WordPress 塊:古騰堡塊的終極指南
已發表: 2020-10-02WordPress 塊是 WordPress 最大的新功能。 使用 WordPress 塊,也稱為古騰堡塊,用戶可以體驗一種更簡單的方式,以真正的視覺方式在帖子和頁面中創建豐富的內容。

在本文中,我們將深入探討 WordPress 塊,介紹 WordPress 5.0 中首次引入的新 WordPress 塊編輯器的歷史。 我們還將了解 WordPress 塊如何影響您在 WordPress 網站上撰寫和編輯帖子和頁面的方式。 最後,我們將介紹越來越多的 WordPress 塊集合插件,它們可能會極大地改變您設計和處理內容的方式。
讓我們開始吧。
WordPress 塊的歷史
WordPress 中新默認編輯器的項目名稱稱為 Gutenberg。 Gutenberg 編輯器引入了現在通常稱為WordPress 塊編輯器的內容。
作為 WordPress 歷史上最受期待和爭論最激烈的版本,Gutenberg 編輯器代表了自 WordPress 誕生以來一直存在的先前經典編輯器的戲劇性背離。

Gutenberg 的主要目標是創建更好、更豐富的內容編輯體驗,這些體驗與在 WordPress 中如何撰寫和編輯帖子和頁面相關。 除此之外,Gutenberg 的願景從帖子/頁面編輯器擴展到小部件和側邊欄,甚至網站的頁眉和頁腳。
從本質上講,古騰堡允許您發布帖子或頁面,並將內容分解為各種“塊”。 例如,WordPress 塊包括圖像塊、段落塊、引用塊、標題塊,甚至是按鈕塊。
圍繞古騰堡的激烈辯論
WordPress Gutenberg 首次在 WordPress 5.0 中引入,在 WordPress 社區內引起爭議。 但是,塊編輯器發生了很多變化,隨著我們繼續看到 WordPress 編輯器的改進,我們會看到添加附加功能的速度有多快。 當它首次發佈時討論的許多擔憂很快就會消失,因為我們看到錯誤修復和功能更新的穩定發布。
如果您查看將 Gutenberg 添加到 WordPress 核心的時間線,您會發現許多人對新的塊編輯器將包含在 WordPress 核心中感到非常憤怒和不安。 許多人對古騰堡本不應該發生或至少從未被集成到 WordPress 核心作為其默認編輯器體驗表示不滿。
不幸的是,有些人認為他們的生計會受到新的 WordPress 集團編輯器的威脅,它需要對現有站點進行多次更新,並且還會導致頁面構建器的滅絕,在過去幾年中,頁面構建器一直處於爬升和使用。
然而,如果我們現在看看古騰堡,我們再也無法抑制我們可能感受到的憤怒。 我們也不能繼續解僱古騰堡。 它位於 WordPress 核心中。 這意味著當您安裝 WordPress 以啟動新站點時,默認情況下您將獲得 Gutenberg 塊編輯器。
開發人員需要開始考慮我們如何利用塊編輯器為他們帶來優勢。 值得慶幸的是,WordPress 社區足夠大,以至於許多開發人員都致力於學習如何集成和調整自己的插件以在塊編輯器中作為 WordPress 塊工作。
古騰堡的新名稱:WordPress 塊編輯器
當古騰堡編輯器第一次被添加到 WordPress 5.0 的 WordPress 核心時,關於如何稱呼它存在一些混淆。 當 Gutenberg 被納入 WordPress 核心時,項目名稱被刪除。 雖然仍被稱為 Gutenberg,但新的默認 WordPress 編輯器稱為塊編輯器。
WordPress 塊編輯器與 WordPress經典編輯器完全不同,後者是 WordPress 中編輯帖子和頁面的舊方式。 使用 WordPress 塊編輯器,用戶可以體驗一種更簡單的方式,以真正的視覺方式在帖子和頁面中創建豐富的內容。

塊編輯器可讓您專注於內容,這可以說是您網站最寶貴的資產。 新的 WordPress 編輯器還允許開發人員或機構創建自定義模板,讓他們的客戶可以輕鬆地創建新內容。
塊編輯器查看頁面的最基本級別,將所有內容分解為行。 更重要的是,您可以使用每一行中的列來劃分您的內容,以便更好地控制您添加的每個元素的位置。
WordPress 中基於塊的編輯系統確實非常出色,如果您曾經使用過 WordPress 頁面構建器插件,可能會很熟悉。 結果是 WordPress 內容構建體驗變得更加直觀。
古騰堡插件
雖然 Gutenberg 現在作為新的塊編輯器完全嵌入到 WordPress 中,但它仍在積極開發中,作為 WordPress 插件目錄中免費提供的 Gutenberg 插件。
使用 Gutenberg 插件,您可以在將最新功能添加到 WordPress 核心之前將其添加到塊編輯器中。 在開發站點上安裝和使用 Gutenberg 插件是一種很好的方式,可以提前了解下一個主要 WordPress 版本發布中塊編輯器的變化。
例如,WordPress 5.5 將 Gutenberg 插件功能的最後 10 個版本整合到 WordPress 核心中。
什麼是 WordPress 塊?
為了充分利用 WordPress 塊編輯器,您需要熟悉它包含的所有默認元素,也稱為WordPress 塊。 您在這裡有很多熟悉的選項,包括列表、段落、引號等。

塊編輯器以每個內容都是一個塊的基本形式工作。 這意味著您的帖子、您的頁面、您擁有的任何自定義帖子類型都是 WordPress 塊的集合。 塊的集合可以是標題塊、段落塊、圖像塊、視頻塊等的組合。
可用 WordPress 塊表
此表包含新塊編輯器中 WordPress 隨附的一些默認 WordPress 塊。
| WordPress 塊 | 描述 |
|---|---|
| 聲音的 | 嵌入一個簡單的音頻播放器。 |
| 鈕扣 | 使用漂亮的按鈕推動轉化。 |
| 類別 | 顯示所有類別的列表。 |
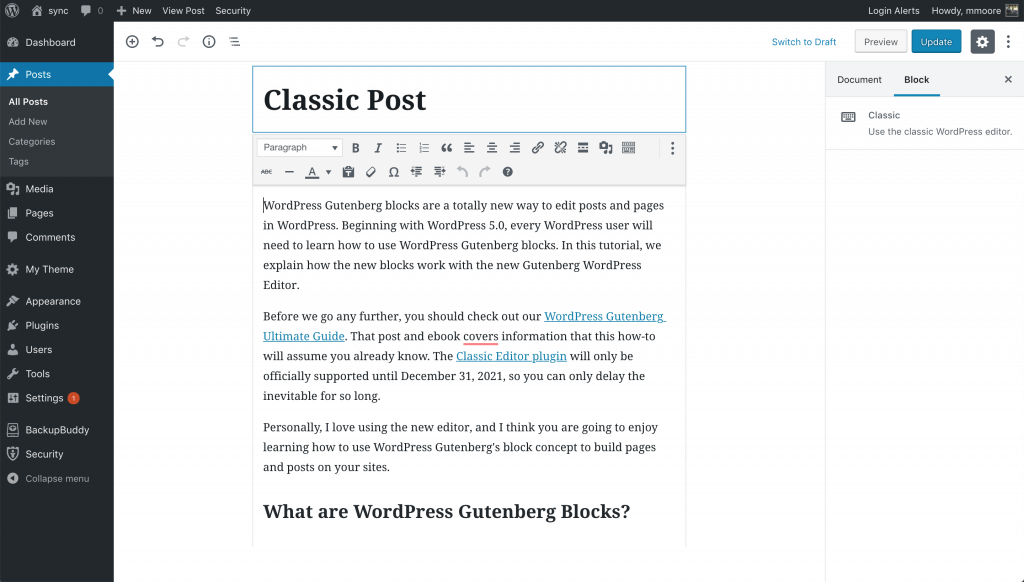
| 經典的 | 使用經典的 WordPress 編輯器 |
| 代碼 | 顯示尊重您的間距和製表符的代碼片段。 |
| 列 | 添加一個在多列中顯示內容的塊,然後添加您想要的任何內容塊。 |
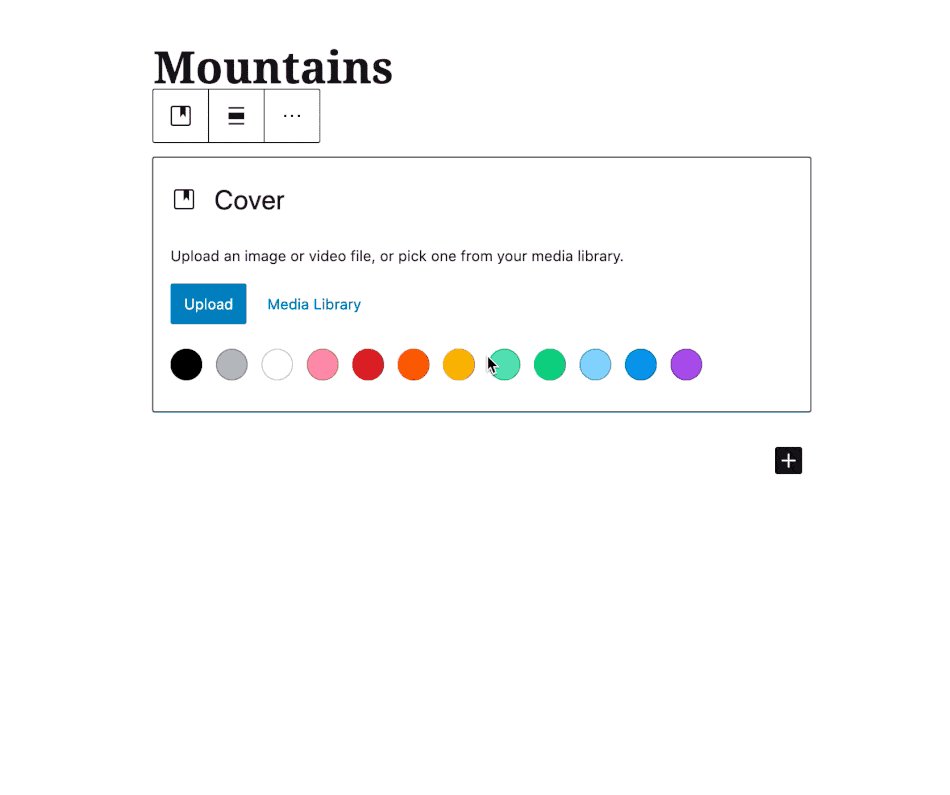
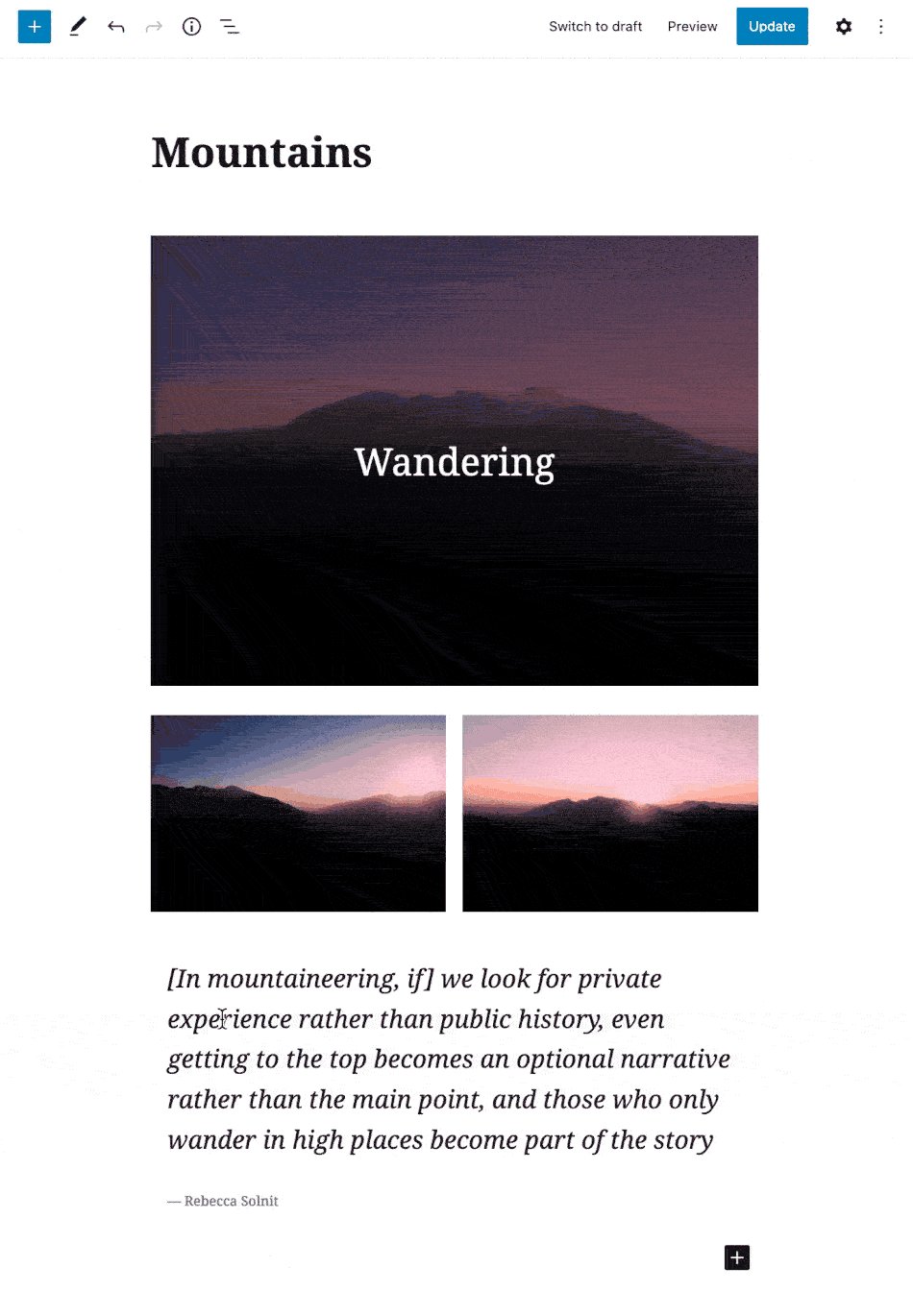
| 覆蓋 | 添加帶有文本疊加層的圖像或視頻 - 非常適合標題。 |
| 嵌入 | 嵌入來自外部來源的視頻、圖像、推文、音頻和其他內容。 |
| 文件 | 添加指向可下載文件的鏈接。 |
| 畫廊 | 在豐富的圖庫中顯示多個圖像。 |
| 標題 | 引入新部分並組織內容以幫助訪問者(和搜索引擎)了解您的內容結構。 |
| 圖片 | 插入圖像以進行視覺陳述。 |
| 最新的帖子 | 顯示您最近的帖子列表。 |
| 列表 | 創建項目符號或編號列表。 |
| 段落 | 所有敘事的基石。 |
| 拉報價 | 對文本中的引用賦予特殊的視覺興趣。 |
| 引用 | 給予引用文本視覺強調。 |
| 更多的 | 添加“閱讀更多”元素 |
| 分隔器 | 使用水平分隔符在想法或部分之間創建中斷。 |
| 短代碼 | 使用 WordPress 短代碼插入其他自定義元素。 |
| 墊片 | 在塊之間添加空白並自定義高度。 |
為什麼要使用塊編輯器和 WordPress 塊?
在 WordPress 中跳轉到基於塊的編輯是一個很大的進步。 如果您長時間使用經典編輯器,那麼最初的更改會令人迷惑。 根據我們的經驗,學習曲線很陡峭,但是一旦您掌握瞭如何使用 WordPress 塊的竅門,您甚至可以加快撰寫帖子的速度。
如果您是自由開發人員或代理機構,甚至是僅使用 WordPress 構建網站的人,您都希望使用塊編輯器,因為這是 WordPress 內部所有創新發生的地方。
正如我們在 WordPress 的後續版本中看到的那樣,Gutenberg 正在不斷地改進界面以及新塊編輯器的功能集。 事實上,古騰堡項目正在塑造 WordPress 主題的未來。 這意味著,當我們考慮繼續構建網站和 WordPress 時,我們需要了解古騰堡計劃解決的所有變化,包括查看其路線圖。
Gutenberg 項目的最終目標實際上就是讓 WordPress 更易於使用。 它已經開始這樣做了。 當我們最終進行站點範圍的編輯時,可以這樣想,我們將不再需要教人們如何使用小部件。 小部件的整個想法將不復存在。
除了所有這些偉大的發展,您真的應該考慮使用塊編輯器構建您的下一個項目。 如果您繼續閱讀這篇文章,我們的目標是您會很高興使用塊編輯器構建一個站點。
塊編輯器和你:在 WordPress 中編輯內容
當您開始考慮升級具有現有內容的網站時,最大的擔憂之一可能是新編輯器如何影響您現有的內容。 您最不想做的事情就是開始使用這樣的核心功能,並且擁有數千個帖子(從擁有一個網站 10 多年以來)突然失去樣式,或者更糟的是,內容本身。
值得慶幸的是,古騰堡項目的開發人員考慮到了這種情況。 您現有的內容將被保留,並將繼續像以前一樣顯示。 如果您碰巧使用頁面構建器或某種其他形式的內容和佈局編輯器,它也將繼續正確顯示。
基本上,如果您升級到塊編輯器,您現有的內容不會發生任何變化。
為什麼? WordPress 附帶了幾十個塊,包括一個經典塊。 這樣,您現有的內容將包含在單個經典塊中,直到您手動將其轉換為單個塊。

如何將現有 WordPress 帖子轉換為 Gutenberg 塊的過程如下所示:單個塊將遍歷內容並嘗試找出經典塊內所有內容的最佳塊。 您可以通過從經典塊菜單中選擇選項將經典塊轉換為單獨的塊。
如何恢復到經典編輯器
有時您可能會發現新的塊編輯器與您現有的主題或運行您網站的插件不完全兼容。 如果是這種情況,您可以通過安裝經典編輯器插件來禁用新的塊編輯器。
經典編輯器插件由 WordPress 開發團隊創建,以幫助解決與新編輯器的兼容性問題。 它也適用於那些需要升級其 WordPress 核心版本但尚未準備好將內容更改為新的塊編輯器的人。 經典編輯器插件禁用所有帖子類型的塊編輯器。 這在很大程度上是一個全有或全無的設置。
但是,如果您真的想嘗試使用塊編輯器,可以安裝一個名為 Gutenberg Manager 的插件。 Gutenberg Manager 是一個超級方便的插件,允許您禁用特定帖子類型的塊編輯器。 這樣,如果您正在使用頁面構建器或擁有不想使用塊編輯器的自定義帖子類型,您可以為這些內容類型禁用它。 它將允許您繼續在您選擇的帖子類型上使用塊編輯器。
要安裝此插件,只需在搜索 Guttenberg Manager 時從 wp-admin 轉到插件目錄,安裝或添加新插件。
了解塊編輯器和 WordPress 塊
如果您像我一樣,在嘗試更新現有站點時很容易感到沮喪,那麼您很可能會認輸。 但是,在我們只安裝經典編輯器而忘記使用塊編輯器之前,讓我們考慮幾個選項。
更新和升級插件和主題
第一個提示是確保更新或升級所有插件,當然還有主題。 新的塊編輯器僅在過去 2 年中才開發,因此您使用的任何插件很有可能最近都已更新並已修復以與 WordPress 塊一起使用。 主題也是如此。
您可能還注意到,我還指出了升級您的插件和主題的潛在需求。 我無法告訴您我有多少次遇到客戶站點,出於某種原因,他們決定不繼續向其插件或主題支付年度會員費或年度續訂費。 這意味著他們可能正在運行該插件的舊版本或已看到,因此您確實需要付費才能再次獲得更新。
鍵盤快捷鍵
新塊編輯器提高內容輸入能力的一種有趣方式是使用鍵盤快捷鍵。 這減少了您在編寫內容時鍵盤和鼠標之間的上下文切換量。
如果您在筆記本電腦上打字,您甚至可能不會注意到將拇指從空格鍵向下移動到觸控板,然後移動鼠標然後返回。
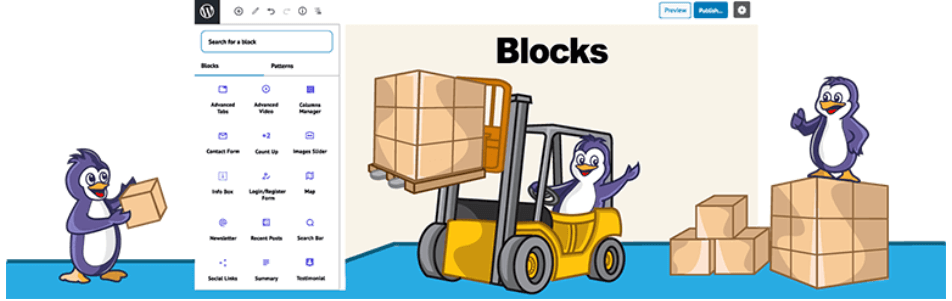
對您最有幫助的一種鍵盤快捷鍵是當您需要調出塊插入器時。 我已經包含了塊插入器外觀的屏幕截圖。 如果您在新行上輸入 / ,它將顯示塊快捷方式。
經典街區
經典塊可幫助您使用新編輯器彌合新工作流程中舊工作流程的差距。 如果出於某種原因,您覺得在新的塊編輯器中無法執行某些操作,那麼您只需在頁面中添加一個經典塊即可。 您可以訪問舊的工具欄和所有那些在以前版本的 WordPress 中可用的短代碼。
在 Gutenberg 中保存和重用塊
我最喜歡的新塊編輯器的核心功能之一是能夠保存和重用塊以用於其他內容,也稱為可重用塊。
可重複使用的塊對於經常需要將特定內容片段添加到其文章甚至網站上的多個頁面的博主或網站所有者特別有用。
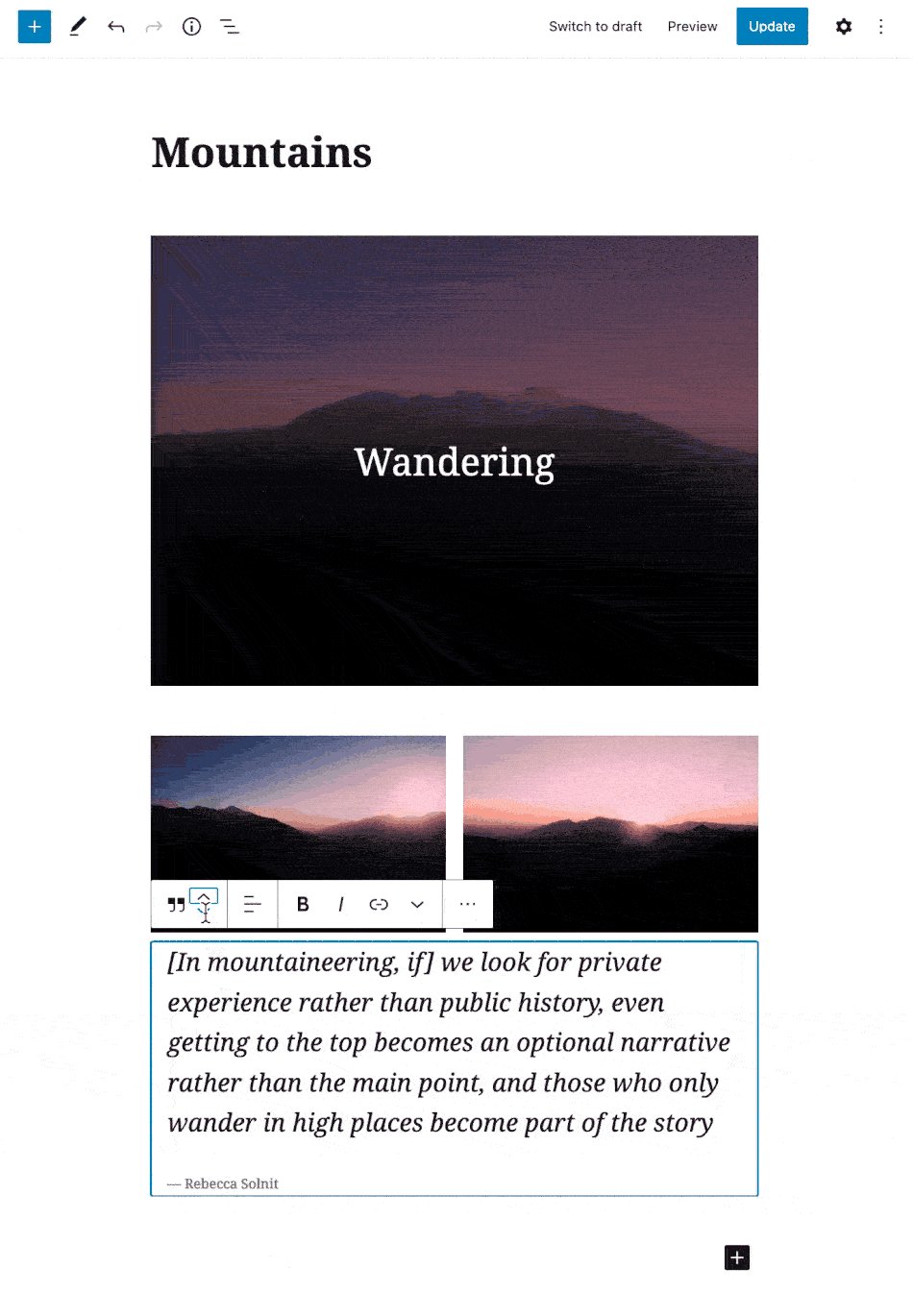
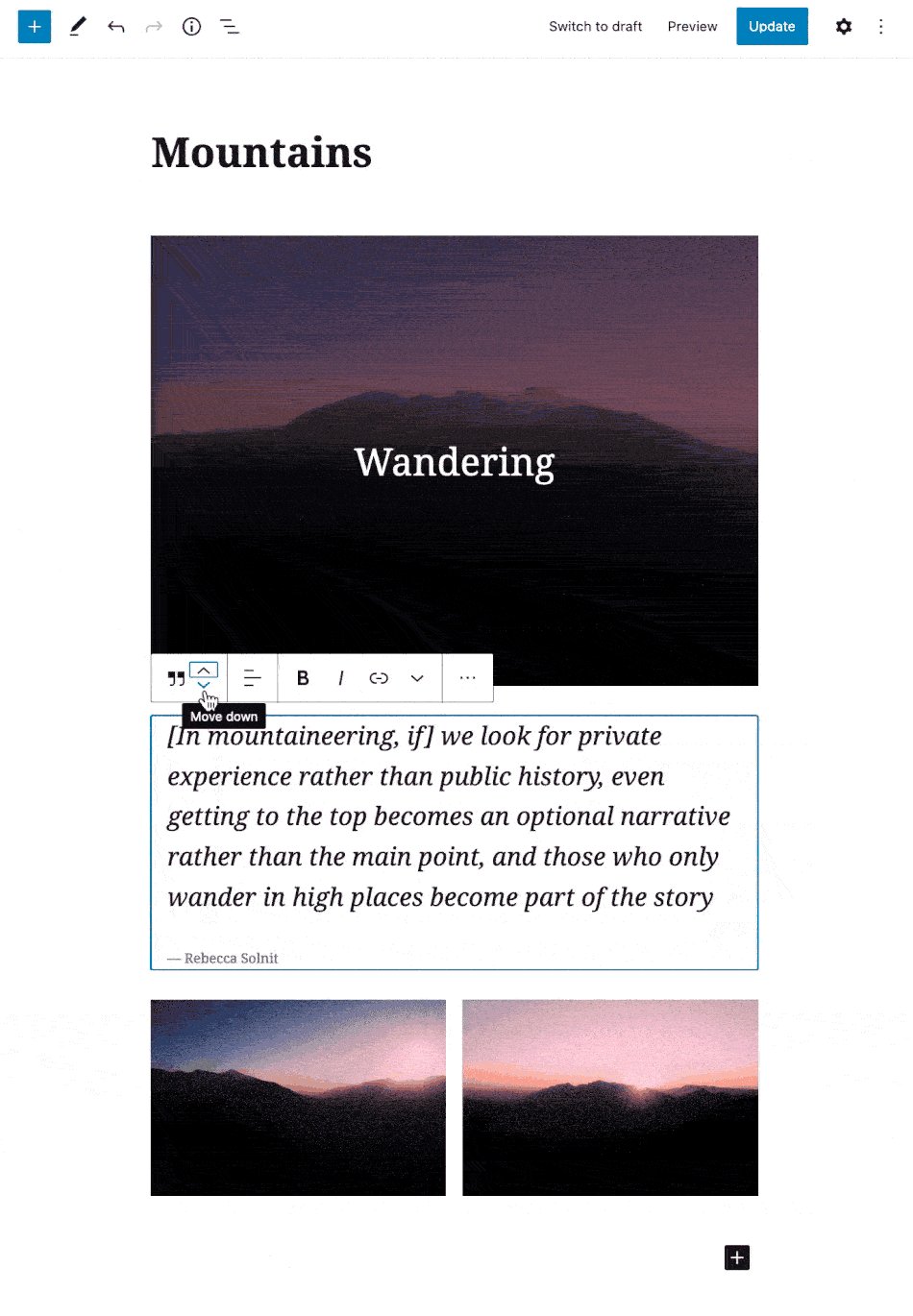
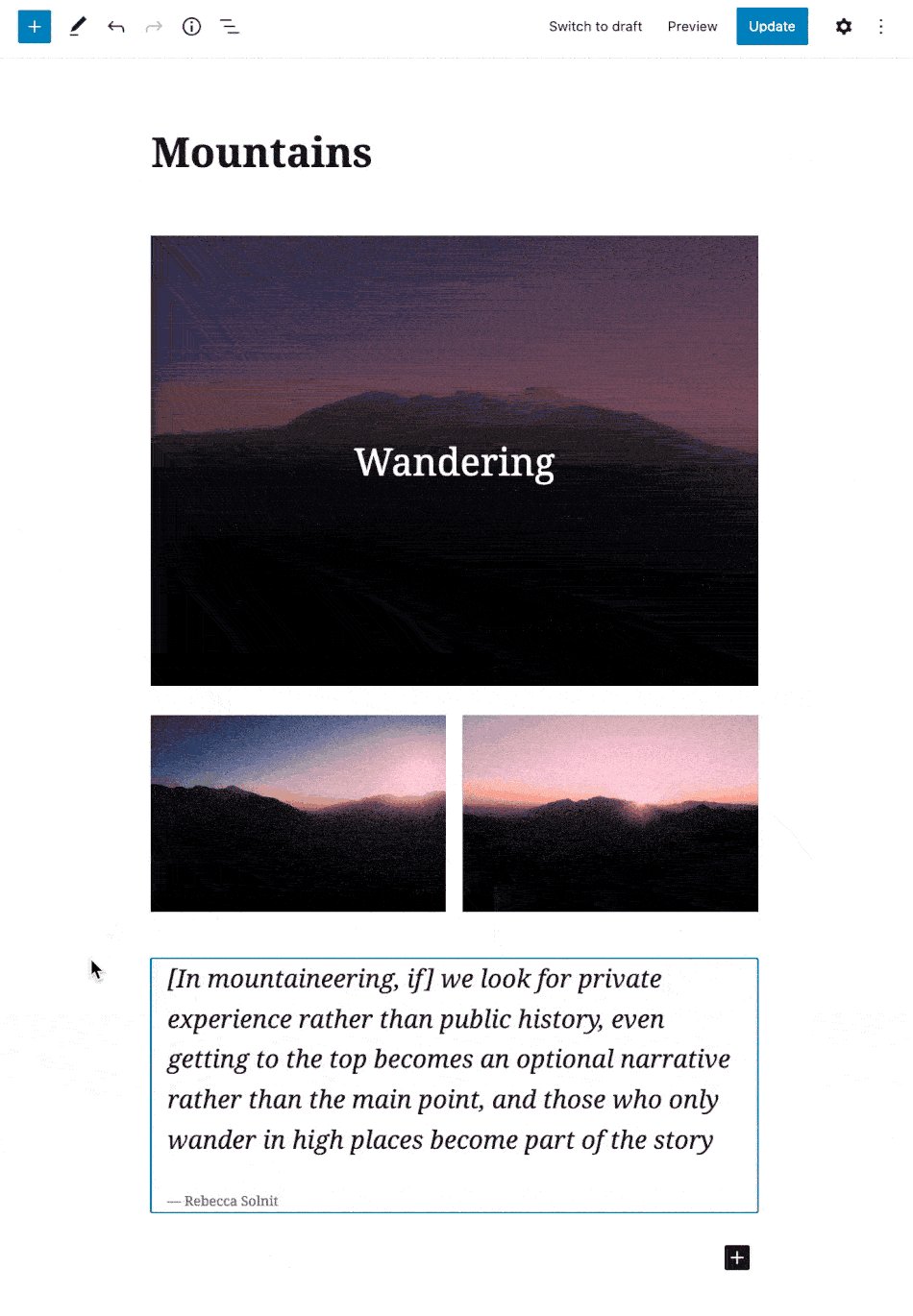
要將您的塊保存為可重複使用的塊,只需單擊位於塊工具欄右上角的菜單按鈕。 然後從菜單 Select Quote 添加兩個可重複使用的塊和報價選項。
系統將要求您提供塊的名稱。 為您的塊命名,然後單擊保存按鈕。 塊編輯器現在保存可重用塊的塊。
要在您網站上的其他帖子或頁面中使用該保存的塊,您需要做的就是將塊快捷方式向下滾動到可重複使用的位置,然後找到您保存的塊。
如果您想在同一窗口中管理所有可重用塊,您可以單擊“管理所有可重用塊”鏈接。 這將帶您進入塊管理器頁面。 在這裡,您可以編輯或刪除任何可重用的塊。 您還可以導出可重複使用的塊並在您想要的任何其他 WordPress 網站上使用它們。
像專業人士一樣使用 WordPress 塊的額外提示
您是否越來越習慣於使用新的黑色編輯器,您可能想知道您是否會花更多時間添加和調整塊然後創建實際內容。
好消息是塊編輯器非常快。 即使是最基本的用法,幾分鐘之內,您甚至無需考慮即可立即添加 WordPress 塊。
很快您就會意識到他的新方法讓您的工作流程變得多麼快。 如果您是高級用戶,讓我們談談一些額外提示,以幫助您使用新編輯器更快地工作。
1. 將方塊工具欄移到頂部
目前,每個 WordPress 塊的頂部都有一個工具欄。 您可以將此工具欄移動到另一個的頂部。 您所要做的就是單擊屏幕右上角的按鈕,然後選擇頂部工具欄選項。
2.拖放媒體以自動創建媒體塊
這是一個非常方便的功能,如果您要創建一個帖子,您將突出顯示多個圖像作為畫廊。 如果您使用的是 Mac,則可以輕鬆地將它們從查找器窗口拖到塊編輯器中。 這將自動為您創建一個畫廊塊。
您可以對單個圖像或視頻文件執行相同的操作,WordPress 編輯器將為您創建塊。
如何添加 YouTube、Twitter、Facebook、Vimeo、其他嵌入
古騰堡在塊編輯器中引入了新的嵌入塊。 所有支持的嵌入類型都有一個 WordPress 塊,包括 YouTube、Twitter、Facebook、Vimeo、Instagram 哦等等。
但是,您只需在塊編輯器中的任何位置複製並粘貼嵌入 URL,它就會自動為您創建一個全新的塊。 例如,如果您要添加 Vimeo URL,它會自動創建一個 Vimeo 嵌入塊並顯示視頻。
值得一看的 WordPress 塊插件
在本指南的下一部分中,我們將探索各種 WordPress 塊插件。 應該提到的是,術語塊插件和塊集合插件在這篇文章中可以互換使用。 這是因為這裡列出的許多插件都包含許多可以在塊編輯器中使用的塊。
隨著越來越多的人開始使用 WordPress 塊編輯器,這些塊集合插件為塊編輯器提供了更多所見即所得的感覺,讓您只需點擊幾下即可構建美觀的網站。 它們旨在允許您更改設置、添加/刪除塊以及上傳您自己的內容,讓您的頁面更具個性化。
這個社區的驚人之處在於,有大量開發人員迅速找到了進入構建塊插件底層的方法。 我們將看看這些塊插件是什麼,以及使用這些塊插件而不是 WordPress 附帶的默認塊有哪些優勢。
可堆疊塊
如果您正在尋找一個新平台來增強 WordPress 塊編輯器,則需要查看 Stackable。 Stackable 是我為 WordPress 找到的最好的塊收集插件之一。 它具有 24 個塊,從簡單的元素到復雜的功能,如標題和定價框。

所有插件塊都設計為在插件中完全響應,提供免費和高級包。 如果您正在尋找一個全面的塊插件,它將為您提供一個強大的通用工具,並為您提供不僅對博主、電子商務網站所有者和小型企業有用的功能,您需要看看在可堆疊。
協作塊
CoBlocks 是一款功能強大但輕量級的插件,可為您提供 WordPress 博客編輯器的附加功能,而不會膨脹。 CoBlocks 在真正的行和列構建中為您提供額外的塊,為您帶來古騰堡真正的頁面構建器體驗。 由於其創新的塊系統,它允許您使用新的 WordPress 編輯器創建令人驚嘆的網頁,甚至整個網站。

它的核心是特殊的行和列塊,可幫助動態生成具有特定響應邊距和填充設置的內容區域,這是唯一的 CoBlocks 提供的。
Coblocks 中的每個 WordPress 塊都經過精確微調,以提供熟悉但強大的定制體驗。 使用我們的自定義控件和設置,泰勒每個塊都符合您的口味。 更改字體、設置填充和邊距、適合顏色等。
CoBlocks 為您提供了大量的特殊塊。 例如,從社交塊到餐廳或服務菜單,CoBlock 是由一些非常直觀的塊創建的,這些塊為行塊提供了一個易於使用的界面。
我主要喜歡的塊是定價表塊,它有助於快速創建非常適合服務公司的簡單但響應迅速的定價表。 這些特殊塊甚至補充了移動響應主題,並有助於創建似乎首先是移動構建的佈局對象。
原子塊
Atomic Blocks 最初由 Mike McAllister 開發,但後來被 Studio Press 和 WP Engine 收購。 WordPress 開發人員 Marcos Schratzenstaller 和 John Parris 也加入並開始為該插件做出貢獻。 它可以從 wordpress.org 插件目錄中獲得,並且可以直接安裝在您的 WordPress 管理員中。

什麼是市場上的第一批參與者,Atomic Blocks 為新的 WordPress 博客編輯器提供了一系列 WordPress 塊。 他們認為需要快速構建更多塊來增強您的內容外觀和感覺,並為您提供更多使用交互式內容的能力。
獎勵:原子塊主題
原子塊主題旨在幫助您開始使用原子塊插件和新的 WordPress 塊編輯器。 它們無縫集成在一起,因此您將了解真正融合在一起的主題選項和塊選項的組合。
它具有適用於所有默認編輯器塊的優雅樣式,例如照片、畫廊、引用、列等。 該主題支持新編輯器的寬對齊樣式,適用於跨越整個頁面寬度的內容。
顯然,Atomic Blocks 主題也很容易與 Atomic Blocks 插件集成,後者為新的 WordPress 編輯器添加了頁面構建塊。 Atomic Blocks 還添加了可自定義的內容塊,例如推薦、通知、個人資料、可自定義的按鈕、手風琴等它還具有幾個方便的主題選項,例如內容寬度、字體選擇、字體大小、徽標上傳等,以幫助調整您的網站你喜歡。
KadenceWP 塊
如果您曾經在塊編輯器中使用過任何時間,您就會了解它在設計佈局時的局限性。 特別是當您來自使用頁面構建器的構建站點時。 這是我真正喜歡 Kadence WP 的原因之一。 Kadence 塊提供了許多附加元素,允許您擴展構建動態和靈活頁面的選項。

免費版本已經很強大了,它使您能夠創建具有復雜佈局的頁面,讓您可以控制列、玫瑰、間距等。 然而,Cadence 也有其塊插件的專業版。 專業版確實是您想要的。 Cadence WP 為您提供了許多預先設計的佈局,但不僅在考慮了一些最佳設計實踐的情況下看起來不錯,而且它們還允許您編輯每個預先設計的佈局的幾乎所有內容。
節奏的力量在於他們的行佈局塊。 行佈局塊讓您可以更好地控制不同屏幕尺寸的列,此外它還為您提供全行編輯工具,如填充、背景、疊加升級成分、垂直對齊等等
由於我一直在使用 Gutenberg 構建站點,因此 Kadence WP 可能是我安裝的少數塊插件和每個站點之一。 Kadence WP 中的專業塊是圖像疊加塊、後網格/輪播塊、拆分內容塊、產品輪播塊、模態塊、視頻彈出塊和滾動動畫。
水獺積木
Theme Isle 的人們創建了 Otter Blocks,旨在成為最輕量級的塊插件之一。 它為您提供了 12 個塊,您可以使用和自定義這些塊,同時將對站點性能的影響降至最低。

如果您是博主,這個包真的很適合您。 但是,如果您是需要輕量級功能集的企業主,例如定價和服務塊,您也可以使用此插件。 目前沒有 OtterBox 的專業版。
當我嘗試使用 Otter Blocks 創建一個簡單的頁面時,我發現它比我們審查過的其他一些塊收集插件需要一些額外的步驟。 也就是說,我發現它與我使用 Beaver Builder 等頁面構建器所體驗到的更相似。 您首先添加列,然後在其中添加所需的塊。
在其他塊集合插件中,您可以設置有多少列/功能/服務。 然後,您可以在每個塊中進行一些設置。 一些塊收集插件試圖幫助節省時間,但這常常讓我感到沮喪,因為我無法獲得我想要的設計。
高級古騰堡
Advanced Gutenberg 有 16 個塊,是 WordPress 最好的塊插件之一,因為它改進了塊編輯器的運行方式。

Advanced Gutenberg 允許您根據用戶角色過濾可用塊,並包括一些現有 WordPress 塊的新自定義選項。 這意味著您不必安裝一堆新塊,也不必使用現有塊。
這個插件真正開始突破內容設計的界限。 它提供了幾個更基本的 WordPress 塊的高級版本,為您提供了額外的配置和样式選項。 此外,它還為某些塊編輯器的現有功能添加了新設置。
我最喜歡的是他們有自己的設置頁面,允許您停用(關閉)您不想使用的塊。 在相同的設置頁面上,您還可以修改每個塊的默認設置。 這對於為客戶構建網站的網站建設者和自由職業者來說非常有用。
古貝利
Qubely 吹捧自己不僅僅是一個普通的古騰堡塊插件。 相反,它談到真正接管 WordPress Gutenberg 編輯器的控制權,並能夠享受大量一流的樣式選項。

它具有佈局構建器以及排版和样式,甚至是響應式控件,真正使 Gutenberg 塊編輯器變得輕而易舉。
Quebly 提供了許多可定制的現成部分,您可以導入這些部分並與 Gutenberg 塊編輯器一起使用。 這使您可以在開髮美觀且易於轉換的網站的同時節省時間。 它確實讓您覺得 Gutenberg 塊編輯器實際上只是一個頁面構建器。
此外,還有許多增強古騰堡編輯器能力的專屬塊。 憑藉其大量易於自定義和作為初學者使用的獨家塊,難怪 Quebly 是增長最快的塊插件之一。
快速配備 32 個強大的自定義古騰堡塊,讓您可以設計任何頁面,從簡單的登陸頁面登陸頁面(只有幾張圖片和一些文本,可能是一兩個按鈕)到更複雜的東西,比如完整的餐廳菜單或產品頁。

古騰堡的終極附加組件
如果您來自頁面構建器,尤其是 Elementor 或 Beaver Builder,您可能熟悉的名稱是 Brain Force 或 Astra。 古騰堡的終極附加組件為您提供了可用於塊的終極附加組件庫。

目前有 20 個終極附加組件已轉換為 WordPress 塊,它們目前是免費的,不需要您為它們付費,因此使用它們的一些塊作為您的構建變得非常方便您的網站。
如果您使用 Astra 作為您的 WordPress 主題,這是我最喜歡的團隊之一,也是我們在 iThemes Training 上討論過的團隊,您將對 Guttenberg 的終極附加組件有一定的了解。
作為 Gravity Forms 的長期用戶,我最喜歡的終極附加組件之一是能夠為您的重力表單設計樣式。 因此,終極附加組件為您提供了 Gravity Forms 樣式或塊。 它允許您設置字段樣式、其他顏色選項,甚至包括按鈕佈局和样式,最後是消息處理。 如果您不是 Gravity Forms 用戶,但可能是 Contact Forms 7 用戶,您還可以將 Contact Form 7 與 Ultimate Add-on 塊一起使用。
幽靈套件
GhostKit 是 Gutenberg 塊的集合和擴展。 此插件目前有 21 個塊可供您使用。 在大多數情況下,您會看到與其他插件中非常相似的 WordPress 塊。

然而,GhostKit 正在採取一種方法來添加他們所謂的塊擴展。 塊擴展本質上是可用於在塊編輯器中註冊的古騰堡塊的附加功能。 在許多情況下,這適用於 Gost Kit 塊和核心塊。 在嘗試查看這些擴展是否適用於其他塊插件時,您可能會遇到問題。
Ultimate Blocks – 古騰堡塊插件
Ultimate Blocks – Gutenberg Blocks 插件被吹捧為博主和營銷人員的 Gutenberg blocks 插件,其目標是讓您使用 Gutenberg 輕鬆創建更好、更具吸引力的內容。

Ultimate Blocks 目前有 19 個積木收藏。 這個集合中我最喜歡的塊之一是內容過濾器塊。 它允許用戶根據多個選擇過濾內容。 它們仍然很新,只有 2.x 版本。
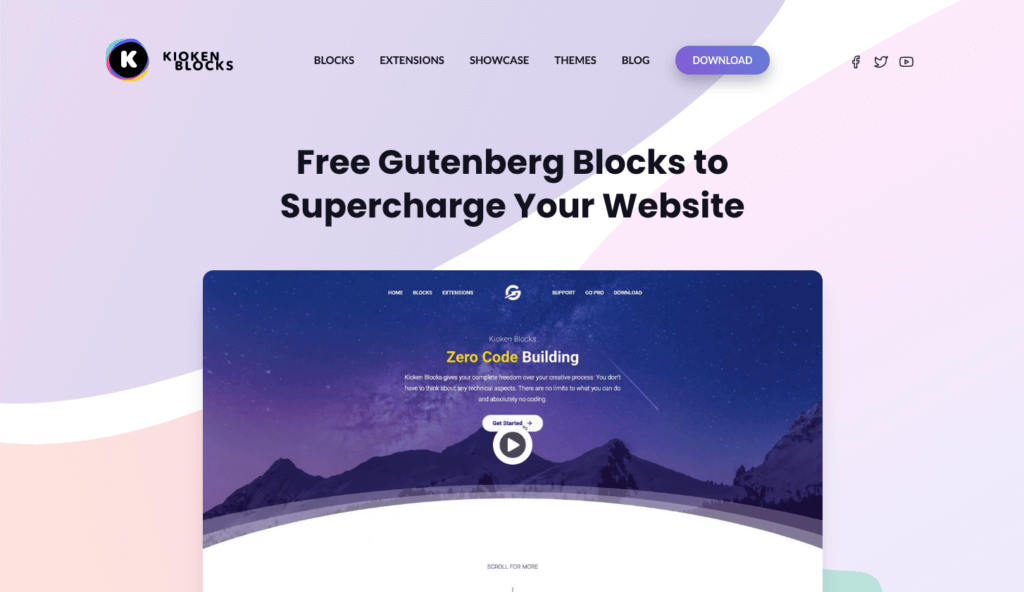
頁面生成器古騰堡塊 – Kioken 塊
使用 Kioken Blocks for Gutenberg,您使用新編輯器的頁面構建體驗將得到最大化。 Kioken Blocks 具有獨特且富有創意的積木,可幫助您像專業人士一樣快速、精美地構建和設計頁面和帖子。

古騰堡積木系列 – qodeblock
Qodeblocks 是新 Gutenberg 塊編輯器的頁面構建塊的集合。 當前版本包含 14 個塊,每個塊具有不同程度的樣式選項。 這些積木很漂亮。

Qodeblocks 仍在開發中,因為他們最近才發布了 1.0 版本。 我很高興看到他們在商店裡有什麼,並將在他們繼續發展時檢查他們。
Easy Blocks – 古騰堡塊頁面構建器
無論您要創建哪種類型的網站或登錄頁面,Easy Blocks 都是完美的解決方案。 他們的 WordPress 塊用於營銷,例如調用操作、按鈕、推薦、反擊、徽標。 他們的服務塊,例如功能框、功能網格、定價表或社交共享、Instagram 網格等社交功能。 甚至還有一個可定制的標題、內容佈局等等。
It also features the ability to have multiple columns with multiple styles to help you design any kind of landing page or product or service page from scratch. Easy Blocks comes with 20 blocks that will enhance your Gutenberg editor experience. There are a number of additional blocks they are developing and will be released in time.
Blocks Kit – Gutenberg Blocks for Freelancers
Blocks Kit is another set of Gutenberg blocks with the idea that they're aimed at editors content writers and Freelancers. It currently has 10 blocks available but they're looking at continuing to add more as they continue to develop the plugin.

One thing I found interesting about this set of plugins is that they did a ton of research to determine what type of blocks would actually be needed for any type of website development. It then created a list of options based on those selected blocks that they were thinking about to design and provide for free to anyone that wanted to use the plugin. This made it possible for any beginner to a freelancer to really use this plugin.
While Blocks Kit is simple in nature, I found that it was easy to use all of their blocks and it didn't seem to put a lot of additional page weight or have any performance issues on my test site. A paragraph if you're looking for a small set of additional blocks that you want to have available to you on your site you should definitely check this one out.
Final Thoughts on Block Plugins
There's a number of unknowns we're seeing in the WordPress theme space as we enter the world of the new WordPress editor. When we think about the changes that will likely come through in the coming months, it's hard to know where to spend your time as a block developer.
If you are still wanting to play it safe with your site, I think Otter Blocks is a good choice for those that want to live in the CSS world.
WordPress Block Extras
There are a number of additional WordPress block plugins that work to provide you with overall functionality changes to the block editor, so it's fitting to include them in this section. It's all about adding value to everything Gutenberg or block editor.
Gutenberg (The Project) Plugin
As mentioned earlier in the post, the Gutenberg plugin is still a very active project and thus still has a separate plugin that you can install to take advantage of releases prior to them being included in WordPress core. If you'd like to check out some of those new features ahead of WordPress being updated to include the newest version of Gutenberg, you can install this plugin and have those features be available to you immediately.
Blocks Animation: CSS Animations for Gutenberg Blocks
This blocks animation plugin adds an animation setting to each block but is registered with the block editor. This means that you can add any type of CSS animation that's available to you to any block inside of Guttenberg. there are three settings to get added to the block settings window. The first of the animation the second is delay and the third is speed. Each one has a drop down with a few different options that you can select.
Extra Block Design, Style, CSS for ANY Gutenberg Blocks
This plugin allows you to customize any element created in the Gutenberg block editor with 60 + options. It works with all Gutenberg blocks so that means if you have a plugin that has a block or you have a plugin that has multiple blocks registered with the block editor, these will all be editable with this plugin.
通過這種方式,您可以使用更多設計選項擴展您的基本 Gutenberg 塊,而無需接觸任何代碼行。 他們甚至添加了一個 CSS 編輯器,允許希望使用 CSS 代碼設置其 Gutenberg 塊樣式的用戶。
作為額外的好處,造型師將與某些頁面構建器一起工作:
- 元素
- 海狸建造者
- 視覺作曲家
- 現場作曲家
- 作曲王
- 融合頁面生成器
- 頁面生成器三明治
- 粗體網格
您還可以使用此插件自定義使用以下表單插件創建的表單樣式:
- 忍者形態
- 聯繫表格 7
- WPForms 的聯繫表格
- 火山口形式
- Mailchimp 的簡易表格
- 強大的形式
禁用古騰堡塊 - 塊管理器
我們已經審查了許多 Gutenberg 塊插件,此時您可能已經安裝了幾個。 問題是如果你添加幾個塊集合插件,塊編輯器很快就會變得混亂。
因此,創建了禁用古騰堡塊插件。 此插件允許您禁用您或您的客戶不需要的塊。 如果您說您喜歡一個集合中的定價塊,而其他集合也包含一個定價框,那麼這會非常方便,哦,您可以刪除其他集合。
要使用此插件,您需要做的就是轉到 wp-admin,然後轉到設置,然後在那裡禁用塊,它會為您提供已註冊的塊列表,您可以開始禁用不再需要的塊出現在古騰堡塊插入器的內部。
這可能不言而喻,但無論如何我都會說,如果您發現自己從特定集合中刪除了所有塊,您可能應該刪除整個插件。
創建自定義 WordPress 塊
在 WordPress 塊之前,如果您是想要將一些代碼添加到內容編輯器中的開發人員,您通常必須將其直接插入到經典編輯器中。 或者您需要使用 WordPress 短代碼路線。 短代碼是您可以輕鬆添加到內容中的東西。 它以方括號開頭,以方括號結束。
但是,使用新的塊編輯器,使用短代碼可能會成為過去。 如果您使用的現有插件具有用於將該內容或該內容嵌入到您的帖子中的短代碼,則您需要有一個可視化解決方案,以便您可以看到它在頁面上的樣子。
當您查看編輯器中的 WordPress 塊時,您真的會發現它只是一堆自定義字段。 它們現在保存在數據庫中與之前不同的位置。 這意味著有幾個插件可以構建附加功能,使您可以使用自定義字段非常輕鬆地創建具有許多相同功能的塊。
如果您想要更多地控制一個塊,或者您想將插件中的功能構建到 WordPress 塊中,接下來的兩個工具將幫助您入門。
塊實驗室
讓我們考慮一下。 如果您從最基本的層面考慮 WordPress 塊,所有塊都是自定義字段。 然而,不同之處在於您用於每個塊的字段和值類型。 使用 Block Lab,您可以向編輯器添加新塊並為其分配類別。

對於每個塊,您可以添加幾乎任意數量的自定義字段,從廣泛的預設中進行選擇。 但是,您仍然需要知道如何組合簡單的 HTML 模板來自定義每個塊佈局。 在這裡,他們可以幫助您概述流程,以便您了解會發生什麼。
高級自定義字段
高級自定義字段可能是任何使用自定義字段的人最常用的插件。 它在多年的業務中積累了相當多的追隨者,因此難怪他們還會內置功能,供您使用新編輯器構建和註冊 WordPress 塊。

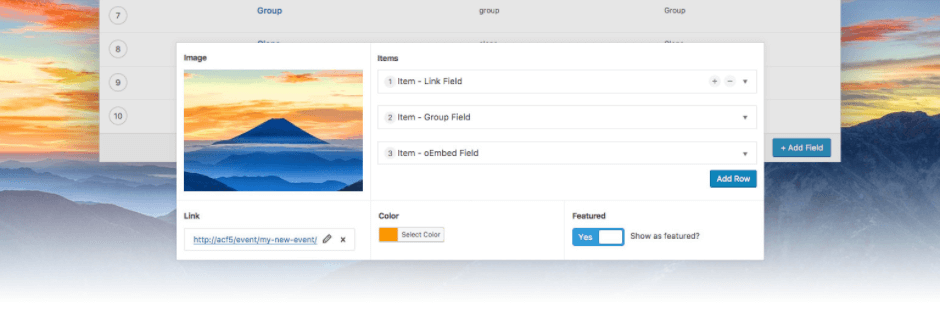
ACF 允許您在幾分鐘而不是幾小時內創建自定義塊。 最重要的是,如果您已經知道如何編寫簡單的 PHP 和 HTML,那麼您可以這樣做,並讓 ACF Pro 完成所有繁重的工作以在您的塊中創建。
ACF pro 將流程簡化為三個步驟。
1. 註冊一個區塊
如果您熟悉在 WP 中註冊帖子類型,您將能夠使用 ACF Pro 註冊一個塊。 該函數使用與註冊帖子類型非常相似的格式,但在這種情況下,我們最終註冊了一個塊。
2. 創建字段組
一旦您註冊了您的塊,您需要做的下一步是創建一個字段組。 我們在這裡應該知道的一件事是,任何和所有 ACF 字段都可以在您的塊中使用,因此您對被阻止的可以或不能做什麼沒有任何限制。
創建字段組後,您需要設置位置。 使用阻止規則選擇您新註冊的阻止類型。
3. 渲染塊
最後,該過程的最後一步是您需要告訴 ACF 如何渲染您的塊。 這本質上與您用於顯示自定義字段的過程相同,但是,您的 HTML 和 PHP 將被包裝在一個函數中。
在之前的 PHP 函數中,我們提到了渲染回調設置。 這是將渲染塊 HTML 的 PHP 函數。 您將在此處為塊編寫所有自定義代碼。
這就是它的全部內容。 您可以使用 ACF Pro 通過這幾個步驟創建塊。
ACF 塊的範圍
當您使用用 ACF 編寫的塊時,它會將數據保存在後下劃線內容值中,而不是像元框那樣在您使用經典編輯器時保存wp_postmeta表。
當您使用 ACF Pro 插件將數據保存在數據庫中時,這是您想法的一個微小變化。 無論您喜歡它還是討厭它,古騰堡存儲數據的方式都具有很大的靈活性。 ACF 塊可以在同一個帖子中多次插入,它們可以重新排序、編輯和刪除,而不會對帖子元表造成任何膨脹。
構建 WordPress 塊的更好方法
雖然我給了你兩種可以使用插件構建塊的方法哦,但這不是構建塊的官方方式。 塊編輯器讓開發人員更加依賴於了解和理解如何編寫 JavaScript。
從歷史上看,WordPress 主要是使用 PHP 構建的,多年來許多開發人員都學到了這一點。 這意味著對於沒有花時間學習 JavaScript 的開發人員來說,可能會有一個學習曲線。
Gutenberg 塊主要是使用 JavaScript 框架 REACT 創建的。 如果您想採用更原生的方法來構建 WordPress 塊,您應該查看 Ahmad Awais 的博客文章 Create Guten Block Toolkit: Launch, Introduction, Philosophy, & More! 因為他創建了一個 Create Guten Block Github 項目,以幫助您更輕鬆地創建 Gutenberg 塊。
還有許多其他教程可以學習如何使用 react 和 JavaScript 創建 WordPress 塊。 如果這是您感興趣的事情並且您想學習如何去做,我會鼓勵您進行一些研究並找到這些教程,甚至是幫助您開始使用 REACT 和構建塊的課程或課程。
總結:WordPress 塊和 WordPress 的未來
如您所見,WordPress 塊正在改變 WordPress 的進程。 這是作為開發人員、網站建設者或網站創建者加入 WordPress 社區的絕佳時機。 WordPress 塊繼續改變 WordPress 發展的當前軌跡。 我們現在擁有本地內置工具,可以與 Squarespace、Wix 等網站託管解決方案競爭。
我們已經看到開發人員如何在如此短的時間內突然構建和創建真正強大的塊插件集合,使我們能夠以新的方式使用塊編輯器。 一世
如果您是網站所有者、自由職業者或網站建設者,並且您將在 2020 年開始構建新網站,我建議您嘗試使用塊編輯器構建一些網站。 我想你會驚訝於你可以用黑色編輯器做多少事情,它不需要實現其他幾個插件。 (雖然您必須安裝許多塊插件,但您確實可以安裝一組塊並限制它們在前端排隊的資源。)
從性能的角度來看,我認為塊編輯器和塊插件是一種更簡單的方式來保持你的性能真正快速和輕量級。 以前,在使用塊編輯器之前,您可能會在每個頁面上加載插件,無論頁面上是否需要該插件。
最終,轉向塊編輯器和 WordPress 塊有助於開發人員編寫更好、更高效的代碼。 它允許我們作為網站建設者和網站所有者創建開箱即用的網站,因為現在正在使用正確的工具。
AJ 擁有超過 20 年的與廣泛客戶合作和開發會員網站的經驗。