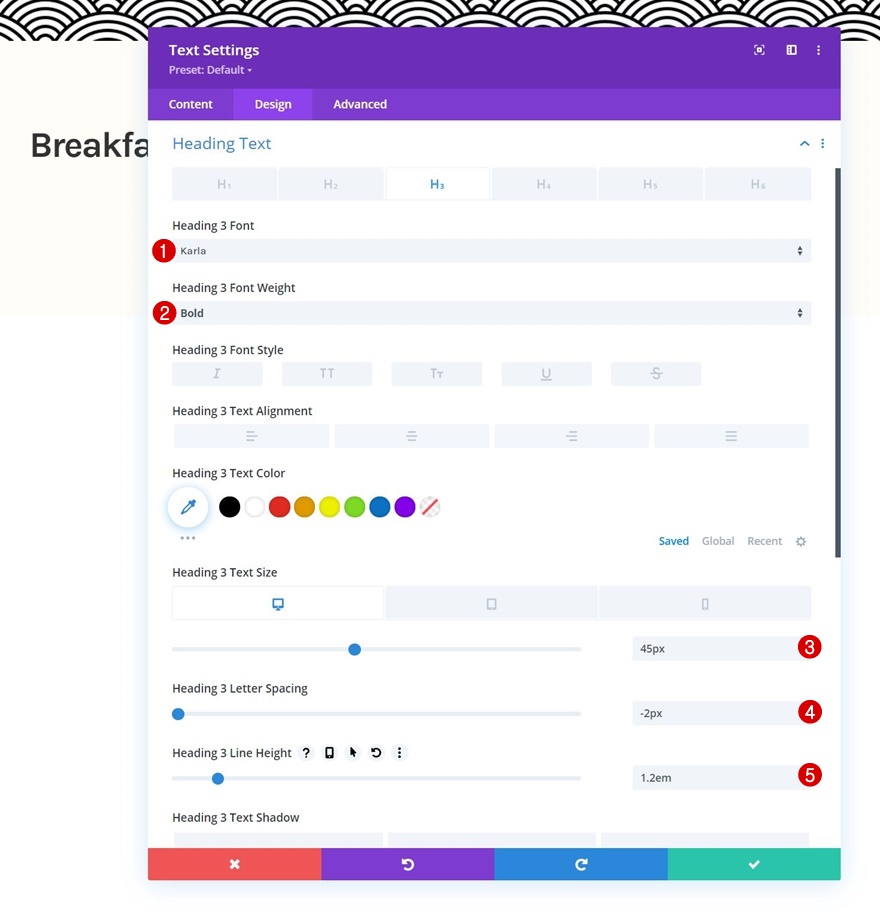
Vaya a la pestaña de diseño del módulo y cambie la configuración de texto H3 en consecuencia:
- Título 3 Fuente: Karla
- Peso de fuente del encabezado 3: Negrita
- Tamaño del texto del encabezado 3:
- Computadora de escritorio y tableta: 45 px
- Teléfono: 35px
- Espacio entre letras del título 3: -2px
- Altura de la línea del título 3: 1.2em

Espaciado
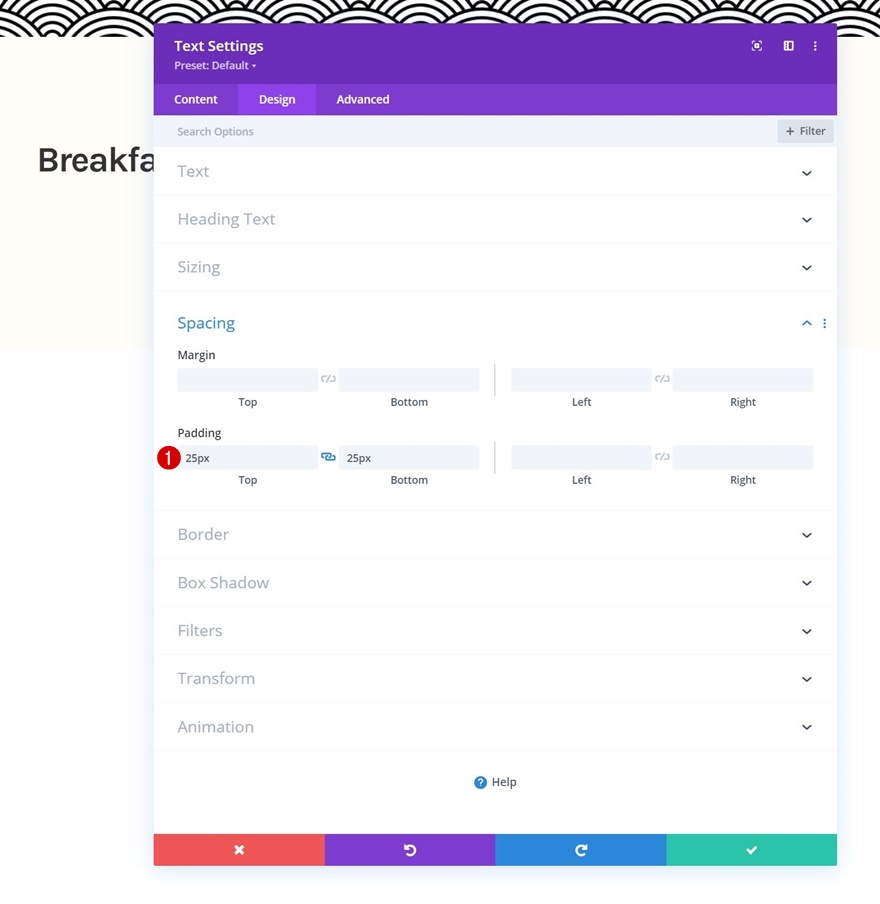
Agregue algunos valores de relleno superior e inferior a continuación.
- Acolchado superior: 25px
- Acolchado inferior: 25px

Agregue el módulo de texto n. ° 2 a la columna 1
Agregar contenido
Luego, agregue otro Módulo de texto justo debajo del anterior con algún contenido de su elección.

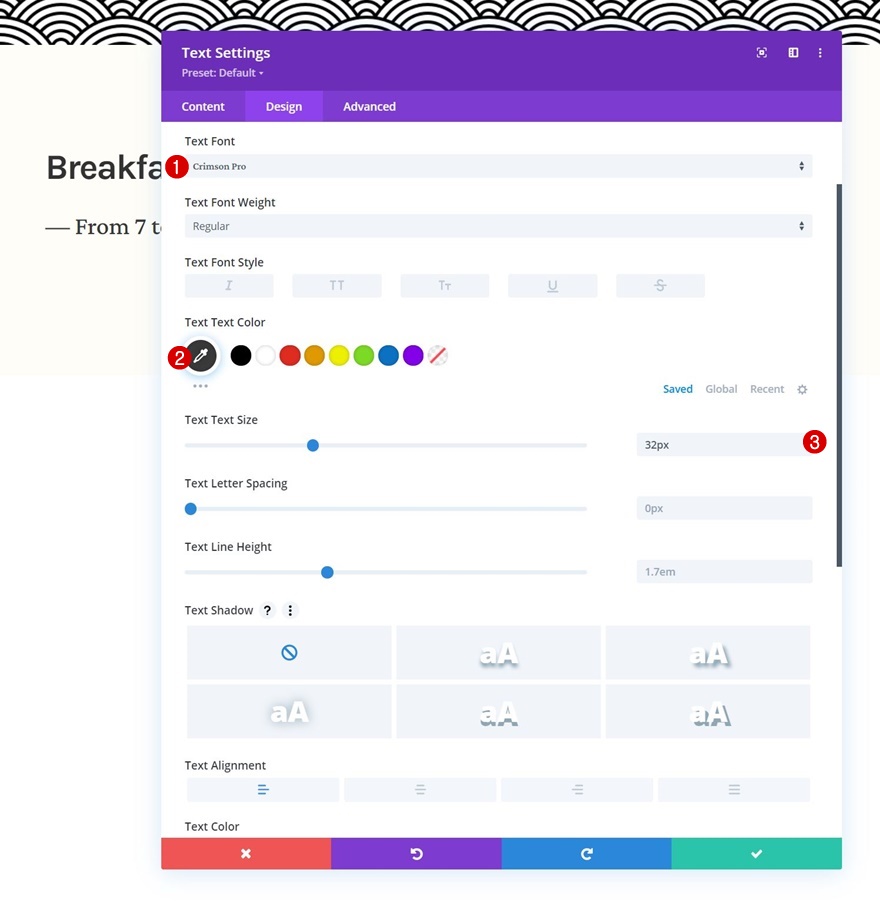
Configuración de texto
Cambie la configuración de texto del módulo de la siguiente manera:
- Fuente de texto: Crimson Pro
- Color del texto: # 3a3a3a
- Tamaño del texto: 32px

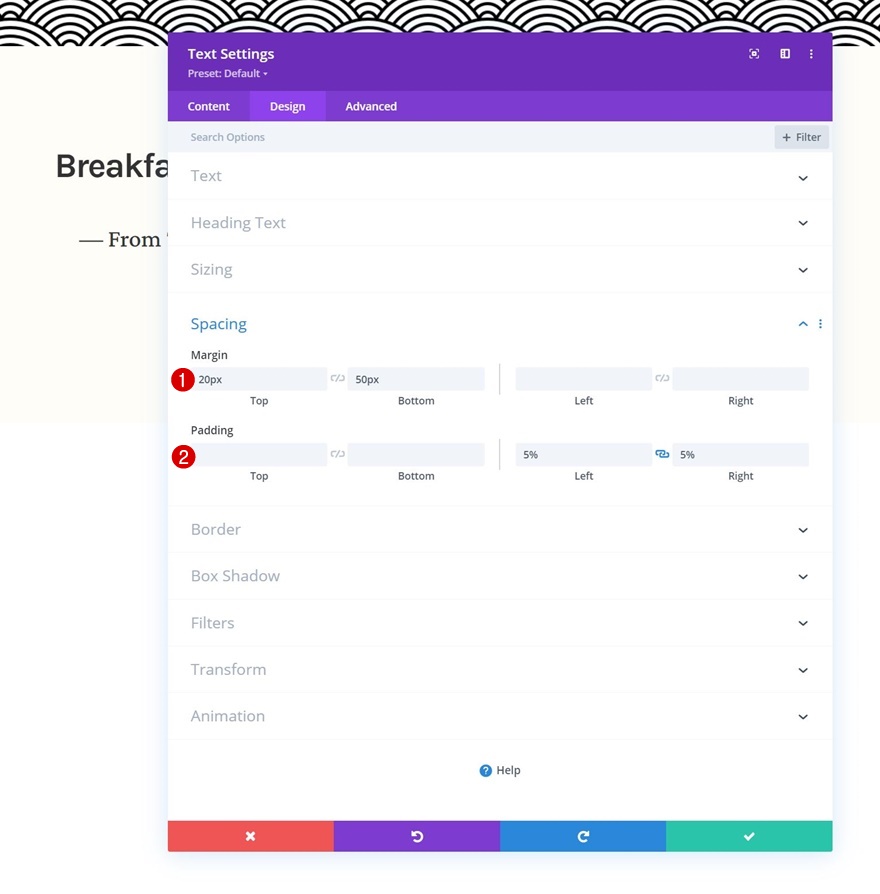
Espaciado
Complete la configuración del módulo cambiando la configuración de espaciado en consecuencia:
- Margen superior: 20px
- Margen inferior: 50 px
- Acolchado izquierdo: 5%
- Acolchado derecho: 5%

Agregar módulo de imagen a la columna 1
Cargar imagen
El último módulo que necesitamos en la columna 1 es un módulo de imagen. Agregue una imagen de su elección.

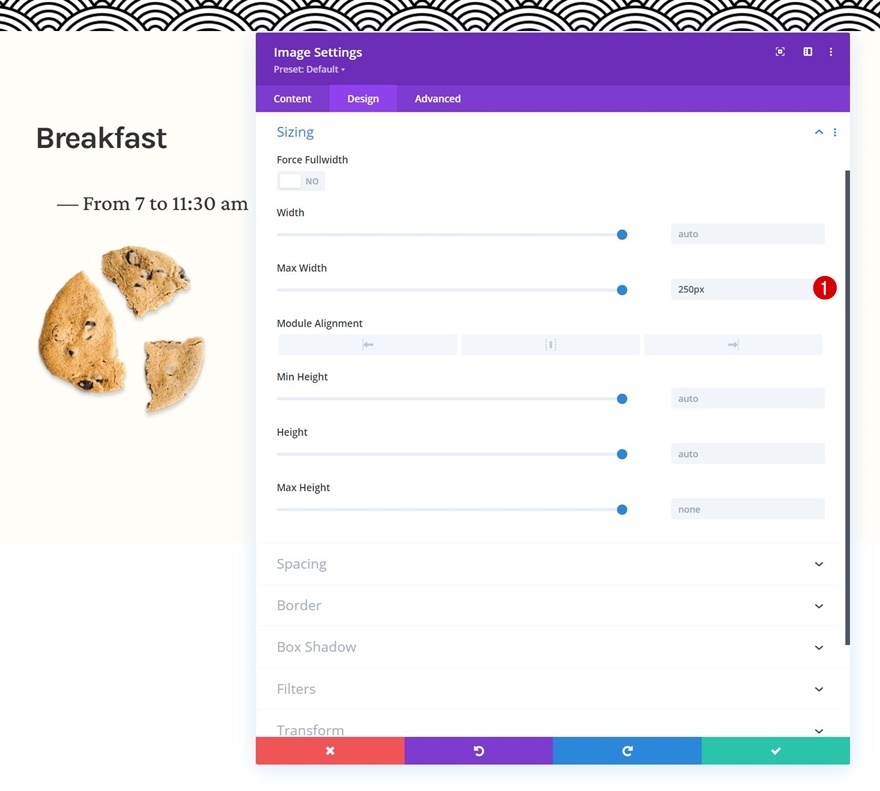
Dimensionamiento
Agregue un ancho máximo a la configuración de tamaño.
- Ancho máximo: 250px


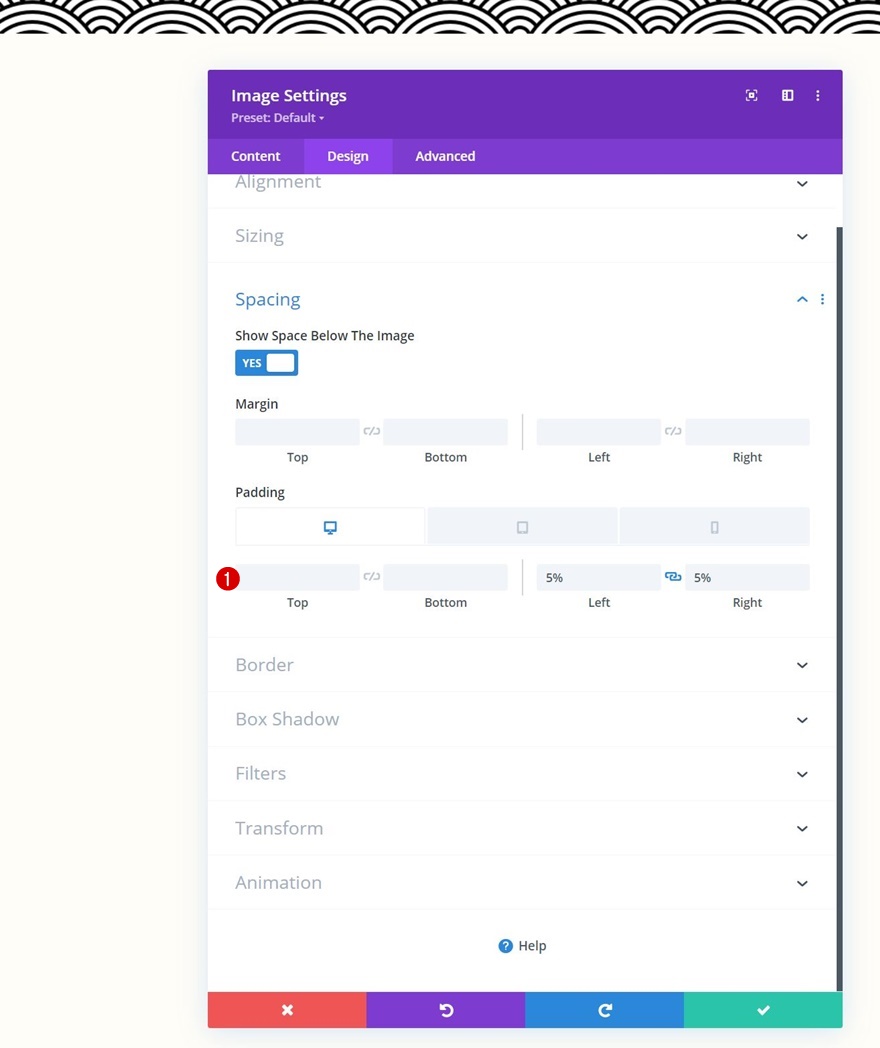
Espaciado
Y complete la configuración del módulo aplicando los siguientes valores de relleno de respuesta a la configuración de espaciado:
- Margen inferior:
- Tableta: 80px
- Teléfono: 50px
- Acolchado izquierdo: 5%
- Acolchado derecho: 5%

Agregar módulo Blurb a la columna 2
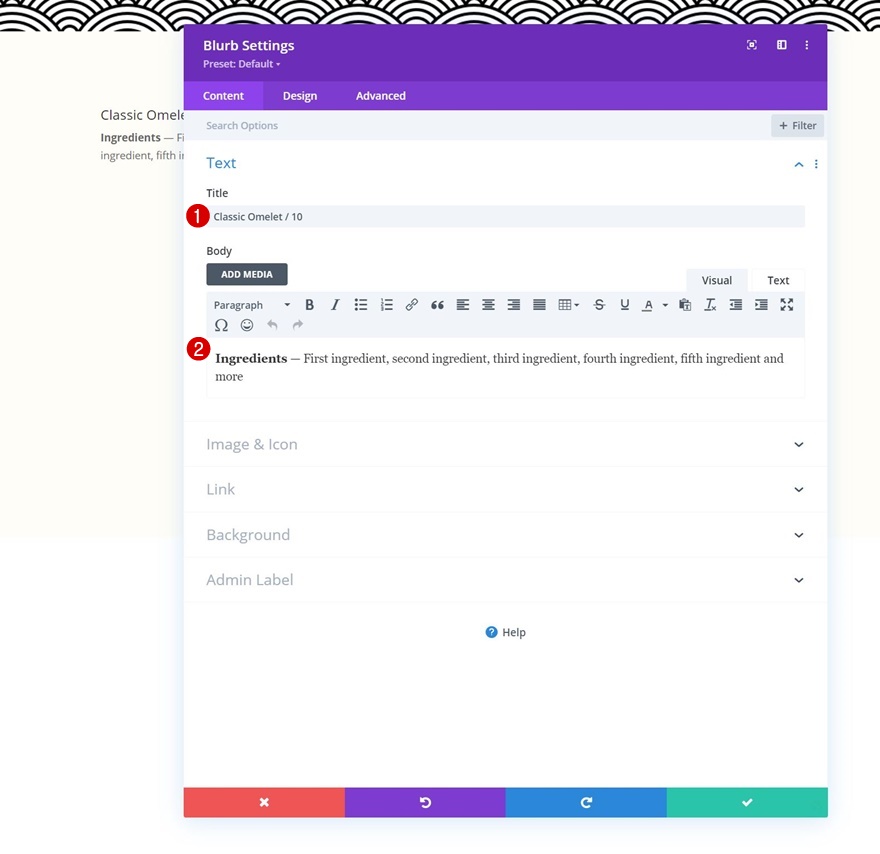
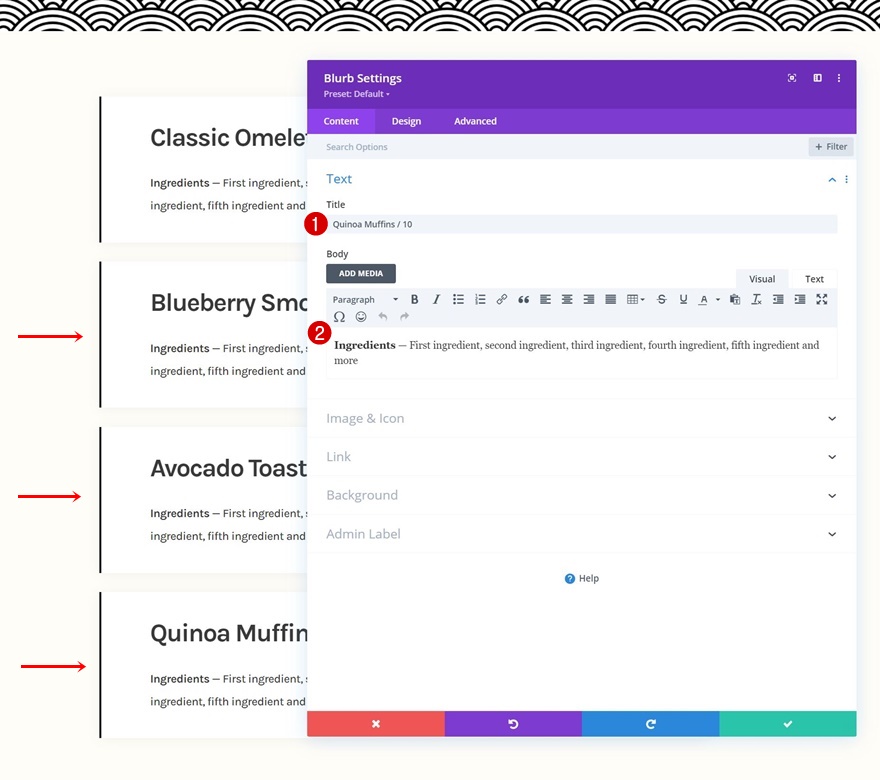
Agregar contenido
Continúe en la columna 2. Agregue un módulo Blurb con algún contenido de su elección.

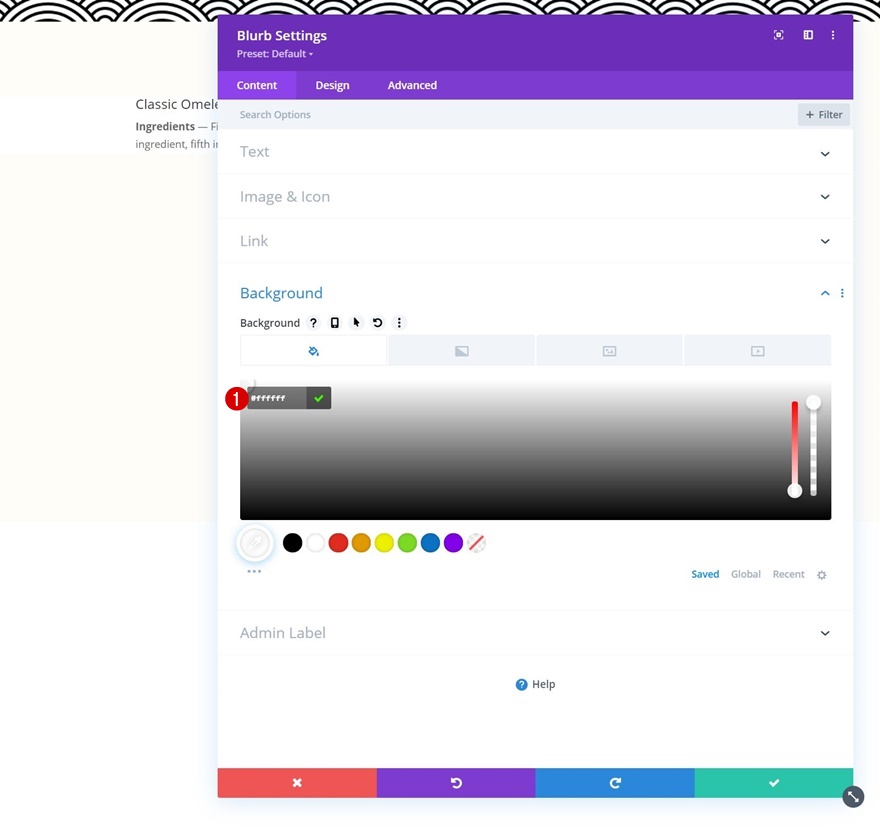
Color de fondo
Utilice un color de fondo blanco a continuación.
- Color de fondo: #ffffff

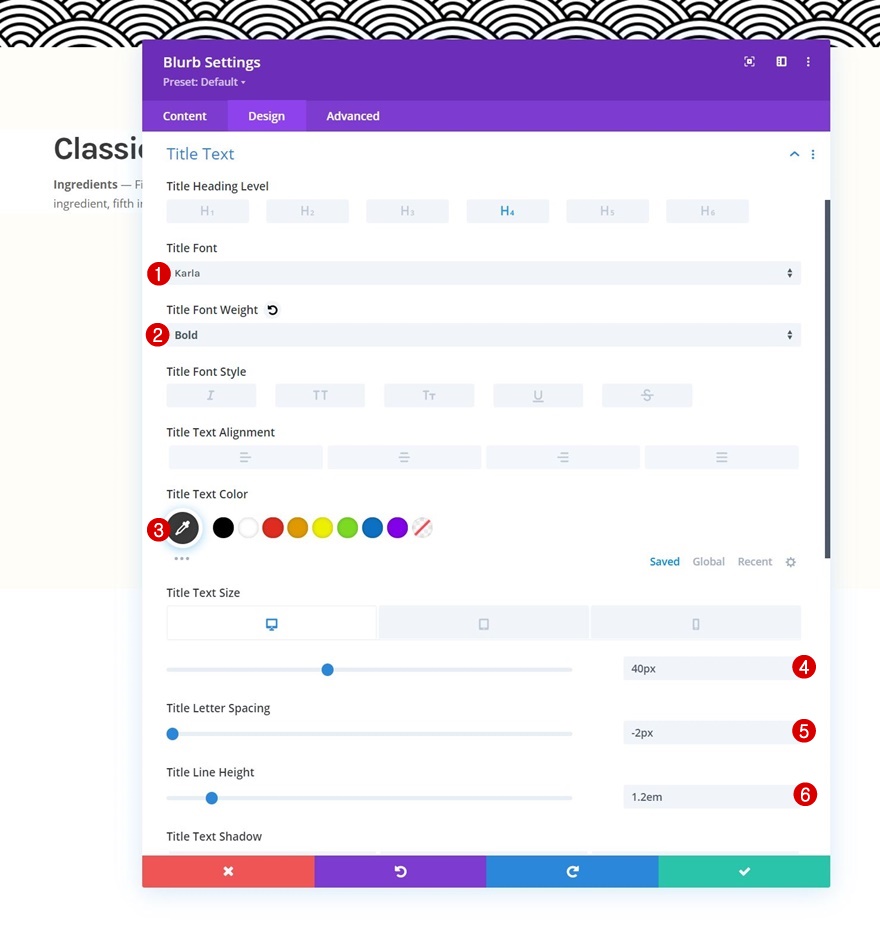
Configuración del texto del título
Vaya a la pestaña de diseño del módulo y cambie la configuración del texto del título en consecuencia:
- Fuente del título: Karla
- Peso de la fuente del título: negrita
- Color del texto del título: # 3a3a3a
- Tamaño del texto del título:
- Escritorio: 40px
- Tableta: 35px
- Teléfono: 30px
- Espaciado de letras de título: -2px
- Altura de la línea de título: 1.2em

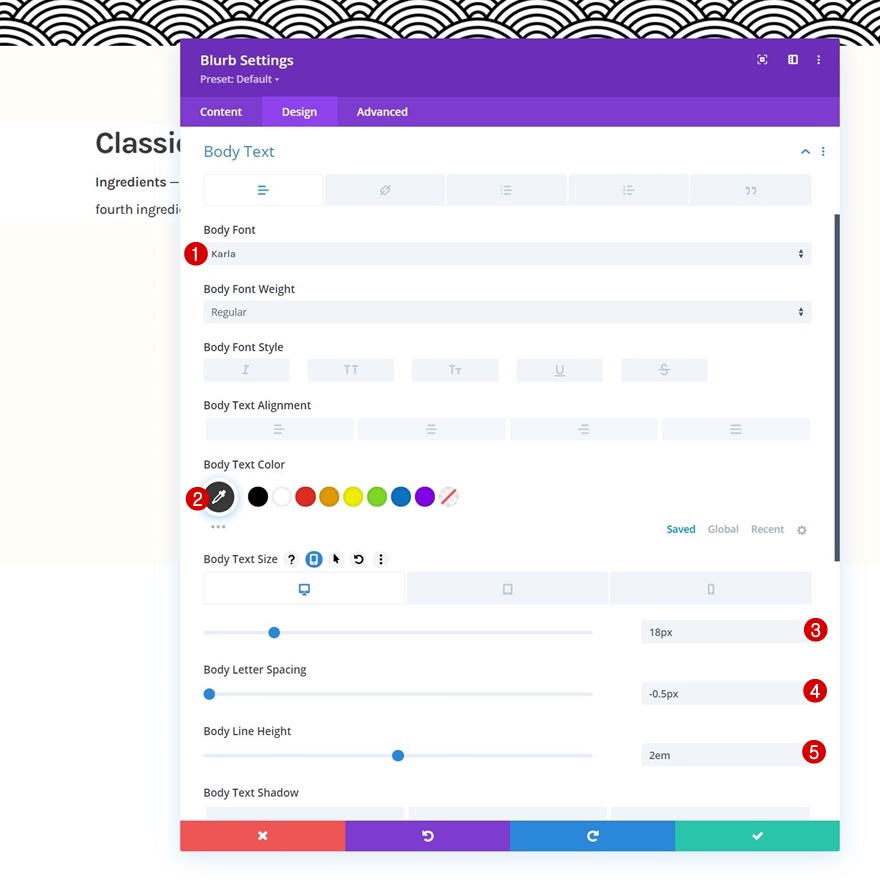
Configuración del texto del cuerpo
Modifique también la configuración del texto del cuerpo.
- Fuente del cuerpo: Karla
- Color del texto del cuerpo: # 3a3a3a
- Tamaño del texto del cuerpo:
- Escritorio: 18px
- Tableta: 25px
- Teléfono: 20px
- Espaciado de letras del cuerpo: -0.5px
- Altura de la línea del cuerpo: 2em

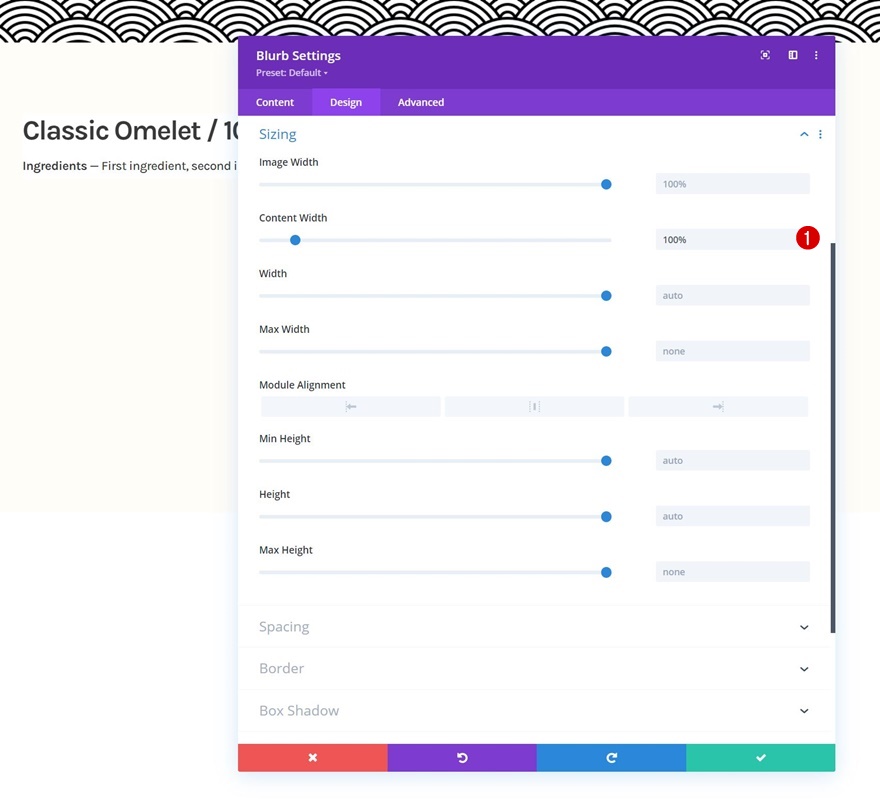
Dimensionamiento
Luego, modifique la configuración de tamaño de la siguiente manera:
- Ancho del contenido: 100%

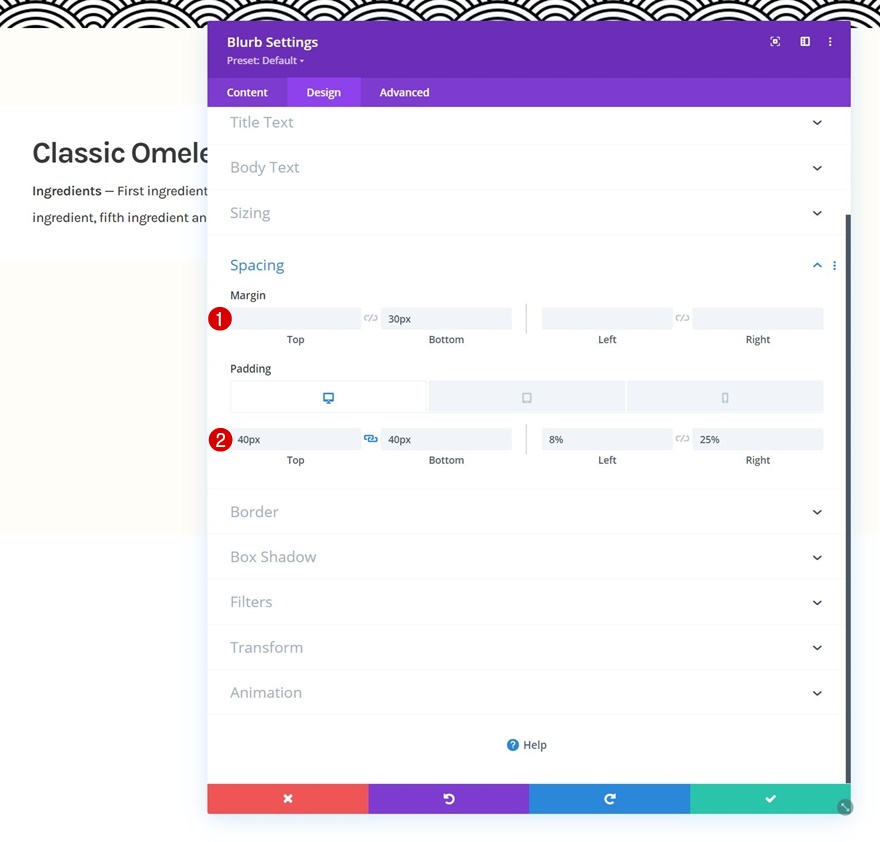
Espaciado
A continuación, vaya a la configuración de espaciado y cambie los valores en consecuencia:
- Margen inferior: 30 px
- Acolchado superior: 40px
- Acolchado inferior: 40px
- Acolchado izquierdo: 8%
- Acolchado derecho:
- Escritorio: 25%
- Tableta y teléfono: 8%

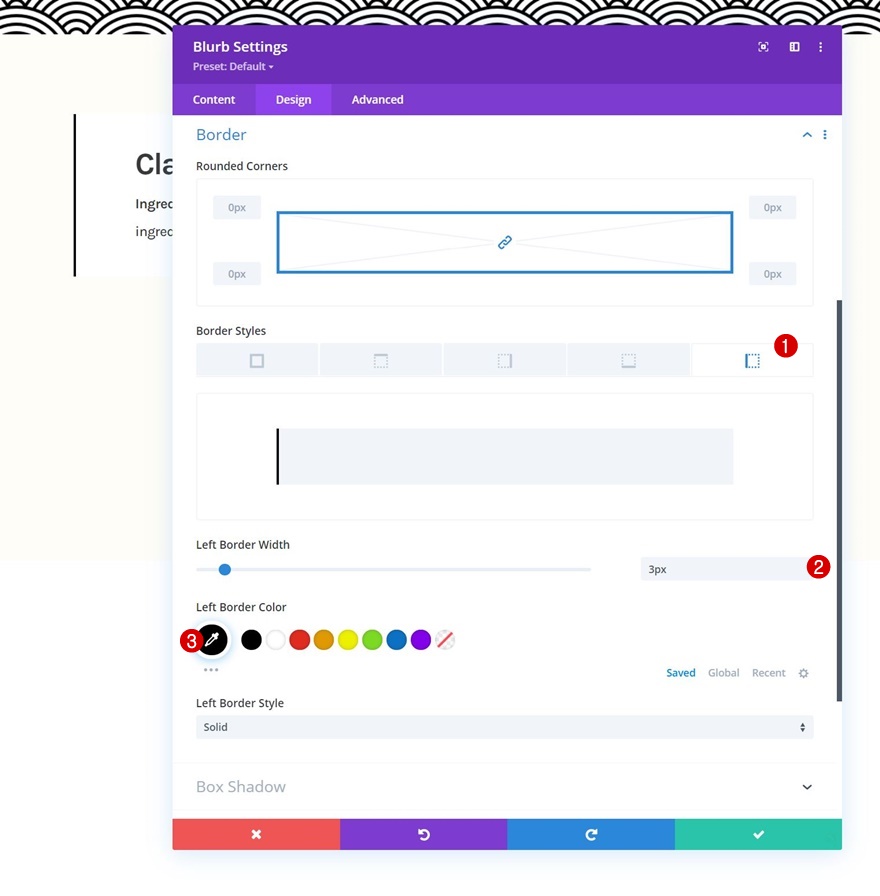
Frontera
Luego, aplicaremos la siguiente configuración de borde:
- Ancho del borde izquierdo: 3px
- Color del borde izquierdo: # 000000

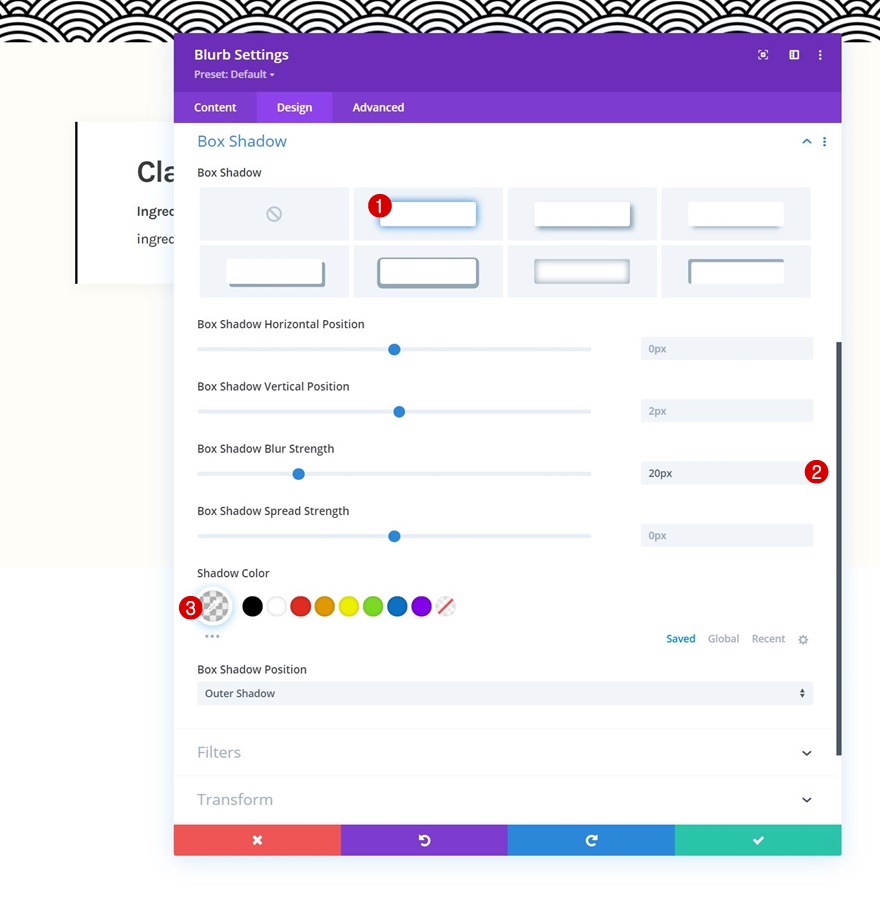
Sombra de la caja
También estamos usando una sombra de caja.
- Fuerza de desenfoque de sombra de caja: 20px
- Color de sombra: rgba (0,0,0,0.05)

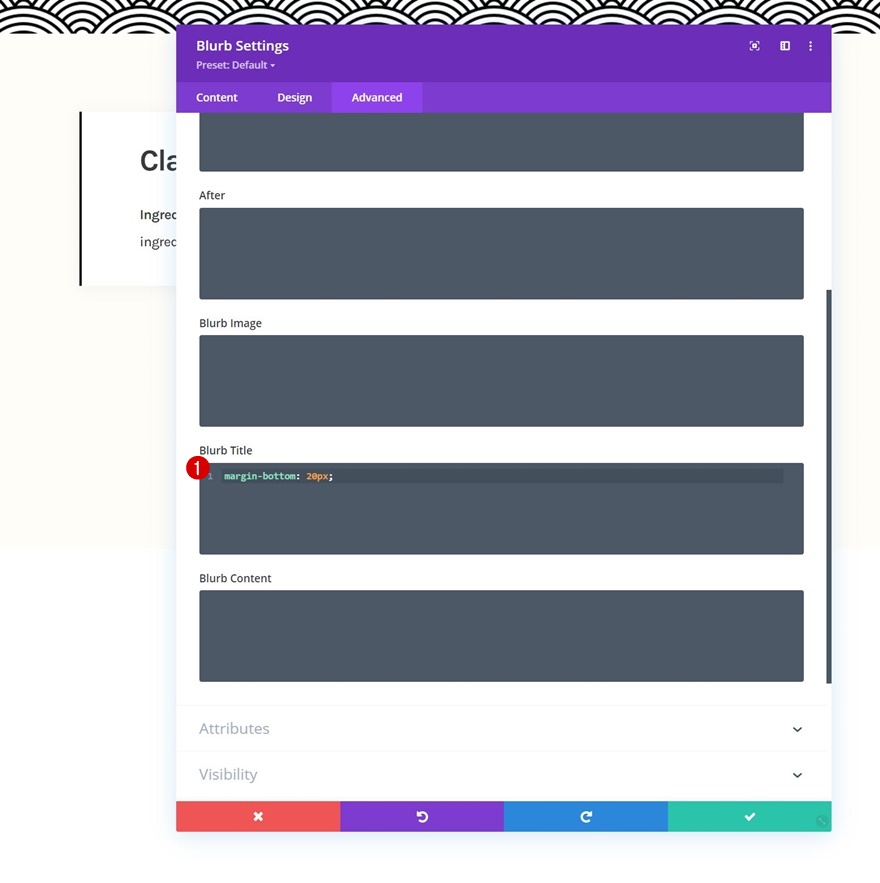
CSS del título de la propaganda
Y completaremos la configuración del módulo agregando la siguiente línea de código CSS al cuadro CSS del título de la propaganda en la pestaña avanzada:
margin-bottom: 20px;

Clonar el módulo Blurb tantas veces como sea necesario
Una vez que haya completado el primer módulo Blurb, puede clonarlo tantas veces como necesite.

Cambiar todo el contenido duplicado
Asegúrese de cambiar todo el contenido duplicado.

2. Aplicar efectos adhesivos
Módulo de texto abierto n. ° 1 en la columna 1
Ahora que todos los elementos están en su lugar, podemos concentrarnos en el efecto pegajoso. Para hacer eso, abriremos el primer módulo de texto en la columna 1.

Hacer que el módulo sea pegajoso
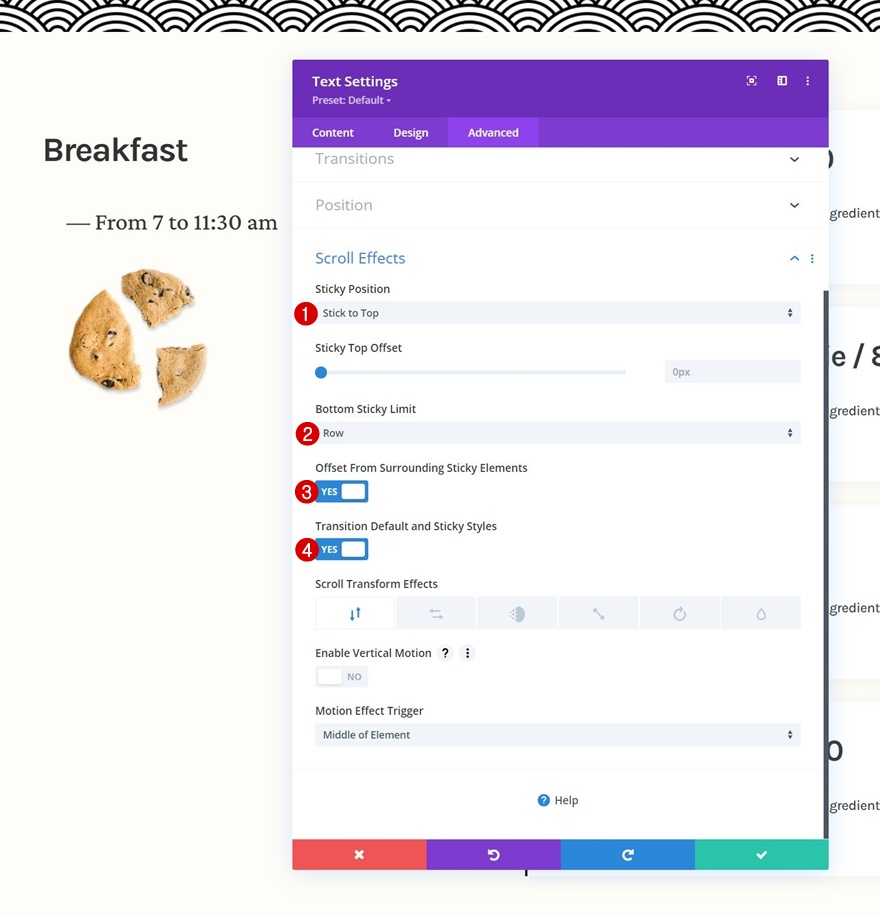
Vaya a la pestaña avanzada y aplique la siguiente configuración adhesiva:
- Posición adhesiva: adherirse a la parte superior
- Límite inferior fijo: Fila
- Desplazamiento de elementos adhesivos circundantes: Sí
- Transición de estilos predeterminados y pegajosos: Sí

Estilos pegajosos para módulo
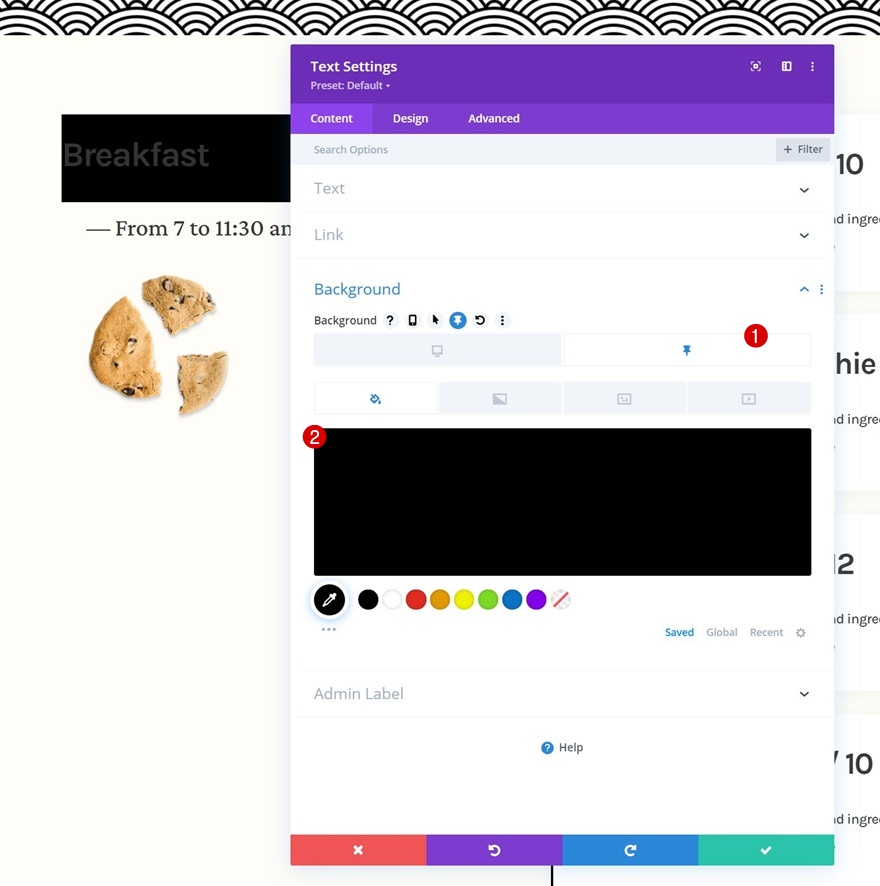
Color de fondo
Ahora que nuestro módulo se ha vuelto pegajoso, podemos aplicarle estilos pegajosos. Primero, agregue un color de fondo pegajoso negro.
- Color de fondo pegajoso: # 000000

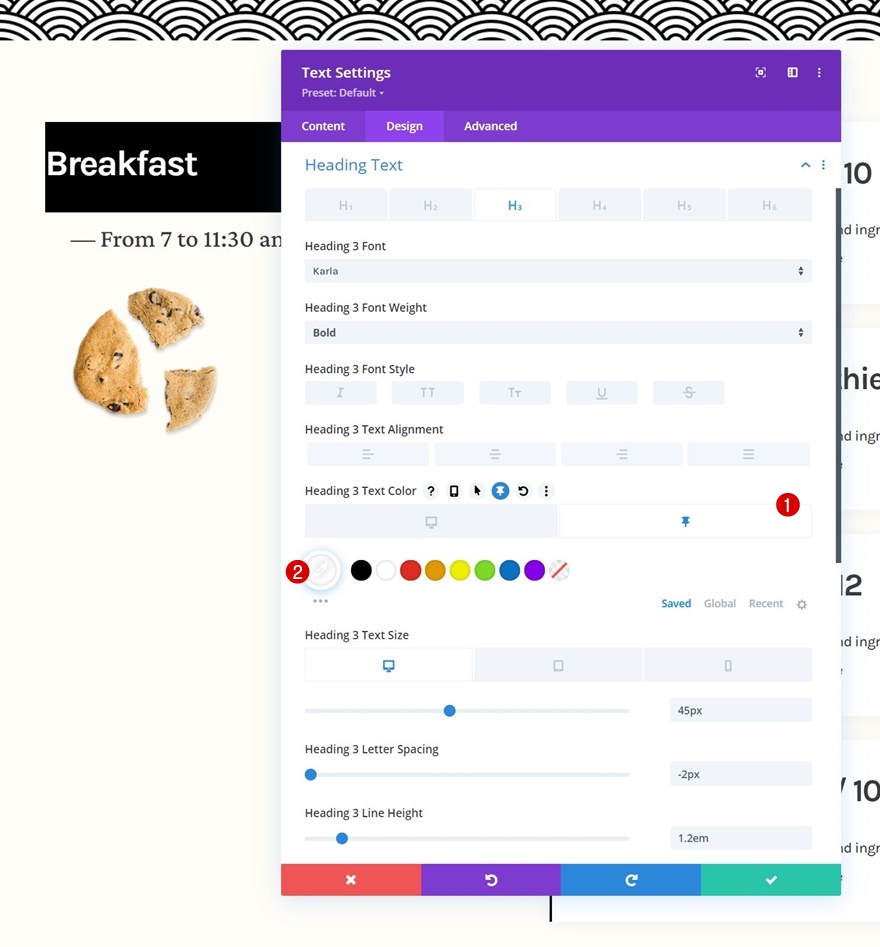
Color de texto
Luego, cambie el color del texto adhesivo H3 a blanco.
- Color de texto del encabezado fijo 3: #ffffff

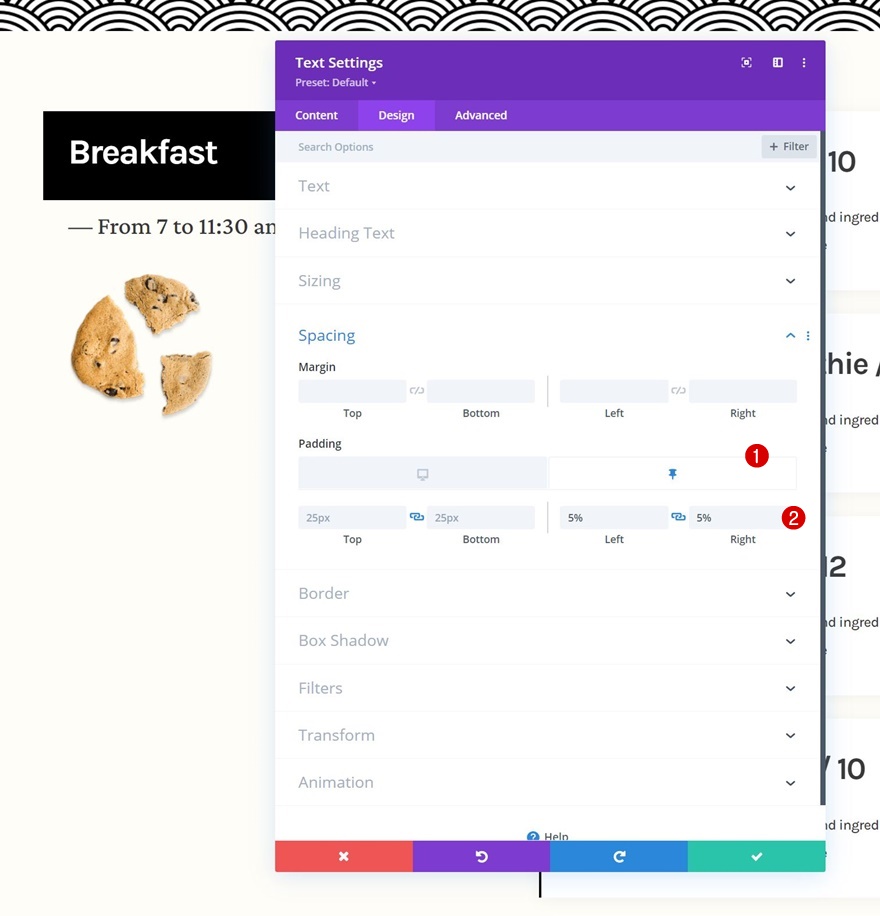
Espaciado
Y complete los estilos adhesivos agregando los siguientes valores de relleno adhesivo sensibles:
- Acolchado izquierdo pegajoso: 5%
- Acolchado derecho adhesivo: 5%

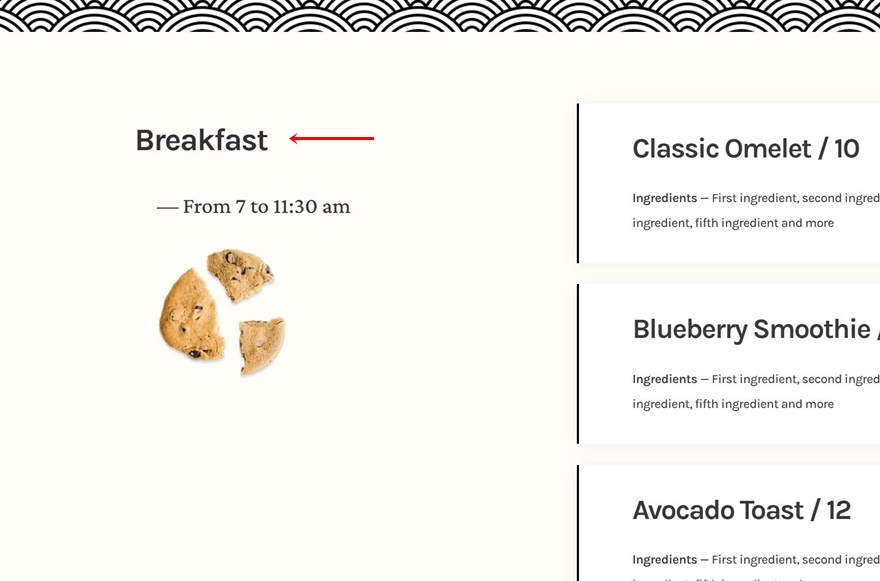
3. Clonar toda la fila para reutilizarla
Una vez que haya completado los pasos adhesivos, puede reutilizar toda la fila tantas veces como desee.

Cambiar todo el contenido duplicado
¡Asegúrate de cambiar todo el contenido duplicado y listo!

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo ser creativo con el sitio web de su próximo restaurante. Más específicamente, le mostramos cómo crear un menú de restaurante pegajoso que le permita exhibir todos los elementos diferentes de una manera interactiva. ¡También pudo descargar el archivo JSON gratis! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más obsequios de Divi, asegúrese de suscribirse a nuestro boletín por correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener beneficios de este contenido gratuito.
