Blocos de WordPress: o guia definitivo para blocos de Gutenberg
Publicados: 2020-10-02Os blocos do WordPress são a maior novidade do WordPress. Com os blocos do WordPress, também conhecidos como blocos de Gutenberg, os usuários podem experimentar uma maneira mais fácil de criar conteúdo rico em postagens e páginas de uma maneira verdadeiramente visual.

Neste artigo, vamos nos aprofundar nos blocos do WordPress, cobrindo a história do novo editor de blocos do WordPress introduzido pela primeira vez no WordPress 5.0. Também daremos uma olhada em como os blocos do WordPress afetam a maneira como você compõe e edita postagens e páginas em seu site WordPress. Por fim, cobriremos um número crescente de plug-ins de coleção de blocos do WordPress que podem mudar drasticamente a forma como você projeta e trabalha com conteúdo.
Vamos começar.
A história dos blocos do WordPress
O nome do projeto para o novo editor padrão dentro do WordPress é Gutenberg. O editor de Gutenberg introduziu o que agora é comumente chamado de editor de blocos do WordPress .
Como os lançamentos mais esperados e debatidos da história do WordPress, o editor de Gutenberg representou um afastamento dramático do editor clássico anterior que existe desde o início do WordPress.

O objetivo principal de Gutenberg era criar uma experiência de edição de conteúdo rica e melhor, relacionada a como as postagens e páginas são compostas e editadas no WordPress. Além disso, a visão de Gutenberg se estende além do editor de postagem / página em widgets e barras laterais e até mesmo o cabeçalho e rodapé de um site.
Essencialmente, o Gutenberg permite que você pegue uma postagem ou página e divida o conteúdo em vários “blocos”. Por exemplo, os blocos do WordPress incluem um bloco de imagem, bloco de parágrafo, bloco de citação, bloco de título e até mesmo um bloco de botão.
O debate acalorado em torno de Gutenberg
Introduzido pela primeira vez no WordPress 5.0, o WordPress Gutenberg foi controverso dentro da comunidade WordPress. No entanto, muita coisa mudou com o editor de blocos e, à medida que continuamos a ver o editor do WordPress melhorado, podemos ver a rapidez com que recursos adicionais estão sendo adicionados. Muitos dos temores discutidos quando foi lançado pela primeira vez estão desaparecendo rapidamente, conforme vemos um lançamento constante de correções de bugs e atualizações de recursos.
Se você der uma olhada na linha do tempo quando Gutenberg foi adicionado ao núcleo do WordPress, você verá que muitas pessoas ficaram bastante irritadas e chateadas porque o novo editor de blocos seria incluído no núcleo do WordPress. Muitas pessoas expressaram desagrado que Gutenberg nunca deveria ter acontecido ou pelo menos nunca ter sido integrado ao núcleo do WordPress como sua experiência de editor padrão.
Infelizmente, algumas pessoas pensaram que seus meios de subsistência seriam prejudicados pelo novo editor de bloco do WordPress, que exigiria várias atualizações em sites existentes e também contribuiria para a extinção de construtores de páginas, que nos últimos anos estiveram em um subir e usar.
No entanto, se olharmos para Guttenberg agora, não podemos mais conter a raiva que poderíamos ter sentido. Também não podemos continuar descartando Gutenberg. Está no núcleo do WordPress. O que significa que quando você instala o WordPress para iniciar seu novo site, você obterá o editor de blocos de Gutenberg por padrão.
Os desenvolvedores precisam começar a ver como podemos usar o editor de blocos para obter suas vantagens. Felizmente, a comunidade do WordPress é grande o suficiente para que vários desenvolvedores se comprometam a aprender como integrar e adaptar seus próprios plug-ins para trabalhar dentro do editor de blocos como blocos do WordPress.
Novo nome de Gutenberg: Editor de blocos do WordPress
Quando o editor Gutenberg foi adicionado ao núcleo do WordPress no WordPress 5.0, havia alguma confusão sobre como chamá-lo. Quando Gutenberg foi implementado no núcleo do WordPress, o nome do projeto foi abandonado. Embora ainda seja conhecido como Gutenberg, o novo editor padrão do WordPress é chamado de editor de bloco .
O editor de blocos do WordPress é radicalmente diferente do editor clássico do WordPress, a maneira antiga de editar posts e páginas no WordPress. Com o editor de blocos do WordPress, os usuários podem experimentar uma maneira mais fácil de criar conteúdo rico em postagens e páginas de uma maneira verdadeiramente visual.

O editor de blocos permite que você se concentre no conteúdo, que é indiscutivelmente o bem mais valioso do seu site. O novo editor do WordPress também permite que desenvolvedores ou agências criem modelos personalizados que permitem aos clientes uma maneira fácil de criar novos conteúdos.
O editor de blocos analisa o nível mais básico de sua página, dividindo tudo em linhas. Ainda mais, você pode usar colunas em cada linha para dividir seu conteúdo para melhor controle da localização de cada elemento que você está adicionando.
O sistema de edição baseado em bloco no WordPress é realmente notável e pode ser familiar se você já usou um plug-in de construtor de páginas WordPress. O resultado é que a experiência de construção de conteúdo do WordPress se torna muito mais visual.
Plugin Gutenberg
Embora o Gutenberg agora esteja totalmente incorporado ao WordPress como o novo editor de bloco, ele ainda está ativamente desenvolvido como o plug-in Gutenberg disponível gratuitamente no diretório de plug-ins do WordPress.
Com o plug-in Gutenberg, você pode aproveitar as vantagens de obter os recursos mais recentes adicionados ao editor de blocos antes de serem adicionados ao núcleo do WordPress. Instalar e usar o plugin Gutenberg em um site de desenvolvimento é uma ótima maneira de saber de antemão quais mudanças no editor de blocos ocorrerão no próximo lançamento de grande versão do WordPress.
Por exemplo, o WordPress 5.5 incluiu as últimas 10 versões do recurso do plugin Gutenberg no núcleo do WordPress.
O que são blocos do WordPress?
Para obter o máximo do editor de blocos do WordPress, você vai querer se familiarizar com todos os elementos padrão que ele inclui, também conhecidos como blocos do WordPress . Você tem muitas opções familiares aqui, incluindo lista, parágrafos, citações e muito mais.

O editor de blocos funciona da forma básica em que cada conteúdo é um bloco. Isso significa que suas postagens, suas páginas, qualquer tipo de postagem personalizada que você tenha, são todas coleções de blocos do WordPress. Uma coleção de blocos pode ser algo como uma combinação de blocos de título, blocos de parágrafo, blocos de imagem, blocos de vídeo e muito mais.
Tabela de blocos de WordPress disponíveis
Esta tabela inclui alguns dos blocos padrão do WordPress incluídos no WordPress no novo editor de blocos.
| Bloco WordPress | Descrição |
|---|---|
| Áudio | Incorpore um reprodutor de áudio simples. |
| Botões | Promova conversões com botões bonitos. |
| Categorias | Exibe uma lista de todas as categorias. |
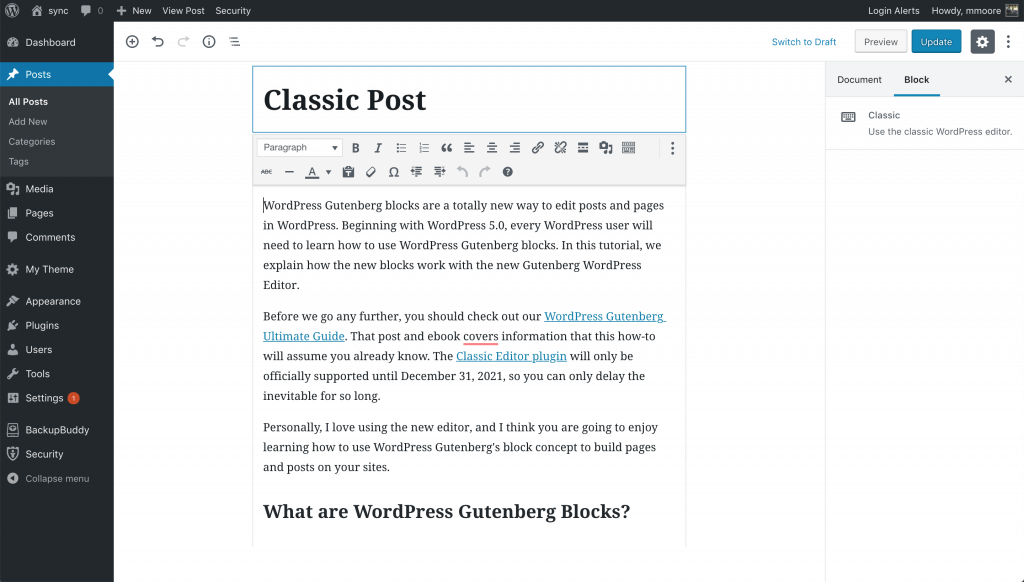
| Clássico | Use o editor clássico do WordPress |
| Código | Exibir trechos de código que respeitem seu espaçamento e tabulações. |
| Colunas | Adicione um bloco que exibe conteúdo em várias colunas e, em seguida, adicione os blocos de conteúdo que desejar. |
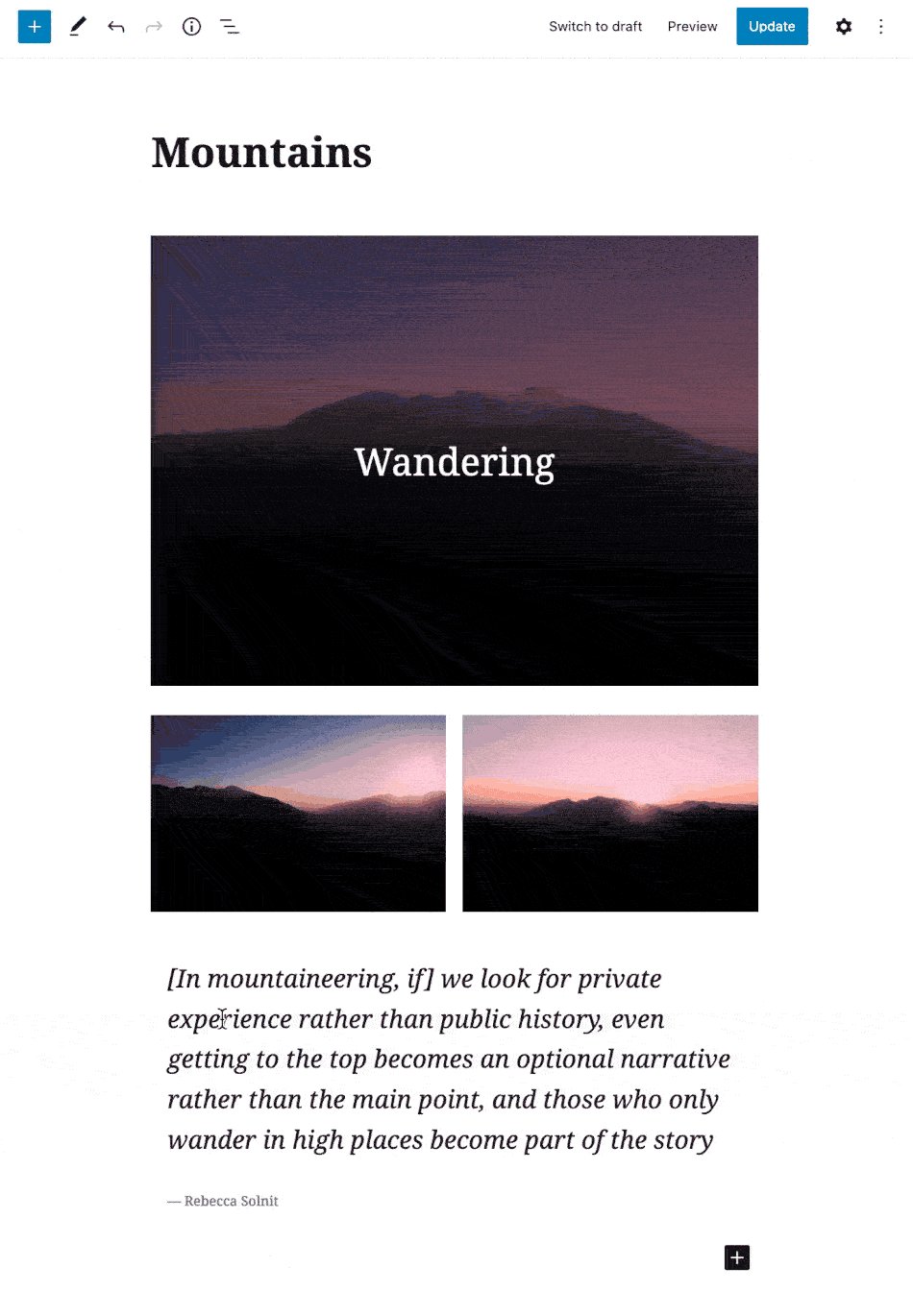
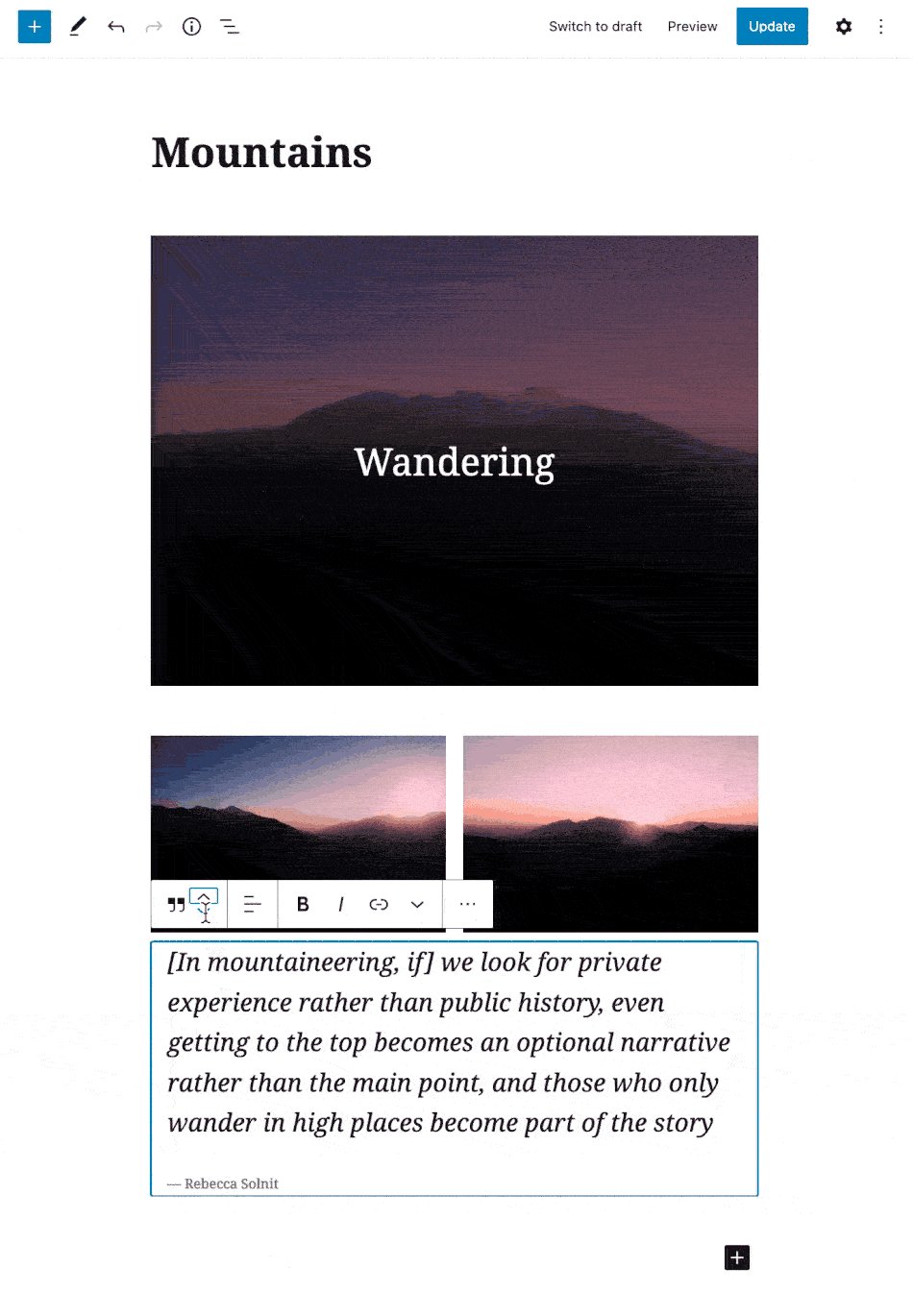
| Cobrir | Adicione uma imagem ou vídeo com uma sobreposição de texto - ótimo para cabeçalhos. |
| Embutir | Incorpore vídeos, imagens, tweets, áudio e outros conteúdos de fontes externas. |
| Arquivo | Adicione um link para um arquivo para download. |
| Galeria | Exiba várias imagens em uma galeria rica. |
| Cabeçalho | Apresente novas seções e organize o conteúdo para ajudar os visitantes (e os mecanismos de pesquisa) a entender a estrutura do seu conteúdo. |
| Imagem | Insira uma imagem para fazer uma declaração visual. |
| Última postagem | Exibe uma lista de suas postagens mais recentes. |
| Lista | Crie uma lista com marcadores ou numerada. |
| Parágrafo | O bloco de construção de toda narrativa. |
| Puxar citação | Dê um interesse visual especial a uma citação de seu texto. |
| Citar | Dê ênfase visual ao texto citado. |
| Mais | Adiciona um elemento “Leia mais” |
| Separador | Crie uma pausa entre ideias ou seções com um separador horizontal. |
| Código curto | Insira elementos personalizados adicionais com códigos de acesso do WordPress. |
| Espaçador | Adicione espaço em branco entre os blocos e personalize a altura. |
Por que usar o Editor de blocos e os blocos do WordPress?
O salto para a edição baseada em blocos no WordPress é grande. Se você usa o editor clássico há muito tempo, a mudança será desorientadora no início. Em nossa experiência, a curva de aprendizado é íngreme, mas quando você pega o jeito de usar blocos do WordPress, pode até acelerar a maneira como redige uma postagem.
Se você é um desenvolvedor freelance ou uma agência ou mesmo alguém que apenas constrói sites com WordPress, você deseja usar o editor de bloco porque é onde toda a inovação está acontecendo dentro do WordPress.
Como vimos nas versões subsequentes do WordPress, Gutenberg está continuamente fazendo progressos para melhorar a interface, bem como o conjunto de recursos do novo editor de blocos. Na verdade, o projeto Gutenberg está moldando o futuro dos temas WordPress. Isso significa que, conforme olhamos para a continuação da construção de sites e do WordPress, precisamos estar cientes de todas as mudanças que Gutenberg pretende abordar, incluindo dar uma olhada em seu roteiro.
O objetivo final do projeto Gutenberg é realmente tornar o WordPress mais fácil de usar. E já está começando a fazer isso. Pense assim, quando finalmente tivermos edição em todo o site, não precisaremos mais ensinar as pessoas como usar widgets. Toda a ideia de widgets terá desaparecido.
Além de todos esses grandes desenvolvimentos, você realmente deveria estar pensando em construir seu próximo projeto com o editor de blocos. E se você continuar lendo este post, nosso objetivo é que você fique animado para construir um site com o editor de blocos.
O Editor de Bloco e você: Editando Conteúdo no WordPress
Conforme você começa a pensar em atualizar sites que possuem conteúdo existente, uma das maiores preocupações pode ser como o novo editor afeta seu conteúdo existente. A última coisa que você quer fazer é começar a usar um recurso central como este e ter milhares de postagens (desde ter um site por mais de 10 anos) de repente perdendo o estilo, ou pior, o próprio conteúdo.
Felizmente, os desenvolvedores do projeto Gutenberg consideraram esta situação exata. Seu conteúdo existente será preservado e continuará a ser exibido como antes. Se acontecer de você usar um construtor de página ou alguma outra forma de editor de conteúdo e layout, ele também continuará a ser exibido corretamente.
Basicamente, nada acontecerá ao seu conteúdo existente se você atualizar para o editor de blocos.
Porque? O WordPress vem com dezenas de blocos, incluindo um bloco clássico. Dessa forma, seu conteúdo existente ficará contido em um único bloco clássico até que você o converta manualmente em blocos individuais.

O processo de conversão de postagens WordPress existentes em blocos de Gutenberg se parece com isto: blocos individuais percorrerão o conteúdo e tentarão descobrir o melhor bloco para todo o conteúdo dentro do bloco clássico. Você pode converter seu bloco clássico em blocos separados individuais, escolhendo a opção no menu de bloco clássico.
Como reverter para o editor clássico
Pode haver momentos em que você descubra que o novo editor de blocos não é exatamente compatível com o tema ou plug-ins existentes que executam seu site. Nesse caso, você pode desabilitar o novo editor de blocos instalando o plugin do Editor Clássico.
O plugin Editor Clássico foi criado pela equipe de desenvolvimento do WordPress para ajudar a contornar problemas de compatibilidade com o novo editor. Ele também existe para aqueles que precisam atualizar sua versão do núcleo do WordPress, mas não estavam prontos para mudar o conteúdo para o novo editor de bloco. O plugin do Editor Clássico desabilita o editor de blocos para todos os tipos de postagem. É uma configuração de tudo ou nada.
No entanto, se você realmente deseja experimentar o editor de blocos, pode instalar um plugin chamado Gutenberg Manager. O Gutenberg Manager é um plugin muito útil que permite desabilitar o editor de blocos de tipos de postagem específicos. Dessa forma, se você estiver usando um construtor de página ou tiver tipos de postagem personalizados que ainda não deseja usar o editor de bloco, poderá desativá-lo para esses tipos de conteúdo. Isso permitirá que você continue a usar o editor de bloco nos tipos de postagem que você escolher.
Para instalar este plugin, basta ir ao diretório de plugins do seu wp-admin, colocar em instalar ou adicionar novo quando fizer uma busca por Guttenberg Manager.
Conhecendo o Editor de Bloco e os Blocos do WordPress
Se você é como eu e fica frustrado facilmente enquanto tenta atualizar um site existente, é provável que você queira jogar a toalha. No entanto, vamos considerar várias opções antes de apenas instalar o editor clássico e esquecer de usar o editor de bloco.
Atualizar e atualizar plug-ins e temas
A primeira dica é certificar-se de atualizar ou atualizar todos os seus plug-ins e, claro, o seu tema. O novo editor de blocos só está em desenvolvimento há 2 anos, então há uma boa chance de que qualquer um dos plug-ins que você está usando tenha sido atualizado recentemente e esteja corrigido para funcionar com os blocos do WordPress. O mesmo vale para temas.
Você também pode notar que também indiquei a necessidade potencial de atualizar seus plug-ins e seu tema. Não sei quantas vezes encontrei um site de cliente que, por um motivo ou outro, decidiu não continuar a pagar sua assinatura anual ou taxa de renovação anual de seus plug-ins ou temas. Isso significa que eles provavelmente estão executando uma versão mais antiga desse plug-in ou já foram vistos e, portanto, você realmente terá que pagar para obter as atualizações novamente.
Atalhos do teclado
Uma maneira interessante de o novo editor de bloco melhorar a capacidade de digitação em seu conteúdo é usando atalhos de teclado. Isso reduz a quantidade de mudança de contexto entre o teclado e o mouse enquanto você escreve o conteúdo.
Se você estiver digitando no seu laptop, é provável que você nem perceba o movimento do polegar da barra de espaço para baixo no trackpad, movendo o mouse e voltando.
Um atalho de teclado que será mais útil para você é quando você precisa abrir o insersor de bloco. Incluí uma captura de tela da aparência do insersor de bloco. se você estiver digitando / em uma nova linha, o atalho do bloco será exibido.
O Bloco Clássico
O bloco clássico existe para ajudá-lo a preencher a lacuna de seu antigo fluxo de trabalho no novo fluxo de trabalho com o novo editor. Se por algum motivo houver algo que você acha que não pode fazer no novo editor de bloco, tudo o que você precisa fazer é adicionar um bloco clássico à página. Você pode acessar a barra de ferramentas antiga e todos os códigos de acesso que costumavam estar disponíveis para você nas versões anteriores do WordPress.
Salvando e reutilizando blocos em Gutenberg
Um dos meus principais recursos favoritos do novo editor de blocos é a capacidade de salvar e reutilizar blocos para uso em outras partes do conteúdo, também conhecidos como blocos reutilizáveis .
Os blocos reutilizáveis são particularmente úteis para blogueiros ou proprietários de sites que frequentemente precisam adicionar trechos de conteúdo específicos a seus artigos ou mesmo a várias páginas de seus sites.
Para salvar seu bloco como um bloco reutilizável, basta clicar no botão de menu localizado no canto direito da barra de ferramentas de blocos. Em seguida, no menu Selecionar Cotação, adicione dois blocos reutilizáveis e opções de cotação.
Você será solicitado a fornecer um nome para o bloco. Dê um nome para o seu bloco e clique no botão Salvar. O editor de bloco agora salva o bloco do bloco reutilizável.
Para usar esse bloco salvo em outras postagens ou páginas em seu site, tudo que você precisa fazer é abrir o atalho de bloco, rolar para baixo até onde diz reutilizável e encontrar o bloco salvo.
Se você deseja gerenciar todos os seus blocos reutilizáveis na mesma janela, você pode clicar no link 'gerenciar todos os blocos reutilizáveis' . Isso o levará à página do gerenciador de bloqueio. Aqui, você pode editar ou excluir qualquer um dos seus blocos reutilizáveis. Você também pode exportar blocos reutilizáveis e usá-los em qualquer outro site WordPress que desejar.
Dicas bônus para usar blocos WordPress como um profissional
Você está ficando cada vez mais confortável com o novo editor preto, pode estar se perguntando se vai gastar mais tempo adicionando e ajustando blocos do que criando conteúdo real.
A boa notícia é que o editor de blocos é incrivelmente rápido. Mesmo no uso mais básico, em poucos minutos você adicionará blocos de WordPress instantaneamente, sem nem mesmo pensar nisso.
Logo você perceberá o quão rápido seu fluxo de trabalho se tornou com essa nova abordagem. E se você é um usuário avançado, vamos falar sobre algumas dicas extras para ajudá-lo a trabalhar ainda mais rápido com o novo editor.
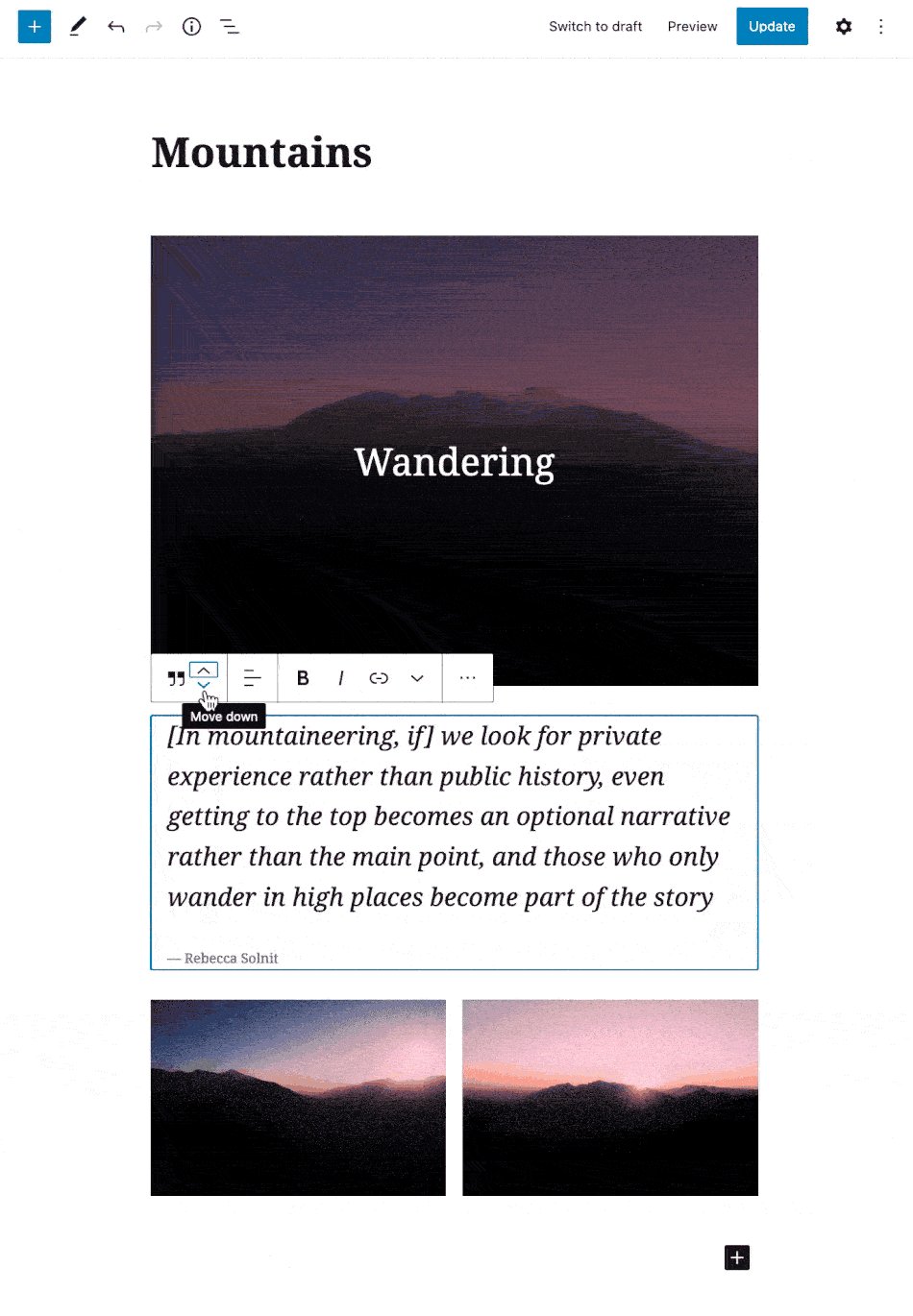
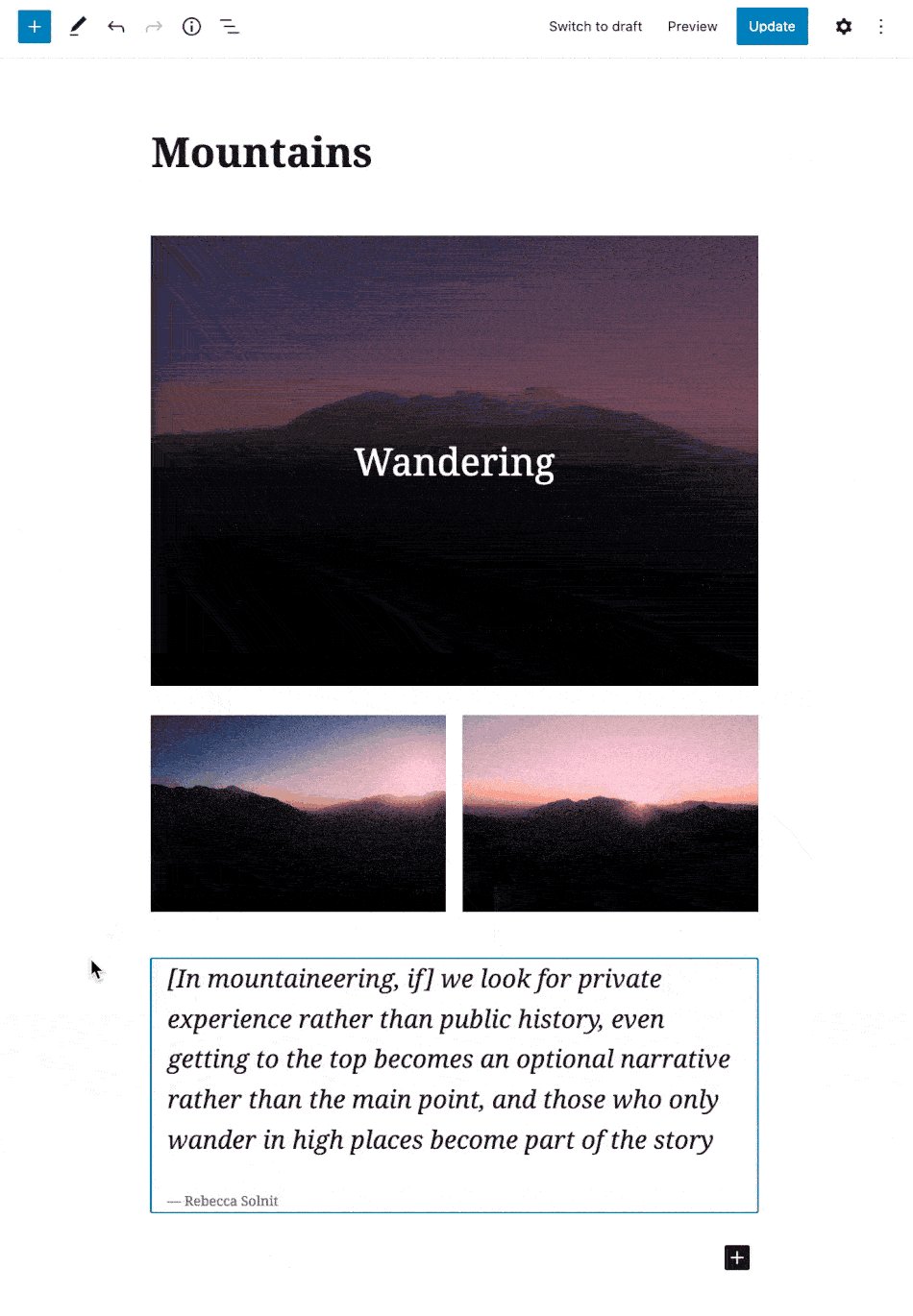
1. Mova a barra de ferramentas do bloco para o topo
Atualmente, existe uma barra de ferramentas que aparece no topo de cada bloco do WordPress. Você pode mover esta barra de ferramentas para o topo da outra. Tudo o que você precisa fazer é clicar no botão no canto superior direito da tela e selecionar a opção superior da barra de ferramentas.
2. Arraste e solte mídia para criar blocos de mídia automaticamente
Este é um recurso realmente útil e se você for criar um post, irá destacar várias imagens como uma galeria. Você pode arrastá-los facilmente de sua janela de localização, se estiver em um Mac, direto para o editor de blocos. Isso criará automaticamente um bloco de galeria para você.
Você pode fazer a mesma coisa com uma única imagem ou arquivo de vídeo, e o editor do WordPress criará o bloco para você.
Como adicionar YouTube, Twitter, Facebook, Vimeo, outras incorporações
Gutenberg introduziu novos blocos incorporados no editor de blocos. Há um bloco WordPress para todos os tipos de incorporação suportados, incluindo YouTube, Twitter, Facebook, Vimeo, Instagram oh, e muito mais.
No entanto, tudo que você precisa fazer é apenas copiar e colar a URL incorporada em qualquer ponto no editor de bloco e ele criará automaticamente um novo bloco para você. Por exemplo, se você adicionar um URL do Vimeo, ele criará automaticamente um bloco de incorporação do Vimeo e exibirá o vídeo.
Plugins WordPress Block que valem a pena olhar
Na próxima parte deste guia, exploraremos a ampla variedade de plug-ins de bloco do WordPress. Deve ser mencionado que os termos plug - ins de bloqueio e plug- ins de coleção de blocos são usados indistintamente neste artigo. Isso ocorre porque muitos dos plug-ins listados aqui contêm vários blocos que você pode usar no editor de blocos.
À medida que mais e mais pessoas começam a usar o editor de blocos do WordPress, esses plug-ins de coleção de blocos fornecem uma sensação mais do tipo WYSIWYG ao editor de blocos, permitindo que você crie sites bonitos com apenas alguns cliques. Eles são projetados para permitir que você faça alterações nas configurações, adicione / remova bloqueios e carregue seu próprio conteúdo, para dar à sua página um toque mais pessoal.
O que é incrível sobre esta comunidade é o número de desenvolvedores que rapidamente descobriram uma maneira de entrar no piso térreo dos plug-ins de blocos de construção. Vamos dar uma olhada em quais são alguns desses plug-ins de bloco e quais são algumas das vantagens de usar esses plug-ins de bloco em vez de apenas os blocos padrão que vêm com o WordPress.
Blocos empilháveis
Se você está procurando por uma nova plataforma para aprimorar o editor de blocos do WordPress, você precisa dar uma olhada em Stackable. Stackable é um dos melhores plug-ins de coleção de blocos que encontrei para WordPress. Possui 24 blocos, que variam de elementos simples a recursos complexos, como cabeçalhos e caixas de preços.

Todos os blocos de plug-ins são projetados para serem totalmente responsivos, pois o plug-in vem em um pacote gratuito e premium. Se você está procurando um plug-in de bloco abrangente que fornecerá uma ferramenta forte para todos os fins e uma funcionalidade que não é útil apenas para blogueiros, proprietários de sites de comércio eletrônico e pequenas empresas, você precisa dar uma olhada empilhável.
CoBlocks
Um plugin poderoso, mas leve, CoBlocks oferece funcionalidade adicional para o editor de blog do WordPress sem inchaço. O CoBlocks oferece blocos adicionais na verdadeira construção de linhas e colunas, trazendo a você uma verdadeira experiência de construção de páginas para Guttenberg. Devido ao seu inovador sistema de blocos, ele permite que você crie páginas da web deslumbrantes, e até mesmo sites inteiros, com o novo editor de WordPress.

No centro disso estão os blocos excepcionais de linha e coluna para ajudar a gerar dinamicamente áreas de conteúdo com configurações de preenchimento e margem responsiva específicas que os únicos CoBlocks fornecem.
Cada um dos blocos do WordPress dentro do Coblocks foi precisamente ajustado para oferecer uma experiência de personalização familiar, porém poderosa. Crie cada bloco de acordo com o seu gosto, usando nossos controles e configurações personalizados. Altere as fontes, defina o preenchimento e a margem, ajuste as cores e muito mais.
CoBlocks oferece uma tonelada de blocos especiais. Por exemplo, de blocos sociais a menus de restaurante ou serviços, os CoBlocks são criados por alguns blocos realmente intuitivos que fornecem uma interface fácil de usar com os blocos de linha.
O bloco de que mais gosto é o bloco da tabela de preços, que facilita a criação rápida de tabelas de preços simples, mas responsivas, que são adequadas para uma empresa de serviços. Esses blocos especiais complementam até mesmo temas responsivos móveis e ajudam na criação de objetos de layout que parecem ter sido construídos primeiro para dispositivos móveis.
Blocos Atômicos
O Atomic Blocks foi originalmente desenvolvido por Mike McAllister, mas desde então foi adquirido pela Studio Press e WP Engine. Os desenvolvedores do WordPress Marcos Schratzenstaller e John Parris também se juntaram e começaram a contribuir com o plugin. Ele está disponível no diretório de plug-ins do wordpress.org e pode ser instalado diretamente no administrador do WordPress.

Quais são os primeiros jogadores no mercado, Atomic Blocks oferece uma coleção de blocos WordPress para o novo editor de blog WordPress. eles viram a necessidade de construir rapidamente mais blocos para melhorar a aparência do seu conteúdo e fornecer a você mais capacidade de usar o conteúdo interativo.
Bônus: Tema do Bloco Atômico
O Atomic Blocks Theme foi projetado para ajudá-lo a começar a usar o plug-in Atomic Blocks e o novo editor de blocos do WordPress. Eles se integram perfeitamente para que você conheça uma combinação de opções de tema e opções de bloco que realmente combinam bem.
Possui estilos elegantes para todos os blocos de editor padrão, como fotos, galerias, citações, colunas e muito mais. O tema oferece suporte aos estilos de alinhamento amplo do novo editor para conteúdo que se estende por toda a largura da página.
Obviamente, nem é preciso dizer que o tema Atomic Blocks também se integra facilmente com o plug-in Atomic Blocks, que adiciona blocos de construção de página para o novo editor WordPress. O Atomic Blocks também adiciona bloco de conteúdo personalizável, como depoimento, aviso, perfil, botão personalizável, acordeão e muito mais. Ele também tem várias opções de tema úteis, como largura de conteúdo, seleção de fonte, tamanhos de fonte, upload de logotipo e muito mais, para ajudar a ajustar seu site para seu gosto.
Blocos KadenceWP
Se você já passou algum tempo no editor de blocos, entenderá como ele pode ser limitado quando se trata de projetar layouts. Especialmente quando você vem de sites de construção onde usou construtores de páginas. Esta é uma das coisas que eu realmente amo no Kadence WP. Os blocos Kadence oferecem uma série de elementos adicionais que permitem expandir suas opções para a construção de páginas dinâmicas e flexíveis.

A versão gratuita já é poderosa, ela dá a você a capacidade de criar páginas com layouts complexos, dá a você controle sobre colunas, Rose, espaçamento e muito mais. No entanto, a Cadence também tem uma versão profissional de seu plugin de bloco. E a versão profissional é realmente aquela que você deseja obter. Cadence WP oferece uma série de layouts pré-projetados, mas não apenas parece bom com algumas das melhores práticas de design em mente, mas também permite que você edite quase tudo de cada um desses layouts pré-projetados.
O poder da cadência está em seu bloco de layout de linha. O bloco de layout de linha oferece melhor controle de colunas para diferentes tamanhos de tela, além de fornecer ferramentas de edição de linha completa como preenchimento, planos de fundo, ingredientes de atualização de sobreposições, alinhamento vertical e muito mais
Como estive construindo sites com Gutenberg, Kadence WP é provavelmente um de um pequeno número de plug-ins de bloco que instalo e todos os sites. Os blocos profissionais no Kadence WP são o bloco de sobreposição de imagem, a grade de postagem / bloco de carrossel, bloco de conteúdo dividido, bloco de carrossel de produto, bloco modal, bloco pop-up de vídeo e a animação em rolagem.
Blocos de lontra
O pessoal da Theme Isle criou o Otter Blocks, que pretende ser um dos plug-ins de bloco mais leves que existem. Ele fornece 12 blocos com os quais você pode brincar e personalizar, mantendo um impacto mínimo no desempenho do seu site.

Se você é um blogueiro, este pacote é realmente para você. No entanto, se você é proprietário de uma empresa que precisa de um conjunto de recursos leves de, digamos, preços e blocos de serviço, você também pode usar este plug-in. Atualmente não existe uma versão profissional do OtterBox.

Quando tentei criar uma página simples com o Otter Blocks, descobri que ela precisava de algumas etapas extras do que alguns dos outros plug-ins de coleção de blocos que revisamos. Dito isso, descobri que é mais semelhante ao que experimentaria com construtores de páginas como o Beaver Builder. Primeiro, você adiciona suas colunas e, em seguida, adiciona os blocos que deseja nelas.
Em outros plug-ins de coleção de blocos, você tinha configurações em torno de quantas colunas / recursos / serviços existiam. Em seguida, você tem algumas configurações dentro de cada um dos blocos. Alguns dos plug-ins de coleção de blocos tentam ajudar a economizar tempo, mas isso geralmente me deixa frustrado, pois não consigo obter o design que queria.
Gutenberg avançado
Advanced Gutenberg tem 16 blocos e é um dos melhores plugins de bloco para WordPress porque melhora a forma como o editor de bloco funciona.

O Gutenberg avançado permite que você filtre os blocos disponíveis com base na função do usuário e inclui novas opções de personalização para alguns dos blocos existentes do WordPress. Isso significa que você não precisa instalar um monte de blocos novos e não usar os blocos existentes.
Este plugin realmente começa a expandir os limites do design de conteúdo. Ele fornece versões avançadas de vários dos blocos mais fundamentais do WordPress, oferecendo configurações adicionais e opções de estilo. Além disso, adiciona novas configurações a algumas das funcionalidades existentes dos editores de bloco.
A melhor coisa que gosto sobre isso é que eles têm sua própria página de configurações que permite desativar (desligar) os blocos que você não deseja usar. Nas mesmas páginas de configurações, você também pode modificar as configurações padrão de cada bloco. Isso é extremamente útil para criadores de sites e freelancers que estão construindo sites para clientes.
Qubely
O Qubely se autodenomina não apenas como um plugin de bloco Gutenberg regular. Em vez disso, fala sobre realmente assumir o controle do editor do WordPress Gutenberg e ser capaz de desfrutar de toneladas de opções de estilo de primeira linha.

Ele apresenta um construtor de layout junto com tipografia e estilo e até mesmo controles responsivos que realmente tornam o editor de blocos de Gutenberg uma brisa.
O Quebly oferece várias seções personalizáveis que você pode importar e usar com o editor de blocos de Gutenberg. Isso permite que você economize tempo ao desenvolver seus sites bonitos e fáceis de converter. Isso realmente dá a você a ideia de que o editor de blocos de Gutenberg é, na verdade, apenas um construtor de páginas.
Além disso, há vários blocos exclusivos que aumentam a capacidade do editor de Gutenberg. Com sua enorme coleção de blocos exclusivos que são fáceis de personalizar e usar como iniciantes, não é de se admirar que um dos plug-ins de bloco de crescimento mais rápido seja o Quebly.
Vem rapidamente com 32 blocos Gutenberg personalizados poderosos que permitem que você crie qualquer página a partir de algo tão simples como uma página de destino com algumas imagens e algum texto, talvez um botão ou dois, até algo mais complexo como um menu completo de restaurante ou produto página.
Complementos definitivos para Gutenberg
Se você está vindo de um construtor de páginas, especialmente Elementor ou Beaver Builder, um nome com o qual você provavelmente estará familiarizado é Brain Force ou Astra. Ultimate Add-ons para Gutenberg oferece a biblioteca de add-ons definitiva disponível para blocos.

Existem atualmente 20 add-ons definitivos que foram convertidos em blocos de WordPress e eles são gratuitos onde não exigem que você pague por eles, então é incrivelmente útil usar alguns de seus blocos como sua construção seu site.
Se você usa Astra como seu tema WordPress, que é uma das minhas equipes favoritas e sobre a qual falamos no iThemes Training, você terá alguma familiaridade com os últimos complementos para Guttenberg.
Como usuário de longa data do Gravity Forms, um dos meus complementos favoritos é a capacidade de estilizar seus formulários gravitacionais. Portanto, os complementos definitivos oferecem um estilo ou bloco Gravity Forms. Ele permite que você estilize campos, outras opções de cores, inclui até mesmo um layout e estilo de botão e, finalmente, o tratamento de mensagens. Se você não for um usuário do Gravity Forms, mas talvez um usuário do Contact Forms 7, também pode usar o Contact Form 7 com o bloco Ultimate Add-on.
GhostKit
GhostKit é uma coleção e extensão de blocos de Gutenberg. Existem atualmente 21 blocos disponíveis para você com este plugin. Na maior parte, você verá blocos de WordPress muito semelhantes aos que encontrará em outros plug-ins.

No entanto, o GhostKit está adotando uma abordagem para adicionar o que eles estão chamando de extensões de bloco . As extensões de bloco são essencialmente funcionalidades adicionais disponibilizadas aos blocos de Gutenberg registrados no editor de blocos. Em muitos casos, isso é verdade para os blocos Gost Kit e os blocos principais. Você pode ter problemas ao tentar ver se essas extensões estão disponíveis com outros plug-ins de bloqueio.
Ultimate Blocks - Gutenberg Blocks Plugin
Apresentado como o plugin de blocos de Gutenberg para blogueiros e profissionais de marketing, o plugin Ultimate Blocks - Blocos de Gutenberg tem o objetivo de tornar incrivelmente fácil para você criar um conteúdo melhor e mais envolvente com o Gutenberg.

Ultimate Blocks possui atualmente 19 blocos em sua coleção. Um dos meus blocos favoritos desta coleção é o bloco de filtro de conteúdo. Ele permite que os usuários filtrem o conteúdo com base em uma série de seleções. Eles ainda são bastante novos, estando apenas na versão 2.x.
Blocos de Gutenberg do Construtor de Páginas - Blocos Kioken
Com o Kioken Blocks for Gutenberg, sua experiência de criação de páginas com o novo editor é maximizada. O Kioken Blocks possui blocos únicos e criativos que o ajudarão a construir e projetar páginas e postagens de forma rápida e bonita, como um profissional.

Coleção Gutenberg Blocks - qodeblock
Qodeblocks é uma coleção de blocos de construção de páginas para o novo editor de blocos de Gutenberg. A versão atual chega ao conjunto de 14 blocos com diferentes graus de opções de estilo por bloco. Esses blocos são lindos.

O Qodeblocks ainda está sendo desenvolvido, pois só recentemente publicou uma versão 1.0. Estou animado para ver o que eles têm a oferecer e irei verificá-los à medida que continuam a se desenvolver.
Blocos fáceis - Construtor de páginas de blocos de Gutenberg
Não importa o tipo de site ou página de destino que você deseja criar, o Easy Blocks é a solução perfeita. Seus blocos de WordPress para marketing, como chamar a ação, botões, depoimento, counter up, logotipos. Seus blocos para serviços como uma caixa de recursos, grade de recursos, tabela de preços ou social como compartilhamento social, grade do Instagram. Há até um cabeçalho personalizável, um layout de conteúdo e muito mais.
It also features the ability to have multiple columns with multiple styles to help you design any kind of landing page or product or service page from scratch. Easy Blocks comes with 20 blocks that will enhance your Gutenberg editor experience. There are a number of additional blocks they are developing and will be released in time.
Blocks Kit – Gutenberg Blocks for Freelancers
Blocks Kit is another set of Gutenberg blocks with the idea that they're aimed at editors content writers and Freelancers. It currently has 10 blocks available but they're looking at continuing to add more as they continue to develop the plugin.

One thing I found interesting about this set of plugins is that they did a ton of research to determine what type of blocks would actually be needed for any type of website development. It then created a list of options based on those selected blocks that they were thinking about to design and provide for free to anyone that wanted to use the plugin. This made it possible for any beginner to a freelancer to really use this plugin.
While Blocks Kit is simple in nature, I found that it was easy to use all of their blocks and it didn't seem to put a lot of additional page weight or have any performance issues on my test site. A paragraph if you're looking for a small set of additional blocks that you want to have available to you on your site you should definitely check this one out.
Final Thoughts on Block Plugins
There's a number of unknowns we're seeing in the WordPress theme space as we enter the world of the new WordPress editor. When we think about the changes that will likely come through in the coming months, it's hard to know where to spend your time as a block developer.
If you are still wanting to play it safe with your site, I think Otter Blocks is a good choice for those that want to live in the CSS world.
WordPress Block Extras
There are a number of additional WordPress block plugins that work to provide you with overall functionality changes to the block editor, so it's fitting to include them in this section. It's all about adding value to everything Gutenberg or block editor.
Gutenberg (The Project) Plugin
As mentioned earlier in the post, the Gutenberg plugin is still a very active project and thus still has a separate plugin that you can install to take advantage of releases prior to them being included in WordPress core. If you'd like to check out some of those new features ahead of WordPress being updated to include the newest version of Gutenberg, you can install this plugin and have those features be available to you immediately.
Blocks Animation: CSS Animations for Gutenberg Blocks
This blocks animation plugin adds an animation setting to each block but is registered with the block editor. This means that you can add any type of CSS animation that's available to you to any block inside of Guttenberg. there are three settings to get added to the block settings window. The first of the animation the second is delay and the third is speed. Each one has a drop down with a few different options that you can select.
Extra Block Design, Style, CSS for ANY Gutenberg Blocks
This plugin allows you to customize any element created in the Gutenberg block editor with 60 + options. It works with all Gutenberg blocks so that means if you have a plugin that has a block or you have a plugin that has multiple blocks registered with the block editor, these will all be editable with this plugin.
Dessa forma, você pode estender seus blocos essenciais de Gutenberg com mais opções de design sem tocar em nenhuma linha de código. Eles até adicionaram um Editor CSS que permite aos usuários que desejam estilizar seus blocos de Gutenberg usando código CSS.
Como um bônus adicional, o Stylist trabalhará com certos criadores de páginas:
- Elementor
- Beaver Builder
- Visual Composer
- Compositor ao vivo
- KingComposer
- Fusion Page Builder
- Sanduíche do Construtor de Página
- BoldGrid
Você também pode usar este plug-in para personalizar os estilos de formulários criados com os seguintes plug-ins de formulário:
- Formas Ninja
- Formulário de Contato 7
- Formulário de contato por WPForms
- Formulários Caldera
- Formulários fáceis para Mailchimp
- Formulários Formidáveis
Desativar Gutenberg Blocks - Block Manager
Revisamos vários plug-ins de bloco de Gutenberg e provavelmente você já instalou vários neste momento. O problema é que, se você adicionar alguns plug-ins de coleções de blocos, o editor de blocos pode rapidamente ficar desordenado.
Por causa disso, o plugin Disable Gutenberg Blocks foi criado. Este plugin permite que você desabilite os bloqueios que você ou seus clientes não precisam. Isso pode ser extremamente útil se você disser que gosta de um bloco de preços de uma coleção e outras coleções também incluírem uma caixa de preços, ah, você pode remover as outras.
Para usar este plugin, tudo o que você precisa fazer é ir para wp-admin, ir para as configurações e então desabilitar os blocos lá ele lhe dará uma lista de blocos que estão registrados e você pode começar a desabilitar aqueles que você não quer mais para aparecer dentro do insersor de bloco de Gutenberg.
Provavelmente nem é preciso dizer, mas direi de qualquer maneira, se você estiver removendo todos os blocos de uma coleção específica, provavelmente deveria se livrar de todo o plugin.
Criação de blocos personalizados do WordPress
Antes dos blocos do WordPress, se você for um desenvolvedor que deseja adicionar algum código ao editor de conteúdo, normalmente terá que inseri-lo diretamente no editor clássico. Ou você precisaria seguir a rota dos códigos de acesso do WordPress. Um código curto é algo que você pode facilmente adicionar ao seu conteúdo. Ele abriu com um colchete e fechou com um colchete.
No entanto, com o novo editor de blocos, o uso de códigos de acesso provavelmente se tornará uma coisa do passado. Se você estiver usando um plug-in existente que possui um código curto para incorporar aquele trecho de conteúdo ou algo em sua postagem, você precisa ter uma solução visual para que possa ver como fica na página.
Quando você olha quais são os blocos do WordPress no editor, você realmente vê que são apenas um monte de campos personalizados. Eles agora estão salvos em um local diferente no banco de dados do que antes. Isso significa que existem vários plug-ins que podem construir funcionalidades adicionais para permitir que você crie blocos muito facilmente com muitos dos mesmos recursos usando campos personalizados.
Se você deseja ter mais controle sobre um bloco ou deseja construir funcionalidade de seu plug-in em um bloco WordPress, as próximas duas ferramentas o ajudarão a começar.
Block Lab
Vamos pensar sobre isso por um minuto. Se você pensar em blocos do WordPress no nível mais rudimentar, todos os blocos são campos personalizados. A diferença, entretanto, é quais são os campos e tipos de valores que você usa para cada bloco. Com o Block Lab, você pode adicionar novos blocos ao editor e atribuir uma categoria a eles.

Para cada bloco, você pode adicionar quase tantos campos personalizados quanto desejar, escolhendo entre uma ampla variedade de predefinições. No entanto, você ainda precisará saber como reunir modelos HTML simples para personalizar o layout de cada bloco. Aqui, eles podem ajudá-lo a delinear o processo, para que você tenha uma ideia do que esperar.
Campos personalizados avançados
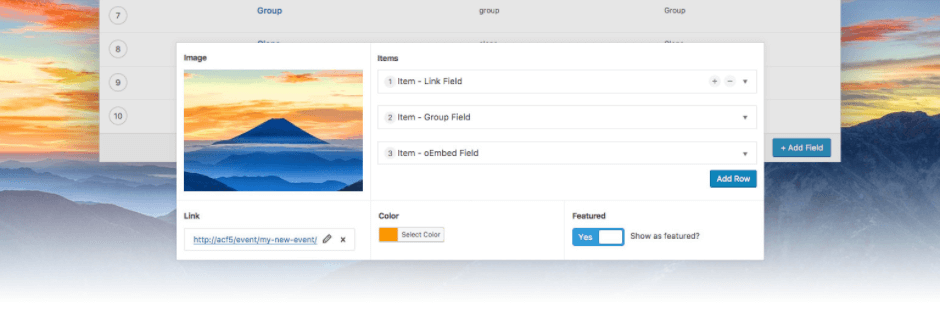
Advanced Custom Fields é provavelmente o plugin mais usado para qualquer pessoa que trabalhe com campos personalizados. Ele construiu muitos seguidores ao longo de muitos anos de existência, então não é de se admirar que eles também incluam funcionalidades para você criar e registrar blocos do WordPress com o novo editor.

O ACF permite que você crie blocos personalizados em minutos em vez de horas. O melhor de tudo, se você já sabe escrever PHP e HTML simples, você pode fazer isso e deixar que o ACF Pro faça todo o trabalho pesado para criar em seu bloco.
ACF pro simplificou o processo em apenas três etapas.
1. Registre um Bloco
Se você está familiarizado com o registro de um tipo de postagem no WP, poderá registrar um bloco no ACF Pro. A função usa um formato muito semelhante ao registro de um tipo de postagem, mas neste caso acabamos registrando um bloco.
2. Crie um Grupo de Campo
Depois de registrar seu bloco O próximo passo que você precisa fazer é criar um grupo de campos. uma coisa que devemos saber aqui é que todo e qualquer campo ACF pode ser usado dentro do seu bloco, então você não tem limitações do que você pode ou não pode fazer.
Depois de criar seu Grupo de campo, você precisa configurar o local. use a regra de bloqueio para selecionar o tipo de bloqueio recém-registrado.
3. Renderize o bloco
Finalmente, a última etapa do processo é dizer ao ACF como renderizar seu bloco. Este é essencialmente o mesmo processo que você usou para exibir campos personalizados; no entanto, seu HTML e PHP serão incluídos em uma função.
Na função PHP anterior, mencionamos uma configuração de retorno de chamada de renderização. Esta é a função PHP que renderizará o HTML de seus blocos. É onde você escreverá todo o código personalizado para seus blocos.
Isso é realmente tudo que há para fazer. Você pode criar um bloco nestas poucas etapas usando o ACF Pro.
Escopo dos blocos ACF
Quando você estiver usando um bloco escrito com ACF, ele salvará os dados dentro do valor do conteúdo de sublinhado post em vez da tabela wp_postmeta como as metacaixas fazem quando você está usando o editor clássico.
Esta é uma pequena mudança em seu pensamento quando você usou o plugin ACF Pro para onde seus dados serão salvos no banco de dados. Quer você ame ou odeie, a maneira como Gutenberg armazena seus dados permite muita flexibilidade. Os blocos ACF podem ser inseridos várias vezes no mesmo post, eles podem ser reordenados, editados e excluídos sem qualquer inchaço na metatabela do post.
Uma maneira melhor de construir blocos WordPress
Embora eu tenha lhe dado duas maneiras de usar plug-ins para construir blocos, essa não é a maneira oficial de construir os blocos. O editor de blocos apresenta uma confiança muito maior para que um desenvolvedor saiba e entenda como escrever JavaScript.
Historicamente, o WordPress foi desenvolvido principalmente usando PHP, que muitos desenvolvedores aprenderam ao longo dos anos. Isso significa que pode haver uma curva de aprendizado para desenvolvedores que não dedicaram tempo para aprender JavaScript.
Os blocos de Gutenberg são criados principalmente usando a estrutura JavaScript REACT. Se você deseja ter uma abordagem mais nativa para construir blocos WordPress, você deve verificar uma postagem no blog de Ahmad Awais, Criar Guten Block Toolkit: Lançamento, Introdução, Filosofia e Mais! já que ele criou um projeto Criar Bloco Gutenberg no Github para ajudá-lo a criar blocos Gutenberg com um pouco mais de facilidade.
Existem muitos outros tutoriais para aprender como criar um bloco WordPress usando react e JavaScript. Se isso é algo que interessa a você e quer aprender a fazer, eu encorajo você a fazer algumas pesquisas e encontrar esses tutoriais e até mesmo uma aula ou curso para ajudá-lo a começar com REACT e blocos de construção.
Resumindo: blocos do WordPress e o futuro do WordPress
Como você pode ver, os blocos do WordPress estão mudando o curso do WordPress. Este é um momento incrível para estar na comunidade WordPress como desenvolvedor, construtor de sites ou criador de sites. Os blocos do WordPress continuam a mudar a trajetória atual de onde o WordPress está indo. Agora, temos as ferramentas integradas nativamente para competir com soluções hospedadas em sites como Squarespace, Wix e muito mais.
Vimos como em tão pouco tempo os desenvolvedores surgiram para construir e criar coleções de plugins de bloco realmente poderosas que nos permitem usar o editor de bloco de uma nova maneira. eu
Se você é proprietário de um site, freelancer ou construtor de sites e está começando a trabalhar com a construção de novos sites em 2020, recomendo que você experimente construir alguns sites com o editor de blocos. Acho que você ficará surpreso com o quanto você pode fazer com o editor preto que não requer a implementação de vários outros plug-ins. (Embora seja necessário instalar vários plug-ins de bloco, você pode realmente instalar uma coleção de blocos e limitar os recursos que eles enfileiram para o front end.)
De uma perspectiva de desempenho, vejo o editor de bloco e os plug-ins de bloco como uma maneira mais fácil de manter seu desempenho realmente rápido e leve. Anteriormente, antes de usar o editor de bloco, você pode ter plug-ins que estão carregando em todas as páginas, mesmo que o plug-in seja necessário em uma página ou não.
Em última análise, a mudança para o editor de blocos e blocos do WordPress ajuda os desenvolvedores a escrever um código melhor e mais eficiente. Ele nos permite, como construtores e proprietários de sites, criar sites que funcionam bem fora da caixa, porque as ferramentas certas estão sendo usadas agora.
AJ traz mais de duas décadas de experiência trabalhando e desenvolvendo sites de membros com uma ampla gama de clientes.