WordPress 块:古腾堡块的终极指南
已发表: 2020-10-02WordPress 块是 WordPress 最大的新功能。 使用 WordPress 块,也称为古腾堡块,用户可以体验一种更简单的方式,以真正的视觉方式在帖子和页面中创建丰富的内容。

在本文中,我们将深入探讨 WordPress 块,介绍 WordPress 5.0 中首次引入的新 WordPress 块编辑器的历史。 我们还将研究 WordPress 块如何影响您在 WordPress 网站上撰写和编辑帖子和页面的方式。 最后,我们将介绍越来越多的 WordPress 块集合插件,它们可能会极大地改变您设计和处理内容的方式。
让我们开始吧。
WordPress 块的历史
WordPress 中新默认编辑器的项目名称称为 Gutenberg。 Gutenberg 编辑器引入了现在通常称为WordPress 块编辑器的内容。
作为 WordPress 历史上最受期待和争论最激烈的版本,Gutenberg 编辑器代表了自 WordPress 诞生以来一直存在的先前经典编辑器的戏剧性背离。

Gutenberg 的主要目标是创建更好、更丰富的内容编辑体验,这些体验与在 WordPress 中如何撰写和编辑帖子和页面相关。 除此之外,Gutenberg 的愿景从帖子/页面编辑器扩展到小部件和侧边栏,甚至网站的页眉和页脚。
从本质上讲,古腾堡允许您发布帖子或页面,并将内容分解为各种“块”。 例如,WordPress 块包括图像块、段落块、引用块、标题块,甚至是按钮块。
围绕古腾堡的激烈辩论
WordPress Gutenberg 首次在 WordPress 5.0 中引入,在 WordPress 社区内引起争议。 但是,块编辑器发生了很多变化,随着我们继续看到 WordPress 编辑器的改进,我们会看到添加附加功能的速度有多快。 当它首次发布时讨论的许多担忧很快就会消失,因为我们看到错误修复和功能更新的稳定发布。
如果您查看将 Gutenberg 添加到 WordPress 核心的时间线,您会发现许多人对新的块编辑器将包含在 WordPress 核心中感到非常愤怒和不安。 许多人对古腾堡不应该发生或至少从未被集成到 WordPress 核心作为其默认编辑器体验表示不满。
不幸的是,有些人认为他们的生计会受到新的 WordPress 集团编辑器的威胁,它需要对现有站点进行多次更新,并且还会导致页面构建器的灭绝,在过去几年中,页面构建器一直处于爬升和使用。
然而,如果我们现在看看古腾堡,我们再也无法抑制我们可能感受到的愤怒。 我们也不能继续解雇古腾堡。 它位于 WordPress 核心中。 这意味着当您安装 WordPress 以启动新站点时,默认情况下您将获得 Gutenberg 块编辑器。
开发人员需要开始研究我们如何利用块编辑器为他们带来优势。 值得庆幸的是,WordPress 社区足够大,以至于许多开发人员都致力于学习如何集成和调整自己的插件以在块编辑器中作为 WordPress 块工作。
古腾堡的新名称:WordPress 块编辑器
当古腾堡编辑器第一次被添加到 WordPress 5.0 的 WordPress 核心时,关于如何称呼它存在一些混淆。 当 Gutenberg 被纳入 WordPress 核心时,项目名称被删除。 虽然仍被称为 Gutenberg,但新的默认 WordPress 编辑器称为块编辑器。
WordPress 块编辑器与 WordPress经典编辑器完全不同,后者是 WordPress 中编辑帖子和页面的旧方式。 使用 WordPress 块编辑器,用户可以体验一种更简单的方法,以真正的视觉方式在帖子和页面中创建丰富的内容。

块编辑器可让您专注于内容,这可以说是您网站最宝贵的资产。 新的 WordPress 编辑器还允许开发人员或机构创建自定义模板,让他们的客户可以轻松地创建新内容。
块编辑器查看页面的最基本级别,将所有内容分解为行。 更重要的是,您可以使用每一行中的列来划分您的内容,以便更好地控制您添加的每个元素的位置。
WordPress 中基于块的编辑系统确实非常出色,如果您曾经使用过 WordPress 页面构建器插件,可能会很熟悉。 结果是 WordPress 内容构建体验变得更加直观。
古腾堡插件
虽然 Gutenberg 现在作为新的块编辑器完全嵌入到 WordPress 中,但它仍在积极开发中,作为 WordPress 插件目录中免费提供的 Gutenberg 插件。
使用 Gutenberg 插件,您可以在将最新功能添加到 WordPress 核心之前将其添加到块编辑器中。 在开发站点上安装和使用 Gutenberg 插件是一种很好的方式,可以提前了解下一个主要 WordPress 版本发布中块编辑器的变化。
例如,WordPress 5.5 将 Gutenberg 插件功能的最后 10 个版本整合到 WordPress 核心中。
什么是 WordPress 块?
为了充分利用 WordPress 块编辑器,您需要熟悉它包含的所有默认元素,也称为WordPress 块。 您在这里有很多熟悉的选项,包括列表、段落、引号等。

块编辑器以每个内容都是一个块的基本形式工作。 这意味着您的帖子、您的页面、您拥有的任何自定义帖子类型都是 WordPress 块的集合。 块的集合可以是标题块、段落块、图像块、视频块等的组合。
可用 WordPress 块表
此表包含新块编辑器中 WordPress 随附的一些默认 WordPress 块。
| WordPress 块 | 描述 |
|---|---|
| 声音的 | 嵌入一个简单的音频播放器。 |
| 纽扣 | 使用漂亮的按钮推动转化。 |
| 类别 | 显示所有类别的列表。 |
| 经典的 | 使用经典的 WordPress 编辑器 |
| 代码 | 显示尊重您的间距和制表符的代码片段。 |
| 列 | 添加一个在多列中显示内容的块,然后添加您想要的任何内容块。 |
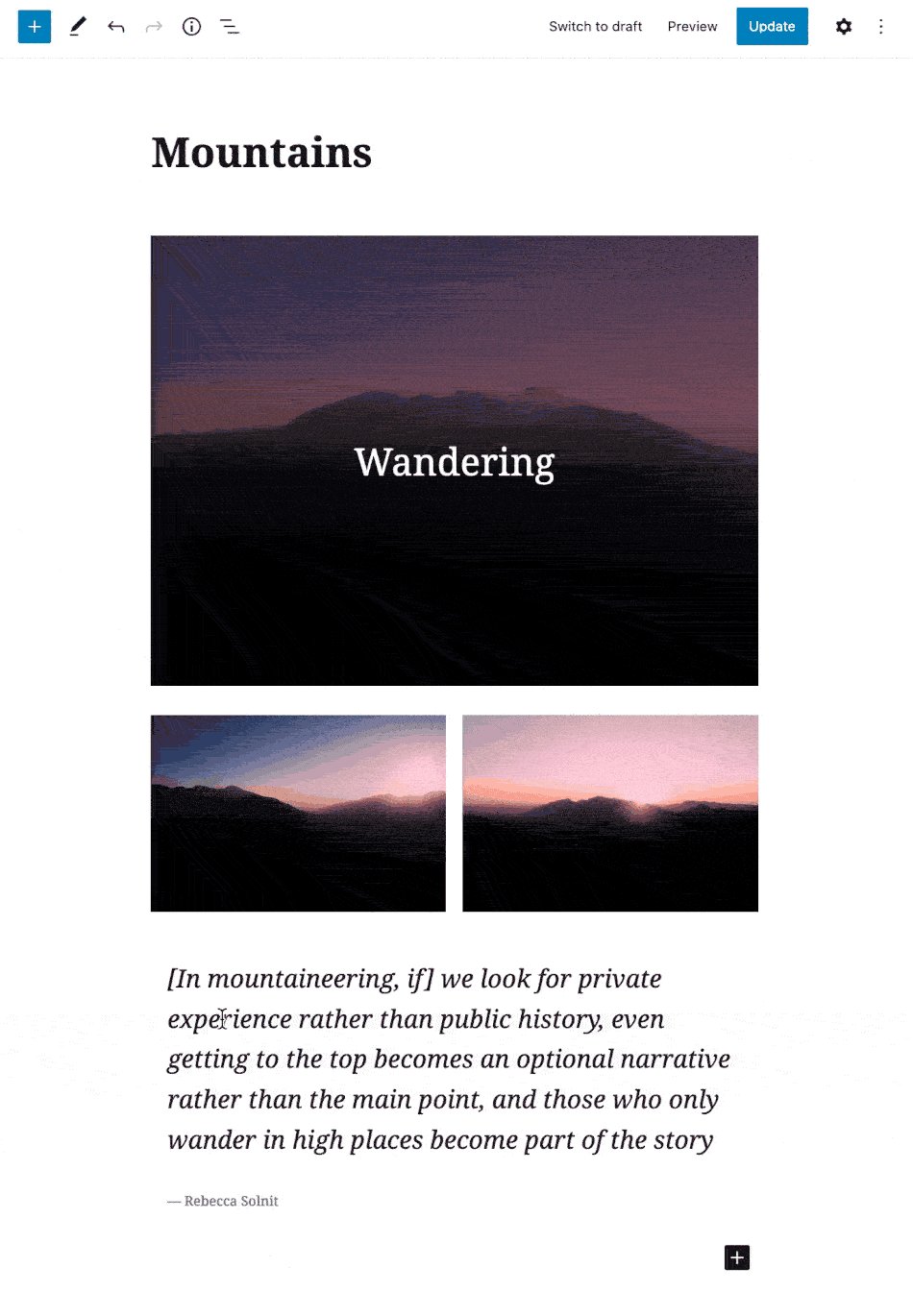
| 覆盖 | 添加带有文本叠加层的图像或视频 - 非常适合标题。 |
| 嵌入 | 嵌入来自外部来源的视频、图像、推文、音频和其他内容。 |
| 文件 | 添加指向可下载文件的链接。 |
| 画廊 | 在丰富的图库中显示多个图像。 |
| 标题 | 引入新部分并组织内容以帮助访问者(和搜索引擎)了解您的内容结构。 |
| 图片 | 插入图像以进行视觉陈述。 |
| 最新的帖子 | 显示您最近的帖子列表。 |
| 列表 | 创建项目符号或编号列表。 |
| 段落 | 所有叙事的基石。 |
| 拉报价 | 对文本中的引用赋予特殊的视觉兴趣。 |
| 引用 | 给予引用文本视觉强调。 |
| 更多的 | 添加“阅读更多”元素 |
| 分隔器 | 使用水平分隔符在想法或部分之间创建中断。 |
| 短代码 | 使用 WordPress 短代码插入其他自定义元素。 |
| 垫片 | 在块之间添加空白并自定义高度。 |
为什么要使用块编辑器和 WordPress 块?
在 WordPress 中跳转到基于块的编辑是一个很大的进步。 如果您长时间使用经典编辑器,那么最初的更改会令人迷惑。 根据我们的经验,学习曲线很陡峭,但是一旦您掌握了如何使用 WordPress 块的窍门,您甚至可以加快撰写帖子的速度。
如果您是自由开发人员或代理机构,甚至是仅使用 WordPress 构建网站的人,您都希望使用块编辑器,因为这是 WordPress 内部所有创新发生的地方。
正如我们在 WordPress 的后续版本中看到的那样,Gutenberg 正在不断地改进界面以及新块编辑器的功能集。 事实上,古腾堡项目正在塑造 WordPress 主题的未来。 这意味着,当我们考虑继续构建网站和 WordPress 时,我们需要了解古腾堡计划解决的所有变化,包括查看其路线图。
Gutenberg 项目的最终目标实际上就是让 WordPress 更易于使用。 它已经开始这样做了。 当我们最终进行站点范围的编辑时,可以这样想,我们将不再需要教人们如何使用小部件。 小部件的整个想法将不复存在。
除了所有这些伟大的发展,您真的应该考虑使用块编辑器构建您的下一个项目。 如果您继续阅读这篇文章,我们的目标是您会很高兴使用块编辑器构建一个站点。
块编辑器和你:在 WordPress 中编辑内容
当您开始考虑升级具有现有内容的网站时,最大的担忧之一可能是新编辑器如何影响您现有的内容。 您最不想做的事情就是开始使用这样的核心功能,并突然失去样式,或者更糟的是,内容本身失去了数千个帖子(从拥有一个网站超过 10 年)。
值得庆幸的是,古腾堡项目的开发人员考虑到了这种情况。 您现有的内容将被保留,并将继续像以前一样显示。 如果您碰巧使用页面构建器或某种其他形式的内容和布局编辑器,它也将继续正确显示。
基本上,如果您升级到块编辑器,您现有的内容不会发生任何变化。
为什么? WordPress 附带了几十个块,包括一个经典块。 这样,您现有的内容将包含在单个经典块中,直到您手动将其转换为单个块。

如何将现有 WordPress 帖子转换为 Gutenberg 块的过程如下所示:单个块将遍历内容并尝试找出经典块内所有内容的最佳块。 您可以通过从经典块菜单中选择选项将经典块转换为单独的块。
如何恢复到经典编辑器
有时您可能会发现新的块编辑器与您现有的主题或运行您网站的插件不完全兼容。 如果是这种情况,您可以通过安装经典编辑器插件来禁用新的块编辑器。
经典编辑器插件由 WordPress 开发团队创建,以帮助解决与新编辑器的兼容性问题。 它也适用于需要升级其 WordPress 核心版本但尚未准备好将内容更改为新的块编辑器的用户。 经典编辑器插件禁用所有帖子类型的块编辑器。 这在很大程度上是一个全有或全无的设置。
但是,如果您真的想尝试使用块编辑器,可以安装一个名为 Gutenberg Manager 的插件。 Gutenberg Manager 是一个超级方便的插件,允许您禁用特定帖子类型的块编辑器。 这样,如果您正在使用页面构建器或拥有不想使用块编辑器的自定义帖子类型,您可以为这些内容类型禁用它。 它将允许您继续在您选择的帖子类型上使用块编辑器。
要安装此插件,只需在搜索 Guttenberg Manager 时从 wp-admin 转到插件目录,安装或添加新插件。
了解块编辑器和 WordPress 块
如果您像我一样,在尝试更新现有站点时很容易感到沮丧,那么您很可能会认输。 但是,在我们只安装经典编辑器而忘记使用块编辑器之前,让我们考虑几个选项。
更新和升级插件和主题
第一个提示是确保更新或升级所有插件,当然还有主题。 新的块编辑器仅在过去 2 年中才开发,因此您使用的任何插件很有可能最近都已更新并已修复以与 WordPress 块一起使用。 主题也是如此。
您可能还注意到,我还指出了升级您的插件和主题的潜在需求。 我无法告诉您我有多少次遇到客户站点,出于某种原因,他们决定不继续向其插件或主题支付年度会员费或年度续订费。 这意味着他们可能正在运行该插件的旧版本或已看到,因此您确实需要付费才能再次获得更新。
键盘快捷键
新块编辑器提高内容输入能力的一种有趣方式是使用键盘快捷键。 这减少了您在编写内容时键盘和鼠标之间的上下文切换量。
如果您在笔记本电脑上打字,您甚至可能不会注意到将拇指从空格键向下移动到触控板,然后移动鼠标然后返回。
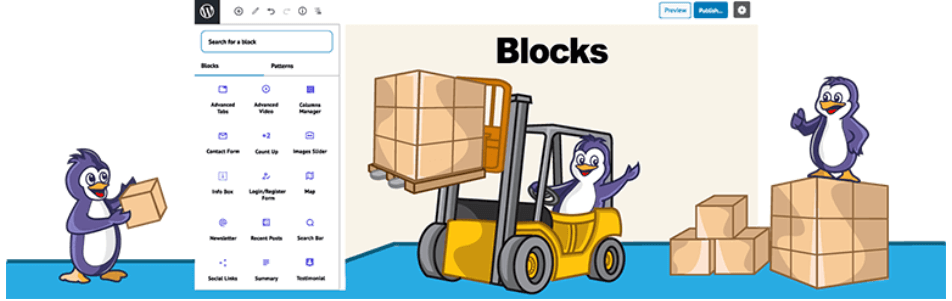
对您最有帮助的一种键盘快捷键是当您需要调出块插入器时。 我已经包含了块插入器外观的屏幕截图。 如果您在新行上输入 / ,它将显示块快捷方式。
经典街区
经典块可帮助您使用新编辑器弥合新工作流程中旧工作流程的差距。 如果出于某种原因,您觉得在新的块编辑器中无法执行某些操作,那么您只需在页面中添加一个经典块即可。 您可以访问旧的工具栏和所有那些在以前版本的 WordPress 中可用的短代码。
在 Gutenberg 中保存和重用块
我最喜欢的新块编辑器的核心功能之一是能够保存和重用块以用于其他内容,也称为可重用块。
可重复使用的块对于经常需要将特定内容片段添加到其文章甚至网站上的多个页面的博主或网站所有者特别有用。
要将您的块保存为可重复使用的块,只需单击位于块工具栏右上角的菜单按钮。 然后从菜单 Select Quote 添加两个可重复使用的块和报价选项。
系统将要求您提供块的名称。 为您的块命名,然后单击保存按钮。 块编辑器现在保存可重用块的块。
要在您网站上的其他帖子或页面中使用该保存的块,您需要做的就是将块快捷方式向下滚动到可重复使用的位置,然后找到您保存的块。
如果您想在同一窗口中管理所有可重用块,您可以单击“管理所有可重用块”链接。 这将带您进入块管理器页面。 在这里,您可以编辑或删除任何可重用的块。 您还可以导出可重复使用的块并在您想要的任何其他 WordPress 网站上使用它们。
像专业人士一样使用 WordPress 块的额外提示
您是否越来越习惯于使用新的黑色编辑器,您可能想知道是否会花更多时间添加和调整块然后创建实际内容。
好消息是块编辑器非常快。 即使是最基本的用法,几分钟之内,您甚至无需考虑即可立即添加 WordPress 块。
很快您就会意识到他的新方法让您的工作流程变得多么快。 如果您是高级用户,让我们谈谈一些额外提示,以帮助您使用新编辑器更快地工作。
1. 将方块工具栏移到顶部
目前,每个 WordPress 块的顶部都有一个工具栏。 您可以将此工具栏移动到另一个的顶部。 您所要做的就是单击屏幕右上角的按钮,然后选择顶部工具栏选项。
2.拖放媒体以自动创建媒体块
这是一个非常方便的功能,如果您要创建一个帖子,您将突出显示多个图像作为画廊。 如果您使用的是 Mac,则可以轻松地将它们从查找器窗口拖到块编辑器中。 这将自动为您创建一个画廊块。
您可以对单个图像或视频文件执行相同的操作,WordPress 编辑器将为您创建块。
如何添加 YouTube、Twitter、Facebook、Vimeo、其他嵌入
古腾堡在块编辑器中引入了新的嵌入块。 所有支持的嵌入类型都有一个 WordPress 块,包括 YouTube、Twitter、Facebook、Vimeo、Instagram 哦等等。
但是,您只需在块编辑器中的任何位置复制并粘贴嵌入 URL,它就会自动为您创建一个全新的块。 例如,如果您要添加 Vimeo URL,它会自动创建一个 Vimeo 嵌入块并显示视频。
值得一看的 WordPress 块插件
在本指南的下一部分中,我们将探索各种 WordPress 块插件。 应该提到的是,术语块插件和块集合插件在这篇文章中可以互换使用。 这是因为这里列出的许多插件都包含许多可以在块编辑器中使用的块。
随着越来越多的人开始使用 WordPress 块编辑器,这些块集合插件为块编辑器提供了更多所见即所得的感觉,让您只需点击几下即可构建美观的网站。 它们旨在允许您更改设置、添加/删除块以及上传您自己的内容,让您的页面更具个性化。
这个社区的惊人之处在于,有大量开发人员迅速找到了进入构建块插件底层的方法。 我们将看看这些块插件是什么,以及使用这些块插件而不是 WordPress 附带的默认块有哪些优势。
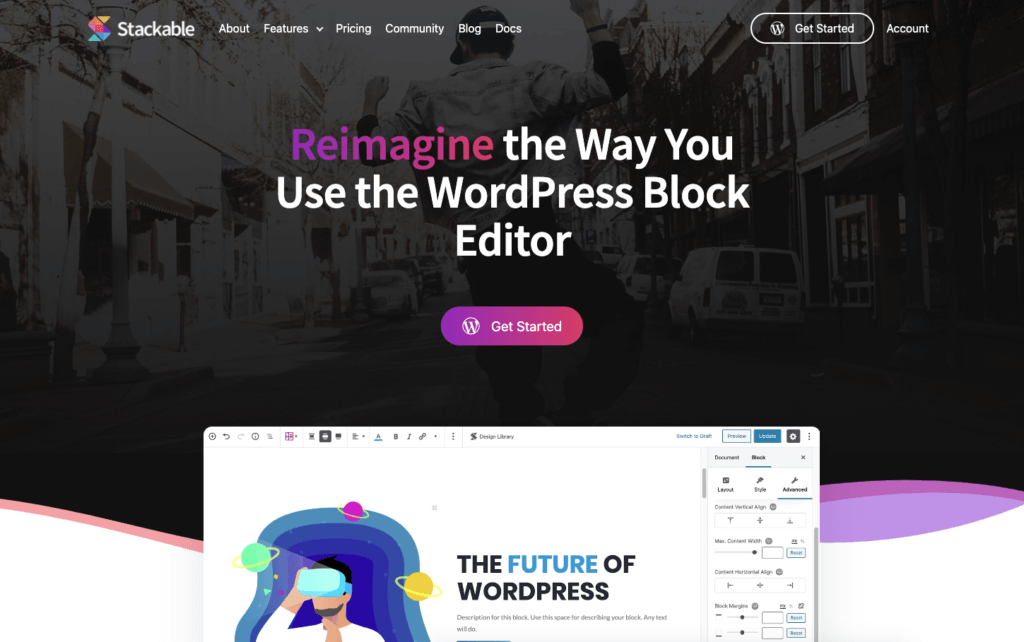
可堆叠块
如果您正在寻找一个新平台来增强 WordPress 块编辑器,则需要查看 Stackable。 Stackable 是我为 WordPress 找到的最好的块收集插件之一。 它具有 24 个块,从简单的元素到复杂的功能,如标题和定价框。

所有插件块都设计为在插件中完全响应,提供免费和高级包。 如果您正在寻找一个全面的块插件,它将为您提供一个强大的通用工具,并为您提供不仅对博主、电子商务网站所有者和小型企业有用的功能,您需要看看在可堆叠。
协作块
CoBlocks 是一款功能强大但轻量级的插件,可为您提供 WordPress 博客编辑器的附加功能,而不会膨胀。 CoBlocks 在真正的行和列构建中为您提供额外的块,为您带来古腾堡真正的页面构建器体验。 由于其创新的块系统,它允许您使用新的 WordPress 编辑器创建令人惊叹的网页,甚至整个网站。

它的核心是特殊的行和列块,可帮助动态生成具有特定响应边距和填充设置的内容区域,这是唯一的 CoBlocks 提供的。
Coblocks 中的每个 WordPress 块都经过精确微调,以提供熟悉但强大的定制体验。 使用我们的自定义控件和设置,泰勒每个块都符合您的口味。 更改字体、设置填充和边距、适合颜色等。
CoBlocks 为您提供了大量的特殊块。 例如,从社交块到餐厅或服务菜单,CoBlock 是由一些非常直观的块创建的,这些块为行块提供了一个易于使用的界面。
我主要喜欢的块是定价表块,它有助于快速创建非常适合服务公司的简单但响应迅速的定价表。 这些特殊块甚至补充了移动响应主题,并有助于创建似乎首先是移动构建的布局对象。
原子块
Atomic Blocks 最初由 Mike McAllister 开发,但后来被 Studio Press 和 WP Engine 收购。 WordPress 开发人员 Marcos Schratzenstaller 和 John Parris 也加入并开始为该插件做出贡献。 它可以从 wordpress.org 插件目录中获得,并且可以直接安装在您的 WordPress 管理员中。

什么是市场上的第一批参与者,Atomic Blocks 为新的 WordPress 博客编辑器提供了一系列 WordPress 块。 他们认为需要快速构建更多块来增强您的内容外观和感觉,并为您提供更多使用交互式内容的能力。
奖励:原子块主题
原子块主题旨在帮助您开始使用原子块插件和新的 WordPress 块编辑器。 它们无缝集成在一起,因此您将了解真正融合在一起的主题选项和块选项的组合。
它具有适用于所有默认编辑器块的优雅样式,例如照片、画廊、引用、列等。 该主题支持新编辑器的宽对齐样式,适用于跨越整个页面宽度的内容。
显然,Atomic Blocks 主题也很容易与 Atomic Blocks 插件集成,后者为新的 WordPress 编辑器添加了页面构建块。 Atomic Blocks 还添加了可自定义的内容块,例如推荐、通知、个人资料、可自定义的按钮、手风琴等它还具有几个方便的主题选项,例如内容宽度、字体选择、字体大小、徽标上传等,以帮助调整您的网站你喜欢。
KadenceWP 块
如果您曾经在块编辑器中使用过任何时间,您就会了解它在设计布局时的局限性。 特别是当您来自使用页面构建器的构建站点时。 这是我真正喜欢 Kadence WP 的原因之一。 Kadence 块提供了许多附加元素,允许您扩展构建动态和灵活页面的选项。

免费版本已经很强大了,它使您能够创建具有复杂布局的页面,让您可以控制列、玫瑰、间距等。 然而,Cadence 也有其块插件的专业版。 专业版确实是您想要的。 Cadence WP 为您提供了许多预先设计的布局,但不仅在考虑了一些最佳设计实践的情况下看起来不错,而且它们还允许您编辑每个预先设计的布局的几乎所有内容。
节奏的力量在于他们的行布局块。 行布局块让您可以更好地控制不同屏幕尺寸的列,此外它还为您提供全行编辑工具,如填充、背景、叠加升级成分、垂直对齐等等
由于我一直在使用 Gutenberg 构建站点,因此 Kadence WP 可能是我安装的少数块插件和每个站点之一。 Kadence WP 中的专业块是图像叠加块、后网格/轮播块、拆分内容块、产品轮播块、模态块、视频弹出块和滚动动画。
水獭积木
Theme Isle 的人们创建了 Otter Blocks,旨在成为最轻量级的块插件之一。 它为您提供了 12 个块,您可以使用和自定义这些块,同时将对站点性能的影响降至最低。

如果您是博主,这个包真的很适合您。 但是,如果您是需要轻量级功能集的企业主,例如定价和服务块,您也可以使用此插件。 目前没有 OtterBox 的专业版。
当我尝试使用 Otter Blocks 创建一个简单的页面时,我发现它比我们审查过的其他一些块收集插件需要一些额外的步骤。 也就是说,我发现它与我使用 Beaver Builder 等页面构建器时的体验更相似。 您首先添加列,然后在其中添加所需的块。
在其他块集合插件中,您可以设置有多少列/功能/服务。 然后,您可以在每个块中进行一些设置。 一些块收集插件试图帮助节省时间,但这常常让我感到沮丧,因为我无法获得我想要的设计。
高级古腾堡
Advanced Gutenberg 有 16 个块,是 WordPress 最好的块插件之一,因为它改进了块编辑器的运行方式。

Advanced Gutenberg 允许您根据用户角色过滤可用块,并包括一些现有 WordPress 块的新自定义选项。 这意味着您不必安装一堆新块,也不必使用现有块。
这个插件真正开始突破内容设计的界限。 它提供了几个更基本的 WordPress 块的高级版本,为您提供了额外的配置和样式选项。 此外,它还为某些块编辑器的现有功能添加了新设置。
我最喜欢的是他们有自己的设置页面,允许您停用(关闭)您不想使用的块。 在相同的设置页面上,您还可以修改每个块的默认设置。 这对于为客户构建网站的网站建设者和自由职业者来说非常有用。
古贝利
Qubely 吹捧自己不仅仅是一个普通的古腾堡块插件。 相反,它谈到真正接管 WordPress Gutenberg 编辑器的控制权,并能够享受大量一流的样式选项。

它具有布局构建器以及排版和样式,甚至是响应式控件,真正使 Gutenberg 块编辑器变得轻而易举。
Quebly 提供了许多可定制的现成部分,您可以导入这些部分并与 Gutenberg 块编辑器一起使用。 这使您可以在开发美观且易于转换的网站的同时节省时间。 它确实让您觉得 Gutenberg 块编辑器实际上只是一个页面构建器。
此外,还有许多增强古腾堡编辑器能力的专属块。 凭借其大量易于自定义和作为初学者使用的独家块,难怪 Quebly 是增长最快的块插件之一。

快速配备 32 个强大的自定义古腾堡块,让您可以设计任何页面,从简单的登陆页面登陆页面(只有几张图片和一些文本,可能是一两个按钮)到更复杂的东西,比如完整的餐厅菜单或产品页。
古腾堡的终极附加组件
如果您来自页面构建器,尤其是 Elementor 或 Beaver Builder,您可能熟悉的名称是 Brain Force 或 Astra。 古腾堡的终极附加组件为您提供了可用于块的终极附加组件库。

目前有 20 个终极附加组件已转换为 WordPress 块,它们目前是免费的,不需要您为它们付费,因此使用它们的一些块作为您的构建变得非常方便您的网站。
如果您使用 Astra 作为您的 WordPress 主题,这是我最喜欢的团队之一,也是我们在 iThemes Training 上讨论过的团队,您将对 Guttenberg 的终极附加组件有一定的了解。
作为 Gravity Forms 的长期用户,我最喜欢的终极附加组件之一是能够为您的重力表单设计样式。 因此,终极附加组件为您提供了 Gravity Forms 样式或块。 它允许您设置字段样式、其他颜色选项,甚至包括按钮布局和样式,最后是消息处理。 如果您不是 Gravity Forms 用户,但可能是 Contact Forms 7 用户,您还可以将 Contact Form 7 与 Ultimate Add-on 块一起使用。
幽灵套件
GhostKit 是 Gutenberg 块的集合和扩展。 此插件目前有 21 个块可供您使用。 在大多数情况下,您会看到与其他插件中非常相似的 WordPress 块。

然而,GhostKit 正在采取一种方法来添加他们所谓的块扩展。 块扩展本质上是可用于在块编辑器中注册的古腾堡块的附加功能。 在许多情况下,这适用于 Gost Kit 块和核心块。 在尝试查看这些扩展是否适用于其他块插件时,您可能会遇到问题。
Ultimate Blocks – 古腾堡块插件
Ultimate Blocks – Gutenberg Blocks 插件被吹捧为博主和营销人员的 Gutenberg blocks 插件,其目标是让您使用 Gutenberg 轻松创建更好、更具吸引力的内容。

Ultimate Blocks 目前有 19 个积木收藏。 这个集合中我最喜欢的块之一是内容过滤器块。 它允许用户根据多个选择过滤内容。 它们仍然很新,只有 2.x 版本。
页面生成器古腾堡块 – Kioken 块
使用 Kioken Blocks for Gutenberg,您使用新编辑器的页面构建体验将得到最大化。 Kioken Blocks 具有独特且富有创意的积木,可帮助您像专业人士一样快速、精美地构建和设计页面和帖子。

古腾堡积木系列 – qodeblock
Qodeblocks 是新 Gutenberg 块编辑器的页面构建块的集合。 当前版本包含 14 个块,每个块具有不同程度的样式选项。 这些积木很漂亮。

Qodeblocks 仍在开发中,因为他们最近才发布了 1.0 版本。 我很高兴看到他们在商店里有什么,并将在他们继续发展时检查他们。
Easy Blocks – 古腾堡块页面构建器
无论您要创建哪种类型的网站或登录页面,Easy Blocks 都是完美的解决方案。 他们的 WordPress 块用于营销,例如调用操作、按钮、推荐、反击、徽标。 他们的服务块,例如功能框、功能网格、定价表或社交共享、Instagram 网格等社交功能。 甚至还有一个可定制的标题、内容布局等等。
它还具有具有多种样式的多个列的功能,以帮助您从头开始设计任何类型的登录页面或产品或服务页面。 Easy Blocks comes with 20 blocks that will enhance your Gutenberg editor experience. There are a number of additional blocks they are developing and will be released in time.
Blocks Kit – Gutenberg Blocks for Freelancers
Blocks Kit is another set of Gutenberg blocks with the idea that they're aimed at editors content writers and Freelancers. It currently has 10 blocks available but they're looking at continuing to add more as they continue to develop the plugin.

One thing I found interesting about this set of plugins is that they did a ton of research to determine what type of blocks would actually be needed for any type of website development. It then created a list of options based on those selected blocks that they were thinking about to design and provide for free to anyone that wanted to use the plugin. This made it possible for any beginner to a freelancer to really use this plugin.
While Blocks Kit is simple in nature, I found that it was easy to use all of their blocks and it didn't seem to put a lot of additional page weight or have any performance issues on my test site. A paragraph if you're looking for a small set of additional blocks that you want to have available to you on your site you should definitely check this one out.
Final Thoughts on Block Plugins
There's a number of unknowns we're seeing in the WordPress theme space as we enter the world of the new WordPress editor. When we think about the changes that will likely come through in the coming months, it's hard to know where to spend your time as a block developer.
If you are still wanting to play it safe with your site, I think Otter Blocks is a good choice for those that want to live in the CSS world.
WordPress Block Extras
There are a number of additional WordPress block plugins that work to provide you with overall functionality changes to the block editor, so it's fitting to include them in this section. It's all about adding value to everything Gutenberg or block editor.
Gutenberg (The Project) Plugin
As mentioned earlier in the post, the Gutenberg plugin is still a very active project and thus still has a separate plugin that you can install to take advantage of releases prior to them being included in WordPress core. If you'd like to check out some of those new features ahead of WordPress being updated to include the newest version of Gutenberg, you can install this plugin and have those features be available to you immediately.
Blocks Animation: CSS Animations for Gutenberg Blocks
This blocks animation plugin adds an animation setting to each block but is registered with the block editor. This means that you can add any type of CSS animation that's available to you to any block inside of Guttenberg. there are three settings to get added to the block settings window. The first of the animation the second is delay and the third is speed. Each one has a drop down with a few different options that you can select.
Extra Block Design, Style, CSS for ANY Gutenberg Blocks
This plugin allows you to customize any element created in the Gutenberg block editor with 60 + options. It works with all Gutenberg blocks so that means if you have a plugin that has a block or you have a plugin that has multiple blocks registered with the block editor, these will all be editable with this plugin.
通过这种方式,您可以使用更多设计选项扩展您的基本 Gutenberg 块,而无需接触任何代码行。 他们甚至添加了一个 CSS 编辑器,允许希望使用 CSS 代码设置其 Gutenberg 块样式的用户。
作为额外的好处,造型师将与某些页面构建器一起工作:
- 元素
- 海狸建造者
- 视觉作曲家
- 现场作曲家
- 作曲王
- 融合页面生成器
- 页面生成器三明治
- 粗体网格
您还可以使用此插件自定义使用以下表单插件创建的表单样式:
- 忍者形态
- 联系表格 7
- WPForms 的联系表格
- 火山口形式
- Mailchimp 的简易表格
- 强大的形式
禁用古腾堡块 - 块管理器
我们已经审查了许多 Gutenberg 块插件,此时您可能已经安装了几个。 问题是如果你添加几个块集合插件,块编辑器很快就会变得混乱。
因此,创建了禁用古腾堡块插件。 此插件允许您禁用您或您的客户不需要的块。 如果您说您喜欢一个集合中的定价块,而其他集合也包含一个定价框,那么这会非常方便,哦,您可以删除其他集合。
要使用此插件,您需要做的就是转到 wp-admin,然后转到设置,然后在那里禁用块,它会为您提供已注册的块列表,您可以开始禁用不再需要的块出现在古腾堡块插入器的内部。
这可能不言而喻,但无论如何我都会说,如果您发现自己从特定集合中删除了所有块,您可能应该删除整个插件。
创建自定义 WordPress 块
在 WordPress 块之前,如果您是想要将一些代码添加到内容编辑器中的开发人员,您通常必须将其直接插入到经典编辑器中。 或者您需要使用 WordPress 短代码路线。 短代码是您可以轻松添加到内容中的东西。 它以方括号开头,以方括号结束。
但是,使用新的块编辑器,使用短代码可能会成为过去。 如果您使用的现有插件具有用于将该内容或该内容嵌入到您的帖子中的短代码,则您需要有一个可视化解决方案,以便您可以看到它在页面上的样子。
当您查看编辑器中的 WordPress 块时,您真的会发现它只是一堆自定义字段。 它们现在保存在数据库中与之前不同的位置。 这意味着有几个插件可以构建附加功能,使您可以使用自定义字段非常轻松地创建具有许多相同功能的块。
如果您想要更多地控制一个块,或者您想将插件中的功能构建到 WordPress 块中,接下来的两个工具将帮助您入门。
块实验室
让我们考虑一下。 如果您从最基本的层面考虑 WordPress 块,那么所有块都是自定义字段。 然而,不同之处在于您用于每个块的字段和值类型。 使用 Block Lab,您可以向编辑器添加新块并为其分配类别。

对于每个块,您可以添加几乎任意数量的自定义字段,从广泛的预设中进行选择。 但是,您仍然需要知道如何组合简单的 HTML 模板来自定义每个块布局。 在这里,他们可以帮助您概述流程,以便您了解会发生什么。
高级自定义字段
高级自定义字段可能是任何使用自定义字段的人最常用的插件。 它在多年的业务中积累了相当多的追随者,因此难怪他们还会内置功能,供您使用新编辑器构建和注册 WordPress 块。

ACF 允许您在几分钟而不是几小时内创建自定义块。 最重要的是,如果您已经知道如何编写简单的 PHP 和 HTML,那么您可以这样做,并让 ACF Pro 完成所有繁重的工作以在您的块中创建。
ACF pro 将流程简化为三个步骤。
1. 注册一个区块
如果您熟悉在 WP 中注册帖子类型,您将能够使用 ACF Pro 注册一个块。 该函数使用与注册帖子类型非常相似的格式,但在这种情况下,我们最终注册了一个块。
2. 创建字段组
一旦您注册了您的块,您需要做的下一步是创建一个字段组。 我们在这里应该知道的一件事是,任何和所有 ACF 字段都可以在您的块中使用,因此您对被阻止的可以或不能做什么没有任何限制。
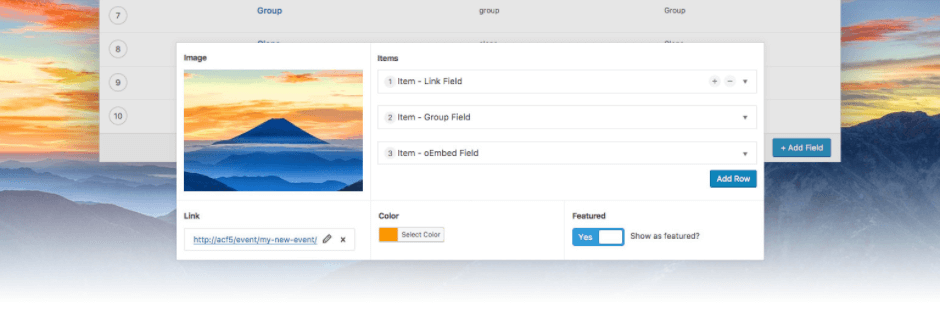
创建字段组后,您需要设置位置。 使用阻止规则选择您新注册的阻止类型。
3. 渲染块
最后,该过程的最后一步是您需要告诉 ACF 如何渲染您的块。 这本质上与您用于显示自定义字段的过程相同,但是,您的 HTML 和 PHP 将被包装在一个函数中。
在之前的 PHP 函数中,我们提到了渲染回调设置。 这是将渲染块 HTML 的 PHP 函数。 您将在此处为块编写所有自定义代码。
这就是它的全部内容。 您可以使用 ACF Pro 通过这几个步骤创建块。
ACF 块的范围
当您使用用 ACF 编写的块时,它会将数据保存在后下划线内容值中,而不是像元框那样在您使用经典编辑器时保存wp_postmeta表。
当您使用 ACF Pro 插件将数据保存在数据库中时,这是您想法的一个微小变化。 无论您喜欢它还是讨厌它,古腾堡存储数据的方式都具有很大的灵活性。 ACF 块可以在同一个帖子中多次插入,它们可以重新排序、编辑和删除,而不会对帖子元表造成任何膨胀。
构建 WordPress 块的更好方法
虽然我给了你两种可以使用插件来构建块的方法哦,但这不是构建块的官方方式。 块编辑器让开发人员更加依赖于了解和理解如何编写 JavaScript。
从历史上看,WordPress 主要是使用 PHP 构建的,多年来许多开发人员都学到了这一点。 这意味着对于没有花时间学习 JavaScript 的开发人员来说,可能会有一个学习曲线。
Gutenberg 块主要是使用 JavaScript 框架 REACT 创建的。 如果您想采用更原生的方法来构建 WordPress 块,您应该查看 Ahmad Awais 的博客文章 Create Guten Block Toolkit: Launch, Introduction, Philosophy, & More! 因为他创建了一个 Create Guten Block Github 项目,以帮助您更轻松地创建 Gutenberg 块。
还有许多其他教程可以学习如何使用 react 和 JavaScript 创建 WordPress 块。 如果这是您感兴趣的事情并且您想学习如何去做,我会鼓励您进行一些研究并找到这些教程,甚至是帮助您开始使用 REACT 和构建块的课程或课程。
总结:WordPress 块和 WordPress 的未来
如您所见,WordPress 块正在改变 WordPress 的进程。 这是作为开发人员、网站建设者或网站创建者加入 WordPress 社区的绝佳时机。 WordPress 块继续改变 WordPress 发展的当前轨迹。 我们现在拥有本地内置工具,可以与 Squarespace、Wix 等网站托管解决方案竞争。
我们已经看到开发人员如何在如此短的时间内突然构建和创建真正强大的块插件集合,使我们能够以新的方式使用块编辑器。 一世
如果您是网站所有者、自由职业者或网站建设者,并且您将在 2020 年开始构建新网站,我建议您尝试使用块编辑器构建一些网站。 我想你会惊讶于你可以用黑色编辑器做多少事情,它不需要实现其他几个插件。 (虽然您必须安装许多块插件,但您确实可以安装一组块并限制它们在前端排队的资源。)
从性能的角度来看,我认为块编辑器和块插件是一种更简单的方式来保持你的性能真正快速和轻量级。 以前,在使用块编辑器之前,您可能会在每个页面上加载插件,无论页面上是否需要该插件。
最终,转向块编辑器和 WordPress 块有助于开发人员编写更好、更高效的代码。 它允许我们作为网站建设者和网站所有者创建开箱即用的网站,因为现在正在使用正确的工具。
AJ 拥有超过 20 年的与广泛客户合作和开发会员网站的经验。