Blocs WordPress : Le guide ultime des blocs Gutenberg
Publié: 2020-10-02Les blocs WordPress sont la plus grande nouveauté de WordPress. Avec les blocs WordPress, également connus sous le nom de blocs Gutenberg, les utilisateurs découvrent un moyen plus simple de créer un contenu riche dans des articles et des pages de manière vraiment visuelle.

Dans cet article, nous allons plonger profondément dans les blocs WordPress, couvrant l'histoire du nouvel éditeur de blocs WordPress introduit pour la première fois dans WordPress 5.0. Nous examinerons également l'impact des blocs WordPress sur la façon dont vous composez et modifiez les articles et les pages de votre site Web WordPress. Enfin, nous couvrirons un nombre croissant de plugins de collection de blocs WordPress qui peuvent considérablement changer la façon dont vous concevez et travaillez avec le contenu.
Commençons.
L'histoire des blocs WordPress
Le nom du projet pour le nouvel éditeur par défaut dans WordPress s'appelle Gutenberg. L'éditeur Gutenberg a introduit ce qui est maintenant communément appelé l' éditeur de blocs WordPress .
En tant que version la plus attendue et la plus débattue de l'histoire de WordPress, l'éditeur Gutenberg représentait un changement radical par rapport à l'éditeur classique précédent qui existait depuis la création de WordPress.

L'objectif principal de Gutenberg était de créer une meilleure et riche expérience d'édition de contenu liée à la façon dont les articles et les pages sont composés et édités dans WordPress. Au-delà de cela, la vision de Gutenberg s'étend au-delà de l'éditeur de publication/page dans les widgets et les barres latérales et même l'en-tête et le pied de page d'un site Web.
Essentiellement, Gutenberg vous permet de prendre un article ou une page et de diviser le contenu en plusieurs « blocs ». Par exemple, les blocs WordPress incluent un bloc d'image, un bloc de paragraphe, un bloc de citation, un bloc de titre et même un bloc de bouton.
Le débat houleux autour de Gutenberg
Introduit pour la première fois dans WordPress 5.0, WordPress Gutenberg était controversé au sein de la communauté WordPress. Cependant, beaucoup de choses ont changé avec l'éditeur de blocs, et au fur et à mesure que nous continuons à voir l'éditeur WordPress s'améliorer, nous pouvons voir à quelle vitesse des fonctionnalités supplémentaires sont ajoutées. La plupart des craintes évoquées lors de sa première publication disparaissent rapidement, car nous assistons à une publication régulière de corrections de bogues et de mises à jour de fonctionnalités.
Si vous jetez un œil à la chronologie lorsque Gutenberg a été ajouté au noyau WordPress, vous auriez vu que de nombreuses personnes étaient assez en colère et contrariées par le fait que le nouvel éditeur de blocs allait être inclus dans le noyau WordPress. De nombreuses personnes ont exprimé leur mécontentement à l'idée que Gutenberg n'aurait jamais dû se produire ou du moins n'ait jamais été intégré au noyau de WordPress en tant qu'expérience d'éditeur par défaut.
Malheureusement, certaines personnes pensaient que leurs moyens de subsistance seraient menacés par le nouvel éditeur de blocs WordPress, qu'il nécessiterait de multiples mises à jour des sites existants et qu'il contribuerait également à l'extinction des constructeurs de pages, qui sont depuis plusieurs années sur un montée et utilisation.
Cependant, si nous regardons Guttenberg maintenant, nous ne pouvons plus retenir la colère que nous avons pu ressentir. Nous ne pouvons pas non plus continuer à rejeter Gutenberg. C'est dans le noyau WordPress. Ce qui signifie que lorsque vous installez WordPress pour démarrer votre nouveau site, vous obtiendrez l'éditeur de blocs Gutenberg par défaut.
Les développeurs doivent commencer à voir comment nous pouvons utiliser l'éditeur de blocs à leur avantage. Heureusement, la communauté WordPress est suffisamment importante pour qu'un certain nombre de développeurs se soient engagés à apprendre à intégrer et à adapter leurs propres plugins pour qu'ils fonctionnent dans l'éditeur de blocs en tant que blocs WordPress.
Le nouveau nom de Gutenberg : l'éditeur de blocs WordPress
Lorsque l'éditeur Gutenberg a été ajouté pour la première fois au noyau WordPress dans WordPress 5.0, une certaine confusion existait quant à son nom. Lorsque Gutenberg a été intégré au noyau WordPress, le nom du projet a été supprimé. Bien qu'il soit toujours appelé Gutenberg, le nouvel éditeur WordPress par défaut s'appelle l' éditeur de blocs .
L'éditeur de blocs WordPress est radicalement différent de l' éditeur classique de WordPress, l'ancienne façon d'éditer les articles et les pages dans WordPress. Avec l'éditeur de blocs WordPress, les utilisateurs découvrent un moyen plus simple de créer un contenu riche dans des articles et des pages de manière vraiment visuelle.

L'éditeur de blocs vous permet de vous concentrer sur le contenu, qui est sans doute l'atout le plus précieux de votre site Web. Le nouvel éditeur WordPress permet également aux développeurs ou aux agences de créer des modèles personnalisés qui permettent à leurs clients de créer facilement du nouveau contenu.
L'éditeur de blocs examine le niveau le plus élémentaire de votre page, en décomposant tout en lignes. De plus, vous pouvez utiliser des colonnes dans chaque ligne pour diviser votre contenu afin de mieux contrôler l'emplacement de chaque élément que vous ajoutez.
Le système d'édition basé sur les blocs de WordPress est vraiment remarquable et peut vous être familier si vous avez déjà utilisé un plugin de création de pages WordPress. Le résultat est que l'expérience de création de contenu WordPress devient beaucoup plus visuelle.
Le plugin Gutenberg
Alors que Gutenberg est désormais entièrement intégré à WordPress en tant que nouvel éditeur de blocs, il est toujours activement développé en tant que plugin Gutenberg disponible gratuitement dans le répertoire des plugins WordPress.
Avec le plugin Gutenberg, vous pouvez profiter des dernières fonctionnalités ajoutées à l'éditeur de blocs avant qu'elles ne soient ajoutées au noyau WordPress. L'installation et l'utilisation du plugin Gutenberg sur un site de développement est un excellent moyen de savoir à l'avance quels changements seront apportés à l'éditeur de blocs dans la prochaine version majeure de WordPress.
Par exemple, WordPress 5.5 a intégré les 10 dernières versions de la fonctionnalité du plugin Gutenberg dans le noyau WordPress.
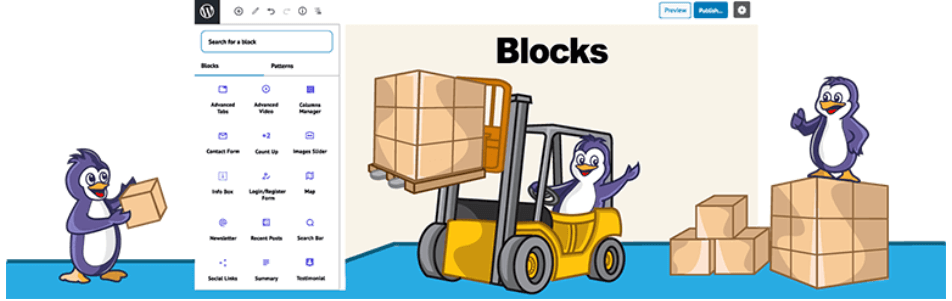
Que sont les blocs WordPress ?
Pour tirer le meilleur parti de l'éditeur de blocs WordPress, vous allez vouloir vous familiariser avec tous les éléments par défaut qu'il comprend, également appelés blocs WordPress . Vous disposez ici de nombreuses options familières, notamment des listes, des paragraphes, des citations, etc.

L'éditeur de blocs fonctionne sous la forme de base que chaque élément de contenu est un bloc. Cela signifie que vos publications, vos pages, tous les types de publications personnalisés que vous avez, sont toutes des collections de blocs WordPress. Une collection de blocs peut être quelque chose comme une combinaison de blocs d'en-tête, de blocs de paragraphe, de blocs d'image, de blocs vidéo, etc.
Tableau des blocs WordPress disponibles
Ce tableau comprend certains des blocs WordPress par défaut inclus avec WordPress dans le nouvel éditeur de blocs.
| Bloc WordPress | La description |
|---|---|
| l'audio | Intégrez un simple lecteur audio. |
| Boutons | Conduisez les conversions avec de beaux boutons. |
| Catégories | Afficher une liste de toutes les catégories. |
| Classique | Utilisez l'éditeur WordPress classique |
| Code | Affichez des extraits de code qui respectent votre espacement et vos tabulations. |
| Colonnes | Ajoutez un bloc qui affiche le contenu dans plusieurs colonnes, puis ajoutez les blocs de contenu que vous souhaitez. |
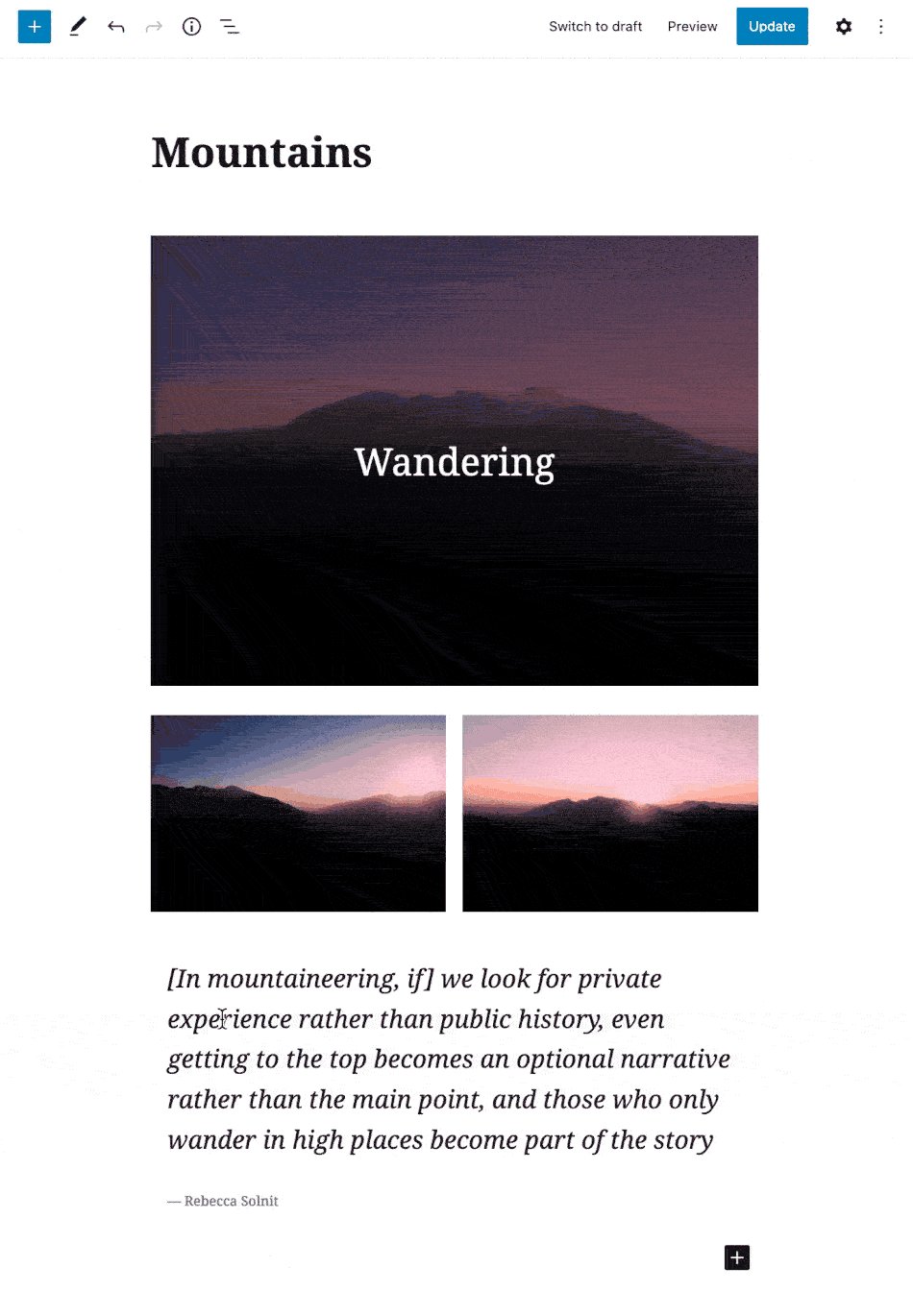
| Couverture | Ajoutez une image ou une vidéo avec une superposition de texte - idéal pour les en-têtes. |
| Intégrer | Intégrez des vidéos, des images, des tweets, de l'audio et d'autres contenus provenant de sources externes. |
| Déposer | Ajouter un lien vers un fichier téléchargeable. |
| Galerie | Affichez plusieurs images dans une galerie riche. |
| Titre | Introduisez de nouvelles sections et organisez le contenu pour aider les visiteurs (et les moteurs de recherche) à comprendre la structure de votre contenu. |
| Image | Insérez une image pour faire une déclaration visuelle. |
| Dernier message | Affichez une liste de vos publications les plus récentes. |
| Lister | Créez une liste à puces ou numérotée. |
| Paragraphe | La pierre angulaire de tout récit. |
| Tirez la citation | Donnez un intérêt visuel particulier à une citation de votre texte. |
| Citation | Donnez une emphase visuelle au texte cité. |
| Suite | Ajoute un élément "Lire la suite" |
| Séparateur | Créez une pause entre les idées ou les sections avec un séparateur horizontal. |
| Petit code | Insérez des éléments personnalisés supplémentaires avec les shortcodes WordPress. |
| Entretoise | Ajoutez un espace blanc entre les blocs et personnalisez la hauteur. |
Pourquoi utiliser l'éditeur de blocs et les blocs WordPress ?
Le passage à l'édition basée sur des blocs dans WordPress est important. Si vous utilisez l'éditeur classique depuis longtemps, le changement sera d'abord désorientant. D'après notre expérience, la courbe d'apprentissage est raide, mais une fois que vous maîtriserez l'utilisation des blocs WordPress, vous pourrez même accélérer la façon dont vous composez un article.
Si vous êtes un développeur indépendant ou une agence ou même quelqu'un qui crée simplement des sites Web avec WordPress, vous souhaitez utiliser l'éditeur de blocs car c'est là que toute l'innovation se produit à l'intérieur de WordPress.
Comme nous l'avons vu avec les versions ultérieures de WordPress, Gutenberg fait continuellement des progrès pour améliorer l'interface ainsi que l'ensemble des fonctionnalités du nouvel éditeur de blocs. En fait, le projet Gutenberg façonne l'avenir des thèmes WordPress. Cela signifie que lorsque nous envisageons de continuer à créer des sites et WordPress, nous devons être conscients de tous les changements que Gutenberg s'apprête à aborder, y compris en jetant un coup d'œil à sa feuille de route.
L'objectif ultime du projet Gutenberg est vraiment de rendre WordPress plus facile à utiliser. Et ça commence déjà à le faire. Pensez-y de cette façon lorsque nous aurons enfin une édition à l'échelle du site, nous n'aurons plus besoin d'enseigner aux gens comment utiliser les widgets. L'idée entière de widgets aura disparu.
Mis à part tous ces grands développements, vous devriez vraiment penser à construire votre prochain projet avec l'éditeur de blocs. Et si vous continuez à lire cet article, notre objectif est que vous soyez ravi de créer un site avec l'éditeur de blocs.
L'éditeur de blocs et vous : éditer du contenu dans WordPress
Lorsque vous commencez à penser à mettre à niveau des sites qui ont du contenu existant, l'une des plus grandes préoccupations peut être de savoir comment le nouvel éditeur affecte votre contenu existant. La dernière chose que vous voulez faire est de commencer à utiliser une fonctionnalité de base comme celle-ci et d'avoir des milliers de publications (du fait d'avoir un site pendant plus de 10 ans) tout d'un coup perdre le style, ou pire, le contenu lui-même.
Heureusement, les développeurs du projet Gutenberg ont pris en compte cette situation exacte. Votre contenu existant sera conservé et continuera à s'afficher comme avant. S'il vous arrive d'utiliser un générateur de page ou une autre forme d'éditeur de contenu et de mise en page, il continuera également à s'afficher correctement.
Fondamentalement, rien n'arrivera à votre contenu existant si vous passez à l'éditeur de blocs.
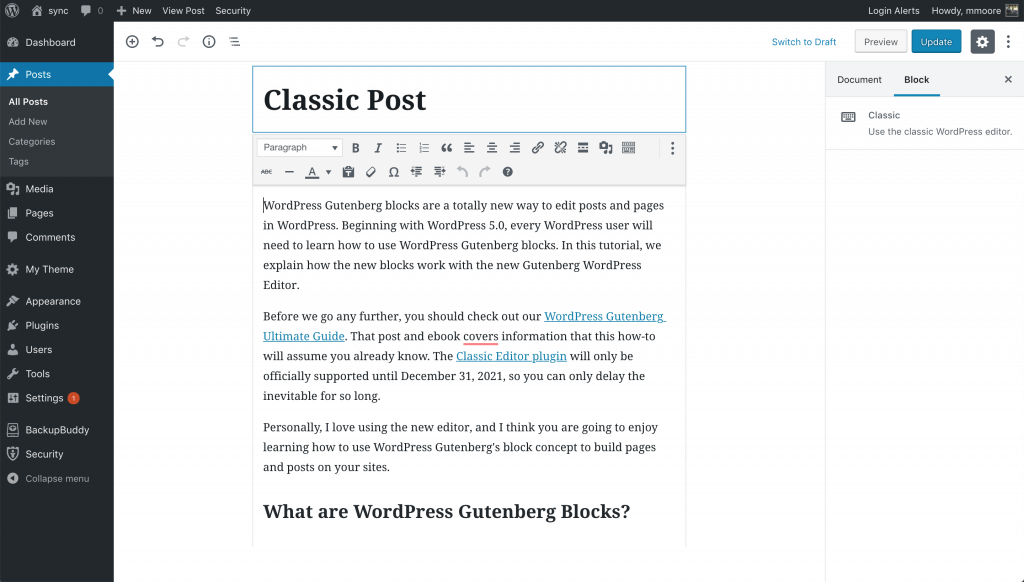
Pourquoi? WordPress est livré avec des dizaines de blocs, dont un bloc classique. De cette façon, votre contenu existant sera contenu dans un seul bloc classique jusqu'à ce que vous le convertissiez manuellement en blocs individuels.

Le processus de conversion des publications WordPress existantes en blocs Gutenberg ressemble à ceci : des blocs individuels parcourront le contenu et essaieront de trouver le meilleur bloc pour tout le contenu à l'intérieur du bloc classique. Vous pouvez convertir votre bloc classique en blocs séparés individuels en choisissant l'option dans le menu du bloc classique.
Comment revenir à l'éditeur classique
Il peut arriver que vous découvriez que le nouvel éditeur de blocs n'est pas exactement compatible avec votre thème ou vos plugins existants exécutant votre site. Si tel est le cas, vous pouvez désactiver le nouvel éditeur de blocs en installant le plugin Classic Editor.
Le plugin Classic Editor a été créé par l'équipe de développement WordPress pour aider à résoudre les problèmes de compatibilité avec le nouvel éditeur. Il existe également pour ceux qui ont besoin de mettre à niveau leur version du noyau WordPress mais n'étaient pas prêts à changer le contenu vers le nouvel éditeur de blocs. Le plugin Classic Editor désactive l'éditeur de blocs pour tous les types de publication. C'est vraiment un réglage tout ou rien.
Cependant, si vous voulez vraiment essayer l'éditeur de blocs, vous pouvez installer un plugin appelé Gutenberg Manager. Gutenberg Manager est un plugin super pratique qui vous permet de désactiver l'éditeur de blocs à partir de types de publication spécifiques. De cette façon, si vous utilisez un générateur de page ou avez des types de publication personnalisés que vous ne souhaitez pas encore utiliser l'éditeur de blocs, vous pouvez le désactiver pour ces types de contenu. Cela vous permettra de continuer à utiliser l'éditeur de blocs sur les types de publication que vous choisissez.
Pour installer ce plugin, il suffit d'aller dans le répertoire plugins de votre wp-admin mis sur l'installation ou d'en ajouter un nouveau lorsque vous effectuez une recherche sur Guttenberg Manager.
Apprendre à connaître l'éditeur de blocs et les blocs WordPress
Si vous êtes comme moi et que vous vous frustrez assez facilement lorsque vous essayez de mettre à jour un site existant, il y a de fortes chances que vous vouliez jeter l'éponge. Cependant, considérons plusieurs options avant d'installer l'éditeur classique et d'oublier d'utiliser l'éditeur de blocs.
Mettre à jour et mettre à niveau les plugins et les thèmes
Le premier conseil est de vous assurer de mettre à jour ou de mettre à niveau tous vos plugins et bien sûr votre thème. Le nouvel éditeur de blocs n'est en développement que depuis 2 ans, il y a donc de fortes chances que l'un des plugins que vous utilisez ait été récemment mis à jour et soit corrigé pour fonctionner avec les blocs WordPress. Idem pour les thèmes.
Vous remarquerez peut-être également que j'ai également indiqué le besoin potentiel de mettre à niveau vos plugins et votre thème. Je ne peux pas vous dire combien de fois je tombe sur un site client qui, pour une raison ou une autre, a décidé de ne pas continuer à payer son abonnement annuel ou ses frais de renouvellement annuels à ses plugins ou thèmes. Cela signifie qu'ils exécutent probablement une ancienne version de ce plugin ou qu'ils ont été vus et que vous devez donc vraiment payer pour obtenir à nouveau les mises à jour.
Raccourcis clavier
Un moyen intéressant pour le nouvel éditeur de blocs d'améliorer la capacité de frappe dans votre contenu consiste à utiliser des raccourcis clavier. Cela réduit la quantité de changement de contexte entre le clavier et la souris pendant que vous écrivez du contenu.
Si vous tapez sur votre ordinateur portable, il est probable que vous ne remarquiez même pas le déplacement de votre pouce de la barre d'espace vers le pavé tactile en déplaçant la souris puis en arrière.
L'un des raccourcis clavier qui vous sera le plus utile est lorsque vous devez afficher l'outil d'insertion de blocs. J'ai inclus une capture d'écran de ce à quoi ressemble l'inséreuse de blocs. si vous tapez / sur une nouvelle ligne, le raccourci de bloc s'affichera.
Le bloc classique
Le bloc classique est là pour vous aider à combler le fossé de votre ancien workflow dans le nouveau workflow avec le nouvel éditeur. Si, pour une raison quelconque, vous ne pensez pas pouvoir faire quelque chose dans le nouvel éditeur de blocs, tout ce que vous avez à faire est d'ajouter un bloc classique à la page. Vous pouvez accéder à l'ancienne barre d'outils et à tous ces codes courts qui étaient disponibles dans les versions précédentes de WordPress.
Enregistrer et réutiliser des blocs dans Gutenberg
L'une de mes fonctionnalités principales préférées du nouvel éditeur de blocs est la possibilité d'enregistrer et de réutiliser des blocs pour les utiliser sur d'autres éléments de contenu, également appelés blocs réutilisables .
Les blocs réutilisables sont particulièrement utiles pour les blogueurs ou les propriétaires de sites qui ont fréquemment besoin d'ajouter des extraits de contenu spécifiques à leurs articles ou même à plusieurs pages de leur site.
Pour enregistrer votre bloc en tant que bloc réutilisable, cliquez simplement sur le bouton de menu situé dans le coin droit de la barre d'outils des blocs. Ensuite, dans le menu Sélectionner un devis, ajoutez deux blocs réutilisables et des options de devis.
Il vous sera demandé de fournir un nom pour le bloc. Donnez un nom à votre bloc puis cliquez sur le bouton Enregistrer. L'éditeur de blocs enregistre maintenant le bloc du bloc réutilisable.
Pour utiliser ce bloc enregistré dans d'autres articles ou pages de votre site, tout ce que vous avez à faire est d'afficher le raccourci de bloc, faites défiler jusqu'à l'endroit où il est indiqué réutilisable, puis recherchez votre bloc enregistré.
Si vous souhaitez gérer tous vos blocs réutilisables dans la même fenêtre, vous pouvez cliquer sur le lien 'gérer tous les blocs réutilisables' . Cela vous amènera à la page du gestionnaire de blocs. Ici, vous pouvez modifier ou supprimer n'importe lequel de vos blocs réutilisables. Vous pouvez également exporter des blocs réutilisables et les utiliser sur tous les autres sites WordPress de votre choix.
Conseils bonus pour utiliser les blocs WordPress comme un pro
Êtes-vous de plus en plus à l'aise avec le nouvel éditeur noir, vous vous demandez peut-être si vous passerez plus de temps à ajouter et à ajuster des blocs qu'à créer du contenu réel.
La bonne nouvelle est que l'éditeur de blocs est incroyablement rapide. Même pour l'utilisation la plus basique, en quelques minutes, vous ajouterez instantanément des blocs WordPress sans même y penser.
Bientôt, vous réaliserez à quel point votre flux de travail est devenu rapide avec sa nouvelle approche. Et si vous êtes un utilisateur expérimenté, parlons de quelques astuces supplémentaires pour vous aider à travailler encore plus rapidement avec le nouvel éditeur.
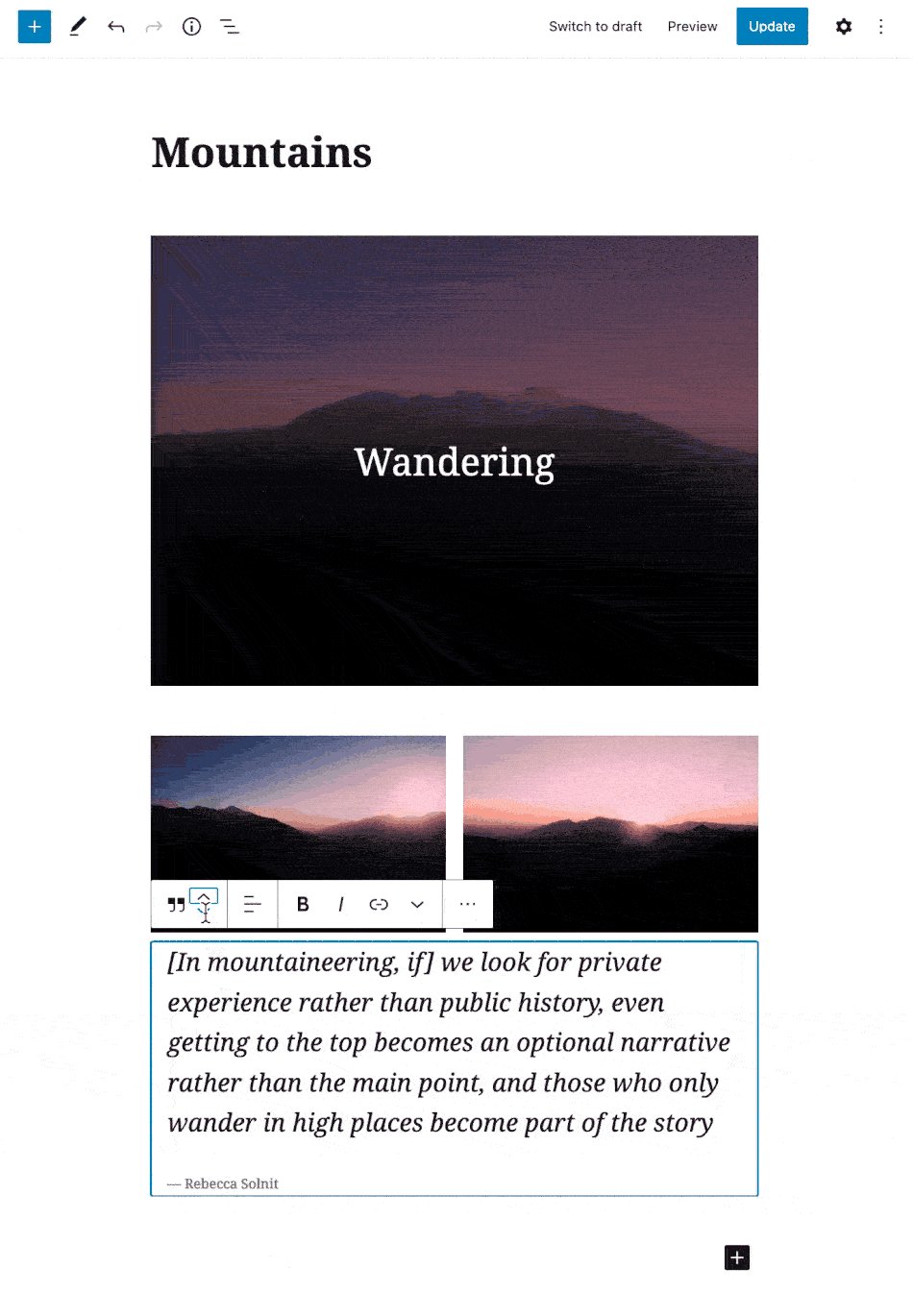
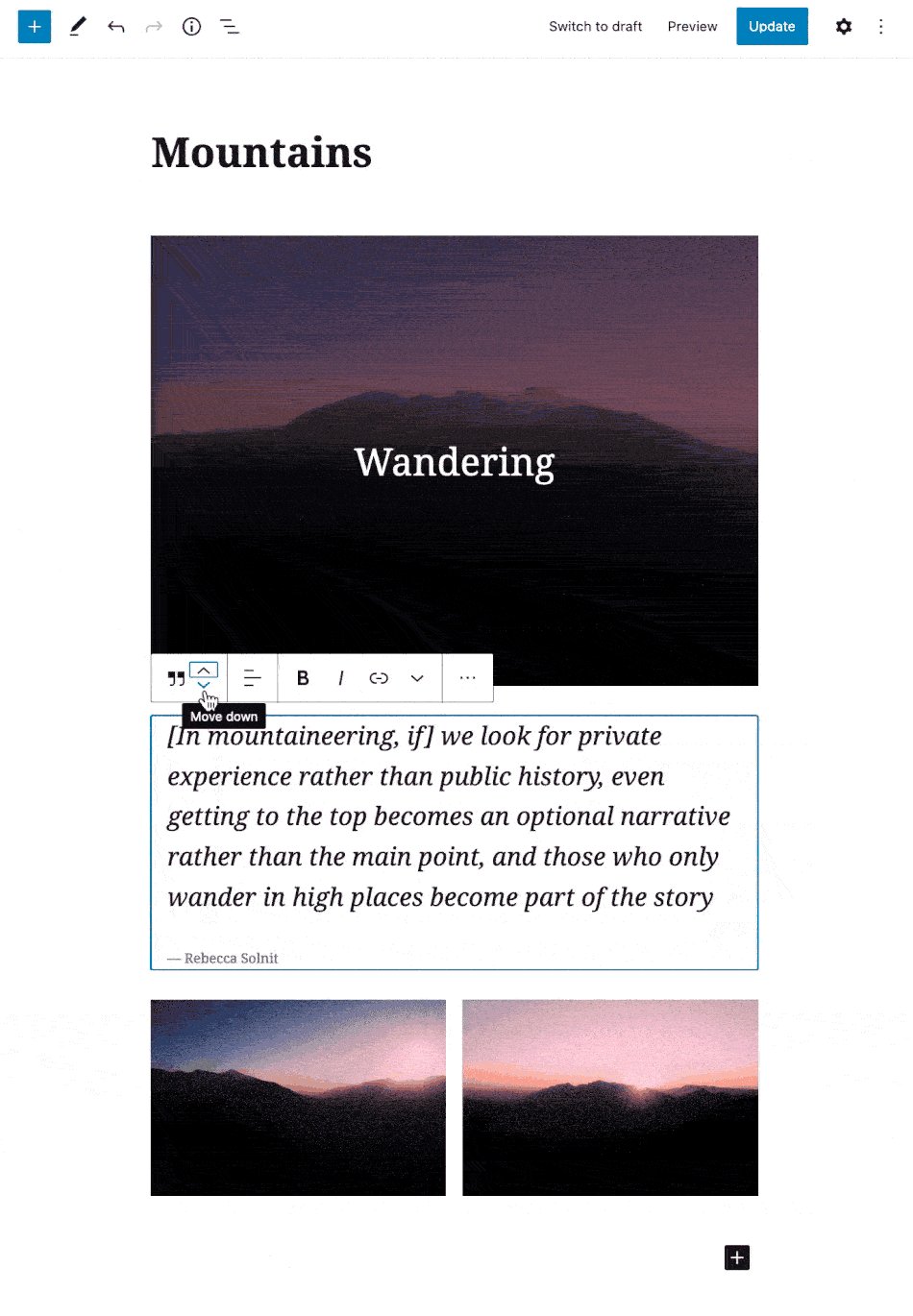
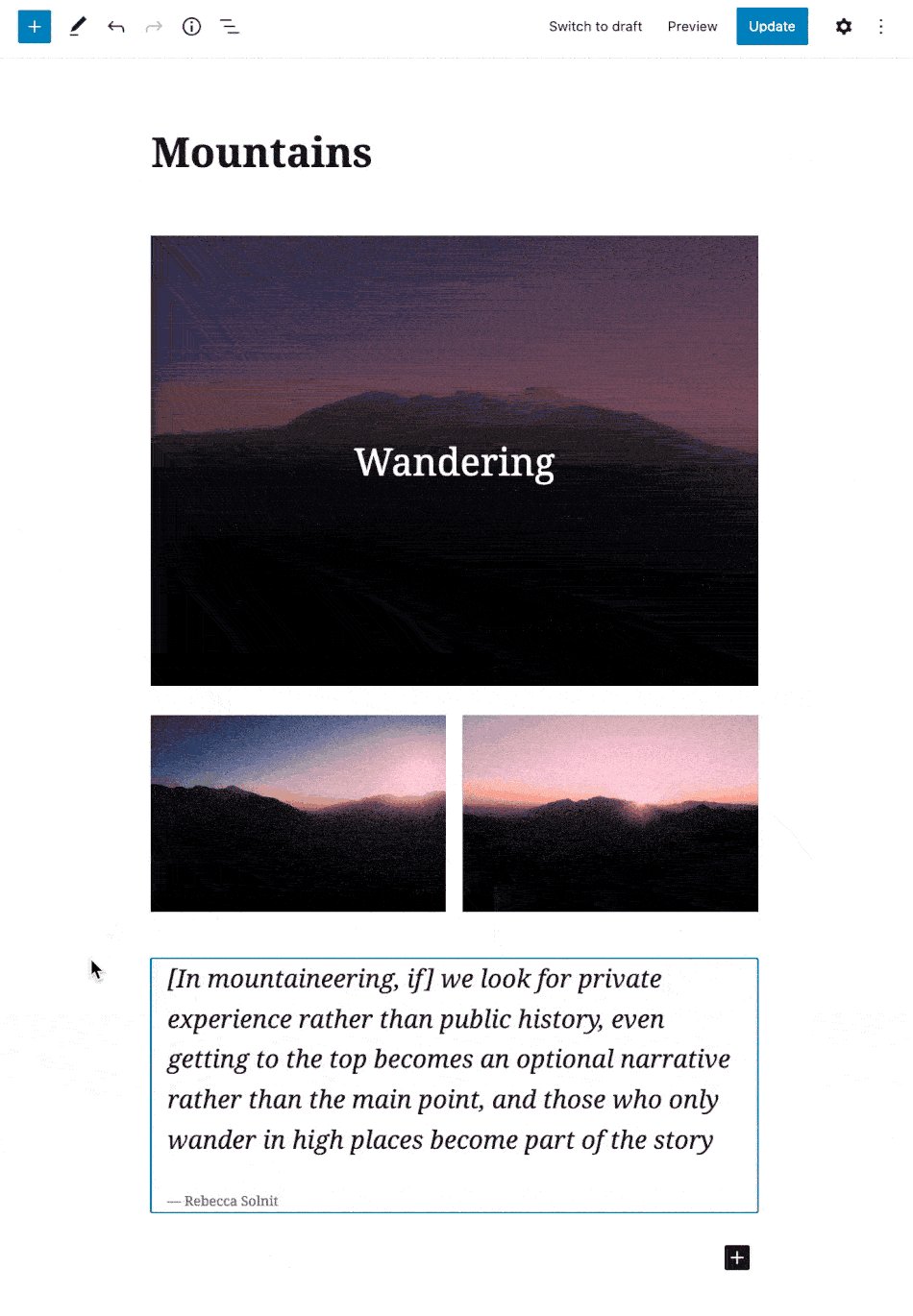
1. Déplacez la barre d'outils de bloc vers le haut
Actuellement, une barre d'outils apparaît en haut de chaque bloc WordPress. Vous pouvez déplacer cette barre d'outils vers le haut de l'autre. Tout ce que vous avez à faire est de cliquer sur le bouton dans le coin supérieur droit de l'écran, puis de sélectionner l'option de la barre d'outils supérieure.
2. Faites glisser et déposez des médias pour créer automatiquement des blocs de médias
C'est une fonctionnalité très pratique et si vous voulez créer un article, vous allez mettre en évidence plusieurs images en tant que galerie. Vous pouvez facilement les faire glisser depuis votre fenêtre de recherche si vous êtes sur un Mac directement dans l'éditeur de blocs. Cela créera automatiquement un bloc de galerie pour vous.
Vous pouvez faire la même chose avec une seule image ou un fichier vidéo, et l'éditeur WordPress créera le bloc pour vous.
Comment ajouter YouTube, Twitter, Facebook, Vimeo, d'autres Embeds
Gutenberg a introduit de nouveaux blocs d'intégration dans l'éditeur de blocs. Il existe un bloc WordPress pour tous les types d'intégration pris en charge, notamment YouTube, Twitter, Facebook, Vimeo, Instagram oh, et plus encore.
Cependant, tout ce que vous avez à faire est de copier et coller l'URL d'intégration à tout moment dans l'éditeur de blocs et il créera automatiquement un tout nouveau bloc pour vous. Par exemple, si vous deviez ajouter une URL Vimeo, cela créerait automatiquement un bloc d'intégration Vimeo et afficherait la vidéo.
Les plugins de bloc WordPress valent le détour
Dans la prochaine partie de ce guide, nous explorerons la grande variété de plugins de bloc WordPress. Il convient de mentionner que les termes plugins de bloc et plugins de collection de blocs sont utilisés de manière interchangeable dans cet article. En effet, la plupart des plugins répertoriés ici contiennent un certain nombre de blocs que vous pouvez utiliser dans l'éditeur de blocs.
Alors que de plus en plus de personnes commencent à utiliser l'éditeur de blocs WordPress, ces plugins de collection de blocs offrent une sensation de type plus WYSIWYG à l'éditeur de blocs, vous permettant de créer de beaux sites Web en quelques clics. Ils sont conçus pour vous permettre de modifier les paramètres, d'ajouter/supprimer des blocs et de télécharger votre propre contenu, afin de donner à votre page une impression plus personnelle.
Ce qui est étonnant dans cette communauté, c'est le nombre de développeurs qui ont rapidement trouvé un moyen d'entrer au rez-de-chaussée des plugins de blocs de construction. Nous allons examiner ce que sont certains de ces plugins de bloc et quels sont les avantages de l'utilisation de ces plugins de bloc au lieu des blocs par défaut fournis avec WordPress.
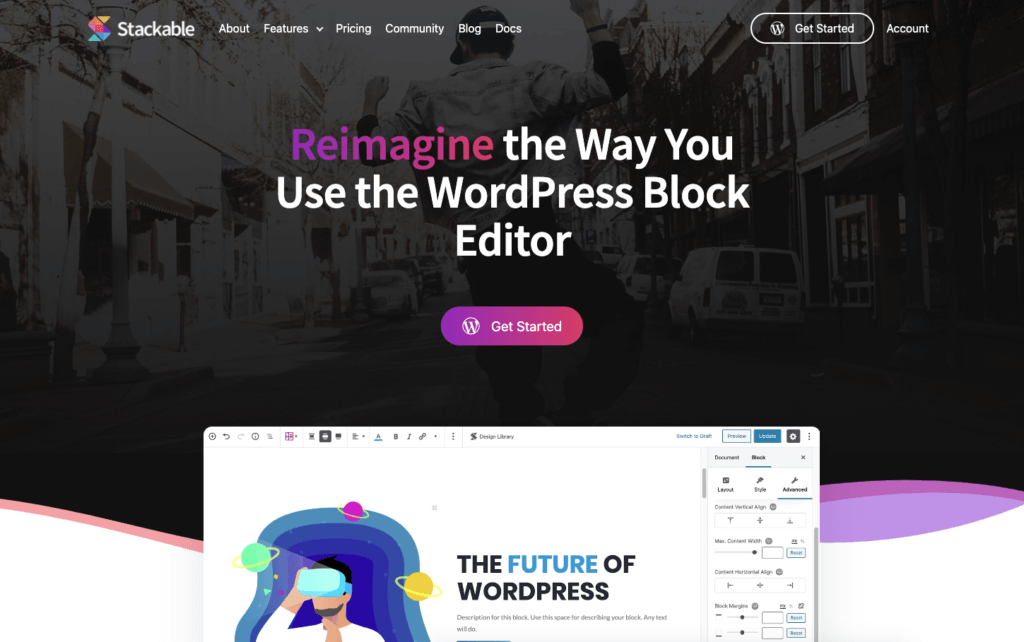
Blocs empilables
Si vous recherchez une nouvelle plate-forme pour améliorer l'éditeur de blocs WordPress, vous devez consulter Stackable. Stackable est l'un des meilleurs plugins de collection de blocs que j'ai trouvé pour WordPress. Il comporte 24 blocs, allant des éléments simples aux fonctionnalités complexes telles que les en-têtes et les boîtes de tarification.

Tous les blocs de plug-in sont conçus pour être entièrement réactifs. Le plug-in est fourni à la fois dans un package gratuit et premium. Si vous recherchez un plugin de bloc complet qui vous fournira un outil polyvalent puissant et vous fournira des fonctionnalités non seulement utiles aux blogueurs, aux propriétaires de sites de commerce électronique et aux petites entreprises, vous devez jeter un œil à empilable.
CoBlocks
Un plugin puissant mais léger, CoBlocks vous offre des fonctionnalités supplémentaires à l'éditeur de blog WordPress sans ballonnement. CoBlocks vous offre des blocs supplémentaires dans la construction de véritables lignes et colonnes, vous offrant une véritable expérience de création de pages pour Guttenberg. Grâce à son système de blocs innovant, il vous permet de créer de superbes pages Web, et même des sites Web entiers, avec le nouvel éditeur WordPress.

Au cœur de celui-ci se trouvent les blocs de lignes et de colonnes exceptionnels pour aider à générer dynamiquement des zones de contenu avec des paramètres de marge et de remplissage réactifs spécifiques que les seuls CoBlocks fournissent.
Chacun des blocs WordPress au sein de Coblocks a été affiné avec précision pour offrir une expérience de personnalisation familière mais puissante. Personnalisez chaque bloc à votre goût à l'aide de nos commandes et paramètres personnalisés. Modifiez les polices, définissez le remplissage et la marge, adaptez les couleurs et plus encore.
CoBlocks vous offre une tonne de blocs spécialisés. Par exemple, des blocs sociaux aux menus de restaurant ou de services, les CoBlocks sont créés par des blocs vraiment intuitifs qui fournissent une interface facile à utiliser avec les blocs de lignes.
Le bloc que j'aime principalement est le bloc de tableau de tarification qui facilite la création rapide de tableaux de tarification simples mais réactifs, bien adaptés à une société de services. Ces blocs spécialisés complètent même les thèmes réactifs pour mobile et aident à la création d'objets de mise en page qui semblent avoir été conçus d'abord pour les mobiles.
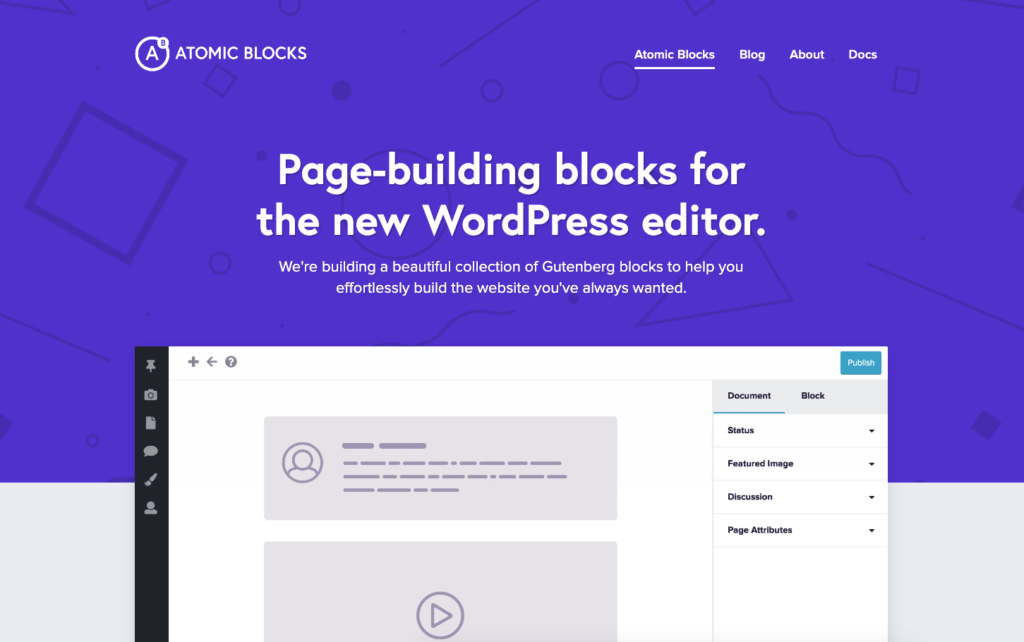
Blocs atomiques
Atomic Blocks a été développé à l'origine par Mike McAllister, mais a depuis été acquis par Studio Press et WP Engine. Les développeurs WordPress Marcos Schratzenstaller et John Parris ont également rejoint et commencé à contribuer au plugin. Il est disponible dans le répertoire des plugins wordpress.org et peut être installé directement dans votre administrateur WordPress.

Quels sont les premiers acteurs du marché, Atomic Blocks a proposé une collection de blocs WordPress pour le nouvel éditeur de blog WordPress. ils ont vu le besoin de créer rapidement plus de blocs pour améliorer l'apparence de votre contenu et vous offrir plus de possibilité d'utiliser du contenu interactif.
Bonus : thème du bloc atomique
Le thème Atomic Blocks est conçu pour vous aider à démarrer avec le plugin Atomic Blocks et le nouvel éditeur de blocs WordPress. Ils s'intègrent de manière transparente afin que vous connaissiez une combinaison d'options de thème et d'options de bloc qui s'imbriquent vraiment bien.
Il a des styles élégants pour tous les blocs d'éditeur par défaut tels que les photos, les galeries, les citations, les colonnes et plus encore. Le thème prend en charge les styles d'alignement large du nouvel éditeur pour le contenu qui s'étend sur toute la largeur de votre page.
Évidemment, il va sans dire que le thème Atomic Blocks s'intègre également facilement au plugin Atomic Blocks qui ajoute des blocs de construction de page pour le nouvel éditeur WordPress. Atomic Blocks ajoute également un bloc de contenu personnalisable tel qu'un témoignage, un avis, un profil, un bouton personnalisable, un accordéon, etc. votre goût.
Blocs KadenceWP
Si vous avez déjà passé du temps dans l'éditeur de blocs, vous comprendrez à quel point cela peut être limitatif lorsqu'il s'agit de concevoir des mises en page. Surtout quand vous venez de chantiers où vous avez utilisé des constructeurs de pages. C'est l'une des choses que j'aime vraiment dans le Kadence WP. Les blocs Kadence offrent un certain nombre d'éléments supplémentaires qui vous permettent d'étendre vos options pour créer des pages dynamiques et flexibles.

La version gratuite est déjà puissante, elle vous donne la possibilité de créer des pages avec des mises en page complexes, vous permet de contrôler les colonnes, Rose, l'espacement, etc. Cependant, Cadence a également une version pro de son plugin de bloc. Et la version pro est vraiment celle que vous allez vouloir obtenir. Cadence WP vous offre un certain nombre de mises en page préconçues, mais non seulement elles ont l'air bien avec certaines des meilleures pratiques de conception à l'esprit, mais elles vous permettent également de modifier à peu près tout de chacune de ces mises en page préconçues.
La puissance de la cadence réside dans leur bloc de disposition des lignes. Le bloc de disposition des lignes vous offre un meilleur contrôle des colonnes pour différentes tailles d'écran et vous offre des outils d'édition de lignes complets tels que le remplissage, les arrière-plans, les ingrédients de mise à niveau des superpositions, l'alignement vertical et bien plus encore
Comme j'ai construit des sites avec Gutenberg, Kadence WP est probablement l'un des quelques plugins de bloc que j'installe et chaque site. Les blocs pro de Kadence WP sont le bloc de superposition d'images, le bloc de grille de publication/carrousel, le bloc de contenu divisé, le bloc de carrousel de produits, le bloc modal, le bloc de pop-up vidéo et l'animation de défilement.
Blocs de loutre
Les gens de Theme Isle ont créé Otter Blocks, qui vise à être l'un des plugins de bloc les plus légers du marché. Il vous fournit 12 blocs avec lesquels vous pouvez jouer et personnaliser tout en gardant un impact minimal sur les performances de votre site.


Si vous êtes un blogueur, ce pack est vraiment pour vous. Cependant, si vous êtes un propriétaire d'entreprise qui a besoin d'un ensemble de fonctionnalités légères, par exemple des blocs de tarification et de service, vous pouvez également utiliser ce plugin. Actuellement, il n'y a pas de version pro d'OtterBox.
Lorsque j'ai essayé de créer une page simple avec Otter Blocks, j'ai trouvé que cela me prenait quelques étapes supplémentaires par rapport à certains des autres plugins de collection de blocs que nous avons examinés. Cela dit, je l'ai trouvé plus similaire à ce que je ressentirais avec les constructeurs de pages comme Beaver Builder. Vous ajoutez d'abord vos colonnes, puis ajoutez les blocs que vous souhaitez y inclure.
Dans d'autres plugins de collection de blocs, vous aviez des paramètres concernant le nombre de colonnes/fonctionnalités/services. Vous disposez alors de certains paramètres dans chacun des blocs. Certains des plugins de collection de blocs essaient de gagner du temps, mais cela m'a souvent conduit à la frustration car je ne pouvais pas obtenir le design que je voulais.
Gutenberg avancé
Advanced Gutenberg a 16 blocs et est l'un des meilleurs plugins de bloc pour WordPress car il améliore le fonctionnement de l'éditeur de blocs.

Advanced Gutenberg vous permet de filtrer les blocs disponibles en fonction du rôle de l'utilisateur et inclut de nouvelles options de personnalisation pour certains des blocs WordPress existants. Cela signifie que vous n'avez pas à installer un tas de nouveaux blocs et à ne pas utiliser les blocs existants.
Ce plugin commence vraiment à repousser les limites de la conception de contenu. Il fournit des versions avancées de plusieurs des blocs WordPress les plus fondamentaux, vous offrant des options de configuration et de style supplémentaires. De plus, il ajoute de nouveaux paramètres à certaines des fonctionnalités existantes des éditeurs de blocs.
La meilleure chose que j'aime à ce sujet est qu'ils ont leur propre page de paramètres qui vous permet de désactiver (désactiver) les blocs que vous ne souhaitez pas utiliser. Sur les mêmes pages de paramètres, vous avez également la possibilité de modifier les paramètres par défaut de chaque bloc. Ceci est incroyablement utile pour les constructeurs de sites et les indépendants qui construisent des sites pour les clients.
Qubely
Qubely toutes elles-mêmes n'est pas seulement un plugin de bloc Gutenberg régulier. Au lieu de cela, il s'agit de vraiment prendre le contrôle de l'éditeur WordPress Gutenberg et de pouvoir profiter de tonnes d'options de style de premier ordre.

Il comprend un générateur de mise en page, une typographie et un style, ainsi que des commandes réactives qui rendent vraiment l'éditeur de blocs Gutenberg un jeu d'enfant.
Quebly propose de nombreuses sections prêtes à l'emploi personnalisables que vous pouvez importer et utiliser avec l'éditeur de blocs Gutenberg. Cela vous permet de gagner du temps tout en développant vos sites Web magnifiques et conviviaux à la conversion. Cela vous donne vraiment l'idée que l'éditeur de blocs Gutenberg n'est en réalité qu'un constructeur de pages.
De plus, il existe un certain nombre de blocs exclusifs qui améliorent les capacités de l'éditeur Gutenberg. Avec leur énorme collection de blocs exclusifs faciles à personnaliser et à utiliser en tant que débutants, il n'est pas étonnant que l'un des plugins de blocs à la croissance la plus rapide soit Quebly.
Livré rapidement avec 32 blocs Gutenberg personnalisés puissants qui vous permettent de concevoir n'importe quelle page à partir de quelque chose d'aussi simple qu'une page de destination avec quelques images et du texte peut-être un bouton ou deux à quelque chose de plus complexe comme un menu de restaurant complet ou un produit page.
Add-ons ultimes pour Gutenberg
Si vous venez d'un constructeur de pages, en particulier Elementor ou Beaver Builder, un nom que vous connaissez probablement est Brain Force ou Astra. Les modules complémentaires ultimes pour Gutenberg vous offrent la bibliothèque de modules complémentaires ultime disponible pour les blocs.

Il y a actuellement 20 des add-ons ultimes qui ont été convertis en blocs WordPress et ils sont actuellement gratuits où ils ne vous obligent pas à payer pour eux, il est donc incroyablement pratique d'utiliser certains de leurs blocs comme construction. votre site.
Si vous utilisez Astra comme thème WordPress, qui est l'une de mes équipes préférées et dont nous avons parlé sur iThemes Training, vous serez familiarisé avec les modules complémentaires ultimes pour Guttenberg.
En tant qu'utilisateur de longue date de Gravity Forms, l'un de mes add-ons ultimes préférés vous offre la possibilité de styliser vos formulaires de gravité. Ainsi, les modules complémentaires ultimes vous offrent un style ou un bloc Gravity Forms. Il vous permet de styliser les champs, d'autres options de couleur, inclut même une disposition et un style de bouton, et enfin la gestion des messages. Si vous n'êtes pas un utilisateur de Gravity Forms mais peut-être un utilisateur de Contact Forms 7, vous pouvez également avoir la possibilité d'utiliser Contact Form 7 avec le bloc Ultimate Add-on.
Kit fantôme
GhostKit est une collection et une extension de blocs Gutenberg. Il y a actuellement 21 blocs à votre disposition avec ce plugin. Pour la plupart, vous verrez des blocs WordPress très similaires à ceux que vous trouverez dans d'autres plugins.

Cependant, GhostKit adopte une approche consistant à ajouter ce qu'ils appellent des extensions de bloc . Les extensions de bloc sont essentiellement des fonctionnalités supplémentaires mises à disposition des blocs Gutenberg qui sont enregistrés avec l'éditeur de blocs. Dans de nombreux cas, cela est vrai pour les blocs Gost Kit et les blocs de base. Vous pouvez rencontrer des problèmes lorsque vous essayez de voir si ces extensions sont disponibles avec d'autres plugins de bloc.
Blocs ultimes – Plugin Gutenberg Blocks
Présenté comme le plug-in de blocs Gutenberg pour les blogueurs et les spécialistes du marketing, le plug-in Ultimate Blocks - Gutenberg Blocks a pour objectif de vous permettre de créer un contenu meilleur et plus attrayant avec Gutenberg.

Ultimate Blocks a actuellement 19 blocs dans sa collection. L'un de mes blocs préférés de cette collection est le bloc de filtrage de contenu. Il permet aux utilisateurs de filtrer le contenu en fonction d'un certain nombre de sélections. Ils sont encore assez nouveaux, n'étant qu'à une version 2.x.
Blocs Gutenberg du générateur de pages – Blocs Kioken
Avec Kioken Blocks for Gutenberg, votre expérience de création de page avec le nouvel éditeur est maximisée. Kioken Blocks propose des blocs uniques et créatifs qui vous aideront à créer et à concevoir des pages et des publications rapidement, magnifiquement, comme un pro.

Collection de blocs Gutenberg – qodeblock
Qodeblocks est une collection de blocs de construction de pages pour le nouvel éditeur de blocs Gutenberg. La version actuelle comprend un ensemble de 14 blocs avec un degré différent d'options de style par bloc. Ces blocs sont magnifiques.

Qodeblocks est toujours en cours de développement car ils n'ont publié que récemment une version 1.0. Je suis ravi de voir ce qu'ils ont en magasin et je vais les vérifier au fur et à mesure qu'ils continuent de se développer.
Blocs faciles – Générateur de pages de blocs Gutenberg
Quel que soit le type de site Web ou de page de destination que vous souhaitiez créer, Easy Blocks est la solution parfaite. Leurs blocs WordPress pour le marketing tels que l'appel à l'action, les boutons, les témoignages, les compteurs, les logos. Leurs blocs pour des services comme une boîte de fonctionnalités, une grille de fonctionnalités, un tableau de prix ou des réseaux sociaux comme le partage social, la grille Instagram. Il y a même un en-tête personnalisable, une mise en page du contenu et plus encore.
It also features the ability to have multiple columns with multiple styles to help you design any kind of landing page or product or service page from scratch. Easy Blocks comes with 20 blocks that will enhance your Gutenberg editor experience. There are a number of additional blocks they are developing and will be released in time.
Blocks Kit – Gutenberg Blocks for Freelancers
Blocks Kit is another set of Gutenberg blocks with the idea that they're aimed at editors content writers and Freelancers. It currently has 10 blocks available but they're looking at continuing to add more as they continue to develop the plugin.

One thing I found interesting about this set of plugins is that they did a ton of research to determine what type of blocks would actually be needed for any type of website development. It then created a list of options based on those selected blocks that they were thinking about to design and provide for free to anyone that wanted to use the plugin. This made it possible for any beginner to a freelancer to really use this plugin.
While Blocks Kit is simple in nature, I found that it was easy to use all of their blocks and it didn't seem to put a lot of additional page weight or have any performance issues on my test site. A paragraph if you're looking for a small set of additional blocks that you want to have available to you on your site you should definitely check this one out.
Final Thoughts on Block Plugins
There's a number of unknowns we're seeing in the WordPress theme space as we enter the world of the new WordPress editor. When we think about the changes that will likely come through in the coming months, it's hard to know where to spend your time as a block developer.
If you are still wanting to play it safe with your site, I think Otter Blocks is a good choice for those that want to live in the CSS world.
WordPress Block Extras
There are a number of additional WordPress block plugins that work to provide you with overall functionality changes to the block editor, so it's fitting to include them in this section. It's all about adding value to everything Gutenberg or block editor.
Gutenberg (The Project) Plugin
As mentioned earlier in the post, the Gutenberg plugin is still a very active project and thus still has a separate plugin that you can install to take advantage of releases prior to them being included in WordPress core. If you'd like to check out some of those new features ahead of WordPress being updated to include the newest version of Gutenberg, you can install this plugin and have those features be available to you immediately.
Blocks Animation: CSS Animations for Gutenberg Blocks
This blocks animation plugin adds an animation setting to each block but is registered with the block editor. This means that you can add any type of CSS animation that's available to you to any block inside of Guttenberg. there are three settings to get added to the block settings window. The first of the animation the second is delay and the third is speed. Each one has a drop down with a few different options that you can select.
Extra Block Design, Style, CSS for ANY Gutenberg Blocks
This plugin allows you to customize any element created in the Gutenberg block editor with 60 + options. It works with all Gutenberg blocks so that means if you have a plugin that has a block or you have a plugin that has multiple blocks registered with the block editor, these will all be editable with this plugin.
De cette façon, vous pouvez étendre vos blocs Gutenberg essentiels avec plus d'options de conception sans toucher à aucune ligne de code. Ils ont même ajouté un éditeur CSS qui permet aux utilisateurs qui souhaitent styliser leurs blocs Gutenberg à l'aide de code CSS.
En prime, Stylist fonctionnera avec certains constructeurs de pages :
- Élémentor
- Bâtisseur de castor
- Compositeur visuel
- Compositeur en direct
- RoiCompositeur
- Générateur de pages de fusion
- Sandwich de création de page
- GrasGrille
Vous pouvez également utiliser ce plugin pour personnaliser les styles de formulaires créés avec les plugins de formulaire suivants :
- Formes Ninja
- Formulaire de contact 7
- Formulaire de contact par WPForms
- Formes de Caldeira
- Formulaires faciles pour Mailchimp
- Formes formidables
Désactiver les blocs Gutenberg - Gestionnaire de blocs
Nous avons examiné un certain nombre de plugins de bloc Gutenberg, et vous en avez probablement installé plusieurs à ce stade. Le problème est que si vous ajoutez quelques plugins de collections de blocs, l'éditeur de blocs peut rapidement devenir encombré.
Pour cette raison, le plugin Disable Gutenberg Blocks a été créé. Ce plugin vous permet de désactiver les blocs dont vous ou vos clients n'avez pas besoin. Cela peut être extrêmement utile si vous dites que vous aimez un bloc de prix d'une collection et que d'autres collections incluent également une boîte de prix. Oh, vous pouvez supprimer les autres.
Pour utiliser ce plugin, tout ce que vous avez à faire est d'aller dans wp-admin puis d'aller dans les paramètres, puis de désactiver les blocs là-bas, cela vous donnera une liste des blocs enregistrés et vous pouvez commencer à désactiver ceux que vous ne voulez plus pour apparaître à l'intérieur de l'inséreuse de blocs Gutenberg.
Cela va probablement sans dire, mais je le dirai quand même, si vous vous retrouvez à supprimer tous les blocs d'une collection spécifique, vous devriez probablement vous débarrasser de tout ce plugin.
Création de blocs WordPress personnalisés
Avant les blocs WordPress, si vous êtes un développeur qui souhaite ajouter du code dans l'éditeur de contenu, vous devez généralement l'insérer directement dans l'éditeur classique. Ou vous devrez emprunter la route des shortcodes WordPress. Un code court est quelque chose que vous pouvez facilement ajouter à votre contenu. Il s'ouvrait par un crochet et se terminait par un crochet.
Cependant, avec le nouvel éditeur de blocs, l'utilisation de shortcodes deviendra probablement une chose du passé. Si vous utilisez un plugin existant qui a un shortcode pour intégrer ce contenu ou cette chose dans votre message, vous devez avoir une solution visuelle afin que vous puissiez voir à quoi cela ressemble sur la page.
Lorsque vous regardez quels blocs WordPress sont dans l'éditeur, vous voyez vraiment qu'il ne s'agit que d'un tas de champs personnalisés. Ils sont maintenant enregistrés dans un endroit différent de la base de données par rapport à ce qu'ils étaient auparavant. Cela signifie qu'il existe plusieurs plugins qui peuvent créer des fonctionnalités supplémentaires pour vous permettre de créer des blocs très facilement avec bon nombre des mêmes fonctionnalités à l'aide de champs personnalisés.
Si vous souhaitez plus de contrôle sur un bloc ou si vous souhaitez créer des fonctionnalités de votre plugin dans un bloc WordPress, les deux outils suivants vous aideront à démarrer.
Laboratoire de blocs
Pensons-y une minute. Si vous pensez aux blocs WordPress au niveau le plus rudimentaire, tous les blocs sont des champs personnalisés. La différence réside cependant dans les champs et les types de valeurs que vous utilisez pour chaque bloc. Avec Block Lab, vous pouvez ajouter de nouveaux blocs à l'éditeur et leur attribuer une catégorie.

Pour chaque bloc, vous pouvez ajouter presque autant de champs personnalisés que vous le souhaitez en choisissant parmi une large gamme de préréglages. Cependant, vous aurez toujours besoin de savoir comment créer des modèles HTML simples pour personnaliser chaque disposition de bloc. Ici, ils peuvent vous aider à décrire le processus, afin que vous ayez une idée de ce à quoi vous attendre.
Champs personnalisés avancés
Advanced Custom Fields est probablement le plugin le plus utilisé pour quiconque travaille avec des champs personnalisés. Il s'est construit de nombreuses années d'existence, il n'est donc pas étonnant qu'ils intègrent également des fonctionnalités vous permettant de créer et d'enregistrer des blocs WordPress avec le nouvel éditeur.

ACF vous permet de créer des blocs personnalisés en quelques minutes au lieu d'heures. Mieux encore, si vous savez déjà écrire du PHP et du HTML simples, vous pouvez le faire et laisser ACF Pro faire tout le gros du travail pour créer dans votre bloc.
ACF pro a simplifié le processus en trois étapes seulement.
1. Enregistrer un bloc
Si vous êtes habitué à enregistrer un type de publication dans WP, vous pourrez enregistrer un bloc avec ACF Pro. La fonction utilise un format très similaire à l'enregistrement d'un type de publication, mais dans ce cas, nous finissons par enregistrer un bloc.
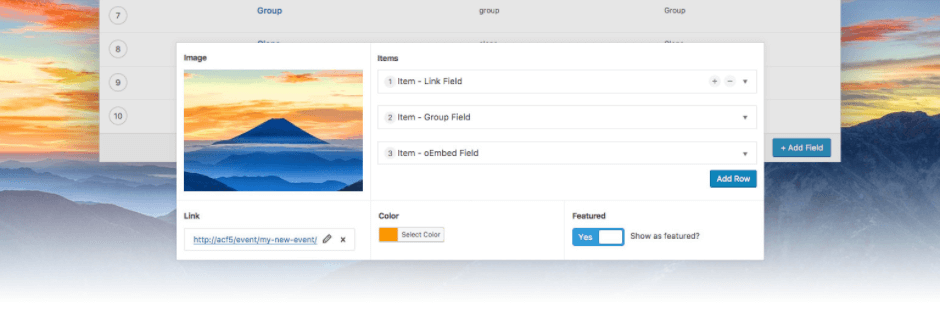
2. Créer un groupe de champs
Une fois que vous avez enregistré votre bloc, la prochaine étape que vous devez faire est de créer un groupe de champs. une chose que nous devons savoir ici est que tous les champs ACF peuvent être utilisés dans votre bloc afin que vous n'ayez aucune limitation de ce que vous pouvez ou ne pouvez pas faire.
Une fois que vous avez créé votre groupe de champs, vous devez configurer l'emplacement. utilisez la règle de blocage pour sélectionner votre type de blocage nouvellement enregistré.
3. Rendre le bloc
Enfin, la dernière étape du processus consiste à indiquer à ACF comment rendre votre bloc. C'est essentiellement le même processus que vous avez utilisé pour afficher les champs personnalisés, cependant, votre HTML et votre PHP seront enveloppés dans une fonction.
Dans la fonction PHP précédente, nous avons mentionné un paramètre de rappel de rendu. C'est la fonction PHP qui rendra vos blocs HTML. C'est là que vous écrirez tout le code personnalisé pour vos blocs.
C'est vraiment tout ce qu'il y a à faire. Vous pouvez créer un bloc en ces quelques étapes à l'aide d'ACF Pro.
Portée des blocs ACF
Lorsque vous utilisez un bloc écrit avec ACF, il enregistre les données dans la valeur de contenu du soulignement de la publication au lieu de la table wp_postmeta , comme le font les boîtes méta lorsque vous utilisez l'éditeur classique.
Il s'agit d'un changement mineur dans votre réflexion lorsque vous avez utilisé le plugin ACF Pro pour l'emplacement où vos données seront enregistrées dans la base de données. Que vous l'aimiez ou que vous le détestiez, la façon dont Gutenberg stocke ses données permet une grande flexibilité. Les blocs ACF peuvent être insérés plusieurs fois dans la même publication, ils peuvent être réorganisés, modifiés et supprimés sans encombrement dans la méta table de publication.
Une meilleure façon de créer des blocs WordPress
Alors que je vous ai donné deux façons d'utiliser des plugins pour construire des blocs, oh, ce n'est pas la façon officielle de construire les blocs. L'éditeur de blocs introduit une dépendance beaucoup plus importante pour un développeur de savoir et de comprendre comment écrire du JavaScript.
Historiquement, WordPress a été construit principalement à l'aide de PHP, que de nombreux développeurs ont appris au fil des ans. Cela signifie qu'il pourrait y avoir une courbe d'apprentissage pour les développeurs qui n'ont pas pris le temps d'apprendre JavaScript.
Les blocs Gutenberg sont principalement créés à l'aide du framework JavaScript REACT. Si vous souhaitez adopter une approche plus native pour créer des blocs WordPress, vous devriez consulter un article de blog d'Ahmad Awais, Create Guten Block Toolkit: Launch, Introduction, Philosophy, & More! car il a créé un projet de création de blocs Guten Github pour vous aider à créer un peu plus facilement des blocs Gutenberg.
Il existe de nombreux autres tutoriels pour apprendre à créer un bloc WordPress en utilisant React et JavaScript. Si c'est quelque chose qui vous intéresse et que vous voulez apprendre à faire, je vous encourage à faire des recherches et à trouver ces tutoriels et même un cours ou un cours pour vous aider à démarrer avec REACT et les blocs de construction.
Conclusion : Blocs WordPress et l'avenir de WordPress
Comme vous pouvez le voir, les blocs WordPress changent le cours de WordPress. C'est un moment incroyable pour faire partie de la communauté WordPress en tant que développeur, constructeur de site ou créateur de site. Les blocs WordPress continuent de changer la trajectoire actuelle de WordPress. Nous avons maintenant les outils intégrés nativement pour rivaliser avec des solutions hébergées sur des sites Web comme Squarespace, Wix, etc.
Nous avons vu comment déjà, en si peu de temps, des développeurs sont apparus pour créer et créer des collections de plugins de blocs vraiment puissantes qui nous permettent d'utiliser l'éditeur de blocs d'une nouvelle manière. je
Si vous êtes propriétaire d'un site, pigiste ou créateur de site et que vous commencez à créer de nouveaux sites en 2020, je vous encourage à essayer de créer quelques sites avec l'éditeur de blocs. Je pense que vous serez surpris de tout ce que vous pouvez faire avec l'éditeur noir qui ne nécessite pas l'implémentation de plusieurs autres plugins. (Bien que vous deviez installer un certain nombre de plugins de blocs, vous pouvez vraiment installer une collection de blocs et limiter les ressources qu'ils mettent en file d'attente pour le front-end.)
Du point de vue des performances, je considère l'éditeur de blocs et les plugins de blocs comme un moyen plus simple de garder vos performances très rapides et légères. Auparavant, avant d'utiliser l'éditeur de blocs, vous pouviez avoir des plugins qui se chargeaient sur chaque page, que ce plugin soit même nécessaire sur une page ou non.
En fin de compte, le passage à l'éditeur de blocs et aux blocs WordPress aide les développeurs à écrire un code meilleur et plus efficace. Cela nous permet, en tant que constructeurs de sites et propriétaires de sites, de créer des sites performants prêts à l'emploi, car les bons outils sont désormais utilisés.
AJ apporte plus de deux décennies d'expérience dans le travail et le développement de sites d'adhésion avec un large éventail de clients.