如何使用 Divi 创建粘性餐厅菜单设计
已发表: 2021-04-09如果您正在建立餐厅网站,则很有可能您还希望在其中包含餐厅菜单。 现在,如果您正在 Divi 中寻找一种创造性的方式来做到这一点,那么您会喜欢本教程。 今天,我们将向您展示如何使用 Divi 的内置粘性选项来创建粘性餐厅菜单。 我们正在创建的设计将菜单上的项目按类别分开,并允许访问者查看他们所在的类别! 您也可以免费下载 JSON 文件。
让我们开始吧。
预览
在我们深入学习教程之前,让我们快速浏览一下不同屏幕尺寸的结果。
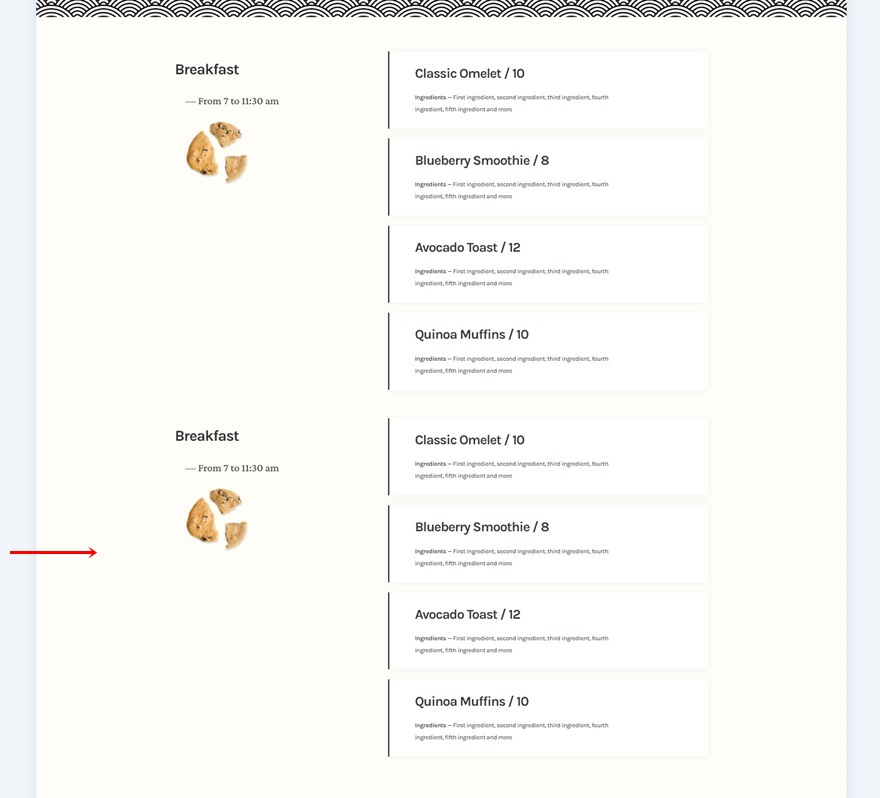
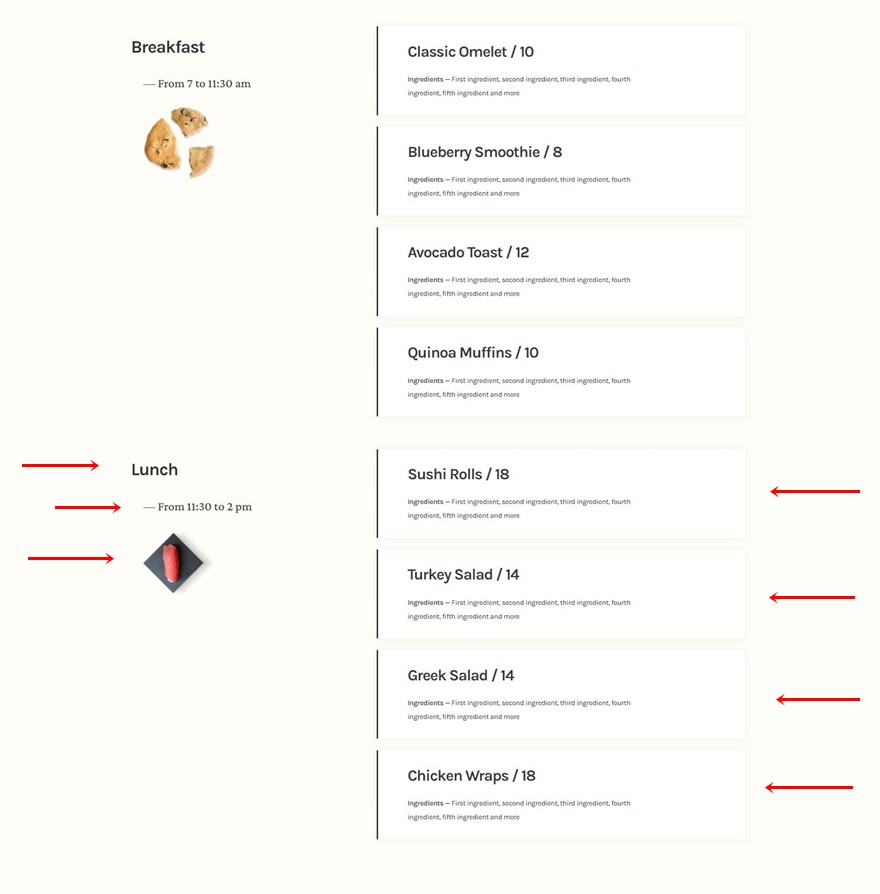
桌面

移动的

免费下载布局
要使用免费布局,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订户,您每周一将收到更多的 Divi 善良和免费的 Divi 布局包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送一份最终的 Divi 登陆页面布局包,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将很快成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载即可访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
1. 创建元素结构
添加新部分
背景颜色
首先向您正在处理的页面添加一个新部分。 打开部分设置并更改背景颜色。
- 背景颜色:rgba(255,252,244,0.6)

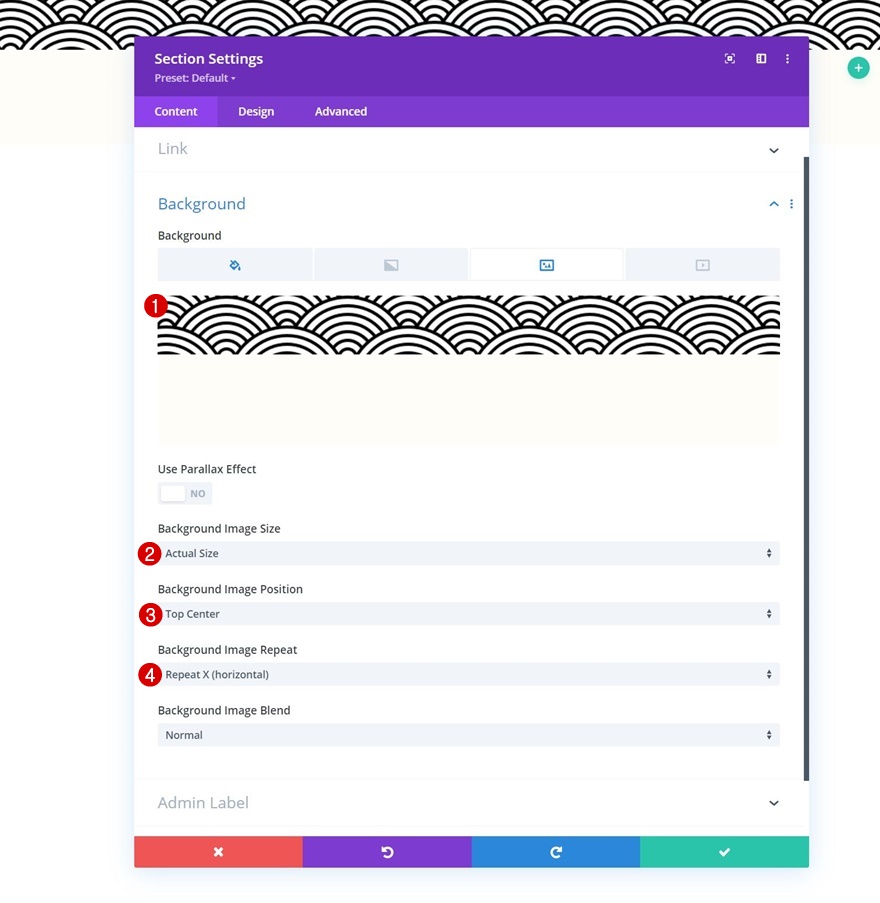
背景图片
接下来上传图案背景图片。 您可以在本文开头下载的压缩文件夹中找到我们使用过的那个。
- 背景图片尺寸:实际尺寸
- 背景图片位置:顶部中心
- 背景图像重复:重复 X(水平)

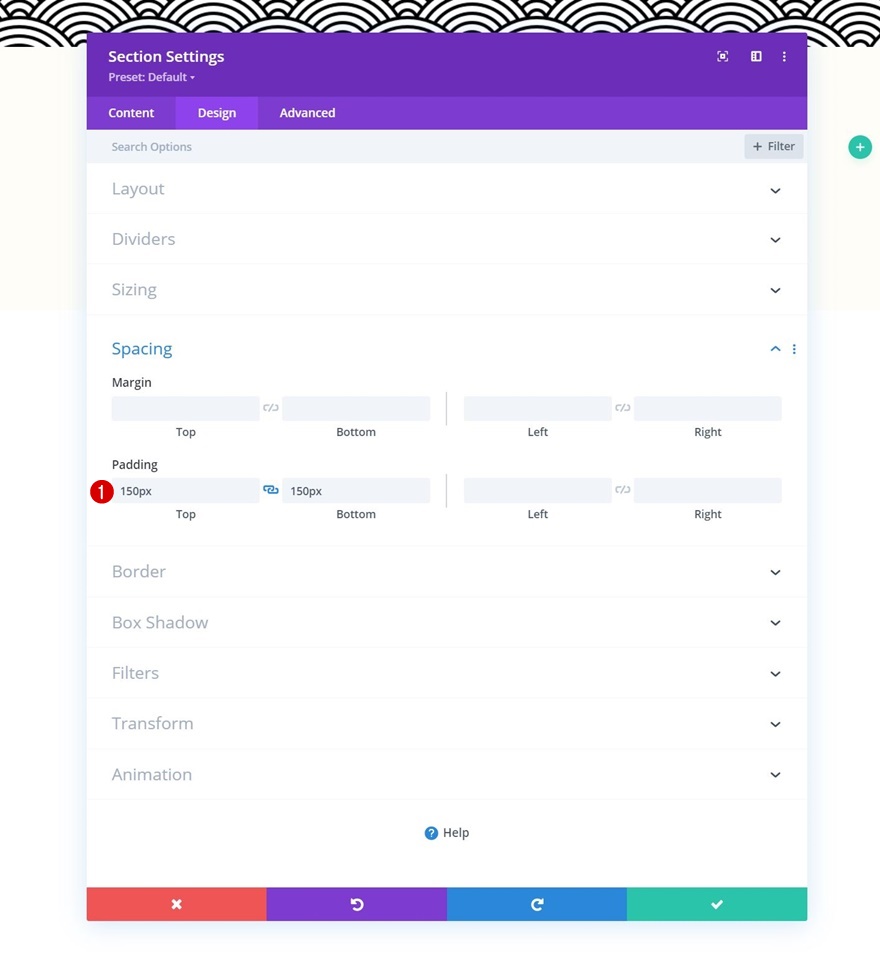
间距
接下来修改间距设置。
- 顶部填充:150px
- 底部填充:150px

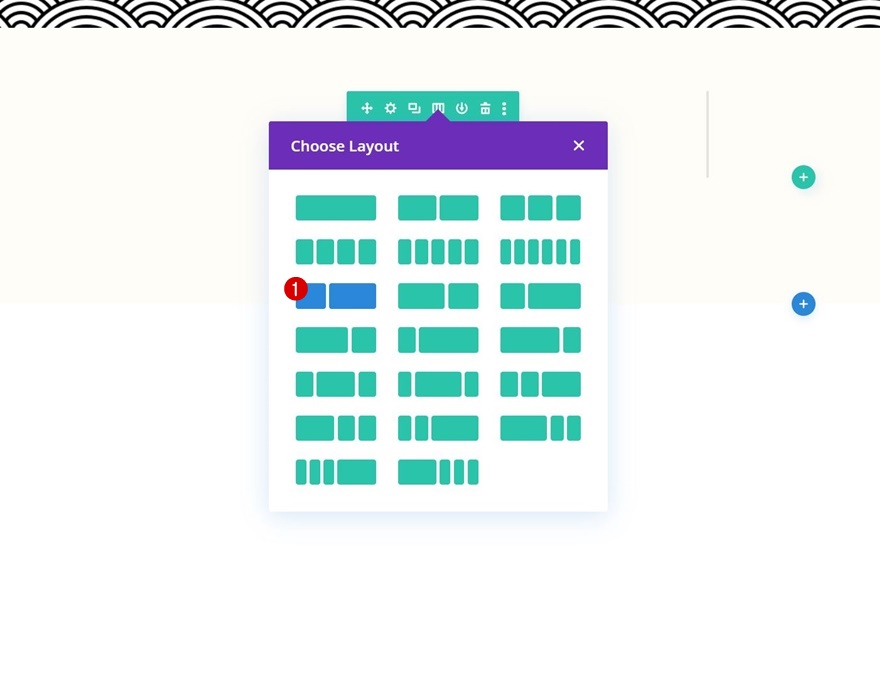
添加新行
列结构
继续使用以下列结构添加新行:

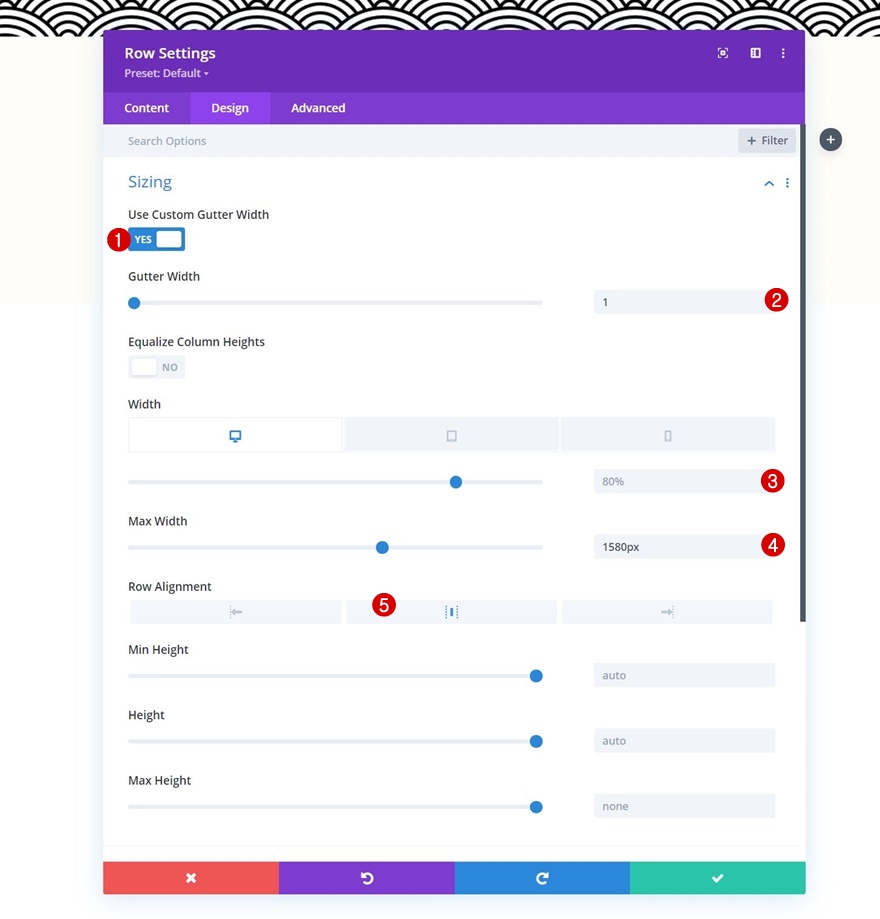
浆纱
在不添加模块的情况下,打开行设置并按如下方式更改大小设置:
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 宽度:
- 台式机和平板电脑:80%
- 电话:95%
- 最大宽度:1580px
- 行对齐:居中

将文本模块 #1 添加到第 1 列
添加H3内容
是时候添加模块了,从第 1 列中的第一个文本模块开始。添加一些您选择的 H3 内容。

H3 文本设置
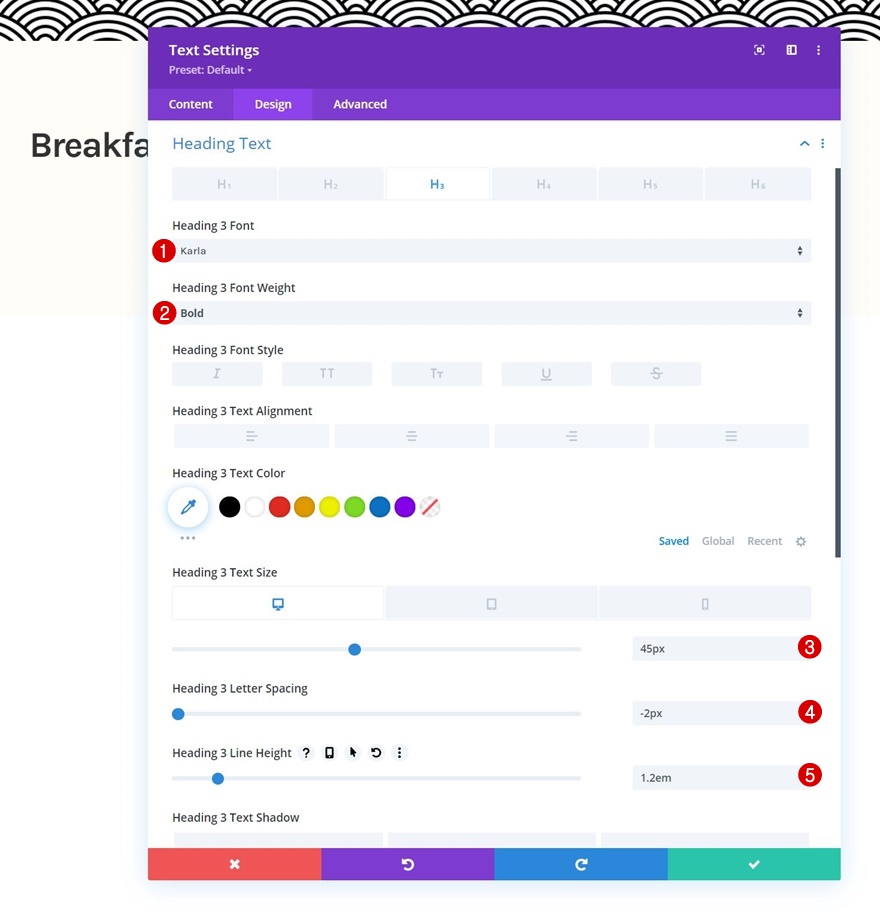
转到模块的设计选项卡并相应地更改 H3 文本设置:
- 标题 3 字体:Karla
- 标题 3 字体粗细:粗体
- 标题 3 文字大小:
- 台式机和平板电脑:45px
- 电话:35px
- 标题 3 字母间距:-2px
- 标题 3 行高:1.2em

间距
接下来添加一些顶部和底部填充值。
- 顶部填充:25px
- 底部填充:25px

将文本模块 #2 添加到第 1 列
添加内容
然后,在上一个文本模块的正下方添加另一个文本模块,其中包含您选择的一些内容。

文字设置
更改模块的文本设置如下:
- 文字字体:Crimson Pro
- 文字颜色:#3a3a3a
- 文字大小:32px

间距
通过相应地更改间距设置来完成模块设置:
- 上边距:20px
- 下边距:50px
- 左填充:5%
- 右填充:5%

将图像模块添加到第 1 列
上传图片
我们在第 1 列中需要的最后一个模块是图像模块。 添加您选择的图像。

浆纱
将最大宽度添加到大小设置。

- 最大宽度:250px

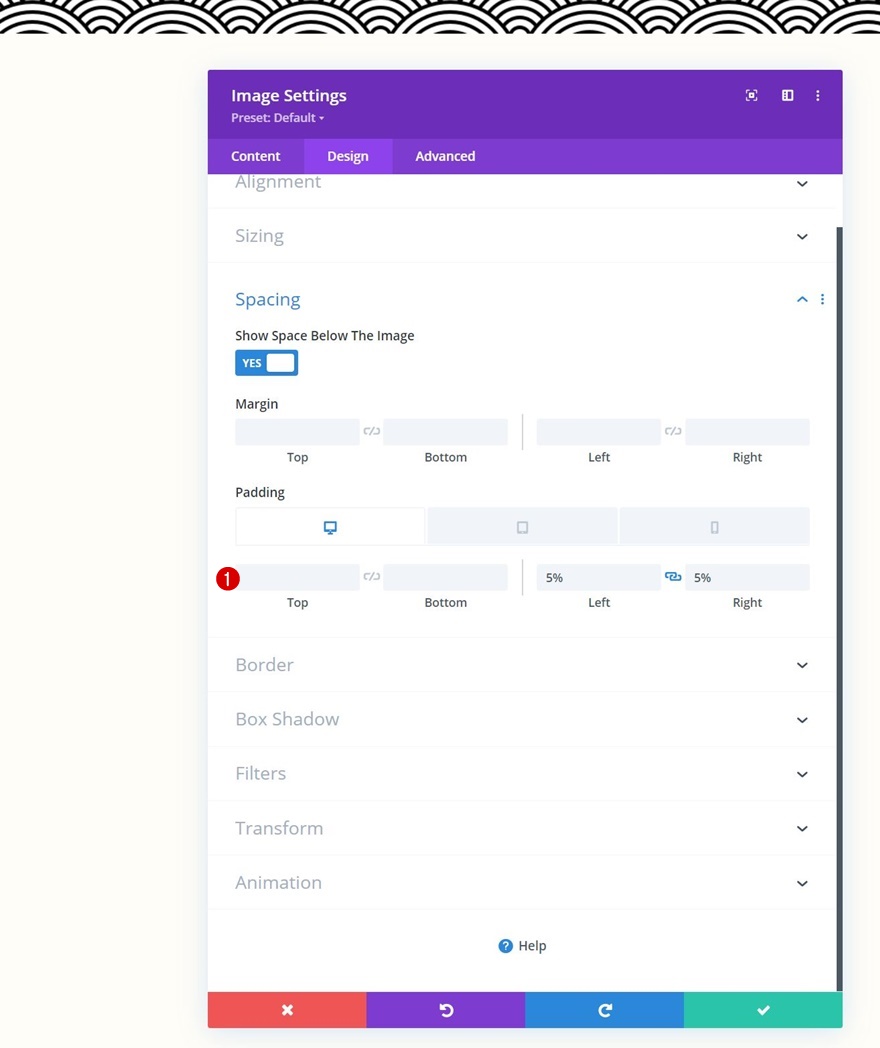
间距
并通过将以下响应填充值应用于间距设置来完成模块设置:
- 底部边距:
- 平板电脑:80px
- 电话:50px
- 左填充:5%
- 右填充:5%

将 Blurb 模块添加到第 2 列
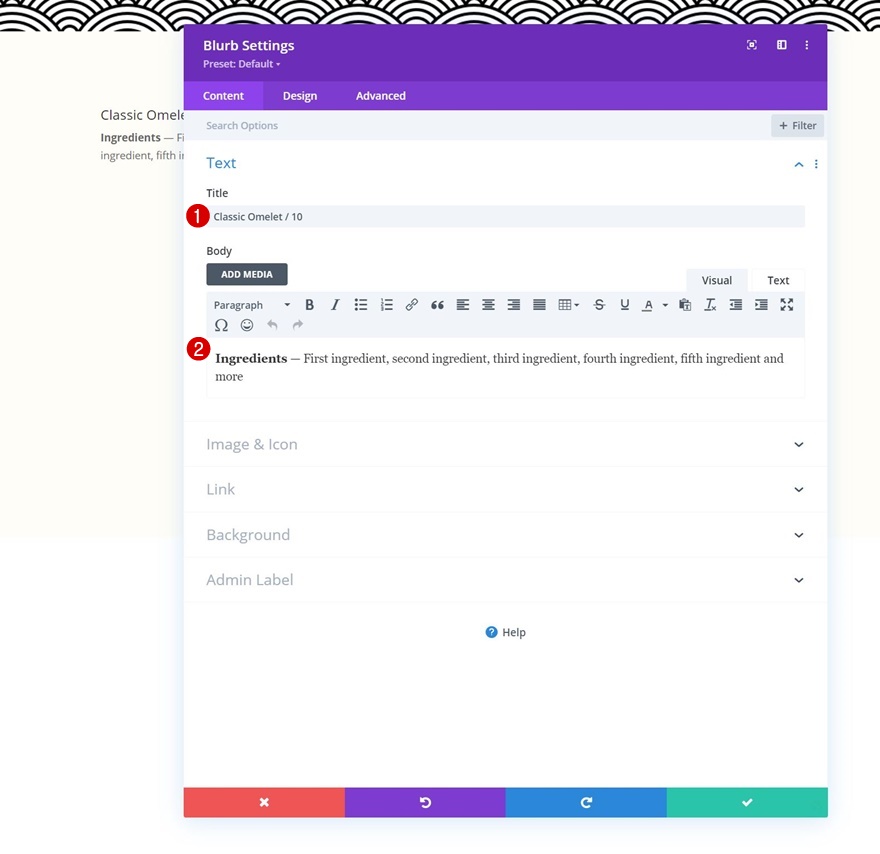
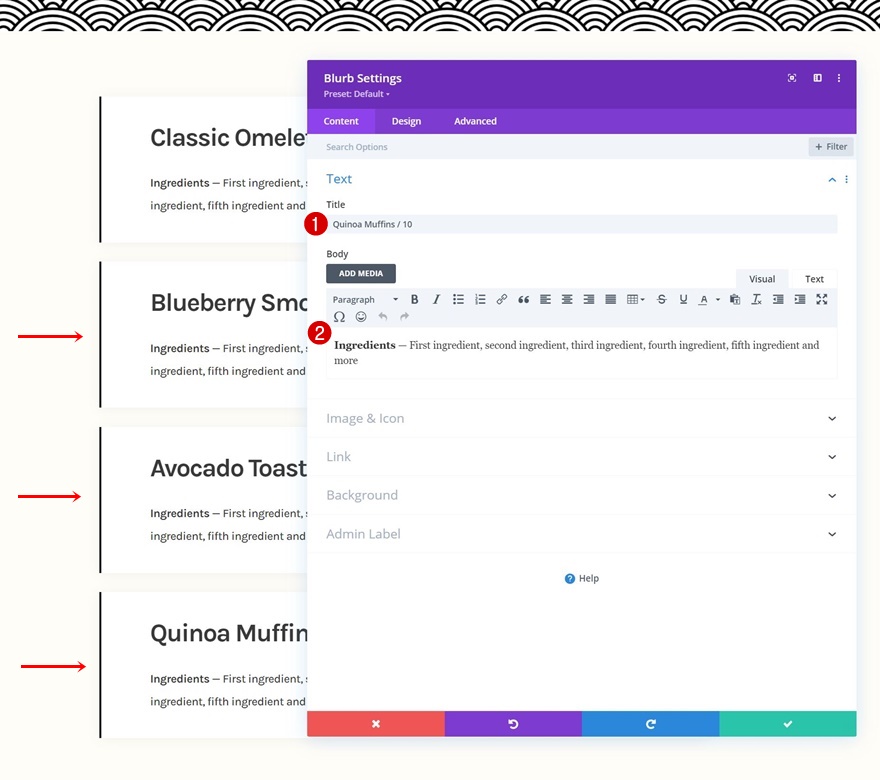
添加内容
到第 2 列。添加带有您选择的一些内容的 Blurb 模块。

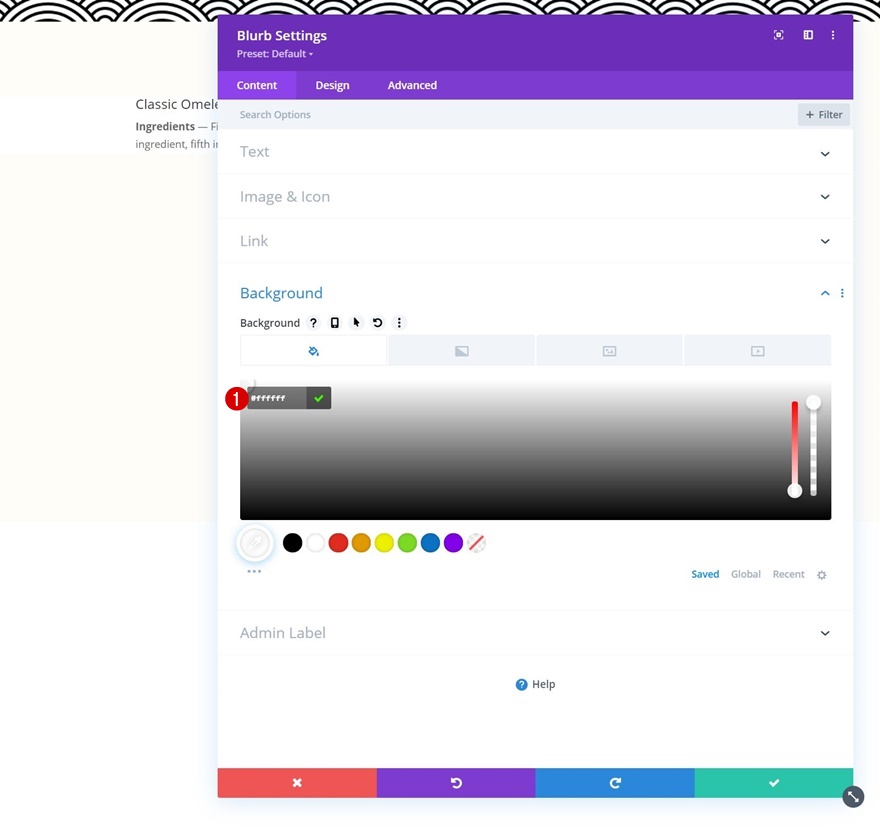
背景颜色
接下来使用白色背景色。
- 背景颜色:#ffffff

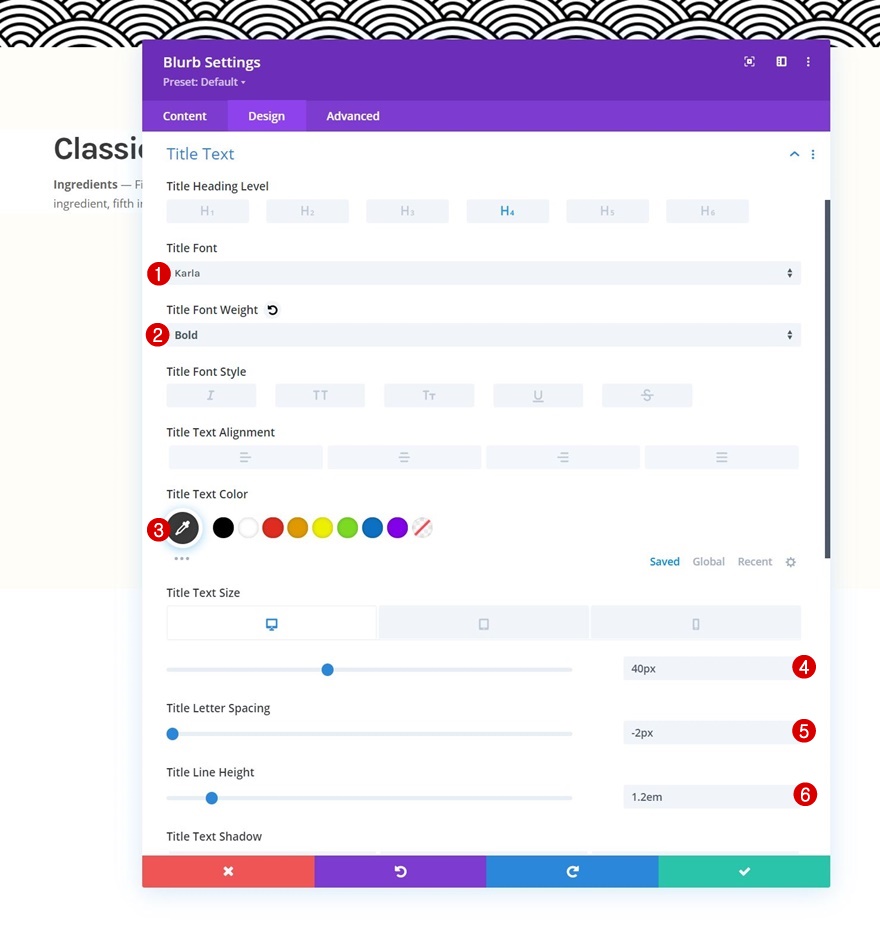
标题文字设置
转到模块的设计选项卡并相应地更改标题文本设置:
- 标题字体:Karla
- 标题字体粗细:粗体
- 标题文字颜色:#3a3a3a
- 标题文字大小:
- 桌面:40px
- 平板电脑:35px
- 电话:30px
- 标题字母间距:-2px
- 标题行高度:1.2em

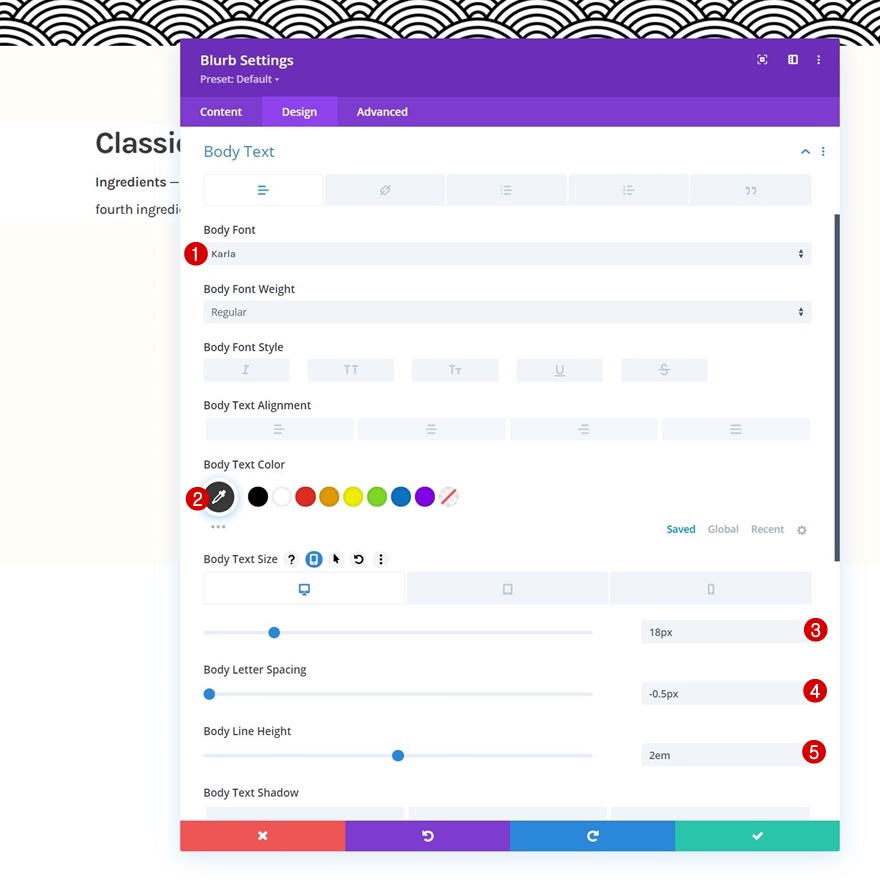
正文设置
也修改正文设置。
- 正文字体:Karla
- 正文颜色:#3a3a3a
- 正文大小:
- 桌面:18px
- 平板电脑:25px
- 电话:20px
- 正文字母间距:-0.5px
- 车身线高:2em

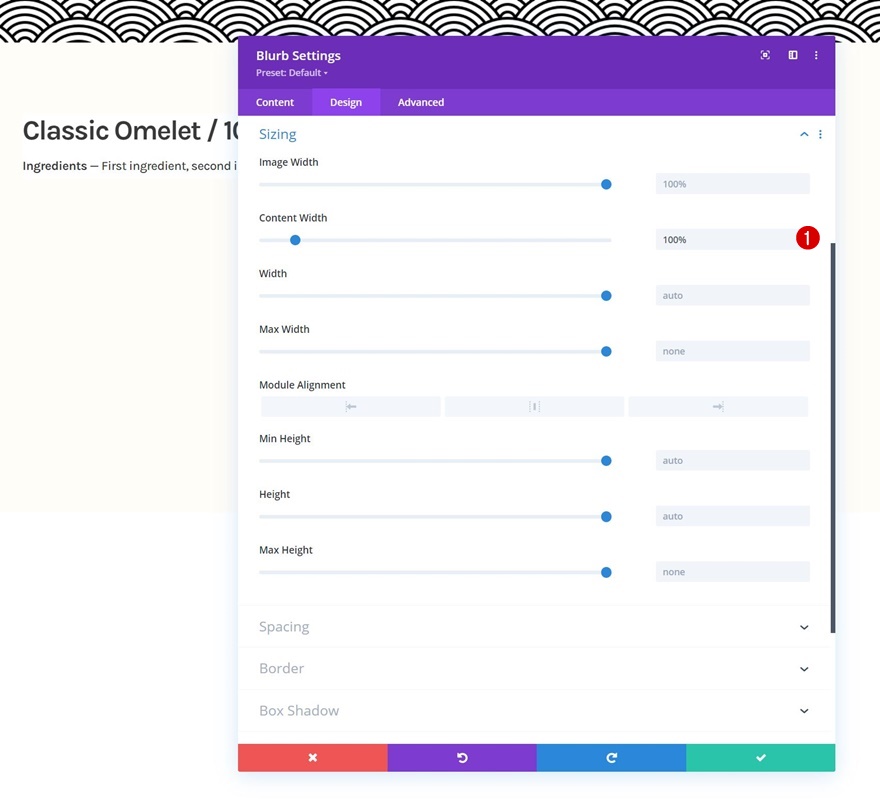
浆纱
然后,修改大小设置如下:
- 内容宽度:100%

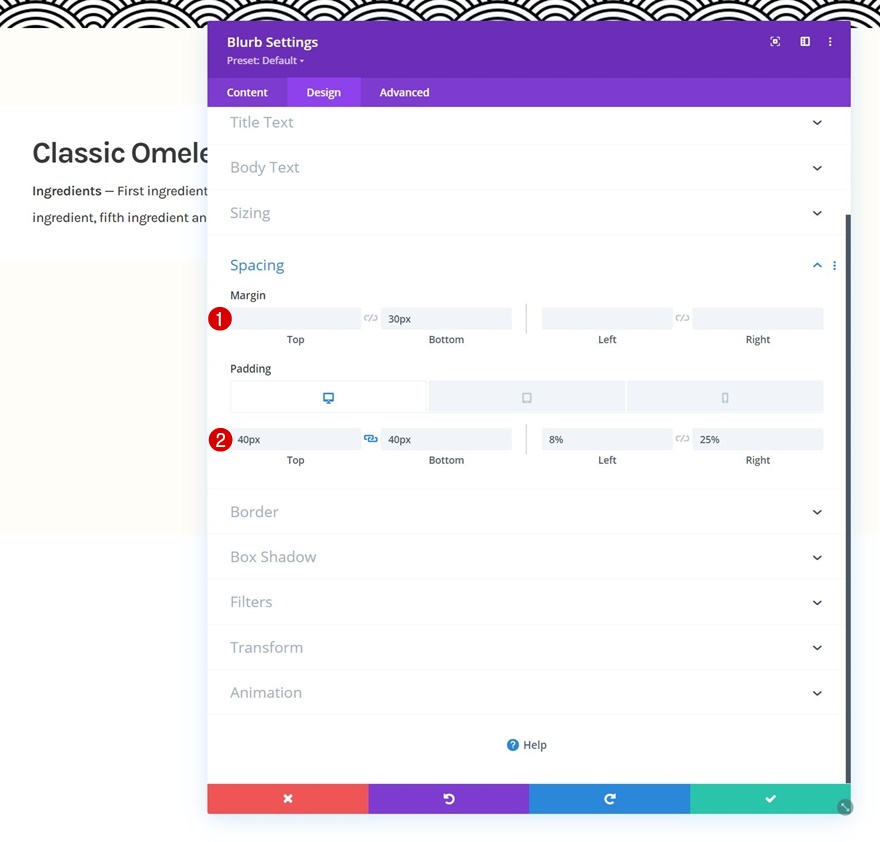
间距
接下来,转到间距设置并相应地更改值:
- 下边距:30px
- 顶部填充:40px
- 底部填充:40px
- 左填充:8%
- 右填充:
- 台式机:25%
- 平板电脑和手机:8%

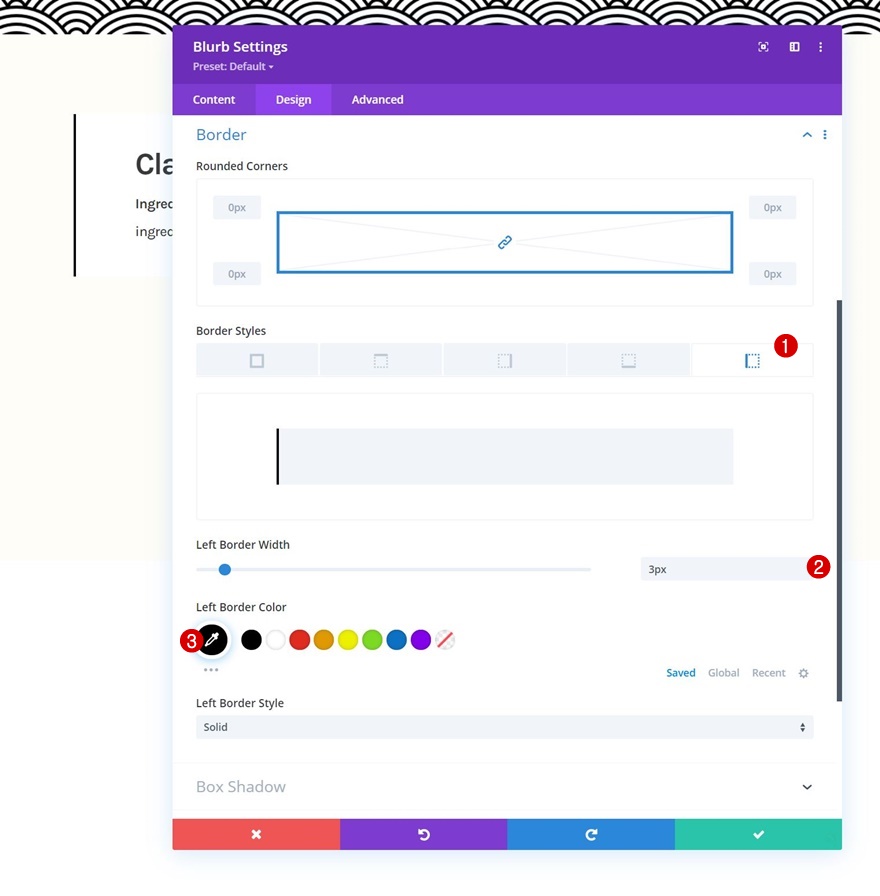
边界
然后,我们将应用以下边框设置:
- 左边框宽度:3px
- 左边框颜色:#000000

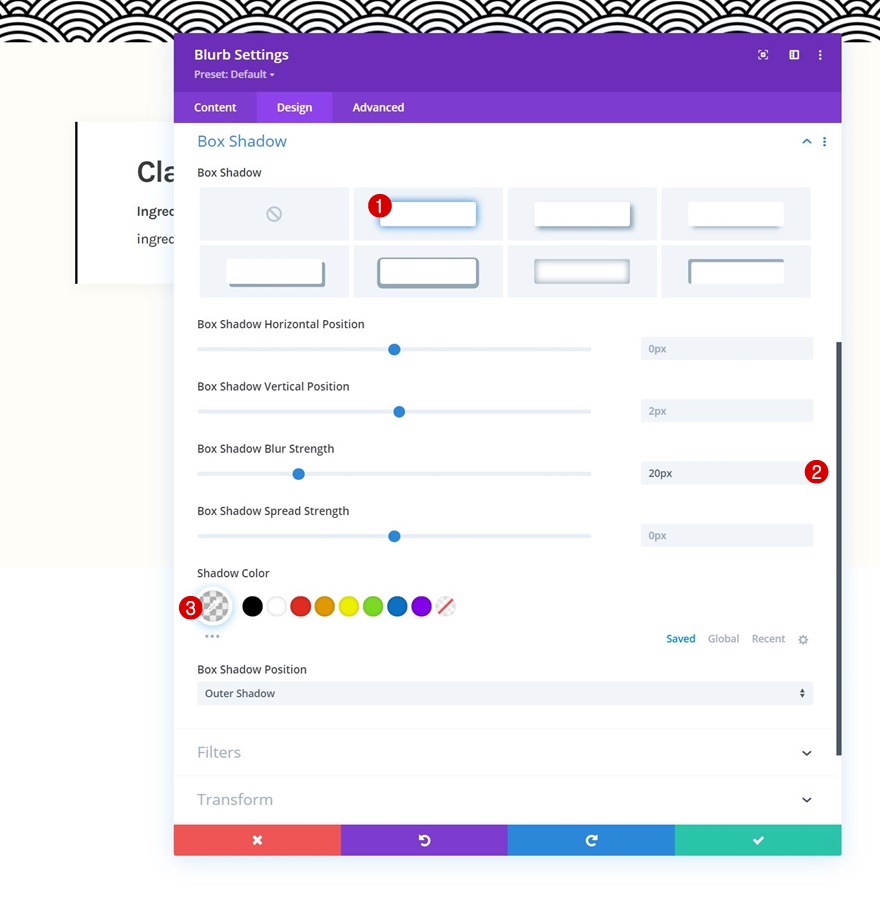
盒子阴影
我们也在使用框阴影。
- 框阴影模糊强度:20px
- 阴影颜色:rgba(0,0,0,0.05)

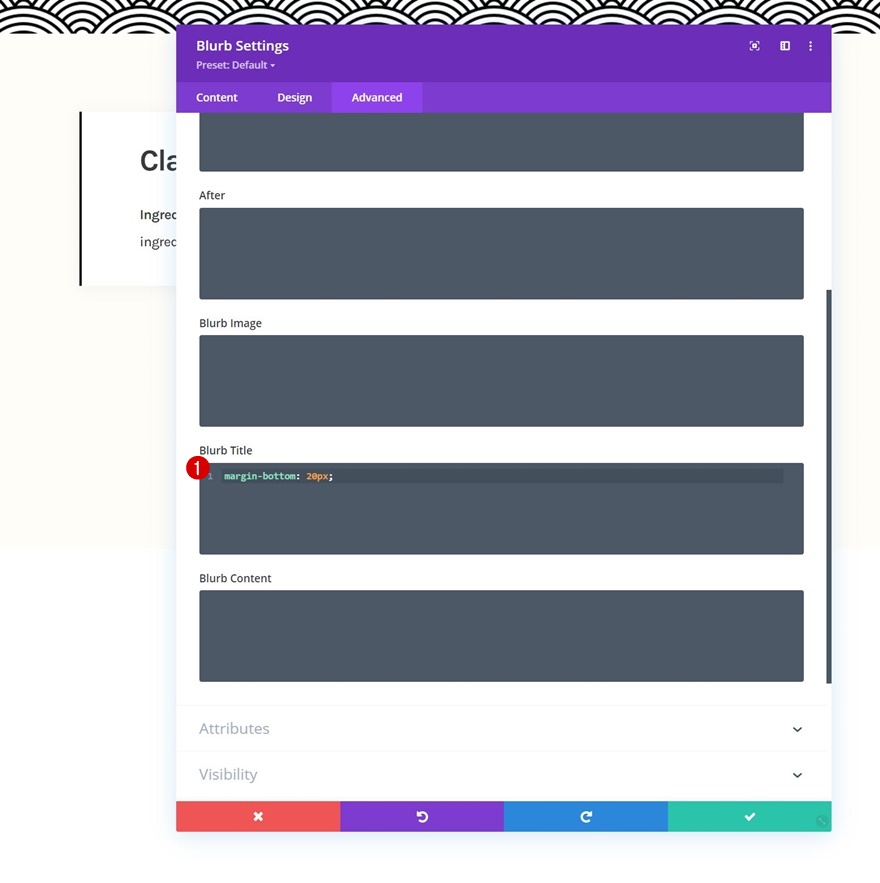
模糊标题 CSS
我们将通过将以下 CSS 代码行添加到高级选项卡中的模糊标题 CSS 框来完成模块设置:
margin-bottom: 20px;

根据需要多次克隆 Blurb 模块
完成第一个 Blurb 模块后,您可以根据需要多次复制它。

更改所有重复内容
确保更改所有重复的内容。

2. 应用粘性效果
在第 1 列中打开文本模块 #1
现在所有元素都已就位,我们可以专注于粘性效果。 为此,我们将打开第 1 列中的第一个文本模块。

使模块具有粘性
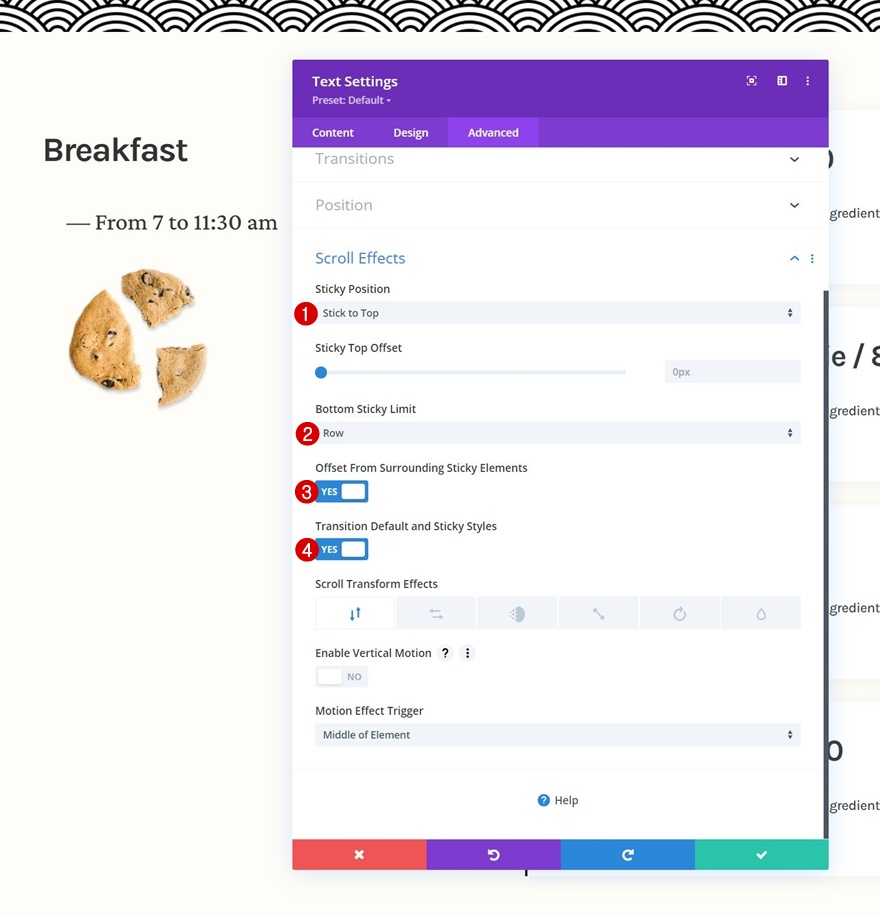
转到高级选项卡并应用以下粘性设置:
- 粘滞位置:粘在顶部
- 底部粘性限制:行
- 偏移周围粘性元素:是
- 过渡默认和粘性样式:是

模块的粘性样式
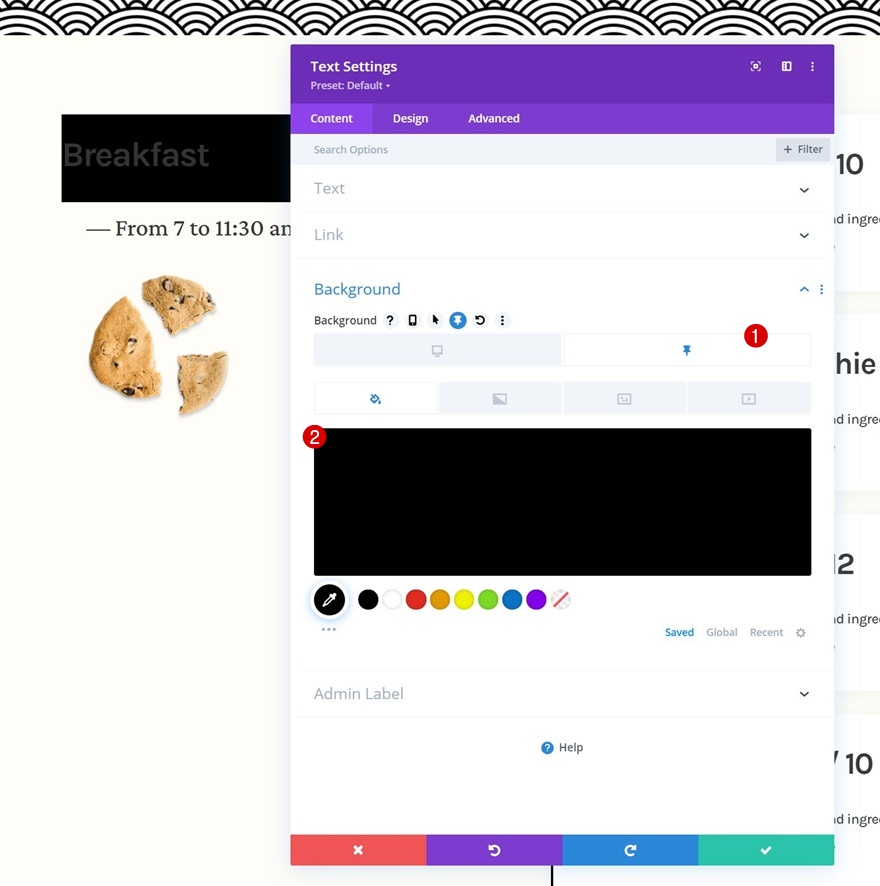
背景颜色
现在我们的模块已经变成了粘性,我们可以对其应用粘性样式。 首先,添加黑色粘性背景色。
- 粘性背景颜色:#000000

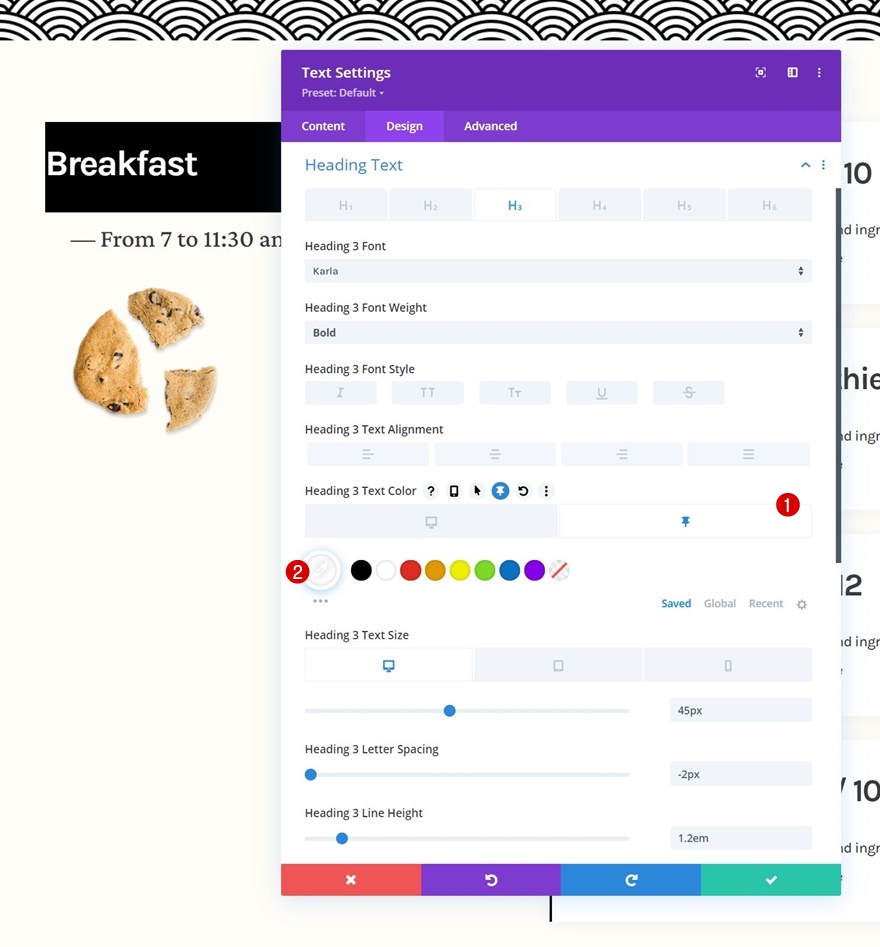
文字颜色
然后,将粘性 H3 文本颜色更改为白色。
- 粘性标题 3 文本颜色:#ffffff

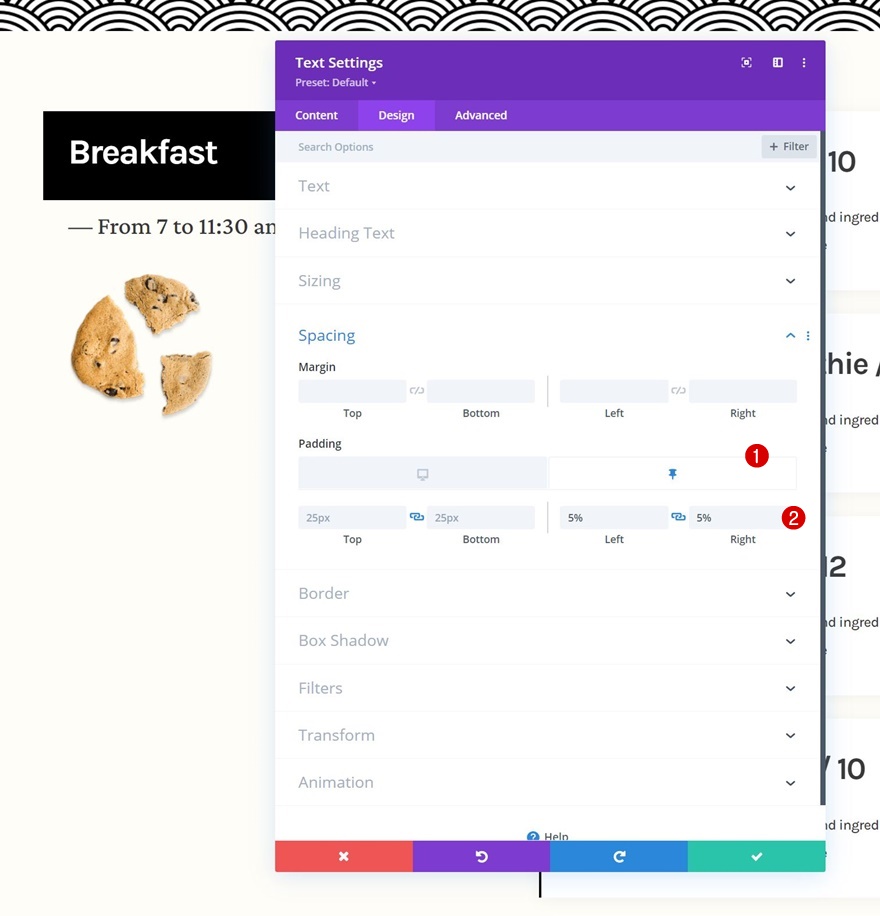
间距
并通过添加以下响应式粘性填充值来完成粘性样式:
- 粘性左填充:5%
- 粘性右填充:5%

3. 克隆整行以供重用
完成粘性步骤后,您可以根据需要多次重复使用整行。

更改所有重复内容
确保您更改了所有重复的内容,仅此而已!

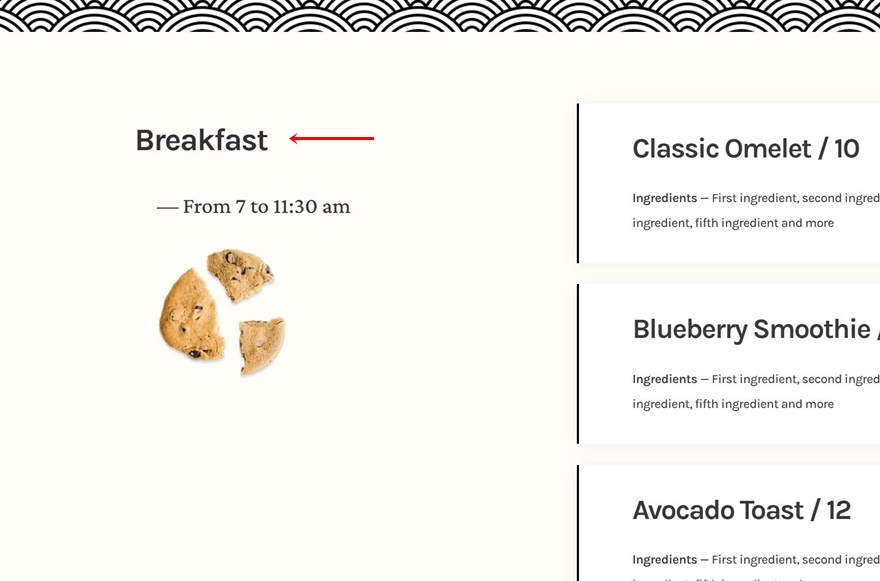
预览
现在我们已经完成了所有步骤,让我们最后看看不同屏幕尺寸的结果。
桌面

移动的

最后的想法
在这篇文章中,我们向您展示了如何在您的下一个餐厅网站上发挥创意。 更具体地说,我们向您展示了如何构建一个粘性餐厅菜单,让您能够以交互方式展示所有不同的项目。 您也可以免费下载 JSON 文件! 如果您有任何问题或建议,请随时在下面的评论部分发表评论。
如果您渴望了解有关 Divi 的更多信息并获得更多 Divi 免费赠品,请确保订阅我们的电子邮件时事通讯和 YouTube 频道,这样您将永远是第一批了解此免费内容并从中受益的人之一。
