如何使用 Divi 創建粘性餐廳菜單設計
已發表: 2021-04-09如果您正在建立餐廳網站,則很有可能您還希望在其中包含餐廳菜單。 現在,如果您正在 Divi 中尋找一種創造性的方式來做到這一點,那麼您會喜歡本教程。 今天,我們將向您展示如何使用 Divi 的內置粘性選項來創建粘性餐廳菜單。 我們正在創建的設計將菜單上的項目按類別分開,並允許訪問者查看他們所在的類別! 您也可以免費下載 JSON 文件。
讓我們開始吧。
預覽
在我們深入學習教程之前,讓我們快速瀏覽一下不同屏幕尺寸的結果。
桌面

移動的

免費下載佈局
要使用免費佈局,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂戶,您每週一將收到更多的 Divi 善良和免費的 Divi 佈局包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送一份最終的 Divi 登陸頁面佈局包,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將很快成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載即可訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
1. 創建元素結構
添加新部分
背景顏色
首先向您正在處理的頁面添加一個新部分。 打開部分設置並更改背景顏色。
- 背景顏色:rgba(255,252,244,0.6)

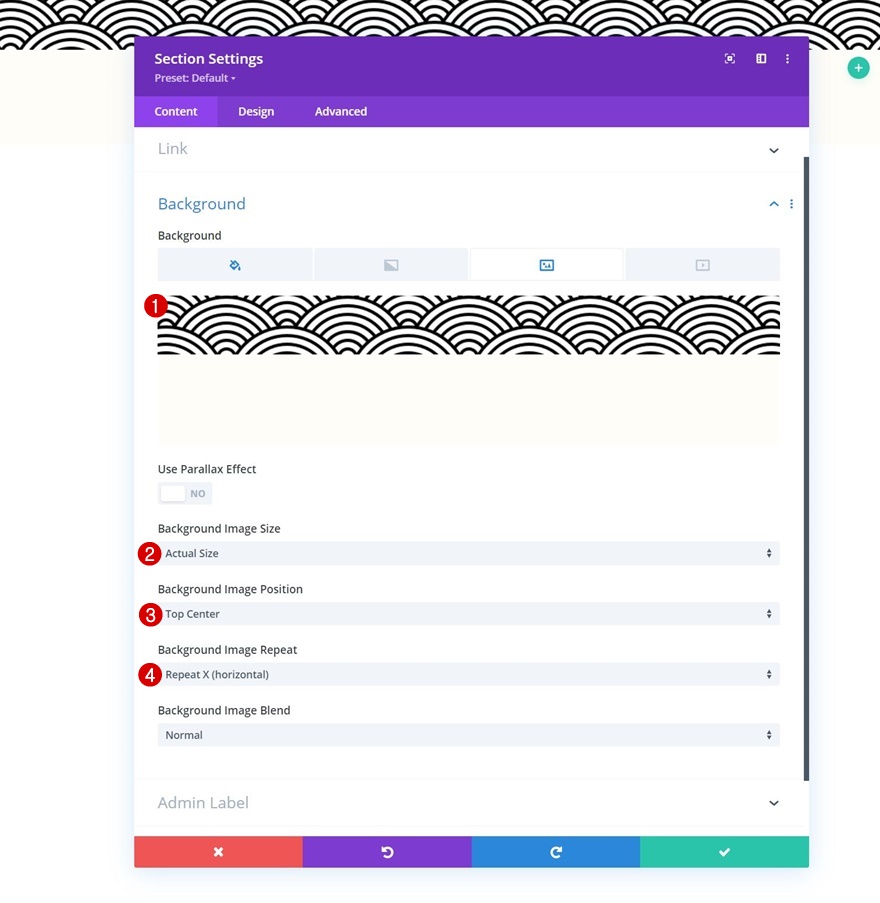
背景圖片
接下來上傳圖案背景圖片。 您可以在本文開頭下載的壓縮文件夾中找到我們使用過的那個。
- 背景圖片尺寸:實際尺寸
- 背景圖片位置:頂部中心
- 背景圖像重複:重複 X(水平)

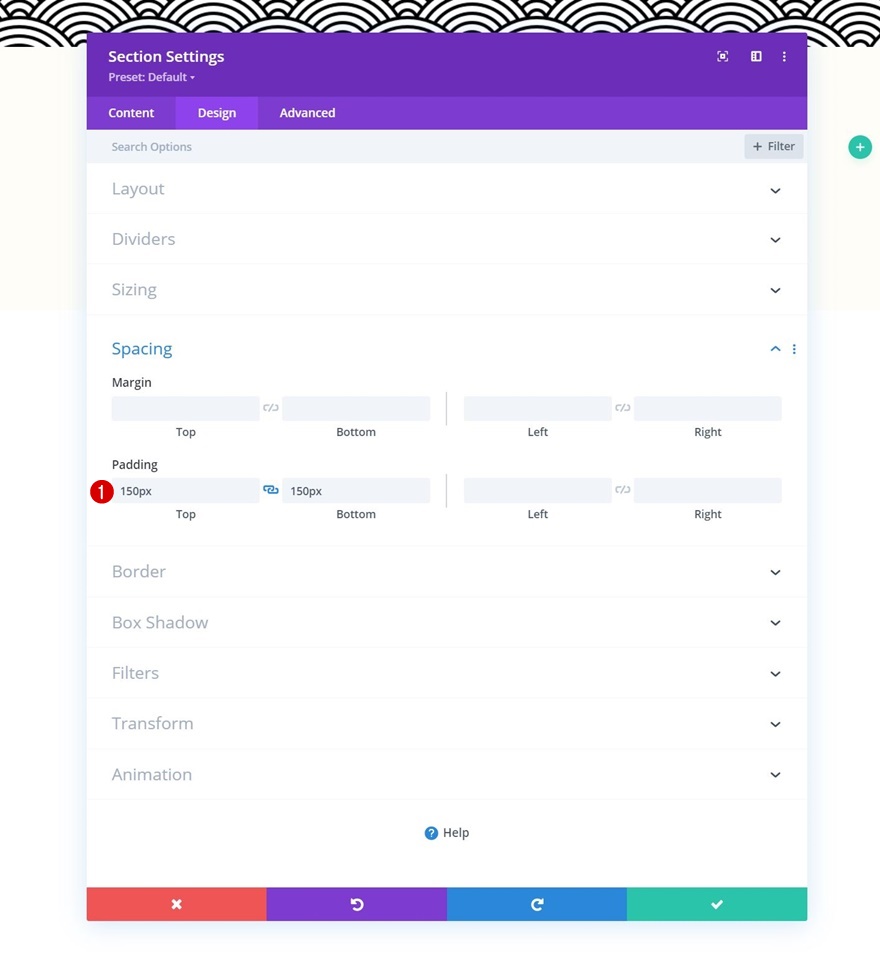
間距
接下來修改間距設置。
- 頂部填充:150px
- 底部填充:150px

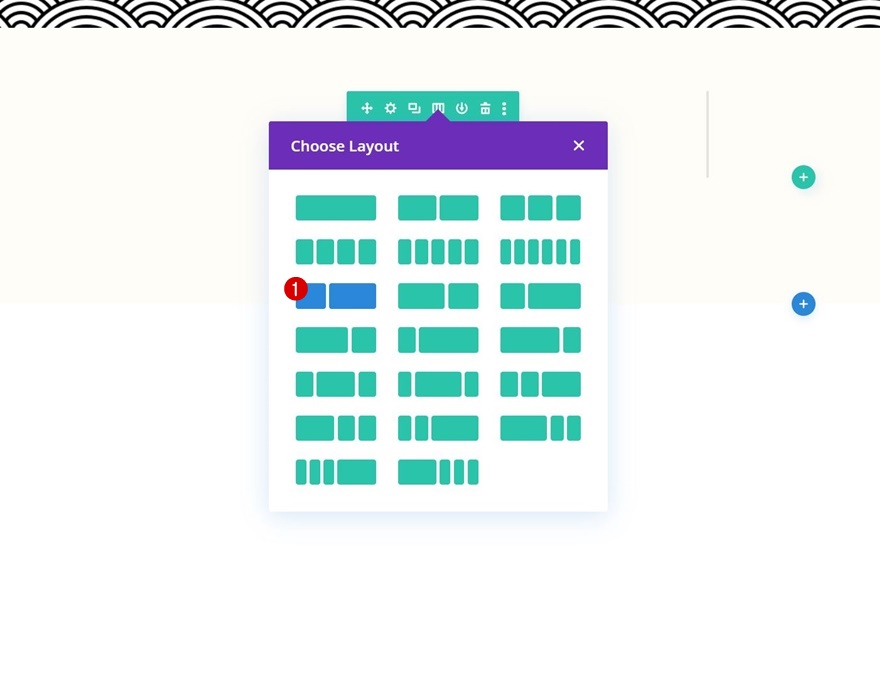
添加新行
列結構
繼續使用以下列結構添加新行:

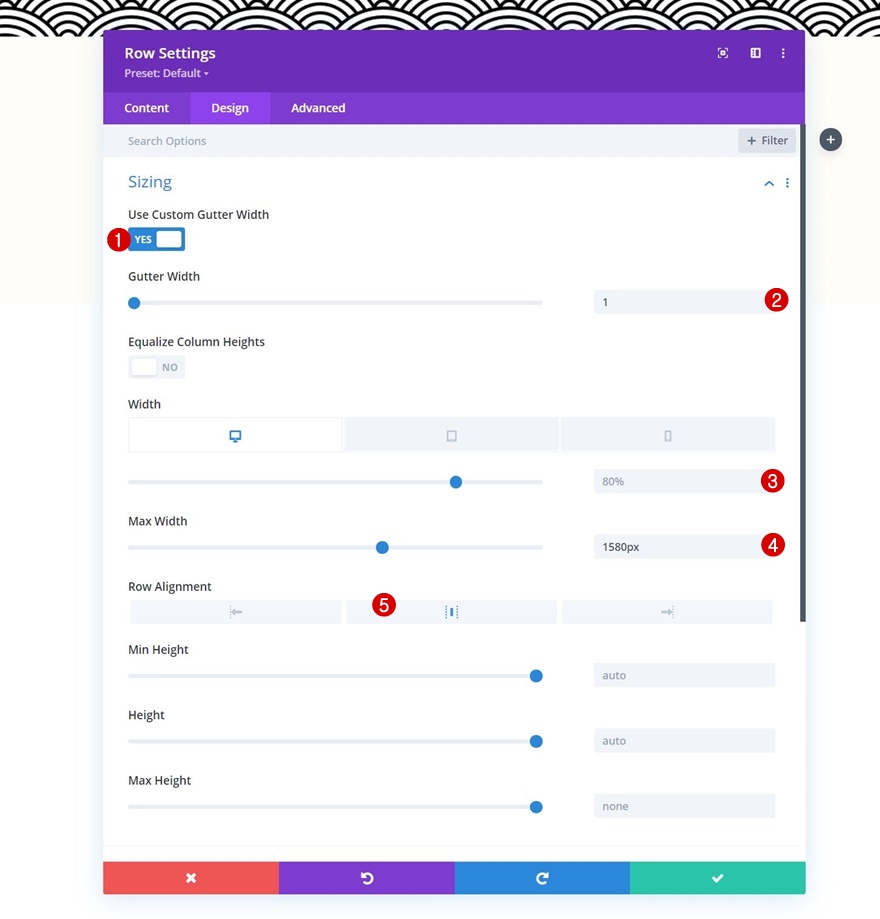
漿紗
在不添加模塊的情況下,打開行設置並按如下方式更改大小設置:
- 使用自定義裝訂線寬度:是
- 天溝寬度:1
- 寬度:
- 台式機和平板電腦:80%
- 電話:95%
- 最大寬度:1580px
- 行對齊:居中

將文本模塊 #1 添加到第 1 列
添加H3內容
是時候添加模塊了,從第 1 列中的第一個文本模塊開始。添加一些您選擇的 H3 內容。

H3 文本設置
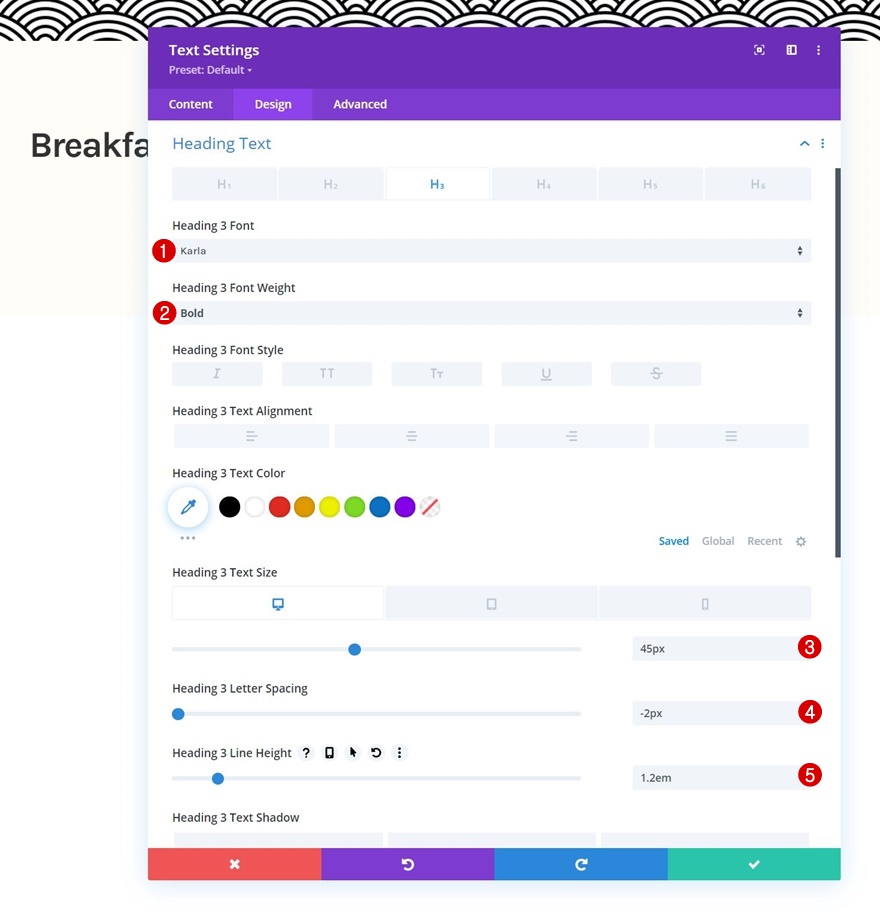
轉到模塊的設計選項卡並相應地更改 H3 文本設置:
- 標題 3 字體:Karla
- 標題 3 字體粗細:粗體
- 標題 3 文字大小:
- 台式機和平板電腦:45px
- 電話:35px
- 標題 3 字母間距:-2px
- 標題 3 行高:1.2em

間距
接下來添加一些頂部和底部填充值。
- 頂部填充:25px
- 底部填充:25px

將文本模塊 #2 添加到第 1 列
添加內容
然後,在上一個文本模塊的正下方添加另一個文本模塊,其中包含您選擇的一些內容。

文字設置
更改模塊的文本設置如下:
- 文字字體:Crimson Pro
- 文字顏色:#3a3a3a
- 文字大小:32px

間距
通過相應地更改間距設置來完成模塊設置:
- 上邊距:20px
- 下邊距:50px
- 左填充:5%
- 右填充:5%

將圖像模塊添加到第 1 列
上傳圖片
我們在第 1 列中需要的最後一個模塊是圖像模塊。 添加您選擇的圖像。

漿紗
將最大寬度添加到大小設置。

- 最大寬度:250px

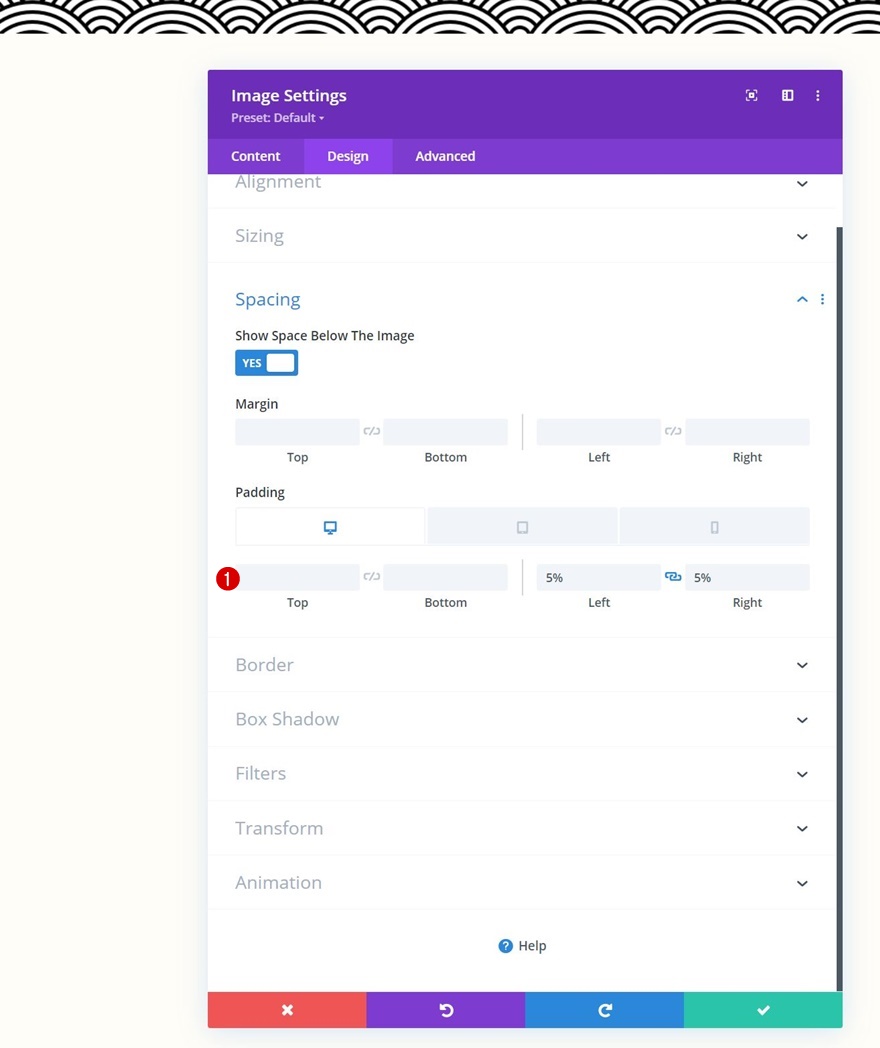
間距
並通過將以下響應填充值應用於間距設置來完成模塊設置:
- 底部邊距:
- 平板電腦:80px
- 電話:50px
- 左填充:5%
- 右填充:5%

將 Blurb 模塊添加到第 2 列
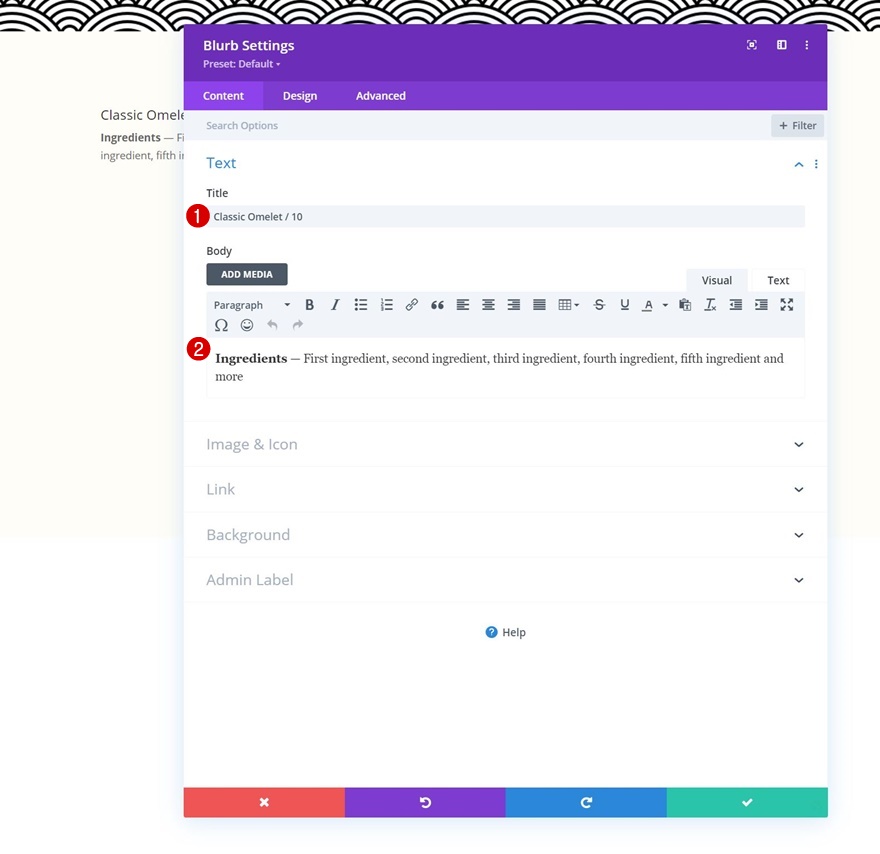
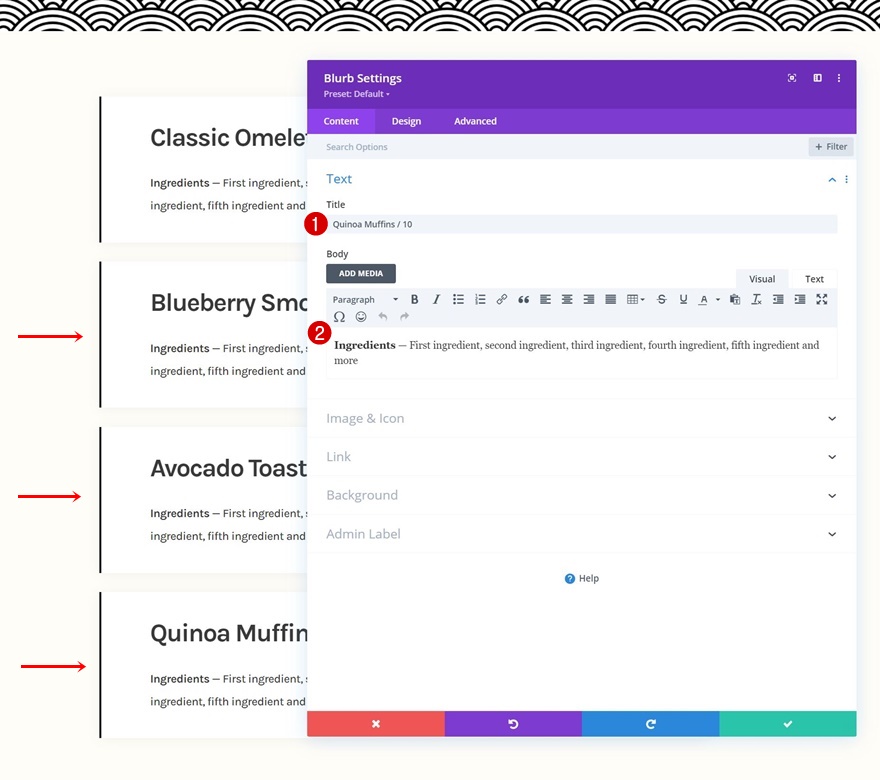
添加內容
到第 2 列。添加帶有您選擇的一些內容的 Blurb 模塊。

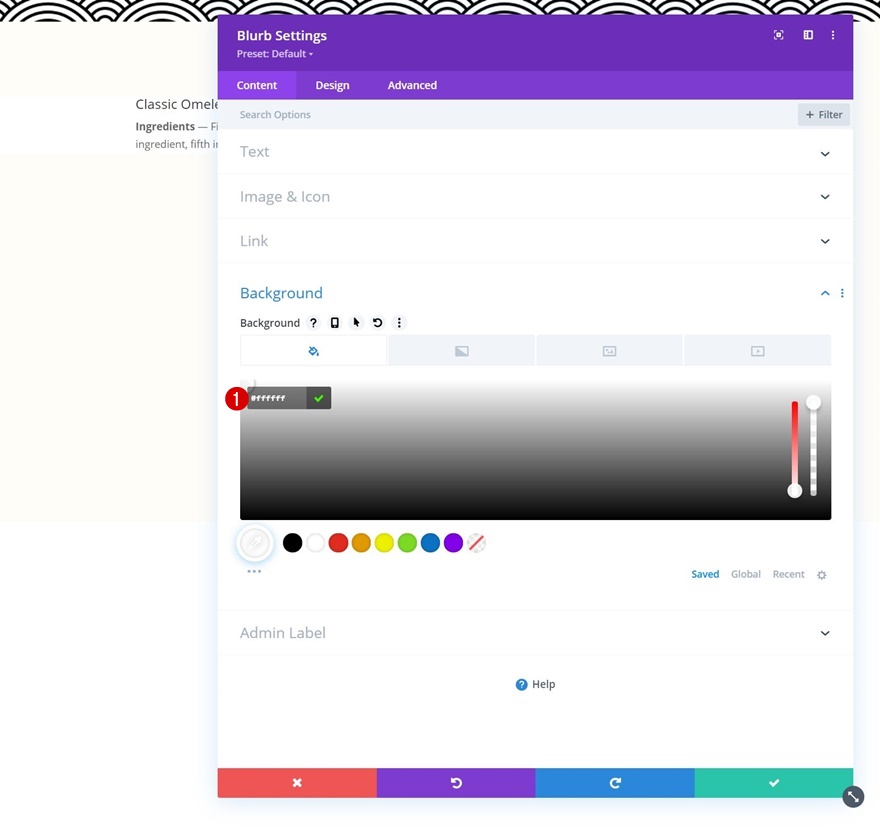
背景顏色
接下來使用白色背景色。
- 背景顏色:#ffffff

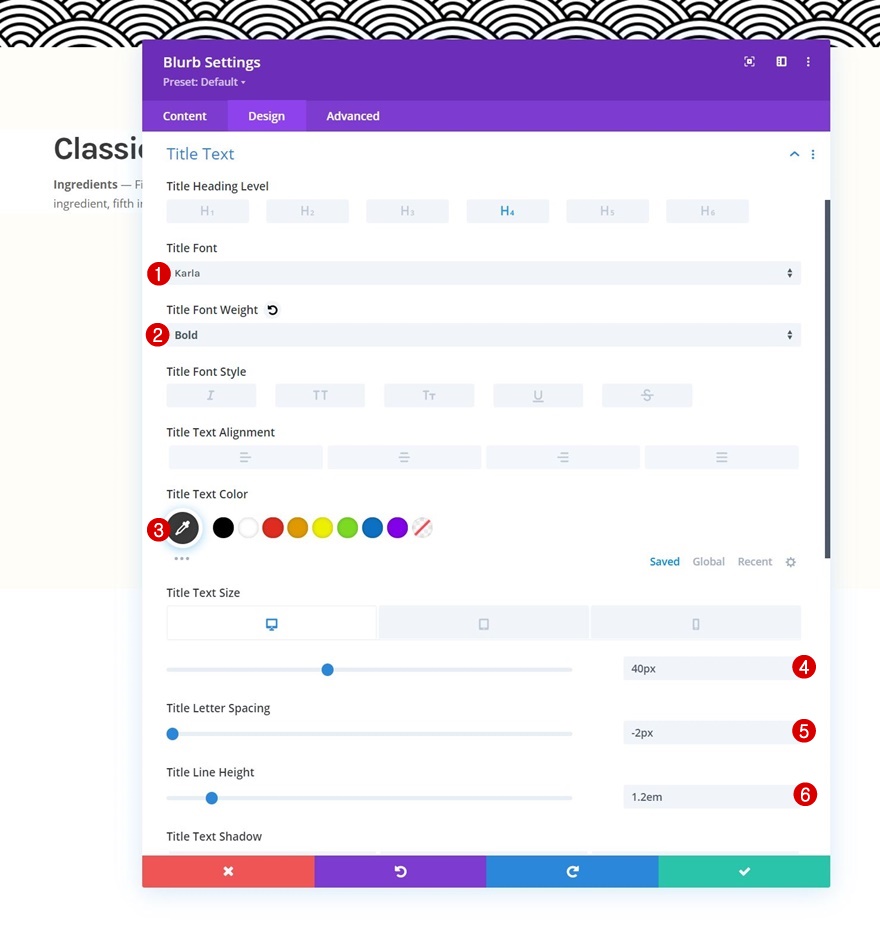
標題文字設置
轉到模塊的設計選項卡並相應地更改標題文本設置:
- 標題字體:Karla
- 標題字體粗細:粗體
- 標題文字顏色:#3a3a3a
- 標題文字大小:
- 桌面:40px
- 平板電腦:35px
- 電話:30px
- 標題字母間距:-2px
- 標題行高度:1.2em

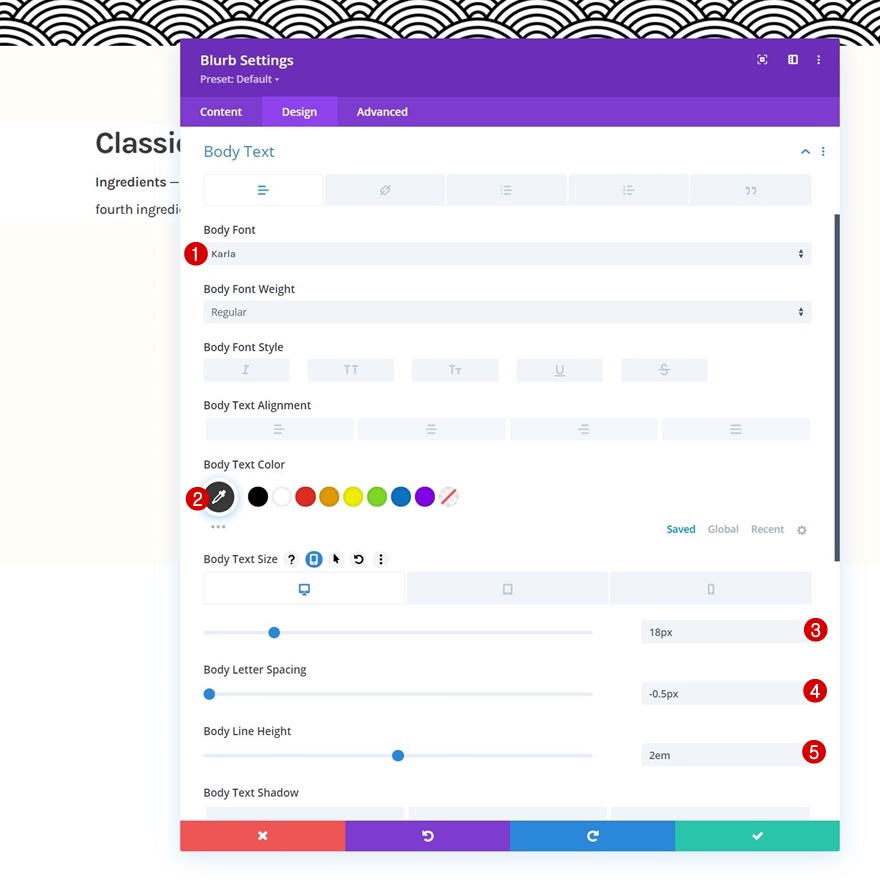
正文設置
也修改正文設置。
- 正文字體:Karla
- 正文顏色:#3a3a3a
- 正文大小:
- 桌面:18px
- 平板電腦:25px
- 電話:20px
- 正文字母間距:-0.5px
- 車身線高:2em

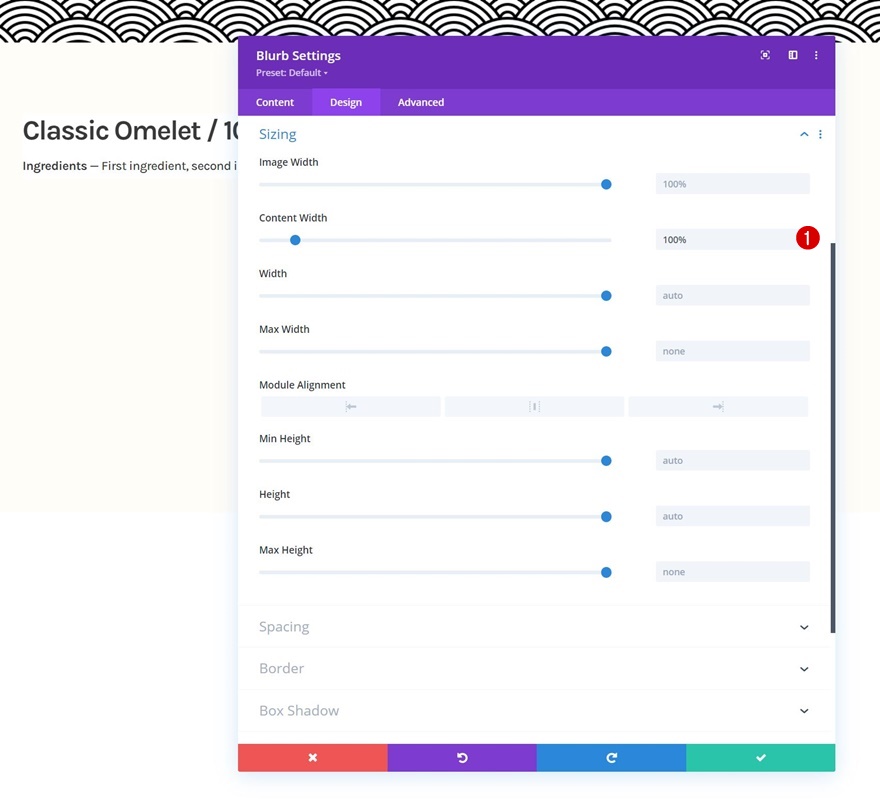
漿紗
然後,修改大小設置如下:
- 內容寬度:100%

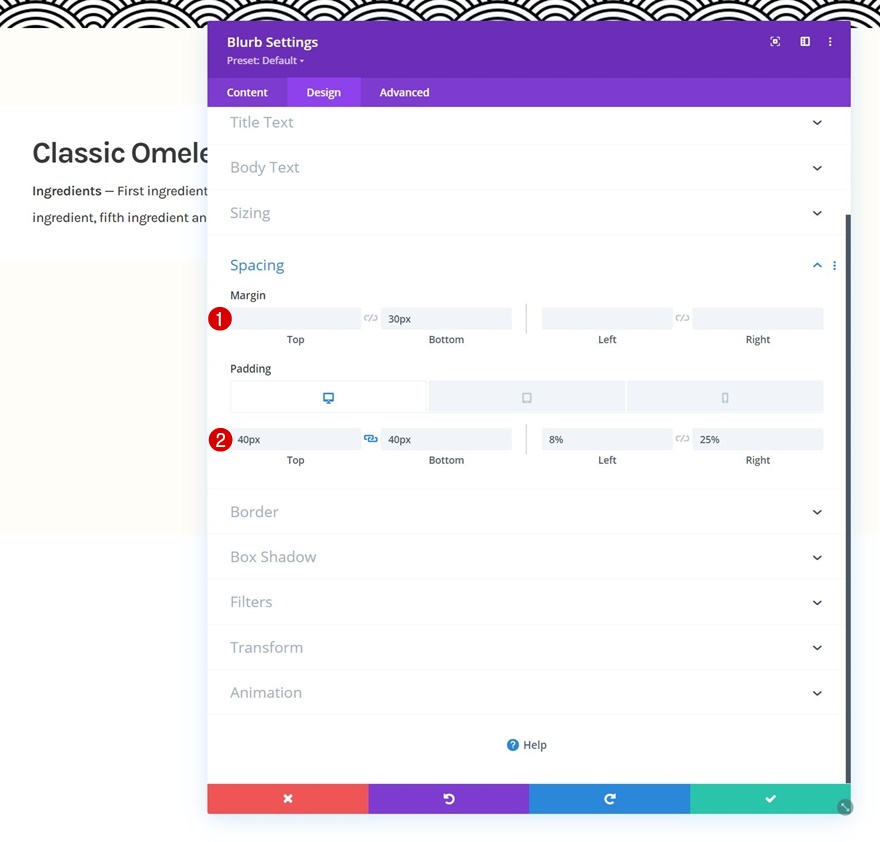
間距
接下來,轉到間距設置並相應地更改值:
- 下邊距:30px
- 頂部填充:40px
- 底部填充:40px
- 左填充:8%
- 右填充:
- 台式機:25%
- 平板電腦和手機:8%

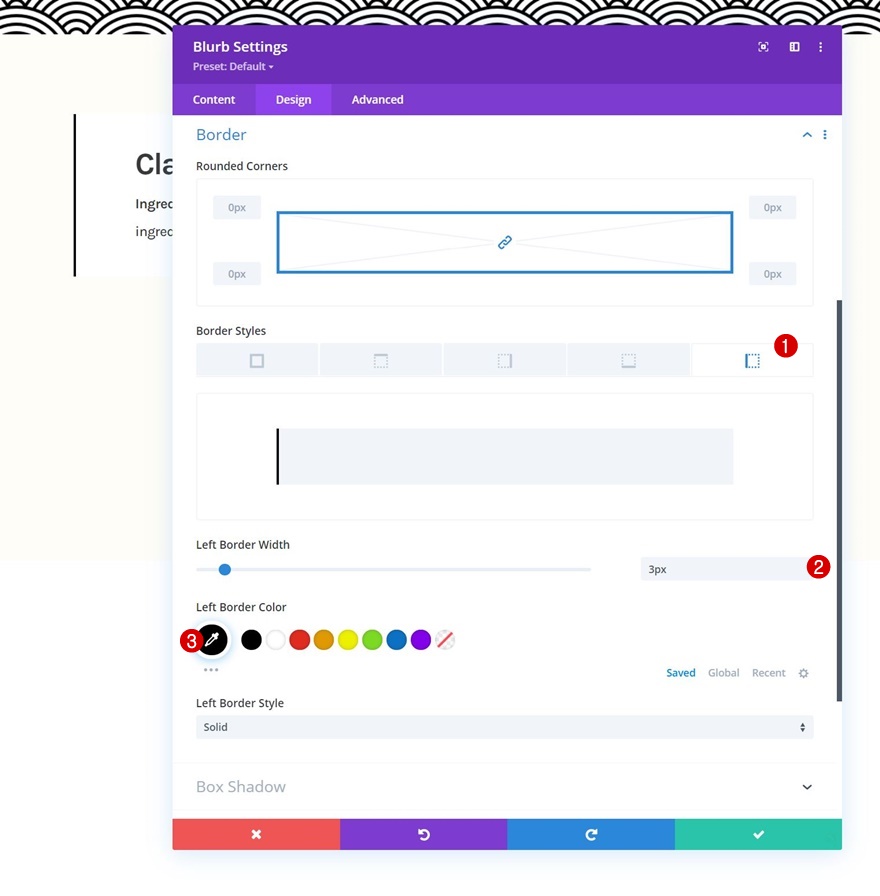
邊界
然後,我們將應用以下邊框設置:
- 左邊框寬度:3px
- 左邊框顏色:#000000

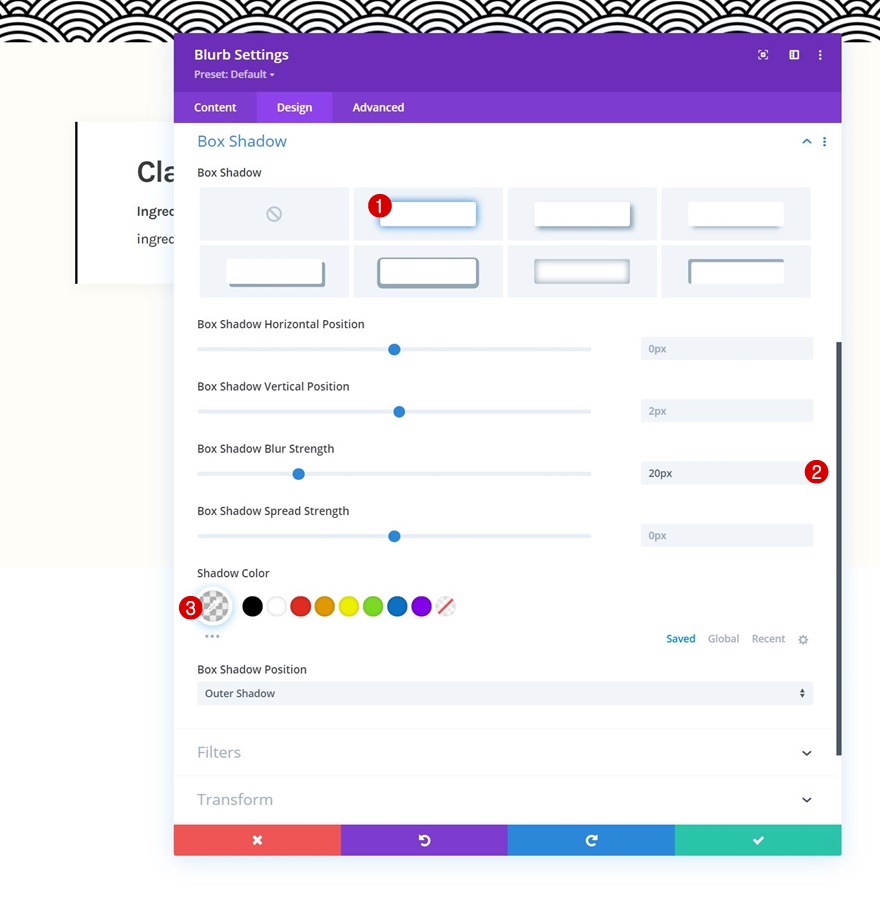
盒子陰影
我們也在使用框陰影。
- 框陰影模糊強度:20px
- 陰影顏色:rgba(0,0,0,0.05)

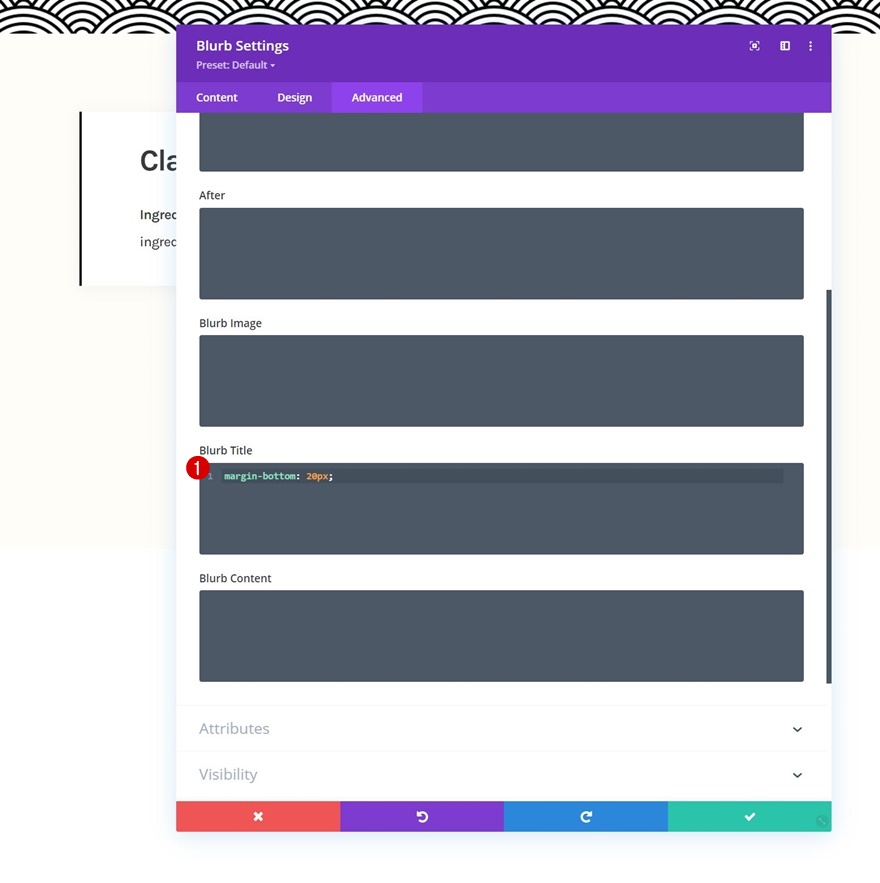
模糊標題 CSS
我們將通過將以下 CSS 代碼行添加到高級選項卡中的模糊標題 CSS 框來完成模塊設置:
margin-bottom: 20px;

根據需要多次克隆 Blurb 模塊
完成第一個 Blurb 模塊後,您可以根據需要多次復制它。

更改所有重複內容
確保更改所有重複的內容。

2. 應用粘性效果
在第 1 列中打開文本模塊 #1
現在所有元素都已就位,我們可以專注於粘性效果。 為此,我們將打開第 1 列中的第一個文本模塊。

使模塊具有粘性
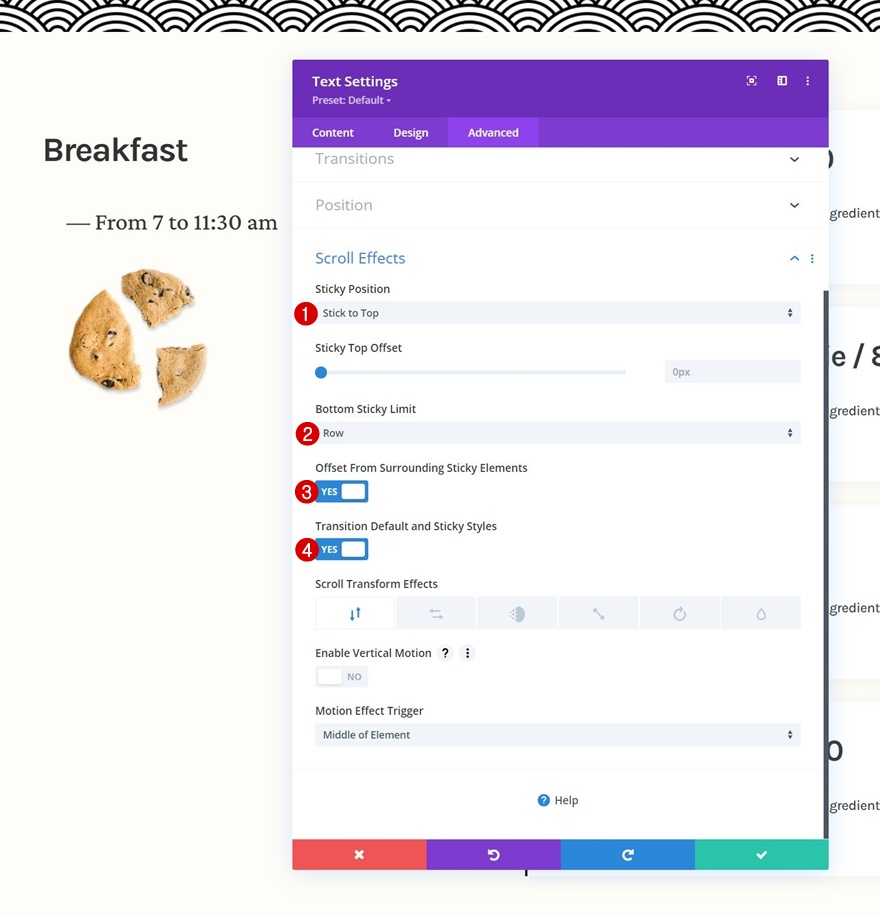
轉到高級選項卡並應用以下粘性設置:
- 粘滯位置:粘在頂部
- 底部粘性限制:行
- 偏移周圍粘性元素:是
- 過渡默認和粘性樣式:是

模塊的粘性樣式
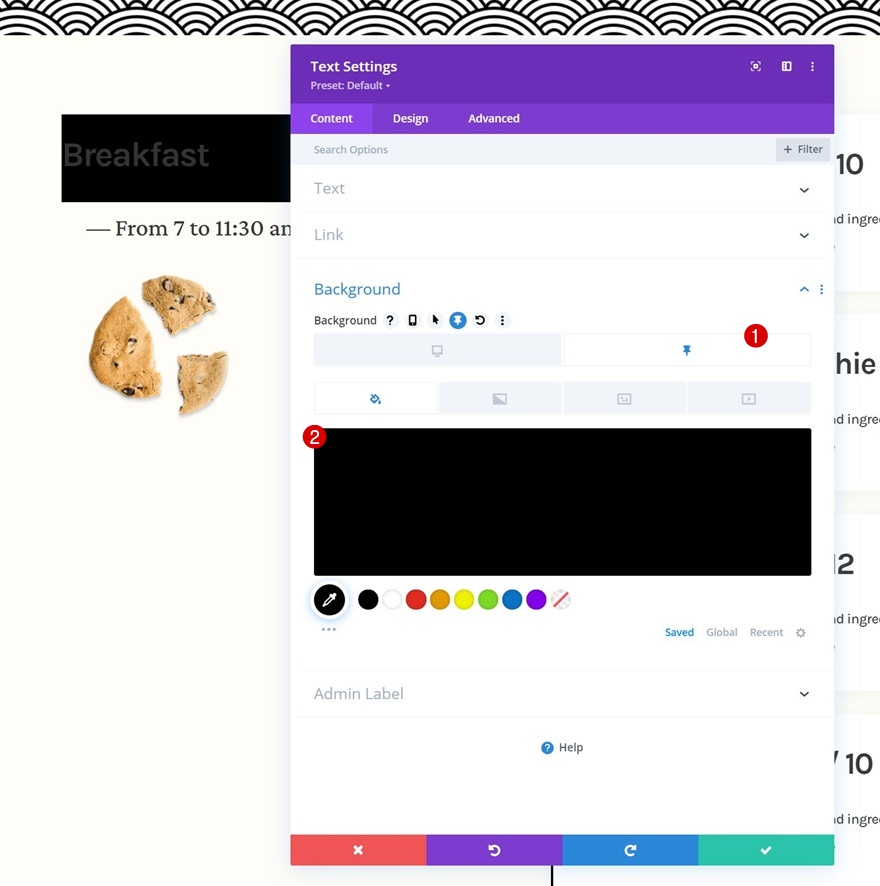
背景顏色
現在我們的模塊已經變成了粘性,我們可以對其應用粘性樣式。 首先,添加黑色粘性背景色。
- 粘性背景顏色:#000000

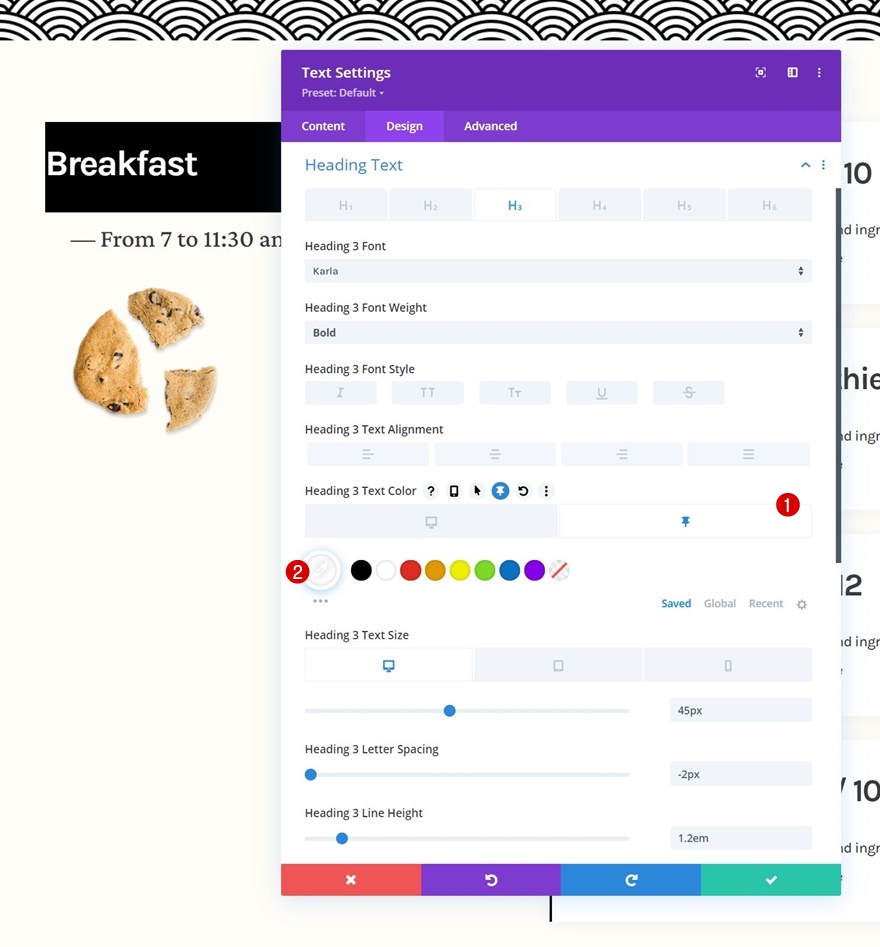
文字顏色
然後,將粘性 H3 文本顏色更改為白色。
- 粘性標題 3 文本顏色:#ffffff

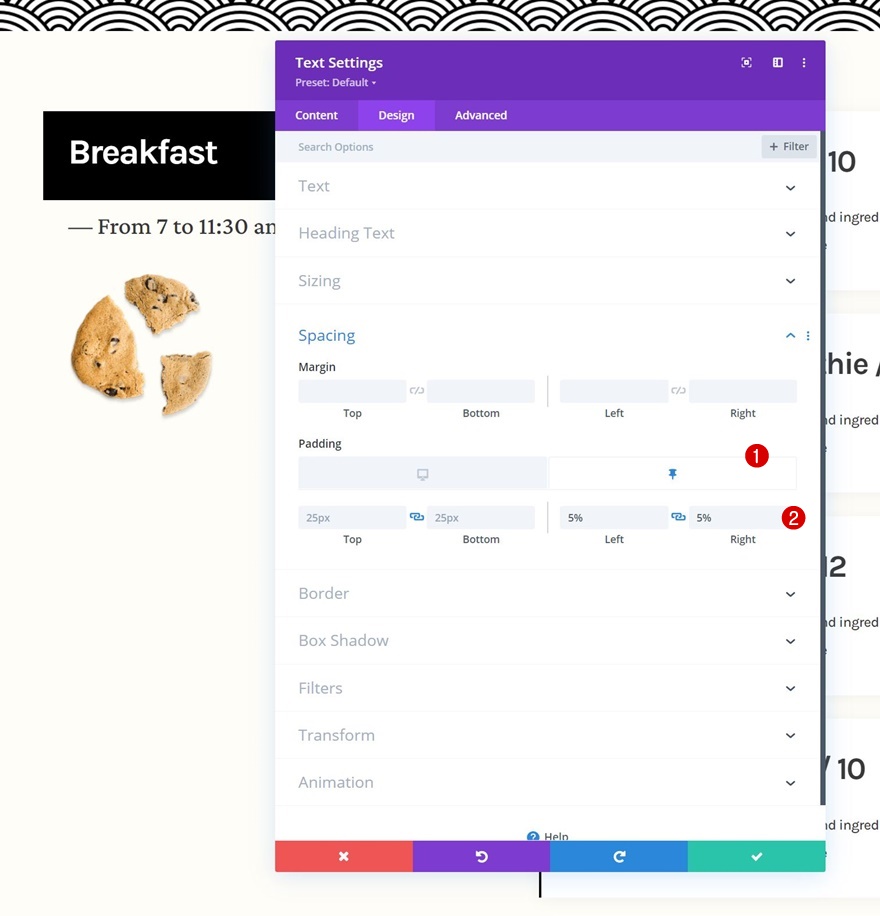
間距
並通過添加以下響應式粘性填充值來完成粘性樣式:
- 粘性左填充:5%
- 粘性右填充:5%

3. 克隆整行以供重用
完成粘性步驟後,您可以根據需要多次重複使用整行。

更改所有重複內容
確保您更改了所有重複的內容,僅此而已!

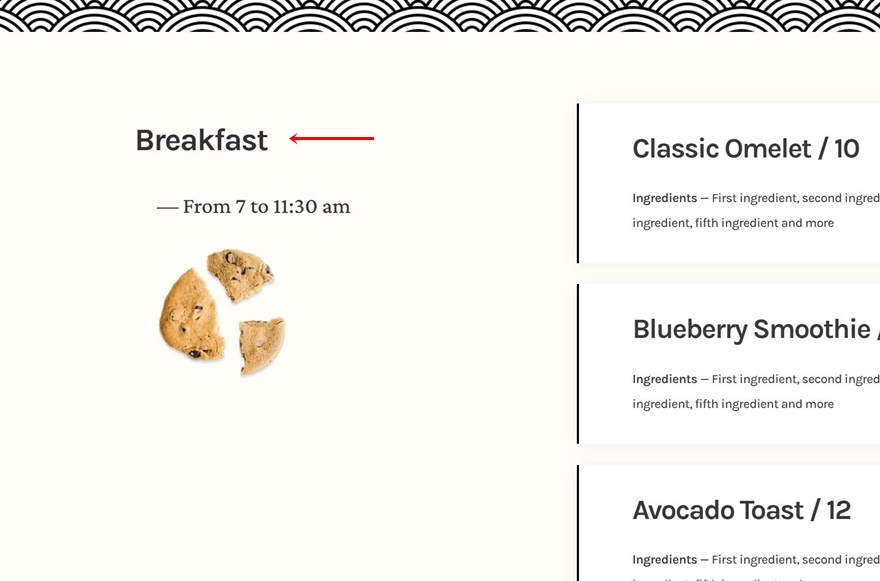
預覽
現在我們已經完成了所有步驟,讓我們最後看看不同屏幕尺寸的結果。
桌面

移動的

最後的想法
在這篇文章中,我們向您展示瞭如何在您的下一個餐廳網站上發揮創意。 更具體地說,我們向您展示瞭如何構建一個粘性餐廳菜單,讓您能夠以交互方式展示所有不同的項目。 您也可以免費下載 JSON 文件! 如果您有任何問題或建議,請隨時在下面的評論部分發表評論。
如果您渴望了解有關 Divi 的更多信息並獲得更多 Divi 免費贈品,請確保訂閱我們的電子郵件時事通訊和 YouTube 頻道,這樣您將永遠是第一批了解此免費內容並從中受益的人之一。
