Divi Design Showcase: Kiriman Baru mulai Maret 2021
Diterbitkan: 2021-04-05Saatnya lagi untuk Divi Showcase bulanan kami, di mana kami melihat sepuluh situs web Divi menakjubkan yang dibuat oleh anggota komunitas kami. Setiap bulan kami menampilkan situs web Divi terbaik yang dikirimkan dari komunitas kami dan hari ini kami ingin berbagi dengan Anda sepuluh situs web teratas untuk bulan Maret. Sepanjang posting, saya akan menunjukkan beberapa fitur desain favorit saya yang menarik saya ke masing-masing situs web.
Saya harap kamu menyukai mereka!
Divi Design Showcase: Kiriman Baru mulai Maret 2021
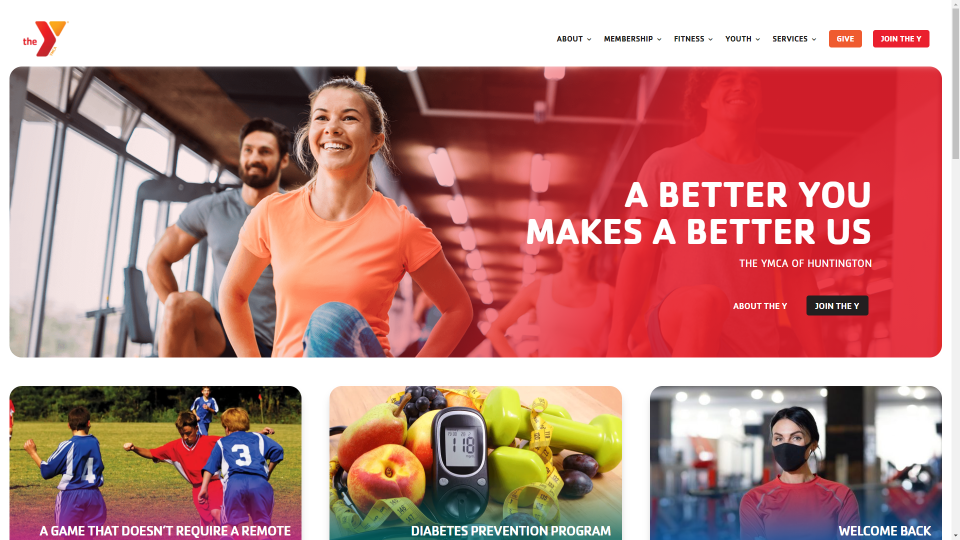
1. Huntington YMCA

Situs ini diajukan oleh Jimmy Lemon. Semua gambar di situs ini menggunakan batas bulat yang membuatnya terlihat seperti ubin. Blurb dengan sudut membulat menyoroti kategori. Bahkan submenu di header cocok dengan desain ubin. Gambar pahlawan menempatkan overlay gradien di satu sisi dengan CTA di overlay. Setiap gambar dengan teks mengikuti desain serupa dengan menempatkan overlay di bagian bawah dengan teks di overlay. Font dan latar belakang menggunakan banyak warna di seluruh spektrum warna. Situs ini sangat memanfaatkan warna, gambar, dan tipografi.
Kunjungi Huntington YMCA
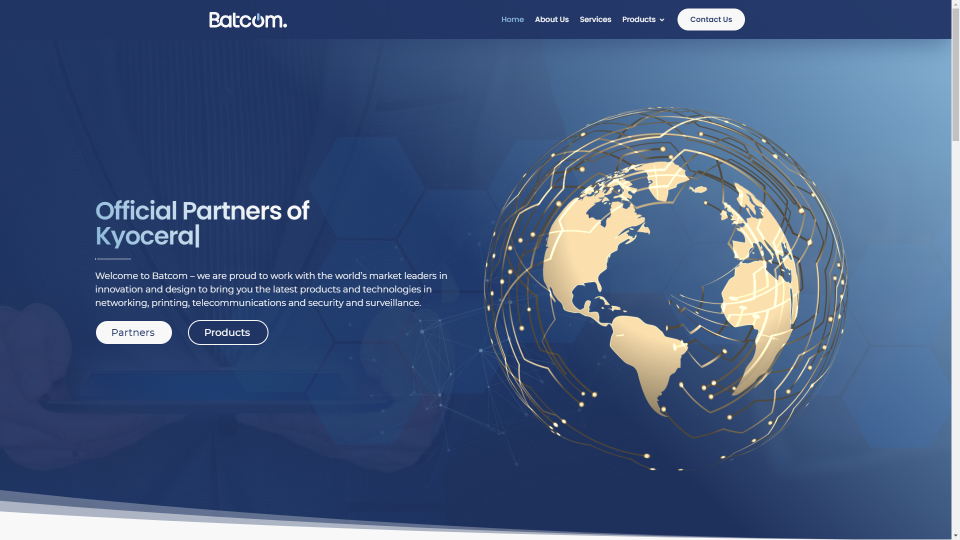
2. Batcom

Situs ini diajukan oleh Dijimoe. Yang ini memiliki banyak detail kecil yang berfungsi sempurna dengan situs teknologi. Efek pengetikan mengungkapkan informasi di bagian pahlawan. Partikel di bagian pahlawan mengikuti mouse Anda. Gambar buram Bumi menjadi fokus saat Anda mengarahkan kursor ke atasnya. Blurb untuk kategori terlihat seperti kartu dengan tepi membulat. Mereka berputar-putar di hover untuk menunjukkan detail dari setiap kategori. Latar belakang biru untuk bagian mencakup batas gaya yang menonjol. Produk unggulan juga mencakup batas bulat dan berdiri terpisah dari situs dengan bayangan kotak. Situs ini sangat memanfaatkan warna dan animasi mikro.
Kunjungi Batcom
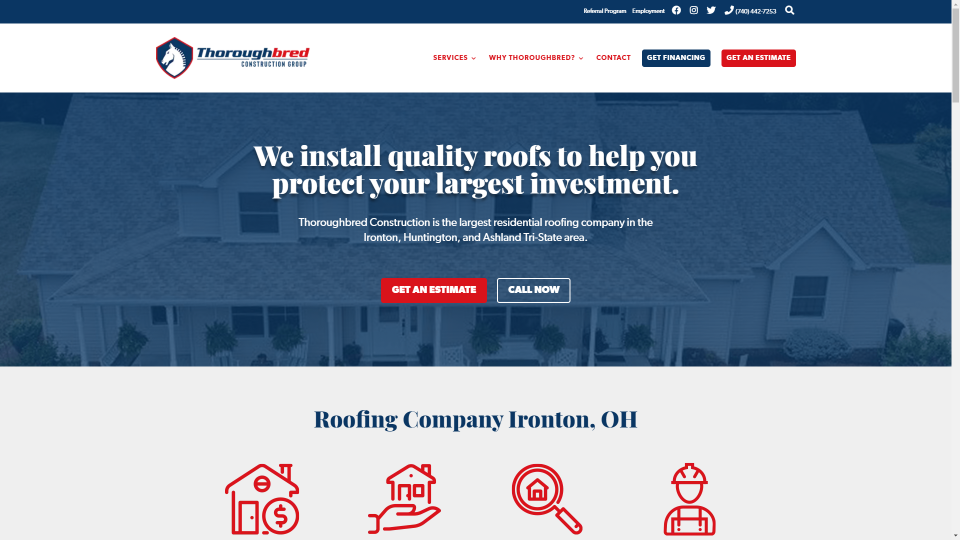
3. Konstruksi Asli

Situs ini diajukan oleh Jimmy Lemon. Ini menggunakan skema warna biru dan merah yang menonjol sekaligus terlihat elegan. Gambar latar belakang di bagian pahlawan membantu menggambarkan situs secara sekilas. Ikon ekstra besar menarik perhatian ke informasi tentang perusahaan dan layanannya. Teks merah atau biru menyoroti informasi. Testimonial dan CTA menampilkan uraian dan penggeser untuk membuat kartu dengan batas bulat. Semua elemen diikat dengan baik dengan warna bermerek merah atau biru. Situs ini memanfaatkan grafik dan warna dengan sangat baik.
Kunjungi Konstruksi Asli
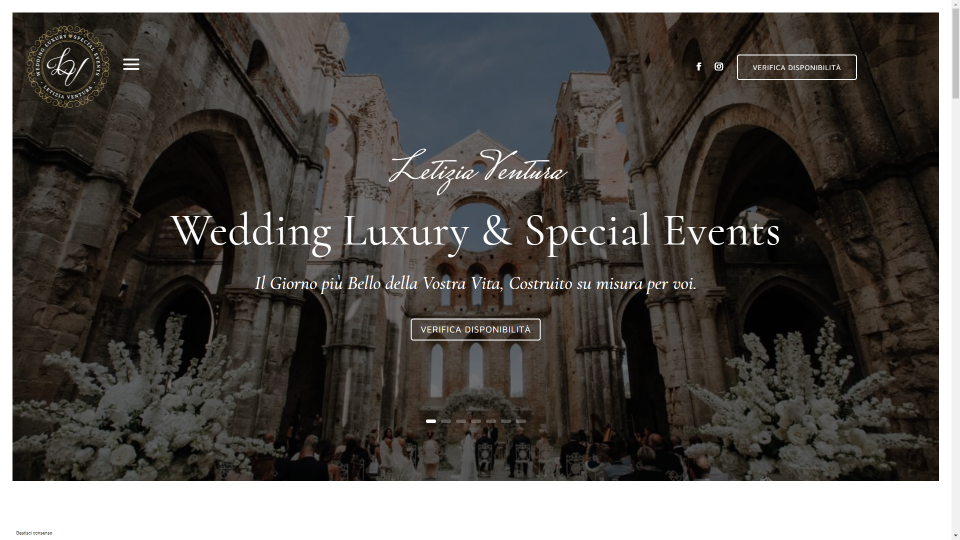
4. Acara Mewah & Spesial Pernikahan LV

Situs ini diajukan oleh Domenico Cannetti. Ini memiliki banyak gambar dan teks yang elegan di seluruh situs. Bagian pahlawan menampilkan penggeser besar yang dilapisi batas putih untuk membuat bingkai. Header menampilkan logo dan menu hamburger di satu sisi, dan ikon sosial dan CTA di sisi lain. Saat Anda menggulir, menu hamburger dipindahkan ke kiri dan menempel di sisi layar untuk menu slide-in. Teks emas digunakan untuk tajuk besar, judul, tautan, teks tombol, dan informasi. Gambar besar menyediakan tautan ke galeri. Mereka menampilkan judul dalam font skrip saat melayang. Situs ini sangat memanfaatkan gambar dan teks.
Kunjungi LV Wedding Luxury & Acara Spesial
5. Gelombang Naxian

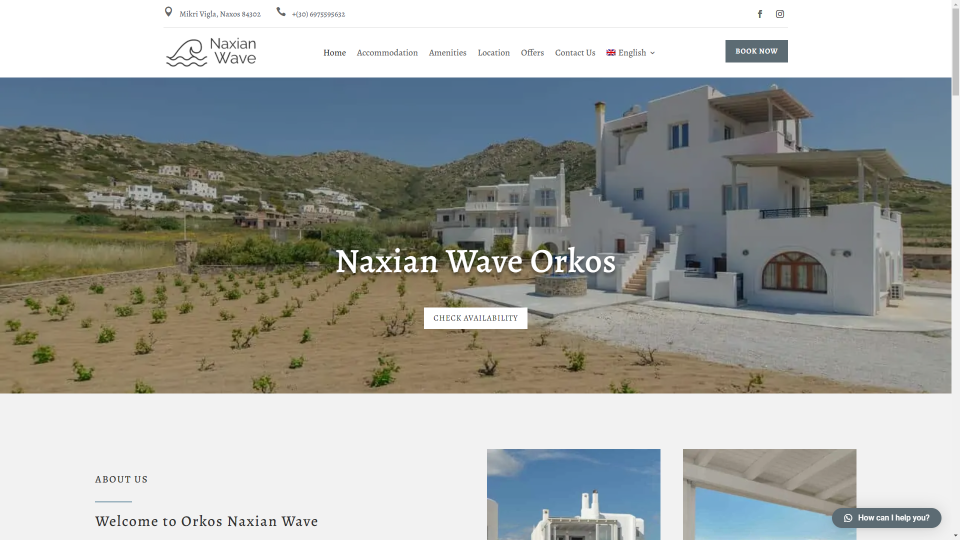
Situs ini dikirimkan oleh Alba Solution. Ini menampilkan properti sewaan dengan gambar besar, informasi meta, dan tombol untuk melihat setiap properti. Beberapa gambar menyertakan spanduk kecil di sudut yang sesuai dengan desain situs. Sorotan biru keabu-abuan digunakan di seluruh situs dan bekerja dengan baik dengan gambar. Gambar besar ditempatkan dalam tata letak kolom ganda untuk menampilkan properti. Halaman Akomodasi menampilkan gambar dalam satu kolom dengan bayangan kotak abu-abu. Galeri mosaik menampilkan lebih banyak gambar. Tata letak yang sederhana dan warna yang diredam sangat cocok untuk menciptakan desain elegan yang terlihat bersih dan profesional.
Kunjungi Gelombang Naxian
6. Goupili

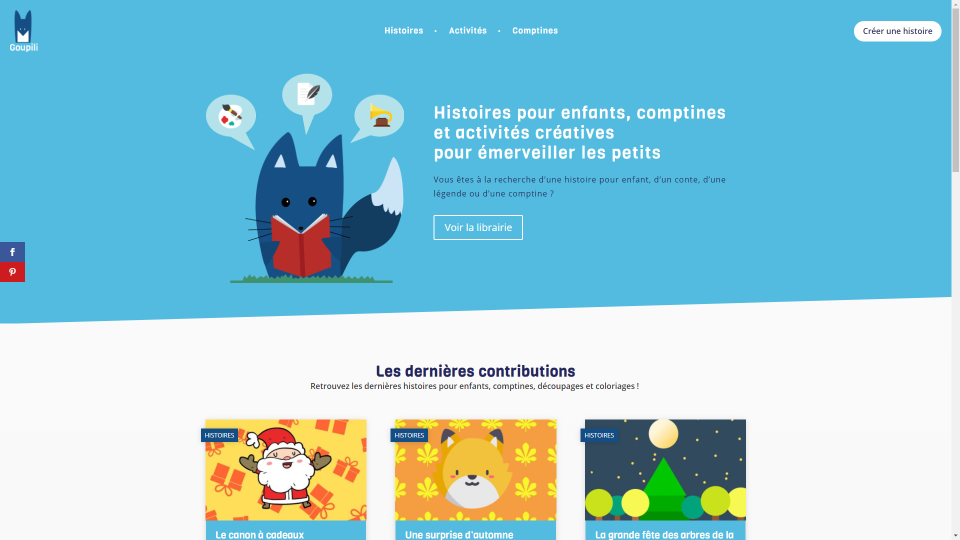
Situs ini diajukan oleh Laurent Albertini. Yang ini menggunakan banyak warna dan grafik non-primer cerah yang menonjol dan sangat cocok untuk audiens target. Bagian pahlawan menunjukkan grafik di atas latar belakang biru dengan pemisah bersudut. Menu menampilkan tautan ke kategori di tengah untuk membuat tajuk unik. Posting blog menampilkan gambar unggulan dan kutipan dengan latar belakang biru. Tag kategori ditempatkan pada gambar. Setiap kategori memiliki warna yang berbeda. Tautan ke informasi ditampilkan dengan uraian yang menyertakan animasi melayang. Postingan menampilkan gambar di satu sisi dan teks di sisi lain. Gambar lengket sampai Anda menggulir melewati akhir teks. Situs ini terlihat menyenangkan dan mengundang.

Kunjungi Goupili
7. Georgina Bexon

Situs ini diajukan oleh Joe Walkling. Situs ini menggunakan teks yang menarik. Bagian pahlawan menampilkan blok warna besar dengan grafik di tengah dan judul situs di atasnya dalam teks ekstra besar. Tautan teks ditempatkan secara vertikal di sebelah kiri dan menu hamburger ekstra lebar ditempatkan di sebelah kanan. Ikon hamburger membuka menu layar penuh. Saat Anda menggulir, judul situs memudar dan menjadi teks vertikal di sebelah kiri. Judul besar untuk bagian berikutnya akan bergulir dan kemudian menempel di bagian atas layar. Setelah menempel, warnanya menjadi cerah dan menjadi latar belakang yang digulir oleh bagian lain. Beberapa bagian berikutnya menampilkan CTA dengan gambar besar di satu sisi dan teks di sisi lain dalam tata letak bergantian. Teks dan gambar bergulir dan kecepatan yang berbeda.
Kunjungi Georgina Bexon
8. Punggungan Kayu

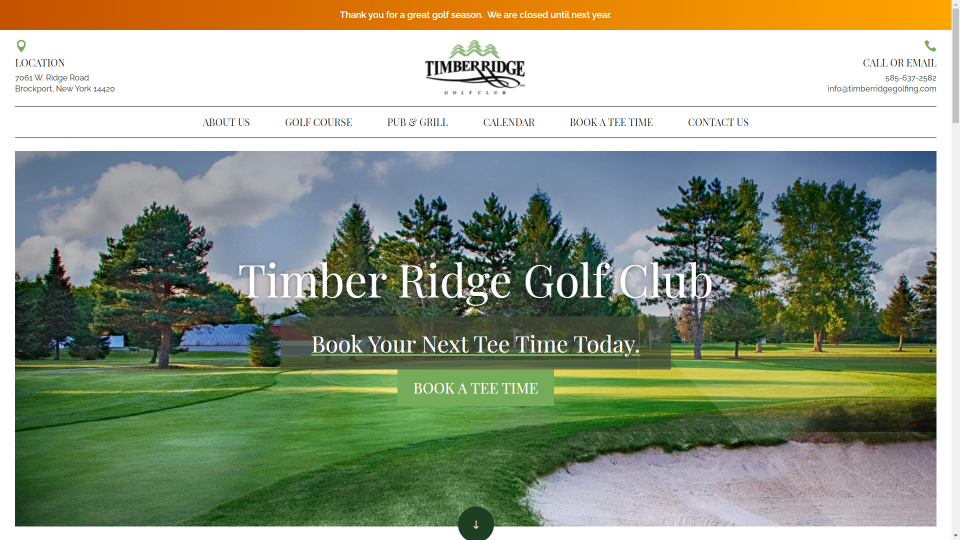
Situs ini diajukan oleh Justin Arcara. Yang satu ini menggunakan warna dan fotografi untuk membuat desain yang elegan. Header menampilkan dua bagian. Bagian atas menempatkan informasi kontak di tepi luar dan logo di tengah. Bagian bawah menggunakan garis pemisah dan teks besar untuk tautan. Gambar latar belakang layar penuh dengan batas putih dan CTA di latar depan membuat bagian pahlawan. Beberapa bagian menampilkan gambar yang tumpang tindih di satu sisi dan teks di sisi lain. Informasi tentang fasilitas menampilkan gambar dan teks sebagai kartu. Teks termasuk pembagi di kedua sisi. Sebuah tombol untuk membaca lebih banyak tumpang tindih dengan kartu. Ini juga memiliki desain footer yang menarik dengan informasi kontak di atas gambar hijau dan tautan yang cocok dengan header.
Kunjungi Timber Ridge
9. LOKASI

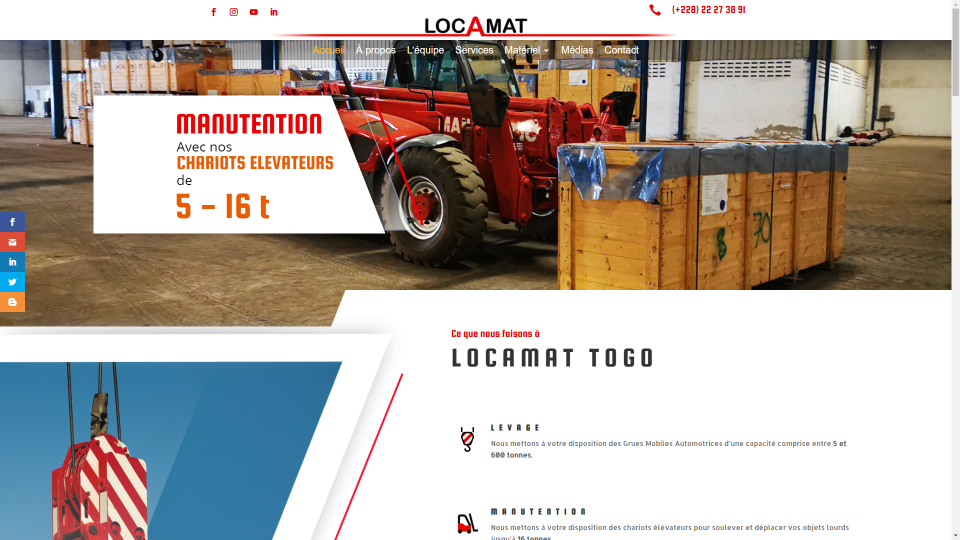
Situs ini diajukan oleh Samuel. Yang ini menggunakan banyak gambar dan sudut besar di seluruh situs. Bagian pahlawan menampilkan penggeser latar belakang video dengan CTA animasi yang meluncur masuk dan keluar. CTA mencakup sudut yang ditemukan di sisa situs. Bentuk miring membaginya dari bagian berikutnya. Bagian berikutnya menampilkan gambar di satu sisi dengan batas bersudut. Beberapa bagian menyertakan desain serupa. Situs ini juga menyertakan banyak sorotan merah dan ikon khusus. Saya terutama menyukai sudut dan gambar truk yang besar. Ini tumpang tindih dengan bagian berikutnya dengan penghitung nomor kuning latar belakang biru tua. Situs ini sangat memanfaatkan warna dan sudut.
Kunjungi LOCOMAT
10. Bala Keselamatan – Charleston, Virginia Barat
Situs ini diajukan oleh Connor Smith. Yang satu ini menonjol dengan warna gelap dan highlight merahnya. Headernya sederhana tetapi mencakup mega-menu yang menampilkan informasi dalam dua kolom dan logo yang tumpang tindih. Bagian pahlawan menampilkan gambar latar belakang besar dengan ikon video yang membuka lightbox video saat diklik. Daftar acara ditampilkan dalam bilah sisi di sebelah bagian informasi. Bagian lebar penuh menempatkan ikon besar di hamparan gambar latar belakang. Ikon memperbesar pada hover. Informasi tentang program dan layanan ditampilkan dalam bilah geser. Keduanya berisi slide yang terlihat seperti kartu bergaya. Situs ini juga memiliki footer yang menarik dengan logo yang tumpang tindih. Informasi kontak yang disederhanakan ditempatkan di atas gambar latar belakang dengan hamparan gelap. Situs ini sangat memanfaatkan warna dan gambar.
Kunjungi Salvation Army – Charleston, Virginia Barat
Membungkus
Itulah 10 kiriman website komunitas Divi terbaik kami untuk bulan Maret. Situs-situs ini terlihat luar biasa dan seperti biasa kami ingin berterima kasih kepada semua orang atas kiriman Anda!
Jika Anda ingin desain Anda dipertimbangkan, silakan kirim email ke editor kami di nathan at elegant themes dot com. Pastikan untuk membuat subjek email “DIVI SITE SUBMISSION”.
Kami juga ingin mendengar dari Anda di komentar! Beri tahu kami apa yang Anda sukai dari situs web ini dan jika ada sesuatu yang telah mereka lakukan, Anda ingin kami mengajarkannya di blog.
Gambar Unggulan melalui Dmitry Kovalchuk / shutterstock.com
