كيفية إنشاء تصميم قائمة مطعم مثبت باستخدام Divi
نشرت: 2021-04-09إذا كنت تبني موقعًا إلكترونيًا لمطعم ، فستكون هناك احتمالات كبيرة بأنك سترغب في تضمين قائمة مطعم هناك أيضًا. الآن ، إذا كنت تبحث عن طريقة إبداعية للقيام بذلك داخل Divi ، فستحب هذا البرنامج التعليمي. اليوم ، سنوضح لك كيفية استخدام الخيارات اللاصقة المضمنة في Divi لإنشاء قائمة مطعم مثبتة. التصميم الذي نقوم بإنشائه يقسم العناصر في قائمتك لكل فئة ويسمح للزوار بمعرفة الفئة التي هم فيها! ستتمكن من تنزيل ملف JSON مجانًا أيضًا.
دعنا نذهب اليها.
معاينة
قبل الغوص في البرنامج التعليمي ، دعنا نلقي نظرة سريعة على النتيجة عبر أحجام الشاشات المختلفة.
سطح المكتب

متحرك

قم بتنزيل The Layout مجانًا
لوضع يديك على التصميم المجاني ، ستحتاج أولاً إلى تنزيله باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت موجودًا بالفعل في القائمة ، فما عليك سوى إدخال عنوان بريدك الإلكتروني أدناه والنقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى رسالة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد ونصائح وحيل Divi المذهلة والمجانية الأخرى. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
1. إنشاء بنية العنصر
إضافة قسم جديد
لون الخلفية
ابدأ بإضافة قسم جديد إلى الصفحة التي تعمل عليها. افتح إعدادات القسم وقم بتغيير لون الخلفية.
- لون الخلفية: rgba (255،252،244،0.6)

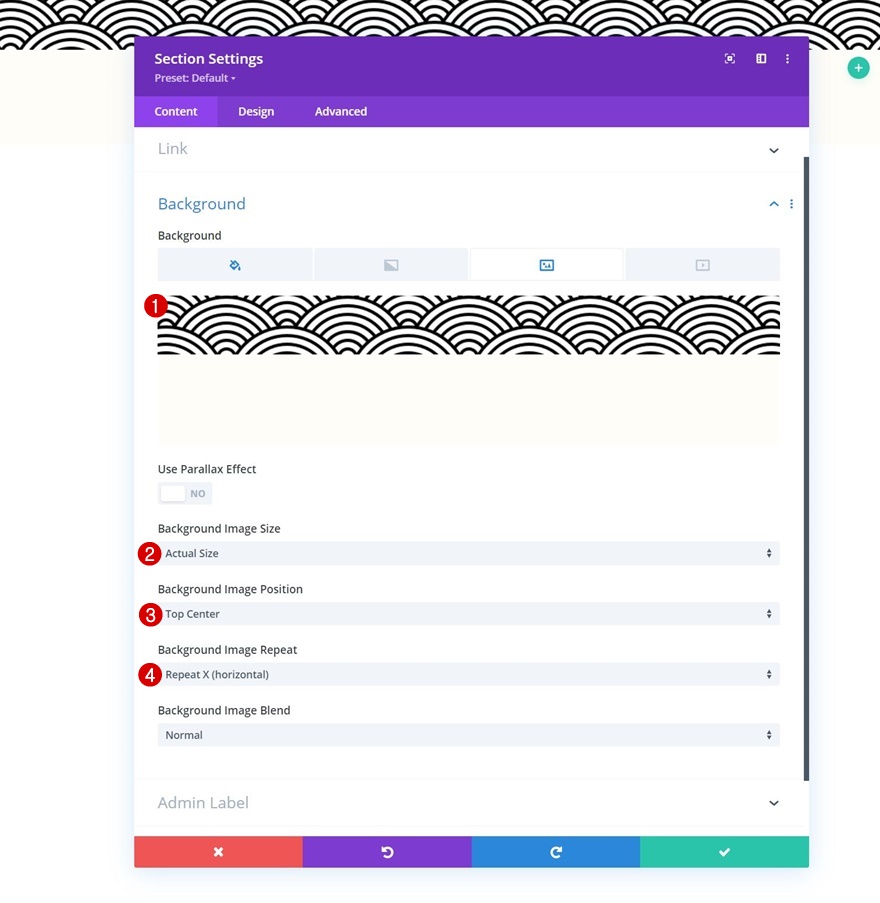
الصورة الخلفية
تحميل صورة خلفية نمط بعد ذلك. يمكنك العثور على الملف الذي استخدمناه في المجلد المضغوط الذي يمكنك تنزيله في بداية هذا المنشور.
- حجم صورة الخلفية: الحجم الفعلي
- موضع صورة الخلفية: المركز العلوي
- تكرار صورة الخلفية: كرر X (أفقيًا)

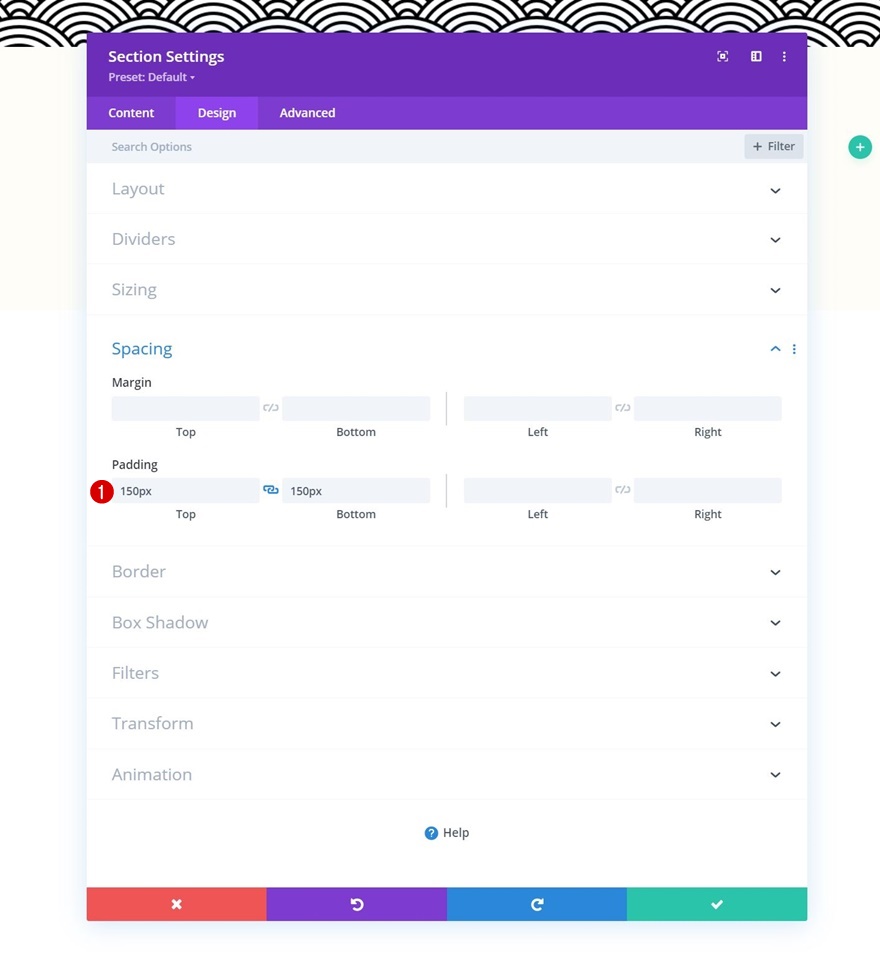
تباعد
عدّل إعدادات التباعد بعد ذلك.
- الحشوة العلوية: 150 بكسل
- الحشو السفلي: 150 بكسل

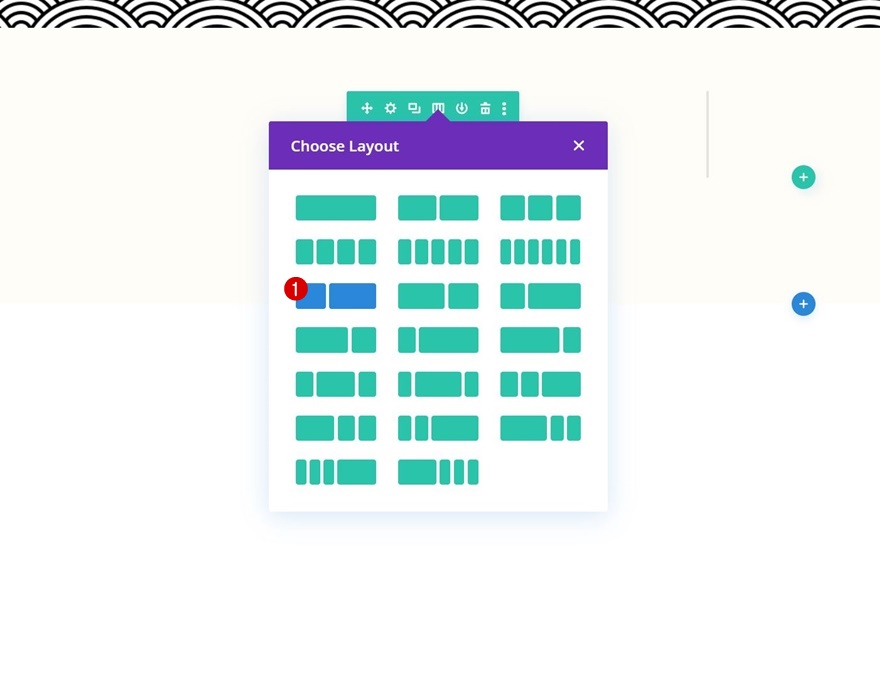
أضف صفًا جديدًا
هيكل العمود
تابع بإضافة صف جديد باستخدام بنية العمود التالية:

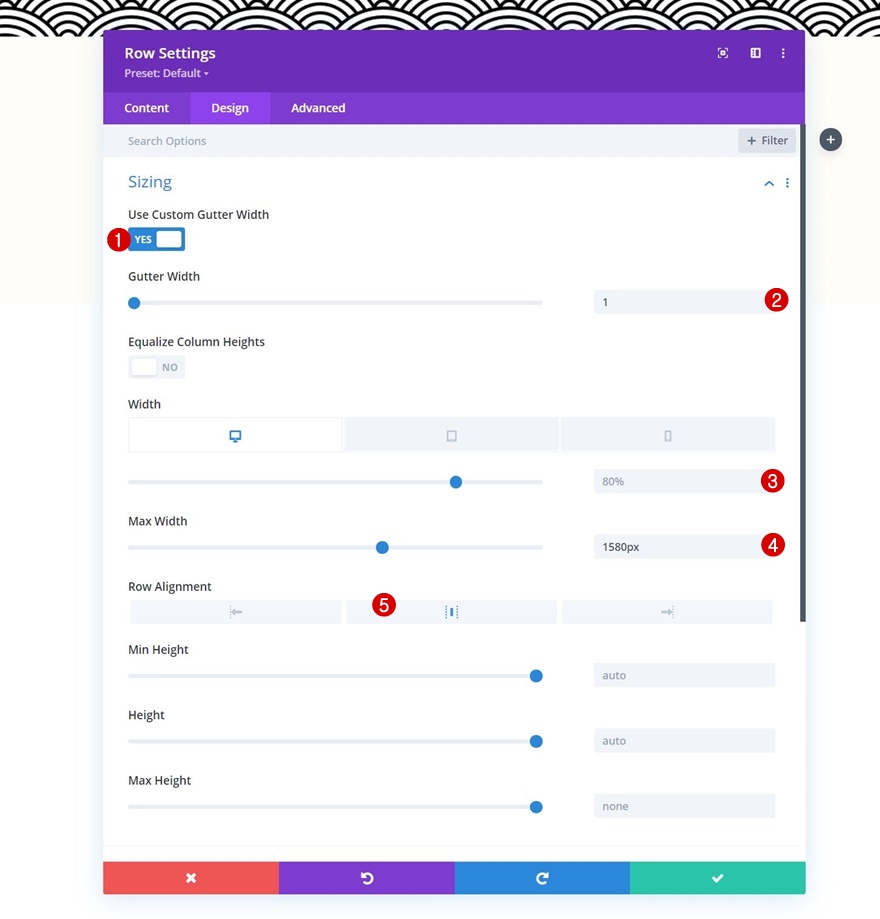
تحجيم
بدون إضافة وحدات بعد ، افتح إعدادات الصف وقم بتغيير إعدادات التحجيم على النحو التالي:
- استخدام عرض مزراب مخصص: نعم
- عرض الحضيض: 1
- عرض:
- سطح المكتب والجهاز اللوحي: 80٪
- الهاتف: 95٪
- العرض الأقصى: 1580 بكسل
- محاذاة الصف: الوسط

أضف وحدة النص رقم 1 إلى العمود 1
أضف محتوى H3
حان الوقت لإضافة الوحدات ، بدءًا من الوحدة النمطية الأولى للنص في العمود 1. أضف بعض محتوى H3 من اختيارك.

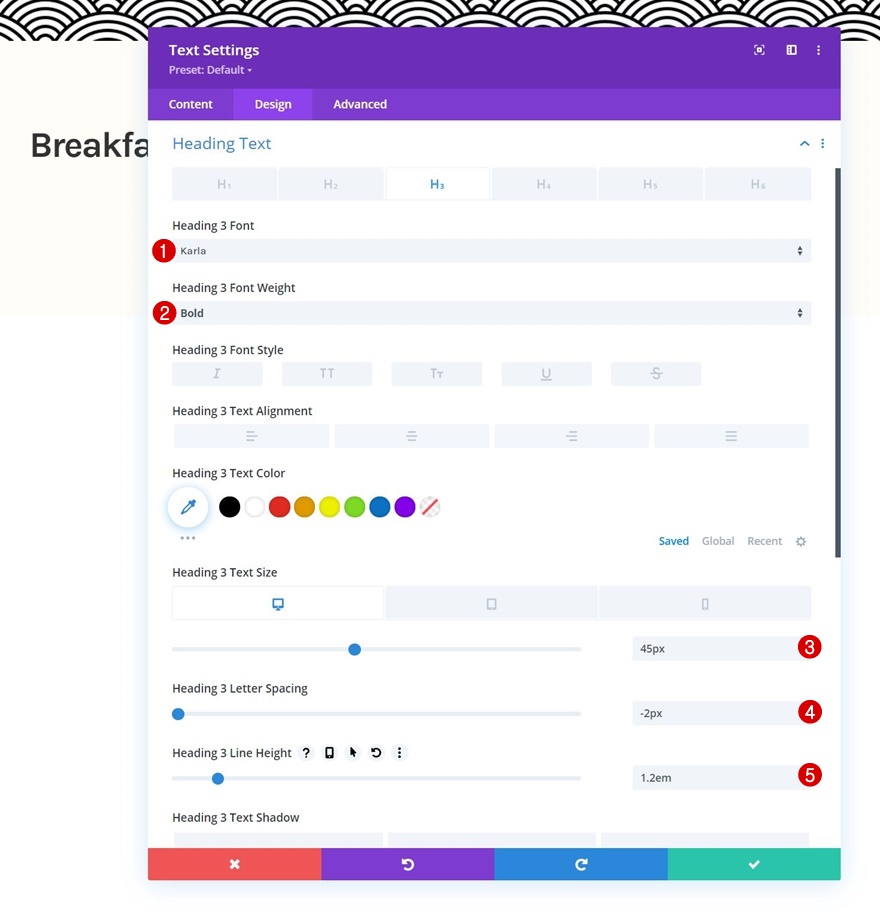
إعدادات نص H3
انتقل إلى علامة تبويب تصميم الوحدة وتغيير إعدادات نص H3 وفقًا لذلك:
- خط العنوان 3: كارلا
- وزن خط العنوان 3: غامق
- حجم نص العنوان 3:
- سطح المكتب والكمبيوتر اللوحي: 45 بكسل
- الهاتف: 35 بكسل
- العنوان 3 تباعد الأحرف: -2 بكسل
- العنوان 3 ارتفاع الأسطر: 1.2em

تباعد
أضف بعض قيم المساحة المتروكة العلوية والسفلية بعد ذلك.
- الحشوة العلوية: 25 بكسل
- الحشو السفلي: 25 بكسل

أضف وحدة النص رقم 2 إلى العمود 1
إضافة محتوى
بعد ذلك ، أضف وحدة نصية أخرى أسفل الوحدة السابقة مباشرةً مع بعض المحتوى الذي تختاره.

إعدادات النص
قم بتغيير إعدادات نص الوحدة كما يلي:
- خط النص: Crimson Pro
- لون النص: # 3a3a3a
- حجم النص: 32 بكسل

تباعد
أكمل إعدادات الوحدة عن طريق تغيير إعدادات التباعد وفقًا لذلك:
- الهامش العلوي: 20 بكسل
- الهامش السفلي: 50 بكسل
- الحشوة اليسرى: 5٪
- الحشوة اليمنى: 5٪

أضف وحدة الصورة النمطية إلى العمود 1
تحميل الصور
آخر وحدة نحتاجها في العمود 1 هي وحدة صورة. أضف صورة من اختيارك.

تحجيم
أضف أقصى عرض إلى إعدادات التحجيم.
- العرض الأقصى: 250 بكسل

تباعد
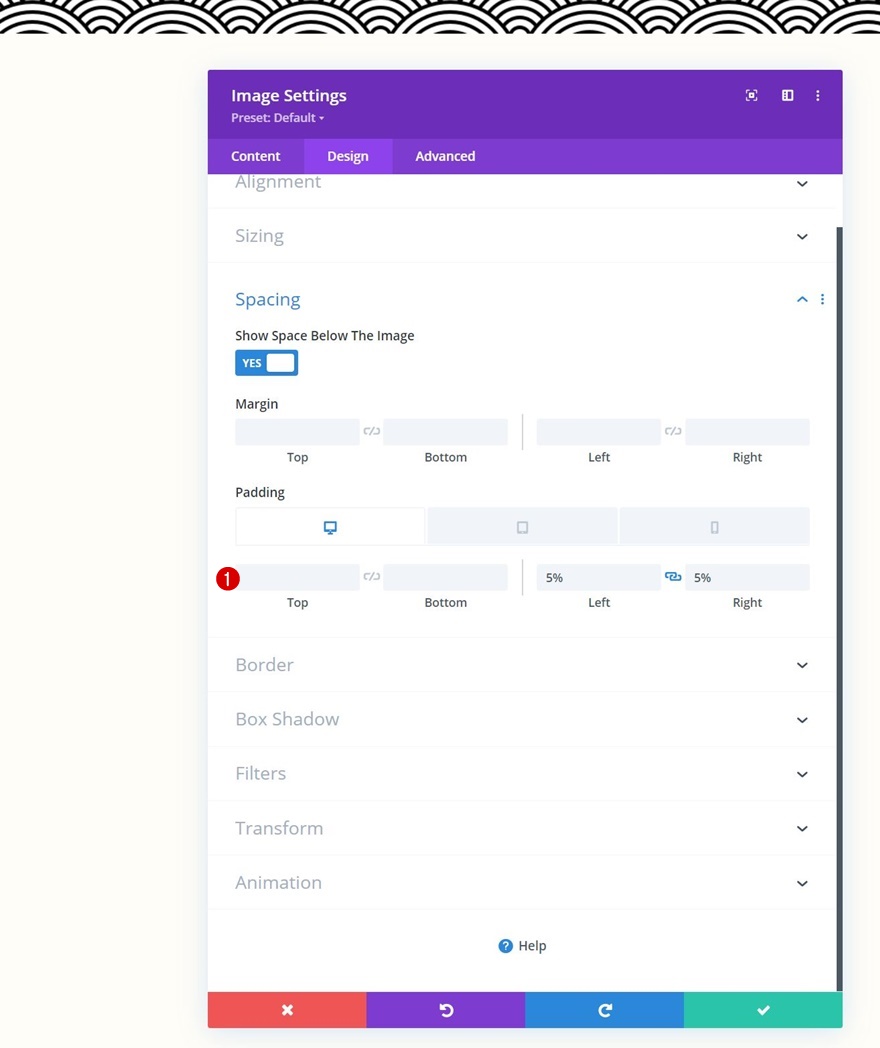
وأكمل إعدادات الوحدة من خلال تطبيق قيم الحشو المتجاوبة التالية على إعدادات التباعد:

- الهامش السفلي:
- الجهاز اللوحي: 80 بكسل
- الهاتف: 50 بكسل
- الحشوة اليسرى: 5٪
- الحشوة اليمنى: 5٪

أضف الوحدة النمطية للدعاية إلى العمود 2
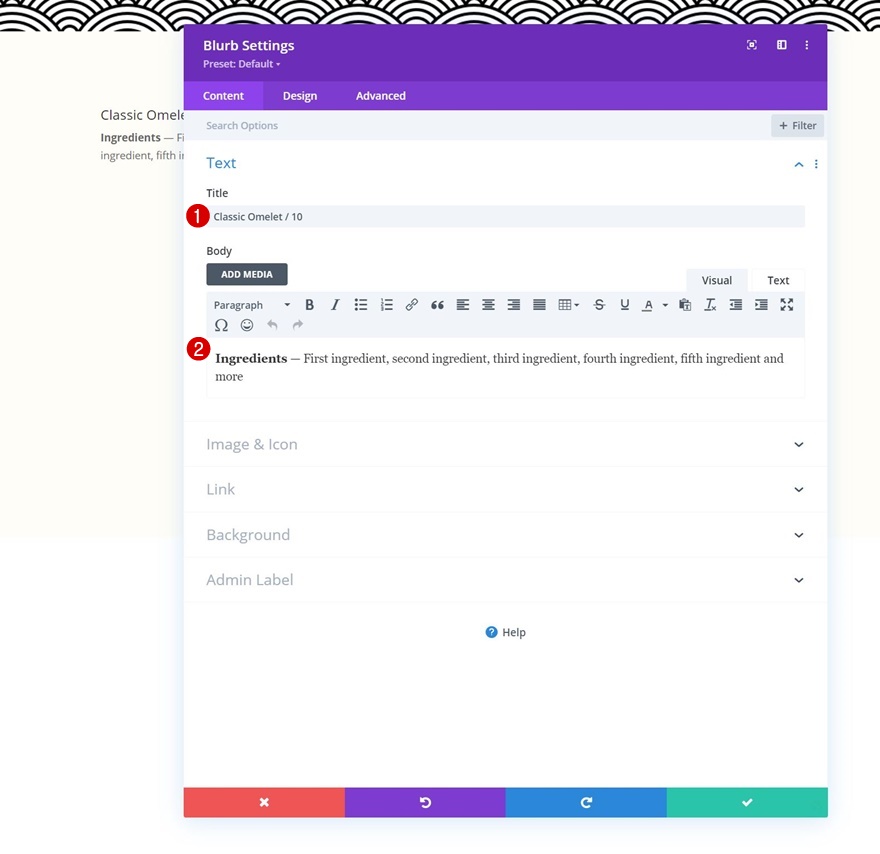
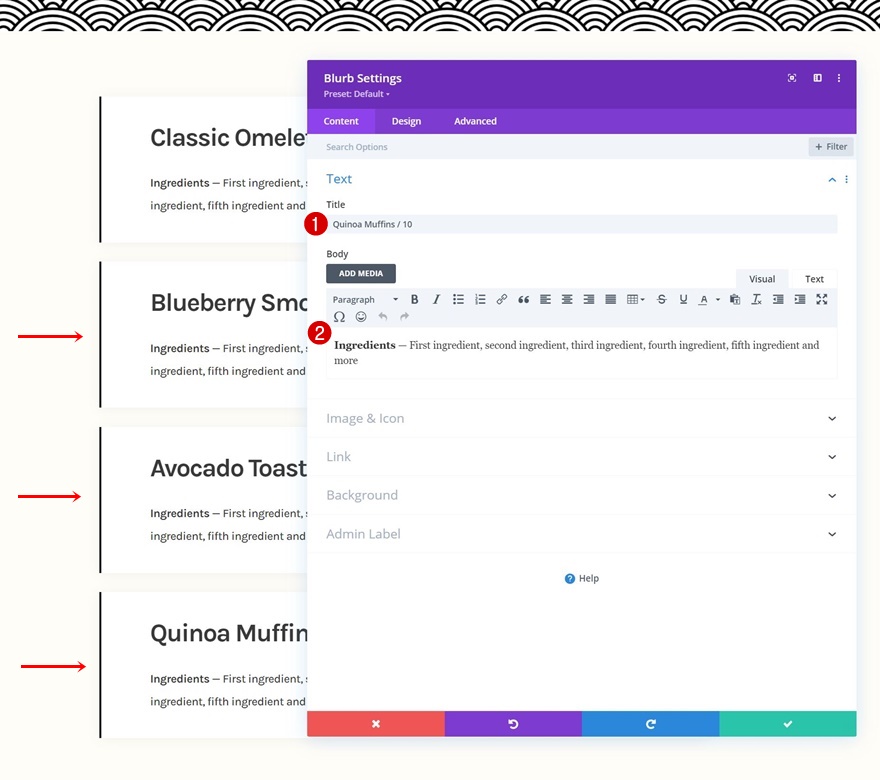
إضافة محتوى
إلى العمود 2. قم بإضافة نموذج Blurb Module ببعض المحتويات التي تختارها.

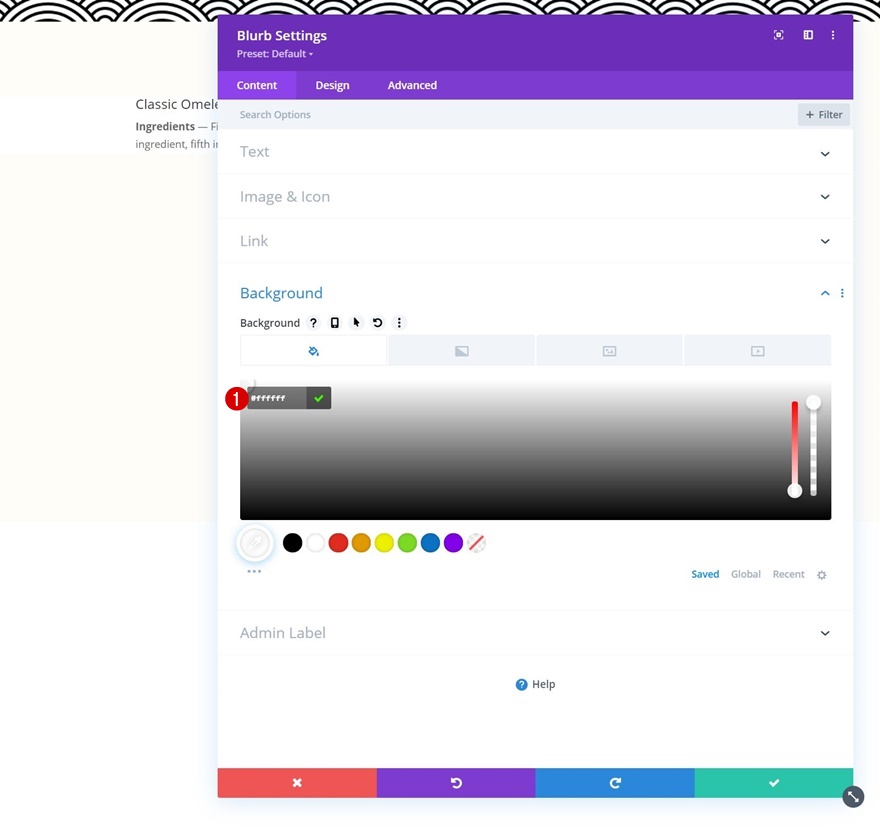
لون الخلفية
استخدم لون الخلفية الأبيض بعد ذلك.
- لون الخلفية: #ffffff

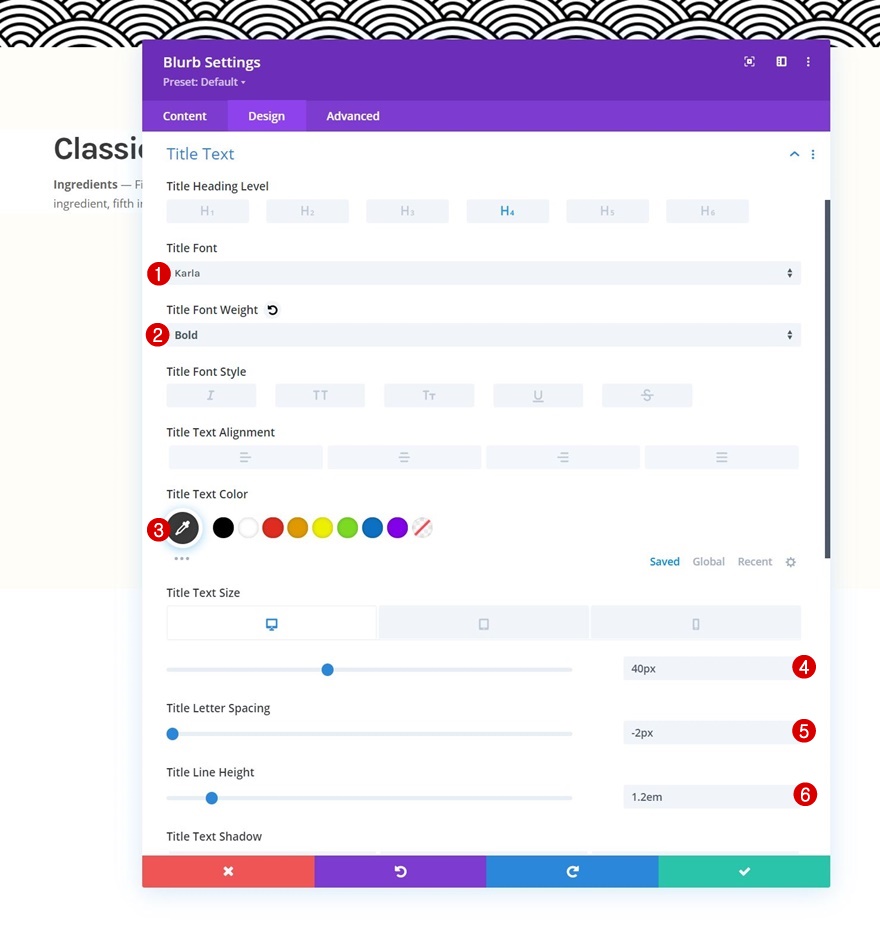
إعدادات نص العنوان
انتقل إلى علامة تبويب تصميم الوحدة وتغيير إعدادات نص العنوان وفقًا لذلك:
- خط العنوان: Karla
- وزن خط العنوان: غامق
- لون نص العنوان: # 3a3a3a
- حجم نص العنوان:
- سطح المكتب: 40 بكسل
- الجهاز اللوحي: 35 بكسل
- الهاتف: 30 بكسل
- تباعد حرف العنوان: -2 بكسل
- ارتفاع خط العنوان: 1.2em

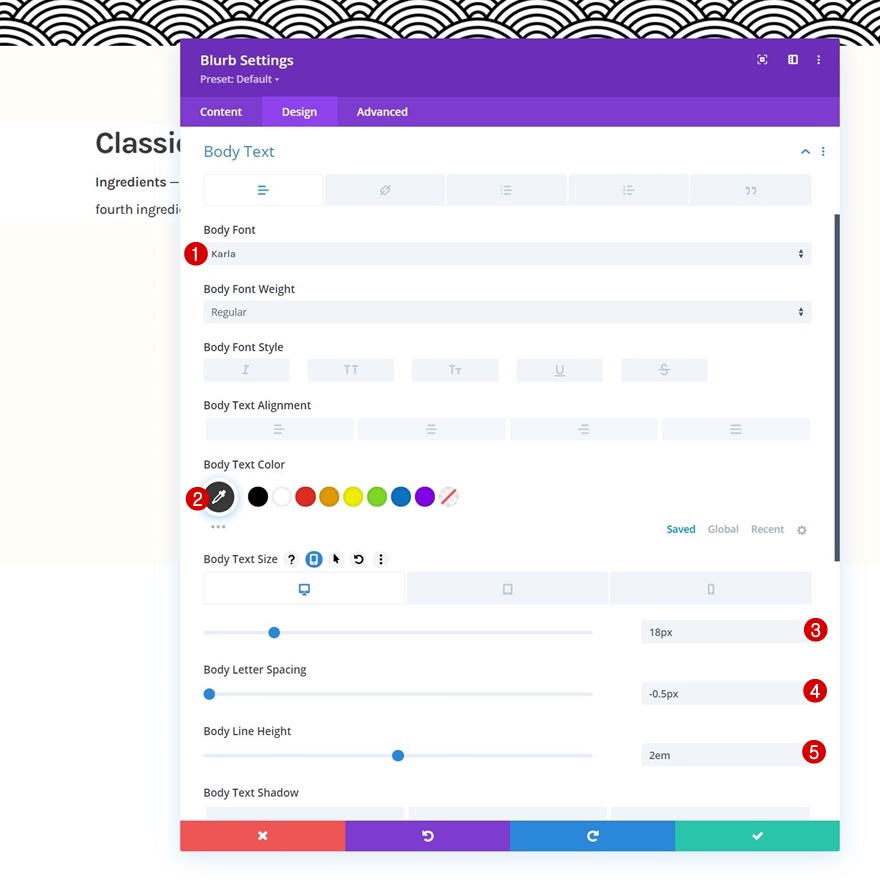
إعدادات النص الأساسي
قم بتعديل إعدادات النص الأساسي أيضًا.
- خط الجسم: كارلا
- لون نص الجسم: # 3a3a3a
- حجم النص الأساسي:
- سطح المكتب: 18 بكسل
- الجهاز اللوحي: 25 بكسل
- الهاتف: 20 بكسل
- تباعد نص الرسالة: -0.5 بكسل
- ارتفاع خط الجسم: 2em

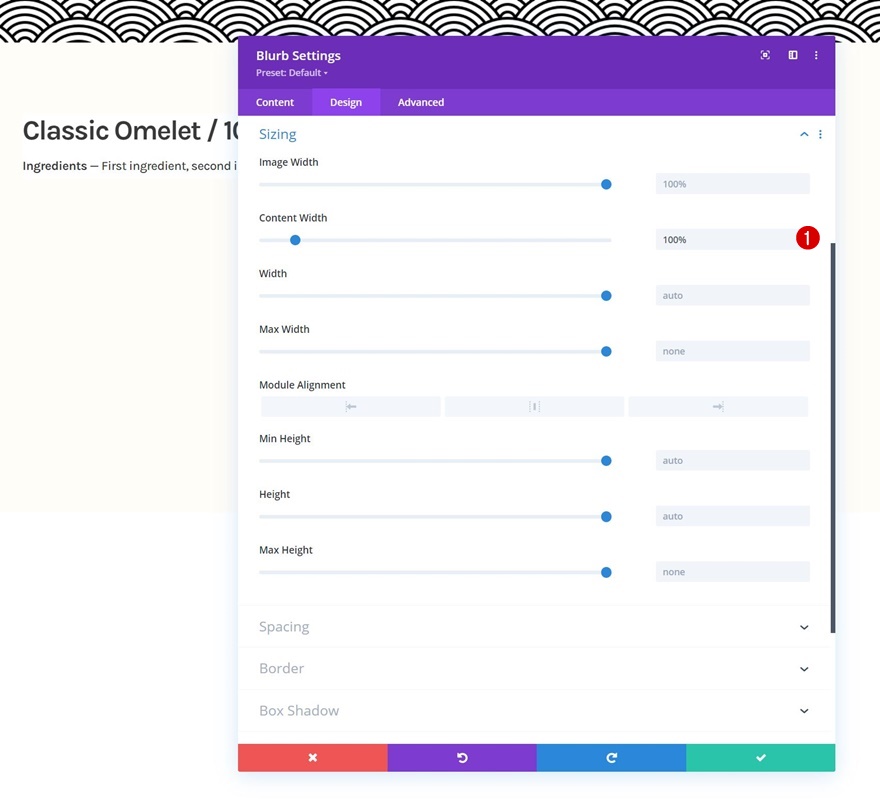
تحجيم
بعد ذلك ، قم بتعديل إعدادات التحجيم كما يلي:
- عرض المحتوى: 100٪

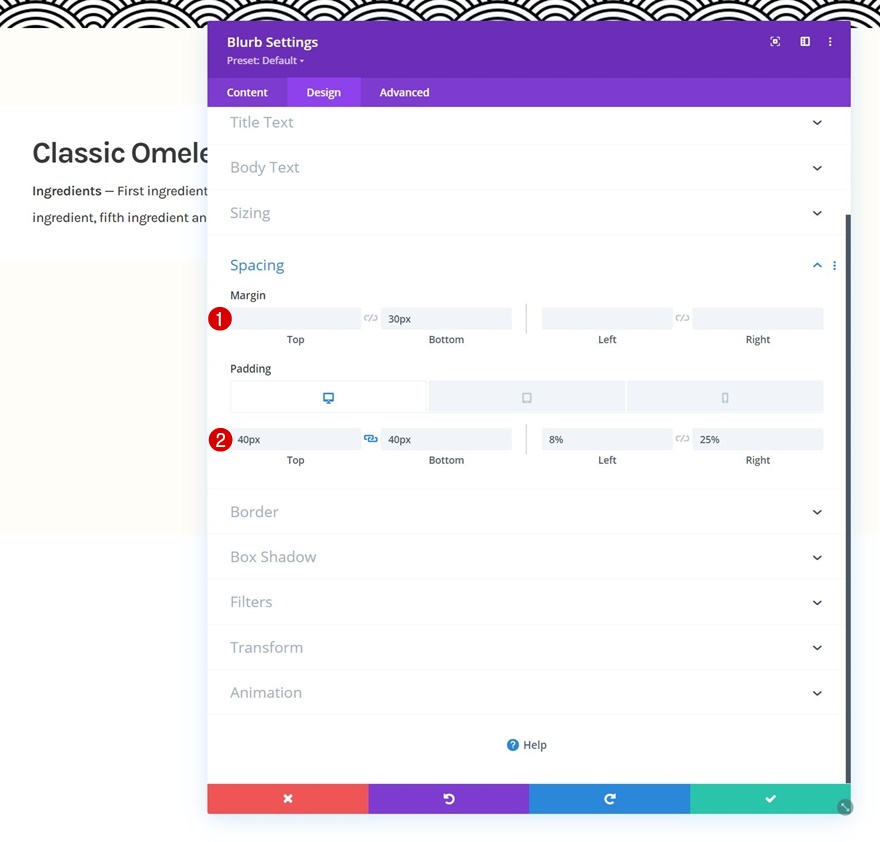
تباعد
بعد ذلك ، انتقل إلى إعدادات التباعد وقم بتغيير القيم وفقًا لذلك:
- الهامش السفلي: 30 بكسل
- الحشوة العلوية: 40 بكسل
- الحشو السفلي: 40 بكسل
- الحشوة اليسرى: 8٪
- الحشوة اليمنى:
- سطح المكتب: 25٪
- الجهاز اللوحي والهاتف: 8٪

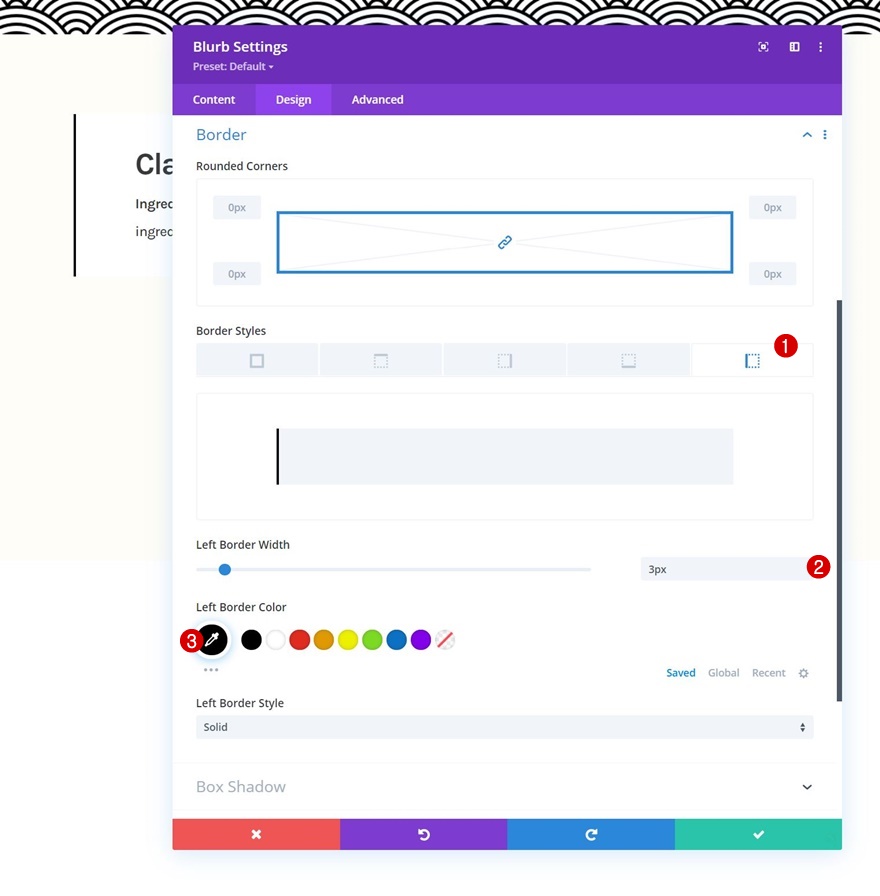
الحدود
بعد ذلك ، سنطبق إعدادات الحدود التالية:
- عرض الحد الأيسر: 3 بكسل
- لون الحد الأيسر: # 000000

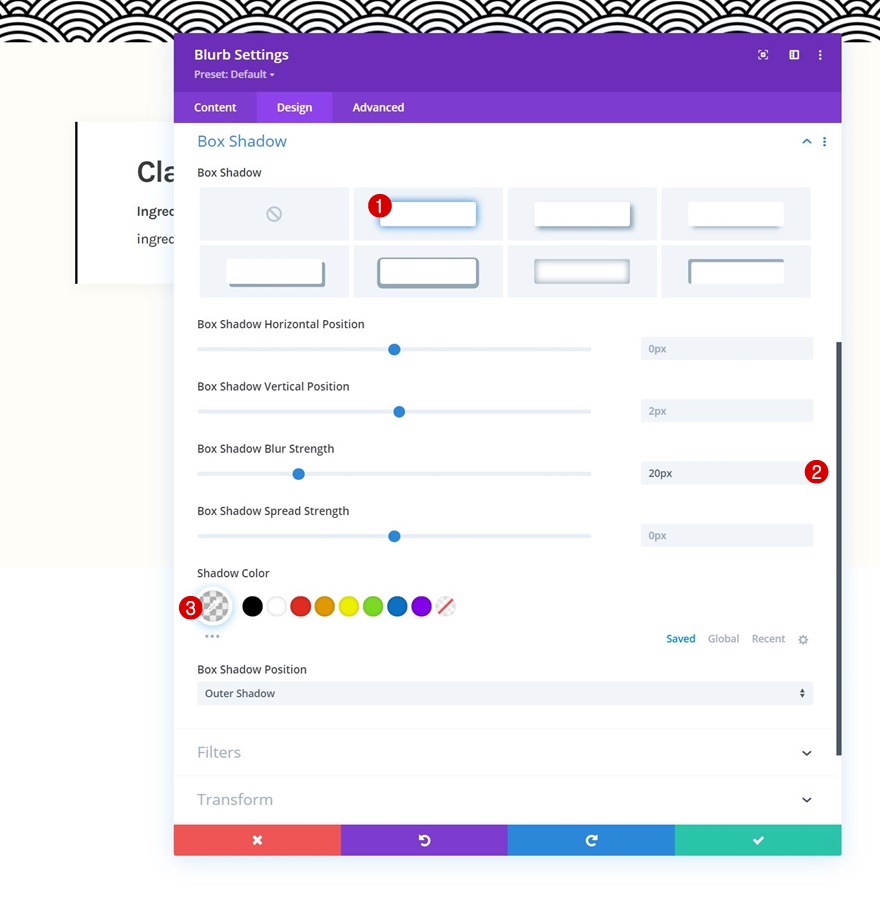
مربع الظل
نحن نستخدم Box Shadow أيضًا.
- مربع قوة طمس الظل: 20 بكسل
- لون الظل: rgba (0،0،0،0.05)

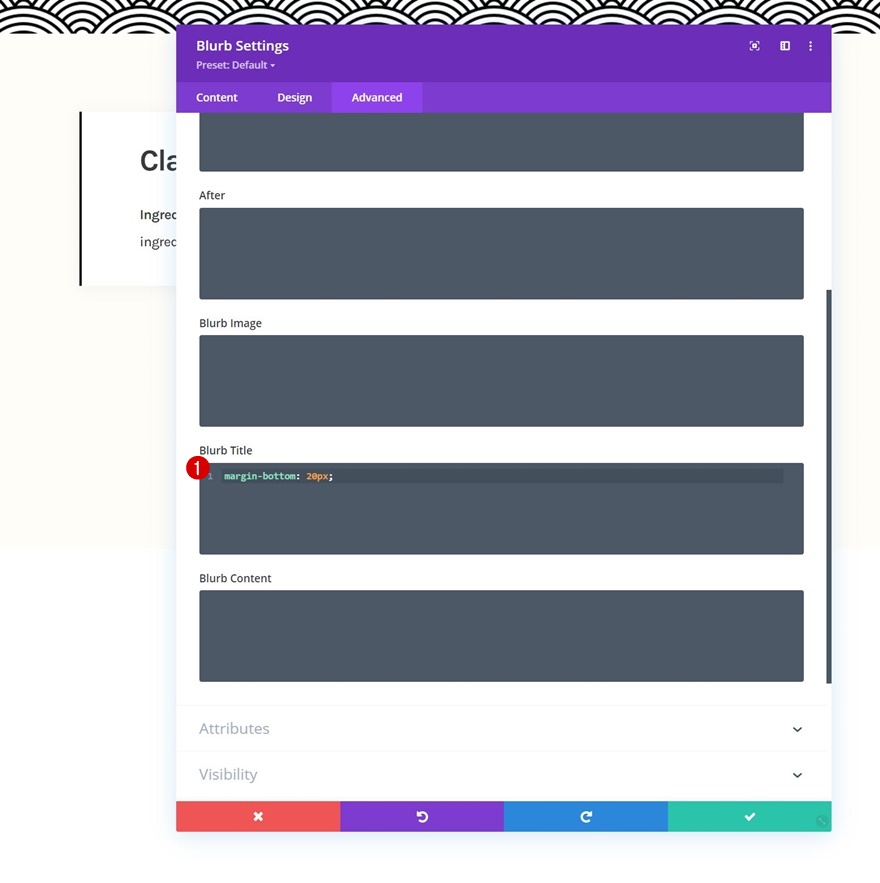
دعاية عنوان CSS
وسنكمل إعدادات الوحدة النمطية عن طريق إضافة السطر التالي من كود CSS إلى مربع CSS لعنوان دعاية وإعلان في علامة التبويب المتقدمة:
margin-bottom: 20px;

استنساخ وحدة Blurb عدة مرات حسب الحاجة
بمجرد الانتهاء من أول وحدة Blurb Module ، يمكنك استنساخها عدة مرات حسب حاجتك.

تغيير كل المحتوى المكرر
تأكد من تغيير كل المحتوى المكرر.

2. تطبيق تأثيرات لاصقة
افتح وحدة النص رقم 1 في العمود 1
الآن بعد أن أصبحت جميع العناصر في مكانها الصحيح ، يمكننا التركيز على التأثير اللاصق. للقيام بذلك ، سنفتح أول وحدة نصية في العمود 1.

اجعل الوحدة النمطية مثبتة
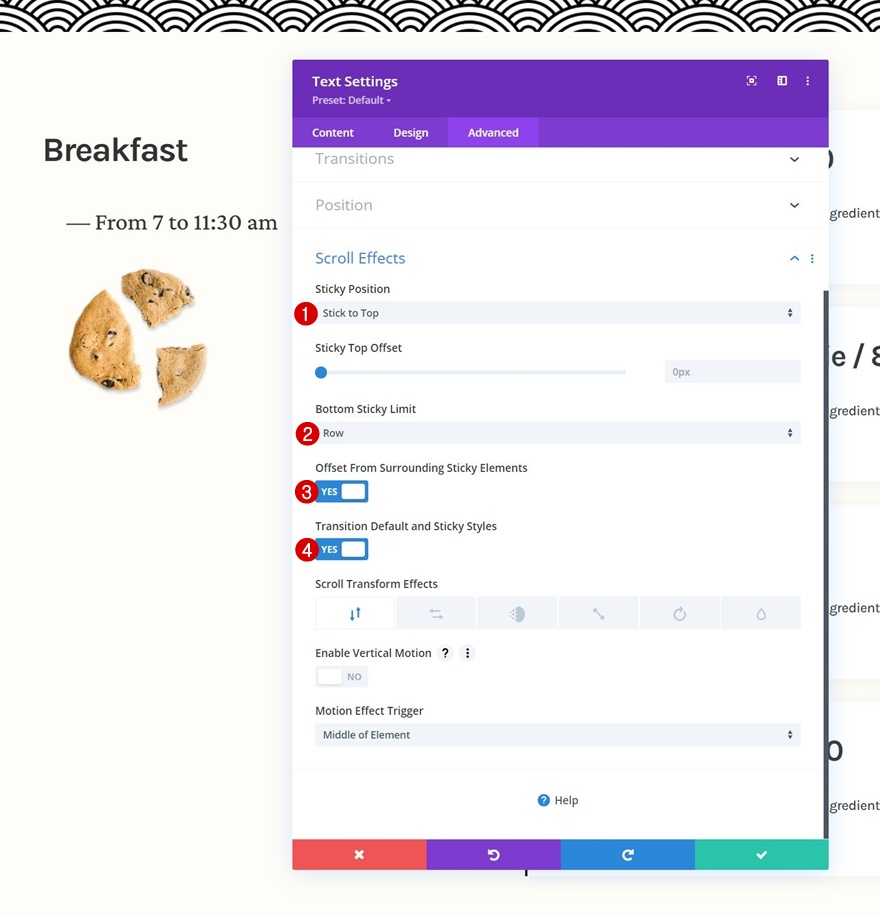
انتقل إلى علامة التبويب خيارات متقدمة وقم بتطبيق الإعدادات اللاصقة التالية:
- موقف مثبت: التمسك بالأعلى
- حد الالتصاق السفلي: صف
- إزاحة العناصر اللاصقة المحيطة: نعم
- الانتقال الافتراضي والأنماط الثابتة: نعم

الأنماط اللاصقة للوحدة النمطية
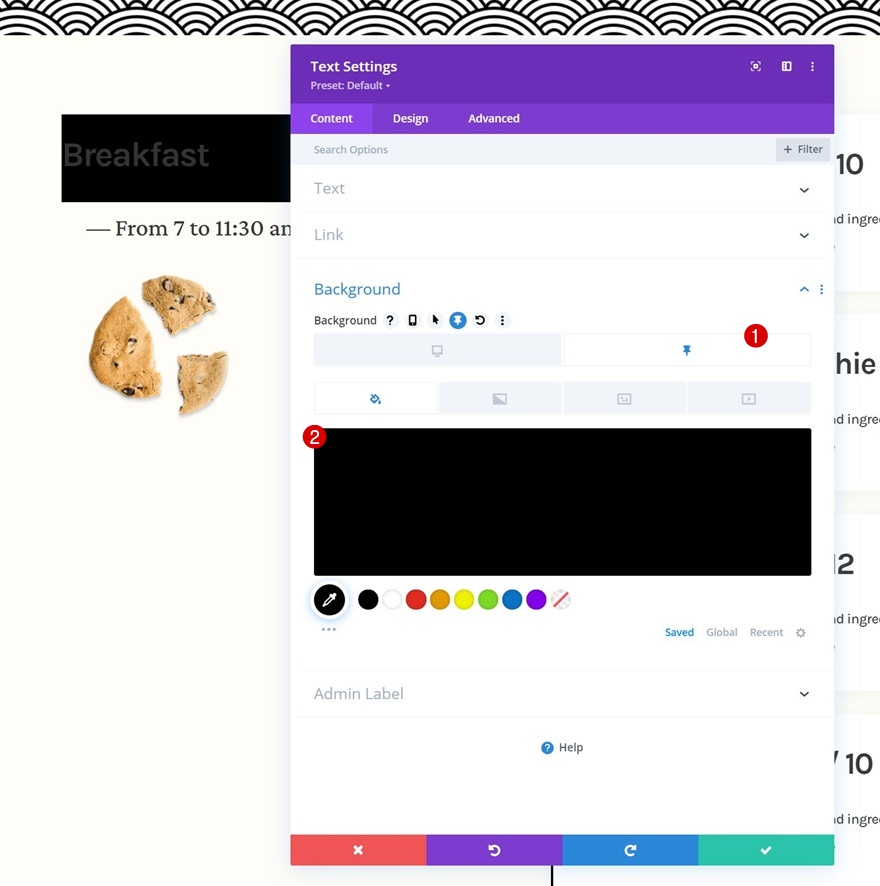
لون الخلفية
الآن بعد أن أصبحت الوحدة النمطية الخاصة بنا لزجة ، يمكننا تطبيق أنماط مثبتة عليها. أولاً ، أضف لون خلفية أسود لزج.
- لون الخلفية اللاصق: # 000000

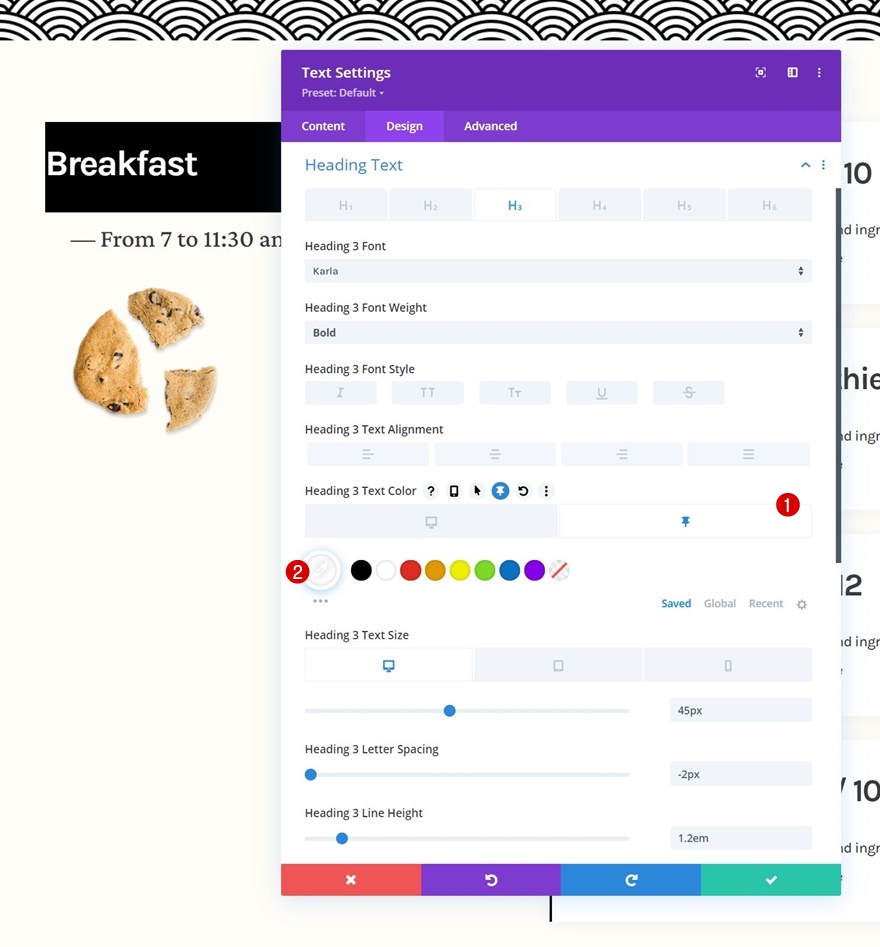
لون الخط
بعد ذلك ، قم بتغيير لون نص H3 اللاصق إلى الأبيض.
- لون نص العنوان 3: #ffffff

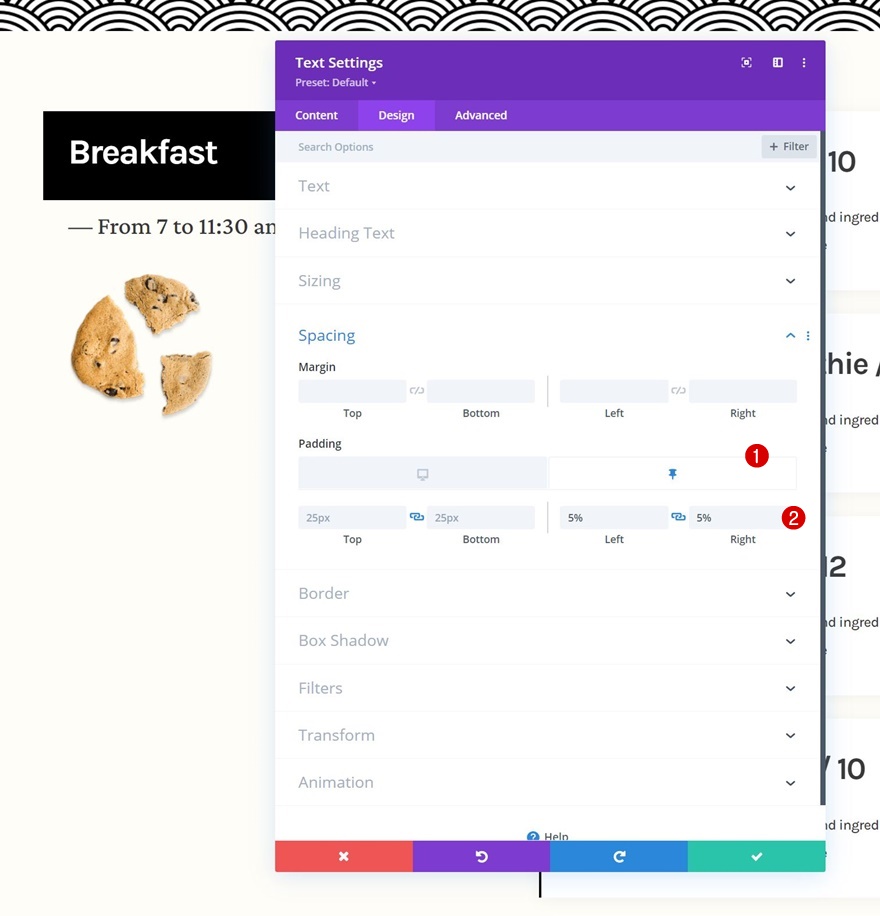
تباعد
وأكمل الأنماط اللاصقة عن طريق إضافة قيم الحشو اللاصقة سريعة الاستجابة التالية:
- حشوة اليسار اللاصقة: 5٪
- الحشوة اليمنى اللاصقة: 5٪

3. استنساخ كامل الصف لإعادة الاستخدام
بمجرد الانتهاء من الخطوات اللاصقة ، يمكنك إعادة استخدام الصف بأكمله عدة مرات كما تريد.

تغيير كل المحتوى المكرر
تأكد من تغيير كل المحتوى المكرر وهذا كل شيء!

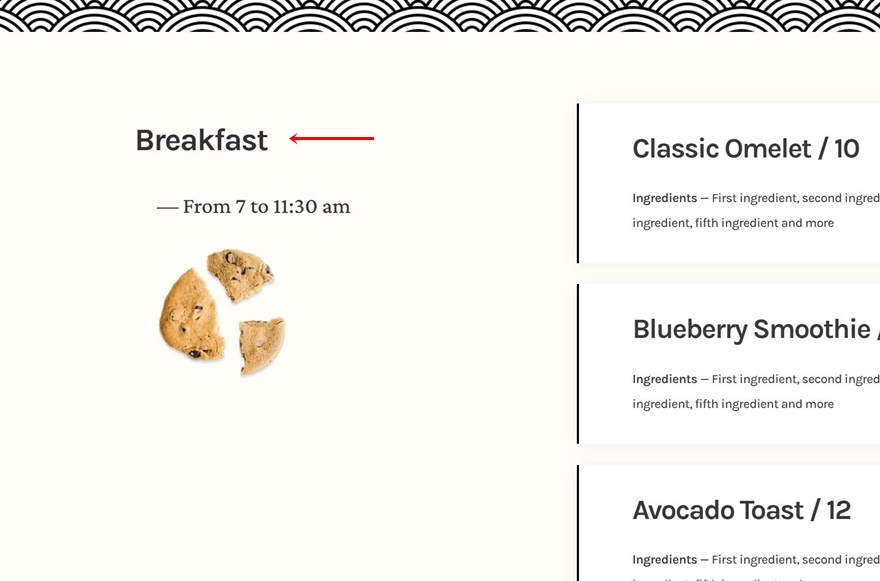
معاينة
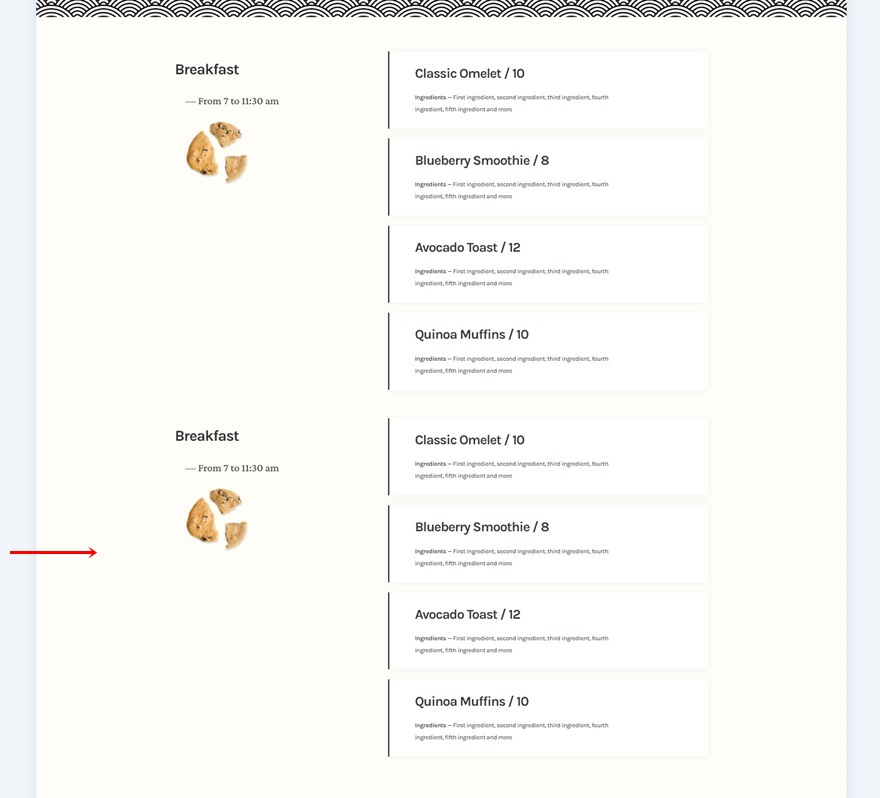
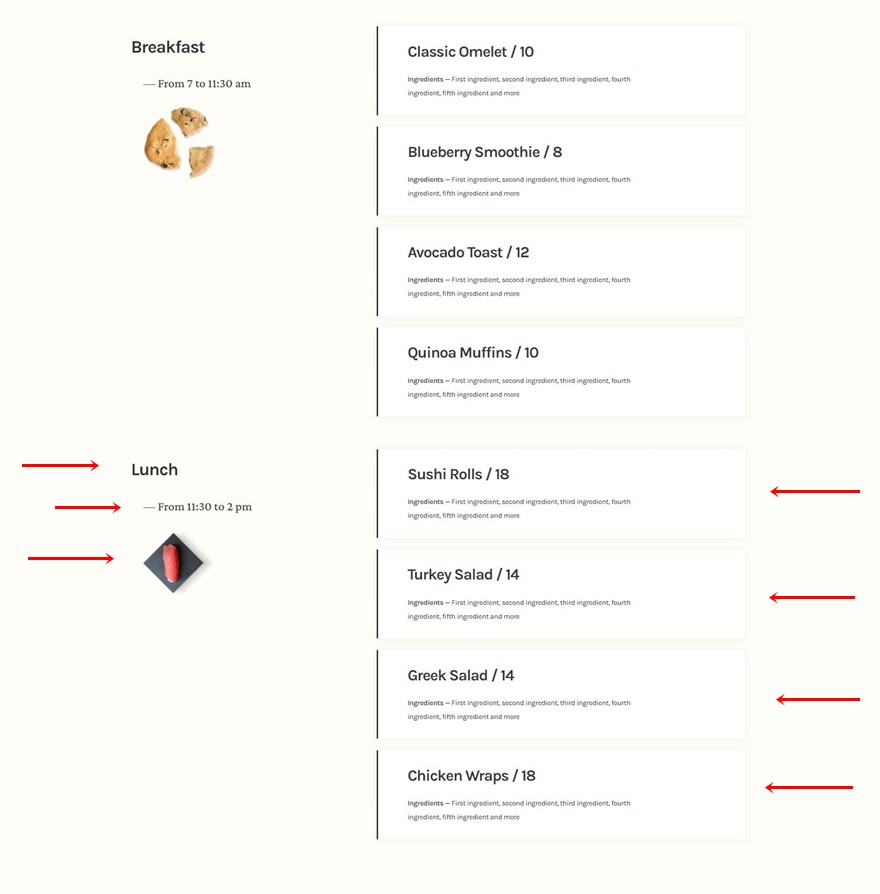
الآن بعد أن انتهينا من جميع الخطوات ، دعنا نلقي نظرة أخيرة على النتيجة عبر أحجام الشاشات المختلفة.
سطح المكتب

متحرك

افكار اخيرة
في هذا المنشور ، أوضحنا لك كيفية الإبداع مع موقع الويب الخاص بالمطعم التالي. وبشكل أكثر تحديدًا ، أوضحنا لك كيفية إنشاء قائمة مطعم لزجة تتيح لك عرض جميع العناصر المختلفة بطريقة تفاعلية. لقد تمكنت من تنزيل ملف JSON مجانًا أيضًا! إذا كان لديك أي أسئلة أو اقتراحات ، فلا تتردد في ترك تعليق في قسم التعليقات أدناه.
إذا كنت حريصًا على معرفة المزيد عن Divi والحصول على المزيد من هدايا Divi المجانية ، فتأكد من الاشتراك في النشرة الإخبارية للبريد الإلكتروني وقناة YouTube حتى تكون دائمًا من أوائل الأشخاص الذين يعرفون هذا المحتوى المجاني ويحصلون عليه.
