Come creare un menu di ristorante appiccicoso con Divi
Pubblicato: 2021-04-09Se stai creando un sito web di un ristorante, è molto probabile che vorrai includere anche un menu del ristorante. Ora, se stai cercando un modo creativo per farlo all'interno di Divi, adorerai questo tutorial. Oggi ti mostreremo come utilizzare le opzioni adesive integrate di Divi per creare un menu ristorante appiccicoso. Il design che stiamo creando suddivide gli elementi del tuo menu per categoria e consente ai visitatori di vedere in quale categoria si trovano! Potrai anche scaricare gratuitamente il file JSON.
Andiamo ad esso.
Anteprima
Prima di immergerci nel tutorial, diamo una rapida occhiata al risultato su schermi di diverse dimensioni.
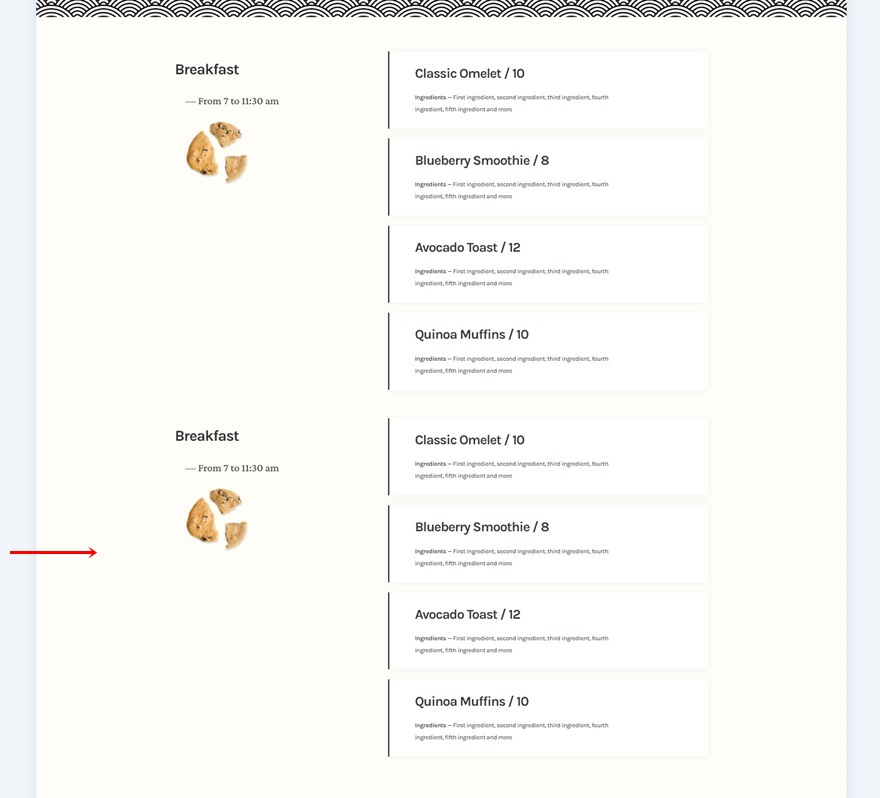
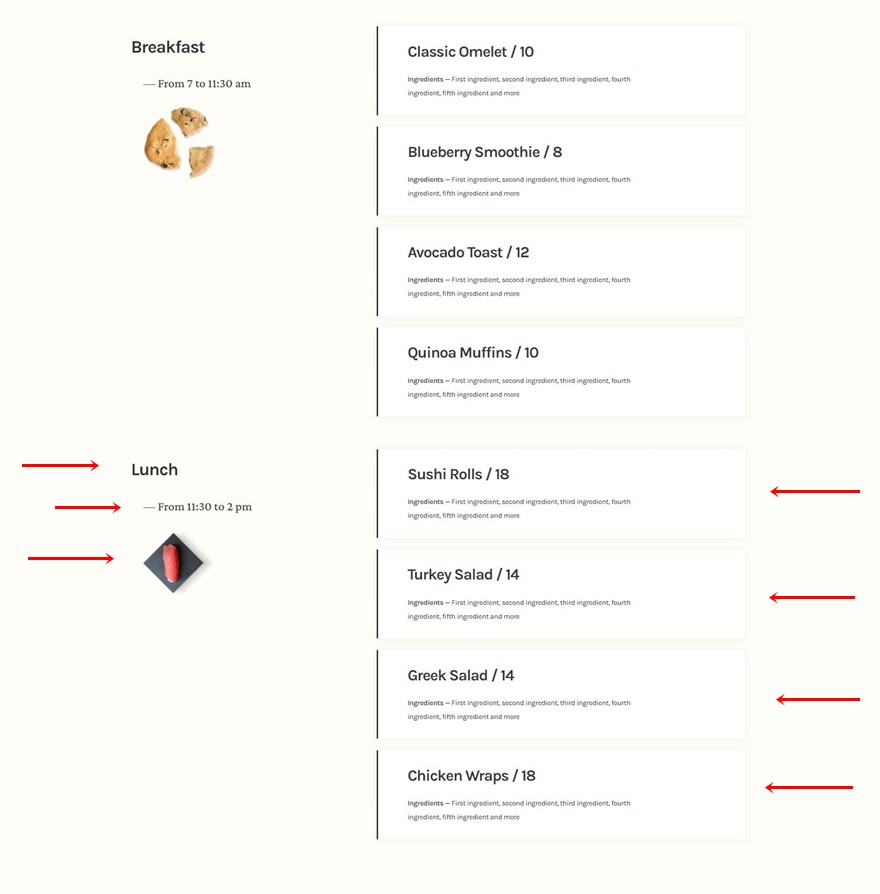
Desktop

Mobile

Scarica il layout GRATUITAMENTE
Per mettere le mani sul layout gratuito, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non sarai "riabbonato" o riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo Divi Landing Page Layout Pack, oltre a tonnellate di altre incredibili risorse Divi gratuite, suggerimenti e trucchi. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo e-mail qui sotto e fai clic su download per accedere al pacchetto di layout.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
1. Crea la struttura degli elementi
Aggiungi nuova sezione
Colore di sfondo
Inizia aggiungendo una nuova sezione alla pagina su cui stai lavorando. Apri le impostazioni della sezione e cambia il colore di sfondo.
- Colore di sfondo: rgba (255,252,244,0,6)

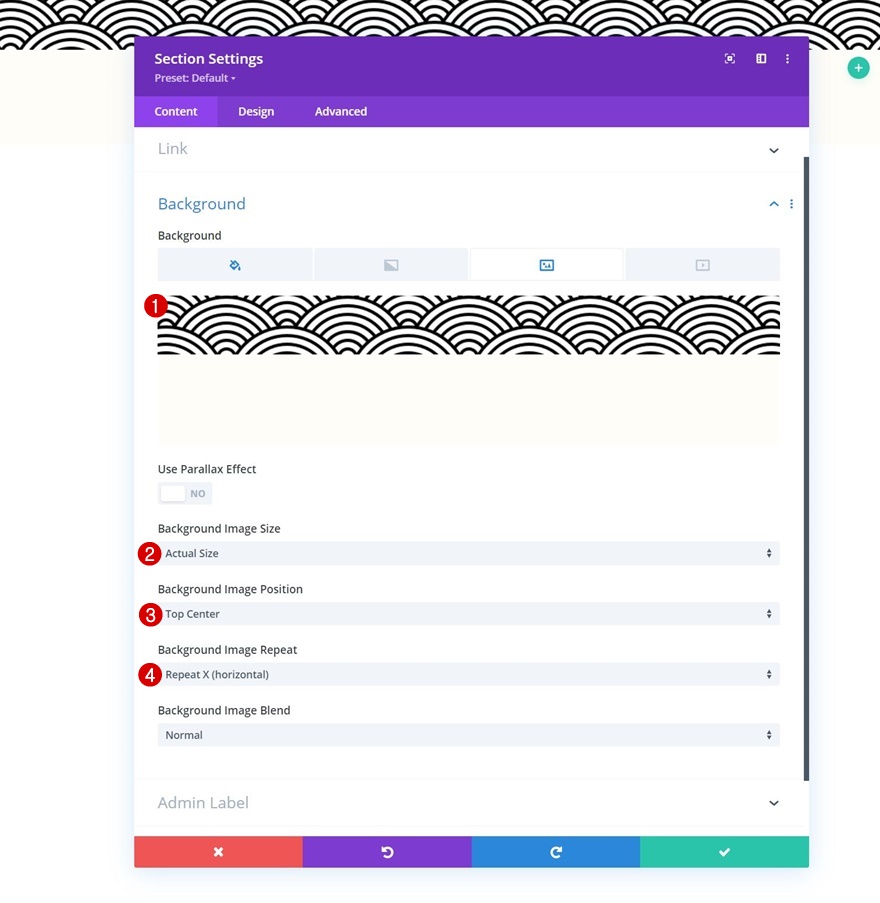
Immagine di sfondo
Carica successivamente un'immagine di sfondo del motivo. Puoi trovare quello che abbiamo usato nella cartella zippata che puoi scaricare all'inizio di questo post.
- Dimensione dell'immagine di sfondo: dimensione reale
- Posizione immagine di sfondo: in alto al centro
- Ripeti immagine di sfondo: Ripeti X (orizzontale)

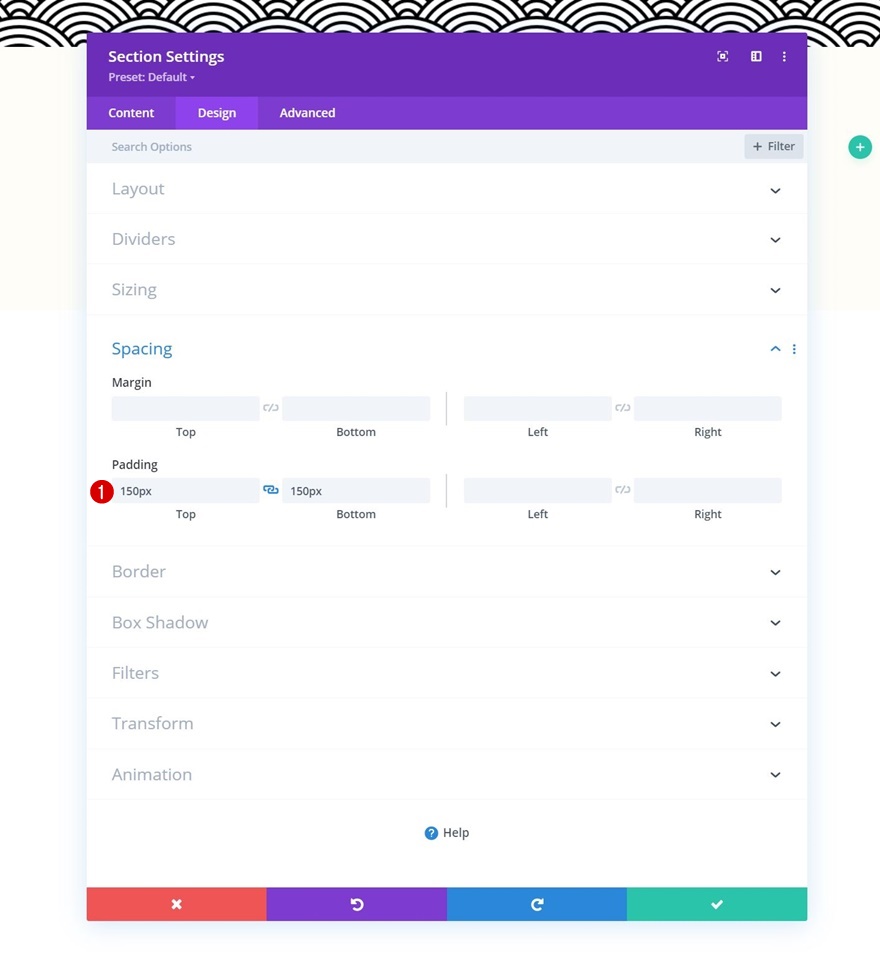
Spaziatura
Modificare le impostazioni di spaziatura successiva.
- Imbottitura superiore: 150 px
- Imbottitura inferiore: 150 px

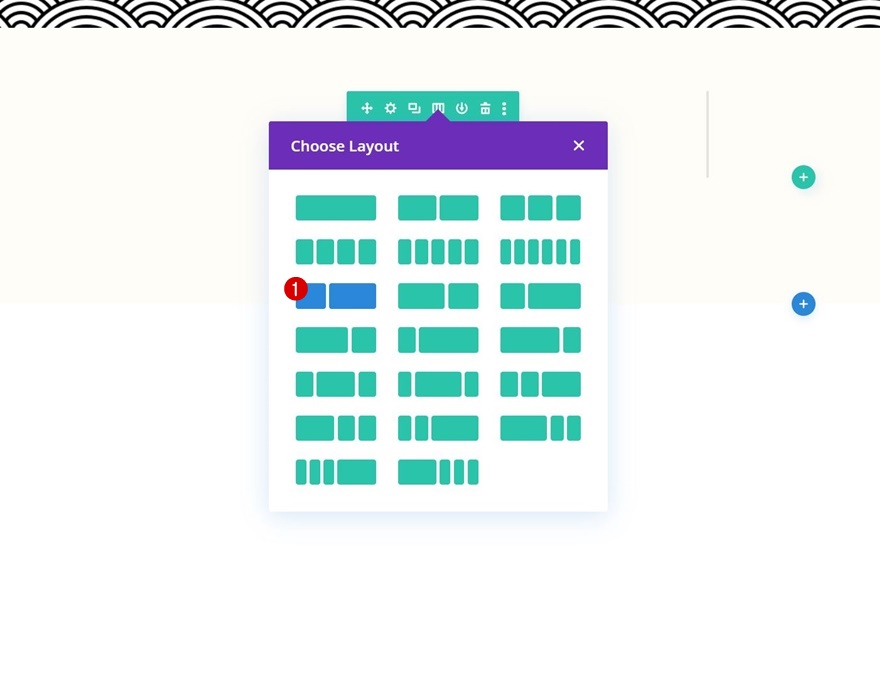
Aggiungi nuova riga
Struttura della colonna
Continua aggiungendo una nuova riga utilizzando la seguente struttura di colonne:

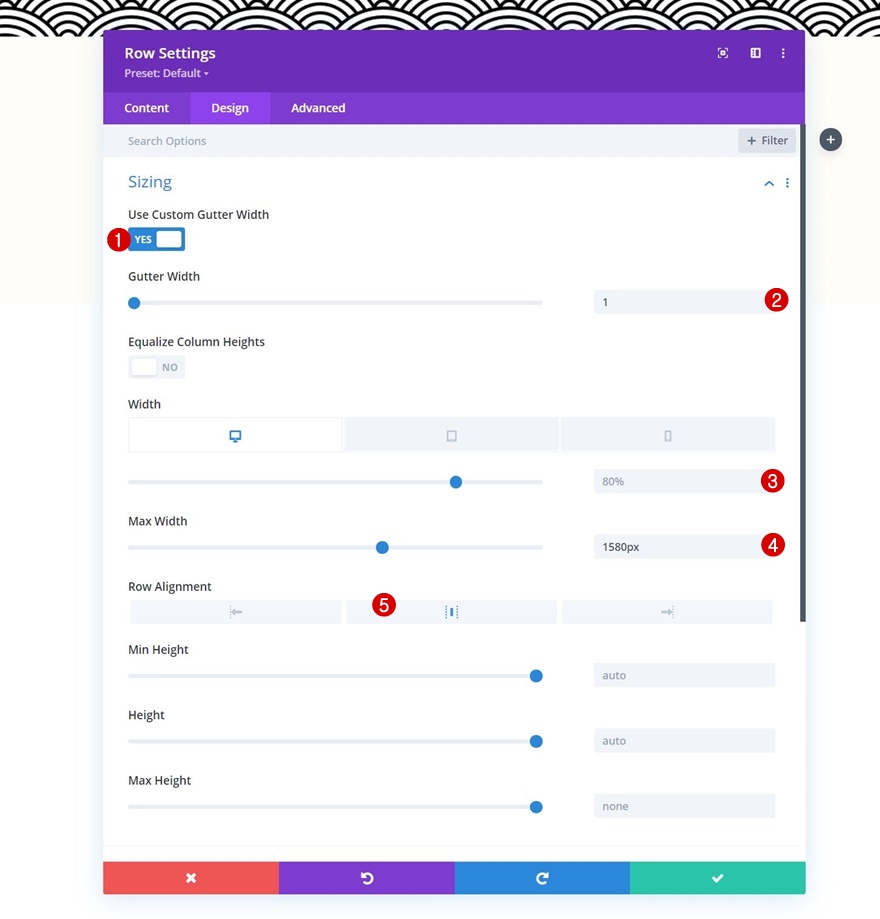
Dimensionamento
Senza ancora aggiungere moduli, apri le impostazioni di riga e modifica le impostazioni di dimensionamento come segue:
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 1
- Larghezza:
- Desktop e tablet: 80%
- Telefono: 95%
- Larghezza massima: 1580 px
- Allineamento righe: Centro

Aggiungi il modulo di testo n. 1 alla colonna 1
Aggiungi contenuto H3
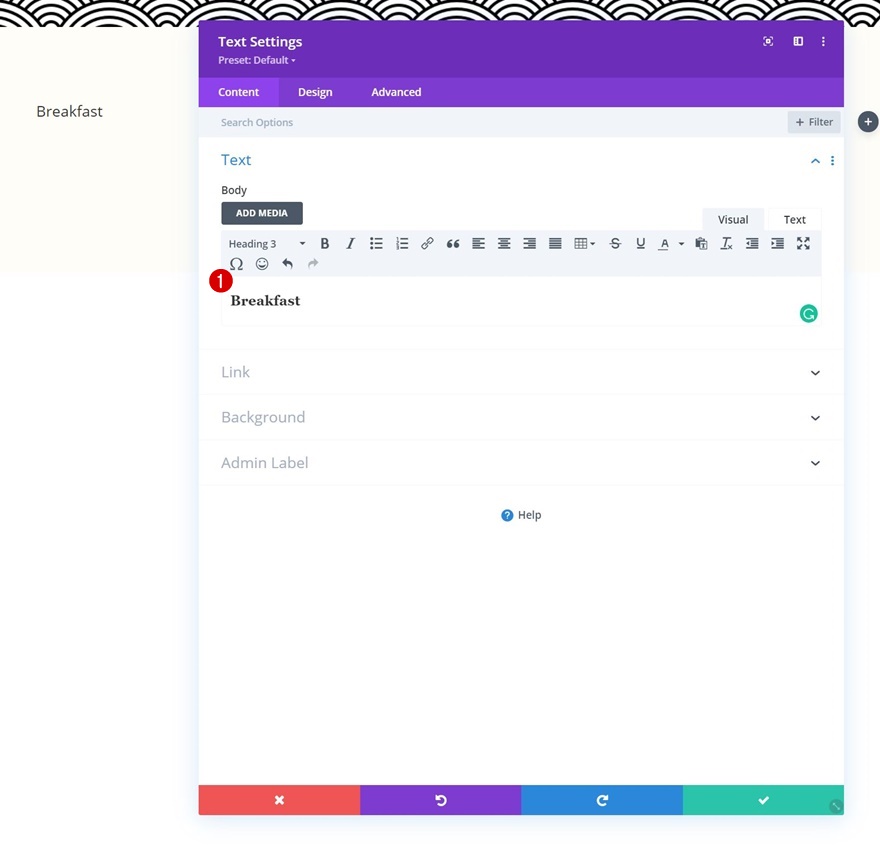
È ora di aggiungere moduli, iniziando con un primo modulo di testo nella colonna 1. Aggiungi alcuni contenuti H3 a tua scelta.

Impostazioni testo H3
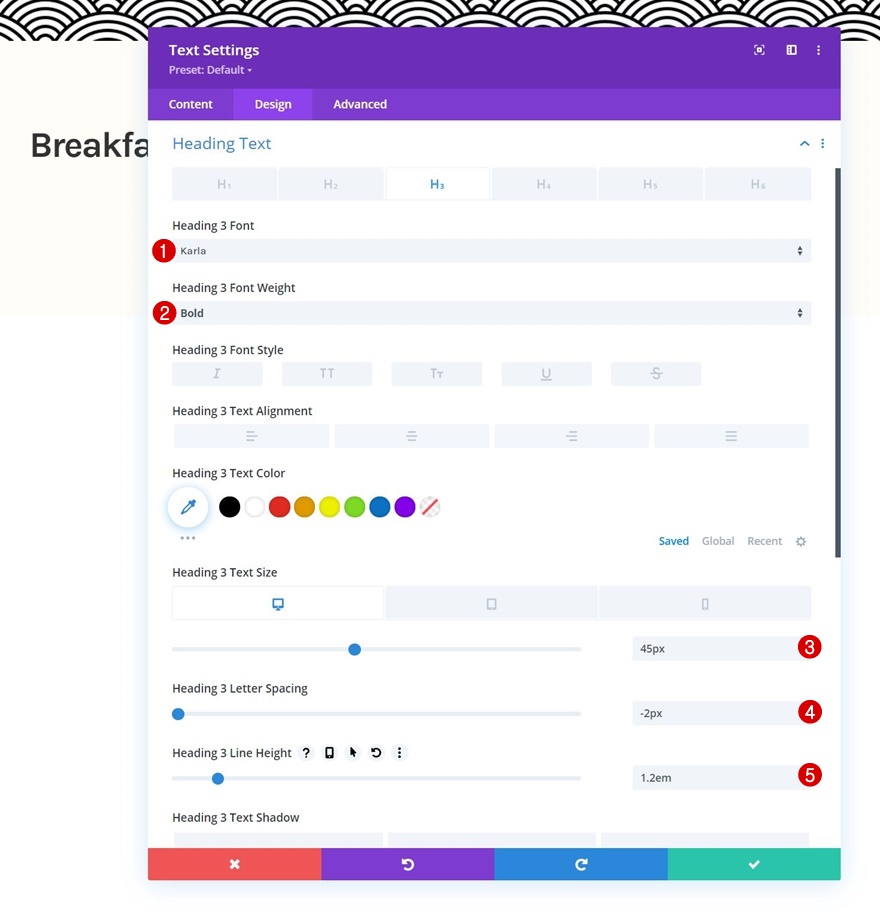
Passa alla scheda di progettazione del modulo e modifica le impostazioni del testo H3 di conseguenza:
- Titolo 3 Carattere: Karla
- Intestazione 3 Peso del carattere: grassetto
- Intestazione 3 Dimensione del testo:
- Desktop e tablet: 45px
- Telefono: 35px
- Intestazione 3 spaziatura lettere: -2px
- Intestazione 3 Altezza riga: 1.2em

Spaziatura
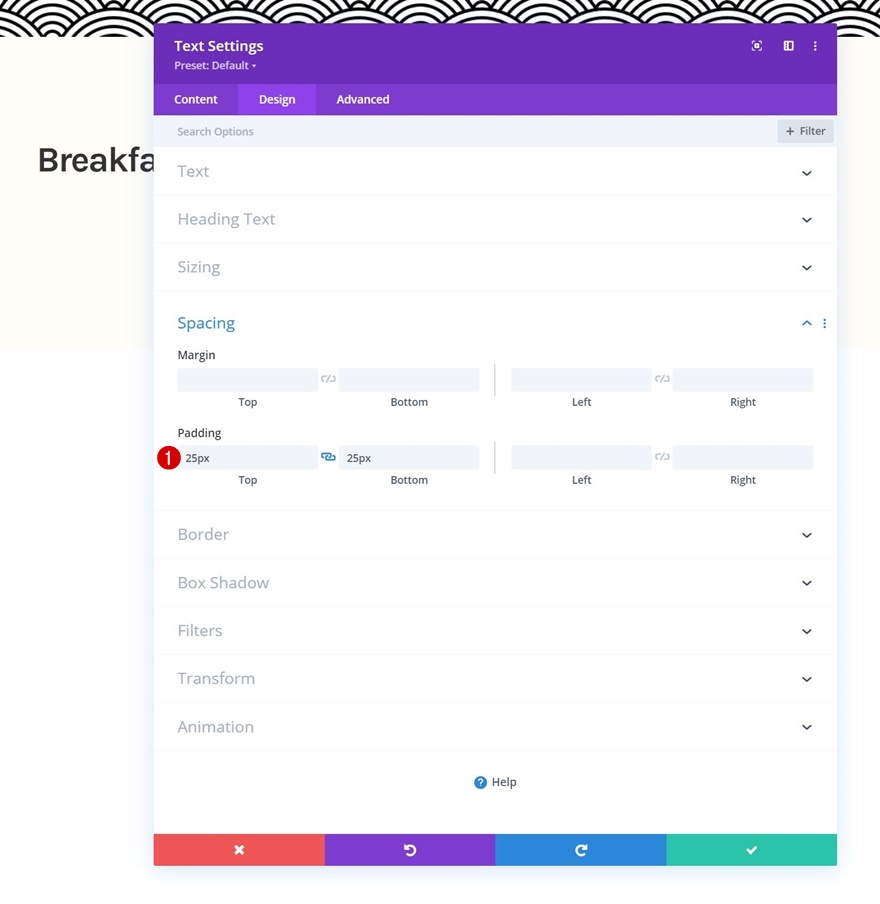
Aggiungi successivamente alcuni valori di riempimento superiore e inferiore.
- Imbottitura superiore: 25px
- Imbottitura inferiore: 25px

Aggiungi il modulo di testo n. 2 alla colonna 1
Aggiungi contenuto
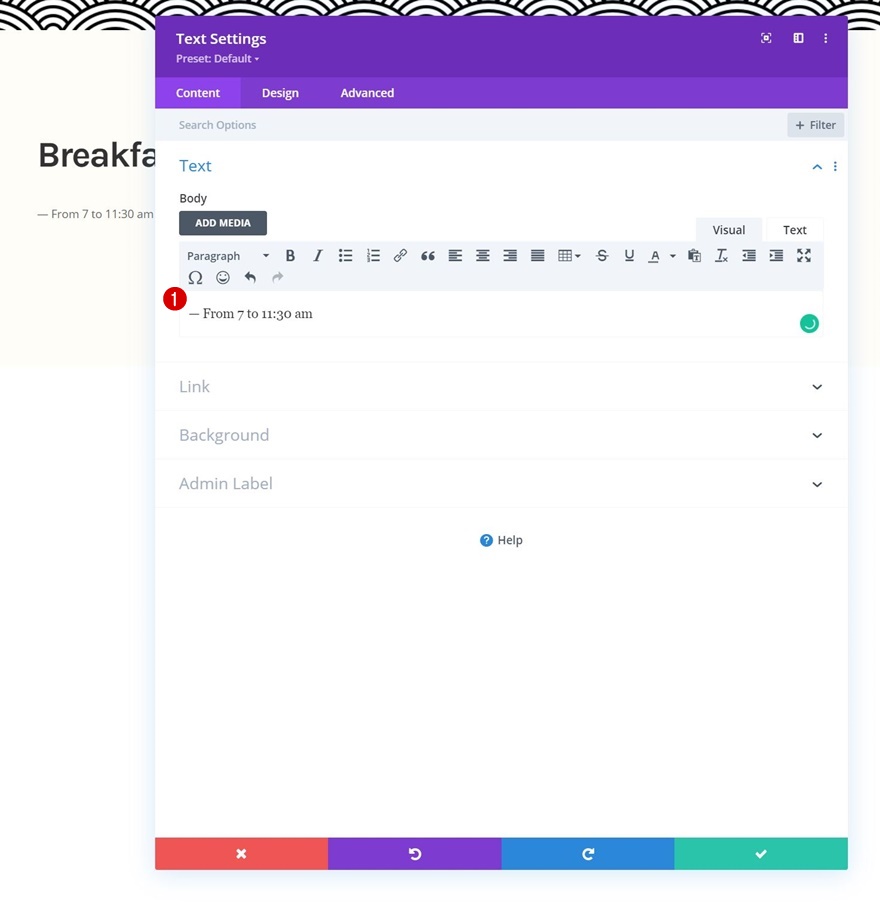
Quindi, aggiungi un altro modulo di testo proprio sotto il precedente con alcuni contenuti a tua scelta.

Impostazioni testo
Modificare le impostazioni del testo del modulo come segue:
- Carattere di testo: Crimson Pro
- Colore del testo: #3a3a3a
- Dimensione del testo: 32px

Spaziatura
Completa le impostazioni del modulo modificando le impostazioni di spaziatura di conseguenza:
- Margine superiore: 20px
- Margine inferiore: 50 px
- Imbottitura sinistra: 5%
- Imbottitura destra: 5%

Aggiungi modulo immagine alla colonna 1
Carica immagine
L'ultimo modulo di cui abbiamo bisogno nella colonna 1 è un modulo immagine. Aggiungi un'immagine a tua scelta.

Dimensionamento
Aggiungi una larghezza massima alle impostazioni di dimensionamento.
- Larghezza massima: 250 px


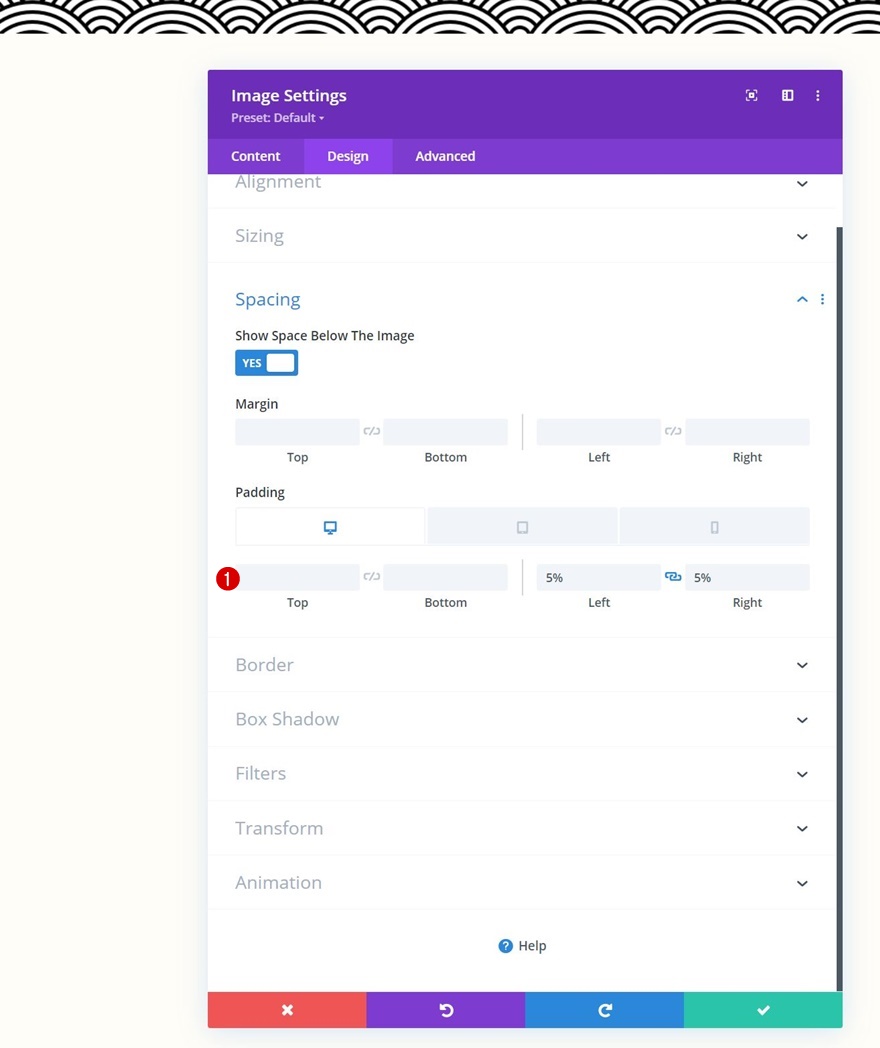
Spaziatura
E completa le impostazioni del modulo applicando i seguenti valori di riempimento reattivo alle impostazioni di spaziatura:
- Margine inferiore:
- Tablet: 80px
- Telefono: 50px
- Imbottitura sinistra: 5%
- Imbottitura destra: 5%

Aggiungi modulo Blurb alla colonna 2
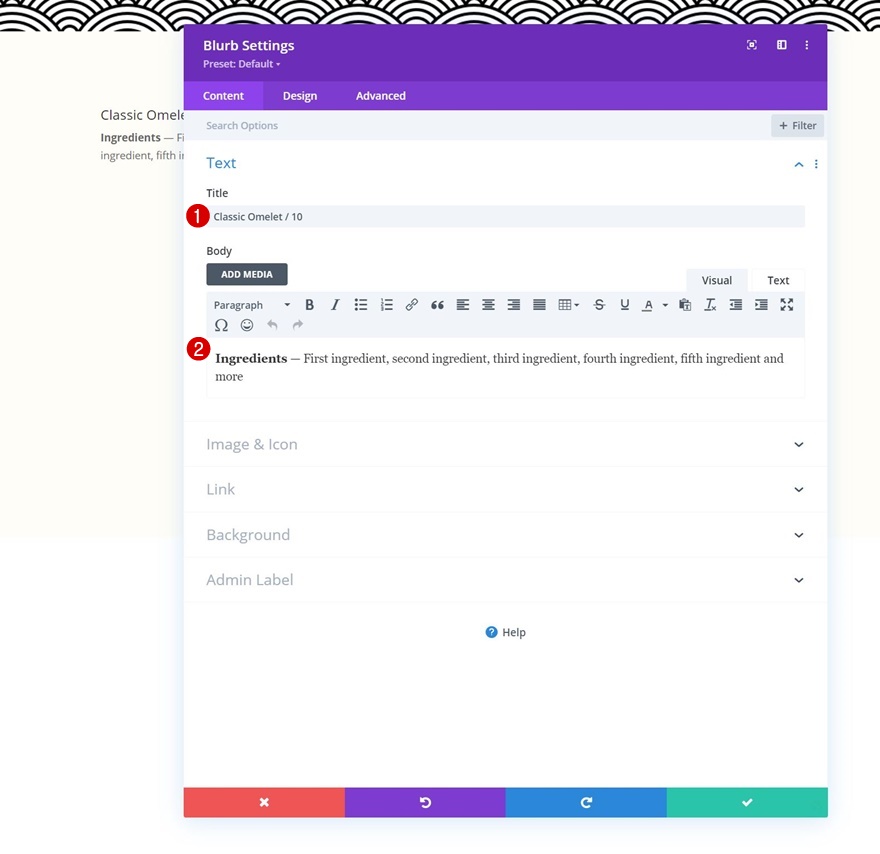
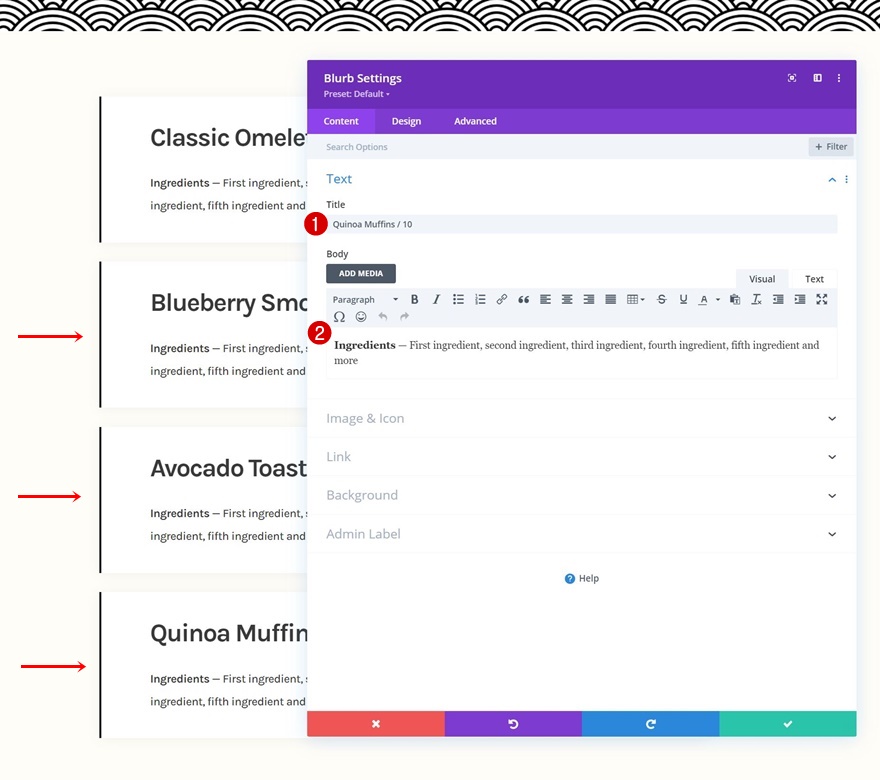
Aggiungi contenuto
Alla colonna 2. Aggiungi un modulo Blurb con alcuni contenuti a tua scelta.

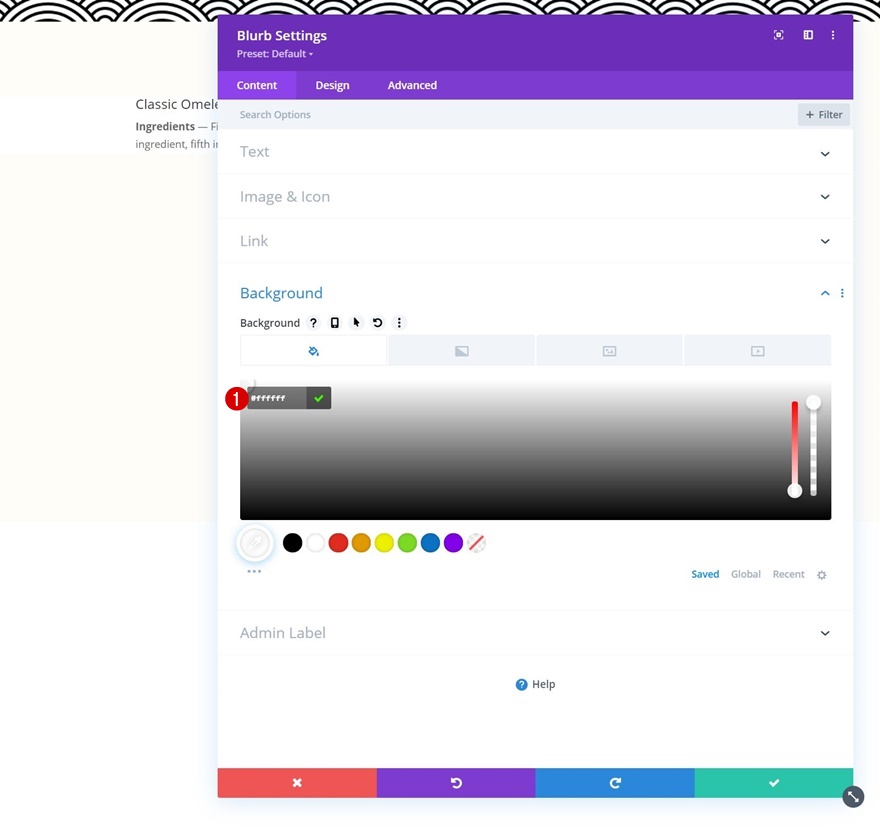
Colore di sfondo
Usa poi un colore di sfondo bianco.
- Colore di sfondo: #ffffff

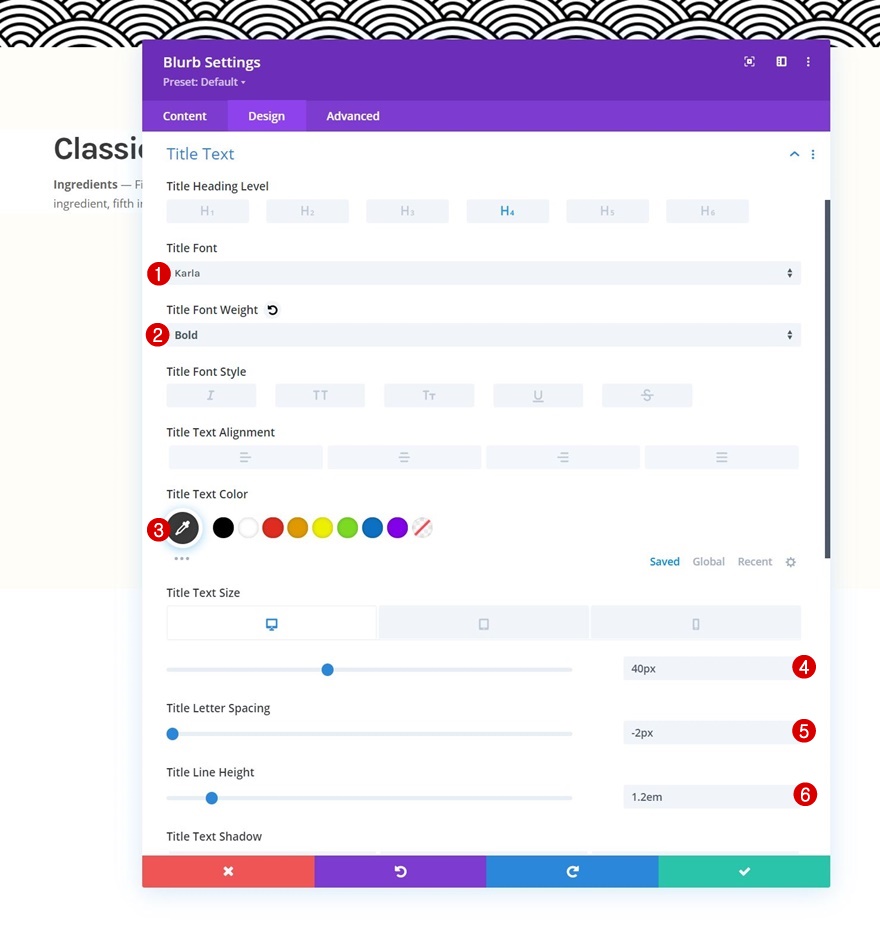
Impostazioni del testo del titolo
Passa alla scheda di progettazione del modulo e modifica le impostazioni del testo del titolo di conseguenza:
- Carattere del titolo: Karla
- Peso del carattere del titolo: grassetto
- Colore del testo del titolo: #3a3a3a
- Dimensione del testo del titolo:
- Desktop: 40 pixel
- Tablet: 35px
- Telefono: 30px
- Spaziatura delle lettere del titolo: -2px
- Altezza della riga del titolo: 1.2em

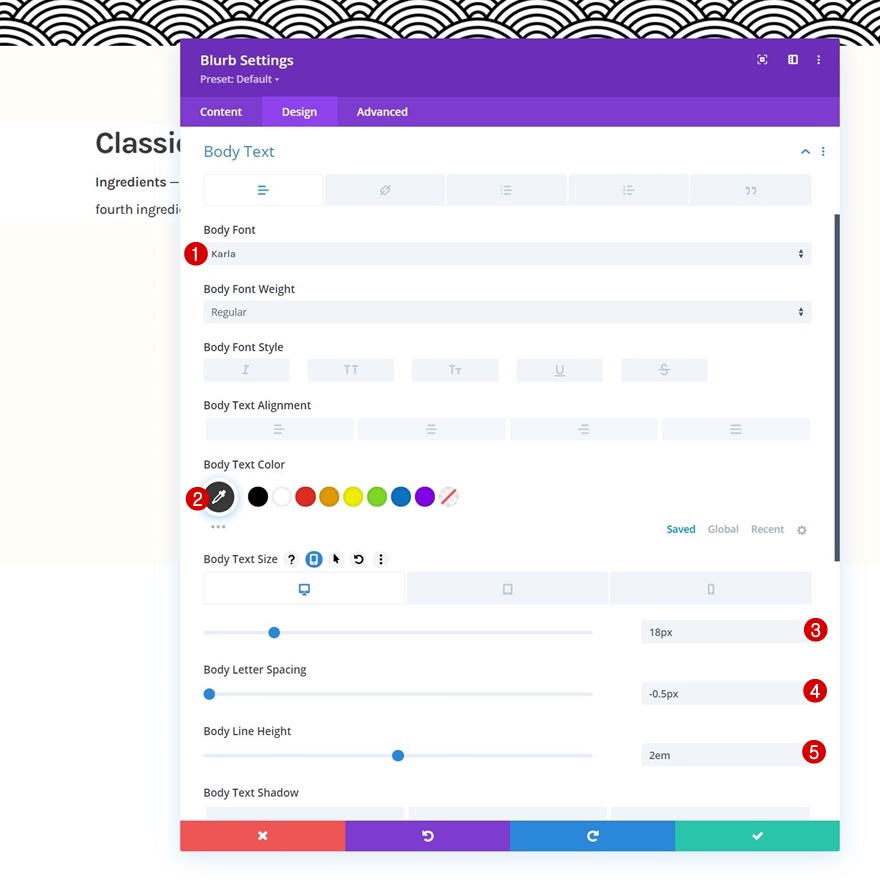
Impostazioni del corpo del testo
Modifica anche le impostazioni del testo del corpo.
- Carattere del corpo: Karla
- Colore del corpo del testo: #3a3a3a
- Dimensione del testo del corpo:
- Desktop: 18px
- Tablet: 25px
- Telefono: 20px
- Spaziatura delle lettere del corpo: -0,5 px
- Altezza della linea del corpo: 2em

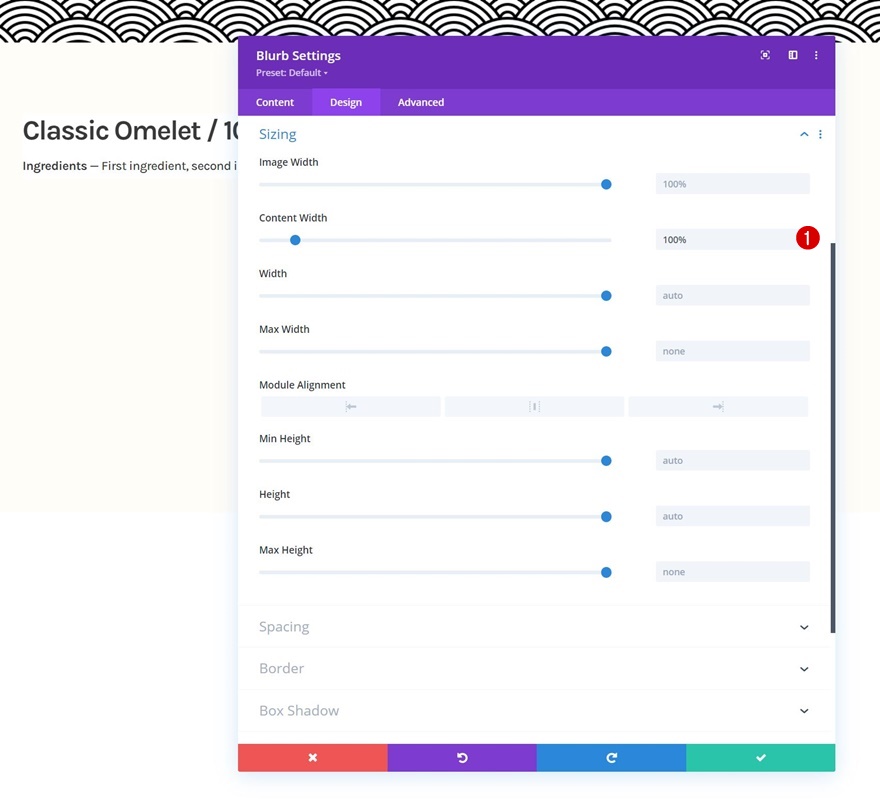
Dimensionamento
Quindi, modificare le impostazioni di dimensionamento come segue:
- Larghezza contenuto: 100%

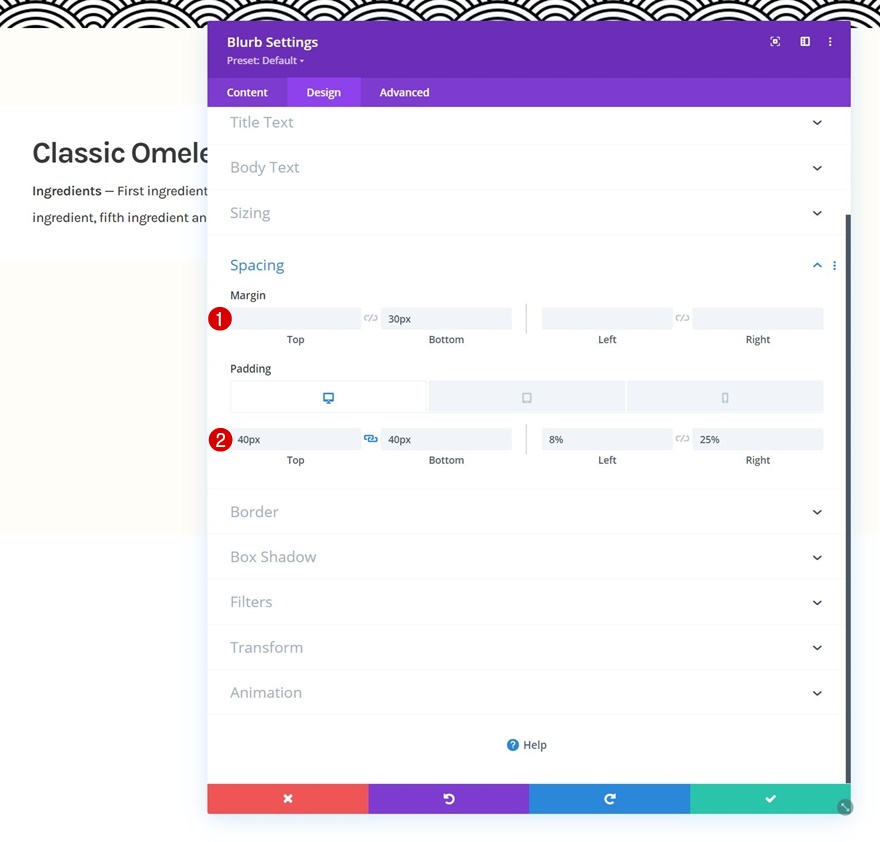
Spaziatura
Quindi, vai alle impostazioni di spaziatura e modifica i valori di conseguenza:
- Margine inferiore: 30 px
- Imbottitura superiore: 40px
- Imbottitura inferiore: 40 px
- Imbottitura sinistra: 8%
- Imbottitura destra:
- Desktop: 25%
- Tablet e telefono: 8%

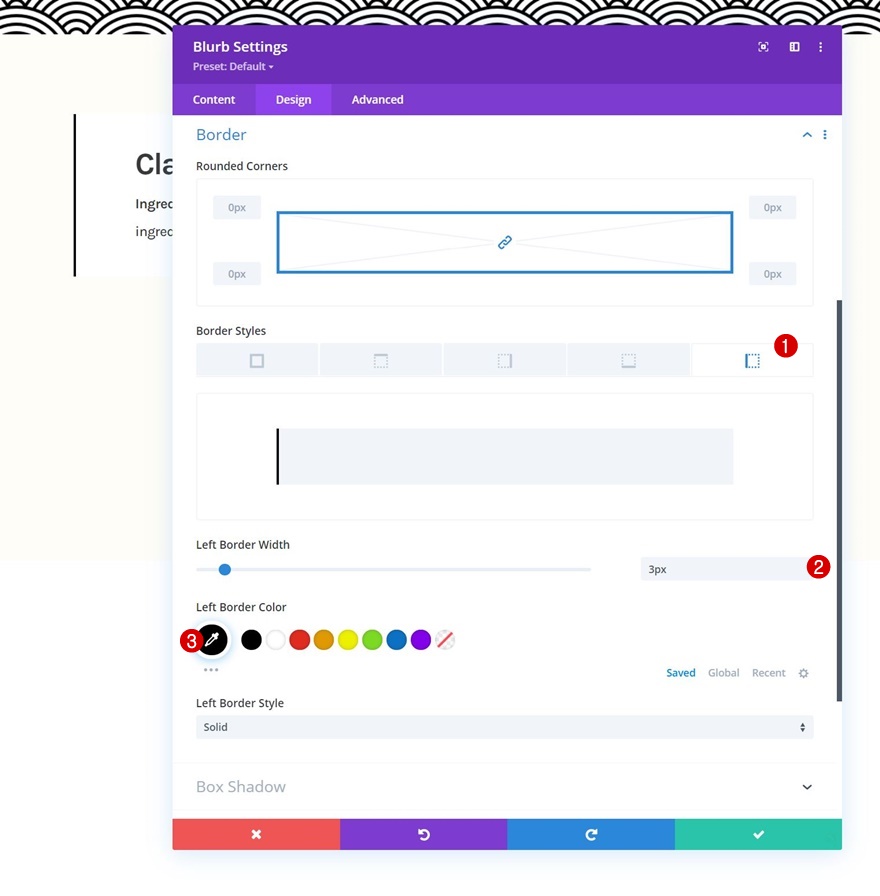
Frontiera
Quindi, applicheremo le seguenti impostazioni del bordo:
- Larghezza bordo sinistro: 3px
- Colore bordo sinistro: #000000

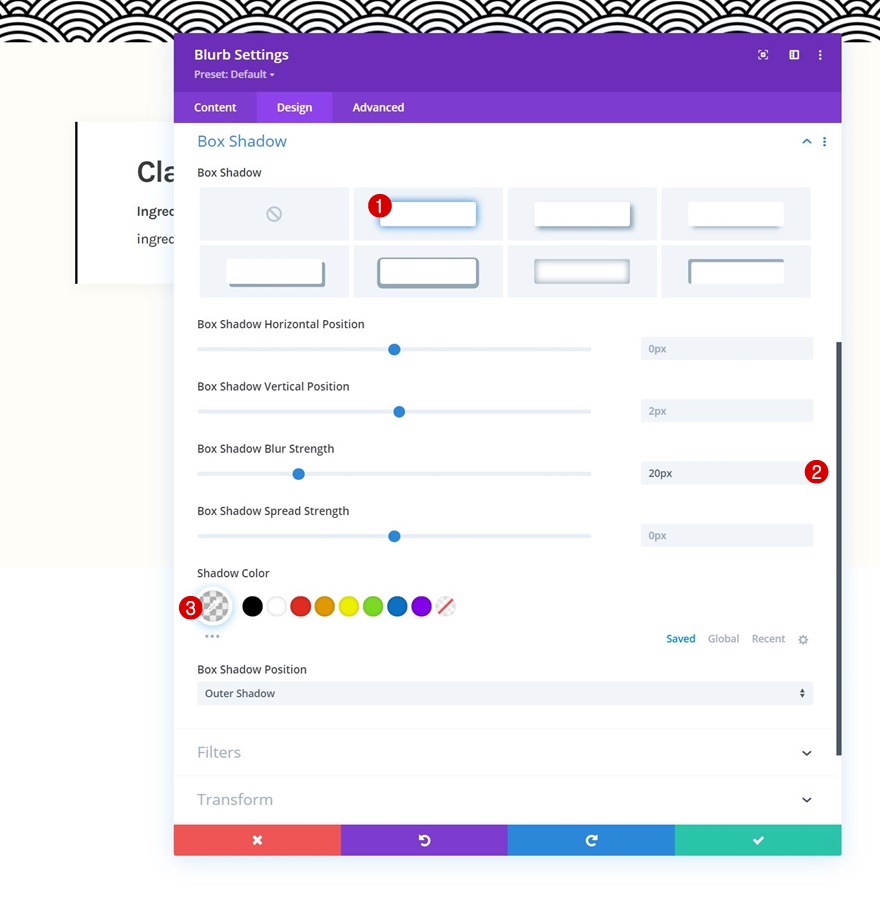
Scatola ombra
Stiamo usando anche un'ombra di scatola.
- Forza sfocatura ombra scatola: 20 px
- Colore ombra: rgba(0,0,0,0.05)

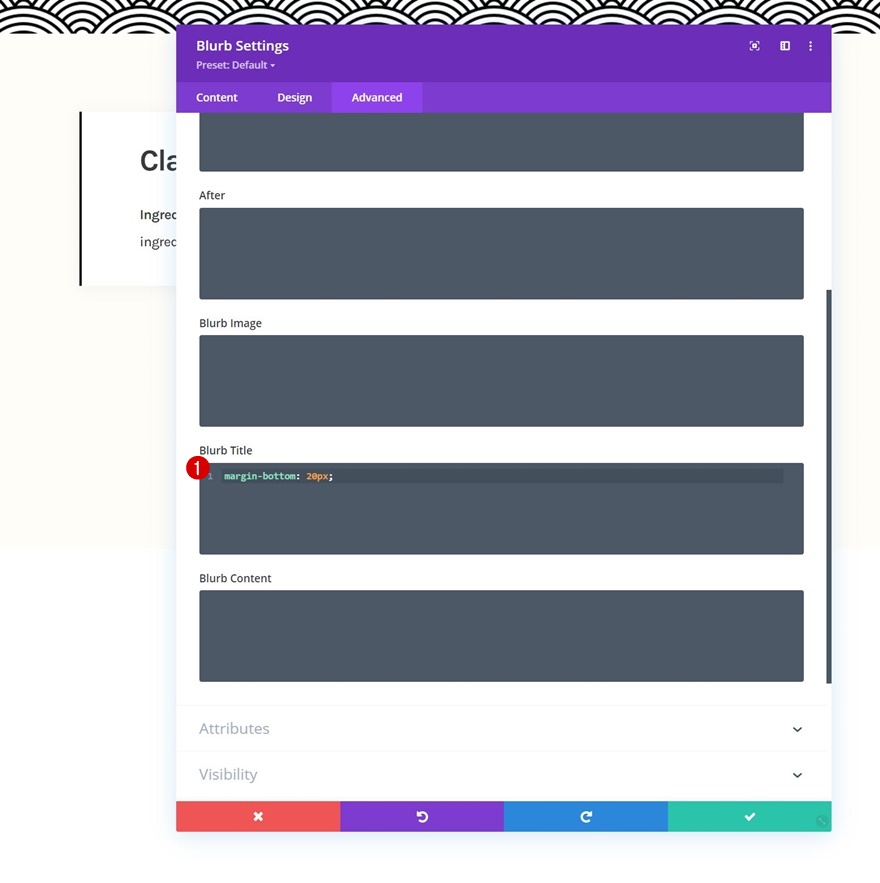
Blurb Titolo CSS
E completeremo le impostazioni del modulo aggiungendo la seguente riga di codice CSS alla casella CSS del titolo del blurb nella scheda Avanzate:
margin-bottom: 20px;

Clona il modulo Blurb tutte le volte che vuoi
Una volta completato il primo modulo Blurb, puoi clonarlo tutte le volte che vuoi.

Cambia tutti i contenuti duplicati
Assicurati di modificare tutti i contenuti duplicati.

2. Applica effetti appiccicosi
Apri il modulo di testo n. 1 nella colonna 1
Ora che tutti gli elementi sono a posto, possiamo concentrarci sull'effetto adesivo. Per fare ciò, apriremo il primo modulo di testo nella colonna 1.

Rendi il modulo appiccicoso
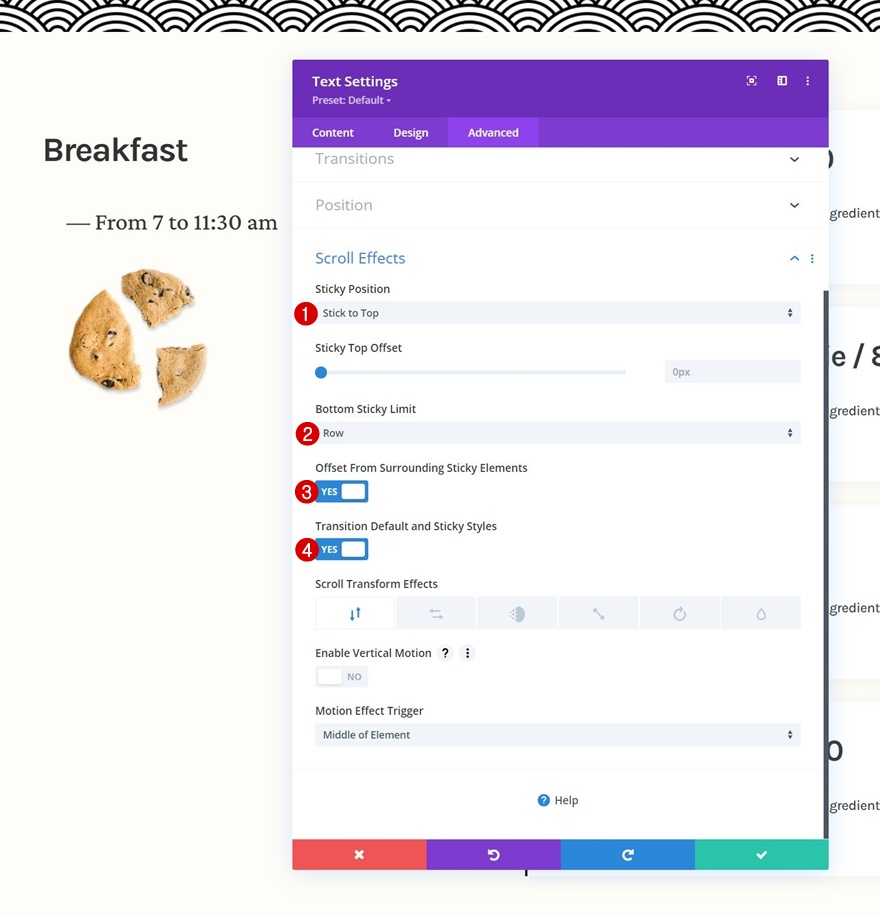
Passa alla scheda Avanzate e applica le seguenti impostazioni permanenti:
- Posizione appiccicosa: bastone in alto
- Limite permanente inferiore: riga
- Compensazione degli elementi appiccicosi circostanti: Sì
- Stili di transizione predefiniti e permanenti: Sì

Stili appiccicosi per il modulo
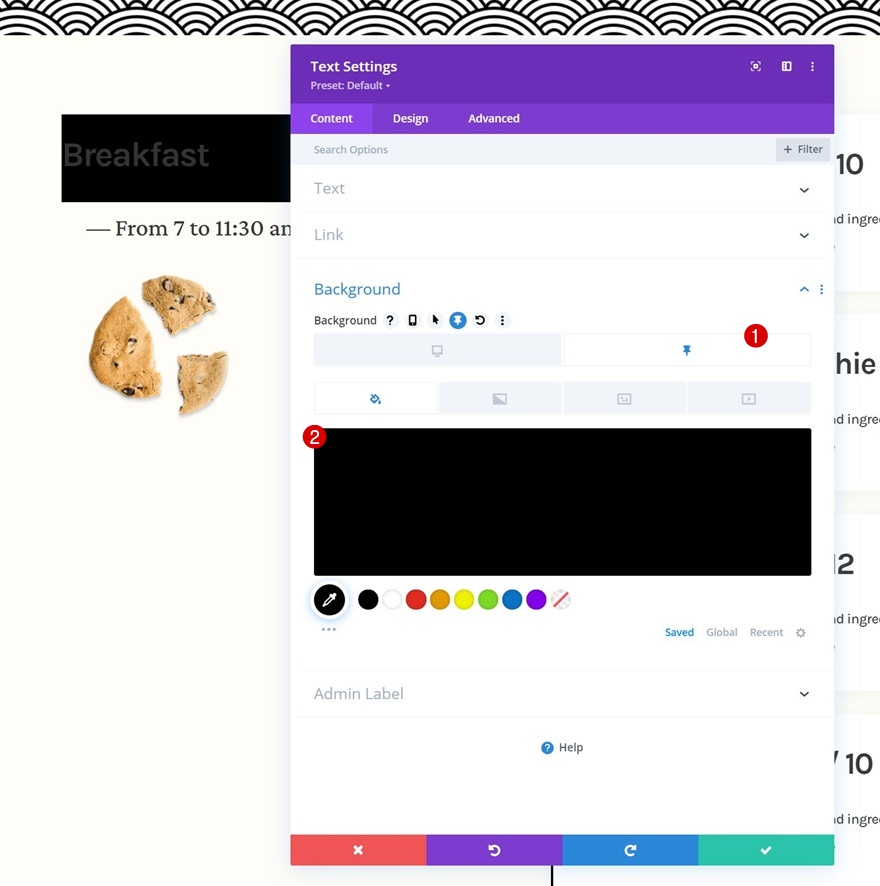
Colore di sfondo
Ora che il nostro modulo è diventato appiccicoso, possiamo applicarvi stili permanenti. Innanzitutto, aggiungi un colore di sfondo nero appiccicoso.
- Colore di sfondo appiccicoso: #000000

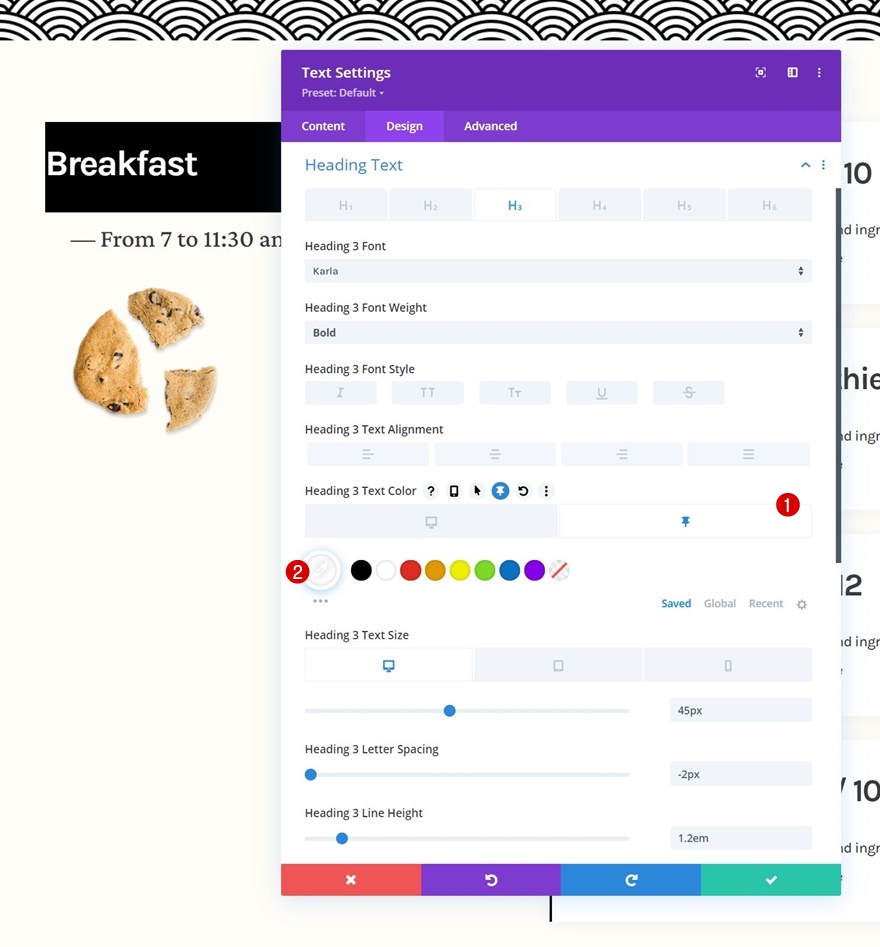
Colore del testo
Quindi, cambia il colore del testo adesivo H3 in bianco.
- Colore testo appiccicoso titolo 3: #ffffff

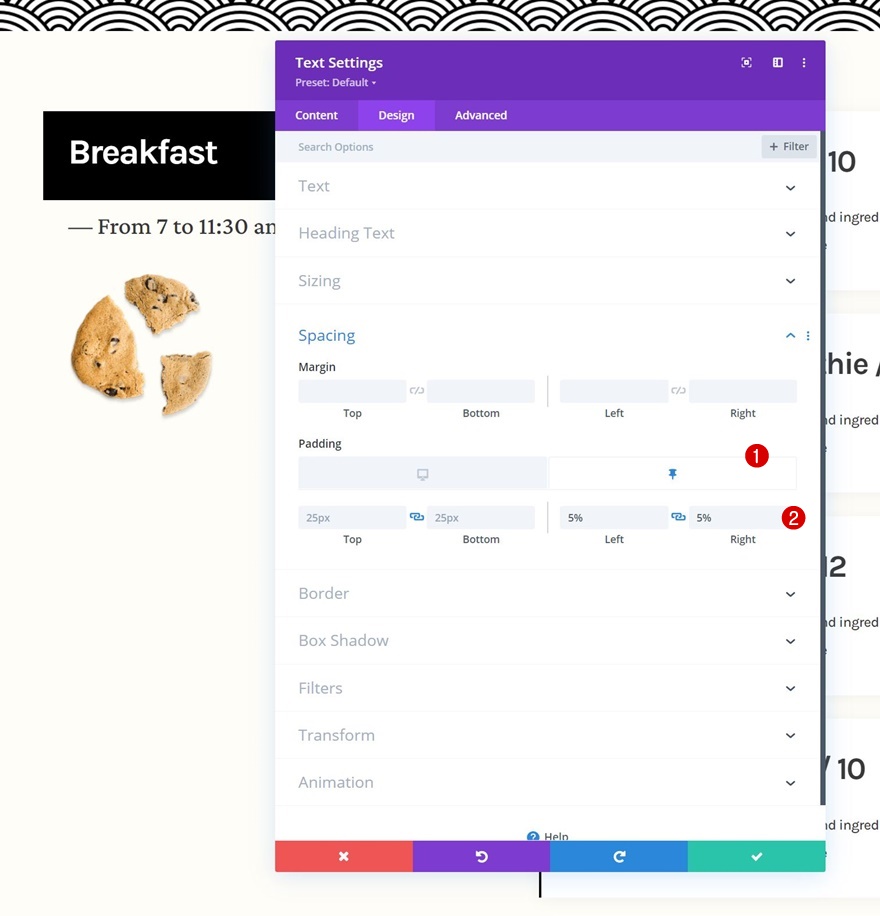
Spaziatura
E completa gli stili appiccicosi aggiungendo i seguenti valori di riempimento appiccicoso reattivo:
- Imbottitura adesiva sinistra: 5%
- Imbottitura adesiva destra: 5%

3. Clona l'intera riga per il riutilizzo
Una volta completati i passaggi appiccicosi, puoi riutilizzare l'intera riga tutte le volte che vuoi.

Cambia tutti i contenuti duplicati
Assicurati di modificare tutti i contenuti duplicati e il gioco è fatto!

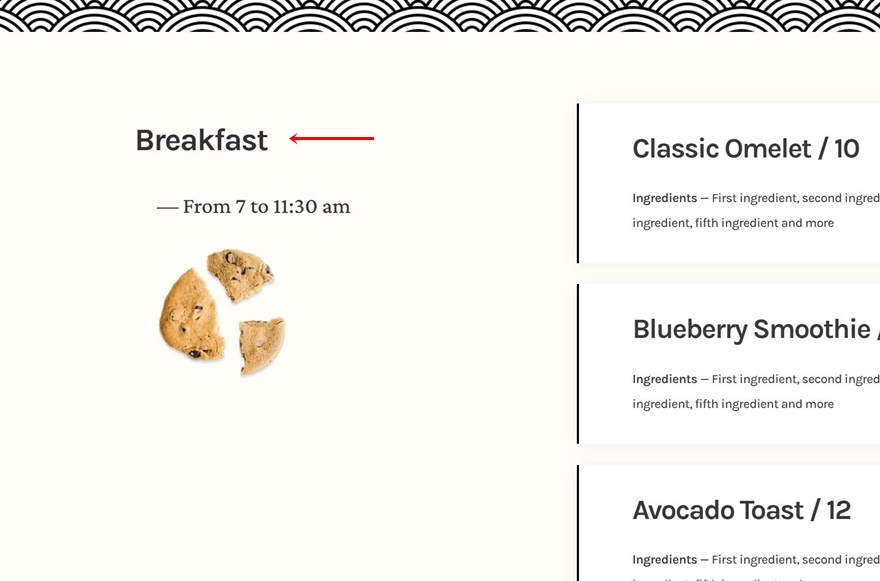
Anteprima
Ora che abbiamo seguito tutti i passaggi, diamo un'ultima occhiata al risultato su schermi di diverse dimensioni.
Desktop

Mobile

Pensieri finali
In questo post, ti abbiamo mostrato come essere creativo con il sito web del tuo prossimo ristorante. Più specificamente, ti abbiamo mostrato come creare un menu ristorante appiccicoso che ti permetta di mostrare tutti i diversi elementi in modo interattivo. Sei stato anche in grado di scaricare il file JSON gratuitamente! Se hai domande o suggerimenti, non esitare a lasciare un commento nella sezione commenti qui sotto.
Se non vedi l'ora di saperne di più su Divi e di ricevere altri omaggi su Divi, assicurati di iscriverti alla nostra newsletter e al canale YouTube in modo da essere sempre una delle prime persone a conoscere e ottenere vantaggi da questo contenuto gratuito.
