WordPress Blokları: Gutenberg Blokları İçin En İyi Kılavuz
Yayınlanan: 2020-10-02WordPress blokları, WordPress'in en büyük yeni özelliğidir. Gutenberg blokları olarak da bilinen WordPress blokları ile kullanıcılar, gönderilerde ve sayfalarda gerçekten görsel bir şekilde zengin içerik oluşturmanın daha kolay bir yolunu deneyimler.

Bu makalede, WordPress 5.0'da ilk kez tanıtılan yeni WordPress blok düzenleyicisinin tarihini kapsayan WordPress bloklarına derin bir dalış yapacağız. Ayrıca WordPress bloklarının WordPress web sitenizdeki yazıları ve sayfaları oluşturma ve düzenleme şeklinizi nasıl etkilediğine de bakacağız. Son olarak, içerik tasarlama ve içerikle çalışma şeklinizi önemli ölçüde değiştirebilecek, giderek artan sayıda WordPress blok toplama eklentisini ele alacağız.
Başlayalım.
WordPress Bloklarının Tarihçesi
WordPress içindeki yeni varsayılan düzenleyicinin proje adı Gutenberg olarak adlandırılıyor. Gutenberg editörü, şimdi yaygın olarak WordPress blok editörü olarak adlandırılan şeyi tanıttı.
WordPress tarihinde şimdiye kadarki en çok beklenen ve en çok tartışılan sürüm olan Gutenberg editörü, WordPress'in başlangıcından bu yana var olan önceki klasik editörden çarpıcı bir şekilde ayrıldı.

Gutenberg'in birincil amacı, yazıların ve sayfaların WordPress içinde nasıl oluşturulduğu ve düzenlendiğiyle ilgili daha iyi, zengin içerik düzenleme deneyimi yaratmaktı. Bunun ötesinde, Gutenberg'in vizyonu, yazı/sayfa düzenleyicisinin ötesine geçerek, widget'lara ve kenar çubuklarına ve hatta bir web sitesinin üstbilgisine ve altbilgisine kadar uzanır.
Esasen Gutenberg, bir gönderi veya sayfa almanıza ve içeriği çeşitli "bloklara" ayırmanıza olanak tanır. Örneğin, WordPress blokları bir resim bloğu, paragraf bloğu, alıntı bloğu, başlık bloğu, hatta bir düğme bloğu içerir.
Gutenberg Çevresindeki Hararetli Tartışma
İlk olarak WordPress 5.0'da tanıtılan WordPress Gutenberg, WordPress topluluğu içinde tartışmalıydı. Bununla birlikte, blok düzenleyicide çok şey değişti ve WordPress düzenleyicinin geliştiğini görmeye devam ettikçe, ek özelliklerin ne kadar hızlı eklendiğini görüyoruz. İlk piyasaya sürüldüğünde tartışılan korkuların çoğu, sürekli olarak hata düzeltmeleri ve özellik güncellemeleri yayınladığını gördüğümüz için hızla ortadan kalkıyor.
Gutenberg'in WordPress çekirdeğine eklendiği zaman çizelgesine bir göz atarsanız, birçok insanın yeni blok düzenleyicinin WordPress çekirdeğine dahil edileceğine oldukça öfkeli ve üzgün olduğunu görürdünüz. Pek çok insan, Gutenberg'in asla olmaması veya en azından varsayılan editör deneyimi olarak WordPress çekirdeğine hiç entegre edilmemesi gerektiği konusunda memnuniyetsizliğini dile getirdi.
Ne yazık ki, bazı insanlar geçim kaynaklarının yeni WordPress bloğu düzenleyicisi tarafından tehlikeye atılacağını, bunun mevcut sitelerde birden fazla güncelleme gerektireceğini ve ayrıca son birkaç yıldır gündemde olan sayfa oluşturucuların yok olmasına katkıda bulunacağını düşündüler. tırmanış ve kullanım.
Ancak şimdi Guttenberg'e bakarsak, hissetmiş olabileceğimiz öfkeyi artık tutamayız. Ayrıca Gutenberg'i görevden almaya devam edemeyiz. WordPress çekirdeğindedir. Bu, yeni sitenizi başlatmak için WordPress'i kurduğunuzda, varsayılan olarak Gutenberg blok düzenleyicisini alacağınız anlamına gelir.
Geliştiricilerin, blok düzenleyiciyi kendi avantajlarına nasıl kullanabileceğimize bakmaya başlamaları gerekiyor. Neyse ki, WordPress topluluğu, kendi eklentilerini WordPress blokları olarak blok düzenleyicide çalışacak şekilde nasıl entegre edeceklerini ve uyarlayacaklarını öğrenmeyi taahhüt eden bir dizi geliştiriciye yetecek kadar büyüktür.
Gutenberg'in Yeni Adı: WordPress Blok Düzenleyici
Gutenberg editörü WordPress 5.0'daki WordPress çekirdeğine ilk eklendiğinde, buna ne ad verileceği konusunda bazı karışıklıklar vardı. Gutenberg, WordPress çekirdeğine alındığında, proje adı kaldırıldı. Hala Gutenberg olarak anılsa da, yeni varsayılan WordPress düzenleyicisine blok düzenleyici denir.
WordPress blok düzenleyicisi, WordPress'teki yazıları ve sayfaları düzenlemenin eski yolu olan WordPress klasik düzenleyicisinden kökten farklıdır. WordPress blok düzenleyici ile kullanıcılar, gönderilerde ve sayfalarda gerçekten görsel bir şekilde zengin içerik oluşturmanın daha kolay bir yolunu deneyimler.

Blok düzenleyici, web sitenizin tartışmasız en değerli varlığı olan içeriğe odaklanmanızı sağlar. Yeni WordPress düzenleyici, geliştiricilerin veya ajansların, müşterilerinin yeni içerik oluşturmanın kolay bir yolunu sağlayan özel şablonlar oluşturmasına da olanak tanır.
Blok düzenleyici, sayfanızın en temel düzeyine bakar ve her şeyi satırlara ayırır. Dahası, eklediğiniz her öğenin konumunu daha iyi kontrol etmek için içeriğinizi bölmek için her satırdaki sütunları kullanabilirsiniz.
WordPress'teki blok tabanlı düzenleme sistemi gerçekten dikkat çekicidir ve daha önce bir WordPress sayfa oluşturucu eklentisi kullandıysanız tanıdık gelebilir. Sonuç, WordPress içerik oluşturma deneyiminin çok daha görsel hale gelmesidir.
Gutenberg Eklentisi
Gutenberg şimdi yeni blok düzenleyici olarak WordPress'e tamamen gömülü olsa da, WordPress eklenti dizininde ücretsiz olarak bulunan Gutenberg eklentisi olarak hala aktif olarak geliştirilmektedir.
Gutenberg eklentisi ile, WordPress çekirdeğine eklenmeden önce blok düzenleyiciye eklenen en son özellikleri alma avantajından yararlanabilirsiniz. Gutenberg eklentisini bir geliştirme sitesinde kurmak ve kullanmak, bir sonraki büyük WordPress sürüm sürümünde blok düzenleyicide hangi değişikliklerin geleceğini önceden bilmenin harika bir yoludur.
Örneğin, WordPress 5.5, Gutenberg eklentisinin özelliğinin son 10 sürümünü WordPress çekirdeğine aktardı.
WordPress Blokları nedir?
WordPress blok düzenleyicisinden en iyi şekilde yararlanmak için, içerdiği tüm varsayılan öğeler hakkında bilgi sahibi olmak isteyeceksiniz, aynı zamanda WordPress blokları olarak da bilinir. Burada liste, paragraflar, alıntılar ve daha fazlası dahil olmak üzere birçok tanıdık seçeneğiniz var.

Blok düzenleyici, her içerik parçasının bir blok olduğu temel biçimde çalışır. Bu, gönderilerinizin, sayfalarınızın, sahip olduğunuz tüm özel gönderi türlerinin tümünün WordPress blok koleksiyonları olduğu anlamına gelir. Bir blok koleksiyonu, başlık blokları, paragraf blokları, görüntü blokları, video blokları ve daha fazlasının bir kombinasyonu gibi bir şey olabilir.
Kullanılabilir WordPress Blokları Tablosu
Bu tablo, yeni blok düzenleyicide WordPress'te bulunan bazı varsayılan WordPress bloklarını içerir.
| WordPress bloğu | Açıklama |
|---|---|
| Ses | Basit bir ses oynatıcı yerleştirin. |
| Düğmeler | Güzel düğmelerle dönüşümleri artırın. |
| Kategoriler | Tüm kategorilerin bir listesini görüntüleyin. |
| Klasik | Klasik WordPress düzenleyicisini kullanın |
| kod | Boşluklarınıza ve sekmelerinize uyan kod parçacıklarını görüntüleyin. |
| Sütunlar | İçeriği birden çok sütunda görüntüleyen bir blok ekleyin, ardından istediğiniz içerik bloklarını ekleyin. |
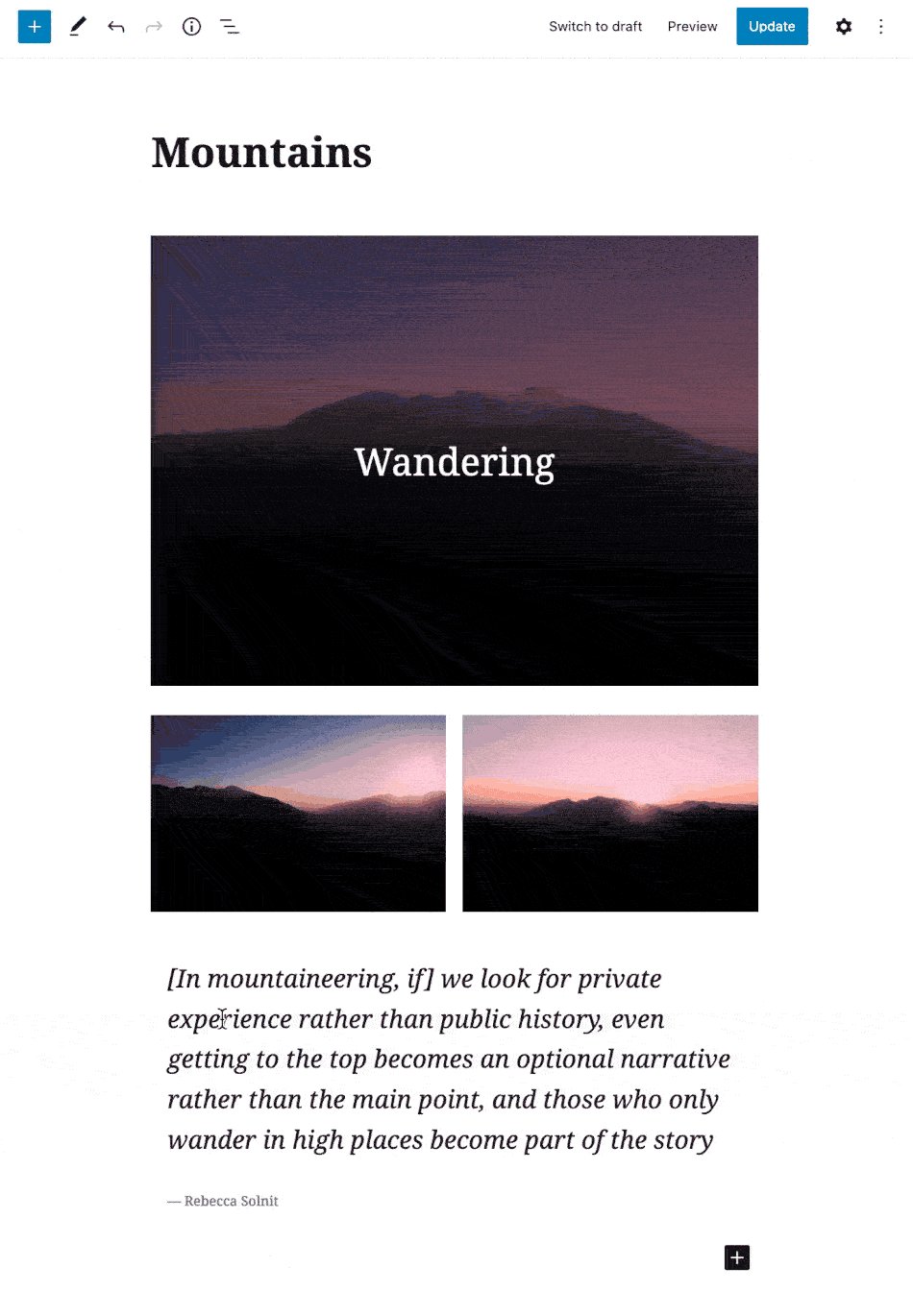
| Örtmek | Metin kaplamalı bir resim veya video ekleyin - başlıklar için harika. |
| Göm | Harici kaynaklardan video, resim, tweet, ses ve diğer içerikleri gömün. |
| Dosya | İndirilebilir bir dosyaya bağlantı ekleyin. |
| Galeri | Zengin bir galeride birden çok resim görüntüleyin. |
| Başlık | Ziyaretçilerin (ve arama motorlarının) içeriğinizin yapısını anlamasına yardımcı olmak için yeni bölümler tanıtın ve içeriği düzenleyin. |
| resim | Görsel bir açıklama yapmak için bir resim ekleyin. |
| Son gönderi | En son gönderilerinizin bir listesini görüntüleyin. |
| Liste | Madde işaretli veya numaralı bir liste oluşturun. |
| Paragraf | Tüm anlatıların yapı taşı. |
| Alıntı yap | Metninizden bir alıntıya özel görsel ilgi gösterin. |
| Alıntı | Alıntılanan metne görsel vurgu verin. |
| Daha | Bir "Daha fazlasını okuyun" öğesi ekler |
| Ayırıcı | Yatay bir ayırıcıyla fikirler veya bölümler arasında bir mola oluşturun. |
| Kısa kod | WordPress kısa kodlarıyla ek özel öğeler ekleyin. |
| ara parçası | Bloklar arasına beyaz boşluk ekleyin ve yüksekliği özelleştirin. |
Neden Blok Düzenleyici ve WordPress Bloklarını Kullanmalısınız?
WordPress'te blok tabanlı düzenlemeye geçiş büyük bir adımdır. Klasik düzenleyiciyi uzun süre kullandıysanız, değişiklik başta kafa karıştırıcı olacaktır. Deneyimlerimize göre, öğrenme eğrisi diktir, ancak WordPress bloklarını nasıl kullanacağınızı kavrarsanız, bir gönderi oluşturma şeklinizi hızlandırabilirsiniz.
Serbest çalışan bir geliştirici veya ajanssanız, hatta yalnızca WordPress ile web siteleri oluşturan biriyseniz, blok düzenleyiciyi kullanmak istersiniz çünkü WordPress'in içindeki tüm yeniliklerin gerçekleştiği yer burasıdır.
WordPress'in sonraki sürümlerinde gördüğümüz gibi, Gutenberg sürekli olarak arayüzü ve yeni blok düzenleyicinin özellik setini geliştirmek için adımlar atıyor. Aslında Gutenberg projesi WordPress temalarının geleceğini şekillendiriyor. Bu, siteler ve WordPress oluşturmaya devam ederken, yol haritasına bir göz atmak da dahil olmak üzere Gutenberg'in ele almak istediği tüm değişikliklerin farkında olmamız gerektiği anlamına gelir.
Gutenberg projesinin nihai amacı, WordPress'in kullanımını daha kolay hale getirmektir. Ve şimdiden bunu yapmaya başladı. Sonunda site genelinde düzenlemeye sahip olduğumuzda bunu şöyle düşünün, insanlara artık widget'ları nasıl kullanacaklarını öğretmemize gerek kalmayacak. Widget'ların tüm fikri gitmiş olacak.
Tüm bu harika gelişmelerin yanı sıra, bir sonraki projenizi blok düzenleyici ile oluşturmayı gerçekten düşünmelisiniz. Ve bu gönderiyi okumaya devam ederseniz hedefimiz, blok düzenleyici ile bir site oluşturmaktan heyecan duymanızdır.
Blok Düzenleyici ve Siz: WordPress'te İçeriği Düzenleme
Mevcut içeriğe sahip siteleri yükseltmeyi düşünmeye başladığınızda, en büyük endişelerden biri yeni düzenleyicinin mevcut içeriğinizi nasıl etkileyeceği olabilir. Yapmak isteyeceğiniz son şey, bunun gibi bir temel özelliği kullanmaya başlamak ve binlerce gönderiye sahip olmak (10+ yıl boyunca bir siteye sahip olmaktan) aniden stil kaybetmek veya daha da kötüsü içeriğin kendisi.
Neyse ki, Gutenberg projesindeki geliştiriciler tam olarak bu durumu değerlendirdi. Mevcut içeriğiniz korunacak ve daha önce olduğu gibi görüntülenmeye devam edecektir. Bir sayfa oluşturucu veya başka bir tür içerik ve düzen düzenleyici kullanıyorsanız, o da doğru şekilde görüntülenmeye devam edecektir.
Temel olarak, blok düzenleyiciye yükseltirseniz mevcut içeriğinize hiçbir şey olmaz.
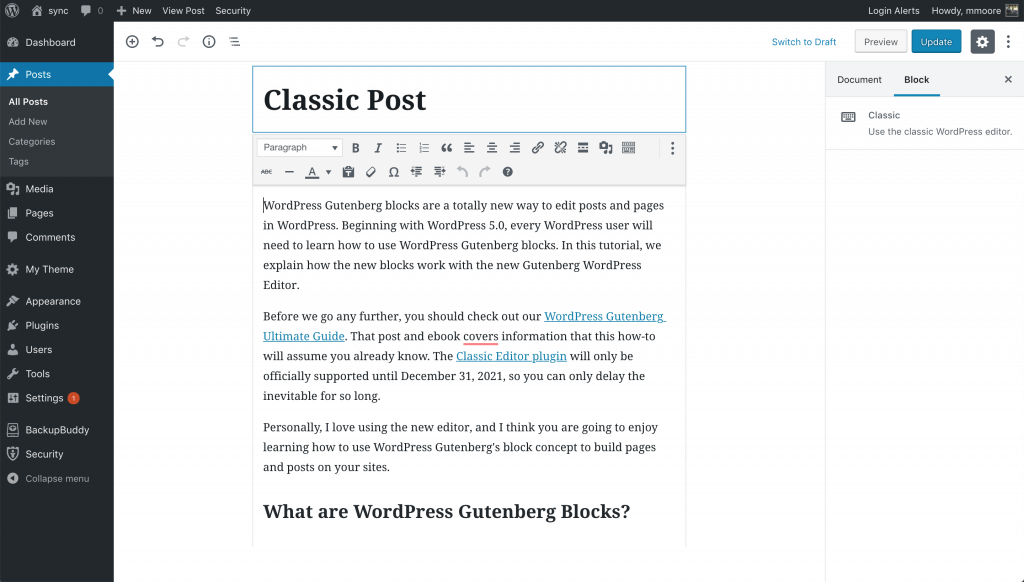
Niye ya? WordPress, klasik bir blok da dahil olmak üzere düzinelerce blokla birlikte gelir. Bu şekilde, mevcut içeriğiniz siz onu manuel olarak tek tek bloklara dönüştürene kadar tek bir klasik blok içinde tutulacaktır.

Mevcut WordPress gönderilerinin Gutenberg bloklarına nasıl dönüştürüleceği şuna benzer: bireysel bloklar içerikten geçer ve klasik bloğun içindeki tüm içerik için en iyi bloğu bulmaya çalışır. Klasik blok menüsünden seçeneği seçerek klasik bloğunuzu ayrı ayrı bloklara dönüştürebilirsiniz.
Klasik Düzenleyiciye Nasıl Dönülür
Yeni blok düzenleyicinin, sitenizi çalıştıran mevcut temanız veya eklentilerinizle tam olarak uyumlu olmadığını fark ettiğiniz zamanlar olabilir. Bu durumda, Classic Editor eklentisini yükleyerek yeni blok düzenleyiciyi devre dışı bırakabilirsiniz.
Klasik Düzenleyici eklentisi, yeni düzenleyiciyle uyumluluk sorunlarını gidermeye yardımcı olmak için WordPress geliştirme ekibi tarafından oluşturuldu. Ayrıca, WordPress çekirdeği sürümlerini yükseltmesi gereken ancak içeriği yeni blok düzenleyiciye değiştirmeye hazır olmayanlar için de mevcuttur. Klasik Düzenleyici eklentisi, tüm gönderi türleri için blok düzenleyiciyi devre dışı bırakır. Bu çok ya hep ya hiç ayarıdır.
Ancak, blok düzenleyiciyi gerçekten denemek istiyorsanız, Gutenberg Manager adlı bir eklenti yükleyebilirsiniz. Gutenberg Manager, belirli yazı türlerinden blok düzenleyiciyi devre dışı bırakmanıza izin veren süper kullanışlı bir eklentidir. Bu şekilde, bir sayfa oluşturucu kullanıyorsanız veya henüz blok düzenleyiciyi kullanmak istemediğiniz özel gönderi türleriniz varsa, bu içerik türleri için onu devre dışı bırakabilirsiniz. Seçtiğiniz yazı türlerinde blok düzenleyiciyi kullanmaya devam etmenizi sağlayacaktır.
Bu eklentiyi kurmak için, kurulumu yaptığınız wp-admin'inizden eklentiler dizinine gidin veya Guttenberg Manager için bir arama yaptığınızda yeni ekleyin.
Blok Düzenleyiciyi ve WordPress Bloklarını Tanımak
Benim gibiyseniz ve mevcut bir siteyi güncellemeye çalışırken kolayca hayal kırıklığına uğrarsanız, büyük olasılıkla havlu atmak isteyeceksiniz. Ancak, klasik düzenleyiciyi kurmadan ve blok düzenleyiciyi kullanmayı unutmadan önce birkaç seçeneği ele alalım.
Eklentileri ve Temaları Güncelleyin ve Yükseltin
İlk ipucu, tüm eklentilerinizi ve tabii ki temanızı güncellediğinizden veya yükselttiğinizden emin olmaktır. Yeni blok düzenleyici yalnızca son 2 yıldır geliştirme aşamasındadır, bu nedenle kullandığınız eklentilerden herhangi birinin yakın zamanda güncellenmiş ve WordPress bloklarıyla çalışacak şekilde düzeltilmiş olma ihtimali yüksektir. Aynı şey temalar için de geçerli.
Ayrıca eklentilerinizi ve temanızı yükseltmeniz için potansiyel ihtiyacı da belirttiğimi fark edebilirsiniz. Bir nedenden dolayı eklentilerine veya temalarına yıllık üyeliklerini veya yıllık yenileme ücretlerini ödemeye devam etmemeye karar veren bir müşteri sitesine kaç kez rastladığımı söyleyemem. Bu, muhtemelen bu eklentinin daha eski bir sürümünü çalıştırdıkları veya gördükleri anlamına gelir ve bu nedenle güncellemeleri tekrar almak için gerçekten ödeme yapmanız gerekir.
Klavye kısayolları
Yeni blok düzenleyicinin içeriğinizde yazma yeteneğini geliştirmesinin ilginç bir yolu da klavye kısayollarını kullanmaktır. Bu, içerik yazarken klavye ve fare arasındaki bağlam geçişi miktarını azaltır.
Dizüstü bilgisayarınızda yazıyorsanız, başparmağınızı boşluk çubuğundan izleme dörtgenine doğru hareket ettirdiğinizi, fareyi hareket ettirip sonra geri hareket ettirdiğinizi bile fark etmeyebilirsiniz.
Size en çok yardımcı olacak klavye kısayollarından biri, blok yerleştiriciyi açmanız gerektiği zamandır. Blok yerleştiricinin nasıl göründüğüne dair bir ekran görüntüsü ekledim. / yeni bir satırda yazıyorsanız, blok kısayolunu getirecektir.
Klasik Blok
Klasik blok, yeni düzenleyiciyle yeni iş akışındaki eski iş akışınızdaki boşluğu doldurmanıza yardımcı olmak için orada. Herhangi bir nedenle yeni blok düzenleyicide yapamayacağınızı düşündüğünüz bir şey varsa, tek yapmanız gereken sayfaya klasik bir blok eklemek. Eski araç çubuğuna ve WordPress'in önceki sürümlerinde size sunulan tüm bu kısa kodlara erişebilirsiniz.
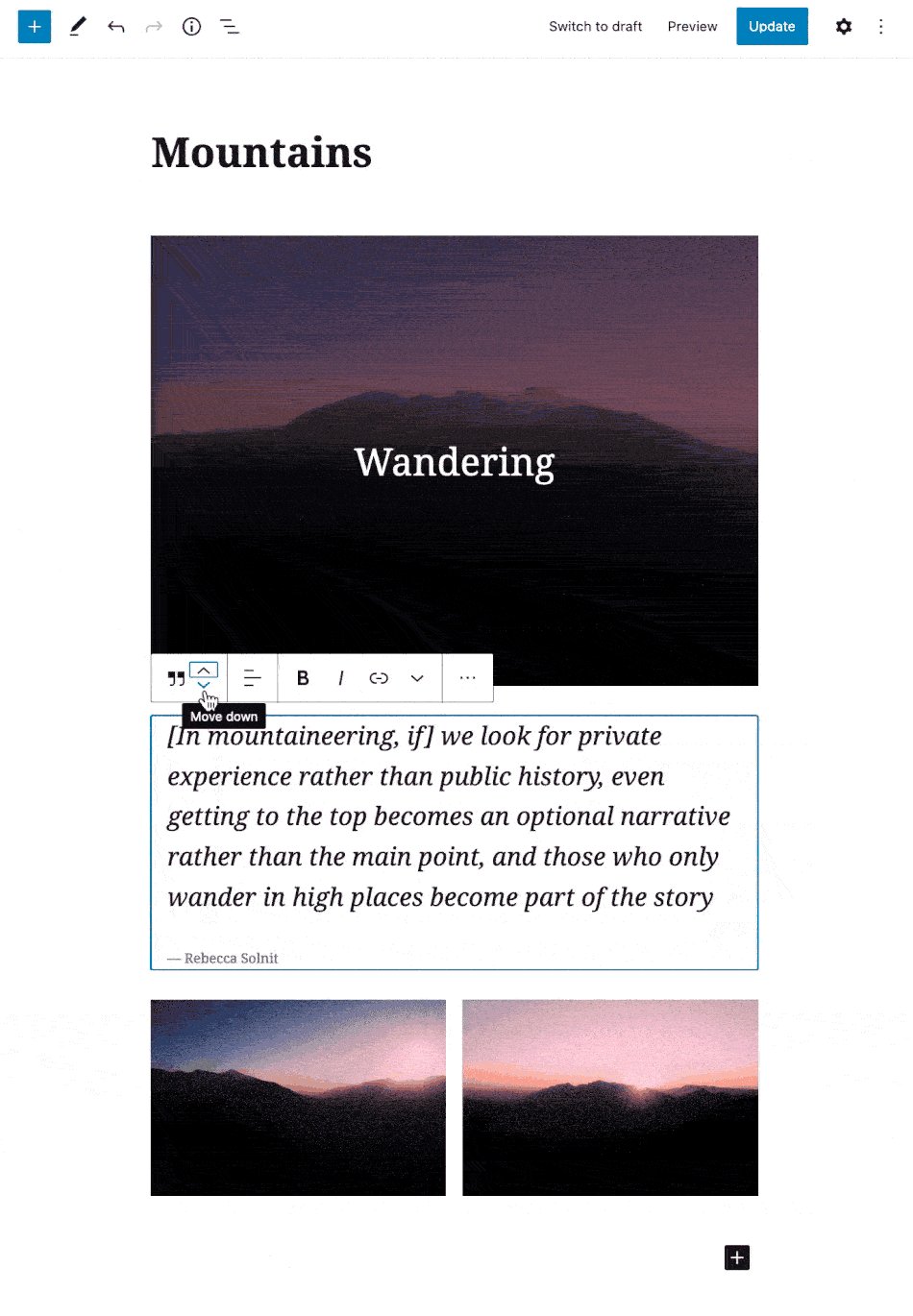
Gutenberg'de Blokları Kaydetme ve Yeniden Kullanma
Yeni blok düzenleyicinin en sevdiğim temel özelliklerinden biri, yeniden kullanılabilir bloklar olarak da bilinen diğer içerik parçalarında kullanım için blokları kaydetme ve yeniden kullanma yeteneğidir.
Yeniden kullanılabilir bloklar, makalelerine ve hatta sitelerinde birden çok sayfaya sık sık belirli içerik parçacıkları eklemesi gereken blogcular veya site sahipleri için özellikle yararlıdır.
Bloğunuzu yeniden kullanılabilir bir blok olarak kaydetmek için bloklar araç çubuğunun sağ köşesinde bulunan menü düğmesine tıklamanız yeterlidir. Ardından, Alıntı Seç menüsünden iki yeniden kullanılabilir blok ve alıntı seçeneği ekleyin.
Blok için bir ad vermeniz istenecektir. Bloğunuz için bir isim verin ve ardından kaydet düğmesine tıklayın. Blok düzenleyici şimdi yeniden kullanılabilir bloğun bloğunu kaydeder.
Bu kayıtlı bloğu sitenizdeki diğer gönderilerde veya sayfalarda kullanmak için tek yapmanız gereken blok kısayolunu getirmek, yeniden kullanılabilir yazan yere kaydırmak ve ardından kayıtlı bloğunuzu bulmak.
Tüm yeniden kullanılabilir bloklarınızı aynı pencerede yönetmek istiyorsanız, 'tüm yeniden kullanılabilir blokları yönet' bağlantısını tıklayabilirsiniz. Bu sizi blok yöneticisi sayfasına götürecektir. Burada, yeniden kullanılabilir bloklarınızdan herhangi birini düzenleyebilir veya silebilirsiniz. Ayrıca yeniden kullanılabilir blokları dışa aktarabilir ve bunları istediğiniz diğer WordPress sitelerinde kullanabilirsiniz.
WordPress Bloklarını Profesyonel Gibi Kullanmak İçin Bonus İpuçları
Yeni siyah düzenleyiciyi kullanırken giderek daha rahat oluyor musunuz, blok eklemek ve ayarlamak ve ardından gerçek içerik oluşturmak için daha fazla zaman harcayıp harcamayacağınızı merak ediyor olabilirsiniz.
İyi haber şu ki, blok düzenleyici inanılmaz derecede hızlı. En basit kullanımda bile, birkaç dakika içinde hiç düşünmeden anında WordPress blokları ekleyeceksiniz.
Yakında onun yeni yaklaşımıyla iş akışınızın ne kadar hızlı olduğunu anlayacaksınız. Uzman bir kullanıcıysanız, yeni düzenleyiciyle daha da hızlı çalışmanıza yardımcı olacak birkaç bonus ipucundan bahsedelim.
1. Blok Araç Çubuğunu En Üste Taşıyın
Şu anda, her WordPress bloğunun üstünde görünen bir araç çubuğu var. Bu Araç Çubuğunu diğerinin üstüne taşıyabilirsiniz. Tek yapmanız gereken ekranın sağ üst köşesindeki butona tıklamak ve ardından üst araç çubuğu seçeneğini seçmek.
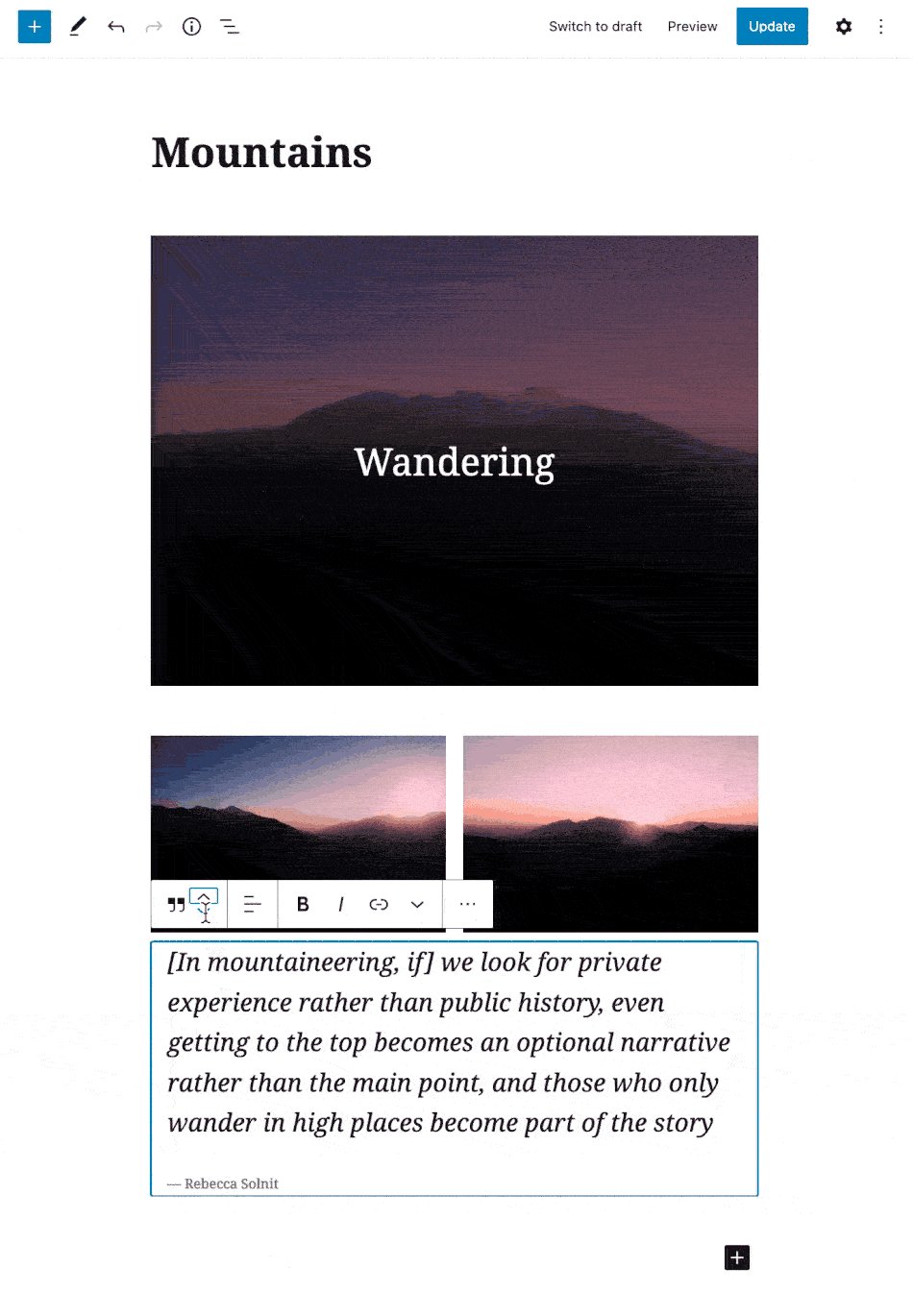
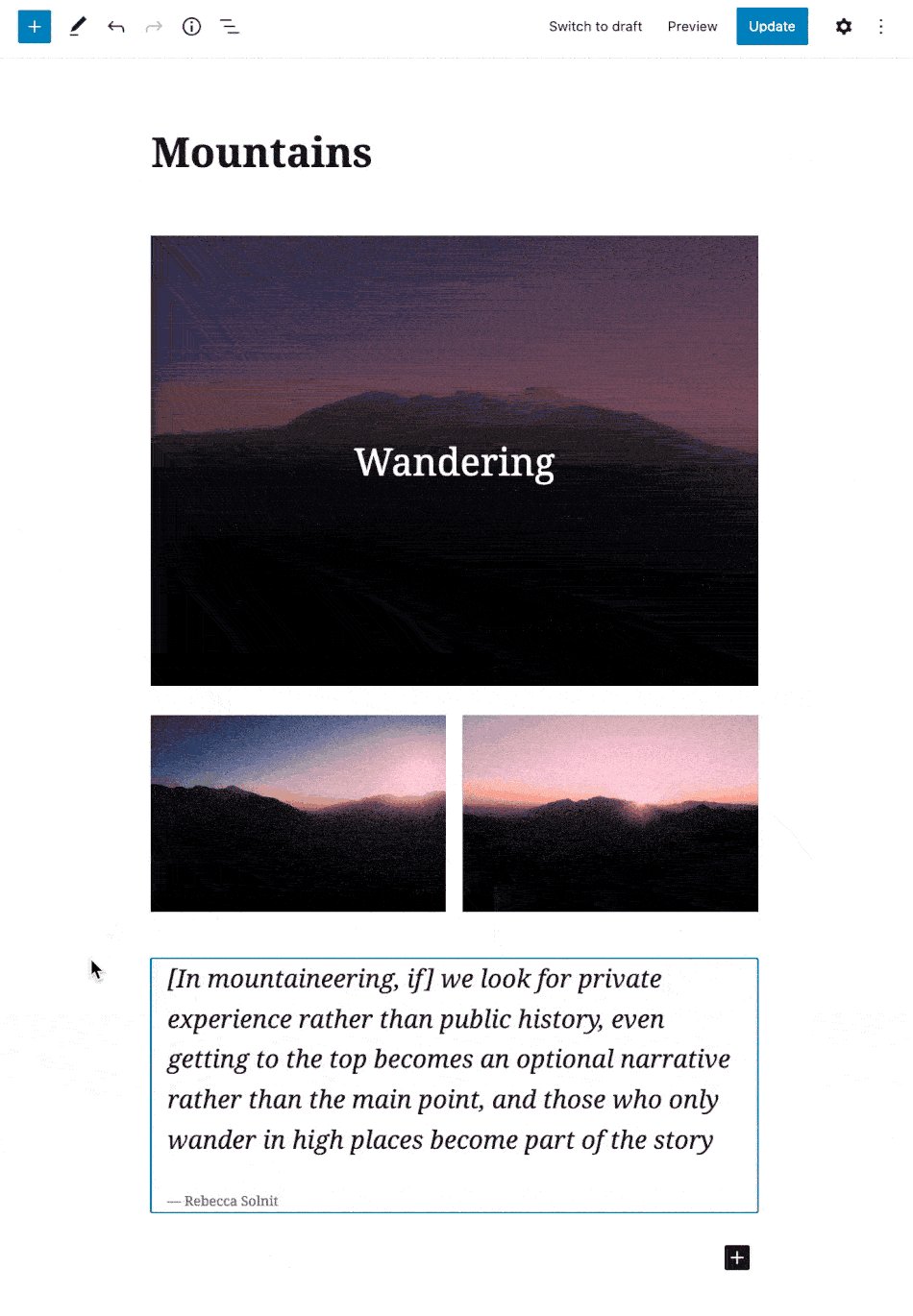
2. Medya Bloklarını Otomatik Olarak Oluşturmak için Medyayı Sürükle ve Bırak
Bu gerçekten kullanışlı bir özellik ve bir gönderi oluşturacaksanız, galeri olarak birden fazla resmi vurgulayacaksınız. Mac kullanıyorsanız bunları bulucu pencerenizden doğrudan blok düzenleyiciye sürükleyebilirsiniz. Bu sizin için otomatik olarak bir galeri bloğu oluşturacaktır.
Aynı şeyi tek bir görüntü veya video dosyası ile yapabilirsiniz ve WordPress düzenleyici sizin için bloğu oluşturacaktır.
YouTube, Twitter, Facebook, Vimeo ve diğer Embed'ler nasıl eklenir
Gutenberg, blok düzenleyiciye yeni gömme blokları ekledi. YouTube, Twitter, Facebook, Vimeo, Instagram oh ve daha fazlası dahil olmak üzere desteklenen tüm yerleştirme türleri için bir WordPress bloğu vardır.
Ancak, tek yapmanız gereken, yerleştirme URL'sini blok düzenleyicinin herhangi bir noktasına kopyalayıp yapıştırmak ve sizin için otomatik olarak yepyeni bir blok oluşturacaktır. Örneğin, bir Vimeo URL'si eklerseniz, otomatik olarak bir Vimeo yerleştirme bloğu oluşturur ve videoyu görüntüler.
Bakmaya Değer WordPress Blok Eklentileri
Bu kılavuzun sonraki bölümünde, çok çeşitli WordPress blok eklentilerini keşfedeceğiz. Bu yazıda blok eklentileri ve blok toplama eklentileri terimlerinin birbirinin yerine kullanıldığı belirtilmelidir. Bunun nedeni, burada listelenen eklentilerin birçoğunun, blok düzenleyicide kullanabileceğiniz bir dizi blok içermesidir.
Gittikçe daha fazla insan WordPress blok düzenleyiciyi kullanmaya başladıkça, bu blok toplama eklentileri, blok düzenleyiciye daha fazla WYSIWYG türü hissi vererek, sadece birkaç tıklamayla güzel görünümlü web siteleri oluşturmanıza olanak tanır. Sayfanıza daha kişisel bir his vermek için ayarlarda değişiklik yapmanıza, blok eklemenize/kaldırmanıza ve kendi içeriğinizi yüklemenize izin verecek şekilde tasarlanmıştır.
Bu toplulukla ilgili şaşırtıcı olan şey, yapı taşı eklentilerinin zemin katına girmenin bir yolunu hızla bulan geliştiricilerin sayısıdır. Bu blok eklentilerden bazılarının ne olduğuna ve WordPress ile birlikte gelen varsayılan bloklar yerine bu blok eklentilerini kullanmanın bazı avantajlarına bir göz atacağız.
İstiflenebilir Bloklar
WordPress blok düzenleyicisini geliştirmek için yeni bir platform arıyorsanız, Stackable'a göz atmanız gerekir. İstiflenebilir, WordPress için bulduğum en iyi blok toplama eklentilerinden biridir. Basit öğelerden başlıklar ve fiyatlandırma kutuları gibi karmaşık özelliklere kadar 24 blok içerir.

Eklenti bloklarının tümü tamamen duyarlı olacak şekilde tasarlanmıştır, eklenti hem ücretsiz hem de premium bir pakette gelir. Size çok amaçlı güçlü bir araç sağlayacak ve yalnızca blogcular, e-ticaret sitesi sahipleri ve küçük işletmeler için yararlı olmayan işlevsellik sağlayacak kapsamlı bir blok eklentisi arıyorsanız, bir göz atmanız gerekir. istiflenebilir.
CoBlock'lar
Güçlü ama hafif bir eklenti olan CoBlocks, WordPress blog düzenleyicisine şişkinlik olmadan ek işlevsellik sağlar. CoBlocks size gerçek satır ve sütun oluşturmada ek bloklar vererek size Guttenberg için gerçek bir sayfa oluşturucu deneyimi sunar. Yenilikçi blok sistemi sayesinde, yeni WordPress düzenleyicisiyle çarpıcı web sayfaları ve hatta tüm web siteleri oluşturmanıza olanak tanır.

Bunun merkezinde, yalnızca CoBlock'ların sağladığı belirli duyarlı kenar boşluğu ve dolgu ayarlarıyla içerik alanlarını dinamik olarak oluşturmaya yardımcı olan istisnai satır ve sütun blokları bulunur.
Coblocks içindeki WordPress bloklarının her biri, tanıdık ancak güçlü bir özelleştirme deneyimi sunmak için hassas bir şekilde ayarlanmıştır. Taylor, özel kontrollerimizi ve ayarlarımızı kullanarak zevkinize göre her blok. Yazı tiplerini değiştirin, dolgu ve kenar boşluğunu ayarlayın, renkleri sığdırın ve daha fazlasını yapın.
CoBlocks size bir sürü özel blok sunar. Örneğin, sosyal bloklardan restoran veya Servis menülerine kadar CoBlock'lar, satır bloklarıyla kullanımı kolay bir arayüz sağlayan gerçekten sezgisel bazı bloklar tarafından oluşturulur.
Öncelikle beğendiğim blok, bir hizmet şirketi için çok uygun olan basit ama duyarlı fiyatlandırma tablolarının hızlı bir şekilde oluşturulmasını kolaylaştıran fiyatlandırma tablosu bloğudur. Bu özel bloklar, mobil uyumlu temaları bile tamamlar ve önce mobil olarak oluşturulmuş gibi görünen düzen nesnelerinin oluşturulmasına yardımcı olur.
Atom Blokları
Atomic Blocks aslen Mike McAllister tarafından geliştirildi, ancak o zamandan beri Studio Press ve WP Engine tarafından satın alındı. WordPress geliştiricileri Marcos Schratzenstaller ve John Parris de katıldı ve eklentiye katkıda bulunmaya başladı. Wordpress.org eklenti dizininden edinilebilir ve doğrudan WordPress yöneticinizin içine kurulabilir.

Piyasadaki ilk oyuncular hangileridir, Atomic Blocks, yeni WordPress blog editörü için bir WordPress blok koleksiyonu sundu. içeriğinizin görünümünü ve hissini geliştirmek ve size etkileşimli içerik kullanma yeteneği sağlamak için hızla daha fazla blok oluşturma ihtiyacı gördüler.
Bonus: Atomik Blok Teması
Atomik Bloklar Teması, Atomik Bloklar eklentisini ve yeni WordPress blok düzenleyicisini kullanmaya başlamanıza yardımcı olmak için tasarlanmıştır. Birbirlerine sorunsuz bir şekilde entegre olurlar, böylece gerçekten birbirine iyi uyan tema seçenekleri ve blok seçeneklerinin bir kombinasyonunu bilirsiniz.
Fotoğraflar, galeriler, alıntılar, sütunlar ve daha fazlası gibi tüm varsayılan düzenleyici blokları için zarif stillere sahiptir. Tema, sayfanızın tüm genişliğine yayılan içerik için yeni düzenleyicinin geniş hizalama stillerini destekler.
Açıkçası, Atomic Blocks temasının, yeni WordPress editörü için sayfa yapı taşları ekleyen Atomic Blocks eklentisiyle de kolayca entegre olduğunu söylemeye gerek yok. Atomik Bloklar ayrıca referans, bildirim, profil, özelleştirilebilir düğme, akordeon ve daha fazlası gibi özelleştirilebilir içerik blokları ekler. senin beğenin.
KadenceWP Blokları
Blok düzenleyicide herhangi bir zaman geçirdiyseniz, düzen tasarlamanın ne kadar sınırlayıcı olabileceğini anlayacaksınız. Özellikle sayfa oluşturucuları kullandığınız inşaat sitelerinden geliyorsanız. Kadence WP hakkında gerçekten sevdiğim şeylerden biri de bu. Kadence blokları, dinamik ve esnek sayfalar oluşturma seçeneklerinizi genişletmenize olanak tanıyan bir dizi ek öğe sunar.

Ücretsiz sürüm zaten güçlüdür, size karmaşık mizanpajlara sahip sayfalar oluşturma yeteneği verir, sütunlar, Rose, boşluklar ve daha fazlası üzerinde kontrol sahibi olmanızı sağlar. Ancak Cadence, blok eklentilerinin profesyonel bir sürümüne de sahiptir. Ve profesyonel sürüm gerçekten almak isteyeceğiniz sürümdür. Cadence WP size bir dizi önceden tasarlanmış düzen sunar, ancak yalnızca bazı en iyi tasarım uygulamaları göz önünde bulundurulduğunda iyi görünmekle kalmaz, aynı zamanda bu önceden tasarlanmış düzenlerin her birindeki hemen hemen her şeyi düzenlemenize de izin verir.
Kadansın gücü, sıra düzeni bloğundadır. Satır düzeni bloğu, farklı ekran boyutları için sütunlar üzerinde daha iyi kontrol sağlar, ayrıca dolgu, arka planlar, bindirmeler yükseltme bileşenleri, dikey hizalama ve çok daha fazlası gibi eksiksiz satır düzenleme araçları sunar.
Gutenberg ile siteler oluştururken, Kadence WP muhtemelen yüklediğim az sayıda blok eklentiden ve her bir siteden biridir. Kadence WP'deki profesyonel bloklar, görüntü bindirme bloğu, ızgara sonrası/atlıkarınca bloğu, bölünmüş içerik bloğu, ürün karusel bloğu, mod bloğu, video açılır bloğu ve on scroll animasyonudur.
Otter Blokları
Theme Isle'daki insanlar, oradaki en hafif blok eklentilerinden biri olmayı hedefleyen Otter Blocks'u yarattı. Site performansınız üzerinde minimum etkiyi korurken oynayabileceğiniz ve özelleştirebileceğiniz 12 blok sağlar.

Eğer bir blogger iseniz bu paket tam size göre. Ancak, söz konusu fiyatlandırma ve hizmet bloklarından oluşan hafif bir özellik kümesine ihtiyaç duyan bir işletme sahibiyseniz, bu eklentiyi de kullanabilirsiniz. Şu anda OtterBox'ın profesyonel bir sürümü yok.

Otter Blocks ile basit bir sayfa oluşturmaya çalıştığımda, incelediğimiz diğer blok toplama eklentilerinin bazılarından daha fazla adım attığını gördüm. Bununla birlikte, Beaver Builder gibi sayfa oluşturucularla yaşayacaklarıma daha benzer buldum. Önce sütunlarınızı ekleyin, ardından içinde olmasını istediğiniz blokları ekleyin.
Diğer blok toplama eklentilerinde, orada kaç sütun/özellik/hizmet olduğuna ilişkin ayarlarınız vardı. Daha sonra blokların her birinde bazı ayarlarınız olur. Bazı blok toplama eklentileri zaman kazanmaya yardımcı olmaya çalışıyor, ancak bu genellikle istediğim tasarımı elde edemediğim için beni hayal kırıklığına uğrattı.
Gelişmiş Gutenberg
Advanced Gutenberg 16 bloğa sahiptir ve blok düzenleyicinin çalışma şeklini geliştirdiği için WordPress için en iyi blok eklentilerinden biridir.

Advanced Gutenberg, mevcut blokları kullanıcı rolüne göre filtrelemenize olanak tanır ve mevcut WordPress bloklarından bazıları için yeni özelleştirme seçenekleri içerir. Bu, bir sürü yeni blok kurmak zorunda olmadığınız ve mevcut blokları kullanmayacağınız anlamına gelir.
Bu eklenti gerçekten içerik tasarımının sınırlarını zorlamaya başlıyor. Size ek yapılandırma ve stil seçenekleri sunarak daha temel WordPress bloklarının birkaçının gelişmiş sürümlerini sağlar. Ayrıca, bazı blok düzenleyicilerin mevcut işlevlerine yeni ayarlar ekler.
Bu konuda sevdiğim en iyi şey, kullanmak istemediğiniz blokları devre dışı bırakmanıza (kapatmanıza) izin veren kendi ayar sayfalarına sahip olmaları. Aynı ayar sayfalarında ayrıca her bloğun varsayılan ayarlarını değiştirebilirsiniz. Bu, site kurucuları ve müşteriler için site inşa eden serbest çalışanlar için inanılmaz derecede faydalıdır.
Kubbeli
Qubely, kendilerini yalnızca normal bir Gutenberg blok eklentisi olarak tanıtmıyor. Bunun yerine, WordPress Gutenberg editörünün kontrolünü gerçekten ele geçirmekten ve tonlarca birinci sınıf stil seçeneğinin keyfini çıkarmaktan bahsediyor.

Tipografi ve stil ile birlikte bir düzen oluşturucuya ve hatta Gutenberg blok düzenleyicisini gerçekten çok kolay hale getiren duyarlı bir kontrole sahiptir.
Quebly, içe aktarabileceğiniz ve Gutenberg blok düzenleyicisiyle kullanabileceğiniz birçok özelleştirilebilir hazır bölüm sunar. Bu, güzel ve dönüşüm dostu web sitelerinizi geliştirirken zamandan tasarruf etmenizi sağlar. Size gerçekten Gutenberg blok düzenleyicisinin gerçekten sadece bir sayfa oluşturucu olduğu fikrini veriyor.
Ek olarak, Gutenberg editörünün yeteneğini geliştiren bir dizi özel blok vardır. Yeni başlayanlar için özelleştirmesi ve kullanması kolay, özel bloklardan oluşan devasa koleksiyonlarıyla, en hızlı büyüyen blok eklentilerinden birinin Quebly olması şaşırtıcı değil.
Hızlı bir şekilde, birkaç resim ve biraz metin içeren bir açılış sayfası açılış sayfası kadar basit bir şeyden, tam kapsamlı bir restoran menüsü veya ürünü gibi daha karmaşık bir şeye, belki bir veya iki düğmeden herhangi bir sayfayı tasarlamanıza izin veren 32 güçlü özel Gutenberg bloğu ile birlikte gelir. sayfa.
Gutenberg için Ultimate Eklentiler
Bir sayfa oluşturucudan, özellikle Elementor veya Beaver Builder'dan geliyorsanız, muhtemelen aşina olacağınız bir isim Brain Force veya Astra'dır. Gutenberg için Ultimate Eklentiler size bloklar için mevcut olan nihai eklenti Kütüphanesini sunar.

Şu anda WordPress bloklarına dönüştürülmüş 20 nihai eklenti var ve onlar için ödeme yapmanız gerekmeyen yerlerde şu anda ücretsizler, bu nedenle bazı bloklarını binanız olarak kullanmak inanılmaz derecede kullanışlı hale getiriyor. senin siten.
En sevdiğim takımlardan biri olan ve iThemes Training'de bahsettiğimiz Astra'yı WordPress temanız olarak kullanırsanız, Guttenberg için nihai eklentilere biraz aşina olacaksınız.
Uzun süredir Gravity Forms kullanıcısı olarak, en sevdiğim nihai eklentilerden biri size yerçekimi form formlarınızı şekillendirme yeteneği veriyor. Böylece nihai eklentiler size Gravity Forms stili veya bloğu verir. Alanlara, diğer renk seçeneklerine stil vermenize olanak tanır, hatta bir düğme düzeni ve stilini ve son olarak mesaj işlemeyi içerir. Gravity Forms kullanıcısı değilseniz, ancak Contact Forms 7 kullanıcısıysanız, Ultimate Add-on bloğuyla Contact Form 7'yi de kullanabilirsiniz.
GhostKit
GhostKit, Gutenberg bloklarının bir koleksiyonu ve uzantısıdır. Şu anda bu eklenti ile kullanabileceğiniz 21 blok var. Çoğunlukla, diğer eklentilerde bulacağınıza çok benzer WordPress blokları göreceksiniz.

Ancak GhostKit, blok uzantıları olarak adlandırdıkları şeyi ekleme yaklaşımını benimsiyor. Blok uzantıları, esasen blok düzenleyiciye kayıtlı Gutenberg bloklarına sunulan ek işlevlerdir. Çoğu durumda, bu Gost Kit blokları ve çekirdek bloklar için geçerlidir. Bu uzantıların diğer blok eklentileriyle birlikte mevcut olup olmadığını görmeye çalışırken sorunlarla karşılaşabilirsiniz.
Ultimate Blocks – Gutenberg Blocks Eklentisi
Blogcular ve pazarlamacılar için Gutenberg blok eklentisi olarak lanse edilen Ultimate Blocks – Gutenberg Blocks eklentisi, Gutenberg ile daha iyi ve daha ilgi çekici içerik oluşturmanızı delicesine kolaylaştırma hedefine sahiptir.

Ultimate Blocks'un şu anda koleksiyonunda 19 blok var. Bu koleksiyondaki en sevdiğim bloklardan biri içerik filtresi bloğu. Kullanıcıların içeriği bir dizi seçime göre filtrelemesine olanak tanır. Hala oldukça yeniler, sadece 2.x versiyonundalar.
Sayfa Oluşturucu Gutenberg Blokları – Kioken Blokları
Gutenberg için Kioken Blocks ile yeni düzenleyiciyle sayfa oluşturma deneyiminiz en üst düzeye çıkarılır. Kioken Blocks, bir profesyonel gibi hızlı ve güzel bir şekilde sayfalar ve gönderiler oluşturmanıza ve tasarlamanıza yardımcı olacak benzersiz ve yaratıcı bloklara sahiptir.

Gutenberg Blokları Koleksiyonu – qodeblock
Qodeblocks, yeni Gutenberg blok düzenleyicisi için bir sayfa oluşturma blokları koleksiyonudur. Mevcut sürüm, blok başına farklı derecede stil seçeneklerine sahip 14 blok setine geliyor. Bu bloklar çok güzel.

Qodeblocks, yakın zamanda 1.0 sürümünü yayınladıkları için hala geliştirilmektedir. Mağazada neler olduğunu görmek için heyecanlıyım ve gelişmeye devam ettikçe onları kontrol edeceğim.
Kolay Bloklar – Gutenberg Blokları Sayfa Oluşturucu
Hangi tür web sitesi veya açılış sayfası oluşturmak istediğiniz önemli değil, Easy Blocks mükemmel çözümdür. Eylem çağrısı, düğmeler, referans, sayaç, logolar gibi pazarlama için WordPress blokları. Özellik kutusu, özellik ızgarası, fiyatlandırma tablosu veya sosyal paylaşım, Instagram ızgarası gibi sosyal hizmetler için blokları. Özelleştirilebilir bir başlık, içerik düzeni ve daha fazlası bile var.
It also features the ability to have multiple columns with multiple styles to help you design any kind of landing page or product or service page from scratch. Easy Blocks comes with 20 blocks that will enhance your Gutenberg editor experience. There are a number of additional blocks they are developing and will be released in time.
Blocks Kit – Gutenberg Blocks for Freelancers
Blocks Kit is another set of Gutenberg blocks with the idea that they're aimed at editors content writers and Freelancers. It currently has 10 blocks available but they're looking at continuing to add more as they continue to develop the plugin.

One thing I found interesting about this set of plugins is that they did a ton of research to determine what type of blocks would actually be needed for any type of website development. It then created a list of options based on those selected blocks that they were thinking about to design and provide for free to anyone that wanted to use the plugin. This made it possible for any beginner to a freelancer to really use this plugin.
While Blocks Kit is simple in nature, I found that it was easy to use all of their blocks and it didn't seem to put a lot of additional page weight or have any performance issues on my test site. A paragraph if you're looking for a small set of additional blocks that you want to have available to you on your site you should definitely check this one out.
Final Thoughts on Block Plugins
There's a number of unknowns we're seeing in the WordPress theme space as we enter the world of the new WordPress editor. When we think about the changes that will likely come through in the coming months, it's hard to know where to spend your time as a block developer.
If you are still wanting to play it safe with your site, I think Otter Blocks is a good choice for those that want to live in the CSS world.
WordPress Block Extras
There are a number of additional WordPress block plugins that work to provide you with overall functionality changes to the block editor, so it's fitting to include them in this section. It's all about adding value to everything Gutenberg or block editor.
Gutenberg (The Project) Plugin
As mentioned earlier in the post, the Gutenberg plugin is still a very active project and thus still has a separate plugin that you can install to take advantage of releases prior to them being included in WordPress core. If you'd like to check out some of those new features ahead of WordPress being updated to include the newest version of Gutenberg, you can install this plugin and have those features be available to you immediately.
Blocks Animation: CSS Animations for Gutenberg Blocks
This blocks animation plugin adds an animation setting to each block but is registered with the block editor. This means that you can add any type of CSS animation that's available to you to any block inside of Guttenberg. there are three settings to get added to the block settings window. The first of the animation the second is delay and the third is speed. Each one has a drop down with a few different options that you can select.
Extra Block Design, Style, CSS for ANY Gutenberg Blocks
This plugin allows you to customize any element created in the Gutenberg block editor with 60 + options. It works with all Gutenberg blocks so that means if you have a plugin that has a block or you have a plugin that has multiple blocks registered with the block editor, these will all be editable with this plugin.
Bu şekilde, herhangi bir kod satırına dokunmadan temel Gutenberg bloklarınızı daha fazla tasarım seçeneğiyle genişletebilirsiniz. Gutenberg bloklarını CSS kodunu kullanarak biçimlendirmek isteyen kullanıcılara izin veren bir CSS Düzenleyicisi bile eklediler.
Ek bir bonus olarak, Stilist belirli sayfa oluşturucularla çalışacaktır:
- eleman
- Kunduz Oluşturucu
- Görsel Besteci
- Canlı Besteci
- KralBesteci
- Füzyon Sayfası Oluşturucu
- Sayfa Oluşturucu Sandviçi
- Kalın Izgara
Bu eklentiyi, aşağıdaki form eklentileriyle oluşturulan form stillerini özelleştirmek için de kullanabilirsiniz:
- Ninja Formları
- İletişim Formu 7
- WPForms ile İletişim Formu
- Kaldera Formları
- Mailchimp için Kolay Formlar
- Müthiş Formlar
Gutenberg Bloklarını Devre Dışı Bırak - Blok Yöneticisi
Bir dizi Gutenberg blok eklentisini inceledik ve muhtemelen bu noktada birkaç tane yüklemişsinizdir. Sorun şu ki, birkaç blok koleksiyonu eklentisi eklerseniz, blok düzenleyici hızla karmaşık hale gelebilir.
Bu nedenle, Gutenberg Bloklarını Devre Dışı Bırak eklentisi oluşturuldu. Bu eklenti, sizin veya müşterilerinizin ihtiyaç duymadığı blokları devre dışı bırakmanıza izin verir. Bir koleksiyondan bir fiyatlandırma bloğunu beğendiğinizi ve diğer koleksiyonların da bir fiyatlandırma kutusu içerdiğini söylerseniz, bu inanılmaz derecede kullanışlı olabilir oh, diğerlerini kaldırabilirsiniz.
Bu eklentiyi kullanmak için tek yapmanız gereken wp-admin'e gitmek, ardından ayarlara gitmek ve ardından oradaki blokları devre dışı bırakmak, size kayıtlı blokların bir listesini verecek ve artık istemediklerinizi devre dışı bırakmaya başlayabilirsiniz. Gutenberg blok yerleştiricinin içinde görünmek için.
Muhtemelen söylemeye gerek yok ama yine de söyleyeceğim, eğer kendinizi belirli bir koleksiyondaki tüm blokları kaldırırken buluyorsanız, muhtemelen o eklentinin tamamından kurtulmalısınız.
Özel WordPress Blokları Oluşturma
WordPress bloklarından önce, içerik düzenleyiciye bazı kodlar eklemek isteyen bir geliştiriciyseniz, genellikle doğrudan klasik düzenleyiciye eklemeniz gerekir. Veya WordPress kısa kod yoluna gitmeniz gerekir. Kısa kod, içeriğinize kolayca ekleyebileceğiniz bir şeydir. Köşeli parantez ile açılıp köşeli parantez ile kapatılmıştır.
Ancak, yeni blok düzenleyici ile kısa kod kullanmak muhtemelen geçmişte kalacak. O içeriği veya o şeyi gönderinize gömmek için bir kısa kodu olan mevcut bir eklenti kullanıyorsanız, sayfada nasıl göründüğünü görebilmeniz için görsel bir çözüme sahip olmanız gerekir.
Editörde WordPress bloklarının neler olduğuna baktığınızda, gerçekten sadece bir grup özel alan olduğunu görürsünüz. Artık veritabanında daha önce olduklarından farklı bir yere kaydedildiler. Bu, özel alanlar kullanarak aynı özelliklerin çoğuyla çok kolay bir şekilde bloklar oluşturmanıza izin vermek için ek işlevler oluşturabilen birkaç eklenti olduğu anlamına gelir.
Bir blok üzerinde daha fazla kontrol istiyorsanız veya eklentinizden bir WordPress bloğuna işlevsellik eklemek istiyorsanız, sonraki iki araç başlamanıza yardımcı olacaktır.
Blok Laboratuvarı
Bunun hakkında bir dakika düşünelim. WordPress bloklarını en temel düzeyde düşünürseniz, tüm bloklar özel alanlardır. Ancak fark, her blok için kullandığınız değer alanlarının ve türlerinin ne olduğudur. Block Lab ile editöre yeni bloklar ekleyebilir ve bunlara bir kategori atayabilirsiniz.

Her blok için, geniş bir ön ayar yelpazesinden istediğiniz kadar neredeyse istediğiniz kadar özel alan ekleyebilirsiniz. Ancak yine de her bir blok düzenini özelleştirmek için basit HTML şablonlarını nasıl bir araya getireceğinizi bilmeniz gerekecek. Burada süreci özetlemenize yardımcı olabilirler, böylece ne bekleyeceğiniz konusunda bir fikriniz olur.
Gelişmiş Özel Alanlar
Gelişmiş Özel Alanlar, özel alanlarla çalışan herkes için muhtemelen en çok kullanılan eklentidir. Uzun yıllar boyunca iş dünyasında oldukça takipçisi oldu, bu nedenle yeni düzenleyiciyle WordPress blokları oluşturmanız ve kaydetmeniz için işlevsellik de geliştirmeleri şaşırtıcı değil.

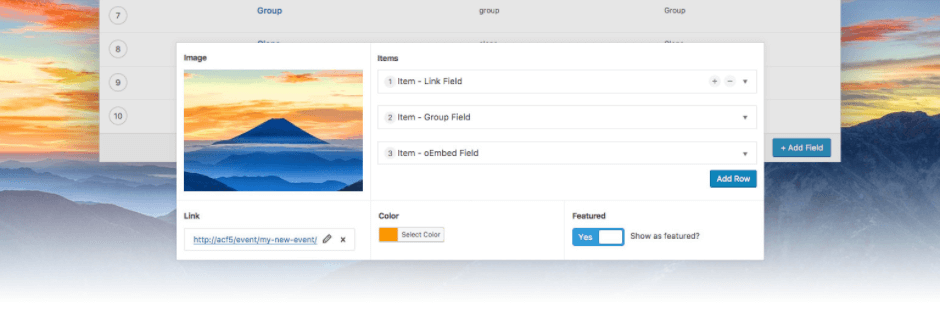
ACF, saatler yerine dakikalar içinde özel bloklar oluşturmanıza olanak tanır. Hepsinden iyisi, basit PHP ve HTML yazmayı zaten biliyorsanız, bunu yapabilir ve bloğunuzda oluşturmak için tüm ağır işleri ACF Pro'ya bırakabilirsiniz.
ACF pro, süreci sadece üç adıma indirdi.
1. Bir Blok Kaydedin
WP'de bir gönderi türü kaydetmeye aşina iseniz, ACF Pro ile bir blok kaydedebileceksiniz. İşlev, bir gönderi türünü kaydetmeye çok benzer bir format kullanır, ancak bu durumda bir blok kaydetmeyi bitiririz.
2. Bir Alan Grubu Oluşturun
Bloğunuzu kaydettikten sonra, yapmanız gereken Sonraki Adım bir alan Grubu oluşturmaktır. Burada bilmemiz gereken bir şey var ki, tüm ACF Alanları bloğunuz içinde kullanılabilir, böylece engellendiğiniz şeylerle ilgili herhangi bir sınırlamanız olmaz.
Alan Grubunuzu oluşturduktan sonra konumu ayarlamanız gerekir. yeni kayıtlı blok türünüzü seçmek için blok kuralını kullanın.
3. Bloğu Oluşturun
Son olarak, süreçteki son adım, ACF'ye bloğunuzu nasıl oluşturacağınızı söylemeniz gerektiğidir. Bu aslında özel alanları görüntülemek için kullandığınız işlemle aynıdır, ancak HTML ve PHP'niz bir işleve sarılır.
Daha önceki PHP işlevinde, bir geri çağırma ayarından bahsetmiştik. Bu, bloklarınızı HTML'ye dönüştürecek olan PHP işlevidir. Bloklarınız için tüm özel kodu yazacağınız yer burasıdır.
Gerçekten hepsi bu kadar. ACF Pro'yu kullanarak bu birkaç adımda bir blok oluşturabilirsiniz.
ACF Bloklarının Kapsamı
ACF ile yazılmış bir blok kullandığınızda, klasik düzenleyiciyi kullanırken meta kutuların yaptığı gibi wp_postmeta tablosu yerine alt çizgi içerik değeri içindeki verileri kaydeder .
Bu, verilerinizin veritabanında kaydedileceği yer için ACF Pro eklentisini kullandığınızda düşüncenizde küçük bir değişikliktir. Sevseniz de sevmeseniz de, Gutenberg'in verilerini saklama şekli çok fazla esneklik sağlar. ACF blokları aynı gönderiye birden çok kez eklenebilir, post meta tablosunda herhangi bir şişkinlik olmadan yeniden sıralanabilir, düzenlenebilir ve silinebilir.
WordPress Blokları Oluşturmanın Daha İyi Bir Yolu
Blokları inşa etmek için eklentileri kullanabileceğiniz iki yol vermiş olsam da, bu blokların resmi olarak inşa edilme şekli değil. Blok düzenleyici, bir geliştiricinin JavaScript'i nasıl yazacağını bilmesi ve anlaması için çok daha fazla güven sağlar.
Tarihsel olarak, WordPress, yıllar içinde birçok geliştiricinin öğrendiği PHP kullanılarak oluşturulmuştur. Bu, JavaScript öğrenmek için zaman ayırmayan geliştiriciler için bir öğrenme eğrisi olabileceği anlamına gelir.
Gutenberg blokları öncelikle JavaScript çerçevesi REACT kullanılarak oluşturulur. WordPress blokları oluşturmak için daha yerel bir yaklaşım benimsemek istiyorsanız, Ahmad Awais tarafından yazılan Guten Block Toolkit Oluşturun: Başlatma, Giriş, Felsefe ve Daha Fazlası adlı blog gönderisine göz atmalısınız! Gutenberg bloklarını biraz daha kolay oluşturmanıza yardımcı olmak için bir Guten Bloğu Oluştur Github projesi başlattığı için.
Tepki ve JavaScript kullanarak bir WordPress bloğunun nasıl oluşturulacağını öğrenmek için başka birçok öğretici var. Bu ilginizi çeken bir şeyse ve nasıl yapılacağını öğrenmek istiyorsanız, biraz araştırma yapmanızı ve bu öğreticileri ve hatta REACT ve yapı taşlarına başlamanıza yardımcı olacak bir sınıf veya kursu bulmanızı tavsiye ederim.
Özet: WordPress Blokları ve WordPress'in Geleceği
Gördüğünüz gibi, WordPress blokları WordPress'in gidişatını değiştiriyor. Bu, bir geliştirici, site oluşturucu veya site oluşturucu olarak WordPress topluluğunda olmak için inanılmaz bir zaman. WordPress blokları, WordPress'in gittiği mevcut yörüngeyi değiştirmeye devam ediyor. Artık Squarespace, Wix ve daha fazlası gibi web sitesinde barındırılan Çözümlerle rekabet etmek için yerleşik olarak yerleşik araçlara sahibiz.
Bu kadar kısa bir sürede geliştiricilerin nasıl ortaya çıktığını ve blok düzenleyiciyi yeni bir şekilde kullanmamıza izin veren gerçekten güçlü blok eklenti koleksiyonları oluşturduğunu gördük. ben
Site sahibiyseniz veya serbest çalışan veya site oluşturucu iseniz ve 2020'de yeni siteler oluşturmaya başlıyorsanız, blok düzenleyici ile birkaç site oluşturmayı denemenizi tavsiye ederim. Birkaç başka eklentinin uygulanmasını gerektirmeyen siyah editörle ne kadar çok şey yapabileceğinize şaşıracaksınız. (Birkaç blok eklentisi yüklemeniz gerekse de, gerçekten bir blok koleksiyonu yükleyebilir ve ön uç için sıraya aldıkları kaynakları sınırlayabilirsiniz.)
Performans açısından, blok düzenleyiciyi ve blok eklentilerini, performansınızı gerçekten hızlı ve hafif tutmanın daha kolay bir yolu olarak görüyorum. Önceden, blok düzenleyiciyi kullanmadan önce, bir sayfada bu eklentiye ihtiyaç duyulsa da duyulmasa da, her sayfada yüklenen eklentileriniz olabilir.
Sonuç olarak, blok düzenleyiciye ve WordPress bloklarına geçiş, geliştiricilerin daha iyi ve daha verimli kod yazmasına yardımcı olur. Site oluşturucular ve site sahipleri olarak, artık doğru araçlar kullanıldığından, kullanıma hazır olarak iyi performans gösteren siteler oluşturmamıza olanak tanır.
AJ, geniş bir müşteri yelpazesiyle üyelik siteleri üzerinde çalışma ve geliştirme konusunda yirmi yılı aşkın deneyime sahiptir.