So erstellen Sie mit Divi . ein klebriges Restaurantmenü-Design
Veröffentlicht: 2021-04-09Wenn Sie eine Restaurant-Website erstellen, ist die Wahrscheinlichkeit groß, dass Sie dort auch eine Speisekarte aufnehmen möchten. Wenn Sie nach einer kreativen Möglichkeit suchen, dies in Divi zu tun, werden Sie dieses Tutorial lieben. Heute zeigen wir Ihnen, wie Sie die integrierten Sticky-Optionen von Divi verwenden, um ein Sticky-Restaurant-Menü zu erstellen. Das Design, das wir erstellen, teilt die Artikel auf Ihrer Speisekarte nach Kategorie auf und ermöglicht es den Besuchern zu sehen, in welcher Kategorie sie sich befinden! Sie können die JSON-Datei auch kostenlos herunterladen.
Lasst uns anfangen.
Vorschau
Bevor wir in das Tutorial eintauchen, werfen wir einen kurzen Blick auf das Ergebnis für verschiedene Bildschirmgrößen.
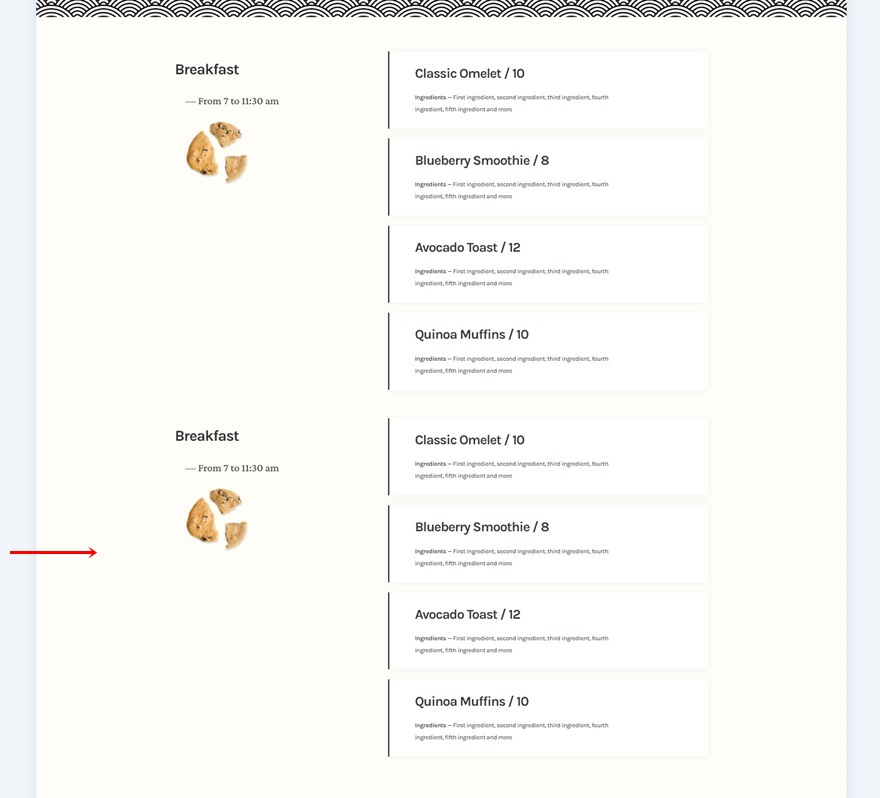
Desktop

Handy, Mobiltelefon

Laden Sie das Layout KOSTENLOS herunter
Um das kostenlose Layout in die Hände zu bekommen, müssen Sie es zuerst über die Schaltfläche unten herunterladen. Um Zugang zum Download zu erhalten, müssen Sie unsere Divi Daily-E-Mail-Liste abonnieren, indem Sie das untenstehende Formular verwenden. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie einfach unten Ihre E-Mail-Adresse ein und klicken Sie auf Download. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich beim Divi-Newsletter an und wir senden Ihnen eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer fantastischer und kostenloser Divi-Ressourcen, Tipps und Tricks per E-Mail zu. Folgen Sie mit und Sie werden in kürzester Zeit ein Divi-Meister. Wenn Sie bereits abonniert sind, geben Sie einfach unten Ihre E-Mail-Adresse ein und klicken Sie auf Download, um auf das Layout-Paket zuzugreifen.
Sie haben sich erfolgreich abonniert. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugang zu kostenlosen wöchentlichen Divi-Layout-Paketen zu erhalten!
1. Elementstruktur erstellen
Neuen Abschnitt hinzufügen
Hintergrundfarbe
Beginnen Sie damit, der Seite, an der Sie gerade arbeiten, einen neuen Abschnitt hinzuzufügen. Öffnen Sie die Abschnittseinstellungen und ändern Sie die Hintergrundfarbe.
- Hintergrundfarbe: rgba(255,252,244,0.6)

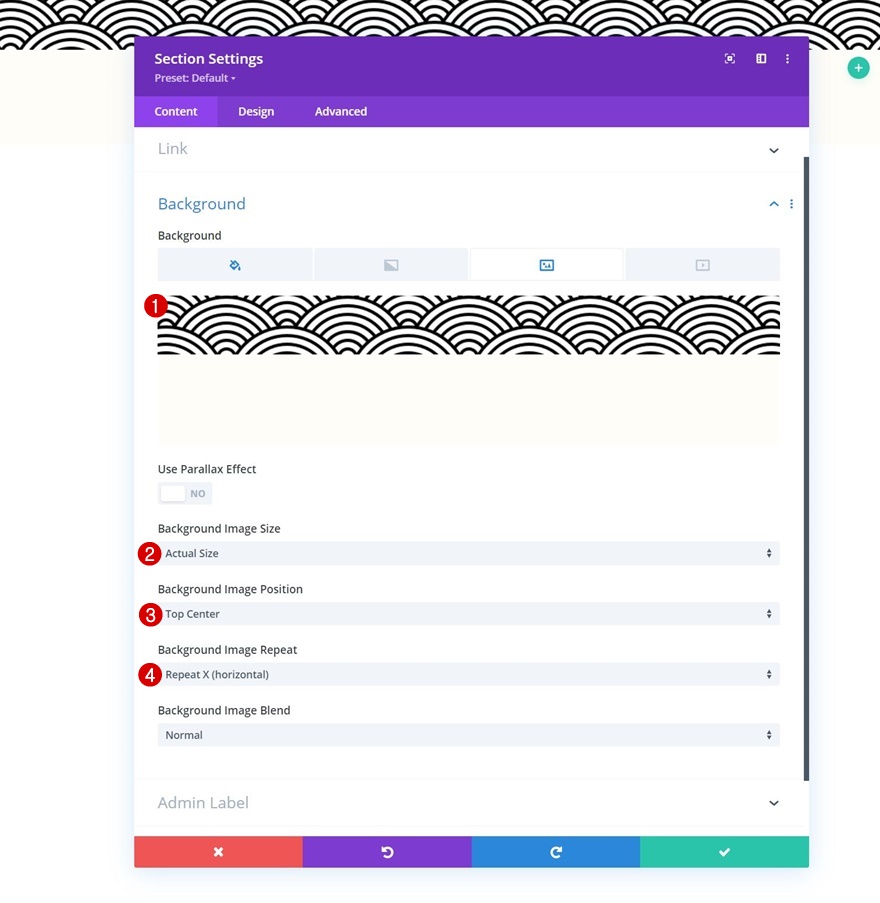
Hintergrundbild
Laden Sie als Nächstes ein Hintergrundbild für das Muster hoch. Sie finden die von uns verwendete in dem ZIP-Ordner, den Sie am Anfang dieses Beitrags herunterladen können.
- Hintergrundbildgröße: Tatsächliche Größe
- Position des Hintergrundbilds: Oben Mitte
- Hintergrundbild wiederholen: Wiederholung X (horizontal)

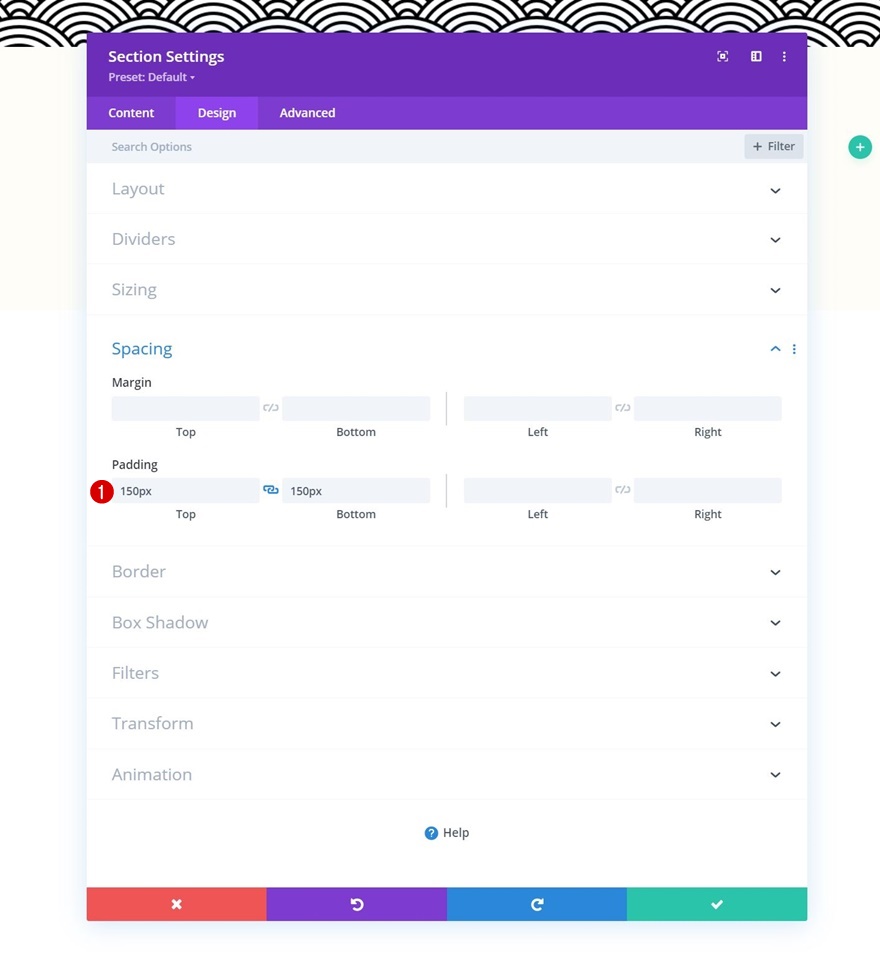
Abstand
Ändern Sie als nächstes die Abstandseinstellungen.
- Obere Polsterung: 150px
- Untere Polsterung: 150px

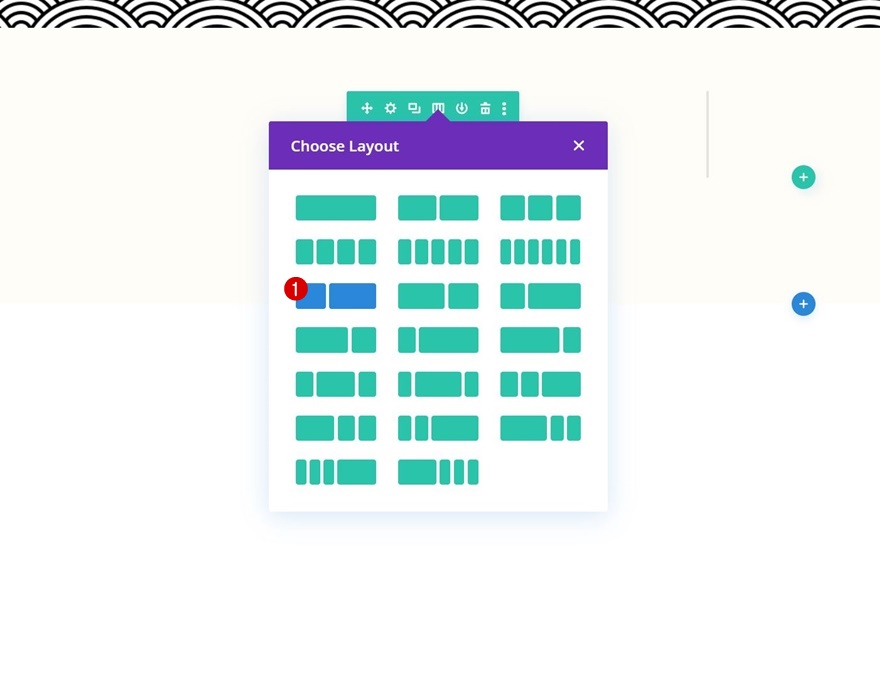
Neue Zeile hinzufügen
Spaltenstruktur
Fahren Sie fort, indem Sie eine neue Zeile mit der folgenden Spaltenstruktur hinzufügen:

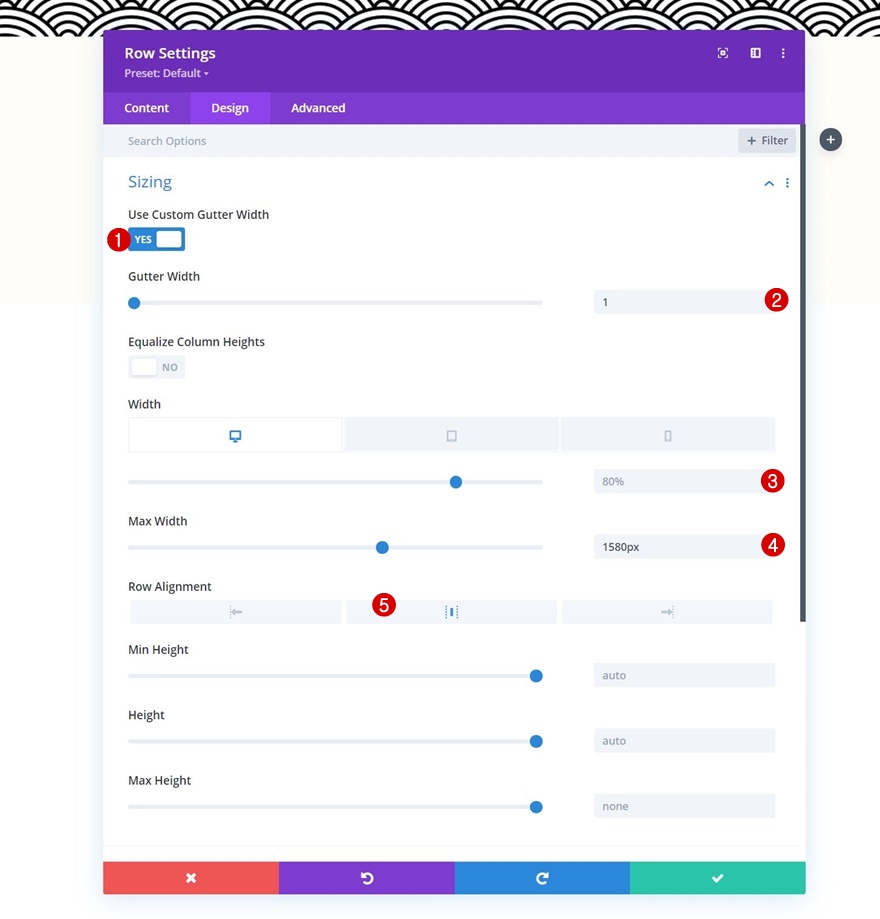
Größe
Ohne noch Module hinzuzufügen, öffnen Sie die Zeileneinstellungen und ändern Sie die Größeneinstellungen wie folgt:
- Benutzerdefinierte Dachrinnenbreite verwenden: Ja
- Dachrinnenbreite: 1
- Breite:
- Desktop & Tablet: 80%
- Telefon: 95%
- Maximale Breite: 1580px
- Zeilenausrichtung: Mitte

Textmodul Nr. 1 zu Spalte 1 hinzufügen
H3-Inhalt hinzufügen
Zeit, Module hinzuzufügen, beginnend mit einem ersten Textmodul in Spalte 1. Fügen Sie H3-Inhalte Ihrer Wahl hinzu.

H3-Texteinstellungen
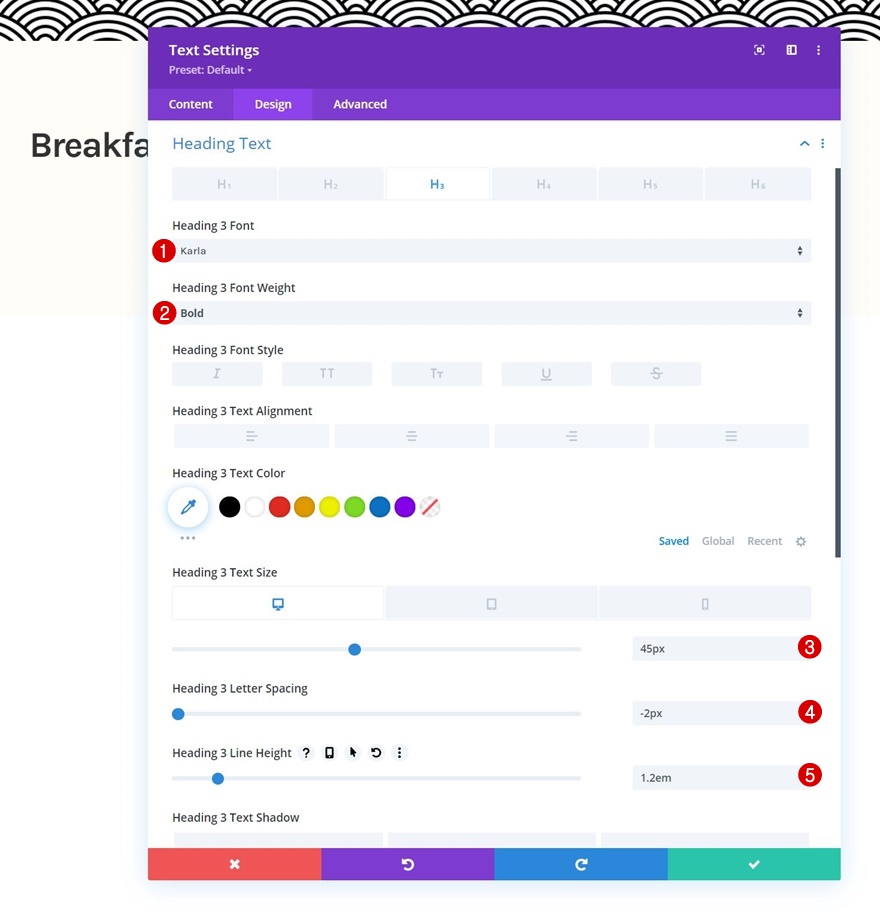
Wechseln Sie zum Design-Tab des Moduls und ändern Sie die H3-Texteinstellungen entsprechend:
- Überschrift 3 Schriftart: Karla
- Überschrift 3 Schriftstärke: Fett
- Überschrift 3 Textgröße:
- Desktop & Tablet: 45px
- Telefon: 35px
- Überschrift 3 Buchstabenabstand: -2px
- Überschrift 3 Zeilenhöhe: 1,2em

Abstand
Fügen Sie als nächstes einige obere und untere Füllwerte hinzu.
- Obere Polsterung: 25px
- Untere Polsterung: 25px

Textmodul #2 zu Spalte 1 hinzufügen
Inhalt hinzufügen
Fügen Sie dann direkt unter dem vorherigen ein weiteres Textmodul mit einem Inhalt Ihrer Wahl hinzu.

Texteinstellungen
Ändern Sie die Texteinstellungen des Moduls wie folgt:
- Textschriftart: Crimson Pro
- Textfarbe: #3a3a3a
- Textgröße: 32px

Abstand
Vervollständigen Sie die Moduleinstellungen, indem Sie die Abstandseinstellungen entsprechend ändern:
- Oberer Rand: 20px
- Unterer Rand: 50px
- Linke Polsterung: 5%
- Rechte Polsterung: 5%

Bildmodul zu Spalte 1 hinzufügen
Bild hochladen
Das letzte Modul, das wir in Spalte 1 benötigen, ist ein Image-Modul. Fügen Sie ein Bild Ihrer Wahl hinzu.


Größe
Fügen Sie den Größeneinstellungen eine maximale Breite hinzu.
- Maximale Breite: 250px

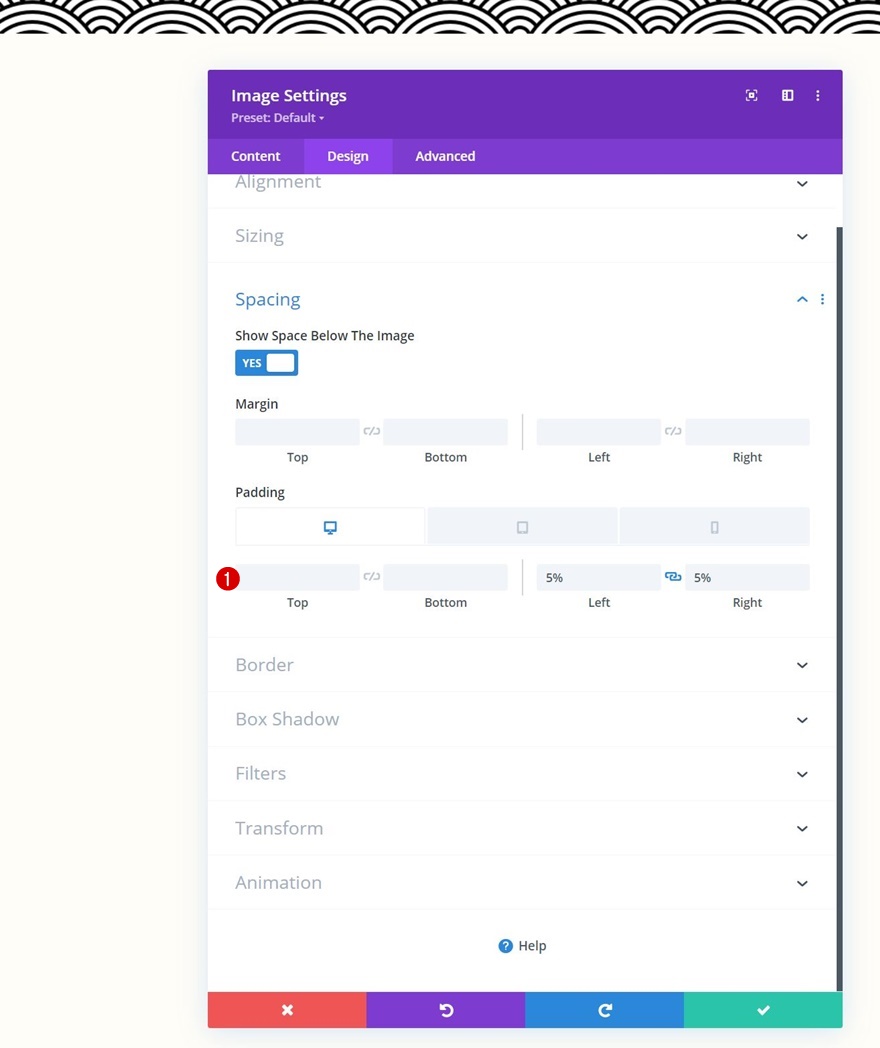
Abstand
Und vervollständigen Sie die Moduleinstellungen, indem Sie die folgenden responsiven Padding-Werte auf die Abstandseinstellungen anwenden:
- Unterer Rand:
- Tablet: 80px
- Telefon: 50px
- Linke Polsterung: 5%
- Rechte Polsterung: 5%

Blurb-Modul zu Spalte 2 hinzufügen
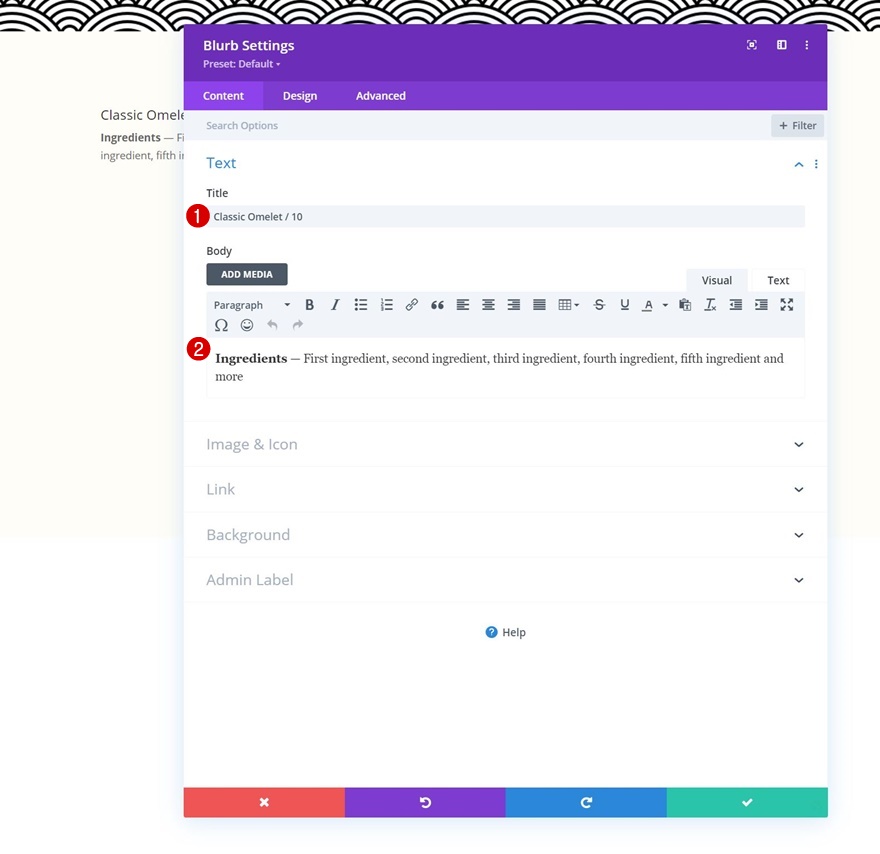
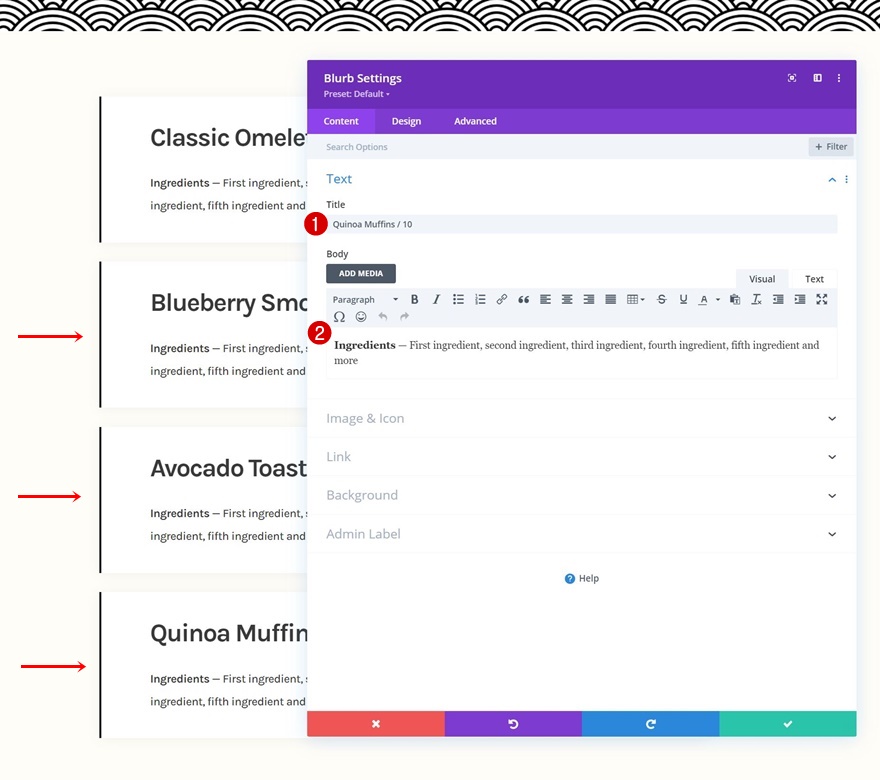
Inhalt hinzufügen
Weiter zu Spalte 2. Fügen Sie ein Blurb-Modul mit Inhalten Ihrer Wahl hinzu.

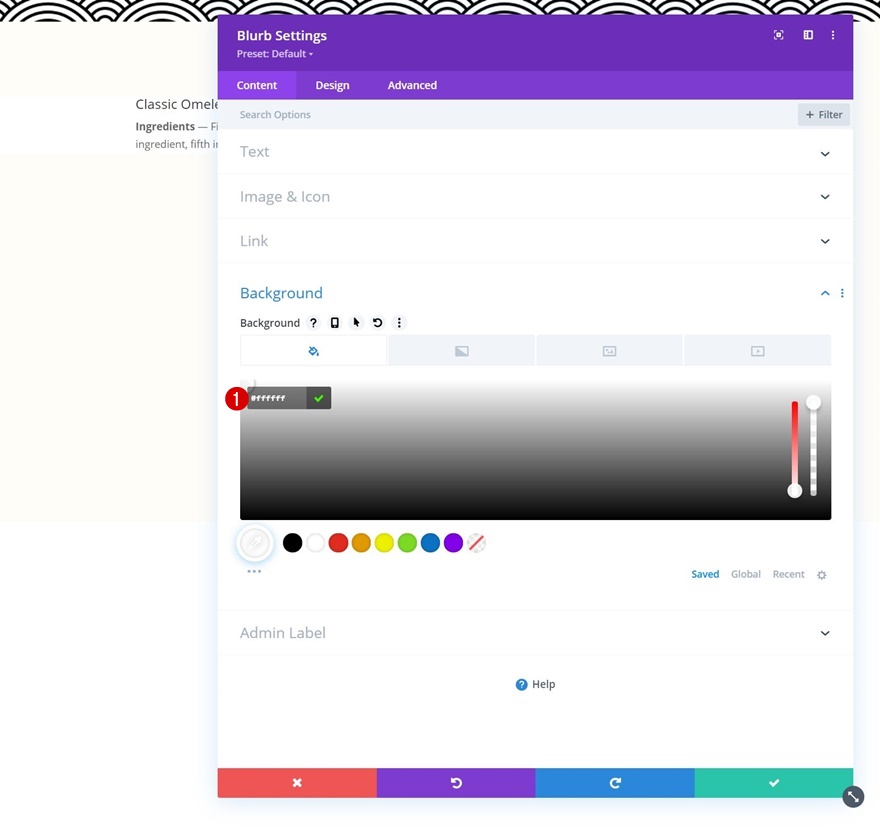
Hintergrundfarbe
Verwenden Sie als nächstes eine weiße Hintergrundfarbe.
- Hintergrundfarbe: #ffffff

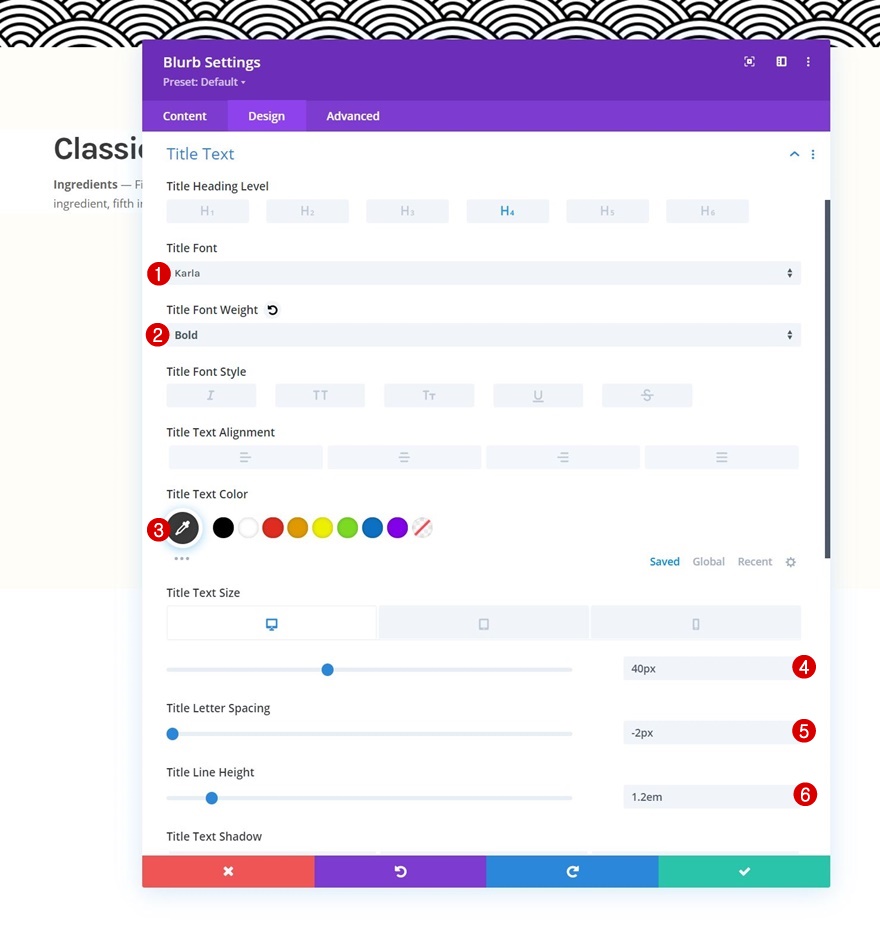
Einstellungen für Titeltext
Wechseln Sie zur Registerkarte Design des Moduls und ändern Sie die Einstellungen für den Titeltext entsprechend:
- Titelschriftart: Karla
- Schriftstärke des Titels: Fett
- Titeltextfarbe: #3a3a3a
- Titeltextgröße:
- Desktop: 40px
- Tablet: 35px
- Telefon: 30px
- Abstand der Titelbuchstaben: -2px
- Höhe der Titelzeile: 1.2em

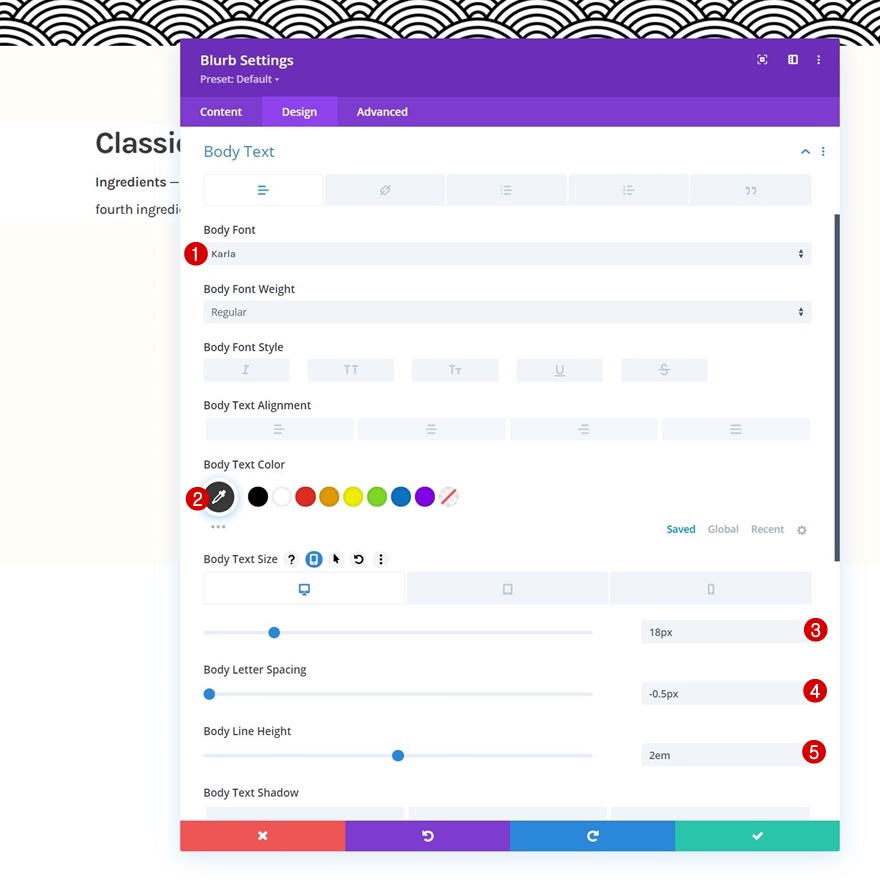
Textkörpereinstellungen
Ändern Sie auch die Textkörpereinstellungen.
- Körperschriftart: Karla
- Textkörperfarbe: #3a3a3a
- Textgröße:
- Desktop: 18px
- Tablet: 25px
- Telefon: 20px
- Buchstabenabstand: -0.5px
- Körperlinienhöhe: 2em

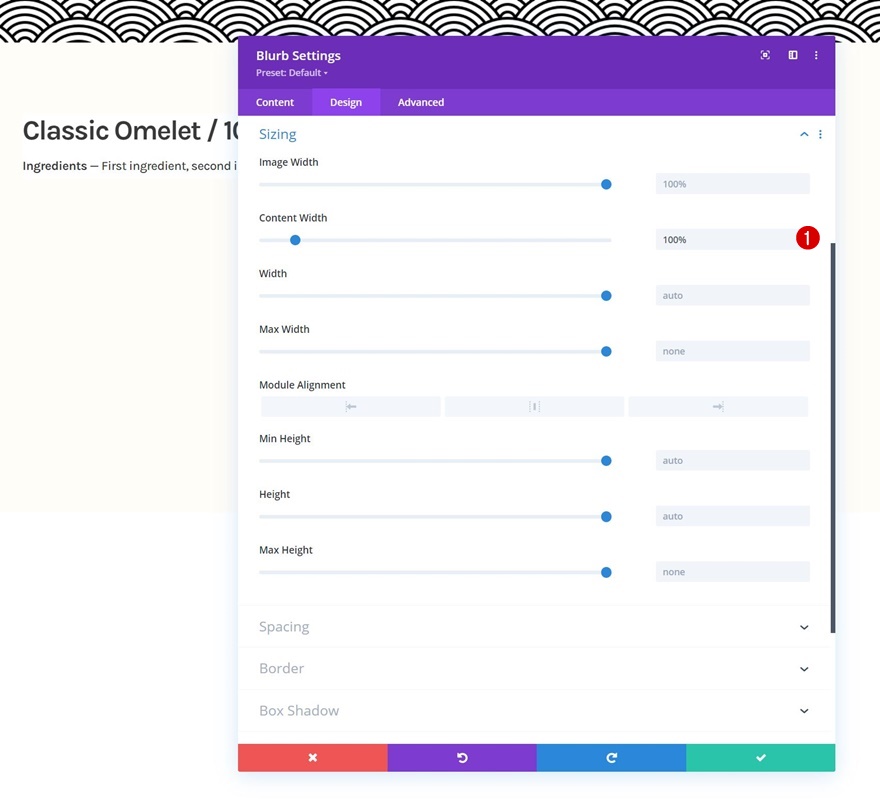
Größe
Ändern Sie dann die Größeneinstellungen wie folgt:
- Inhaltsbreite: 100%

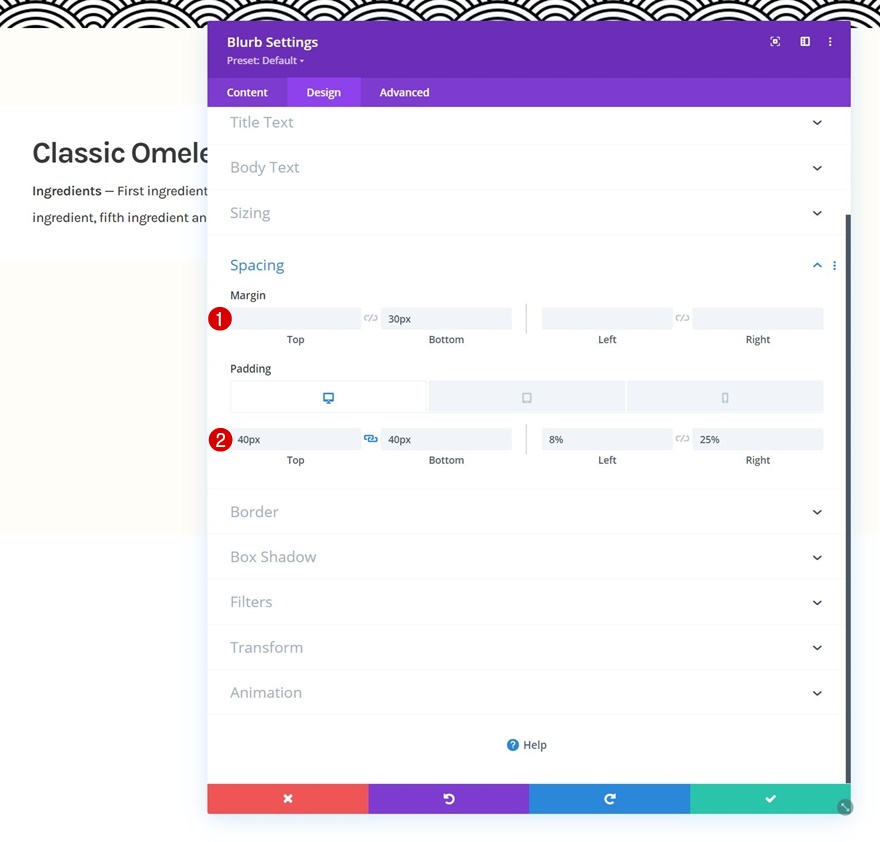
Abstand
Gehen Sie als Nächstes zu den Abstandseinstellungen und ändern Sie die Werte entsprechend:
- Unterer Rand: 30px
- Obere Polsterung: 40px
- Untere Polsterung: 40px
- Linke Polsterung: 8%
- Rechte Polsterung:
- Desktop: 25%
- Tablet & Telefon: 8%

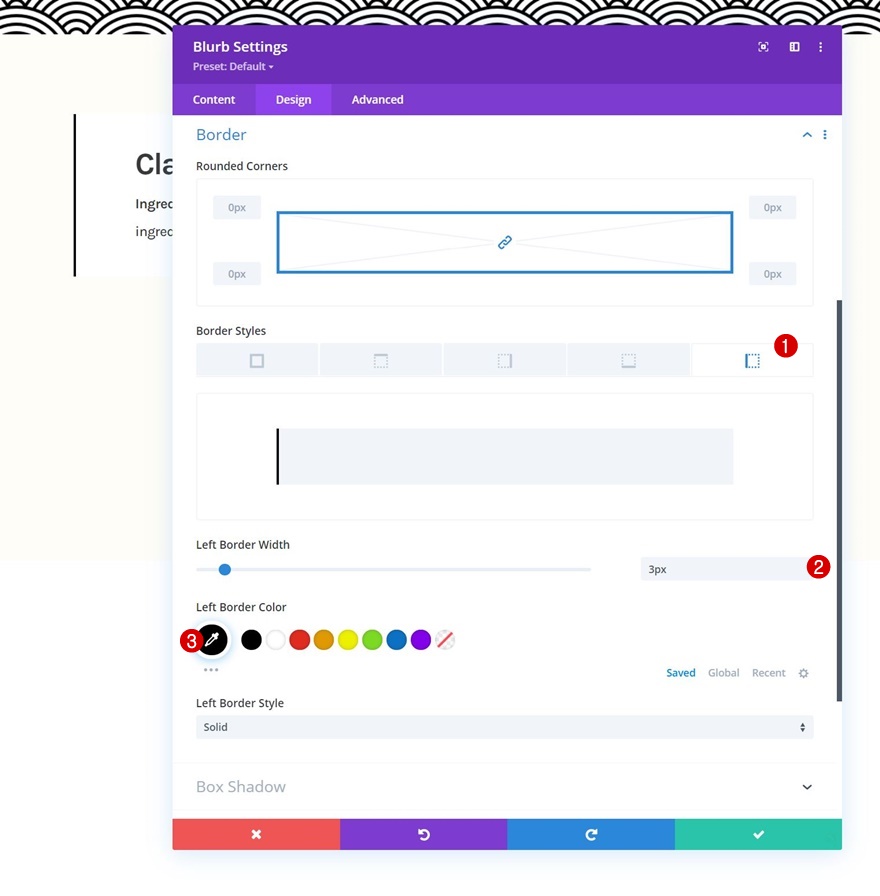
Grenze
Dann wenden wir die folgenden Rahmeneinstellungen an:
- Breite des linken Rands: 3px
- Farbe des linken Rands: #000000

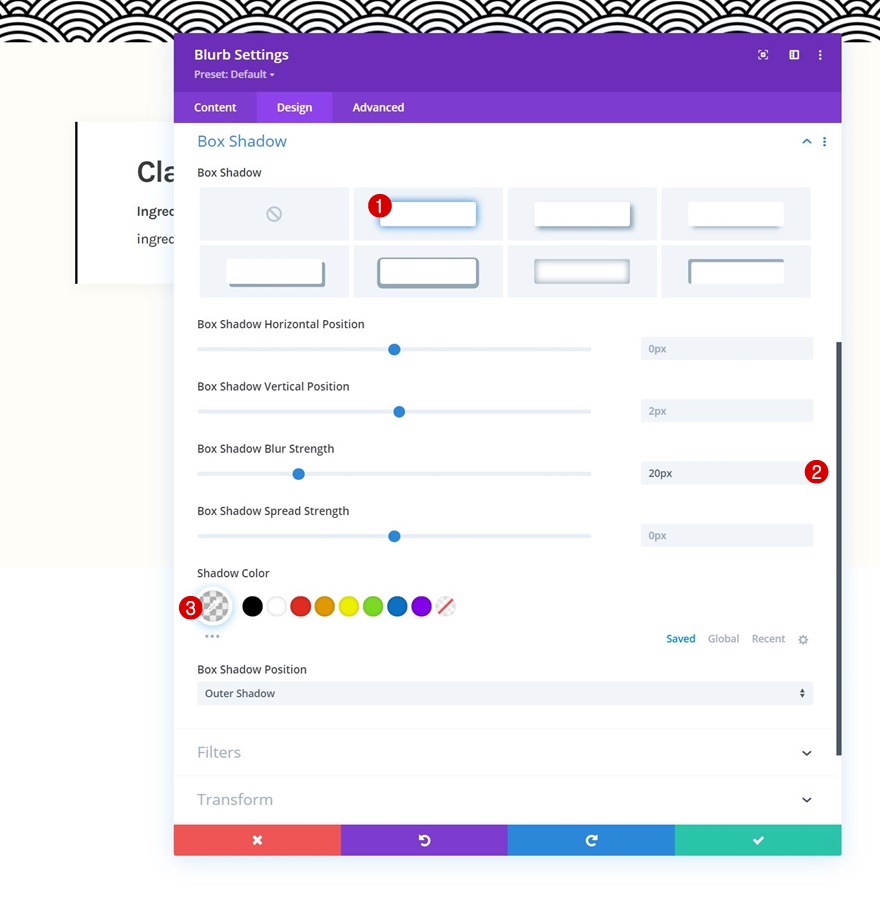
Box Schatten
Wir verwenden auch einen Box-Schatten.
- Stärke der Box-Schattenunschärfe: 20px
- Schattenfarbe: rgba(0,0,0,0.05)

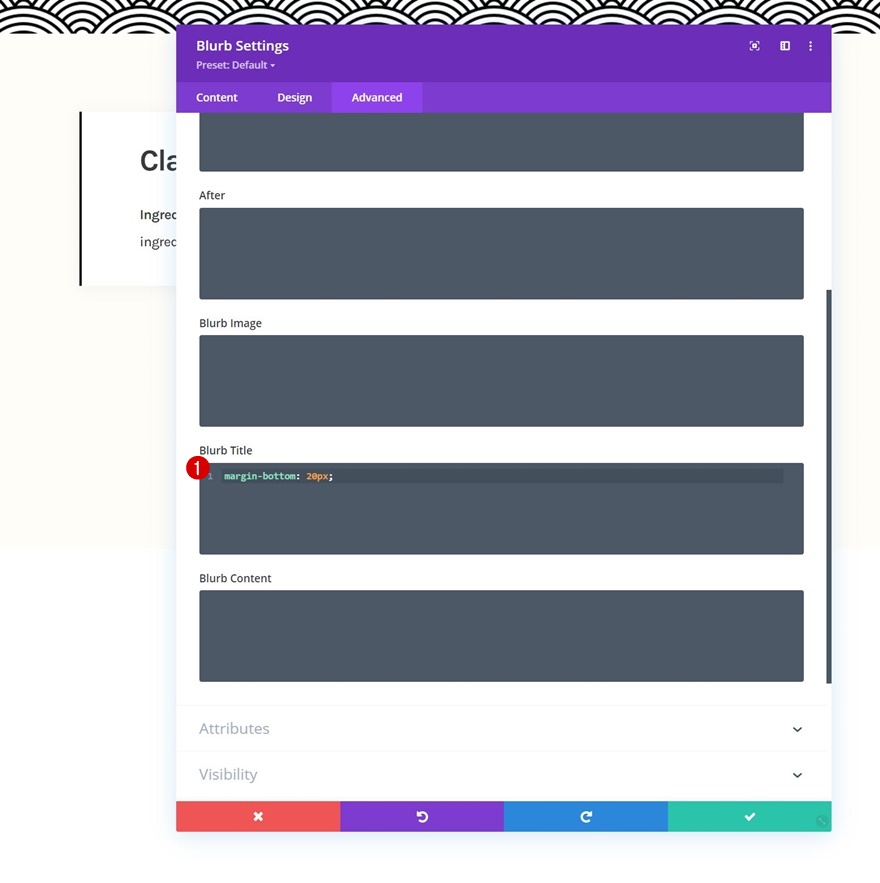
Blurb-Titel-CSS
Und wir vervollständigen die Moduleinstellungen, indem wir die folgende Zeile CSS-Code zum CSS-Feld des Klappentitels auf der Registerkarte "Erweitert" hinzufügen:
margin-bottom: 20px;

Klonen Sie das Blurb-Modul so oft wie nötig
Nachdem Sie das erste Blurb-Modul fertiggestellt haben, können Sie es beliebig oft klonen.

Alle doppelten Inhalte ändern
Stellen Sie sicher, dass Sie alle doppelten Inhalte ändern.

2. Klebeeffekte anwenden
Öffne Textmodul #1 in Spalte 1
Nachdem nun alle Elemente vorhanden sind, können wir uns auf den Sticky-Effekt konzentrieren. Dazu öffnen wir das erste Textmodul in Spalte 1.

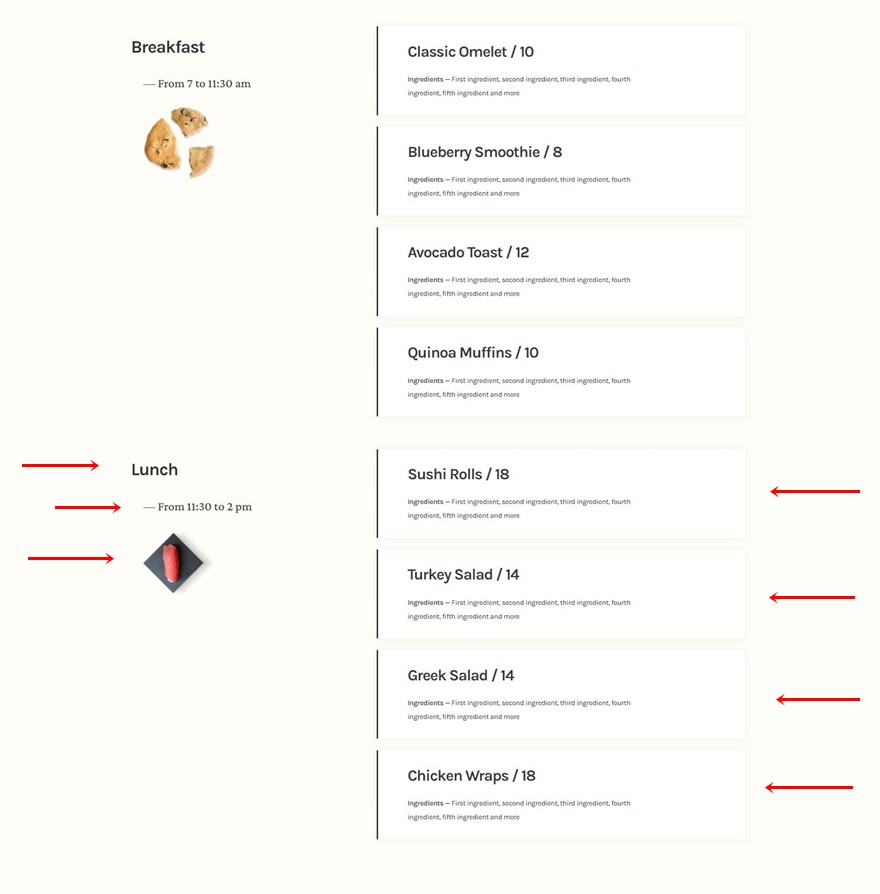
Modul klebrig machen
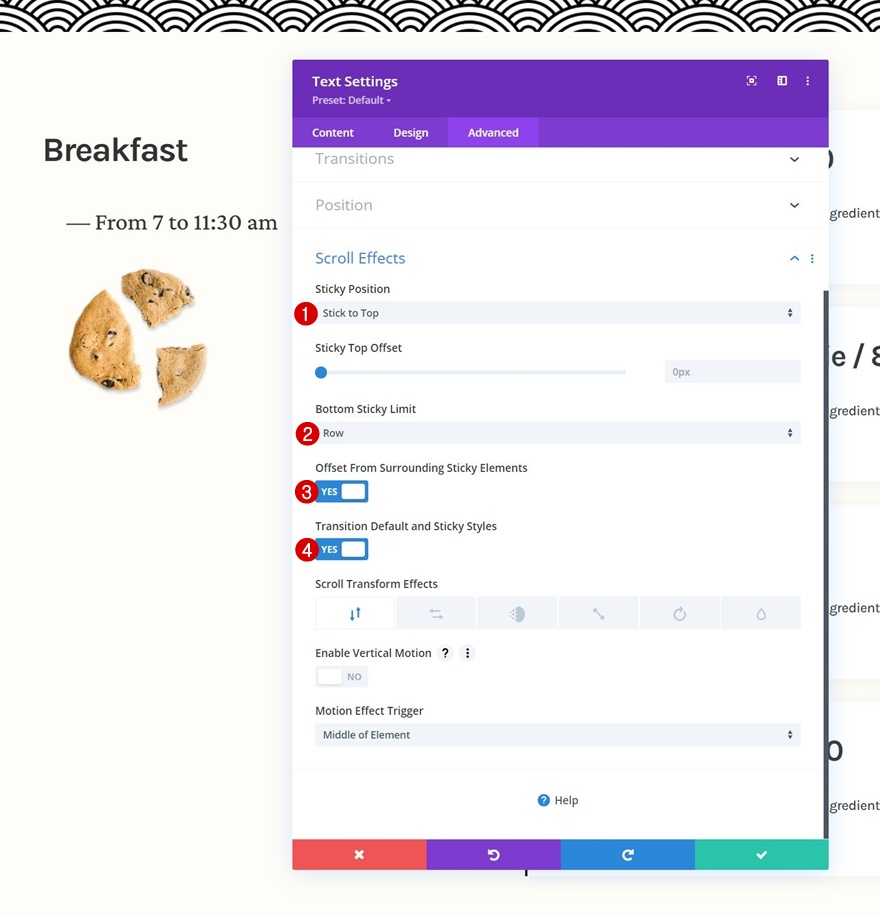
Wechseln Sie zur Registerkarte Erweitert und wenden Sie die folgenden Sticky-Einstellungen an:
- Klebrige Position: Bleiben Sie oben
- Unteres Sticky-Limit: Reihe
- Versetzen Sie umgebende klebrige Elemente: Ja
- Übergangsstandard- und Sticky-Stile: Ja

Sticky Styles für Modul
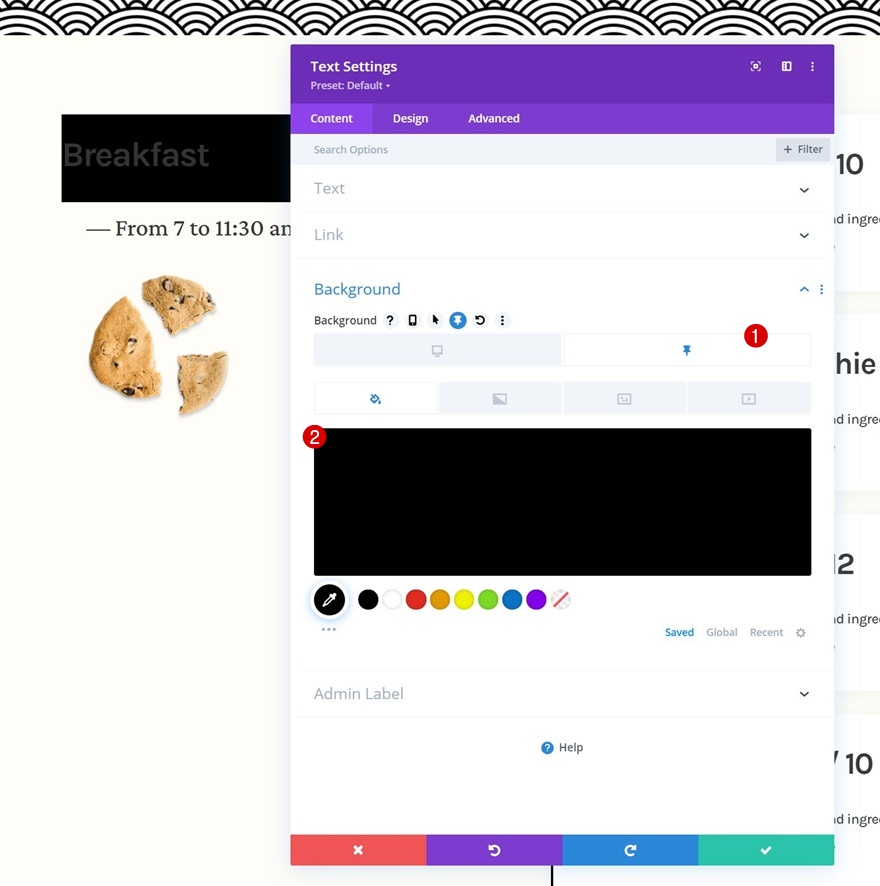
Hintergrundfarbe
Nachdem unser Modul nun klebrig geworden ist, können wir klebrige Stile darauf anwenden. Fügen Sie zunächst eine schwarze klebrige Hintergrundfarbe hinzu.
- Klebrige Hintergrundfarbe: #000000

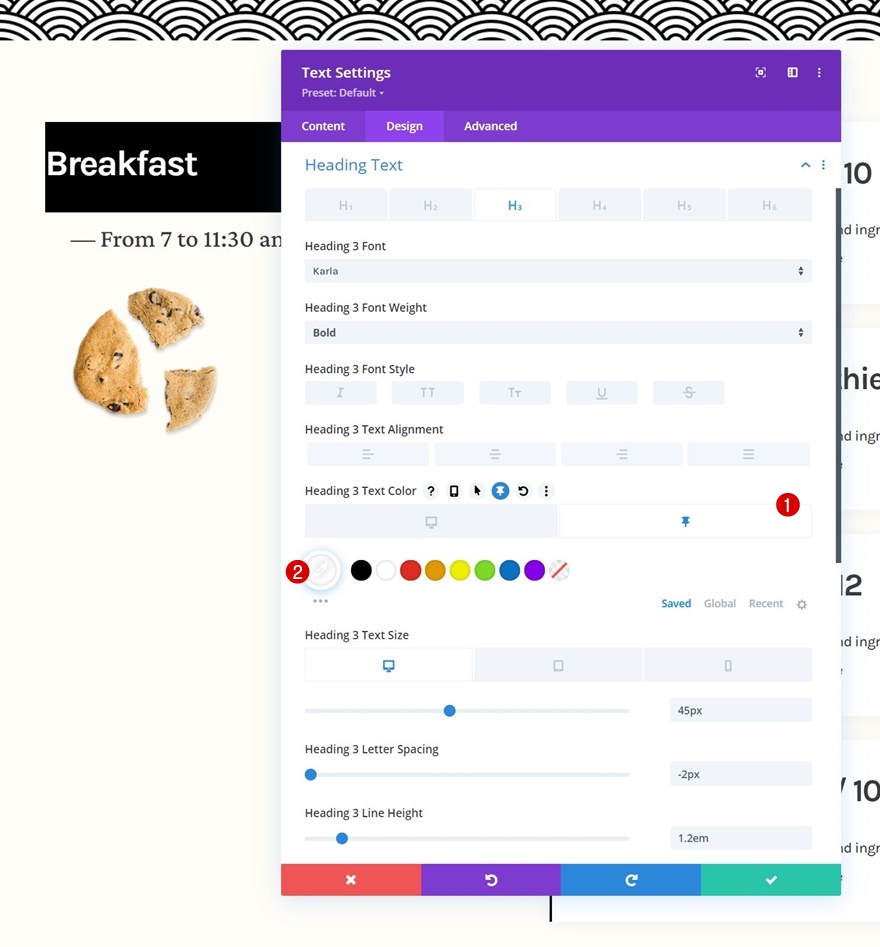
Textfarbe
Ändern Sie dann die Farbe des klebrigen H3-Texts in Weiß.
- Sticky Heading 3 Textfarbe: #ffffff

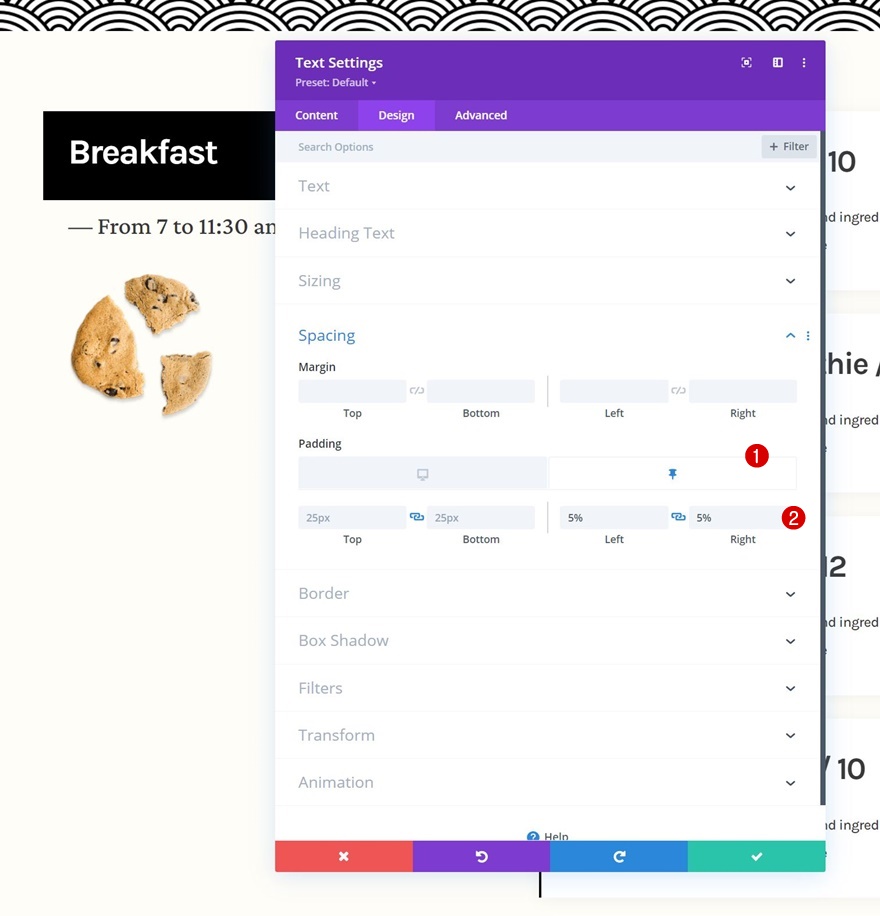
Abstand
Und vervollständigen Sie die Sticky-Stile, indem Sie die folgenden responsiven Sticky-Padding-Werte hinzufügen:
- Klebrige linke Polsterung: 5%
- Klebrige rechte Polsterung: 5%

3. Ganze Zeile zur Wiederverwendung klonen
Nachdem Sie die Sticky Steps abgeschlossen haben, können Sie die gesamte Zeile beliebig oft wiederverwenden.

Alle doppelten Inhalte ändern
Stellen Sie sicher, dass Sie alle doppelten Inhalte ändern und das war's!

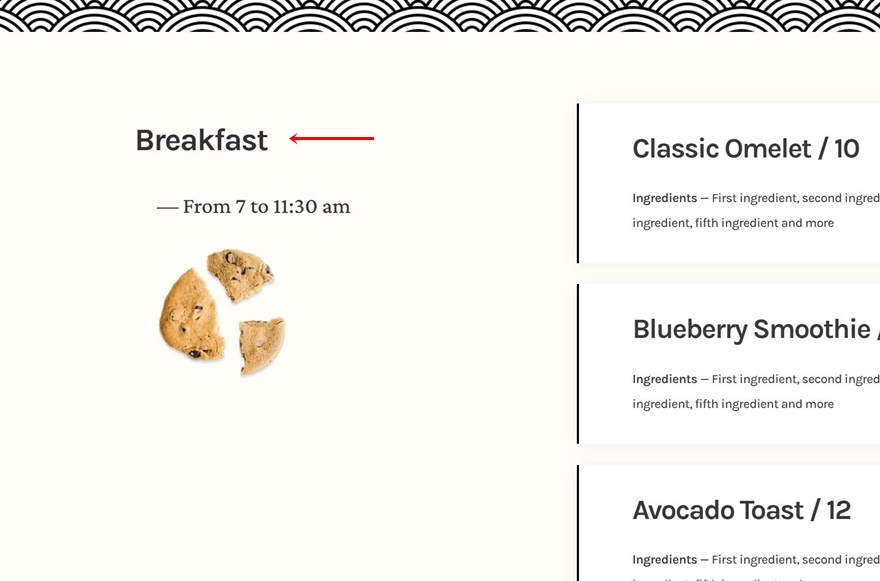
Vorschau
Nachdem wir nun alle Schritte durchgegangen sind, werfen wir einen letzten Blick auf das Ergebnis für verschiedene Bildschirmgrößen.
Desktop

Handy, Mobiltelefon

Abschließende Gedanken
In diesem Beitrag haben wir Ihnen gezeigt, wie Sie mit Ihrer nächsten Restaurant-Website kreativ werden. Genauer gesagt haben wir Ihnen gezeigt, wie Sie ein klebriges Restaurantmenü erstellen, mit dem Sie alle verschiedenen Artikel auf interaktive Weise präsentieren können. Sie konnten die JSON-Datei auch kostenlos herunterladen! Wenn Sie Fragen oder Anregungen haben, können Sie gerne einen Kommentar im Kommentarbereich unten hinterlassen.
Wenn Sie mehr über Divi erfahren und weitere Divi-Werbegeschenke erhalten möchten, abonnieren Sie unseren E-Mail-Newsletter und unseren YouTube-Kanal, damit Sie immer einer der ersten sein werden, der diesen kostenlosen Inhalt erfährt und von diesem profitiert.
