Блоки WordPress: полное руководство по блокам Гутенберга
Опубликовано: 2020-10-02Блоки WordPress - самая большая новая функция WordPress. С блоками WordPress, также известными как блоки Гутенберга, пользователи получают более простой способ создавать богатый контент в сообщениях и страницах по-настоящему визуально.

В этой статье мы глубоко погрузимся в блоки WordPress, охватывая историю нового редактора блоков WordPress, впервые представленного в WordPress 5.0. Мы также рассмотрим, как блоки WordPress влияют на то, как вы составляете и редактируете сообщения и страницы на своем веб-сайте WordPress. Наконец, мы рассмотрим растущее количество плагинов для сбора блоков WordPress, которые могут кардинально изменить ваш дизайн и работу с контентом.
Давайте начнем.
История блоков WordPress
Название проекта для нового редактора по умолчанию внутри WordPress называется Gutenberg. Редактор Гутенберга представил то, что сейчас обычно называют редактором блоков WordPress .
Как самый ожидаемый и горячо обсуждаемый выпуск в истории WordPress, редактор Gutenberg резко отличается от предыдущего классического редактора, который существует с момента создания WordPress.

Основная цель Гутенберга заключалась в том, чтобы создать лучший, богатый опыт редактирования контента, связанный с тем, как посты и страницы составляются и редактируются внутри WordPress. Помимо этого, видение Гутенберга выходит за рамки редактора сообщений / страниц и включает виджеты, боковые панели и даже верхний и нижний колонтитулы веб-сайта.
По сути, Gutenberg позволяет вам взять сообщение или страницу и разбить контент на различные «блоки». Например, блоки WordPress включают блок изображения, блок абзаца, блок цитаты, блок заголовка и даже блок кнопок.
Горячие дебаты вокруг Гутенберга
Впервые представленный в WordPress 5.0, WordPress Gutenberg вызвал споры в сообществе WordPress. Однако многое изменилось с редактором блоков, и по мере того, как мы продолжаем видеть улучшения редактора WordPress, мы видим, насколько быстро добавляются дополнительные функции. Многие опасения, которые обсуждались при его первом выпуске, быстро улетучиваются, поскольку мы видим постоянный выпуск исправлений ошибок и обновлений функций.
Если вы посмотрите на временную шкалу, когда Гутенберг был добавлен в ядро WordPress, вы бы увидели, что многие люди были очень рассержены и расстроены тем, что новый редактор блоков будет включен в ядро WordPress. Многие люди выразили недовольство тем, что Gutenberg никогда не должен был произойти или, по крайней мере, никогда не был интегрирован в ядро WordPress в качестве редактора по умолчанию.
К сожалению, некоторые люди думали, что новый редактор блоков WordPress поставит под угрозу их средства к существованию, что для этого потребуется несколько обновлений существующих сайтов и что это также будет способствовать исчезновению конструкторов страниц, которые в течение последних нескольких лет находились в упадке. лазание и использование.
Однако, если мы посмотрим на Гуттенберга сейчас, мы больше не сможем сдерживать гнев, который, возможно, испытывали. Мы также не можем продолжать увольнять Гутенберга. Это в ядре WordPress. Это означает, что при установке WordPress для запуска нового сайта вы по умолчанию получите редактор блоков Гутенберга.
Разработчики должны начать думать о том, как мы можем использовать редактор блоков в своих интересах. К счастью, сообщество WordPress достаточно велико, чтобы ряд разработчиков посвятили себя изучению того, как интегрировать и адаптировать свои собственные плагины для работы в редакторе блоков, как блоки WordPress.
Новое имя Гутенберга: редактор блоков WordPress
Когда редактор Гутенберга был впервые добавлен в ядро WordPress в WordPress 5.0, существовала некоторая путаница в том, как его называть. Когда Гутенберг был добавлен в ядро WordPress, название проекта было опущено. Новый редактор WordPress по умолчанию, который по-прежнему называется Gutenberg, называется редактором блоков .
Редактор блоков WordPress радикально отличается от классического редактора WordPress, старого способа редактирования сообщений и страниц в WordPress. С помощью редактора блоков WordPress пользователи получают более простой способ создавать богатый контент в сообщениях и страницах по-настоящему визуально.

Редактор блоков позволяет вам сосредоточиться на контенте, который, возможно, является самым ценным активом вашего сайта. Новый редактор WordPress также позволяет разработчикам или агентствам создавать собственные шаблоны, которые позволяют их клиентам легко создавать новый контент.
Редактор блоков просматривает самый базовый уровень вашей страницы, разбивая все на строки. Более того, вы можете использовать столбцы в каждой строке, чтобы разделить контент, чтобы лучше контролировать расположение каждого добавляемого элемента.
Система блочного редактирования в WordPress действительно замечательна и может быть вам знакома, если вы когда-либо использовали плагин для построения страниц WordPress. В результате опыт создания контента WordPress становится намного более наглядным.
Плагин Гутенберга
Хотя Gutenberg теперь полностью встроен в WordPress в качестве нового редактора блоков, он все еще активно развивается как плагин Gutenberg, доступный бесплатно в каталоге плагинов WordPress.
С помощью плагина Gutenberg вы можете воспользоваться преимуществами добавления новейших функций в редактор блоков, прежде чем они будут добавлены в ядро WordPress. Установка и использование плагина Gutenberg на сайте разработки - отличный способ заранее узнать, какие изменения в редакторе блоков появятся в следующем выпуске основной версии WordPress.
Например, WordPress 5.5 включил последние 10 версий функции плагина Gutenberg в ядро WordPress.
Что такое блоки WordPress?
Чтобы получить максимальную отдачу от редактора блоков WordPress, вам нужно познакомиться со всеми элементами по умолчанию, которые он включает, также известными как блоки WordPress . Здесь у вас есть много знакомых опций, включая список, абзацы, цитаты и многое другое.

Редактор блоков работает в базовой форме: каждый фрагмент контента является блоком. Это означает, что ваши сообщения, ваши страницы и любые пользовательские типы сообщений, которые у вас есть, - все это коллекции блоков WordPress. Набор блоков может быть чем-то вроде комбинации блоков заголовков, блоков абзацев, блоков изображений, видеоблоков и т. Д.
Таблица доступных блоков WordPress
Эта таблица включает некоторые блоки WordPress по умолчанию, включенные в новый редактор блоков WordPress.
| Блок WordPress | Описание |
|---|---|
| Аудио | Вставьте простой аудиоплеер. |
| Кнопки | Увеличивайте количество конверсий с помощью красивых кнопок. |
| Категории | Показать список всех категорий. |
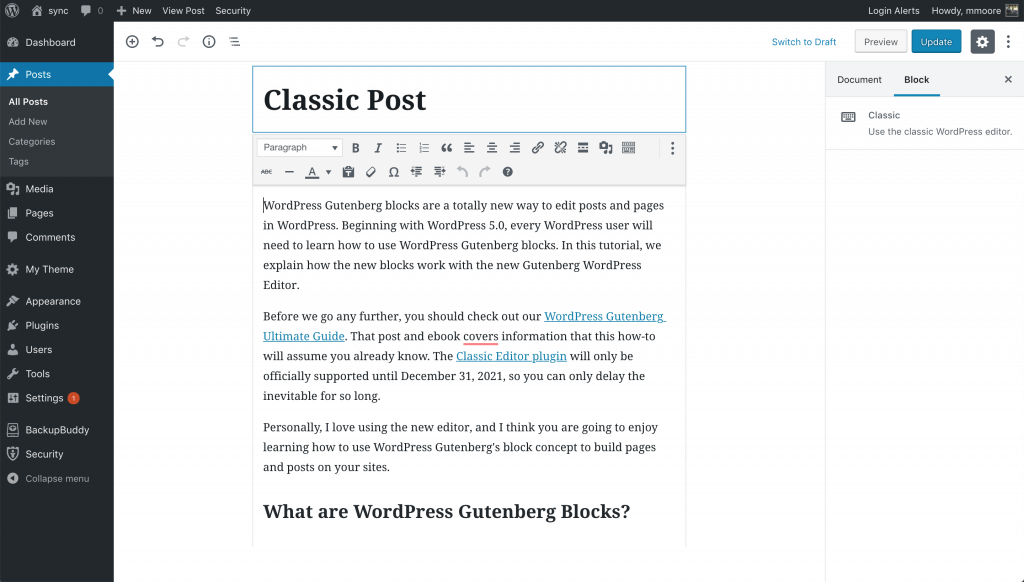
| Классический | Используйте классический редактор WordPress |
| Код | Отображайте фрагменты кода с учетом ваших интервалов и табуляции. |
| Столбцы | Добавьте блок, который отображает содержимое в нескольких столбцах, а затем добавьте любые блоки содержимого, которые вам нужны. |
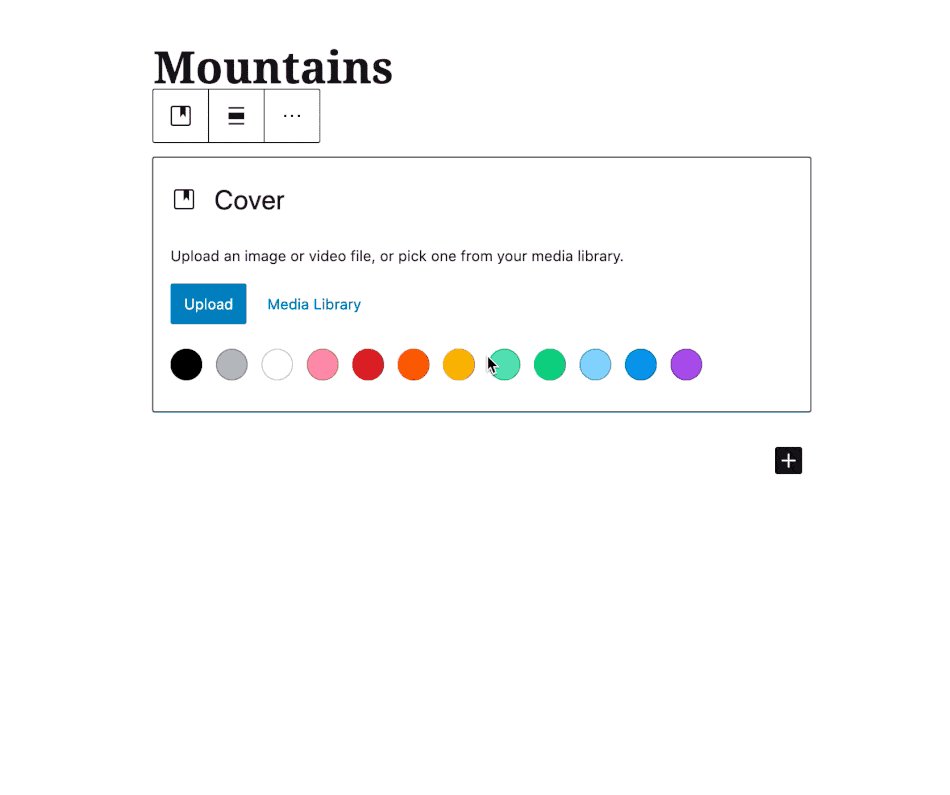
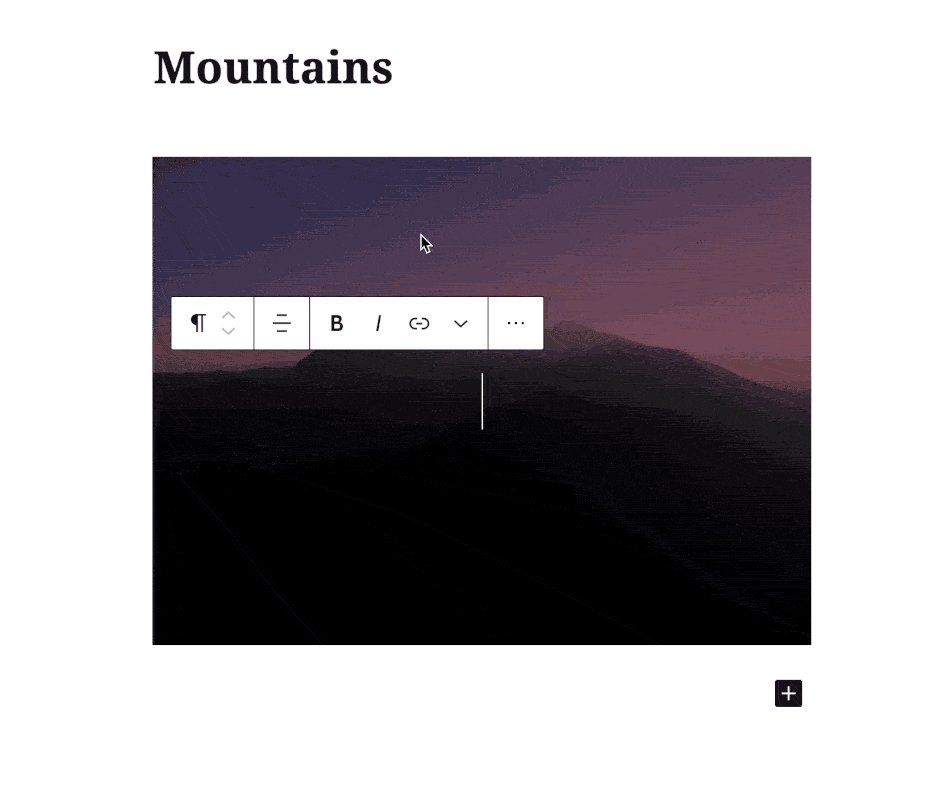
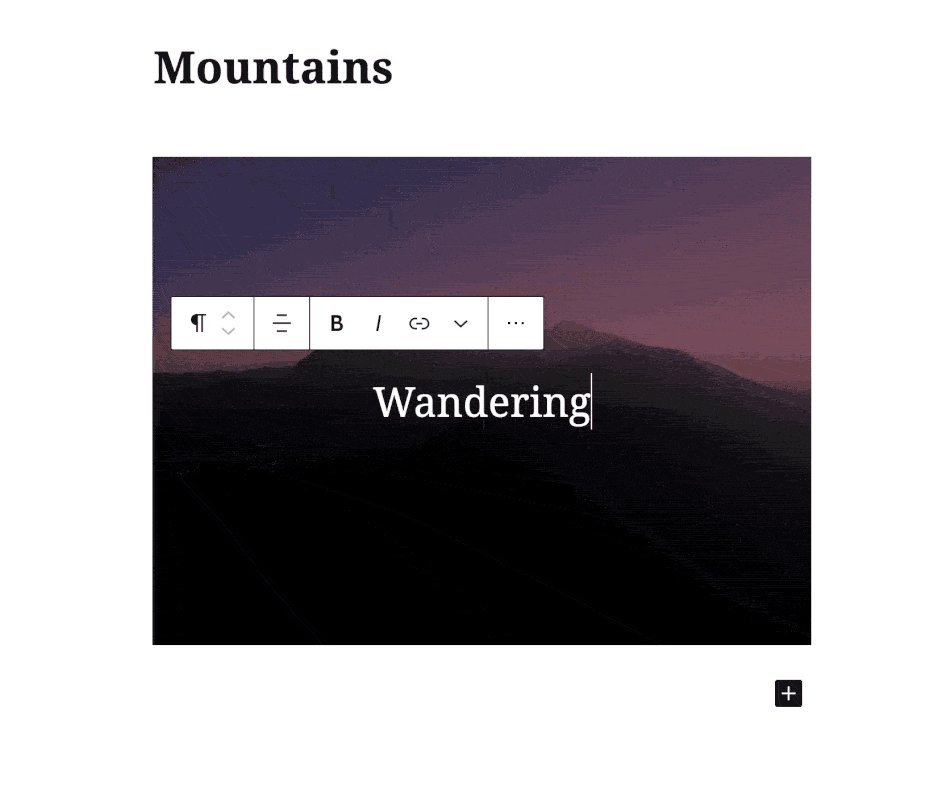
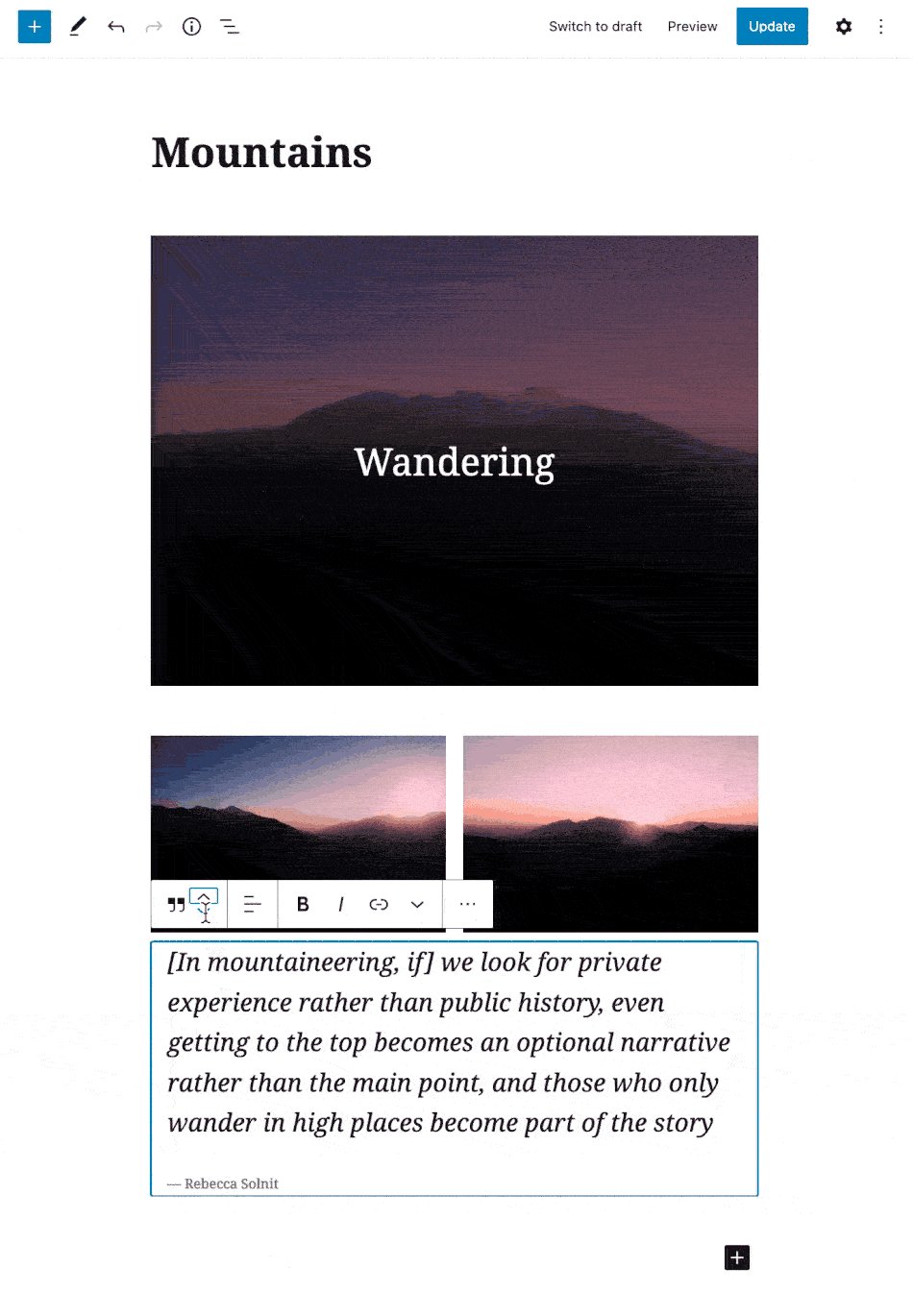
| Крышка | Добавьте изображение или видео с наложением текста - отлично подходит для заголовков. |
| Встроить | Встраивайте видео, изображения, твиты, аудио и другой контент из внешних источников. |
| Файл | Добавьте ссылку на загружаемый файл. |
| Галерея | Отображение нескольких изображений в богатой галерее. |
| Заголовок | Вводите новые разделы и систематизируйте контент, чтобы помочь посетителям (и поисковым системам) понять структуру вашего контента. |
| Изображение | Вставьте изображение, чтобы сделать визуальное заявление. |
| Последний пост | Отобразите список ваших последних сообщений. |
| Список | Создайте маркированный или нумерованный список. |
| Пункт | Строительный блок всего повествования. |
| Цитата по запросу | Придайте особый визуальный интерес цитате из вашего текста. |
| Цитировать | Сделайте цитируемый текст визуальным акцентом. |
| Более | Добавляет элемент «Читать дальше» |
| Разделитель | Создайте перерыв между идеями или разделами с помощью горизонтального разделителя. |
| Короткий код | Вставляйте дополнительные пользовательские элементы с помощью шорткодов WordPress. |
| Распорка | Добавьте пробел между блоками и настройте высоту. |
Зачем использовать редактор блоков и блоки WordPress?
Переход к блочному редактированию в WordPress - большой шаг вперед. Если вы долгое время пользовались классическим редактором, изменение поначалу будет дезориентировать. По нашему опыту, кривая обучения очень крутая, но если вы научитесь использовать блоки WordPress, вы даже можете ускорить создание сообщения.
Если вы внештатный разработчик или агентство, или даже кто-то, кто просто создает веб-сайты с помощью WordPress, вы хотите использовать редактор блоков, потому что именно здесь все инновации происходят внутри WordPress.
Как мы видели в последующих версиях WordPress, Гутенберг постоянно совершенствует интерфейс, а также набор функций нового редактора блоков. Фактически, проект Gutenberg формирует будущее тем WordPress. Это означает, что, продолжая создавать сайты и WordPress, мы должны знать обо всех изменениях, которые Гутенберг намеревается исправить, в том числе взглянуть на его дорожную карту.
Конечная цель проекта Gutenberg на самом деле состоит в том, чтобы упростить использование WordPress. И уже начинает это делать. Подумайте об этом так, когда у нас, наконец, будет редактирование на уровне всего сайта, нам больше не нужно будет учить людей использовать виджеты. Вся идея виджетов исчезнет.
Помимо всех этих замечательных разработок, вам действительно стоит подумать о создании следующего проекта с помощью редактора блоков. И если вы продолжите читать этот пост, наша цель состоит в том, чтобы вы были рады создать сайт с редактором блоков.
Редактор блоков и вы: редактирование контента в WordPress
Когда вы начинаете думать об обновлении сайтов, на которых есть существующий контент, одна из самых больших проблем может заключаться в том, как новый редактор повлияет на ваш существующий контент. Последнее, что вы хотите сделать, это начать использовать такую основную функцию и иметь тысячи сообщений (после того, как сайт работал более 10 лет), внезапно потерявший стиль или, что еще хуже, сам контент.
К счастью, разработчики проекта Gutenberg учли именно эту ситуацию. Ваш существующий контент будет сохранен и продолжит отображаться, как и раньше. Если вам случится использовать конструктор страниц или какую-либо другую форму редактора содержимого и макета, он также будет отображаться правильно.
По сути, с вашим существующим контентом ничего не случится, если вы обновитесь до редактора блоков.
Почему? WordPress поставляется с десятками блоков, включая классический. Таким образом, ваш существующий контент будет содержаться в одном классическом блоке, пока вы вручную не преобразуете его в отдельные блоки.

Процесс преобразования существующих сообщений WordPress в блоки Гутенберга выглядит примерно так: отдельные блоки просматривают контент и пытаются определить лучший блок для всего контента внутри классического блока. Вы можете преобразовать свой классический блок в отдельные отдельные блоки, выбрав опцию из меню классических блоков.
Как вернуться к классическому редактору
Бывают случаи, когда вы обнаруживаете, что новый редактор блоков не совсем совместим с вашей существующей темой или плагинами, на которых работает ваш сайт. В этом случае вы можете отключить новый редактор блоков, установив плагин Classic Editor.
Плагин Classic Editor был создан командой разработчиков WordPress, чтобы помочь обойти проблемы совместимости с новым редактором. Он также существует для тех, кому нужно обновить свою версию ядра WordPress, но не готовы перенести контент на новый редактор блоков. Плагин Classic Editor отключает редактор блоков для всех типов сообщений. Это очень похоже на настройку "все или ничего".
Однако, если вы действительно хотите попробовать редактор блоков, вы можете установить плагин под названием Gutenberg Manager. Gutenberg Manager - это очень удобный плагин, который позволяет отключить редактор блоков для определенных типов сообщений. Таким образом, если вы используете построитель страниц или у вас есть пользовательские типы сообщений, которые вы пока не хотите использовать в редакторе блоков, вы можете отключить его для этих типов контента. Это позволит вам продолжать использовать редактор блоков для выбранных вами типов сообщений.
Чтобы установить этот плагин, просто перейдите в каталог плагинов из вашего wp-admin, поставленного на установку, или добавьте новый, когда выполните поиск Guttenberg Manager.
Знакомство с редактором блоков и блоками WordPress
Если вы похожи на меня и довольно легко расстраиваетесь, пытаясь обновить существующий сайт, скорее всего, вы захотите бросить это полотенце. Однако давайте рассмотрим несколько вариантов, прежде чем просто установить классический редактор и забыть об использовании редактора блоков.
Обновление и обновление плагинов и тем
Первый совет - убедитесь, что вы обновили или обновили все свои плагины и, конечно же, свою тему. Новый редактор блоков находится в разработке только последние 2 года, поэтому есть большая вероятность, что какие-либо плагины, которые вы используете, были недавно обновлены и исправлены для работы с блоками WordPress. То же самое и с темами.
Вы также можете заметить, что я также указал на потенциальную необходимость обновления ваших плагинов и вашей темы. Я не могу сказать вам, сколько раз я сталкивался с сайтами клиентов, которые по той или иной причине решили не платить ежегодное членство или ежегодную плату за продление своих плагинов или тем. Это означает, что они, вероятно, используют более старую версию этого плагина или уже видели, и поэтому вам действительно придется платить, чтобы снова получать обновления.
Горячие клавиши
Один интересный способ, которым новый редактор блоков улучшает возможности набора текста в вашем контенте, - это использование сочетаний клавиш. Это уменьшает количество переключений контекста между клавиатурой и мышью во время написания контента.
Если вы печатаете на своем ноутбуке, скорее всего, вы даже не заметите, как переместите большой палец с пробела на трекпад, перемещая мышь вокруг, а затем обратно.
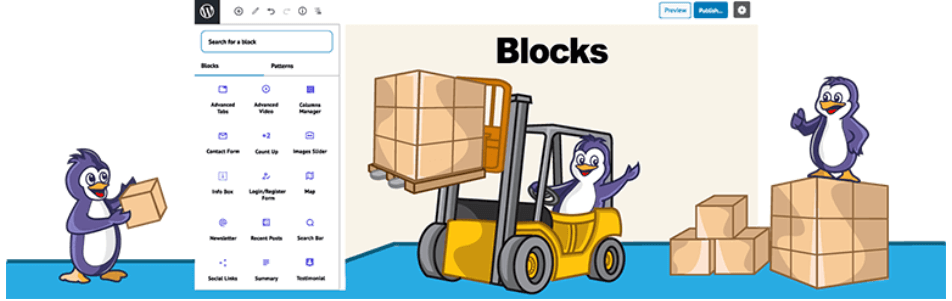
Одно из быстрых клавиш, которое будет наиболее полезным для вас, - это когда вам нужно вызвать средство вставки блоков. Я приложил скриншот того, как выглядит устройство для вставки блоков. если вы вводите / в новой строке, появится ярлык блока.
Классический блок
Классический блок предназначен для того, чтобы помочь вам преодолеть разрыв вашего старого рабочего процесса с новым рабочим процессом с новым редактором. Если по какой-то причине вы не чувствуете, что можете сделать в новом редакторе блоков, все, что вам нужно сделать, это добавить классический блок на страницу. Вы можете получить доступ к старой панели инструментов и всем тем коротким кодам, которые были доступны вам в предыдущих версиях WordPress.
Сохранение и повторное использование блоков в Гутенберге
Одна из моих любимых основных функций нового редактора блоков - это возможность сохранять и повторно использовать блоки для использования в других частях контента, также известных как повторно используемые блоки .
Повторно используемые блоки особенно полезны для блоггеров или владельцев сайтов, которым часто нужно добавлять определенные фрагменты контента в свои статьи или даже на несколько страниц своего сайта.
Чтобы сохранить блок как повторно используемый, просто нажмите кнопку меню, расположенную в правом углу панели инструментов блоков. Затем из меню Select Quote добавьте два многоразовых блока и варианты цитаты.
Вам будет предложено указать имя блока. Дайте название своему блоку и нажмите кнопку «Сохранить». Редактор блоков теперь сохраняет блок повторно используемого блока.
Чтобы использовать этот сохраненный блок в других сообщениях или страницах вашего сайта, все, что вам нужно сделать, это вызвать ярлык блока, прокрутите вниз до места, где указано, что можно использовать повторно, а затем найдите сохраненный блок.
Если вы хотите управлять всеми своими повторно используемыми блоками в одном окне, вы можете щелкнуть ссылку «управлять всеми повторно используемыми блоками» . Это приведет вас на страницу диспетчера блоков. Здесь вы можете редактировать или удалять любые повторно используемые блоки. Вы также можете экспортировать повторно используемые блоки и использовать их на любых других сайтах WordPress.
Бонусные советы по использованию блоков WordPress на профессиональном уровне
Становитесь ли вы все более и более комфортно с новым черным редактором, вам может быть интересно, потратите ли вы больше времени на добавление и настройку блоков, а не на создание фактического контента.
Хорошая новость в том, что редактор блоков работает невероятно быстро. Даже при самом простом использовании в течение нескольких минут вы мгновенно добавите блоки WordPress, даже не задумываясь об этом.
Скоро вы поймете, насколько быстрым стал ваш рабочий процесс с его новым подходом. А если вы опытный пользователь, давайте поговорим о нескольких бонусных советах, которые помогут вам работать еще быстрее с новым редактором.
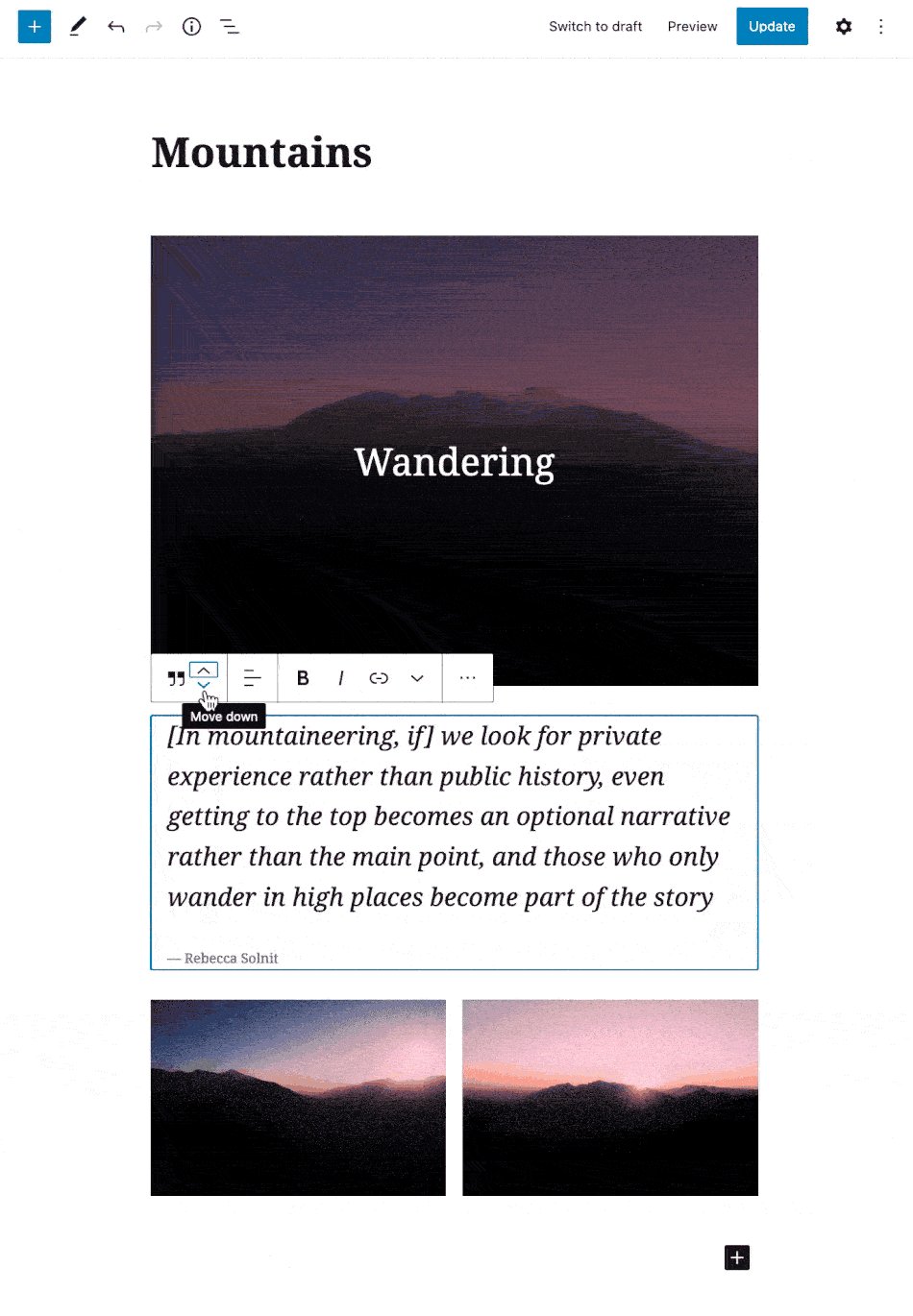
1. Переместите панель инструментов блока вверх.
В настоящее время есть панель инструментов, которая появляется в верхней части каждого блока WordPress. Вы можете переместить эту панель инструментов вверх над другой. Все, что вам нужно сделать, это нажать кнопку в правом верхнем углу экрана и затем выбрать опцию верхней панели инструментов.
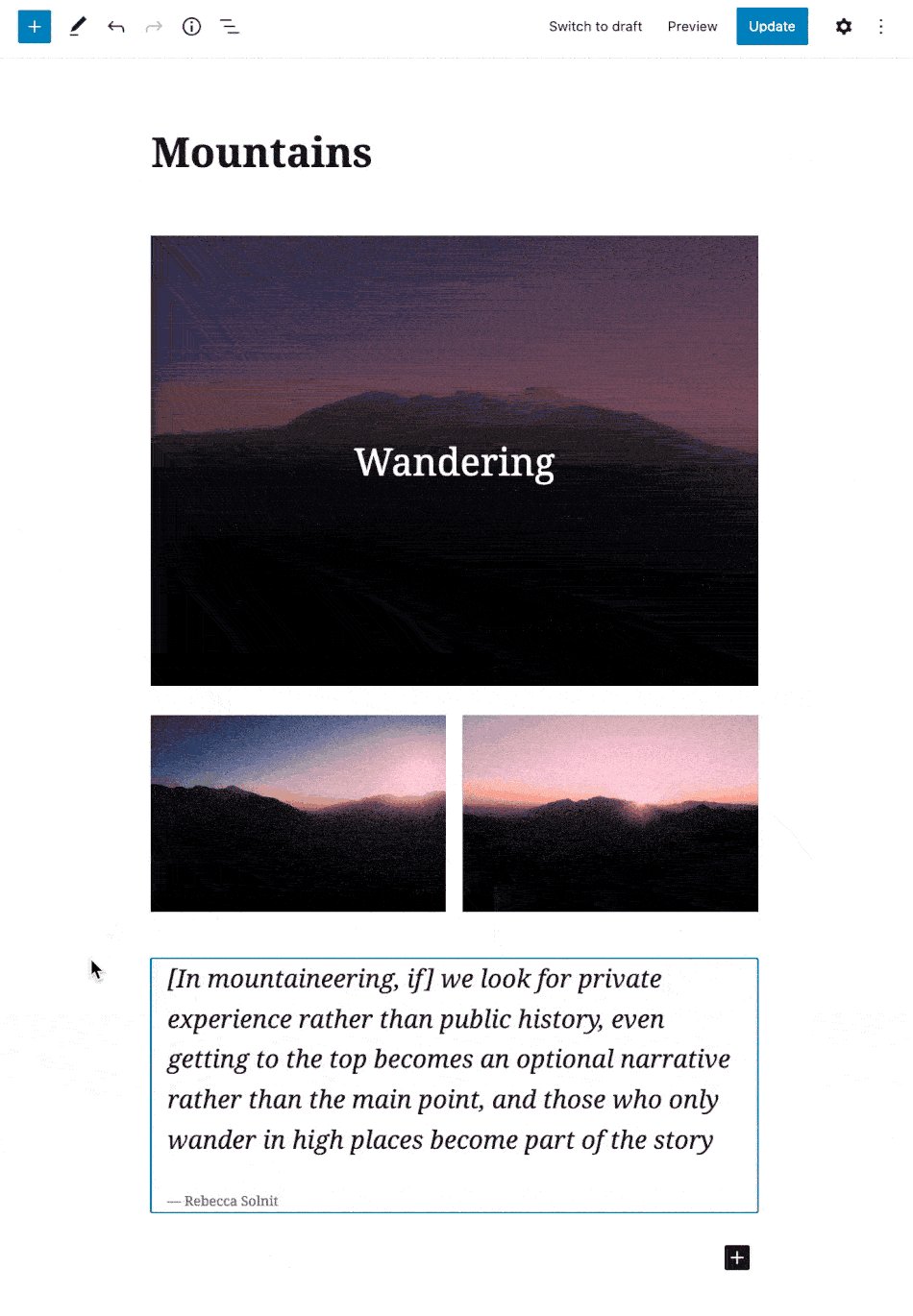
2. Перетаскивание мультимедиа для автоматического создания мультимедийных блоков.
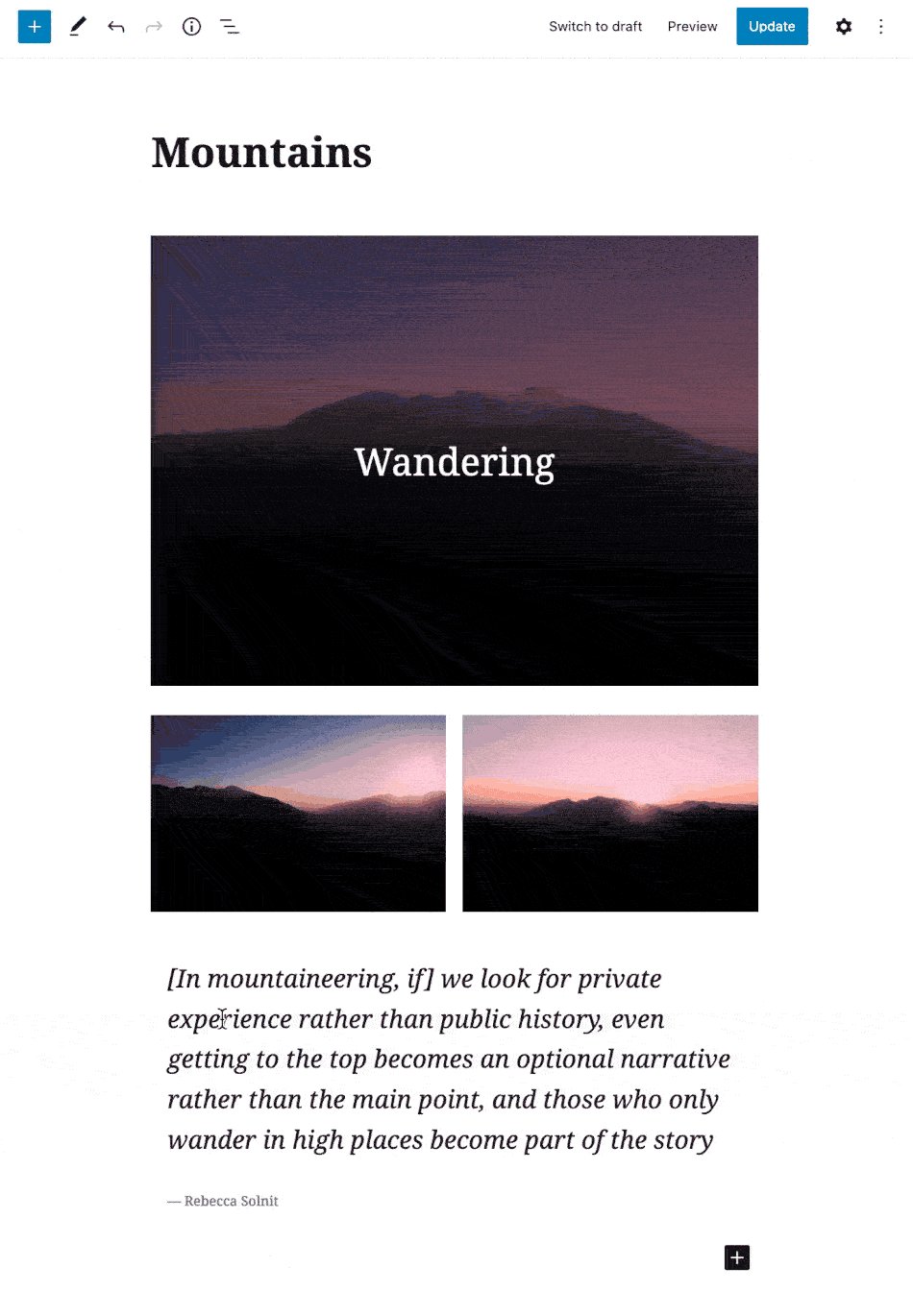
Это действительно удобная функция, и если вы собираетесь создать пост, вы собираетесь выделить несколько изображений в виде галереи. Вы можете легко перетащить их из окна поиска, если у вас Mac, прямо в редактор блоков. Это автоматически создаст для вас блок галереи.
Вы можете сделать то же самое с одним изображением или видео файлом, и редактор WordPress создаст блок за вас.
Как добавить YouTube, Twitter, Facebook, Vimeo и другие вставки
Гутенберг представил новые блоки для встраивания в редактор блоков. Есть блок WordPress для всех поддерживаемых типов встраивания, включая YouTube, Twitter, Facebook, Vimeo, Instagram и другие.
Однако все, что вам нужно сделать, это просто скопировать и вставить URL-адрес встраивания в любой момент в редакторе блоков, и он автоматически создаст для вас новый блок. Например, если вы добавите URL-адрес Vimeo, он автоматически создаст блок внедрения Vimeo и отобразит видео.
Блочные плагины WordPress, на которые стоит обратить внимание
В следующей части этого руководства мы рассмотрим широкий спектр подключаемых модулей WordPress. Следует отметить, что в этом посте термины « плагины блока» и «плагины сбора блоков» используются как взаимозаменяемые. Это связано с тем, что многие из перечисленных здесь плагинов содержат ряд блоков, которые вы можете использовать в редакторе блоков.
По мере того, как все больше и больше людей начинают использовать редактор блоков WordPress, эти плагины для сбора блоков придают редактору блоков ощущение типа WYSIWYG, позволяя создавать красиво выглядящие веб-сайты всего за несколько щелчков мышью. Они предназначены для того, чтобы вы могли вносить изменения в настройки, добавлять / удалять блоки и загружать собственный контент, чтобы придать вашей странице более индивидуальный вид.
Что удивительно в этом сообществе, так это количество разработчиков, которые быстро нашли способ занять первое место над плагинами строительных блоков. Мы собираемся взглянуть на то, что представляют собой некоторые из этих подключаемых модулей блока, и каковы некоторые из преимуществ использования этих подключаемых модулей блока вместо стандартных блоков, поставляемых с WordPress.
Штабелируемые блоки
Если вы ищете новую платформу для улучшения редактора блоков WordPress, вам нужно попробовать Stackable. Stackable - один из лучших плагинов для сбора блоков, которые я нашел для WordPress. Он содержит 24 блока, начиная от простых элементов и заканчивая сложными функциями, такими как заголовки и поля с ценами.

Все блоки плагина полностью адаптивны, плагин поставляется как в бесплатном, так и в премиум-пакетах. Если вы ищете комплексный плагин для блокировки, который предоставит вам мощный универсальный инструмент и функциональность, полезную не только для блоггеров, владельцев сайтов электронной коммерции и малого бизнеса, вам нужно взглянуть при штабелировании.
CoBlocks
CoBlocks - мощный, но легкий плагин, который дает вам дополнительную функциональность по сравнению с редактором блога WordPress без раздувания. CoBlocks дает вам дополнительные блоки в построении настоящих строк и столбцов, предоставляя вам настоящий опыт конструктора страниц для Guttenberg. Благодаря своей инновационной системе блоков он позволяет создавать потрясающие веб-страницы и даже целые веб-сайты с помощью нового редактора WordPress.

В основе этого - исключительные блоки строк и столбцов, которые помогают динамически генерировать области содержимого с определенными настройками гибких полей и отступов, которые предоставляет только CoBlocks.
Каждый из блоков WordPress в Coblocks был точно настроен, чтобы предложить знакомые, но мощные возможности настройки. Тейлор каждый блок на свой вкус, используя наши пользовательские элементы управления и настройки. Измените шрифты, установите отступы и поля, подгоните цвета и многое другое.
CoBlocks дает вам массу специальных блоков. Например, от социальных блоков до меню ресторанов или сервисов, CoBlocks создаются некоторыми действительно интуитивно понятными блоками, которые обеспечивают простой в использовании интерфейс с блоками строк.
Блок, который мне в первую очередь нравится, это блок таблицы цен, который упрощает быстрое создание простых, но отзывчивых таблиц цен, которые хорошо подходят для сервисной компании. Эти специальные блоки даже дополняют мобильные адаптивные темы и помогают в создании объектов макета, которые, похоже, были созданы в первую очередь для мобильных устройств.
Атомные блоки
Изначально Atomic Blocks был разработан Майком Макаллистером, но с тех пор был приобретен Studio Press и WP Engine. Разработчики WordPress Маркос Шратценсталлер и Джон Пэррис также присоединились и начали вносить свой вклад в плагин. Он доступен из каталога плагинов wordpress.org и может быть установлен непосредственно в админке WordPress.

Как первые игроки на рынке, Atomic Blocks предложила коллекцию блоков WordPress для нового редактора блога WordPress. они увидели необходимость быстро создать больше блоков, чтобы улучшить внешний вид вашего контента и предоставить вам больше возможностей для использования интерактивного контента.
Бонус: тема атомного блока
Тема Atomic Blocks разработана, чтобы помочь вам начать работу с плагином Atomic Blocks и новым редактором блоков WordPress. Они легко интегрируются друг с другом, поэтому вы будете знать сочетание параметров темы и параметров блоков, которые действительно хорошо сочетаются друг с другом.
Он имеет элегантные стили для всех блоков редактора по умолчанию, таких как фотографии, галереи, цитаты, столбцы и многое другое. Тема поддерживает широкие стили выравнивания нового редактора для содержимого, занимающего всю ширину вашей страницы.
Очевидно, что само собой разумеется, что тема Atomic Blocks также легко интегрируется с плагином Atomic Blocks, который добавляет строительные блоки страницы для нового редактора WordPress. Atomic Blocks также добавляет настраиваемый блок содержимого, такой как отзыв, уведомление, профиль, настраиваемая кнопка, аккордеон и т. Д. Он также имеет несколько удобных параметров темы, таких как ширина содержимого, выбор шрифта, размеры шрифтов, загрузка логотипа и многое другое, чтобы помочь настроить ваш сайт для по вашему вкусу.
Блоки KadenceWP
Если вы когда-либо проводили время в редакторе блоков, вы поймете, насколько он ограничен, когда дело доходит до разработки макетов. Особенно, если вы пришли со стройплощадок, где использовали компоновщики страниц. Это одна из тех вещей, которые мне очень нравятся в Kadence WP. Блоки Kadence предлагают ряд дополнительных элементов, которые позволяют расширить возможности для создания динамических и гибких страниц.

Бесплатная версия уже является мощной, она дает вам возможность создавать страницы со сложными макетами, дает вам контроль над столбцами, Rose, интервалом и многим другим. Однако у Cadence также есть профессиональная версия своего блочного плагина. И профессиональная версия действительно та, которую вы захотите получить. Cadence WP предоставляет вам несколько предварительно разработанных макетов, но они не только хорошо выглядят с учетом некоторых из лучших практик проектирования, но также позволяют редактировать практически все элементы каждого из этих предварительно разработанных макетов.
Сила каденции в их блоке расположения строк. Блок макета строки дает вам лучший контроль над столбцами для разных размеров экрана, а также дает вам полные инструменты редактирования строк, такие как отступы, фоны, элементы обновления оверлеев, вертикальное выравнивание и многое другое.
Поскольку я создавал сайты с Gutenberg, Kadence WP, вероятно, является одним из небольшого числа подключаемых модулей, которые я устанавливаю, и каждого отдельного сайта. Профи-блоки в Kadence WP - это блок наложения изображений, блок сетки / карусели сообщений, блок разделенного контента, блок карусели продукта, модальный блок, блок всплывающих окон видео и анимация при прокрутке.
Блоки выдры
Ребята из Theme Isle создали Otter Blocks, цель которого - стать одним из самых легких плагинов для блоков. Он предоставляет вам 12 блоков, с которыми вы можете играть и настраивать, при этом минимально влияя на производительность вашего сайта.

Если вы блогер, этот пакет действительно для вас. Однако, если вы владелец бизнеса, которому нужен легкий набор функций, например, ценообразование и блоки обслуживания, вы также можете использовать этот плагин. В настоящее время нет профессиональной версии OtterBox.

Когда я попытался создать простую страницу с помощью Otter Blocks, я обнаружил, что это требует от меня нескольких дополнительных шагов, чем некоторые другие плагины для сбора блоков, которые мы рассмотрели. Тем не менее, я обнаружил, что это больше похоже на то, что я испытал бы с конструкторами страниц, такими как Beaver Builder. Сначала вы добавляете свои столбцы, а затем добавляете в них нужные блоки.
В других плагинах для сбора блоков у вас были настройки количества столбцов / функций / услуг. Затем у вас есть некоторые настройки в каждом из блоков. Некоторые плагины для сбора блоков помогают сэкономить время, но это часто приводило меня к разочарованию, так как я не мог получить желаемый дизайн.
Продвинутый Гутенберг
Advanced Gutenberg имеет 16 блоков и является одним из лучших плагинов для WordPress, поскольку он улучшает работу редактора блоков.

Advanced Gutenberg позволяет фильтровать доступные блоки в зависимости от роли пользователя и включает новые параметры настройки для некоторых существующих блоков WordPress. Это означает, что вам не нужно устанавливать кучу новых блоков и не использовать существующие блоки.
Этот плагин действительно начинает раздвигать границы дизайна контента. Он предоставляет расширенные версии некоторых из наиболее фундаментальных блоков WordPress, предлагая вам дополнительные параметры конфигурации и стиля. Кроме того, он добавляет новые настройки к некоторым существующим функциям редакторов блоков.
Больше всего в этом мне нравится то, что у них есть собственная страница настроек, которая позволяет вам деактивировать (выключать) блоки, которые вы не хотите использовать. На тех же страницах настроек у вас также есть возможность изменить настройки по умолчанию для каждого блока. Это невероятно полезно для разработчиков сайтов и фрилансеров, которые создают сайты для клиентов.
Qubely
Qubely позиционирует себя не как обычный плагин для блоков Gutenberg. Вместо этого он говорит о том, что действительно взял на себя управление редактором WordPress Gutenberg и получил возможность пользоваться множеством первоклассных стилей.

Он включает в себя конструктор макетов, типографику и стиль и даже гибкие элементы управления, которые действительно упрощают работу с редактором блоков Гутенберга.
Quebly предлагает множество настраиваемых готовых разделов, которые вы можете импортировать и использовать с редактором блоков Gutenberg. Это позволяет сэкономить время при разработке красивых и удобных для конверсии веб-сайтов. Это действительно дает вам представление о том, что редактор блоков Гутенберга на самом деле просто конструктор страниц.
Кроме того, существует ряд эксклюзивных блоков, расширяющих возможности редактора Гутенберга. С их огромной коллекцией эксклюзивных блоков, которые легко настроить и использовать новичкам, неудивительно, что Quebly является одним из самых быстрорастущих плагинов для блоков.
Quickly поставляется с 32 мощными настраиваемыми блоками Гутенберга, которые позволяют вам создать любую страницу из чего-то столь же простого, как целевая страница целевой страницы с несколькими изображениями и некоторым текстом, может быть, кнопкой или двумя, до чего-то более сложного, например, полноценного меню ресторана или продукта. страница.
Ultimate Add-ons для Gutenberg
Если вы используете конструктор страниц, особенно Elementor или Beaver Builder, имя, с которым вы, вероятно, знакомы, - Brain Force или Astra. Ultimate Add-ons for Gutenberg предоставляет вам лучшую библиотеку дополнений, доступную для блоков.

В настоящее время существует 20 лучших надстроек, которые были преобразованы в блоки WordPress, и в настоящее время они бесплатны и не требуют, чтобы вы платили за них, поэтому невероятно удобно использовать некоторые из их блоков в качестве вашего здания. твой сайт.
Если вы используете Astra в качестве темы WordPress, а это одна из моих любимых команд, о которой мы говорили на iThemes Training, вы немного познакомитесь с лучшими надстройками для Guttenberg.
Как давний пользователь Gravity Forms, одно из моих любимых окончательных дополнений дает вам возможность стилизовать ваши формы Gravity Forms. Таким образом, Ultimate Add-ons дает вам стиль или блок Gravity Forms. Он позволяет вам стилизовать поля, другие параметры цвета, даже включать макет и стиль кнопок и, наконец, обработку сообщений. Если вы не являетесь пользователем Gravity Forms, но, возможно, являетесь пользователем Contact Forms 7, вы также можете иметь возможность использовать Contact Form 7 с блоком Ultimate Add-on.
GhostKit
GhostKit - это набор и расширение блоков Гутенберга. В настоящее время с этим плагином вам доступен 21 блок. По большей части вы увидите блоки WordPress, очень похожие на те, которые вы найдете в других плагинах.

Однако GhostKit использует подход к добавлению того, что они называют расширениями блоков . Расширения блоков - это, по сути, дополнительные функции, доступные для блоков Гутенберга, которые зарегистрированы в редакторе блоков. Во многих случаях это верно для блоков Gost Kit и основных блоков. Вы можете столкнуться с проблемами при попытке проверить, доступны ли эти расширения с другими подключаемыми модулями блока.
Ultimate Blocks - плагин Gutenberg Blocks
Плагин Ultimate Blocks - Gutenberg Blocks, рекламируемый как плагин блоков Gutenberg для блоггеров и маркетологов, призван упростить вам создание лучшего и более интересного контента с помощью Gutenberg.

Ultimate Blocks на данный момент насчитывает 19 блоков в своей коллекции. Один из моих любимых блоков из этой коллекции - блок фильтра содержимого. Это позволяет пользователям фильтровать контент на основе нескольких вариантов выбора. Они все еще довольно новые, только в версии 2.x.
Конструктор страниц Блоки Гутенберга - Блоки Киокен
С Kioken Blocks для Gutenberg ваш опыт создания страниц с новым редактором будет максимальным. В Kioken Blocks есть уникальные и креативные блоки, которые помогут вам создавать и создавать страницы и публикации быстро, красиво, как профессионал.

Коллекция блоков Гутенберга - qodeblock
Qodeblocks - это набор строительных блоков страницы для нового редактора блоков Gutenberg. Текущая версия состоит из 14 блоков с разной степенью стилизации для каждого блока. Эти блоки красивы.

Qodeblocks все еще разрабатывается, поскольку они только недавно опубликовали версию 1.0. Я очень рад видеть, что у них есть в запасе, и буду проверять их по мере того, как они будут развиваться.
Easy Blocks - Конструктор страниц блоков Гутенберга
Независимо от того, какой тип веб-сайта или целевой страницы вы хотели создать, Easy Blocks - идеальное решение. Их блоки WordPress для маркетинга, такие как вызов действия, кнопки, отзыв, счетчик, логотипы. Их блоки для таких услуг, как блок функций, сетка функций, таблица цен или социальные сети, такие как социальные сети, сетка Instagram. Есть даже настраиваемый заголовок, макет контента и многое другое.
It also features the ability to have multiple columns with multiple styles to help you design any kind of landing page or product or service page from scratch. Easy Blocks comes with 20 blocks that will enhance your Gutenberg editor experience. There are a number of additional blocks they are developing and will be released in time.
Blocks Kit – Gutenberg Blocks for Freelancers
Blocks Kit is another set of Gutenberg blocks with the idea that they're aimed at editors content writers and Freelancers. It currently has 10 blocks available but they're looking at continuing to add more as they continue to develop the plugin.

One thing I found interesting about this set of plugins is that they did a ton of research to determine what type of blocks would actually be needed for any type of website development. It then created a list of options based on those selected blocks that they were thinking about to design and provide for free to anyone that wanted to use the plugin. This made it possible for any beginner to a freelancer to really use this plugin.
While Blocks Kit is simple in nature, I found that it was easy to use all of their blocks and it didn't seem to put a lot of additional page weight or have any performance issues on my test site. A paragraph if you're looking for a small set of additional blocks that you want to have available to you on your site you should definitely check this one out.
Final Thoughts on Block Plugins
There's a number of unknowns we're seeing in the WordPress theme space as we enter the world of the new WordPress editor. When we think about the changes that will likely come through in the coming months, it's hard to know where to spend your time as a block developer.
If you are still wanting to play it safe with your site, I think Otter Blocks is a good choice for those that want to live in the CSS world.
WordPress Block Extras
There are a number of additional WordPress block plugins that work to provide you with overall functionality changes to the block editor, so it's fitting to include them in this section. It's all about adding value to everything Gutenberg or block editor.
Gutenberg (The Project) Plugin
As mentioned earlier in the post, the Gutenberg plugin is still a very active project and thus still has a separate plugin that you can install to take advantage of releases prior to them being included in WordPress core. If you'd like to check out some of those new features ahead of WordPress being updated to include the newest version of Gutenberg, you can install this plugin and have those features be available to you immediately.
Blocks Animation: CSS Animations for Gutenberg Blocks
This blocks animation plugin adds an animation setting to each block but is registered with the block editor. This means that you can add any type of CSS animation that's available to you to any block inside of Guttenberg. there are three settings to get added to the block settings window. The first of the animation the second is delay and the third is speed. Each one has a drop down with a few different options that you can select.
Extra Block Design, Style, CSS for ANY Gutenberg Blocks
This plugin allows you to customize any element created in the Gutenberg block editor with 60 + options. It works with all Gutenberg blocks so that means if you have a plugin that has a block or you have a plugin that has multiple blocks registered with the block editor, these will all be editable with this plugin.
Таким образом, вы можете расширить основные блоки Гутенберга дополнительными вариантами дизайна, не затрагивая ни одной строчки кода. Они даже добавили редактор CSS, который позволяет пользователям, которые хотят стилизовать свои блоки Gutenberg, используя код CSS.
В качестве дополнительного бонуса Stylist будет работать с определенными конструкторами страниц:
- Элементор
- Бобровый строитель
- Визуальный композитор
- Живой композитор
- KingComposer
- Конструктор страниц Fusion
- Сэндвич с конструктором страниц
- BoldGrid
Вы также можете использовать этот плагин для настройки стилей форм, которые создаются с помощью следующих плагинов форм:
- Формы ниндзя
- Контактная форма 7
- Контактная форма от WPForms
- Формы кальдеры
- Простые формы для Mailchimp
- Грозные формы
Отключить блоки Гутенберга - диспетчер блоков
Мы рассмотрели ряд подключаемых модулей для блоков Gutenberg, и вы, вероятно, уже установили несколько. Проблема в том, что если вы добавите пару плагинов коллекций блоков, редактор блоков может быстро стать загроможденным.
Из-за этого был создан плагин Disable Gutenberg Blocks. Этот плагин позволяет отключать блоки, которые не нужны вам или вашим клиентам. Это может быть невероятно удобно, если вы говорите, что вам нравится блок с ценами из одной коллекции, а в других коллекциях также есть поле с ценами, о, вы можете удалить другие.
Чтобы использовать этот плагин, все, что вам нужно сделать, это зайти в wp-admin, затем перейти в настройки, а затем отключить блоки там, он предоставит вам список блоков, которые зарегистрированы, и вы можете начать отключать те, которые вам больше не нужны. чтобы появиться внутри устройства для вставки блоков Гутенберга.
Это, вероятно, само собой разумеется, но я все равно скажу это, если вы обнаружите, что удаляете все блоки из определенной коллекции, вам, вероятно, следует просто избавиться от всего этого плагина.
Создание пользовательских блоков WordPress
До блоков WordPress, если вы разработчик, который хотел добавить код в редактор контента, вам, как правило, приходилось вставлять его прямо в классический редактор. Или вам нужно будет пойти по маршруту шорткодов WordPress. Короткий код - это то, что вы можете легко добавить в свой контент. Он открывается квадратной скобкой и закрывается квадратной скобкой.
Однако с новым редактором блоков использование шорткодов, вероятно, уйдет в прошлое. Если вы используете существующий плагин, у которого есть шорткод для встраивания этого фрагмента контента или той вещи в ваш пост, вам нужно иметь визуальное решение, чтобы вы могли видеть, как он выглядит на странице.
Когда вы посмотрите, какие блоки WordPress находятся в редакторе, вы действительно увидите, что это просто набор настраиваемых полей. Теперь они сохраняются в другом месте базы данных, чем раньше. Это означает, что есть несколько плагинов, которые могут создавать дополнительные функции, позволяющие очень легко создавать блоки со многими из тех же функций, используя настраиваемые поля.
Если вам нужен больший контроль над блоком или вы хотите встроить функциональность вашего плагина в блок WordPress, следующие два инструмента помогут вам начать работу.
Блок Лаборатория
Давайте подумаем об этом минутку. Если вы думаете о блоках WordPress на самом элементарном уровне, все блоки являются настраиваемыми полями. Однако разница в том, какие поля и типы значений вы используете для каждого блока. С помощью Block Lab вы можете добавлять новые блоки в редактор и назначать им категорию.

Для каждого блока вы можете добавить почти столько настраиваемых полей, сколько захотите, на выбор из широкого диапазона предустановок. Однако вам все равно нужно знать, как собрать простые HTML-шаблоны для настройки макета каждого блока. Здесь они могут помочь вам обрисовать процесс, чтобы вы знали, чего ожидать.
Расширенные настраиваемые поля
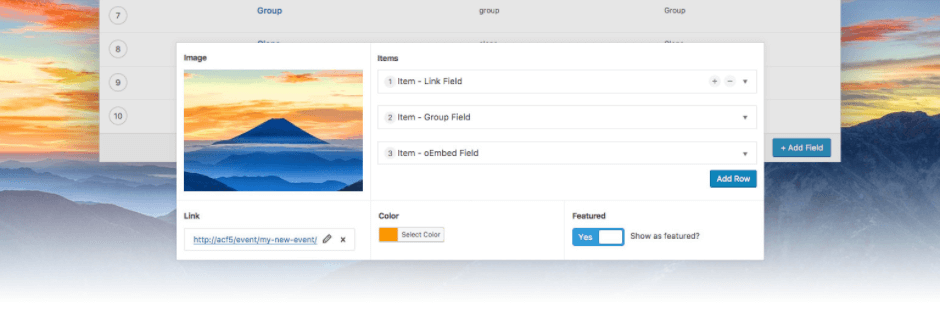
Расширенные настраиваемые поля, вероятно, наиболее часто используемый плагин для тех, кто работает с настраиваемыми полями. За многие годы работы у него появилось немало последователей, поэтому неудивительно, что они также встроили в него функциональность, позволяющую создавать и регистрировать блоки WordPress с помощью нового редактора.

ACF позволяет создавать собственные блоки за считанные минуты, а не часы. Лучше всего, если вы уже знаете, как писать простые PHP и HTML, вы можете сделать это и позволить ACF Pro сделать всю тяжелую работу по созданию в вашем блоке.
ACF pro упростил процесс до трех шагов.
1. Зарегистрируйте блок
Если вы знакомы с регистрацией типа сообщения в WP, вы сможете зарегистрировать блок в ACF Pro. Функция использует формат, очень похожий на регистрацию типа сообщения, но в этом случае мы регистрируем блок.
2. Создайте группу полей.
После того, как вы зарегистрируете свой блок. Следующим шагом, который вам нужно сделать, будет создание группы полей. Одна вещь, которую мы должны знать здесь, это то, что в вашем блоке могут использоваться любые и все поля ACF, поэтому у вас нет ограничений на то, что вы заблокированы, можете или не можете делать.
После того, как вы создали свою группу полей, вам необходимо настроить местоположение. используйте правило блокировки, чтобы выбрать новый зарегистрированный тип блока.
3. Визуализируйте блок.
Наконец, последний шаг в процессе - это то, что вам нужно указать ACF, как визуализировать ваш блок. По сути, это тот же процесс, который вы использовали для отображения настраиваемых полей, однако ваш HTML и PHP будут заключены в функцию.
В ранее описанной функции PHP мы упоминали настройку обратного вызова рендеринга. Это функция PHP, которая будет отображать ваши блоки HTML. Здесь вы напишете весь собственный код для своих блоков.
Это действительно все, что нужно сделать. Вы можете создать блок в эти несколько шагов с помощью ACF Pro.
Объем блоков ACF
Когда вы используете блок, написанный с помощью ACF, он будет сохранять данные в значении содержимого подчеркивания сообщения вместо таблицы wp_postmeta, как это делают мета-блоки, когда вы используете классический редактор.
Это незначительное изменение в вашем мышлении, когда вы использовали плагин ACF Pro для того, где ваши данные будут сохраняться в базе данных. Любите вы это или ненавидите, способ хранения данных Гутенбергом обеспечивает большую гибкость. Блоки ACF могут быть вставлены несколько раз в один и тот же пост, их можно переупорядочивать, редактировать и удалять без какого-либо раздувания метатаблицы поста.
Лучший способ создания блоков WordPress
Хотя я дал вам два способа, которыми вы можете использовать плагины для создания блоков, о, это не официальный способ создания блоков. Редактор блоков дает разработчику гораздо большую уверенность в том, что он знает и понимает, как писать JavaScript.
Исторически WordPress создавался в основном с использованием PHP, чему многие разработчики за эти годы научились. Это означает, что разработчикам, не потратившим время на изучение JavaScript, может потребоваться кривая обучения.
Блоки Гутенберга в основном создаются с использованием JavaScript-фреймворка REACT. Если вы хотите использовать более естественный подход к созданию блоков WordPress, вам следует ознакомиться с сообщением в блоге Ахмада Авайса «Создать набор инструментов для блоков Guten: запуск, введение, философия и многое другое!» поскольку он создал запуск проекта Create Guten Block Github, чтобы помочь вам создавать блоки Gutenberg немного проще.
Есть много других руководств, чтобы узнать, как создать блок WordPress с помощью реакции и JavaScript. Если это то, что вас интересует, и вы хотите научиться делать это, я бы посоветовал вам провести небольшое исследование и найти эти учебные пособия и даже класс или курс, которые помогут вам начать работу с REACT и строительными блоками.
Заключение: блоки WordPress и будущее WordPress
Как видите, блоки WordPress меняют курс WordPress. Это невероятное время, чтобы быть в сообществе WordPress в качестве разработчика, создателя сайтов или создателей сайтов. Блоки WordPress продолжают изменять текущую траекторию движения WordPress. Теперь у нас есть встроенные инструменты, позволяющие конкурировать с решениями, размещенными на веб-сайтах, такими как Squarespace, Wix и другими.
Мы видели, как уже за такое короткое время появились разработчики, которые собирают и создают действительно мощные коллекции плагинов блоков, которые позволяют нам использовать редактор блоков по-новому. я
Если вы владелец сайта, фрилансер или разработчик сайтов и начинаете работать над созданием новых сайтов в 2020 году, я бы посоветовал вам попробовать создать несколько сайтов с помощью редактора блоков. Я думаю, вы будете удивлены, насколько много вы можете сделать с черным редактором, для которого не требуется реализация нескольких других плагинов. (Хотя вам нужно установить несколько подключаемых модулей блоков, вы действительно можете установить один набор блоков и ограничить ресурсы, которые они помещают в очередь для внешнего интерфейса.)
С точки зрения производительности, я рассматриваю редактор блоков и плагины блоков как более простой способ сохранить производительность действительно быстрой и легкой. Раньше перед использованием редактора блоков у вас могли быть плагины, которые загружались на каждой отдельной странице, независимо от того, нужен ли этот плагин на странице или нет.
В конечном итоге переход к редактору блоков и блокам WordPress помогает разработчикам писать более качественный и эффективный код. Это позволяет нам, как разработчикам сайтов, и владельцам сайтов создавать сайты, которые хорошо работают сразу же, потому что теперь используются правильные инструменты.
AJ обладает более чем двадцатилетним опытом работы и разработки членских сайтов с широким кругом клиентов.