Blok WordPress: Panduan Utama untuk Blok Gutenberg
Diterbitkan: 2020-10-02Blok WordPress adalah fitur baru terbesar WordPress. Dengan blok WordPress, juga dikenal sebagai blok Gutenberg, pengguna dapat merasakan cara yang lebih mudah untuk membuat konten yang kaya di postingan dan halaman dengan cara yang benar-benar visual.

Pada artikel ini, kita akan mempelajari lebih dalam blok WordPress, yang mencakup sejarah editor blok WordPress baru yang pertama kali diperkenalkan di WordPress 5.0. Kami juga akan melihat bagaimana blok WordPress memengaruhi cara Anda menulis dan mengedit posting dan halaman di situs web WordPress Anda. Terakhir, kami akan membahas semakin banyak plugin kumpulan blok WordPress yang dapat secara dramatis mengubah cara Anda mendesain dan bekerja dengan konten.
Mari kita mulai.
Sejarah Blok WordPress
Nama proyek untuk editor default baru di dalam WordPress disebut Gutenberg. Editor Gutenberg memperkenalkan apa yang sekarang biasa disebut editor blok WordPress .
Sebagai rilis yang paling dinanti dan diperdebatkan dalam sejarah WordPress, editor Gutenberg mewakili perubahan dramatis dari editor klasik sebelumnya yang telah ada sejak awal WordPress.

Tujuan utama Gutenberg adalah untuk menciptakan pengalaman pengeditan konten yang lebih baik dan kaya terkait dengan bagaimana posting dan halaman disusun dan diedit di dalam WordPress. Di luar itu, visi Gutenberg melampaui editor posting/halaman menjadi widget dan bilah sisi dan bahkan header dan footer situs web.
Pada dasarnya, Gutenberg memungkinkan Anda untuk mengambil posting atau halaman, dan memecah konten menjadi berbagai "blok". Misalnya, blok WordPress mencakup blok gambar, blok paragraf, blok kutipan, blok judul, bahkan blok tombol.
Debat Panas Di Sekitar Gutenberg
Pertama kali diperkenalkan di WordPress 5.0, WordPress Gutenberg kontroversial dalam komunitas WordPress. Namun, banyak yang telah berubah dengan editor blok, dan saat kami terus melihat editor WordPress ditingkatkan, kami dapat melihat seberapa cepat fitur tambahan ditambahkan. Banyak ketakutan yang dibahas saat pertama kali dirilis dengan cepat hilang, karena kami melihat rilis perbaikan bug dan pembaruan fitur yang stabil.
Jika Anda melihat timeline ketika Gutenberg ditambahkan ke inti WordPress, Anda akan melihat bahwa banyak orang cukup marah dan kesal karena editor blok baru akan dimasukkan dalam inti WordPress. Banyak orang menyatakan ketidaksenangan bahwa Gutenberg seharusnya tidak pernah terjadi atau setidaknya tidak pernah diintegrasikan ke dalam inti WordPress sebagai pengalaman editor default-nya.
Sayangnya, beberapa orang berpikir bahwa mata pencaharian mereka akan terancam oleh editor blok WordPress baru, bahwa itu akan membutuhkan banyak pembaruan ke situs yang ada dan itu juga akan berkontribusi pada kepunahan pembuat halaman, yang selama beberapa tahun terakhir telah di pendakian dan penggunaan.
Namun, jika kita melihat Guttenberg sekarang, kita tidak bisa lagi menahan amarah yang mungkin kita rasakan. Kami juga tidak bisa terus mengabaikan Gutenberg. Itu ada di inti WordPress. Yang berarti ketika Anda menginstal WordPress untuk memulai situs baru Anda, Anda akan mendapatkan editor blok Gutenberg secara default.
Pengembang perlu mulai melihat bagaimana kita dapat menggunakan editor blok untuk keuntungan mereka. Untungnya, komunitas WordPress cukup besar sehingga sejumlah pengembang yang telah berkomitmen untuk mempelajari cara mengintegrasikan dan mengadaptasi plugin mereka sendiri agar berfungsi di dalam editor blok sebagai blok WordPress.
Nama Baru Gutenberg: Editor Blok WordPress
Ketika editor Gutenberg pertama kali ditambahkan ke inti WordPress di WordPress 5.0, ada beberapa kebingungan tentang apa yang harus disebut. Ketika Gutenberg diluncurkan ke inti WordPress, nama proyek dibatalkan. Saat masih disebut sebagai Gutenberg, editor WordPress default baru disebut editor blok .
Editor blok WordPress sangat berbeda dari editor klasik WordPress , cara lama mengedit posting dan halaman di WordPress. Dengan editor blok WordPress, pengguna dapat merasakan cara yang lebih mudah untuk membuat konten yang kaya di postingan dan halaman dengan cara yang benar-benar visual.

Editor blok memungkinkan Anda fokus pada konten, yang bisa dibilang aset paling berharga situs web Anda. Editor WordPress baru juga memungkinkan pengembang atau agensi untuk membuat templat khusus yang memungkinkan klien mereka membuat konten baru dengan mudah.
Editor blok melihat tingkat paling dasar halaman Anda, memecah semuanya menjadi beberapa baris. Terlebih lagi, Anda dapat menggunakan kolom di setiap baris untuk membagi konten Anda untuk kontrol yang lebih baik dari lokasi setiap elemen yang Anda tambahkan.
Sistem pengeditan berbasis blok di WordPress benar-benar luar biasa dan mungkin sudah tidak asing lagi jika Anda pernah menggunakan plugin pembuat halaman WordPress. Hasilnya adalah pengalaman membangun konten WordPress menjadi lebih visual.
Plugin Gutenberg
Sementara Gutenberg sekarang sepenuhnya tertanam ke dalam WordPress sebagai editor blok baru, itu masih aktif dikembangkan sebagai plugin Gutenberg yang tersedia secara gratis di direktori plugin WordPress.
Dengan plugin Gutenberg, Anda dapat memanfaatkan fitur terbaru yang ditambahkan ke editor blok sebelum ditambahkan ke inti WordPress. Memasang dan menggunakan plugin Gutenberg di situs pengembangan adalah cara yang bagus untuk mengetahui sebelumnya perubahan apa yang akan terjadi pada editor blok di rilis versi WordPress utama berikutnya.
Misalnya, WordPress 5.5 menggulirkan 10 versi terakhir dari fitur plugin Gutenberg ke inti WordPress.
Apa itu Blok WordPress?
Untuk mendapatkan hasil maksimal dari editor blok WordPress, Anda akan ingin berkenalan dengan semua elemen default yang disertakan, juga dikenal sebagai blok WordPress . Anda memiliki banyak opsi yang sudah dikenal di sini, termasuk daftar, paragraf, kutipan, dan lainnya.

Editor blok bekerja dalam bentuk dasar bahwa setiap konten adalah blok. Itu berarti bahwa posting Anda, halaman Anda, semua jenis posting khusus yang Anda miliki, semuanya adalah kumpulan blok WordPress. Kumpulan blok bisa berupa kombinasi blok heading, blok paragraf, blok gambar, blok video, dan banyak lagi.
Tabel Blok WordPress yang Tersedia
Tabel ini mencakup beberapa blok WordPress default yang disertakan dengan WordPress di editor blok baru.
| Blok WordPress | Keterangan |
|---|---|
| audio | Sematkan pemutar audio sederhana. |
| Tombol | Dorong konversi dengan tombol cantik. |
| Kategori | Menampilkan daftar semua kategori. |
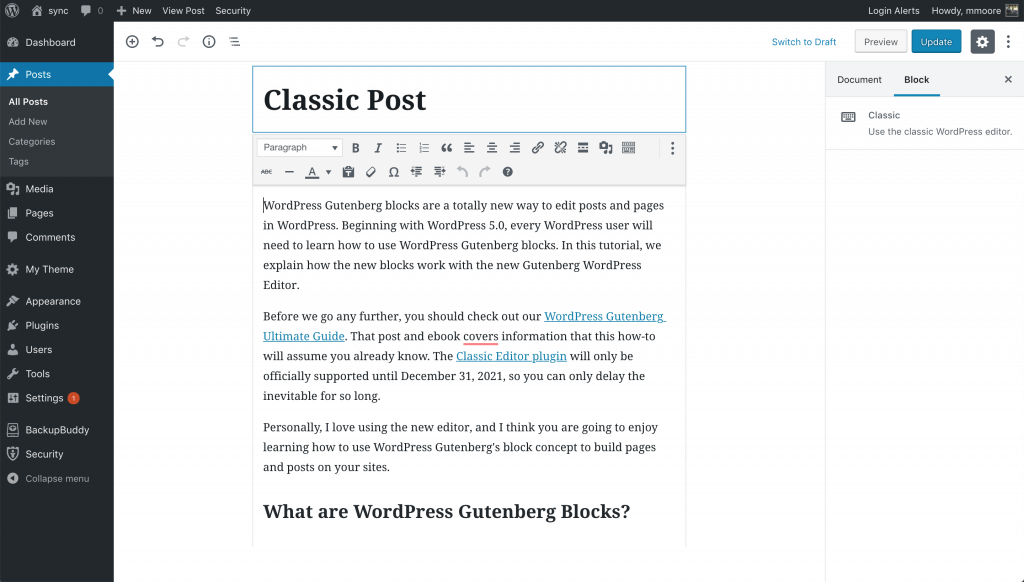
| Klasik | Gunakan editor WordPress klasik |
| Kode | Tampilkan cuplikan kode yang menghormati spasi dan tab Anda. |
| kolom | Tambahkan blok yang menampilkan konten dalam beberapa kolom, lalu tambahkan blok konten apa pun yang Anda inginkan. |
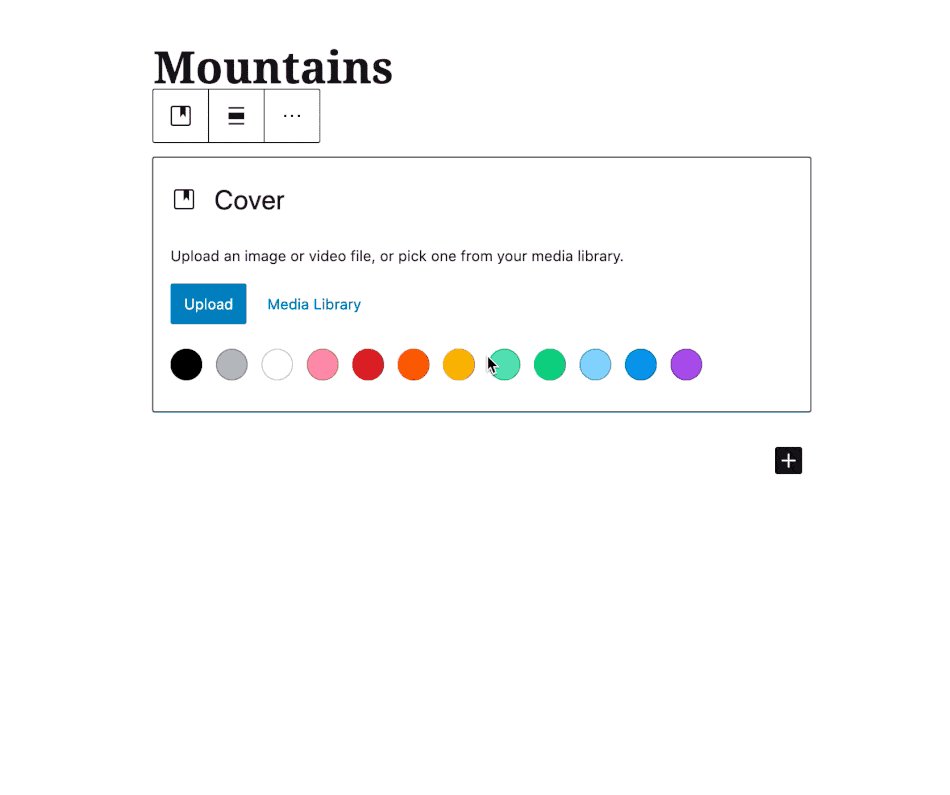
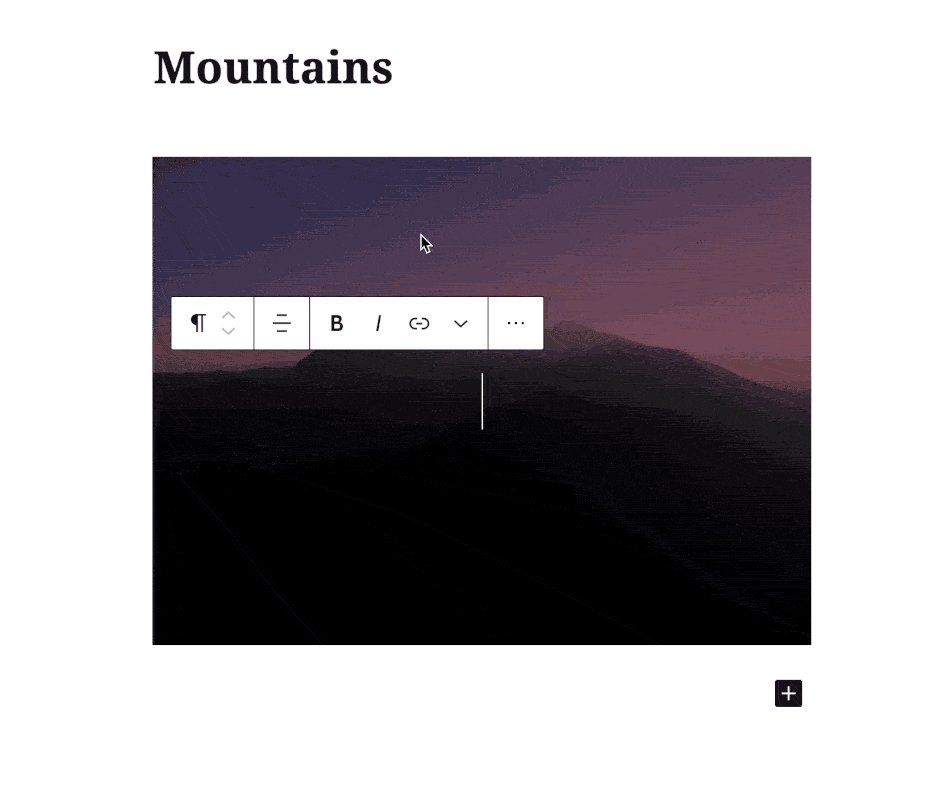
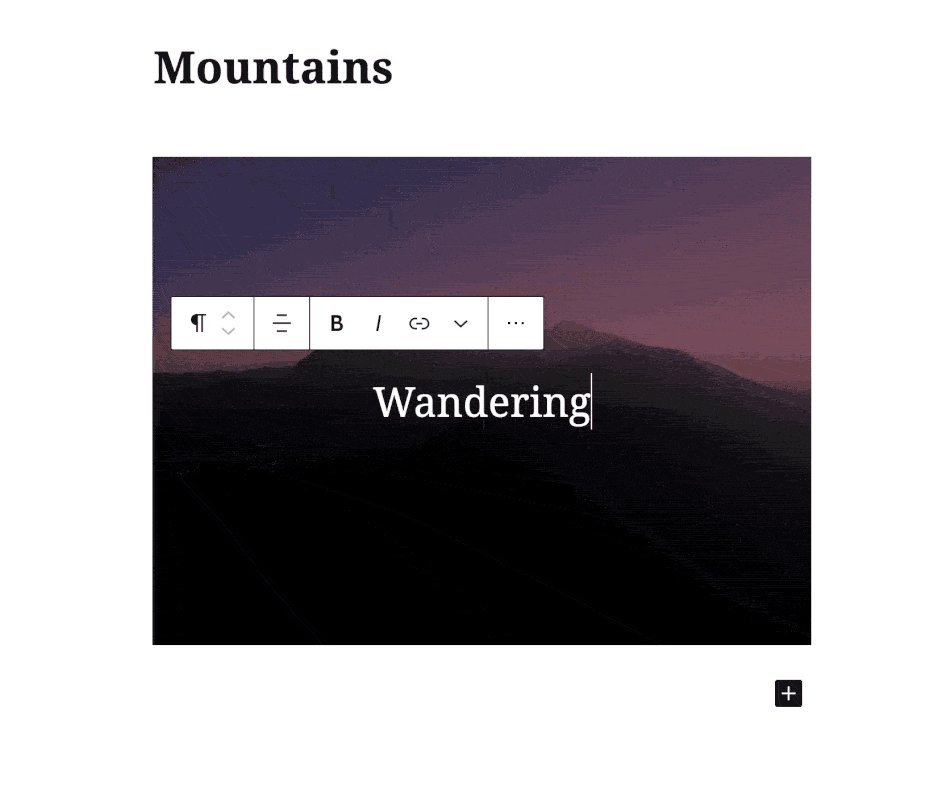
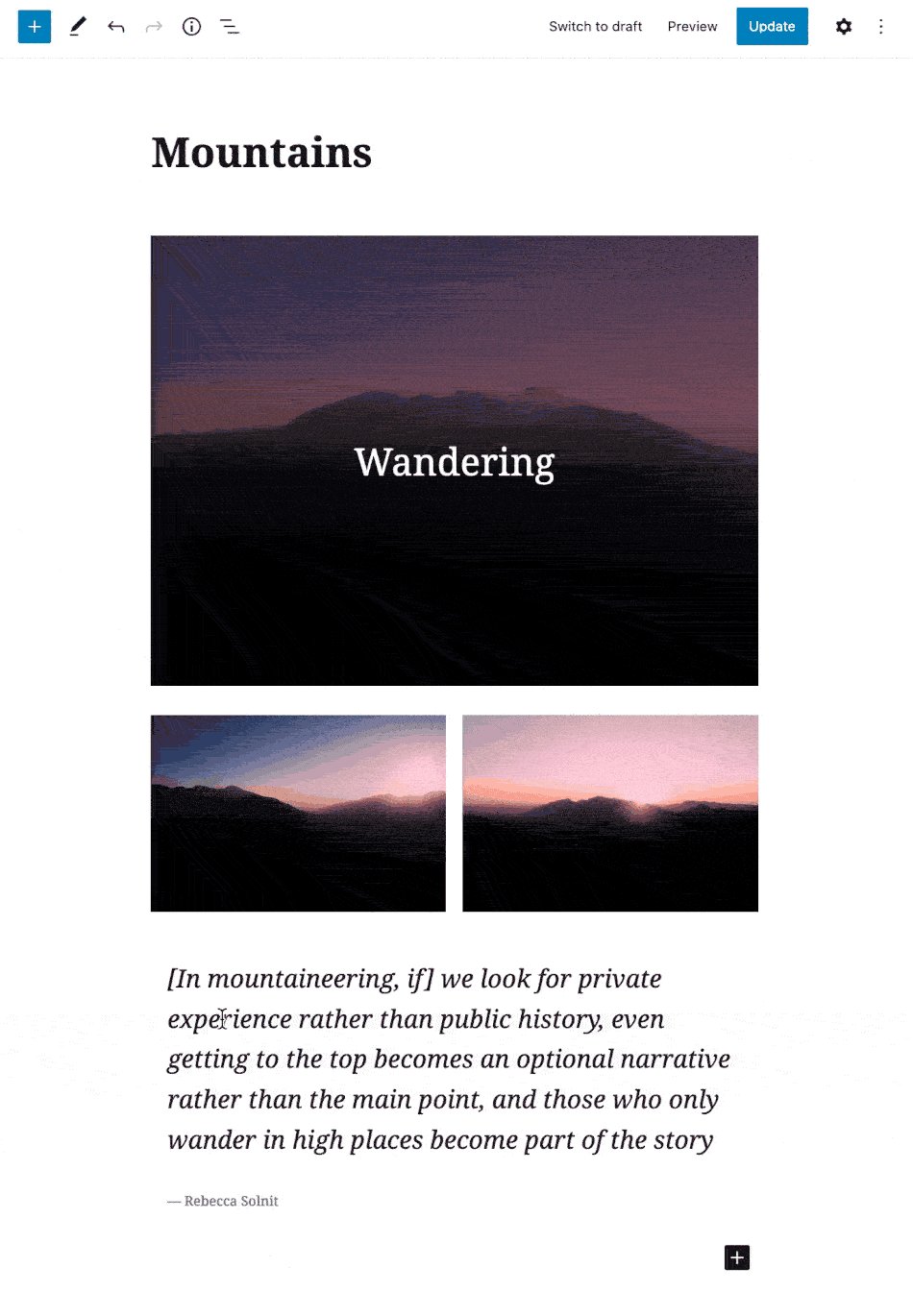
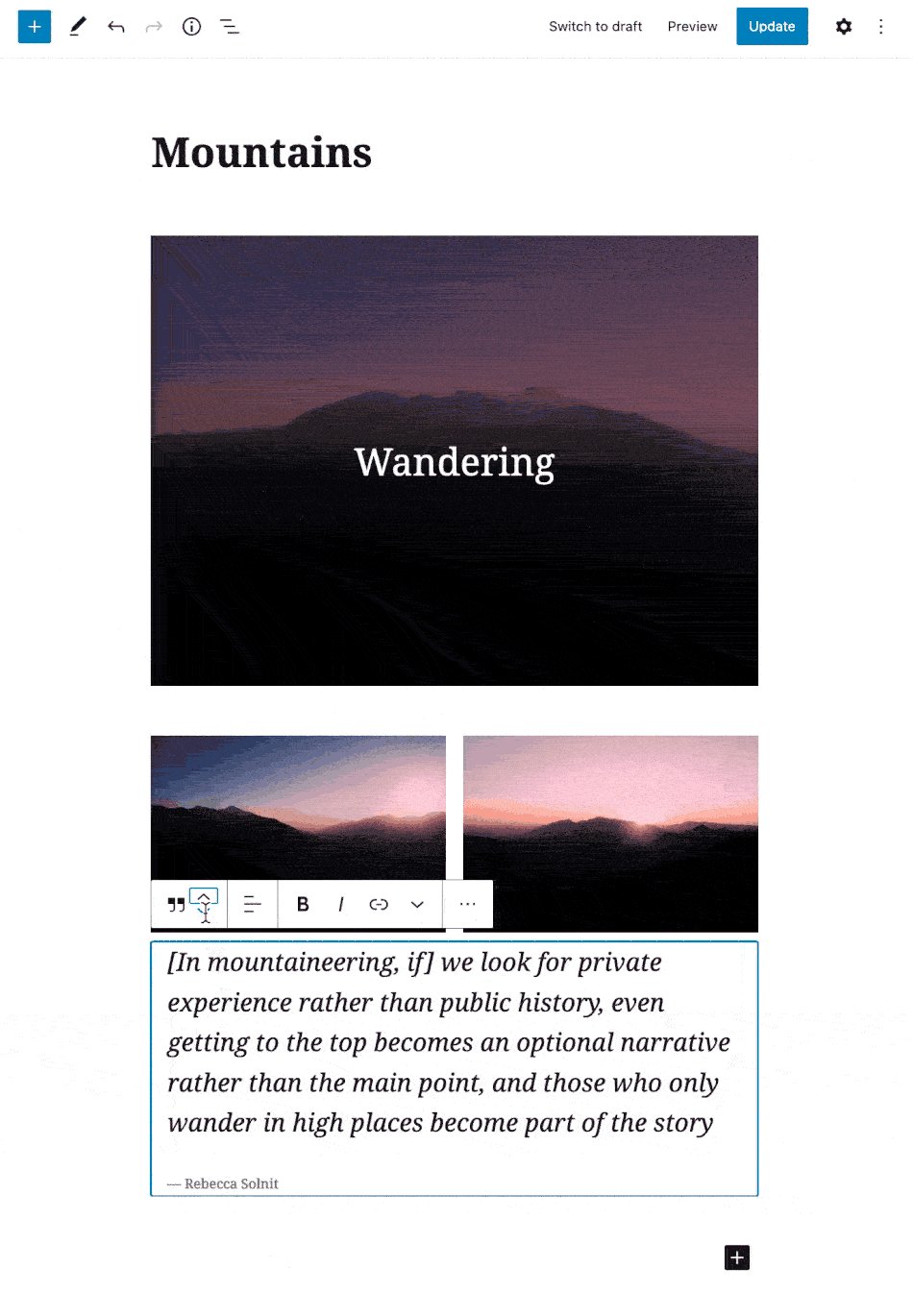
| Menutupi | Tambahkan gambar atau video dengan hamparan teks – bagus untuk header. |
| Menanamkan | Sematkan video, gambar, tweet, audio, dan konten lainnya dari sumber eksternal. |
| Mengajukan | Tambahkan tautan ke file yang dapat diunduh. |
| Galeri | Tampilkan banyak gambar dalam galeri yang kaya. |
| Menuju | Perkenalkan bagian baru dan atur konten untuk membantu pengunjung (dan mesin telusur) memahami struktur konten Anda. |
| Gambar | Sisipkan gambar untuk membuat pernyataan visual. |
| Postingan terbaru | Tampilkan daftar posting terbaru Anda. |
| Daftar | Buat daftar berpoin atau bernomor. |
| Gugus kalimat | Blok bangunan dari semua narasi. |
| Tarik kutipan | Berikan minat visual khusus pada kutipan dari teks Anda. |
| Mengutip | Berikan penekanan visual teks kutipan. |
| Lagi | Menambahkan elemen "Baca selengkapnya" |
| pemisah | Buat jeda antara ide atau bagian dengan pemisah horizontal. |
| Kode pendek | Masukkan elemen kustom tambahan dengan shortcode WordPress. |
| Spacer | Tambahkan ruang putih di antara blok dan sesuaikan ketinggian. |
Mengapa Menggunakan Blok Editor dan Blok WordPress?
Lompatan ke pengeditan berbasis blok di WordPress adalah hal yang besar. Jika Anda telah menggunakan editor klasik untuk waktu yang lama, perubahan pada awalnya akan membingungkan. Dalam pengalaman kami, kurva pembelajarannya curam, tetapi jika Anda memahami cara menggunakan blok WordPress, Anda bahkan dapat mempercepat cara Anda menulis posting.
Jika Anda seorang pengembang lepas atau agensi atau bahkan seseorang yang baru saja membangun situs web dengan WordPress, Anda ingin menggunakan editor blok karena di sinilah semua inovasi terjadi di dalam WordPress.
Seperti yang telah kita lihat dengan versi WordPress berikutnya, Gutenberg terus membuat langkah untuk meningkatkan antarmuka serta set fitur editor blok baru. Faktanya, proyek Gutenberg membentuk masa depan tema WordPress. Ini berarti bahwa saat kita melihat untuk terus membangun situs dan WordPress, kita perlu menyadari semua perubahan yang akan ditangani oleh Gutenberg, termasuk melihat peta jalannya.
Tujuan akhir dari proyek Gutenberg adalah membuat WordPress lebih mudah digunakan. Dan itu sudah mulai dilakukan. Pikirkan seperti ini ketika kami akhirnya memiliki pengeditan di seluruh situs, kami tidak perlu mengajari orang cara menggunakan widget lagi. Seluruh gagasan tentang widget akan hilang.
Selain semua perkembangan hebat ini, Anda benar-benar harus berpikir untuk membangun proyek Anda berikutnya dengan editor blok. Dan jika Anda terus membaca posting ini, tujuan kami adalah Anda akan bersemangat membangun situs dengan editor blok.
Editor Blok dan Anda: Mengedit Konten di WordPress
Saat Anda mulai berpikir untuk memutakhirkan situs yang memiliki konten yang sudah ada, salah satu kekhawatiran terbesar mungkin adalah bagaimana pengaruh editor baru terhadap konten Anda yang sudah ada. Hal terakhir yang ingin Anda lakukan adalah mulai menggunakan fitur inti seperti ini dan memiliki ribuan posting (dari memiliki situs selama 10+ tahun) tiba-tiba kehilangan gaya, atau lebih buruk, konten itu sendiri.
Untungnya, para pengembang di proyek Gutenberg mempertimbangkan situasi yang tepat ini. Konten Anda yang ada akan dipertahankan dan akan terus ditampilkan seperti sebelumnya. Jika Anda kebetulan menggunakan pembuat halaman atau bentuk lain dari editor konten dan tata letak, itu juga akan terus ditampilkan dengan benar.
Pada dasarnya, tidak ada yang akan terjadi pada konten Anda yang ada jika Anda meningkatkan ke editor blok.
Mengapa? WordPress dikirimkan dengan lusinan blok, termasuk blok klasik. Dengan cara ini, konten Anda yang ada akan dimuat dalam satu blok klasik hingga Anda mengonversinya secara manual ke blok individual.

Proses bagaimana mengonversi posting WordPress yang ada ke blok Gutenberg terlihat seperti ini: blok individual akan menelusuri konten dan mencoba mencari blok terbaik untuk semua konten di dalam blok klasik. Anda dapat mengubah blok klasik Anda menjadi blok terpisah individual dengan memilih opsi dari menu blok klasik.
Cara Mengembalikan ke Editor Klasik
Mungkin ada saatnya Anda mengetahui bahwa editor blok baru tidak sepenuhnya kompatibel dengan tema atau plugin yang ada yang menjalankan situs Anda. Jika demikian, Anda dapat menonaktifkan editor blok baru dengan menginstal plugin Editor Klasik.
Plugin Classic Editor dibuat oleh tim pengembangan WordPress untuk membantu mengatasi masalah kompatibilitas dengan editor baru. Itu juga ada untuk mereka yang perlu meningkatkan versi inti WordPress mereka tetapi tidak siap untuk mengubah konten ke editor blok baru. Plugin Classic Editor menonaktifkan editor blok untuk semua jenis posting. Ini sangat banyak pengaturan semua atau tidak sama sekali.
Namun, jika Anda benar-benar ingin mencoba editor blok, Anda dapat menginstal plugin bernama Gutenberg Manager. Gutenberg Manager adalah plugin yang sangat berguna yang memungkinkan Anda untuk menonaktifkan editor blok dari jenis posting tertentu. Dengan cara ini, jika Anda menggunakan pembuat halaman atau memiliki jenis posting khusus yang belum ingin Anda gunakan editor blok, Anda dapat menonaktifkannya untuk jenis konten tersebut. Ini akan memungkinkan Anda untuk terus menggunakan editor blok pada jenis posting yang Anda pilih.
Untuk menginstal plugin ini, cukup masuk ke direktori plugins dari wp-admin Anda saat menginstal atau menambahkan baru ketika melakukan pencarian untuk Guttenberg Manager.
Mengenal Editor Blok dan Blok WordPress
Jika Anda seperti saya dan Anda mudah frustrasi saat mencoba memperbarui situs yang sudah ada, kemungkinan besar Anda akan menyerah. Namun, mari kita pertimbangkan beberapa opsi sebelum kita menginstal editor klasik dan melupakan penggunaan editor blok.
Perbarui dan Tingkatkan Plugin dan Tema
Tip pertama adalah memastikan bahwa Anda memperbarui atau meningkatkan semua plugin Anda dan tentu saja tema Anda. Editor blok baru hanya dalam pengembangan selama 2 tahun terakhir, jadi ada kemungkinan besar bahwa salah satu plugin yang Anda gunakan baru-baru ini diperbarui dan diperbaiki untuk bekerja dengan blok WordPress. Hal yang sama berlaku untuk tema.
Anda mungkin juga memperhatikan bahwa saya juga menunjukkan potensi kebutuhan untuk meningkatkan plugin dan tema Anda. Saya tidak dapat memberi tahu Anda berapa kali saya menemukan situs klien yang karena satu dan lain alasan mereka memutuskan untuk tidak terus membayar keanggotaan tahunan atau biaya pembaruan tahunan untuk plugin atau tema mereka. Ini berarti bahwa mereka kemungkinan menjalankan versi plugin yang lebih lama atau terlihat sehingga Anda benar-benar harus membayar untuk mendapatkan pembaruan lagi.
Pintasan Keyboard
Salah satu cara menarik bahwa editor blok baru meningkatkan kemampuan mengetik di konten Anda adalah dengan menggunakan pintasan keyboard. Ini mengurangi jumlah perpindahan konteks antara keyboard dan mouse saat Anda menulis konten.
Jika Anda mengetik di laptop, kemungkinan Anda bahkan tidak menyadari bahwa ibu jari Anda bergerak dari bilah spasi ke trackpad dengan menggerakkan mouse ke sekeliling dan kemudian kembali.
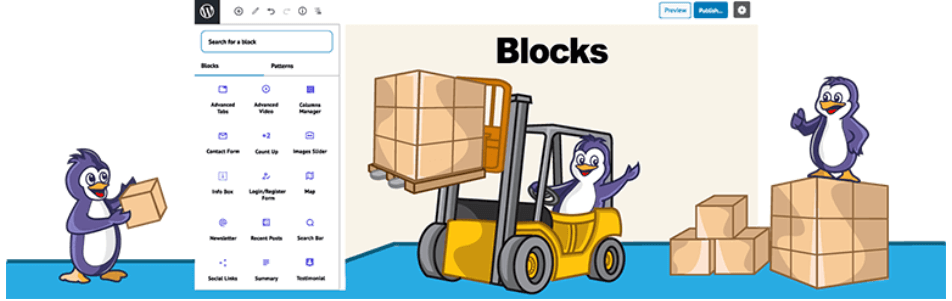
Salah satu pintasan keyboard yang akan sangat membantu Anda adalah saat Anda perlu membuka penyisipan blok. Saya telah menyertakan tangkapan layar seperti apa tampilan penyisipan blok. jika Anda mengetik / pada baris baru, itu akan memunculkan pintasan blokir.
Blok Klasik
Blok klasik ada untuk membantu Anda menjembatani kesenjangan alur kerja lama Anda di alur kerja baru dengan editor baru. Jika karena alasan tertentu ada sesuatu yang Anda rasa tidak dapat Anda lakukan dalam editor blok baru, yang harus Anda lakukan adalah menambahkan blok klasik ke halaman. Anda dapat mengakses bilah alat lama dan semua kode pendek yang dulu tersedia untuk Anda di versi WordPress sebelumnya.
Menyimpan dan Menggunakan Kembali Blok di Gutenberg
Salah satu fitur inti favorit saya dari editor blok baru adalah kemampuan untuk menyimpan dan menggunakan kembali blok untuk digunakan pada konten lain, juga dikenal sebagai blok yang dapat digunakan kembali .
Blok yang dapat digunakan kembali sangat membantu bagi blogger atau pemilik situs yang sering kali perlu menambahkan cuplikan konten tertentu ke artikel mereka atau bahkan beberapa halaman di situs mereka.
Untuk menyimpan blok Anda sebagai blok yang dapat digunakan kembali, cukup klik tombol menu yang terletak di sudut kanan bilah alat blok. Kemudian dari menu Pilih Kutipan tambahkan dua blok yang dapat digunakan kembali dan opsi penawaran.
Anda akan diminta untuk memberikan nama untuk blok tersebut. Beri nama untuk blok Anda lalu klik tombol simpan. Editor blok sekarang menyimpan blok dari blok yang dapat digunakan kembali.
Untuk menggunakan blok yang disimpan di posting atau halaman lain di situs Anda, yang perlu Anda lakukan adalah membuka pintasan blok, gulir ke bawah ke tempat yang dikatakan dapat digunakan kembali dan kemudian temukan blok yang Anda simpan.
Jika Anda ingin mengelola semua blok yang dapat digunakan kembali di jendela yang sama, Anda dapat mengeklik tautan 'kelola semua blok yang dapat digunakan kembali' . Ini akan membawa Anda ke halaman pengelola blok. Di sini, Anda dapat mengedit atau menghapus blok yang dapat digunakan kembali. Anda juga dapat mengekspor blok yang dapat digunakan kembali dan menggunakannya di situs WordPress lain yang Anda inginkan.
Tips Bonus Untuk Menggunakan Blok WordPress Seperti Pro
Apakah Anda semakin nyaman menggunakan editor hitam baru, Anda mungkin bertanya-tanya apakah Anda akan menghabiskan lebih banyak waktu menambahkan dan menyesuaikan blok kemudian membuat konten yang sebenarnya.
Kabar baiknya adalah editor blok sangat cepat. Bahkan dari penggunaan paling dasar, dalam beberapa menit Anda akan langsung menambahkan blok WordPress bahkan tanpa memikirkannya.
Segera Anda akan menyadari betapa cepatnya alur kerja Anda dengan pendekatan barunya. Dan jika Anda adalah pengguna yang kuat, mari kita bicara tentang beberapa tip bonus untuk membantu Anda bekerja lebih cepat dengan editor baru.
1. Pindahkan Bilah Alat Blok ke Atas
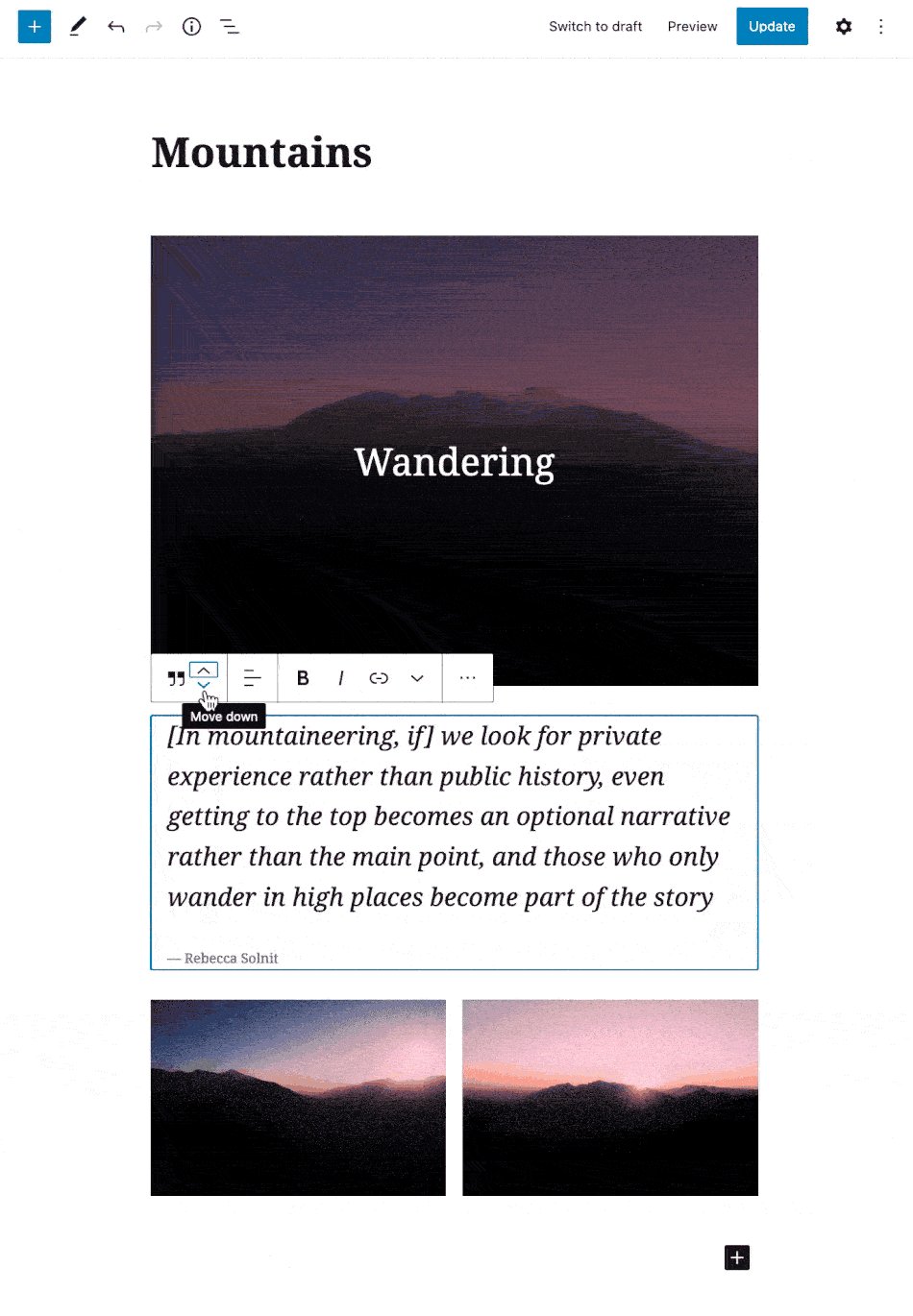
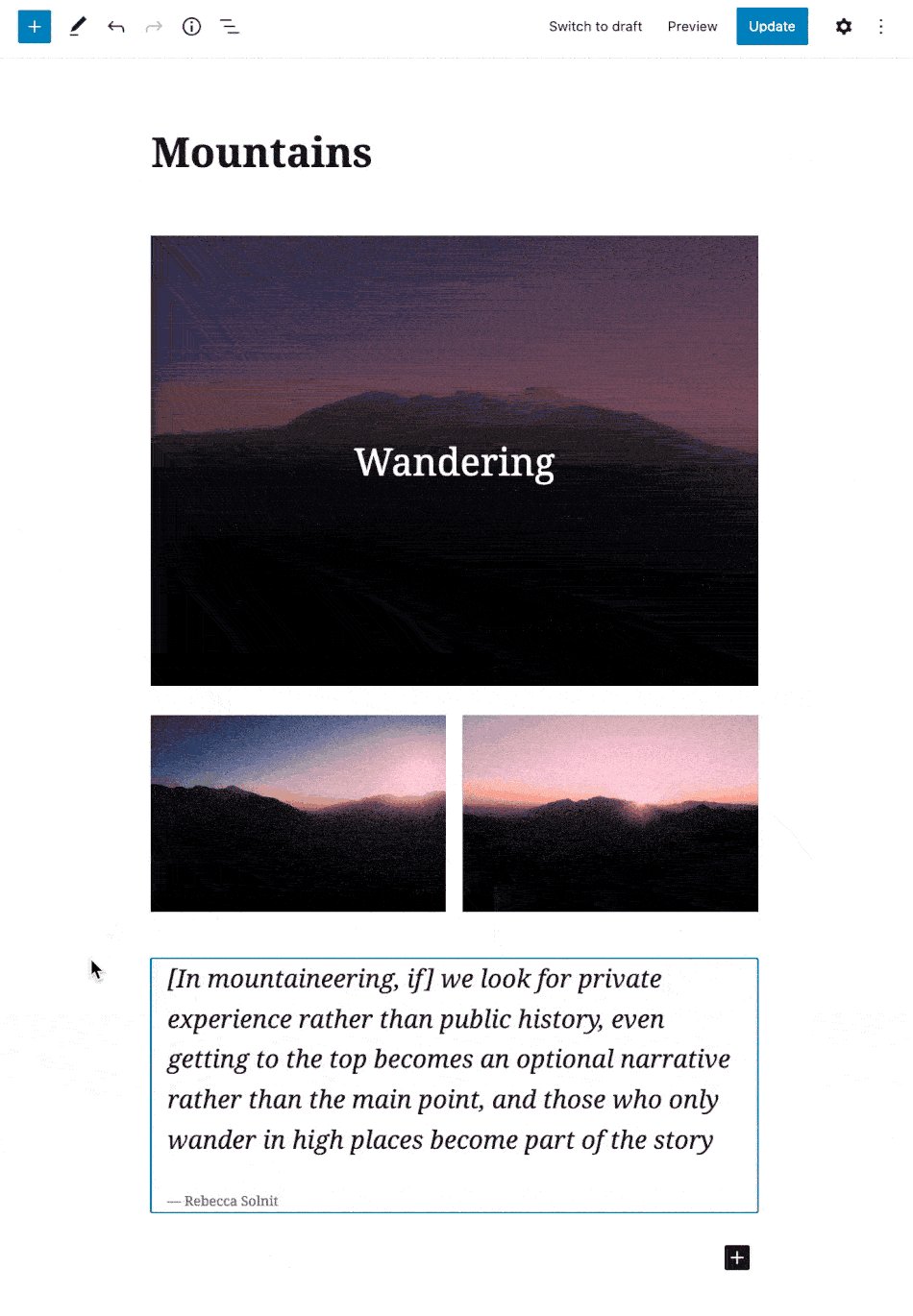
Saat ini, ada toolbar yang muncul di bagian atas setiap blok WordPress. Anda dapat memindahkan Toolbar ini ke atas yang lain. Yang harus Anda lakukan adalah mengklik tombol di sudut kanan atas layar dan kemudian pilih opsi toolbar atas.
2. Seret dan Lepas Media untuk Membuat Blok Media Secara Otomatis
Ini adalah fitur yang sangat berguna dan jika Anda akan membuat postingan, Anda akan menyorot banyak gambar sebagai galeri. Anda dapat dengan mudah menyeretnya dari jendela finder jika Anda menggunakan Mac langsung ke editor blok. Ini akan secara otomatis membuat blok galeri untuk Anda.
Anda dapat melakukan hal yang sama dengan satu file gambar atau video, dan editor WordPress akan membuatkan blok untuk Anda.
Cara menambahkan YouTube, Twitter, Facebook, Vimeo, Embed lainnya
Gutenberg memperkenalkan blok semat baru ke dalam editor blok. Ada blok WordPress untuk semua jenis embed yang didukung termasuk YouTube, Twitter, Facebook, Vimeo, Instagram oh, dan banyak lagi.
Namun, yang perlu Anda lakukan hanyalah menyalin dan menempelkan URL sematan pada titik mana pun di editor blok dan itu akan secara otomatis membuat blok baru untuk Anda. Misalnya, jika Anda menambahkan URL Vimeo, itu akan secara otomatis membuat blok embed Vimeo dan menampilkan video.
Plugin Blok WordPress Layak Dilihat
Di bagian selanjutnya dari panduan ini, kita akan menjelajahi berbagai macam plugin blok WordPress. Perlu disebutkan bahwa istilah plugin blok dan plugin koleksi blok digunakan secara bergantian dalam posting ini. Itu karena banyak plugin yang terdaftar di sini berisi sejumlah blok yang dapat Anda gunakan di dalam editor blok.
Karena semakin banyak orang mulai menggunakan editor blok WordPress, plugin kumpulan blok ini memberikan lebih banyak nuansa tipe WYSIWYG ke editor blok, memungkinkan Anda membangun situs web yang tampak cantik hanya dengan beberapa klik. Mereka dirancang untuk memungkinkan Anda membuat perubahan pada pengaturan, menambah/menghapus blok, dan mengunggah konten Anda sendiri, untuk memberikan halaman Anda nuansa yang lebih pribadi.
Apa yang menakjubkan dari komunitas ini adalah jumlah pengembang yang dengan cepat melihat cara untuk masuk ke lantai dasar plugin blok bangunan. Kita akan melihat beberapa plugin blok tersebut dan beberapa keuntungan menggunakan plugin blok ini, bukan hanya blok default yang dikirimkan bersama WordPress.
Blok yang Dapat Ditumpuk
Jika Anda mencari platform baru untuk meningkatkan editor blok WordPress, Anda perlu memeriksa Stackable. Stackable adalah salah satu plugin koleksi blok terbaik yang saya temukan untuk WordPress. Ini memiliki 24 blok, mulai dari elemen sederhana hingga fitur kompleks seperti header dan kotak harga.

Semua blok plugin dirancang untuk sepenuhnya responsif dalam plugin yang hadir dalam paket gratis dan premium. Jika Anda mencari plugin blok komprehensif yang akan memberi Anda alat serba guna yang kuat dan memberi Anda fungsionalitas yang tidak hanya berguna untuk blogger, pemilik situs e-niaga, dan usaha kecil, Anda perlu melihatnya di stackable.
CoBlock
Plugin yang kuat namun ringan, CoBlocks memberi Anda fungsionalitas tambahan ke editor blog WordPress tanpa mengasapi. CoBlocks memberi Anda blok tambahan dalam pembuatan baris dan kolom yang sebenarnya, memberi Anda pengalaman pembuat halaman yang sebenarnya untuk Guttenberg. Karena sistem bloknya yang inovatif, ini memungkinkan Anda membuat halaman web yang menakjubkan, dan bahkan seluruh situs web, dengan editor WordPress baru.

Inti dari itu adalah blok baris dan kolom yang luar biasa untuk membantu menghasilkan area konten secara dinamis dengan pengaturan margin dan padding responsif yang hanya disediakan oleh CoBlocks.
Setiap blok WordPress dalam Coblocks telah disesuaikan dengan tepat untuk menawarkan pengalaman kustomisasi yang familiar namun kuat. Taylor setiap blok sesuai selera Anda menggunakan kontrol dan pengaturan khusus kami. Ubah font, atur padding dan margin, sesuaikan warna dan banyak lagi.
CoBlocks memberi Anda banyak blok khusus. Misalnya, dari blok sosial hingga menu restoran atau Layanan, CoBlock dibuat oleh beberapa blok yang sangat intuitif yang menyediakan antarmuka yang mudah digunakan dengan blok baris.
Blok yang paling saya sukai adalah blok tabel harga yang memfasilitasi pembuatan cepat tabel harga yang sederhana namun responsif yang sangat cocok untuk perusahaan jasa. Blok khusus ini bahkan melengkapi tema responsif seluler dan membantu pembuatan objek tata letak yang tampaknya dibuat untuk seluler terlebih dahulu.
Blok Atom
Atomic Blocks awalnya dikembangkan oleh Mike McAllister, tetapi sejak itu diakuisisi oleh Studio Press dan WP Engine. Pengembang WordPress Marcos Schratzenstaller dan John Parris juga telah bergabung dan mulai berkontribusi pada plugin. Ini tersedia dari direktori plugin wordpress.org dan dapat diinstal langsung di dalam admin WordPress Anda.

Apa pemain pertama di pasar, Atomic Blocks menawarkan koleksi blok WordPress untuk editor blog WordPress baru. mereka melihat kebutuhan untuk dengan cepat membangun lebih banyak blok untuk meningkatkan tampilan dan nuansa konten Anda dan memberi Anda lebih banyak kemampuan untuk menggunakan konten interaktif.
Bonus: Tema Blok Atom
Tema Atomic Blocks dirancang untuk membantu Anda memulai dengan plugin Atomic Blocks dan editor blok WordPress yang baru. Mereka terintegrasi dengan mulus sehingga Anda akan mengetahui kombinasi opsi tema dan opsi blok yang benar-benar menyatu dengan baik.
Ini memiliki gaya elegan untuk semua blok editor default seperti foto, galeri, kutipan, kolom, dan lainnya. Tema mendukung gaya perataan lebar editor baru untuk konten yang mencakup lebar penuh halaman Anda.
Jelas tidak perlu dikatakan bahwa tema Atomic Blocks juga mudah diintegrasikan dengan plugin Atomic Blocks yang menambahkan blok pembangun halaman untuk editor WordPress baru. Blok Atom juga menambahkan blok konten yang dapat disesuaikan seperti testimonial, pemberitahuan, profil, tombol yang dapat disesuaikan, akordeon, dan banyak lagi. Ini juga memiliki beberapa opsi tema praktis seperti lebar konten, pemilihan font, ukuran font, unggahan logo, dan lainnya, untuk membantu mengubah situs Anda menjadi kesukaanmu.
Blok KadenceWP
Jika Anda pernah menghabiskan waktu di editor blok, Anda akan memahami betapa terbatasnya hal itu ketika merancang tata letak. Terutama ketika Anda berasal dari situs bangunan tempat Anda menggunakan pembuat halaman. Ini adalah salah satu hal yang sangat saya sukai dari Kadence WP. Blok Kadence menawarkan sejumlah elemen tambahan yang memungkinkan Anda memperluas opsi untuk membangun halaman yang dinamis dan fleksibel.

Versi gratisnya sudah kuat, ini memberi Anda kemampuan untuk membuat halaman dengan tata letak yang rumit, memberi Anda kendali atas kolom, Mawar, spasi, dan banyak lagi. Namun Cadence juga memiliki versi pro dari plugin blok mereka. Dan versi pro benar-benar yang ingin Anda dapatkan. Cadence WP memberi Anda sejumlah tata letak pra-desain tetapi tidak hanya terlihat bagus dengan beberapa praktik desain terbaik dalam pikiran, tetapi mereka juga memungkinkan Anda untuk mengedit hampir setiap hal dari masing-masing tata letak pra-desain tersebut.
Kekuatan irama ada di blok tata letak baris mereka. Blok tata letak baris memberi Anda kontrol kolom yang lebih baik untuk ukuran layar yang berbeda plus memberi Anda alat pengeditan baris penuh seperti padding, latar belakang, bahan peningkatan overlay, perataan vertikal, dan banyak lagi
Karena saya telah membangun situs dengan Gutenberg, Kadence WP mungkin adalah salah satu dari sejumlah kecil plugin blok yang saya instal dan setiap situs. Blok pro di Kadence WP adalah blok overlay gambar, blok post grid/carousel, blok konten split, blok carousel produk, blok modal, blok pop-up video, dan animasi gulir.
Blok Berang-berang
Orang-orang di Theme Isle telah membuat Otter Blocks, yang bertujuan untuk menjadi salah satu plugin blok paling ringan di luar sana. Ini memberi Anda 12 blok yang dapat Anda mainkan dan sesuaikan sambil menjaga dampak minimal pada kinerja situs Anda.

Jika Anda seorang blogger paket ini benar-benar untuk Anda. Namun jika Anda adalah pemilik bisnis yang membutuhkan serangkaian fitur ringan seperti penetapan harga dan blok layanan, Anda juga dapat menggunakan plugin ini. Saat ini tidak ada versi pro dari OtterBox.
Ketika saya mencoba membuat halaman sederhana dengan Otter Blocks, saya merasa perlu beberapa langkah tambahan daripada beberapa plugin kumpulan blok lain yang telah kami ulas. Yang mengatakan, saya merasa lebih mirip dengan apa yang akan saya alami dengan pembuat halaman seperti Beaver Builder. Anda pertama-tama menambahkan kolom Anda dan kemudian menambahkan blok yang Anda inginkan di dalamnya.

Di plugin koleksi blok lain, Anda memiliki pengaturan di sekitar berapa banyak kolom/fitur/layanan yang ada di sana. Anda kemudian memiliki beberapa pengaturan dalam setiap blok. Beberapa plugin kumpulan blok mencoba membantu menghemat waktu, tetapi ini sering membuat saya frustrasi karena saya tidak bisa mendapatkan desain yang saya inginkan.
Gutenberg tingkat lanjut
Advanced Gutenberg memiliki 16 blok dan merupakan salah satu plugin blok terbaik untuk WordPress karena meningkatkan cara fungsi editor blok.

Advanced Gutenberg memungkinkan Anda memfilter blok yang tersedia berdasarkan peran pengguna, dan menyertakan opsi penyesuaian baru untuk beberapa blok WordPress yang ada. Itu berarti Anda tidak perlu memasang banyak blok baru dan tidak menggunakan blok yang ada.
Plugin ini benar-benar mulai mendorong batas-batas desain konten. Ini menyediakan versi lanjutan dari beberapa blok WordPress yang lebih mendasar, menawarkan konfigurasi tambahan dan opsi gaya. Plus, itu menambahkan pengaturan baru ke beberapa fungsi editor blok yang ada.
Hal terbaik yang saya suka tentang ini adalah mereka memiliki halaman pengaturan sendiri yang memungkinkan Anda untuk menonaktifkan (mematikan) blok yang tidak ingin Anda gunakan. Pada halaman pengaturan yang sama Anda juga memiliki kemampuan untuk mengubah pengaturan default setiap blok. Ini sangat berguna untuk pembuat situs dan pekerja lepas yang membangun situs untuk klien.
qubelly
Qubely menggembar-gemborkan diri mereka bukan hanya plugin blok Gutenberg biasa. Sebaliknya, ini berbicara tentang benar-benar mengambil alih kendali editor WordPress Gutenberg dan dapat menikmati banyak opsi gaya terbaik.

Ini fitur pembangun tata letak bersama dengan tipografi dan gaya dan bahkan kontrol responsif yang benar-benar membuat editor blok Gutenberg menjadi mudah.
Quebly menawarkan banyak bagian siap pakai yang dapat disesuaikan yang dapat Anda impor dan gunakan dengan editor blok Gutenberg. Ini memungkinkan Anda menghemat waktu saat mengembangkan situs web Anda yang indah dan ramah konversi. Ini benar-benar memberi Anda gagasan bahwa editor blok Gutenberg sebenarnya hanyalah pembuat halaman.
Selain itu, ada sejumlah blok eksklusif yang meningkatkan kemampuan editor Gutenberg. Dengan koleksi besar blok eksklusif mereka yang mudah disesuaikan dan digunakan sebagai pemula, tidak mengherankan jika salah satu plugin blok yang paling cepat berkembang adalah Quebly.
Dengan cepat hadir dengan 32 blok Gutenberg khusus yang kuat yang memungkinkan Anda mendesain halaman apa pun dari sesuatu yang sederhana seperti halaman arahan halaman arahan dengan beberapa gambar dan beberapa teks mungkin satu atau dua tombol hingga sesuatu yang lebih kompleks seperti menu atau produk restoran lengkap halaman.
Pengaya Utama untuk Gutenberg
Jika Anda berasal dari pembuat halaman, terutama Elementor atau Beaver Builder, nama yang mungkin Anda kenal adalah Brain Force atau Astra. Pengaya Utama untuk Gutenberg memberi Anda Perpustakaan pengaya terbaik yang tersedia untuk blok.

Saat ini ada 20 pengaya utama yang telah dikonversi ke blok WordPress dan saat ini gratis di mana mereka tidak mengharuskan Anda membayarnya sehingga sangat berguna untuk menggunakan beberapa blok mereka sebagai bangunan Anda. situs Anda.
Jika Anda menggunakan Astra sebagai tema WordPress Anda, yang merupakan salah satu tim favorit saya dan salah satu yang telah kita bicarakan di Pelatihan iThemes, Anda akan terbiasa dengan add-on terbaik untuk Guttenberg.
Sebagai pengguna Gravity Forms yang lama, salah satu add-on pamungkas favorit saya adalah kemampuan untuk menata bentuk bentuk gravitasi Anda. Jadi pengaya utama memberi Anda gaya atau blok Gravity Forms. Ini memungkinkan Anda untuk menata bidang, opsi warna lain, bahkan menyertakan tata letak dan gaya tombol, dan akhirnya penanganan pesan. Jika Anda bukan pengguna Gravity Forms tetapi mungkin pengguna Contact Forms 7, Anda juga dapat memiliki kemampuan untuk menggunakan Contact Form 7 dengan blok Add-on Ultimate.
GhostKit
GhostKit adalah kumpulan dan ekstensi blok Gutenberg. Saat ini ada 21 blok yang tersedia untuk Anda dengan plugin ini. Untuk sebagian besar, Anda akan melihat blok WordPress yang sangat mirip dengan blok yang akan Anda temukan di plugin lain.

Namun, GhostKit mengambil pendekatan untuk menambahkan apa yang mereka sebut ekstensi blok . Ekstensi blok pada dasarnya adalah fungsionalitas tambahan yang tersedia untuk blok Gutenberg yang terdaftar dengan editor blok. Dalam banyak kasus, ini berlaku untuk blok Gost Kit dan blok inti. Anda mungkin mengalami masalah saat mencoba melihat apakah ekstensi ini tersedia dengan plugin blok lainnya.
Blok Utama – Plugin Blok Gutenberg
Disebut-sebut sebagai plugin blok Gutenberg untuk blogger dan pemasar, plugin Ultimate Blocks – Gutenberg Blocks memiliki tujuan untuk membuatnya sangat mudah bagi Anda untuk membuat konten yang lebih baik dan lebih menarik dengan Gutenberg.

Ultimate Blocks saat ini memiliki 19 blok dalam koleksi mereka. Salah satu blok favorit saya dari koleksi ini adalah blok filter konten. Ini memungkinkan pengguna untuk memfilter konten berdasarkan sejumlah pilihan. Mereka masih cukup baru, hanya pada versi 2.x.
Blok Gutenberg Pembuat Halaman – Blok Kioken
Dengan Blok Kioken untuk Gutenberg, pengalaman pembuatan halaman Anda dengan editor baru dimaksimalkan. Blok Kioken memiliki blok unik dan kreatif yang akan membantu Anda membuat dan mendesain halaman dan postingan dengan cepat, indah, seperti seorang profesional.

Koleksi Blok Gutenberg – qodeblock
Qodeblocks adalah kumpulan blok pembangun halaman untuk editor blok Gutenberg yang baru. Versi saat ini hadir dalam set 14 blok dengan tingkat opsi gaya yang berbeda per blok. Blok-blok ini indah.

Qodeblocks masih dikembangkan karena mereka baru saja menerbitkan versi 1.0. Saya senang melihat apa yang mereka miliki dan akan memeriksanya saat mereka terus berkembang.
Blok Mudah – Pembuat Halaman Blok Gutenberg
Apa pun jenis situs web atau halaman arahan yang ingin Anda buat, Easy Blocks adalah solusi sempurna. Blok WordPress mereka untuk pemasaran seperti panggilan tindakan, tombol, testimonial, penghitung, logo. Blok mereka untuk layanan seperti kotak fitur, kisi fitur, tabel harga, atau sosial seperti berbagi sosial, kisi Instagram. Bahkan ada tajuk yang dapat disesuaikan, tata letak konten, dan banyak lagi.
It also features the ability to have multiple columns with multiple styles to help you design any kind of landing page or product or service page from scratch. Easy Blocks comes with 20 blocks that will enhance your Gutenberg editor experience. There are a number of additional blocks they are developing and will be released in time.
Blocks Kit – Gutenberg Blocks for Freelancers
Blocks Kit is another set of Gutenberg blocks with the idea that they're aimed at editors content writers and Freelancers. It currently has 10 blocks available but they're looking at continuing to add more as they continue to develop the plugin.

One thing I found interesting about this set of plugins is that they did a ton of research to determine what type of blocks would actually be needed for any type of website development. It then created a list of options based on those selected blocks that they were thinking about to design and provide for free to anyone that wanted to use the plugin. This made it possible for any beginner to a freelancer to really use this plugin.
While Blocks Kit is simple in nature, I found that it was easy to use all of their blocks and it didn't seem to put a lot of additional page weight or have any performance issues on my test site. A paragraph if you're looking for a small set of additional blocks that you want to have available to you on your site you should definitely check this one out.
Final Thoughts on Block Plugins
There's a number of unknowns we're seeing in the WordPress theme space as we enter the world of the new WordPress editor. When we think about the changes that will likely come through in the coming months, it's hard to know where to spend your time as a block developer.
If you are still wanting to play it safe with your site, I think Otter Blocks is a good choice for those that want to live in the CSS world.
WordPress Block Extras
There are a number of additional WordPress block plugins that work to provide you with overall functionality changes to the block editor, so it's fitting to include them in this section. It's all about adding value to everything Gutenberg or block editor.
Gutenberg (The Project) Plugin
As mentioned earlier in the post, the Gutenberg plugin is still a very active project and thus still has a separate plugin that you can install to take advantage of releases prior to them being included in WordPress core. If you'd like to check out some of those new features ahead of WordPress being updated to include the newest version of Gutenberg, you can install this plugin and have those features be available to you immediately.
Blocks Animation: CSS Animations for Gutenberg Blocks
This blocks animation plugin adds an animation setting to each block but is registered with the block editor. This means that you can add any type of CSS animation that's available to you to any block inside of Guttenberg. there are three settings to get added to the block settings window. The first of the animation the second is delay and the third is speed. Each one has a drop down with a few different options that you can select.
Extra Block Design, Style, CSS for ANY Gutenberg Blocks
This plugin allows you to customize any element created in the Gutenberg block editor with 60 + options. It works with all Gutenberg blocks so that means if you have a plugin that has a block or you have a plugin that has multiple blocks registered with the block editor, these will all be editable with this plugin.
Dengan cara ini, Anda dapat memperluas blok Gutenberg penting Anda dengan lebih banyak opsi desain tanpa menyentuh baris kode apa pun. Mereka bahkan menambahkan Editor CSS yang memungkinkan pengguna yang ingin menata blok Gutenberg mereka menggunakan kode CSS.
Sebagai bonus tambahan, Stylist akan bekerja dengan pembuat halaman tertentu:
- Elemen
- pembangun berang-berang
- Komposer Visual
- Komposer Langsung
- Raja Komposer
- Pembuat Halaman Fusion
- Sandwich Pembuat Halaman
- TebalGrid
Anda juga dapat menggunakan plugin ini untuk menyesuaikan gaya formulir yang dibuat dengan plugin formulir berikut:
- Bentuk Ninja
- Formulir Kontak 7
- Formulir Kontak oleh WPForms
- Bentuk Kaldera
- Formulir Mudah untuk Mailchimp
- Bentuk yang Tangguh
Nonaktifkan Blok Gutenberg – Manajer Blok
Kami telah meninjau sejumlah plugin blok Gutenberg, dan Anda mungkin telah menginstal beberapa pada saat ini. Masalahnya adalah jika Anda menambahkan beberapa plugin koleksi blok, editor blok dapat dengan cepat menjadi berantakan.
Karena itu, plugin Nonaktifkan Blok Gutenberg dibuat. Plugin ini memungkinkan Anda untuk menonaktifkan blok yang Anda atau klien Anda tidak perlukan. Ini bisa sangat berguna jika Anda mengatakan Anda menyukai blok harga dari satu koleksi dan koleksi lainnya juga menyertakan kotak harga oh, Anda dapat menghapus yang lain.
Untuk menggunakan plugin ini, yang perlu Anda lakukan adalah pergi ke wp-admin lalu pergi ke pengaturan dan kemudian nonaktifkan blok di sana itu akan memberi Anda daftar blok yang terdaftar dan Anda dapat mulai menonaktifkan yang tidak lagi Anda inginkan untuk muncul di dalam penyisip blok Gutenberg.
Mungkin tidak perlu dikatakan lagi, tetapi saya akan mengatakannya, jika Anda mendapati diri Anda menghapus semua blok dari koleksi tertentu, Anda mungkin harus menyingkirkan seluruh plugin itu.
Membuat Blok WordPress Kustom
Sebelum WordPress memblokir, jika Anda seorang pengembang yang ingin menambahkan beberapa kode ke editor konten, Anda biasanya harus memasukkannya langsung ke editor klasik. Atau Anda harus pergi ke rute shortcode WordPress. Kode pendek adalah sesuatu yang dapat Anda tambahkan dengan mudah ke dalam konten Anda. Itu dibuka dengan braket persegi dan ditutup dengan braket persegi.
Namun, dengan editor blok baru, menggunakan kode pendek mungkin akan menjadi sesuatu dari masa lalu. Jika Anda menggunakan plugin yang sudah ada yang memiliki kode pendek untuk menyematkan konten atau hal itu ke dalam posting Anda, Anda perlu memiliki solusi visual sehingga Anda dapat melihat seperti apa tampilannya di halaman.
Ketika Anda melihat blok WordPress apa yang ada di editor, Anda benar-benar melihat bahwa itu hanya sekelompok bidang khusus. Mereka sekarang disimpan di tempat yang berbeda dalam database dari sebelumnya. Ini berarti bahwa ada beberapa plugin yang dapat membangun fungsionalitas tambahan untuk memungkinkan Anda membuat blok dengan sangat mudah dengan banyak fitur yang sama menggunakan bidang khusus.
Jika Anda ingin lebih mengontrol blok atau Anda ingin membangun fungsionalitas dari plugin Anda ke dalam blok WordPress, dua alat berikutnya akan membantu Anda memulai.
Blok Lab
Mari kita pikirkan ini sebentar. Jika Anda memikirkan blok WordPress pada tingkat yang paling dasar, semua blok adalah bidang khusus. Namun perbedaannya adalah bidang dan jenis nilai yang Anda gunakan untuk setiap blok. Dengan Block Lab, Anda dapat menambahkan blok baru ke editor dan menetapkan kategori untuknya.

Untuk setiap blok, Anda dapat menambahkan hampir sebanyak mungkin bidang khusus yang Anda inginkan dari berbagai preset. Namun, Anda masih perlu mengetahui cara menyusun template HTML sederhana untuk menyesuaikan setiap tata letak blok. Di sini mereka dapat membantu Anda menguraikan prosesnya, sehingga Anda memiliki gagasan tentang apa yang diharapkan.
Bidang Kustom Tingkat Lanjut
Bidang Kustom Tingkat Lanjut mungkin adalah plugin yang paling banyak digunakan untuk siapa saja yang bekerja dengan bidang khusus. Itu dibangun dengan cukup banyak pengikut selama bertahun-tahun dalam bisnis, jadi tidak mengherankan bahwa mereka juga akan membangun fungsionalitas bagi Anda untuk membangun dan mendaftarkan blok WordPress dengan editor baru.

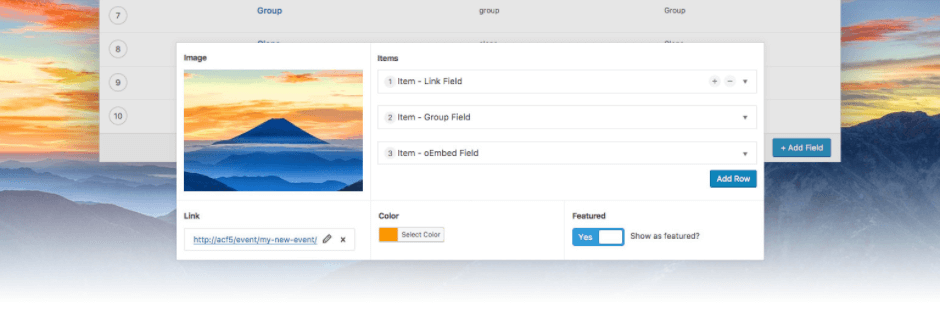
ACF memungkinkan Anda membuat blok khusus dalam hitungan menit, bukan jam. Yang terbaik dari semuanya, jika Anda sudah tahu cara menulis PHP dan HTML sederhana, Anda bisa melakukannya dan membiarkan ACF Pro melakukan semua pekerjaan berat untuk dibuat di blok Anda.
ACF pro telah menyederhanakan prosesnya menjadi hanya tiga langkah.
1. Daftarkan Blok
Jika Anda terbiasa mendaftarkan jenis posting di WP, Anda akan dapat mendaftarkan blok dengan ACF Pro. Fungsi ini menggunakan format yang sangat mirip dengan mendaftarkan jenis posting, tetapi dalam kasus ini kita akhirnya mendaftarkan blok.
2. Buat Grup Bidang
Setelah Anda mendaftarkan blok Anda Langkah selanjutnya yang perlu Anda lakukan adalah membuat grup bidang. satu hal yang harus kita ketahui di sini adalah bahwa setiap dan semua Bidang ACF dapat digunakan di dalam blok Anda sehingga Anda tidak memiliki batasan tentang apa yang dapat atau tidak dapat Anda lakukan yang diblokir.
Setelah Anda membuat Grup bidang Anda, Anda perlu mengatur lokasi. gunakan aturan blokir untuk memilih jenis blokir yang baru Anda daftarkan.
3. Render Blok
Terakhir, langkah terakhir dalam proses ini adalah Anda perlu memberi tahu ACF cara merender blok Anda. Ini pada dasarnya adalah proses yang sama yang Anda gunakan untuk menampilkan bidang khusus, namun, HTML dan PHP Anda akan dibungkus dalam suatu fungsi.
Dalam fungsi PHP dari sebelumnya, kami menyebutkan pengaturan panggilan balik render. Ini adalah fungsi PHP yang akan membuat blok HTML Anda. Di sinilah Anda akan menulis semua kode khusus untuk blok Anda.
Itu benar-benar semua yang ada untuk itu. Anda dapat membuat blok beberapa langkah ini menggunakan ACF Pro.
Lingkup Blok ACF
Saat Anda menggunakan blok yang ditulis dengan ACF, itu akan menyimpan data dalam nilai konten garis bawah pos alih- alih tabel wp_postmeta seperti yang dilakukan kotak meta saat Anda menggunakan editor klasik.
Ini adalah perubahan kecil dalam pemikiran Anda ketika Anda telah menggunakan plugin ACF Pro di mana data Anda akan disimpan dalam database. Suka atau tidak suka, cara Gutenberg menyimpan datanya memungkinkan banyak fleksibilitas. Blok ACF dapat dimasukkan beberapa kali dalam posting yang sama, mereka dapat disusun ulang, diedit dan dihapus tanpa mengasapi tabel meta posting.
Cara yang Lebih Baik untuk Membangun Blok WordPress
Sementara saya memberi Anda dua cara di mana Anda dapat menggunakan plugin untuk membangun blok oh, ini bukan cara resmi untuk membuat blok. Editor blok memperkenalkan ketergantungan yang jauh lebih berat bagi pengembang untuk mengetahui dan memahami cara menulis JavaScript.
Secara historis, WordPress dibangun terutama menggunakan PHP, yang telah dipelajari oleh banyak pengembang selama bertahun-tahun. Ini berarti bahwa mungkin ada kurva pembelajaran bagi pengembang yang belum meluangkan waktu untuk mempelajari JavaScript.
Blok Gutenberg terutama dibuat menggunakan kerangka kerja JavaScript REACT. Jika Anda ingin mengambil pendekatan yang lebih asli untuk membangun blok WordPress, Anda harus melihat posting blog oleh Ahmad Awais, Buat Guten Block Toolkit: Peluncuran, Pendahuluan, Filosofi, & Lainnya! saat dia membuat proyek Create Guten Block Github untuk membantu Anda membuat blok Gutenberg sedikit lebih mudah.
Ada banyak tutorial lain di luar sana untuk mempelajari cara membuat blok WordPress menggunakan reaksi dan JavaScript. Jika ini adalah sesuatu yang menarik minat Anda dan itu adalah sesuatu yang ingin Anda pelajari bagaimana melakukannya, saya akan mendorong Anda untuk melakukan riset dan menemukan tutorial tersebut dan bahkan kelas atau kursus untuk membantu Anda memulai REACT dan blok bangunan.
Penutup: Blok WordPress & Masa Depan WordPress
Seperti yang Anda lihat, blok WordPress mengubah arah WordPress. Ini adalah waktu yang luar biasa untuk berada di komunitas WordPress sebagai pengembang, pembuat situs, atau pembuat situs. Blok WordPress terus mengubah lintasan saat ini ke mana arah WordPress. Kami sekarang memiliki alat bawaan untuk bersaing dengan Solusi yang dihosting situs web seperti Squarespace, Wix, dan lainnya.
Kami telah melihat bagaimana dalam waktu yang singkat pengembang telah muncul untuk membangun dan membuat koleksi plugin blok yang sangat kuat yang memungkinkan kami untuk menggunakan editor blok dengan cara baru. Saya
Jika Anda seorang pemilik situs atau Anda seorang pekerja lepas atau pembuat situs, dan Anda mulai bekerja dengan membangun situs baru pada tahun 2020, saya akan mendorong Anda untuk mencoba membangun beberapa situs dengan editor blok. Saya pikir Anda akan terkejut betapa banyak yang dapat Anda lakukan dengan editor hitam yang tidak memerlukan beberapa plugin lain untuk diimplementasikan. (Meskipun Anda harus menginstal sejumlah plugin blok, Anda benar-benar dapat menginstal satu kumpulan blok dan membatasi sumber daya yang mereka antri untuk ujung depan.)
Dari perspektif kinerja, saya melihat editor blok dan plugin blok sebagai cara yang lebih mudah untuk menjaga kinerja Anda sangat cepat dan ringan. Sebelumnya, sebelum menggunakan editor blok, Anda mungkin memiliki plugin yang dimuat di setiap halaman, baik plugin itu diperlukan di halaman atau tidak.
Pada akhirnya, perpindahan ke editor blok dan blok WordPress membantu pengembang menulis kode yang lebih baik dan lebih efisien. Ini memungkinkan kami sebagai pembuat situs dan pemilik situs untuk membuat situs yang berkinerja baik di luar kotak karena alat yang tepat sekarang sedang digunakan.
AJ membawa lebih dari dua dekade pengalaman bekerja dan mengembangkan situs keanggotaan dengan berbagai klien.