كتل WordPress: الدليل النهائي لكتل جوتنبرج
نشرت: 2020-10-02كتل WordPress هي أكبر ميزة جديدة في WordPress. باستخدام كتل WordPress ، المعروفة أيضًا باسم كتل Gutenberg ، يحصل المستخدمون على تجربة أسهل لإنشاء محتوى ثري في المنشورات والصفحات بطريقة مرئية حقًا.

في هذه المقالة ، سنلقي نظرة عميقة على كتل WordPress ، ونغطي تاريخ محرر قوالب WordPress الجديد الذي تم تقديمه لأول مرة في WordPress 5.0. سنلقي نظرة أيضًا على كيفية تأثير كتل WordPress على طريقة إنشاء وتحرير المنشورات والصفحات على موقع WordPress الخاص بك. أخيرًا ، سنغطي عددًا متزايدًا من المكونات الإضافية لمجموعة قوالب WordPress التي قد تغير بشكل كبير طريقة تصميمك للمحتوى والعمل معه.
هيا بنا نبدأ.
تاريخ قوالب ووردبريس
اسم المشروع للمحرر الافتراضي الجديد داخل WordPress يسمى Gutenberg. قدم محرر Gutenberg ما يسمى الآن بمحرر قوالب WordPress .
نظرًا لكونه أكثر الإصدارات المتوقعة والأكثر إثارة للجدل في تاريخ WordPress على الإطلاق ، فقد مثل محرر Gutenberg خروجًا دراماتيكيًا عن المحرر الكلاسيكي السابق الذي كان موجودًا منذ بداية WordPress.

كان الهدف الأساسي لـ Gutenberg هو إنشاء تجربة تحرير محتوى أفضل وأكثر ثراءً تتعلق بكيفية إنشاء المنشورات والصفحات وتحريرها داخل WordPress. أبعد من ذلك ، تمتد رؤية Gutenberg إلى ما وراء محرر المنشورات / الصفحة إلى عناصر واجهة مستخدم وأشرطة جانبية وحتى رأس وتذييل موقع الويب.
بشكل أساسي ، يسمح لك Gutenberg بأخذ منشور أو صفحة ، وتقسيم المحتوى إلى "كتل" مختلفة. على سبيل المثال ، تتضمن كتل WordPress كتلة صورة ، كتلة فقرة ، كتلة اقتباس ، كتلة عنوان ، وحتى كتلة زر.
الجدل المحتدم حول جوتنبرج
تم تقديم WordPress Gutenberg لأول مرة في WordPress 5.0 ، وكان مثيرًا للجدل داخل مجتمع WordPress. ومع ذلك ، فقد تغير الكثير مع محرر الكتلة ، ومع استمرارنا في رؤية محرر WordPress يتحسن ، أصبحنا نرى مدى سرعة إضافة الميزات الإضافية. العديد من المخاوف التي نوقشت عندما تم إصداره لأول مرة تختفي بسرعة ، حيث نرى إصدارًا ثابتًا من إصلاحات الأخطاء وتحديثات الميزات.
إذا ألقيت نظرة على الجدول الزمني عندما تمت إضافة Gutenberg إلى نواة WordPress ، فستلاحظ أن العديد من الأشخاص كانوا غاضبين للغاية ومنزعجين من أن محرر الكتلة الجديد سيتم تضمينه في نواة WordPress. أعرب الكثير من الأشخاص عن استيائهم من أن Gutenberg ما كان يجب أن يحدث أبدًا أو على الأقل لم يتم دمجه في WordPress الأساسية كتجربة محرر افتراضية.
لسوء الحظ ، اعتقد بعض الناس أن سبل عيشهم ستتعرض للخطر من خلال محرر كتلة WordPress الجديد ، وأنه سيتطلب تحديثات متعددة للمواقع الحالية وأنه سيساهم أيضًا في انقراض منشئي الصفحات ، والتي كانت على مدى السنوات العديدة الماضية في التسلق والاستخدام.
ومع ذلك ، إذا نظرنا إلى Guttenberg الآن ، لم يعد بإمكاننا تحمل الغضب الذي ربما نشعر به. لا يمكننا أيضًا الاستمرار في استبعاد جوتنبرج. إنه موجود في قلب WordPress. مما يعني أنه عند تثبيت WordPress لبدء موقعك الجديد ، ستحصل على محرر كتلة Gutenberg افتراضيًا.
يحتاج المطورون إلى البدء في النظر في كيفية استخدام محرر الكتلة لصالحهم. لحسن الحظ ، فإن مجتمع WordPress كبير بما يكفي لعدد من المطورين الذين التزموا بتعلم كيفية دمج المكونات الإضافية الخاصة بهم وتكييفها للعمل داخل محرر الكتلة مثل كتل WordPress.
اسم Gutenberg الجديد: محرر قوالب WordPress
عندما تمت إضافة محرر Gutenberg لأول مرة إلى نواة WordPress في WordPress 5.0 ، كان هناك بعض الالتباس حول ما يمكن تسميته. عندما تم إدخال Gutenberg في نواة WordPress ، تم إسقاط اسم المشروع. بينما لا يزال يشار إليه باسم Gutenberg ، يُطلق على محرر WordPress الافتراضي الجديد محرر الكتلة .
يختلف محرر قوالب WordPress اختلافًا جذريًا عن محرر WordPress الكلاسيكي ، الطريقة القديمة لتحرير المنشورات والصفحات في WordPress. باستخدام محرر قوالب WordPress ، يحصل المستخدمون على تجربة أسهل لإنشاء محتوى ثري في المنشورات والصفحات بطريقة مرئية حقًا.

يتيح لك محرر الكتلة التركيز على المحتوى ، والذي يمكن القول أنه أثمن أصول موقع الويب الخاص بك. يسمح محرر WordPress الجديد أيضًا للمطورين أو الوكالات بإنشاء قوالب مخصصة تتيح لعملائهم طريقة سهلة لإنشاء محتوى جديد.
ينظر محرر الكتلة إلى المستوى الأساسي لصفحتك ، ويقسم كل شيء إلى صفوف. علاوة على ذلك ، يمكنك استخدام الأعمدة في كل صف لتقسيم المحتوى الخاص بك للتحكم بشكل أفضل في موقع كل عنصر تقوم بإضافته.
نظام التحرير القائم على الكتلة في WordPress رائع حقًا وقد يكون مألوفًا إذا سبق لك استخدام مكون إضافي منشئ صفحات WordPress. والنتيجة هي أن تجربة بناء محتوى WordPress تصبح أكثر وضوحًا.
البرنامج المساعد جوتنبرج
بينما أصبح Gutenberg الآن مدمجًا بالكامل في WordPress كمحرر كتلة جديد ، إلا أنه لا يزال يتم تطويره بشكل نشط كمكوِّن إضافي لـ Gutenberg متاح مجانًا في دليل البرنامج المساعد WordPress.
باستخدام المكون الإضافي Gutenberg ، يمكنك الاستفادة من الحصول على أحدث الميزات المضافة إلى محرر الكتلة قبل إضافتها إلى WordPress core. يعد تثبيت المكون الإضافي Gutenberg واستخدامه على موقع تطوير طريقة رائعة لمعرفة التغييرات التي تطرأ على محرر الكتلة مسبقًا في إصدار WordPress الرئيسي التالي.
على سبيل المثال ، طرح WordPress 5.5 آخر 10 إصدارات من ميزة Gutenberg plugin في نواة WordPress.
ما هي قوالب WordPress؟
لتحقيق أقصى استفادة من محرر قوالب WordPress ، ستحتاج إلى التعرف على جميع العناصر الافتراضية التي يتضمنها ، والمعروفة أيضًا باسم كتل WordPress . لديك الكثير من الخيارات المألوفة هنا ، بما في ذلك القائمة والفقرات والاقتباسات والمزيد.

يعمل محرر الكتلة بالشكل الأساسي وهو أن كل جزء من المحتوى عبارة عن كتلة. هذا يعني أن منشوراتك وصفحاتك وأي أنواع منشورات مخصصة لديك كلها مجموعات من كتل WordPress. يمكن أن تكون مجموعة الكتل عبارة عن مزيج من كتل العناوين وكتل الفقرات وكتل الصور وكتل الفيديو والمزيد.
جدول كتل WordPress المتاحة
يتضمن هذا الجدول بعض قوالب WordPress الافتراضية المضمنة في WordPress في محرر الكتلة الجديد.
| كتلة WordPress | وصف |
|---|---|
| صوتي | تضمين مشغل صوتي بسيط. |
| أزرار | دفع التحويلات بأزرار جميلة. |
| فئات | اعرض قائمة بجميع الفئات. |
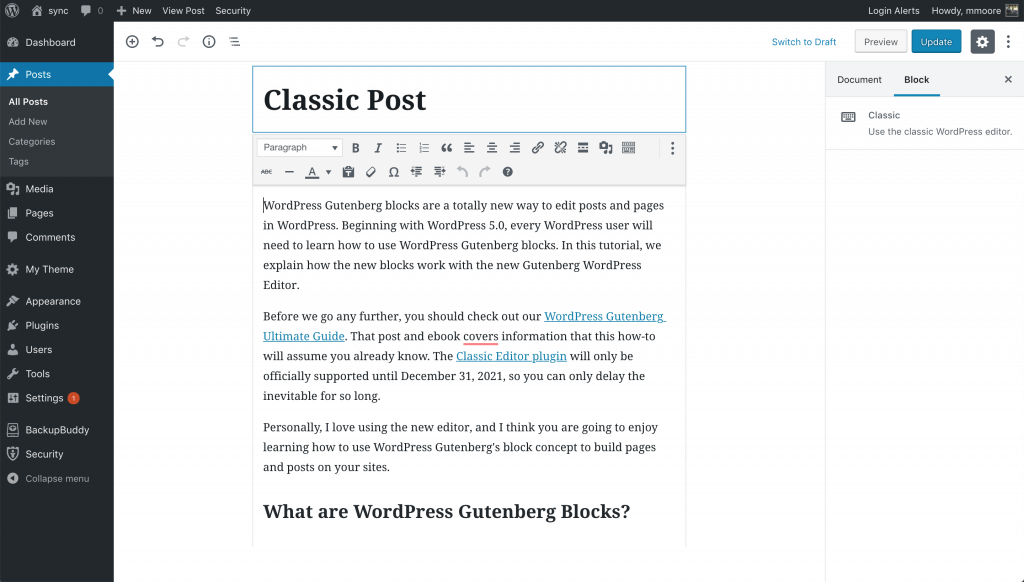
| كلاسيك | استخدم محرر WordPress الكلاسيكي |
| الشفرة | عرض مقتطفات التعليمات البرمجية التي تحترم التباعد وعلامات التبويب. |
| الأعمدة | أضف كتلة تعرض المحتوى في عدة أعمدة ، ثم أضف أي كتل محتوى تريدها. |
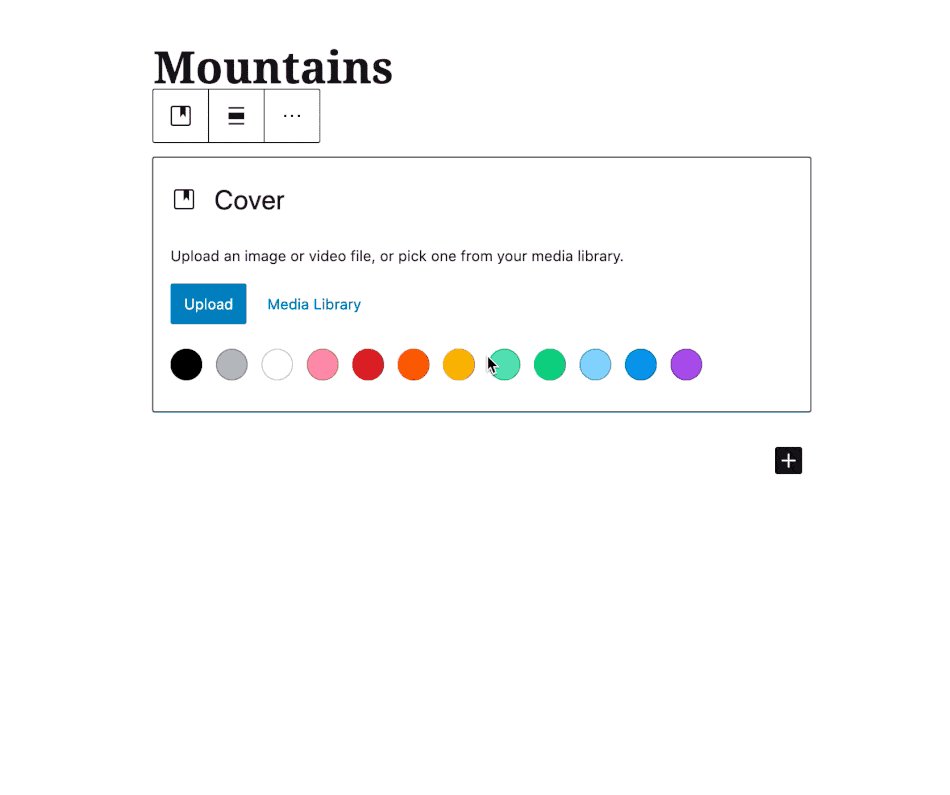
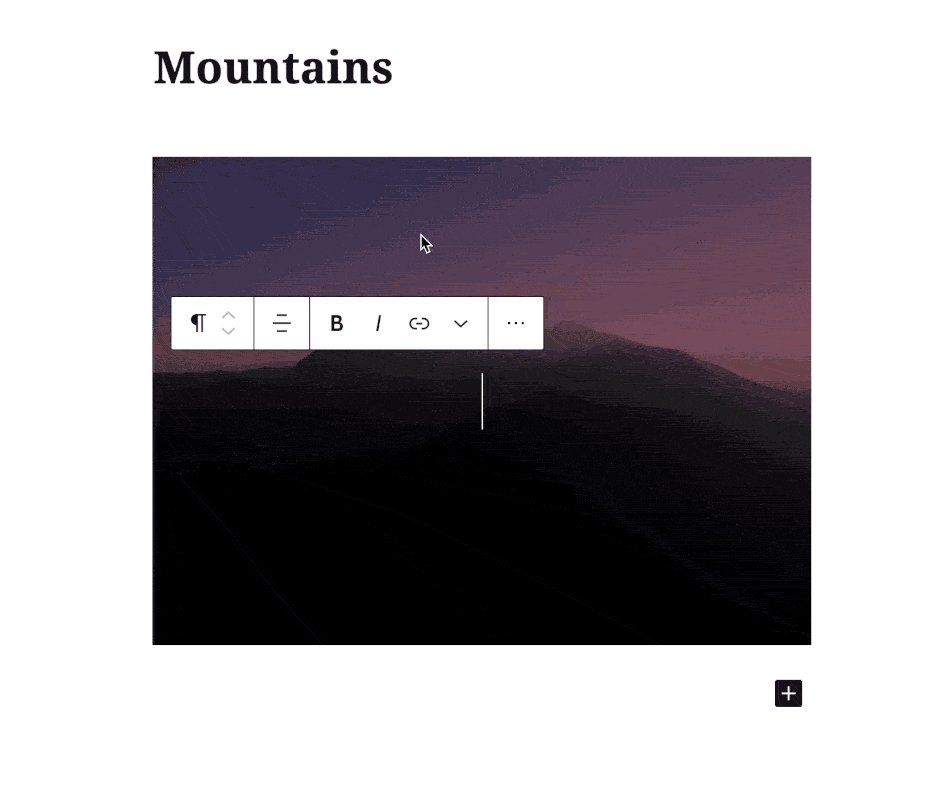
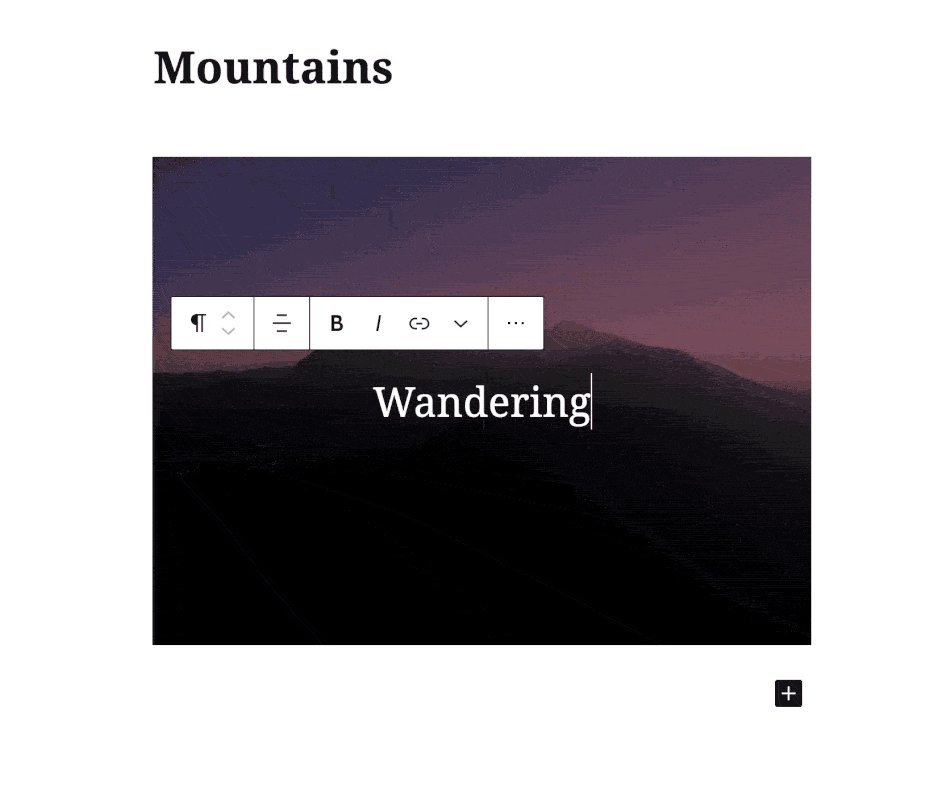
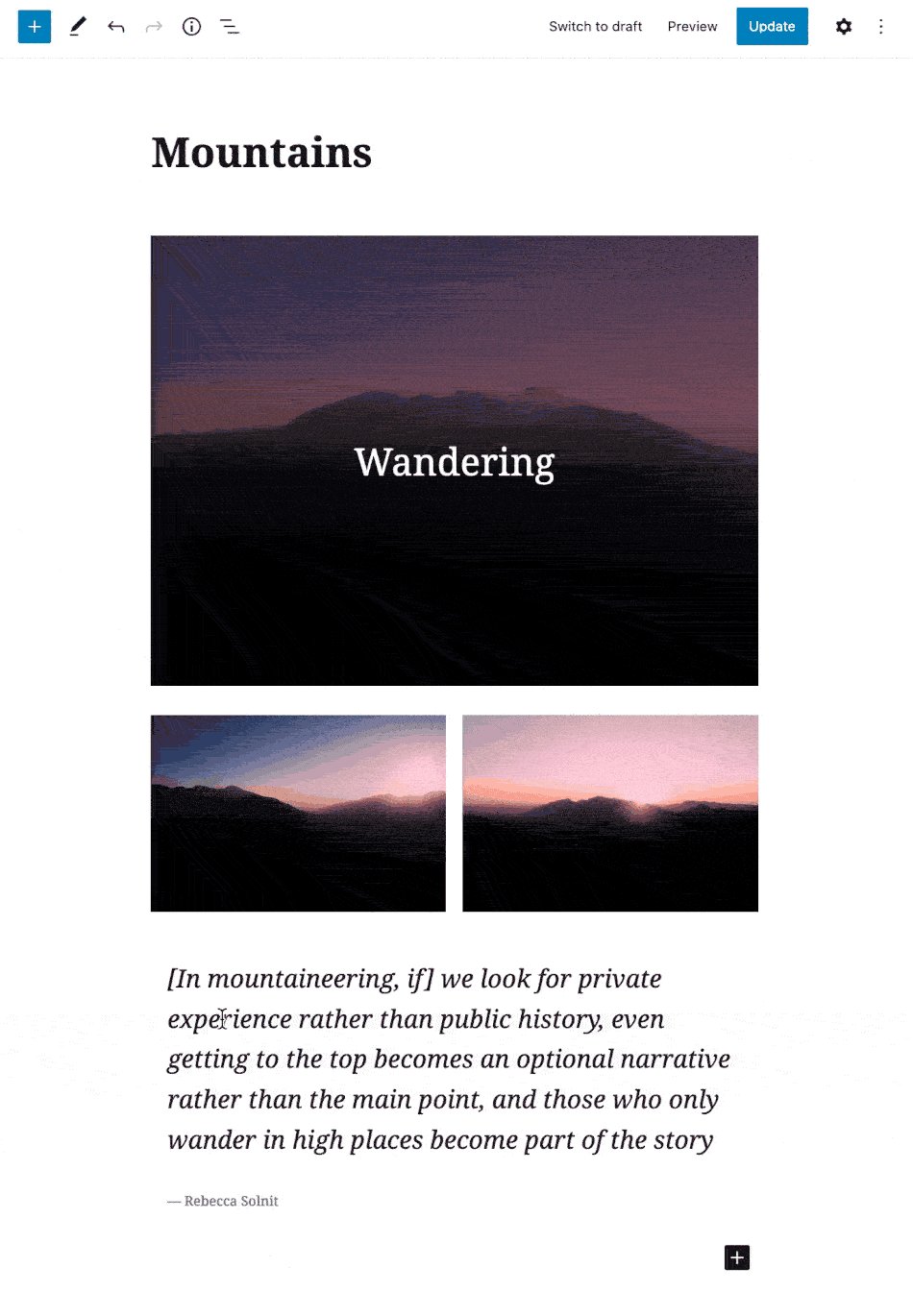
| غطاء، يغطي | أضف صورة أو مقطع فيديو مع تراكب نص - رائع للعناوين. |
| تضمين | قم بتضمين مقاطع الفيديو والصور والتغريدات والصوت والمحتويات الأخرى من مصادر خارجية. |
| ملف | أضف ارتباطًا إلى ملف قابل للتنزيل. |
| صالة عرض | عرض صور متعددة في معرض غني. |
| عنوان | قدم أقسامًا جديدة ونظم المحتوى لمساعدة الزوار (ومحركات البحث) على فهم بنية المحتوى الخاص بك. |
| صورة | أدخل صورة لتقديم بيان مرئي. |
| آخر مشاركة | اعرض قائمة بأحدث مشاركاتك. |
| قائمة | قم بإنشاء قائمة ذات تعداد نقطي أو رقمي. |
| فقرة | لبنة بناء كل قصة. |
| سحب الاقتباس | امنح اهتمامًا بصريًا خاصًا لاقتباس من النص الخاص بك. |
| اقتبس | إعطاء التركيز البصري على النص المقتبس. |
| أكثر | يضيف عنصر "قراءة المزيد" |
| فاصل | أنشئ فاصلًا بين الأفكار أو الأقسام باستخدام فاصل أفقي. |
| رمز قصير | أدخل عناصر مخصصة إضافية مع رموز WordPress المختصرة. |
| فاصل | أضف مسافة بيضاء بين الكتل وخصص الارتفاع. |
لماذا استخدم Block Editor و WordPress Blocks؟
تعد القفز إلى التحرير المستند إلى الكتلة في WordPress خطوة كبيرة. إذا استخدمت المحرر الكلاسيكي لفترة طويلة ، فسيكون التغيير مربكًا في البداية. في تجربتنا ، يكون منحنى التعلم شديد الانحدار ، ولكن يمكنك التعرف على كيفية استخدام قوالب WordPress ، حتى أنه يمكنك تسريع طريقة كتابة المنشور.
إذا كنت مطورًا مستقلاً أو وكالة أو حتى شخصًا ما يقوم ببناء مواقع الويب باستخدام WordPress ، فأنت تريد استخدام محرر الكتلة لأن هذا هو المكان الذي يحدث فيه كل الابتكار داخل WordPress.
كما رأينا مع الإصدارات اللاحقة من WordPress ، يواصل Gutenberg اتخاذ خطوات واسعة لتحسين الواجهة بالإضافة إلى مجموعة الميزات لمحرر الكتلة الجديد. في الواقع ، يقوم مشروع Gutenberg بتشكيل مستقبل قوالب WordPress. هذا يعني أننا بينما ننظر إلى الاستمرار في إنشاء المواقع و WordPress ، نحتاج إلى أن نكون على دراية بجميع التغييرات التي تم تعيين Gutenberg لمعالجتها ، بما في ذلك إلقاء نظرة على خريطة الطريق الخاصة به.
الهدف النهائي لمشروع Gutenberg هو جعل استخدام WordPress أسهل. وقد بدأت بالفعل في القيام بذلك. فكر في الأمر بهذه الطريقة عندما يكون لدينا أخيرًا تحرير على مستوى الموقع ، فلن نحتاج إلى تعليم الأشخاص كيفية استخدام الأدوات بعد الآن. ستختفي فكرة الحاجيات بالكامل.
بصرف النظر عن كل هذه التطورات العظيمة ، يجب أن تفكر حقًا في بناء مشروعك التالي باستخدام محرر الكتلة. وإذا واصلت قراءة هذا المنشور ، فإن هدفنا هو أن تكون متحمسًا لإنشاء موقع باستخدام محرر الكتلة.
أنت ومحرر القوالب: تحرير المحتوى في WordPress
عندما تبدأ في التفكير في ترقية المواقع التي تحتوي على محتوى موجود ، قد يكون أحد أكبر المخاوف هو كيفية تأثير المحرر الجديد على المحتوى الحالي الخاص بك. آخر شيء تريد القيام به هو البدء في استخدام ميزة أساسية مثل هذه والحصول على آلاف المنشورات (من وجود موقع يعمل لمدة 10 سنوات أو أكثر) كل ذلك بفقدان التصميم المفاجئ ، أو أسوأ من المحتوى نفسه.
لحسن الحظ ، اعتبر المطورون في مشروع جوتنبرج هذا الموقف بالضبط. سيتم الاحتفاظ بالمحتوى الحالي الخاص بك وسيستمر عرضه كما كان من قبل. إذا كنت تستخدم أداة إنشاء الصفحات أو أي شكل آخر من أشكال محرر المحتوى والتخطيط ، فسيستمر عرضه بشكل صحيح أيضًا.
في الأساس ، لن يحدث أي شيء للمحتوى الحالي الخاص بك إذا قمت بالترقية إلى محرر الكتلة.
لماذا ا؟ يأتي WordPress مزودًا بالعشرات من الكتل ، بما في ذلك الكتلة الكلاسيكية. بهذه الطريقة ، سيتم تضمين المحتوى الحالي الخاص بك في كتلة كلاسيكية واحدة حتى تقوم بتحويله يدويًا إلى كتل فردية.

تبدو عملية كيفية تحويل منشورات WordPress الحالية إلى كتل Gutenberg على النحو التالي: ستمر الكتل الفردية في المحتوى وتحاول اكتشاف أفضل كتلة لكل المحتوى داخل الكتلة الكلاسيكية. يمكنك تحويل كتلتك الكلاسيكية إلى كتل منفصلة فردية عن طريق تحديد الخيار من قائمة الحظر الكلاسيكية.
كيفية الرجوع إلى المحرر الكلاسيكي
قد تكون هناك أوقات تكتشف فيها أن محرر الكتلة الجديد غير متوافق تمامًا مع المظهر الحالي أو المكونات الإضافية التي تشغل موقعك. إذا كانت هذه هي الحالة ، فيمكنك تعطيل محرر الكتلة الجديد عن طريق تثبيت المكون الإضافي Classic Editor.
تم إنشاء المكون الإضافي Classic Editor بواسطة فريق تطوير WordPress للمساعدة في التغلب على مشكلات التوافق مع المحرر الجديد. إنه موجود أيضًا لأولئك الذين يحتاجون إلى ترقية إصدار WordPress الأساسي الخاص بهم ولكنهم لم يكونوا مستعدين لتغيير المحتوى إلى محرر الكتلة الجديد. يقوم المكون الإضافي Classic Editor بتعطيل محرر الكتلة لجميع أنواع المنشورات. إنه إلى حد كبير إعداد كل شيء أو لا شيء.
ومع ذلك ، إذا كنت تريد حقًا تجربة محرر الكتلة ، فيمكنك تثبيت مكون إضافي يسمى Gutenberg Manager. Gutenberg Manager هو مكون إضافي مفيد للغاية يسمح لك بتعطيل محرر الكتلة من أنواع منشورات معينة. بهذه الطريقة ، إذا كنت تستخدم منشئ صفحات أو لديك أنواع منشورات مخصصة لا تريد استخدام محرر الكتلة حتى الآن ، يمكنك تعطيلها لأنواع المحتوى هذه. سيسمح لك بالاستمرار في استخدام محرر الحظر على أنواع المنشورات التي تختارها.
لتثبيت هذا المكون الإضافي ، ما عليك سوى الانتقال إلى دليل المكونات الإضافية من wp-admin الذي قمت بتثبيته أو إضافة جديد عند البحث عن Guttenberg Manager.
التعرف على محرر الكتل و WordPress Blocks
إذا كنت مثلي وتشعر بالإحباط بسهولة أثناء محاولتك تحديث موقع موجود ، فمن المحتمل أنك سترغب في التخلص من المنشفة. ومع ذلك ، دعنا نفكر في العديد من الخيارات قبل تثبيت المحرر الكلاسيكي فقط وننسى استخدام محرر الكتلة.
تحديث وترقية الإضافات والسمات
النصيحة الأولى هي التأكد من تحديث أو ترقية جميع المكونات الإضافية وبالطبع المظهر الخاص بك. كان محرر الكتلة الجديد قيد التطوير على مدار العامين الماضيين فقط ، لذلك هناك فرصة جيدة لتحديث أي من المكونات الإضافية التي تستخدمها مؤخرًا وتم إصلاحها للعمل مع قوالب WordPress. الشيء نفسه ينطبق على الموضوعات.
قد تلاحظ أيضًا أنني أشرت أيضًا إلى الحاجة المحتملة لترقية المكونات الإضافية وموضوعك. لا يمكنني إخبارك بعدد المرات التي صادفت فيها موقع عميل قرروا ، لسبب أو لآخر ، عدم الاستمرار في دفع رسوم العضوية السنوية أو رسوم التجديد السنوية للمكونات الإضافية أو السمات الخاصة بهم. هذا يعني أنه من المحتمل أن يقوموا بتشغيل إصدار أقدم من هذا المكون الإضافي أو يتم رؤيته ، وبالتالي يتعين عليك دفع ثمن الحصول على التحديثات مرة أخرى.
اختصارات لوحة المفاتيح
إحدى الطرق المثيرة للاهتمام التي يعمل بها محرر الكتلة الجديد على تحسين القدرة على الكتابة في المحتوى الخاص بك هي استخدام اختصارات لوحة المفاتيح. هذا يقلل من مقدار تبديل السياق بين لوحة المفاتيح والماوس أثناء كتابة المحتوى.
إذا كنت تكتب على جهاز الكمبيوتر المحمول الخاص بك ، فمن المحتمل ألا تلاحظ تحريك إبهامك من شريط المسافة لأسفل إلى لوحة التتبع التي تحرك الماوس ثم تعود.
أحد اختصارات لوحة المفاتيح التي ستكون أكثر فائدة لك هو عندما تحتاج إلى إظهار أداة إدراج الكتلة. لقد قمت بتضمين لقطة شاشة لما يبدو عليه أداة إدراج الكتلة. إذا كنت تكتب / على سطر جديد ، فسيظهر اختصار الكتلة.
الكتلة الكلاسيكية
الكتلة الكلاسيكية موجودة لمساعدتك في سد فجوة سير العمل القديم في سير العمل الجديد باستخدام المحرر الجديد. إذا كان هناك شيء ما لا تشعر أنه يمكنك القيام به داخل محرر الكتلة الجديد لسبب ما ، فكل ما عليك فعله هو إضافة كتلة كلاسيكية إلى الصفحة. يمكنك الوصول إلى شريط الأدوات القديم وجميع تلك الرموز القصيرة التي كانت متاحة لك في الإصدارات السابقة من WordPress.
حفظ وإعادة استخدام الكتل في جوتنبرج
تتمثل إحدى الميزات الأساسية المفضلة لدي في محرر الكتل الجديد في القدرة على حفظ الكتل وإعادة استخدامها لاستخدامها في أجزاء أخرى من المحتوى ، والمعروفة أيضًا باسم الكتل القابلة لإعادة الاستخدام .
تعتبر الكتل القابلة لإعادة الاستخدام مفيدة بشكل خاص للمدونين أو مالكي المواقع الذين يحتاجون في كثير من الأحيان إلى إضافة مقتطفات محتوى معينة إلى مقالاتهم أو حتى صفحات متعددة على مواقعهم.
لحفظ كتلتك ككتلة قابلة لإعادة الاستخدام ، ما عليك سوى النقر فوق زر القائمة الموجود في الزاوية اليمنى من شريط أدوات الكتل. ثم من القائمة حدد اقتباس أضف كتلتين قابلتين لإعادة الاستخدام وخيارات عرض الأسعار.
سيُطلب منك تقديم اسم للكتلة. قم بتسمية الكتلة الخاصة بك ثم انقر فوق زر حفظ. يحفظ محرر الكتلة الآن كتلة الكتلة القابلة لإعادة الاستخدام.
لاستخدام هذا الحظر المحفوظ في منشورات أو صفحات أخرى على موقعك ، كل ما عليك فعله هو إظهار اختصار الكتلة ، قم بالتمرير لأسفل إلى المكان الذي يقول أنه يمكن إعادة استخدامه ، ثم ابحث عن الحظر المحفوظ.
إذا كنت ترغب في إدارة جميع الكتل القابلة لإعادة الاستخدام في نفس النافذة ، يمكنك النقر فوق الارتباط "إدارة جميع الكتل القابلة لإعادة الاستخدام" . سينقلك هذا إلى صفحة مدير الكتلة. هنا ، يمكنك تعديل أو حذف أي من الكتل القابلة لإعادة الاستخدام الخاصة بك. يمكنك أيضًا تصدير الكتل القابلة لإعادة الاستخدام واستخدامها على أي مواقع WordPress أخرى تريدها.
نصائح إضافية لاستخدام قوالب WordPress مثل المحترفين
هل تشعر براحة أكبر عند استخدام محرر الأسود الجديد ، فقد تتساءل عما إذا كنت ستقضي المزيد من الوقت في إضافة وتعديل الكتل ثم إنشاء محتوى فعلي.
والخبر السار هو أن محرر الكتلة سريع بشكل لا يصدق. حتى من أبسط الاستخدامات ، في غضون بضع دقائق ، ستضيف على الفور كتل WordPress دون حتى التفكير في ذلك.
سرعان ما ستدرك مدى السرعة التي أصبح عليها سير عملك من خلال نهجه الجديد. وإذا كنت مستخدمًا قويًا ، فلنتحدث عن بعض النصائح الإضافية لمساعدتك على العمل بشكل أسرع مع المحرر الجديد.
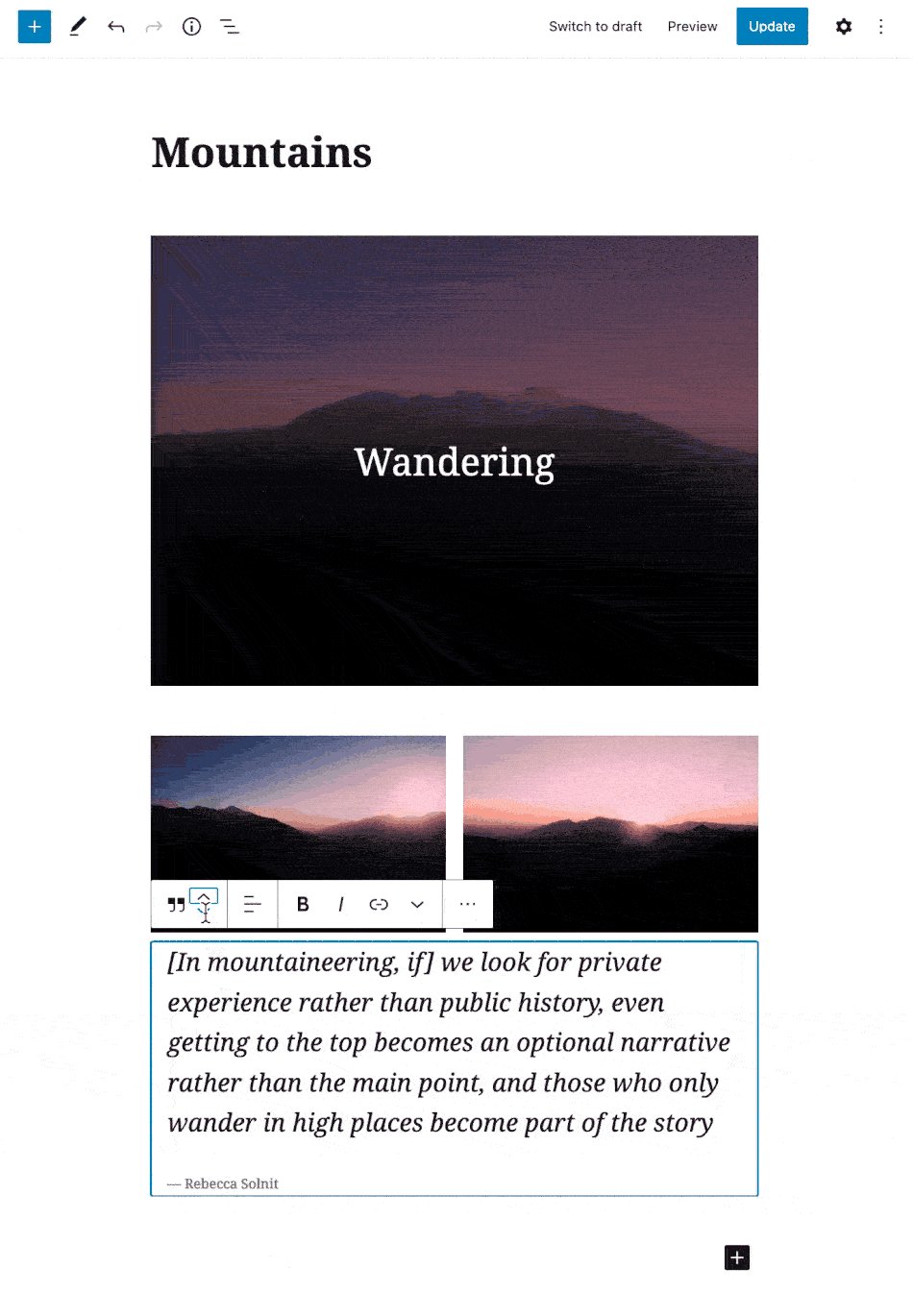
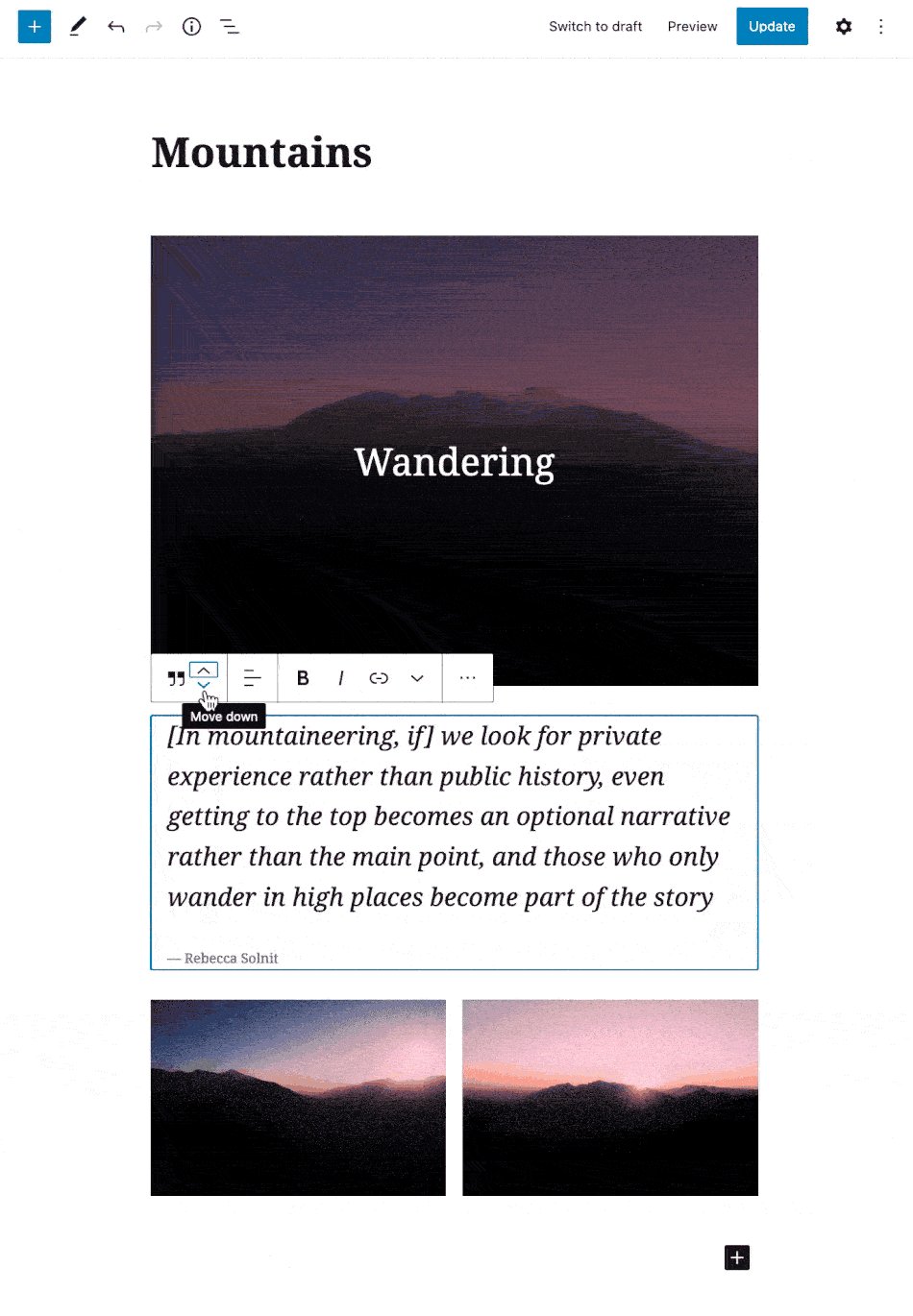
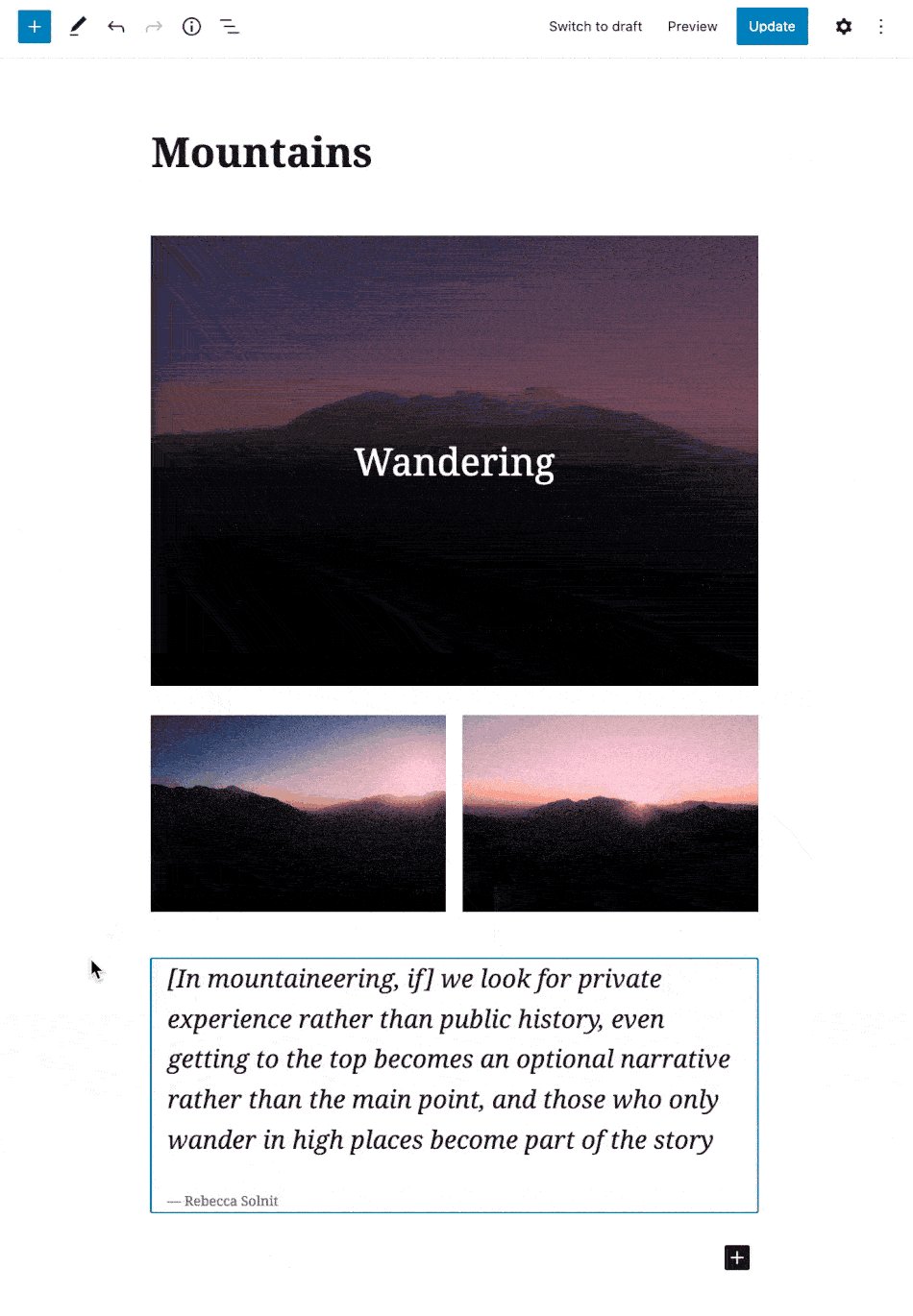
1. حرك شريط أدوات الحظر إلى الأعلى
يوجد حاليًا شريط أدوات يظهر أعلى كل كتلة WordPress. يمكنك تحريك شريط الأدوات هذا إلى أعلى الآخر. كل ما عليك فعله هو النقر فوق الزر الموجود في الزاوية العلوية اليمنى من الشاشة ثم تحديد خيار شريط الأدوات العلوي.
2. قم بسحب وإفلات الوسائط لإنشاء كتل وسائط تلقائيًا
هذه ميزة مفيدة حقًا وإذا كنت ستنشئ منشورًا فستقوم بتسليط الضوء على صور متعددة كمعرض. يمكنك سحبها بسهولة من نافذة الباحث إذا كنت تستخدم جهاز Mac مباشرة في محرر الكتلة. سيؤدي هذا تلقائيًا إلى إنشاء كتلة معرض لك.
يمكنك فعل الشيء نفسه مع صورة واحدة أو ملف فيديو ، وسيقوم محرر WordPress بإنشاء الكتلة نيابة عنك.
كيفية إضافة YouTube و Twitter و Facebook و Vimeo و Embeds أخرى
قدم جوتنبرج كتل تضمين جديدة في محرر الكتلة. هناك كتلة WordPress لجميع أنواع التضمين المدعومة بما في ذلك YouTube و Twitter و Facebook و Vimeo و Instagram oh والمزيد.
ومع ذلك ، كل ما عليك فعله هو نسخ عنوان URL المضمن ولصقه في أي وقت في محرر الكتلة ، وسيقوم تلقائيًا بإنشاء كتلة جديدة تمامًا لك. على سبيل المثال ، إذا كنت تريد إضافة عنوان URL لـ Vimeo ، فسيتم تلقائيًا إنشاء كتلة تضمين Vimeo وعرض الفيديو.
WordPress Block Plugins يستحق نظرة
في الجزء التالي من هذا الدليل ، سوف نستكشف مجموعة كبيرة من المكونات الإضافية لووردبريس. تجدر الإشارة إلى أن المصطلحات الإضافية block plugins و block collection plugins تستخدم بالتبادل في هذا المنشور. وذلك لأن العديد من المكونات الإضافية المدرجة هنا تحتوي على عدد من الكتل التي يمكنك استخدامها داخل محرر الكتلة.
مع بدء المزيد والمزيد من الأشخاص في استخدام محرر قوالب WordPress ، توفر هذه المكونات الإضافية لمجموعة الحظر إحساسًا أكثر بنوع WYSIWYG لمحرر الكتلة ، مما يتيح لك إنشاء مواقع ويب جميلة المظهر ببضع نقرات فقط. وهي مصممة للسماح لك بإجراء تغييرات على الإعدادات وإضافة / إزالة الكتل وتحميل المحتوى الخاص بك ، لإضفاء طابع شخصي على صفحتك.
المدهش في هذا المجتمع هو عدد المطورين الذين رأوا سريعًا طريقة للدخول إلى الطابق الأرضي من المكونات الإضافية لبنة البناء. سنلقي نظرة على ماهية بعض هذه المكونات الإضافية للكتل وما هي بعض المزايا لاستخدام هذه المكونات الإضافية للكتل بدلاً من مجرد الكتل الافتراضية التي يتم شحنها مع WordPress.
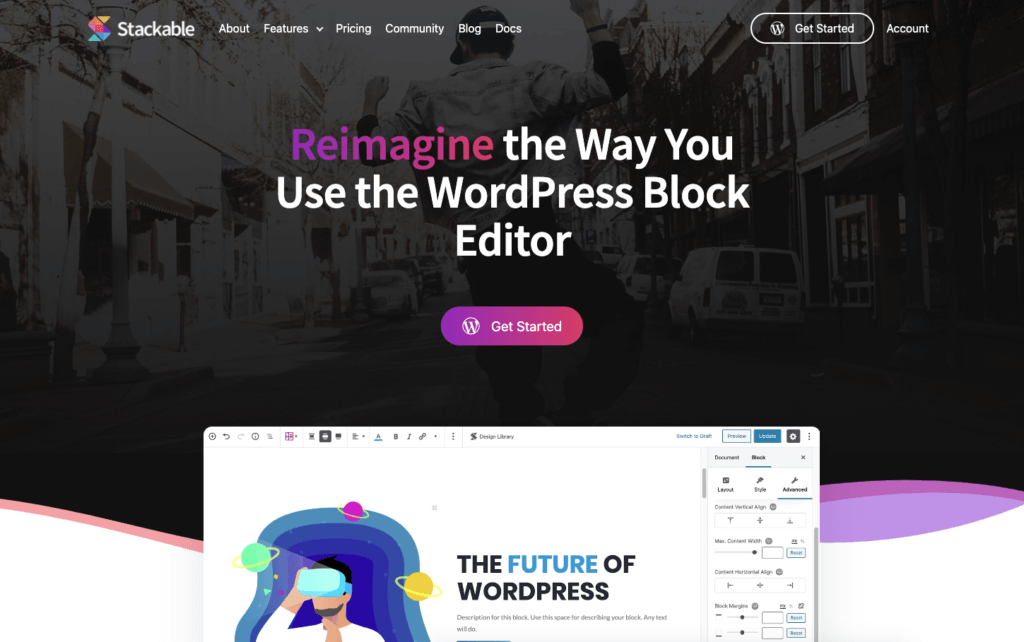
كتل قابلة للتكديس
إذا كنت تبحث عن نظام أساسي جديد لتحسين محرر قوالب WordPress ، فأنت بحاجة إلى التحقق من Stackable. يعد Stackable أحد أفضل المكونات الإضافية لمجموعة الكتل التي وجدتها في WordPress. يحتوي على 24 كتلة ، تتراوح من العناصر البسيطة إلى الميزات المعقدة مثل الرؤوس ومربعات التسعير.

تم تصميم جميع كتل المكونات الإضافية لتكون سريعة الاستجابة تمامًا في المكون الإضافي الذي يأتي في حزمة مجانية ومتميزة. إذا كنت تبحث عن مكون إضافي شامل للكتل من شأنه أن يمنحك أداة قوية لجميع الأغراض ويوفر لك وظائف ليست مفيدة فقط للمدونين وأصحاب مواقع التجارة الإلكترونية والشركات الصغيرة ، فأنت بحاجة إلى إلقاء نظرة في تكويم.
CoBlocks
يمنحك CoBlocks ، وهو مكون إضافي قوي وخفيف الوزن ، وظائف إضافية لمحرر مدونة WordPress دون سخام. تمنحك CoBlocks كتلًا إضافية في بناء الصفوف والأعمدة الحقيقية ، مما يوفر لك تجربة إنشاء صفحات حقيقية لـ Guttenberg. نظرًا لنظام الحظر المبتكر الخاص به ، فإنه يسمح لك بإنشاء صفحات ويب مذهلة ، وحتى مواقع ويب كاملة ، باستخدام محرر WordPress الجديد.

في قلبها توجد كتل الصفوف والأعمدة الاستثنائية للمساعدة في إنشاء مناطق محتوى ديناميكيًا بهوامش استجابة محددة وإعدادات الحشو التي توفرها CoBlocks الوحيدة.
تم ضبط كل كتلة من قوالب WordPress داخل Coblocks بدقة لتقديم تجربة تخصيص مألوفة لكنها قوية. كل كتلة تايلور حسب ذوقك باستخدام ضوابطنا وإعداداتنا المخصصة. قم بتغيير الخطوط وضبط المساحة المتروكة والهامش وملائمة الألوان والمزيد.
تمنحك CoBlocks الكثير من الكتل المتخصصة. على سبيل المثال ، من الكتل الاجتماعية إلى قوائم المطاعم أو الخدمات ، يتم إنشاء CoBlocks بواسطة بعض الكتل البديهية التي توفر واجهة سهلة الاستخدام مع كتل الصفوف.
الكتلة التي أحبها في المقام الأول هي كتلة جدول الأسعار التي تسهل الإنشاء السريع لجداول تسعير بسيطة ولكنها سريعة الاستجابة مناسبة تمامًا لشركة خدمات. تكمل هذه الكتل المتخصصة السمات المستجيبة للهاتف المحمول وتساعد في إنشاء كائنات التخطيط التي يبدو أنها قد تم إنشاؤها على الهاتف المحمول أولاً.
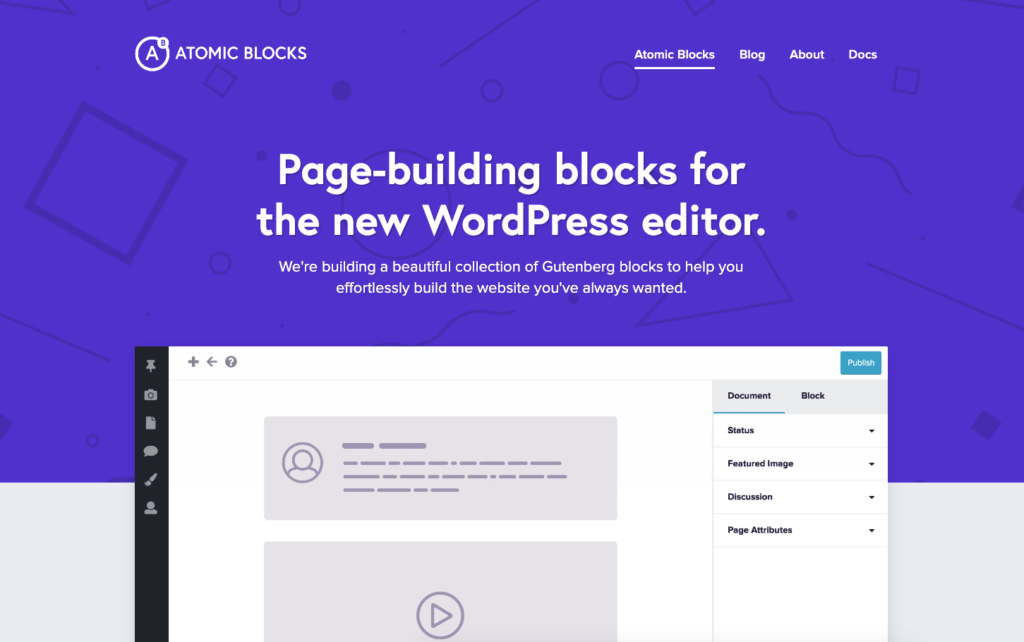
الكتل الذرية
تم تطوير Atomic Blocks في الأصل بواسطة Mike McAllister ، ولكن تم الاستحواذ عليها منذ ذلك الحين بواسطة Studio Press و WP Engine. انضم مطورو WordPress ماركوس شراتزنستالر وجون باريس أيضًا إلى المكون الإضافي وبدؤوا في المساهمة فيه. إنه متاح من دليل البرنامج المساعد wordpress.org ويمكن تثبيته مباشرة داخل مسؤول WordPress الخاص بك.

من هم أول اللاعبين في السوق ، قدمت Atomic Blocks مجموعة من قوالب WordPress لمحرر مدونة WordPress الجديد. لقد رأوا الحاجة إلى إنشاء المزيد من الكتل بسرعة لتحسين مظهر المحتوى الخاص بك وإحساسه وتزويدك بمزيد من القدرة على استخدام المحتوى التفاعلي.
المكافأة: موضوع الكتلة الذرية
تم تصميم قالب Atomic Blocks لمساعدتك على البدء في استخدام المكون الإضافي Atomic Blocks ومحرر قوالب WordPress الجديد. يندمجون معًا بسلاسة حتى تعرف مجموعة من خيارات السمات وخيارات الحظر التي تتشابك جيدًا معًا.
يحتوي على أنماط أنيقة لجميع مجموعات المحرر الافتراضية مثل الصور والمعارض والاقتباسات والأعمدة والمزيد. تدعم السمة أنماط المحاذاة العريضة للمحرر الجديد للمحتوى الذي يمتد عبر العرض الكامل لصفحتك.
من الواضح أنه من نافلة القول أن سمة Atomic Blocks تتكامل أيضًا بسهولة مع المكون الإضافي Atomic Blocks الذي يضيف كتل بناء الصفحة لمحرر WordPress الجديد. يضيف Atomic Blocks أيضًا كتلة محتوى قابلة للتخصيص مثل الشهادة ، والإشعار ، والملف الشخصي ، والزر القابل للتخصيص ، والأكورديون ، وأكثر من ذلك ، كما أنه يحتوي على العديد من خيارات السمات المفيدة مثل عرض المحتوى ، واختيار الخط ، وأحجام الخطوط ، وتحميل الشعار والمزيد ، للمساعدة في تعديل موقعك إلى ترضيك.
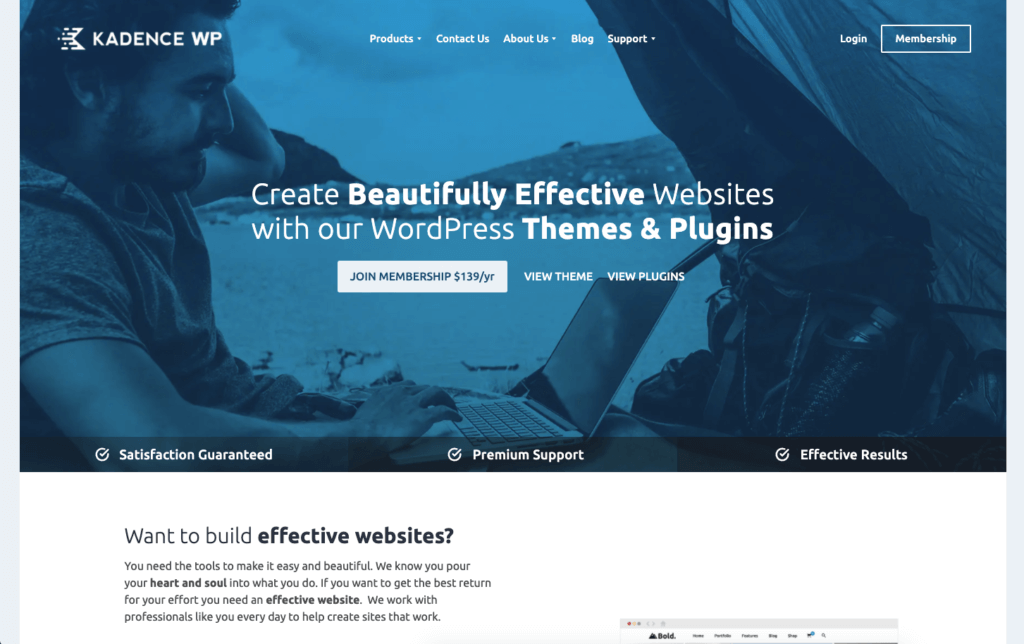
كتل KadenceWP
إذا قضيت أي وقت في محرر الكتلة ، فسوف تفهم مدى تقييده عندما يتعلق الأمر بتصميم المخططات. خاصة عندما تأتي من مواقع البناء حيث استخدمت أدوات إنشاء الصفحات. هذا أحد الأشياء التي أحبها حقًا في Kadence WP. تقدم كتل Kadence عددًا من العناصر الإضافية التي تسمح لك بتوسيع خياراتك لبناء صفحات ديناميكية ومرنة.

الإصدار المجاني قوي بالفعل فهو يمنحك القدرة على إنشاء صفحات ذات تخطيطات معقدة ، ويمنحك التحكم في الأعمدة ، والورود ، والتباعد ، والمزيد. ومع ذلك ، لدى Cadence أيضًا نسخة احترافية من البرنامج المساعد البلوك الخاص بهم. والنسخة الاحترافية هي حقًا النسخة التي تريد الحصول عليها. يمنحك Cadence WP عددًا من التخطيطات المصممة مسبقًا ولكنها لا تبدو جيدة فقط مع وضع بعض أفضل ممارسات التصميم في الاعتبار ، ولكنها تتيح لك أيضًا تحرير كل شيء تقريبًا من كل من تلك التخطيطات المصممة مسبقًا.
تكمن قوة الإيقاع في كتلة تخطيط الصف. تمنحك كتلة تخطيط الصف تحكمًا أفضل في الأعمدة لأحجام الشاشات المختلفة بالإضافة إلى أنها تمنحك أدوات تحرير الصف الكامل مثل الحشو والخلفيات وتراكبات مكونات الترقية والمحاذاة الرأسية وغير ذلك الكثير
نظرًا لأنني كنت أقوم ببناء مواقع باستخدام Gutenberg ، فمن المحتمل أن يكون Kadence WP واحدًا من عدد صغير من المكونات الإضافية للكتل التي أقوم بتثبيتها وكل موقع على حدة. الكتل الاحترافية في Kadence WP هي كتلة تراكب الصور ، وكتلة الشبكة / دائري المنشورات ، وكتلة المحتوى المنقسمة ، وكتلة المنتج الدائري ، والكتلة المشروطة ، وكتلة الفيديو المنبثقة ، والرسوم المتحركة عند التمرير.
كتل قضاعة
قام الأشخاص في Theme Isle بإنشاء Otter Blocks ، والتي تهدف إلى أن تكون واحدة من أخف المكونات الإضافية للكتل الموجودة هناك. يوفر لك 12 كتلة يمكنك اللعب بها وتخصيصها مع الحفاظ على الحد الأدنى من التأثير على أداء موقعك.

إذا كنت مدونًا ، فهذه الحزمة تناسبك حقًا. ومع ذلك ، إذا كنت مالكًا تجاريًا وتحتاج إلى مجموعة ميزات خفيفة الوزن من التسعير المحدد وكتل الخدمة ، فيمكنك أيضًا استخدام هذا المكون الإضافي. لا يوجد حاليًا إصدار احترافي من OtterBox.
عندما حاولت إنشاء صفحة بسيطة باستخدام Otter Blocks ، وجدت أنها تستغرق بضع خطوات إضافية أكثر من بعض المكونات الإضافية لمجموعة الكتل التي قمنا بمراجعتها. بعد قولي هذا ، وجدت أنه أكثر تشابهًا مع ما قد أجربه مع منشئي الصفحات مثل Beaver Builder. عليك أولاً إضافة أعمدتك ثم إضافة الكتل التي تريدها فيها.
في الإضافات الأخرى لمجموعة الكتل ، كان لديك إعدادات حول عدد الأعمدة / الميزات / الخدمات الموجودة هناك. لديك بعد ذلك بعض الإعدادات داخل كل من الكتل. تحاول بعض المكونات الإضافية لمجموعة الكتل المساعدة في توفير الوقت ، ولكن هذا غالبًا ما أدى بي إلى الإحباط لأنني لم أستطع الحصول على التصميم الذي أردته.

متقدم جوتنبرج
يحتوي Advanced Gutenberg على 16 كتلة وهو أحد أفضل المكونات الإضافية للكتل في WordPress لأنه يحسن طريقة عمل محرر الكتلة.

يتيح لك Advanced Gutenberg تصفية المجموعات المتاحة بناءً على دور المستخدم ، ويتضمن خيارات تخصيص جديدة لبعض كتل WordPress الحالية. هذا يعني أنك لست مضطرًا إلى تثبيت مجموعة من الكتل الجديدة وعدم استخدام الكتل الموجودة.
يبدأ هذا المكون الإضافي حقًا في دفع حدود تصميم المحتوى. يوفر إصدارات متقدمة من العديد من كتل WordPress الأساسية ، مما يوفر لك خيارات تكوين وأنماط إضافية. بالإضافة إلى ذلك ، فإنه يضيف إعدادات جديدة لبعض الوظائف الحالية لمحرري الكتلة.
أفضل شيء يعجبني في هذا هو أن لديهم صفحة الإعدادات الخاصة بهم والتي تسمح لك بإلغاء تنشيط (إيقاف) الكتل التي لا تريد استخدامها. في نفس صفحات الإعدادات لديك أيضًا القدرة على تعديل الإعدادات الافتراضية لكل كتلة. هذا مفيد بشكل لا يصدق لمنشئي المواقع وأصحاب الأعمال الحرة الذين يقومون ببناء مواقع للعملاء.
قبلي
يصف Qubely أنفسهم على أنهم ليسوا مجرد مكون إضافي بلوك Gutenberg. بدلاً من ذلك ، يتحدث عن تولي حق التحكم في محرر WordPress Gutenberg والقدرة على الاستمتاع بالعديد من خيارات التصميم من الدرجة الأولى.

إنه يتميز بمُنشئ تخطيط جنبًا إلى جنب مع الطباعة والتصميم وحتى عناصر تحكم سريعة الاستجابة تجعل محرر كتلة Gutenberg في غاية السهولة.
تقدم Quebly الكثير من الأقسام الجاهزة القابلة للتخصيص والتي يمكنك استيرادها واستخدامها مع محرر كتلة Gutenberg. يتيح لك ذلك توفير الوقت أثناء تطوير مواقع الويب الجميلة والصديقة للتحويل. إنه يمنحك حقًا فكرة أن محرر كتلة Gutenberg هو في الحقيقة مجرد منشئ صفحات.
بالإضافة إلى ذلك ، هناك عدد من الكتل الحصرية التي تعزز قدرة محرر Gutenberg. مع مجموعتهم الضخمة من الكتل الحصرية التي يسهل تخصيصها واستخدامها كمبتدئين ، فلا عجب أن واحدة من أسرع المكونات الإضافية للكتل نموًا هي Quebly.
يأتي بسرعة مع 32 من كتل Gutenberg المخصصة القوية التي تسمح لك بتصميم أي صفحة من شيء بسيط مثل الصفحة المقصودة للصفحة المقصودة مع بعض الصور وبعض النص ربما زر أو اثنين إلى شيء أكثر تعقيدًا مثل قائمة مطعم كاملة أو منتج صفحة.
الإضافات النهائية لجوتنبرج
إذا كنت قادمًا من مُنشئ صفحات ، وخاصة Elementor أو Beaver Builder ، فمن المحتمل أن تكون على دراية بالاسم Brain Force أو Astra. تمنحك الوظائف الإضافية النهائية لـ Gutenberg مكتبة الوظائف الإضافية النهائية المتاحة للكتل.

يوجد حاليًا 20 من الإضافات النهائية التي تم تحويلها إلى قوالب WordPress وهي مجانية حاليًا حيث لا تتطلب منك الدفع مقابلها ، لذا فهي تجعل من السهل للغاية استخدام بعض الكتل الخاصة بها كمبنى خاص بك موقعك.
إذا كنت تستخدم Astra كموضوع WordPress الخاص بك ، وهو أحد فريقي المفضلة والذي تحدثنا عنه في تدريب iThemes ، فستكون لديك بعض الإلمام بالوظائف الإضافية النهائية لـ Guttenberg.
باعتبارك مستخدمًا لـ Gravity Forms لفترة طويلة ، فإن إحدى الوظائف الإضافية المفضلة لدي هي القدرة على تصميم نماذج الجاذبية الخاصة بك. لذا فإن الإضافات النهائية تمنحك نمط أو كتلة Gravity Forms. يتيح لك تصميم الحقول وخيارات الألوان الأخرى ، حتى أنه يتضمن تخطيط الزر والتصميم ، وأخيراً معالجة الرسائل. إذا لم تكن من مستخدمي Gravity Forms ولكن ربما تكون مستخدمًا لـ Contact Forms 7 ، فيمكنك أيضًا أن تتمتع بالقدرة على استخدام نموذج الاتصال 7 مع كتلة الوظائف الإضافية Ultimate Add-on block.
GhostKit
GhostKit عبارة عن مجموعة من كتل Gutenberg وامتدادها. يوجد حاليًا 21 قالبًا متاحًا لك مع هذا المكون الإضافي. بالنسبة للجزء الأكبر ، سترى كتل WordPress مشابهة جدًا لتلك التي ستجدها في المكونات الإضافية الأخرى.

ومع ذلك ، فإن GhostKit يتخذ نهجًا لإضافة ما يسمونه امتدادات الحظر . امتدادات الكتل هي في الأساس وظائف إضافية متاحة لكتل Gutenberg المسجلة في محرر الكتلة. في كثير من الحالات ، ينطبق هذا على كتل Gost Kit والكتل الأساسية. قد تواجه مشكلات عند محاولة معرفة ما إذا كانت هذه الإضافات متوفرة مع المكونات الإضافية الأخرى.
Ultimate Blocks - البرنامج المساعد Gutenberg Blocks
تم وصفه على أنه المكون الإضافي لـ Gutenberg block للمدونين والمسوقين ، فإن المكون الإضافي Ultimate Blocks - Gutenberg Blocks يهدف إلى تسهيل إنشاء محتوى أفضل وأكثر جاذبية باستخدام Gutenberg.

تحتوي Ultimate Blocks حاليًا على 19 كتلة في مجموعتها. واحدة من الكتل المفضلة لدي من هذه المجموعة هي كتلة تصفية المحتوى. يسمح للمستخدمين بتصفية المحتوى بناءً على عدد من التحديدات. لا تزال جديدة إلى حد ما ، حيث يتم إصدارها فقط في الإصدار 2.x.
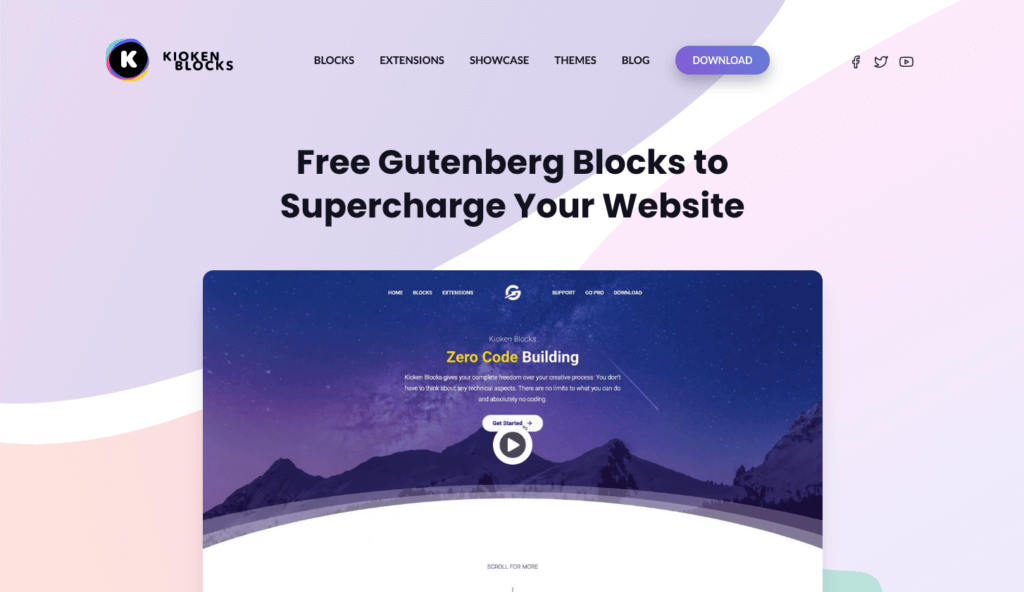
كتل جوتنبرج منشئ الصفحة - كتل كيوكين
مع Kioken Blocks for Gutenberg ، يتم تعظيم تجربة بناء صفحتك مع المحرر الجديد. تحتوي Kioken Blocks على كتل فريدة ومبتكرة ستساعدك على إنشاء وتصميم الصفحات والمنشورات بسرعة وبشكل جميل مثل المحترفين.

مجموعة كتل جوتنبرج - qodeblock
Qodeblocks عبارة عن مجموعة من قوالب إنشاء الصفحات لمحرر كتلة Gutenberg الجديد. يأتي الإصدار الحالي إلى المجموعة المكونة من 14 قالبًا بدرجات مختلفة من خيارات التصميم لكل كتلة. هذه الكتل جميلة.

لا يزال Qodeblocks قيد التطوير حيث قاموا بنشر إصدار 1.0 مؤخرًا فقط. أنا متحمس لرؤية ما لديهم في المتجر وسأقوم بفحصهم وهم يواصلون تطويرهم.
كتل سهلة - Gutenberg Blocks Page Builder
بغض النظر عن نوع موقع الويب أو الصفحة المقصودة التي كنت ترغب في إنشائها ، فإن Easy Blocks هي الحل الأمثل. كتل WordPress الخاصة بهم للتسويق مثل استدعاء الإجراء ، والأزرار ، والشهادة ، والعداد ، والشعارات. كتلهم للخدمات مثل صندوق الميزات ، أو شبكة الميزات ، أو جدول الأسعار ، أو الشبكات الاجتماعية مثل المشاركة الاجتماعية ، وشبكة Instagram. يوجد أيضًا رأس قابل للتخصيص وتخطيط للمحتوى والمزيد.
It also features the ability to have multiple columns with multiple styles to help you design any kind of landing page or product or service page from scratch. Easy Blocks comes with 20 blocks that will enhance your Gutenberg editor experience. There are a number of additional blocks they are developing and will be released in time.
Blocks Kit – Gutenberg Blocks for Freelancers
Blocks Kit is another set of Gutenberg blocks with the idea that they're aimed at editors content writers and Freelancers. It currently has 10 blocks available but they're looking at continuing to add more as they continue to develop the plugin.

One thing I found interesting about this set of plugins is that they did a ton of research to determine what type of blocks would actually be needed for any type of website development. It then created a list of options based on those selected blocks that they were thinking about to design and provide for free to anyone that wanted to use the plugin. This made it possible for any beginner to a freelancer to really use this plugin.
While Blocks Kit is simple in nature, I found that it was easy to use all of their blocks and it didn't seem to put a lot of additional page weight or have any performance issues on my test site. A paragraph if you're looking for a small set of additional blocks that you want to have available to you on your site you should definitely check this one out.
Final Thoughts on Block Plugins
There's a number of unknowns we're seeing in the WordPress theme space as we enter the world of the new WordPress editor. When we think about the changes that will likely come through in the coming months, it's hard to know where to spend your time as a block developer.
If you are still wanting to play it safe with your site, I think Otter Blocks is a good choice for those that want to live in the CSS world.
WordPress Block Extras
There are a number of additional WordPress block plugins that work to provide you with overall functionality changes to the block editor, so it's fitting to include them in this section. It's all about adding value to everything Gutenberg or block editor.
Gutenberg (The Project) Plugin
As mentioned earlier in the post, the Gutenberg plugin is still a very active project and thus still has a separate plugin that you can install to take advantage of releases prior to them being included in WordPress core. If you'd like to check out some of those new features ahead of WordPress being updated to include the newest version of Gutenberg, you can install this plugin and have those features be available to you immediately.
Blocks Animation: CSS Animations for Gutenberg Blocks
This blocks animation plugin adds an animation setting to each block but is registered with the block editor. This means that you can add any type of CSS animation that's available to you to any block inside of Guttenberg. there are three settings to get added to the block settings window. The first of the animation the second is delay and the third is speed. Each one has a drop down with a few different options that you can select.
Extra Block Design, Style, CSS for ANY Gutenberg Blocks
This plugin allows you to customize any element created in the Gutenberg block editor with 60 + options. It works with all Gutenberg blocks so that means if you have a plugin that has a block or you have a plugin that has multiple blocks registered with the block editor, these will all be editable with this plugin.
بهذه الطريقة ، يمكنك تمديد كتل Gutenberg الأساسية الخاصة بك بمزيد من خيارات التصميم دون لمس أي سطر من التعليمات البرمجية. حتى أنهم أضافوا محرر CSS الذي يسمح للمستخدمين الذين يرغبون في تصميم كتل Gutenberg الخاصة بهم باستخدام كود CSS.
كمكافأة إضافية ، سيعمل المصمم مع منشئي صفحات معينين:
- العنصر
- بيفر بيلدر
- الملحن المرئي
- الملحن الحي
- KingComposer
- منشئ الصفحة الانصهار
- ساندويتش منشئ الصفحة
- بولدجريد
يمكنك أيضًا استخدام هذا المكون الإضافي لتخصيص أنماط النماذج التي تم إنشاؤها باستخدام المكونات الإضافية التالية للنماذج:
- أشكال النينجا
- نموذج الاتصال 7
- نموذج الاتصال من WPForms
- أشكال كالديرا
- نماذج سهلة لقرد البريد
- أشكال هائلة
تعطيل كتل جوتنبرج - مدير الكتلة
لقد راجعنا عددًا من مكونات Gutenberg block الإضافية ، ومن المحتمل أنك قمت بتثبيت العديد منها في هذه المرحلة. تكمن المشكلة في أنك إذا أضفت اثنين من المكونات الإضافية لمجموعات الكتل ، فيمكن لمحرر الكتلة أن يصبح فوضويًا بسرعة.
لهذا السبب ، تم إنشاء المكوّن الإضافي Disable Gutenberg Blocks. يتيح لك هذا المكون الإضافي تعطيل عمليات الحظر التي لا تحتاجها أنت أو عملاؤك. يمكن أن يكون هذا مفيدًا بشكل لا يصدق إذا قلت أنك تحب مجموعة تسعير من مجموعة واحدة وتشتمل المجموعات الأخرى أيضًا على مربع تسعير ، يمكنك إزالة المجموعات الأخرى.
لاستخدام هذا المكون الإضافي ، كل ما عليك فعله هو الانتقال إلى wp-admin ، ثم الانتقال إلى الإعدادات ثم تعطيل الكتل هناك ، حيث ستمنحك قائمة بالكتل المسجلة ويمكنك البدء في تعطيل العناصر التي لم تعد تريدها لتظهر داخل أداة إدخال كتلة جوتنبرج.
ربما يكون الأمر بديهيًا ، لكنني سأقول ذلك على أي حال ، إذا وجدت نفسك تزيل كل الكتل من مجموعة معينة ، فمن المحتمل أن تتخلص من هذا المكون الإضافي بأكمله.
إنشاء قوالب ووردبريس مخصصة
قبل كتل WordPress ، إذا كنت مطورًا يريد إضافة بعض التعليمات البرمجية إلى محرر المحتوى ، فسيتعين عليك عادةً إدراجه مباشرة في المحرر الكلاسيكي. أو قد تحتاج إلى الذهاب إلى مسار الرموز القصيرة لـ WordPress. الرمز القصير هو شيء يمكنك إضافته بسهولة إلى المحتوى الخاص بك. تم فتحه بقوس مربع ومغلق بقوس مربع.
ومع ذلك ، مع محرر الكتلة الجديد ، من المحتمل أن يصبح استخدام الرموز القصيرة شيئًا من الماضي. إذا كنت تستخدم مكونًا إضافيًا موجودًا يحتوي على رمز قصير لتضمين هذا الجزء من المحتوى أو هذا الشيء في منشورك ، فأنت بحاجة إلى حل مرئي حتى تتمكن من رؤية شكله على الصفحة.
عندما تنظر إلى كتل WordPress الموجودة في المحرر ، سترى حقًا أنها مجرد مجموعة من الحقول المخصصة. يتم حفظها الآن في مكان مختلف في قاعدة البيانات عما كان عليه من قبل. هذا يعني أن هناك العديد من المكونات الإضافية التي يمكنها بناء وظائف إضافية للسماح لك بإنشاء كتل بسهولة شديدة باستخدام العديد من الميزات نفسها باستخدام الحقول المخصصة.
إذا كنت تريد مزيدًا من التحكم في كتلة أو تريد إنشاء وظائف من المكون الإضافي الخاص بك إلى كتلة WordPress ، فستساعدك الأداتان التاليتان على البدء.
معمل البلوك
دعونا نفكر في هذا لمدة دقيقة. إذا كنت تفكر في قوالب WordPress على المستوى الأكثر بدائية ، فإن جميع الكتل هي حقول مخصصة. ومع ذلك ، فإن الاختلاف هو الحقول وأنواع القيم التي تستخدمها لكل كتلة. باستخدام Block Lab ، يمكنك إضافة كتل جديدة إلى المحرر وتعيين فئة لها.

لكل كتلة ، يمكنك إضافة العديد من الحقول المخصصة تقريبًا كما تريد للاختيار من بين مجموعة واسعة من الإعدادات المسبقة. ومع ذلك ، ستظل بحاجة إلى معرفة كيفية تجميع قوالب HTML البسيطة معًا لتخصيص كل تخطيط كتلة. هنا يمكنهم مساعدتك في تحديد العملية ، بحيث يكون لديك فكرة عما يمكن توقعه.
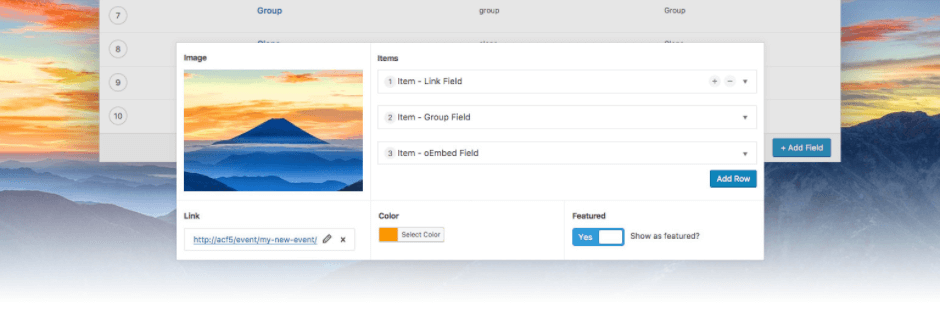
الحقول المخصصة المتقدمة
من المحتمل أن يكون Advanced Custom Fields هو المكون الإضافي الأكثر استخدامًا لأي شخص يعمل مع الحقول المخصصة. لقد تم تصميمه على مدار سنوات عديدة من العمل في مجال الأعمال ، لذلك لا عجب في أنهم سيبنون أيضًا وظائف لك لإنشاء كتل WordPress وتسجيلها باستخدام المحرر الجديد.

يتيح لك ACF إنشاء كتل مخصصة في دقائق بدلاً من ساعات. والأفضل من ذلك كله ، إذا كنت تعرف بالفعل كيفية كتابة لغة PHP و HTML بسيطة ، فيمكنك فعل ذلك والسماح لـ ACF Pro بالقيام بكل المهام الثقيلة التي ستنشئها في مجموعتك.
قام ACF pro بتبسيط العملية إلى ثلاث خطوات فقط.
1. تسجيل كتلة
إذا كنت معتادًا على تسجيل نوع منشور في WP ، فستتمكن من تسجيل كتلة مع ACF Pro. تستخدم الوظيفة تنسيقًا مشابهًا جدًا لتسجيل نوع المنشور ، ولكن في هذه الحالة ينتهي بنا الأمر إلى تسجيل كتلة.
2. أنشئ مجموعة ميدانية
بمجرد تسجيل الكتلة الخاصة بك ، فإن الخطوة التالية التي يتعين عليك القيام بها هي إنشاء مجموعة حقل. شيء واحد يجب أن نعرفه هنا هو أنه يمكن استخدام أي وكل حقول ACF داخل الكتلة الخاصة بك حتى لا يكون لديك قيود على ما يمكنك فعله أو لا يمكنك حظره.
بمجرد إنشاء المجموعة الميدانية الخاصة بك ، تحتاج إلى إعداد الموقع. استخدم قاعدة الحظر لتحديد نوع الحظر المسجل حديثًا.
3. جعل الكتلة
أخيرًا ، الخطوة الأخيرة في العملية هي أنك بحاجة إلى إخبار ACF بكيفية عرض الكتلة الخاصة بك. هذه هي نفس العملية التي استخدمتها لعرض الحقول المخصصة ، ومع ذلك ، سيتم تغليف HTML و PHP في دالة.
في وظيفة PHP من قبل ، ذكرنا إعداد إعادة الاتصال. هذه هي وظيفة PHP التي ستعرض كتل HTML الخاصة بك. إنه المكان الذي ستكتب فيه كل التعليمات البرمجية المخصصة للكتل الخاصة بك.
هذا حقًا كل ما في الأمر. يمكنك إنشاء كتلة بهذه الخطوات القليلة باستخدام ACF Pro.
نطاق كتل ACF
عندما تستخدم كتلة مكتوبة باستخدام ACF ، فإنها ستحفظ البيانات داخل قيمة محتوى الشرطة السفلية للمنشور بدلاً من جدول wp_postmeta كما تفعل المربعات الوصفية عند استخدام المحرر الكلاسيكي.
يعد هذا تغييرًا طفيفًا في طريقة تفكيرك عند استخدام مكون ACF Pro الإضافي حيث سيتم حفظ بياناتك في قاعدة البيانات. سواء كنت تحبها أو تكرهها ، فإن الطريقة التي يخزن بها Gutenberg بياناتها تتيح قدرًا كبيرًا من المرونة. يمكن إدراج كتل ACF عدة مرات في نفس المنشور ، ويمكن إعادة ترتيبها وتحريرها وحذفها دون أي تضخيم في جدول التعريف المنشور.
طريقة أفضل لبناء قوالب ووردبريس
بينما أعطيتك طريقتين يمكنك من خلالهما استخدام المكونات الإضافية لبناء الكتل ، فهذه ليست الطريقة الرسمية لبناء الكتل. يقدم محرر الكتلة اعتمادًا أكبر بكثير للمطور لمعرفة وفهم كيفية كتابة JavaScript.
تاريخيًا ، تم إنشاء WordPress بشكل أساسي باستخدام PHP ، والتي تعلمها العديد من المطورين على مر السنين. هذا يعني أنه قد يكون هناك منحنى تعليمي للمطورين الذين لم يأخذوا الوقت الكافي لتعلم JavaScript.
يتم إنشاء كتل Gutenberg بشكل أساسي باستخدام إطار عمل JavaScript REACT. إذا كنت ترغب في اتباع نهج أصلي لبناء قوالب WordPress ، فيجب عليك مراجعة منشور مدونة بواسطة Ahmad Awais ، إنشاء مجموعة أدوات Guten Block: الإطلاق ، والمقدمة ، والفلسفة ، والمزيد! نظرًا لأنه أنشأ بداية مشروع إنشاء Guten Block Github لمساعدتك في إنشاء كتل Gutenberg بشكل أسهل قليلاً.
هناك العديد من البرامج التعليمية الأخرى لمعرفة كيفية إنشاء قالب WordPress باستخدام رد فعل وجافا سكريبت. إذا كان هذا شيئًا يثير اهتمامك وكان شيئًا تريد أن تتعلم كيفية القيام به ، فإنني أشجعك على إجراء بعض الأبحاث والعثور على تلك البرامج التعليمية وحتى فصل دراسي أو دورة تدريبية لمساعدتك على البدء في REACT ولبنات البناء.
الختام: قوالب ووردبريس ومستقبل ووردبريس
كما ترى ، تعمل كتل WordPress على تغيير مسار WordPress. هذا وقت رائع للتواجد في مجتمع WordPress كمطور أو منشئ مواقع أو مصمم مواقع. تستمر كتل WordPress في تغيير المسار الحالي للمكان الذي يتجه إليه WordPress. لدينا الآن الأدوات المدمجة في الأصل للتنافس مع الحلول المستضافة على مواقع الويب مثل Squarespace و Wix والمزيد.
لقد رأينا كيف ظهر المطورون بالفعل في مثل هذا الوقت القصير لبناء وإنشاء مجموعات مكونات إضافية قوية حقًا تسمح لنا باستخدام محرر الكتلة بطريقة جديدة. أنا
إذا كنت مالك موقع أو كنت تعمل لحسابهم الخاص أو منشئ مواقع ، وبدأت في العمل على إنشاء مواقع جديدة في عام 2020 ، فإنني أشجعك على محاولة إنشاء بعض المواقع باستخدام محرر الكتلة. أعتقد أنك ستندهش من مقدار ما يمكنك فعله باستخدام المحرر الأسود الذي لا يتطلب العديد من المكونات الإضافية الأخرى ليتم تنفيذها. (بينما يتعين عليك تثبيت عدد من المكونات الإضافية للكتل ، يمكنك بالفعل تثبيت مجموعة واحدة من الكتل والحد من الموارد التي يتم وضعها في قائمة الانتظار للواجهة الأمامية.)
من منظور الأداء ، أرى محرر الكتلة والمكونات الإضافية كوسيلة أسهل للحفاظ على الأداء سريعًا وخفيف الوزن حقًا. في السابق ، قبل استخدام محرر الكتلة ، قد يكون لديك مكونات إضافية يتم تحميلها في كل صفحة ، سواء كان هذا المكون الإضافي مطلوبًا حتى على الصفحة أم لا.
في النهاية ، يساعد الانتقال إلى محرر الكتلة وكتل WordPress المطورين على كتابة كود أفضل وأكثر كفاءة. يتيح لنا ، بصفتنا بناة مواقع ومالكي مواقع ، إنشاء مواقع تعمل بشكل جيد خارج الصندوق لأنه يتم الآن استخدام الأدوات المناسبة.
يتمتع AJ بأكثر من عقدين من الخبرة في العمل على مواقع العضوية وتطويرها مع مجموعة واسعة من العملاء.