Cara Menambahkan Gambar Header ke Formulir WordPress
Diterbitkan: 2022-12-16Apakah Anda ingin mempelajari cara menambahkan gambar header ke formulir WordPress Anda?
Menambahkan gambar adalah cara yang bagus untuk mempersonalisasi formulir Anda, memberikan gambaran tentang formulir tersebut kepada pengguna, atau menonjolkan logo untuk bisnis Anda.
Untungnya, ini mudah dilakukan dengan WPForms. Bidang konten di WPForms menyederhanakan proses mengunggah teks dan media, seperti gambar atau logo, langsung ke formulir Anda.
Dalam posting ini, kami akan memandu Anda melalui proses menggunakan kolom konten untuk menambahkan gambar header ke formulir WordPress.
Tambahkan Gambar Header ke Formulir Anda Sekarang
Mengapa Saya Harus Menambahkan Gambar Header ke Formulir?
Mempersonalisasi formulir Anda dengan gambar header adalah cara mudah untuk melengkapi situs web WordPress Anda dengan desain yang konsisten dan kohesif. Karena pembuat formulir seret dan lepas kami memudahkan penyesuaian formulir, Anda dapat menggunakan gambar Anda dalam berbagai gaya.
Plus, menggunakan gambar akan memberi pengguna situs web Anda gagasan yang jelas tentang apa yang diharapkan dari situs dan formulir Anda. Gambar header Anda mungkin mencerminkan subjek konten di formulir Anda, atau mungkin gambar yang mewakili bisnis atau organisasi Anda, seperti logo.
Cara Menambahkan Gambar Header ke Formulir WordPress
Kami akan menunjukkan cara menambahkan gambar header ke formulir WordPress tanpa kode apa pun. Cukup ikuti langkah-langkah ini:
Dalam Artikel Ini
- 1. Instal Plugin WPForms
- 2. Pilih Templat Formulir Kontak Sederhana
- 3. Tambahkan Bidang Konten
- 4. Unggah Logo/Gambar Perusahaan Anda
- 5. Simpan & Sematkan Formulir
1. Instal Plugin WPForms
Pertama, Anda perlu menginstal Plugin WPForms. Lihat semua lisensi WPForms di sini, atau unduh plugin dari dasbor WordPress Anda.
Untuk menggunakan kolom konten untuk menambahkan gambar header, Anda harus memilih lisensi yang ditingkatkan seperti Pro, Plus, atau Elite.

Berikut tutorial bermanfaat tentang cara memasang plugin WordPress.
2. Pilih Templat Formulir Kontak Sederhana
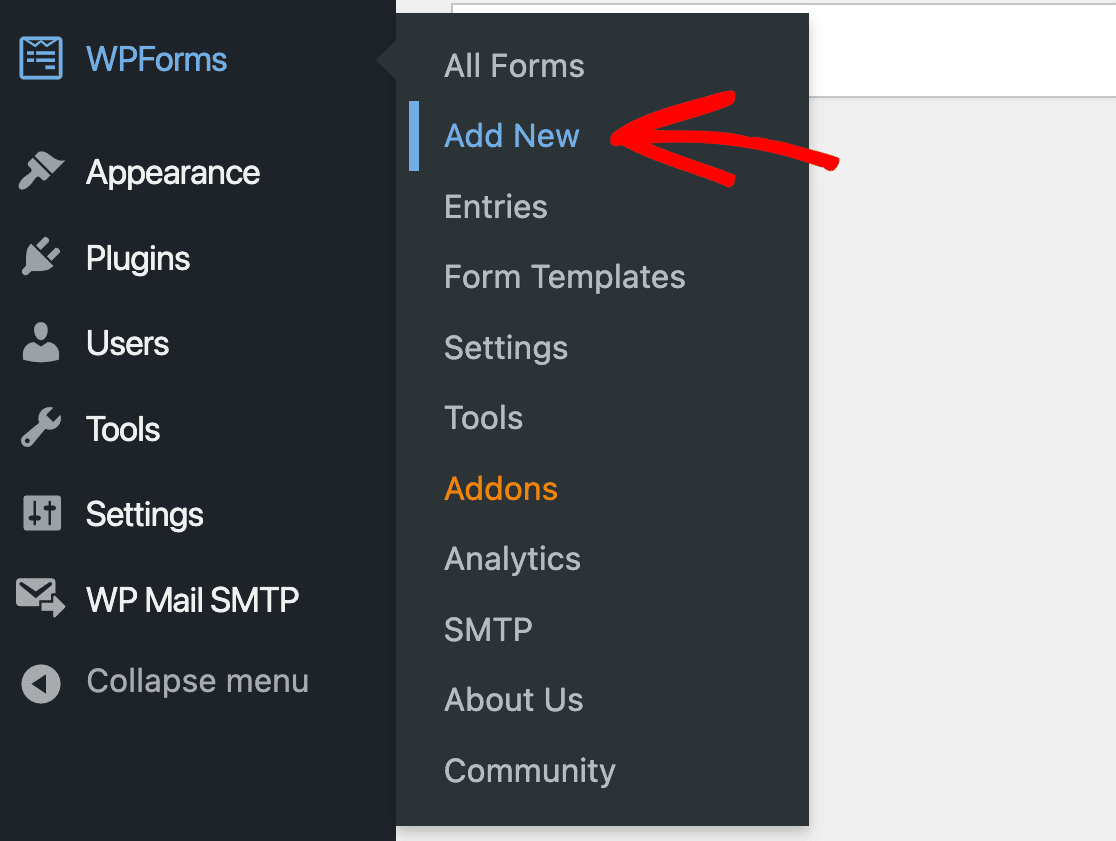
Setelah Anda menyiapkan plugin di situs Anda, navigasikan ke WPForms di dasbor WordPress Anda, dan klik Add New .

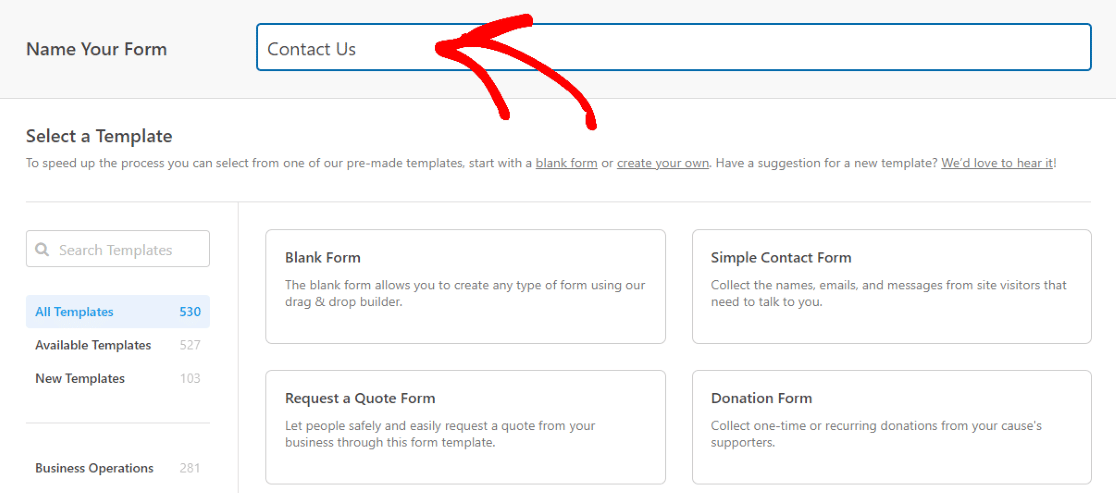
Dari sini, Anda akan menemukan banyak pilihan template untuk dipilih untuk membuat formulir Anda.
Tapi pertama-tama, beri nama formulirnya. Untuk tutorial ini, kami akan menamai formulir kami "Hubungi Kami," yang akan ditampilkan di bagian atas formulir.

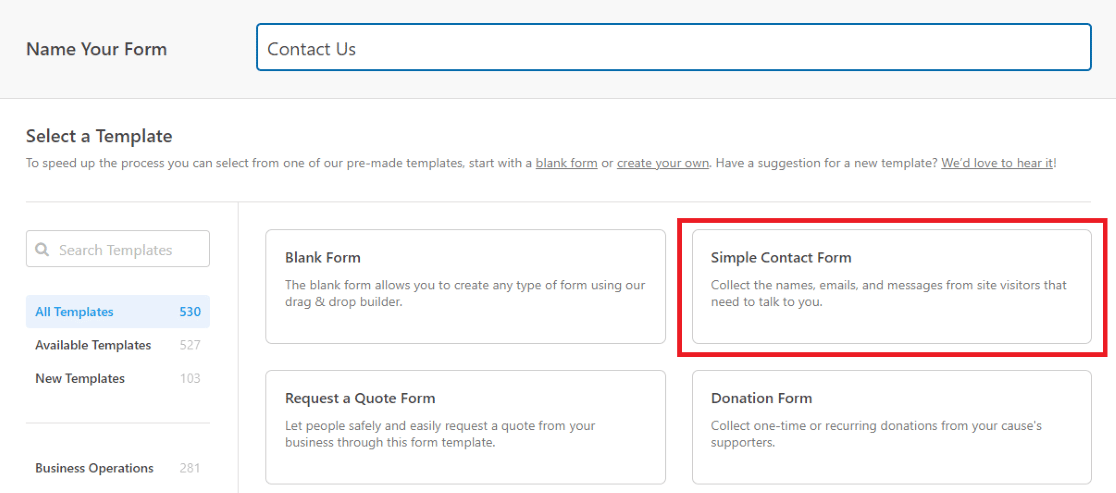
Sekarang, kita akan memilih Simple Contact Form .

Ini akan membawa kita ke halaman baru, di mana kita akan menggunakan pembuat formulir yang mudah digunakan untuk menyesuaikan template ini.
3. Tambahkan Bidang Konten
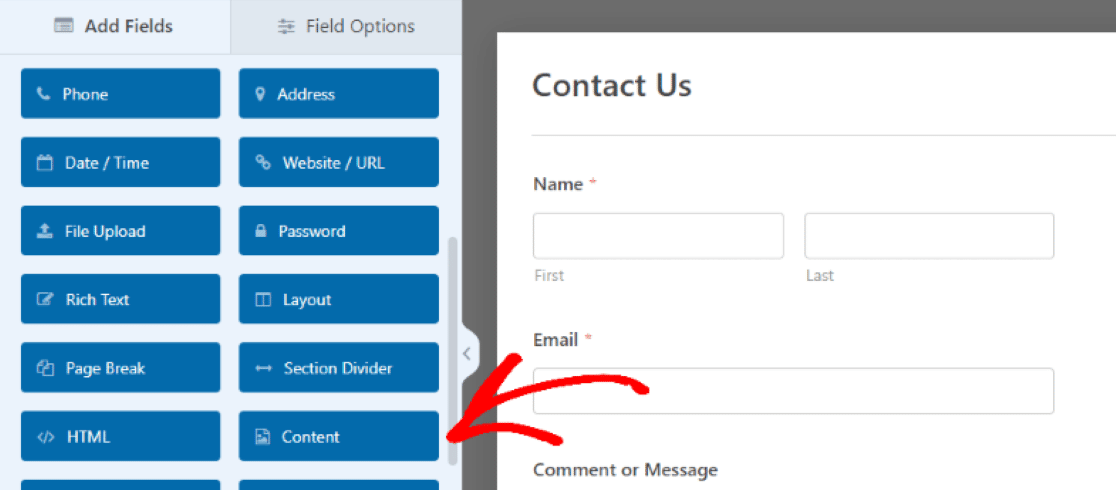
Sekarang kita berada di pembuat formulir, kita akan menambahkan bidang konten dari pilihan di tab Bidang .
Cukup klik Konten , dan seret dan lepas bidang yang Anda inginkan di formulir Anda.

Kami menyeret bidang konten ke bagian atas halaman sehingga media yang diunggah akan berfungsi sebagai gambar header di formulir kami.
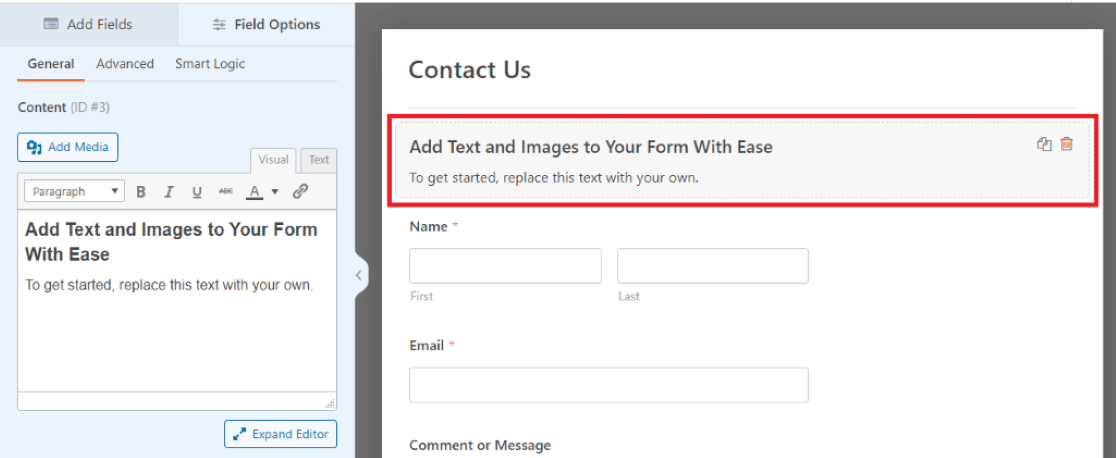
Saat bidang konten ada, kami akan mengkliknya untuk mengakses Opsi Fiel dan menambahkan media kami dan mengedit teks menggunakan editor teks mudah di panel sebelah kiri.

Besar! Sekarang kami siap mengunggah gambar kami dan memasukkan beberapa teks pada formulir.
4. Unggah Logo/Gambar Perusahaan Anda
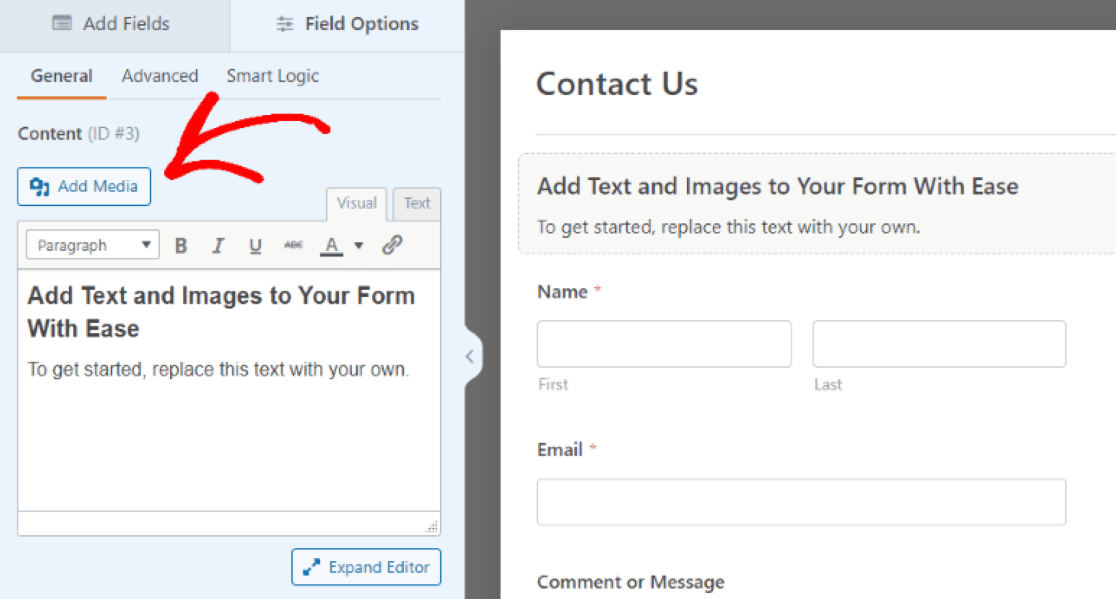
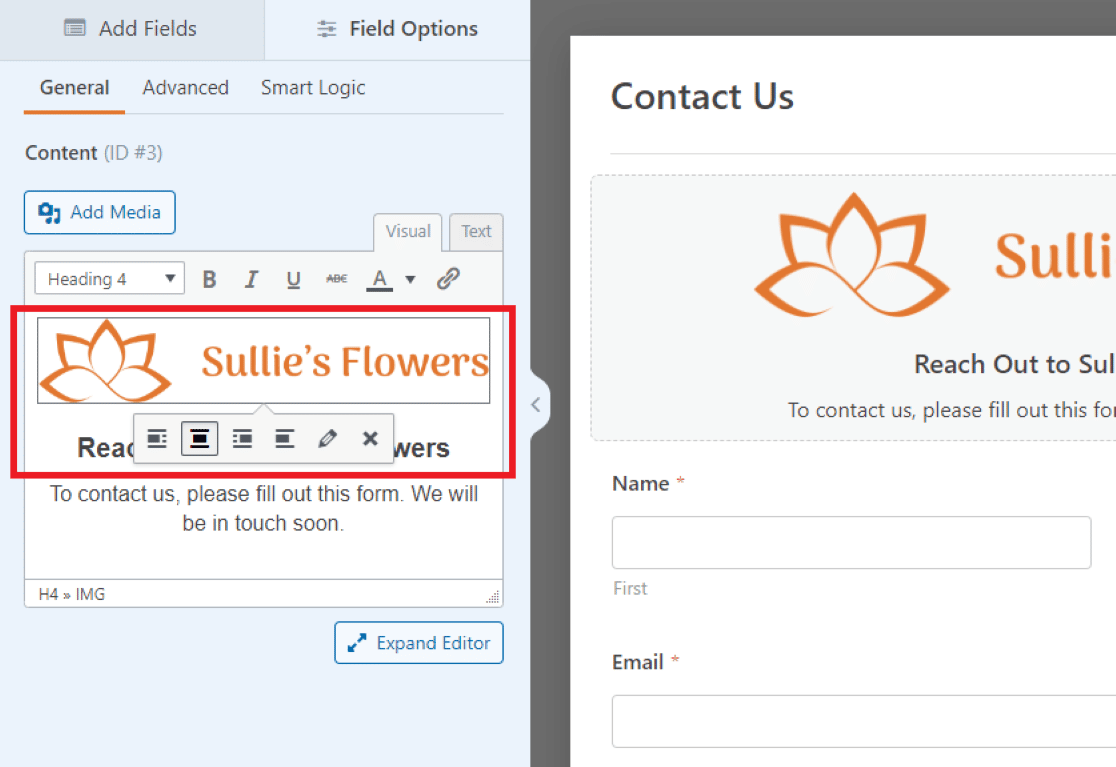
Selanjutnya, kita akan klik Tambah Media untuk mengunggah gambar kita ke kolom konten.

Dengan gambar kami di tempat, kami kemudian dapat mengedit ukuran, orientasi, dan detail gambar atau logo lainnya.


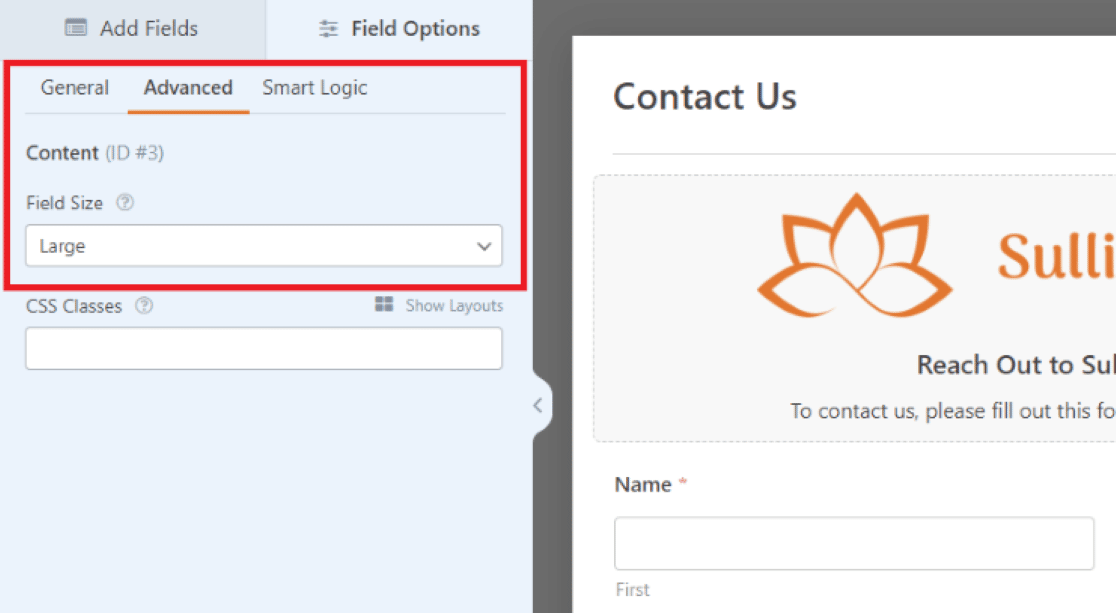
Untuk memastikan gambar kita berfungsi sebagai gambar header, kita telah membuka tab Advanced dan mengatur Field Size ke Large .

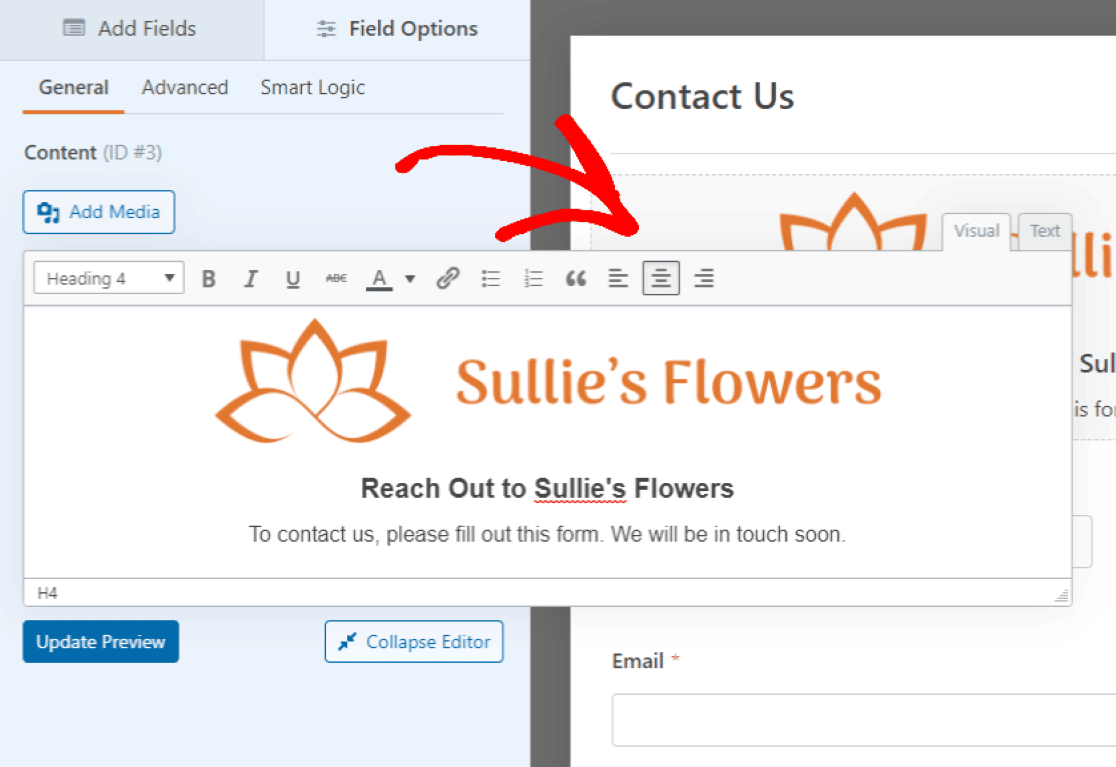
Kemudian, kembali ke tab Umum , kami memastikan bahwa gambar berada di tengah bidang menggunakan opsi pemformatan di dalam bidang teks.

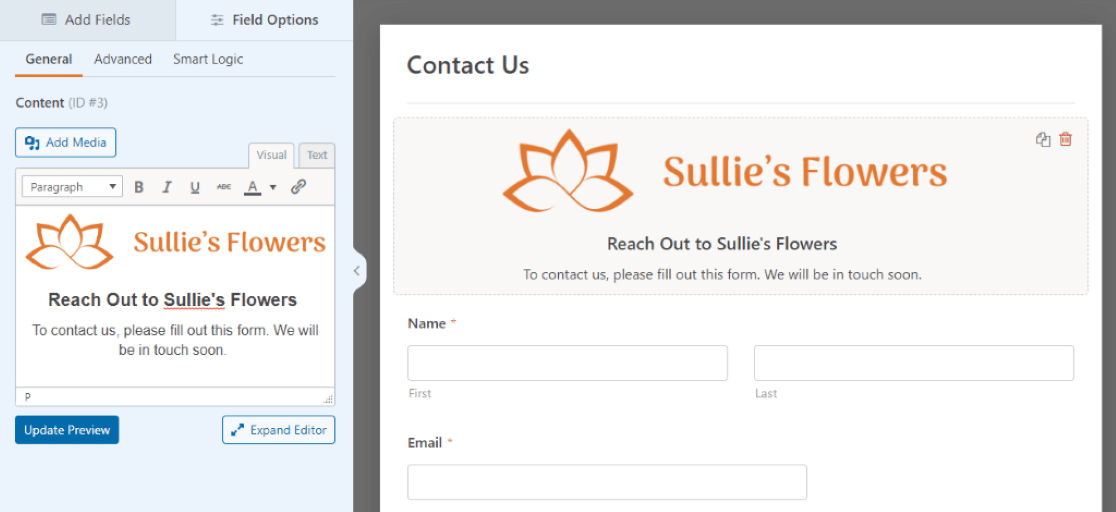
Kami juga memiliki kemampuan untuk mengedit teks di lapangan. Kami mengedit teks di sini menjadi pesan singkat bagi pengunjung dan permintaan untuk mengisi formulir kontak.
Seperti media di atasnya, Anda dapat memformat teks secara bebas dengan kolom Konten. Klik Perluas Editor di bawah kotak teks untuk opsi pengeditan lainnya.
Untuk logo kami di sini, kami memusatkan teks dengan sisa gambar.

Anda mungkin ingin mengkustomisasi bidang lain pada formulir juga.
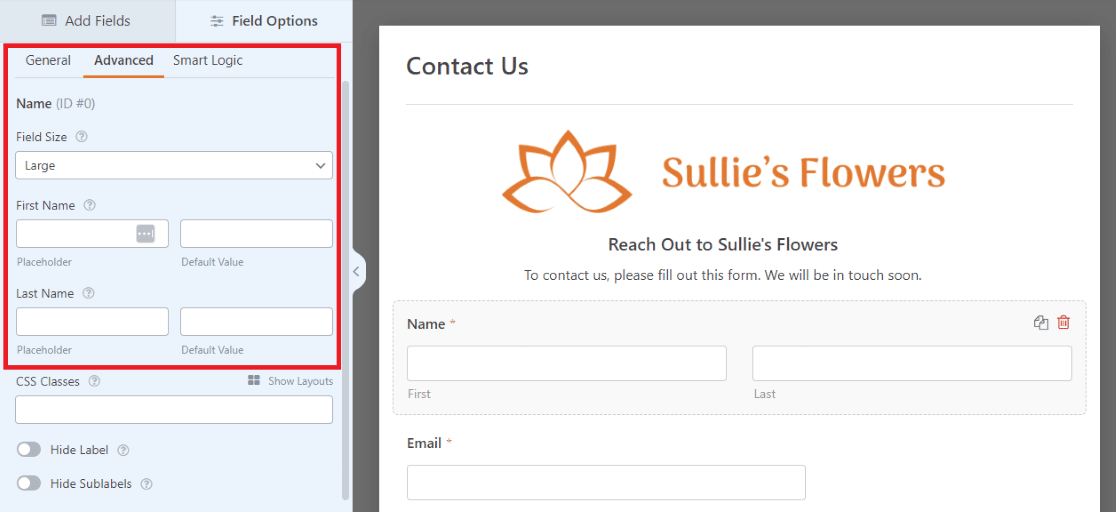
Misalnya, kami telah meningkatkan ukuran kolom nama menjadi Besar , agar sesuai dengan lebar gambar header kami di atasnya.

Ada banyak cara untuk menyesuaikan detail bidang pada formulir sesuai keinginan Anda, dan Anda dapat mempratinjau perubahan saat Anda menggunakannya.
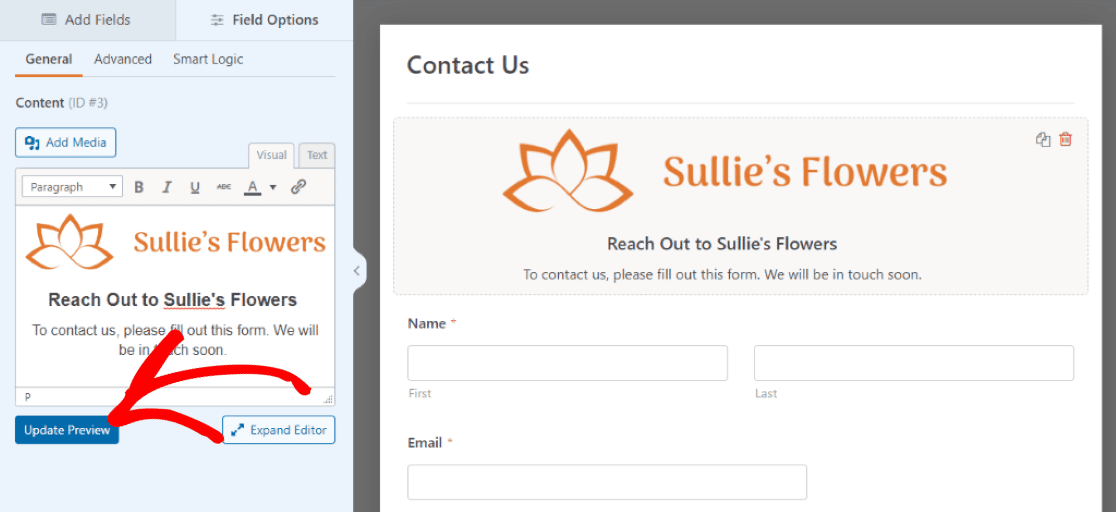
Pastikan untuk mengklik Perbarui Pratinjau untuk melihat penyesuaian yang dilakukan pada bidang Konten.

Bagus sekali! Kami sekarang siap untuk menyematkan formulir ke halaman mana pun yang kami suka!
5. Simpan & Sematkan Formulir
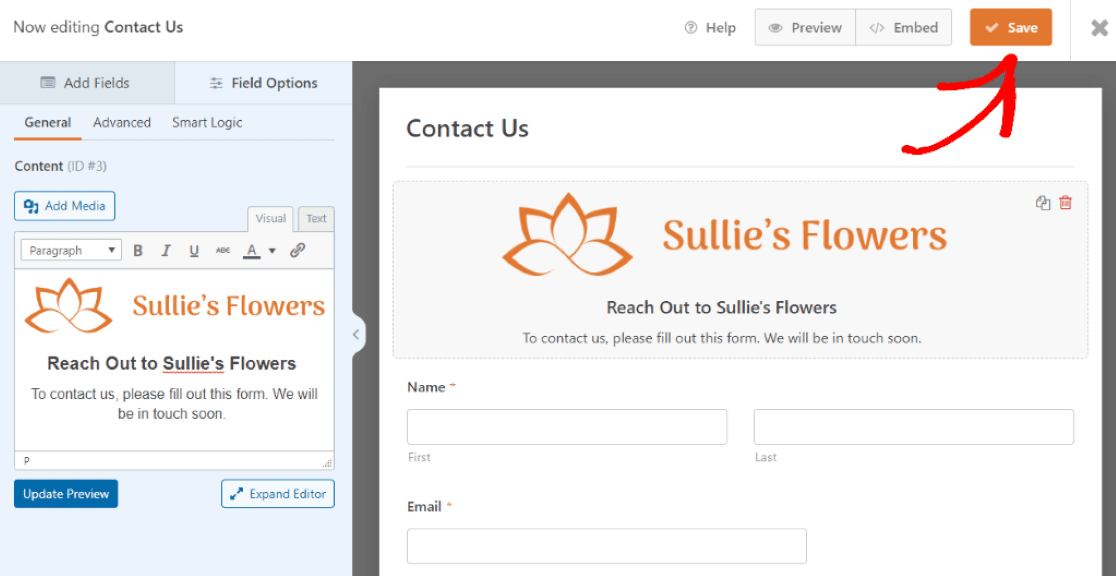
Tekan tombol Simpan di kanan atas formulir untuk melihat perubahan yang tercermin dalam pratinjau halaman.

Apakah Anda memeriksa pratinjau halaman atau tidak, Anda harus mengklik Simpan sebelum melanjutkan.
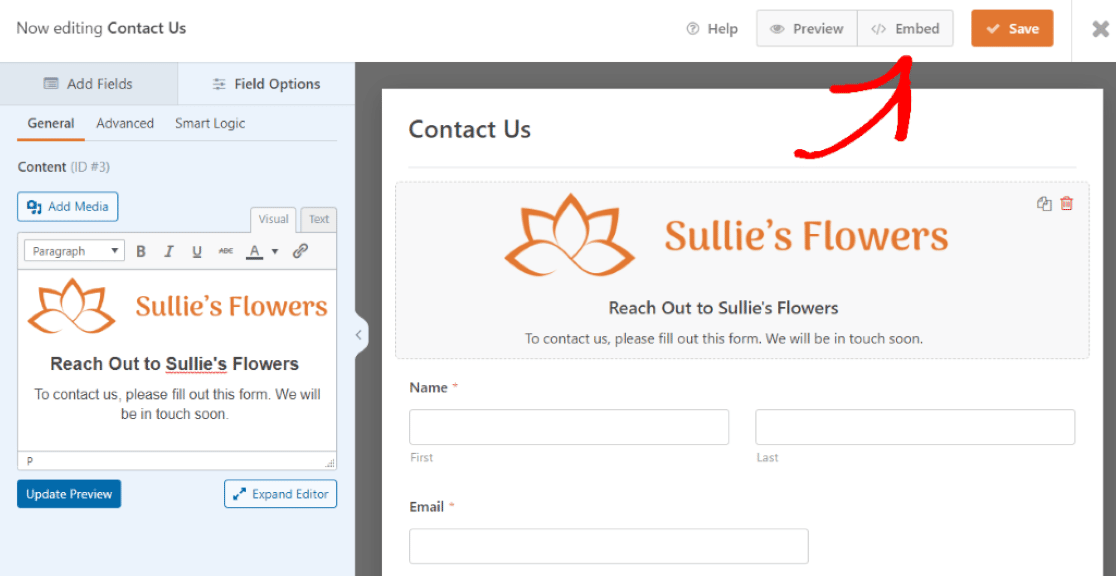
Sekarang, kita akan mengklik tombol Sematkan di bagian atas untuk menambahkan formulir ini di halaman baru situs web WordPress kita.

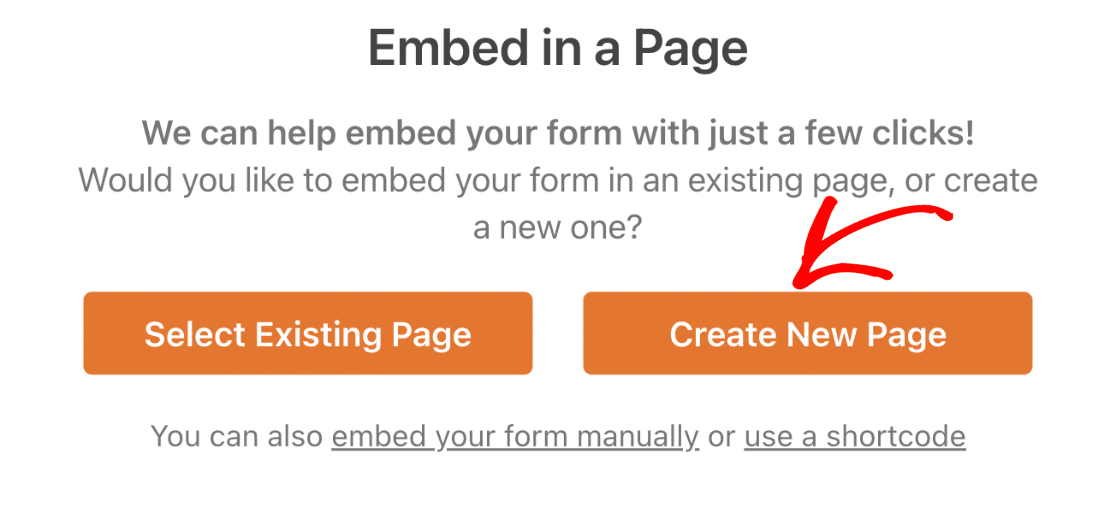
Setelah mengklik Sematkan , kami akan memilih tempat untuk meletakkan formulir baru.
Kami memiliki opsi untuk Pilih Halaman yang Ada atau Buat Halaman Baru. Untuk tutorial ini, kita membuat halaman baru, jadi kita klik Create New Page.

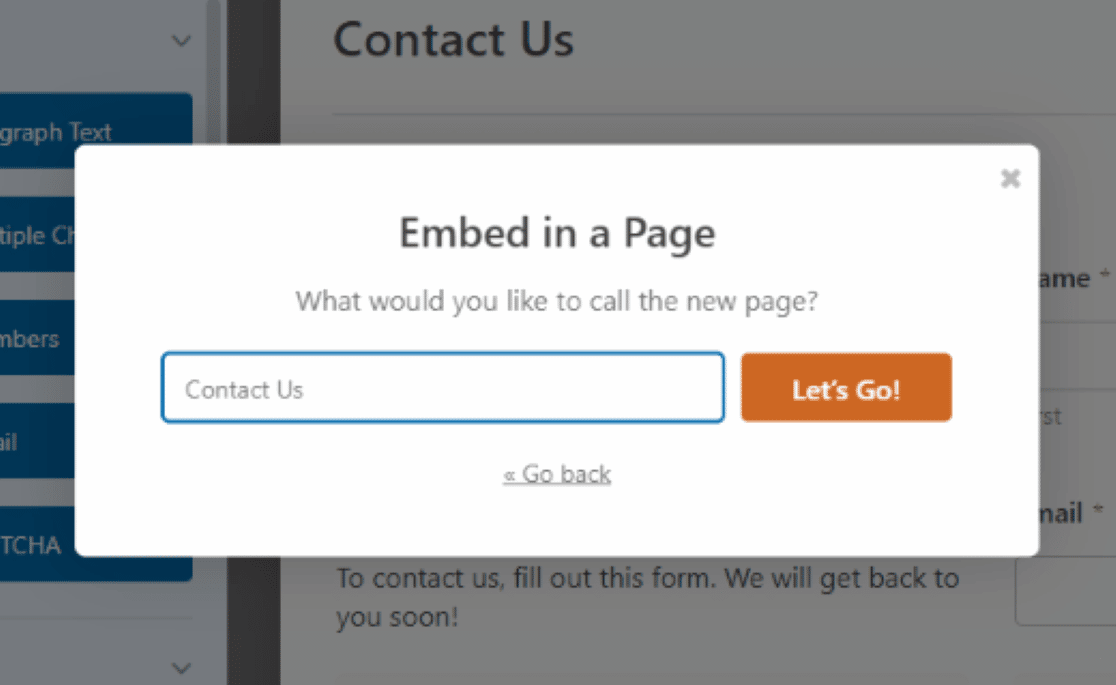
Setelah itu, kita kemudian diminta untuk memberi nama halaman baru.
Kami akan memanggil kami "Hubungi Kami" karena itulah yang kami beri nama formulir ini ketika kami memilih template.

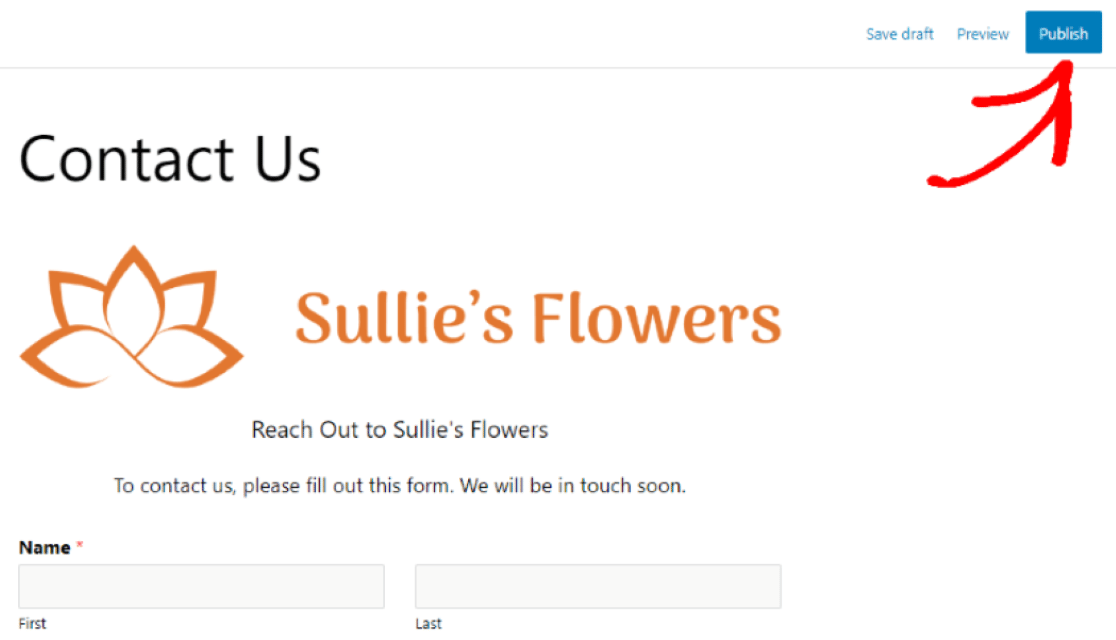
Kami sekarang dapat melihat formulir di halaman yang baru dibuat untuk situs web WordPress kami. Dari sini, kita dapat mempratinjau halaman, menyimpan halaman sebagai draf, atau menerbitkannya.
Saat Anda siap, klik Terbitkan untuk mengaktifkan halaman ini di situs Anda.

Fantastis! Anda sekarang telah berhasil menambahkan gambar header ke formulir WordPress Anda.
Tambahkan Gambar Header ke Formulir Anda Sekarang
Selanjutnya, Hentikan Spam Formulir Kontak di WordPress.
Dengan formulir baru yang menarik yang disesuaikan dengan gambar tajuk pilihan Anda, Anda akan mengundang banyak pengunjung situs web untuk mengisi formulir Anda.
Tetapi Anda tidak ingin mengumpulkan spam dengan formulir baru Anda.
Agar spammer tidak mengisi formulir Anda, lihat artikel ini tentang cara mencegah pengiriman spam di formulir WordPress Anda.
Siap membuat formulir Anda? Mulailah hari ini dengan plugin pembuat formulir WordPress termudah. WPForms Pro menyertakan banyak template gratis dan menawarkan jaminan uang kembali 14 hari.
Jika artikel ini membantu Anda, ikuti kami di Facebook dan Twitter untuk tutorial dan panduan WordPress gratis lainnya.
