Cum să creați un design de meniu de restaurant lipicios cu Divi
Publicat: 2021-04-09Dacă construiți un site web de restaurante, sunt șanse mari să doriți să includeți și un meniu de restaurant acolo. Acum, dacă sunteți în căutarea unui mod creativ de a face acest lucru în Divi, vă va plăcea acest tutorial. Astăzi, vă vom arăta cum să utilizați opțiunile lipicioase încorporate ale Divi pentru a crea un meniu de restaurant lipicios. Designul pe care îl creăm împarte elementele din meniul dvs. pe categorii și permite vizitatorilor să vadă la ce categorie se află! Veți putea descărca gratuit fișierul JSON.
Să ajungem la asta.
previzualizare
Înainte de a ne arunca cu capul în tutorial, să aruncăm o privire rapidă asupra rezultatului pe diferite dimensiuni de ecran.
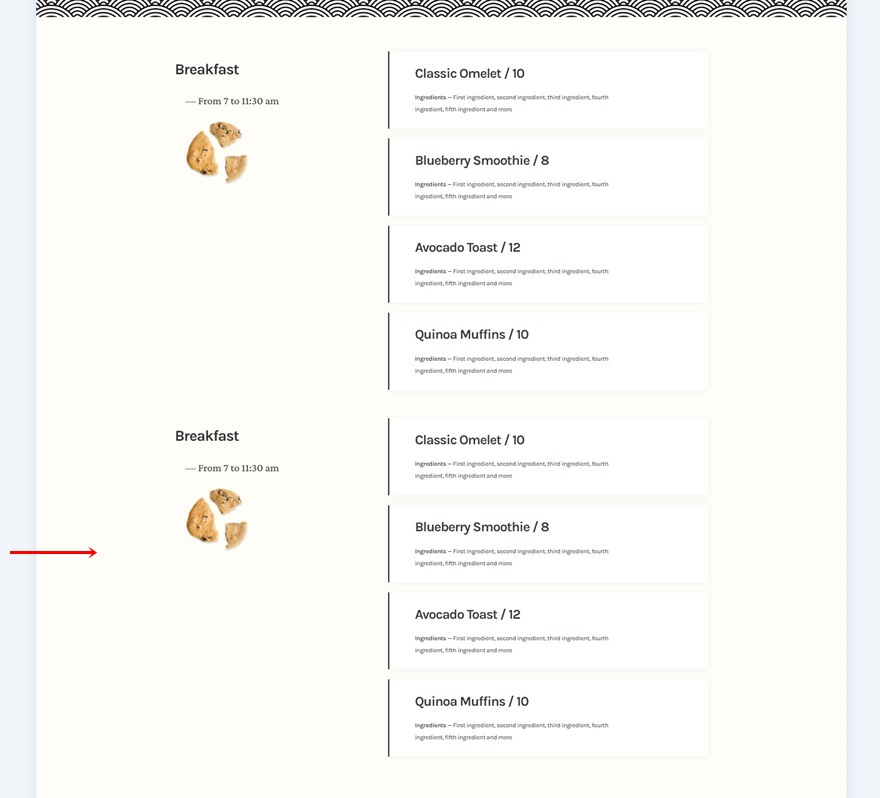
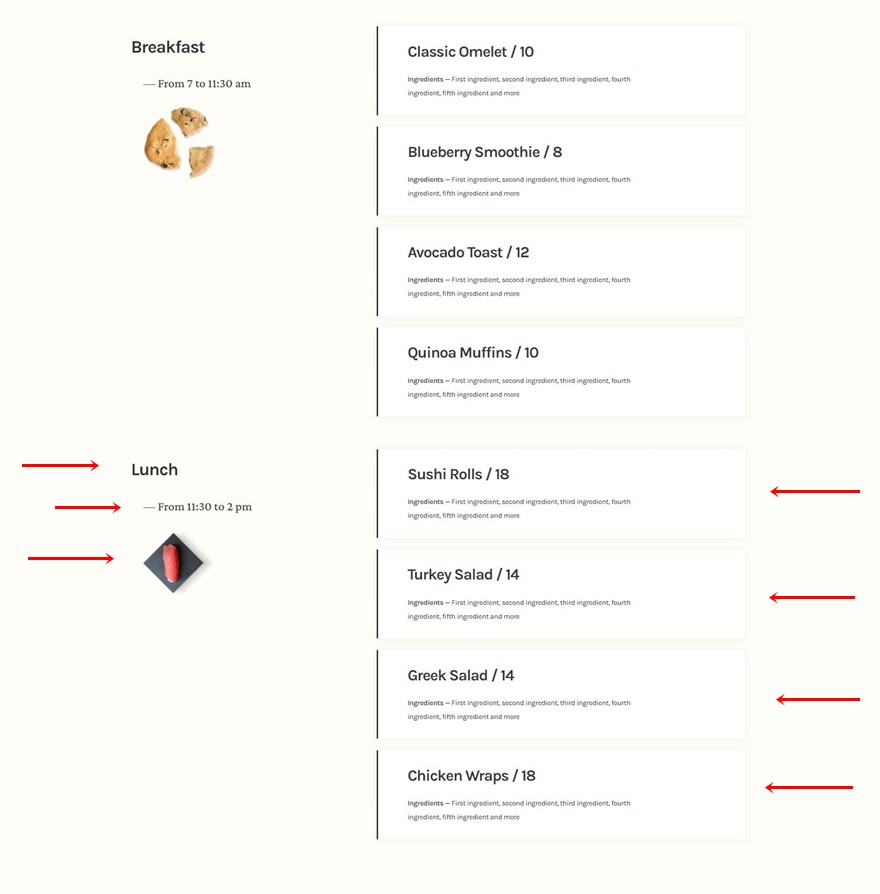
Desktop

Mobil

Descărcați aspectul GRATUIT
Pentru a pune mâna pe aspectul liber, va trebui mai întâi să îl descărcați folosind butonul de mai jos. Pentru a avea acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily folosind formularul de mai jos. Ca nou abonat, veți primi și mai multe bunătăți Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail mai jos și faceți clic pe descărcare. Nu veți fi „resubscris” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Înscrieți-vă la buletinul informativ Divi și vă vom trimite prin e-mail o copie a pachetului final de planificare a paginii de destinație Divi, plus o mulțime de alte resurse, sfaturi și trucuri uimitoare și gratuite Divi. Urmăriți-vă și veți fi un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare pentru a accesa pachetul de aspect.
V-ați abonat cu succes. Vă rugăm să verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele de layout Divi săptămânale gratuite!
1. Creați structura elementului
Adăugați o secțiune nouă
Culoare de fundal
Începeți prin a adăuga o nouă secțiune la pagina la care lucrați. Deschideți setările secțiunii și schimbați culoarea de fundal.
- Culoare fundal: rgba (255.252.244,0.6)

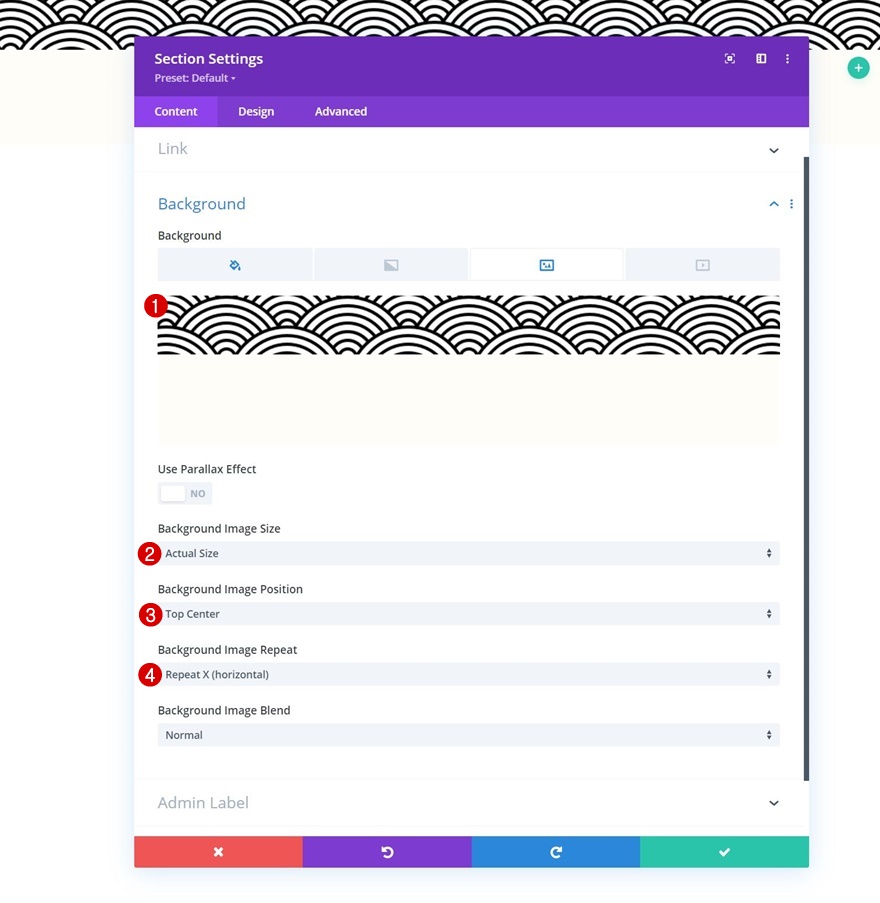
Imagine de fundal
Încărcați o imagine de fundal tipar în continuare. O puteți găsi pe cea pe care am folosit-o în dosarul zip pe care îl puteți descărca la începutul acestei postări.
- Dimensiunea imaginii de fundal: dimensiunea reală
- Poziția imaginii de fundal: Centrul de sus
- Repetarea imaginii de fundal: Repetați X (orizontală)

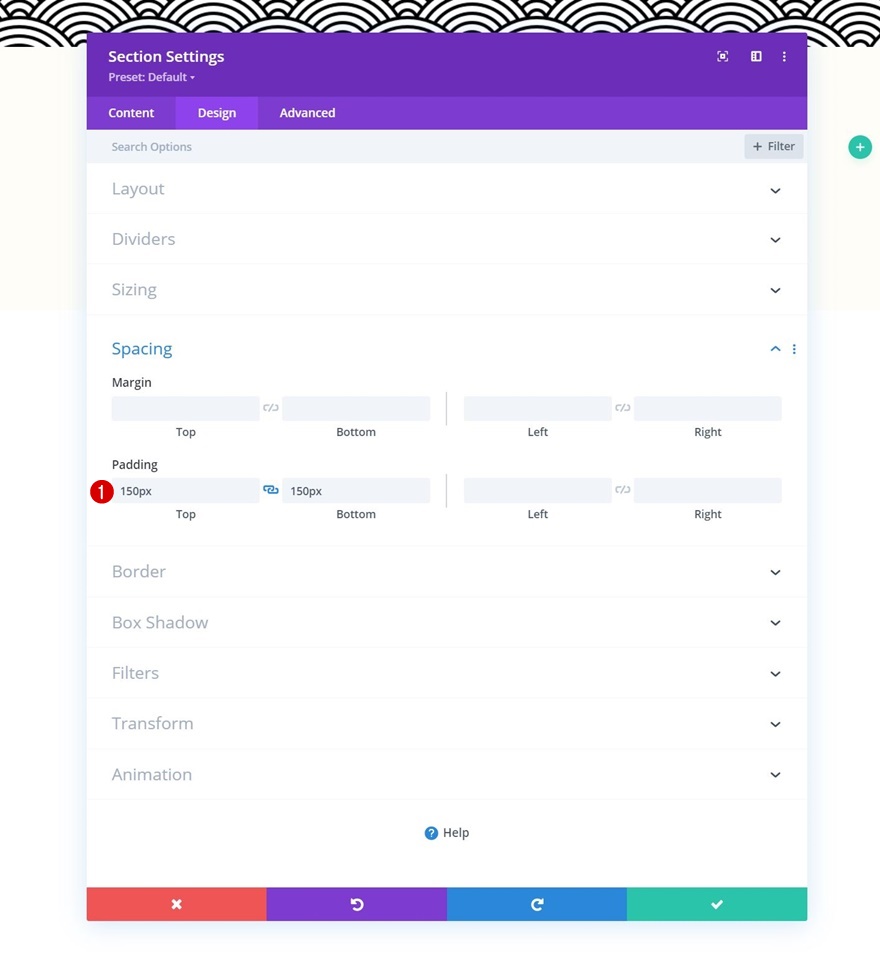
Spațiere
Modificați apoi setările de spațiere.
- Căptușeală superioară: 150 px
- Căptușeală inferioară: 150 px

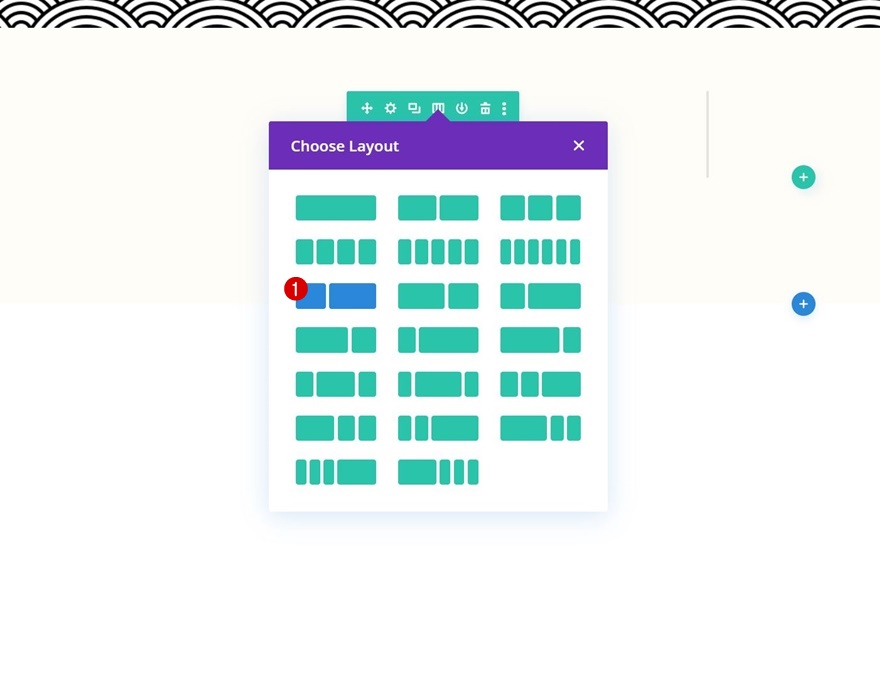
Adăugați un rând nou
Structura coloanei
Continuați adăugând un rând nou folosind următoarea structură de coloane:

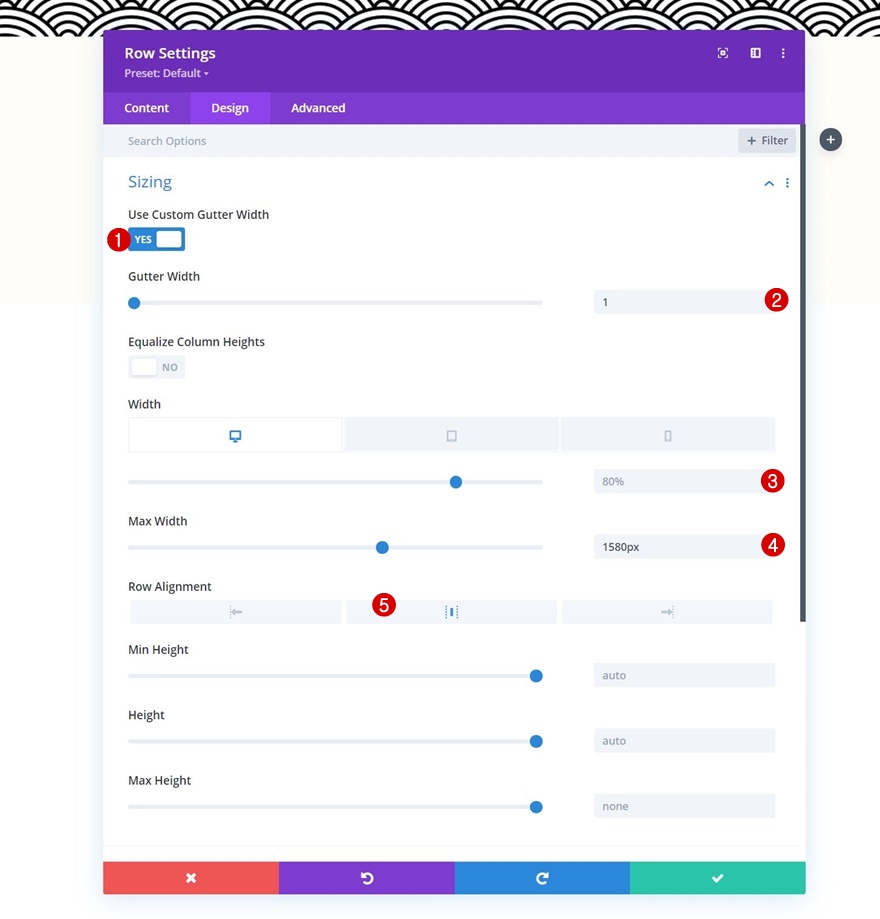
Dimensionare
Fără a adăuga încă module, deschideți setările de rând și modificați setările de dimensionare după cum urmează:
- Utilizați lățimea personalizată a jgheabului: da
- Lățimea jgheabului: 1
- Lăţime:
- Desktop și tabletă: 80%
- Telefon: 95%
- Lățime maximă: 1580 px
- Alinierea rândurilor: centru

Adăugați modulul de text nr. 1 în coloana 1
Adăugați conținut H3
Este timpul să adăugați module, începând cu un prim modul de text din coloana 1. Adăugați conținut H3 la alegere.

Setări text H3
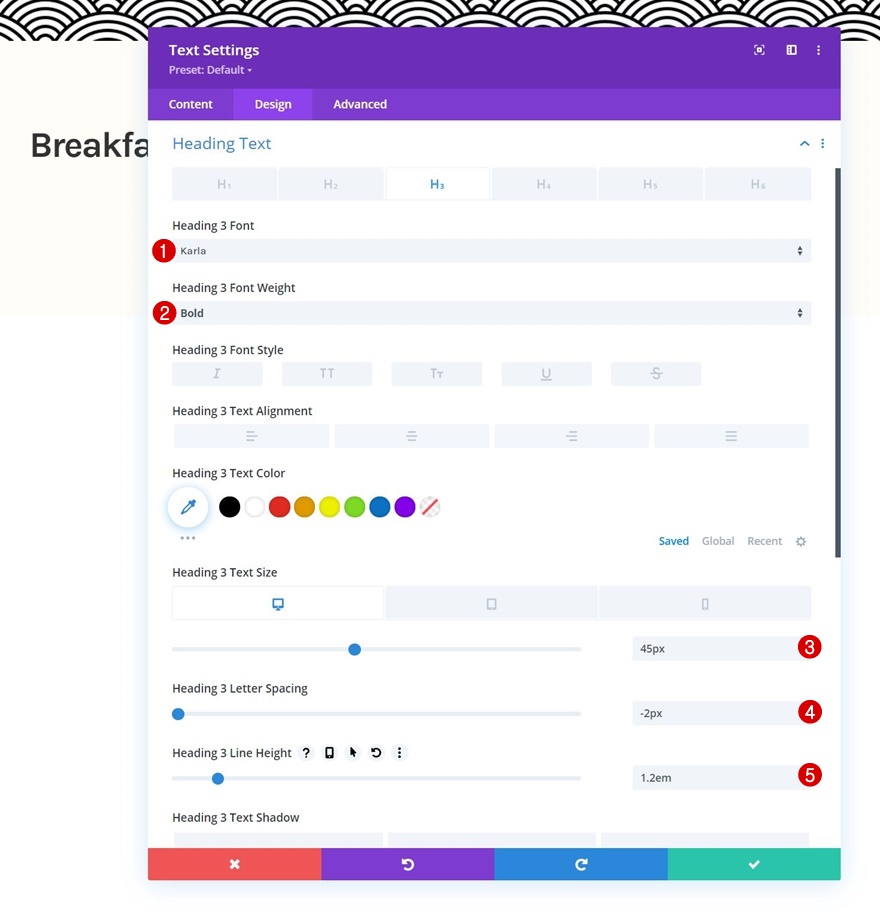
Treceți la fila de proiectare a modulului și modificați setările de text H3 în consecință:
- Rubrica 3 Font: Karla
- Titlul 3 Greutate font: îndrăzneț
- Rubrica 3 Dimensiune text:
- Desktop și tabletă: 45 px
- Telefon: 35 px
- Rubrica 3 Spațierea literelor: -2 px
- Rubrica 3 Înălțimea liniei: 1.2em

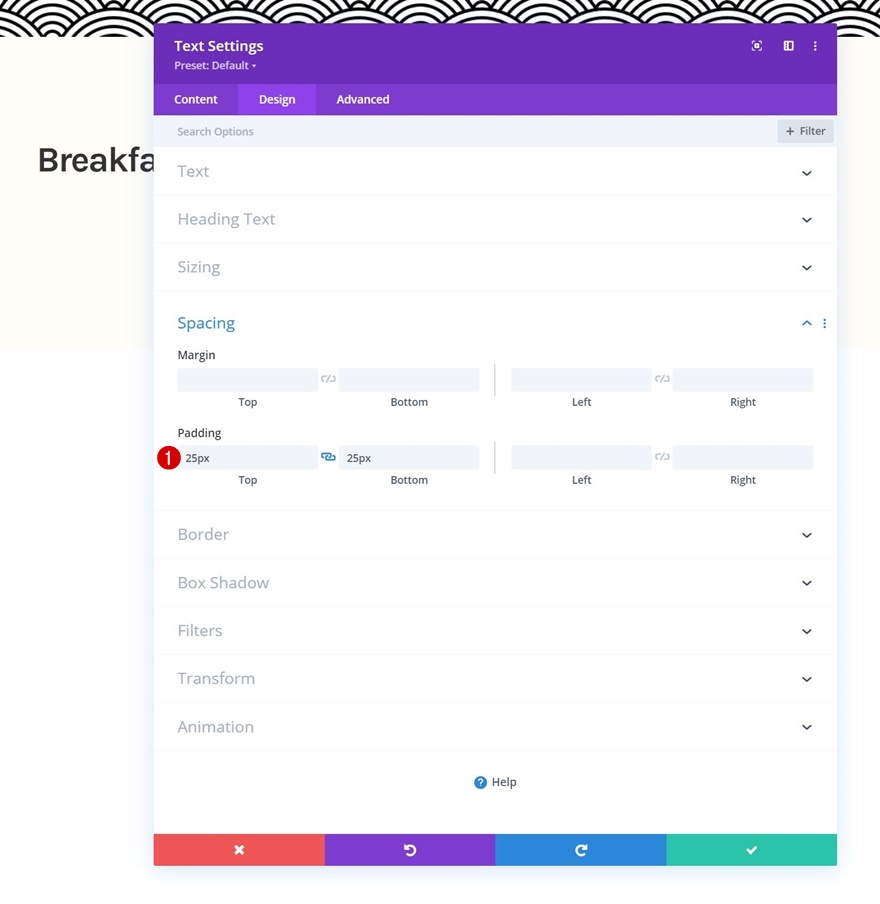
Spațiere
Adăugați câteva valori de umplere sus și jos.
- Căptușeală superioară: 25 px
- Căptușeală inferioară: 25 px

Adăugați modulul de text nr. 2 în coloana 1
Adauga continut
Apoi, adăugați un alt modul de text chiar sub cel anterior, cu un conținut la alegere.

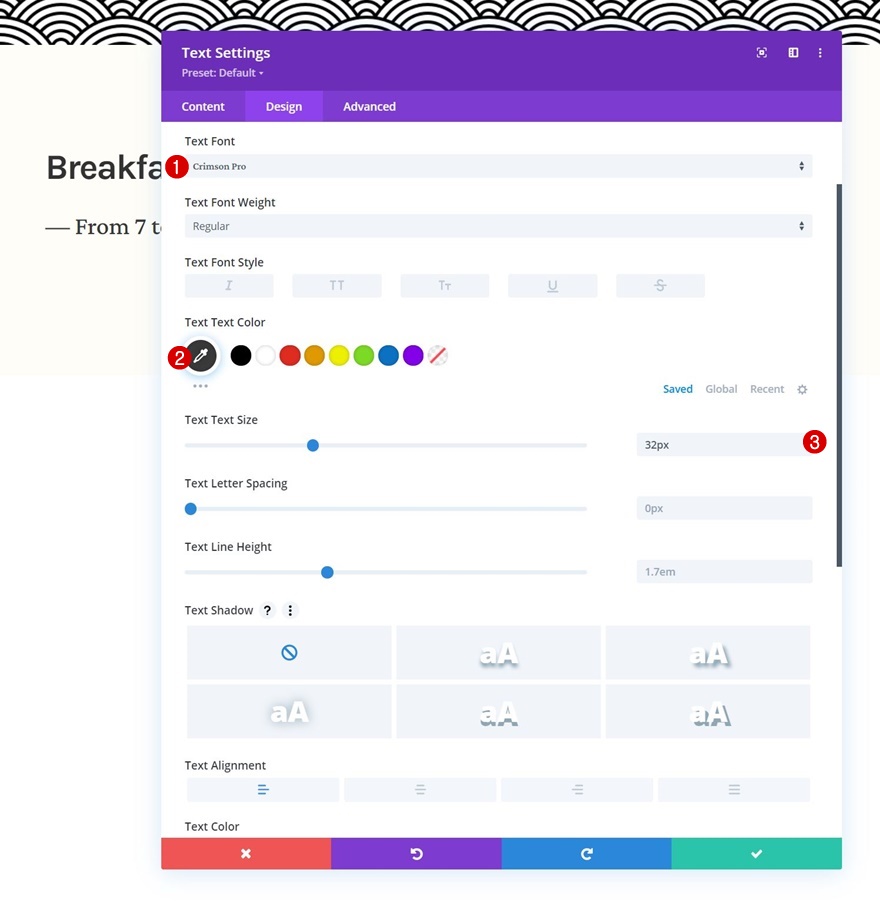
Setări text
Modificați setările de text ale modulului după cum urmează:
- Font text: Crimson Pro
- Culoarea textului: # 3a3a3a
- Dimensiune text: 32 px

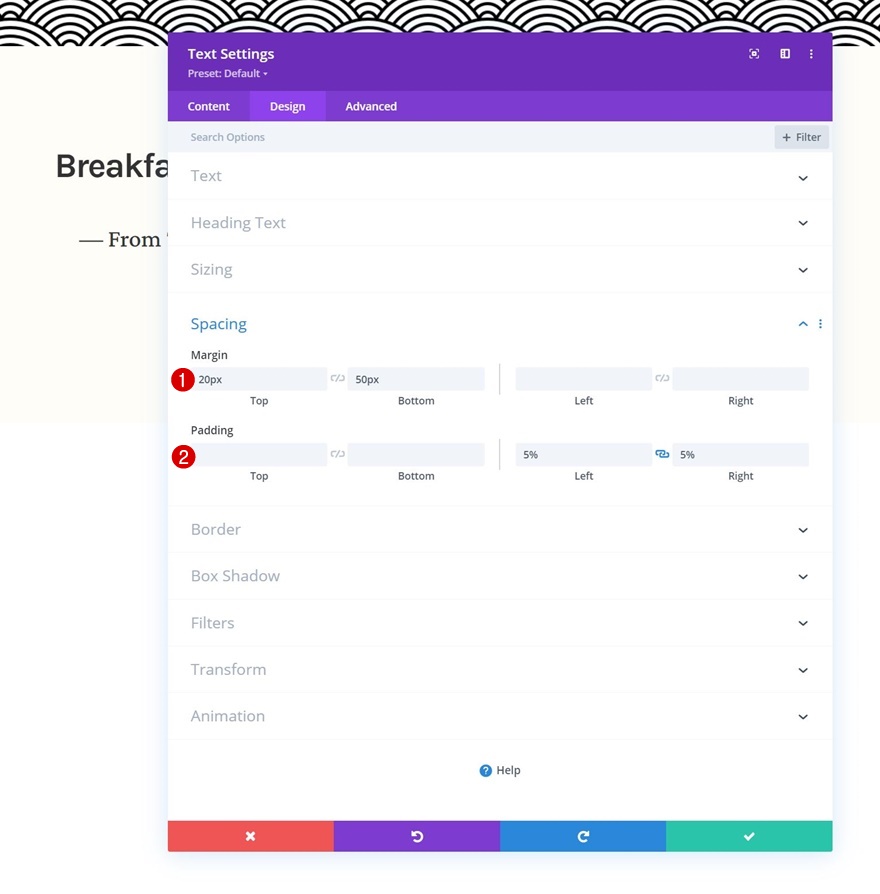
Spațiere
Completați setările modulului modificând setările de spațiere în consecință:
- Marja superioară: 20 px
- Marja inferioară: 50 px
- Căptușeală stângă: 5%
- Căptușeală dreaptă: 5%

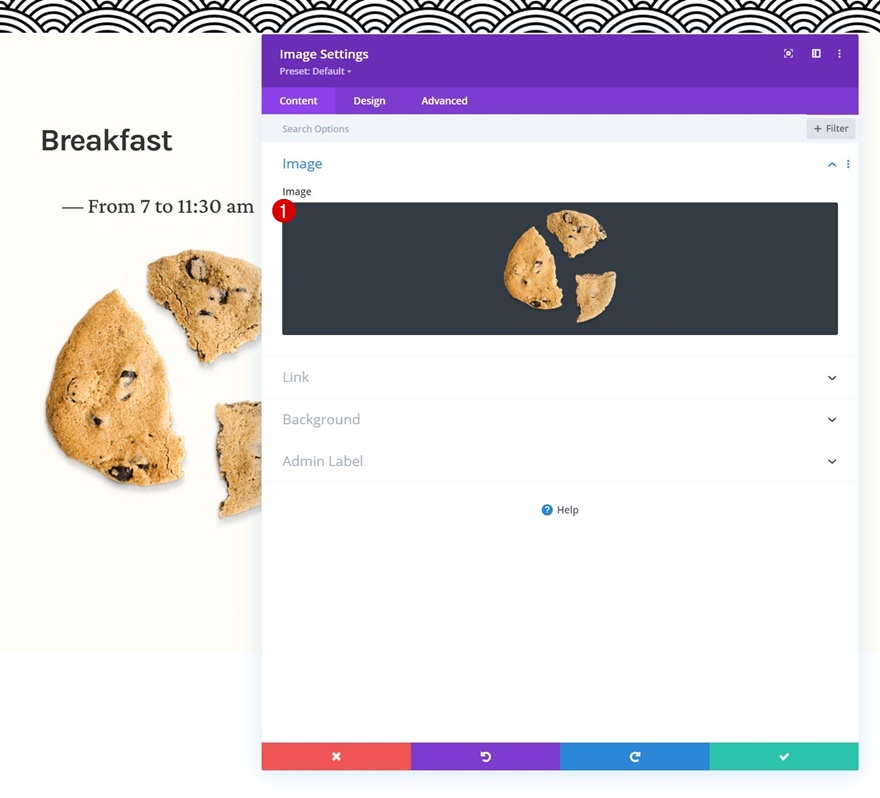
Adăugați modulul de imagine în coloana 1
Incarca imaginea
Ultimul modul de care avem nevoie în coloana 1 este un modul de imagine. Adăugați o imagine la alegere.

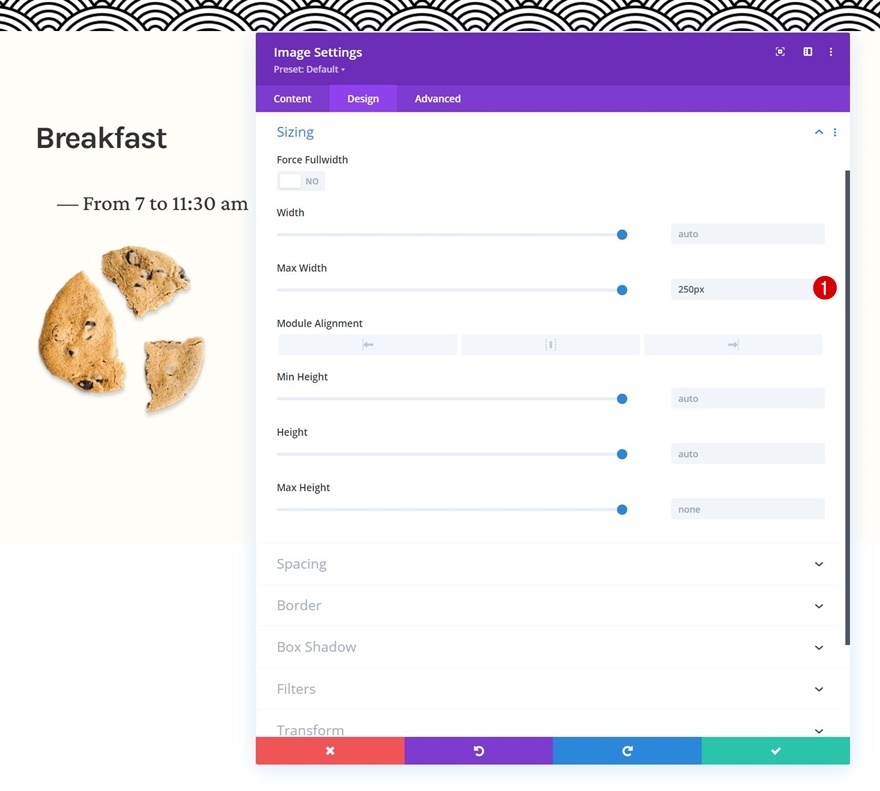
Dimensionare
Adăugați o lățime maximă la setările de dimensionare.

- Lățime maximă: 250 px

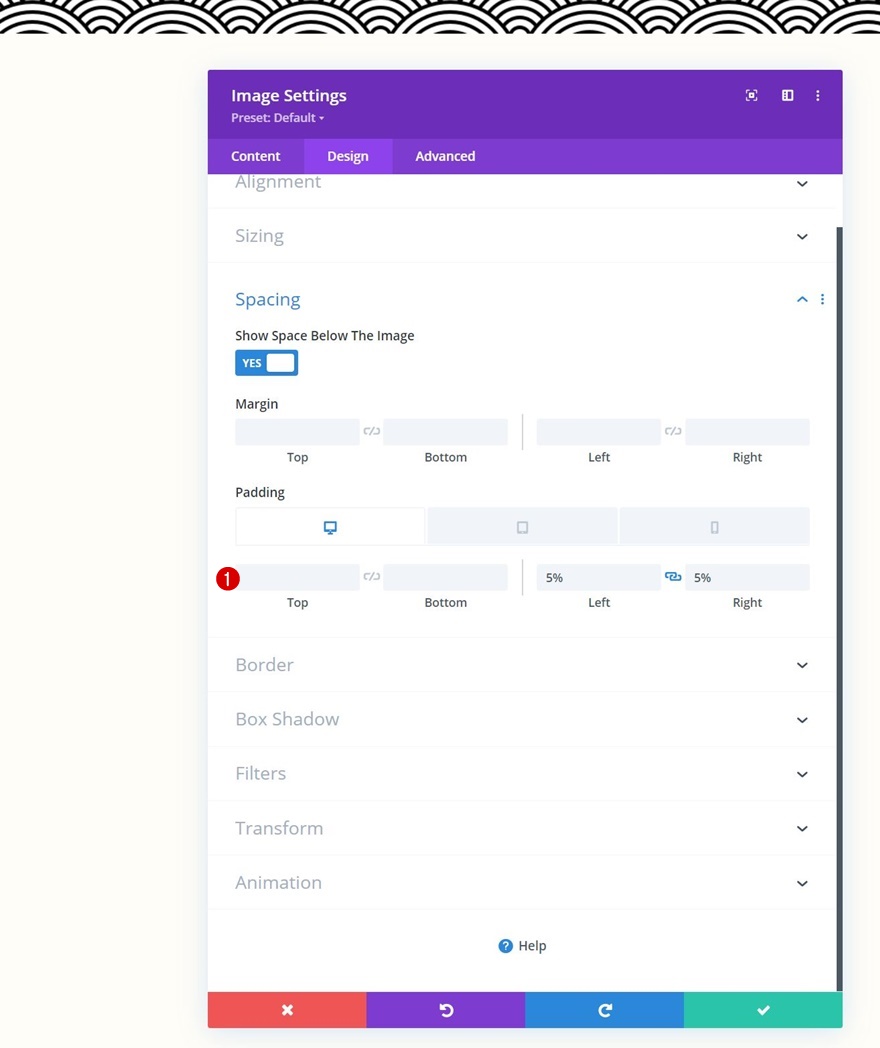
Spațiere
Și completați setările modulului prin aplicarea următoarelor valori de umplere receptivă la setările de spațiere:
- Marja inferioară:
- Tabletă: 80 px
- Telefon: 50 px
- Căptușeală stângă: 5%
- Căptușeală dreaptă: 5%

Adăugați Blurb Module în coloana 2
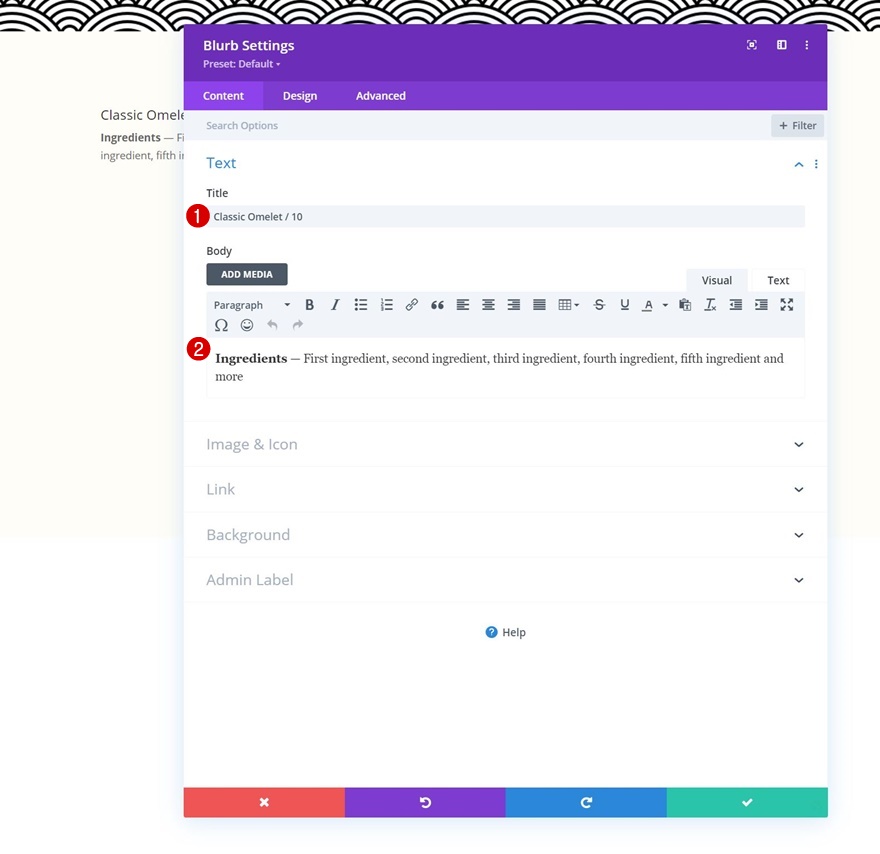
Adauga continut
În coloana 2. Adăugați un modul Blurb cu un conținut la alegere.

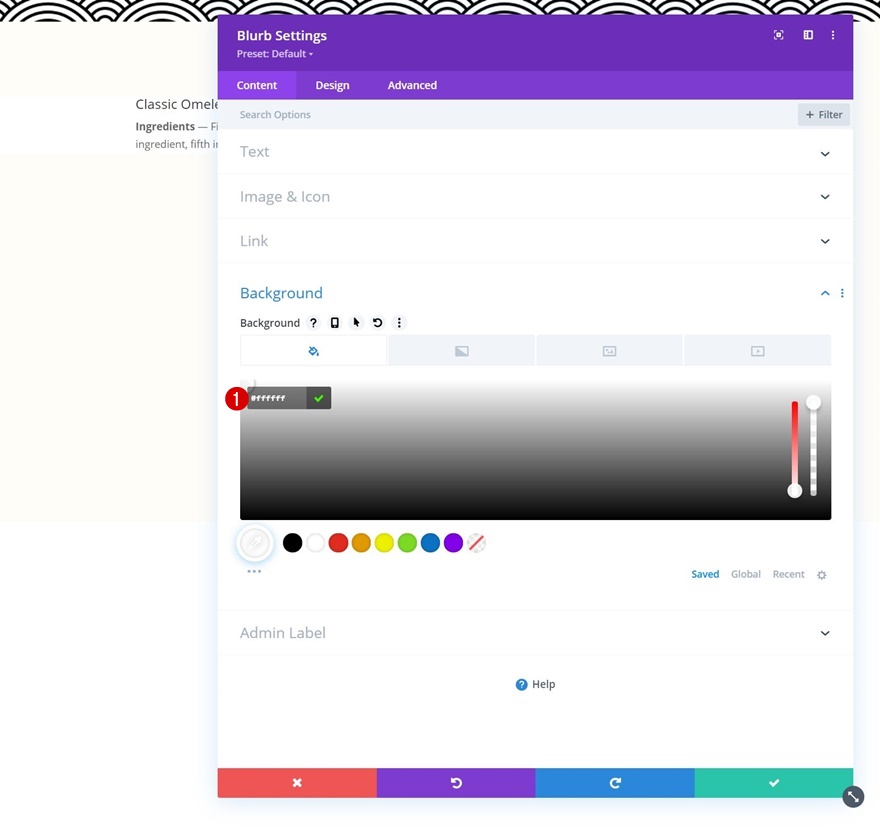
Culoare de fundal
Utilizați o culoare de fundal alb în continuare.
- Culoare fundal: #ffffff

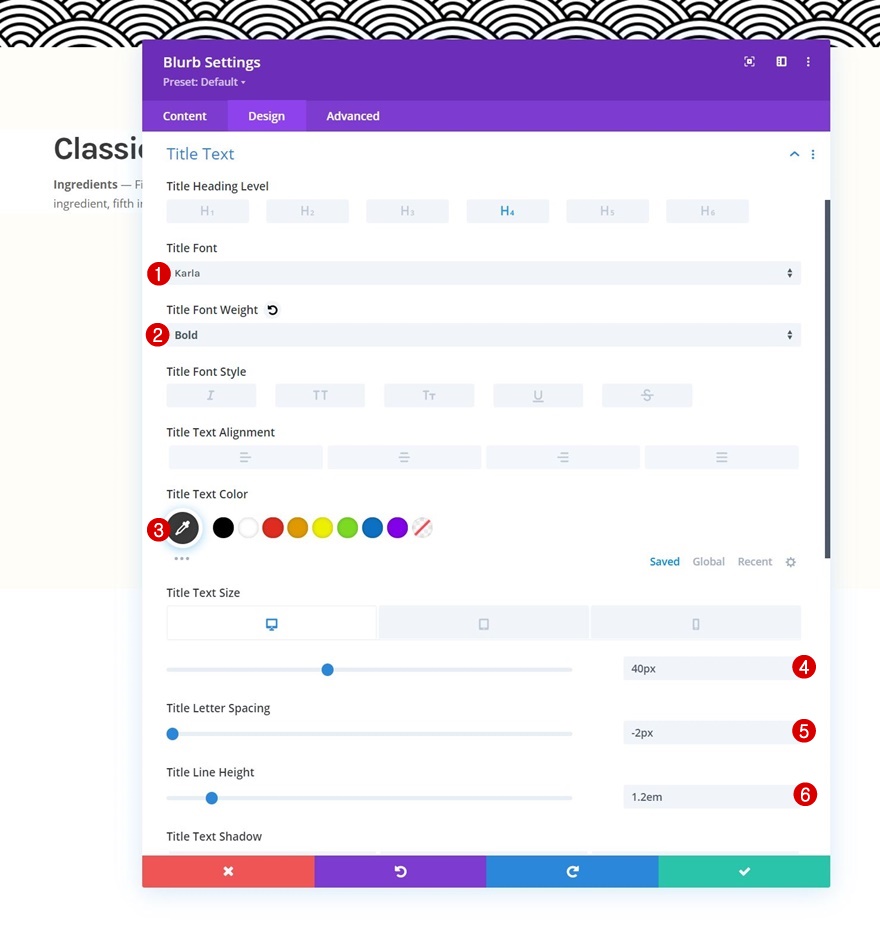
Setări text titlu
Treceți la fila de proiectare a modulului și modificați setările textului titlului în consecință:
- Titlu Font: Karla
- Greutatea fontului titlului: Bold
- Culoarea textului titlului: # 3a3a3a
- Dimensiune text titlu:
- Desktop: 40 px
- Tabletă: 35 px
- Telefon: 30 px
- Spațiere litere titlu: -2px
- Înălțimea liniei de titlu: 1.2em

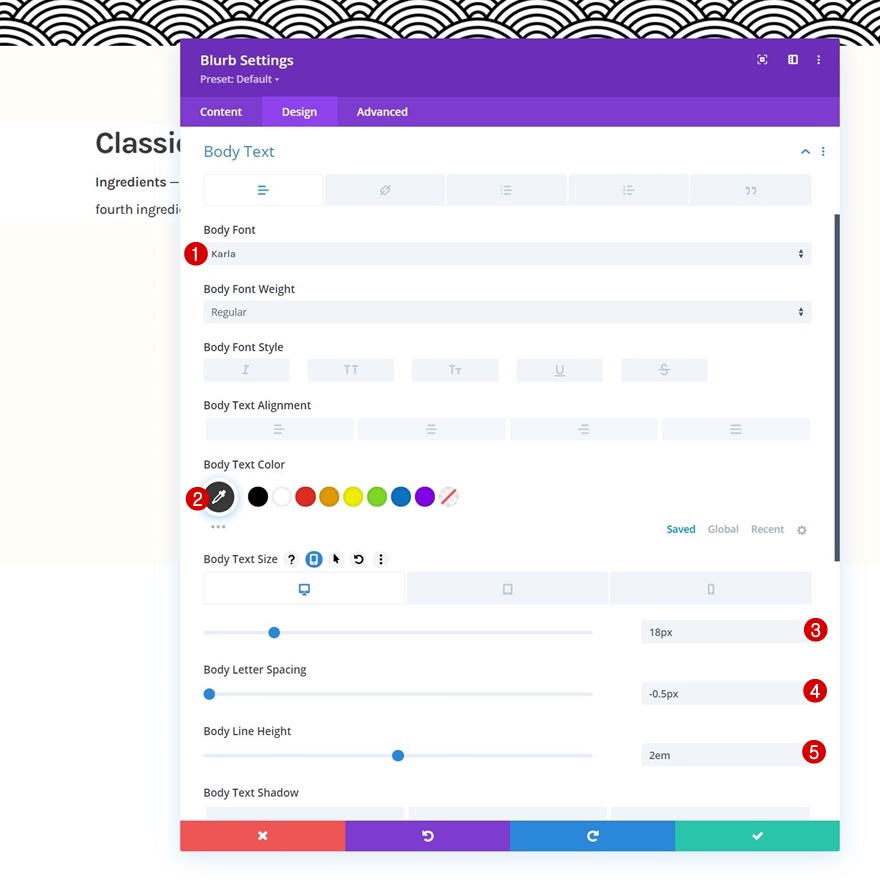
Setări text corp
Modificați și setările pentru textul corpului.
- Font corp: Karla
- Culoarea textului corpului: # 3a3a3a
- Dimensiunea textului corpului:
- Desktop: 18 px
- Tabletă: 25 px
- Telefon: 20 px
- Spațierea literelor corporale: -0,5 px
- Înălțimea liniei corpului: 2em

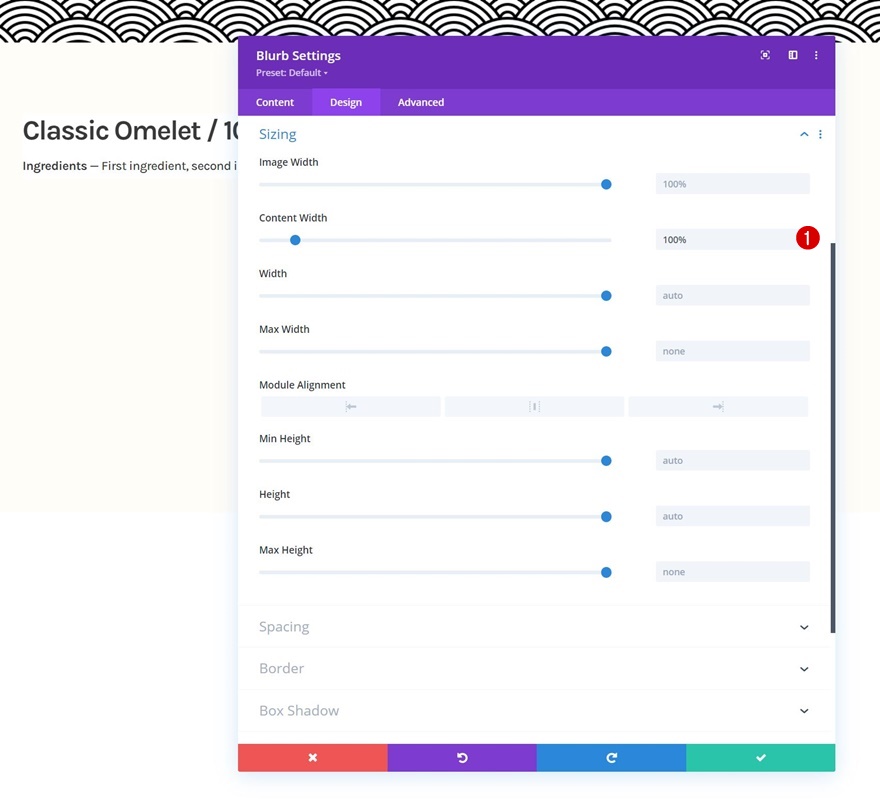
Dimensionare
Apoi, modificați setările de dimensionare după cum urmează:
- Lățimea conținutului: 100%

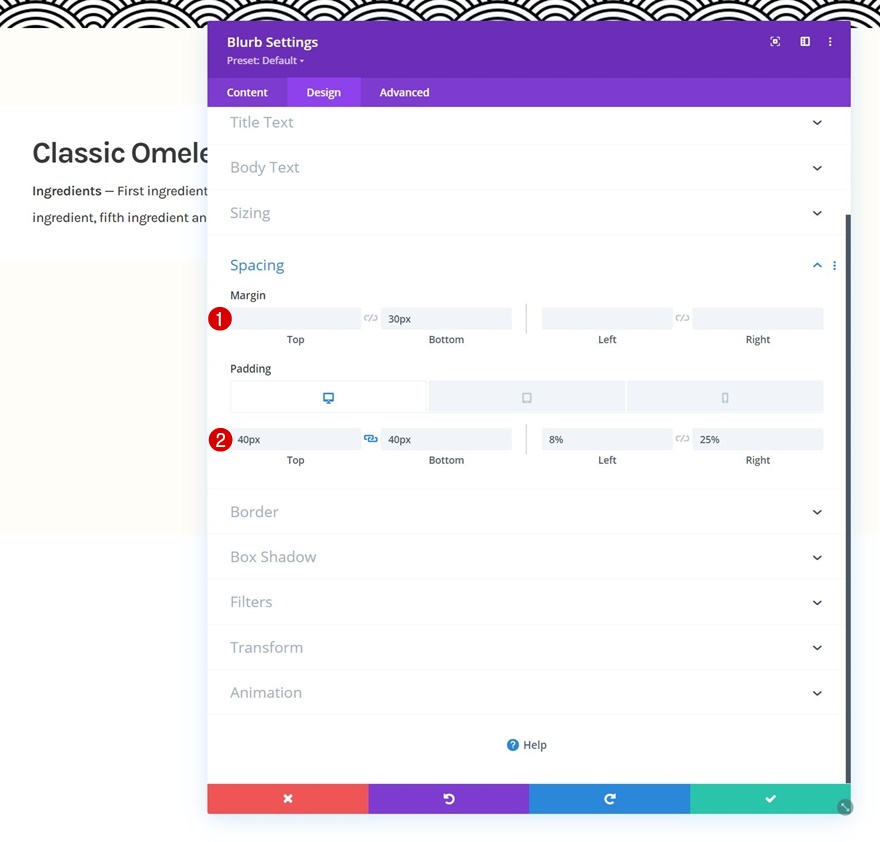
Spațiere
Apoi, accesați setările de spațiere și modificați valorile în consecință:
- Marja inferioară: 30 px
- Căptușeală superioară: 40 px
- Căptușeală inferioară: 40 px
- Căptușeală stângă: 8%
- Garnitura dreapta:
- Desktop: 25%
- Tabletă și telefon: 8%

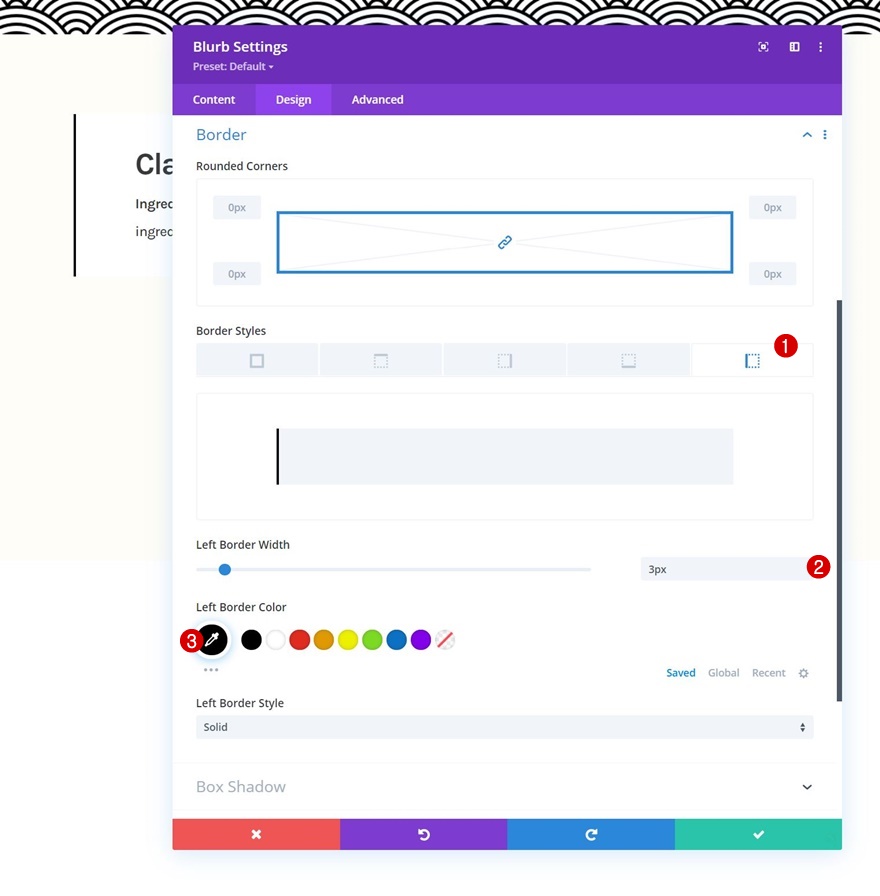
Frontieră
Apoi, vom aplica următoarele setări de margine:
- Lățimea marginii stângi: 3 px
- Culoarea chenarului stâng: # 000000

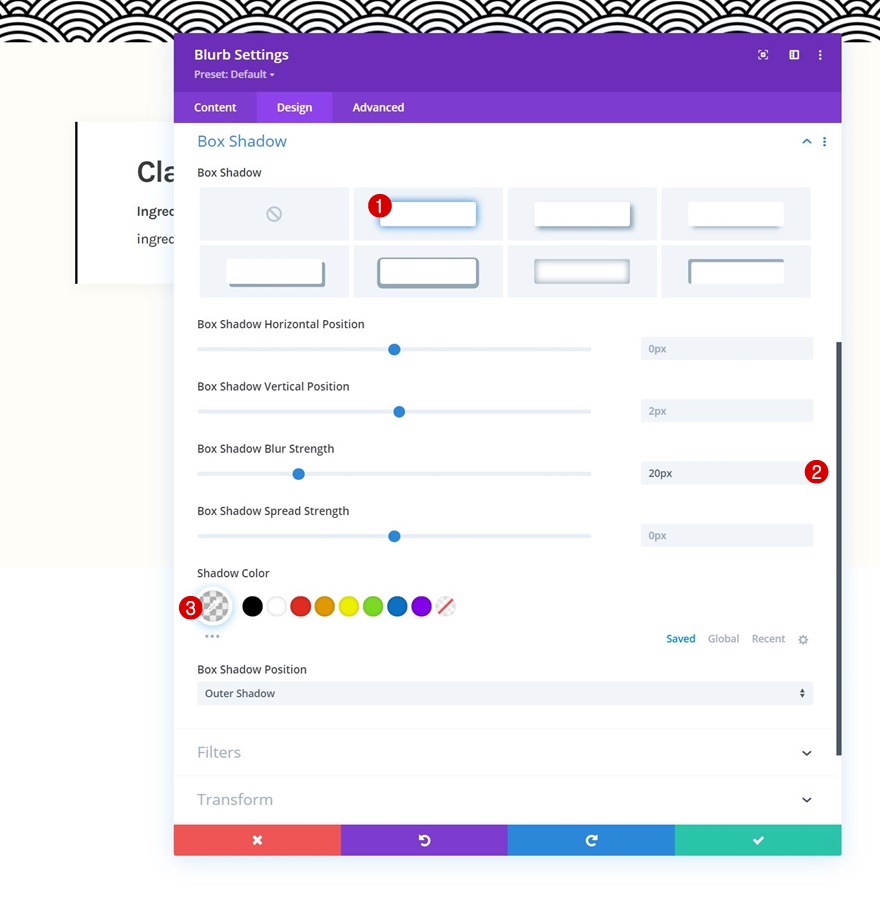
Box Shadow
Folosim și o umbră de cutie.
- Puterea neclarității umbrei cutiei: 20 px
- Culoare umbră: rgba (0,0,0,0.05)

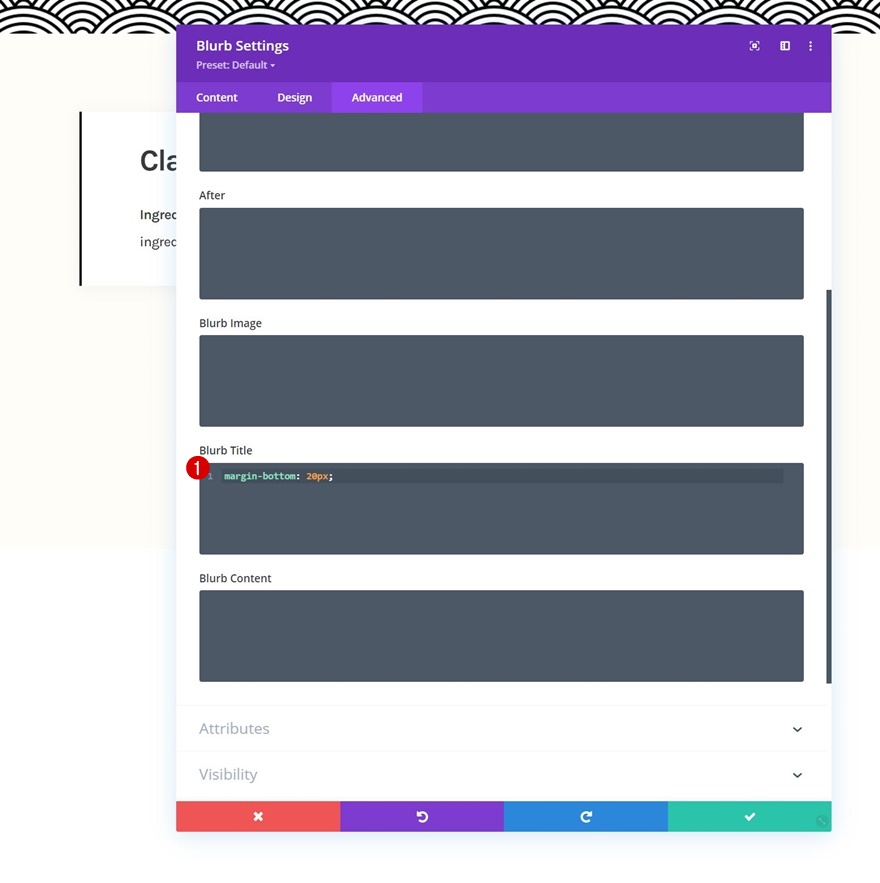
Blurb Title CSS
Și vom completa setările modulului adăugând următoarea linie de cod CSS în caseta CSS titlu blurb din fila avansată:
margin-bottom: 20px;

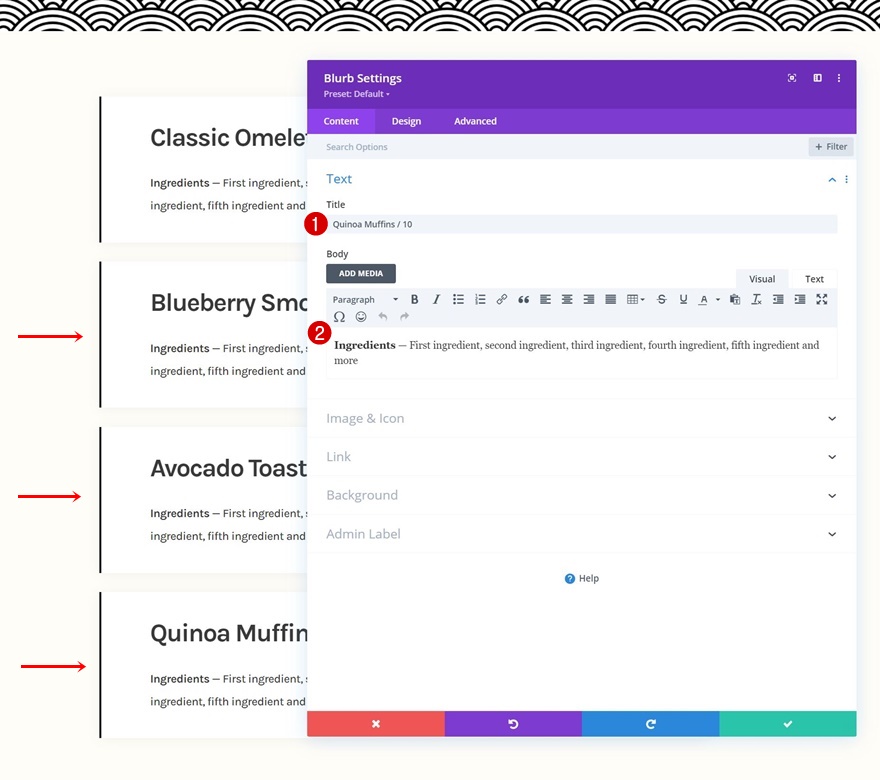
Clonați modulul Blurb de câte ori este necesar
După ce ați finalizat primul modul Blurb, îl puteți clona de câte ori aveți nevoie.

Schimbați tot conținutul duplicat
Asigurați-vă că modificați tot conținutul duplicat.

2. Aplicați Efecte lipicioase
Deschideți modulul de text nr. 1 în coloana 1
Acum, că toate elementele sunt la locul lor, ne putem concentra asupra efectului lipicios. Pentru aceasta, vom deschide primul modul de text din coloana 1.

Faceți modulul lipicios
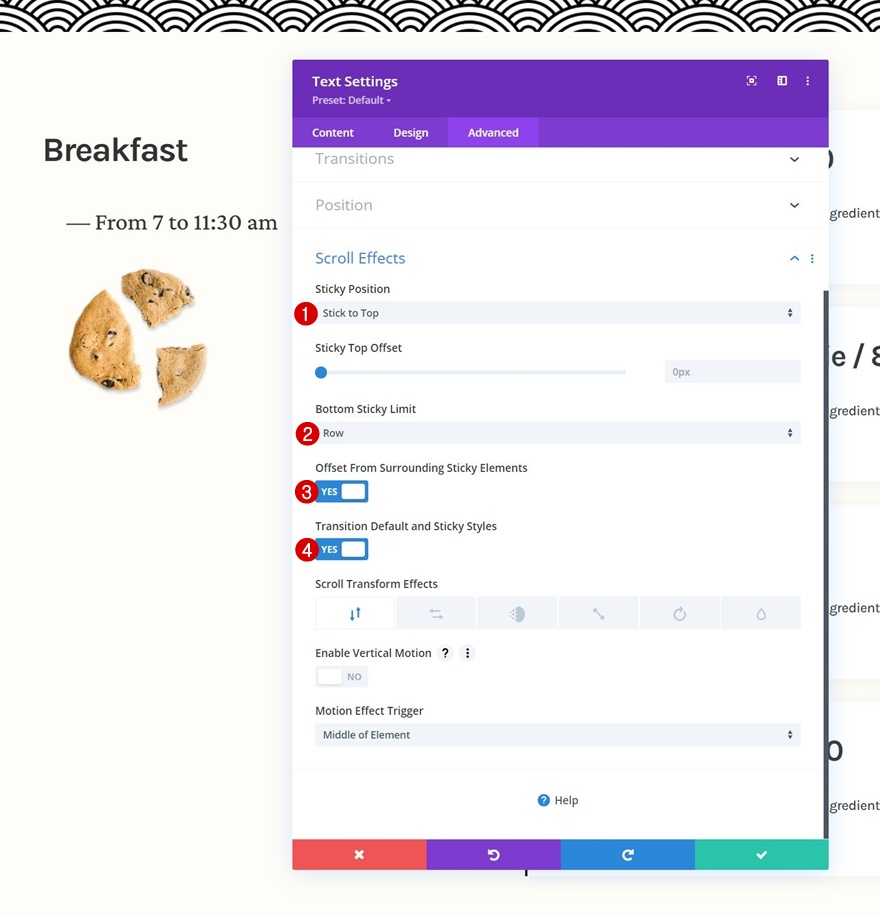
Treceți la fila avansată și aplicați următoarele setări lipicioase:
- Poziție lipicioasă: lipiți-vă de sus
- Limita inferioară lipicioasă: rând
- Elemente lipicioase înconjurătoare offset: Da
- Stiluri implicite de tranziție și lipicioase: Da

Stiluri lipicioase pentru modul
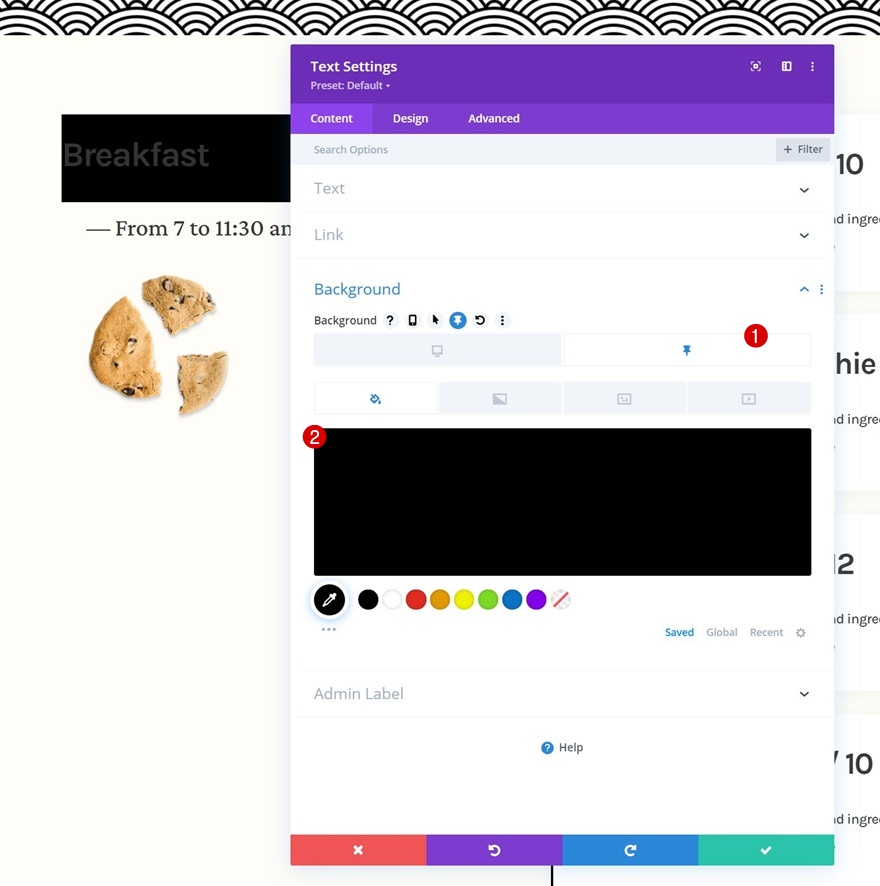
Culoare de fundal
Acum că modulul nostru a fost transformat lipicios, îi putem aplica stiluri lipicioase. Mai întâi, adăugați o culoare de fundal lipicioasă neagră.
- Culoare de fundal lipicioasă: # 000000

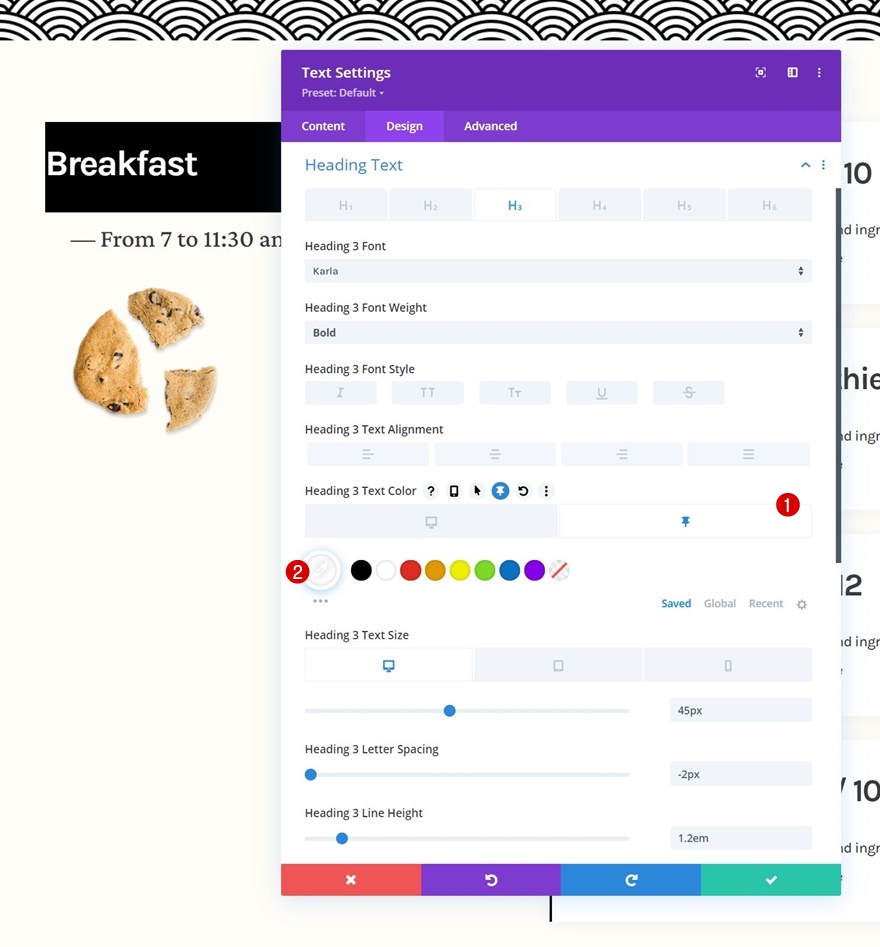
Culoarea textului
Apoi, schimbați culoarea textului lipicios H3 în alb.
- Culoare text Sticky Heading 3: #ffffff

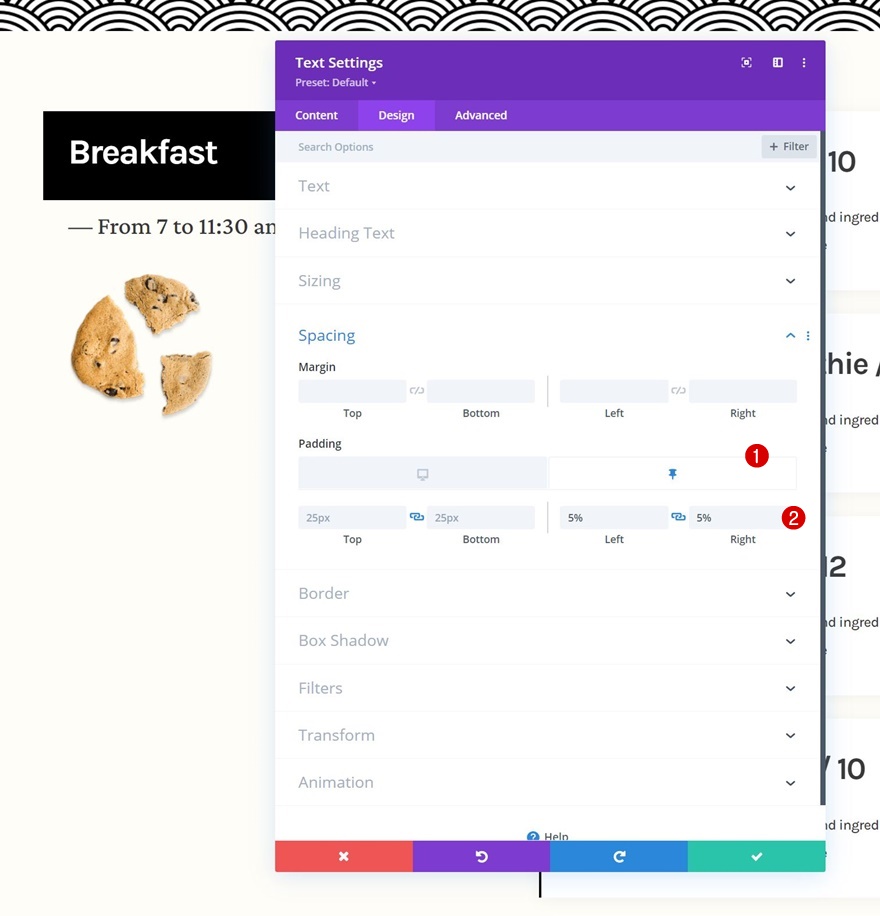
Spațiere
Și completați stilurile lipicioase adăugând următoarele valori de umplutură lipicioasă receptivă:
- Căptușeală stângă lipicioasă: 5%
- Căptușeală dreaptă lipicioasă: 5%

3. Clonați întregul rând pentru reutilizare
După ce ați parcurs pașii lipicioși, puteți reutiliza întregul rând de câte ori doriți.

Schimbați tot conținutul duplicat
Asigurați-vă că schimbați tot conținutul duplicat și atât!

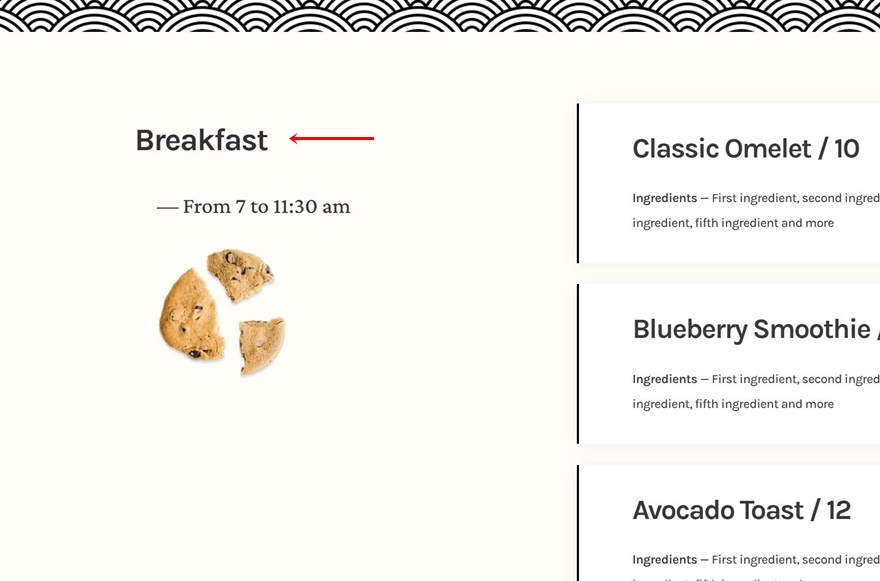
previzualizare
Acum că am parcurs toți pașii, să aruncăm o privire finală asupra rezultatului pe diferite dimensiuni de ecran.
Desktop

Mobil

Gânduri finale
În această postare, ți-am arătat cum să devii creativ cu următorul site de restaurant. Mai precis, v-am arătat cum să creați un meniu de restaurant lipicios, care vă permite să prezentați toate elementele diferite într-un mod interactiv. Ați putut descărca gratuit fișierul JSON! Dacă aveți întrebări sau sugestii, nu ezitați să lăsați un comentariu în secțiunea de comentarii de mai jos.
Dacă sunteți dornici să aflați mai multe despre Divi și să obțineți mai multe cadouri Divi, asigurați-vă că vă abonați la newsletter-ul nostru de e-mail și la canalul YouTube, astfel încât să fiți întotdeauna unul dintre primii oameni care să cunoască și să obțină beneficii din acest conținut gratuit.
